ElementorのEAWooCommerce製品比較ウィジェットの紹介
公開: 2021-02-10WooCommerceストアに同様の種類の商品がある場合、顧客はそれらを比較して、購入したい商品を決定することができます。 しかし、これまでElementor内で製品比較を作成するのは難しいかもしれません! EA WooCommerce Product Compareウィジェットの紹介により、コーディングなしで比較を作成できます。

Essential Addons for Elementorのこの高度なウィジェットを使用すると、ElementorPageBuilderから直接WooCommerceストアの魅力的な製品比較表またはチャートを即座に作成できます。
目次
WooCommerce製品比較でユーザーのショッピング体験をどのように改善できますか?
オンラインの買い物客は、自分にぴったりの商品を購入したいので、類似商品の価格と機能を比較したいと思うことがよくあります。 それが宝石店であろうとオンラインの電気店であろうと、顧客はあなたの製品を比較して、どれが彼らにとって最良のものであるかを決定したいと思うでしょう。 選択すべき特定の製品がわからない場合、顧客は不満を感じ、まったく購入しないことに決める可能性があります。
これを防ぐために、WooCommerceストアの商品比較表またはグラフを作成して、サイト訪問者のショッピング体験を向上させることができます。 そして、これを行う最も簡単な方法は、 Elementorを使用することです。
EAWooCommerce製品比較ウィジェットの紹介
ElementorのEssentialAddonsには、Elementorを使用してeコマースストアを簡単に構築するのに役立つ少数のWooCommerceウィジェットがあります。 美しいWooCommerceCheckoutページのデザインを支援することから、製品コレクションを表示することまで、 ElementorとEssential Addonsを使用して、コーディングなしで完全に機能するオンラインショッピングWebサイトを作成できます。

Elementor用のEAWooCommerce製品比較ウィジェットの導入により、製品の機能リスト全体または比較テーブルを手動で作成する必要がなくなりました。 Essential Addons for Elementorのこの高度な要素を使用すると、一度に3つ以上の製品を追加し、必要に応じてスタイルを設定できます。

ElementorでWooCommerce製品比較を使用する方法は?
EA WooCommerce Product Compare要素の使用は非常に簡単です。特に、Elementorページビルダーに既に精通している場合はそうです。 あなたがしなければならないのはあなたのウェブサイトのどこかに要素をドラッグアンドドロップし、あなたの製品を追加することだけです、そしてあなたは行ってもいいです。 ただし、始める前に、EA WooCommerceProductCompare要素を使用するために必要なものがすべて揃っていることを確認する必要があります。
必要なもの:
Elementor :これは当たり前のように思えますが、コーディングせずにWooCommerceストアの製品比較チャートまたはテーブルを作成する場合は、必ずElementorをWebサイトにインストールしてアクティブ化する必要があります。
WooCommerce :このチュートリアルはWooCommerce Webサイト専用であるため、WordPress用のWooCommerceプラグインがインストールされていることを確認してから、画面の指示に従ってストアをセットアップする必要があります。
ElementorのEssentialAddons : EA WooCommerce Product Compareウィジェットは、Essential Addons for Elementorの要素であるため、WebサイトにEssentialAddonsをインストールしてアクティブ化する必要があります。
これらの重要なプラグインをすでにお持ちの場合は、始める準備ができています。 ElementorでEAWooProduct Compareウィジェットを使用する方法については、以下の手順に従ってください。
ステップ1:ElementorでEAWoo製品比較ウィジェットをアクティブ化する
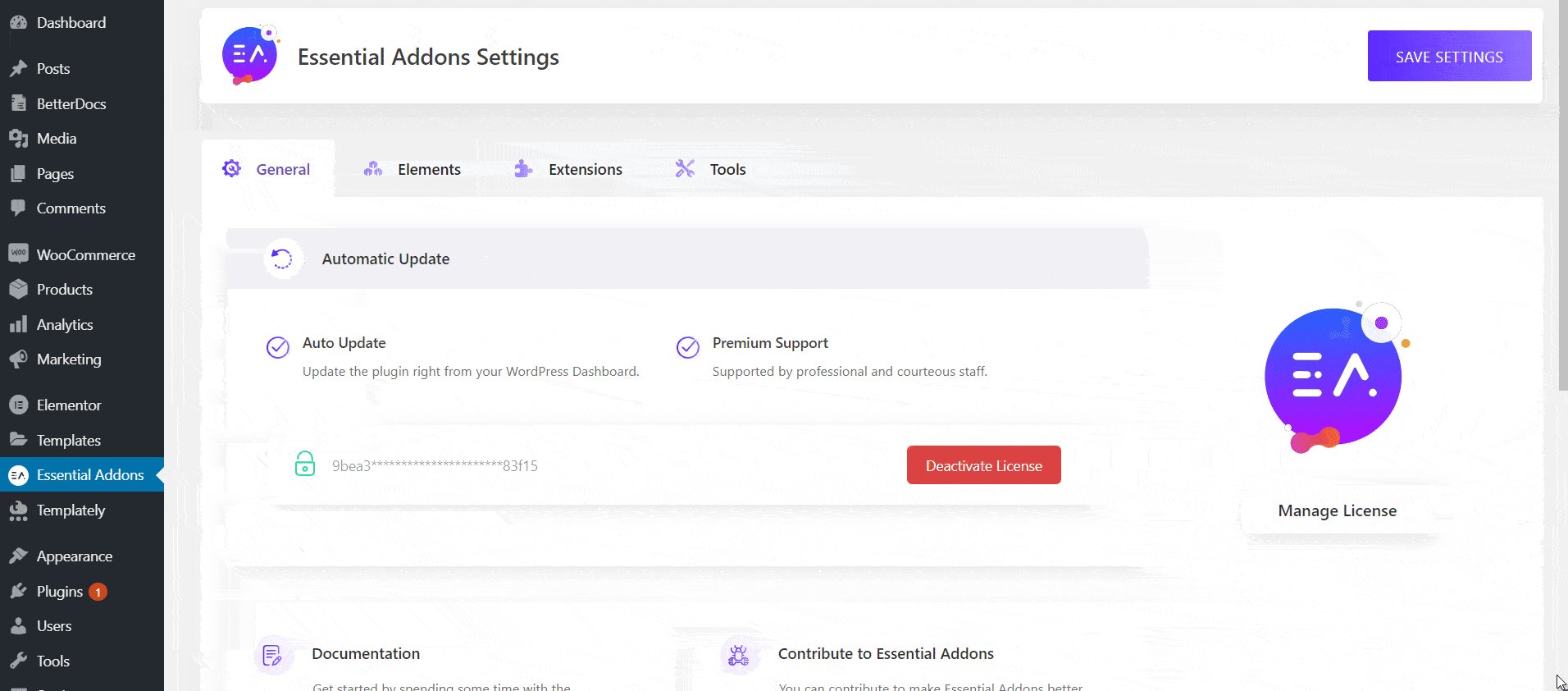
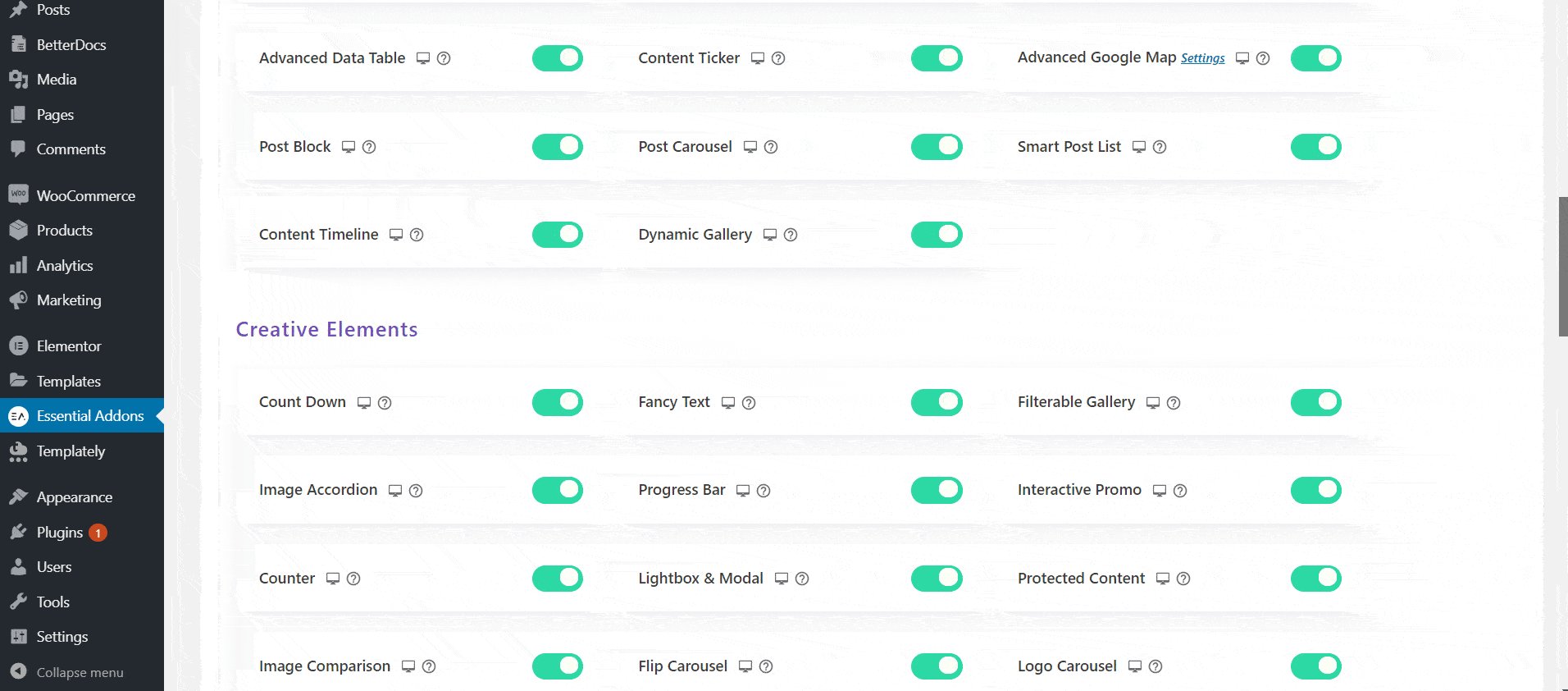
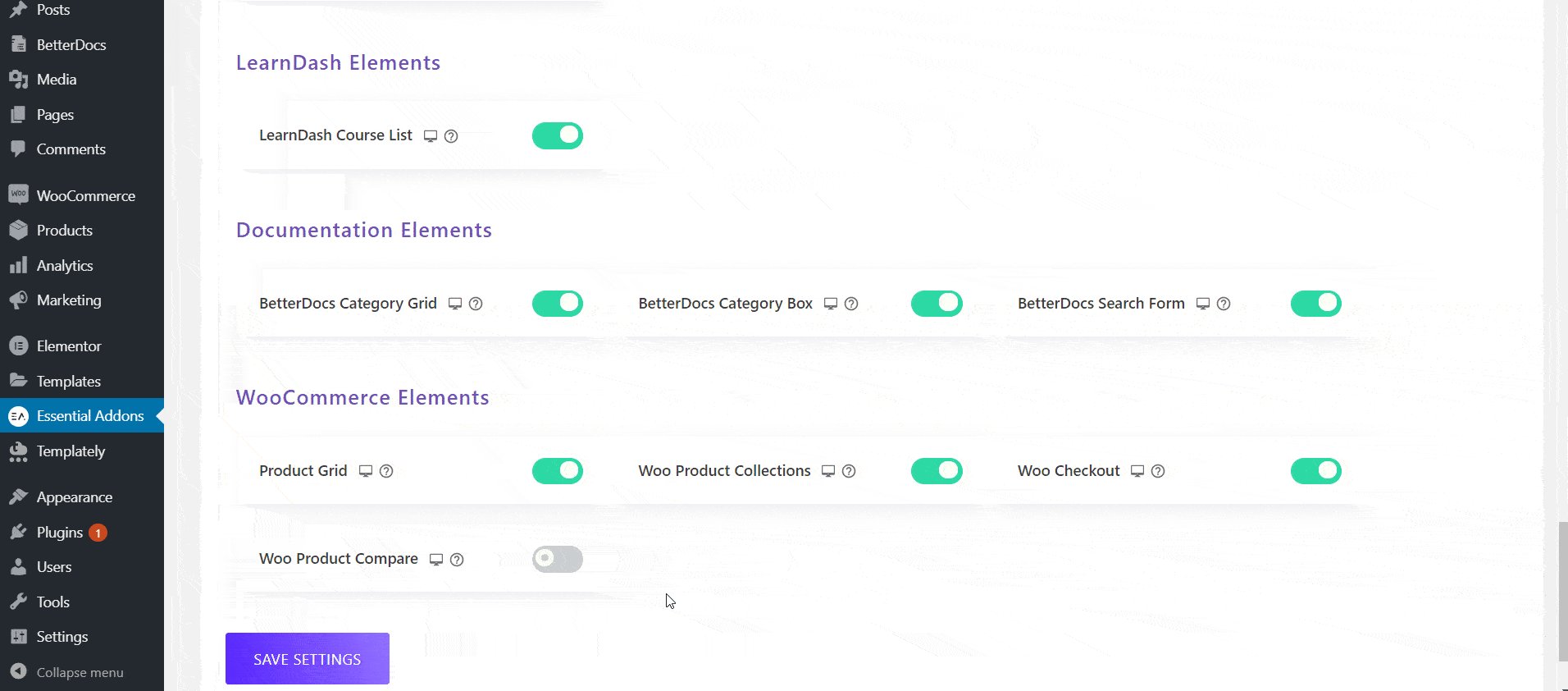
最初に行う必要があるのは、WooCommerceProductCompare要素をアクティブにすることです。 これを行うには、最初にWordPressダッシュボードに移動し、以下に示すように[EssentialAddons]→[Elements]に移動します。 ページを下にスクロールして、 「WooProductCompare」要素が有効になっていることを確認します。 そうでない場合は、要素を有効にするために切り替えて、 [設定の保存]ボタンをクリックします。

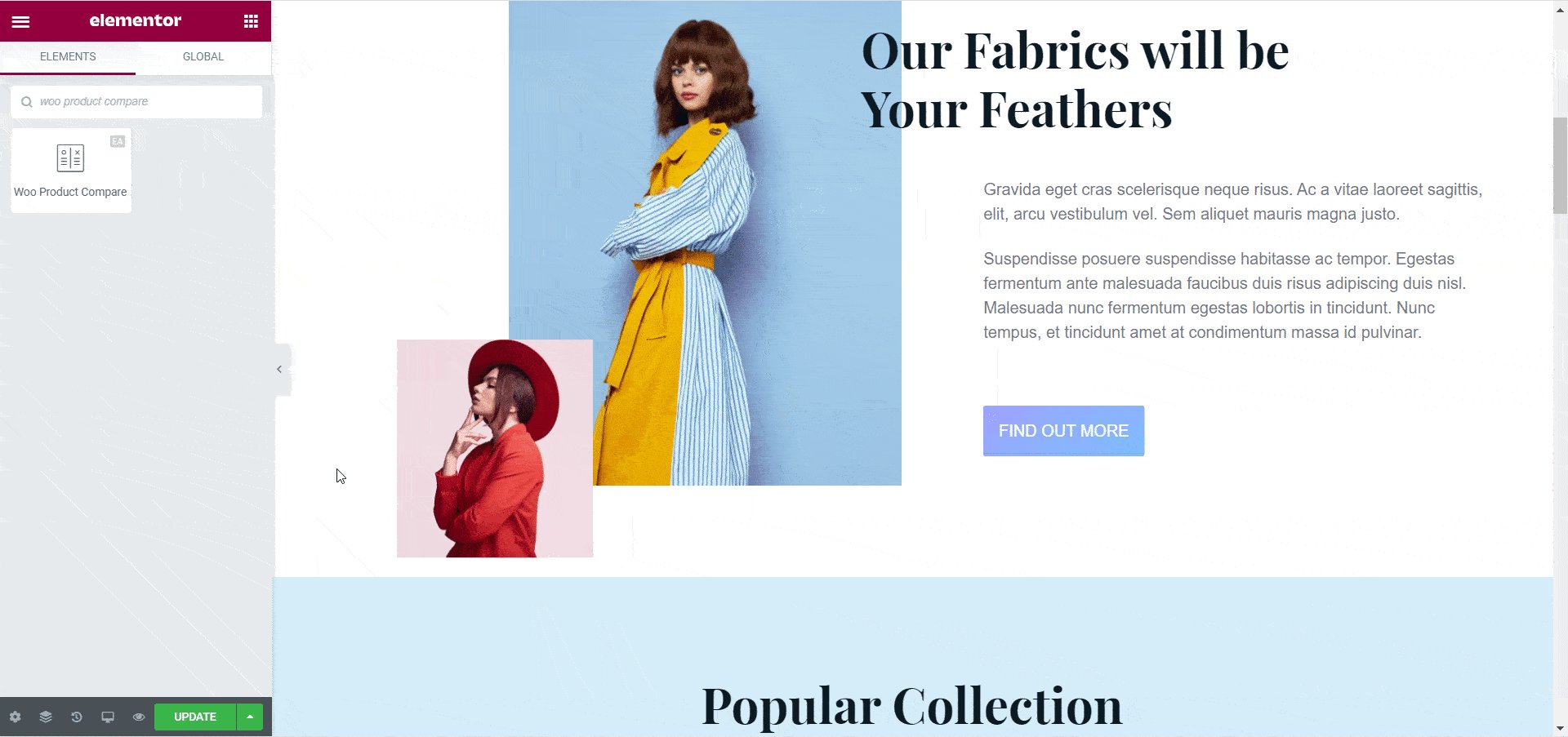
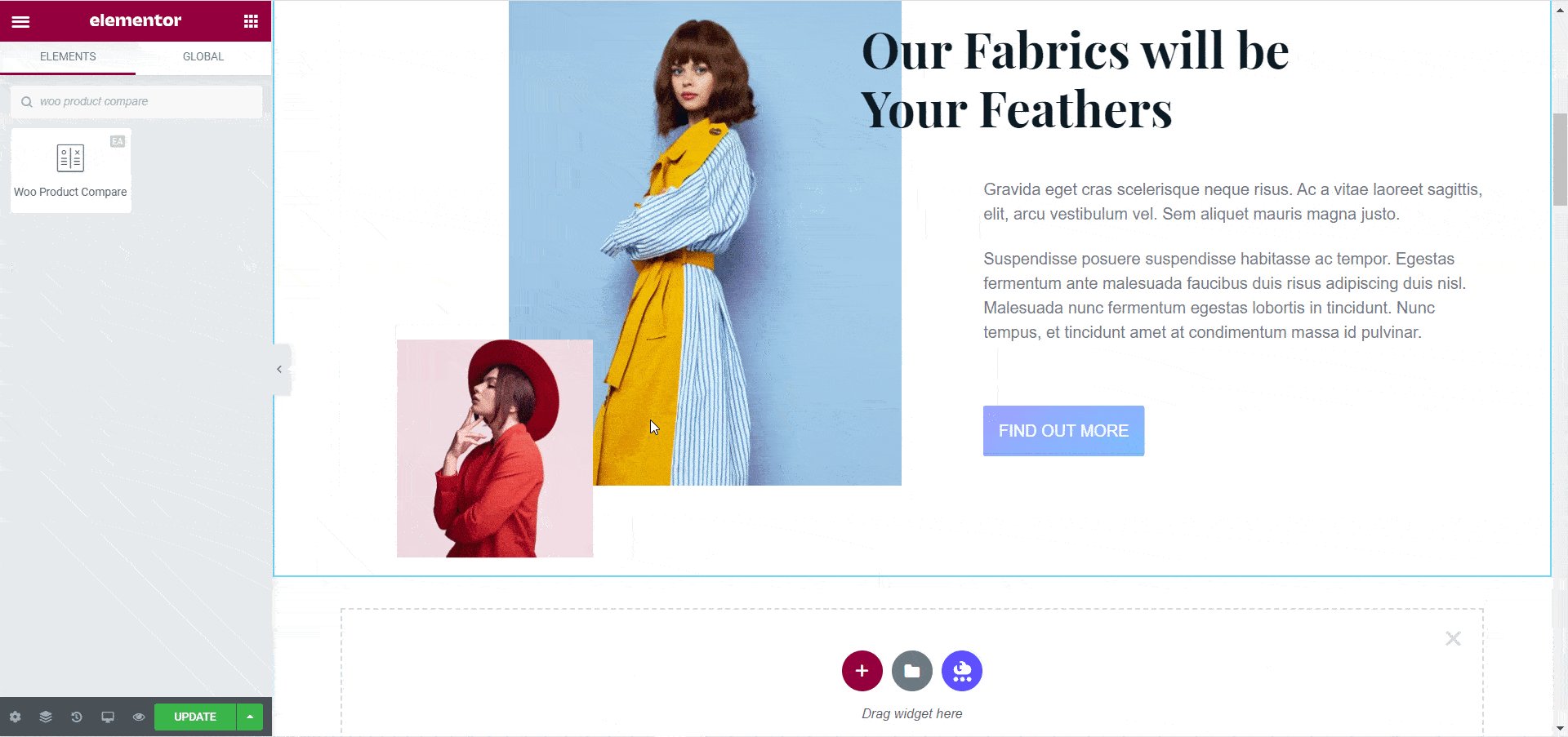
この手順が完了すると、製品比較表を表示するページに戻ることができます。 Elementorを使用してページを編集する場合は、[要素]タブで[ WooProductCompare ]要素を探します。 要素をページの任意の場所にドラッグアンドドロップするだけで、Webサイトでアクティブになります。

ステップ2:WooCommerce製品比較のコンテンツを変更する
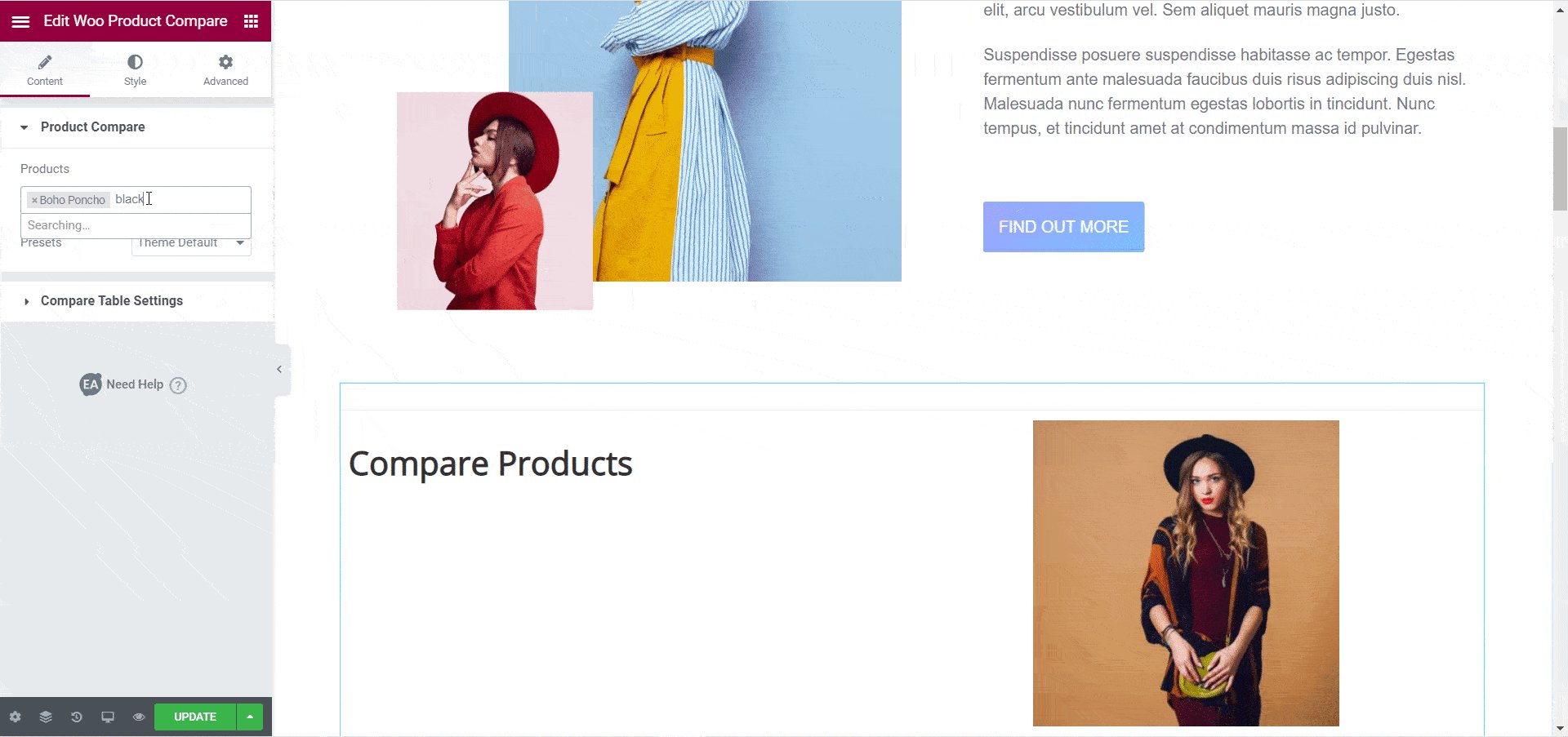
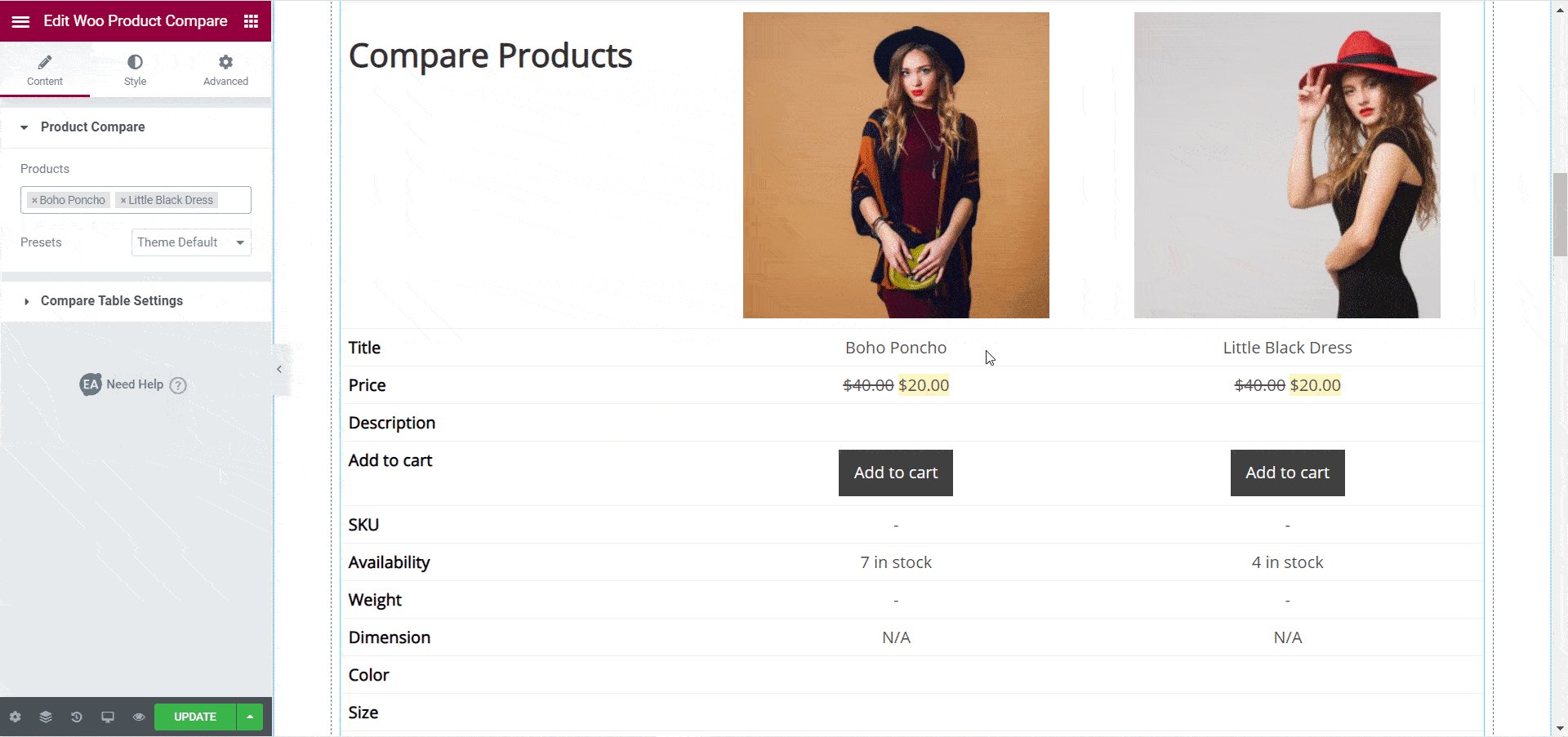
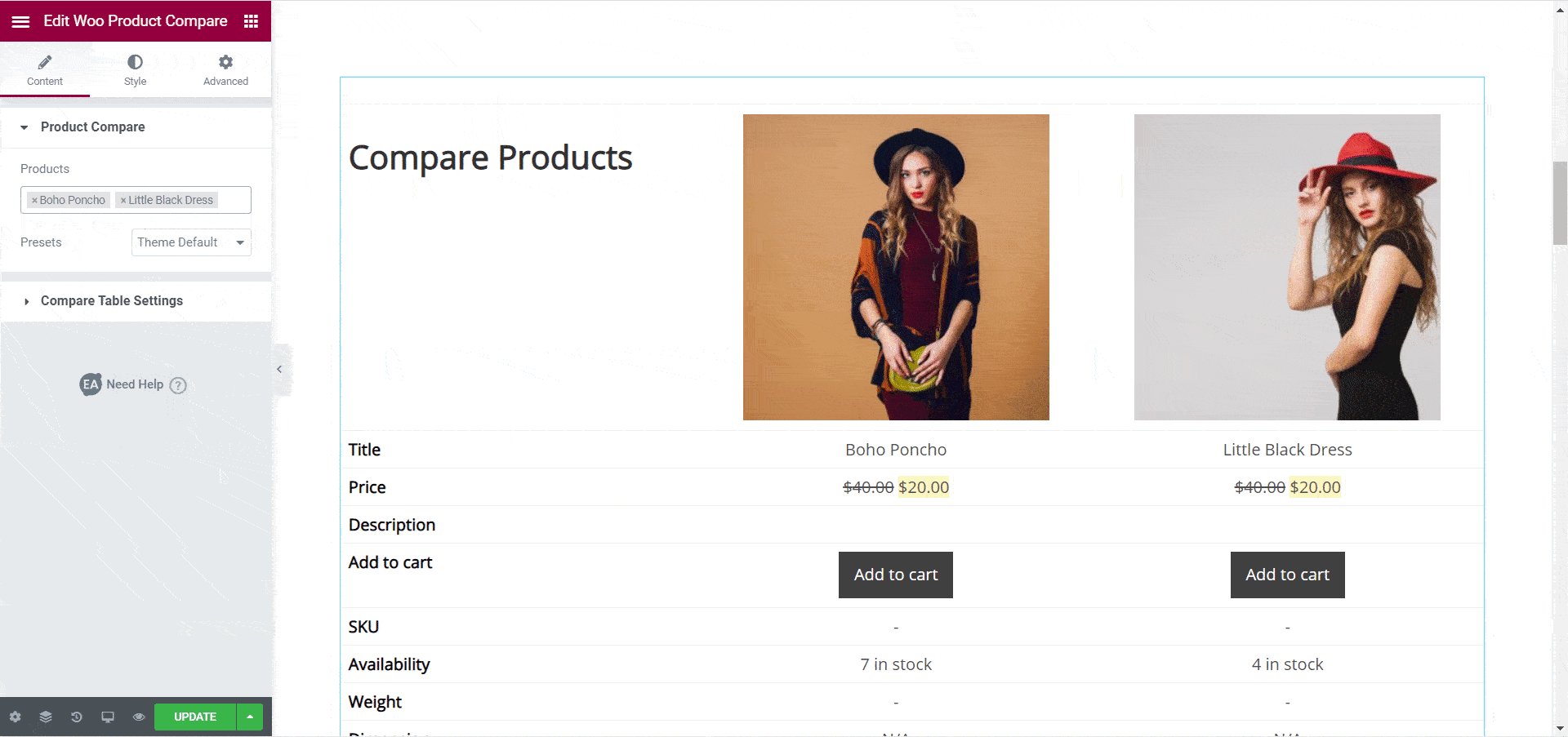
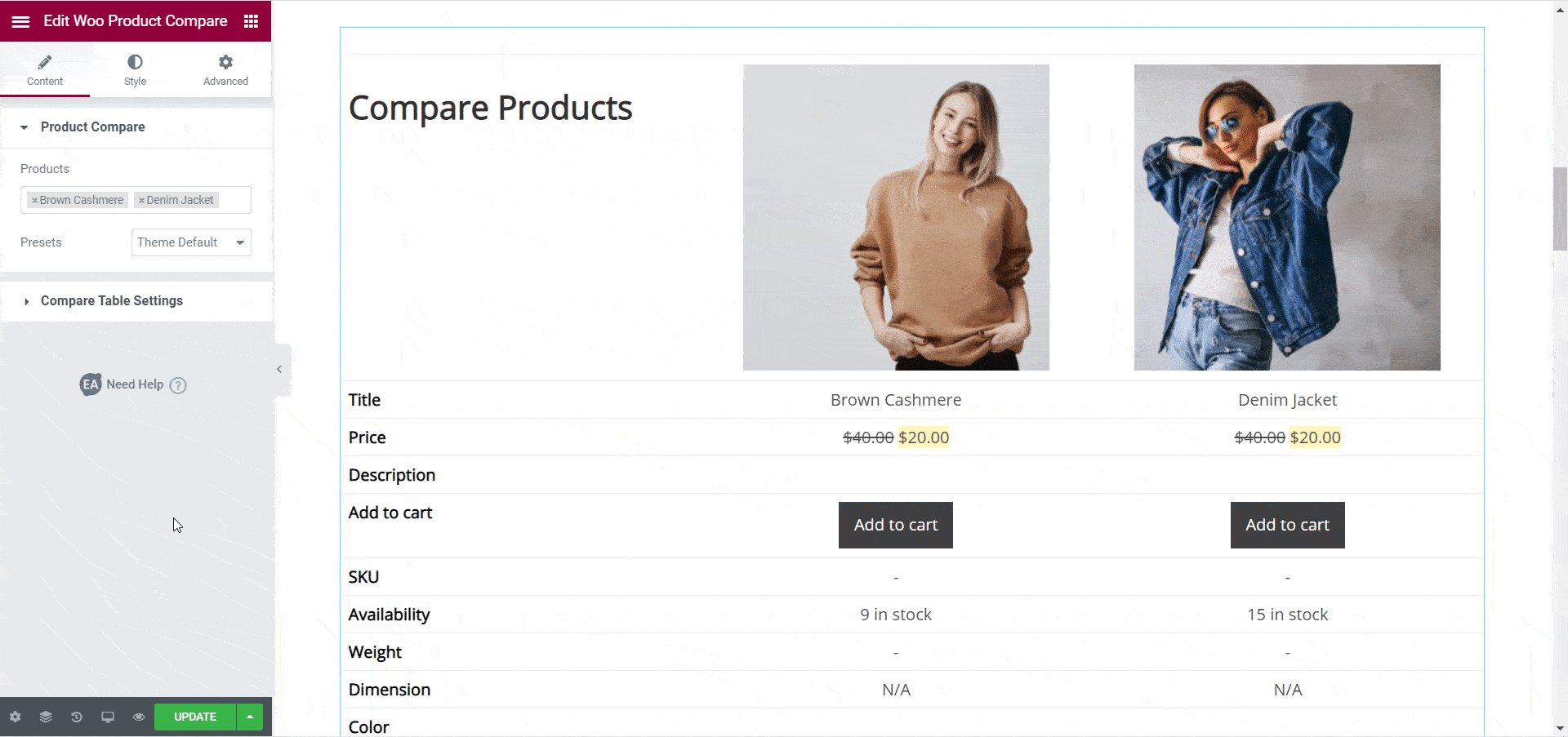
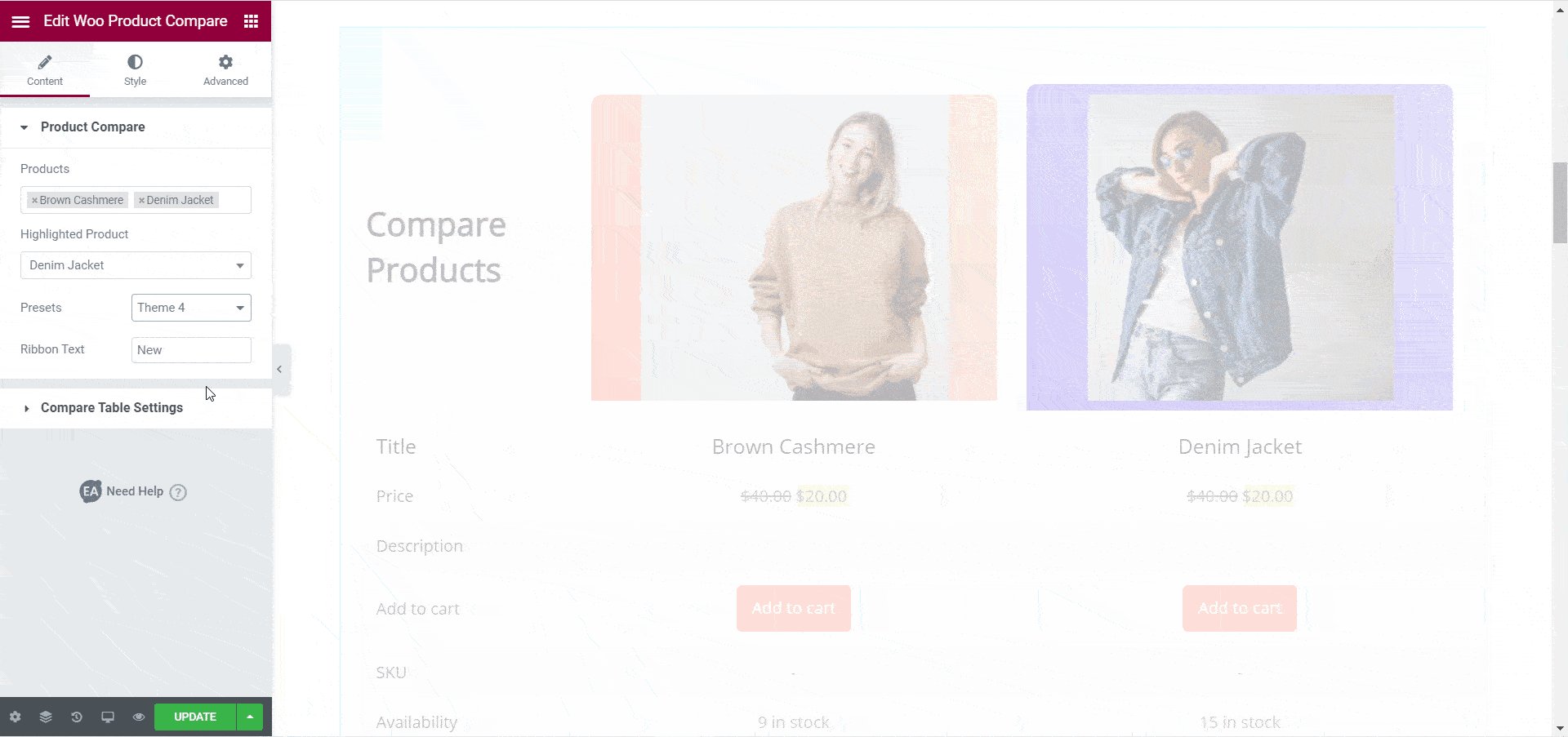
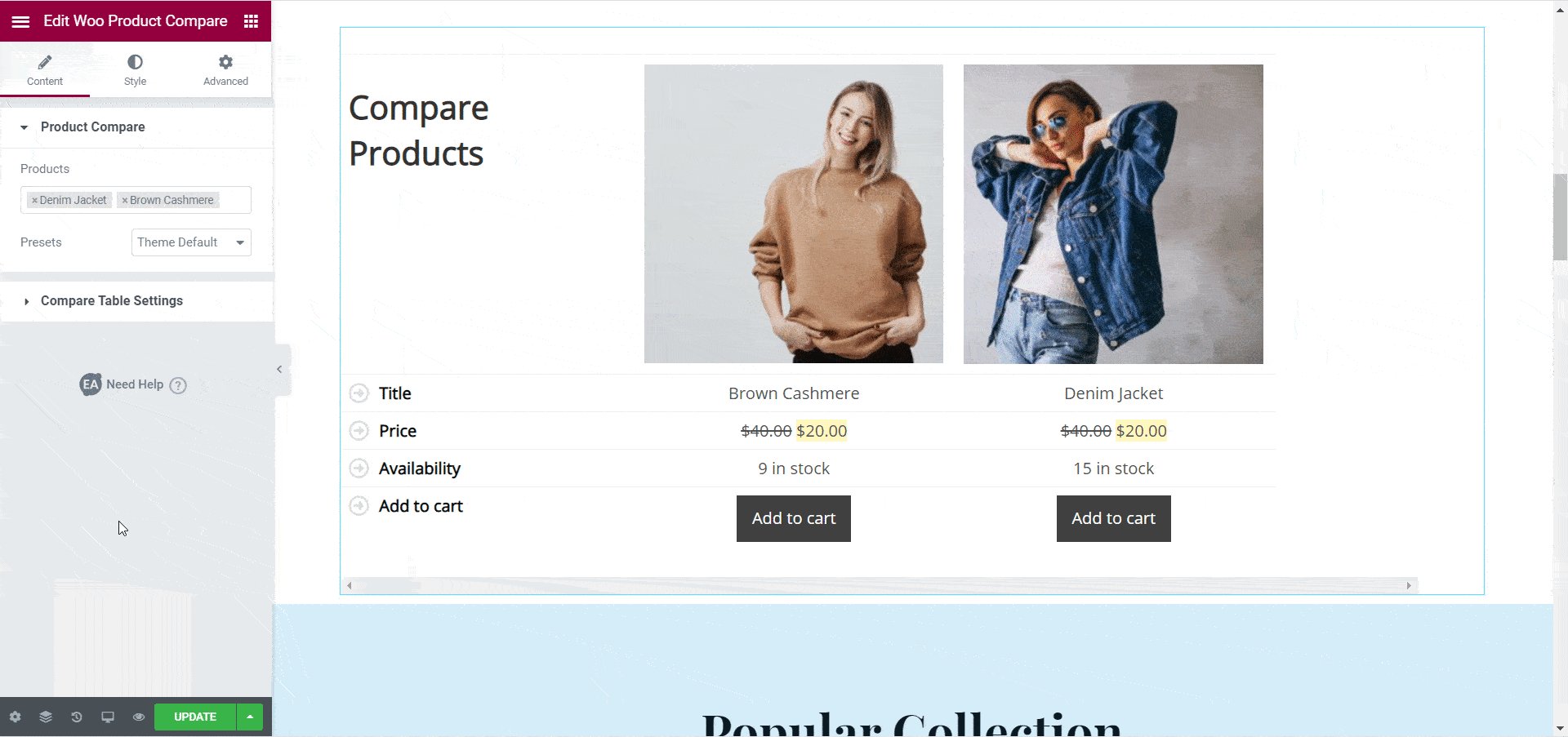
Woo Product Compare要素を使用して表示する製品を最初に選択する必要があるため、製品比較テーブルはすぐには表示されません。 これを行うには、[コンテンツ]タブの[製品比較]オプションをクリックします。 ここで、WooCommerce製品の名前を入力して、製品比較テーブルに追加できます。


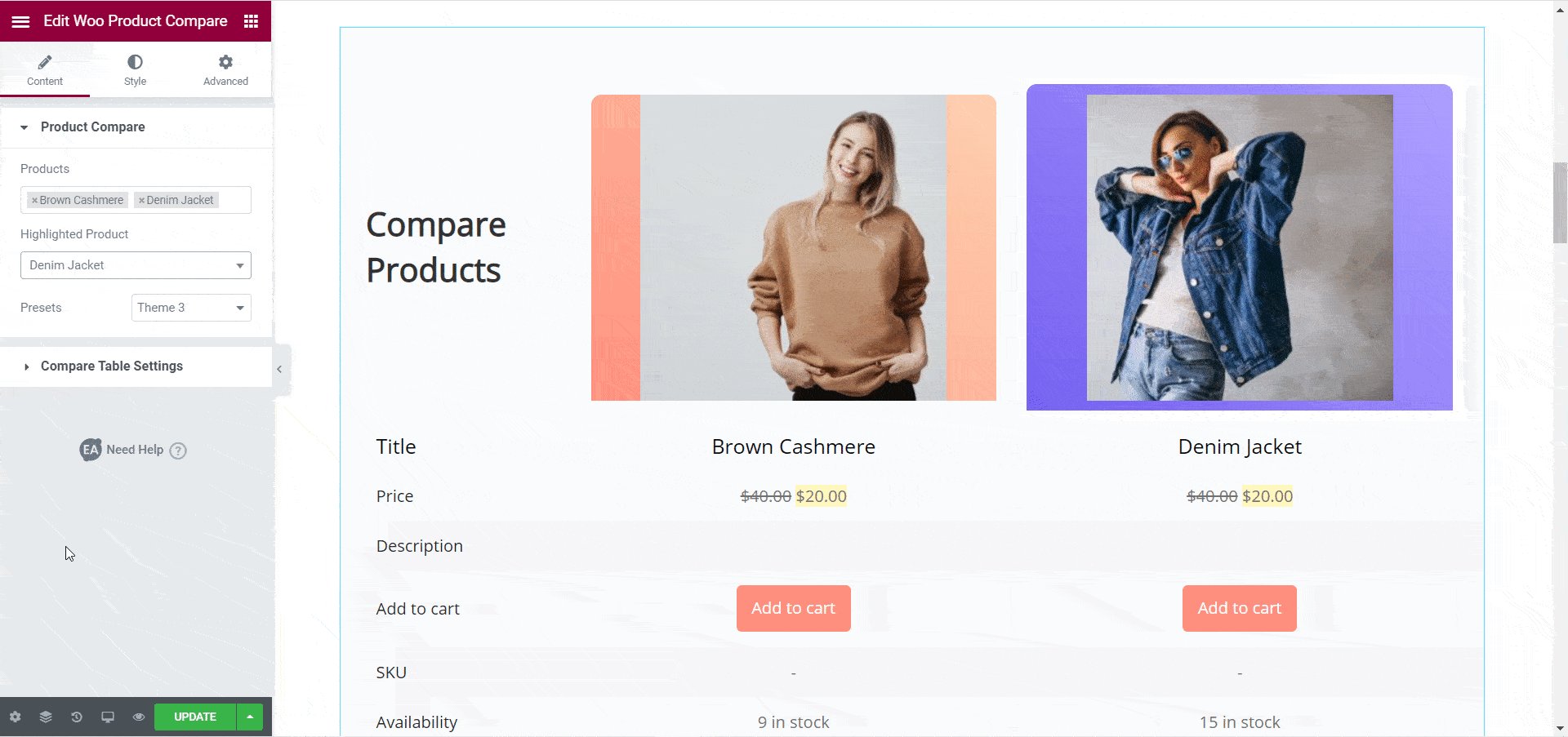
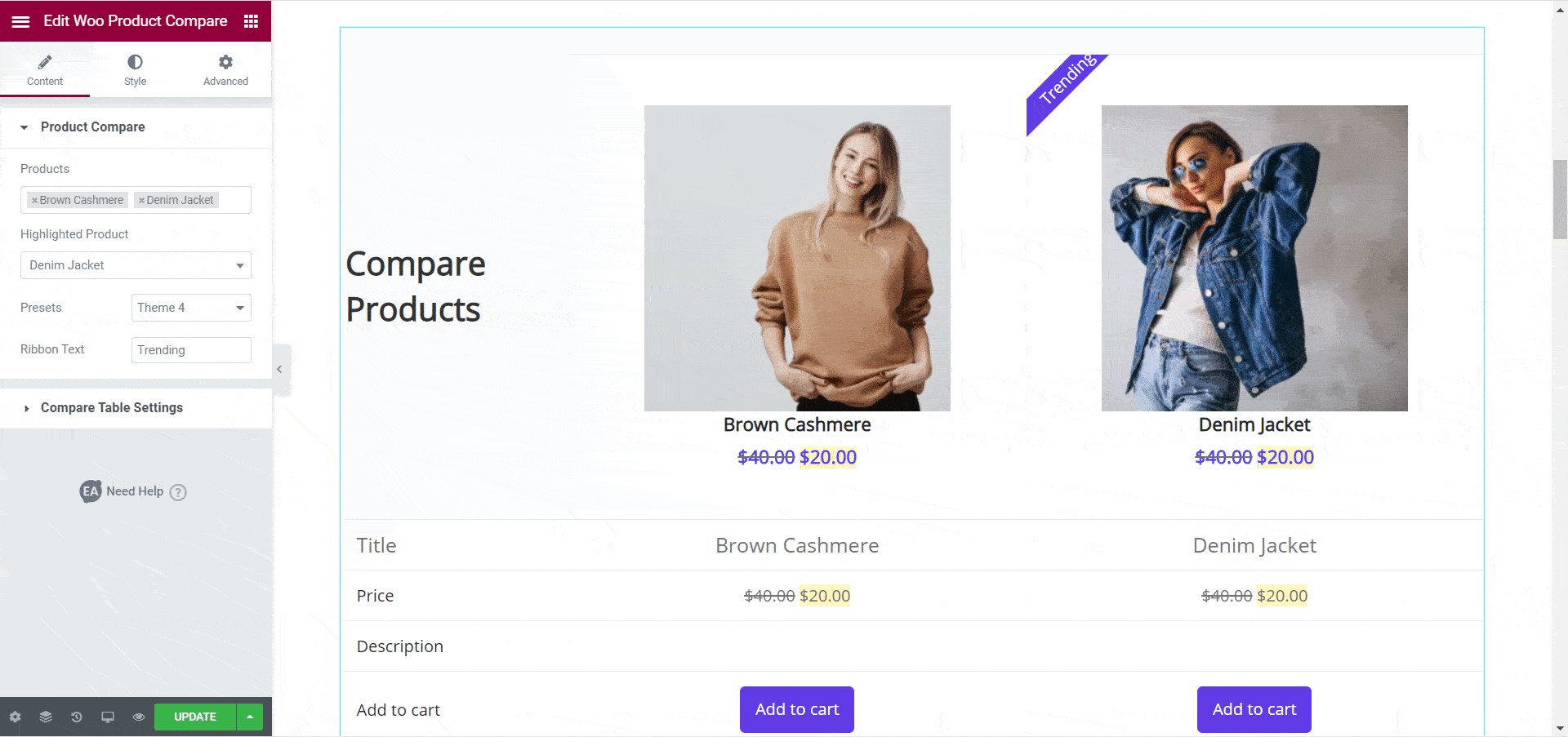
次に、比較表のテーマを選択できます。 これにより、比較テーブルの全体的なデザインを決定できます。これは、後で詳細にスタイル設定できます。 現在、WooProductCompare要素で利用できる6つの既製のテーマがあります。 これらの中で、 「テーマ3」と「テーマ4」には、特定の製品を強調表示するオプションがあります。

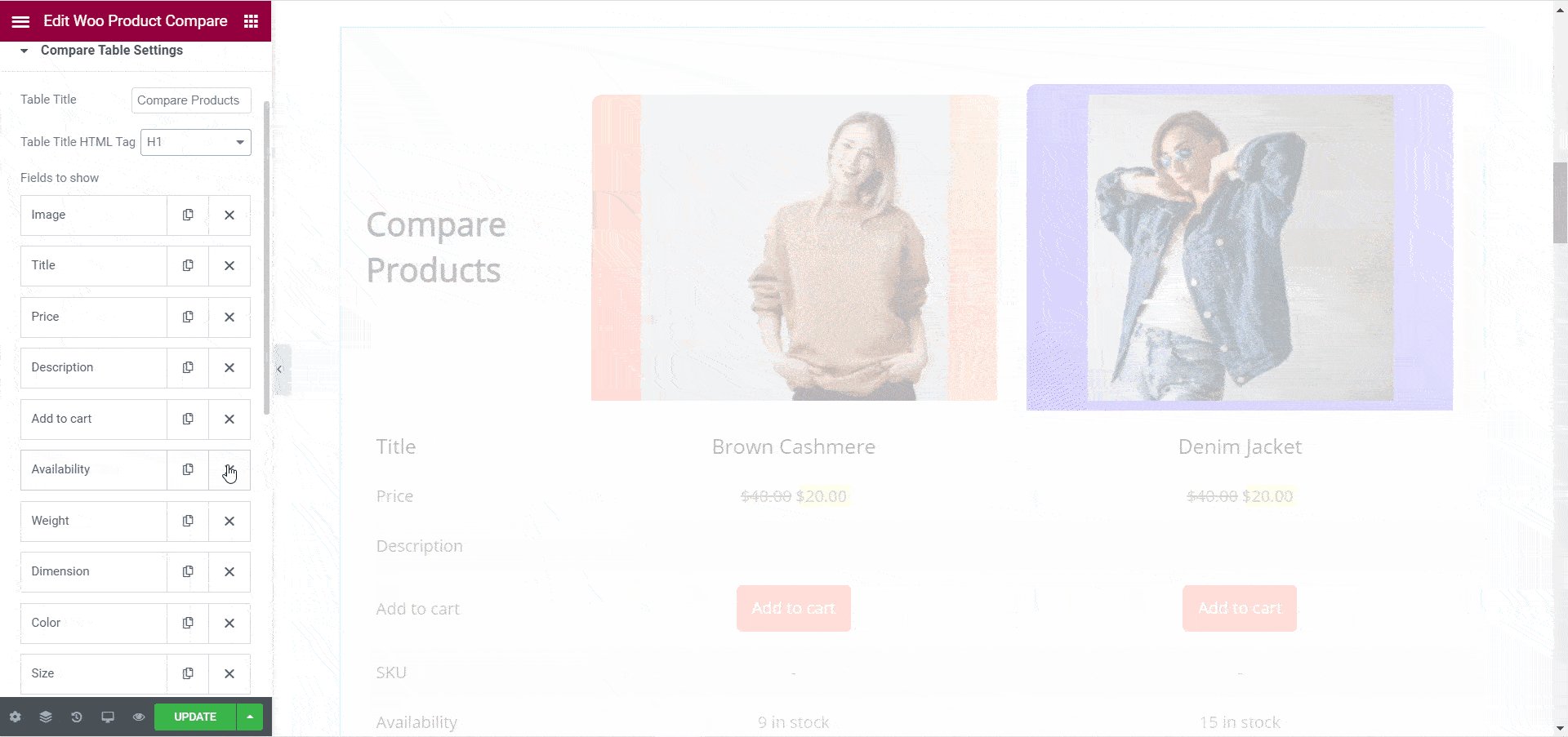
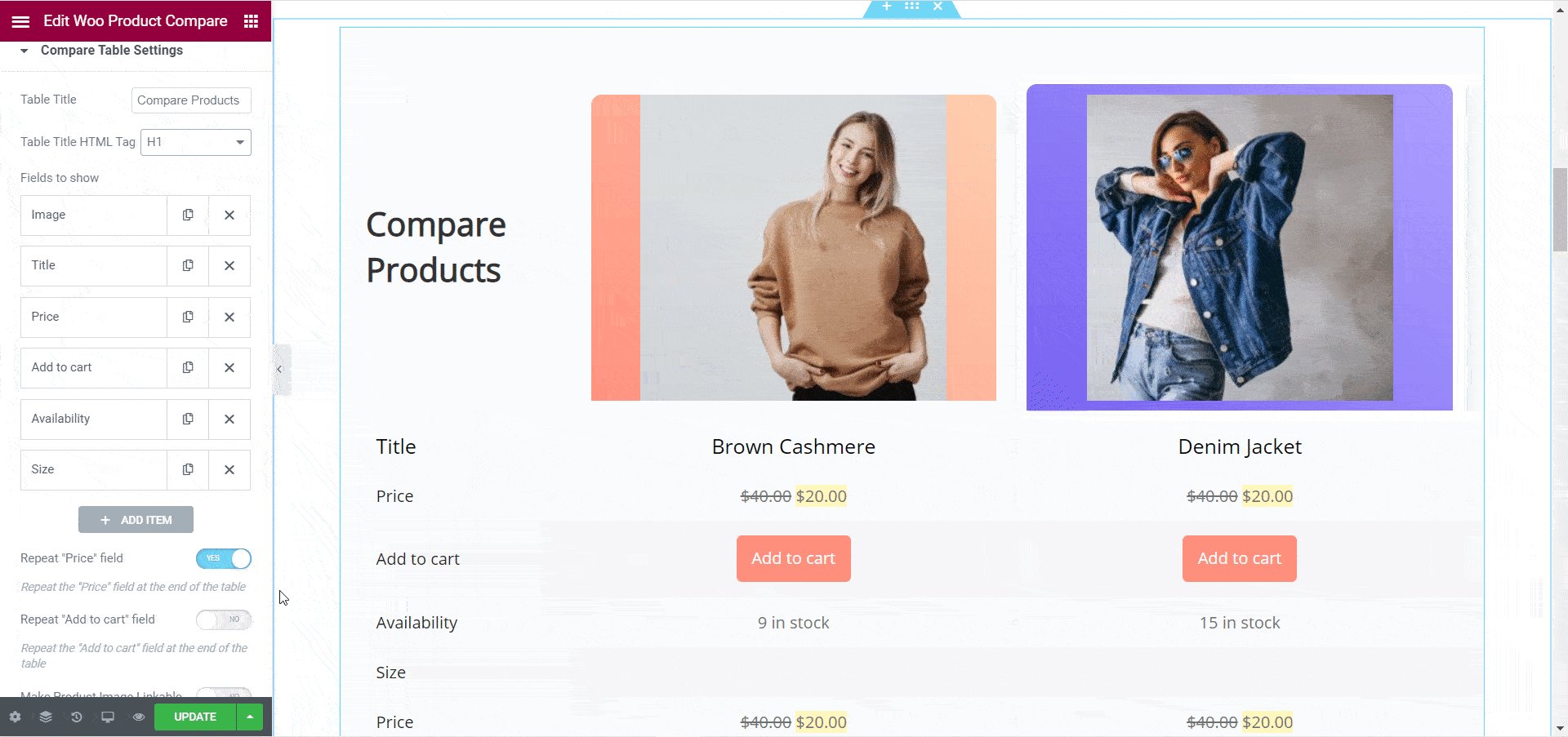
商品比較表に表示したい商品を追加したら、表に表示したい内容を変更する必要があります。 これは、WooProductCompare要素を使用して簡単に行うことができます。 [コンテンツ]タブで、[テーブル設定の比較]オプションをクリックします。 ここから、テーブルのタイトルとタイトルタグを変更できます。
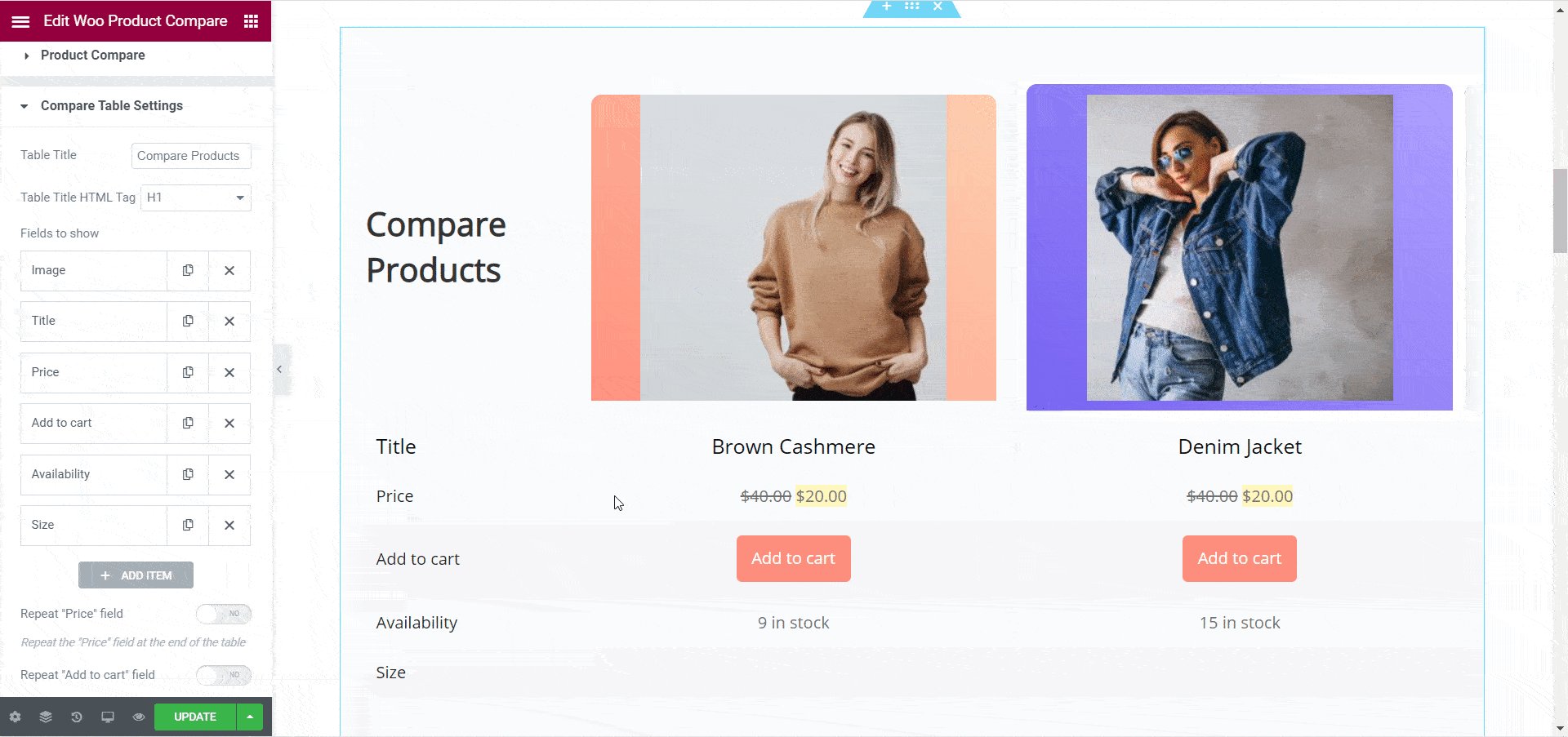
これに加えて、「表示するフィールド」設定から表示する機能を選択することもできます。 デフォルトでは、Woo Product Compare要素は、「Image」、「Price」、「Title」、「Description」、「Add To Cart」、「Availability」、「Weight」、「Color」など、11の異なるフィールドを表示します。 。

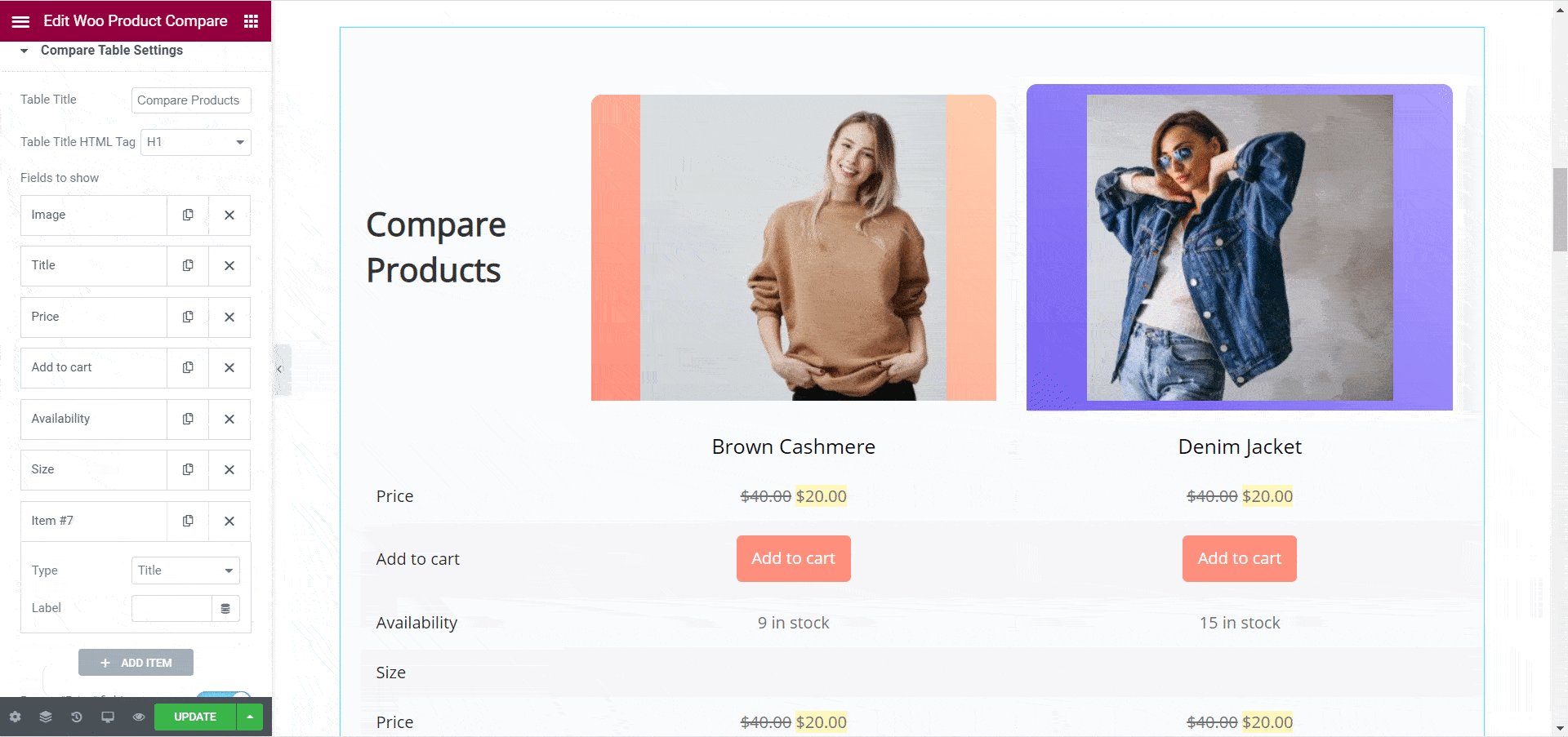
フィールドを削除する場合は、名前フィールド名の横にある「X」アイコンをクリックするだけです。 新しいフィールドまたは機能を追加する場合は、以下に示すように、 [+アイテムの追加]ボタンをクリックするだけです。 新しいフィールドを追加するときに、フィールドのタイプとそのラベルも選択できます。
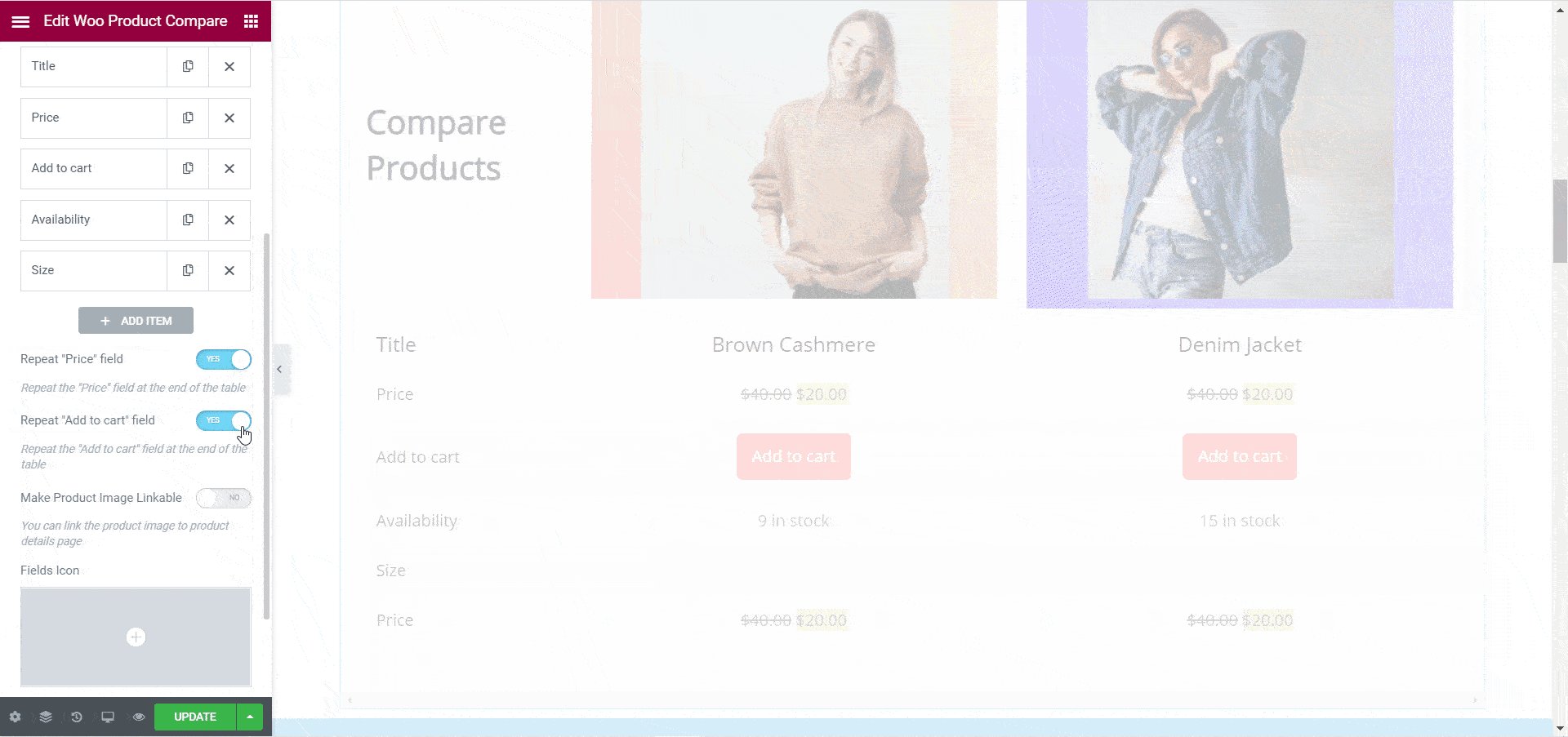
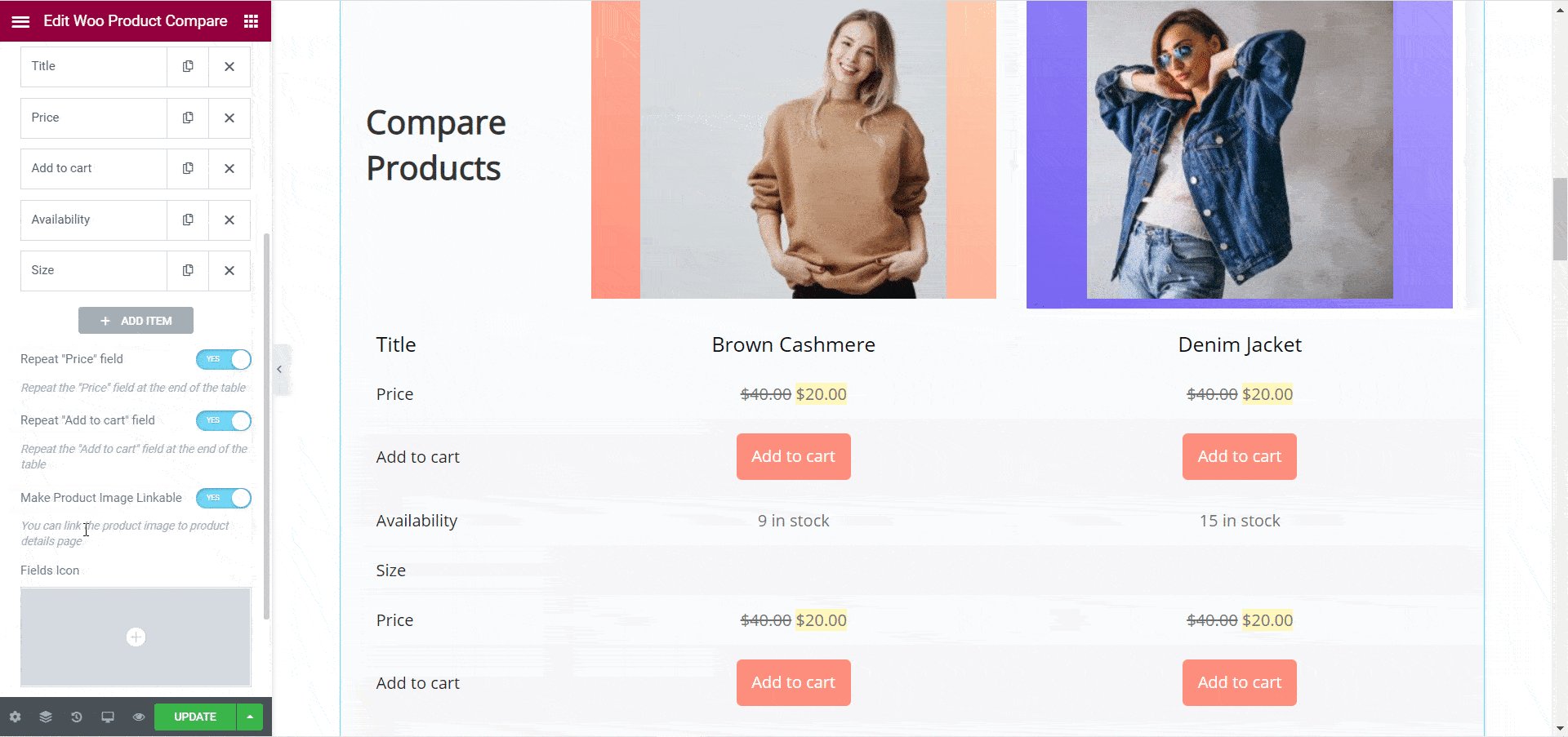
これらに加えて、ストアにとって重要な可能性のある特定のフィールドを繰り返すオプションもあります。 たとえば、以下に示すように、テーブルの最後の近くにある[価格]フィールドまたは[カートに追加]フィールドを繰り返すことを選択できます。 また、商品の画像をクリック可能にして、サイトの訪問者が画像をクリックしたときに商品の詳細ページにリダイレクトされるようにすることもできます。
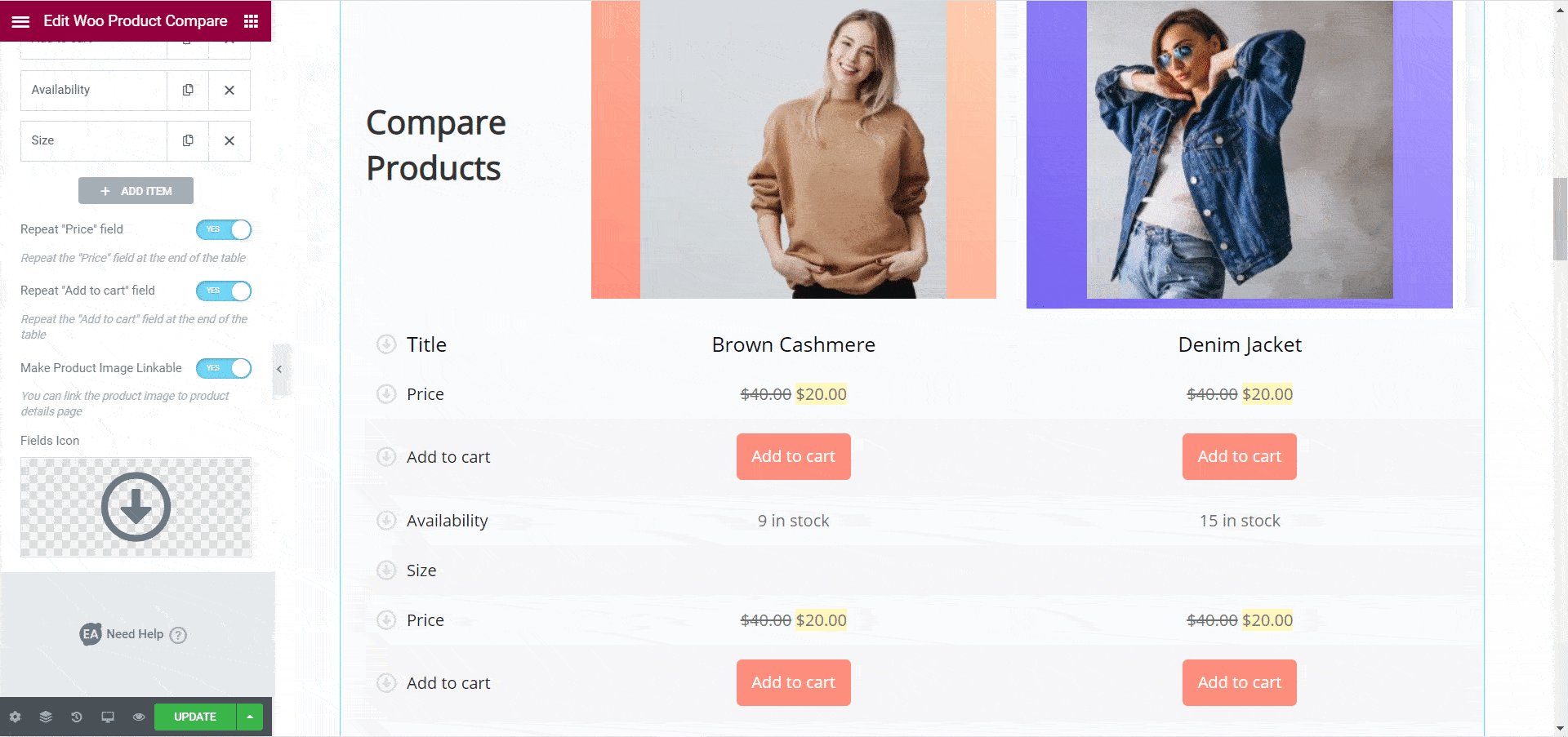
最後に、各フィールドに表示されるアイコンを追加することもできます。 [テーブル設定の比較]オプションから、製品フィールドのアイコンを設定するためのオプションがあります。

ステップ3:WooCommerce製品比較テーブルをカスタマイズする
WooCommerce Product Compareウィジェットのコンテンツの追加が完了したら、それをカスタマイズします。 Elementor Editorを使用して、製品比較テーブルを任意の方法でスタイル設定できます。
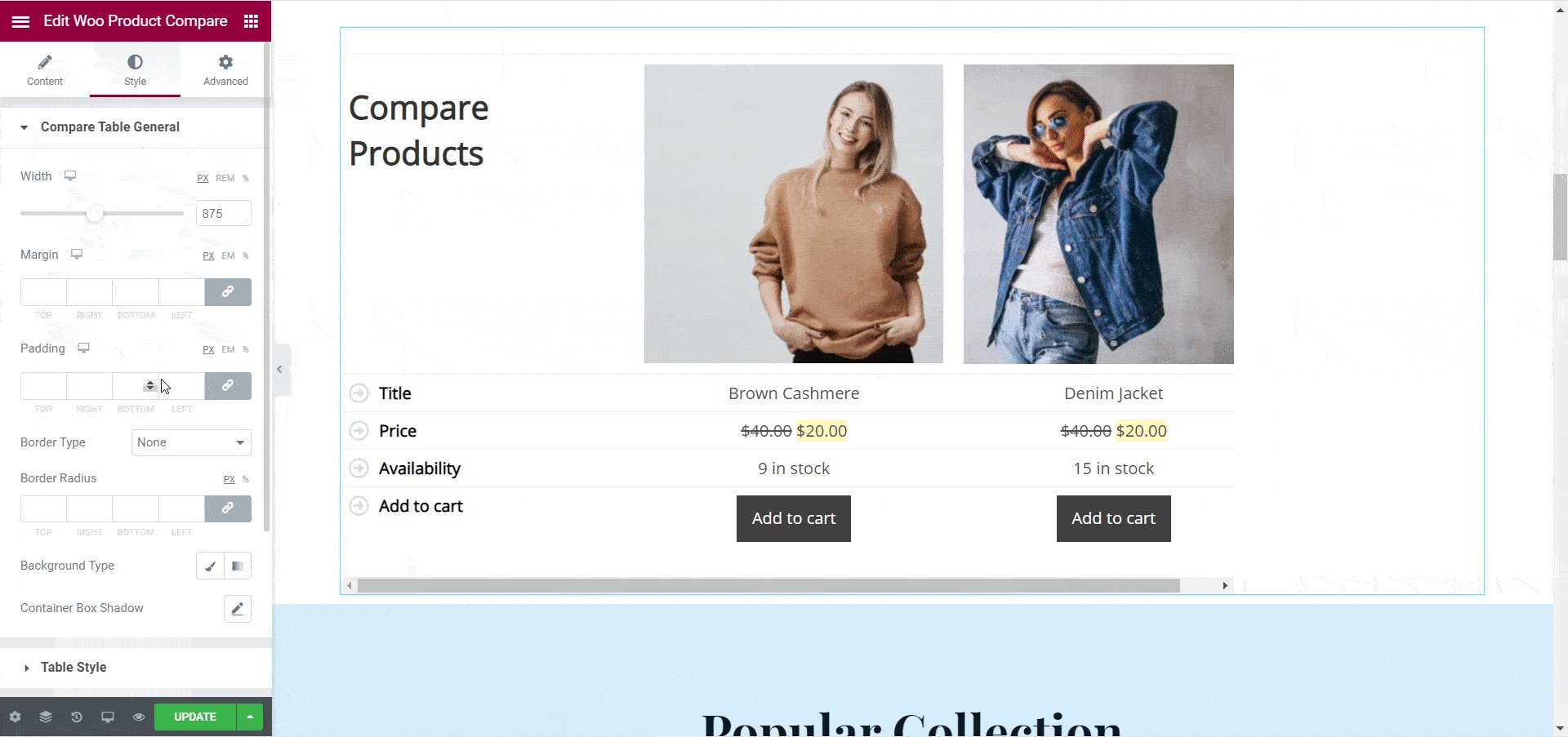
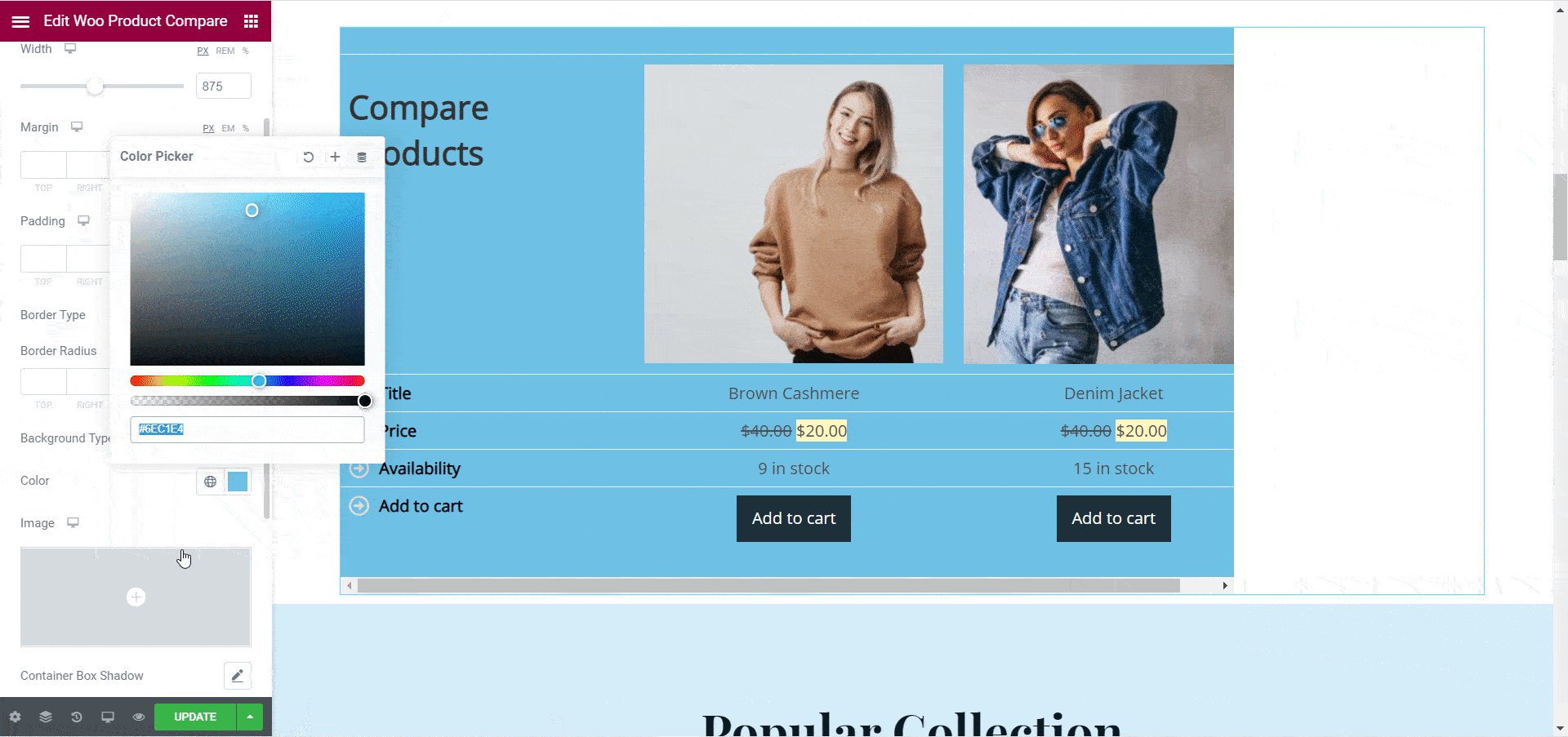
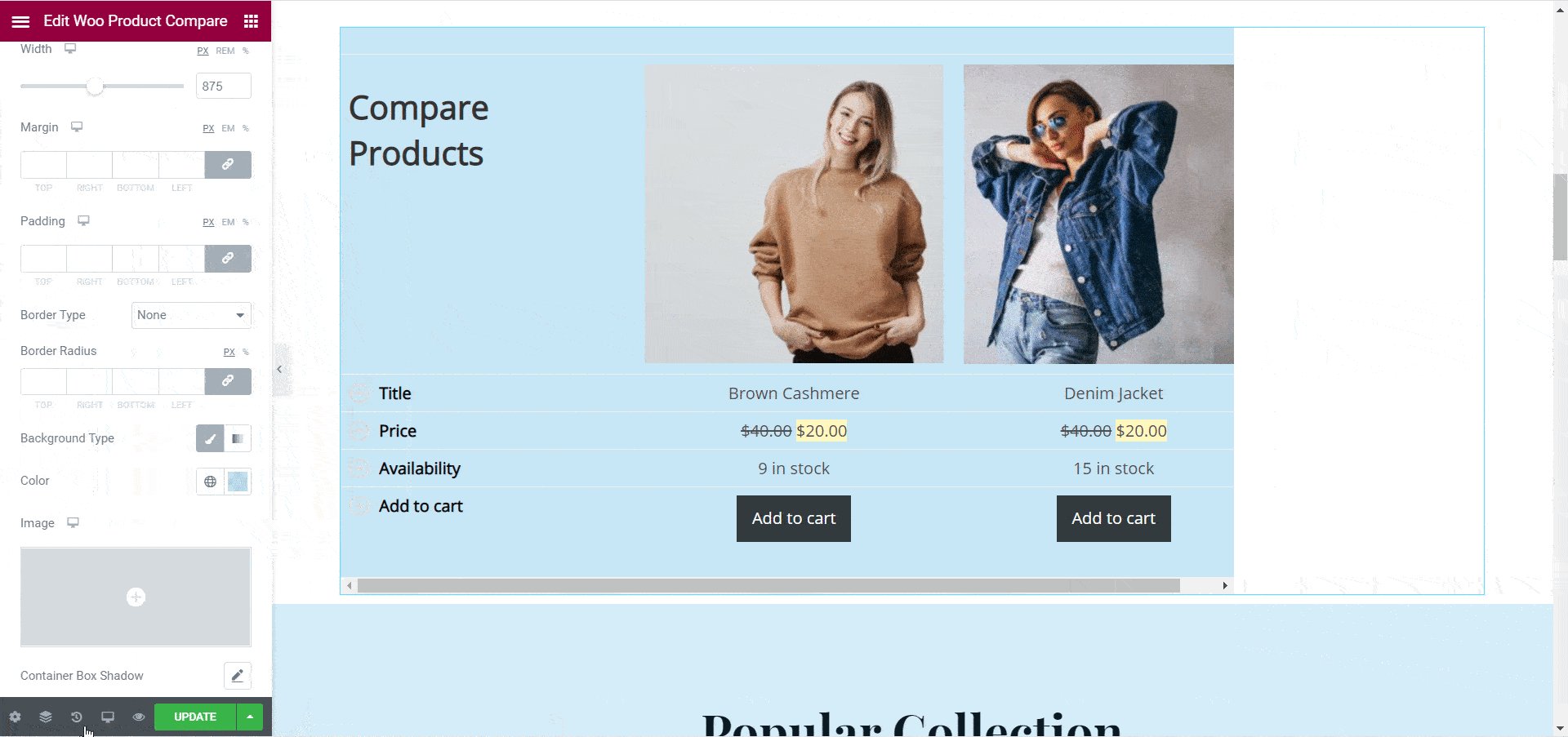
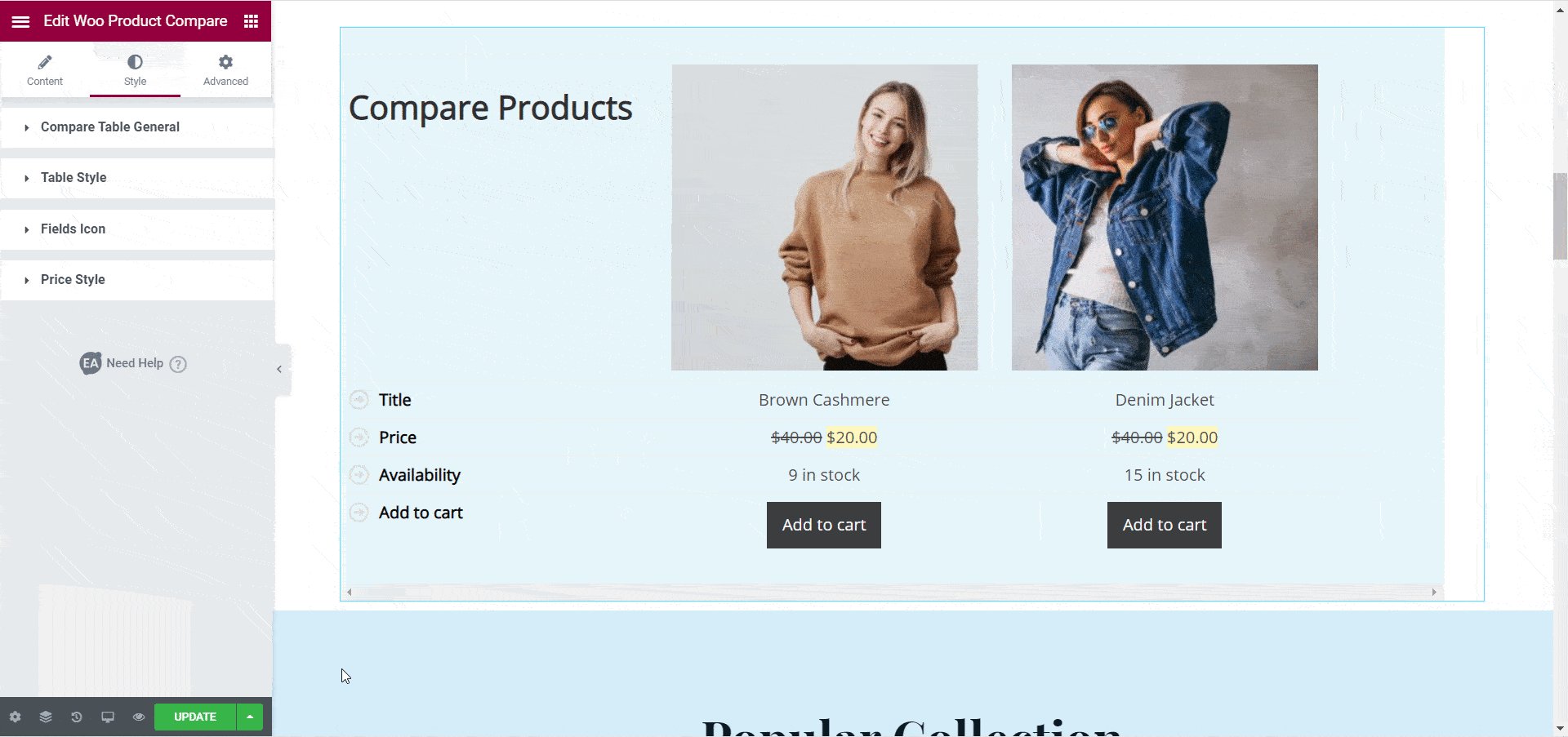
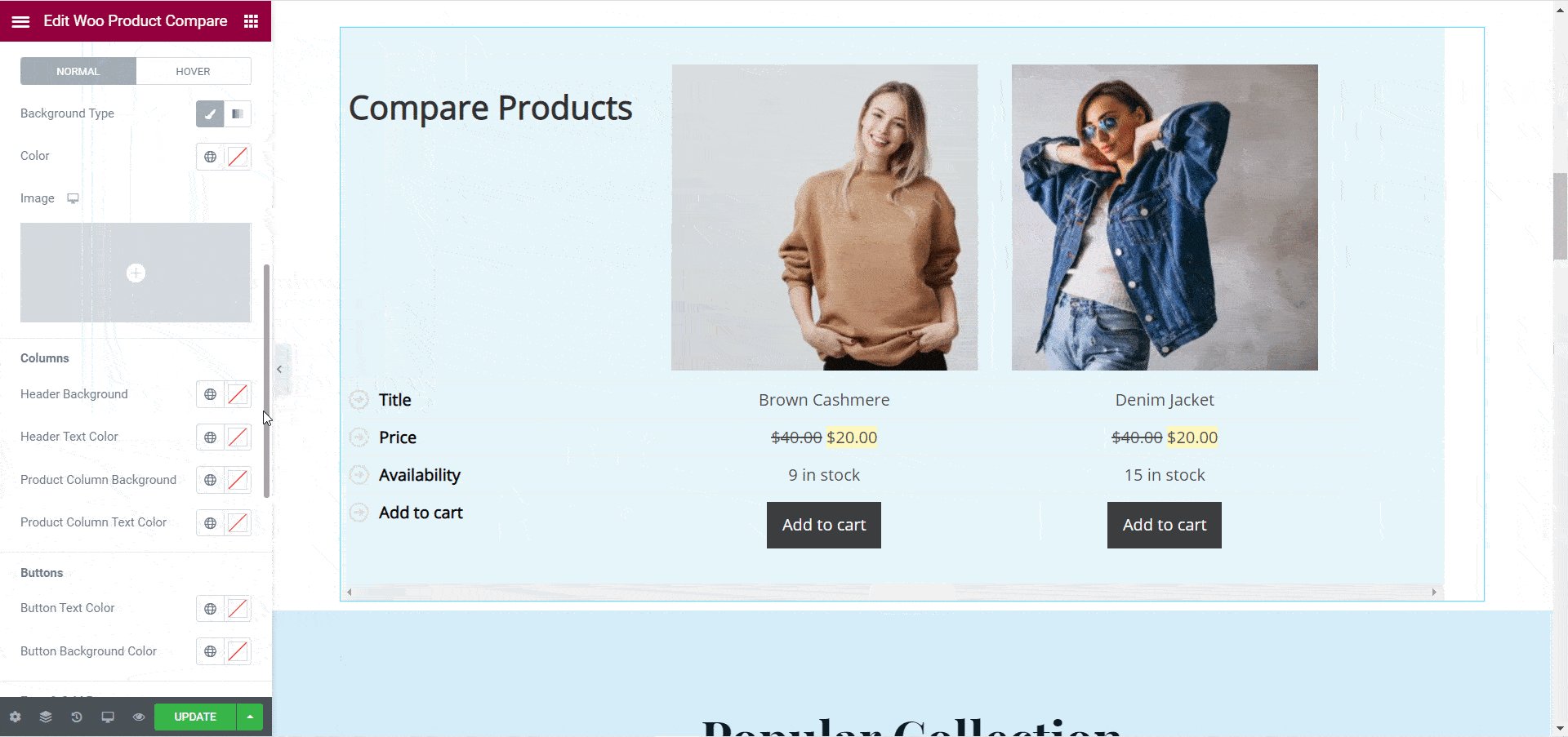
これを行うには、Woo Product Compare要素をクリックしてから、 [Style ]タブに移動します。 ここでは、製品比較テーブルをカスタマイズするためのさまざまなオプションが表示されます。 たとえば、 [テーブルの一般の比較]セクションから、テーブルのスタイルを設定するためのいくつかのオプションを取得する必要があります。 余白、幅、パディングを変更したり、背景色をカスタマイズしたりすることができます。

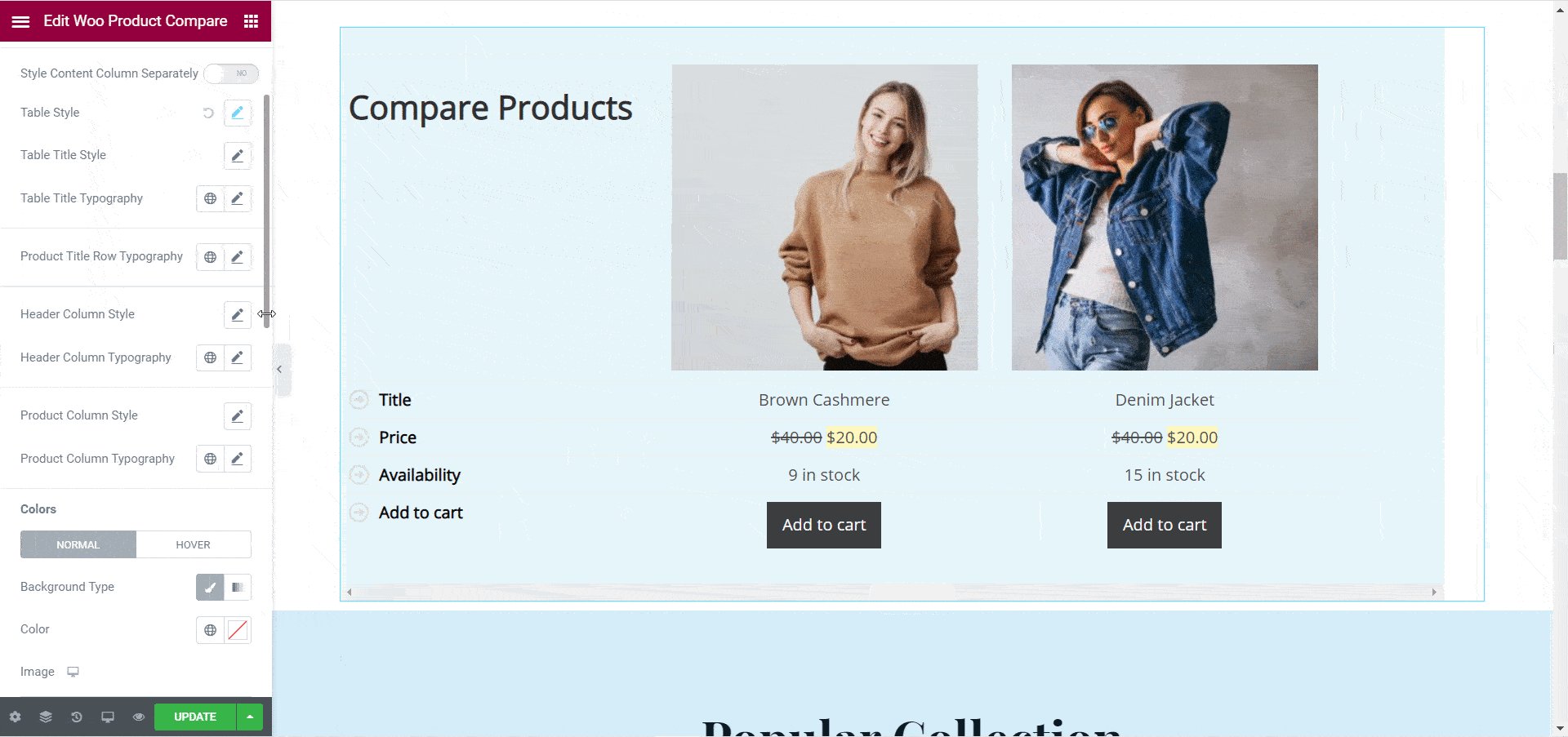
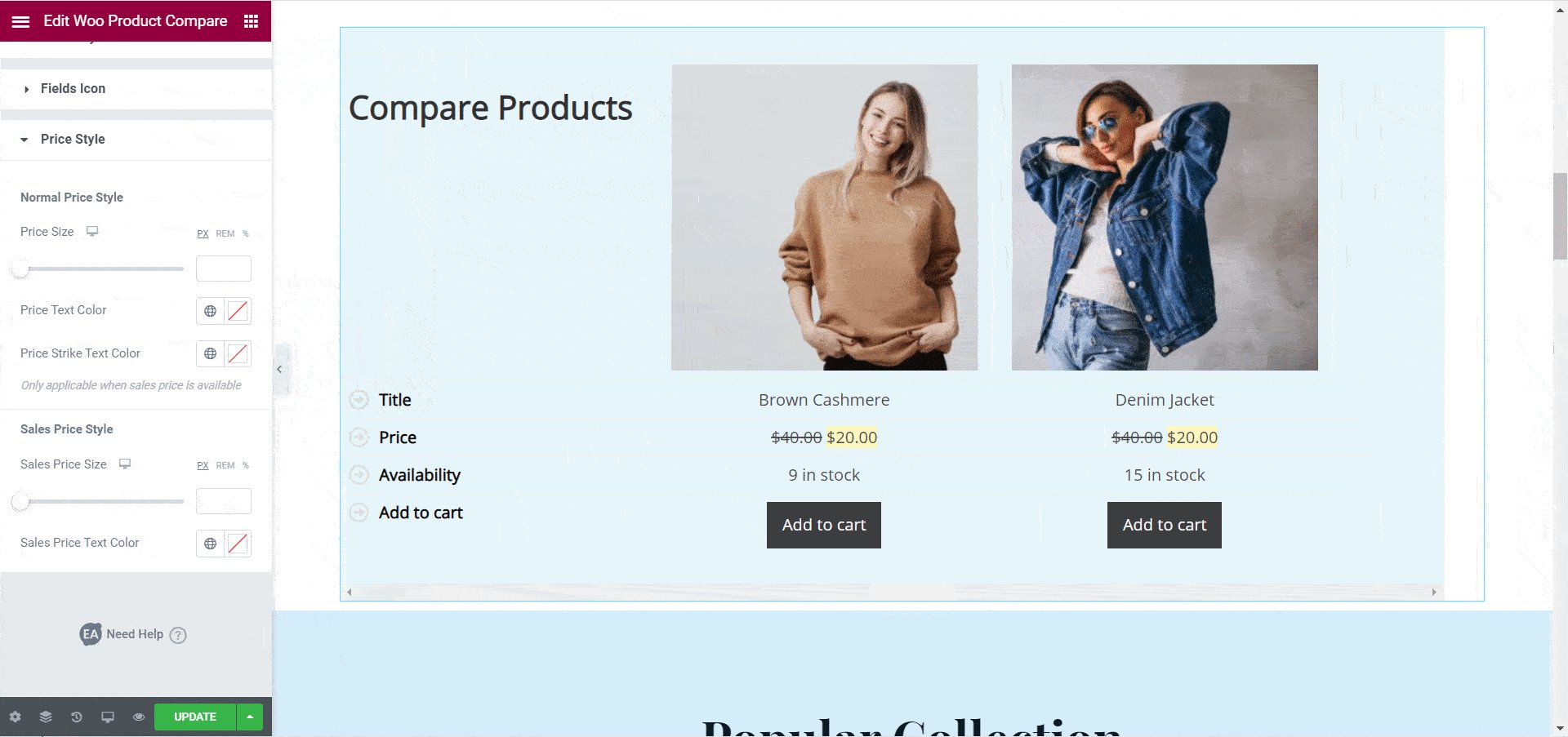
同様に、 「テーブルスタイル」セクションから、製品比較テーブルのあらゆる側面を柔軟にカスタマイズできます。 [コンテンツ列を個別にスタイル設定]オプションを有効に切り替えることで、コンテンツ列を個別にカスタマイズすることもできます。 Woo Product Compare要素を使用して、ヘッダー列、製品列、テーブルタイトルスタイル、フィールドアイコン、価格スタイルなどをカスタマイズできます。
製品比較テーブルをカスタマイズする方法の詳細については、こちらのWoo製品比較要素に関する詳細なドキュメントを確認してください。

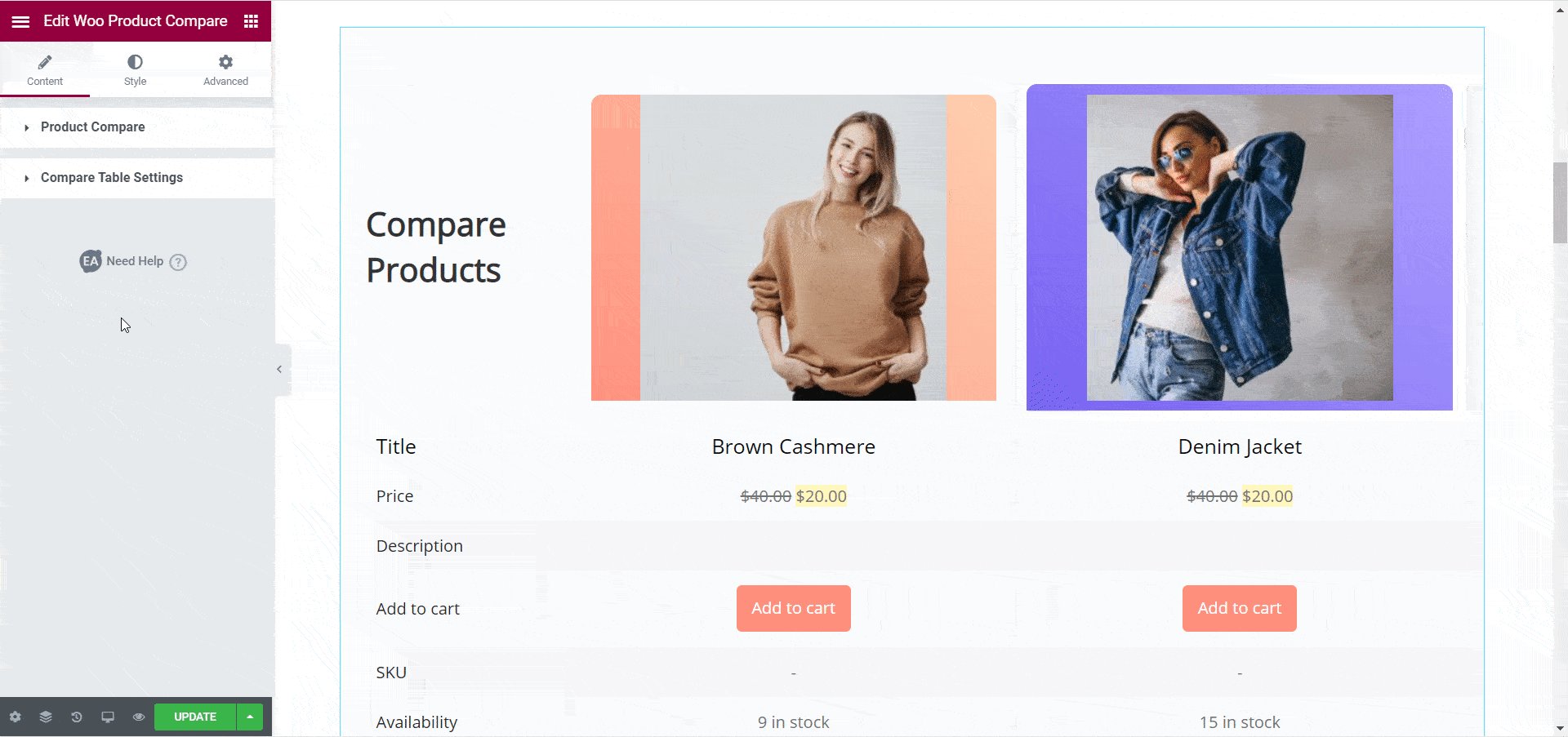
最後に、完了したら、これがWooCommerceストアの製品比較テーブルの表示方法です。

ご覧のとおり、 Essential AddonsforElementorのWooCommerceProductCompare要素を使用すると、製品比較テーブルを簡単に作成できます。 これで、WooCommerce Webサイトでのサイト訪問者のショッピング体験を改善し、この便利なウィジェットを使用して、訪問者がより迅速に購入を決定できるようにすることができます。
今日それを自分で試してみて、あなたの考えを私たちと共有してください。 私たちはあなたのフィードバックを知り、 Elementorであなたのページ構築体験を強化したいと思っています。 問題が発生したり、質問がある場合は、サポートチームに連絡するか、フレンドリーなFacebookコミュニティに参加してさらにサポートを受けることができます。
ボーナス:Elementorの無料のWooCommerceテンプレートを入手
Elementorでコーディングなしで素晴らしいWooCommerceWebサイトを作成したいですか? 次に、 Templatelyにアクセスして、WooCommerce用のこれらの見事なReadyElementorテンプレートパックをチェックしてください。