Flatsome テーマ ユーザー向けの WooCommerce チュートリアルとガイド
公開: 2022-09-01ストアのテーマは、訪問者の興味を引くのに役立つ最も重要な要素の 1 つです。 WooCommerce ストアのテーマに関しては、何千ものオプションが利用可能です。 ただし、カスタマイズ機能の高い多目的テーマを選択する必要があります。 そのような WordPress WooCommerce テーマの 1 つに Flatsome があります。
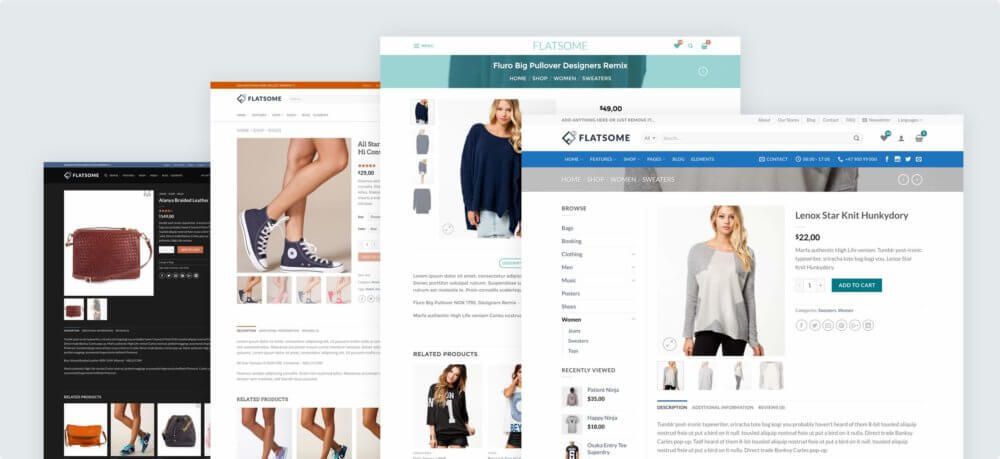
Flatsome テーマの詳細
Flatsome は、ThemeForest のテーマ リポジトリで最も人気があり、評価の高い WordPress WooCommerce テーマの 1 つです。 UX Themes によって設計および開発されています。 目標は、初心者や非コーダーに最適な、使いやすいカスタマイズされたテーマを設計することでした.
Flatsome は多目的の WooCommerce に焦点を当てたテーマですが、あらゆる Web サイトの構築に使用できます。 このテーマを使用して、ブログ サイト、個人のポートフォリオ サイト、会社のサイトなどを作成できます。
BuiltWithの統計によると、50万を超えるライブ Web サイトが Flatsome を使用して開発されています。 このような人気の理由は、テーマ機能の素晴らしさと素晴らしいユーザー エクスペリエンスにほかなりません。 高速で軽量、使いやすく、技術に詳しくないユーザー向けに特別に作られています。
テーマには、ウェブサイトをすばやく作成するための美しくデザインされたデモが付属しています。 そのため、WooCommerce ウェブサイト ストアに Flatsome テーマを選択することをお勧めします。
WPCred チームは、Flatsome に焦点を当てたチュートリアルを長い間書いてきました。 Flatsome のさまざまなトピックに関する 40 以上の重要なチュートリアルを既にカバーしています。 Flatsome テーマを完全に使用しているものもあれば、サードパーティのプラグインやツールを使用しているものもあります。 Flatsome WooCommerce テーマのチュートリアルに飛び込みましょう。
Flatsome テーマを購入する
1. Flatsome は最高の WooCommerce テーマですか

Flatsome は、200,000 人以上のサイト所有者から信頼されている多目的 WooCommerce テーマです。 これは、優れたユーザー エクスペリエンスを備えた信じられないほど高速なテーマです。 それに加えて、美しいデザインを提供し、あらゆるデバイスをサポートし、独自の機能を導入しています。
さらに、Flatsome はコア JavaScript ファイルを 56kb に減らし、信じられないほど最適化しました。 Flatsome レビューの詳細な分析を読むことで、詳細を知ることができます。
2. 高品質の WooCommerce ホスティング

ひどいサーバーでホストされている場合、サイトは速くなりません。 そのパフォーマンスは、ホスティングの品質に依存します。 何百もの WooCommerce ホスティング プロバイダーから選択できます。 WooCommerce に最適なホスティングを選択すると、ストアのセットアップと管理がはるかに簡単になります.
3. Flatsomeテーマのインストール

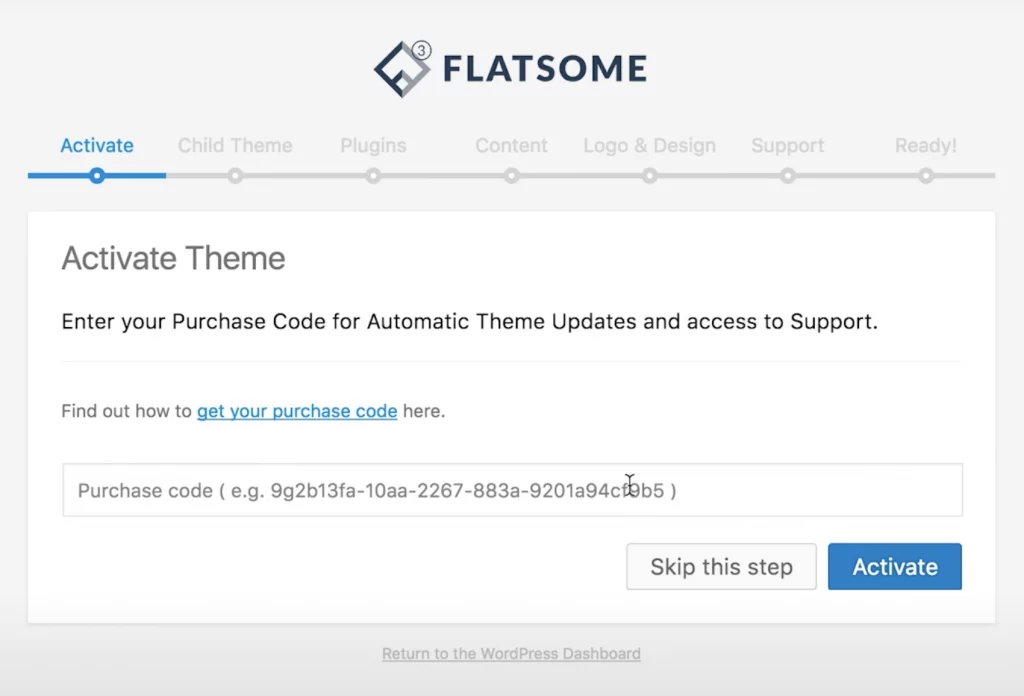
Flatsome WooCommerce テーマのインストールはとても簡単です。 ThemeForest にアクセスして Flatsome テーマを購入します (まだ購入していない場合)。 その後、ファイルをダウンロードして WordPress ダッシュボードにアップロードします。 次に、ライセンス キーを使用してインストールし、アクティブ化します。 公式の Flatsome デモのように WordPress に Flatsome をインストールする方法のリンク先にアクセスしてください。
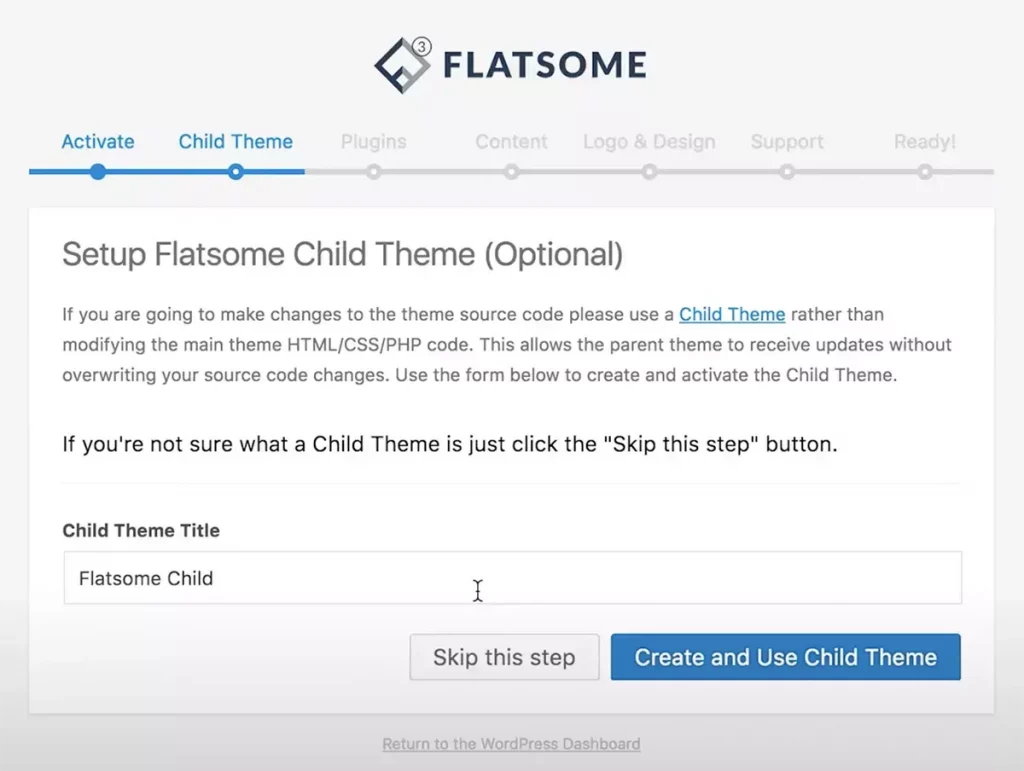
4.子テーマを作成する

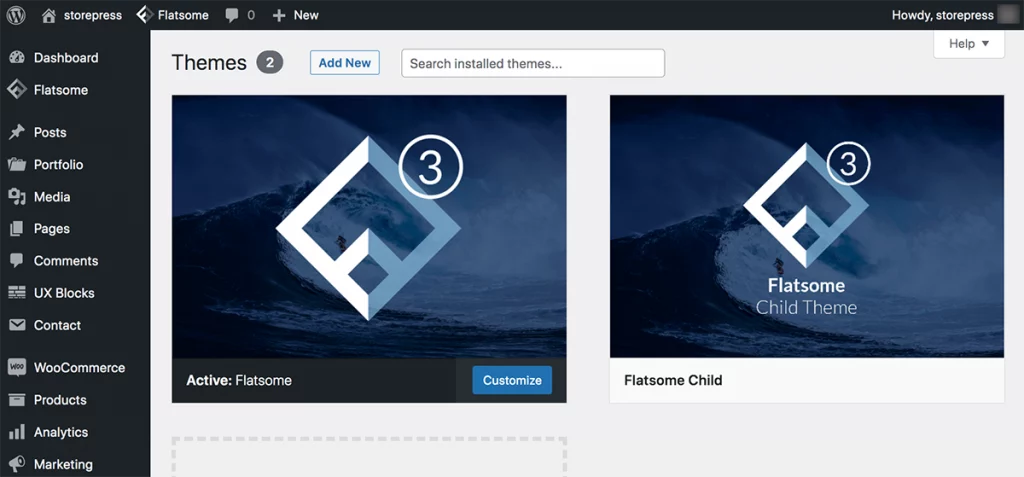
子テーマを使用すると、テーマ ファイルを直接編集しなくても、Web サイトの外観を変更できます。 つまり、カスタマイズを失うことなくWordPress テーマを更新する方法を知ることができます。 Flatsome テーマを初めてアクティブ化すると、子テーマを作成するオプションが表示されます。また、WordPress で Flatsome 子テーマを簡単に作成する方法を知り、それを使用して新しい子テーマを作成することもできます。
5. 親テーマのカスタマイザー設定から子テーマへ

Flatsome で子テーマを使用している場合、カスタマイザー設定を親テーマから子テーマにコピーする必要がある場合があります。 これは、いくつかのステップを踏む簡単なプロセスです。 WordPress は、子のテーマを新しいテーマと見なします。 そのため、それを行わないと、子テーマに移行するときに親テーマのカスタマイズが失われる可能性があります.
6. Flatsome を使用して 1 ページの Web サイトを作成する

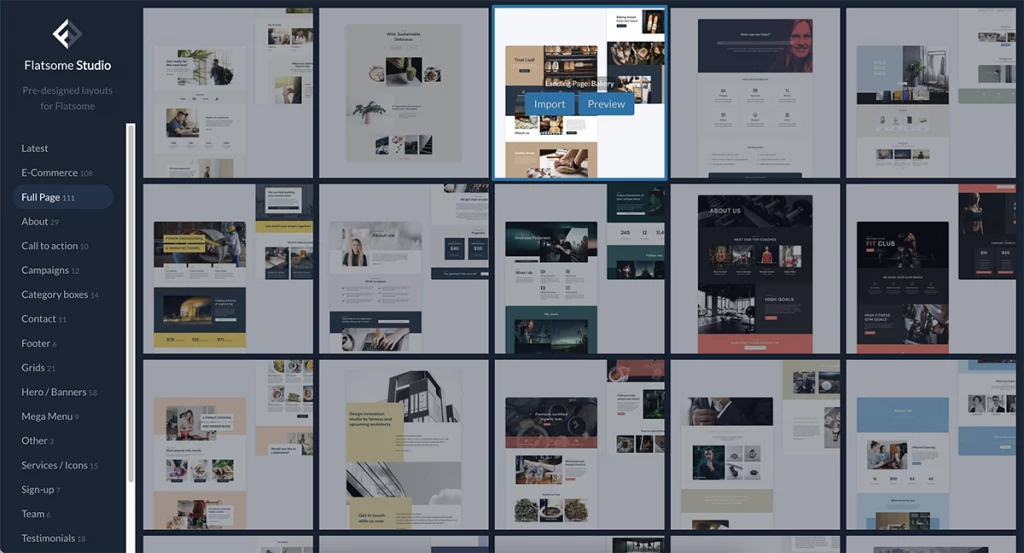
説明したように、Flatsome は、ほぼすべてのニッチでオンライン ストアを作成するために使用できる多目的テーマです。 今日では、1 ページの Web サイトが多くの理由でトレンドになっています。 Flatsome は、「Flatsome Studio」という名前の特別機能も提供しており、無料で 1 ページの Web サイトを作成する方法を知ることができます。
7. Flatsome Studio を使用してオンライン ショップを作成する

Flatsome Studio は、画像、事前にデザインされたセクション、およびレイアウトを備えた無料の広範なデジタル ライブラリです。 数回クリックするだけで簡単にインポートして使用できます。 新しい要素をインポートすると、WordPress で Flatsome スタジオを使用して、100 以上の要素から選択できます。
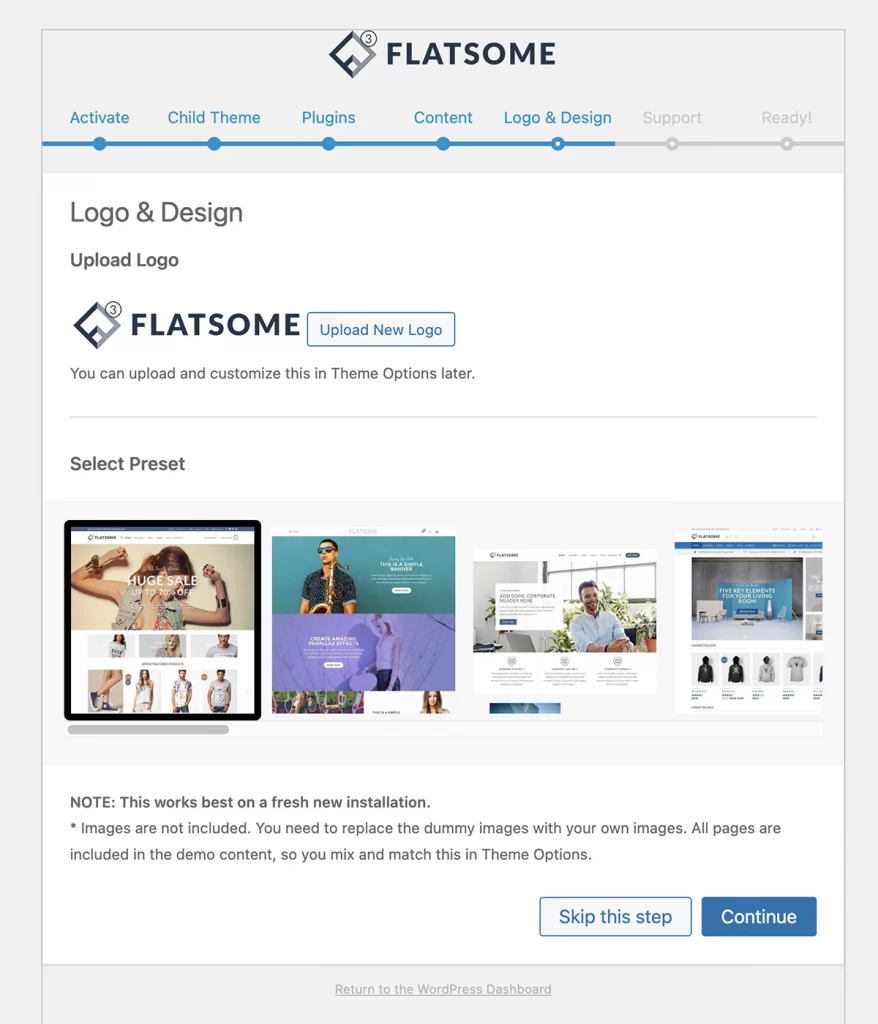
8. ロゴをアップロードする

ロゴはブランドアイデンティティの基盤です。 しかし、テーマを有効にすると、デフォルトで Flatsome のロゴがサイトに表示されます。 ただし、会社のブランディングを表示したり、Flatsome のロゴを WooCommerce Web サイトにアップロードしたりすることは簡単です。
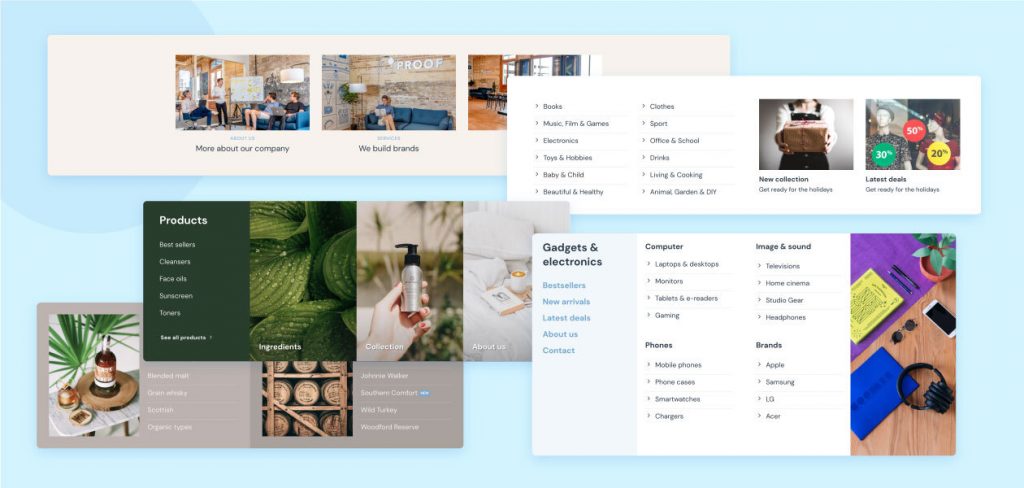
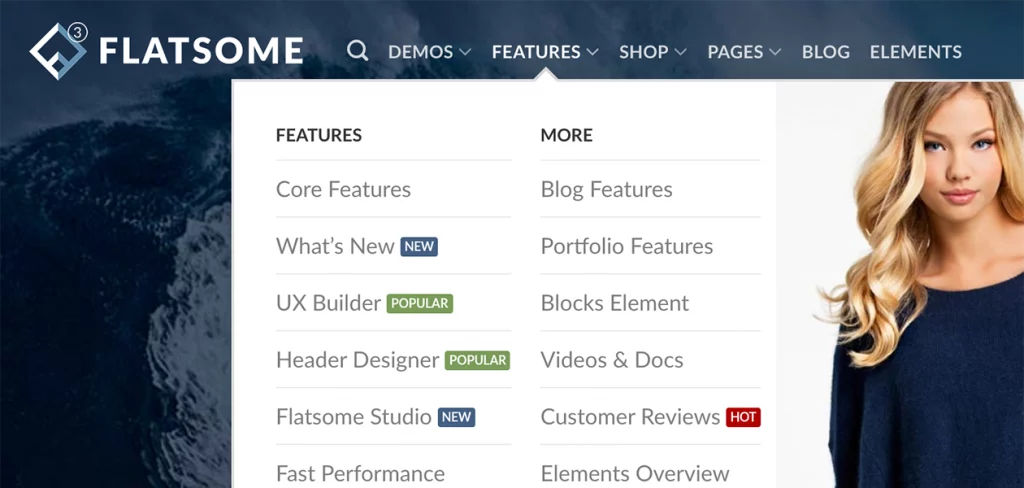
9. Flatsome でメガ メニューを作成する

ロゴを選択したら、メニューを設定します。 サイトの訪問者は、ストアのすべてのページに簡単にアクセスできることを常に望んでいます。 彼らが欲しいものを正確にすばやく見つけるのを助ける必要があるので、メガメニューが必要になるかもしれません. いくつかの手順でFlatsome メガ メニューを作成できます。
10.ビデオの背景を追加する

訪問者の注意を引くのに数秒しかかかりません。 動きのある背景は、訪問者を即座に引き付けることができます。 Flatsome には、 WordPress のビデオ背景を Flatsome ビデオ バナーに追加できる機能が組み込まれています。
11.ショップページで無限スクロールを有効にする

無限スクロールにより、必要なだけスクロールできます。 下にスクロールするだけで、より多くの製品を簡単に閲覧できます。 そのため、Flatsome ショップ ページに WordPress の無限スクロールを追加すると、オンライン ストアが WooCommerce のページネーションを最適化する機会が増えます。
12. Flatsome にライトボックスを追加する

ライトボックスには多くの場合、訪問者に行動を促す CTA (コール トゥ アクション) が含まれます。 いくつかの理由から、ウェブサイトの所有者やマーケティング担当者にとって非常に効果的です。 ライトボックス ショートコードを使用すると、ボタンまたはナビゲーション アイテムをクリックして、ライトボックス内のコンテンツを開くことができます。 Flatsome ライトボックス ポップアップを WordPressに追加する手順は簡単です。
13.自動ニュースレターポップアップを作成する

ポップアップは、訪問者とのコミュニケーションに最適な方法です。 それを使用して、より多くの訪問者とつながり、潜在的な顧客にすることができます. さらに、メール マーケティング キャンペーンに役立ち、サイトの登録ユーザーを増やすことができます。 Flatsome には自動ニュースレター ライトボックス サインアップ ポップアップを作成する機能があり、いくつかの簡単な手順に従って Flatsome ニュースレター ポップアップを作成する方法を学ぶことができます。 プロモーションを強調し、ニュースレターの購読者を増やします。
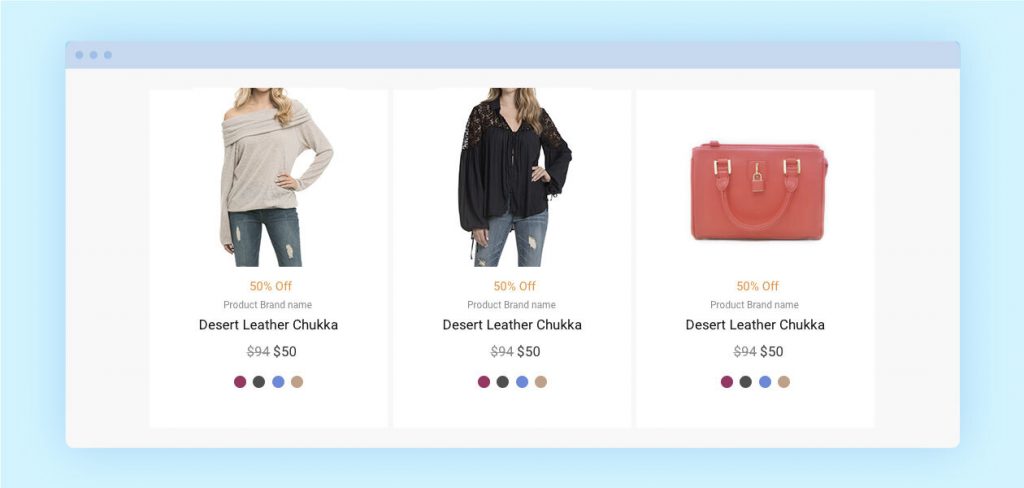
14. おすすめ商品を設定する

Feature Products は、訪問者が WooCommerce ストアの最も魅力的な商品を表示するのに役立ちます。 これを使用して、特別な製品を顧客に表示できます。 これらは、トレンドまたは人気のある製品、新製品、または表示したいスポンサー製品です。 Flatsome WooCommerce テーマで注目の製品を設定するには、複数の方法があります。 WooCommerce でおすすめ商品を設定する方法はこちらの記事から知ることができます。
15. 特定の商品に送料無料を適用する

WooCommerce ストアのオーナーは、売上を伸ばすためにさまざまな戦略を実行しています。 その中でも、送料無料は集客のための一般的な戦略です。 Flatsome は、特定の製品にWooCommerce の送料無料を設定することを提案しています。 個々の商品、特定のカテゴリ ベースの商品、またはその他の種類の商品に送料無料を追加できます。
16.ウィッシュリストを正しく設定する

通常、人々は e コマース Web サイトにかなりの時間を費やします。 サイトに長時間アクセスしているうちに、購入を決めた製品を紛失することはよくあることです。 そのため、ウィッシュリストは e コマース サイトにとって不可欠です。 顧客が後で購入するために製品を保存できるようにします。 Flatsomeでウィッシュ リストを作成するのは簡単です。 コーディングなしでウェブサイトに追加できます。
17. カスタム 404 エラー ページを作成する

Web で最も一般的なエラーの 1 つは、404 エラー ページです。 それはあなたの訪問者にとってイライラし、混乱を招きます。 このようなページはわかりにくく、ユーザーがサイトにとどまるのに役立ちません。 確かに、訪問者が一般的なエラー ページに到達することは望ましくありません。 万が一訪問者がそのような状況に直面したとしても、心配はいりません。 Flatsome には組み込みの WordPress カスタム 404エラー ページ があります。 リストから 1 つを選択して、訪問者にまだサイトにいることを知らせることができます。
18. お客様の声を追加

買い物客の信頼を築く強力な方法は、お客様の声を追加することです。 これは、満足した顧客が残した最も一般的な肯定的なレビューです。 お客様の声を Flatsome の声のテーマに追加するにはさまざまな方法があり、自分で簡単に声をデザインすることができます。 Flatsome テーマには、事前に定義されたいくつかの紹介ページがあり、そこから選択できます。
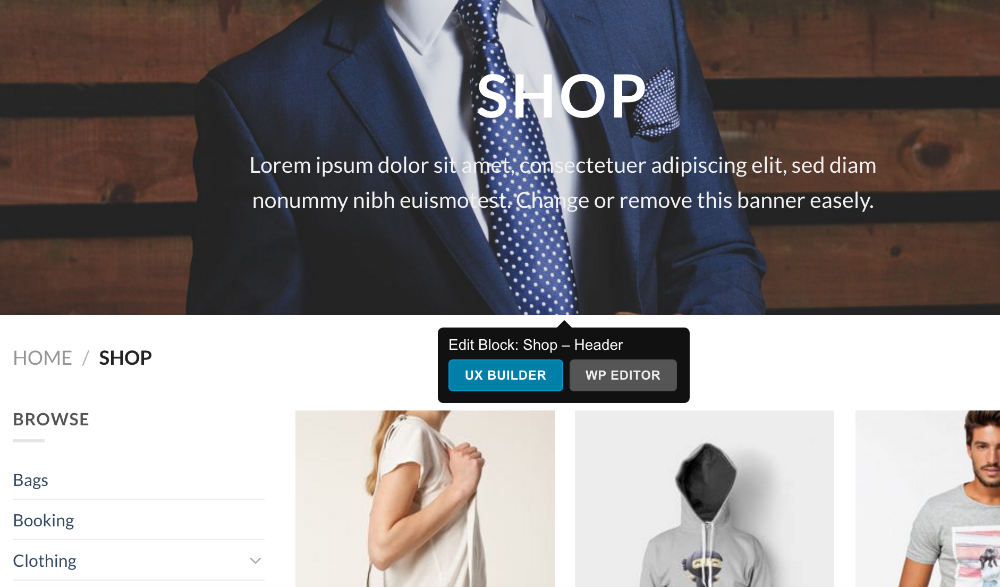
19. UX Builderでショップページのヘッダーを作成する

販売する製品の種類に関係なく、WooCommerce ショップ ページはストアに不可欠な要素です。 Flatsome では、UX ビルダーを使用して Web ページのヘッダー デザインを追加し、 Flatsome ショップ ページをより便利で魅力的なものにすることができます。
20.UX Builderを使用してスライダーを作成する

スライダーは、装飾されたユーザーフレンドリーな方法で製品を表示するのに役立ちます. その結果、訪問者はより良い印象を持ちます。 このテーマにより、UX Builder を使用して WordPress 用の Flatsome スライダーを簡単に作成できるようになりました。
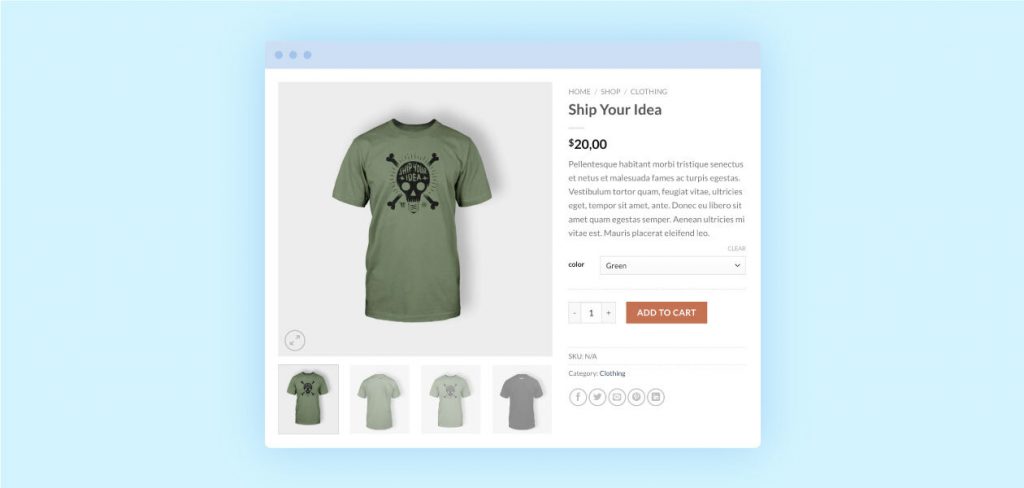
21.WooCommerceの商品ページをカスタマイズする

あなたの素晴らしい製品は、独自にカスタマイズされた WooCommerce 製品ページに値します。 e コマース ストアを目立たせるためには、製品ページ WooCommerce をカスタマイズできる必要があります。 Flatsome UX ビルダーは、カスタム製品ページを視覚的に作成およびカスタマイズするための設計上の柔軟性を提供します。

22. Google サイトリンクをすばやく取得する

Google サイトリンクは、通常はブランドの検索時に、最初の検索結果の下に表示されるサブリストです。 サイトリンクは時間を節約し、検索者に関連性の高い結果を提供します。 いくつかのプロセスに従って、サイト リンクを取得する可能性を高めることができます。 いくつかの簡単な手順で Google サイトリンクを取得する方法を知ることができます。
23. Google タグ マネージャーのセットアップとインストール

Google タグ マネージャーを使用すると、マーケティング担当者やウェブマスターがウェブサイトのタグを 1 か所に配置できるため、タグ管理が簡単、シンプル、信頼できるものになります。 Google タグ マネージャー WordPress をセットアップしてインストールする方法について疑問がある場合は、チュートリアルを確認してください。
24.Googleサーチコンソールを追加

以前は Webmaster Tools として知られていた Google Search Console は、データを最適化して、検索での Web サイトのパフォーマンスを監視するのに役立ちます。 Search Consoleのメリットは、検索パフォーマンスの向上に不可欠です。 Flatsome を利用したサイトにGoogle Search Consoleをセットアップするのに数分しかかかりませんが、生涯にわたってメリットがあります。 Google検索コンソールのインサイトをWordPressに追加する方法を知ることができます
25.ストアトラフィックを追跡するためにGoogle Analyticsを追加する

Google アナリティクスは、サイト訪問者を追跡および分析するための Google による無料のツールです。 さらに、目標を達成するために何ができるか、および Web サイトのパフォーマンスについての重要な洞察を提供します。 重要性をすでにご存知の場合は、WordPress で Google アナリティクスを追加する方法の概要を次に示します。 Flatsome WooCommerce テーマで。
26. Contact Form 7 に Google Recaptcha を追加する

Contact Form 7 プラグインは、WordPress を利用した Web サイトに不可欠です。 ウェブサイトで使用すると、おそらくフォームからスパム投稿が届くようになるでしょう。 受信トレイに不要なコンテンツが入らないようにするには、コンタクト フォーム 7 に Recaptcha を追加する必要があります。
27. Facebook Open Graph メタデータを追加する

Facebook オープン グラフ メタデータを使用すると、Facebook で共有したときにコンテンツがどのように表示されるかを制御できます。 コンテンツからメタデータを取得し、表示方法を選択できるようにします。 手動の方法またはプラグインの両方に従って、オープングラフ メタデータを Flatsome Web サイトに追加できます。
28. 変数製品を作成する

WooCommerce の変数を使用すると、いくつかのオプションから選択できます。 いくつかの色、スタイル、サイズなどで利用できる製品として簡単に定義できます。 Flatsomeテーマに WooCommerce 可変商品を追加するのは簡単です。
29. 複数のバリエーション画像と動画を追加する

商品の複数の画像により、買い物客が商品を選択しやすくなります。 ただし、デフォルトでは、WooCommerce では製品バリエーションごとに 1 つの画像のみを追加できます。 ただし、 WooCommerceプラグインの追加バリエーション イメージ ギャラリーを使用すると、さまざまな角度や視点から商品を表示できます。 さらに、動画を WooCommerce 製品の画像ギャラリーに追加できます。
30. ショップ/アーカイブ ページにバリエーション スウォッチを表示する

デフォルトでは、WooCommerce はバリエーション商品のドロップダウンを提供します。 しかし、表示するのに多くのクリックが必要であり、訪問者にシームレスな体験を提供しません. WooCommerce Variation Swatchesプラグインは、デフォルトの製品ドロップダウンを美しいスウォッチに変換します。
WooCommerce の色見本を追加することは、製品に命を吹き込む最良の方法の 1 つです。 一方、WooCommerce の商品属性は、バリエーションを表示するための快適な方法を提供します。
または、ラジオ ボタンの見本をさまざまな目的に合わせてカスタマイズすることもできます。 選択ドロップダウンと比較して、ラジオ ボタンはより顧客フレンドリーです。
31. Loco TranslateプラグインでFlatsomeを翻訳

あなたのウェブサイトは翻訳可能ではないため、毎日多くのウェブサイト トラフィックが失われています。 Flatsome テーマを利用したサイトを多言語化する必要がある場合は、Loco Translateプラグインを使用して簡単に翻訳できます。このプラグインを使用して Web サイトを英語またはその他の言語に翻訳する方法を知ることができます。
32. Flatsome でレビューを無効にする

ほとんどの場合、WooCommerce レビューを無効にすることはお勧めできません。 ただし、商品レビューを無効にすることを検討できる理由がいくつかあります。 ショップのオーナーが商品レビュー セクションのスパムに対応するのが難しい場合があります。
33. サポート チームにユーザーを追加する

WordPress にはユーザー管理システムが組み込まれています。 テクニカル サポート、コンテンツ ライター、SEO の専門家など、サイトのさまざまな側面を管理するために協力している人々のチームがいる場合があります。 このプラットフォームを使用すると、すぐに新しいユーザーを追加して、さまざまな役割と権限を提供できます。 WordPress にユーザーを追加する方法に関する記事は、こちらから入手できます。
34.独自の個人メニューラベルを追加する

メニューは、Web サイトを簡単に探索するための一般的な方法です。 多くの WordPress テーマには、あらかじめ定義されたメニューの場所とレイアウトが付属しています。 幸いなことに、Flatsomeには、訪問者を引き付けるための優れたきれいな既製のメニューラベルが付属しています. また、独自の個人用メニュー ラベルも作成します。
35.フッターに支払いアイコンを追加する

Maximum Flatsome を搭載した Web サイトは WooCommerce ベースです。 顧客は、オンライン ストアから製品を購入する前に、どのように購入できるかを知りたいと考えています。 そのため、支払いアイコンをサポートすることが不可欠です。 フッターに支払いアイコンを表示して、顧客にそのことを知らせます。
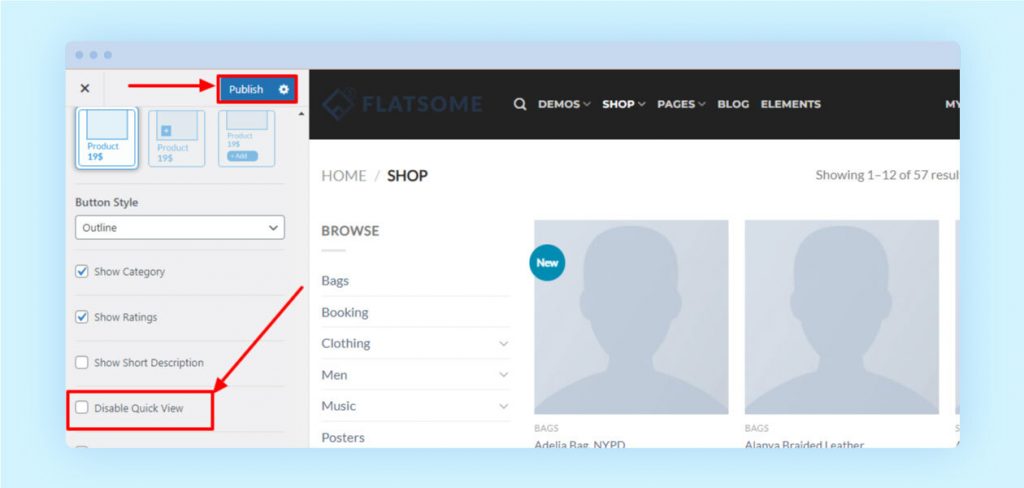
36. 製品のクイック ビューを無効にする

製品のクイック ビューは、買い物客に製品の「クイック ルック」を提供します。 Flatsome テーマにはこの機能が付属しています。 ただし、何らかの理由でWooCommerce のクイック ビューを無効にしたい場合は、すぐに行うことができます。
37. 「スクロール先」リンクを作成する

scroll-to-link要素を有効にすると、サイト訪問者が特定のページ セクションに移動できるようになります。 貴重な時間を節約し、簡単にナビゲートするのに役立ちます。
38. カスタム アイコンを使用する

なぜ自分のサイトにカスタム アイコンを追加する必要があるのか疑問に思われることでしょう。 答えはとても簡単です。 「より良い視覚的表現」のために。 Flatsomeには魅力的なアイコンがいくつかありますが、Webサイトでカスタムアイコンを使用したい場合や、独自のアイコンを簡単にカスタマイズできます.
39. サイドバーの製品カテゴリ リストを折りたたむ/展開する

サイドバーの製品カテゴリ リストは、オンライン ストアにとって不可欠です。 Flatsome を利用した WooCommerce サイトでは、WooCommerce 折りたたみカテゴリ リストのサイドバー メニューを折りたたみ/展開できるため、訪問者はサイトを簡単にナビゲートできます。
40. Gmail API を使用して WordPress SMTP サーバーをセットアップする

WordPress は、PHP のメール機能を使用して電子メール通知を送信します。 ただし、この関数はいくつかの理由で期待どおりに動作しません。 Gmail は、メールの送信に使用できる SMTP サービスを提供します。 そのためには、 Gmail 統合を使用して SMTP サーバーをセットアップする必要があります。
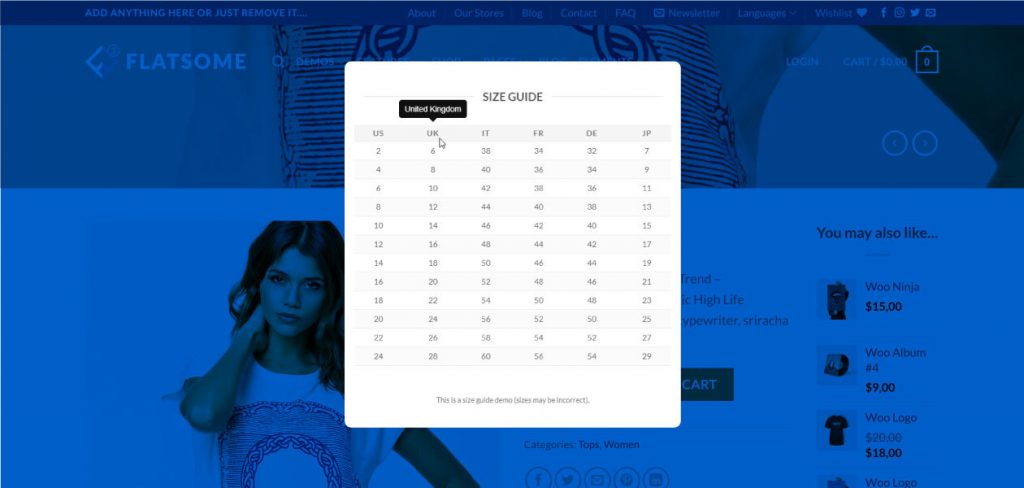
41. シンプルなサイズガイドポップアップを作成する

買い物客が自分のニーズに合った適切な製品を見つけるのに苦労している場合、おそらくあなたの店を離れて競合他社に移るでしょう. オンライン ショップで簡単なサイズ ガイド ポップアップを表示すると、サイズ表の作成方法を学ぶことができます。 これがないと、顧客は必要な適切なサイズについて混乱することになります。 洋服や靴など、サイズ重視の商品の場合は必須です。
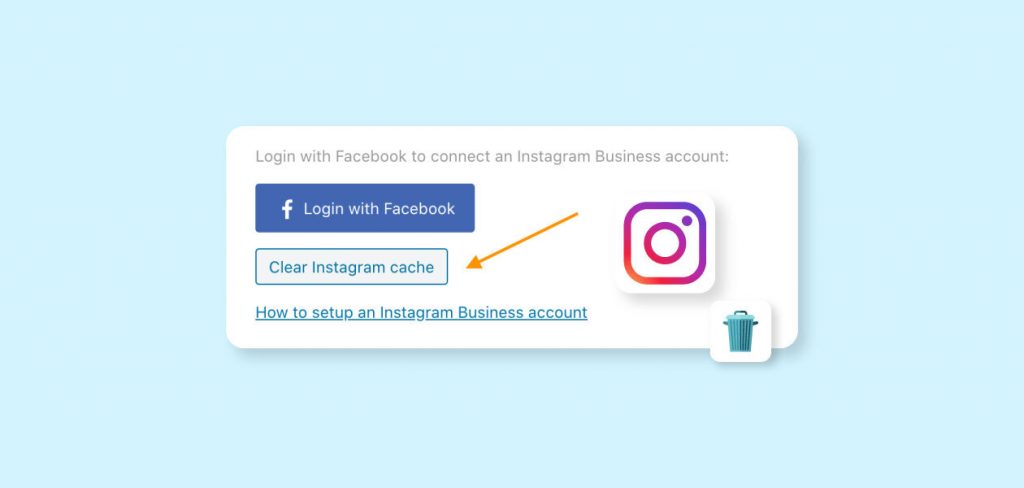
42. Instagram要素のキャッシュをクリアする

キャッシュは、ブラウザーの読み込みを高速化するための一時的なデータです。 場合によっては、このキャッシュ データの有効期限が切れたり破損したりして、Instagram の使用に問題が生じることがあります。 ベスト プラクティスは、 Instagram 要素のキャッシュデータをクリアすることです。 Instagramのキャッシュをきれいにする方法がわからない場合は、ここからよく学ぶことができます.
43. WooCommerce ストアをスピードアップする

この段階で Flatsome テーマを使用してオンライン ストアを作成できることを願っていますが、速度の最適化で問題が発生する可能性があります。 Web サイトの読み込みが速いほど、ショッピング エクスペリエンスが向上します。 WordPress 速度最適化のベスト プラクティスを使用して、WooCommerce サイトの読み込みを高速化するためのヒントをいくつか紹介します。
まとめ
このガイドが、Flatsome WooCommerce テーマを使用しているすべての人に役立つことを願っています。 ウェブサイトを改善し、より多くのサイト訪問者を獲得し、同時に売り上げを伸ばすのに役立ちます.
Flatsome に関する他のトピックを取り上げてほしい場合は、コメント セクションでお知らせください。 WooCommerce ストアにより良いソリューションを提供するために、この記事を継続的に更新します。
