WooCommerce の可変商品属性の設定 2023
公開: 2023-10-11WooCommerce のさまざまな商品属性のラジオ、ラベル、カラー、イメージ バリエーションのスウォッチを作成する方法について心配していますか?
WooCommerce ストアがさまざまな製品を販売している場合、バリエーション見本は顧客を維持し、全体的なコンバージョンを増やすのに非常に役立ちます。 バリエーション見本は、WooCommerce の可変商品属性を設定するのに役立ちます。
製品の選択肢を見本として提供すると、サイトを訪問した顧客は製品の潜在的な用途をすぐに理解できる可能性があります。 クライアントは希望する正確なバリエーションを選択できるため、コンバージョン摩擦ポイントが大幅に減少する可能性があります。
WooCommerce スウォッチとは何ですか?
WooCommerce スウォッチは、オンライン ストアで追加の製品セレクションを表示するためのより効果的なアプローチです。 標準の WooCommerce ドロップダウン フィールドを製品バリエーションの見本に置き換えて、製品ページをよりインタラクティブでユーザーフレンドリーにすることができます。
バリエーションを作成することなく、オンライン ストアで商品オプションをより効果的に表示できるため、購入者は何を購入するかを迅速に決定できます。 WooCommerce 製品バリエーションのスウォッチは、属性フィルターとしても使用できます。 これにより、クライアントは必要なものをすぐに見つけやすくなります。 さらに、画像または色見本を使用してバリエーションを効果的に表示することで、WooCommerce 見本は商品ページを完全に更新できます。
バリエーション スウォッチを追加する理由
WooCommerce サイトでのショッピング エクスペリエンスを向上させ、コンバージョンを増やす素晴らしい方法は、バリエーション スウォッチを追加することです。 見本があるため、顧客は同じ製品の繰り返しを簡単に視覚化できます。
たとえば、製品に複数の色の選択肢がある場合、画像や色見本を表示してバリエーションの選択肢を視覚的に説明できます。 その結果、顧客にさらに明確な情報を提供できるようになります。 これは、人々が特定の製品オプションを選択した場合に何が得られるのかをよりよく理解するのに役立ちます。
WooCommerce バリエーション スウォッチを含めることで、Web サイトのユーザー エクスペリエンスを大幅に向上させることができます。 顧客は、ドロップダウン メニューをスクロールする代わりに、探しているものを製品バリエーションと視覚的に結び付けることができます。 顧客は何を購入したいかをすぐに決めることができるようになりました。
この記事では、WooCommerce の変数商品属性にラジオ、ラベル、色、画像を追加する方法を説明します。
WooCommerce の変数製品属性を追加するにはどうすればよいですか?
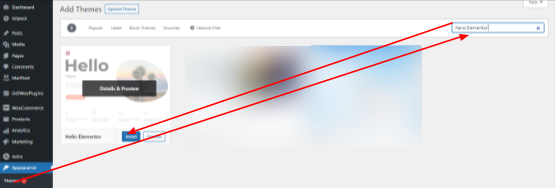
外観ボタンに移動し、テーマ オプションをクリックします。 テーマオプションに到達したら、「新規追加」ボタンをクリックする必要があります。 Hello Elemtor テーマを検索してください。 Hello Elemtor テーマをインストールする必要があります。 テーマをインストールした後、アクティブ化ボタンをクリックするとアクティブ化されます。

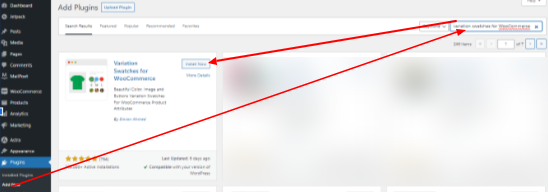
プラグイン オプションに移動し、[新規追加] ボタンをクリックします。 ここで、検索フィールドで WooCommerce プラグインのバリエーション スウォッチを検索する必要があります。 インストールされている WooCommerce の [バリエーション スウォッチ] ボタンをクリックし、プラグインを有効にします。

プラグインをアクティブ化した後、WooCommerce バリアブル製品のラジオ、ラベル、カラー、画像バリエーションのスウォッチを作成します。
WooCommerce セットアップのバリエーション見本
OceanWP テーマに WooCommerce および Photos プラグインのバリエーション スウォッチをインストールした後。 変数製品用にこのプラグインを設定します。 このプラグインをインストールするには 2 つの方法があります。
- 既存の可変製品のバリエーション見本を有効にする
- 新しい可変製品のセットアップ バリエーション スウォッチ
既存のバリエーション商品のバリエーション見本を有効にする
すでに WooCommerce で E コマース ビジネスを始めている人は、商品のストアを作成しています。 (ラジオ、ラベル、色、画像) などのバリエーションを商品に追加したい場合は、WooCommerce のバリエーション スウォッチを試す必要があります。 この記事では、プラグインを有効にするための適切なガイドラインを示します。 これに従うために必要なスクリーンショットをいくつか示します。
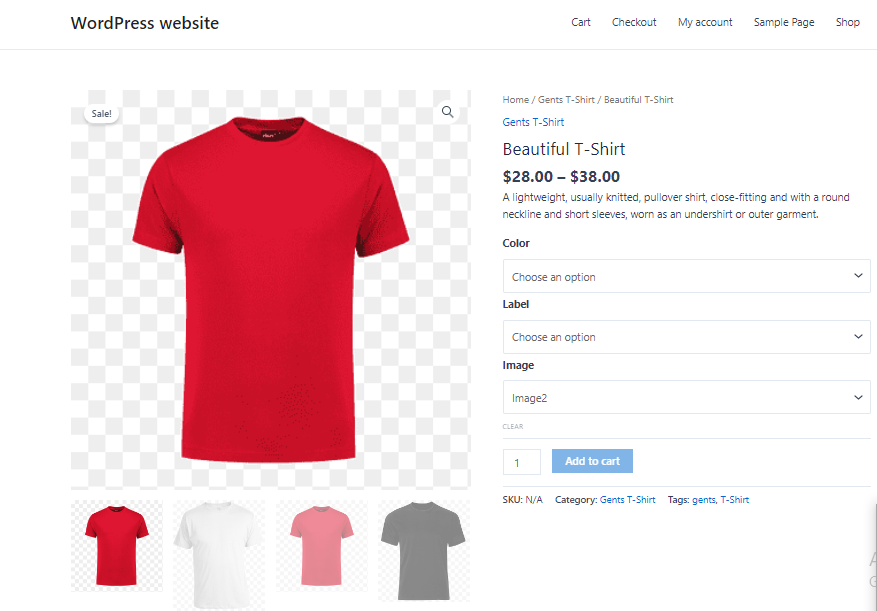
前に

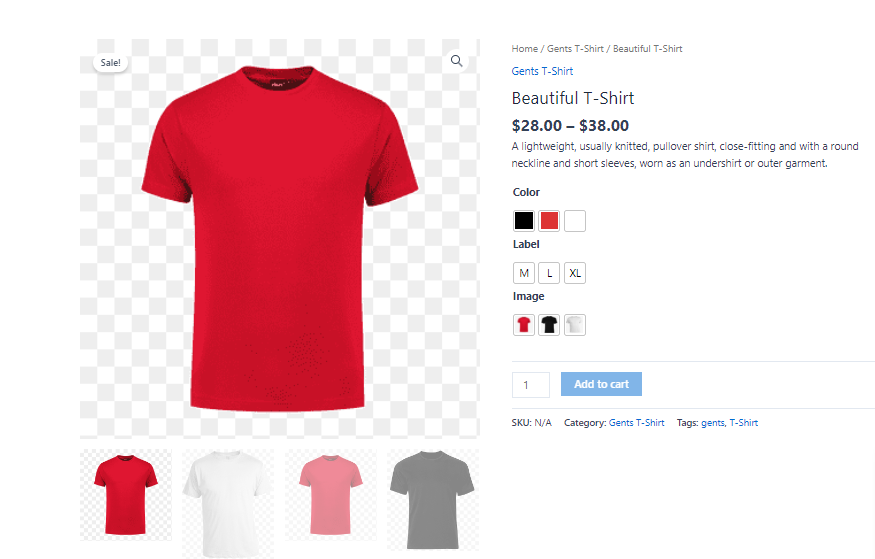
後

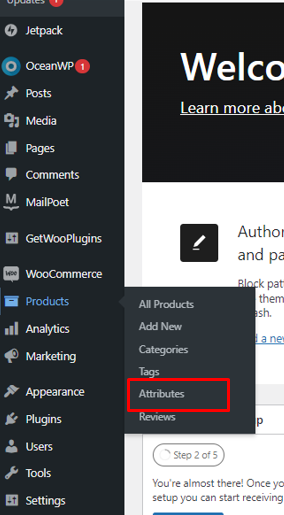
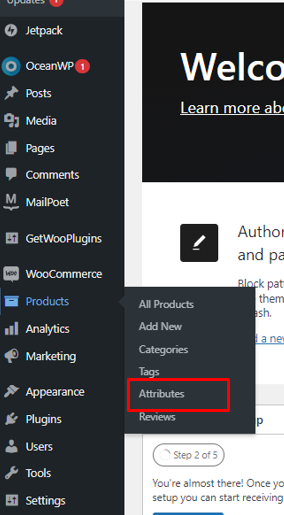
製品に移動し、属性をクリックします。

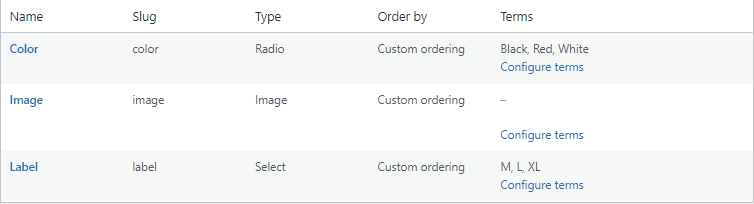
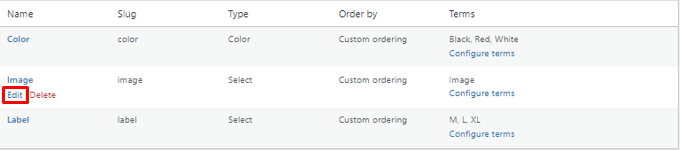
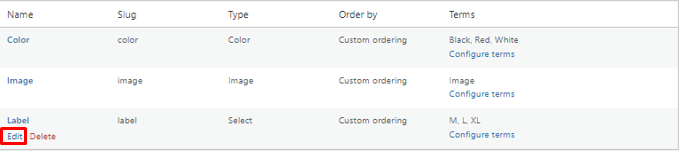
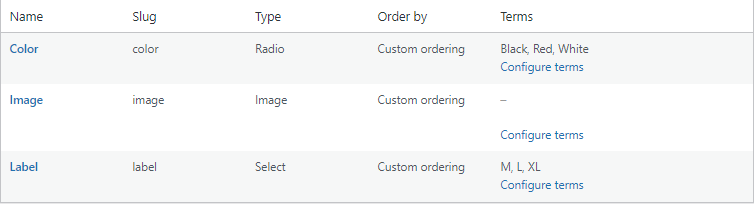
既存の属性がすべてこのセクションにリストされます。 WooCommerce プラグインのバリエーション スウォッチは、インストール後にタイプ フィールドを追加します。

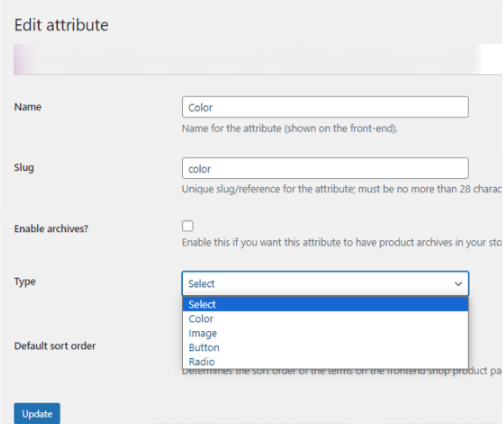
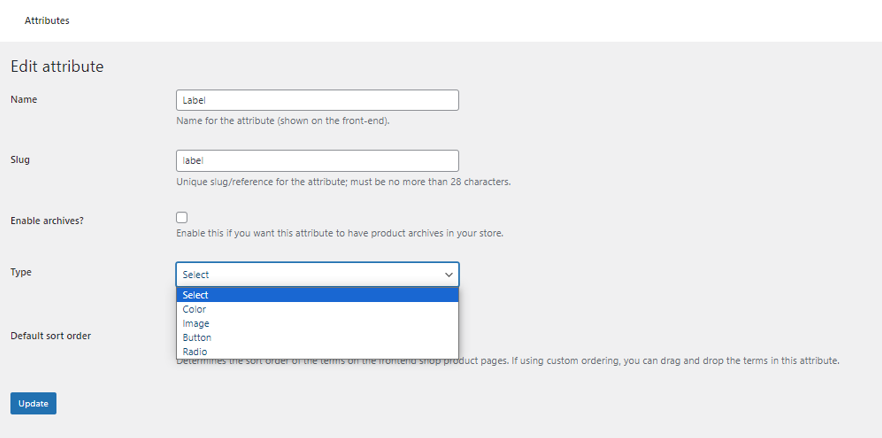
カラー属性にはタイプ名が必要です。 「編集」をクリックし、タイプのドロップダウンからタイプを選択します。

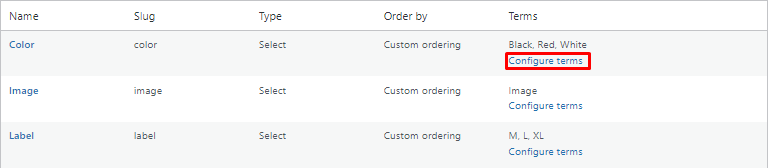
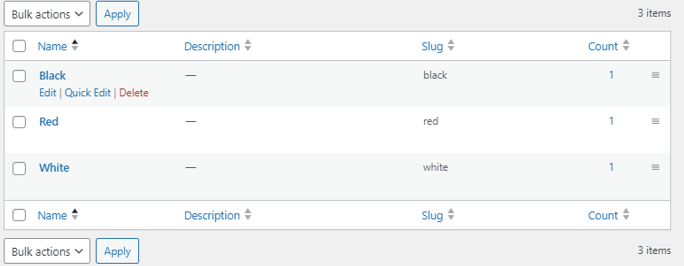
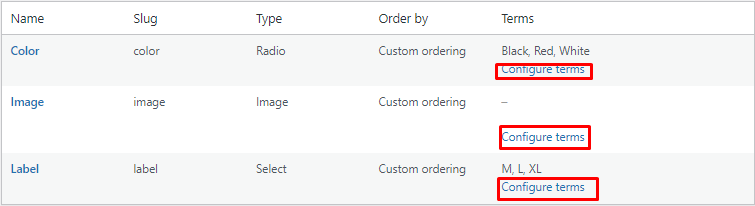
タイプセクションを追加した後、「用語の構成」をクリックする必要があります。 「用語の構成」を選択すると、属性バリエーションのリストが表示されます。 ここでは、黒、赤、白の 3 つの色がリストされています。 バリエーションカラーを追加するには、各バリエーションを一度に 1 つずつ編集します。


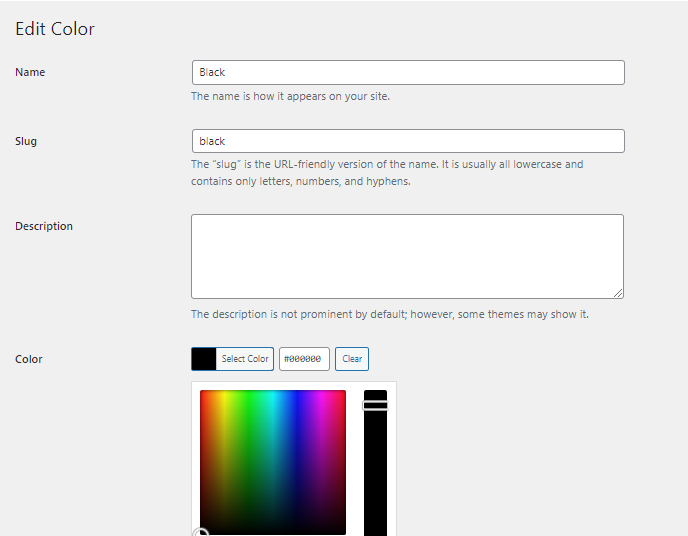
色を編集するには、編集ボタンをクリックします。 そして、必要に応じて色を変更します。 色を変更すると、カラーピッカーが表示され、製品の色を選択します。 そして、すべての色のバリエーションが正常に更新されました。

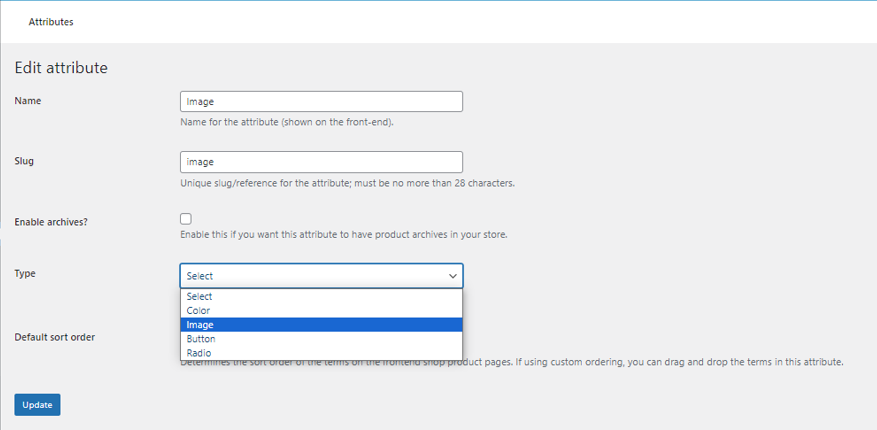
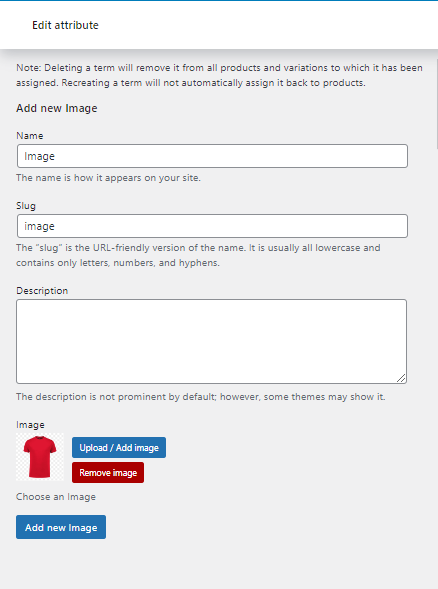
色を追加した後は、ピクチャー属性を変更する必要があります。 編集ボタンをクリックして画像を選択し、画像の属性タイプを選択します。


タイプを変更した後、画像を構成するか、属性に画像を追加します。

色と構成と同じように、ラベル属性を構成する必要があります。 ラベルを追加した後、既存の製品に移動し、編集ボタンをクリックします。



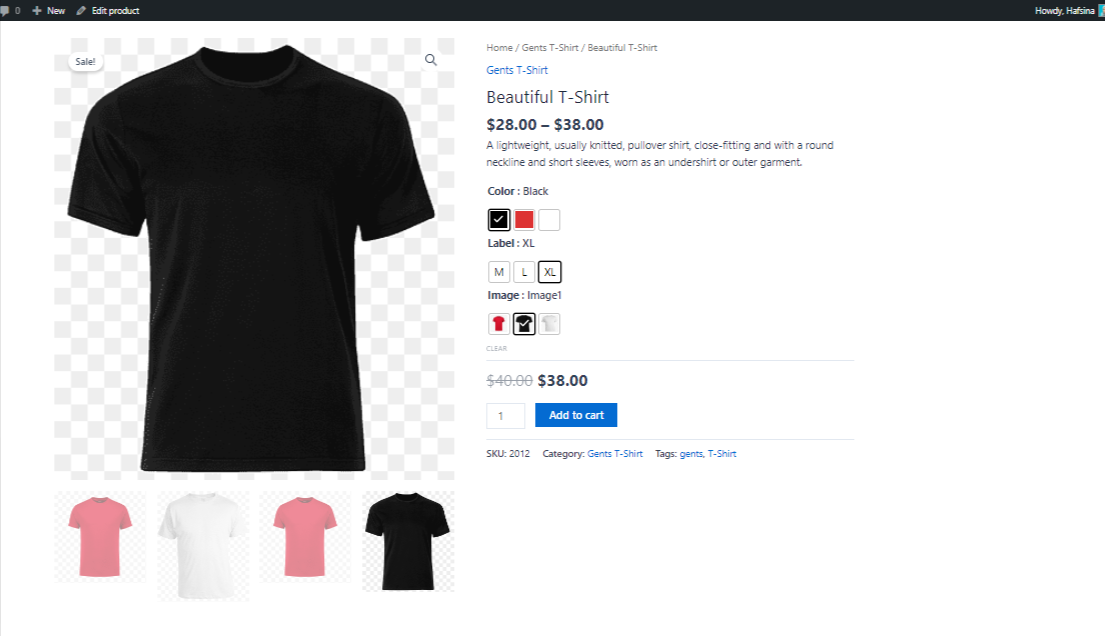
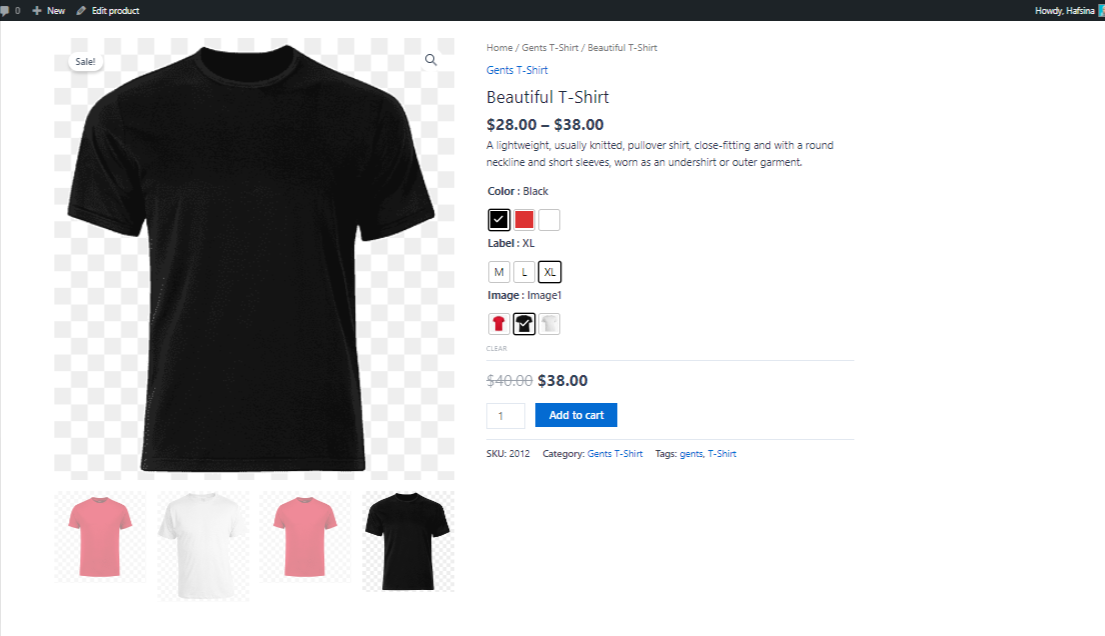
ラベル属性のタイプはボタンです。 ボタンのタイプを選択した後、ラベルを構成すると、すべての属性が正常に変更されました。 そして、この製品の最終的な外観は以下です。

新しい変動製品の変動スウォッチのセットアップ
製品に移動し、属性をクリックします。

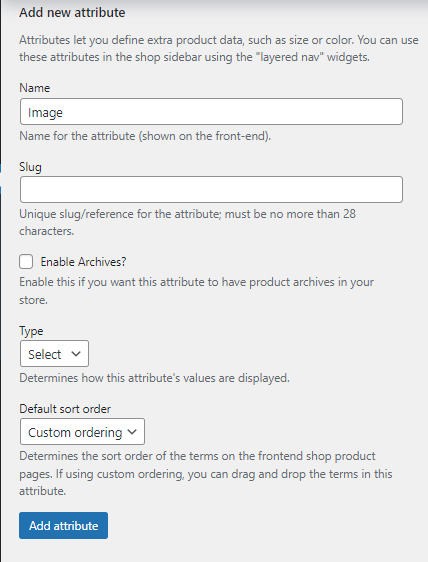
新しい属性のイメージ、色、およびラベルのバリエーションを作成し、属性のタイトルと対応する属性のタイプを [タイプ] ドロップダウンから入力する必要があります。

新しい属性フィールド。

このフィールドの用語を以前と同様に設定します。

このフィールドをカスタマイズした後、「新規追加」ボタンをクリックして、新しい製品ページに移動する必要があります。 新製品の名前と説明を入力する必要があります。

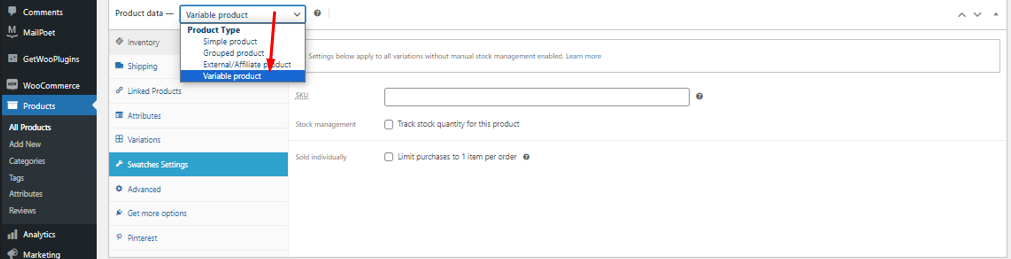
次に、製品データ フィールドに移動し、選択肢から可変製品を選択します。

このフィールドには製品の簡単な説明を入力する必要があります。

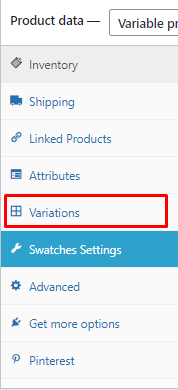
説明を追加した後、上にスクロールして属性を再度クリックします。

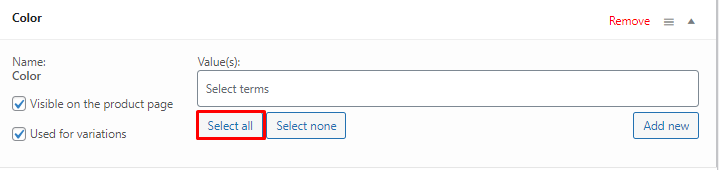
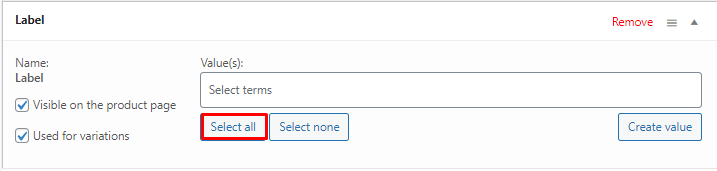
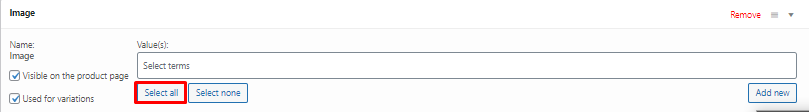
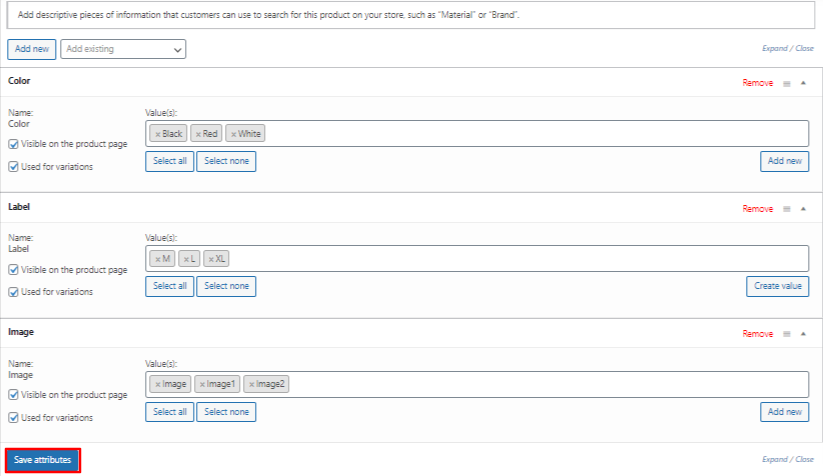
以前に作成した既存の属性を設定します。




これらの属性を設定した後、「属性を保存」ボタンを押してバリエーションに移動する必要があります。

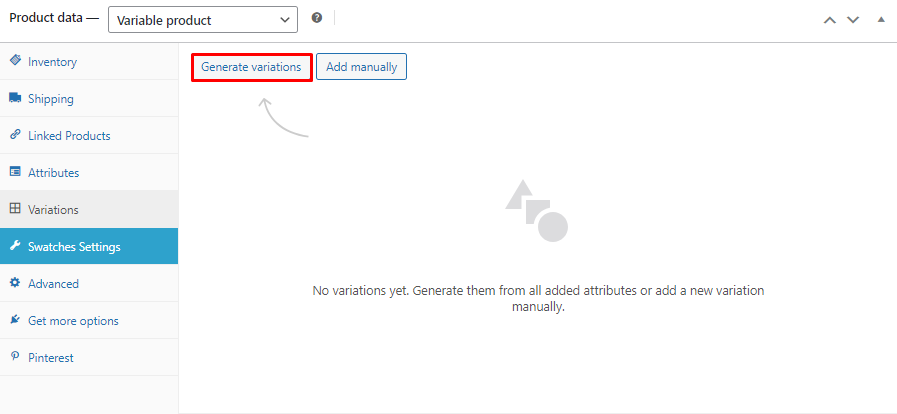
バリエーションをクリックし、[バリエーションの生成] ボタンをクリックすると、自動生成バリエーションが作成されます。

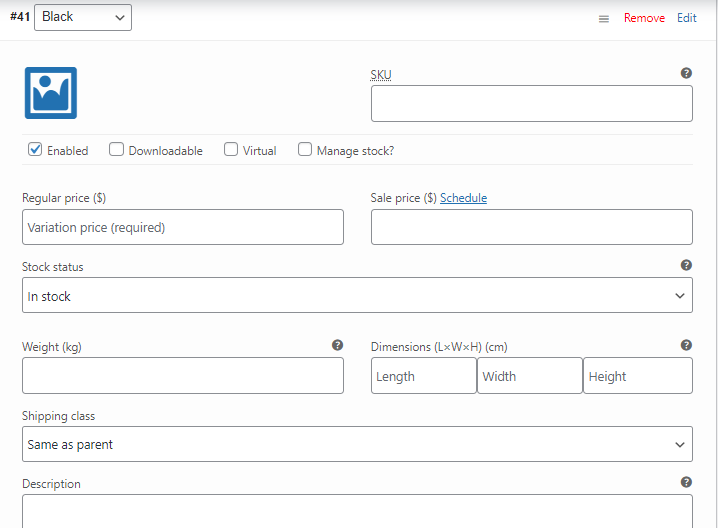
次に、画像、SKU、製品価格、販売価格、重量などを追加する必要があります。

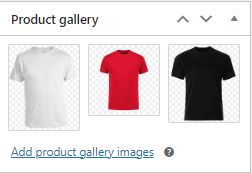
このフィールドを作成した後、製品ギャラリー画像、製品画像、製品タグ、製品カテゴリを追加します。




これらすべてを追加した後のこの製品の最終的な外観は次のとおりです。

結論
最後に、WooCommerce のバリエーション見本を使用すると、オンライン ストアのオーナーがウェブサイト上でさまざまな商品の可視性を高めることが簡単になります。
さらに、WooCommerce ビジネスに追加のバリエーション イメージ ギャラリーを使用することもできます。 訪問者を顧客に変えることで、売上が確実に向上します。
顧客が多くの製品オプションを簡単に閲覧できるようにすることで、購入の可能性が高まります。 コンバージョンを促進し、結果として収益を向上させることができます。 言うまでもなく、これは Web サイトの使いやすさを向上させ、全体的に優れたオンライン購入体験を提供するための優れたアプローチです。
