支払いオプション付きのカスタムWooCommerceフォームの作成–簡単なウォークスルー
公開: 2022-06-16販売する商品やサービスの範囲が広い場合は、本格的なWooCommerceストアは必要ないかもしれません。 支払いオプションを使用してWooCommerceフォームを作成することは、より簡単で効果的な代替手段になる可能性があります。
必要なのは、支払いを処理できる信頼性の高いプラグインだけです。 また、強力な技術インフラストラクチャを提供するためのプラグインも必要です。
以下では、さまざまな支払いオプションを使用してWooCommerceフォームを作成するプロセスについて説明します。 ただし、最初に、サイト所有者がこの方法で支払いを処理する理由のいくつかを簡単に見てみましょう。
支払いオプションでWooCommerceフォームを使用する理由
- 誰もが本格的なWooCommerceストアを構築したいとは限りません。 また、いくつかの製品やサービスを販売するためだけに1つを構築することは、リソースの理想的な使用法ではありません。
- プロフェッショナルに見えないかもしれない単一の製品または単一のサービスストアを構築する代わりに、製品またはサービスを販売するためのWooCommerceカスタム支払いフォームを作成する方がはるかに良いでしょう。
- 同様に、場合によっては、サイトの所有者はコンサルティングサービスのみを提供している可能性があります。 そのための本格的なWooCommerceストアは、やり過ぎであるだけでなく、ビジネスに多大な負担と注意をそらすことになります。
- 寄付を集めたり、部屋を予約したりする場合も同様です。 このような場合、支払いを受け入れるためにWooCommerceストアは実際には必要ありません。 支払い付きのシンプルなWooCommerceフォームでうまくいきます。
プロファイルビルダープロを使用したフォームの作成
支払いオプションを使用してカスタマイズされたWooCommerceフォームを作成するプロセスは、(1)カスタマイズされた登録フォームの作成と(2)支払いオプションの設定の2つの部分に分けることができます。
最初の部分では、ProfileBuilderProが必要になります。 これは、幅広いユーザー関連機能を備えた完全なユーザー管理プラグインです。
カスタマイズされた柔軟なユーザー登録、ログイン、プロファイルの編集、パスワードのリセット、およびその他のユーザー関連のフォームを作成します。 また、ユーザーロールの追加、WordPressでのログイン、登録、ログアウトリダイレクトの作成、パスワードで保護されたコンテンツと投稿の作成など、他の多くの種類のユーザー管理機能も提供します。
WooCommerceがサイトにインストールされている場合は、WooCommerceログインショートコードを作成し、ProfileBuilderProを使用してWooCommerceソーシャルログインを実装することもできます。

プロファイルビルダープロ
完全にカスタマイズされたWooCommerceフォームを作成する場合は、プロファイルビルダーをプラグインとして使用する必要があります。
プラグインを入手するまたは無料版をダウンロード
WooCommerce用にカスタマイズされたフォームの作成
WooCommerceのカスタマイズされた登録フォームの作成は、ProfileBuilderProを使用すると非常に簡単です。 WooCommerceプラグインがサイトにインストールされてアクティブ化されていると仮定すると、いくつかの簡単な手順を実行するだけです。
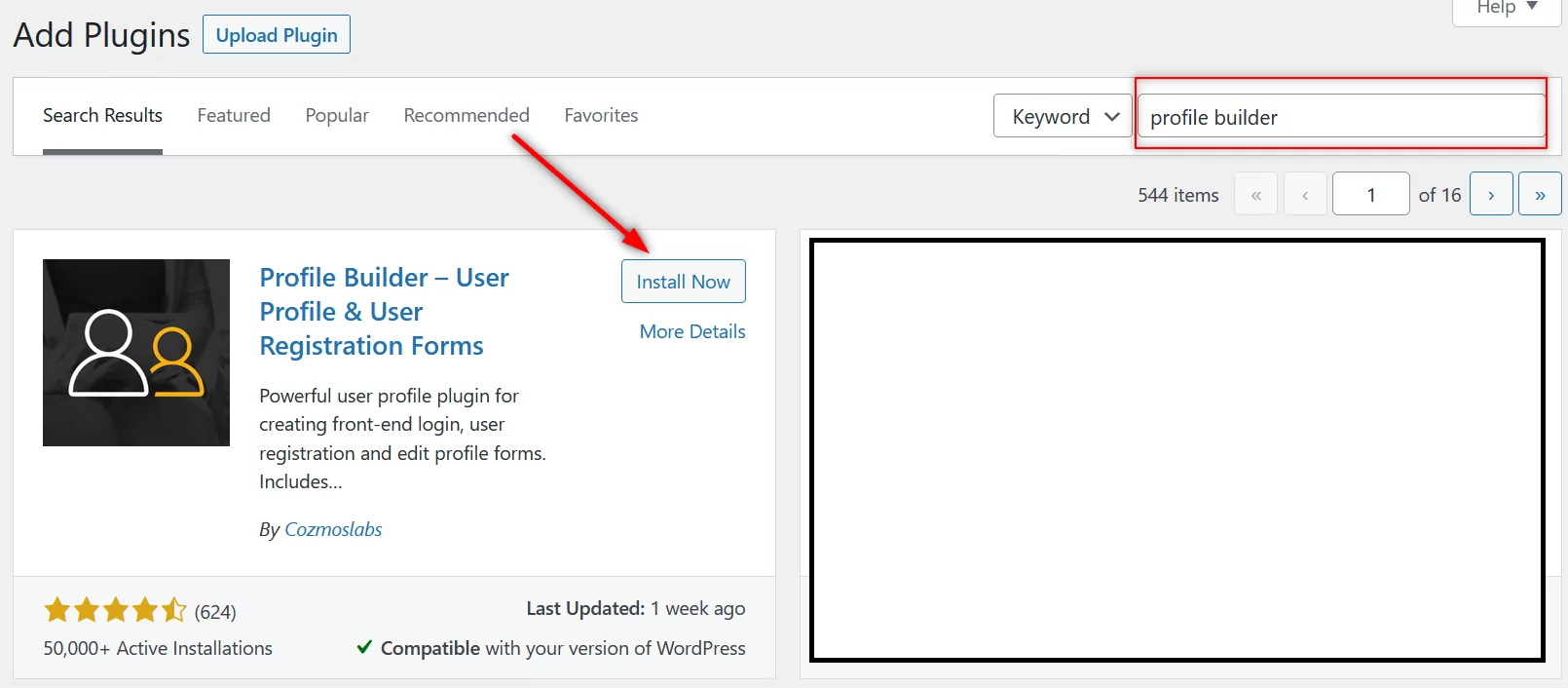
WordPressダッシュボードから無料のProfileBuilderプラグインをダウンロードすることから始めます。 [プラグイン]の下の[新規追加]オプションをクリックし、検索バーに「プロファイルビルダー」と入力します。
プラグインを見つけて、[インストール]をクリックし、後で[アクティブ化]ボタンをクリックします。

ただし、フォームにWooCommerceの請求フィールドと配送フィールドを追加する必要もあります。これは、プロファイルビルダーのプロバージョンでのみ使用できる機能です。 さらに、フォームの他のフィールドをカスタマイズすることもできます。
ただし、Profile Builder Proを使用すると、全体的な機能とカスタマイズの点ではるかに多くのことが得られるため、サイトのユーザー管理に投資する価値があります。
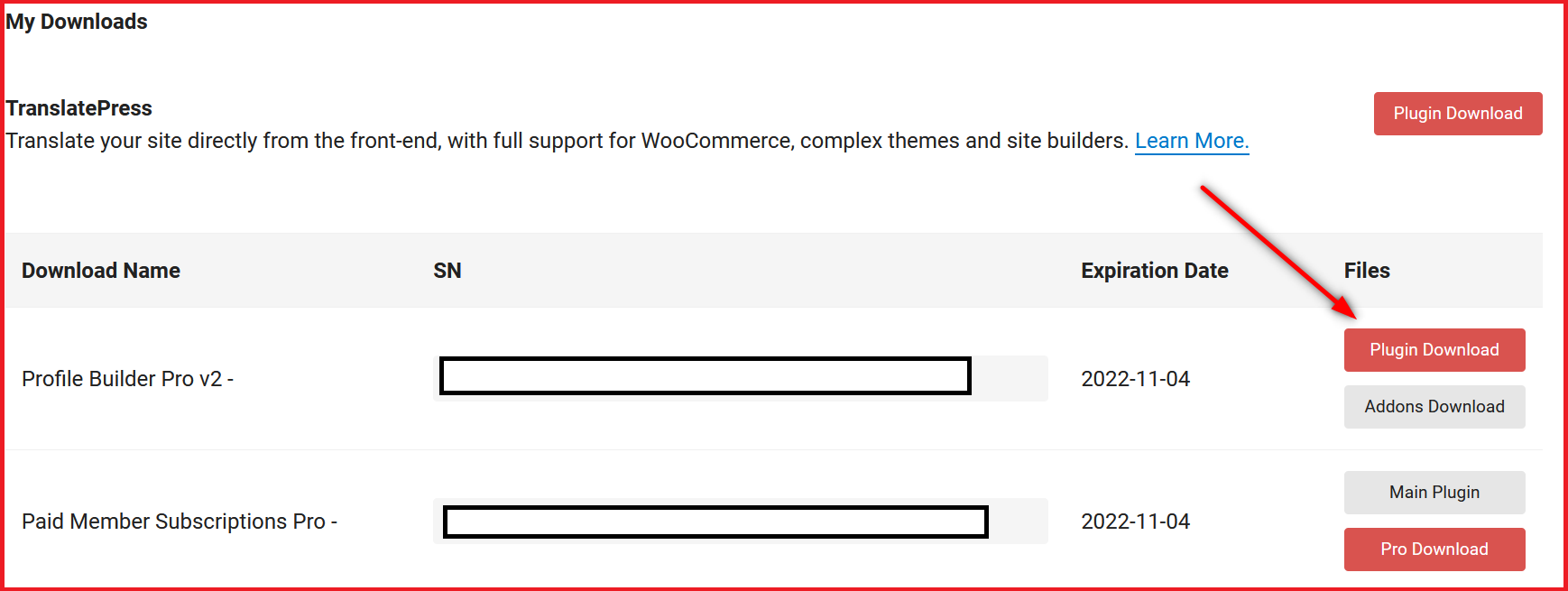
Profile Builder Proを購入すると、Cozmoslabsのアカウントからプロプラグインをダウンロードし、ダッシュボードのプラグイン領域からサイトにアップロードできます。

次に、プロファイルビルダーからWooCommerceSyncproアドオンをアクティブ化する必要があります。 WordPressダッシュボードのプロファイルビルダーの下にあるアドオンメニューに移動します。
少し下にスクロールして、 WooCommerce Syncオプションを見つけ、[アクティブ化]ボタンをクリックします。
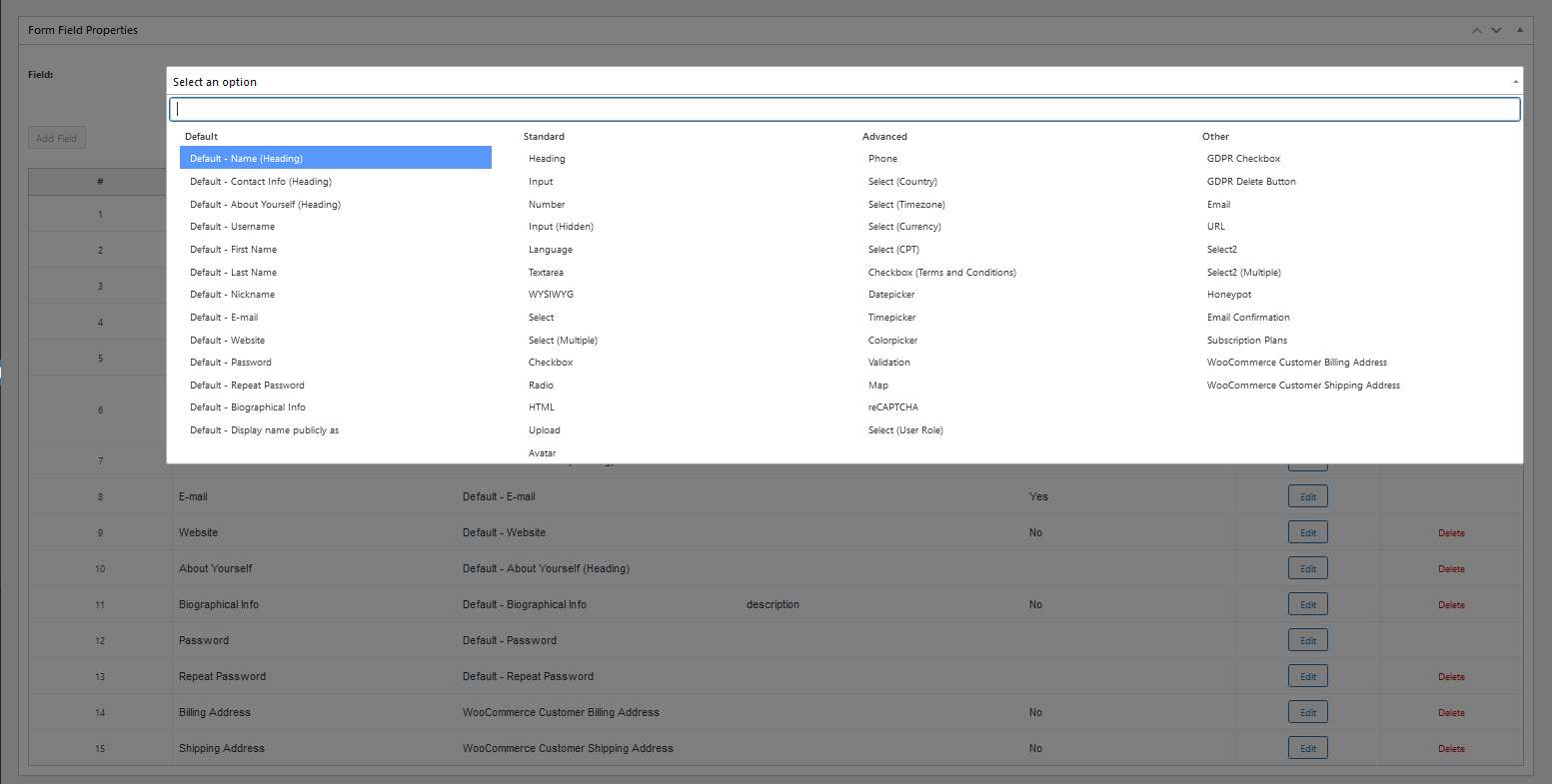
次に、プロファイルビルダーの下の[フォームフィールド]メニューをクリックします。 ここでWooCommerce支払いフォームをカスタマイズできます。
既存のフォームフィールドを編集したり、顧客の請求先住所や配送先住所などの新しいフォームフィールドを追加したりできます。 下の画像のように。

フォームを好みに合わせてカスタマイズしたら、支払いオプションをフォームに統合する次のステップに進むことができます。
代替案:基本的なWooCommerceフォームの作成
プロファイルビルダーがフォームに提供する追加のカスタマイズをすべて必要としない場合は、より簡単な代替手段があります。 次のステップで支払いを受け入れることができるプラグインである有料メンバーサブスクリプションを使用して、登録ページを作成するだけです。
とにかくフォームに支払い機能を追加するためにこのプラグインを使用するので、簡単な方法を使用したい場合は、最初からすべてに有料メンバーサブスクリプションを使用できます。
ただし、この方法では、フォームには支払いを行うオプション、基本的な登録フィールド、および一部の請求フィールドしかありません。 フォームをカスタマイズすることはできません。
しかし、あなたが基本的なフォームを使って支払いを受け入れることだけを探しているなら、それはあなたのために仕事を成し遂げます。 その場合、プロファイルビルダーは必要ありません。
支払いを伴うWooCommerceフォームの作成
基本的なまたはカスタマイズされたWooCommerce登録フォームができたので、プロセスの2番目の部分であるWooCommerceフォームへの支払いの追加に進むことができます。 このために、あなたはあなたを助けるために有料会員サブスクリプションプラグインが必要になります。
有料会員サブスクリプションでは、さまざまな方法と支払いゲートウェイを使用して支払いを受け取ることができます。 また、作成したフォームにさまざまな支払いオプションを統合することもできます。
このようにして、必要なすべての支払いオプションとカスタマイズを備えたWooCommerceフォームを簡単に作成できます。

有料会員サブスクリプションプロ
有料会員サブスクリプションは、あなたのサイトで支払いを受け入れるという他の点では複雑なタスクを信じられないほど簡単かつ効率的にします。
プラグインを入手するまたは無料版をダウンロード
プラグインをサイトにインストールするには、プロファイルビルダーで示したのとまったく同じ手順に従うことができます。

PayPal標準の定期支払い
毎月のサービスまたは特定の製品セットのサブスクリプションを提供していて、PayPal Standardを支払いゲートウェイとして使用する場合は、PayPalの定期支払い機能を統合する必要があります。
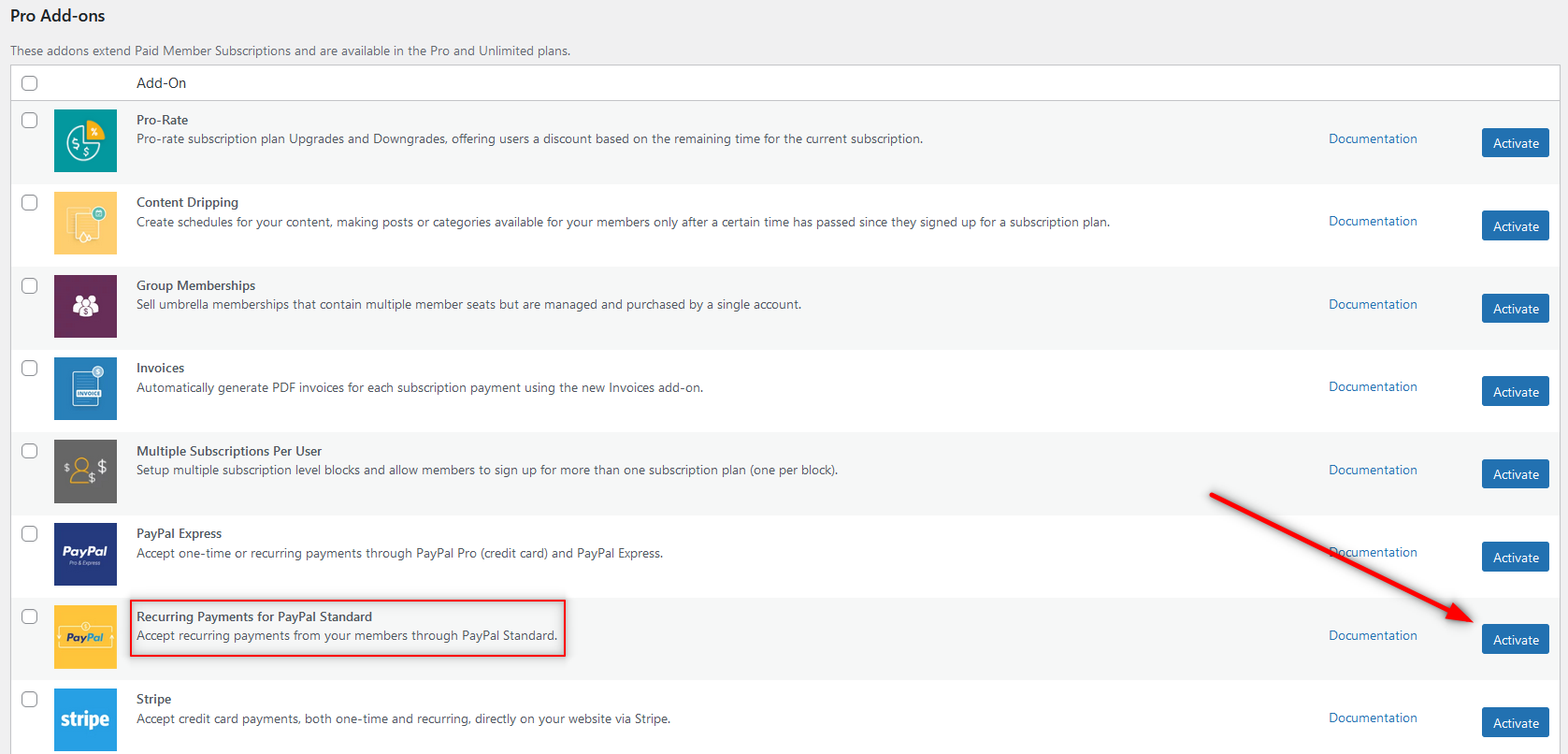
これは、PayPal標準アドオンの定期支払いを使用して行うことができます。 インストールするには、有料会員サブスクリプションの下のアドオンオプションをクリックします。 下にスクロールして、[Proアドオン]の下にリストされている[ PayPal標準の定期支払い]オプションを見つけます。 [アクティブ化]ボタンをクリックします。

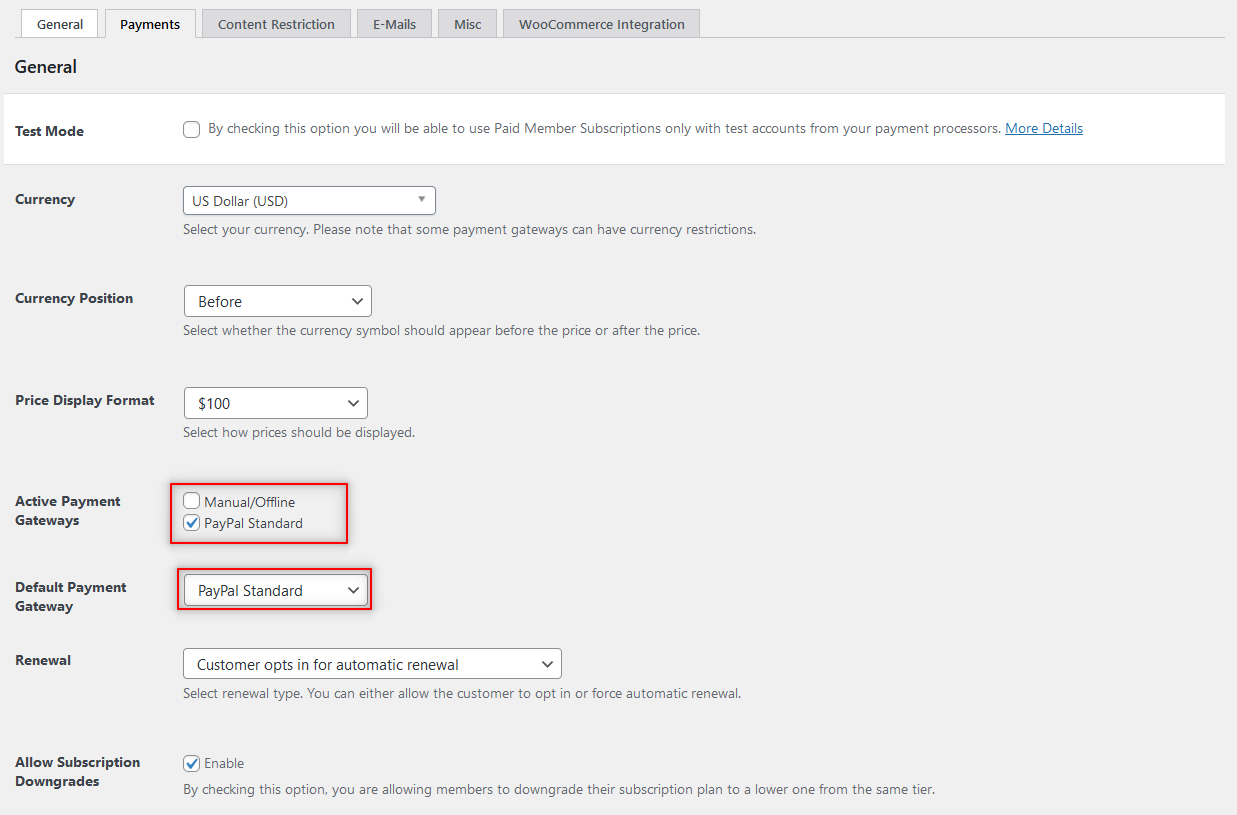
有効にすると、[有料メンバーサブスクリプション]→ [設定] →[支払い]タブに移動すると、新しい支払いゲートウェイが表示されます。 これを設定する方法の詳細が必要な場合は、こちらのガイドに従ってください。

PayPalエクスプレスチェックアウト
次に、PayPalエクスプレスチェックアウトの支払いオプションがあります。 幸運なことに、この支払いオプションのアドオンもあります。 アドオンオプションをもう一度クリックして、 PayPalExpressアドオンを見つけます。 次に、上記の他のアドオンをアクティブ化したのと同じ方法でアクティブ化します。
これで、上記の同じ[支払い]タブにさらに2つの支払いオプションが表示されます。
ただし、アクティブな支払いゲートウェイとして使用できるのは、 PayPalStandardまたはPayPalExpressCheckoutのいずれかのみです。 後者は実際にはPayPal標準に非常に似ていますが、セキュリティの追加レイヤーを提供します。 また、ユーザーはサイトを離れることなく支払いを行うことができます。
この支払いオプションを設定するための詳細な手順は、ここにあります。
縞
Stripeは、ユーザーの間で人気のあるもう1つの支払いオプションであり、有料メンバーサブスクリプションもこれを提供します。
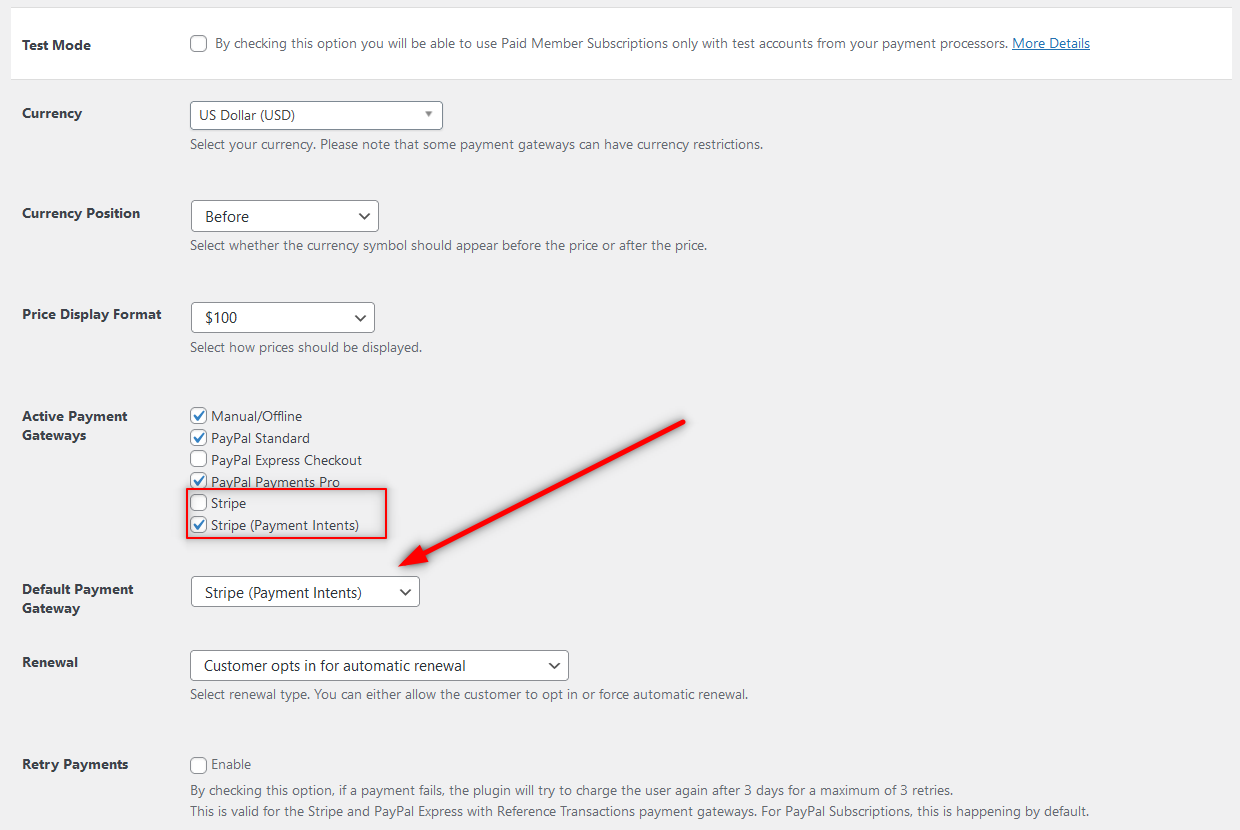
ここでも、同じ方法でStripeアドオンをアクティブにします。 これで、[支払いゲートウェイのアクティブ化]の下にオプションとしてリストされたさらに2つの支払いオプションが表示されます。
これらのStripe支払いオプション( StripeとStripe(Payment Intents))はどちらも似ていますが、後者の方が安全であり、推奨されるオプションです。 Stripeをデフォルトの支払いゲートウェイとして設定することもできます。

Stripe支払いゲートウェイのすべてのセットアップ手順はここにあります。
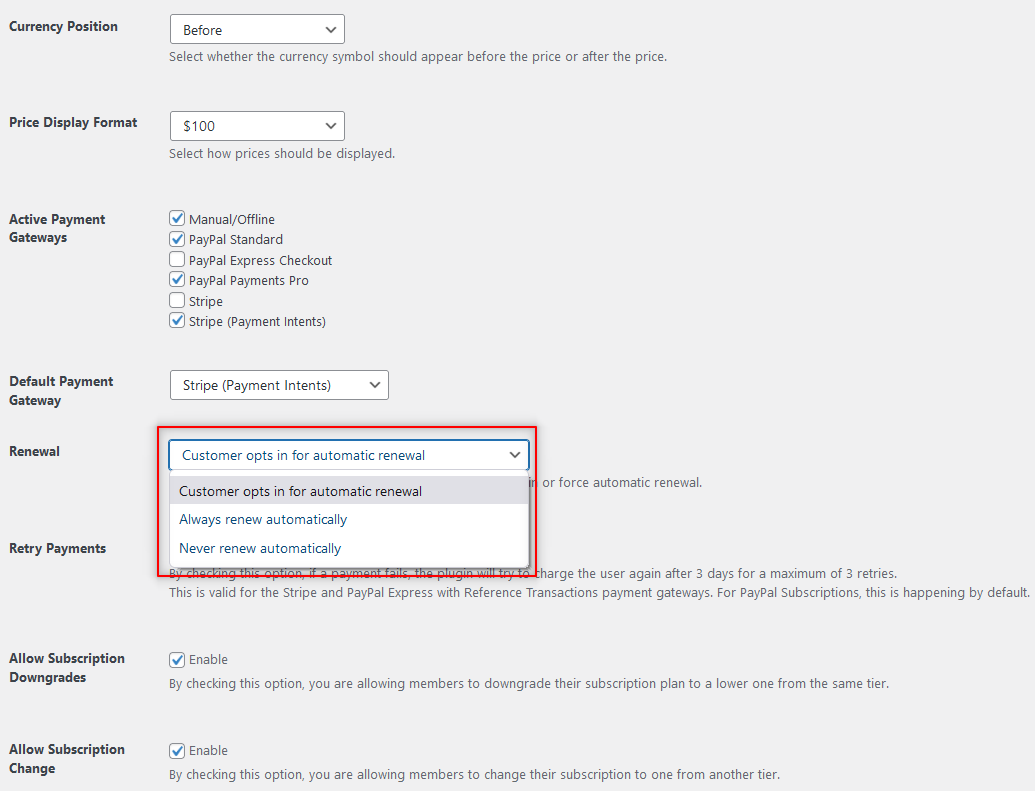
最後に、上記で説明したすべての支払いオプションを使用すると、すべての支払いに対して定期的な支払いまたは自動更新を有効にするオプションがあります。

サブスクリプションプランの作成と製品の追加
WooCommerce支払いフォームと支払いオプションを設定したので、次は2つをマージします。 これにより、支払い付きの機能的なWooCommerceフォームが提供されます。
WooCommerceフォームに支払いオプションを追加するには、アクティブなサブスクリプションプランが必要です。 ただし、心配しないでください。有料メンバーサブスクリプションを使用して簡単に作成できます。
[有料メンバーサブスクリプション]メニューの[サブスクリプションプラン]オプションをクリックし、[新規追加]をクリックします。 ここから、WooCommerce製品に接続できる新しいサブスクリプションプランを作成できます。 これを行う方法のガイドがあります。
それが完了したら、一番上にスクロールして戻り、画面の右上にある[サブスクリプションの保存]ボタンをクリックします。
支払いオプションをWooCommerceフォームに統合する
プロファイルビルダーを使用してカスタマイズされたWooCommerce支払いフォームを作成することにした場合は、ここで別の手順を実行します。
プロファイルビルダーの[フォームフィールド]オプションに戻る必要があります。 次に、上部にある[オプションの選択]ドロップダウンメニューをクリックします。 次に、[サブスクリプションプラン]オプションをクリックします。
必要な詳細を入力します。 次に、サブスクリプションプランを選択します。 最後に、下部にある[フィールドの追加]ボタンをクリックします。
これで、このフォームを表示する場所に関係なく、ユーザーには支払いを行うためのオプションも表示されます。 プロファイルビルダーに登録フォームを自動的に作成させなかった場合は、登録ショートコード[wppb-register]をコピーして、それを使用してページを作成する必要があります。
これは、支払い付きのWooCommerceフォームになります。 また、請求、配送、およびその他の関連フィールドが含まれます。
ただし、プロファイルビルダーを使用せず、有料メンバーサブスクリプションを使用して作成された基本的な登録フォームを使用した場合は、フォームフィールドの数が制限されます。 ただし、フォームからの支払いはすべて同じように簡単に受け入れることができます。
有料会員サブスクリプションを使用して作成したWooCommerce支払いフォームの例を次に示します。
今日の支払いでカスタマイズされたWooCommerceフォームを作成してください!
カスタマイズされたWooCommerceフォームの作成は複雑で扱いにくい場合がありますが、強力で柔軟な支払いプラグインがある場合はそうではありません。
プロファイルビルダーをミックスに追加すると、フォームのカスタマイズに関して多くの自由を楽しむことができます。 ただし、カスタムフォームフィールドが必要ない場合は、有料メンバーサブスクリプションだけですべてを処理できます。
複数の支払いオプションをサポートする機能的なWooCommerceフォームの作成のあらゆる側面をカバーします。 また、上で説明したように、定期的な支払いもサポートしています。
何を求めている? 支払いを受け入れるためだけに本格的なWooCommerceストアを作成する手間を省き、代わりに有料メンバーサブスクリプションを使用した支払いで効率的なWooCommerceフォームを作成します。

有料会員サブスクリプションプロ
シンプルなWooCommerceフォームを介した複数の支払い方法を使用した支払いの受け入れから、本格的なメンバーシップWebサイトの作成まで、Paid MemberSubscriptionsProがすべてを行います。
プラグインを入手するまたは無料版をダウンロード
支払いオプションを使用してWooCommerceフォームを作成する方法についてまだ質問がありますか? 以下のコメントでお知らせください!
