WooCommerce: 製品フィルターを改善する理由と方法
公開: 2022-08-23
多くの場合、e コマースの顧客は探しているものをすばやく簡単に見つけることができません。 これには、サイトのデザインの悪さから、検索およびフィルタリング オプションの欠如まで、さまざまな理由があります。
WooCommerce オンライン ストアの製品フィルターを改善することで、顧客が検索を絞り込むのに役立ちます。 これにより、探している製品を簡単に見つけることができます。
このチュートリアルでは、高度な製品フィルターを追加する方法を示し、その理由を説明します。
なぜより良い製品フィルターが必要なのですか?
WooCommerce には、すぐに使用できる基本的な製品フィルターが付属しています。 顧客は、価格、評価、または属性で製品をフィルタリングできます。 各フィルターには 1 つの特定のスタイルがあり、多くのオプションはありません。
大規模な製品カタログがある場合、顧客が製品を簡単にフィルター処理して、探しているものをすばやく見つけられるようにする必要があります。 そのためには、WooCommerce ストアの商品フィルターを改善する必要があります。
Econsultancy の調査によると、キルトの小売業者 buyakilt.com は、訪問者にキルトの種類とキルトのパターンで買い物をするオプションを提供する製品フィルターを実装した後、コンバージョンが 26% 増加し、収益が 76.1% も大幅に増加しました。
製品フィルターは、顧客が探している製品タイプの製品の可視性を向上させながら、選択肢を絞り込むのに役立ちます。 WooCommerce の製品フィルターを改善することで、顧客が探しているものを正確に見つけやすくし、ユーザー エクスペリエンスを向上させることができます。
WooCommerce 製品フィルター プラグインの選択
WooCommerce 製品フィルター プラグインの選択に関しては、信頼できる開発者を使用していることを確認する必要があります。
オンライン ストアに必要な機能を備えた高品質のプラグインを探してください。 また、カスタマー レビューを読んで、プラグインを使った他の人の経験を知るのにも役立ちます。
より技術的な観点から、WooCommerce の製品フィルター プラグインで注目すべき機能は次のとおりです。
- 製品フィルターは AJAX またはページのリロードを使用して機能しますか? それともどちらか選べますか?
- 顧客が検索を絞り込むためにフィルタリングできるデータは何ですか?
- 利用できるフィルタの種類は?
- 製品フィルターを追加できる WooCommerce ページはどれですか?
- プラグインはプロフェッショナルで適切に設計されていますか?
これらの質問は、オンライン ストアに適した製品フィルター プラグインを見つけるのに役立ちます。
WooCommerce 製品フィルターの紹介

Barn2 の WooCommerce Product Filters プラグインを使用すると、個々の製品フィルターを作成し、必要に応じてグループ化して、Web サイトのどこにでも表示できます。
AJAX を使用して製品フィルターを機能させるか (顧客はフィルター処理された製品を即座に表示します)、またはページのリロード (顧客は [フィルターの適用] ボタンをクリックした後に結果を表示します) を選択できます。
WooCommerce Product Filters プラグインは、製品カタログ全体または現在のページのみで製品をフィルタリングするように構成できます。
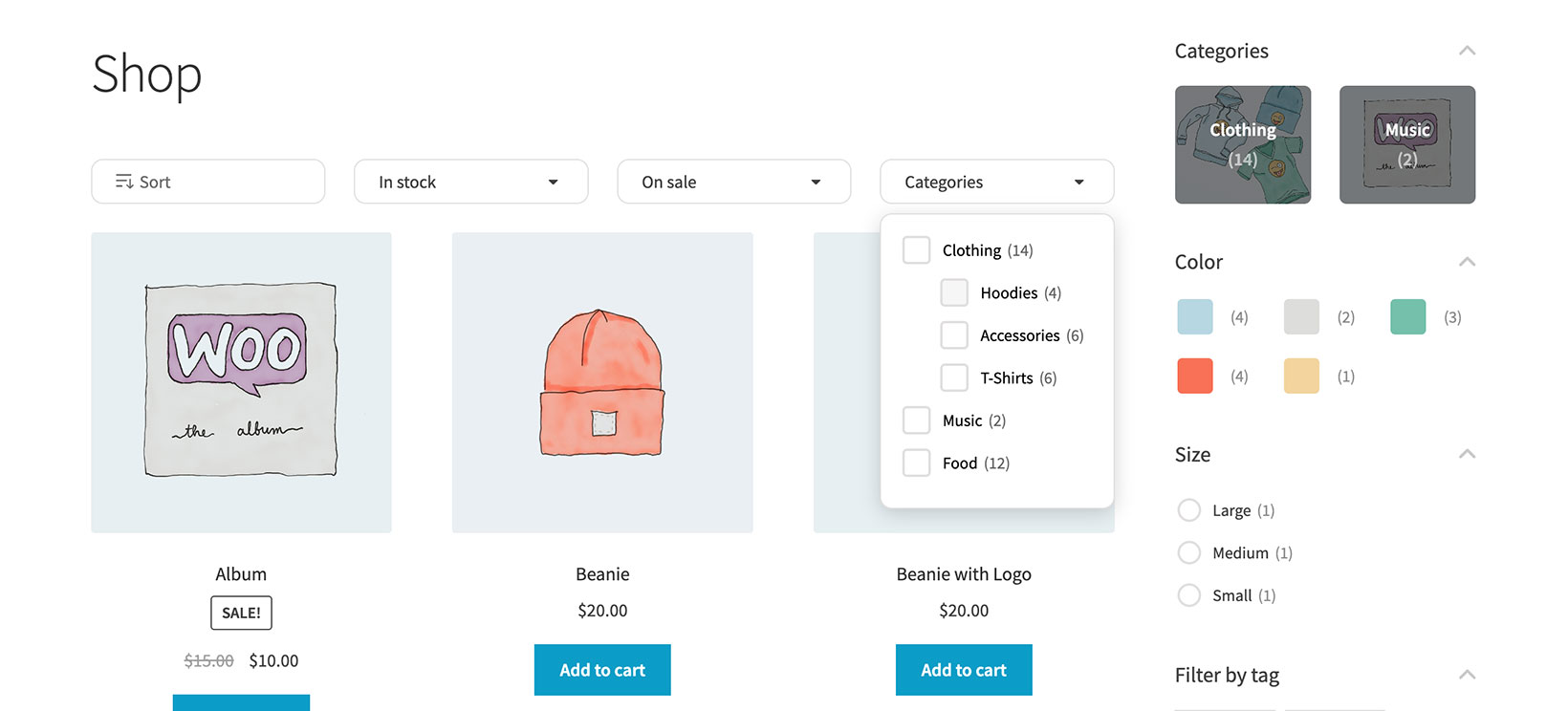
カテゴリ、属性、色、タグ、カスタム分類法、価格、評価、在庫状況、販売状況など、選択できるフィルターはたくさんあります。 これに加えて、プラグインは有効で関連する製品フィルターのみをフロントエンドに表示します。つまり、空のフィルターは表示されません。
さまざまなフィルター スタイルには、ドロップダウン、ラジオ ボタン、チェックボックス、色見本、画像、タグ クラウド、ラベル、価格スライダーなどが含まれます。
ストアの所有者は、WooCommerce Product Filters プラグインを構成して、販売する製品の種類に可能な限り最高のユーザー エクスペリエンスを提供できます。
WooCommerce に高度な商品フィルターを追加する方法
これまで見てきたように、製品フィルターを改善する最も簡単な方法は、適切な WooCommerce プラグインを使用することです。 WooCommerce 製品フィルターを使用してオンライン ストアに高度な製品フィルターを追加する方法は次のとおりです。
ステップ #1: WooCommerce 製品フィルター プラグインを取得する
WooCommerce Product Filters プラグインを入手してください。 確認メールでプラグイン ファイルとライセンス キーを受け取ります。
WordPress 管理パネルにログインします。 WooCommerce Product Filters プラグインをインストールして有効にします。
プラグインのセットアップ ウィザードが開きます。 これにより、ライセンス キーを入力し、フィルターの主な設定を選択する手順が説明されます。
ステップ #2: 商品フィルターを作成する
製品 → フィルターページに移動し、デフォルトのフィルター グループ (追加されています) を開くか、独自のフィルター グループを作成します。 [新しいフィルターを追加] ボタンを作成し、その名前、フィルターのスタイル、フィルターに使用するデータなどの情報を追加します。 特定の製品に最適なオプションを確認するために、多くのオプションがあります。

たとえば、カテゴリ フィルターを作成する場合は、フィルター データ オプションをCategoriesに設定します。 次に、WooCommerce でカテゴリ別にフィルタリングできる多数のスタイルから選択できます。 これには、ドロップダウン リスト、チェックボックス、ラジオ ボタン、クリック可能な画像またはテキスト クラウドが含まれます。
WooCommerce で属性フィルターを作成すると、さらに多くのオプションがあります。 スタイルと、表示するグローバル属性を選択できます。 または、現在のページの製品に一致する属性フィルターを動的に表示するスマート属性フィルター オプションがあります。 これにより、ストアのさまざまなページにさまざまなフィルター グループを手動で表示する必要がなくなります。
製品カタログに必要な数のフィルターを作成します。 異なるページに異なるフィルターを表示する場合は、セットごとにフィルター グループを作成します。
ステップ #3: 商品フィルターをショップページに追加する
いくつかのフィルターを追加したら、ショップでそれらを表示する準備が整いました。 フィルタを表示する場所に応じて、主に 2 つの方法があります。
ステップ 1 でセットアップ ウィザードを実行したときに、すべてのストア ページの上に特定のフィルター グループを表示するオプションに気付いたかもしれません。 これは、フィルターを製品リストの一番上に表示する場合に最適なオプションです。 この設定に戻すには、 [製品] > [フィルター] > [設定]に移動します。
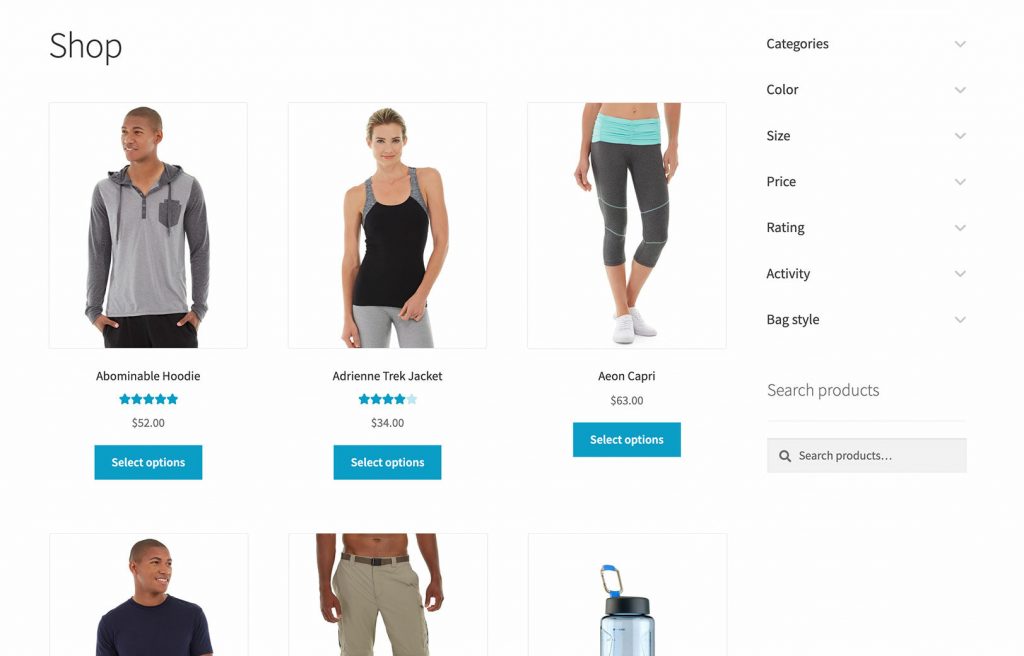
ショップのサイドバーにフィルター ウィジェットを追加することもできます。 これは、ショップの上にフィルターを表示する代わりにすることも、両方を行うこともできます。 たとえば、両方を行う場合、製品のリストの上にいくつかのフィルターを表示し、サイドバーに他のタイプのフィルターを表示できます。 これにより、真に没入型の体験が顧客にもたらされます。
フィルター ウィジェットを追加するには、WordPress 管理画面の [外観] / [ウィジェット]に移動します。 「商品フィルター」ウィジェットをショップのサイドバーに追加し、フィルター グループを選択します。
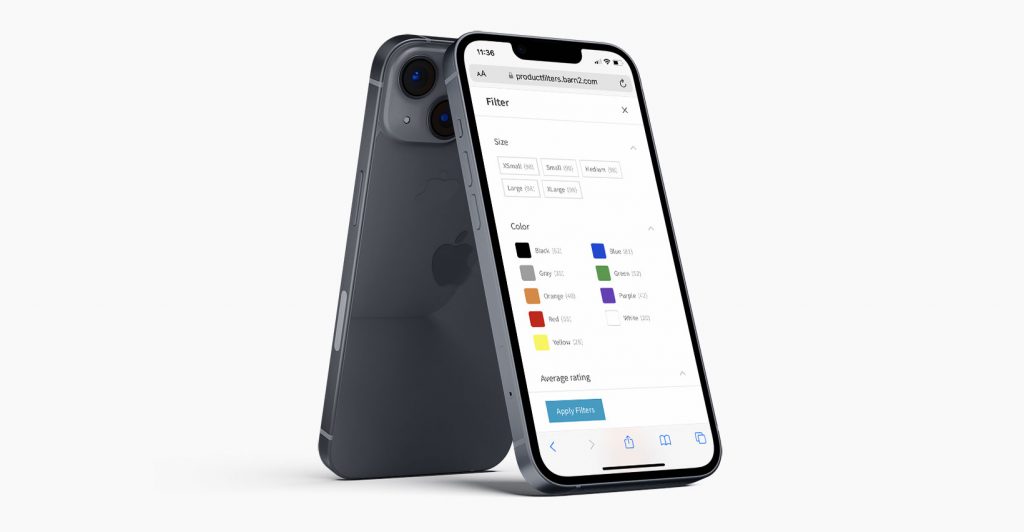
(注: ほとんどのモバイル サイトではサイドバー ウィジェットが表示されないため、WooCommerce フィルター プラグインはこれらのウィジェットをモバイルで非表示にします。代わりに、モバイル ユーザーはボタンをクリックして、ポップアップ スライドアウト パネルでフィルターを表示できます。賢い!)
Elementor または Gutenberg ブロック内など、ストアの他の部分にフィルターを表示するためのより高度な方法もあります。 これを行うには、フィルターを表示する場所にショートコードを追加します。 非常に柔軟なので、詳細についてはフィルター プラグインのドキュメントを参照してください。
おまけ: 商品フィルターの表示設定を編集する
WooCommerce Product Filters プラグインを使用すると、顧客が最初にショップ ページにアクセスしたときに、製品フィルター グループをどのように表示するかを選択できます。 次のことを選択できます。
- デフォルトでフィルターを非表示 –スペースを節約するために、最初は製品フィルターを非表示にすることができます。 顧客は、ボタンをクリックしてフィルターを表示できます。 [フィルターを表示] ボタンのテキストを変更することもできます。 これは、モバイルおよび/またはデスクトップで実行できます。
- 顧客がフィルターの開閉を切り替えられるようにする –多数のフィルターまたは製品属性がある場合、それらはページ上で多くのスペースを占有する可能性があります。 これを減らすには、各フィルターを折りたたみ可能にするオプションを有効にします。 トグルをデフォルトで開くか閉じるかを設定でき、顧客はクリックして各フィルターを表示/非表示にできます。 これは非常に見栄えがよく、顧客に高度な WooCommerce フィルターを提供しながらスペースを節約するための良い方法です.

デフォルトでは、WooCommerce Product Filters プラグインは、モバイル デバイスではフィルターを非表示にし、デスクトップ デバイスではフィルターを表示します。 これは、フル サイズの画面で操作する余地が大きいためです。通常、フィルタを常に表示しておくことをお勧めします。
最高の WooCommerce フィルター プラグインでストアを変革
WooCommerce に組み込まれている製品フィルター オプションは、顧客が製品をすばやく簡単に見つけるのに十分ではありません。 代わりに、顧客が検索を簡単に絞り込めるようにする高度な製品フィルター プラグインが必要です。 これにより、探している製品をより迅速に見つけることができます。
WooCommerce Product Filters プラグインを使用すると、あらゆる種類の製品フィルターを作成し、それらを論理的な方法でグループ化し、いくつかの手順で WooCommerce ストア ページに追加できます。 商品カタログが多い店舗に最適です。
ストアでのショッピングをスピードアップする準備はできましたか? 今日 WooCommerce 製品フィルターを入手してください!
