WooCommerce ログイン ショートコードの完全ガイド
公開: 2025-01-22ログイン ページは WooCommerce ストアの重要な要素です。これは、顧客が自分のアカウントにアクセスし、注文を追跡し、購入を完了するためのゲートウェイのようなものです。しかし、プロセス全体が過度に複雑で、その目的そのものを達成できなかったらどうなるでしょうか?
それが、WooCommerce ログインのショートコードを試してカスタマイズする必要がある理由です。これらは、ログイン ページを数分で作成およびカスタマイズし、顧客に使いやすいエクスペリエンスを提供するのに役立ちます。
そのため、シンプルなログイン フォーム、ログインと登録の組み合わせページ、または対象を絞ったキャンペーン用のスタンドアロンの登録ページが必要な場合でも、WooCommerce ログイン ショートコードを使用すると、それを簡単に実現できます。
この記事では、ショートコードを使用してログイン ページを作成し、ユーザー エクスペリエンスを向上させるためにカスタマイズする方法から始めて、WooCommerce ログイン ショートコードに関連するすべてについて説明します。
それでは、始めましょう。
WooCommerce ログイン ページの種類
ログイン ページは単純なゲートウェイのように見えるかもしれませんが、単なるゲートウェイではなく、ユーザー名とパスワードのフィールドです。
ビジネス ニーズやユーザーの好みに応じて、さまざまなタイプのログイン ページがあります。オプションを調べてみましょう。
- クラシック ログイン ページ: これはシンプルなログイン ページです。ユーザーは資格情報を入力するだけで、すぐに参加できます。
- ソーシャル ログイン ページ: このタイプのログイン ページでは、ユーザーはお気に入りのソーシャル メディア アカウントを使用してサインインできます。
- カスタムブランドのログインページ: このタイプのログインページは、ブランドアイデンティティに合わせてカスタマイズされています。これを行うには、ブランドのロゴと色を追加し、ユーザーにサインインを促すウェルカム メッセージを追加する必要があります。
- マルチステップ ログイン ページ: このタイプのログイン ページは、ログイン ページにさらにセキュリティ層を追加したい人に最適です。ユーザー名、パスワード、確認コードの入力など、プロセス全体を管理しやすいステップに分割します。
- シングル サインオン (SSO) ページ: 最後に、このタイプのログイン ページを使用すると、ユーザーは複数のアプリケーションに同じ資格情報を使用できます。
これらもログインページの一種でした。あなたの WooCommerce ストアにどれが適していると思いますか?それは古典的なログイン ページですか、それともソーシャル ログイン ページですか?まあ、選択はあなた次第です。パーソナライズされて使いやすいものにすることを忘れないでください。
WooCommerce ログインページのカスタマイズの重要性
退屈でありきたりなログイン ページでは、顧客は完全に嫌になってしまう可能性があります。カスタマイズすると、ページの外観が向上し、ストアの価値も高まります。
しかし、これには努力が必要です。なぜこれに時間を投資しなければならないのか疑問に思っている場合は、努力する価値がある主な理由をいくつか紹介します。
- 排他的エリア:ログインしたユーザーのみがアクセスできる制限されたセクションを作成します。
- ユーザー エクスペリエンスの向上:購入時に詳細を何度も確認する必要がなくなるため、ユーザー ジャーニーが向上します。
- アクセスの合理化:ユーザーは 1 か所でログインして情報を管理できます。
- コンバージョンの促進:ユーザーフレンドリーで視覚的に魅力的なログイン ページは、直帰率の削減に役立ち、顧客の購入完了を促します。
- セキュリティの強化: CAPTCHA や 2 要素認証などの機能を追加して、ユーザー データを保護します。
WooCommerce ログイン ページのカスタマイズは、単なる見た目のアップグレードではなく、重要な機能強化です。
背後にある理由がわかったので、実際に行動に移し、WooCommerce ログイン ショートコードを使用してログイン ページを作成およびカスタマイズする方法を見てみましょう。
WooCommerce ログイン ショートコードを使用してログイン ページを作成するにはどうすればよいですか?
したがって、すべては WooCommerce のMy Accountショートコードから始まります。この単純な WooCommerce ログイン ショートコード – [woocommerce_my_account]を使用すると、マイ アカウント領域全体を任意のページに追加できます。
ここで顧客はログインし、過去の注文を表示し、詳細を更新し、アカウントを管理できます。
したがって、顧客がこのページからも登録できるようにしたい場合は、WooCommerce 設定で登録が有効になっていることを確認してください。
- まず、
WordPress admin dashboardに移動します。次に、Pagesに移動して新しいページを作成します。新しいページを作成したくない場合は、既存のページをクリックして編集します。 - 次に、 +アイコンをクリックして、ページに新しいブロックを追加します。
- オプションから
Shortcode. - ボックスが表示されます。ここで、WooCommerce ログインのショートコードをコピーして貼り付けることができます:
[woocommerce_my_account]
注:このショートコードは、ユーザー登録とアカウントの詳細とともにログイン フォームを表示します。
- 最後に、
PublishまたはUpdateボタンをクリックして、Web サイト上でページを公開します。
このようにして、ログイン ページが作成されました。次の手順に従って、ページをデフォルトのログイン ページとして設定します。
-
WooCommerce > Settings > Advancedに移動します。 -
My account pageで、上記のページの [マイ アカウント] オプションを選択します。
最後に、ログイン ページにアクセスして、すべてがスムーズに動作することを確認します。
これらの手順により、完全に機能するログイン ページが作成されました。
したがって、個別の登録、ログイン、アカウント ページが必要な場合は、WooCommerce ログイン ショートコードを使用してページをカスタマイズする必要があります。
WooCommerce ログインページのカスタマイズ
- 登録ページ:以下の最初のスニペットをアクティブ化したら、
[sa_woocommerce_registration_form]ショートコードを登録ページに追加します。ユーザーがログインしている場合は、「すでに登録されています。」というメッセージが表示されます。 - ログイン ページ:ログイン ページでは、2 番目のスニペットをアクティブ化した後、
[sa_woocommerce_registration_form]ショートコードを使用します。ユーザーがログインしている場合は、「すでにログインしています」というメッセージが表示されます。 - マイ アカウント ページ:すべてのユーザー アカウントの詳細を表示するには、マイ アカウント ページに
[woocommerce_my_account]ショートコードを保存します。 - 登録後のリダイレクト:登録後にリダイレクトを追加して、顧客が登録後に [マイ アカウント] ページにリダイレクトされるようにすることもできます (ログイン フォームはデフォルトでこれをすでに処理しています)。
- ログイン ユーザーをリダイレクトする:ログイン ユーザーがログイン ページまたは登録ページにアクセスする際のエラーを防ぐには、以下のスニペットを使用します。これにより、ユーザーは自動的に [マイ アカウント] ページにリダイレクトされます。
/**
* WooCommerce ユーザー登録用のショートコード。
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_registration_form', 'storeapps_custom_registration_form' );
関数storeapps_custom_registration_form() {
if ( is_user_logged_in() ) {
戻る 'あなたはすでに登録されています。
 ';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = 新しい DOMDocument();
$dom->encoding = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 新しい DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
echo $dom->saveHTML( $form );
ob_get_clean() を返します。
}
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = 新しい DOMDocument();
$dom->encoding = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 新しい DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
echo $dom->saveHTML( $form );
ob_get_clean() を返します。
}
/**
* WooCommerce ユーザーログイン用のショートコード
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_login_form', 'storeapps_custom_login_form' );
関数storeapps_custom_login_form() {
if ( is_user_logged_in() ) {
戻る 'すでにログインしています。
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
woocommerce_login_form( array( 'redirect' => wc_get_page_permalink( 'myaccount' ) ) );
ob_get_clean() を返します。
}
/**
* ログイン/登録をマイアカウントにリダイレクトします
*
* @author StoreApps
*/
add_action( 'template_redirect', 'storeapps_redirect_to_myaccount_after_logged_in' );
関数storeapps_redirect_to_myaccount_after_logged_in() {
if ( is_page() && is_user_logged_in() && ( has_shortcode( get_the_content(), 'sa_woocommerce_login_form' ) || has_shortcode( get_the_content(), 'sa_woocommerce_registration_form' ) ) ) {
wp_safe_redirect( wc_get_page_permalink( 'myaccount' ) );
出口;
}
}
注:これを機能させるには、functions.php ファイルのカスタム PHP セクションにスニペットを追加し、メイン テーマの style.css ファイルにカスタム CSS を追加する必要があります。
WooCommerce ログインを強化するための最高のプラグイン
ここでは、 WooCommerce ログイン ショートコードに関与せずにログイン ページをカスタマイズするのに役立つ、いくつかの最高の WooCommerce プラグインを紹介します。
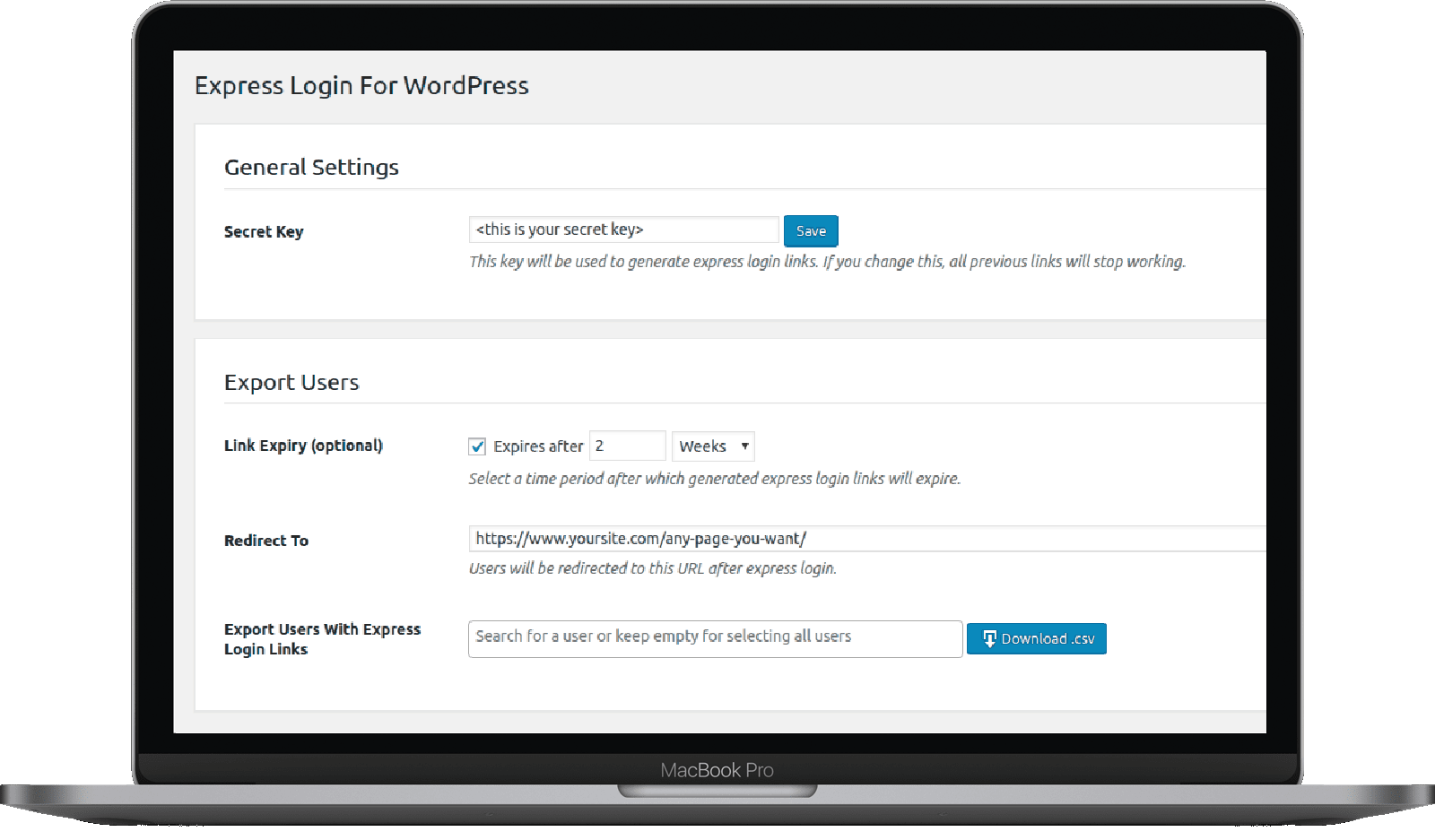
WordPress のエクスプレス ログイン
ログイン ページは Web サイトに最適ですが、さらにスマートなものにしてはどうでしょうか?
従来のログイン ページは便利ですが、顧客、クライアント、または一時的な共同作業者にさらに迅速なアクセスを提供してはどうでしょうか?ここで、StoreApps の Express Login for WordPress が登場します。
Express Login for WordPress を使用すると、ユーザーは安全な自動ログイン リンクを使用して即座にログインできます。ユーザー名やパスワードは必要ありません。スムーズなユーザー エクスペリエンスを提供します。

- どこにでもリダイレクト:ユーザーを簡単にチェックアウト、カート、または非表示のページに直接誘導します。
- 自己期限切れリンク:セキュリティを強化するために、ログイン リンクに有効期限を設定します。
- 一括リンクのエクスポート:電子メール キャンペーンのログイン リンクを簡単に作成して共有します。
- 使いやすいプラグイン:このプラグインは使いやすいです。インストールしてアクティベートするだけで準備完了です。
Express Login for WordPress を使用すると、ユーザーがユーザー名とパスワードについて頭を悩ませることがなくなります。
ログインの苦労に別れを告げ、利便性とセキュリティを手に入れましょう。
今すぐ WordPress の Express Login を試してください
アルティメットメンバー
Ultimate Member は、ユーザー管理を簡素化する強力なプラグインです。これにより、カスタムの登録およびログイン フォーム、ユーザー プロファイル、ロールベースのアクセスを作成できます。
また、魅力的なフォームを簡単にデザインできるドラッグ アンド ドロップ ビルダーも提供します。
- カスタム フォーム:カスタマイズ可能なログイン、登録、ユーザー プロファイル フォームを作成します。
- 役割ベースのアクセス:カスタマイズされた権限を持つさまざまなユーザー役割を割り当てます。
- ドラッグ アンド ドロップ ビルダー:フォームを簡単にデザインできます。
- 条件付きロジック:ユーザー入力に基づいてフォーム フィールドを表示します。
全体として、WooCommerce で魅力的なコミュニティやメンバーシップ サイトを構築するのは素晴らしい選択です。
ユーザー登録
User Registration は、カスタマイズ可能なログインおよび登録フォームを作成するための、もう 1 つの初心者向けプラグインです。事前に設計されたテンプレート、条件付きロジック、サードパーティの統合を提供し、シームレスなユーザー エクスペリエンスを実現します。
- 事前にデザインされたテンプレート:既製のフォームデザインを使用してすぐに作業を開始できます。
- 条件付きロジック:ユーザー入力に基づいてフィールドを表示します。
- サードパーティの統合:電子メール マーケティング ツールや CRM とシームレスに接続します。
- マルチステップフォーム:ユーザーエクスペリエンスを向上させるために、長いフォームを複数のステップに分割します。
全体として、このプラグインは、カスタマイズ可能でスケーラブルなフォームを必要とする WooCommerce ストアのオーナーにとって理想的です。
登録マジック
RegistrationMagic は、高度なログインおよび登録フォームの作成に役立つもう 1 つのプラグインです。また、支払いの統合、ユーザー役割の割り当て、詳細なフォーム分析もサポートしています。
- 支払いの統合:登録フォームから直接支払いを受け入れます。
- ユーザー役割の割り当て:フォームの送信に基づいてユーザーに役割を自動的に割り当てます。
- 詳細な分析:詳細なデータ洞察によりパフォーマンスを追跡します。
- ショートコード:サイトの任意の場所にフォームを埋め込みます。
全体として、これは、フォームのデザインと機能に対する柔軟性と制御を提供しながら、ユーザー登録を管理するのに理想的です。
結論
WooCommerce ログイン ショートコードを使用してログイン ページをカスタマイズすると、ユーザー エクスペリエンスの強化、ブランド アイデンティティの向上、セキュリティの向上など、多くの利点があります。
パーソナライズされたログイン ページにより、顧客にとってシームレスなジャーニーが作成され、プロセス全体が簡単になります。
したがって、WooCommerce ログイン ショートコードを使用するかプラグインを使用するかに関係なく、機能を向上させ、ユーザーの満足度を高めるためにログイン ページをカスタマイズするように努めてください。
また、顧客にとって WooCommerce ログインを簡単にしたい場合は、今すぐ WordPress の Express Login を探索することを忘れないでください。
