WooCommerce ショートコードの簡単なガイド
公開: 2022-09-15WooCommerce ショートコードについて聞いたことがあるかもしれませんし、おそらくそれらも使用したことでしょう。 しかし、それがどこでどのように機能するかを知らないかもしれません。
WooCommerce の可能性を最大限に引き出したい場合は、間違いなくショートコードに慣れる必要があります。
なんで? ショートコードは、カート ページ、チェックアウト ページ、製品ページ、製品カテゴリ ページ、マイ アカウント ページなどのすべてのページを含む、プラグインの機能の多くを強化するためです。
また、WooCommerce ショートコードの仕組みをよりよく理解すれば、高度にカスタマイズされた販売ページを簡単に作成し、あらゆる状況に対応できる信じられないほど強力なオンライン ストア サイトを構築できます。
WooCommerce ショートコードとは何ですか、なぜそれらを使用するのか、どのように使用できるのでしょうか...この記事ではそれらすべてをカバーします.
WooCommerce ショートコードとは何ですか?
簡単に言うと、WooCommerce のショートコードは [this] のような角括弧で囲まれた短いコード/テキストです。
これらのショートコードは、技術者ではない WooCommerce ストアの所有者が使用できるように、短いフレーズに凝縮された大量のコードです。
ショートコードはあなたの好きなことを何でも実現できます:
- 任意のページにチェックアウトを表示
- ホームページでベストセラーを紹介する
- 顧客が製品に興味を示したときに関連製品を売り込む
- ビデオとオーディオを表示する
- クリエイティブ スライダーを追加する
- カートに入れるボタンを挿入する
- Gutenberg ブロック、サイドバー、その他のウィジェット化された領域で注目の製品をハイライトします
…その他
ショートコードの基本を理解したところで、ショートコードをストアに追加する方法を見てみましょう。
WooCommerce ストアにショートコードを追加する方法は?
WooCommerce ストアの運営は、誰にとっても時間がかかります。 ストアの管理、オファーの作成、クーポン、チェックアウトの改善など、注意すべきタスクは何百もあります。 時間を節約するには、ショートコードが便利です。
ショートコードは精度も向上させ、長いコードの記述に伴うミスを減らします。
ショートコードを追加するには、次の 3 つの方法があります。
Gutenberg ブロック エディターを使用してショートコードを挿入する
Gutenberg エディターを使用すると、ショートコードを簡単に追加できます。
- WordPress 管理パネルに移動します。
- [
Pages > Add Newクリックします。 既存のページを編集することもできます。 -
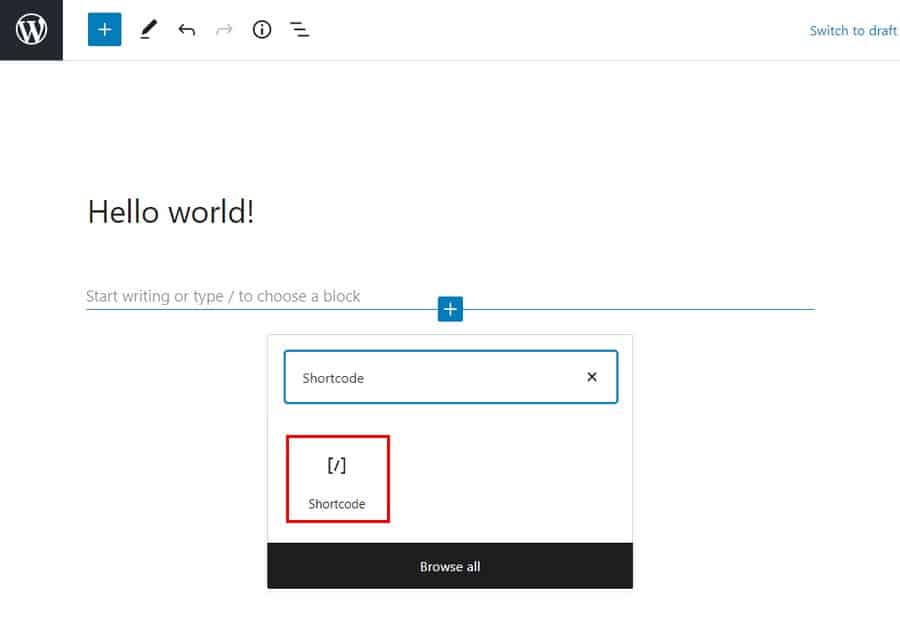
plus記号をクリックして新しいブロックを追加し、検索バーに「ショートコード」と入力して、Shortcodeブロックを選択します。 - 次に、フィールドにショートコードを入力します。 例 –
[products]. - ページの右上にある青色の [
Publish] または [Update] ボタンをクリックすると、商品が新しいページに表示されます。

クラシックエディター/WordPress エディターを使用したショートコードの挿入

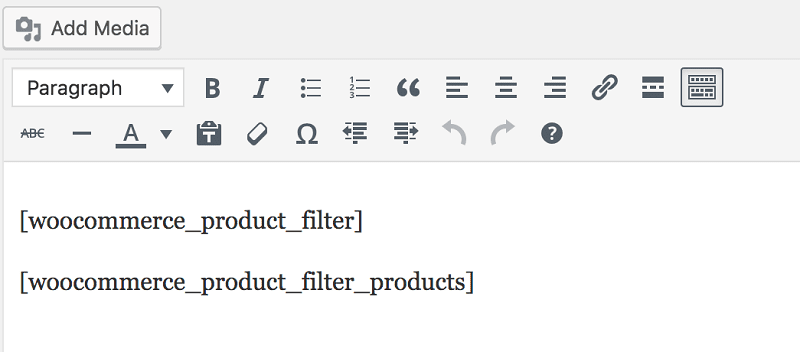
クラシック エディタでショートコードを追加するのも簡単です。 角かっこ ([ と ]) を必ず含めて、ショートコードを追加するだけです。
ウィジェットを使用してショートコードを挿入する

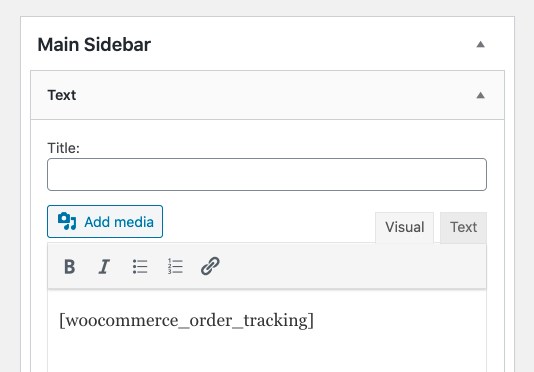
ウィジェット化された領域にショートコードを追加するには、テキスト ウィジェットにショートコードを追加するだけです。 次に、ページを読み込んで、サイドバーにショートコードのコンテンツを表示します。
WooCommerce ショートコードはどのように機能しますか?
ショートコードはシンプルに見えますが、実は非常に強力です! ショートコードを構成するさまざまな部分について説明しましょう。
ショートコード自体:
前述のように、ショートコードは、次のようにアンダースコアで接続された単一の単語または一連の単語です。
-
[products] -
[woocommerce_order_tracking]
一部のショートコードは単独で機能しますが、一部のショートコードにはいくつかのパラメーターが必要です。
パラメータ:
パラメーターまたは引数 (一部の WooCommerce のドキュメントでは Args と呼ばれます) は、ショートコードをより具体的にする方法です。 たとえば、id="36" を[add_to_cart]ショートコードに追加すると、ID 36 の製品の [カートに追加] ボタンが作成されます。
組み込みの WooCommerce ショートコードのリスト
WooCommerce で利用できる 5 つの重要なショートコードがあります。
-
[woocommerce_cart]– カートページを表示します [woocommerce_checkout]– チェックアウト ページを表示します[woocommerce_my_account]– ユーザー アカウント ページを表示します[woocommerce_order_tracking]– 注文追跡フォームを表示します[products]– 製品を表示します
ほとんどの場合、これらのショートコードは WooCommerce オンボーディング ウィザードを介して自動的にページに追加されるため、手動で使用する必要はありません。
それぞれのショートコードとその使い方を見てみましょう。
[woocommerce_cart]
このショートコードは、WooCommerce カート機能をページに追加します。 ユーザーがカートに追加したすべての製品が表示されます。 このショートコードに追加するパラメーターはありません。
[woocommerce_checkout]
名前が示すように、このショートコードはチェックアウト ページを表示します。 このページが正しく設定されていることを確認してください。 結局のところ、顧客がチェックアウト ページを簡単に見つけられなかったり、チェックアウトが面倒だと感じたりした場合、顧客は何も購入しません。
このショートコードにもパラメータを追加する必要はありません。
[woocommerce_my_account]
このショートコードは、お客様のすべての情報とショップからの以前の注文を含むマイ アカウント ページを表示します。
デフォルトでは、表示される注文数は 15 に設定されています。数字を -1 にすると、すべての注文を表示するように変更できます。 次のように、このショートコードにパラメーターまたは引数を追加できます。
配列(
'現在のユーザー' => ''
)woocommerce_my_account
現在のユーザー引数はget_user_by( 'id', get_current_user_id() )を使用して自動的に設定されます。
[woocommerce_order_tracking]
このショートコードは「注文追跡」ページを作成し、顧客が現在の注文状況を確認できるようにします。 他の引数はありません。
[製品]
[products]ショートコードは、最も堅牢なショートコードの 1 つです。 投稿 ID、SKU、属性、ページネーションをサポートするカテゴリ、ランダムな並べ替え、および製品タグごとに製品を表示できます。
[featured_products] 、 [sale_products] 、 [best_selling_products] 、 [recent_products] 、 [product_attribute] 、 [top_rated_products]など、WooCommerce バージョン 3.2 より前で使用される複数のショートコードの必要性を置き換えました。
表示される製品の種類と数量をカスタマイズできるパラメータがたくさんあります。
パラメータを追加するには、単にその名前を記述し、その後に等号と希望する値を引用符で囲みます。 これが[products]ショートコード内にあることを確認してください。
たとえば、衣料品カテゴリから 5 つの製品を表示するには、ショートコード[products limit="5" category="clothing"]を使用します。
利用可能な製品属性
次の属性は、製品のショートコードと組み合わせて使用できます。 商品ページのレイアウトを制御するのに役立つパラメータがいくつかあります。 ディスプレイの製品属性から始めて、例を挙げて見てみましょう。

商品属性の表示
- limit – 表示される製品の数を制御します。 製品をリストする場合はデフォルトで -1 (すべてを表示)、カテゴリの場合は -1 (すべてを表示) です。 例 –
[products limit="3"] - 列– 表示する列の数を制御します。 デフォルトは 4 ですが、これは通常、モバイルではより小さい数に折りたたまれます (テーマによって異なります)。例 –
[products columns="3"] - paginate – 商品の結果ページを改ページするかどうかを決定します。 limit と組み合わせて使用します。 デフォルトは false で、改ページするには true に設定します。 例 –
[products paginate="true"] - orderby – 商品の注文方法をカスタマイズします。 デフォルトは商品名です。 間にスペースを入れて両方のスラッグを追加することで、1 つ以上のオプションを渡すことができます。 利用可能なオプションは次のとおりです。
- date – 製品が公開された日付。
- id – 商品の投稿 ID。
- menu_order – メニューの順序 (設定されている場合) (数字が小さいほど最初に表示されます)。
- 人気– 購入数。
- rand – ページの読み込み時に商品をランダムに並べ替えます (特定の順序を保存できるため、キャッシュを使用するサイトでは機能しない場合があります)。
- 評価– 製品の平均評価。
- タイトル– 製品のタイトル。 例 –
[products orderby="date"]
- skus – コンマで区切られた特定の SKU を追加します。 例 –
[products skus="shirt-black-small, shirt-black-large"] - カテゴリ– 特定のカテゴリ スラッグを持つ製品を表示します。 間にコンマを置くことで、複数のカテゴリを追加できます。 例 –
[products category="watches, purses"] - tag – 特定のタグ スラッグを持つ製品を表示します。 間にコンマを置くことで、複数のタグを追加できます。 例 –
[products tag="rainy, kids"] - order – orderby で設定されたメソッドを使用して、製品の順序が昇順 (ASC) か降順 (DESC) かを示します。 デフォルトは ASC です。 例 –
[products order="DESC"] - class – カスタム CSS で特定の出力を変更できるように、HTML ラッパー クラスを追加します。 例 –
[products class="custom-element"] - on_sale – セール商品を表示します。 best_selling または top_rated と組み合わせて使用しないでください。 例 –
[products on_sale="true"] - best_selling – 最も売れている製品を表示します。 on_sale または top_rated と組み合わせて使用しないでください。 例 –
[products best_selling="true"] - top_rated – 最も評価の高い製品を表示します。 on_sale または best_selling と組み合わせて使用しないでください。 例 –
[products top_rated="true"]
次に、コンテンツ製品の属性です。
コンテンツの商品属性
これらのショートコードは、サイズ、色などの属性に基づいて製品を表示するために使用できます。
- 属性– 特定の属性を持つ製品を表示します。
- 用語- 属性にリンクされている特定の用語を持つ製品を表示します。 これは、上記の属性とともに使用する必要があります。 たとえば、属性が色で、用語が赤、青、または黄色である場合があります。
- terms_operator – 計算を実行して、どの用語を含めるかを決定できます。 同様に、それらは属性と用語で使用する必要があります。 利用可能なオプションは次のとおりです。
- AND – 選択したすべての属性の製品を表示します。
- IN – 選択した属性を持つ製品を表示します。 これはデフォルトの terms_operator 値です。
- NOT IN – 選択した属性にない製品を表示します。
- tag_operator – タグを除いて、上記の演算子という用語と同じです。 利用可能なオプションは次のとおりです。
- AND – 選択したすべてのタグの商品を表示します。
- IN – 選択したタグが付いた商品を表示します。 これはデフォルトの tag_operator 値です。
- NOT IN – 選択したタグに含まれていない製品を表示します。
- 可視性– サイトでの可視性に応じて製品を表示します。 利用可能なオプションは次のとおりです。
- 表示– ショップや検索結果に表示される商品。 これはデフォルトの表示オプションです。
- カタログ– ショップにのみ表示され、検索結果には表示されない製品。
- 検索– 検索結果にのみ表示され、ショップには表示されない製品。
- hidden – ショップと検索の両方から非表示になり、直接 URL からのみアクセスできる製品。
- おすすめ– おすすめ商品としてマークされた商品。
- カテゴリ– 特定のカテゴリ スラッグを持つ製品を表示します。
- tag – 特定のタグ スラッグを持つ製品を表示します。
- cat_operator – 計算を実行して、含まれる製品を決定できます。 利用可能なオプションは次のとおりです。
- AND – 選択したすべてのカテゴリに属する製品を表示します。
- IN – 選択したカテゴリ内の製品を表示します。 これはデフォルトの cat_operator 値です。
- NOT IN – 選択したカテゴリにない製品を表示します。
- ids – 投稿 ID のコンマ区切りリストに基づいて商品を表示します。
- skus – SKU のコンマ区切りリストに基づいて製品を表示します。
製品が表示されない場合は、「カタログの表示」で「非表示」に設定されていないことを確認してください。
属性に基づく製品シナリオの例
シナリオ 1 – ランダム販売アイテム

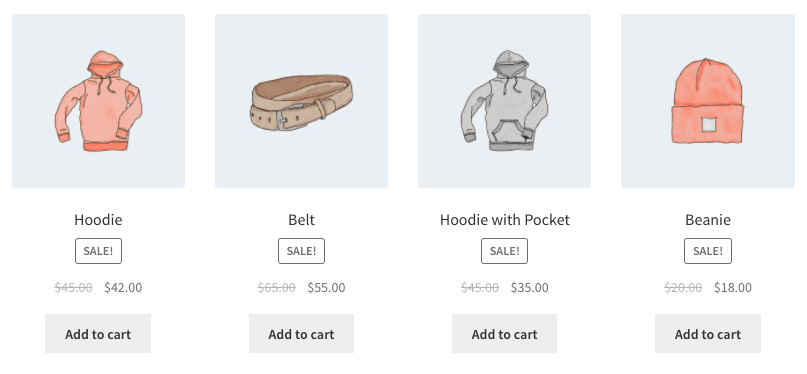
セール中の 4 つの製品を表示する必要があります。
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
このショートコードは、4 つの列 (1 つの行) を持つ 4 つの製品を明示的に示し、最も人気のある販売中のアイテムを示します。 また、テーマで変更できる CSS クラスのクイックセールも追加されます。
シナリオ 2 – 注目の製品

目玉商品を 1 行に 2 つずつ、最大 4 つのアイテムで表示したいとします。
[products limit="4" columns="2" visibility="featured"]
このショートコードは、最大 4 つの製品が 2 つの列に読み込まれること、およびそれらを取り上げる必要があることを示しています。 明示されていませんが、タイトル順 (A から Z) などのデフォルトを使用します。
シナリオ 3 – ベストセラー商品

ベストセラー商品のトップ 3 を 1 行に表示したいとします。
[products limit="3" columns="3" best_selling="true"]
その他の例については、WooCommerce ショートコードのドキュメントを参照してください。
製品カテゴリ
これらの 2 つのショートコードにより、製品カテゴリがどのページにも表示されます。
-
[product_category]– 指定された製品カテゴリの製品を表示します。 -
[product_categories]– すべての製品カテゴリを表示します。 これは、特定のカテゴリを表示するための一般的なショートコードです。 実際に 1 つ (または複数) を表示するには、以下に示す特定のパラメーターを追加する必要があります。
利用可能な商品カテゴリ属性
- ids – 特定のカテゴリを ID で表示します。product_categories で使用します。 例 –
[products _categories ids="1,2"] - カテゴリ– カテゴリ ID、名前、またはスラッグのいずれかです。
[product_category]で使用 - limit – 表示されるカテゴリの数を決定します。 例 –
[products _categories limit="3"] - 列– 表示される列の数を決定します。 デフォルトは 4 です。
- hide_empty – 空のカテゴリを非表示にします。 デフォルトは「1」で、空のカテゴリが非表示になります。 空のカテゴリを表示するには、「0」に設定します。 .例 –
[products _categories hide_empty="1"] - 親– これは、id によってターゲットにされた特定の親カテゴリの子カテゴリを表示します。 たとえば、[parent="3"] は、id が 3 のカテゴリの子カテゴリを表示します。親を「0」に設定すると、トップレベルのカテゴリのみが表示されます。 例 –
[products _categories parent="0"] - orderby – カテゴリが表示される順序を制御します。 デフォルトは「名前」順です。 「id」、「slug」、または「menu_order」に設定できます。 指定した ID で並べ替えたい場合は、orderby="include" を使用できます。 例 –
[products _categories orderby="id"] - order – orderby で設定された方法を使用して、カテゴリの順序付けが昇順 (ASC) か降順 (DESC) かを示します。 デフォルトは ASC です。 例 –
[products _categories order="ASC"]
製品カテゴリのシナリオの例
トップレベルのカテゴリのみを表示
ページに最上位のカテゴリのみを表示し、サブカテゴリを除外したいと想像してください。次のショートコードで可能です: [product_categories number="0" parent="0"] 。
その他の便利なショートコード
[カートに追加]
このショートコードを使用すると、ID でターゲットとする特定の製品の [カートに追加] ボタンを簡単に作成できます。 かなりの数のパラメーターがあります。 他のショートコードと同様に、それぞれを「like this」のように 2 つの引用符で囲む必要があります。
- id : ID で製品を選択します
- style : ボタンの CSS を直接カスタマイズします
- sku : SKU で製品を選択します
- show_price : ボタンで価格を表示するかどうかを選択します。 「TRUE」と「FALSE」の 2 つのオプションがあります。
- class : HTML クラスをボタンに割り当てて、CSS コードでターゲットにできるようにします
- 数量: カートに追加する商品の数量を選択します。 ほとんどの場合、これは単に「1」になります。
例: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
カートに入れる URL
このショートコードは、特定の製品の実際の URL を表示します。 パラメータは次の 2 つだけです。
- id: ID で商品をターゲティングする
- sku: SKU で製品をターゲティングします
例: [add_to_cart_url]
これにより、単一の商品のカートに追加するボタンに URL が ID 別に表示されます。
[ショップ_メッセージ]
WooCommerce 以外のページに WooCommerce メッセージを表示したいですか? このショートコードを使用すると、「この商品はカートに追加されました」などの通知を任意のページに表示できます。
クーポンのショートコード
WooCommerce は、利用可能なクーポンを任意のページに表示し、クーポンを自動的に生成する方法も提供します。 ただし、Smart Coupons 拡張機能を購入する必要があります。 ショートコードを取得するには、以下の投稿を参照してください。
- 利用可能なクーポンを任意のページに表示する方法
- クーポンを自動生成する方法
ショートコードのトラブルシューティング
挿入したショートコードが機能しない場合があります。 確認する必要があるのは次のとおりです。
ショートコードはタグの間にあります:
ショートコードをページに追加するときは、コードを表示する (実行しない) ように設計されたタグの間にないことを確認してください。
引用符はまっすぐではなく、カーリーです
もう 1 つの一般的なエラーは、引用符 (パラメーターで使用される) が斜めになっている場合、または「巻き毛」 (このように: ") であり、まっすぐではない (このように: ") 場合です。 パラメータは、中引用符では機能しません。
詳細については、このドキュメントを参照してください。
WooCommerce ショートコード プラグインのリスト
組み込みの無料の WooCommerce ショートコードに加えて、ストアのカスタマイズに役立つプラグインがいくつかあります。
- Woo ショートコード キット
- SIP レビュー WooCommerce のショートコード
- WooCommerce 用 SIP フロントエンドバンドラー
結論
WooCommerce ショートコードは非常に便利で強力です。 少し技術的に見えるかもしれませんが、使用と実装は非常に簡単です。
このガイドが、WooCommerce ショートコードに関連するすべてのクエリの解決に役立つことを願っています.
それまでの間、WooCommerce ストアをより速く、よりスマートにするのに役立つ人気の WooCommerce プラグインもチェックしてください。
ご質問やご提案がありましたら、下にコメントを残してください。
