WooCommerce ストアのオーナーが商品画像で犯す 12 の間違い
公開: 2022-03-09
オンライン ストアで売り上げを伸ばしてコンバージョンを促進したい場合は、WooCommerce の商品画像に細心の注意を払うことが重要です。 残念ながら、サイトの所有者がビジネスに損害を与える可能性のある一般的な製品画像の間違いがいくつかあります.
ただし、幸いなことに、これらの失敗に慣れておくと、失敗を避けることができます。 WooCommerce の商品画像で何をしてはいけないかを学ぶことは、e コマース ストアを強化し、ユーザー エクスペリエンス (UX) を改善し、最終的により多くの収益を生み出すのに役立ちます。
この投稿では、製品画像が果たす重要な役割について説明することから始めます。 次に、避けるべき最も一般的な 12 の間違いのリストを提供します。 飛び込みましょう!
WooCommerce の商品画像の重要性
Web サイトに画像を表示する方法は非常に重要です。 訪問者があなたの製品をよりよく理解し、何を期待できるかを理解できるようにします。
高品質の画像を使用することで、ブランドをプロフェッショナルで信頼できるものとして表現できます。 買い物客が商品がどのように見えるかをしっかりと理解できない場合、購入する動機は特にありません.
WooCommerce の商品画像を正しく扱うことで、売り上げを伸ばし、顧客ロイヤルティを高めることができます。 また、ランキングを向上させるためにサイトを最適化し、その過程でトラフィックとエンゲージメントを高めるのにも役立ちます.
WooCommerce ストアのオーナーが商品画像で犯す 12 の間違い
商品画像がなぜそれほど重要なのかを理解したところで、画像を使ってはいけないことを見てみましょう。 以下は、避けるべき 12 の WooCommerce 製品画像の間違いです。
1. 商品画像を一切提供しない
WooCommerce ストアに掲載されているすべての商品に画像が付随していることが不可欠です。 そうしないと、顧客は何を購入しているのかを視覚化できなくなります。 代わりに、説明とテキストに基づいて認識または決定を下すことしかできなくなります。 これは効果的ではなく、視覚的にも魅力的ではありません。
2.アイキャッチ画像を適切に設定していない
WooCommerce の商品画像が正しく設定されていないと、サイトが専門的でないように見える可能性があります。 これは、買い物客が最初に目にするメインの画像またはアイキャッチ画像にとって特に重要です。
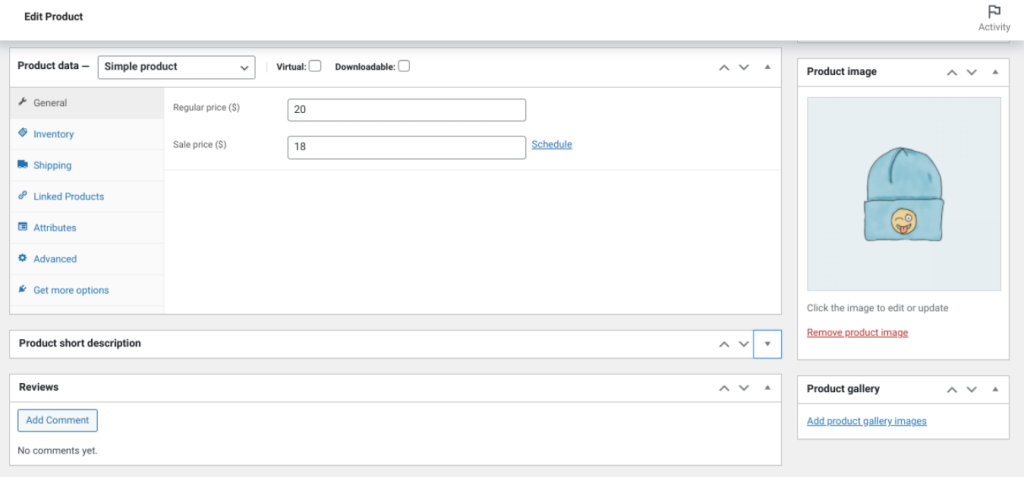
WooCommerce では、プライマリ イメージは、製品イメージとして選択したものになります。

メイン画像は、製品をクリックして詳細を確認し、ストア内の他のアイテムを閲覧するという決定を左右する可能性があります. 製品のさまざまな視点を追加する場合 (推奨)、[製品ギャラリーの画像を追加] を選択できます。
3. 商品画像のサイズが適切でない
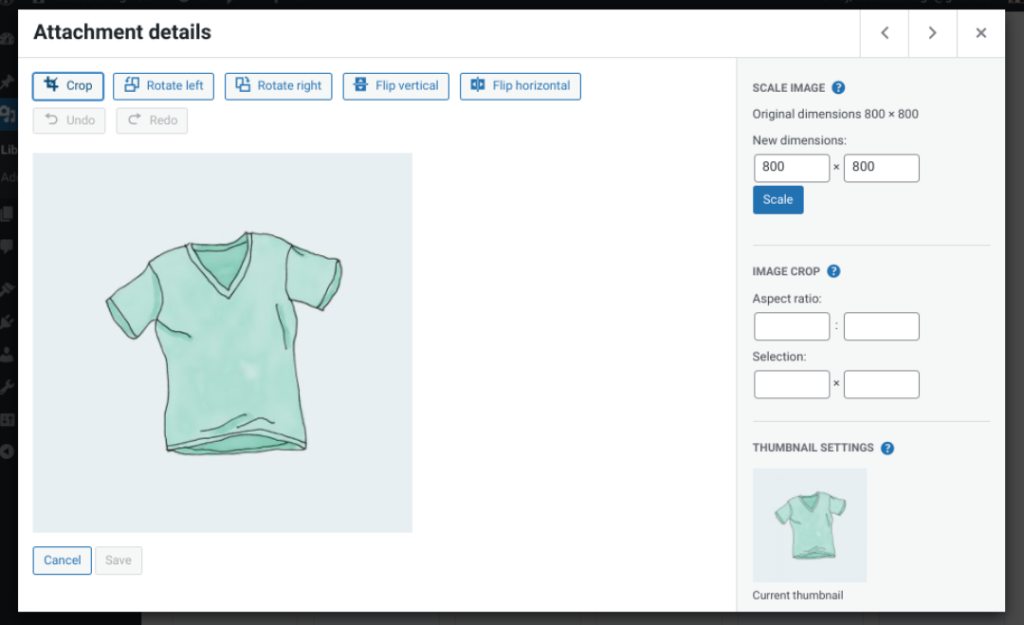
サイズがおかしい、ぼやけている、または寸法が正しくない画像は、第一印象を悪くする可能性があります。 テーマは、アイキャッチ画像の適切なサイズに関する詳細情報を提供する必要があります。 ただし、800 x 800 ピクセル (px) 以上の画像を選択することをお勧めします。
画像をアップロードする前にサイズを変更するか、メディア ライブラリで画像を編集することができます。

画像の解像度とサイズが適切であることを確認することで、商品をより適切に表現できます。 結局のところ、製品のイメージが低品質である場合、顧客は製品自体の品質が異なると考えるのはなぜでしょうか?
4.拡大表示するのを忘れる
画像が適切なサイズであることを確認するのと同じように、訪問者に製品のクローズアップ ビューを提供することも不可欠です。

人々は、特にオフラインで購入する場合に通常直接確認するアイテムの側面について、詳細を確認することを好みます。 ほとんどの人は、たとえば衣服の素材を拡大して見たいと考えています。
このレベルの洞察を提供することで、期待を管理することができます。 買い物客は、品質を間近で見ることができれば、オンラインで見つけた製品に満足する可能性が低くなります.
5. 製品をポップにするために背景を削除していない
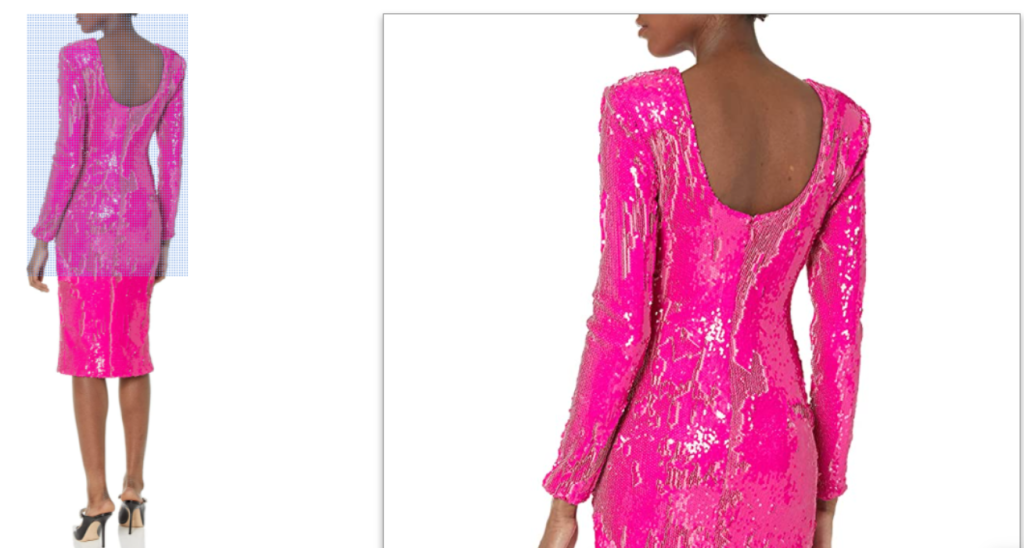
WooCommerce の商品画像に関しては、アイテムが主な焦点であることが重要です。 それらをポップにする 1 つの方法は、背景を削除することです。

これにより、気を散らす可能性のあるものが排除され、画像がより高品質でプロフェッショナルに見えるようになります。 背景を削除するために使用できるサービスがあります。 ほとんどが安価で、数ドルしかかかりません。 Upwork などのプラットフォームを使用して、誰かにお金を払ってもらうこともできます。
6.ギャラリーからライフスタイルの写真を除外する
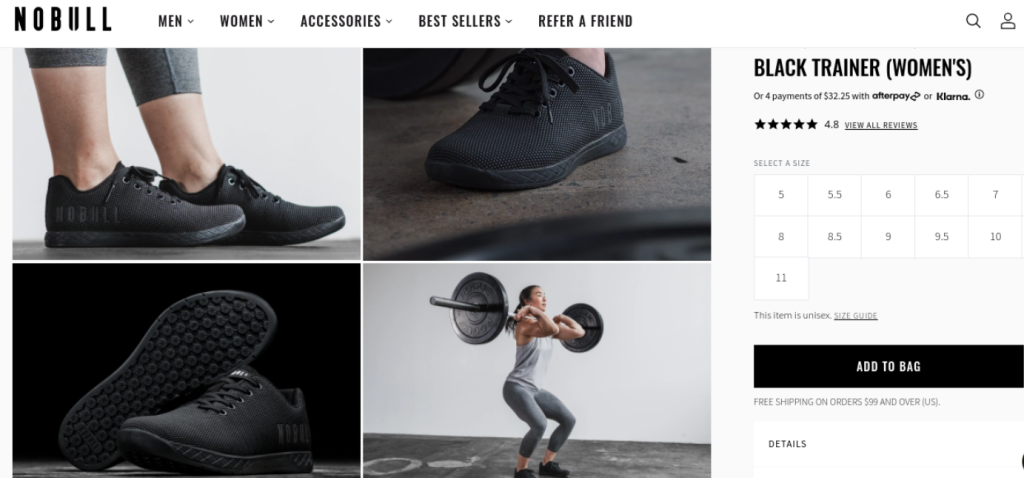
製品の利点を強調する効果的な方法は、使用中の製品を見せることです。 そのため、WooCommerce の商品画像ギャラリーにライフスタイルの写真を含めて、商品を着用または使用している人物を紹介することをお勧めします。

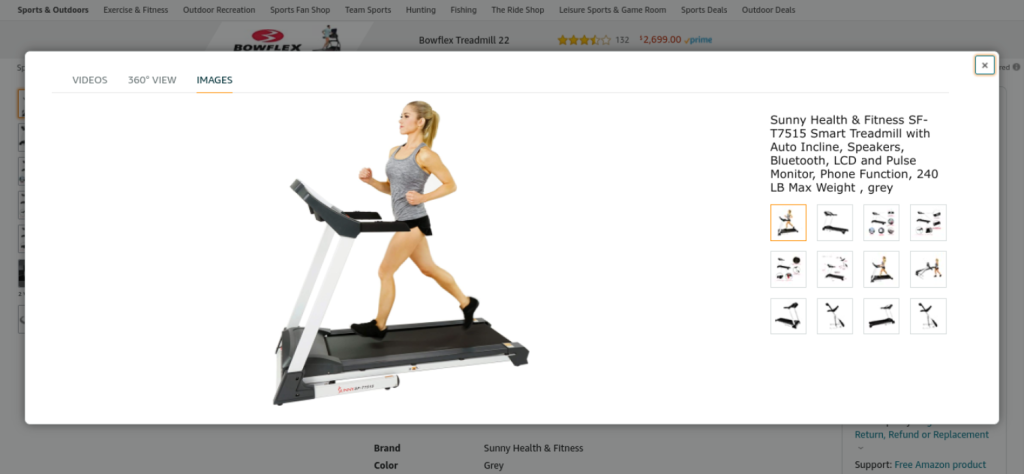
コンテキストを提供し、標準の製品のみの画像を分割するのに役立ちます。 この例は、Amazon の製品ページで多数見つけることができます。

7. WooCommerce の商品画像を最適化していない
通常、画像のファイル サイズは大きくなります。 それらがたくさんあると、ウェブサイトのパフォーマンスと速度が低下する可能性があるため、画像を最適化することが重要です. そのために使用できるツールは複数あります。
一般的な例には、Imagify や Smush などがあります。

これらの WordPress プラグインを使用すると、品質を損なうことなく画像を簡単に圧縮および最適化できます。 WordPress メディア ライブラリにアップロードする前に、TinyPNG などのソフトウェアまたは画像最適化サービス サイトを使用して最適化することもできます。
8. 1 つの視点のみを表示する
商品を目立たせ、買い物客に商品の全体像を伝えたい場合は、複数の視点を示すことが重要です。

1 つの角度だけを表示すると、顧客の商品に対する理解が制限される可能性があります。 また、期待されることの全体像を把握することもできなくなります。 代わりに、店舗にいるときと同じように、さまざまな視点や角度から製品を評価できるようにする必要があります。
9. 写真ライトボックスを使用しない
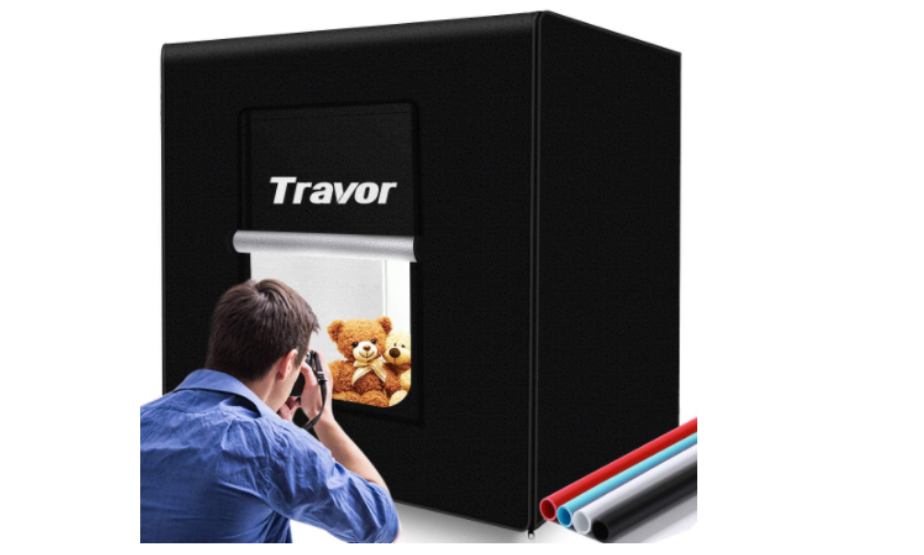
フォト ライトボックスは、反射しない素材で作られたボックスです。 製品画像に中間色 (通常は白) の背景を提供し、他の光源からの影やキャストをキャンセルするのに役立ちます。

フォト ライトボックスを使用しないと、プロフェッショナルではない低品質の画像になる可能性があります。 したがって、特に自分の写真を処理する予定がある場合は、1 つに投資することをお勧めします。 上記のように、多くはAmazonで比較的安価に入手できます.
10. コントラストと彩度を追加するためのレベル調整の失敗
WooCommerce の商品画像を編集することは、可能な限り最高の光で (文字通り) 表現するために不可欠です。 写真のレベルを調整できないということは、暗い点と明るい点を調整していないということです。 これは、コントラストを追加し、彩度を向上させるために不可欠です。
これは、Photoshop や Lightroom などのソフトウェアを使用して簡単に行うことができます。 または、Pixlr などのオンライン画像編集ツールを使用することもできます。

写真の調整と編集に関するガイダンスが必要な場合は、YouTube チュートリアルをご覧ください。 編集ソフトウェアやプラットフォームの種類ごとに、豊富に用意されています。
11. コンテンツ配信ネットワーク (CDN) の使用を忘れる
CDN から画像を配信しないと、Web サイトのパフォーマンスが低下する可能性があります。 CDN は、画像などの静的ファイルをシームレスに配信して、ページの速度と読み込み時間を改善するのに役立ちます。
使用しないと、サーバーに不要な負荷がかかり、過負荷になり、画像のレンダリングが遅くなります。
複数の CDN サービスから選択できます。 強くお勧めするのは BunnyCDN です。

このプラットフォームには、ファイルのコピーを永続的に保存するパーマ キャッシュ機能が含まれています。 また、顧客を最も関連性の高いページに誘導する SmartEdge 機能も備えています。
12. 3D ビューを除外する
前述したように、製品画像に複数の視点を含めることは賢明なアイデアです。 3D (または 360) ビューを含めることも、もう 1 つの優れたオプションです。
これは比較的新しいタイプの製品画像技術ですが、これを採用することで、顧客が製品をよりよく理解し、最新の効果的な方法で製品を紹介するのに大いに役立ちます。

製品の 3D ビューを生成できるさまざまなツールとサービスを利用できるため、顧客は製品をよりよく視覚化できます。 たとえば、360 Product Viewer などのプラットフォームを使用できます。 このツールを使用すると、バーチャル フォト スタジオを介して任意の製品を 3D モデルに構成できます。
結論
商品画像は WooCommerce ストアで重要な役割を果たします。 ただし、サイズ、最適化、表示が適切でない場合、ブランドがプロらしくなく、信頼できないと思われる可能性があります。
この記事で説明したように、WooCommerce の商品画像で避けるべきさまざまな間違いがあります。 これには、十分な視点と角度を提供していない、フォト ライトボックスと CDN を使用していない、サイトにアップロードする前または後にそれらを最適化するのを忘れていることが含まれます。
WooCommerce の製品画像の使用について質問がありますか? 以下のコメントセクションでお知らせください!
