WooCommerce: 個別のログイン ページと登録ページ
公開: 2019-02-13ログアウトした顧客をログイン ページに送り、未登録の顧客を別の登録ページに送る必要がある場合があります。
ご存知のように、[woocommerce_my_account] ショートコードを含む WooCommerce マイ アカウント ページには、マイ アカウント設定で登録が有効になっている場合、ログイン フォームと登録フォームの両方があります。
これは常に良い考えとは限りません。主に、ユーザー登録などの特定の目的でランディング ページや販売ページを使用する場合です。
明らかに、これが発生した場合、そこにログインフォームを配置したくないでしょう。 私のソリューションは、2 つの新しいショートコードを提供します。1 つはログイン フォーム用で、もう 1 つは登録フォーム用です。
登録ページのショートコード コンテンツは WooCommerce テンプレート ファイルからコピーされることに注意してください。WooCommerce が更新をリリースするか、これらのファイルに変更を加えた場合、スニペットも更新する必要がある場合があります。
試してみてください。フィードバックは大歓迎です

以下のショートコードを使用する前にすべきこと…
ご存知のように、 [woocommerce_my_account]ショートコードは非常に重要なものであり、WooCommerce マイ アカウント ページに何としても保存する必要があります。 つまり、それを取り除くことも、マイ アカウント ページを削除することもできません。
したがって、LOGIN + MY ACCOUNT ページと別の REGISTRATION ページが必要な場合は、次のスタックを使用します。
- [wc_reg_form_bbloomer] 登録ページ – SNIPPET #1 BELOW
- [woocommerce_my_account] マイ アカウント ページ
- 登録リダイレクト スニペットを追加して、マイ アカウント ページにアクセスできるようにする
LOGIN、REGISTRATION、および MY ACCOUNT のページを別々にしたい場合は、次のスタックを使用します。
- [wc_reg_form_bbloomer] 登録ページ – SNIPPET #1 BELOW
- ログインページの [wc_login_form_bbloomer] – SNIPPET #2 BELOW
- [woocommerce_my_account ] マイ アカウント ページ
- 登録リダイレクト スニペットを追加して、マイ アカウント ページにアクセスできるようにする
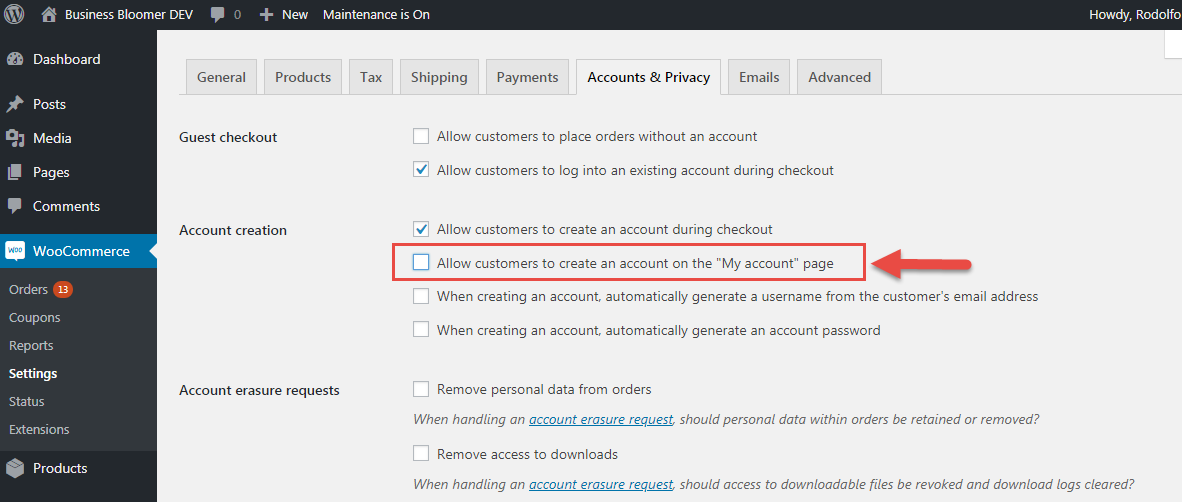
どちらの場合も、「アカウントとプライバシー」設定の「顧客が「マイ アカウント」ページでアカウントを作成できるようにする」チェックボックスを無効にする必要があります。

PHP スニペット #1: 別の WooCommerce 顧客登録フォームのショートコード
このショートコード [wc_reg_form_bbloomer] を新しい WordPress ページに配置すると、魔法のように登録フォームが表示されます。
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
PHP スニペット #2: 別の WooCommerce ログイン フォームのショートコード
上記の注意事項をお読みください。このショートコードはまったく必要なく、ログイン フォームを表示するには [woocommerce_my_account] で十分な場合があります。

それ以外の場合は、このショートコード [wc_login_form_bbloomer] を新しいログイン ページに追加してください。
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
