新しいウィジェット:Elementor用のWooCommerce製品カルーセルの紹介
公開: 2021-04-07eコマースビジネスでは、顧客の関心を維持し、Webサイトにとどまらせることが絶対に必要です。 Elementor向けのEAWooCommerce製品カルーセルの紹介により、コーディングなしで製品カルーセルを簡単に作成し、訪問者のユーザーエクスペリエンスを向上させることができます。

ElementorのEssentialAddonsによるEAWooProduct Carouselを使用すると、コーディングなしでWooCommerceストア用のアニメーション製品カルーセルまたはスライダーを簡単に作成し、顧客のショッピング体験を向上させることができます。
目次
製品カルーセルウィジェットで顧客を引き付ける
WooCommerce製品カルーセルまたは製品スライダーは、Webサイトですべての製品と製品を紹介する最も簡単な方法です。 これは、サイトの訪問者の関心を維持すると同時に、eコマースサイトの多数の製品を簡単に閲覧できるようにするための優れた方法です。
実際、WooCommerce製品のカルーセルに[カートに追加]ボタンを追加することで、eコマースの売り上げを伸ばすこともできます。 このように、顧客が製品を気に入った場合、顧客はそれをカートに簡単に追加して、チェックアウトプロセス中に購入することができます。
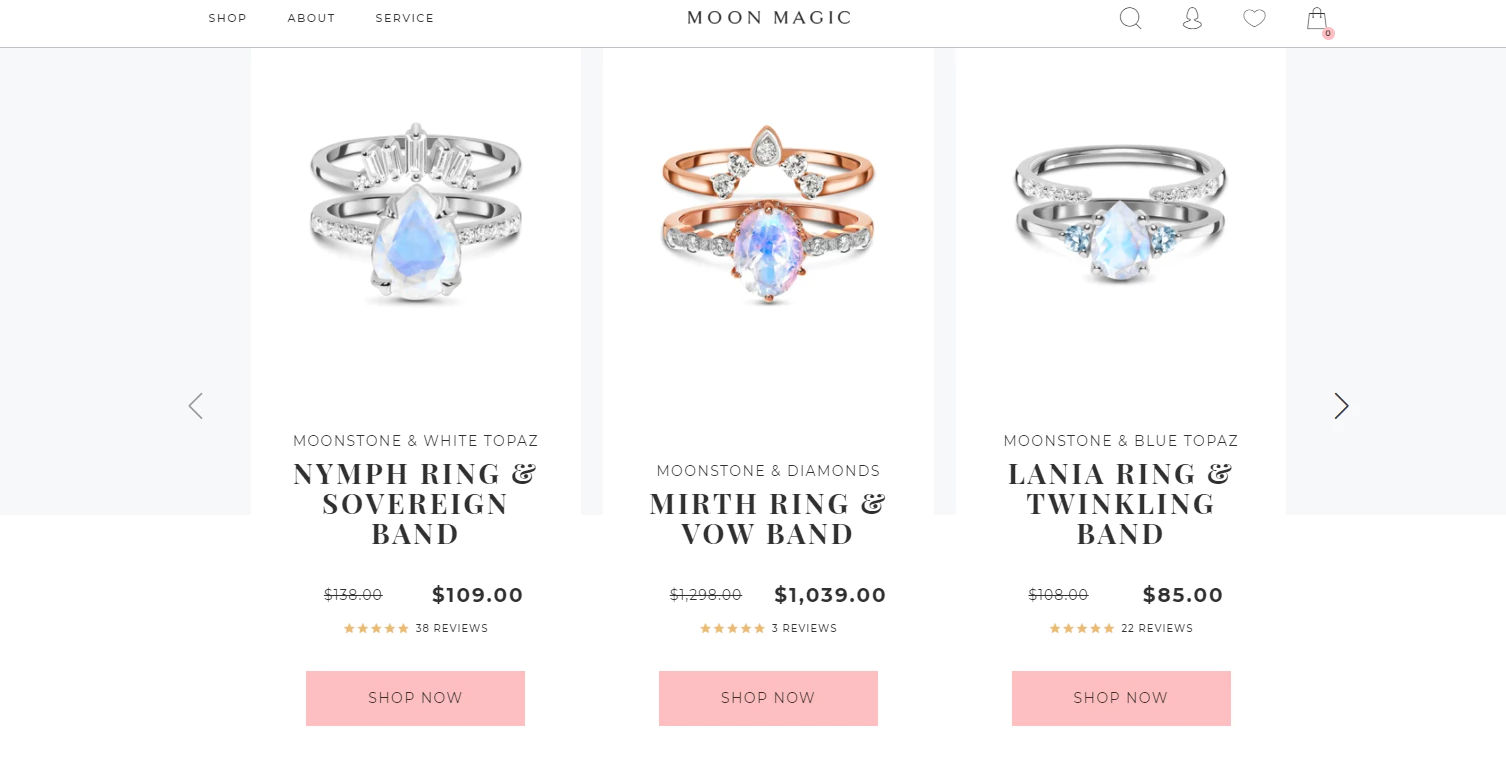
アイデアについては、 MoonMagicが商品をカートに追加するためのボタンを備えた製品カルーセルをどのように設計したかをご覧ください。

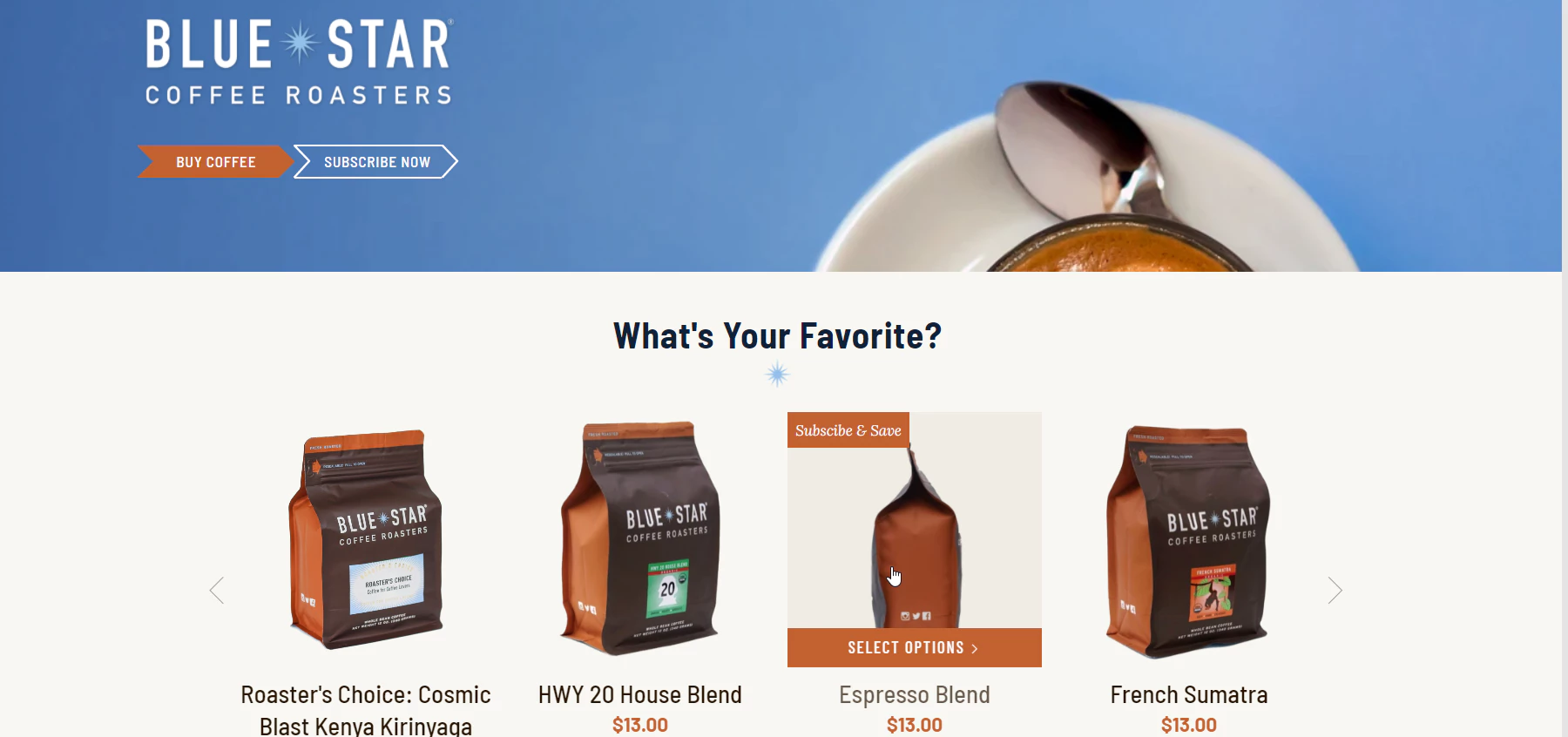
多くのeコマースWebサイトがWooCommerce製品カルーセルまたはアニメーション製品スライダーを使用するもう1つの理由は、サイト訪問者の注意をすぐに引き付けることができるようにするためです。 潜在的な顧客があなたのウェブページに着くとすぐに、彼らはあなたのウェブサイト上のアニメーション製品のカルーセルに気づき、彼らが探しているものを簡単に見つけることができるようになります。
製品スライダーは、最も売れている製品、新着商品、または特別オファーを宣伝して強調し、訪問者にもそれらを購入するように促すための創造的な方法でもあります。

Elementorの必須アドオンからWooCommerce製品カルーセルウィジェットをご紹介します
これで、オンラインストア用の製品カルーセルを作成する場合は、コーディングなしで作成できます。 100万人以上のアクティブユーザーを抱えるWebサイトビルダーElementorの最も人気のあるウィジェットライブラリであるEssentialAddonsfor Elementorを使用すると、5分以内にWooCommerceストアの製品スライダーを作成できます。

EssentialAddonsのEAWooProduct Carouselウィジェットを使用すると、4つの美しく、すぐに使えるレイアウトと高度なスタイリングオプションを備えた魅力的で魅力的な製品スライダーを作成できます。 ホバーアニメーション、カバーフローエフェクト、[カートに追加]ボタンなどを追加して、WooCommerce製品のカルーセルを目立たせてサイトの訪問者を魅了することができます。

ElementorでWooCommerce製品カルーセルを作成するにはどうすればよいですか?
Elementorに既に精通している場合は、 EA WooProductCarouselウィジェットを使用して製品スライダーを簡単に作成できます。 また、Elementorを使用したページ作成に慣れていない場合は、Elementorの完全な初心者向けガイドをいつでもチェックして、この人気のあるドラッグアンドドロップのWebサイトビルダーの使用方法を確認できます。
WooCommerceストアをセットアップし(まだ行っていない場合)、製品を追加してから、 Essential AddonsforElementorをインストールするだけです。 以下に、簡単にするために必要なものの簡単なチェックリストを示します。
始める前に必要なもの
️Elementor :コーディングせずにWooCommerceストアの製品スライダーを作成するには、WebサイトにElementorをインストールしてアクティブ化する必要があります。
️WooCommerce :WordPress用のWooCommerceプラグインがインストールされていることを確認してから、画面の指示に従ってストアをセットアップし、製品を追加します。
️ElementorのEssentialAddons :EA WooProductCarouselウィジェットはEssentialAddonsfor Elementorの要素であるため、WebサイトにEssentialAddonsをインストールしてアクティブ化する必要があります。
上記のチェックリストに従ってすべての設定が完了したら、開始する準備ができています。 ElementorでWooCommerce製品カルーセルを作成する方法については、以下の手順に従ってください。
ステップ1:ElementorでEAWoo製品カルーセルウィジェットをアクティブ化する
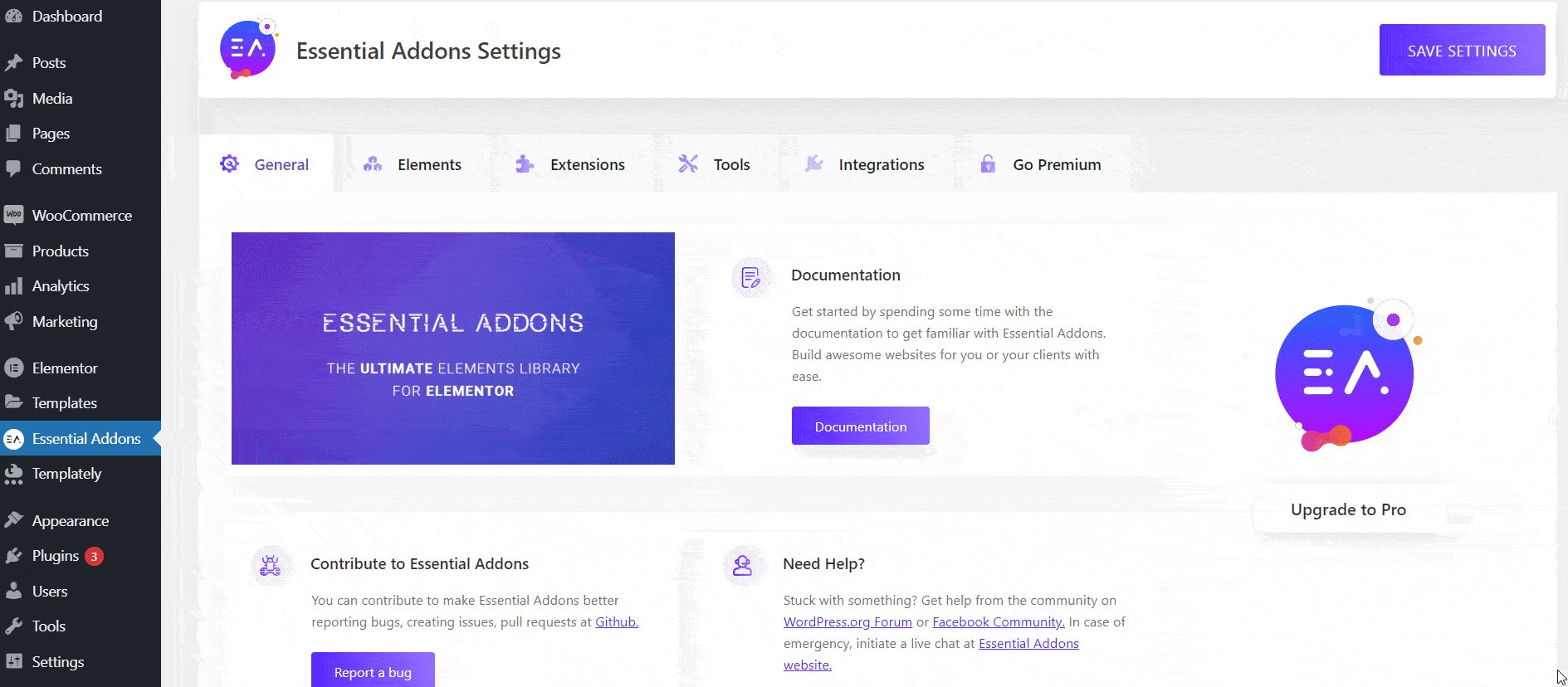
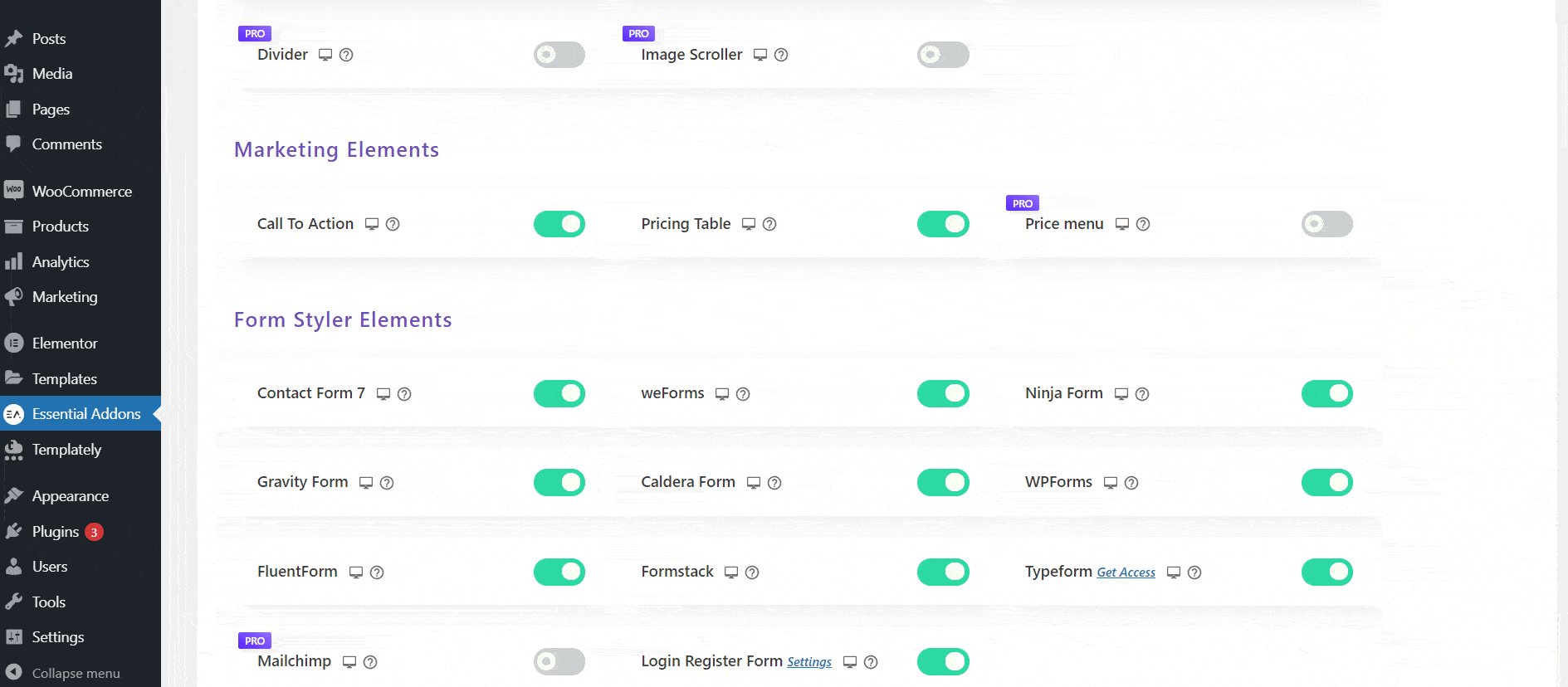
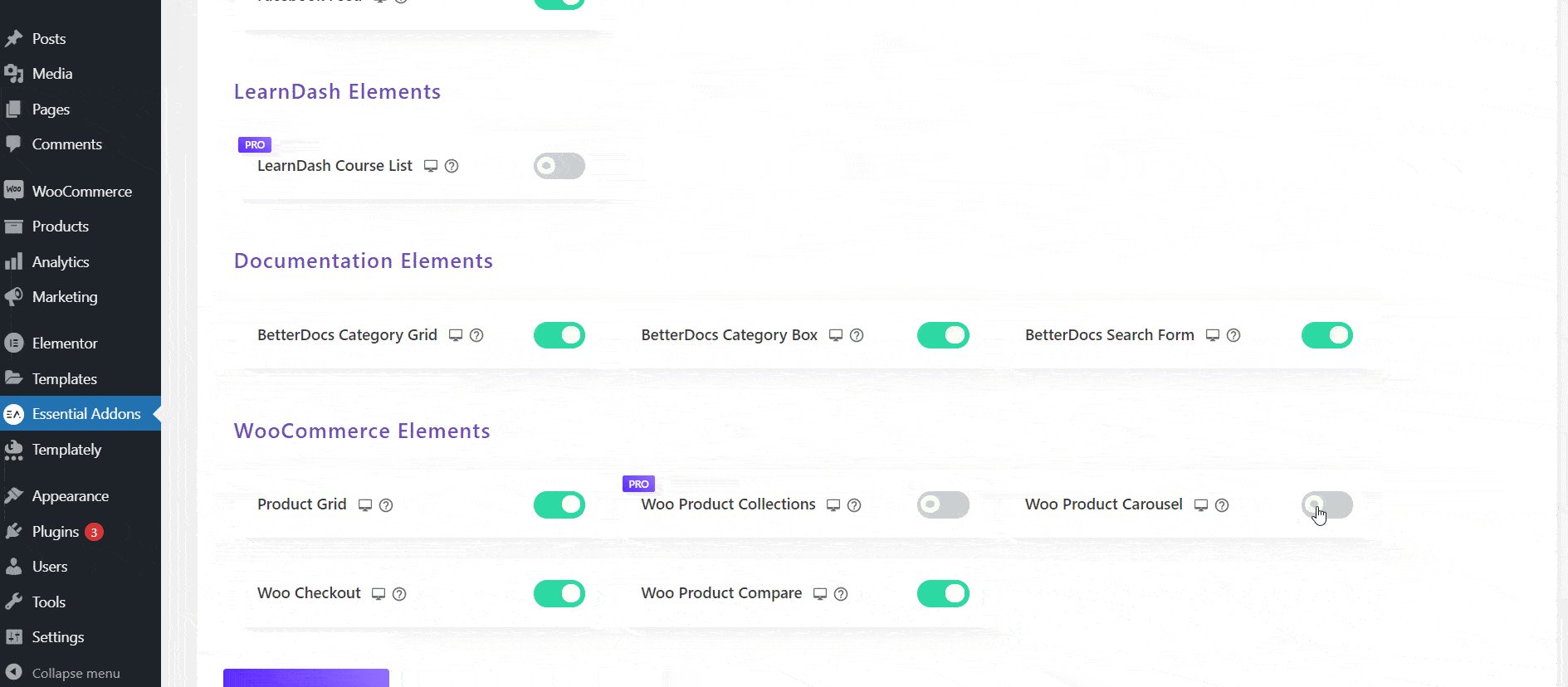
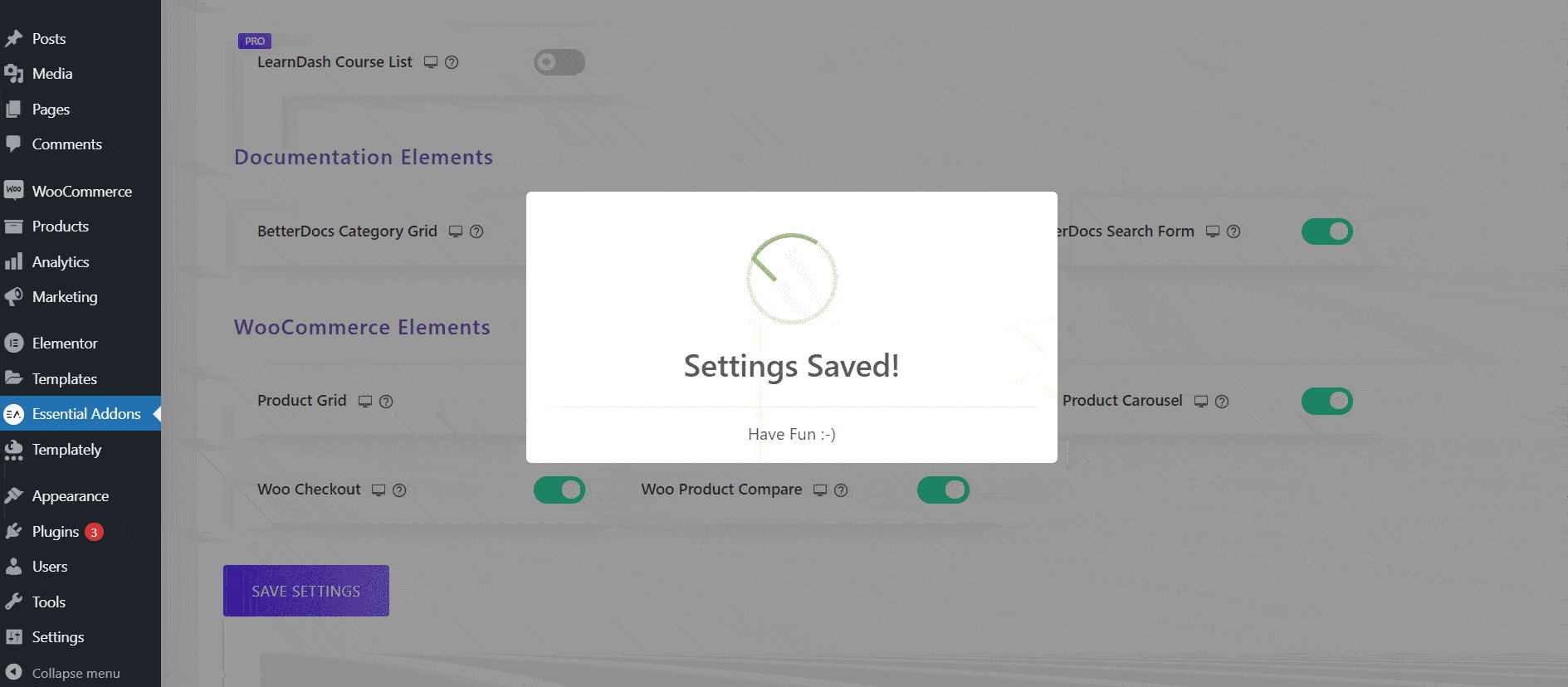
まず、ElementorでWooCommerce製品のカルーセルウィジェットをアクティブ化します。 これを行うには、以下に示すように、WordPressダッシュボードからEssentialAddons→Elementsに移動します。 ここから、 「WooProductCarousel」ウィジェットが有効になっていることを確認します。 そうでない場合は、ウィジェットをオンに切り替えてアクティブにすることができます。 完了したら、[設定を保存]ボタンをクリックすることを忘れないでください。

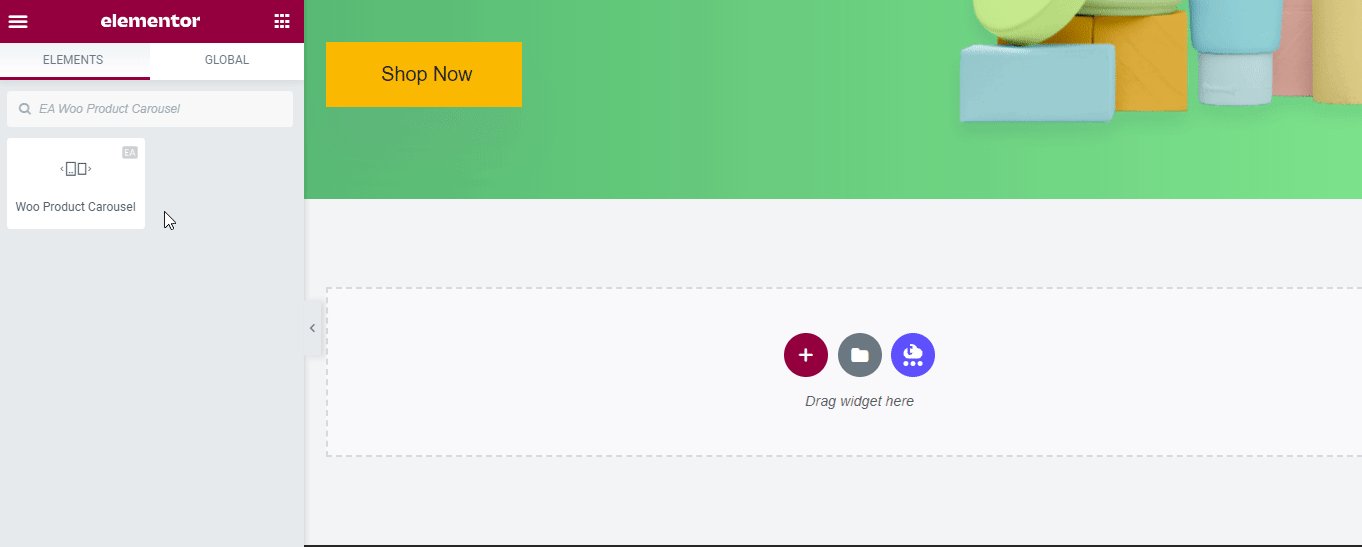
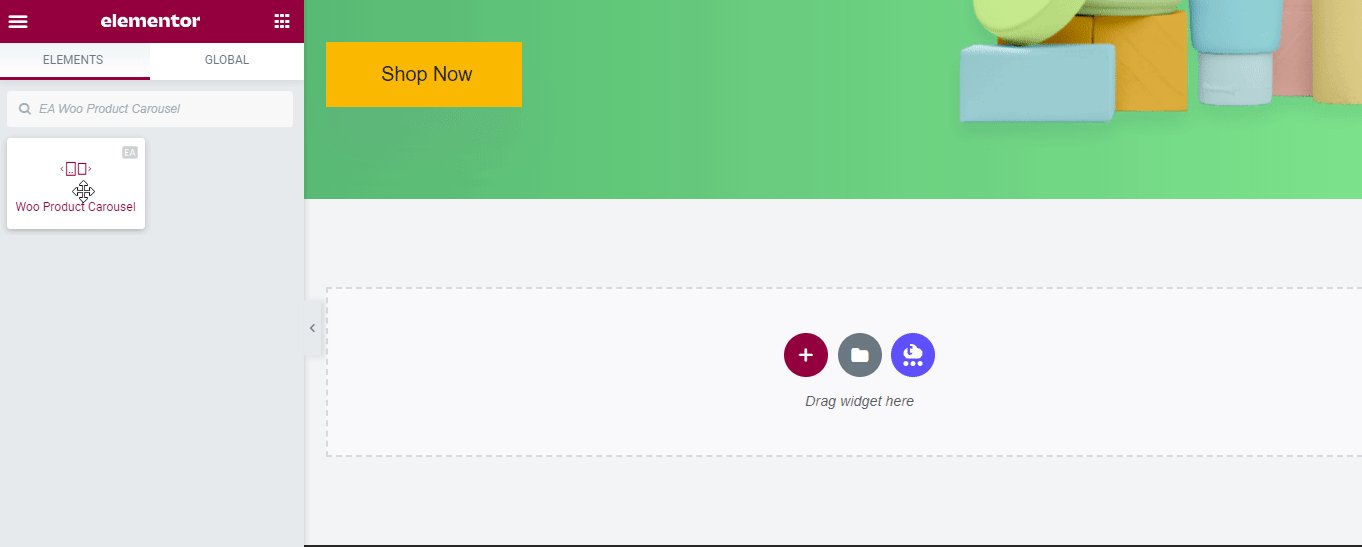
その後、eコマースストアの商品スライダーを表示するページに戻ります。 Elementor Editorでページを開き、 [ELEMENTS]タブで[WooProductCarousel]ウィジェットを探します。

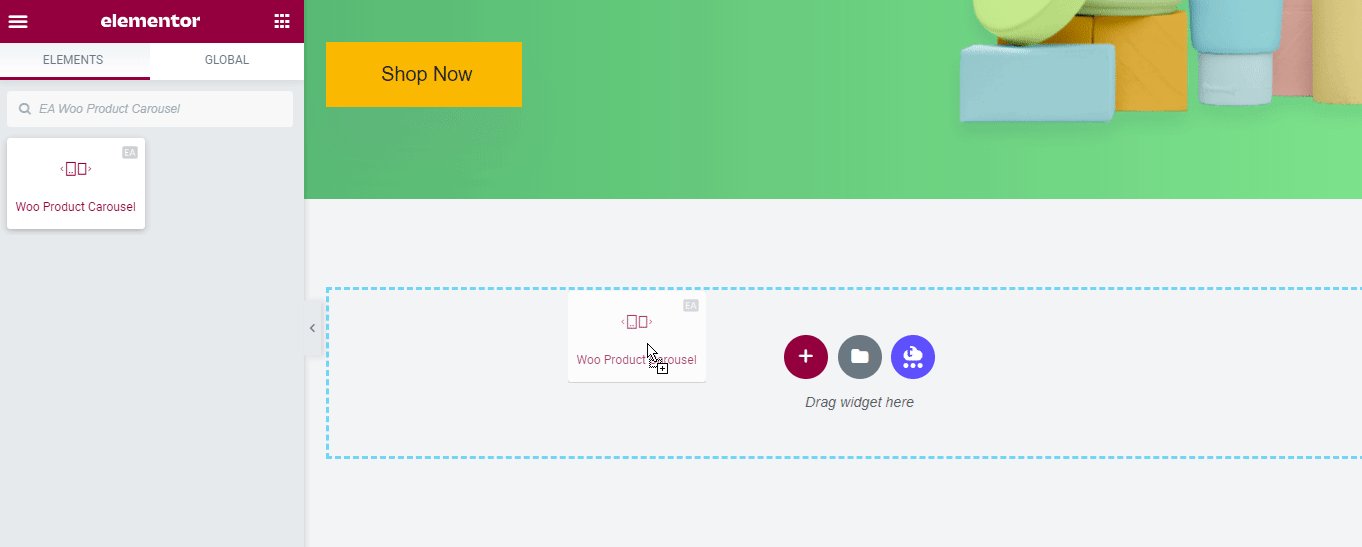
これで、ウィジェットをページの任意の場所にドラッグアンドドロップするだけで済みます。 そうするとすぐに、WooCommerce製品のカルーセルがWebサイトに表示されます。 これはデフォルトでどのように見えるかです。 後で好みに合わせてカスタマイズできます。 すぐにその部分に到達します。

ステップ2:WooCommerce製品カルーセルを構成する
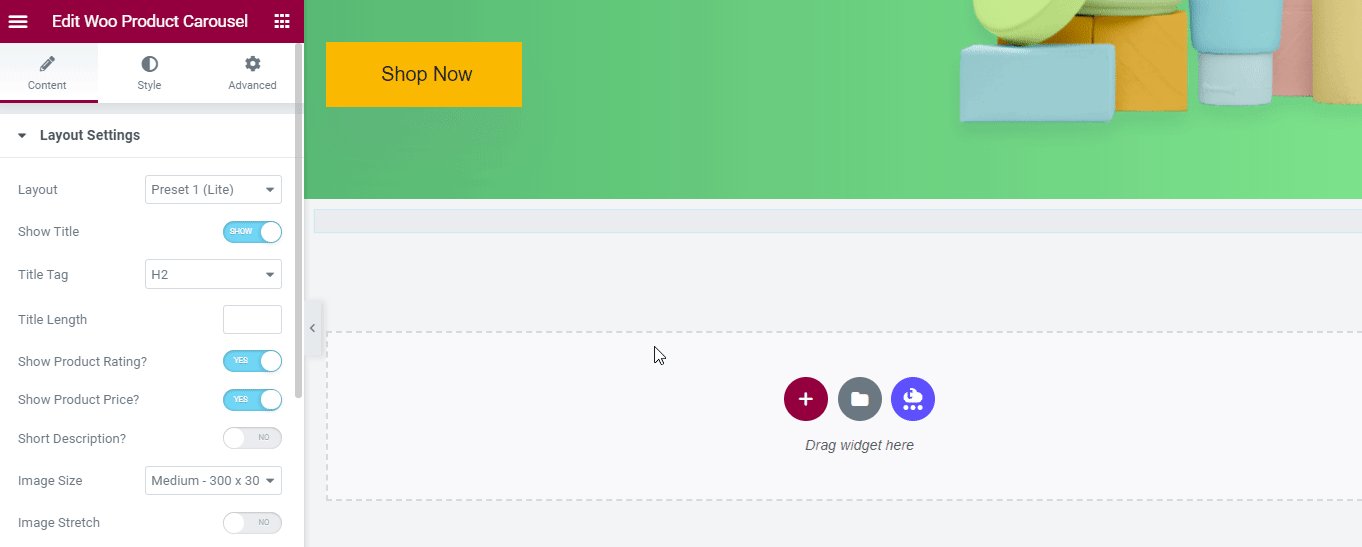
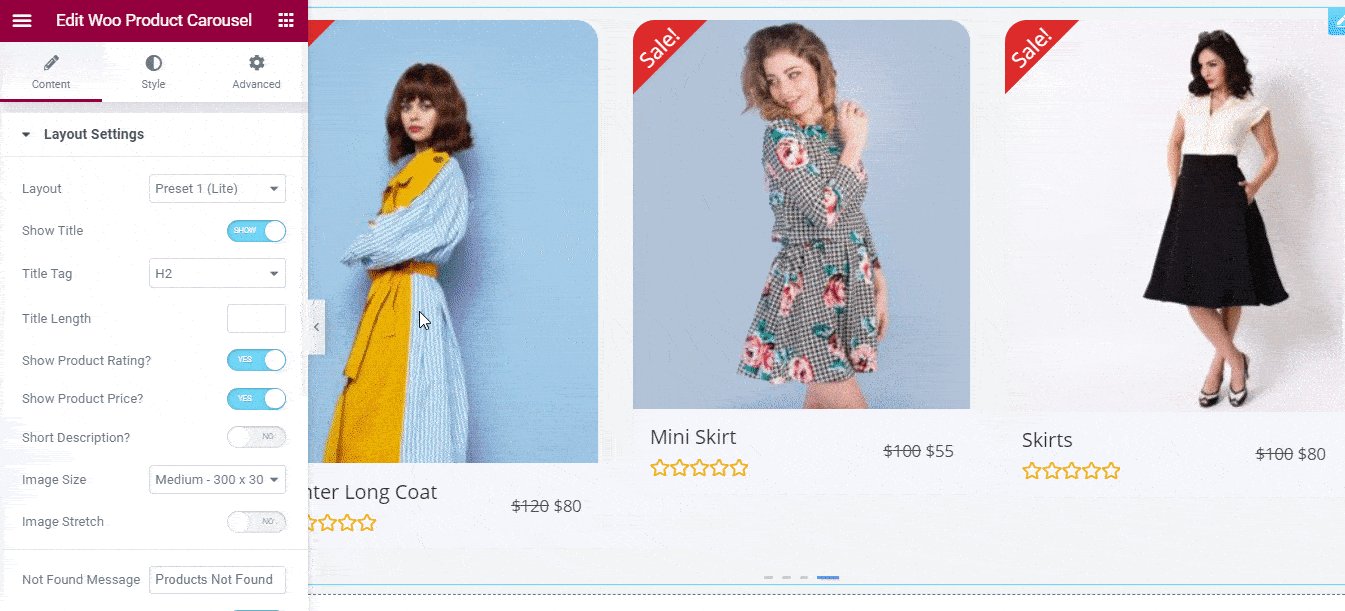
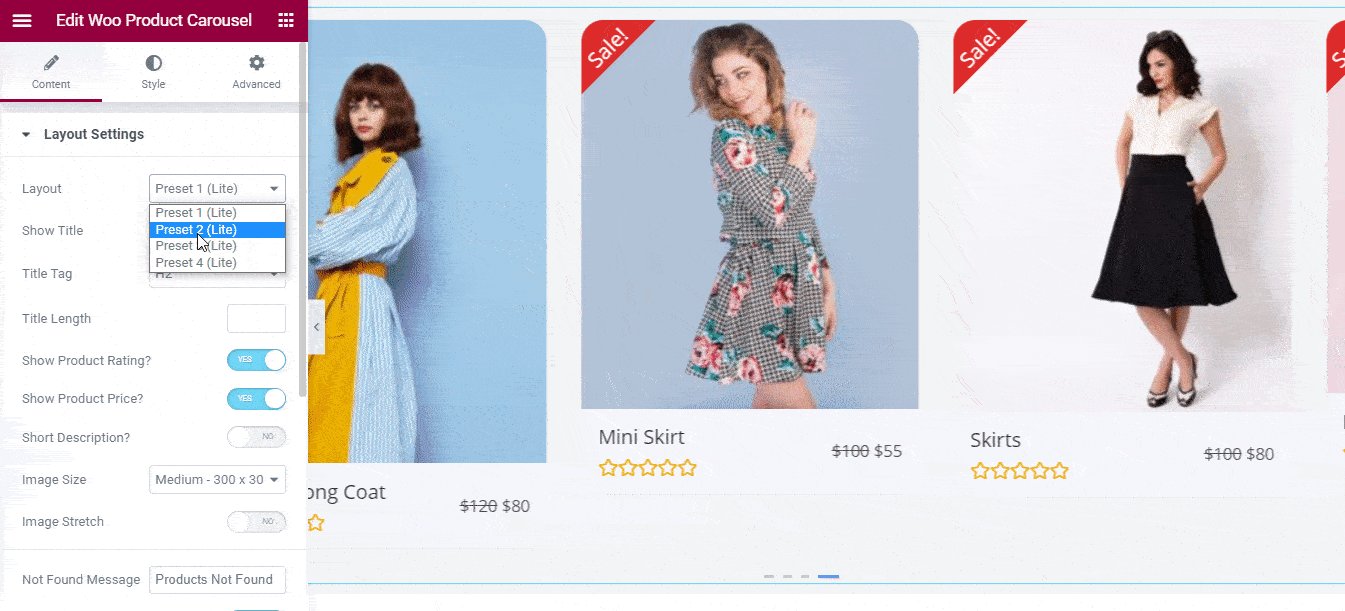
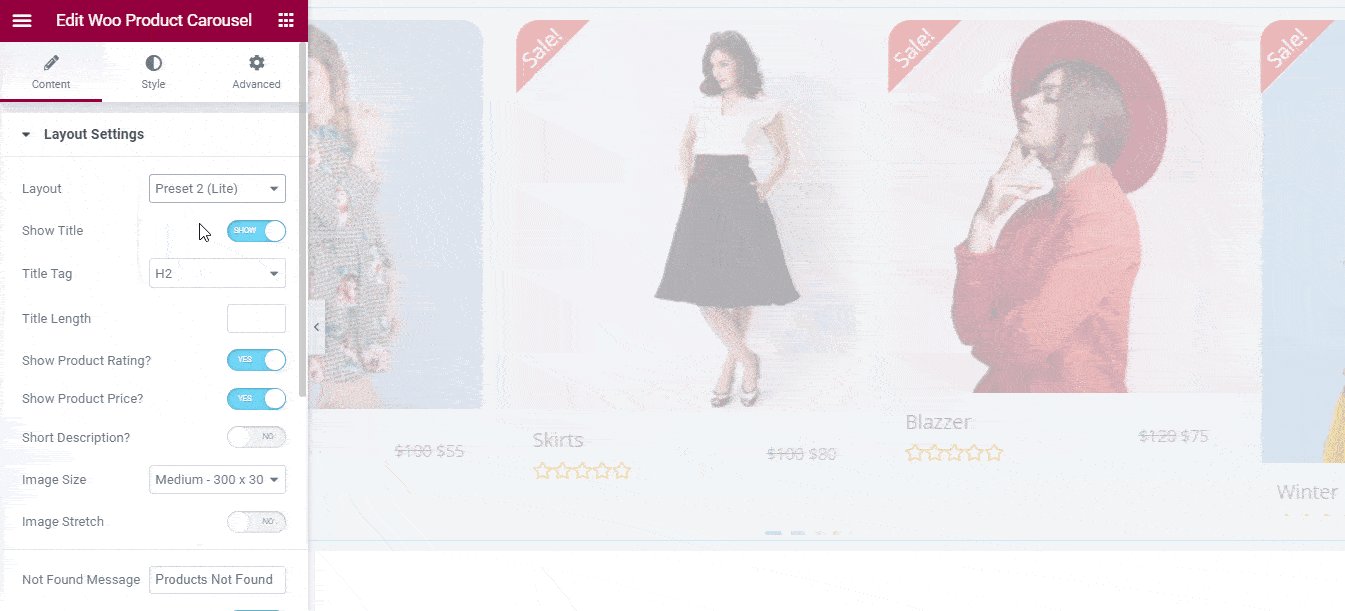
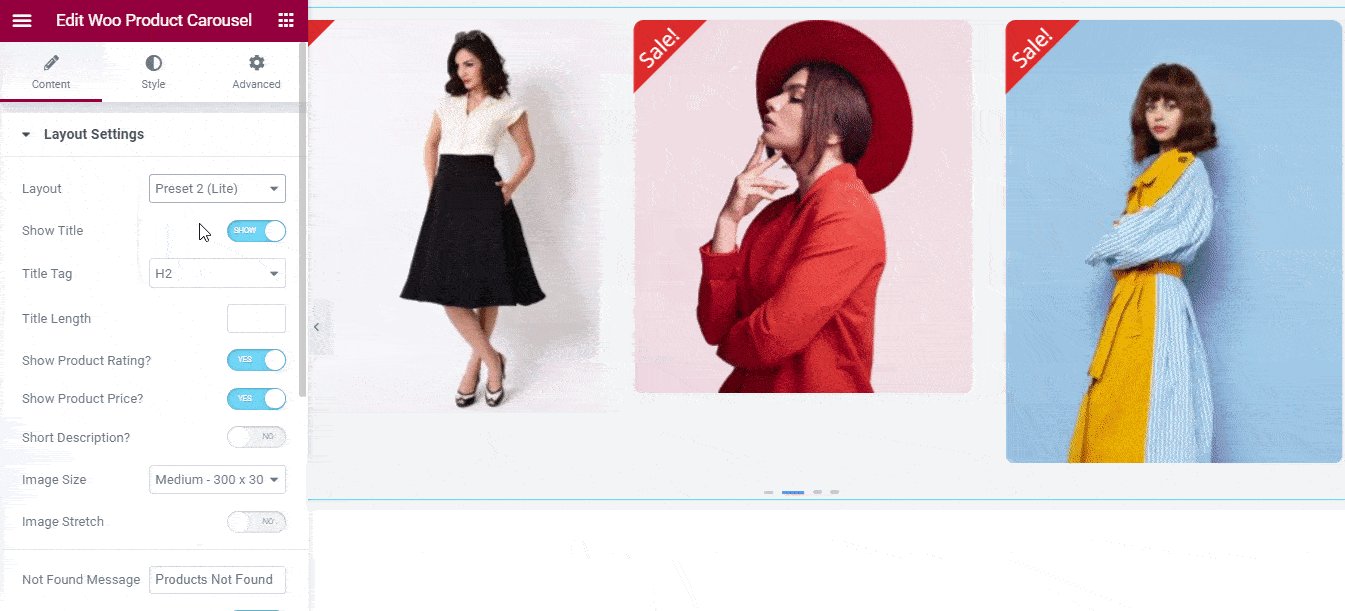
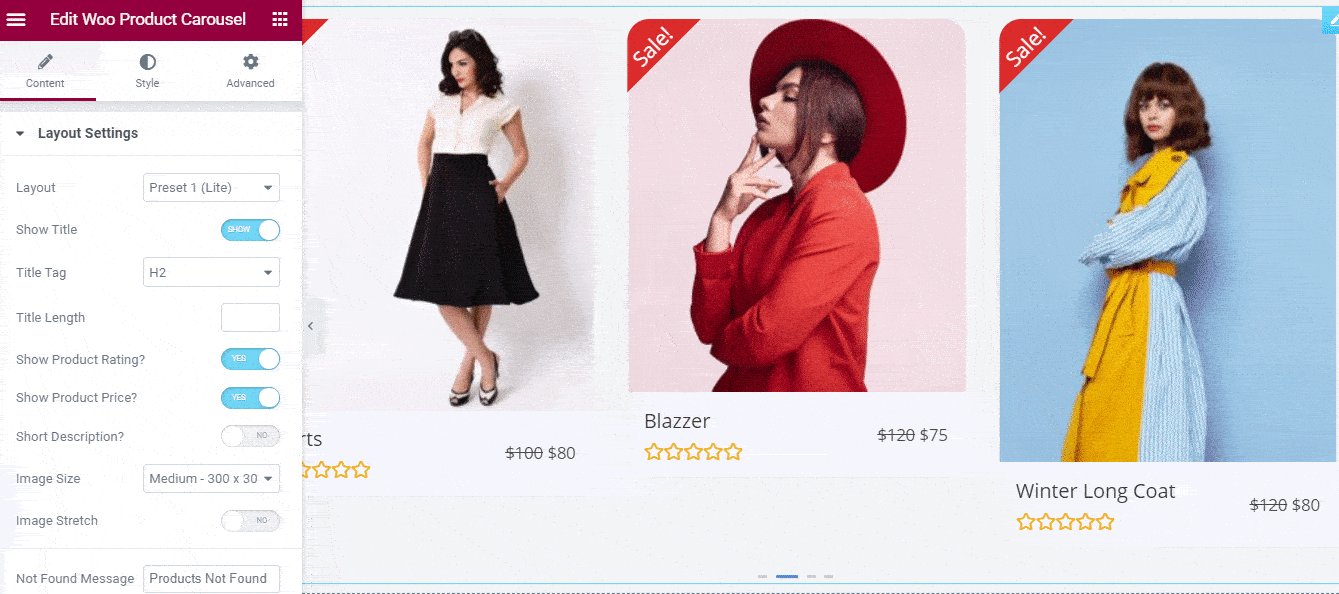
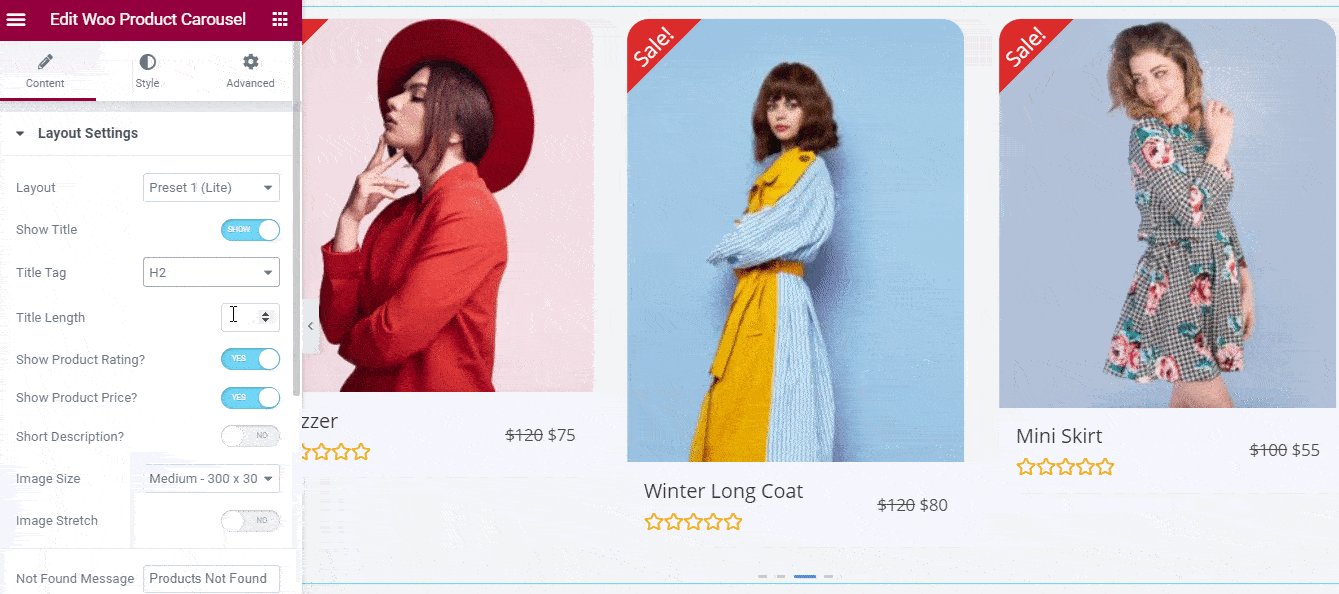
Elementor Editorの[ Content]タブの下に、WooCommerce製品カルーセルのコンテンツを構成するためのさまざまなオプションがあります。 「レイアウト」設定から、製品スライダーの4つの異なるプリセットレイアウトから選択できます。

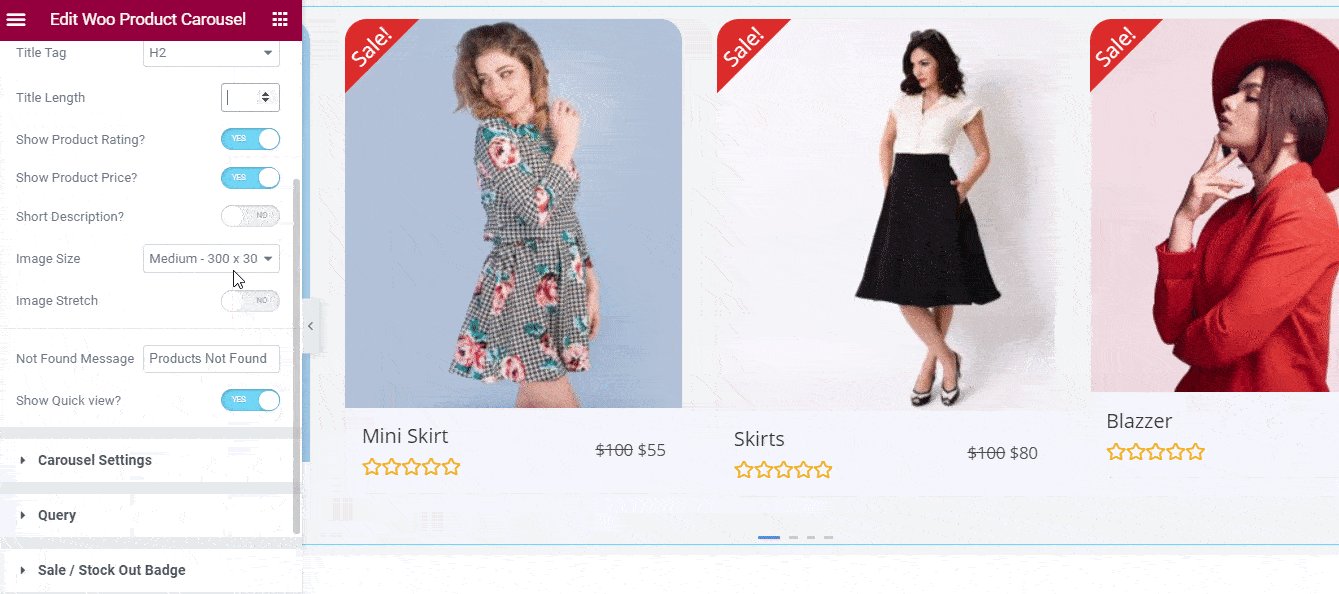
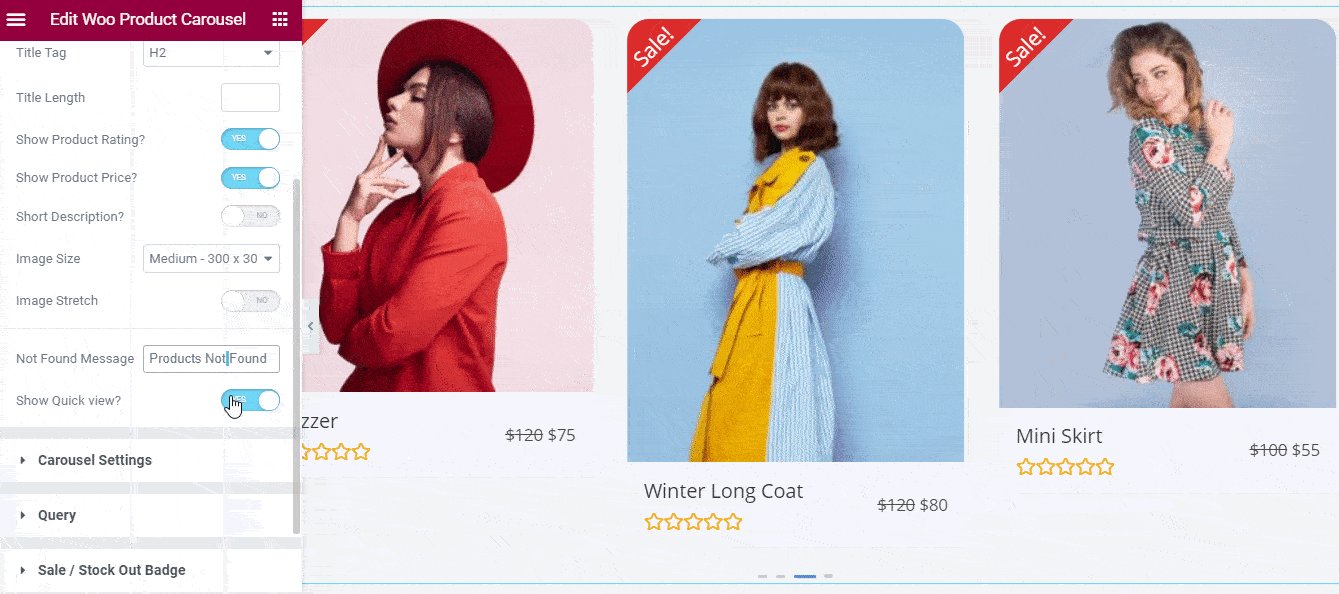
[レイアウト]設定のオプションをさらに構成して、商品スライダーのタイトルを変更したり、商品の評価、価格、説明を表示または非表示にしたり、画像サイズを調整したりできます。

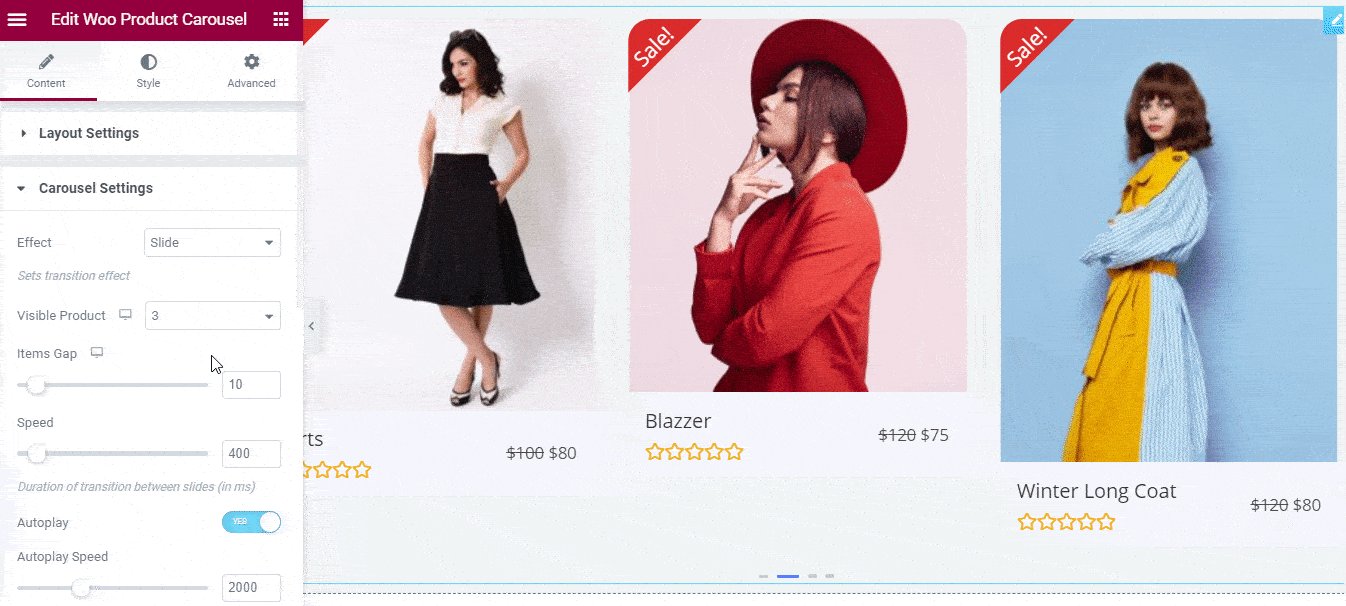
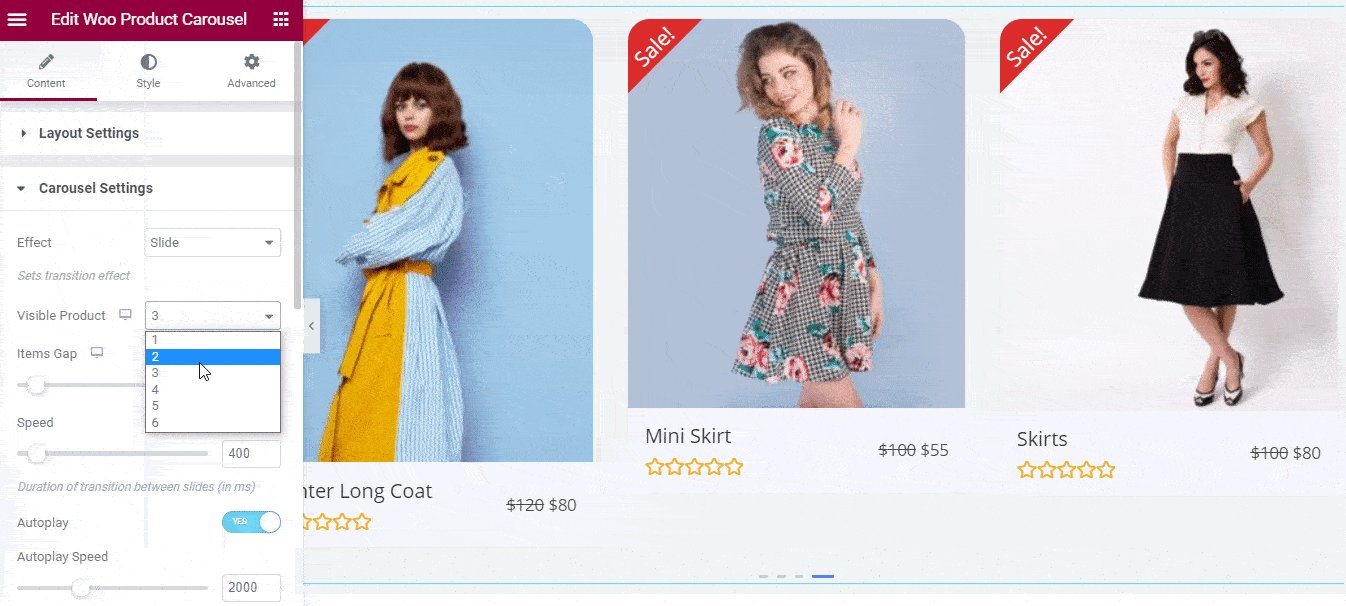
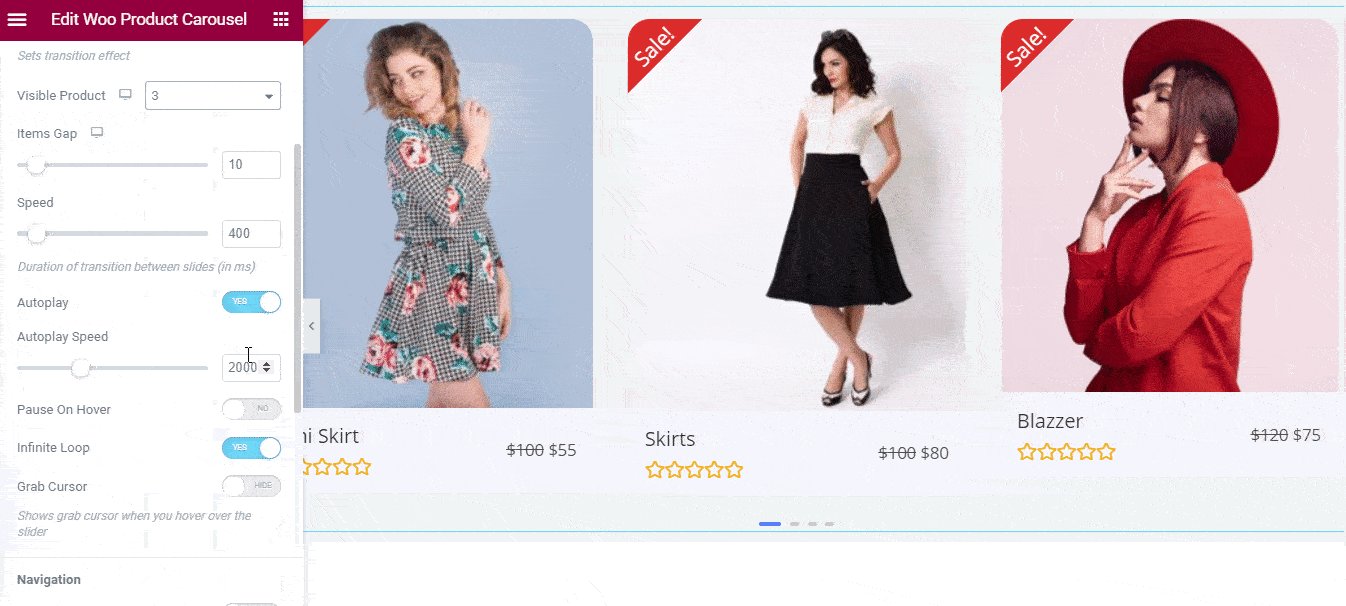
次に、 「カルーセル」設定があります。これは、名前が示すように、スライダー効果のカスタマイズ、表示する製品の数の選択、各アイテム間のギャップの調整などの変更を行うことができます。
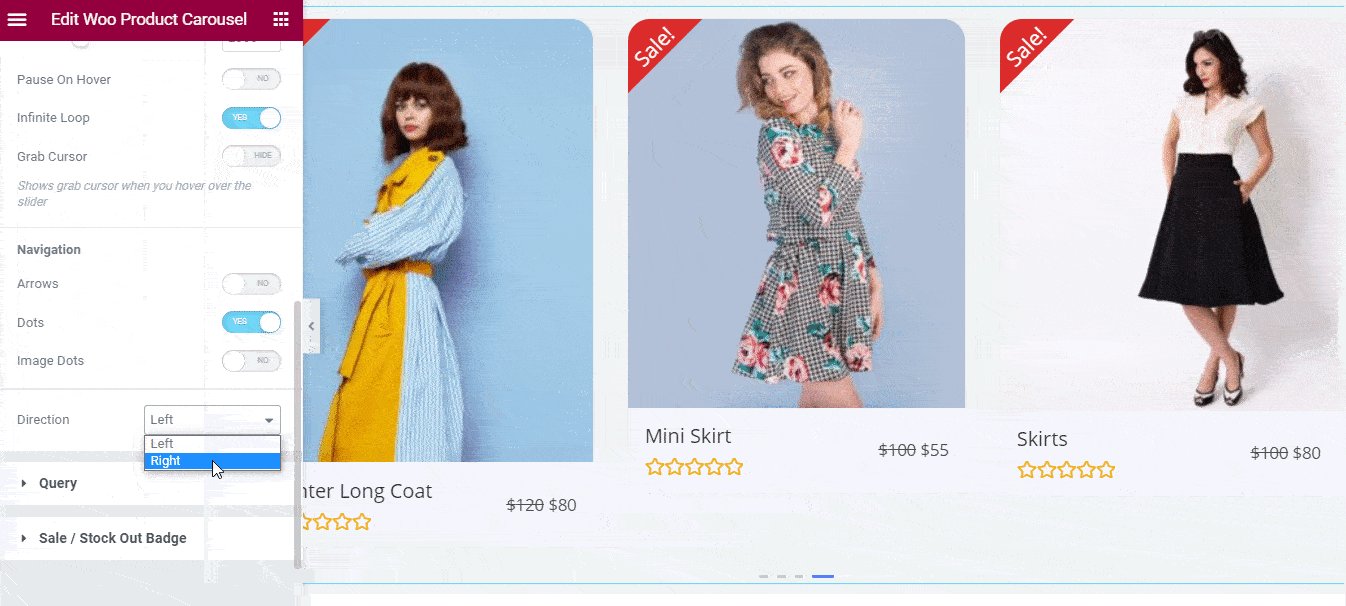
現時点では、WooCommerce製品のカルーセルに対して「スライド」効果と「カバーフロー」効果のどちらかを選択できます。 EA Woo Product Carouselウィジェットの設定を微調整することで、アニメーションの速度を調整したり、ナビゲーションオプションを追加したりすることもできます。

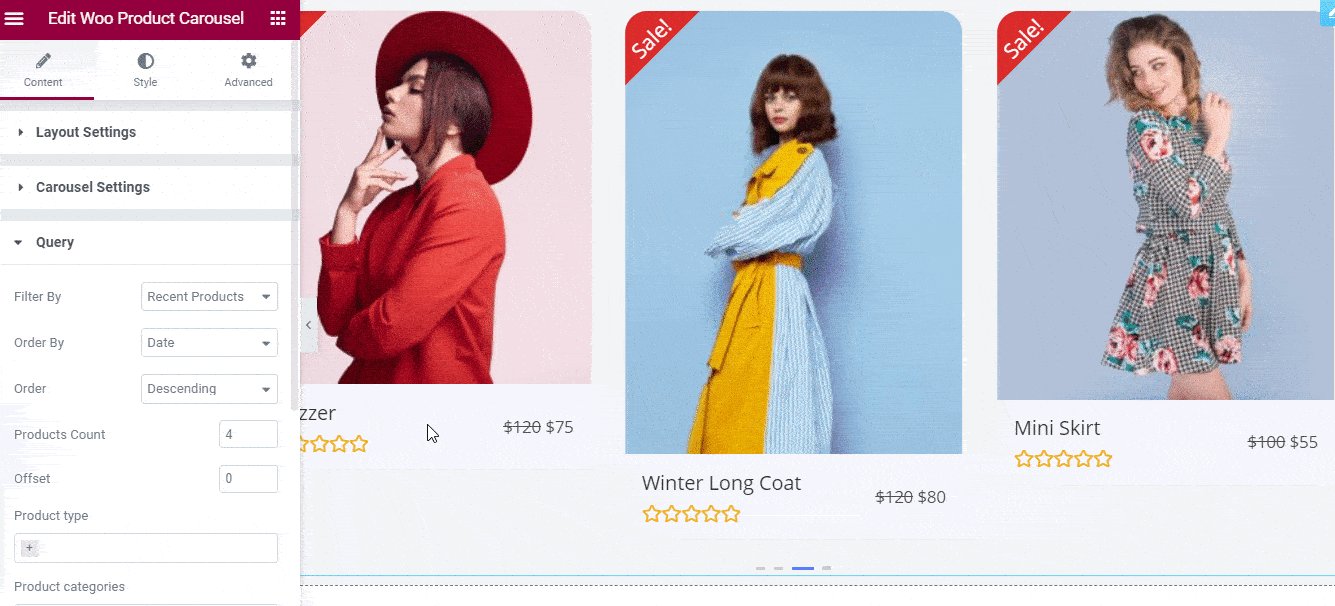
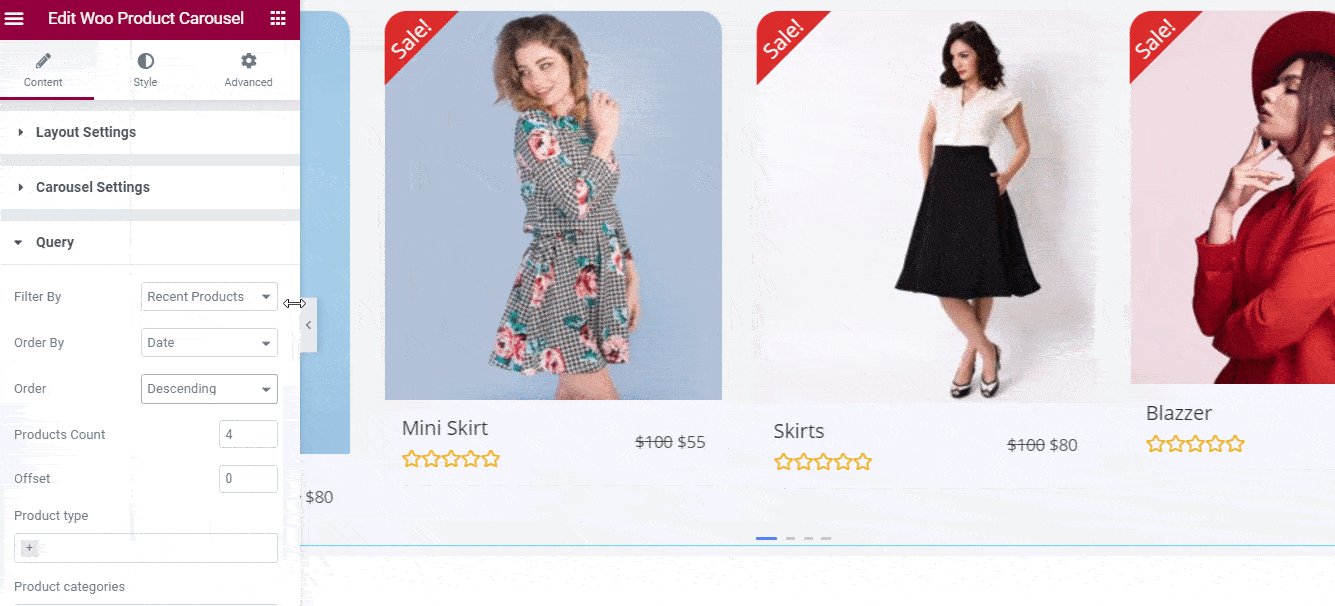
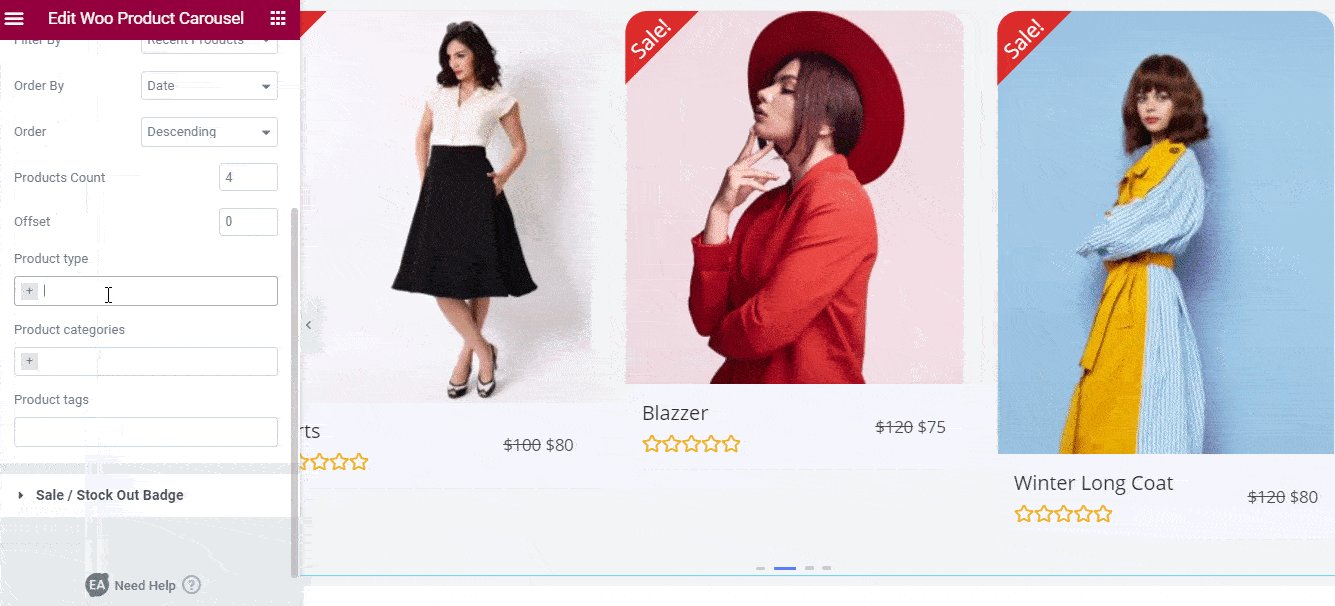
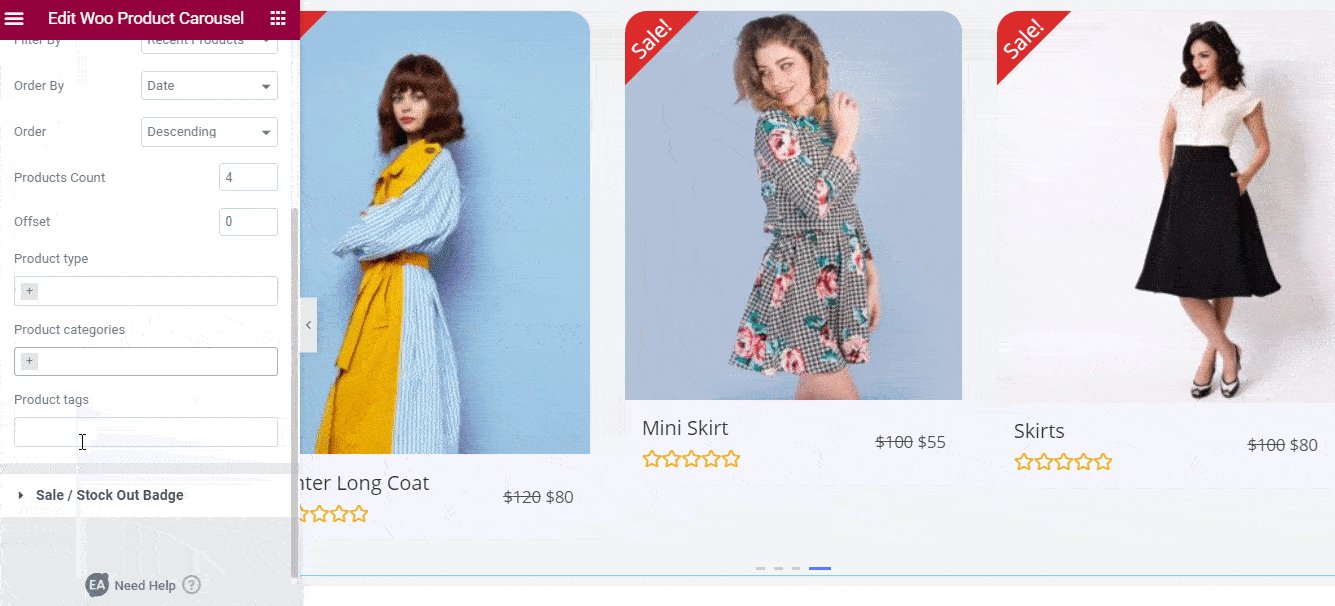
「カルーセル」設定の後に、 「クエリ」設定が表示されます。この設定を使用すると、商品をフィルタリングし、順序を変更して、タグまたはカテゴリで商品を紹介できます。 つまり、[クエリ]設定のオプションは、プロセスを簡単にするためにカルーセルに表示する製品を制御します。

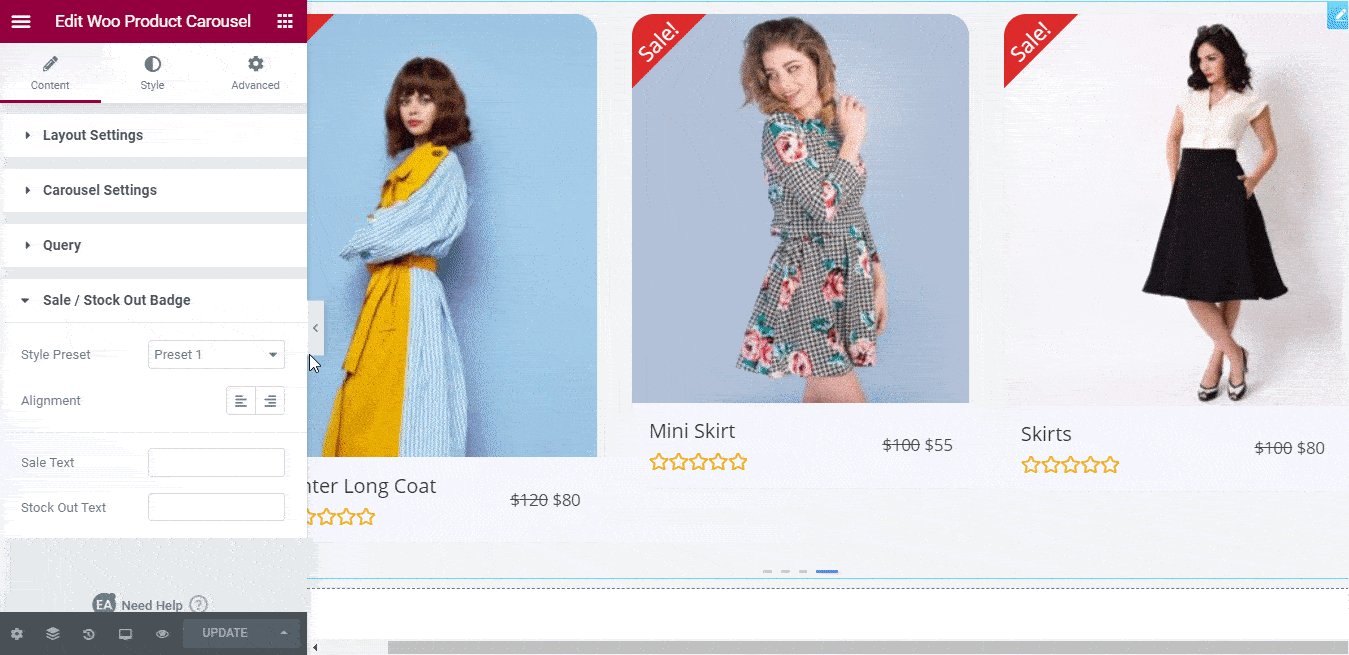
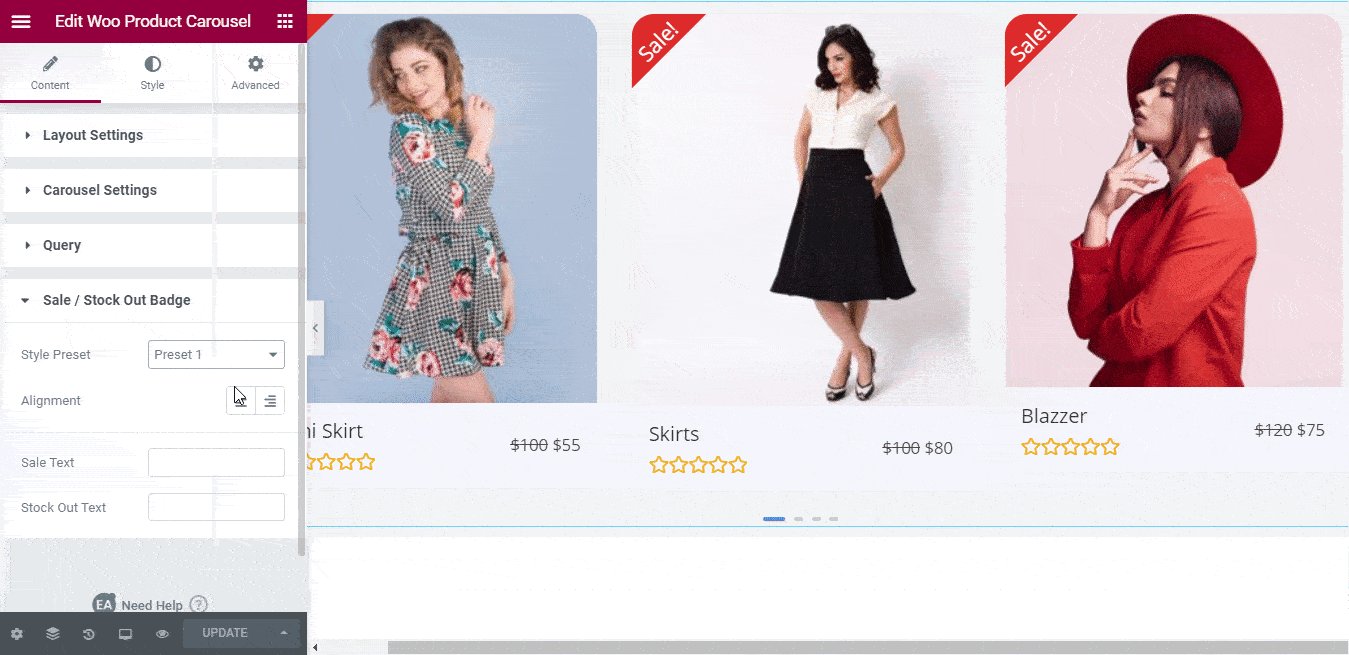
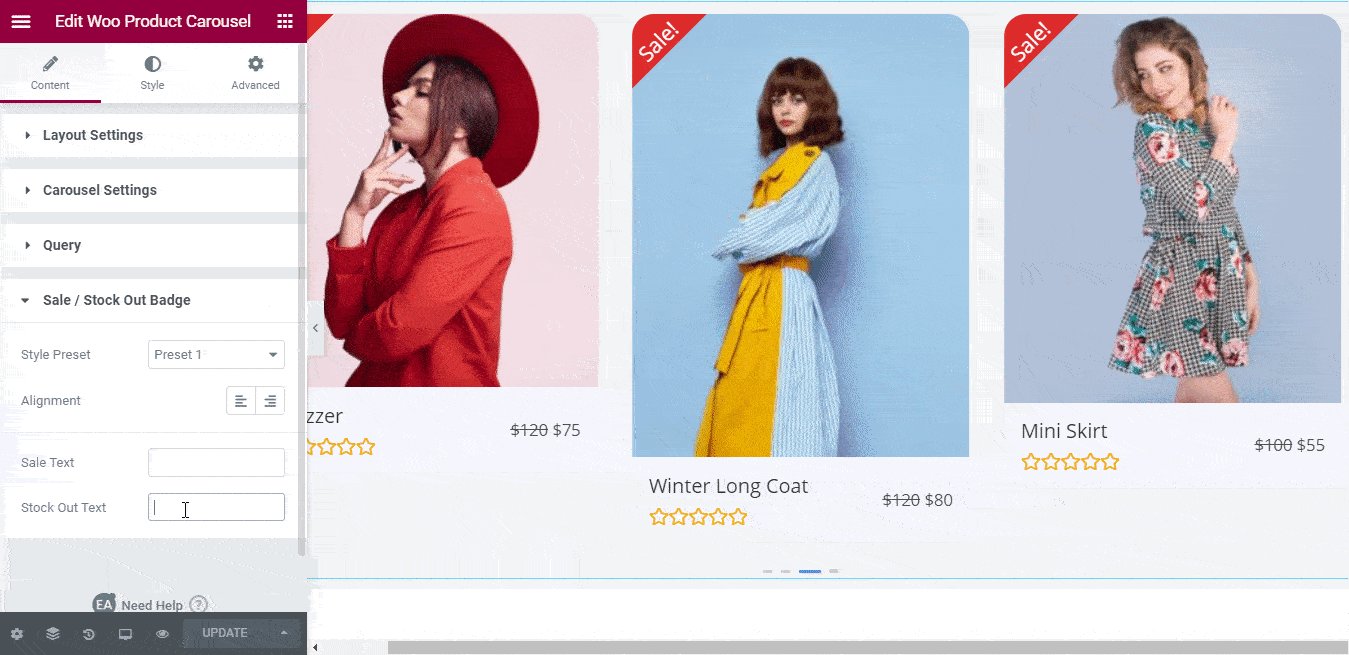
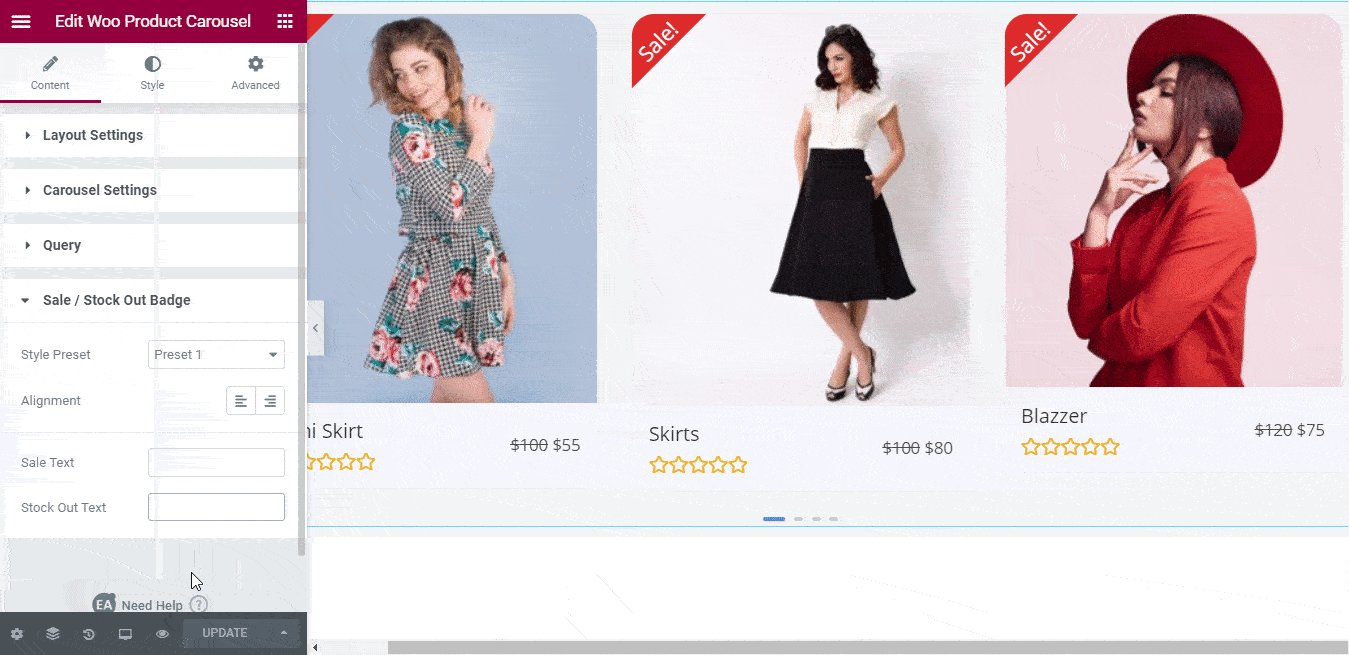
これに加えて、製品が売り切れたとき、またはどの製品が販売されているかを顧客に知らせたい場合は、 [販売/在庫切れバッジ]設定でオプションを構成できます。 ここから、在庫切れの商品またはセール中の商品を表示するための5つの準備ができたレイアウトから選択できます。 独自のカスタムテキストを追加したり、必要に応じてバッジの配置を変更したりすることもできます。

EA Woo Product Carouselウィジェットのコンテンツの構成が完了したら、Elementorでの製品スライダーのスタイル設定に移りましょう。
ステップ3:ElementorでWooCommerce製品のカルーセルをスタイルする
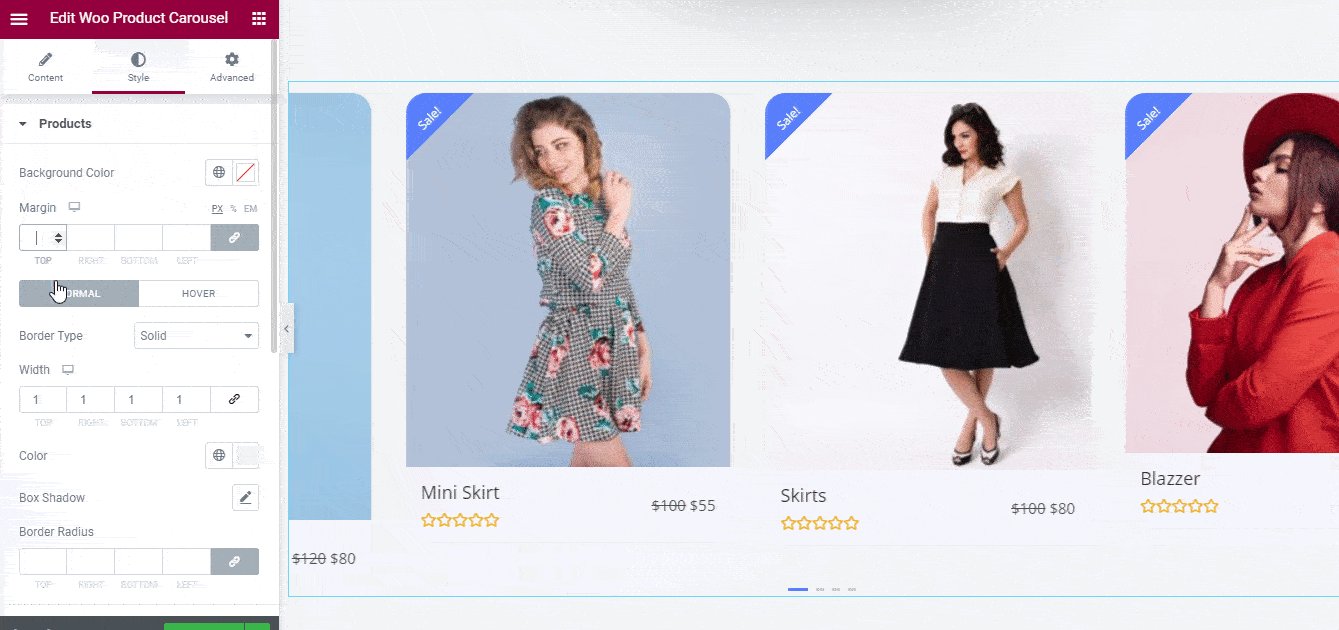
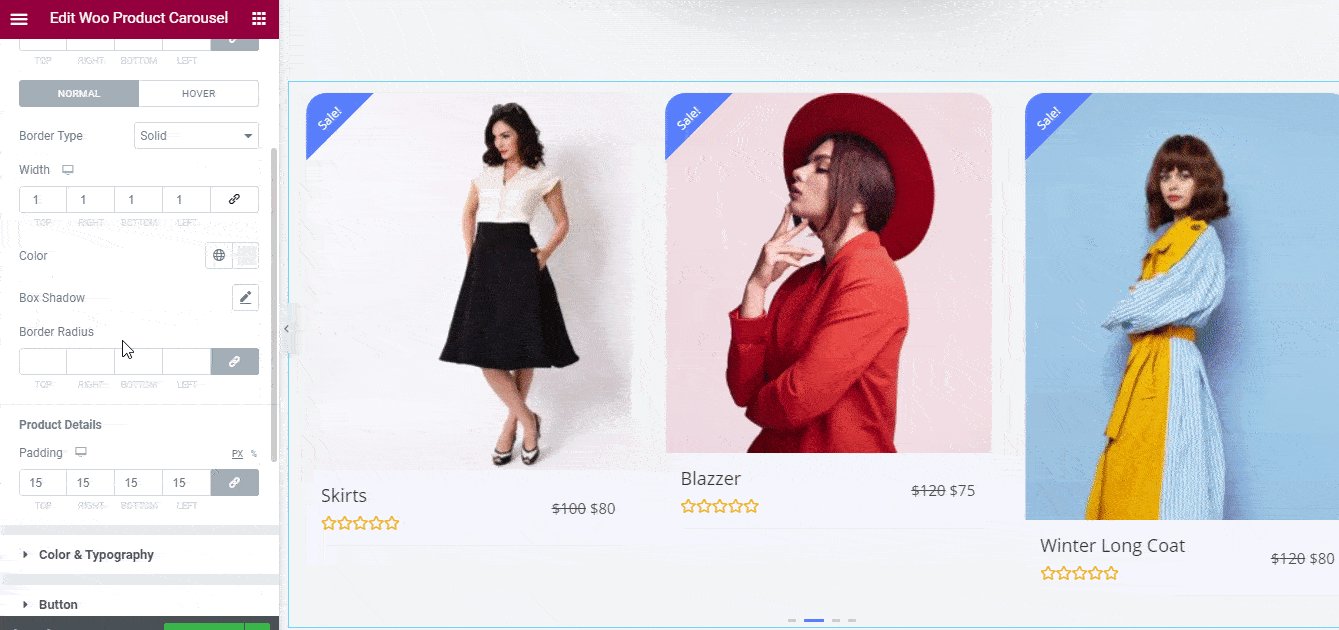
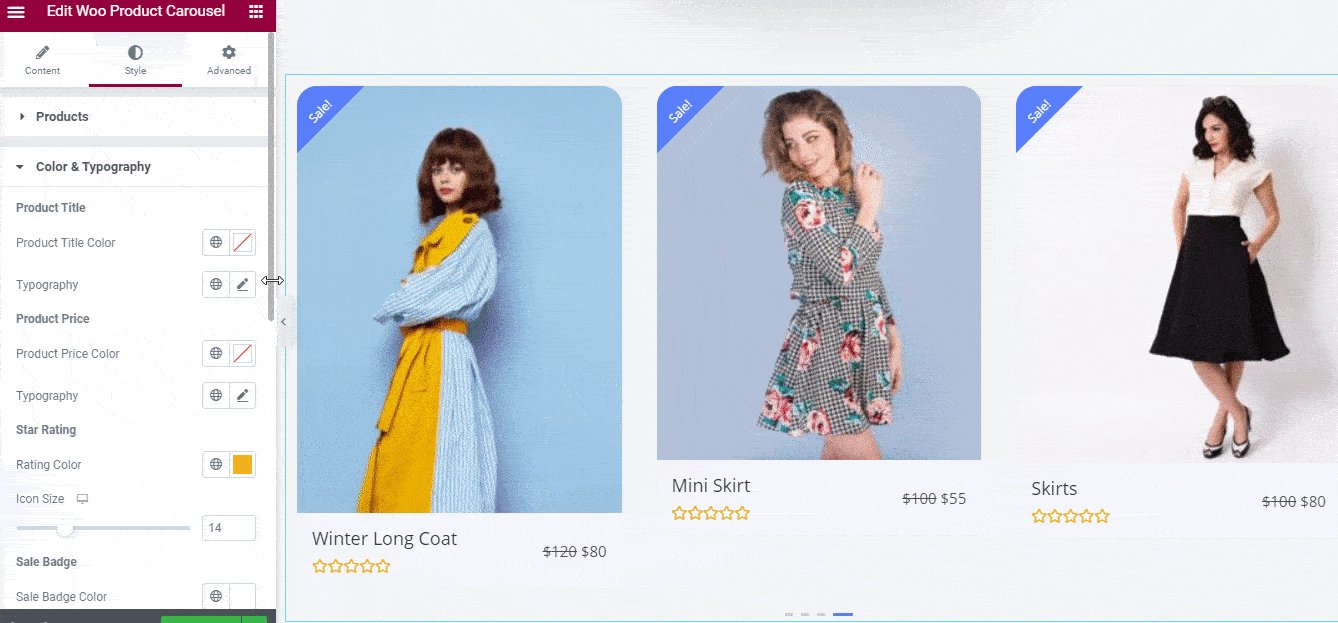
Elementor Editorの[ Style ]タブをクリックして設定を変更することで、コーディングせずにElementorのWooCommerce製品カルーセルに独自のタッチを追加できます。
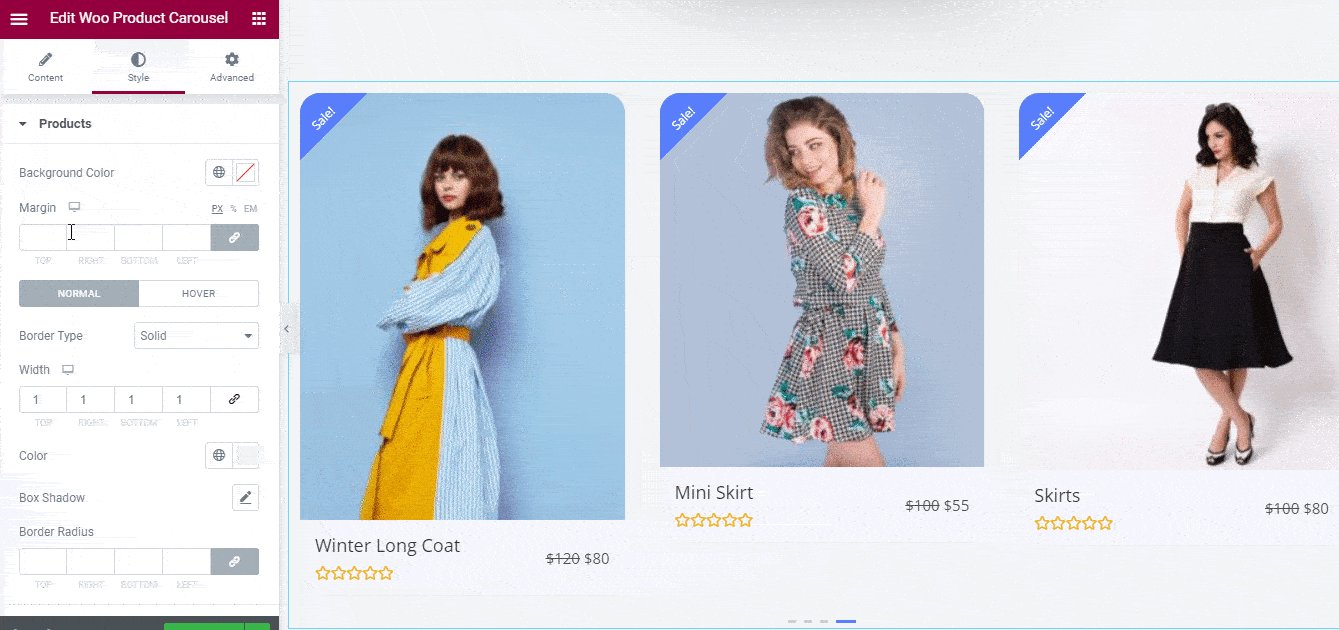
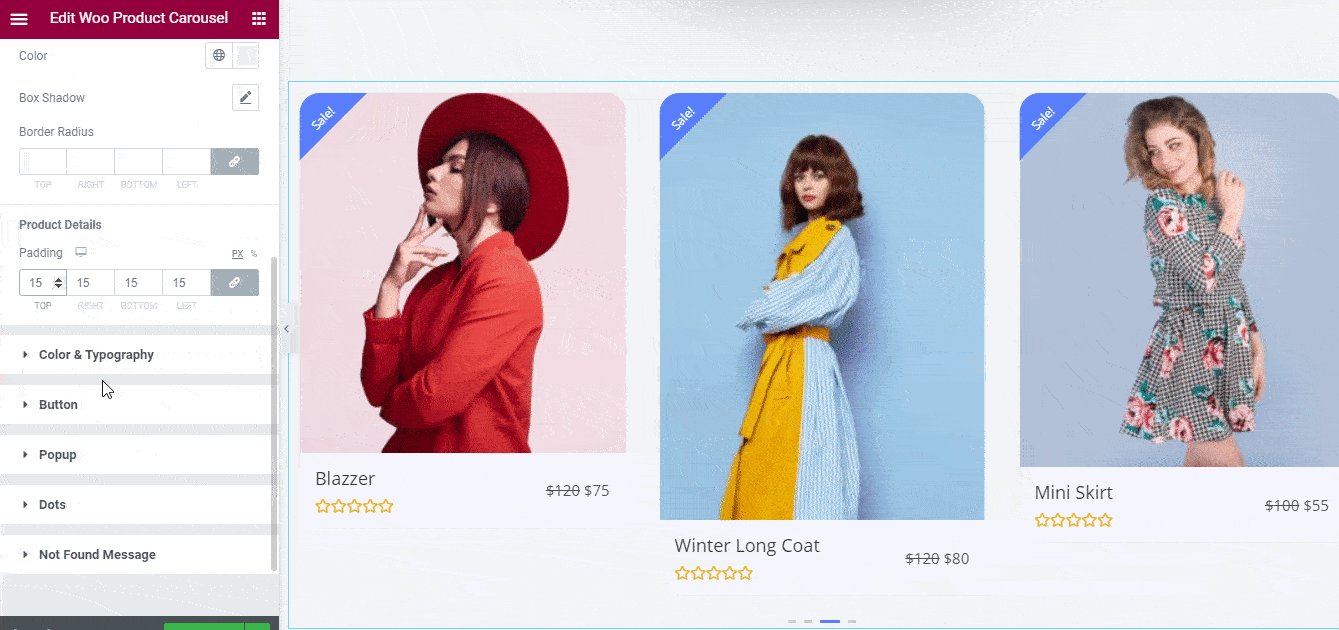
そこにいくつかの異なるオプションが表示されます。 たとえば、 [製品]設定の下に、背景色、境界線、余白を変更したり、ボックスシャドウを追加して製品スライダーをポップアップさせたりするオプションがあります。

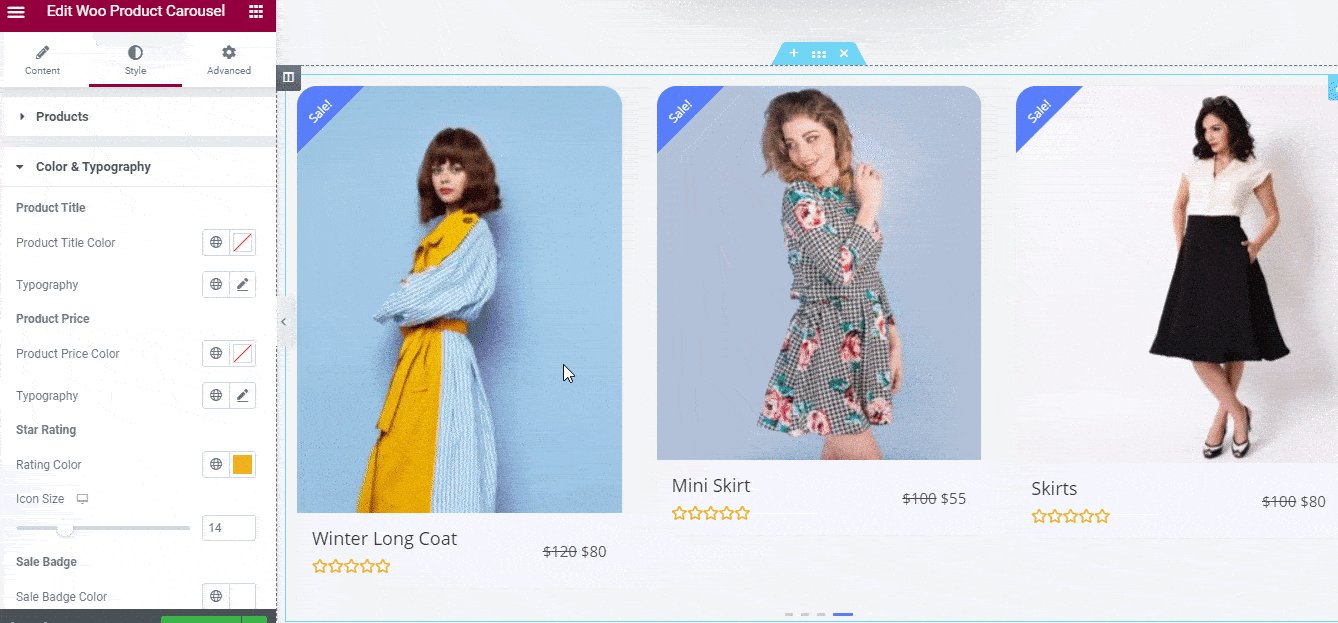
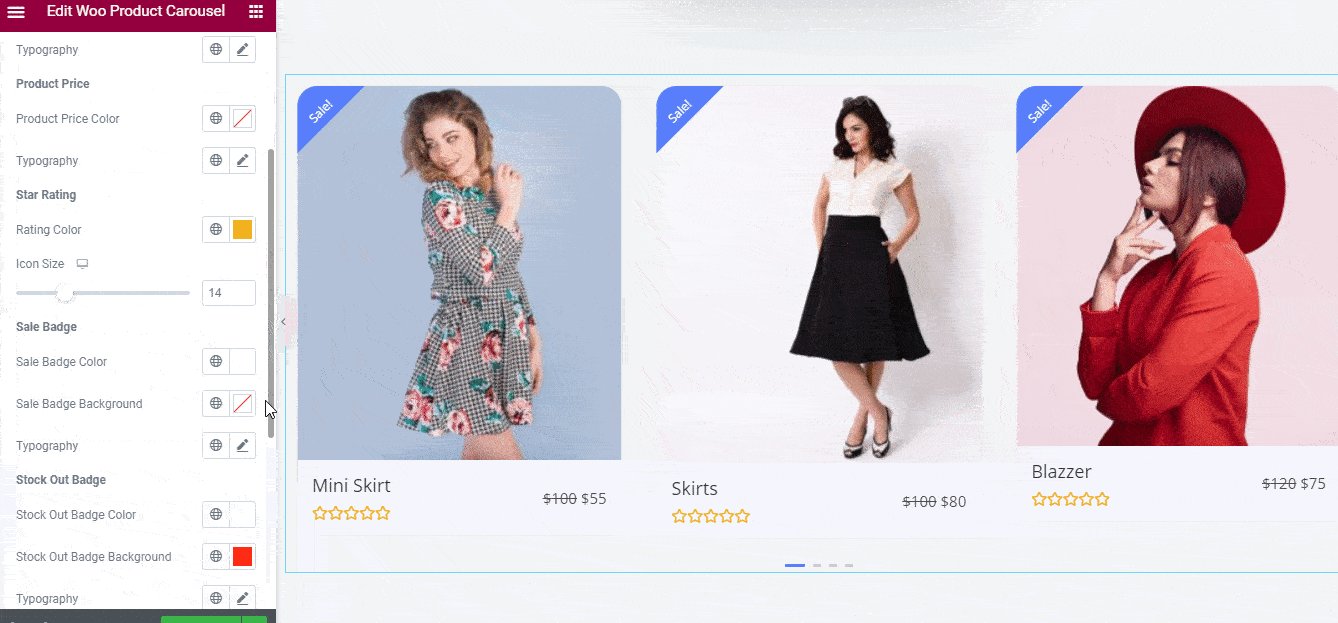
同様に、 [色とタイポグラフィ]セクションには、製品のタイトル、価格、評価のフォントスタイルと色を変更するためのオプションがあります。 これらの変更を販売バッジまたは在庫切れバッジに適用することもできます。

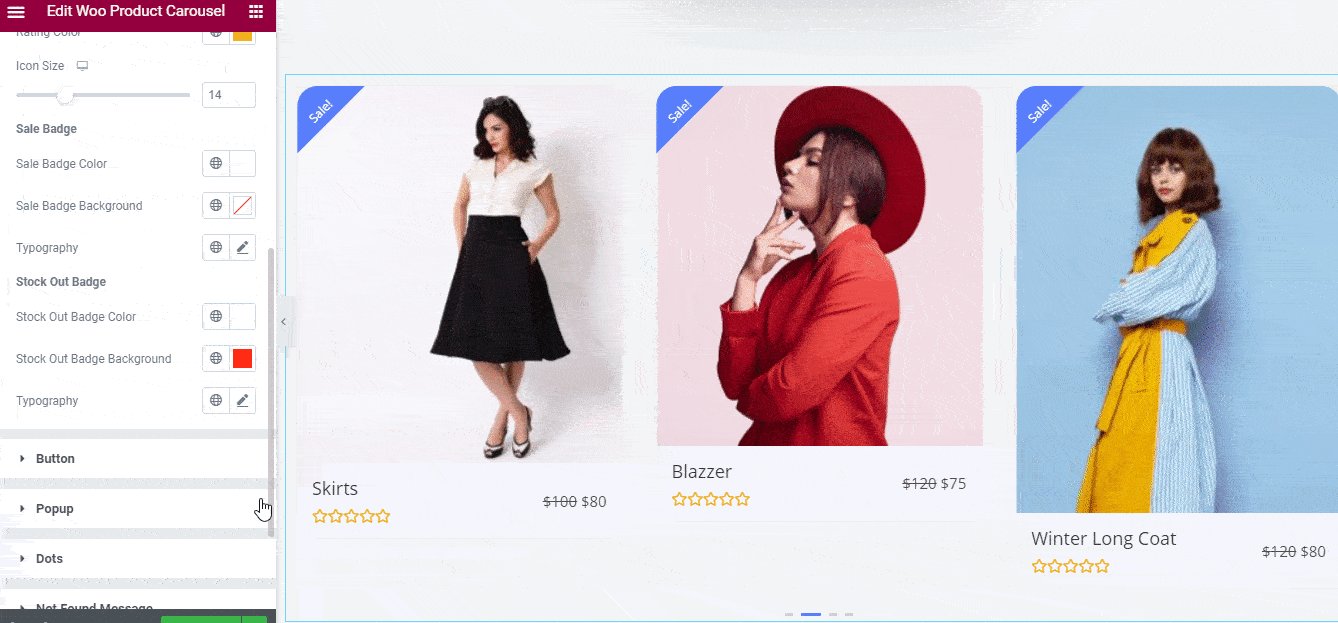
EA Woo ProductCarouselウィジェットの[スタイル]タブには、さらに多くのオプションがあります。 [カートに追加]ボタン、ポップアップホバーアニメーションなどをカスタマイズできます。 お好みに合わせて、これらのさまざまなオプションを自由に試してみてください。 ヘルプが必要な場合は、EA Woo製品カルーセルウィジェットのスタイルを設定する方法について、こちらの詳細なドキュメントを確認してください。
最終的に完了したら、変更を保存してElementorの[公開]ボタンをクリックするだけで、WooCommerce製品のカルーセルを公開できます。 このチュートリアルで作成した製品カルーセルを見てください。

ご覧のとおり、Essential Addonsを使用すると、 Elementorで見事なWooCommerce製品カルーセルを簡単に作成できます。 ほんの数分で、魅力的な製品スライダーを作成して、サイトの訪問者を引き付け、 EAWoo製品カルーセルウィジェットを使用してeコマースの売り上げを伸ばすことができます。
今日それを自分で試して、あなたの経験を私たちと共有してください。 私たちはあなたのフィードバックを知りたいです。 より楽しいチュートリアル、ニュース、アップデートについては、ブログを購読することを忘れないでください。
ご不明な点がございましたら、いつでもサポートチームにご連絡いただくか、フレンドリーなFacebookコミュニティに参加してサポートを受けてください。
ボーナス:無料のElementorテンプレートパックでWooCommerceストアを即座に構築
コーディングなしですぐに美しいWooCommerceストアを構築したいですか? 次に、これらの排他的な無料のElementorテンプレートパックをTemplatelyから入手し、数回クリックするだけでオンラインストアを作成します。