WooCommerce の商品ページで日付ピッカーを表示する方法
公開: 2021-04-02日付ピッカーを含むカスタム フィールドを WooCommerce 製品ページに追加することをお勧めします。 商品やサービスを受け取る正確な日を顧客が選択できるようにします。 今日は、WordPress プラグインを使用して WooCommerce 製品ページに日付ピッカーを追加する方法を紹介します。
注文に関する追加情報を何度も読むことは、顧客の選択肢を得るための最良の選択肢ではないかもしれません.
無料の製品カスタマイザーで 18 個のカスタム フィールドを追加して、販売する製品またはサービスに関する特定の情報を顧客から取得しましょう。 この WooCommerce 用 WordPress プラグインの PRO バージョンに、日付ピッカーとファイル アップロード フィールドを追加することもできます。
目次
- 無料のプラグインで WooCommerce 製品ページをカスタマイズする
- WooCommerce 製品ページの日付ピッカー
- WooCommerce 製品に日付ピッカーを追加する方法
- プラグインの概要と詳細
WooCommerce の商品ページをカスタマイズする
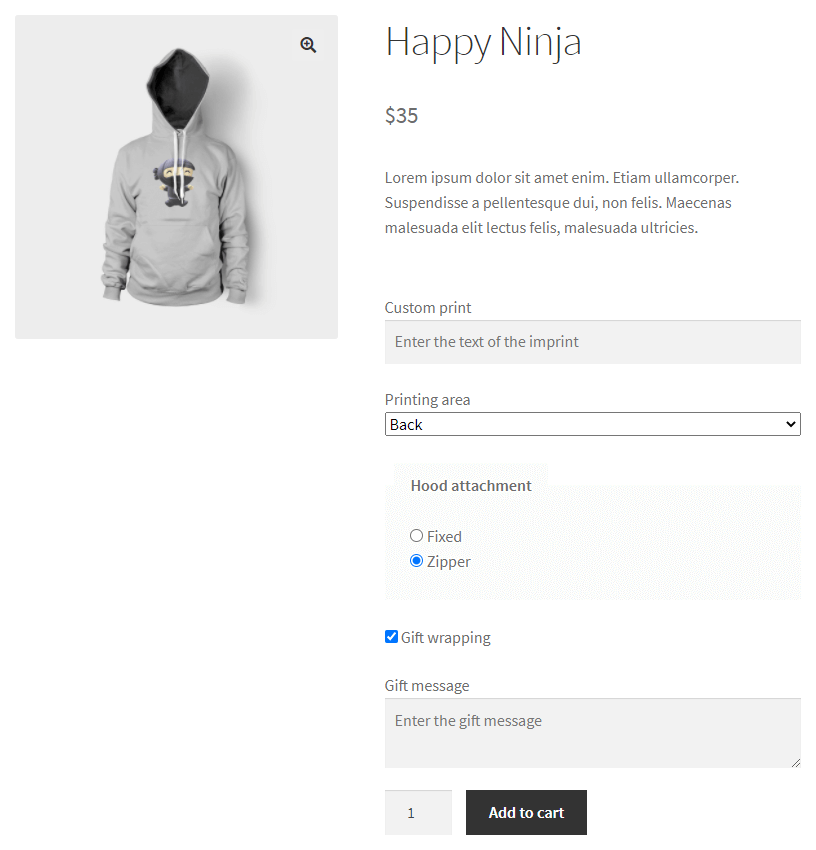
属性とバリエーションを使用することが常に最良の選択肢であるとは限りません。 カスタム フィールドのある WooCommerce 製品ページを見てみましょう。

無料のプラグインをダウンロードして、今すぐ WooCommerce 製品のカスタマイズを始めましょう!
柔軟な商品分野 WooCommerce
製品ページに WooCommerce の日付ピッカーを追加します。 特定の日付と曜日を除外します。 閉店時間を定義します。
無料でダウンロードまたはWordPress.org にアクセス新しい製品フィールドの追加は、数回クリックするだけです!

WooCommerce 製品ページの日付ピッカー
日付ピッカーを追加する方法を見てみましょう。
このフィールドはプラグインの PRO バージョンで利用できます。

製品ページにアクセスして、プラグインのすべての機能を確認してください。
柔軟な商品分野 PRO WooCommerce 59ドル
製品ページに WooCommerce の日付ピッカーを追加します。 特定の日付と曜日を除外します。 閉店時間を定義します。
カートに追加または詳細を表示フィールド設定を使用することもできます。
- 除外日
- 除外曜日
- 選択した日数制限
- 閉園時間
そのため、必要に応じて日付ピッカー フィールドをカスタマイズできます。

日付ピッカーを追加、設定、使用する方法を見てみましょう。
WooCommerce 製品に日付ピッカーを追加する方法
日付ピッカーを追加する
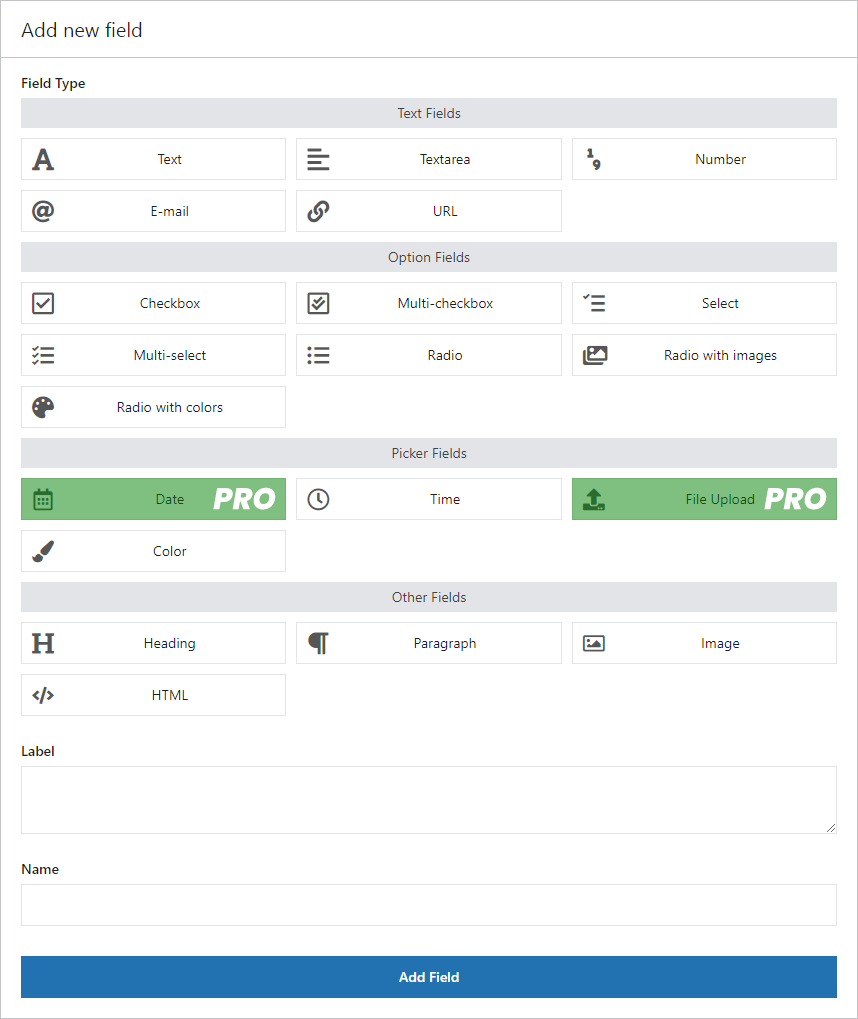
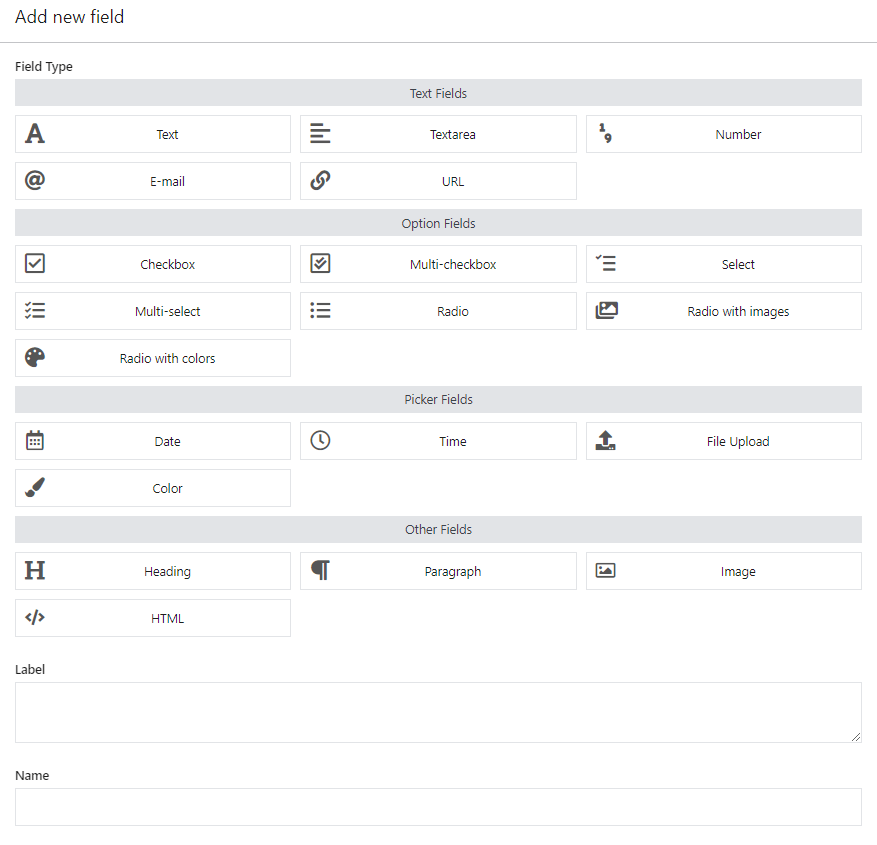
まず、新しい Date フィールドを追加します。 それは Picker フィールドにあります:

WooCommerce 日付ピッカーの追加 フィールド設定の選択
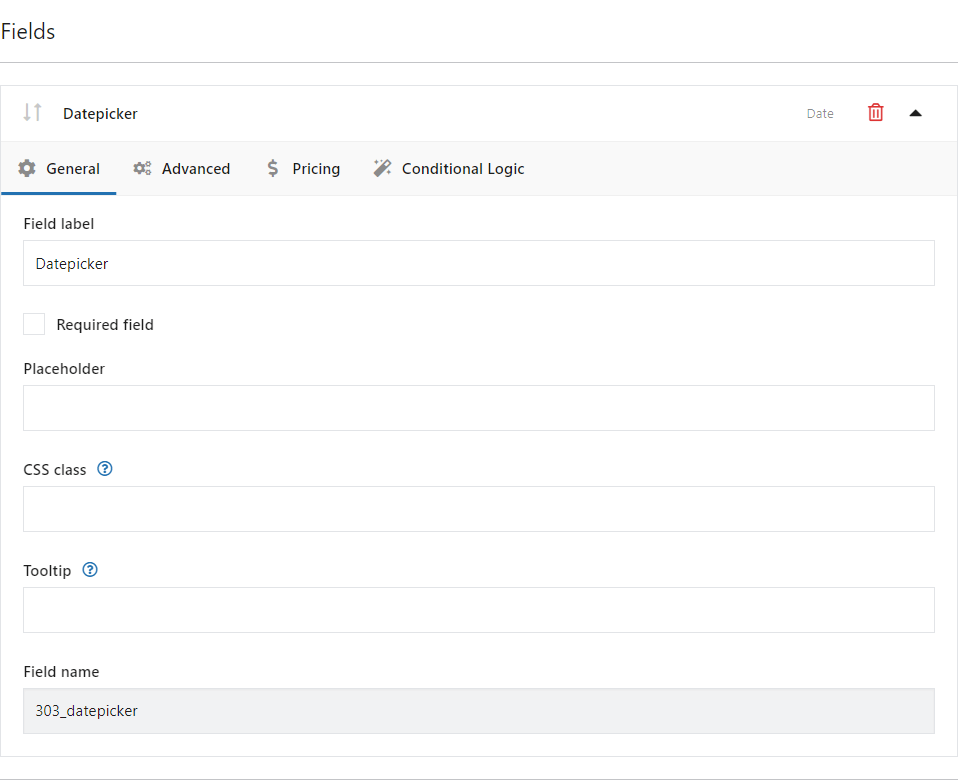
次に、一般設定を使用します。

WooCommerce Datepicker - 一般設定 高度な設定
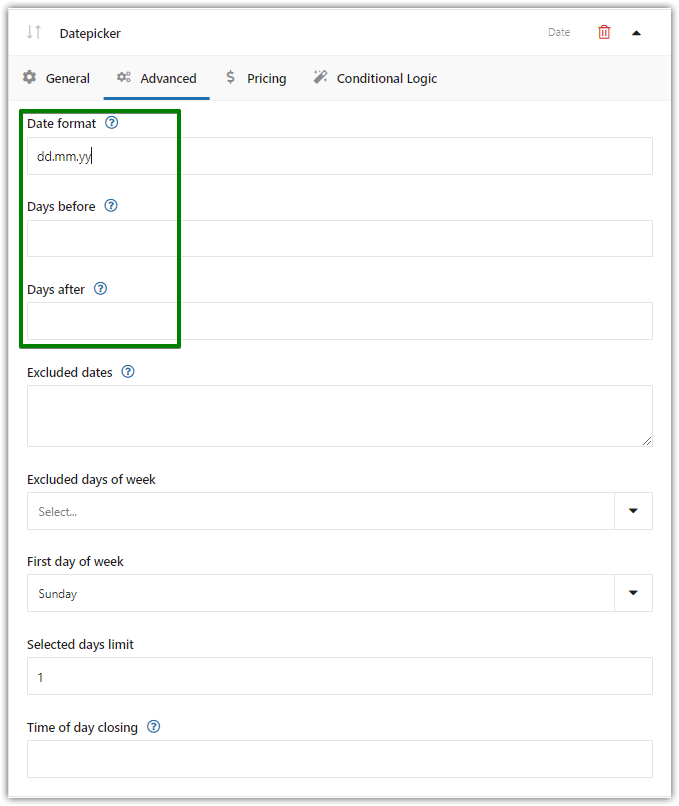
次に、日付形式、前日、後日など、日付自体に関する日付ピッカー オプションを決定します。

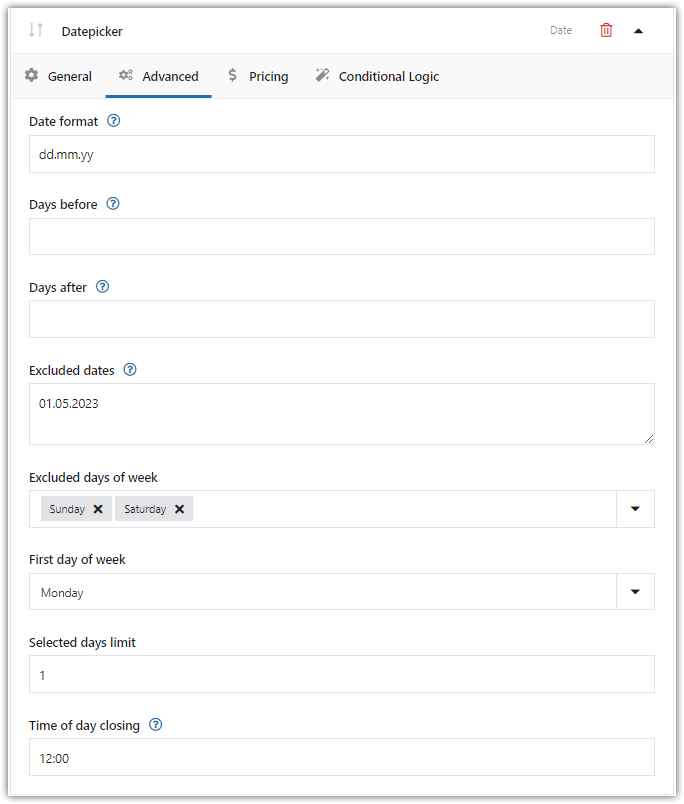
WooCommerce Datepicker プラグイン - 詳細設定 除外日
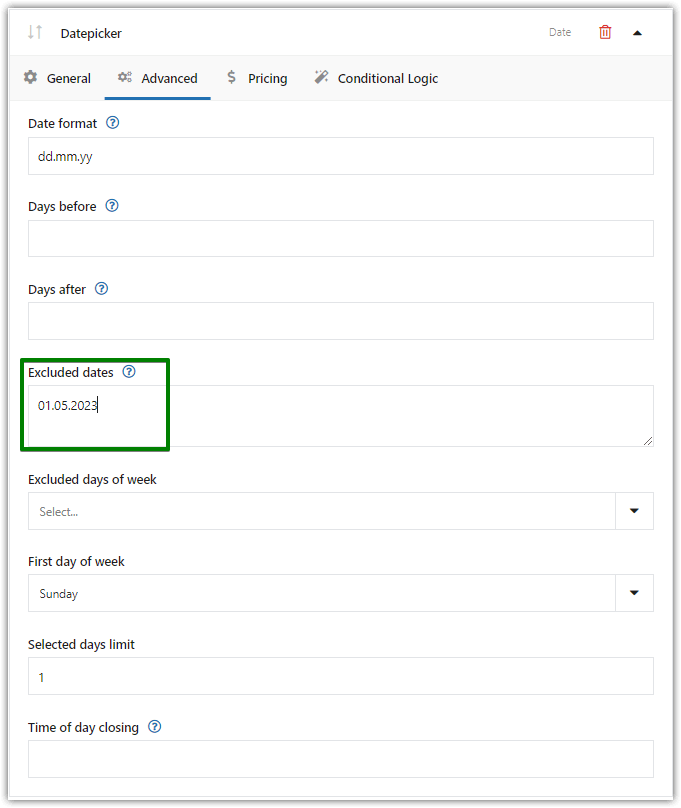
この関数を使用すると、ユーザーが利用できる特定の日付を入力できます。 このようなカレンダー日付の除外は、非稼働日 (またはその他の理由で除外される日) などを示すのに役立ちます。 この記事では、このフィールドがどのように機能するかの例をいくつか示します。
特定の日付をコンマで区切って入力します。 dd.mm.yy などの WordPress 形式を使用します。 次に、変更を保存します。

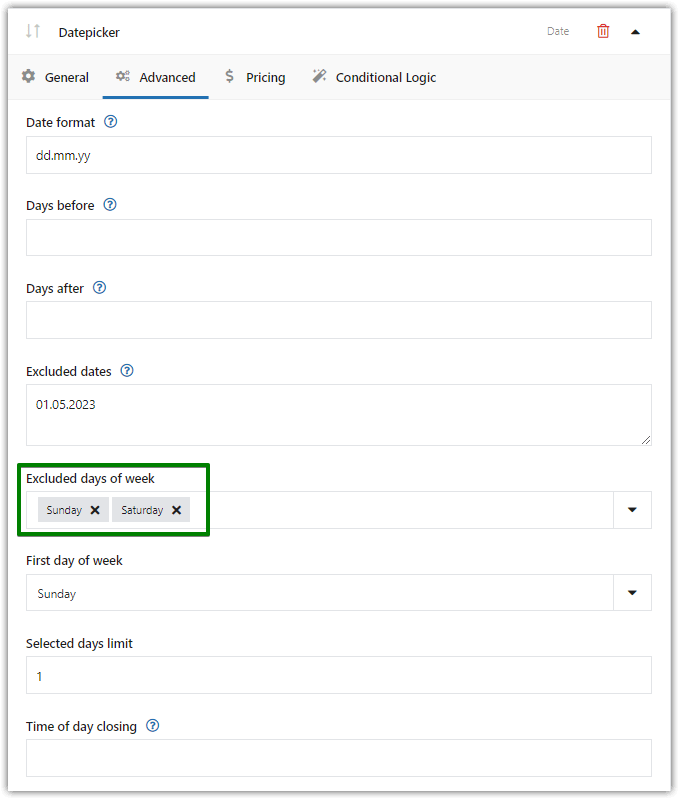
ここで日付を除外できます 除外曜日
パネルで特定の日付または平日を除外することもできます。 この機能は、カレンダーを稼働日 (土曜日と日曜日を除く) に限定する場合などに役立ちます。

除外日 (01.05.2023) と 2 つの除外曜日 (土曜日と日曜日) を選択しました。

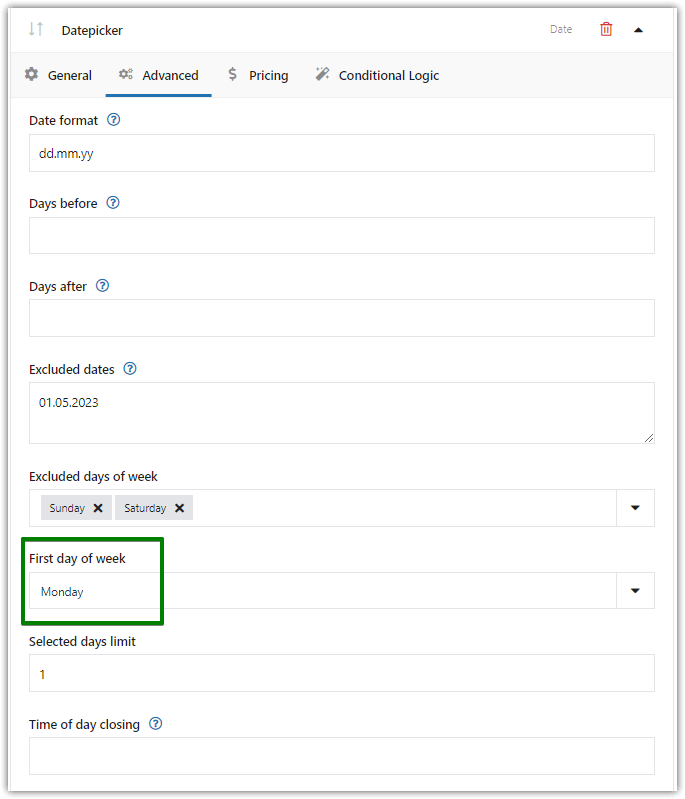
曜日を除外する 週の最初の曜日
次に、カレンダーで最初に表示する曜日を決定できます。

週の最初の曜日を定義する 選択した日数制限
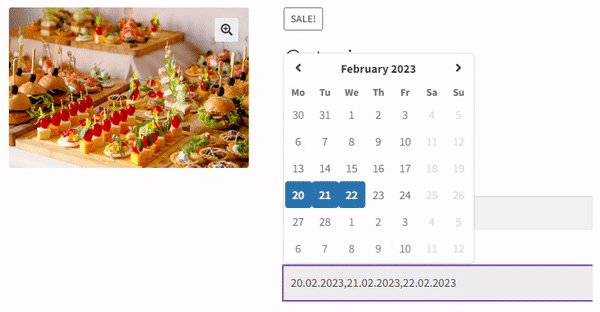
複数の日付を指定することも可能です。 この設定により、カレンダーで選択できる日付の最大数が決まります。 この機能は、たとえば、製品がサブスクリプション ベースで提供され、特定の日にのみ配信される場合 (ケータリング) に役立ちます。
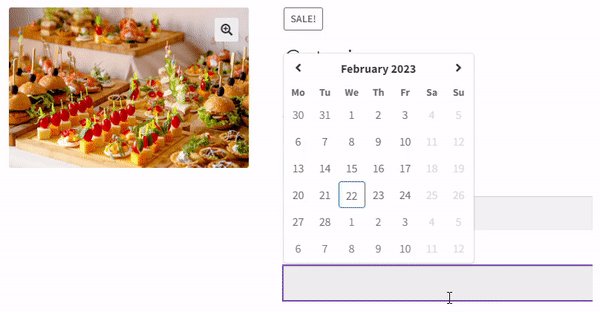
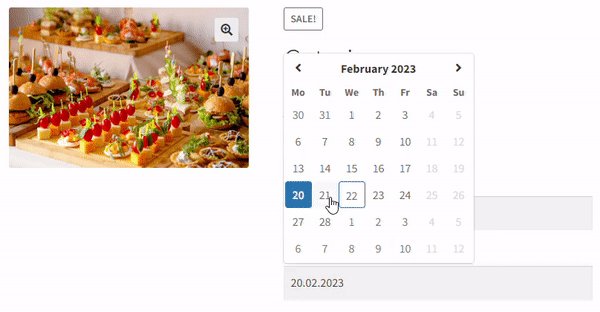
初期制限は「1」で、ユーザーは WooCommerce 製品ページの日付ピッカーで 1 つの日付を選択できます。 私の場合、日数制限を 3 に設定します。

WooCommerce datepicker: 選択した日数制限 それがどのように機能するかを見てみましょう:

選択した日数制限: 柔軟な商品フィールド 閉園時間
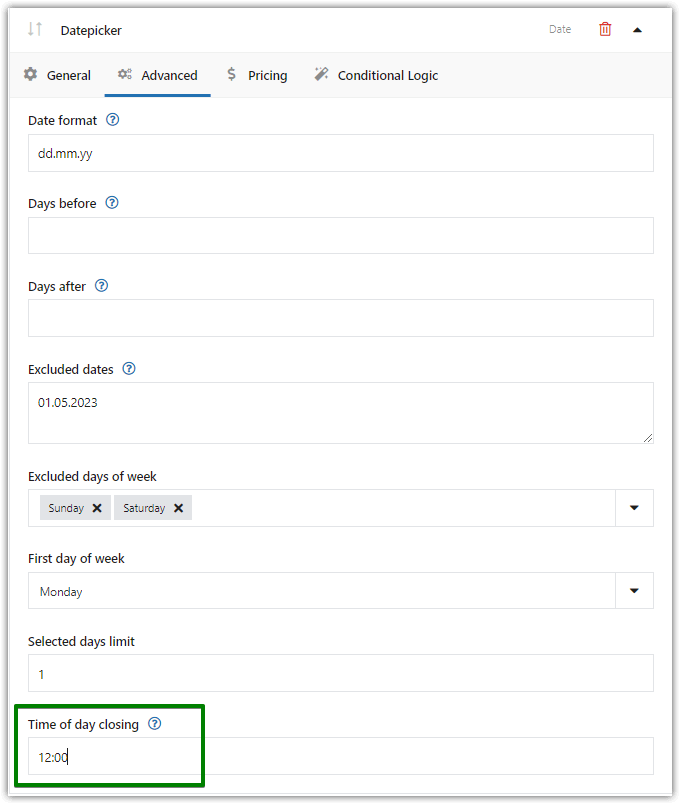
必要に応じて、顧客が特定の時間以降に当日を選択できないようにすることもできます。
この機能は、営業日の終了時刻を入力するための新しいテキスト入力をパネルに導入します。 この時間を過ぎると、現在の日付を選択できなくなります。 この機能は、フィールドが製品の配布日を示し、指定された時間後に注文が受け付けられない場合などに役立ちます。
特定の時間を HH:MM の形式で入力します (例: 12:00)。 23:59 が終了時間になるように、フィールドを空白のままにします。 変更内容を保存。

終業時刻の定義 日付ピッカー フィールド 詳細設定
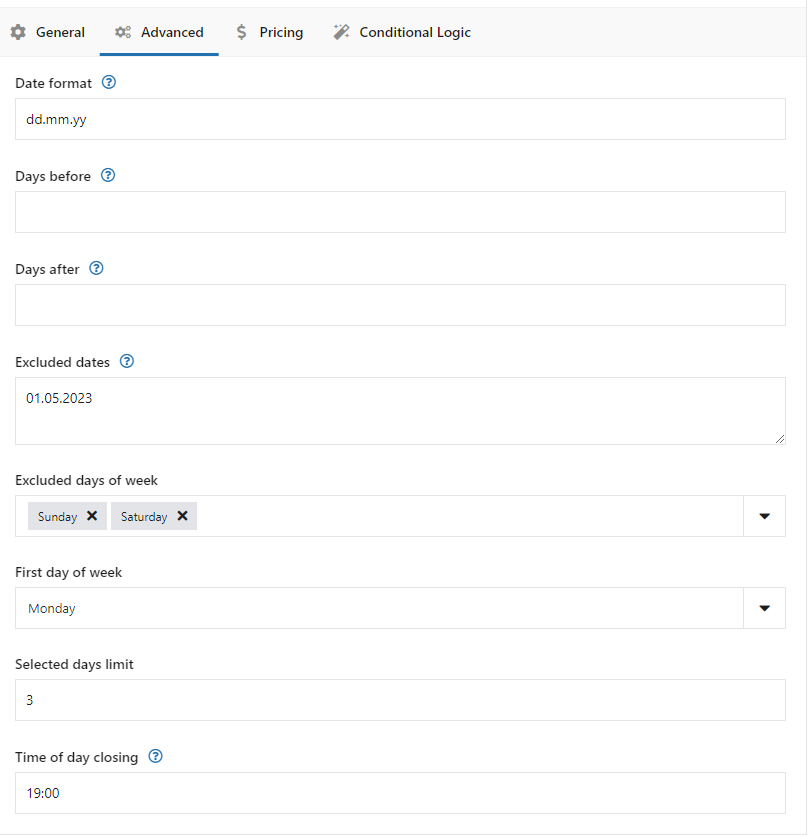
設定ページ全体を見てみましょう:

日付ピッカー フィールドで日付を除外する 商品の日付ピッカー
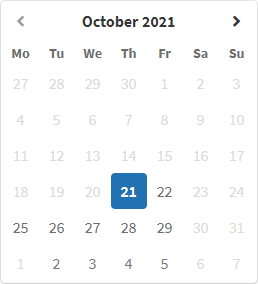
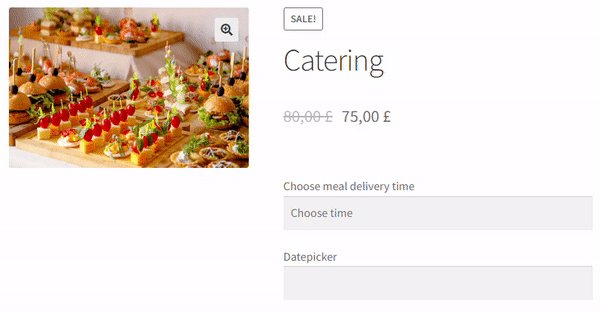
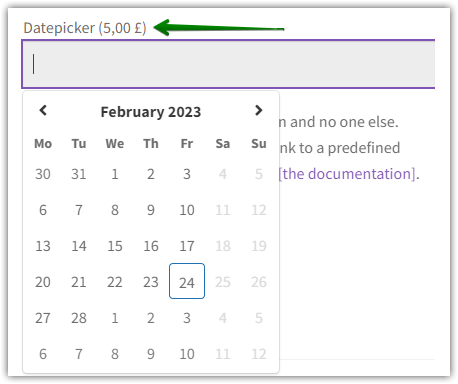
最後に、 WooCommerce 製品ページでの日付ピッカーの最終的な効果を見てみましょう:

WooCmmerce 製品の日付ピッカー: 除外日
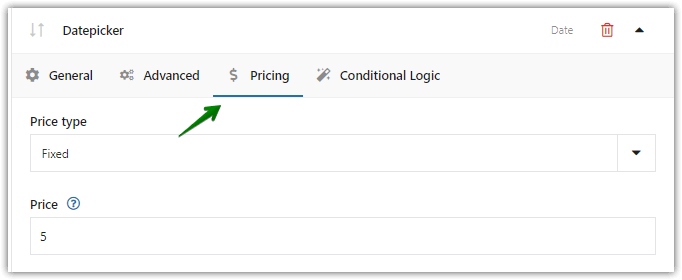
価格
顧客が自分で任意の日付を選択したときに、固定料金またはパーセンテージ料金を追加することもできます.

顧客が自分で日付を選択した場合の追加料金を定義します ご覧のとおり、このWordPress プラグインは優れた WooCommerce 拡張機能であり、顧客が日付ピッカーを使用して日付を指定するときに追加料金を追加することもできます.

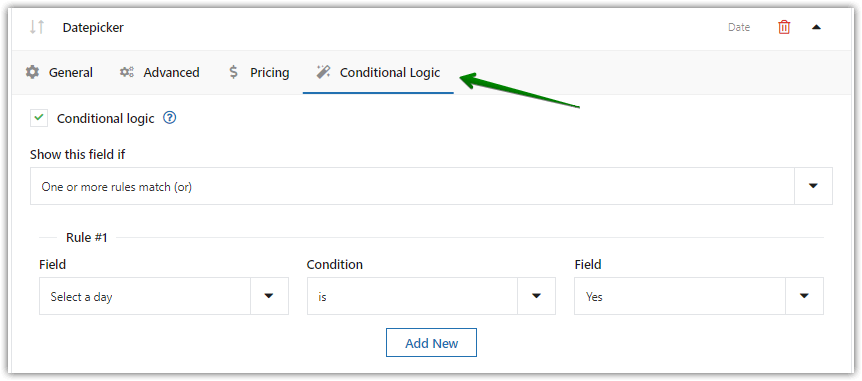
日付選択時の追加料金 条件ロジック
最後になりましたが、追加のルールに基づいてフィールドを表示または非表示にすることを決定できます。
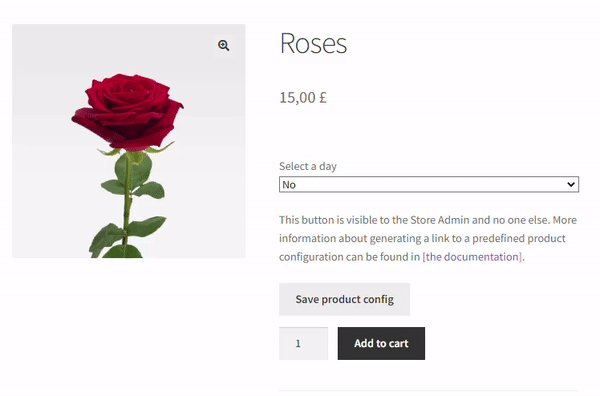
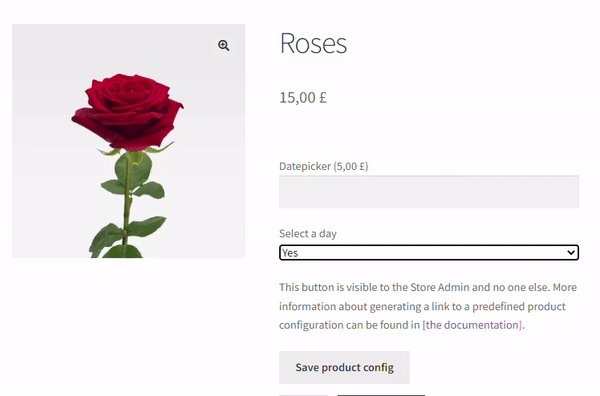
たとえば、顧客がチェックボックスをオンにした場合にのみ日付ピッカーを表示できます。 もちろん、選択やチェックボックスなどの追加フィールドを設定する必要があります。

条件付きロジック (PRO) を追加することもできます 動的で柔軟なオプションを備えた WooCommerce 製品ページを構築したい場合に便利です!

条件ロジック
プラグインの概要と詳細
今日は、WordPress プラグインを使用して、日付ピッカーを WooCommerce 製品ページに追加する方法を学びました!
ご不明な点がございましたら、下にコメントを残してください。
最後に、Flexible Product Fields のすべての機能を確認し、プラグインのドキュメントを読んでください。
柔軟な商品分野 PRO WooCommerce 59ドル
製品ページに WooCommerce の日付ピッカーを追加します。 特定の日付と曜日を除外します。 閉店時間を定義します。
カートに追加または詳細を表示