ElementorでWooCommerce関連製品を表示する方法は?
公開: 2021-11-16顧客が自分のニーズに最適な完璧な製品を見つけるのを支援することで、WooCommerce Webサイトのコンバージョンを増やしたいですか? 各製品ページにWooCommerce関連製品を表示し、顧客満足度と売上を簡単に即座に向上させる方法を学びます。

WooCommerce関連の製品は、顧客がストアのWebサイトで製品またはアイテムを表示するときに表示される追加の推奨事項です。 これらの関連するWooCommerce製品は、元の製品の使用を支援することを目的としており、通常、これらは互いに補完的に機能します。
したがって、関連商品をWebサイトに表示すると、来店者が少し長く滞在し、Webサイトをさらに探索し、より多くの製品を購入するためのマーケティング戦略として機能します。
このブログでは、WordPressで最も人気があり簡単なドラッグアンドドロップページビルダーの1つであるElementorを使用して、WooCommerce関連製品を簡単に表示できるさまざまな方法について説明します。
eコマースストアに関連商品を表示することはあなたのビジネスに役立ちますか?
ただし、WooCommerce関連製品を表示する手順に入る前に、これらの推奨事項を紹介することがビジネスにどのように役立つかを理解してみましょう。
もちろん、最初に、ユーザーはストア内の他の同様の製品をチェックすることに興味を持つようになり、したがって、Webサイトの探索により多くの時間を費やすようになります。 したがって、エンゲージメント率とSEOスコアが急上昇しています。
しかし、それだけでなく、顧客は、購入することを選択したアイテムに沿った、またはそれを補完する関連製品を購入する傾向が強くなります。 また、汗をかくことなく、新しい製品や珍しい製品を顧客に紹介することもできます。
人気のある商品や販売中の商品を簡単に宣伝できます。また、コンバージョン率を簡単に上げることができます。
これにより、ユーザーは関連するアイテムを個別に検索する必要がなくなるため、ユーザーにとってより効率的で通常は快適なショッピング体験を即座に作成できます。 そして最も重要なことは、WooCommerceストアの平均注文額が指数関数的に増加することです。
WooCommerce関連製品の種類:アップセルとクロス製品
それでは、 WooCommerce関連の製品について、それらが何であるか、そして数回クリックするだけでWordPressWebサイトに設定する方法について話しましょう。 あなたのウェブサイトに関連製品を設定することになると、あなたは以下のタイプから選ぶことができます:

クロス積:オンライン小売ビジネスでは、クロス積とは通常、類似の製品、またはすでに購入した元の製品と一致する製品を意味します。 買い物客が購入を検討している商品を補完するのに役立つ商品です。 目標は、顧客が最初に購入する予定だったアイテムとクロスセルアイテムを購入して、平均注文額を増やすことです。
たとえば、顧客がストアからノートブックを購入することを計画している場合、サイトにある他のすべての文房具アイテムを表示して、ユーザーにさらに購入してもらうことができます。
アップセル:一方、アップセルを使用すると、顧客が現在購入を検討しているアイテム(通常はより収益性の高いアイテム)の代わりに、購入できる関連製品を顧客に推奨できます。 言い換えれば、アップセルは、文字通り、顧客が購入できるようにアップグレードされた製品です。 したがって、クロス積と同様に、アップセルも平均注文額を押し上げます。
アップセルの例では、顧客がWebサイトからノートブックを購入することを計画している場合、より高品質のノートブックがパッケージとして固定されていることを顧客に示すことができます。 そうすれば、顧客は必要なものすべてを一度に購入できます。
タグとカテゴリ:そして最後に、タグとカテゴリに行き着きます。これは、ストアのWebサイトにWooCommerce関連の製品を表示する最も簡単な方法です。 コンセプトは、適切なタグを一緒に設定することにより、関連するすべての製品を特定のカテゴリにリンクすることです。
Elementorウィジェットを使用してWooCommerce関連製品を表示する
WooCommerce関連製品が何であるかが明確に理解できたので、Elementorを使用してeコマースWebサイトにそれらを表示するいくつかの方法を詳しく見ていきましょう。
️Elementorの製品関連ウィジェットを使用してeコマースストアの売り上げを伸ばす
まず、Elementor PROは、eコマースストア用に完全にカスタマイズ可能な関連製品ウィジェットを提供します。 名前が示すように、この便利な要素は、数回クリックするだけですべてのWooCommerce関連製品を表示するための完全な柔軟性を提供します。
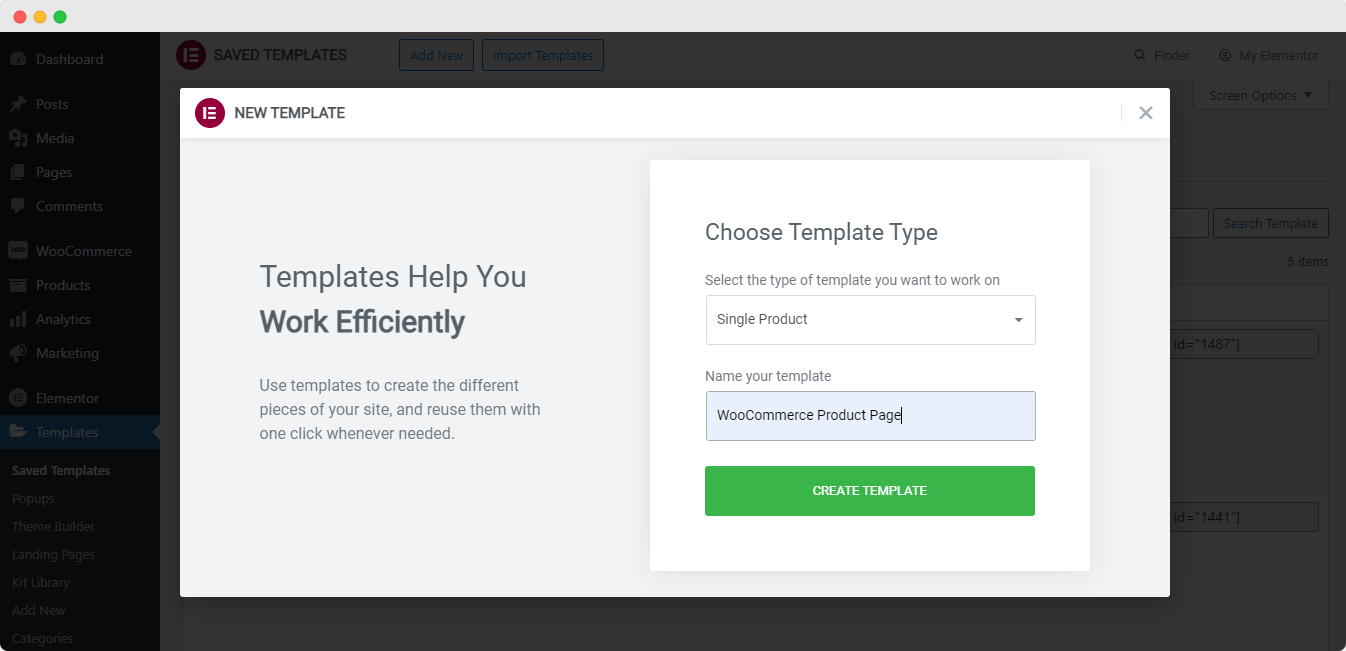
このウィジェットを使用するための最初のステップは、 ElementorPROテンプレートを使用してエディター内に単一の製品ページを設定することです。 これを行うには、WordPress Webサイトのダッシュボードから、Elementorをインストールしてアクティブ化するときに表示される[テンプレート]タブに移動します。

上部の[新規追加]ボタンをクリックすると、使用するテンプレートのタイプを設定できるポップアップウィンドウが画面に表示されます。 ここで、テンプレートタイプを「シングルページ」に選択し、カスタム名を付けます。 次に、 [テンプレートの作成]ボタンを押します。
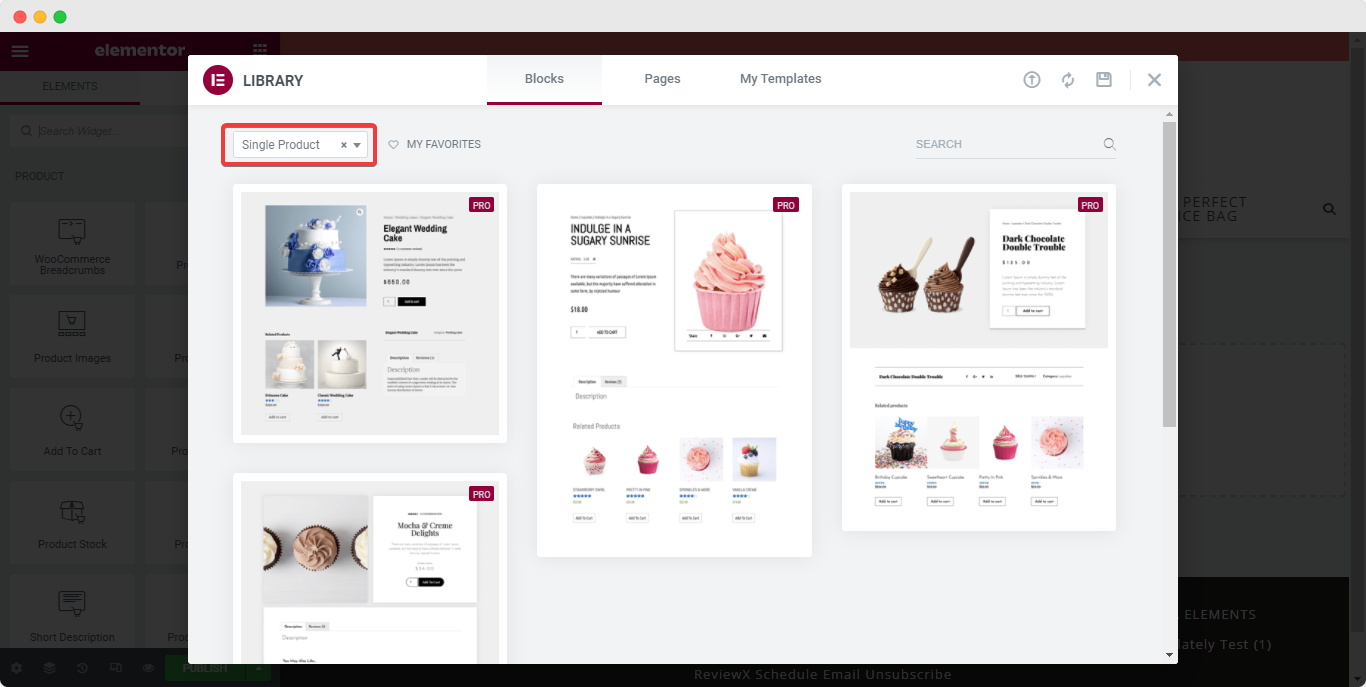
その後、Elementorエディターにリダイレクトされ、「単一製品」ページでElementorで使用可能なすべてのテンプレートを表示する別のポップアップウィンドウが表示されます。 最も魅力的なページテンプレートを選択し、[挿入]をクリックして開始します。

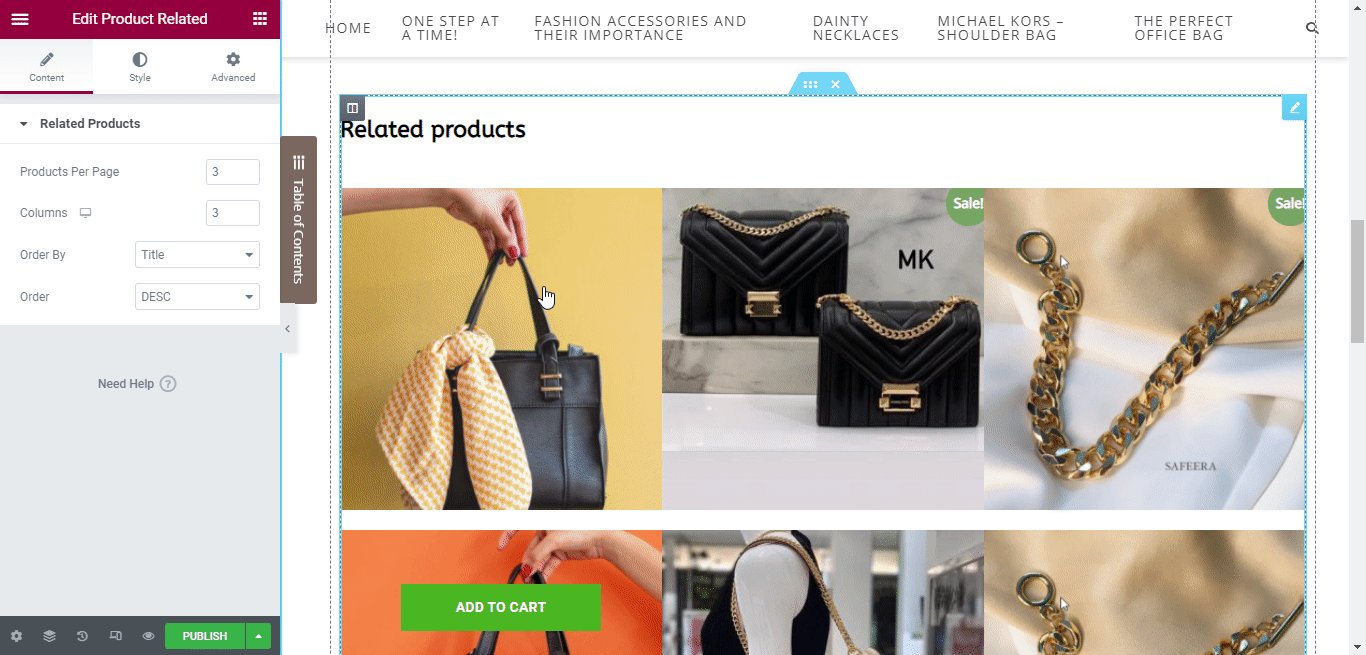
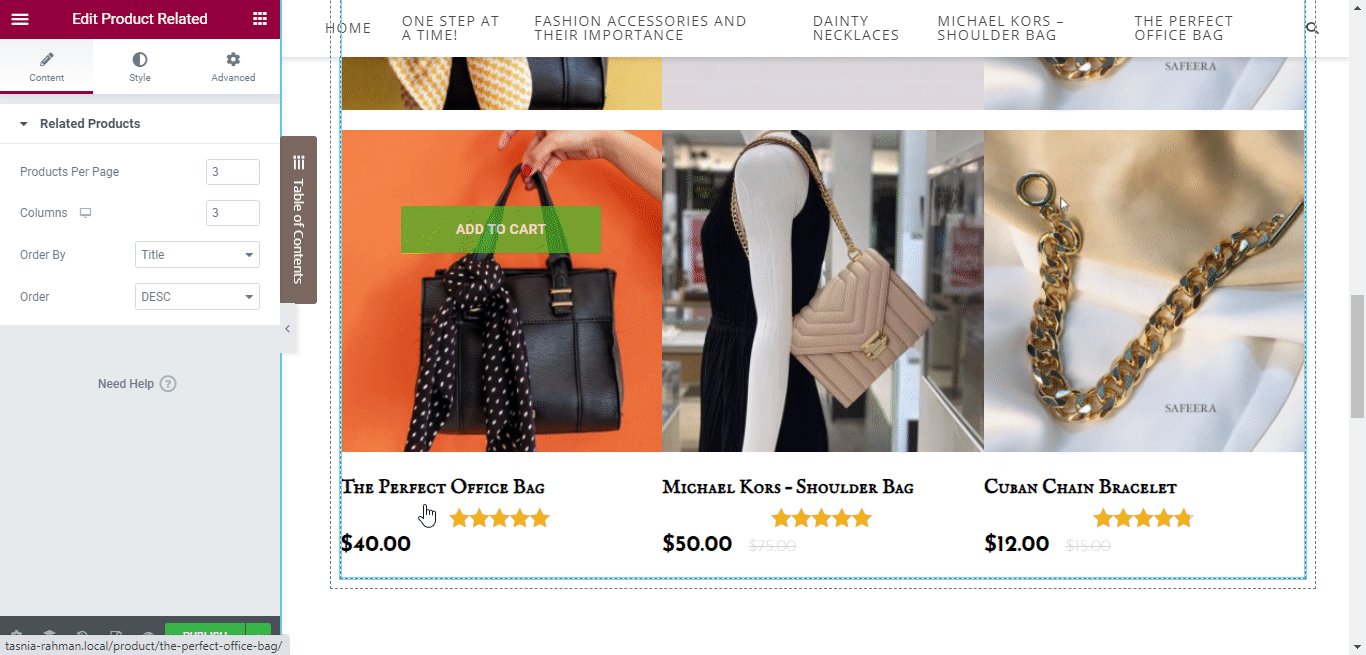
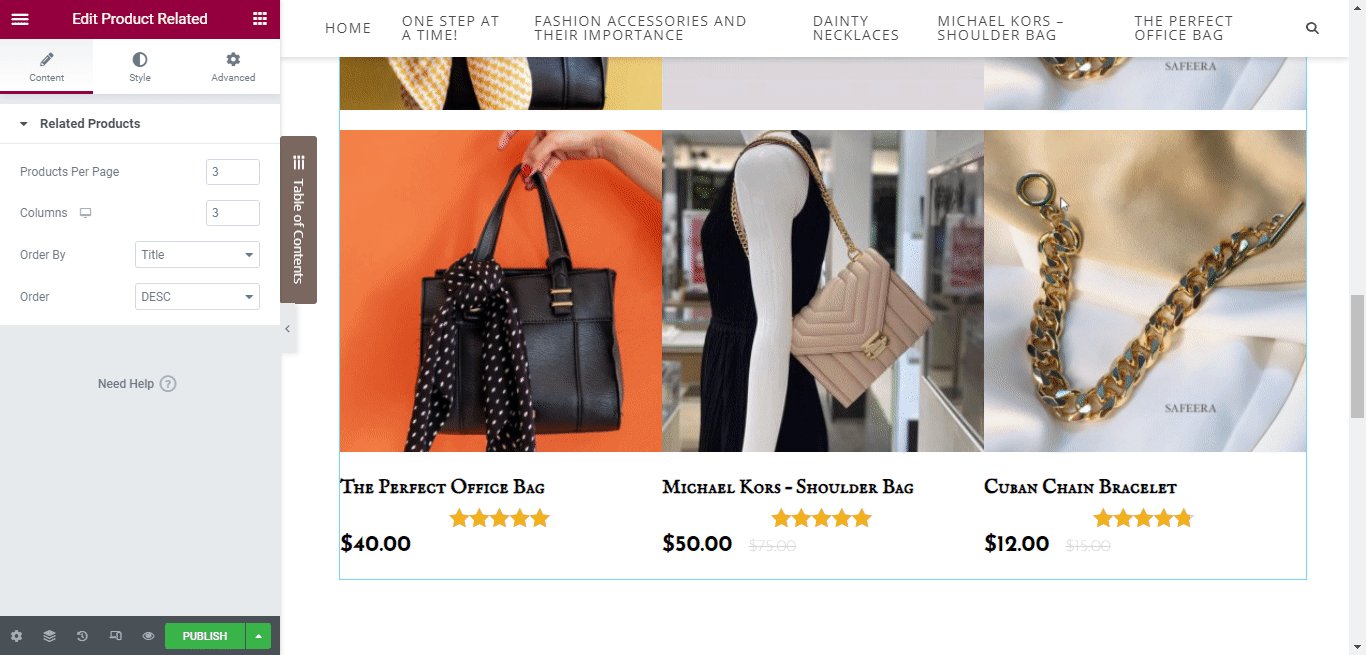
デフォルトでは、これらの「単一製品」テンプレートは、ページの「関連製品」ウィジェットに付属しています。 ウィジェットのコンテンツとスタイル設定を簡単にカスタマイズし、わずかな労力で関連製品をWebサイトに表示できます。
また、必要に応じて[関連製品]セクションを移動し、他のElementorウィジェットをそのセクションまたはその周辺に追加して、ページの機能をさらに向上させることができます。

変更に満足したら、Webページを公開します。 すぐに、単一の製品ページが公開され、すべてのWebサイトのユーザーと顧客が製品を調べて購入できるようになります。 そしてそれだけです–それはとても簡単です。
️EssentialAddonsのWoo製品ギャラリーを使用して製品を分類する
次は、Essential Addons For Elementor – Woo Product Galleryの優れたウィジェットを使用して、製品を個別のカテゴリに整理できるようにします。 関連するすべての商品をギャラリーに表示して、目的の商品をすぐに簡単に見つけることができます。

EA Woo Product Galleryを使用すると、WooCommerce関連の製品を美しいレイアウトで表示して、Webサイトをよりインタラクティブで活気のあるものに見せることができます。
注: Elementorでこのすばらしいウィジェットを使用するには、プラグインEssentialAddonsをWooCommerceストアのWebサイトにインストールしてアクティブ化する必要があります。
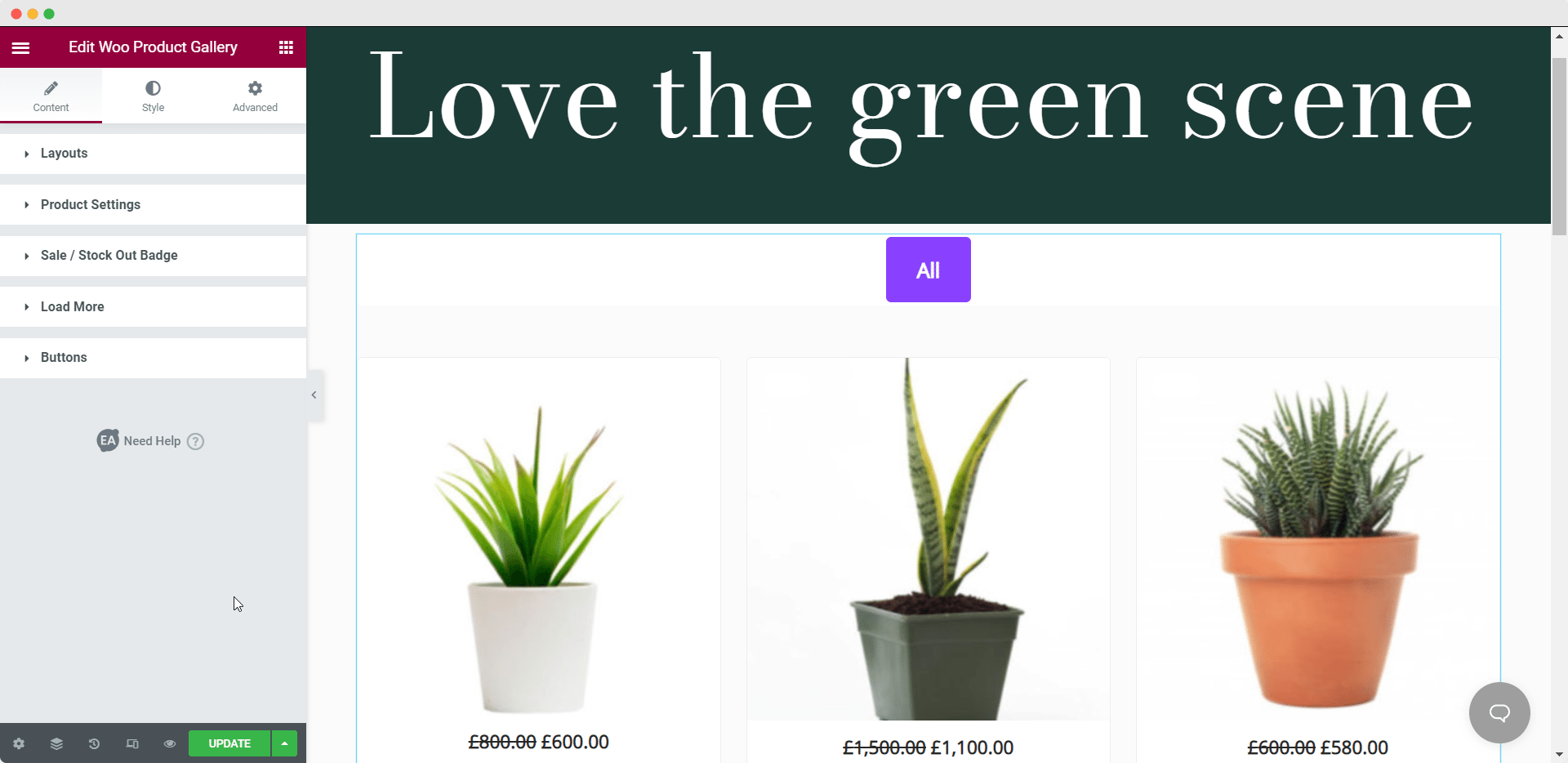
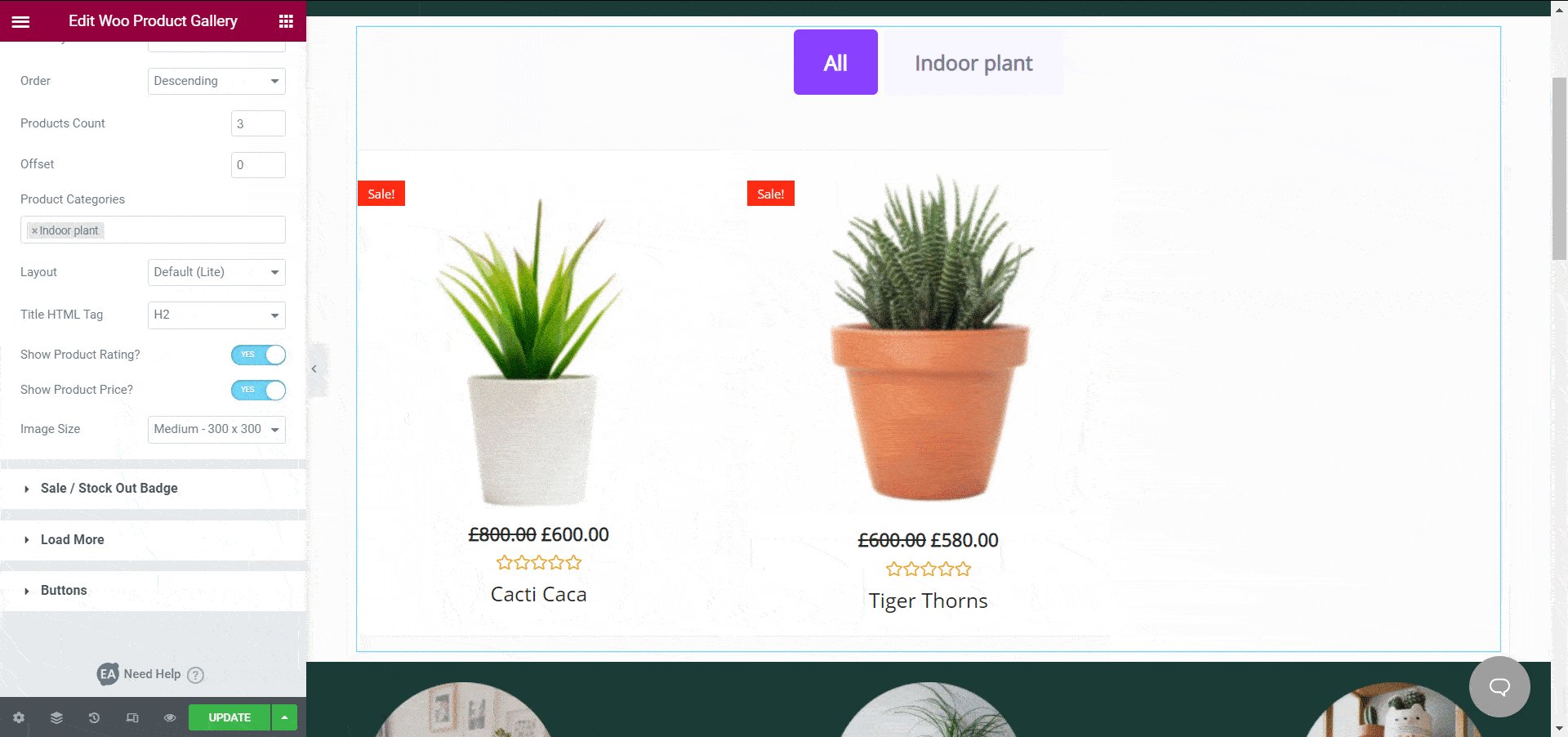
エディタの[要素]タブで[WooProductGallery]と入力し、ウィジェットをWebコンテンツにドラッグアンドドロップするだけです。

次に行う必要があるのは、ウィジェットを好みに合わせて構成およびカスタマイズし、[コンテンツ]タブと[スタイル]タブからストアの美学に一致させることです。
それでは、WooCommerce製品ギャラリーをデザインまたはカスタマイズするための5つのセクションを提供する「コンテンツタブ」から始めましょう。

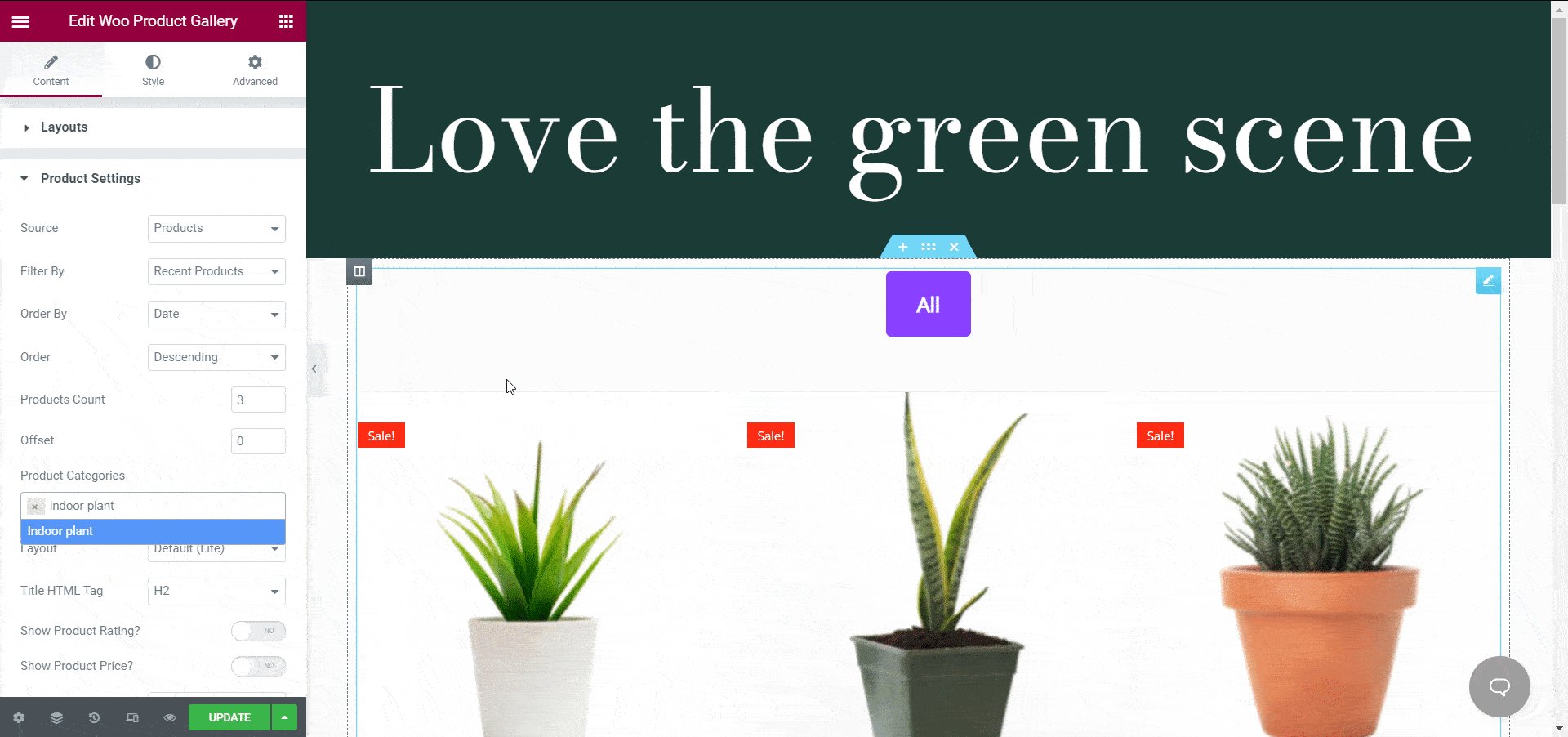
Woo Product Galleryを使用して、4つの異なるスタイルから製品ギャラリーのレイアウトを設定できます。 ただし、最も重要なのは、製品ギャラリーでさまざまなフィルタリングオプションを使用して製品のソースを追加できることです。
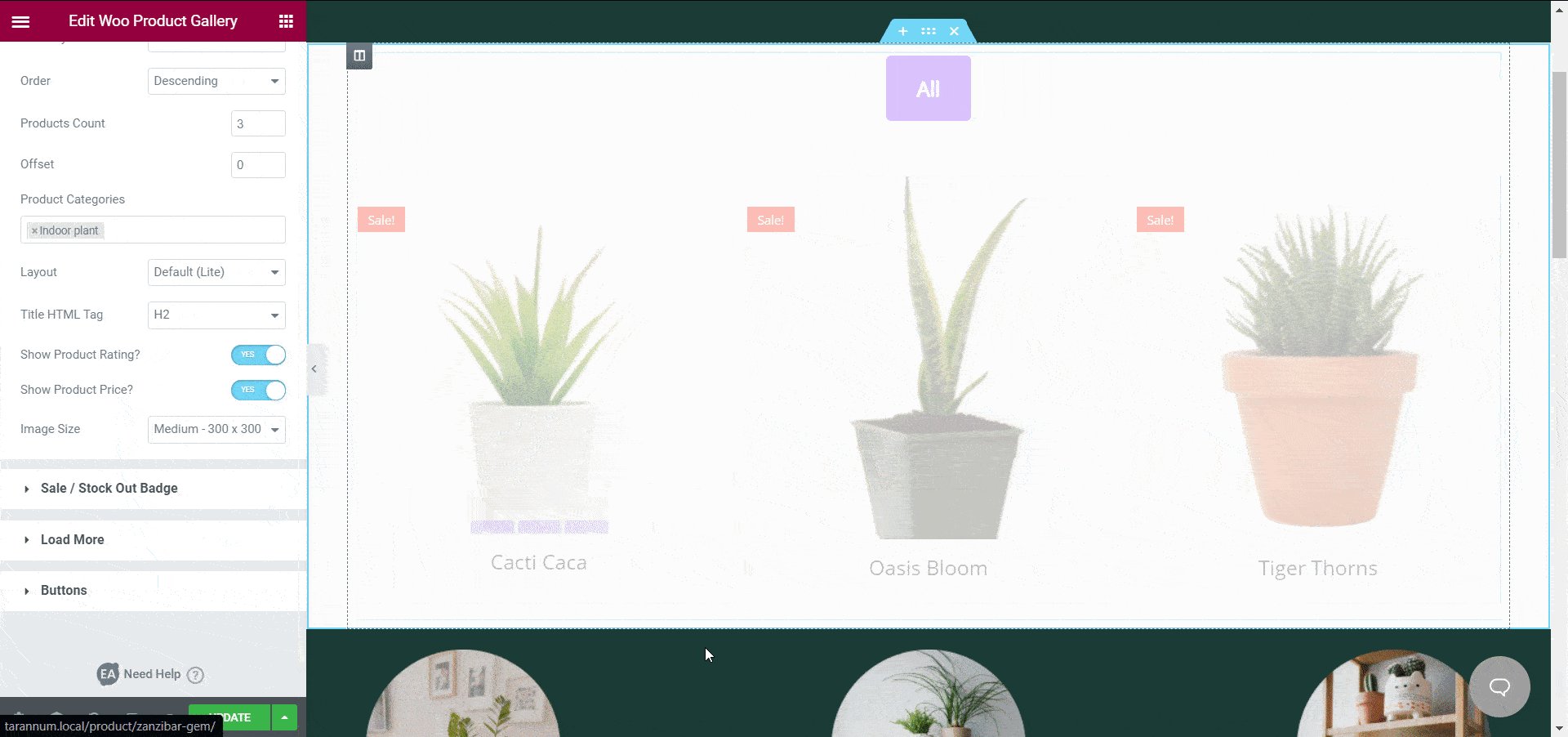
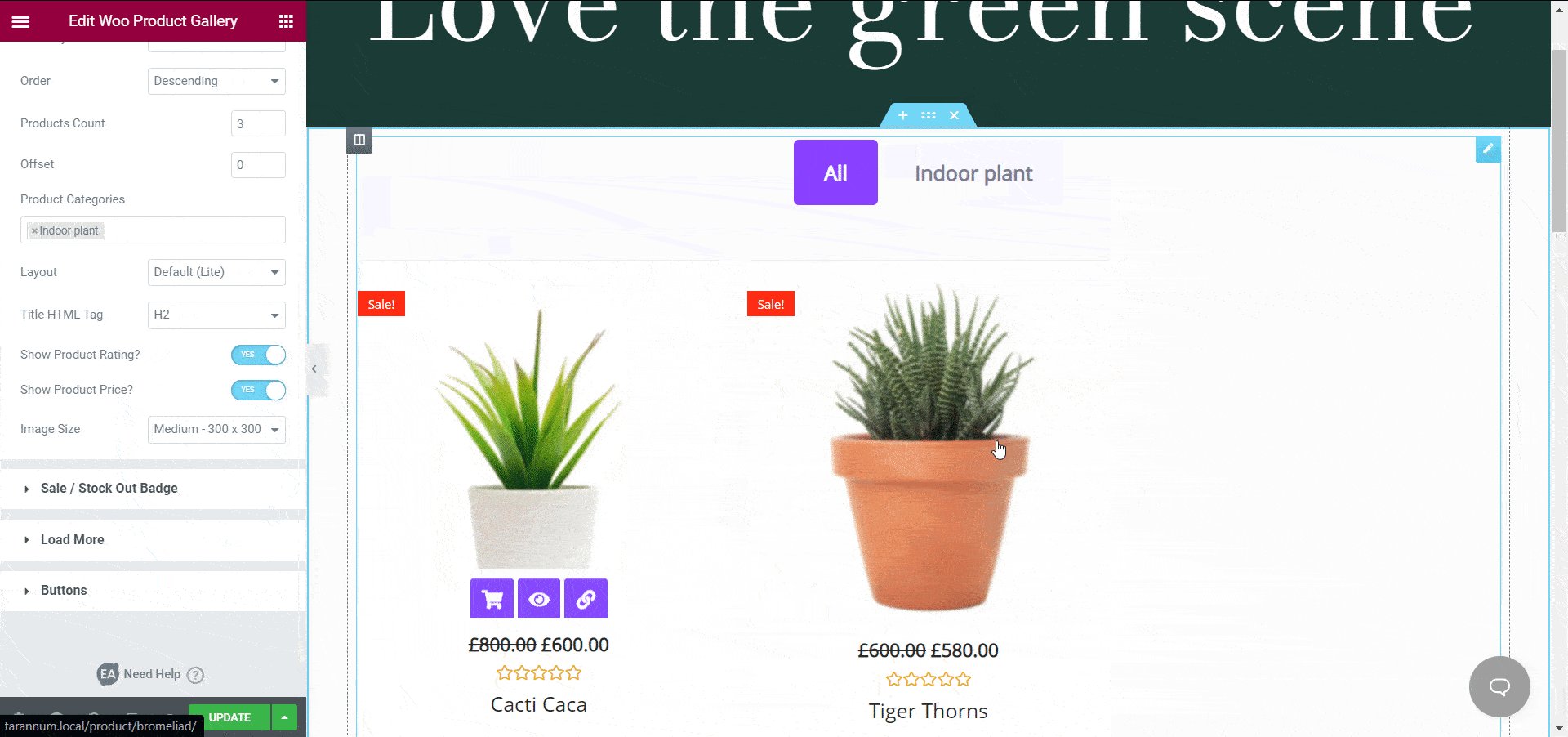
ここでは、すべての製品に必要な数のカテゴリを設定できます。 これは、製品がさまざまなセクションに分類される場所であり、ユーザーが関連製品または同じカテゴリ内の製品を簡単に見つけるのに役立ちます。

数回クリックするだけで、Elementorのデフォルト機能を使用してさらに多くのカスタマイズを追加できます。 完了したら、ページを公開するだけです。
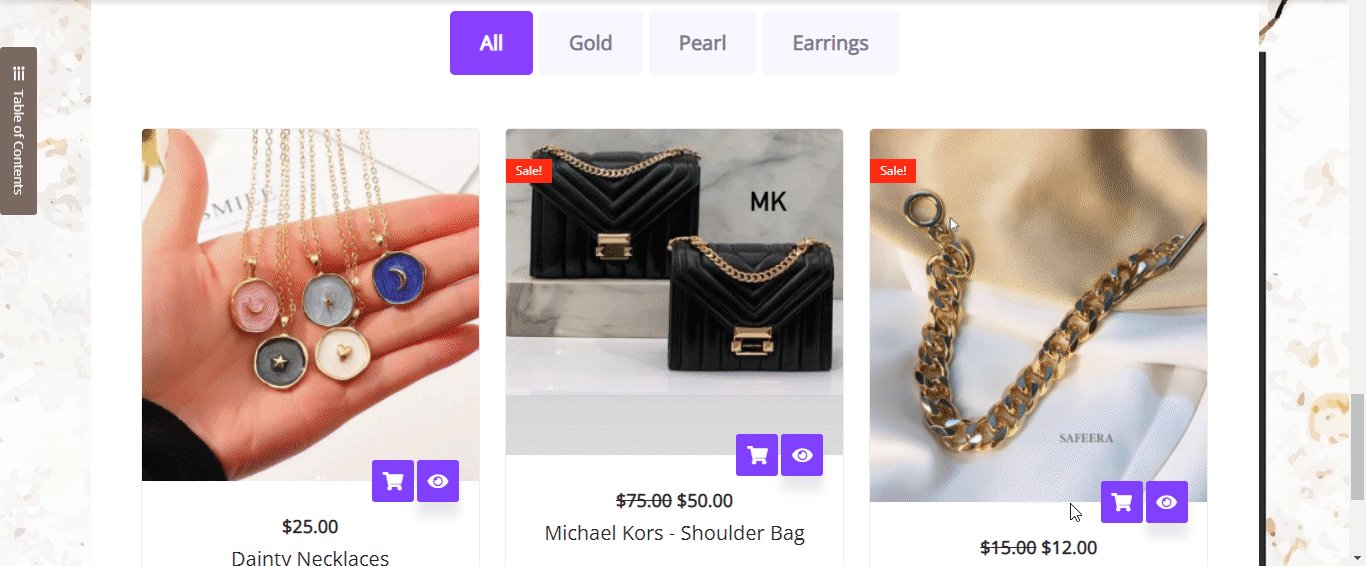
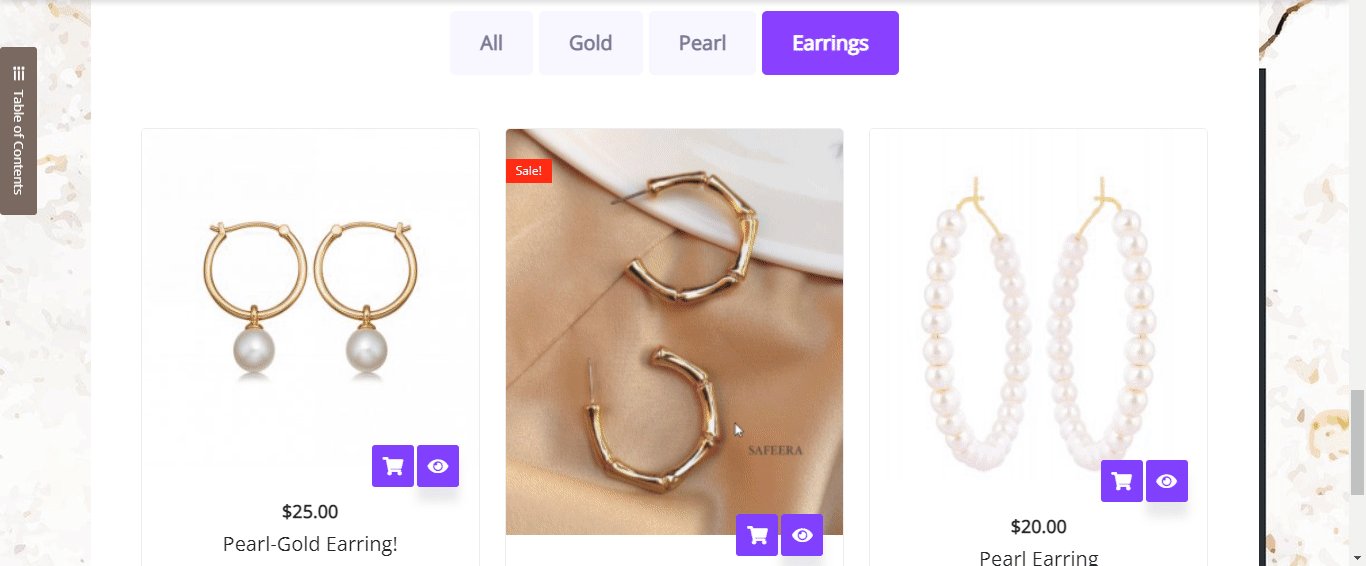
これは、あなたがアクセサリー店のオーナーだった場合に、製品ギャラリーが顧客の体験をどのように向上させるかの一例です。 顧客はカテゴリをクリックするだけで、関連するすべての製品を一度に表示できます。

️Woo製品コレクションを使用してすべての関連製品を表示する
最後に、WooCommerce関連の製品を顧客に表示するのに役立つ最後のウィジェットとして、EssentialAddonsのWooProductCollectionsがあります。 これは、特定のWooCommerceタグ、カテゴリ、および属性を使用して、関連製品のコレクションを整理するのに役立つもう1つの要素です。
注:繰り返しになりますが、プラグインEssential Addonsをインストールして、WooCommerceストアのWebサイトにアクティブ化する必要があります。
Elementorページビルダーを使用して他のすべての要素をエディターにドラッグアンドドロップする方法と同様に、エディターの「要素」検索バーで「製品コレクション」を検索することもできます。
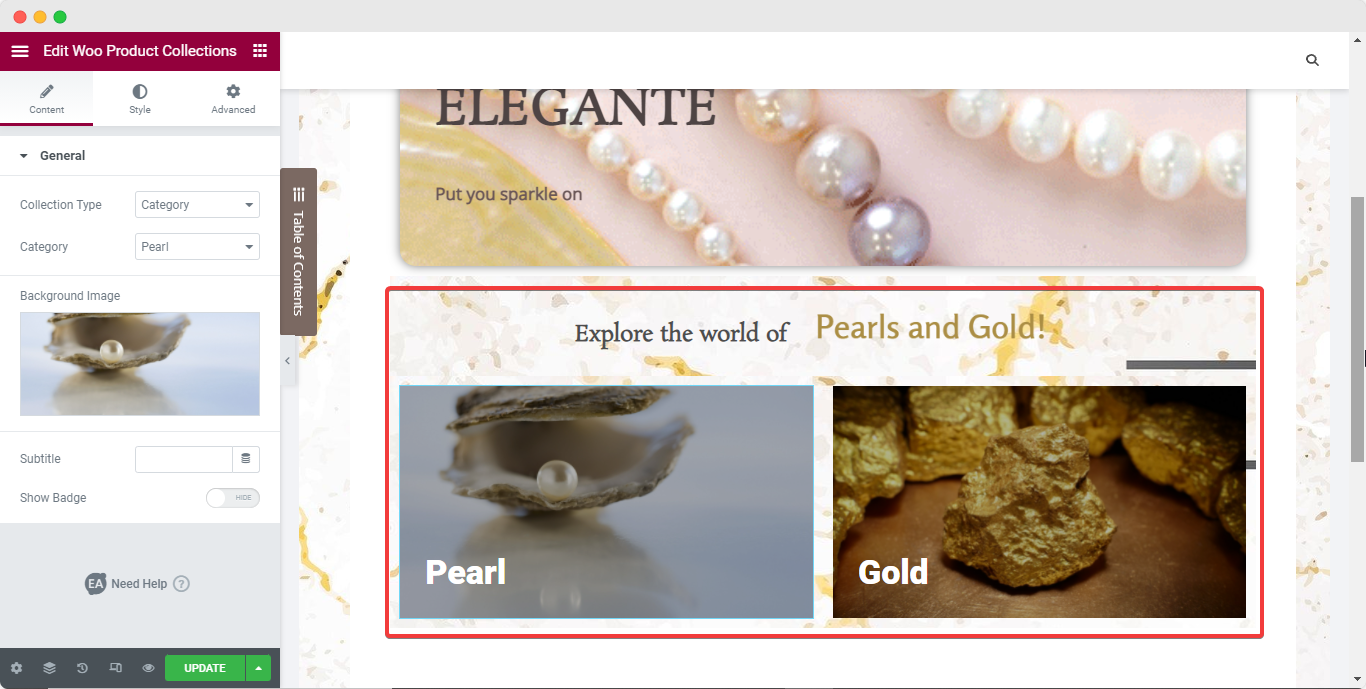
ウィジェットを設定したら、必要に応じて「カテゴリ」、「タグ」、「属性」からコレクションタイプを選択でき、ユーザーは特定のページにリダイレクトされます。
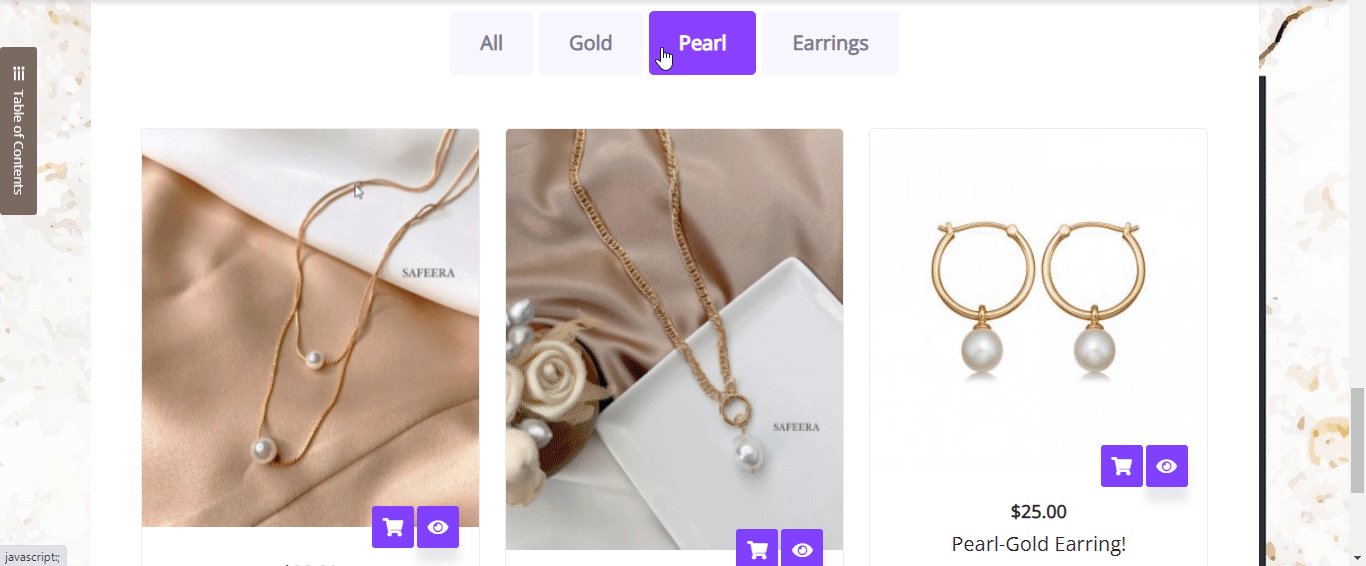
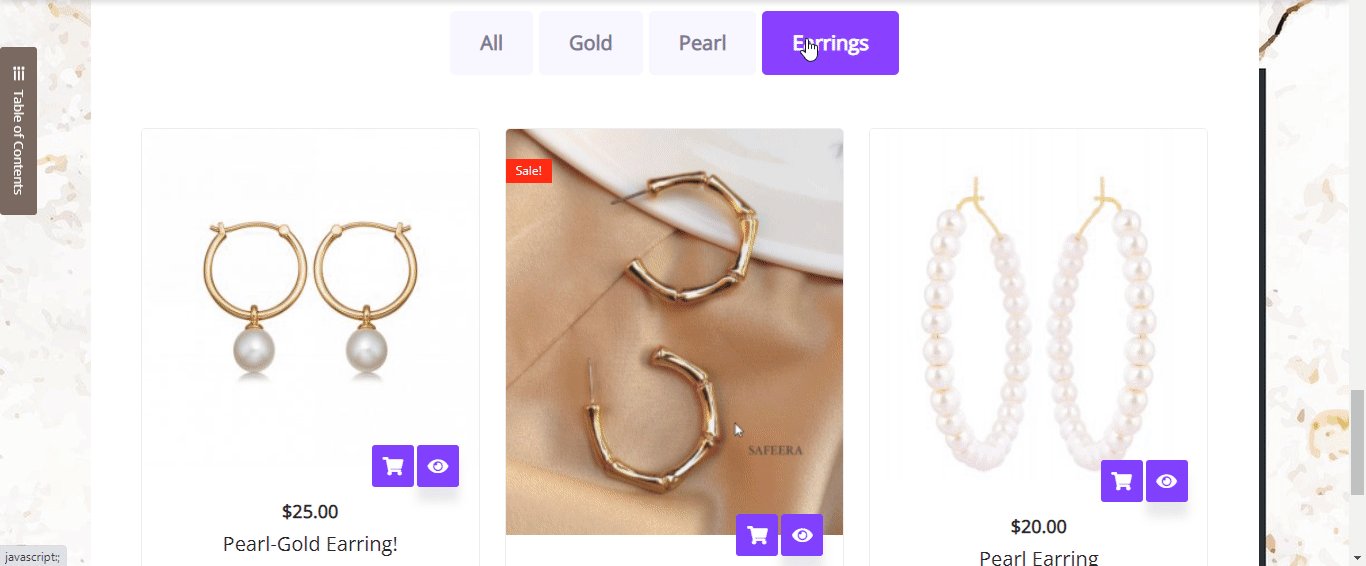
次に、表示するカテゴリを選択し、背景画像を追加して、カテゴリのフォーカスを強調します。 繰り返しになりますが、宝石店をWooCommerceストアの例として使用すると、このように製品コレクションが表示されます。

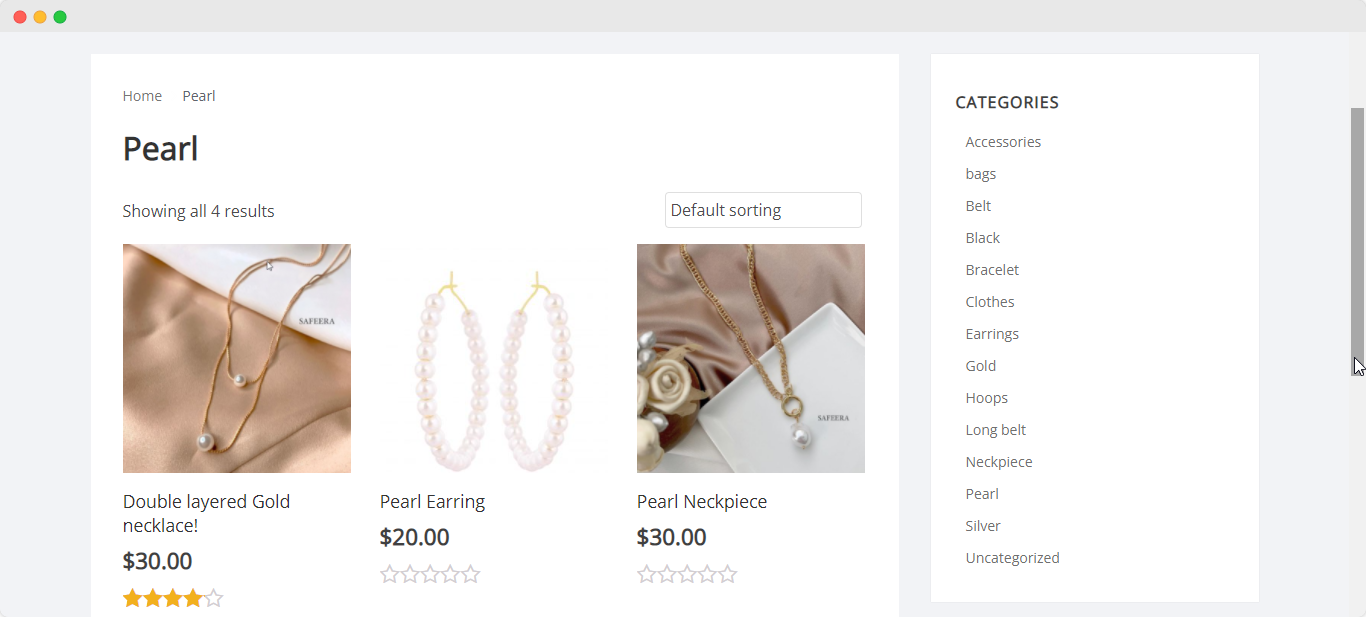
次に、カテゴリにさらに多くのカスタマイズを追加したり、ストアにカテゴリを追加したりできます。 また、Webページを公開すると、コレクションは誰でもナビゲートできるようにアクティブになります。 ユーザーがコレクションのいずれかをクリックすると、以下に示す「パールコレクション」のページにリダイレクトされます。

他のすべてのカテゴリとタグもWebコレクションページに一覧表示され、ユーザーの有効性と効率をさらに高めます。
Elementorを使用してWooCommerceで販売コンバージョンを増やす
これで、Elementorエディターと専用ウィジェットを使用してストアのWebサイトにWooCommerce関連製品を表示する方法に関する究極のガイドが終了しました。

ご覧のとおり、ElementorとEssential Addonsを使用すると、見事なオンラインストアを作成し、WooCommerce関連の製品を表示することが非常に簡単になります。これもコーディングなしで行えます。 自分で試してみて、以下にコメントしてあなたの経験を知らせてください。 また、サポートが必要な場合は、サポートチームにお気軽にお問い合わせください。
WooCommerceストア開発に関する同様のガイド、最新のElementorアドオンに関する更新、Webデザインのチュートリアル、ヒントとコツなどについては、ブログを購読するか、フレンドリーなFacebookコミュニティに参加してください。
