ElementorのWooCommerce製品ギャラリー:コーディングせずにオンラインストアをカスタマイズする
公開: 2021-09-22どんなに素晴らしい商品コレクションを持っていても、ウェブサイトに美しく表示できなければ、潜在的な顧客を引き付けるのは難しいでしょう。 そのため、Elementor用のWooCommerce Product Galleryウィジェットを用意しました。これにより、コーディングせずにギャラリーレイアウトで製品を美しく紹介できます。

Essential Addons For Elementorのこのウィジェットを使用すると、オンラインストアをより魅力的に見せることができます。 あなたの顧客はあなたの製品ギャラリーから彼らの望む製品を簡単に見つけることができます。 EssentialAddonsの「WooProductGallery 」ウィジェットを使用して、オンラインストアを簡単に目立たせる方法を見つけましょう。
コーディングせずにWooCommerce製品ギャラリーを紹介する
ほとんどのオンラインストアは通常、商品ギャラリーページを使用して、すべての商品を1か所に表示します。 追加する場合は、顧客がすべての製品を一度に閲覧できるようにすることができます。 それはまたあなたのウェブサイトをあなたの潜在的な顧客にとって魅力的で魅力的に見えるようにします。
オンラインストアでWoo製品ギャラリーウィジェットを使用する最大の利点は、コーディングなしですべてを選択に合わせてカスタマイズできることです。 タイポグラフィから背景色まで、すべてを変更できます。 WooCommerce製品のカテゴリを追加して、外観をデザインすることもできます。 製品画像ギャラリーのレイアウトを選択するオプションもあります。

たとえば、割引セールを発表するために「セール中」タグを追加する以外に方法はありません。 WooCommerce Product Galleryを使用すると、商品にセールタグを簡単に使用してカスタマイズできます。 この素晴らしいウィジェットを最大限に活用するには、すべての設定を調べる必要があります。 そのため、このウィジェットを使用すると、オンラインストアで使用するための便利な'CallToActionボタンをいくつか追加できます。
インタラクティブなWebページは、製品のリストよりも優れています。 「EAWooProductGallery」ウィジェットを使用すると、オンラインストアをより目を引くものにし、潜在的な顧客を引き付けて製品を購入することができます。
ElementorでWooCommerce製品ギャラリーを簡単に作成するにはどうすればよいですか?
Elementorを使用してオンラインストア用のWooCommerceWebサイトを作成するのは、すばらしいウィジェットを使用してWebサイトを設計できるため簡単です。 Elementorを使用してWebサイトの作成を開始する前に、まずWooCommerceストアに製品を追加する必要があります。 これで、WebサイトでWooCommerceProductGalleryウィジェットの使用を開始するために必要なすべての便利なプラグインをインストールしてアクティブ化する準備が整いました。 インストールする必要のあるすべての重要なプラグインを見つけましょう。
WooCommerce製品ギャラリーを作成するために必要なもの
- Elementor :コーディングせずにWooCommerce製品ギャラリーを作成する場合は、最初にElementorをインストールしてアクティブ化する必要があります。そうすれば、準備は完了です。
- WooCommerce :もちろん、WordPressでオンラインストアを作成するには、WooCommerceプラグインをインストールしてアクティブ化する必要があります。
- ElementorのEssentialAddons : 「WooProduct Gallery」ウィジェットは、ElementorのEssential Addonsからのものであるため、WebサイトにEssentialAddonsをインストールしてアクティブ化する必要があります。
ステップ1:WooCommerce製品ギャラリーウィジェットをアクティブ化する
ElementorのWooCommerce製品ギャラリーを使用して、WooCommerceWebサイトをよりインタラクティブで活気のあるものにしましょう。 始める前に、WooCommerceストアをすでにセットアップしていることを確認してください。
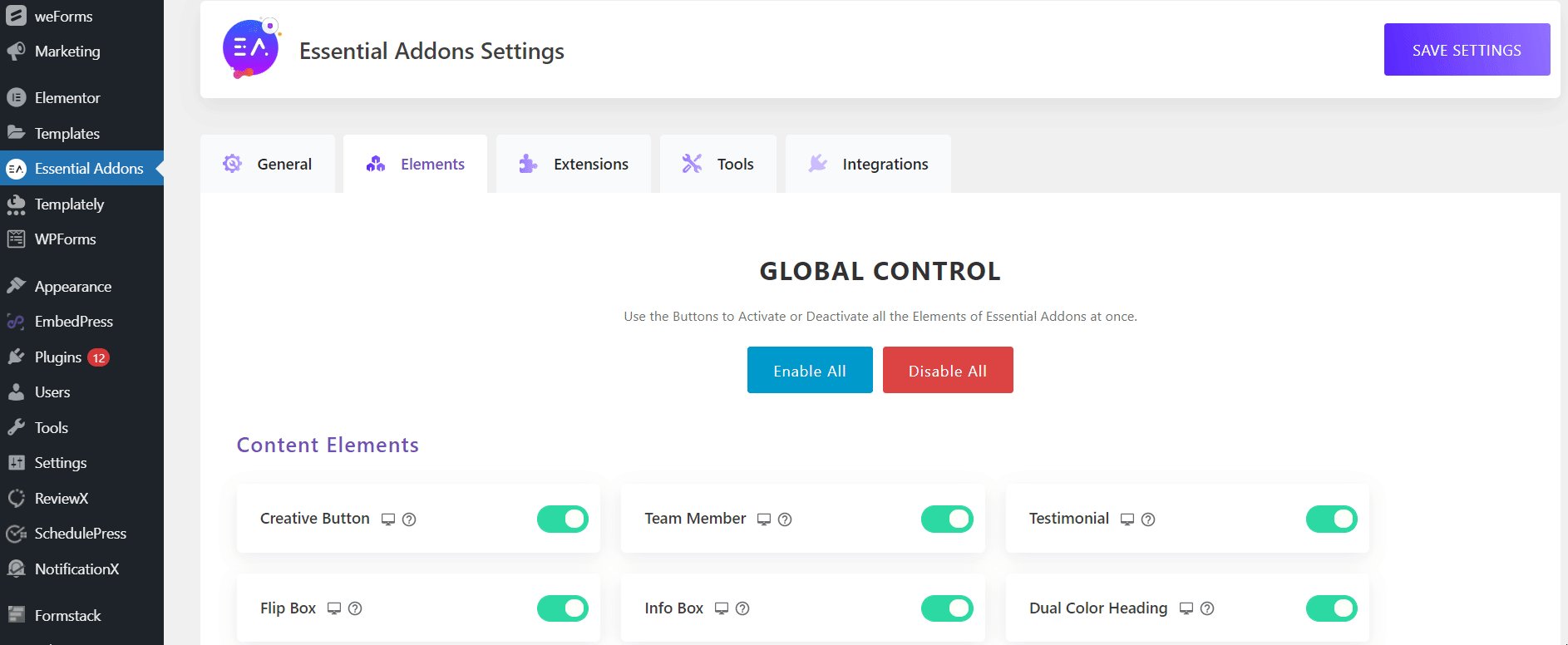
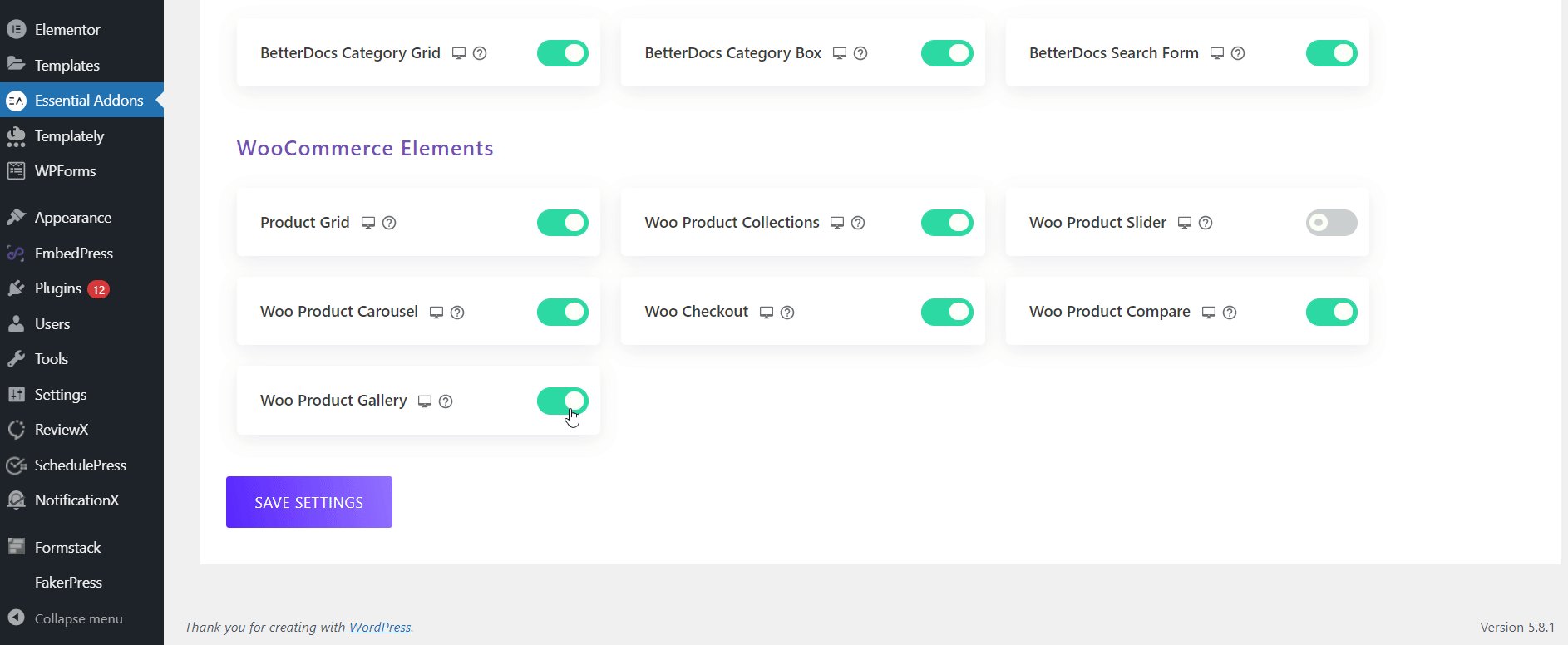
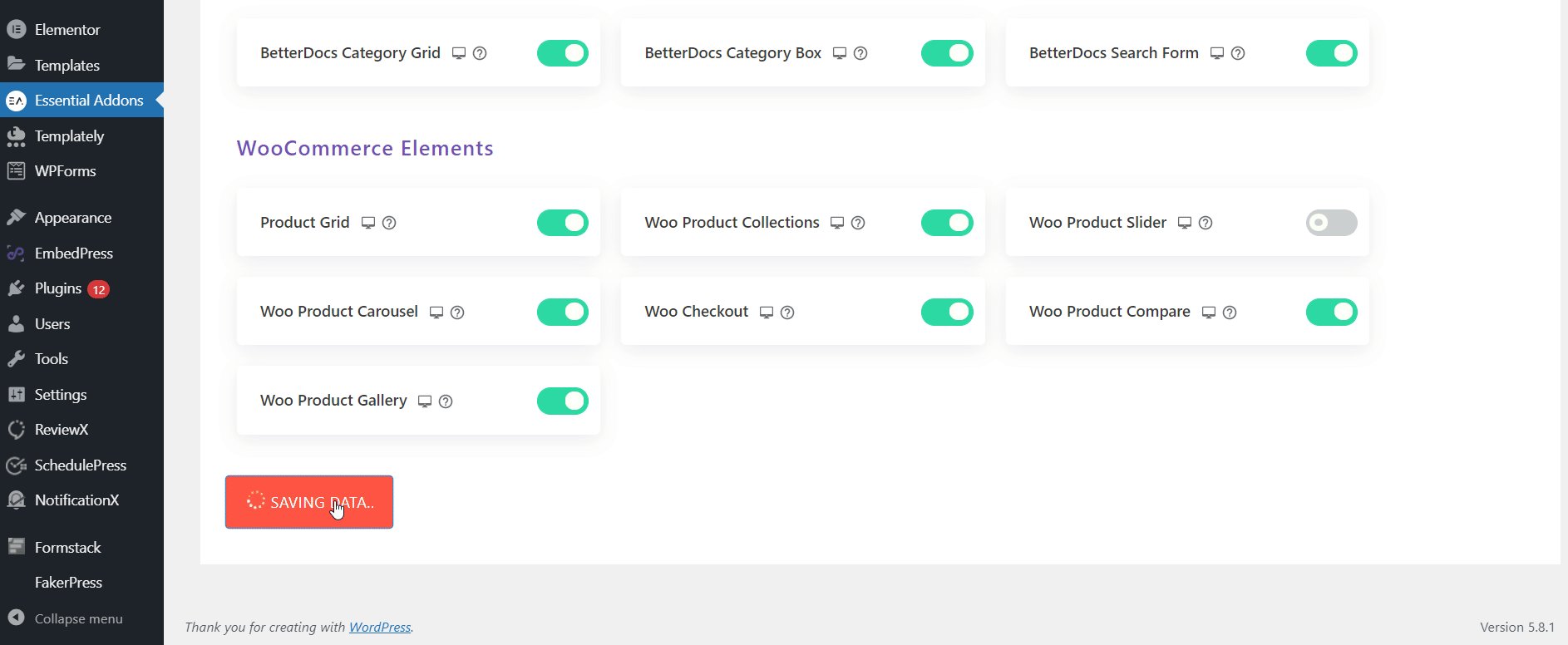
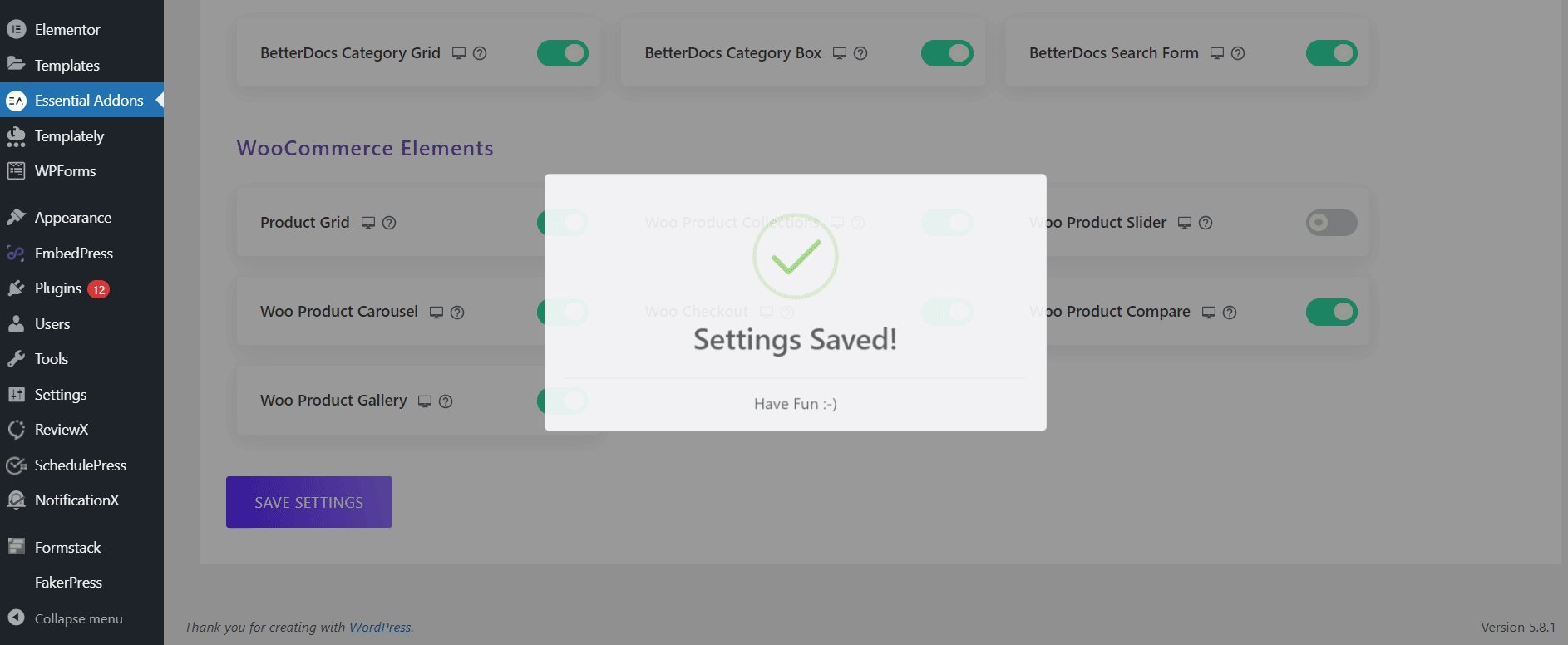
WooCommerce Product Galleryは、最初にElementorで有効にする必要があります。 WordPressダッシュボードから、 Essential Addons→Elementsに移動し、「 WooProductGallery 」ウィジェットがオンになっていることを確認します。 [設定を保存]ボタンをクリックして、変更が保存されていることを確認してください。

Elementor内の[ Elements ]タブから、 [ EA WooProductGallery]ウィジェットを検索します。 ギャラリーを表示したい場所に要素を簡単にドラッグアンドドロップします。

ステップ2:コンテンツ設定のカスタマイズを開始する
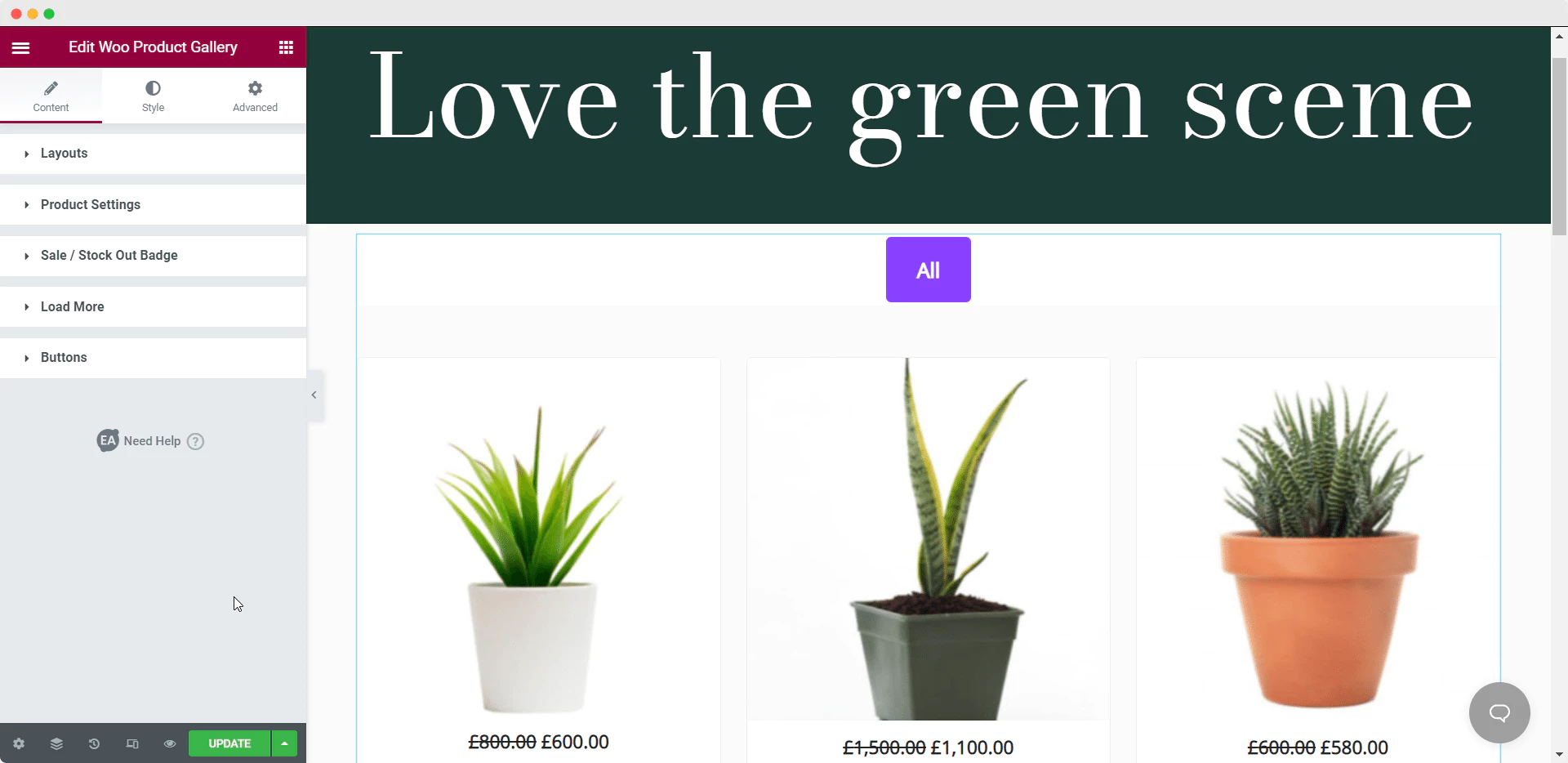
要素を適切な場所に正常にドロップしたら、WooCommerceWebサイトに従ってコンテンツのカスタマイズを開始できます。
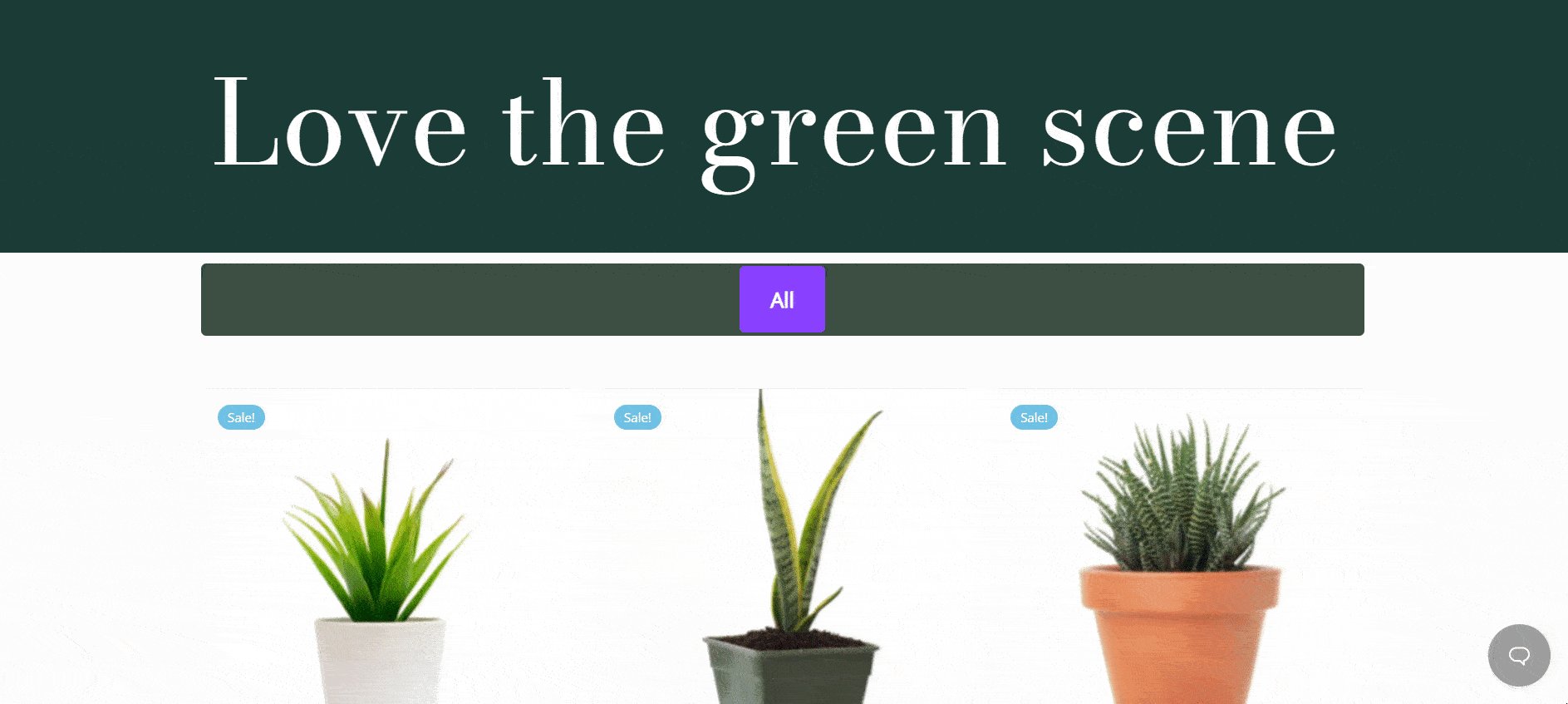
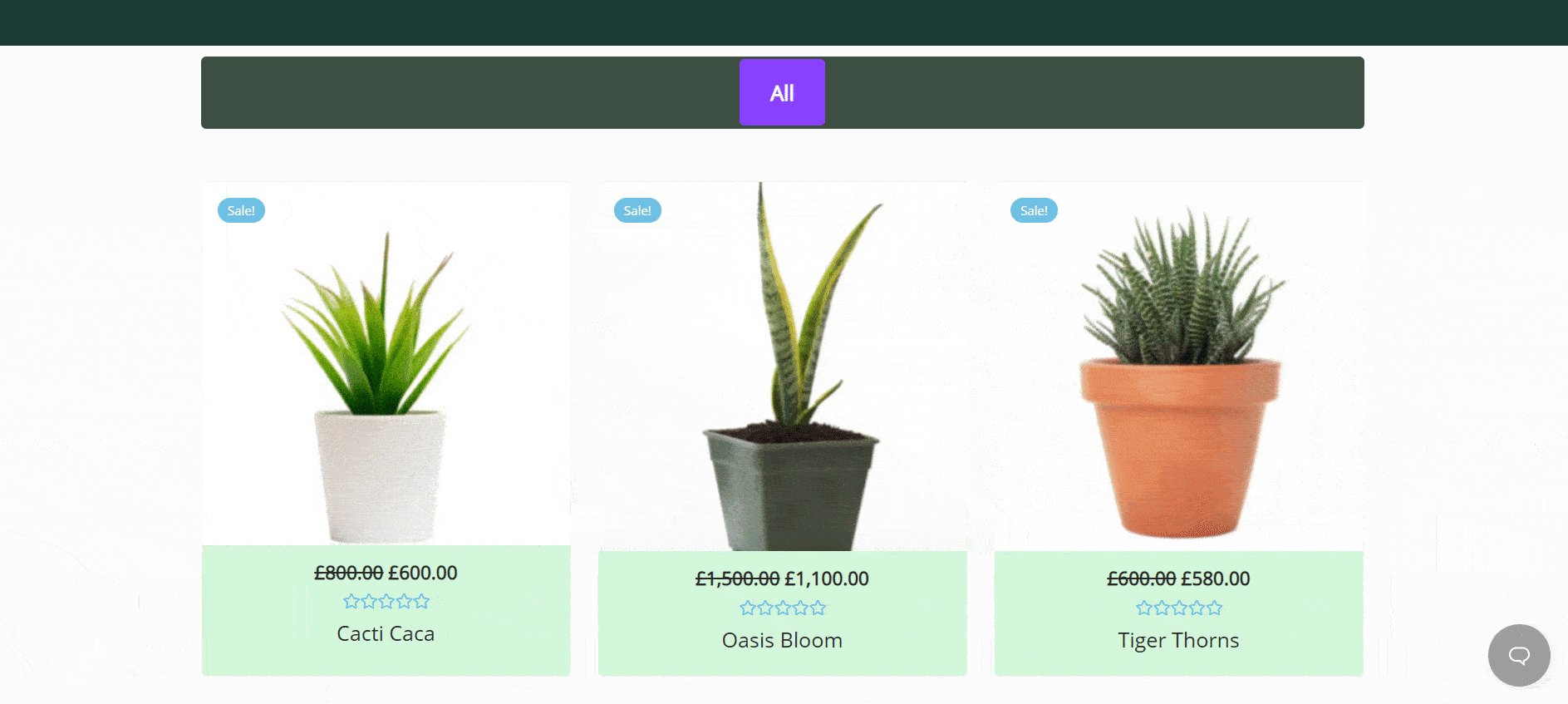
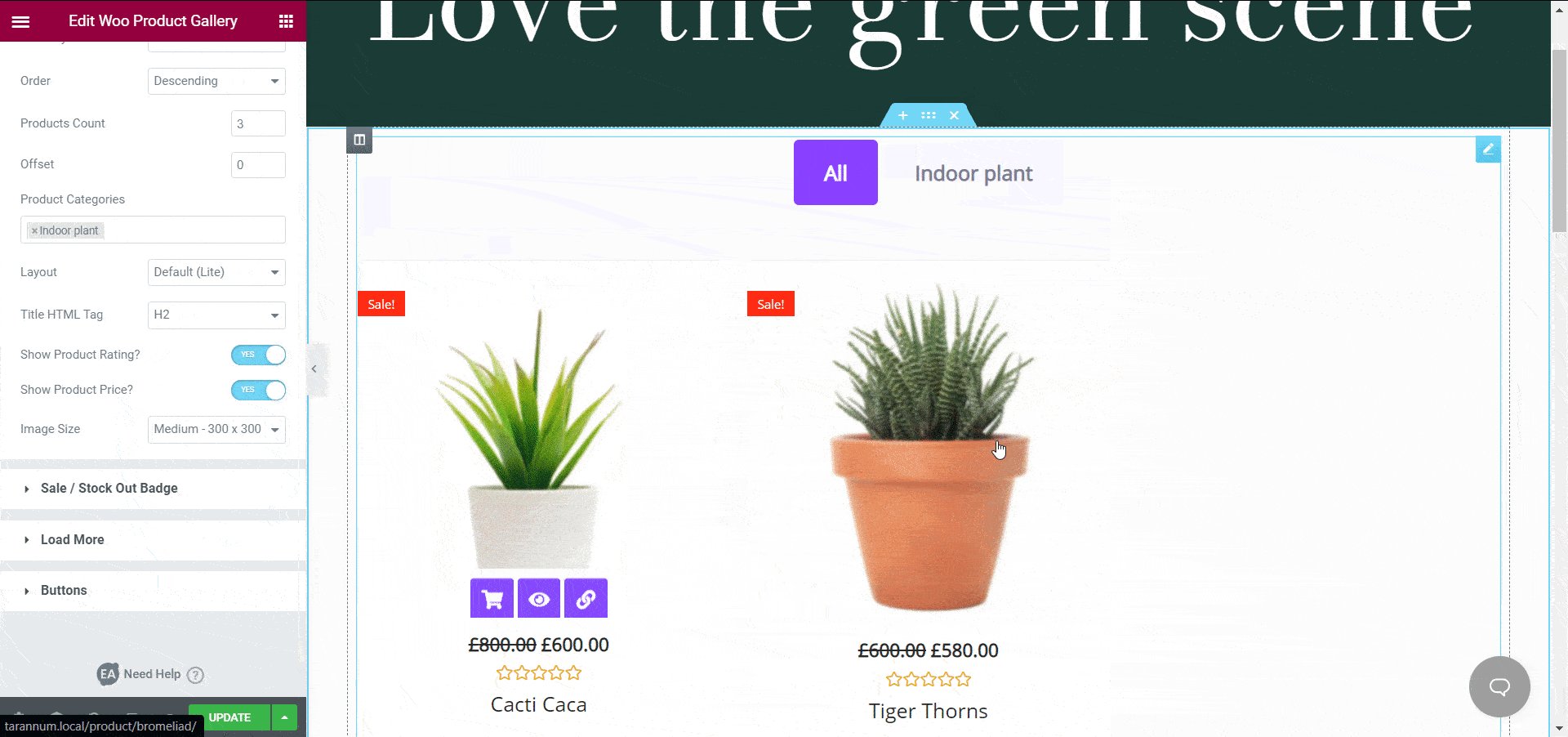
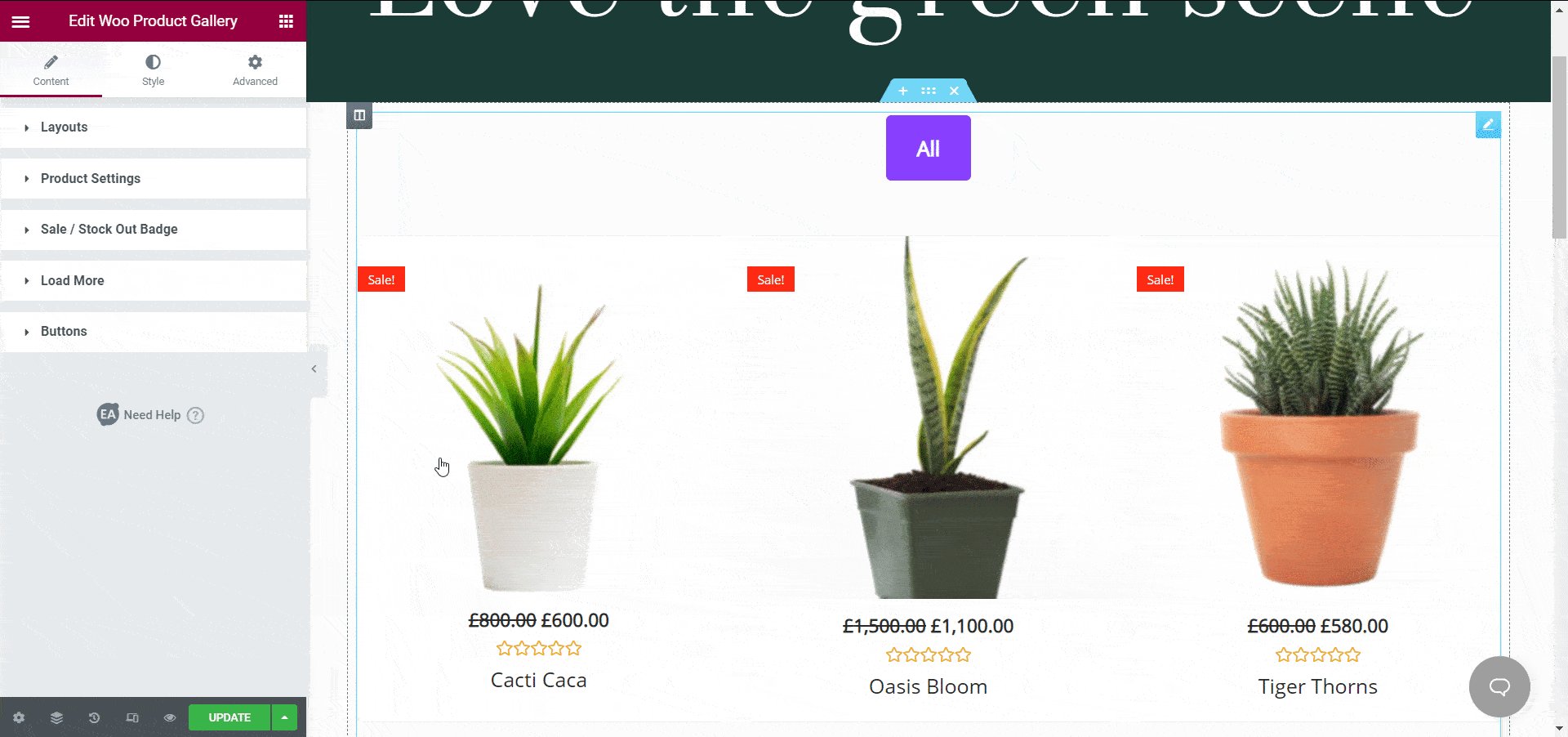
[コンテンツ]タブから、[レイアウト]、[製品設定]、[売り切れ]または[在庫切れ]バッジ、[さらに読み込む]ボタンなどをカスタマイズできます。 WooCommerceのテーマに基づいて、Webサイトをデザインするための適切なパターンを選択する必要があります。 このチュートリアルブログでは、植物ベースのWooCommerceオンラインストアを設計しています。

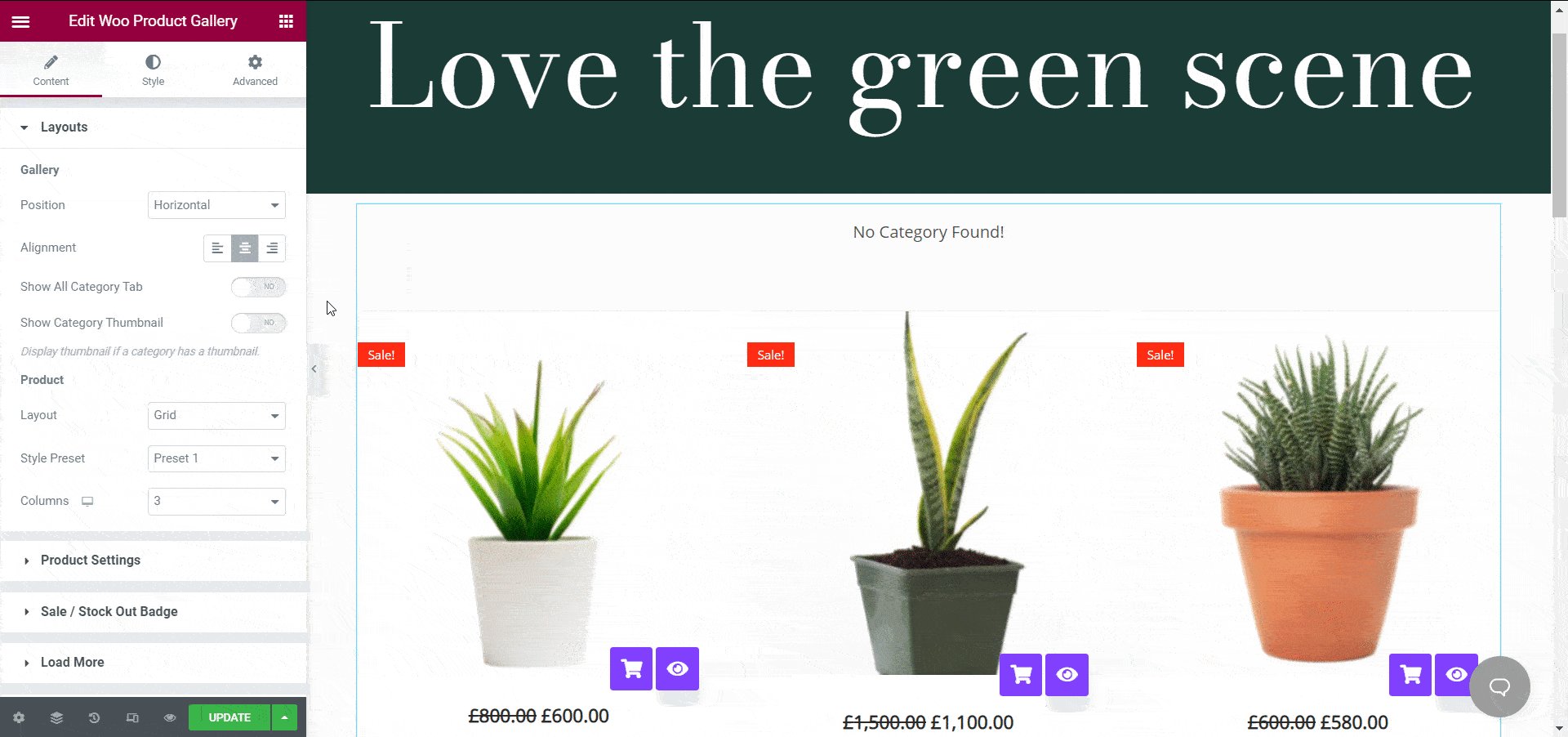
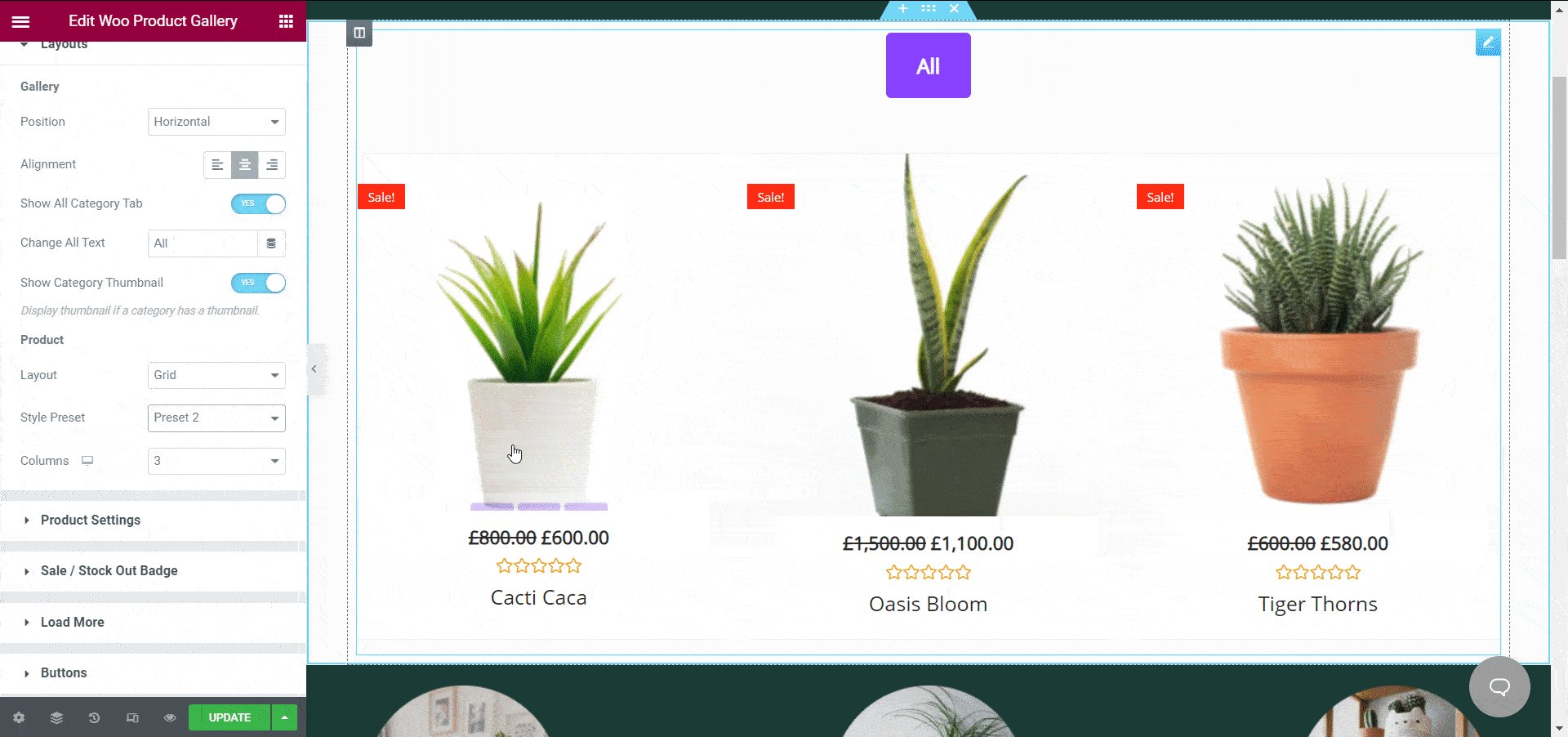
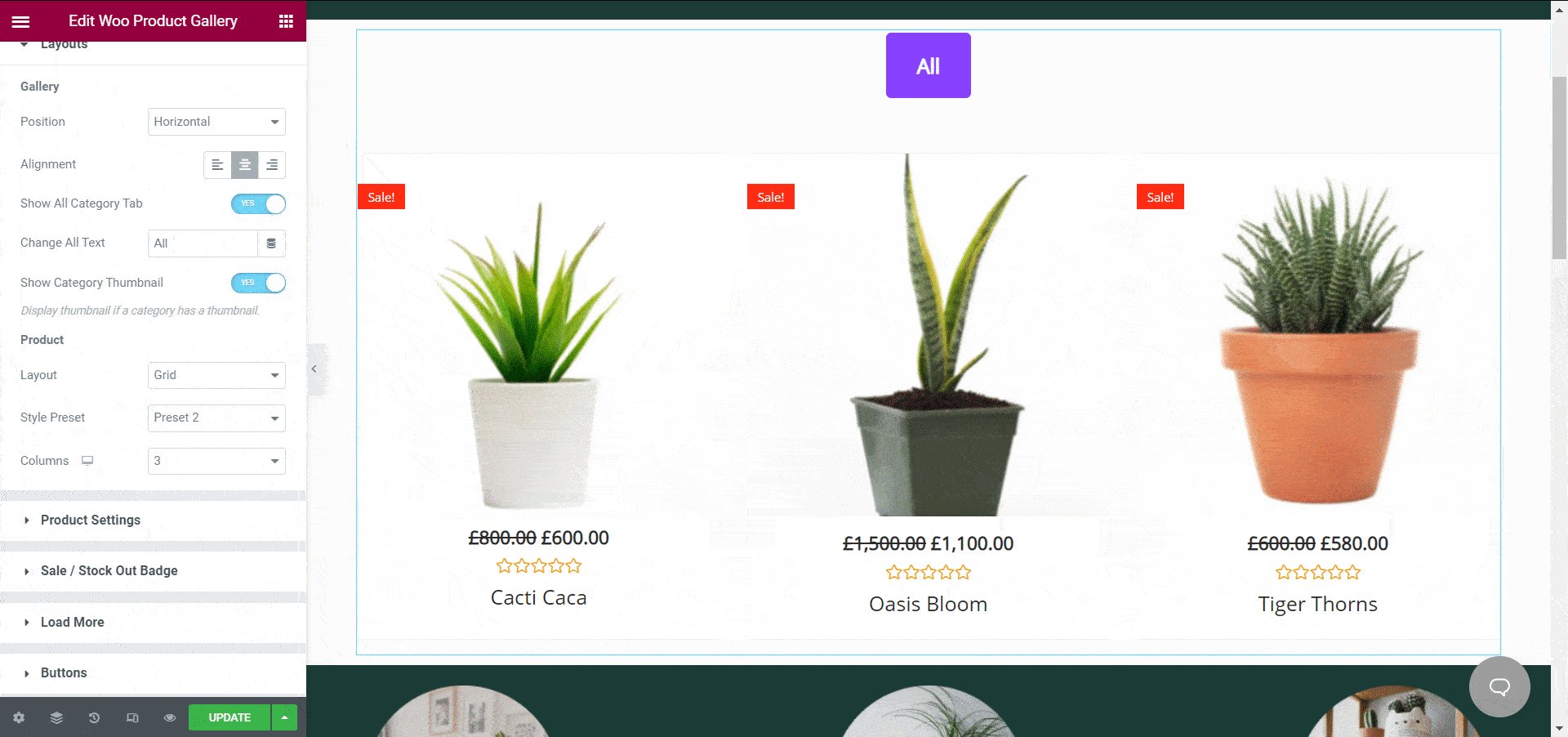
レイアウト設定をカスタマイズする
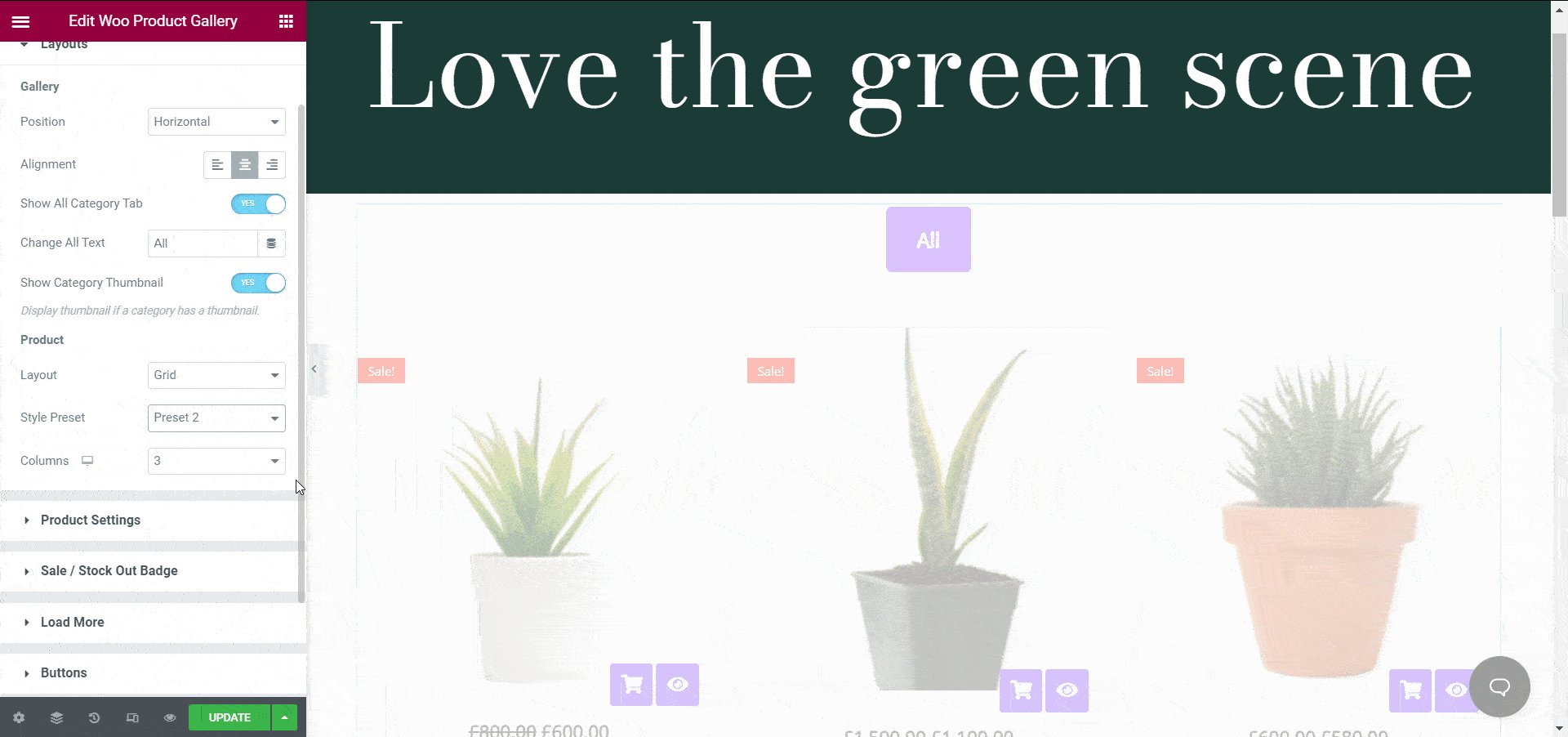
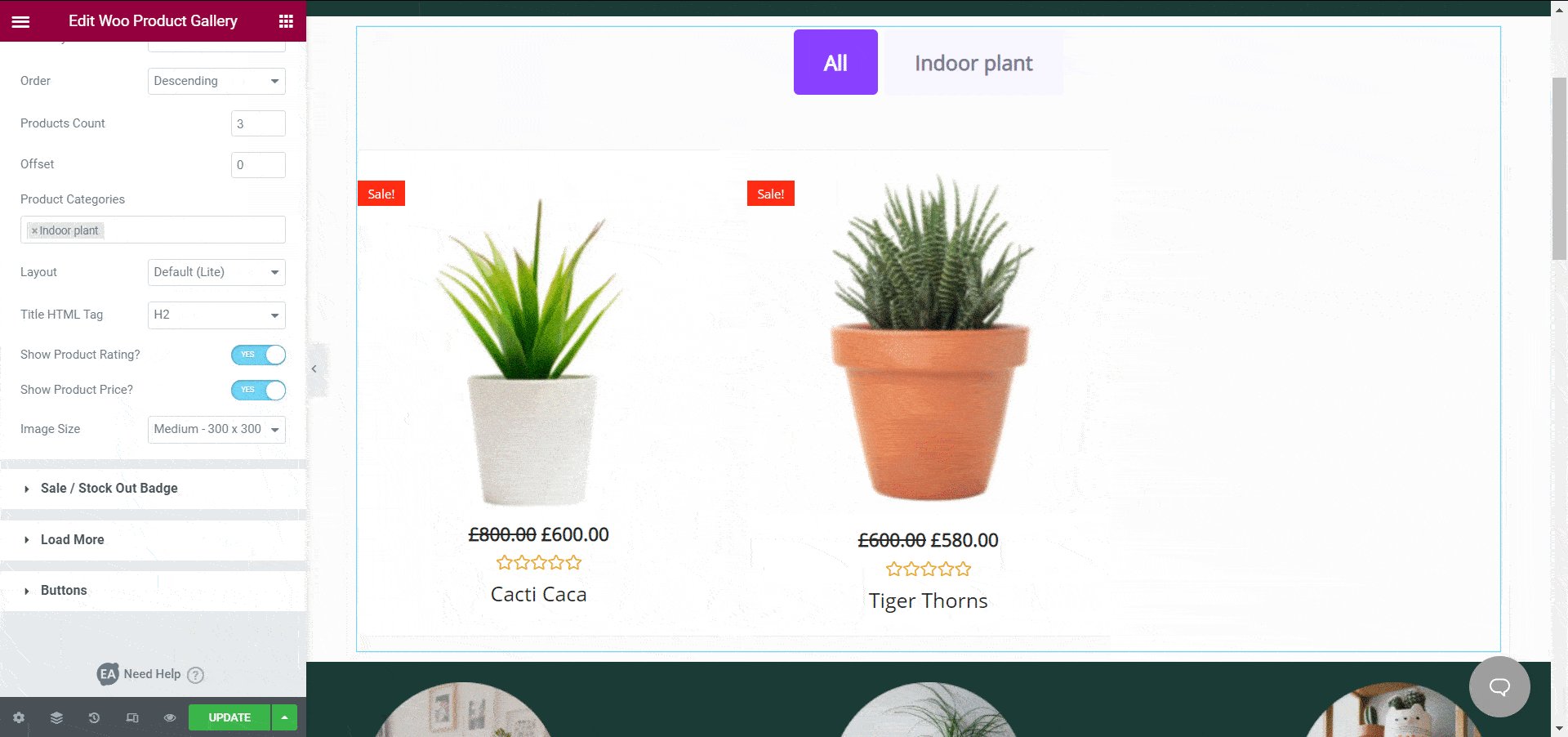
「WooProductGallery」ウィジェットには、オンラインストアを柔軟にカスタマイズするための4つのプリセットスタイルを備えた2つの異なるレイアウトが付属しています。 [レイアウト]セクションで、WooCommerce製品の列数を変更できます。 たとえば、4つの列を表示すると、Webサイトが乱雑に見える場合があります。 最小限にするために3つの列を表示できます。


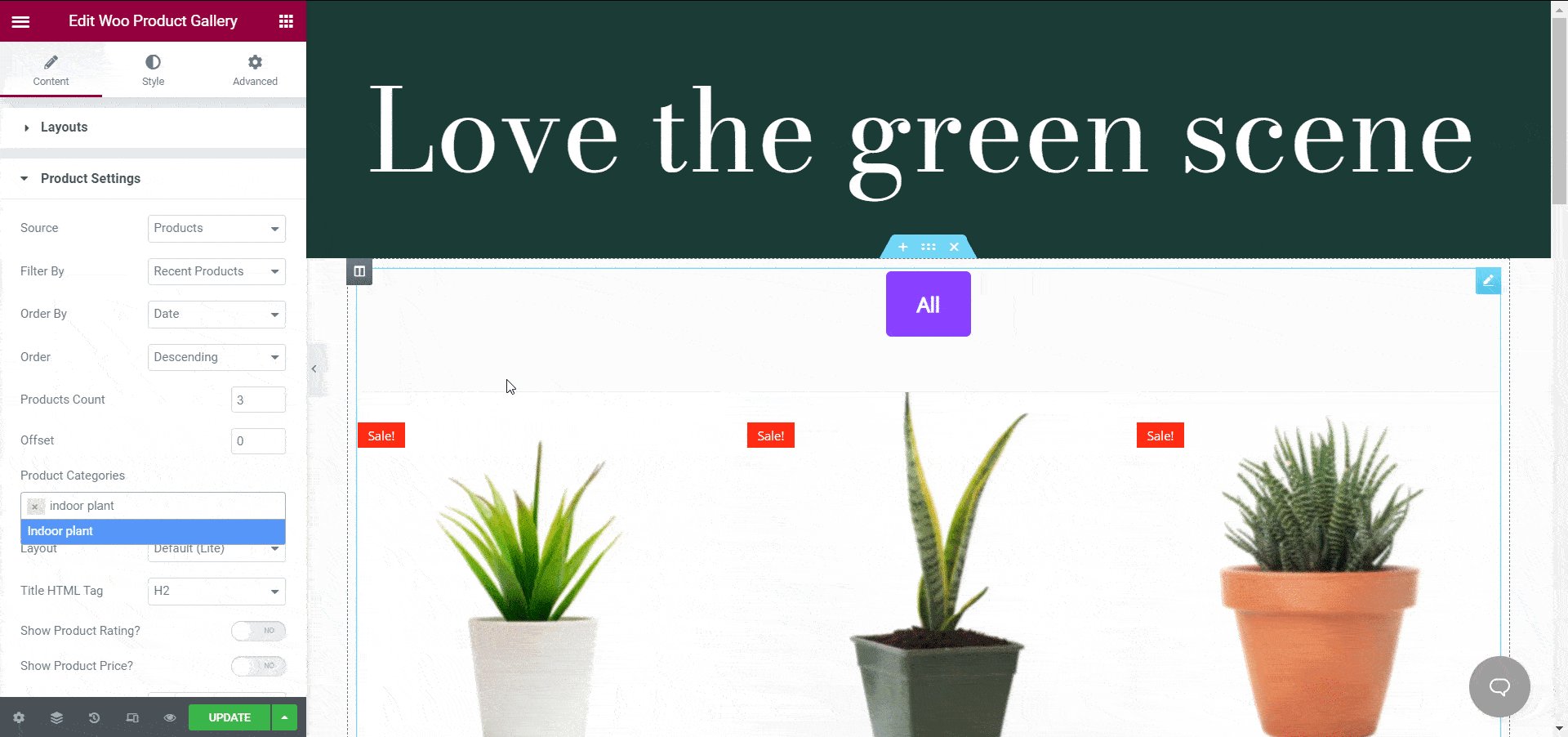
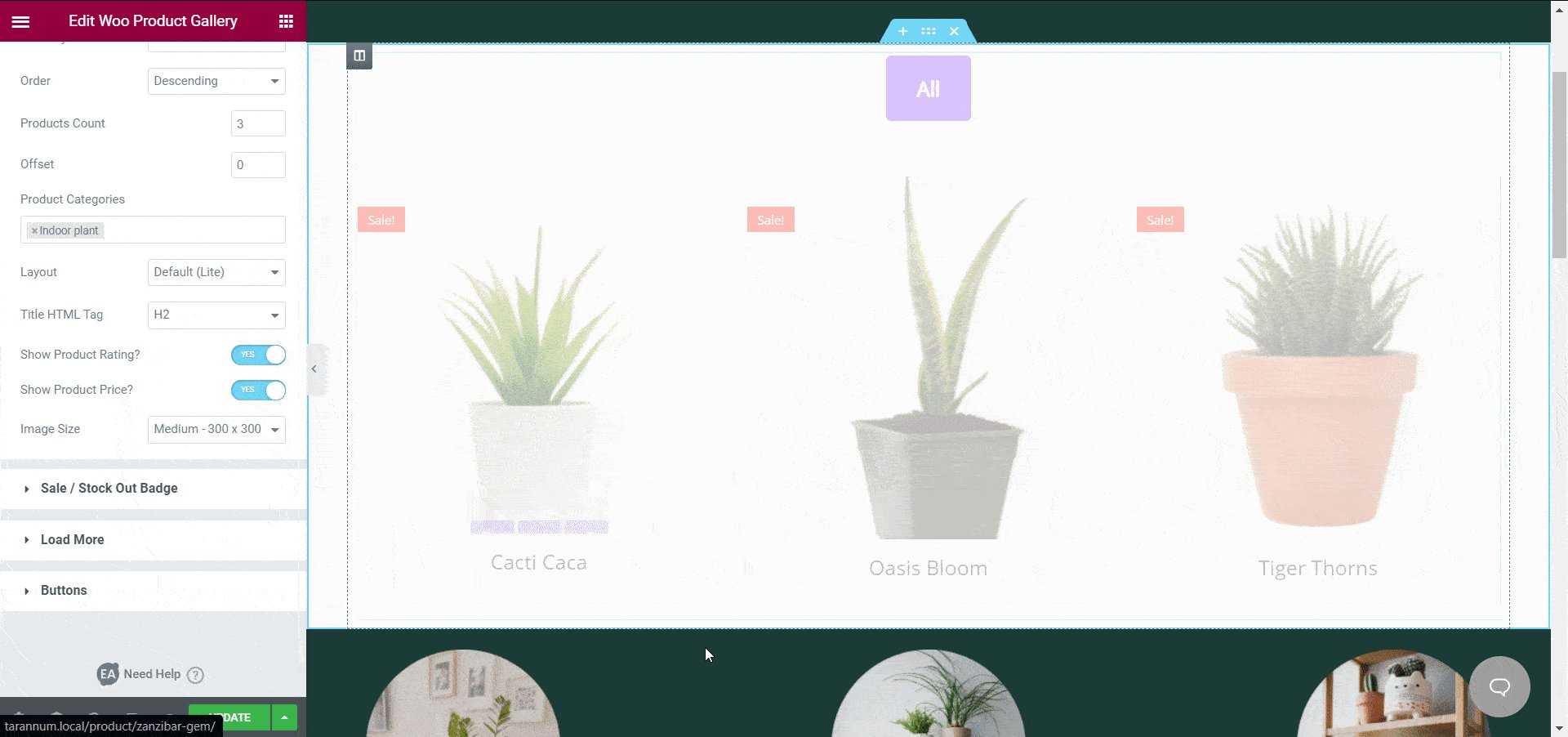
製品設定を柔軟に構成
前述のように、ElementorのWooCommerce製品ギャラリーを使用して製品のカテゴリを作成できます。 [商品設定]セクションからカテゴリを追加すると、顧客が目的の商品を簡単に見つけられるようになります。

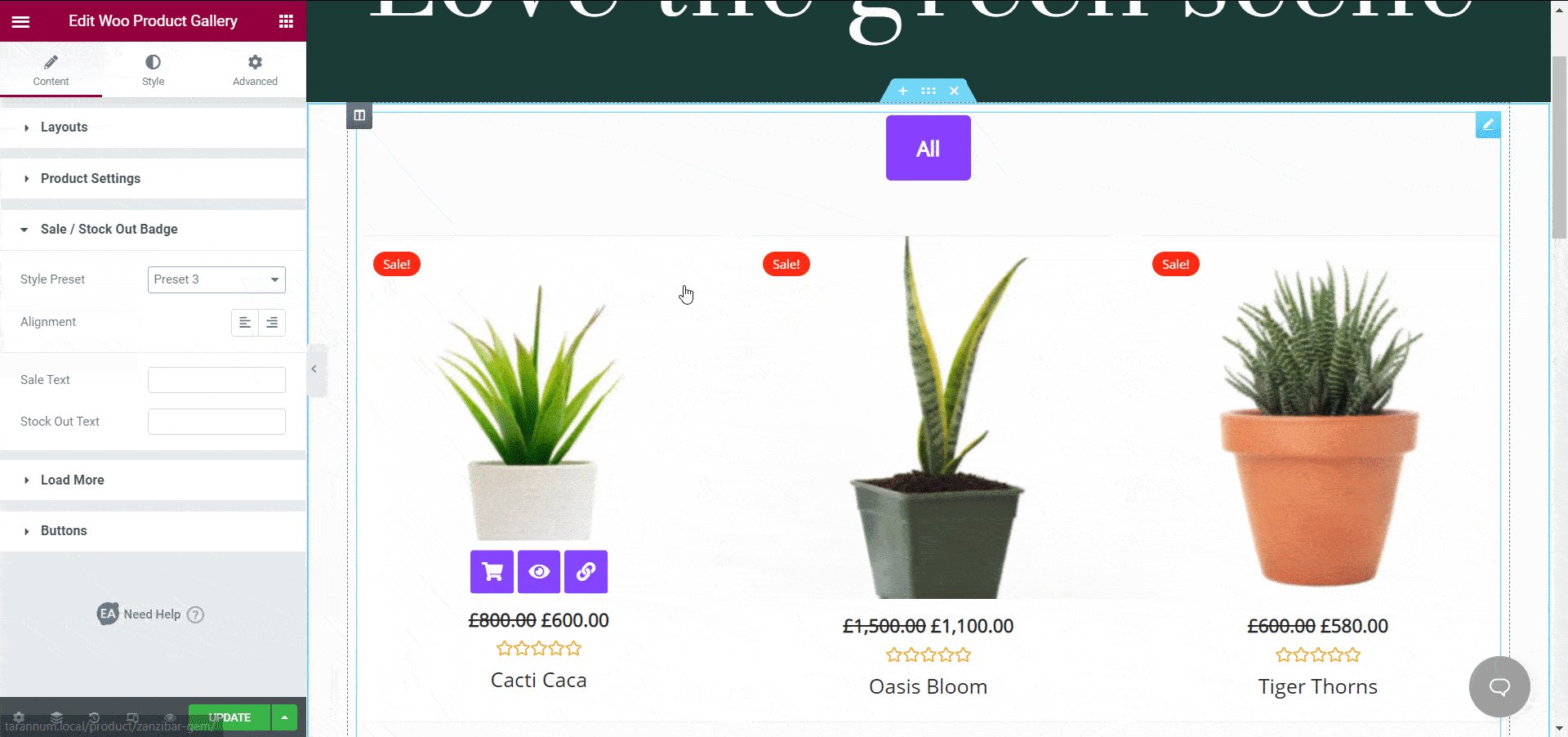
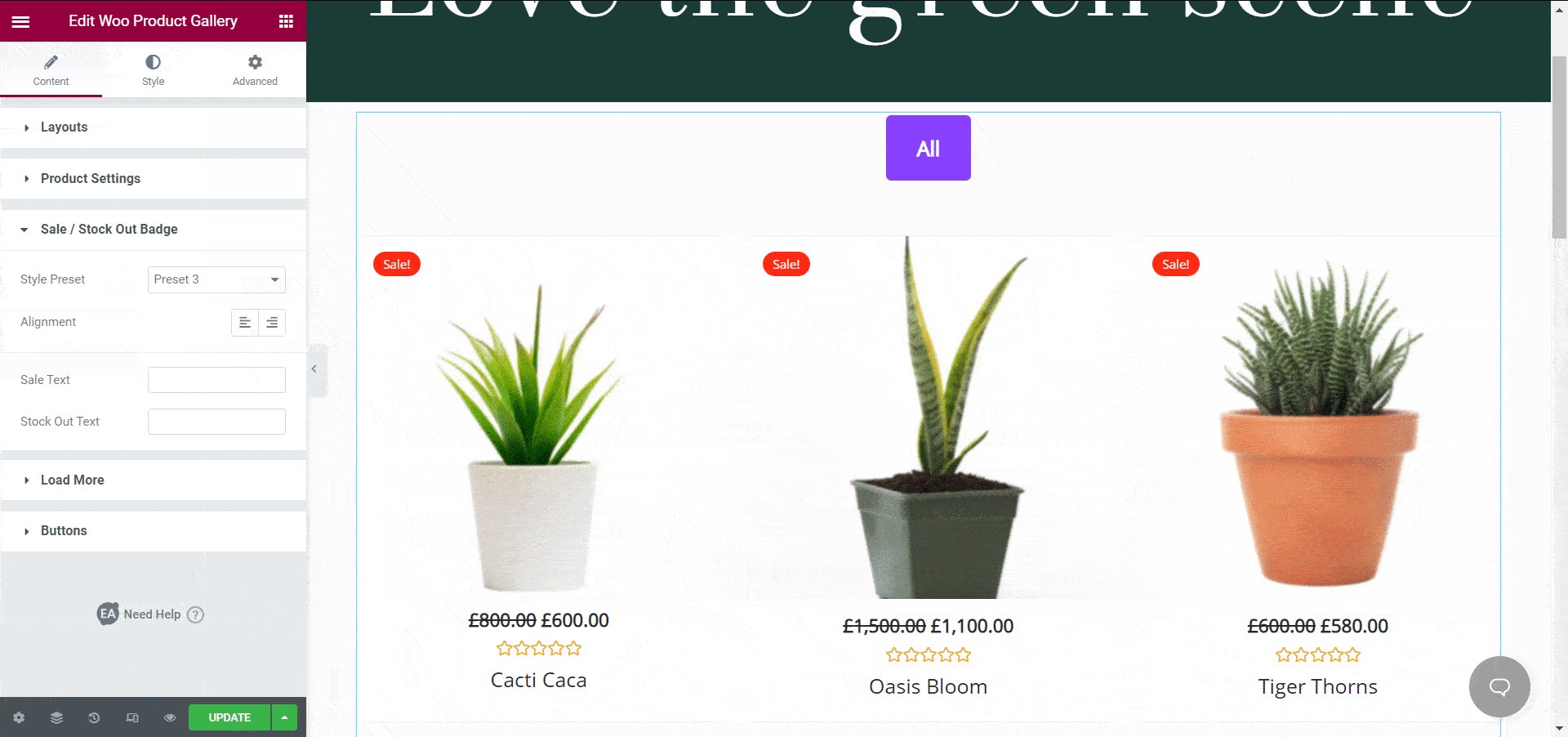
各製品に販売バッジを追加する
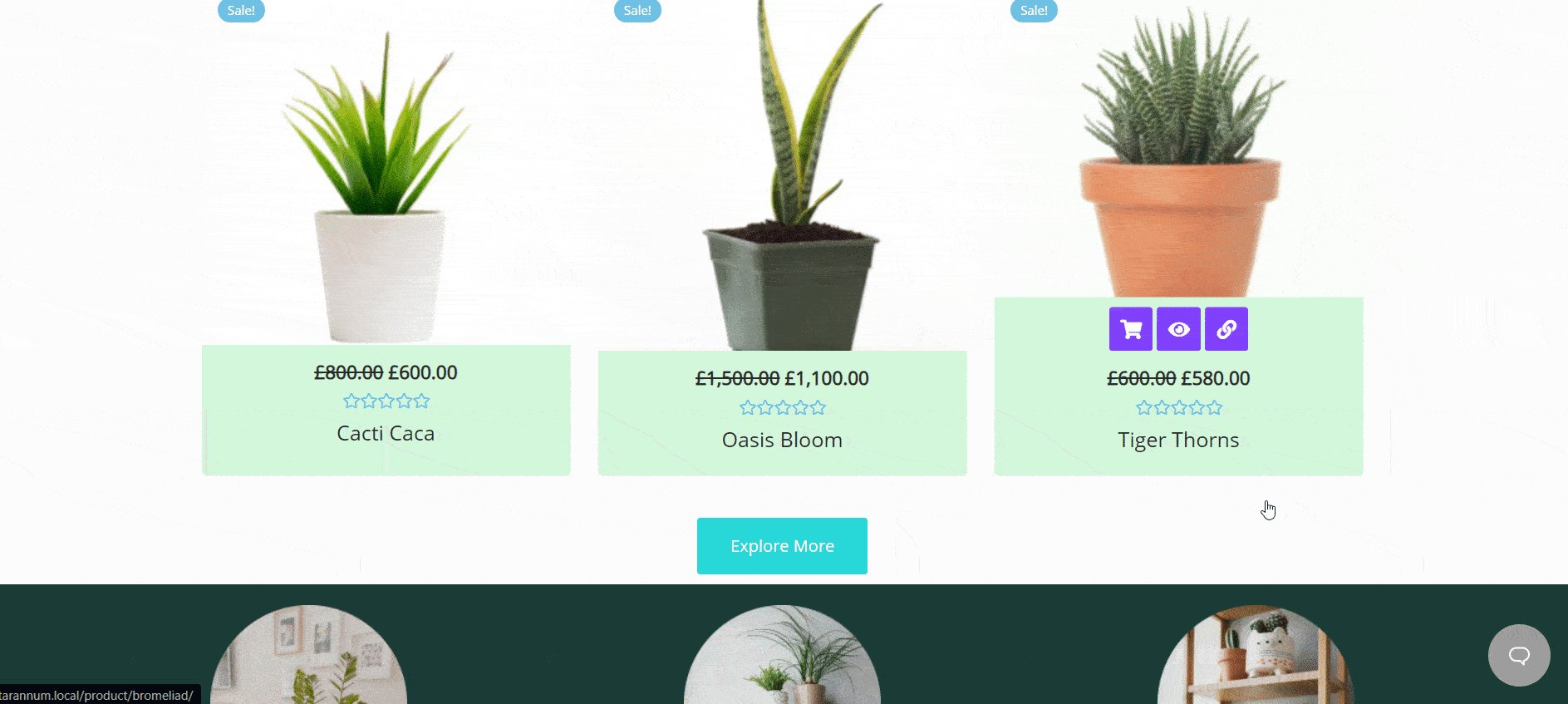
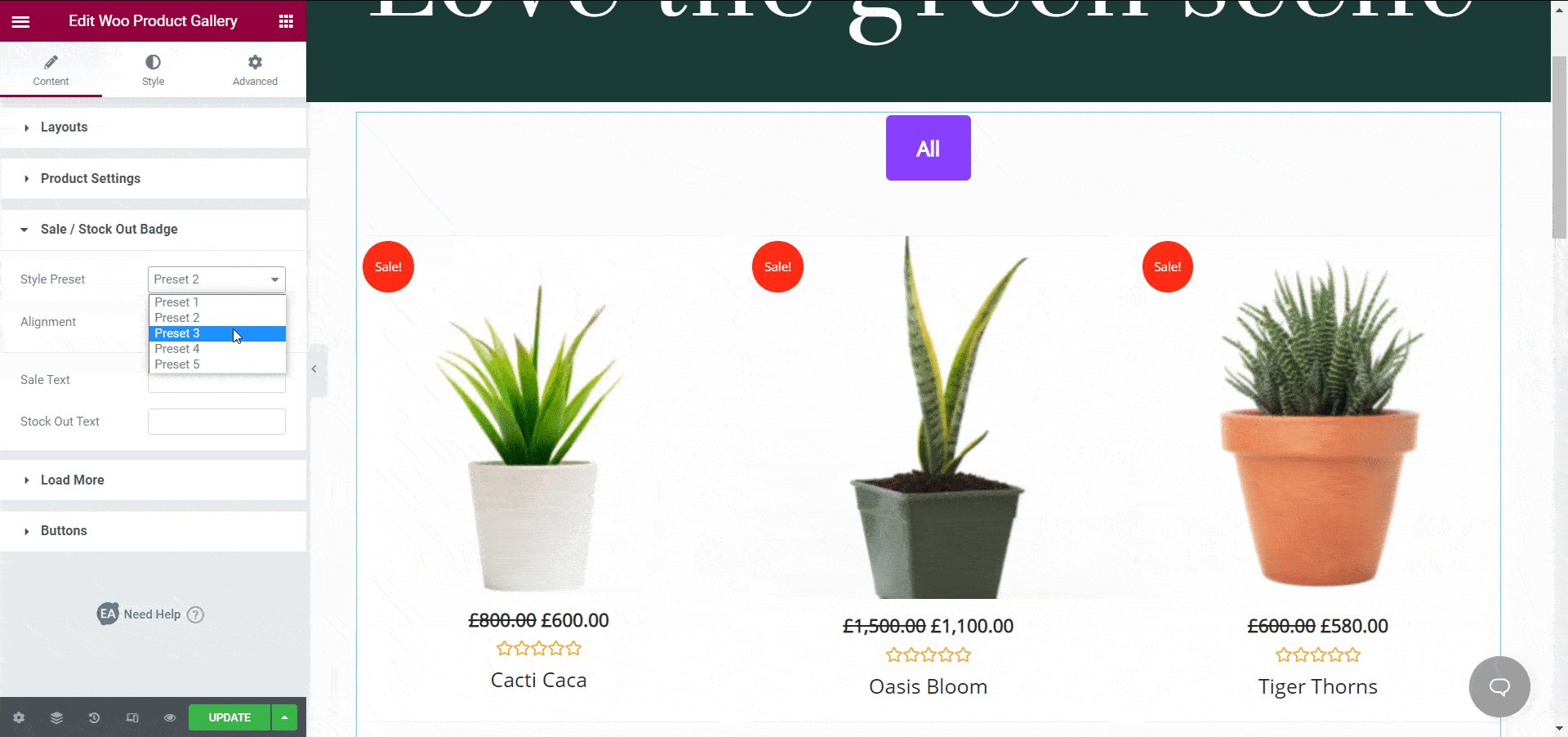
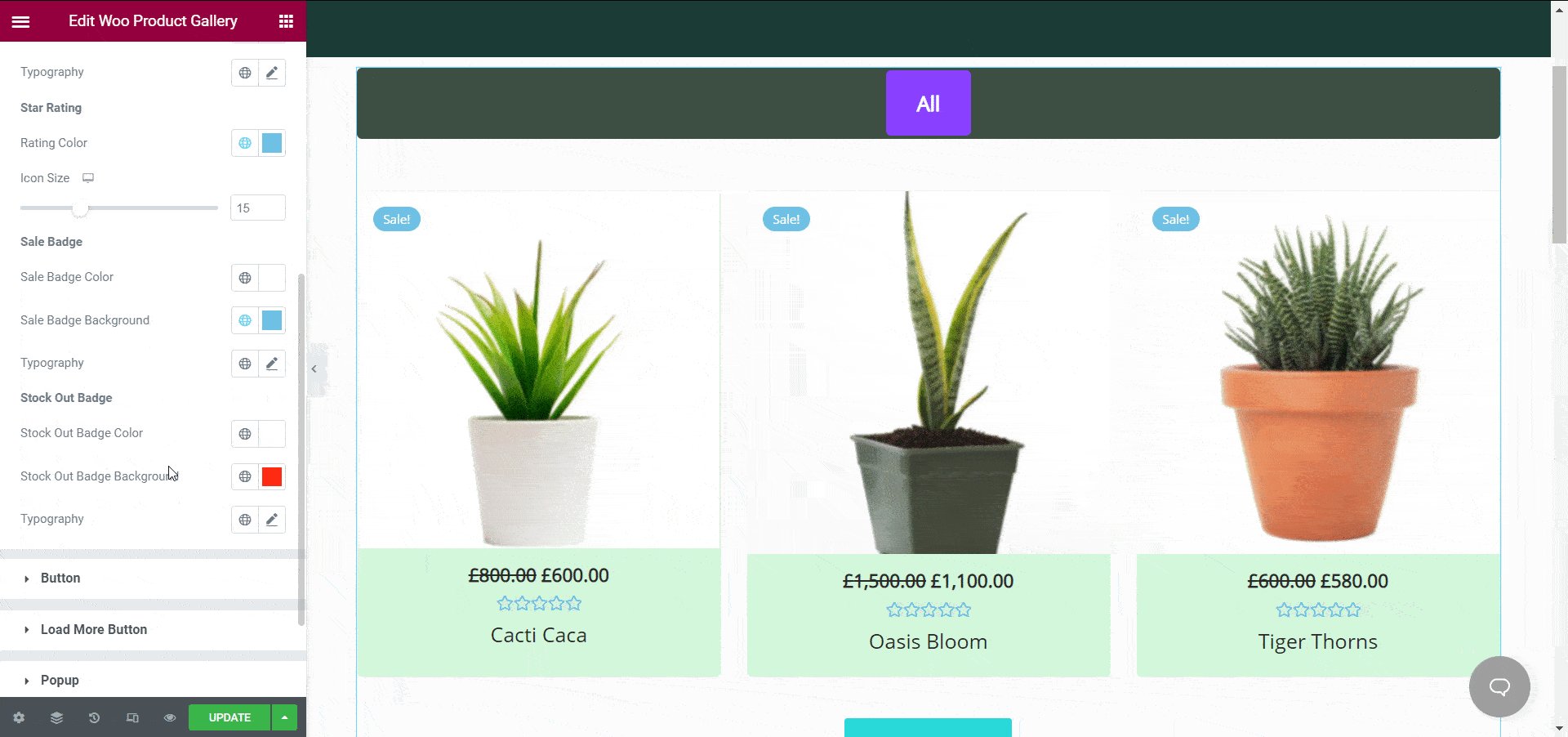
WooCommerce製品で価格を追加するだけでなく、販売バッジを追加したり、バッジを在庫切れにしたりすることもできます。 WooCommerceストアでセール中のキャンペーンを実行している場合、「セール/在庫切れバッジ」設定を試して、すべての商品に「セール中」タグを追加できます。 好みに応じてこのバッジをカスタマイズする柔軟性があります。

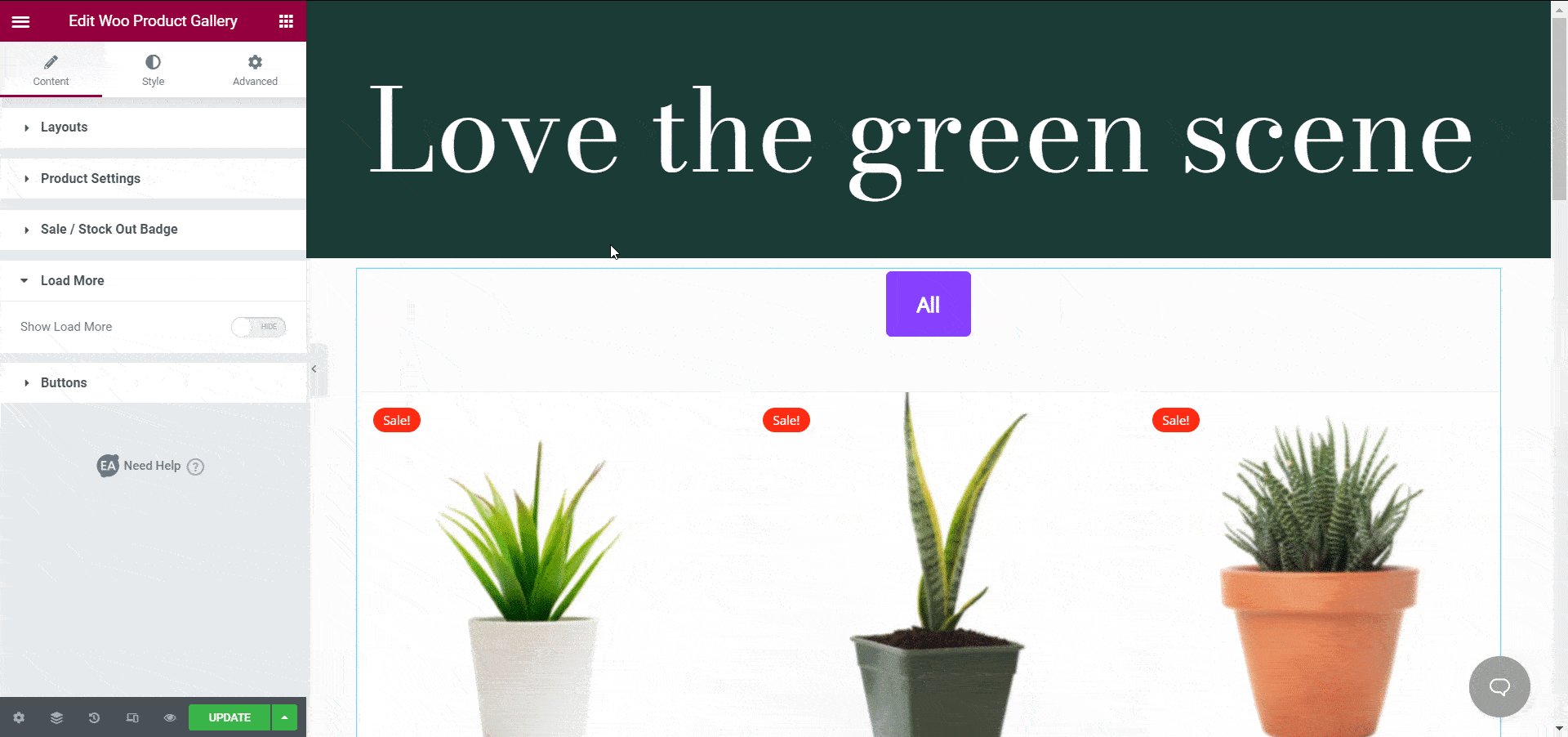
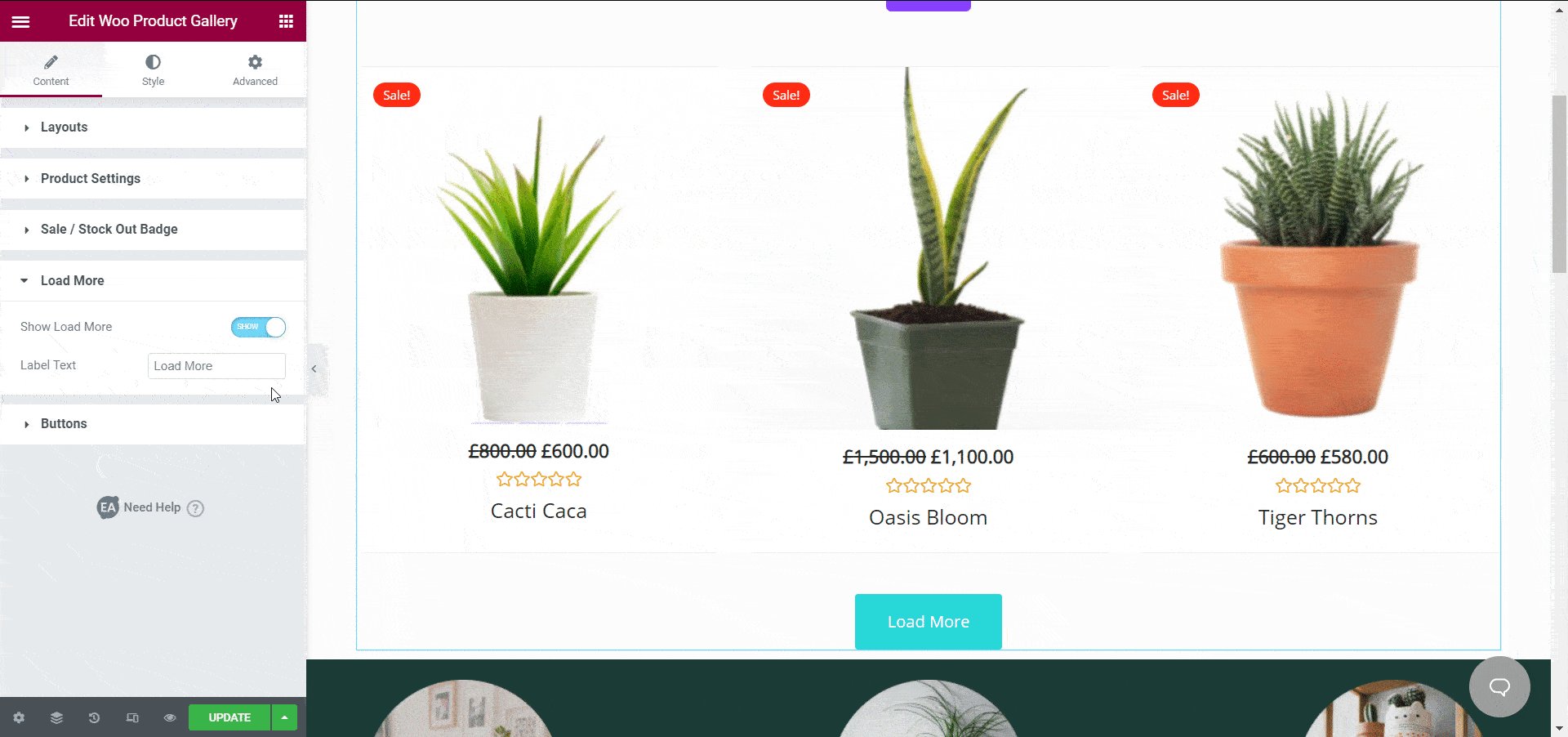
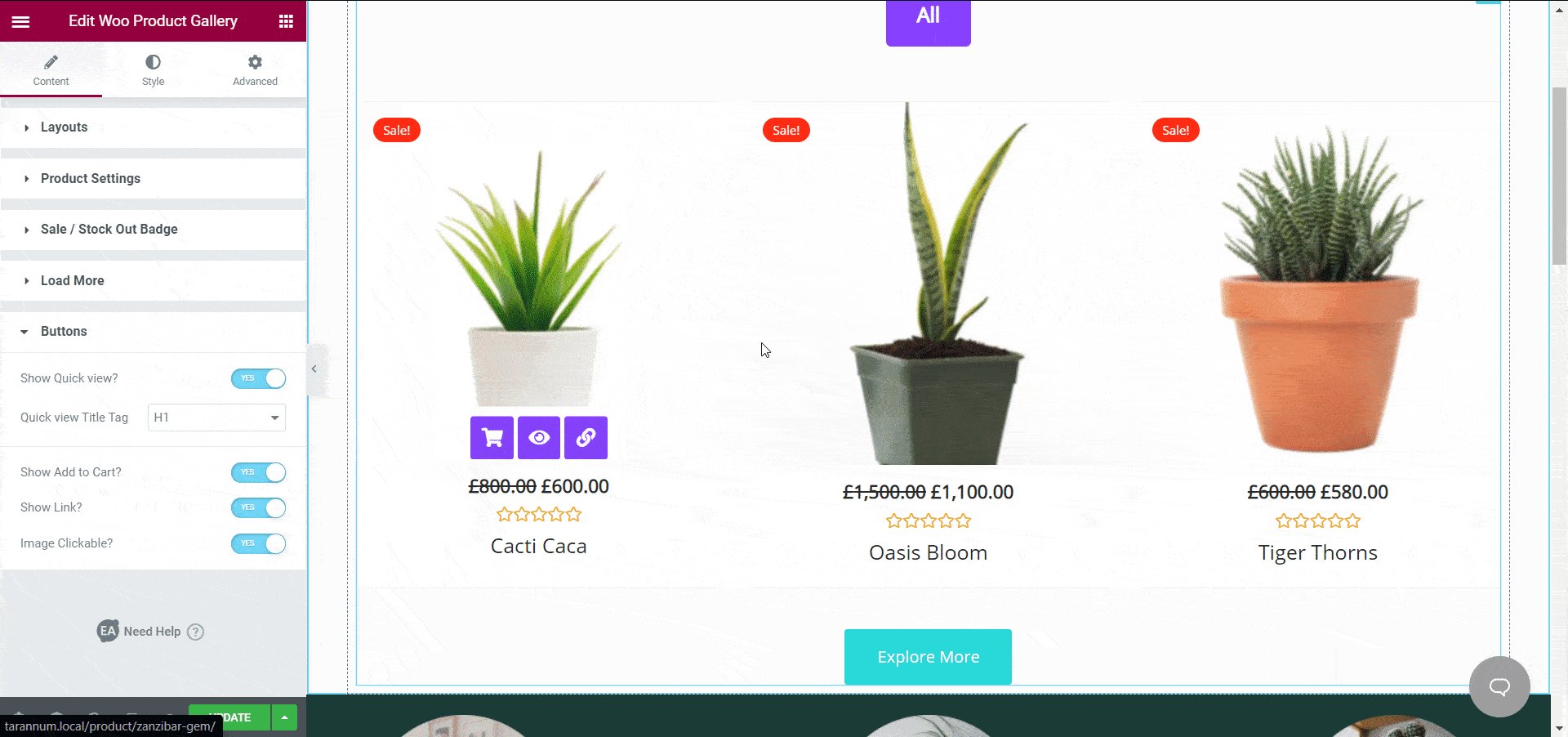
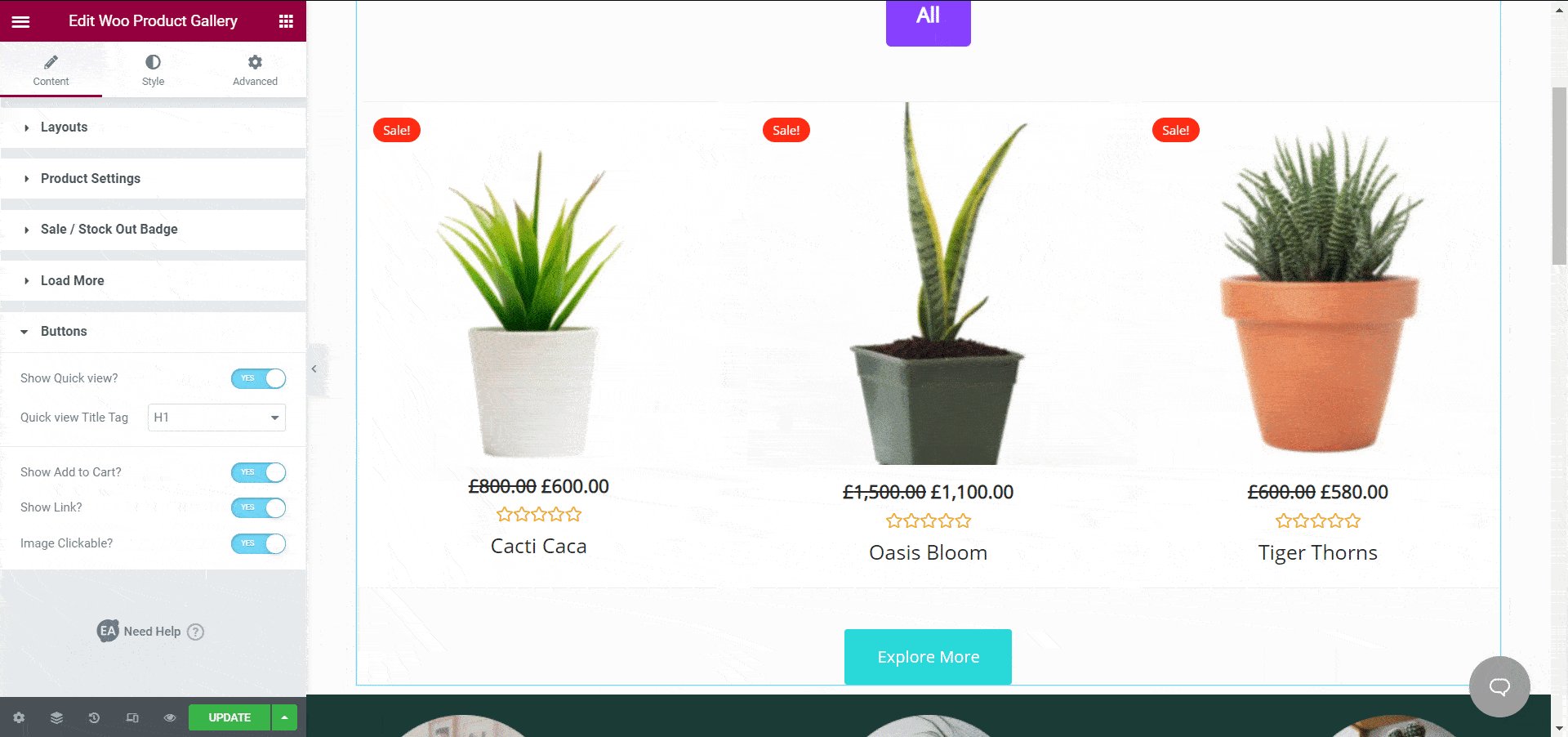
あなたの店のための魅力的なボタンを作成する
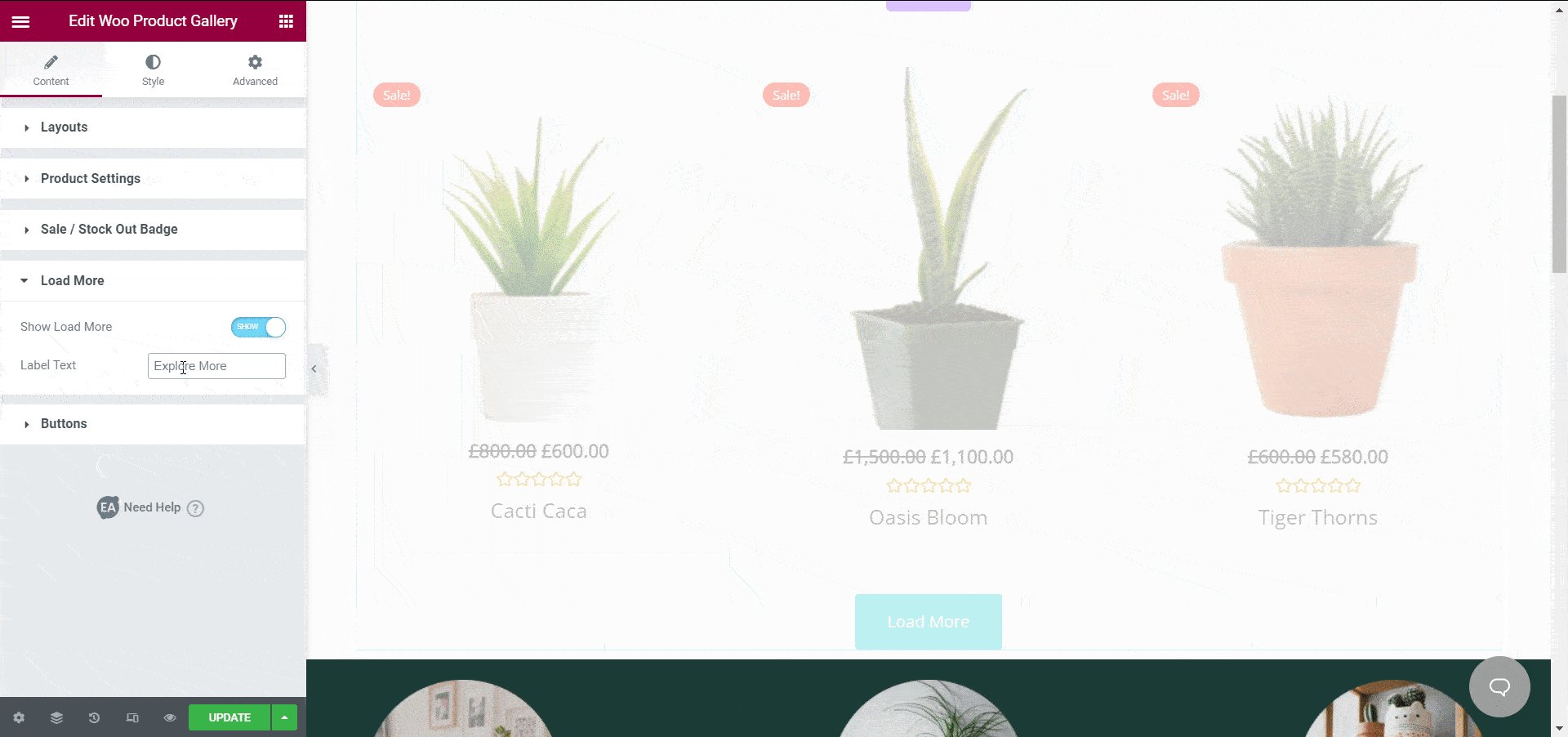
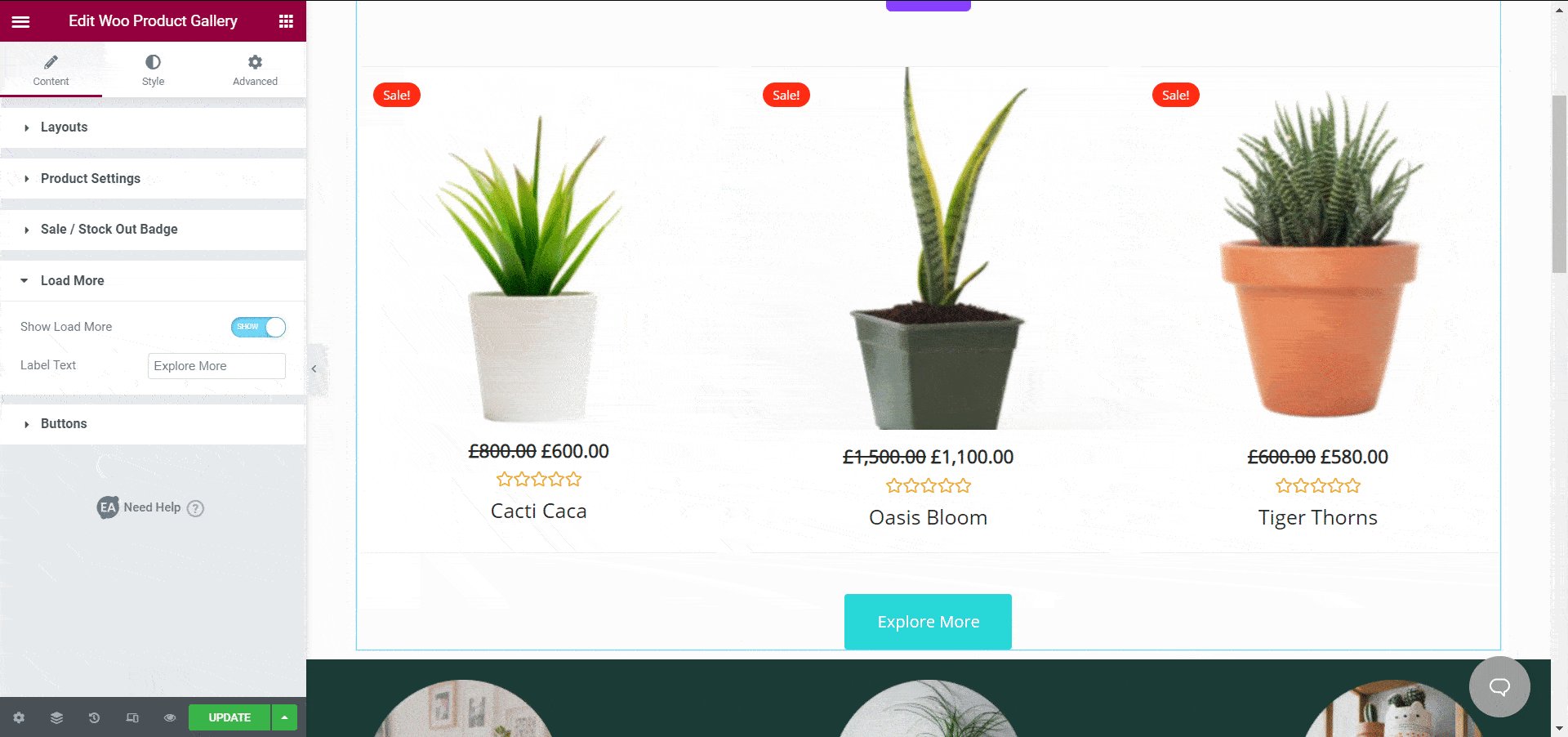
このウィジェットを使用すると、[さらに読み込む]ボタンを他のアクション呼び出しボタンと切り替えて、ユーザーエクスペリエンスを向上させることができます。 あなたの潜在的な顧客があなたのウェブサイトのコンテンツが魅力的であると思うなら、彼はもっと探求して「もっとロード」ボタンをクリックすることに興味があるかもしれません。 したがって、このシンプルなボタンはWooCommerce Webサイトに役立ち、Elementorの「EAWooProductGallery 」ウィジェットを使用して設定できます。

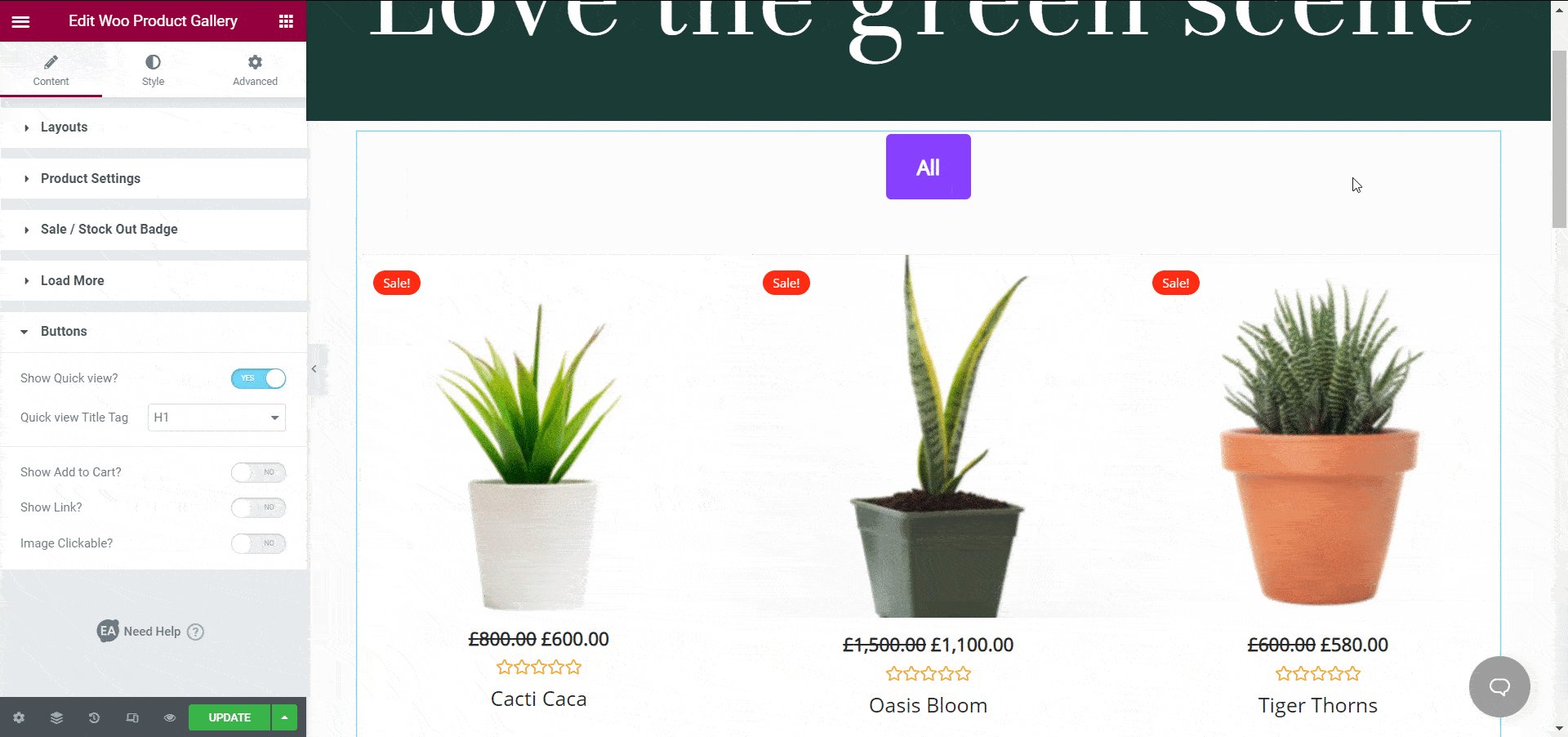
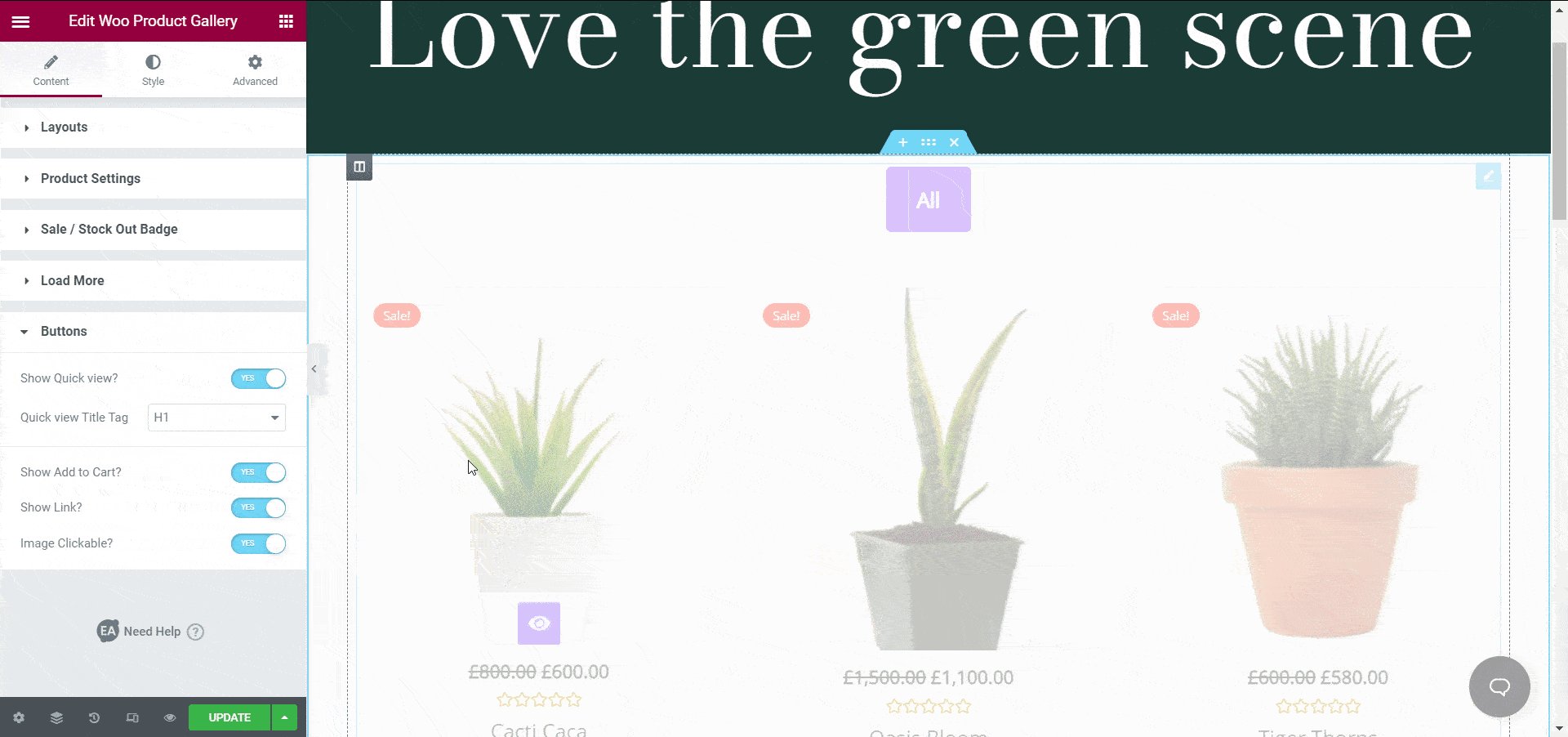
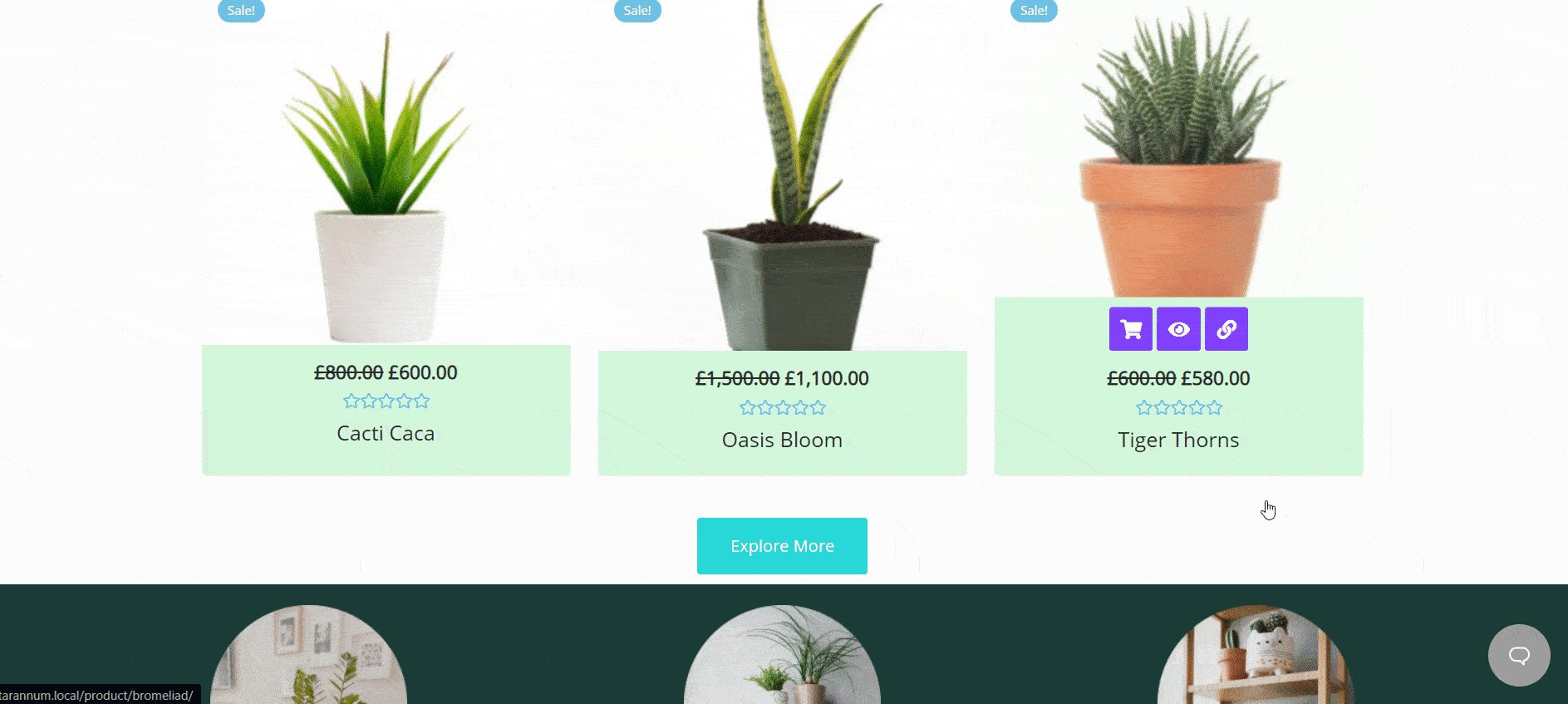
このウィジェットの[ボタン]オプションから、[クイックビューを表示]、[カートに追加を表示]、[画像クリック可能]の3つの選択肢が表示されます。 WooCommerce製品で表示したいボタンを簡単に表示できます。 [クイックビューを表示]ボタンは、最終的に、顧客が有用な詳細を含む製品をすばやくチェックアウトするのに役立ちます。 製品をクリックして詳細を確認する必要はありません。 それは彼らの時間を節約し、あなたのウェブサイトの使いやすさは即座に増加します。

製品と一緒に[カートに追加]ボタンを表示すると、潜在的な顧客にもすぐに行動を起こすように勧めることになります。 WooCommerce Webサイトの適切な場所に召喚状ボタンを配置すると、人々はすぐに必要な行動を取る傾向があります。 したがって、シンプルですが便利なステップは、売り上げを伸ばすのに役立ちます。
クリック可能な画像は、静的な商品画像よりも魅力的です。 そのため、商品の画像をクリック可能にするだけで、Webサイトをよりインタラクティブにすることができます。 誰かがあなたの製品画像の1つをクリックすると、詳細が表示され、ナビゲートするときに手順が実行されます。
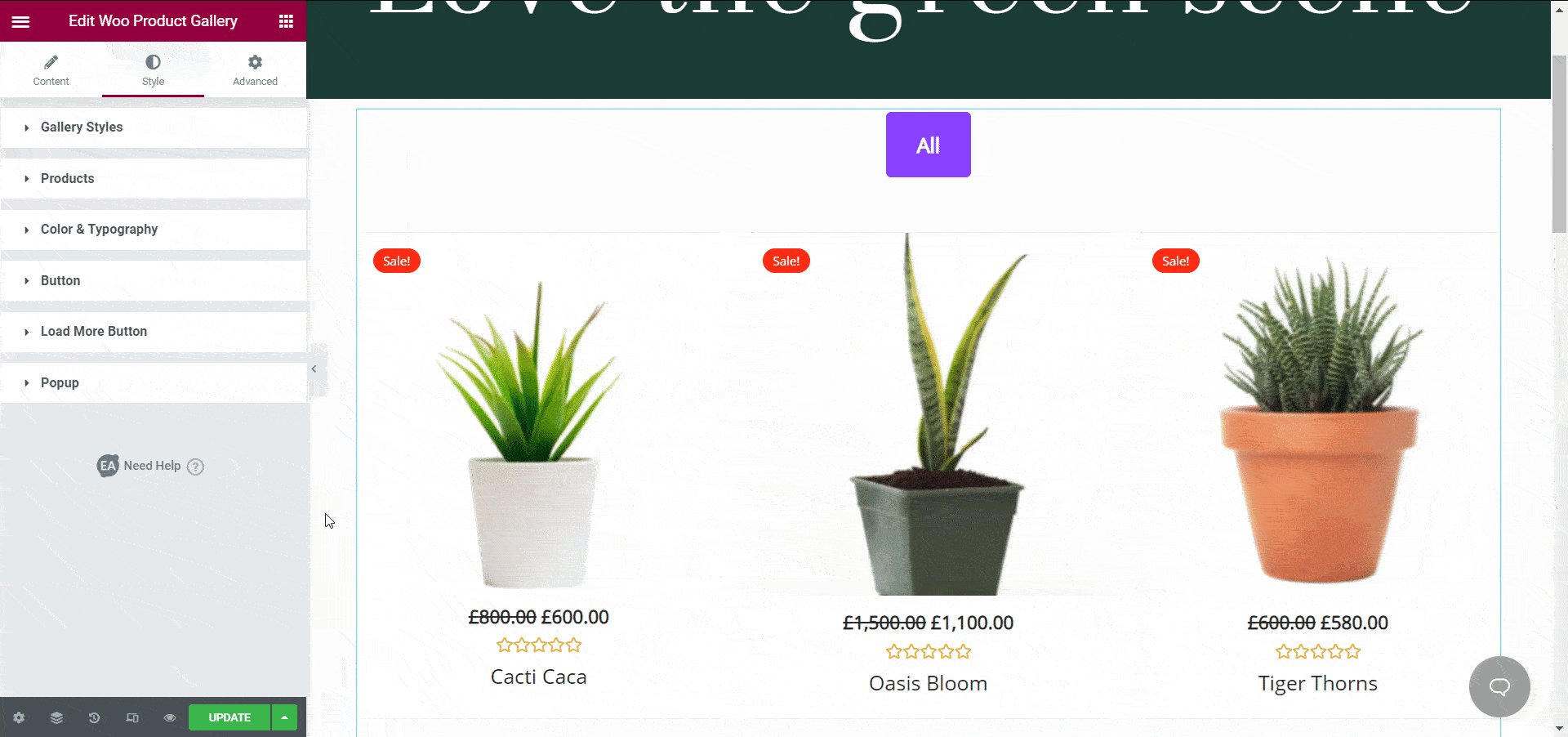
ステップ3:WooCommerce製品ギャラリーのスタイルを設定する
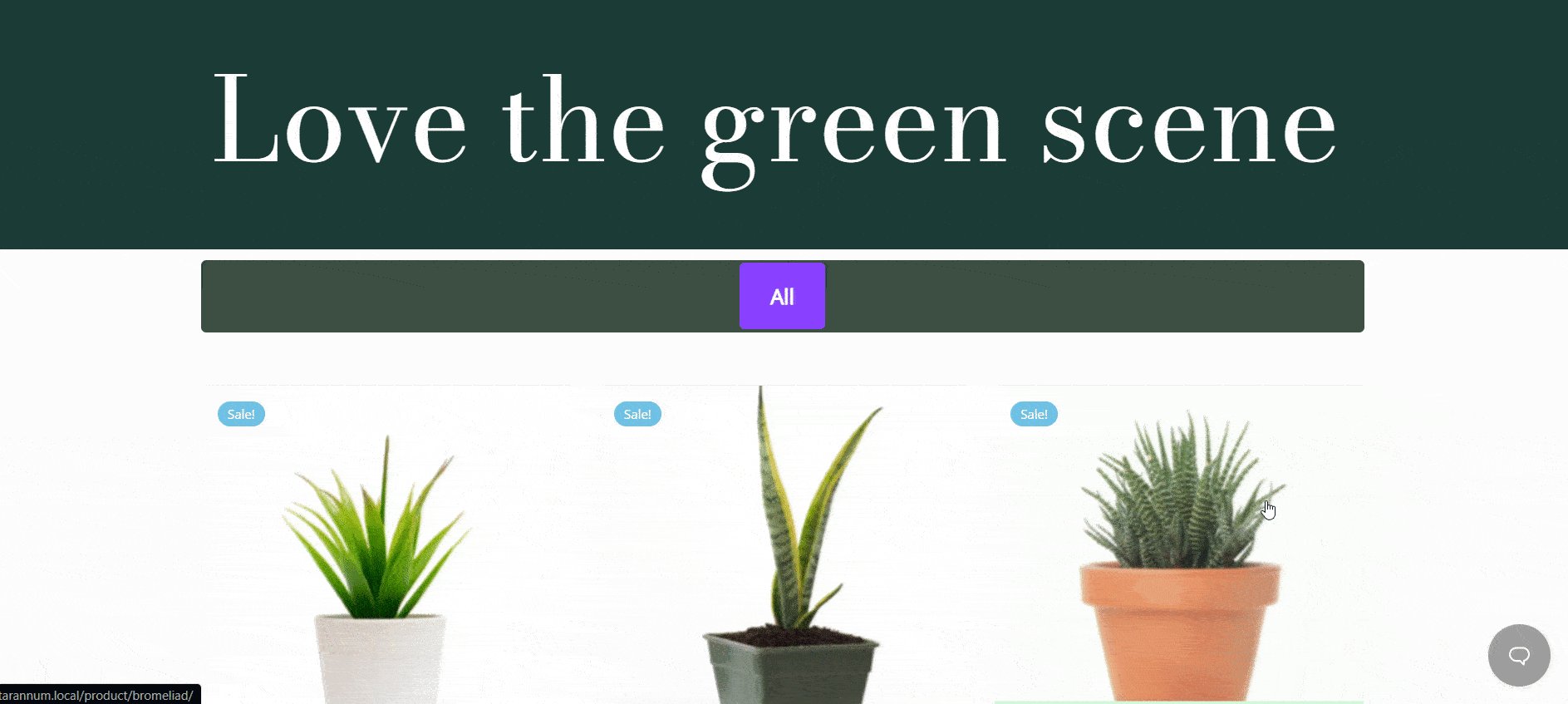
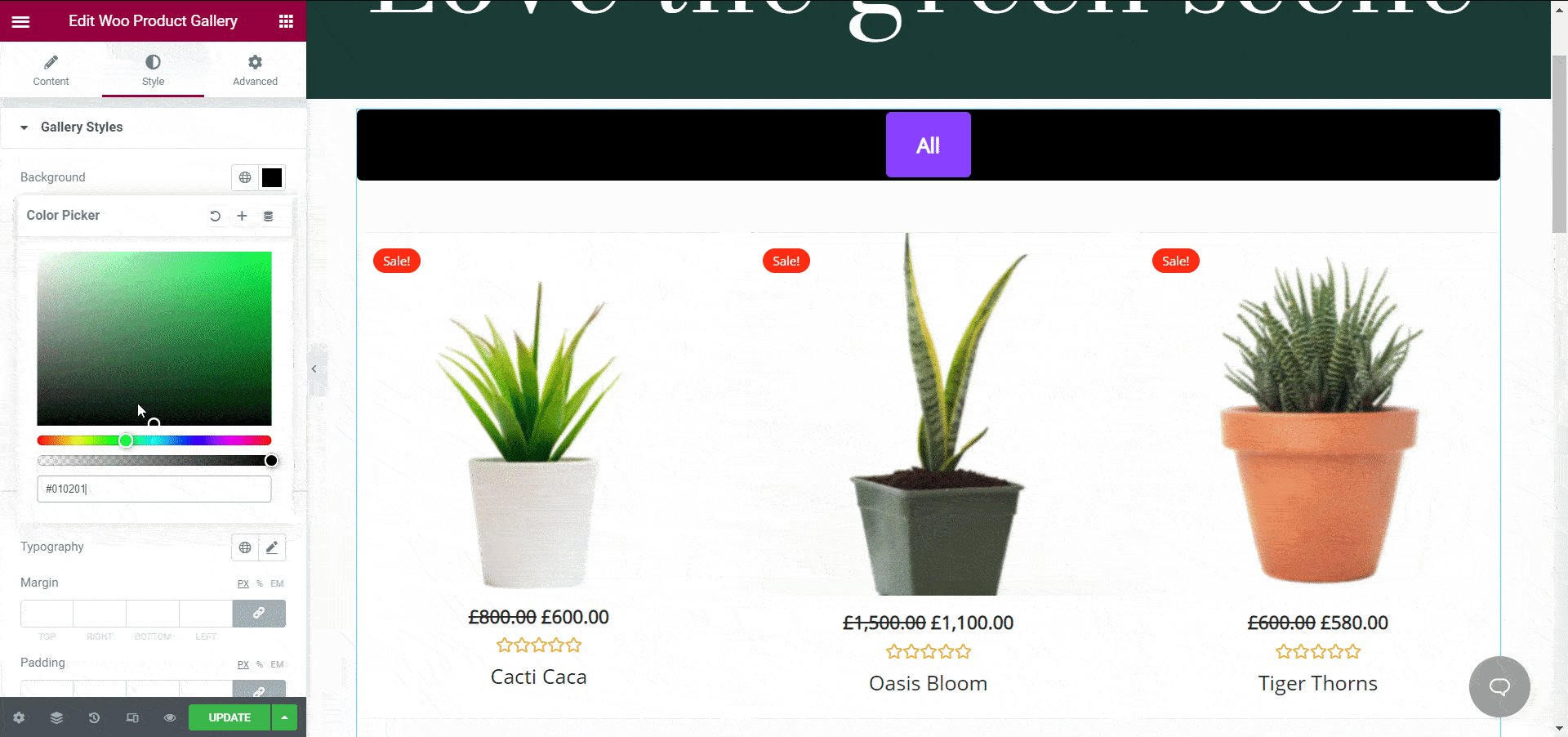
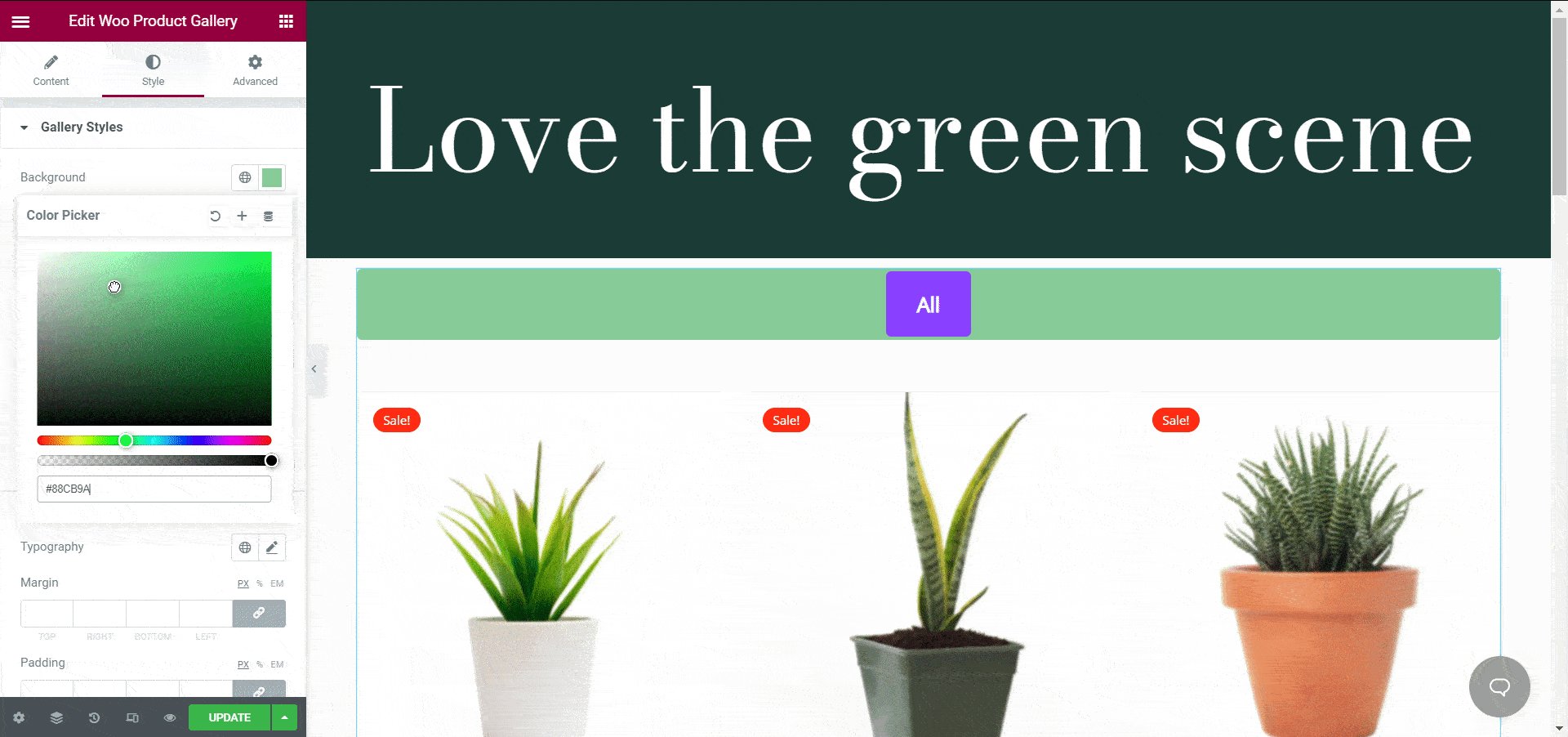
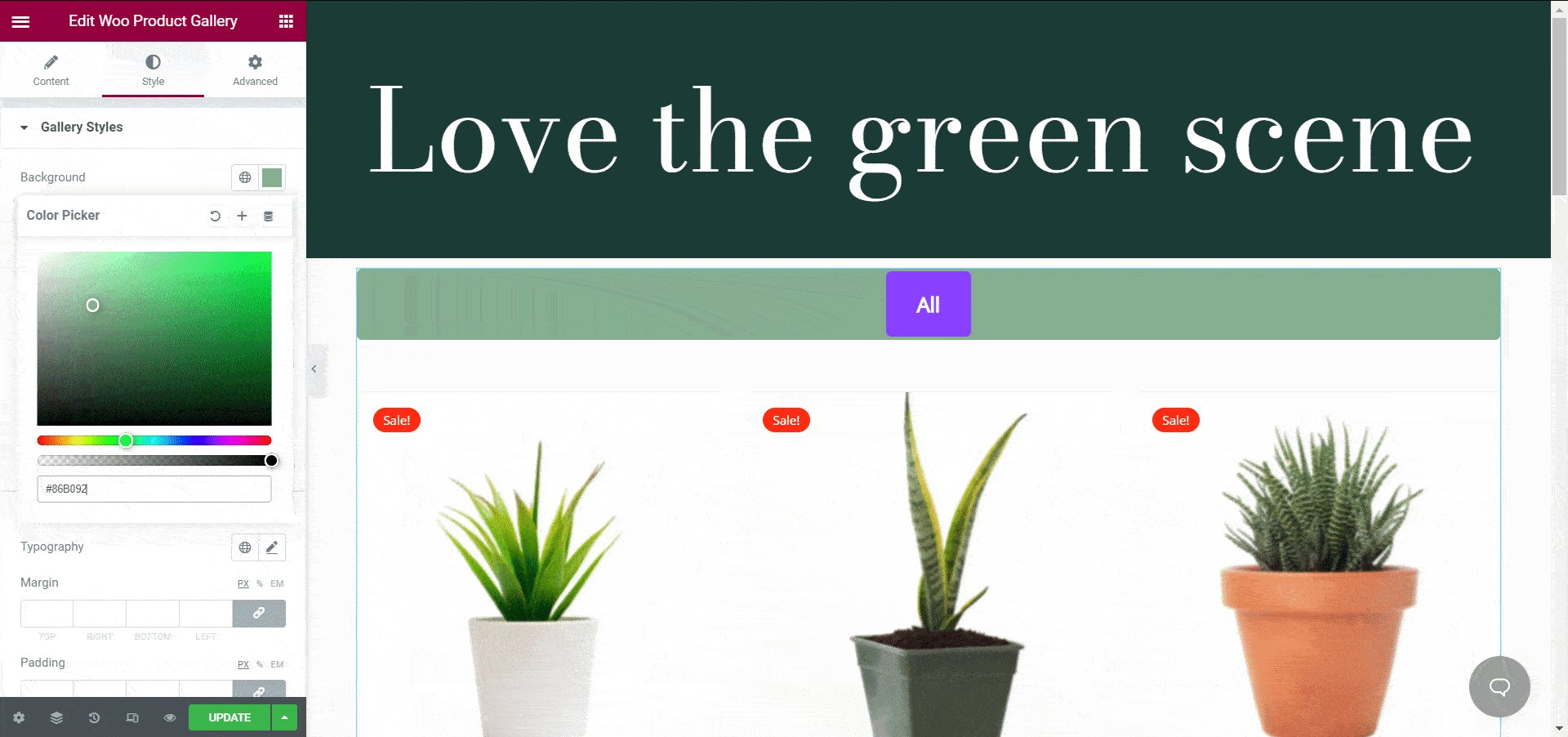
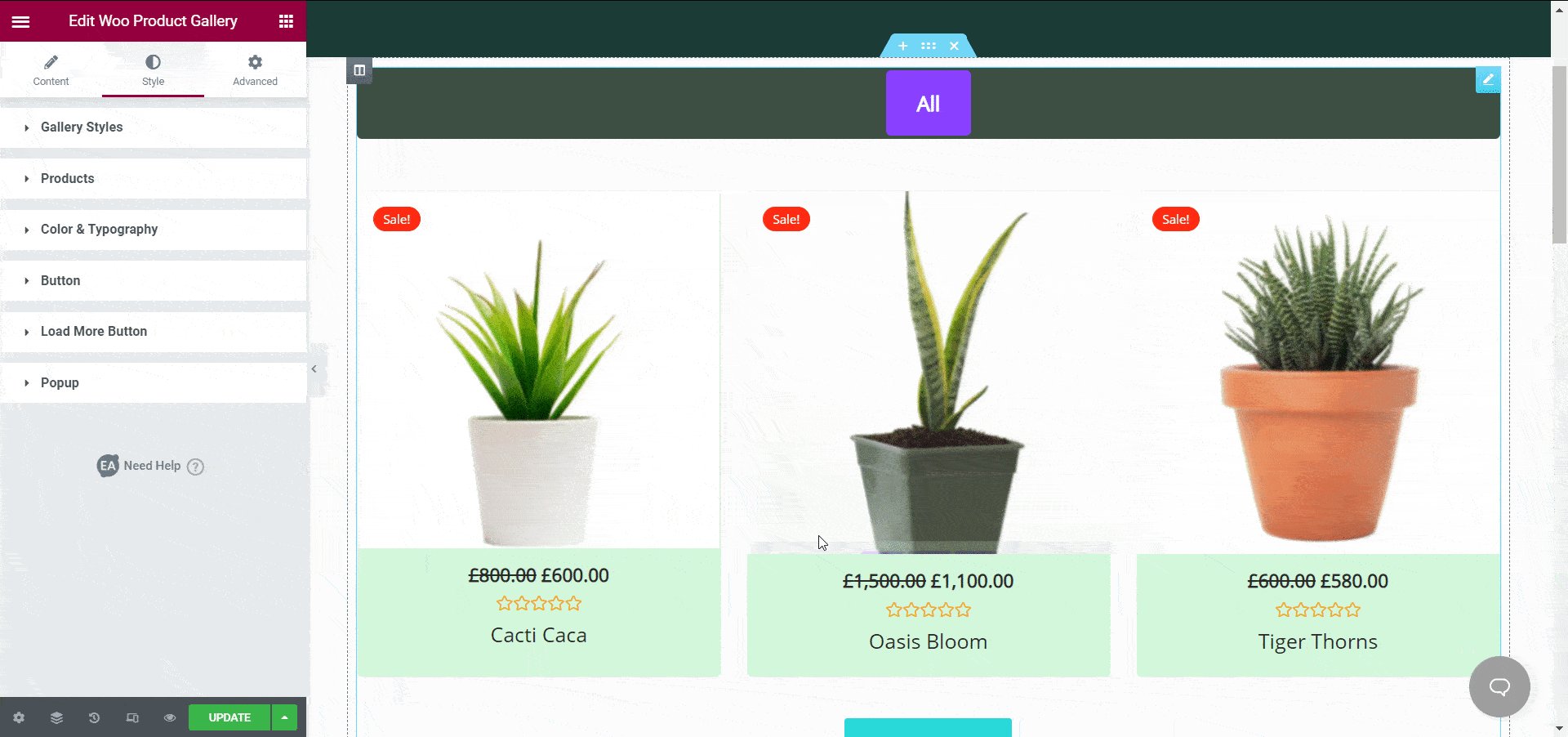
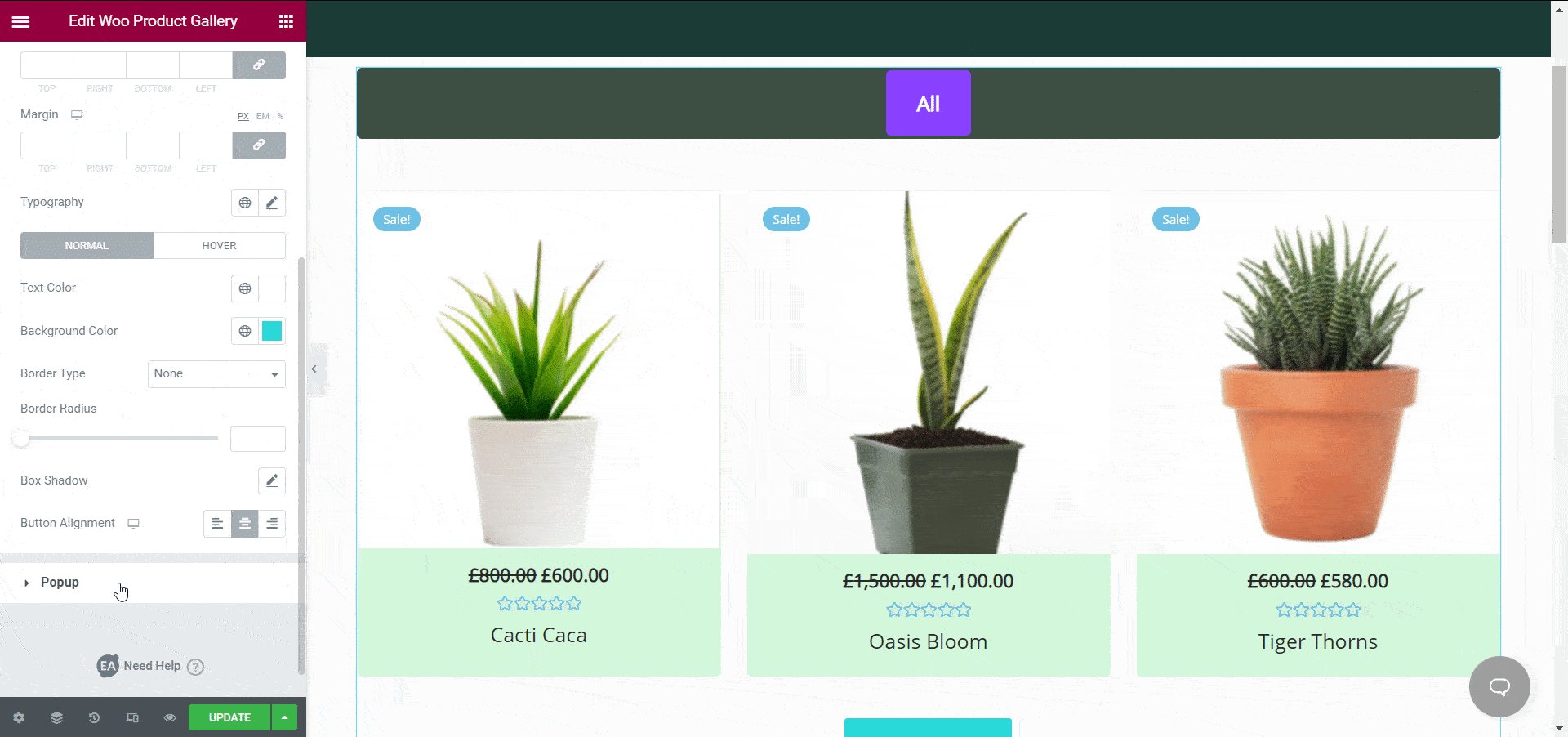
オンラインストアでWooCommerce製品をどのように表示するかを構成したので、今度は6つの異なるスタイルオプションを使用してレイアウトを設計します。 「ギャラリースタイル」 、 「製品」 、 「色とタイポグラフィ」 、 「ボタン」 、 「その他を読み込む」ボタン、 「ポップアップ」のデザインオプションが表示されます。 [ギャラリースタイル]オプションから、ギャラリーの外観を編集したり、ギャラリーの背景色を変更したりできます。 このブログでは、植物店のテーマに合わせて背景色を緑に設定しました。 アイテムの背景色、境界線の種類などを変更できます。

これらのオプションを微調整するだけでなく、必要に応じて、パディング、配置、またはボックスシャドウを変更することもできます。 WooCommerce Webサイトをカスタマイズしながら、これらすべての可能性を探求すると、独自のWebサイトの設計がさらに向上します。
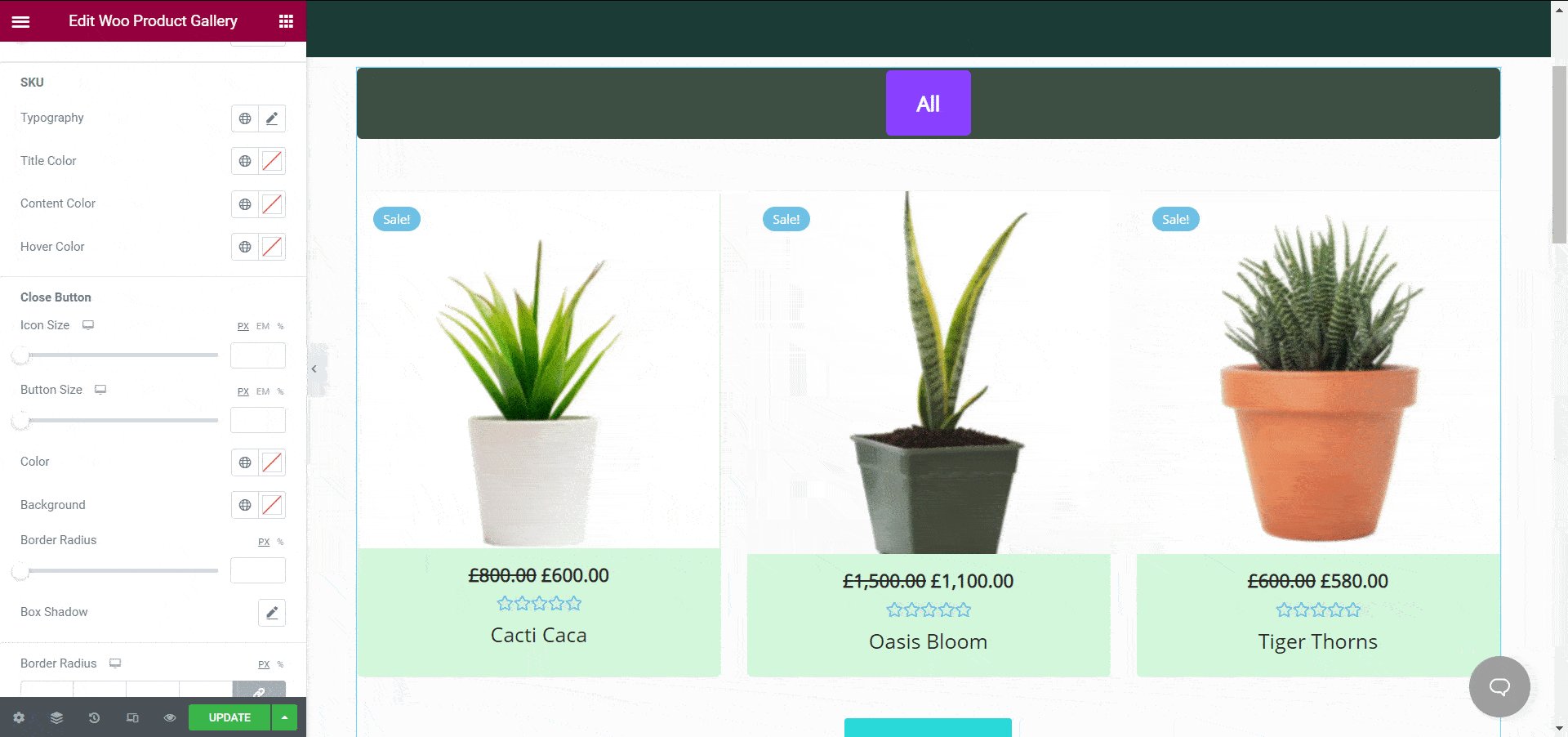
利用可能なすべての設定を調べて、Webサイトの外観を改善する方法を確認してください。 たとえば、「色とタイポグラフィ」セクションで、フォントサイズ、フォントの色などを変更できます。 WooCommerce製品ギャラリーを目立たせるために、[さらに読み込む]セクションと[ポップアップ]セクションのオプションを微調整してデザインすることもできます。 WooCommerce製品ギャラリーのスタイルを設定するためのヒントについては、こちらの詳細なドキュメントをご覧ください。

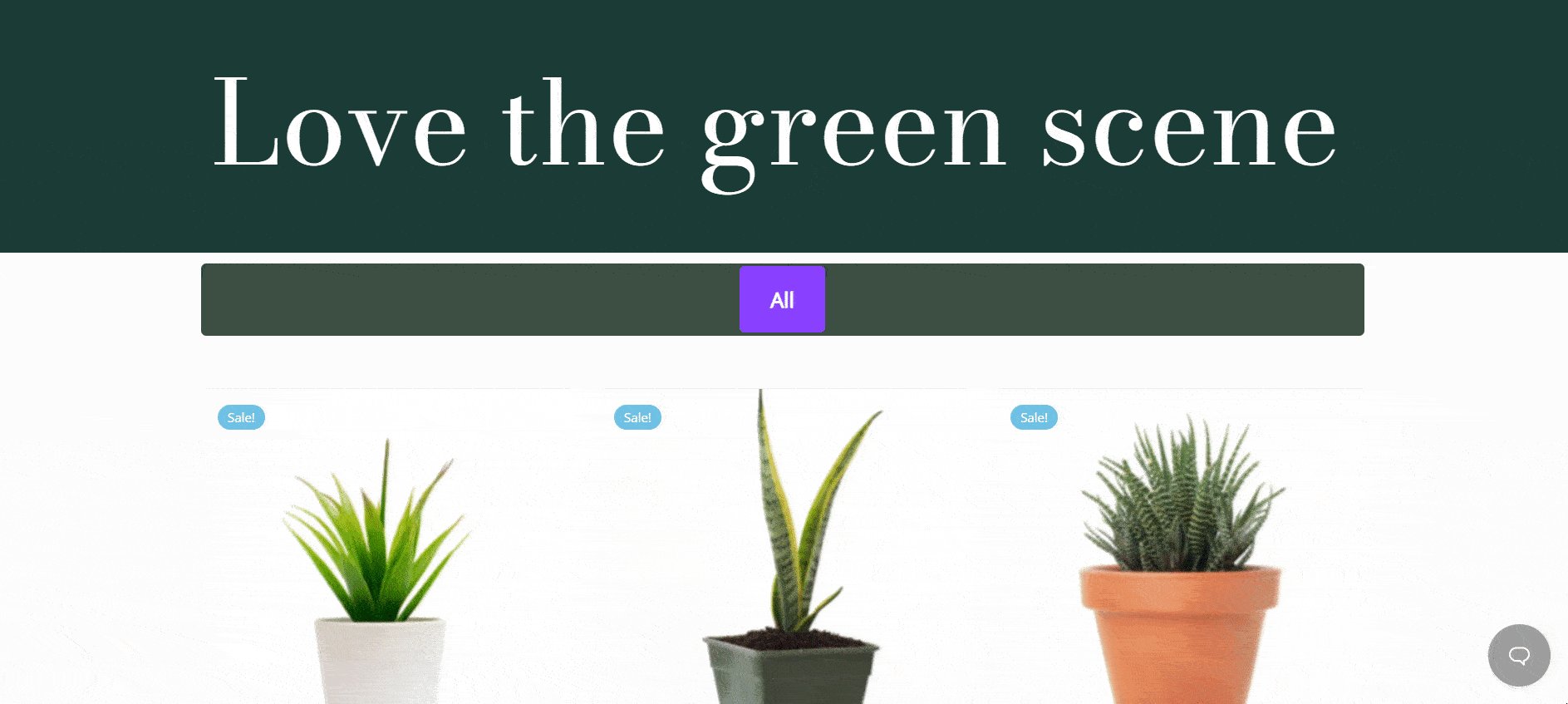
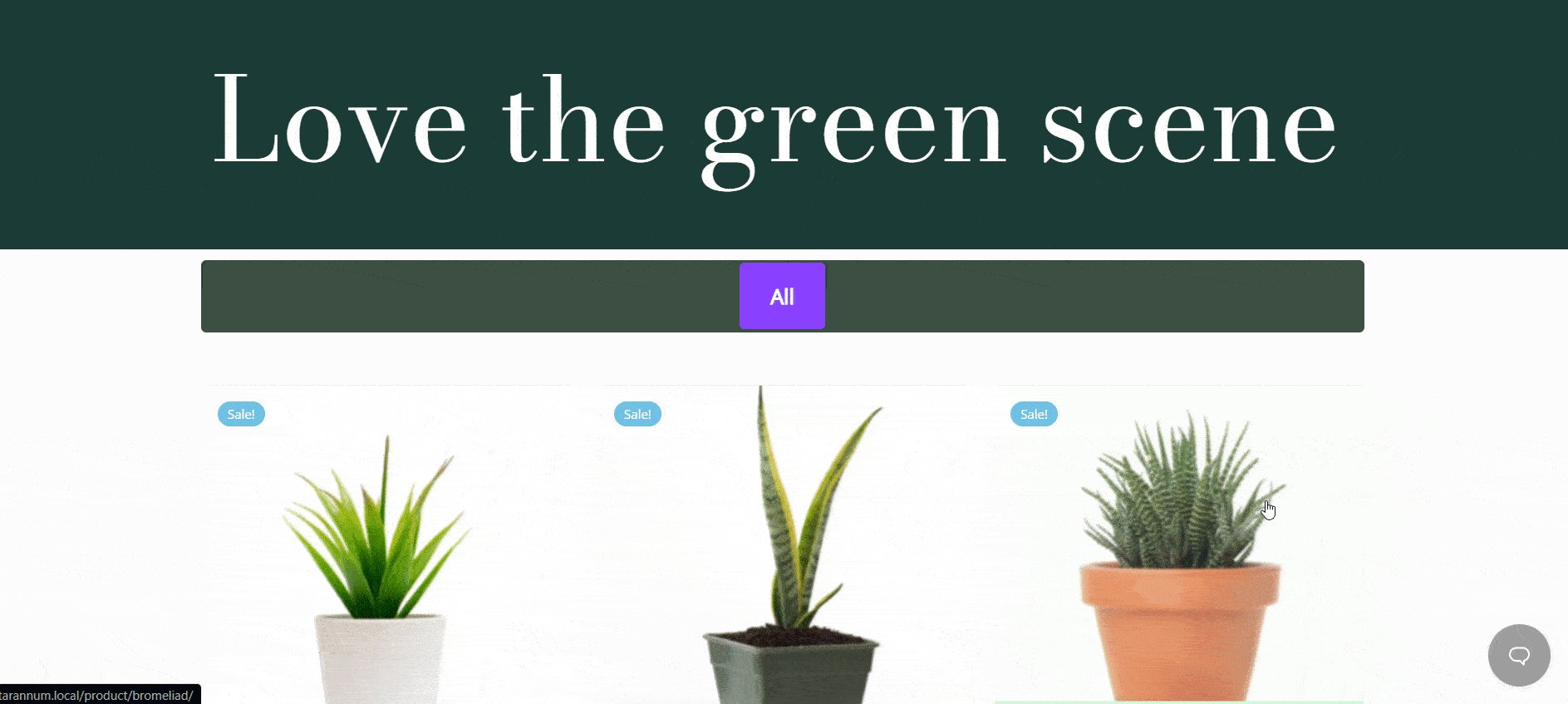
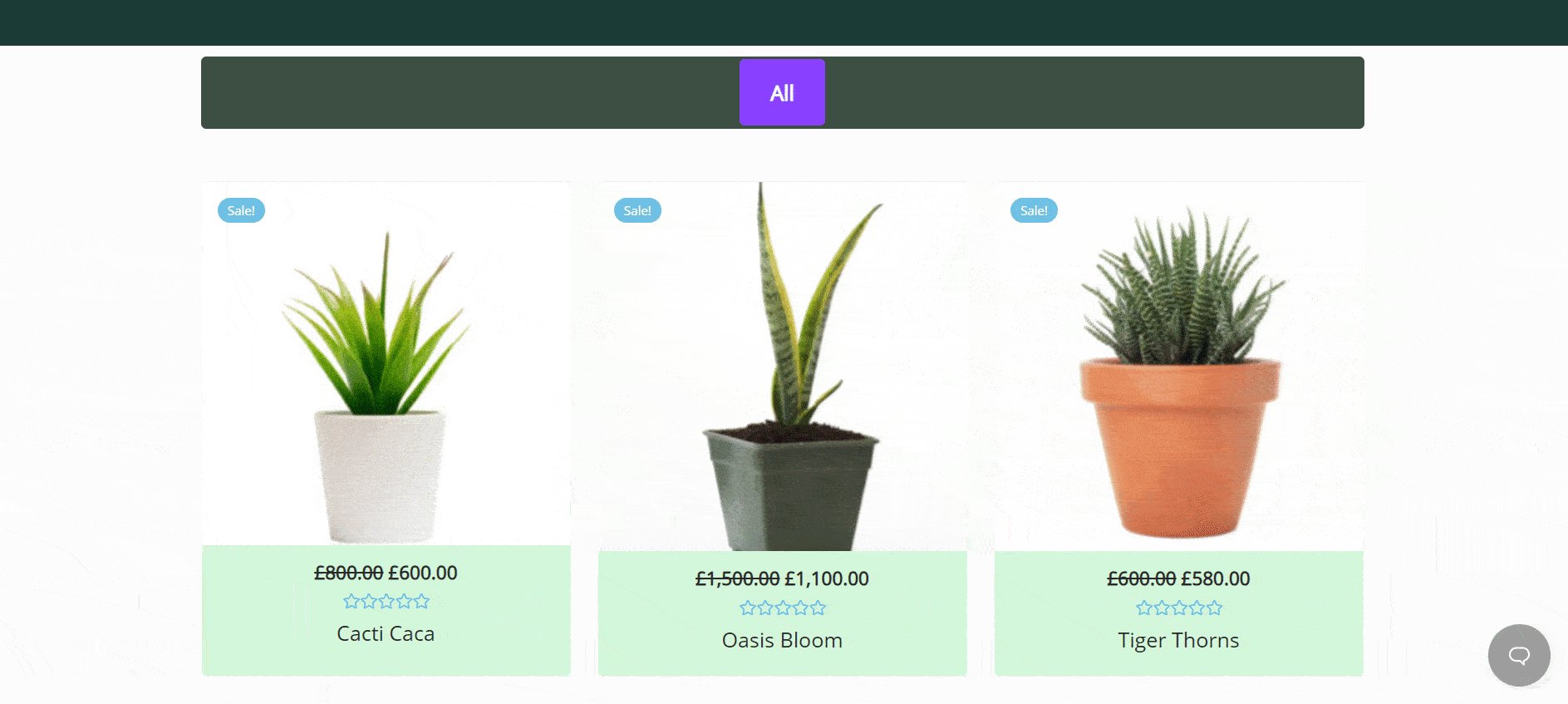
これで、製品ギャラリーの外観に満足している場合は、ページを公開できます。 このチュートリアルのためにElementorで作成したWooCommerce製品ギャラリーをご覧ください。

ご覧のとおり、Essential Addons for Elementorを使用すると、コーディングせずに魅力的でインタラクティブなWooCommerce製品ギャラリーを作成できるため、魅力的なオンラインストアを非常に簡単に作成できます。 ぜひお試しください。サポートが必要な場合は、サポートチームまでお気軽にお問い合わせください。
最新のElementorアドオン、Webデザインのチュートリアル、ヒントとコツなどの最新情報については、ブログを購読するか、フレンドリーなFacebookコミュニティに参加してください。
ボーナス:準備ができたテンプレートを使用して優れたWebサイトを作成する
Elementorでウェブサイトを構築するのは楽しいですか? 独自のクラウドコラボレーション機能を備えたWordPress用の究極のテンプレートクラウドであるTemplatelyから、1000以上の準備が整ったテンプレートに排他的にアクセスできます。 今すぐアカウントにサインアップして、ほんの数分で美しいWebサイトの作成を開始してください。