WooCommerce: Ajax カートフラグメントを無効にする理由と方法
公開: 2019-07-22
あなたがここにいるのは、あなたの WooCommerce Web サイトが遅いためであり、なぜ「 /?wc-ajax=get_refreshed_fragments 」 URL が遅延とサーバー負荷 (スパイク) を生成するのか疑問に思っているからです。
その上、WooCommerce Ajax Cart Fragments (特定のプラグインやパフォーマンス プラグイン オプションを含む) に関するオンライン文献が多すぎるため、それらを無効にするかどうか、およびその方法を理解する前に、それらが何であるかをすばやく知りたい.
Pingdom や GTMetrix などのパフォーマンス最適化ツールは、この小さな WooCommerce 機能のせいにすることがよくあります。 慎重に無効にすると、速度、ページの読み込み、そして最終的には売り上げのコンバージョン率が向上します。
だからここにあなたが知る必要があるすべてがあります.
- WooCommerce Ajax カートフラグメントとは何ですか?
- WooCommerce Ajax Cart Fragments を無効にする理由
- WooCommerce Ajax カートフラグメントを無効にする方法は?
- 最終的な考え: WooCommerce Ajax カート フラグメント はいまたはいいえ?
WooCommerce Ajax カートフラグメントとは何ですか?
しかし、最初に、それを知らない人のために、 Ajax とは何ですか?
Web 開発において、Ajax ( AJAX = Asynchronous JavaScript And XML ) は、一言で言えば、 Web サイトのページを更新せずに機能を実行できるようにする Web 開発手法です。
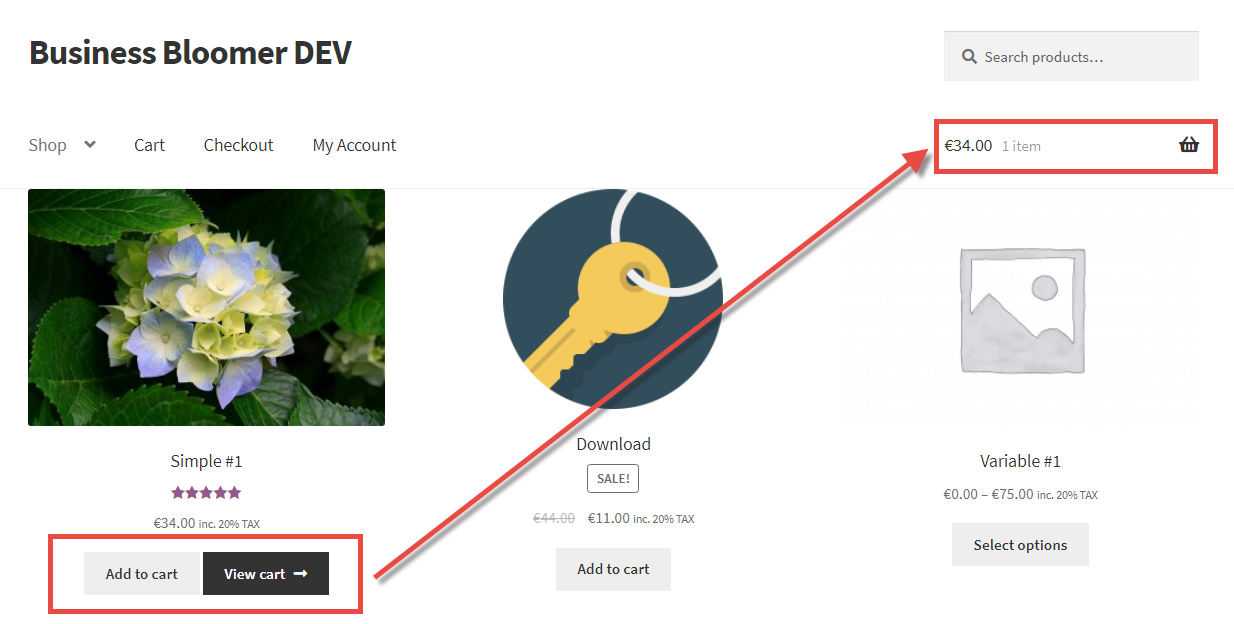
WooCommerce ショップ ページの「Ajax Add to Cart」について考えてみてください。ページのリロードを強制することなく、商品をカートに追加 (およびカートを更新) できます。 Ajax はバックグラウンドで実行され、サーバーと「非同期的に」通信します。
これが明確になったので、 WooCommerce Ajax Cart Fragments とは何か、URL「 yoursite.com/?wc-ajax=get_refreshed_fragments 」が何を表しているのかを理解しましょう。

簡単に言えば、小さなサイトでも、WooCommerce 以外のページでも、WooCommerce はショッピング カートの詳細を「取得」しようとするため、何かが行われる (または行われない!) たびにカートを「再計算」できるようになります。特定の WordPress ページで。
これにより、WooCommerce はカート ウィジェットを最新の状態に保ち、カートの更新が必要な可能性のある Ajax Add to Cart イベントをすぐに「リッスン」できます。
基本的に、WooCommerce は「 /?wc-ajax=get_refreshed_fragments 」を呼び出して、カートのアイテムとカートの合計を非同期的に更新します。つまり、アクセスしている Web サイト ページを更新する必要はありません。
Ajax は素晴らしいものですが、この小さな機能が引き起こす可能性のあるパフォーマンスへの影響とプラグインの競合を過小評価しないでください。 次のセクションに進みます…
WooCommerce Ajax Cart Fragments を無効にする理由
ウェブサイトのすべてのページでカートを更新するために、WooCommerce はこの Ajax 機能を毎回実行します。
Aboutページにも。 商品がない場合はホームページでも。 お問い合わせフォームしかない場合は、お問い合わせページでも。
テーマで WooCommerce カート ドロップダウン ウィジェットが提供されておらず、特定の Web サイト ページでカートに追加できる商品がない場合は、Ajax 機能全体を削除することをお勧めします。
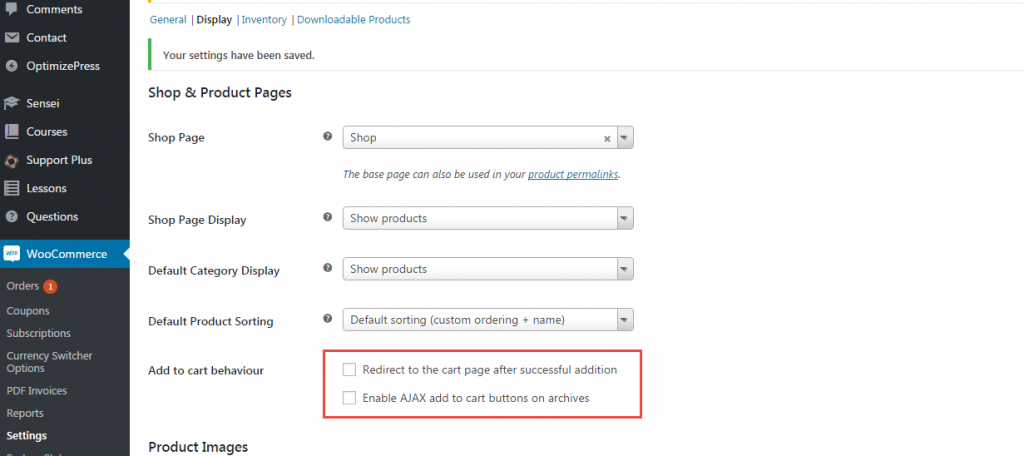
さらに、WooCommerce の設定から、商品をカートに追加した後にユーザーをカートにリダイレクトすることを選択した場合、(カート ページへの) ページ リダイレクトを強制することになるため、Ajax カート フラグメントを有効にしてもまったく意味がありません。

理想的には、「 /?wc-ajax=get_refreshed_fragments 」が実行される唯一の場所は、顧客がカートに追加できるページと WooCommerce アーカイブであり、動的カート ウィジェットを使用したい場合です
たとえば、カテゴリ ページに [カートに追加] ボタンがあり、ページをリロードせずにそれに応じてカート ウィジェットを更新する場合 (そして Ajax カートへの追加を有効にしている場合)、 「 /?wc-ajax=get_refreshed_fragments 」が必要です。アクティブ。
さらに、カートページでは、ページを更新せずに数量を変更したりアイテムを削除したりできます。また、それに応じてカートウィジェットを更新することもできます (しかし、ここでの本当の問題は、なぜカートページにカートウィジェットがあるのかということです。意味がない? )。 そのため、カート ページで「/?wc-ajax=get_refreshed_fragments」もアクティブにする必要があります。そうしないと、カートを更新してもウィジェットが更新されません。
結論:
- テーマに動的ヘッダー カート ウィジェットがない場合は、「/?wc-ajax=get_refreshed_fragments」を無効にすることができます
- テーマに動的なヘッダー カート ウィジェットがあり、移動中にカート ウィジェットのコンテンツを表示する必要がない場合は、「/?wc-ajax=get_refreshed_fragments」をどこでも無効にできます
- カート ウィジェット機能を有効にしたい場合は、Ajax カートへの追加機能 (WooCommerce 製品アーカイブ) またはカート更新機能 (カート ページ) がないページでのみ、「/?wc-ajax=get_refreshed_fragments」を無効にする必要があります。
WooCommerce Ajax カートフラグメントを無効にする方法は?
Cart Fragments とは何か、なぜ/いつ削除する必要があるのかを理解したので、少しコーディングを始めることができます。

もちろん、そのためのプラグインはありますが、数行の PHP でこのような機能を実現できる場合、コーディング方法を知らなくても、別のソリューションを探す意味はありません。
しかし、最初に、WooCommerce がこの Ajax 呼び出しを追加する方法を見てみましょう (開発用語では、「このスクリプトをキューに入れる方法」と言います)。
まず、「register_scripts()」という関数でスクリプト「 wc-cart-fragments 」を記述します。 /assets フォルダーから JS スクリプトを呼び出し、JQuery と Cookie を有効にする必要があります。
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
同じファイルで、これが「 wc-cart-fragments 」が呼び出される時間です。
self::enqueue_script( 'wc-cart-fragments' );
「enqueue_script()」関数を見ると、「 wc-cart-fragments 」スクリプトが最初に登録され、WordPress のドキュメント (https://developer.wordpress.org/reference/ functions/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
何かが「エンキュー」されている場合は、「デキュー」することができます(add_action() および remove_action() PHP 関数と同様)。
「dequeue」関数は「enqueue」関数の後に必ず呼び出す必要があります。これにより、既に追加されており、削除できます (したがって、「wc-cart-fragments」はデフォルトの優先順位でキューに入れられるため、優先順位 = 11 です。 10)。
概要:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
ヘッダー カート ウィジェットがある場合は、「ドロップダウン カート」が機能しなくなることに注意してください。 ヘッダーに商品の数とカートの合計を表示することはできますが、カーソルを合わせても商品とカート/チェックアウト ボタンは表示されません。
Business Bloomer では、カート ウィジェットを完全に無効にしたので、この機能を使用することに意味があります。
ホームページだけを最適化し、他のウェブサイト ページに「wc-cart-fragments」を残したい場合は、代わりに次のスニペットを使用できます。
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
最終的な考え: WooCommerce Ajax カート フラグメント はいまたはいいえ?
Ajax Cart Fragments を無効にすると、Web サイトの速度が向上する可能性がありますが、ドロップダウン カート ウィジェットを引き続き使用したい場合に、いくつかの問題が発生する可能性もあります。
したがって、このセクションでは、「/?wc-ajax=get_refreshed_fragments」に関して他の人が発見したことを見たいと思います。
デメリットよりもメリットの方が多いって本当ですか? それは本当にあなたのウェブサイトのページ速度を向上させますか? カートフラグメントを無効にする価値はありますか?
ネタバレ注意:場合によります。
CommerceGurus の Colm Troy は、 Ajax Cart Fragments を詳細にテストし (および彼の記事 (https://www.commercegurus.com/guides/speed-up-woocommerce/) を読む必要があります)、そして彼のガイドで次のことを発見しました。それ:
…「/?wc-ajax=get_refreshed_fragments」リクエスト時間は 448 ミリ秒かかり、現時点で最も遅い http リクエストです。
大規模で最適化が不十分なデータベースを持つ一部の低速サーバーでは、この要求の実行に 1 ~ 2 秒以上かかることがよくあります。
幸いなことに、このリクエストはノンブロッキングであり、DOM がロードされた後も適切に実行されるため、一般に、認識されるロード時間に悪影響を与えることはありません (ただし、完全にロードされた時間には確実に悪影響を及ぼし、時間などの GPSI が懸念するいくつかのことを損なう可能性があります)。対話型および最初の CPU アイドル状態)。
彼はまた、最近私にこう言いました:
WooCommerce の初心者は、カート ウィジェットが表示されるさまざまなシナリオをすべて熟考していないため、サイトを壊してフラグメントを削除することがよくあるという結論に達したため、慎重に進める必要があります。
負荷が急増し、大量のトラフィックが発生する WooCommerce ストアでは、最初にカート フラグメントをデキューし、カート ウィジェットを削除して、カートに追加する際に顧客をカートにリダイレクトさせます。
物事を素晴らしく、シンプルかつ高速に保ちます
会話を続けたいですか? コメントでフィードバック、テスト、意見を共有してください
