WooCommerce: 製品フィルター (つまり、「Ajax フィルター」) を有効にする方法は?
公開: 2018-08-22
WooCommerce ストアに多くの商品がある場合、オンラインの顧客は簡単に迷子になる可能性があります。 探している製品を見つける前に、訪問するページ (「製品のページネーション」) が多すぎる可能性があります。 言うまでもなく、これはあなたのビジネスにとって大きな損失です。 おそらく、彼らは二度と戻ってこないでしょう。
Amazon や eBay などの人気のある e コマース Web サイトで買い物をすると、それぞれ約 10 億個の製品が販売されていることがわかります。 ありがたいことに、これらの Web サイトでは、非常に便利な検索バーに加えて、サイドバーに「製品フィルター」が用意されています。 価格、レビュー、タグ、カテゴリなどで絞り込むことができます。 Web サイトは「更新」されませんが、その代わりに、フィルター処理された結果が同じページにすぐに返されます。
これらは「 Ajax 製品フィルター」と呼ばれます (Ajax は、Web サイトのページを強制的に更新せずにバックグラウンドで実行される一連のアプリケーションです)。 Amazon と eBay が証明したように、100 以上の WooCommerce 製品を持っている場合、これらのフィルターは絶対に必要です。
幸いなことに、そのためのプラグインがあります。 そして、このわずかなコストを潜在的な投資収益率 (ROI) と比較すると、無料または非常に安価です。
さらに、多数の製品がある場合は、すでにいくつかの WooCommerce 製品カテゴリ、製品タグ、製品属性、製品カスタム フィールド、価格、在庫状況もあります。 これは、WooCommerce ストアに Ajax 製品フィルターを実装するのに 10 分ほどかかることを意味します。プラグインを有効にし、フィルター条件を選択すると、ユーザーはサイドバーにスムーズ フィルター ウィジェットを自動的に表示します!
では、最高の「WooCommerce Ajax Product Filter」プラグインは何ですか?
1. WooCommerce デフォルト商品フィルターウィジェット (無料)
サプライズ
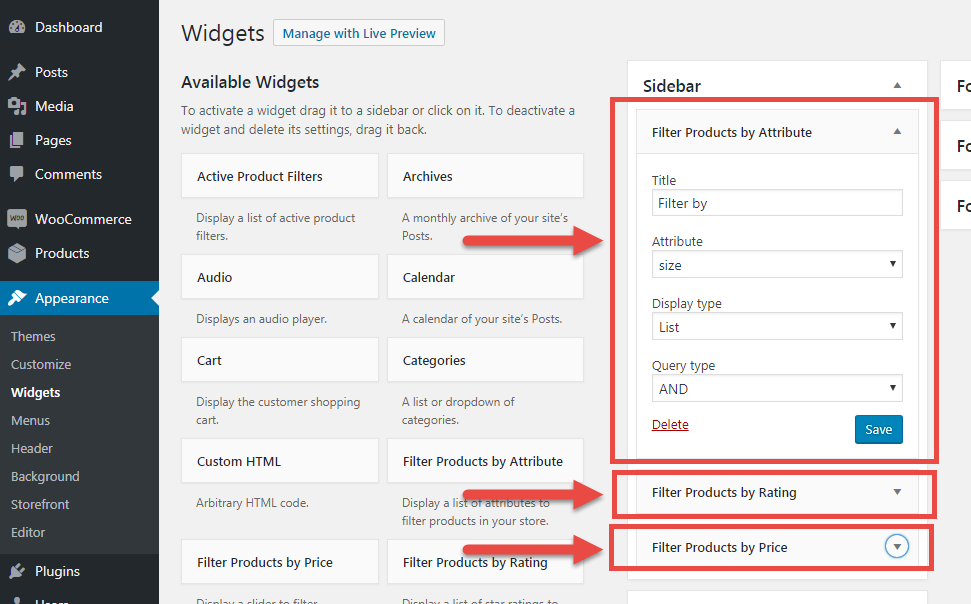
WooCommerce は、デフォルトで製品フィルター ウィジェットを提供します。 WooCommerce の組み込みフィルターを使用するには、[外観] > [ウィジェット] に移動し、次のフィルターをサイドバーにドラッグ アンド ドロップします: 「属性で製品をフィルター」、「評価で製品をフィルター」、「価格で製品をフィルター」。

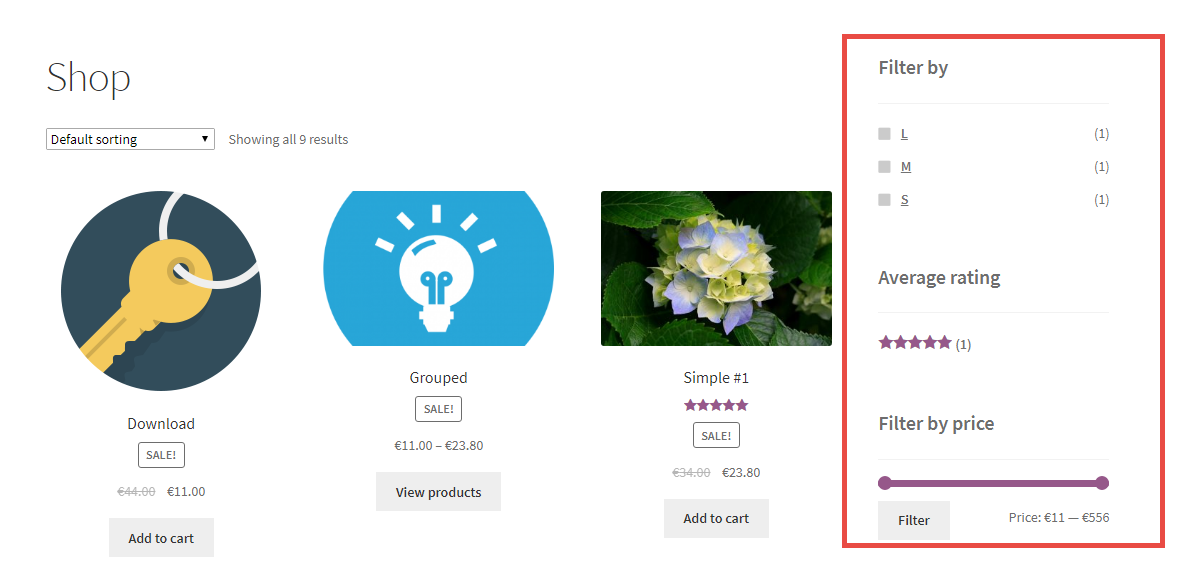
一部のテスト製品には「サイズ」という属性があるため、「属性で製品をフィルター」ウィジェットを設定して、製品サイズをフィルター処理します。 商品に既存の属性がある限り、これはすべて自動的に行われます。 フロントエンドは次のようになります。

約 1 分で、属性、評価、価格の「スライダー」によるフィルターを追加できました。 超簡単。 ただし、2 つの大きな問題があります。これらの WooCommerce フィルターはAjax によって強化されていないため (フィルターの 1 つを使用した後にページが「リロード」されます)、制限が多すぎます。 デフォルトのウィジェットは 3 つしかありません。属性のドロップダウンまたはリストのみを使用でき、価格スライダーのみを使用でき、Amazon のような価格帯のリストは使用できません。基本的に、この設定では多くのことを行うことはできません。
おそらく、より高度なウィジェット、より多くの設計オプション、Ajax を利用したシステム、およびより堅牢で柔軟なものが必要になるでしょう。
2. WooCommerce による Ajax 対応の拡張レイヤード ナビゲーション プラグイン (PREMIUM)
WooCommerce によるこの公式プラグインは、製品フィルタリングの完成度に向けた優れた第一歩です。 このプラグインは、デフォルトの非 Ajax 組み込み製品フィルター ウィジェットよりも優れた UX とより多くのウィジェット オプションを提供します。
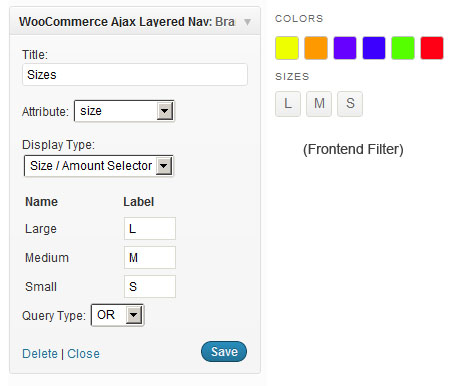
Ajax 対応の拡張レイヤード ナビゲーション プラグインがアクティブになると、「 WooCommerce Ajax Layered Nav 」と呼ばれるショップ / アーカイブ / カテゴリ ページで使用できる追加のウィジェットが提供されます。
この高度なウィジェットの優れた点は、フロントエンドで属性フィルターを表示する方法を決定できることです。つまり、リスト、チェックボックス、ドロップダウン、またはラベル セレクター/色見本として表示されます。

残念ながら、私が紹介できるデモはありません。 ウィジェットは好きなだけ使用できますが、価格フィルター、評価フィルター、在庫フィルターなどはありません。これは属性 (サイズ、色など) のみです。
したがって、これが目的に十分でない限り、このプラグインは完全ではありません。
3. YITH による WooCommerce Ajax Product Filter プラグイン (無料 & プレミアム)
YITH に関して言えば、すべてに対応する WooCommerce プラグインがあることをご存知でしょう... 言うまでもなく、高度な Ajax Product Filter プラグインも販売しています。
朗報です。これは無料バージョンとしても提供されます (前のセクションで説明した WooCommerce プレミアム プラグインとほぼ同じことを行います)。 また、プラグイン ページからデモを表示し、購入前に製品をテストすることができます。
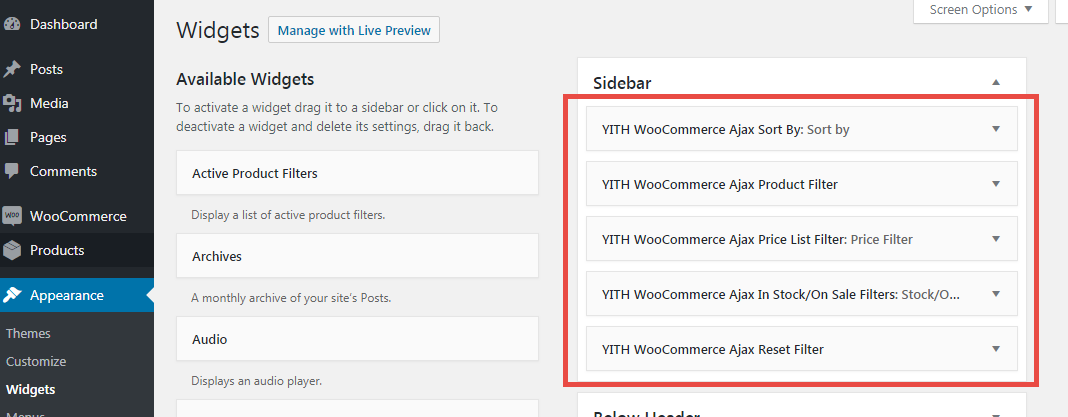
プレミアム プラグインがアクティブになると、5 つの新しいウィジェットが表示されます。
- Ajax による並べ替え(これは WooCommerce の並べ替えオプションに従って商品を並べ替えますが、Ajax を使用して行われます!)
- Ajax Product Filter (属性 / カテゴリ / タグ / ブランドでソートし、ドロップダウン / チェックボックス / リスト / スウォッチ / ラベルとして表示)
- Ajax 価格フィルター(フィルター可能なリストで価格範囲を作成)
- Ajax Stock/on Sale Filter (ウィジェットを追加して、販売中または在庫のある製品をフィルタリングします)
- Ajax リセット フィルター(ワンクリックでフィルターをリセット)
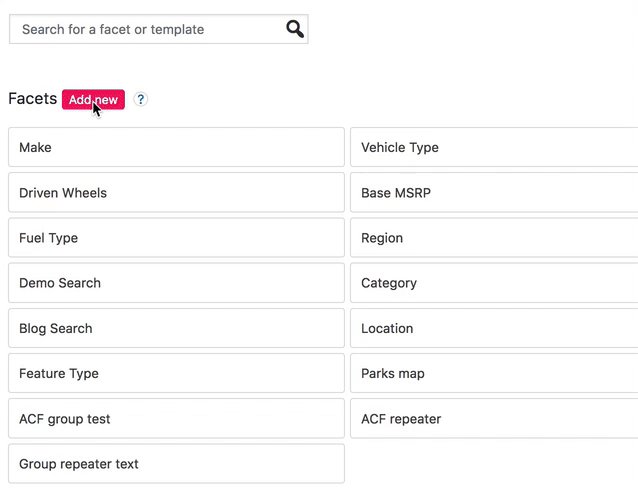
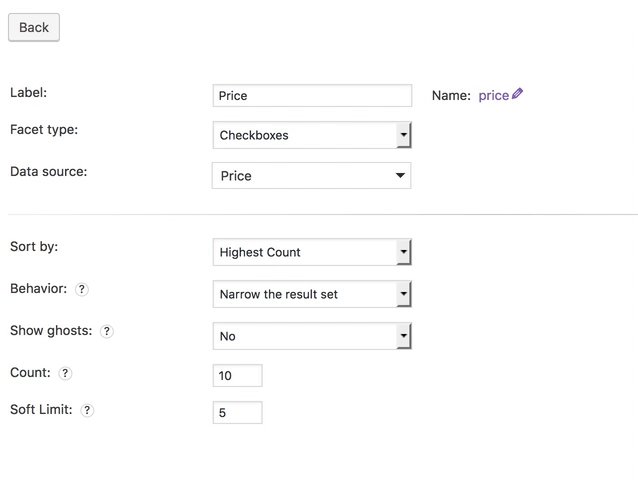
これはバックエンドです:


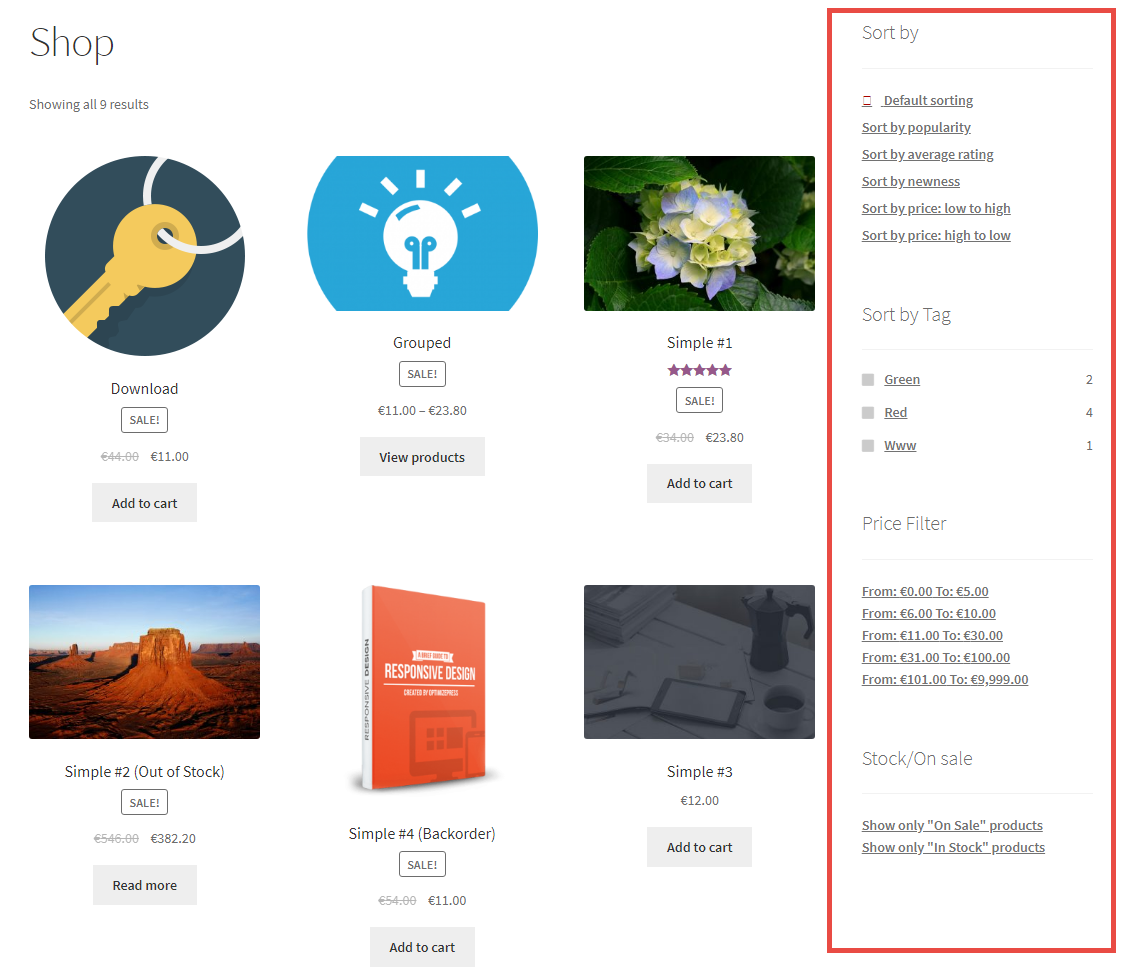
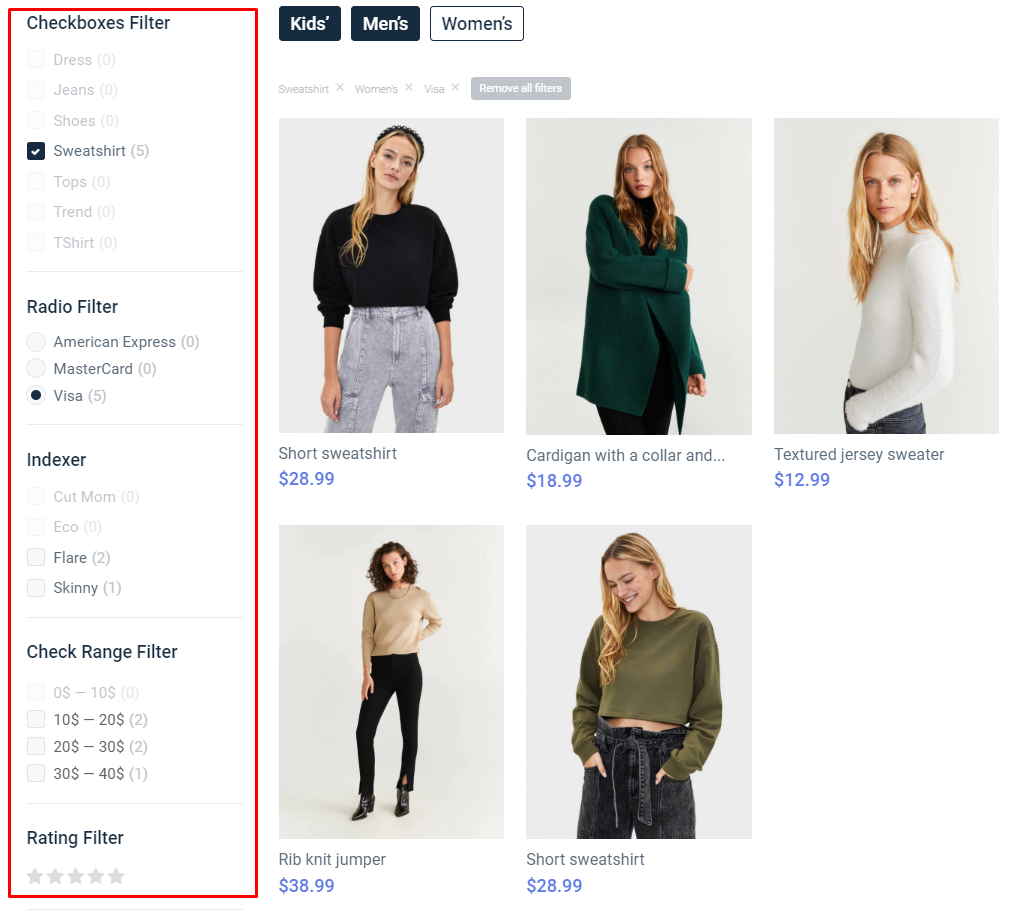
これらのフィルター ウィジェットがアクティブになった後のショップ ページは次のとおりです。

無制限のフィルターの組み合わせがあり、複数の「Ajax Product Filter」ウィジェットを使用できます。 これは、同じサイドバーで、属性、タグ、カテゴリ、価格、および/またはブランドで同時にフィルタリングできることを意味します。 ページを更新しなくても、結果がすぐに表示されます。
ご想像のとおり、YITH WooCommerce Ajax Product Filter は他のすべての YITH プラグインと互換性があるため、かなり高度な機能を実行できます。
各ウィジェットを「トグル」して、デフォルトで「閉じる」こともできます。 さらに、各ウィジェット内で、フィルタから除外する属性/タグ/カテゴリを選択/選択解除できます。
はい、これは非常に柔軟です。 そして、それは機能します。
4. FacetWP (プレミアム)
最後になりましたが、WooCommerce と互換性のある強力なフィルタリング ツールである FacetWP は、開発者にとって非常に高度な製品です。それを最大限に活用するには、技術的な知識が実際に必要です。 フック、ショートコード、パフォーマンス主導型の Ajax コーディング、および統合が付属しています。
フィルターを追加するには、ショートコードをテキスト ウィジェットに追加するか、PHP 経由でテーマ ファイルに追加する必要があります (つまり、サイドバーの外にフィルターを表示することもできます)。
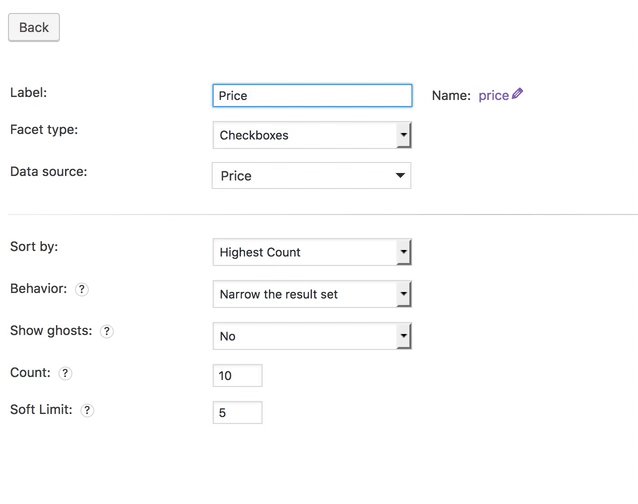
FacetWP を使用すると、次のようないくつかの「ファセット」、つまりフィルター表示を作成できます。
- チェックボックス
- 落ちる
- f選択
- 無線
- 階層
- スライダー
- 探す
- オートコンプリート
- 日付範囲
- 番号範囲
- 星評価
- 近接性
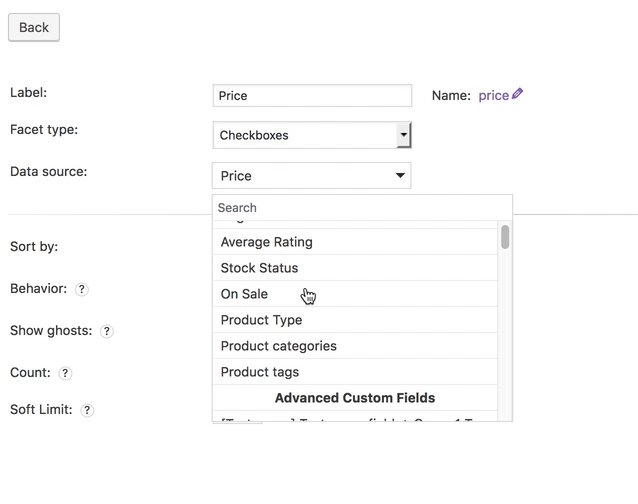
WooCommerce に関しては、各ファセットまたは製品フィルターは次のデータ ソースを対象にすることができます。
- 価格
- セールスプライス
- 通常価格
- 平均評価
- 在庫状況(在庫あり/在庫なし)
- 発売中
- 製品カテゴリ
- 商品タグ
- 製品の属性
ご覧のとおり、WooCommerce ファセットの作成は非常に簡単です。

FacetWP には優れた開発者向けドキュメントが付属しており、高度なプロジェクトの必需品です。 一方、FacetWP が多すぎる場合は、YITH WooCommerce Ajax Product Filter プラグインが好みです。
5. CrocoblockのJetSmartFilters
Crocoblock の JetSmartFilters は、AJAX ベースのフィルター システムと 9 つの便利なウィジェットを備えた使いやすいプラグインで、コードを 1 行も書かずに WooCommerce Web サイトをユーザーフレンドリーにします。
- 評価フィルター – 製品を評価別に並べ替えます。
- ビジュアル フィルター – 色やブランドが異なるオンライン ショップに非常に効果的です。
- 検索フィルター – 単語またはフレーズで検索し、対応する結果をすばやく表示できます。
- ラジオ フィルター – リストから 1 つの製品または投稿を選択するオプションを提供します。
- チェックボックス フィルター – チェックリストからいくつかのオプションを選択できます。
- 日付範囲 – 投稿や商品が追加された日付、またはイベントが予定されている日付に基づいてフィルタリングする場合に適したオプションです。
- チェック範囲フィルター –チェックボックスリストの形式で一連のオプションを作成するのに役立ちます。
- 範囲フィルター –スライダーを使用して検索範囲を設定できます。
- フィルターの選択 –ドロップダウンリストの形式でオプションを選択できます。

JetSmartFilters プラグイン内の追加のウィジェットは、Web サイトのユーザーがページを更新せずに関連する製品を調べたり、現在適用されているフィルターを確認したり、必要なフィルターを削除して利便性を高めたりするのに役立ちます。
JetSmartFilters は、Crocoblock によって作成された別のアドオンである JetWooBuilder と密接に関連しています。 このプラグインは、製品グリッドのさまざまなバリエーションからレビューおよび評価フォームまで、製品を紹介するための多彩なオプションを提供するため、e コマース Web サイトの作成者にとって必須のツールです。
