初心者のためのWooCommerceガイド
公開: 2019-10-31これは、Woocommerceが最も強力でカスタマイズ可能なショッピングカートソフトウェアの1つであり、最高のものであるためです。
それは無料です!
このガイドでは、Woocomerceを使用してWordPress Webサイトを設定し、オンラインでほぼすべてのものを販売できるようにする方法を紹介します。
Woocommerceとは何ですか?
WooCommerceは、WordPressブログを完全に機能するEコマースストアに変えることができるWordPress用の無料プラグインです。 現在、77,528,124以上のダウンロードがあり、すべてのeコマースストアのほぼ半分を実行しています。 しかし、WooCommerceを素晴らしいものにするすべてのことと、もっと良くなる可能性のあることを見てみましょう。
WooCommerceの長所
- 安全で無料
- カスタマイズ可能
- 使いやすいインターフェース
- アドオンプラグイン
WooCommerceの短所
- 多くの製品/プラグインで遅くなる可能性があります
- アップデートはあなたの店を台無しにする可能性があります
- 小さな学習曲線
さて、あなたは良いもの、悪いもの、そして醜いものに精通しているので、WordPressのウェブサイトにWooCommerceをインストールする時が来ました。
1.WooCommerceのインストール
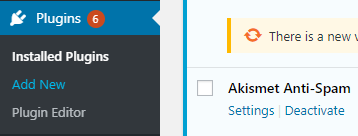
サーバーにWordPressをインストールすると、WooCommerceをインストールしてセットアップを開始する準備が整います。 WooCommerceをインストールするには、WordPressのプラグインマネージャーに移動し、[新規追加]をクリックするだけです。

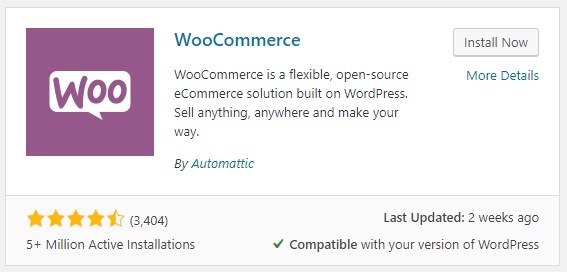
プラグイン検索ページで「WooCommerce」を検索し、正しいプラグイン(Automatticによるプラグイン)で[インストール]をクリックします。

WooCommerceプラグインをインストールした後、[アクティブ化]をクリックすると、セットアップウィザードが直接表示され、セットアップがガイドされます。
2.WooCommerceのセットアップ
商品を発送する場合は、ストアの設定ページで住所、国、通貨を入力してください。

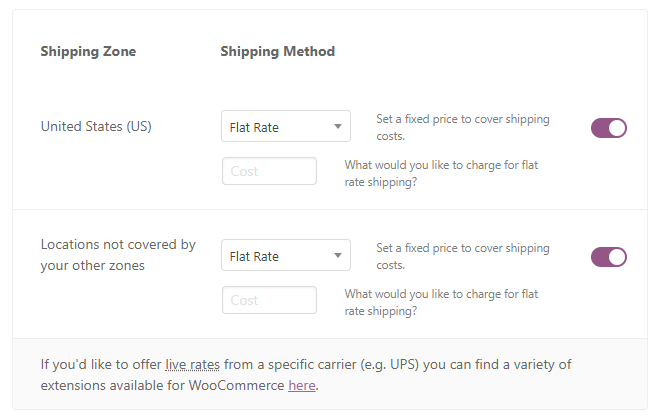
正しい住所(配送元)を追加したら、[続行]ボタンをクリックします。 次に、支払い処理業者を設定する必要があります。 まだ支払い処理業者がいない場合は、[続行]をクリックして、今のところこの手順をスキップできます。 次に、実際の物理的な製品を出荷する場合は、出荷ゾーンを選択します。 定額料金を選択することも、UPSやUSPSなどの通信事業者からライブ料金を選択することもできます。
無料のワードプレスSEO分析
WordPress Webサイトへのトラフィックを増やしたいですか? 無料のWordPressSEO分析を利用して、トラフィックを改善し、オンラインでより多くの売り上げを獲得する方法をご覧ください。

このステップの後、残りのステップはアドオンを販売しようとしているだけなので、セットアップウィザードを終了できます。 これで、WooCommerceのインストールとセットアップが正常に完了しました。
WooCommerceページの設定
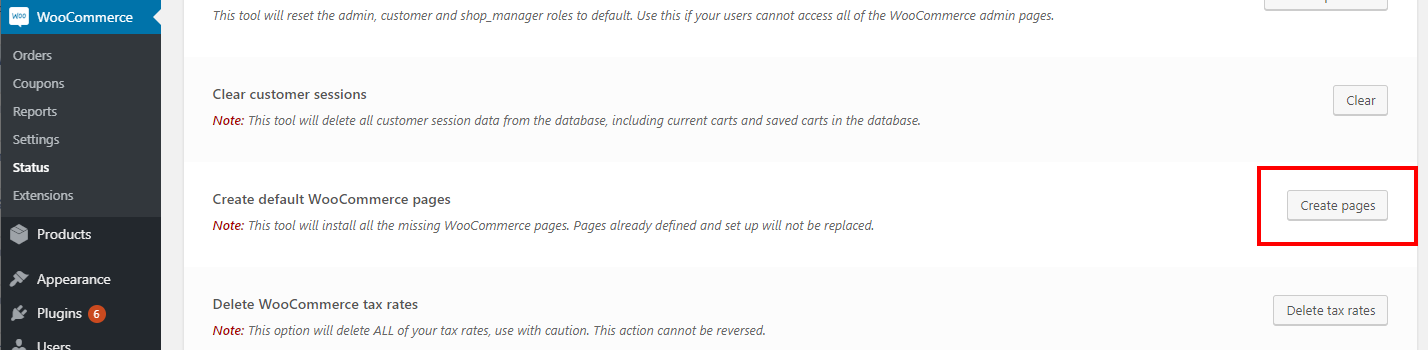
次に、ショップページ、マイアカウントページ、ログインページなどが作成されていることを確認します。作成されていない場合は、WooCommerce内にそれらを作成するツールがあります。 WooCommerce-> Status-> Toolsに移動し、[ページの作成]ボタンが表示されるまで下にスクロールします。

ボタンをクリックすると、必要なすべてのWooCommerceページが自動的に作成されます。 それでは、製品をセットアップしましょう。
3.製品の作成
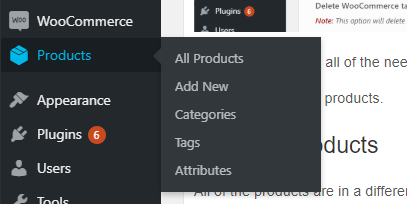
すべての製品は、「製品」と呼ばれるWooCommerceとは異なるタブにあります。

ここで、製品、属性、タグ(お勧めしませんが)、および製品カテゴリを作成できます。 [新規追加]に移動して、最初の製品を作成します。

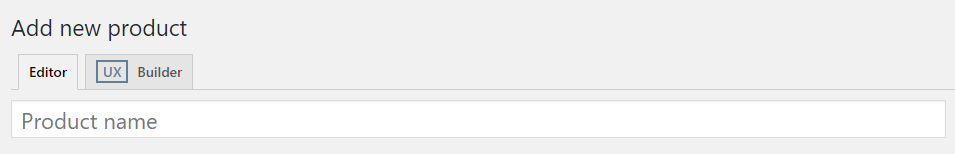
[新製品の追加]ページには、製品に関する情報を追加するために必要なさまざまなスポットがあります。
商品名
製品名は、製品を簡単に説明する必要があります。 商品のバリエーションが異なる場合は、タイトルに追加しないでください。
代わりに、ドロップダウンを使用してバリエーションを作成し、各製品を簡単に見つけられるようにします。 商品名は商品のURLになりますので、短く簡潔でわかりやすいものにしてください。
製品説明
製品の説明は通常のWYSIWIGエディターであり、どの投稿やページでも同じです。 製品の説明は長く、製品の詳細、機能、および可能な限り多くのメディアを説明する必要があります。 商品の説明に画像、動画、グラフを追加すると、コンバージョン率と売り上げを増やすことができます。
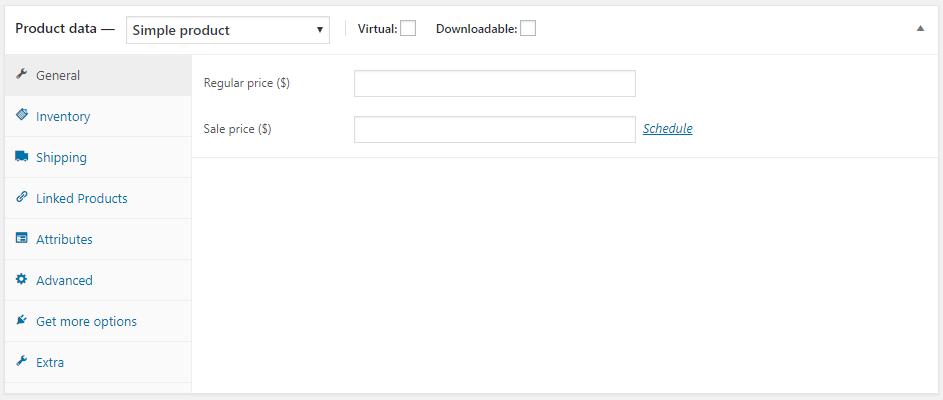
製品データ
商品データは、価格や在庫などを追加する場所です
。 
右側にタブがあり、ナビゲートして製品に関するさまざまな情報を入力できます。 これらすべてのタブについて詳しくは説明しませんが、最も重要なタブは次のとおりです。
- 一般:[一般]タブでは、製品の価格と販売価格を追加します。
- 在庫:在庫を追跡する場合は、SKU、在庫状況を追加し、[在庫の管理]ラジオボタンを選択します。
- 配送:これらの商品を配送していて、ライブレートを使用している場合は、商品の重量と寸法を入力します。
- リンクされた製品:これは、類似製品の内部リンクおよび顧客のアップセルに最適です。
- エクストラ:[エクストラ]タブでは、製品ビデオ(YouTubeから)、カスタムタブ、および上部/下部コンテンツを追加できます。
必要な情報をすべて追加したら、商品の画像とギャラリーも追加する必要があります。
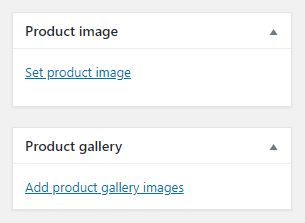
商品画像
優れた商品画像を追加することは、eコマースストアで売り上げを伸ばすために必要です。 さまざまな角度から、さらには使用されている製品の複数の画像を含めます(該当する場合)。 メインの商品画像が商品画像として追加されます。 製品の残りの画像は、製品ギャラリーボックスに追加されます。

[商品画像の設定]をクリックして、商品のメイン写真を選択またはアップロードします。
次に、[商品ギャラリーの画像を追加]をクリックして、商品の他の画像を追加します。 おめでとう! これで最初の製品がセットアップされ、販売の準備が整いました。 ただし、最初に、オンラインで支払いを受け入れることができるように、支払いゲートウェイを設定する必要があります。
4.ペイメントゲートウェイを追加します
支払いゲートウェイは、ストアを銀行口座に接続し、アカウントにクレジットカードを請求できるようにするものです。 そこには本当に優れた支払いプロセッサがたくさんありますが、これらは最高です(そしてWordPressに接続するのが最も簡単です):

- PayPal
- 縞
- Authorize.net
- 四角
これらの支払いゲートウェイはすべて、請求ごとに少額の料金を請求します。 各支払いゲートウェイのさまざまな料金の一部を次に示します。
| プロバイダー | 料金 | 評価 | サインアップ |
|---|---|---|---|
| PayPal | 2.9%プラストランザクションあたり$ 0.30 | サインアップ | |
| 縞 | 2.9%プラストランザクションあたり$ 0.30 | サインアップ | |
| Authorize.net | 2.9%+トランザクションあたり$ 0.30 + $25/月 | サインアップ | |
| 四角 | 2.9%プラストランザクションあたり$ 0.30 | サインアップ |
適切な支払いゲートウェイを選択したら、それをWooCommerceストアに接続します。 この例では、Stripeを追加する方法を示します。 まず最初に、Stripeでアカウントを作成する必要があります。 Stripe.comにアクセスし、[今すぐ開始]ボタンをクリックして、アカウント作成プロセスを開始します。

アカウント情報を追加すると、新しいダッシュボードに移動します。
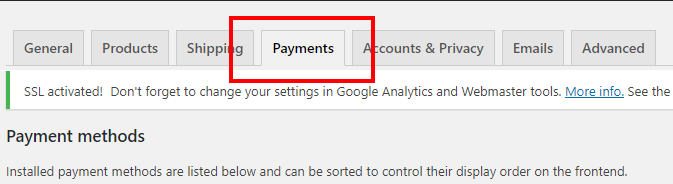
アカウントが承認されると、StripeをWordPressのWoocommerceプラグインに統合できます。 WordPressに戻り、WordPress->Settingsに移動します。 「支払い」の上部のタブをクリックします。 ここで、受け入れるすべての支払い方法を追加できます。

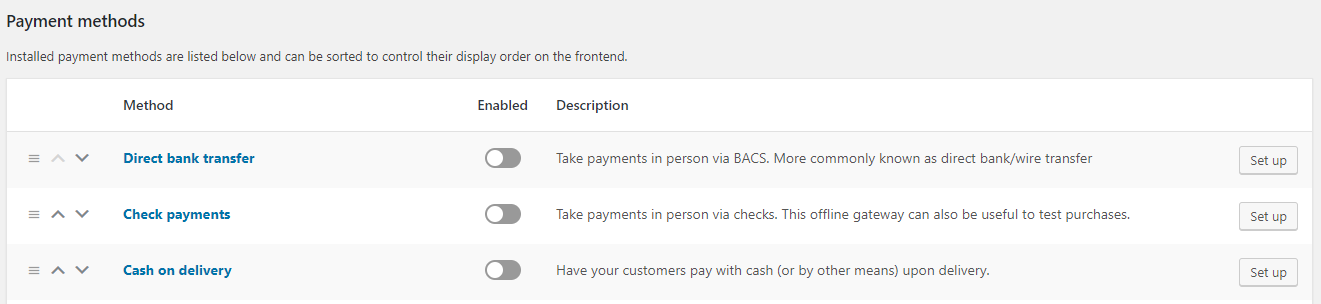
[支払い方法]タブで、必要に応じて有効にできるすべての支払いプロバイダーに気付くでしょう。 通常、PayPalとStripe(またはその他のクレジットカードプロセッサ)だけが適切です。 表の「設定」ボタンをクリックして、支払い方法を有効にします。
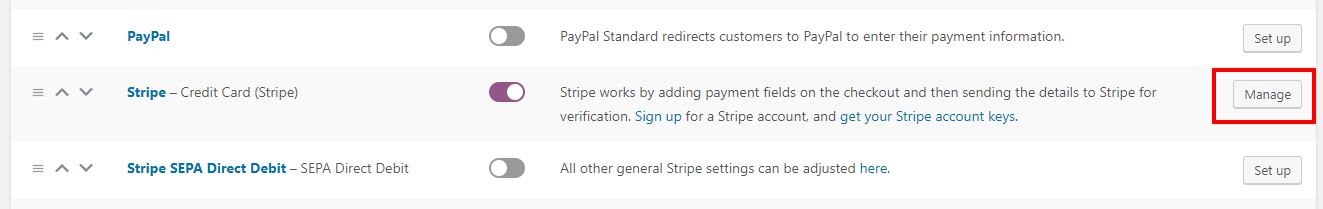
 Stripeアカウントに接続するには、Stripe行の管理ボタンをクリックする必要があります。
Stripeアカウントに接続するには、Stripe行の管理ボタンをクリックする必要があります。 
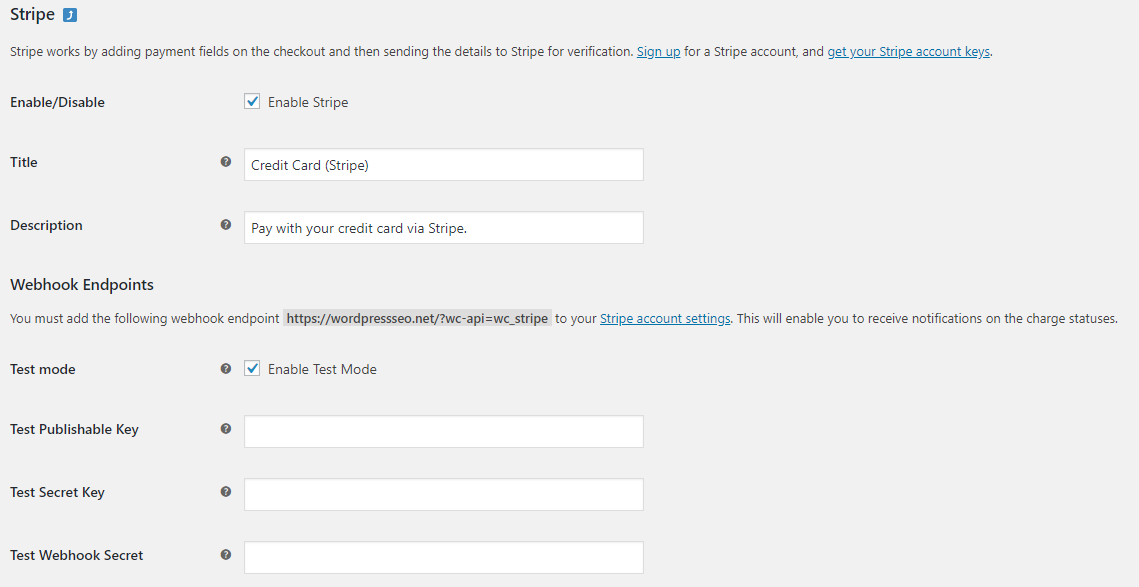
次に、StripeからWebhookエンドポイントを追加して、2つが相互に通信できるようにする必要があります。

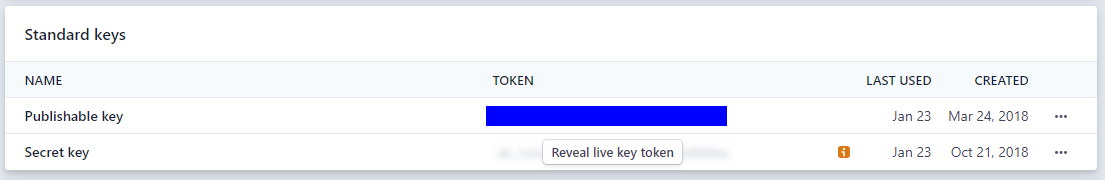
ストライプのAPIキーを見つけるには、ダッシュボードにアクセスして[開発者]-> [APIキー]をクリックするか、アカウントにログインしているときにここをクリックします。

[標準キー]の下に公開可能キーと秘密キーが表示されます。 これらの値をコピーして上記のWordPressエンドポイントに貼り付け、[テストモードを有効にする]のチェックを外します。 これでストアが稼働し、支払いを受け入れる準備が整いました。 数回クリックするだけで簡単にインストールできるWooCommerceフレンドリーなテーマを設定するのが賢明でしょう。 ここにあなたが購入できる最高のWooCommerceに優しいWordPressテーマのいくつかがあります。
最高のWooCommerceテーマ
Flatsome
Flatsomeには、ユーザーが高速でレスポンシブなWebサイトを作成できるようにする複数のツールがあります。 テーマには無制限のオプションとレスポンシブページビルダーがあるため、コーディングせずに何でも作成できます。 Flatsomeには、ユーザーがスライダー、バナー、レスポンシブページを作成できる独自のUXビルダーがあります。 UX Builderには、ドラッグアンドドロップ機能、レイアウト要素、およびテキストエディターが含まれています。

ユーザーは、タブレット、デスクトップ、およびモバイルデバイス用のカスタムオプションを作成できます。 UX Builderには、ユーザーがレスポンシブコンテンツを作成できる最適化機能があります。 Flatsomeにはスライダーとバナーシステムがあり、ユーザーは他のスライダープラグインを使用せずに要素をドロップできます。 UXビルダーはショートコードに基づいています。 ユーザーはWordPressエディターでコンテンツを簡単に編集できます。 すべてのショートコードはクリーンで読みやすいです。 Flatsomeには豊富なライブラリもあります。 ユーザーは、複数のコンテンツ要素、ショップ要素、およびレイアウト要素から選択できます。 ユーザーは、何百ものプリセットにもアクセスできます。 利用可能なオプションが非常に多いため、ユーザーは自分のWebサイトを好きなように構築できます。 Flatsomeスタジオには、ユーザーがサイトに追加できる何百もの事前定義されたレイアウトとセクションがあります。
メリディアンワン
Meridian Oneは、カスタマイズを促進する1ページのビジネステーマです。 ユーザーは、WordPressカスタマイザーを使用してサイトのあらゆる側面をカスタマイズできます。

Meridian Oneは、シンプルなレイアウトとWebサイトの完全な制御が必要なユーザーに最適です。 Meridian Oneは、すべてを1か所に配置します。 ユーザーは探しているセクションを簡単に見つけることができます。 ホームページはWordPressカスタマイザーによって制御されます。 ユーザーは、チェックボックスをオンにするだけでセクションを無効にできます。 WordPressウィジェットを使用すると、ユーザーはテキストを追加または編集できます。 テキストへの変更は、ライブプレビューに即座に表示されます。 テーマには10を超えるホームページセクションがあり、ユーザーは紹介文、サービス、クライアント、および機能を表示できます。 Median Oneは、問題が発生した場合に1対1のテクニカルサポートも提供します。
ディビ
Diviは、従来のWordPressエディターを優れたビジュアルエディターに置き換えます。 ユーザーは効率的なデザインを簡単に作成できます。 DiviはカスタムCSS機能を提供します。 このテーマにより、ユーザーはWebサイトを完全に制御できます。 ユーザーは、無制限の数のカスタムデザインを保存および管理できます。 Diviには、グローバルな要素とWebサイトのデザイン設定が組み込まれています。 Diviは、チームのコラボレーションを改善するために設計プロセスを合理化します。 Diviには600以上の既成のウェブサイトレイアウトがあります。 毎週、さまざまな写真やアイコンとともに新しいレイアウトが追加されます。 ブルームポップアップは、ユーザーがマーケティングリストを強化するのに役立ちます。 モナークソーシャルシェアリングにより、ユーザーはソーシャルメディアで自分のウェブサイトを宣伝できます。 Divi Leads Split Testingを使用すると、ユーザーはWebサイトのコンバージョンを増やすことができます。
Diviのホバーオプションのおかげで、ユーザーはDiviモジュールを特殊効果のある楽しい要素に変換できます。 ユーザーはページにカスタムシェイプを追加できます。これにより、コンテンツのセクション間にトランジションが作成されます。 Diviには大きなボーダーエディタもあります。 構文の強調表示、エラーレポート、カラーピッキングなどの高度なコード編集機能も利用できます。 フィルタオプションには、色相、明るさ、反転、コントラストが含まれます。 ユーザーは数秒でページに大幅な変更を加えることができ、時間を節約できる可能性があります。 Magic Color Managerを使用すると、ユーザーは独自のカラーパレットを作成できます。 Diviの拡張スタイル機能を使用すると、複数の要素を一度に更新できます。 Diviには、電子メールのキャプチャと電子メールリストの作成を容易にする電子メールオプトインモジュールもあります。
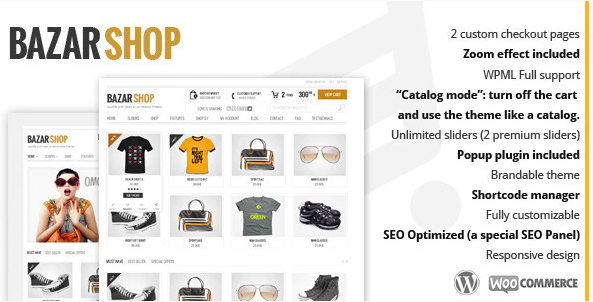
バザールショップ
Bazar Shopは、Woo Commerceプラグインを使用して、WordPressを利用したショップを作成します。 バザールショップはユーザーに無制限のレイアウトオプションを提供します。

バザールショップには、300を超えるショートコードといくつかのカスタムチェックアウトページがあります。 バザールショップには、ユーザーがベストセラー、一流の製品、および販売されている製品を表示できるようにするいくつかの製品スライダーが含まれています。 利用可能な複数の支払いオプションがあります。 Bazar Shopは、さまざまな言語を表示するためのウィジェットをヘッダーに備えたWPMZを完全にサポートしています。 テーマは検索エンジン最適化もサポートしており、バザールショップには複数のスライダータイプから選択できます。
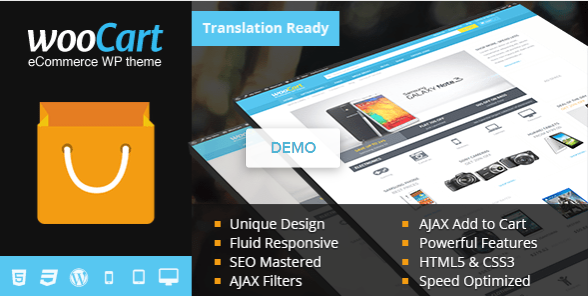
WooCart
WooCartは、メンテナンスと店舗管理のプロセスを簡素化することにより、ユーザーが新しい店舗の建設に費やす時間を削減することを目指しています。 WooCartを使用すると、ユーザーは自分のストアをGoogleCloudサーバーに表示できます。
WooCartを使用すると、ユーザーはストア内で最も遅いページを表示できます。

ロスレスステージング機能を使用すると、ユーザーはステージングストアへの変更をリアルタイムで表示できます。 WooCartは、低いロード時間を提供することに誇りを持っています。 WooCartには3ステップのストアウィザードがあり、数分以内にライブストアに移動できます。 WooCartはユーザーに無制限の無料転送を提供します。 WooCartには、毎日のバックアップやすぐに使用できるHTTPSなど、広範なセキュリティシステムがあります。 WooCartは、コンテンツ配信ネットワークを使用して、さまざまな画像の読み込み時間を増やします。 WooCartはすべての画像をストアに配置します。これにより、画像のサイズが小さくなり、使用可能なディスク容量の使用が最適化されます。 WooCartを使用すると、ユーザーは最も多くのリソースを使用するプラグインを表示できるため、より適切な代替手段を見つけることができます。
小売業者
小売業者は、初めてオンラインで販売する人々にアピールします。 小売業者は、多くのWebデザインの経験がなくても、人々がWebサイトを作成できるように支援したいと考えています。

小売業者は柔軟なショップレイアウトを持っています。 ユーザーは、製品またはカテゴリを表示するオプションがあります。 また、行およびページごとの製品数を変更することもできます。 小売業者には、水平および垂直のサイドバーが含まれています。 小売業者にはカタログモード機能があります。 複数のヘッダーオプションを使用すると、ユーザーは色、フォントサイズ、および配置を変更できます。