Woostify 2.0 の紹介 – より高速でより多くの WooCommerce 機能
公開: 2021-11-07開発、テスト、微調整に長い時間を費やした後、Woostify の最新リリースを紹介できることをとても嬉しく思います。 Woostify 2.0 が登場しました。これに伴い、多数の大きな更新と改善が行われます。
Woostify 2.0 は、テーマのパフォーマンスを強化することに重点を置いており、WooCommerce サイトを可能な限りスムーズに実行することを目的としたいくつかの注目すべき機能を生み出しています。 特に今回の更新で、Woostify WordPress テーマはテーマ フォントの変更、動的 CSS Print メソッドの追加、Google フォントのローカル読み込みを行いました。 同時に、グローバル カラーとタイポグラフィ、ミニ カートの最適化、新しいチェックアウト レイアウト、カタログ モード、数量モード、製品タブのデザイン、アコーディオン レイアウト、カルーセルのサポートなど、いくつかの優れた機能が追加されています。
パフォーマンスの向上
SVG フォント
Woostify 2.0 では、それ以前は Woostify WordPress テーマでよく使用されていた Themify アイコン フォントの代わりに SVG フォントを使用するオプションがユーザーに提供されます。 SVG フォントを使用すると、次の 2 つの利点が得られます。
まず、サイトの読み込みが速くなります。 特に、CSS とフォント ファイルのロードにかかる時間が節約されるため、リクエストの数が減ります。

第 2 に、SVG は、さまざまな SVG アイコン セットをユーザーに提供する際に、はるかに高い柔軟性を提供します。 次に、さまざまな選択肢があります。 カスタム PHP フックを使用して、フォント アイコンを簡単に変更できるようになりました。
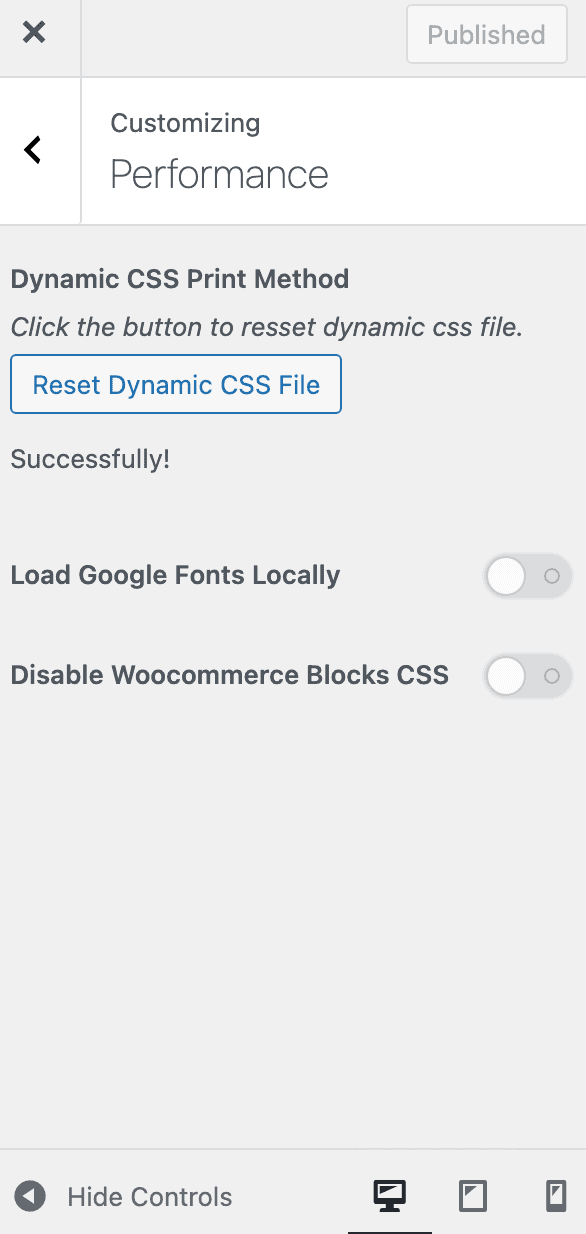
動的 CSS 印刷方法
デフォルトでは、テーマ カスタマイザーまたはプロ アドオンのカスタム CSS がインライン CSS として提供されます。 次に、この更新により、カスタム CSS を外部ファイルに生成できます。 これは、ページの読み込み時間を短縮し、サイトのパフォーマンスを向上させるのに非常に役立ちます.
CSS ファイルを生成するには、 [外観] > [カスタマイズ] > [パフォーマンス]にアクセスします。 次に、[ CSS ファイルの再生成] をクリックします。 最後に、[公開]をクリックしてタスクを完了します。
ローカルの Google フォント
Google Fonts には約 1000 のフォントがあり、そのほとんどすべてを任意の Web サイトに追加して無料で使用できます。 他の WooCommerce テーマと同様に、Woostify WordPress テーマは Google の幅広いフォントをサポートしています。
GTmetrix や Pingdom などのツールを使用して Web サイトのパフォーマンスをテストすると、Google フォント エラーが発生することがあります。 この問題は、Google フォントをロードするリクエストを Google サーバーに送信するのに少し時間がかかる場合に発生することがあります。 ほんの数ミリ秒ですが、Core Web Vitals スコアに影響します。 この問題を解決するために、Woostify 2.0 は Google フォントのローカル読み込みをサポートする新しい機能を提供します。 つまり、Google フォントを独自のサーバーでローカルにホストするのに役立ち、ページの読み込み時間の最適化に貢献します。

新しい Woostify テーマ機能
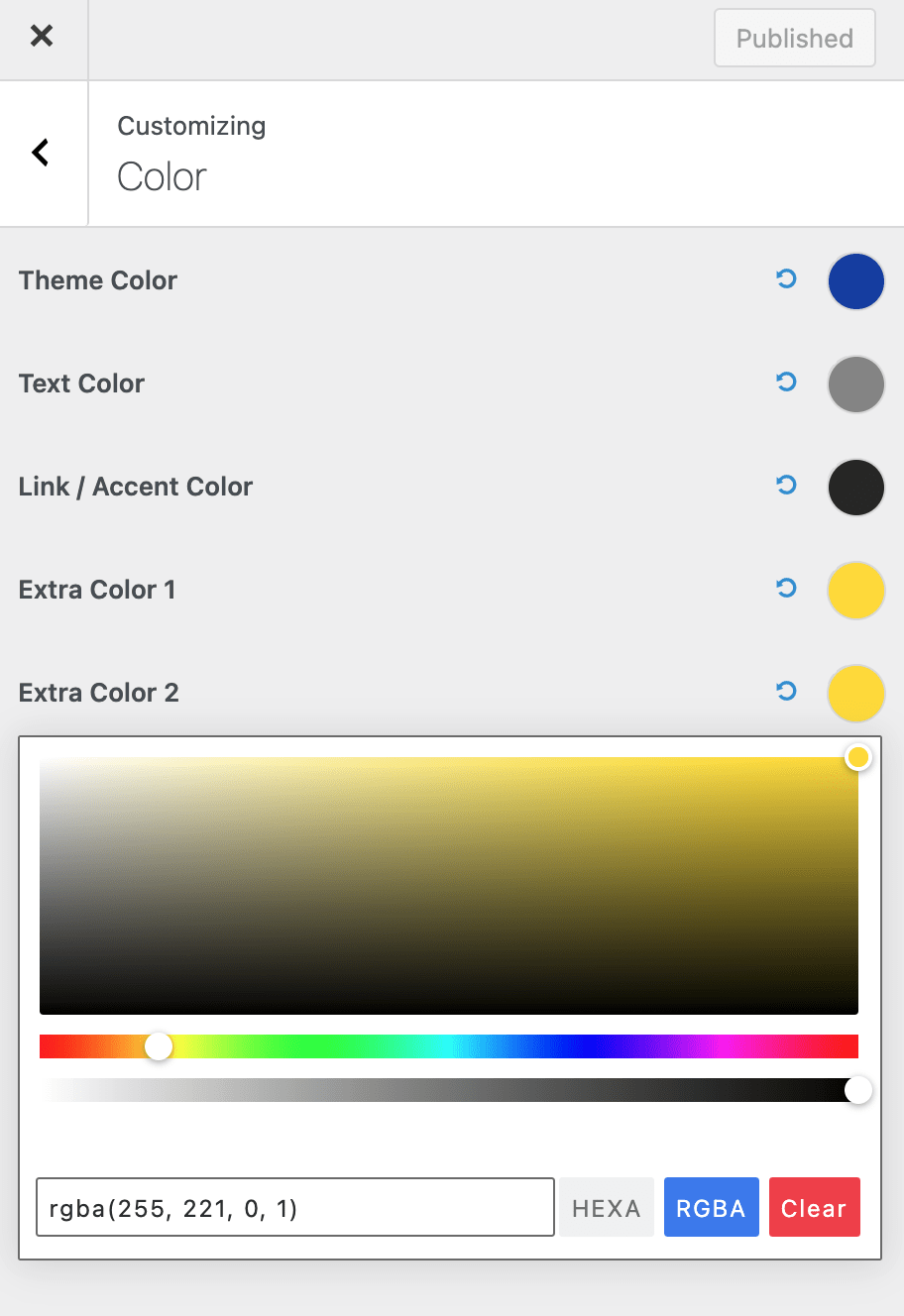
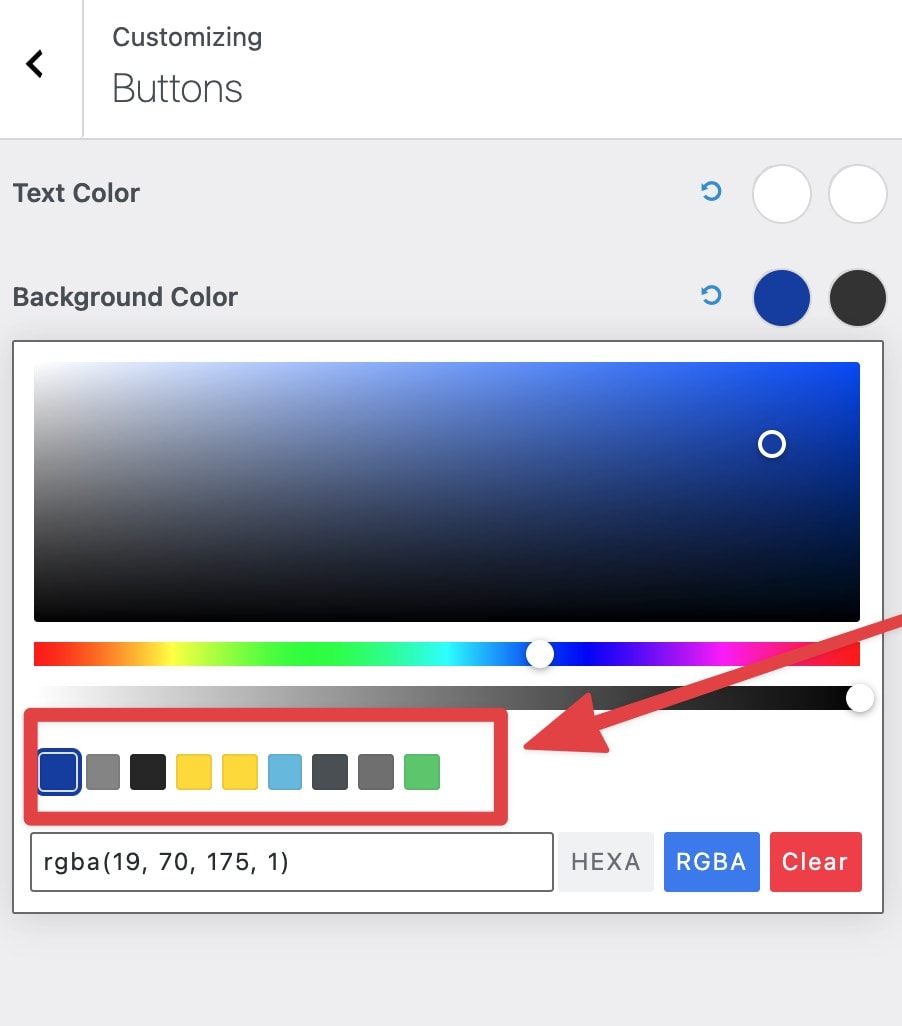
グローバル カラーとグローバル タイポグラフィ
ユーザーがウェブサイトをデザインするプロセスを最適化するために、Woostify 2.0 はグローバル カラー機能を導入しています。
いつものように、Web サイトには複数のページとさまざまな要素があります。 そうなると、いちいち色を設定するのに疲れてしまいます。 この問題を認識した Woostify WordPress テーマがリリースされました Global Color は、異なるページに同じ色を追加することで時間を節約できます. ワンクリックでグローバル カラーを調整するだけで、そのカラーを使用するすべてのパーツも変更されます。 時間の節約になるだけでなく、Web サイト全体で色が統一されているので安心です。


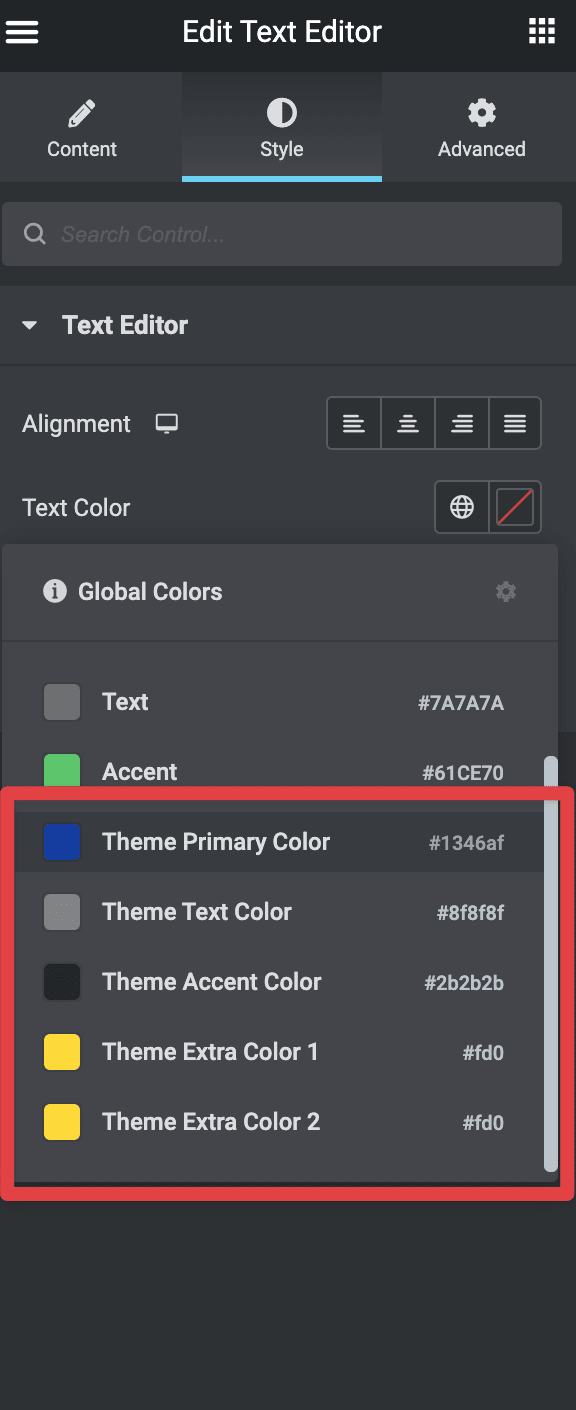
Elementor でページを作成するとどうなりますか? Woostify はグローバル テーマ カラーをグローバル Elementor カラーと統合しているため、Elementor ページ ビルダー内で簡単にテーマ カラーを使用することを選択できます。


ミニカートの最適化
私たちのチームは、Ajax の読み込み速度を 2 倍に向上させるために、 WooCommerce ミニカートの最適化にも時間を費やしています。
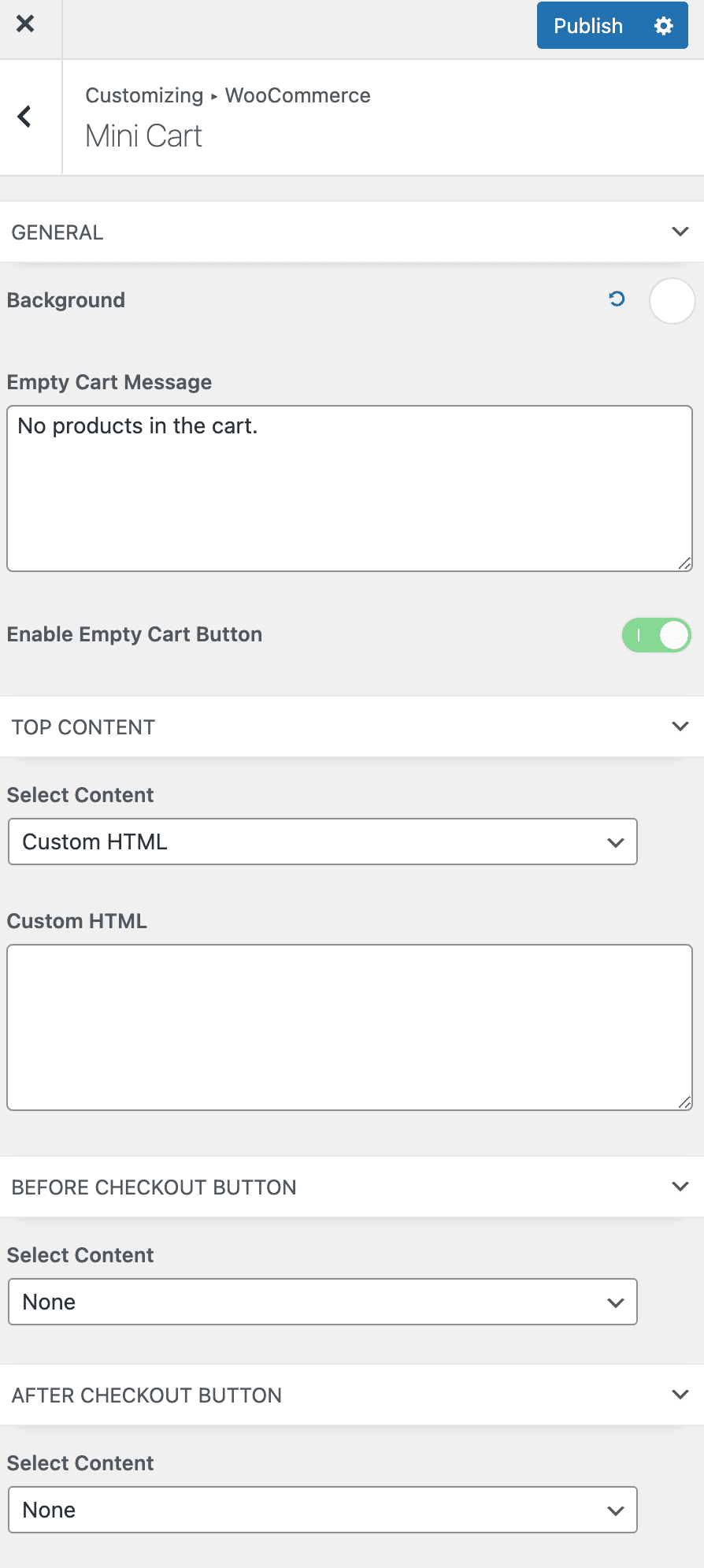
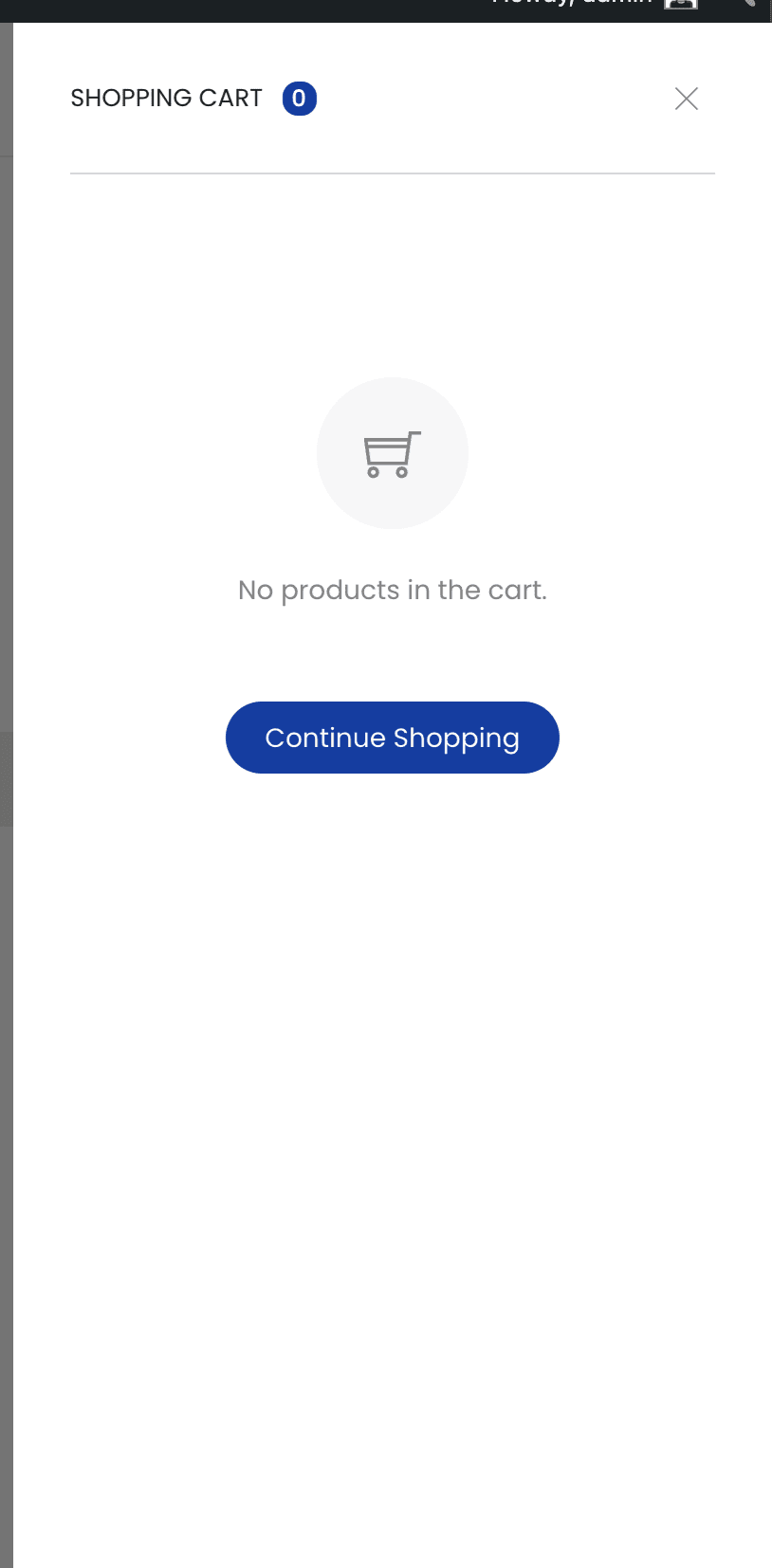
ミニカートのアップデートにより、より多くのカスタマイズオプションが提供されます. 特に、Woostify 2.0 では、ミニ カートの色を変更できます。 また、新しいカスタム セクションを追加することもできます。 そのため、必要に応じてメッセージ、画像、または任意のコンテンツをミニ カートに追加できます。 空のミニカートもデザインを一新。


配送基準額
さらに、このバージョンでは、送料無料のしきい値を設定するオプションが提供されます。 これは、顧客がしきい値に達すると、送料が無料になることを意味します。 このように、この機能は、必要なしきい値を満たすために顧客がカートにアイテムを追加するように促すのに非常に役立ちます.
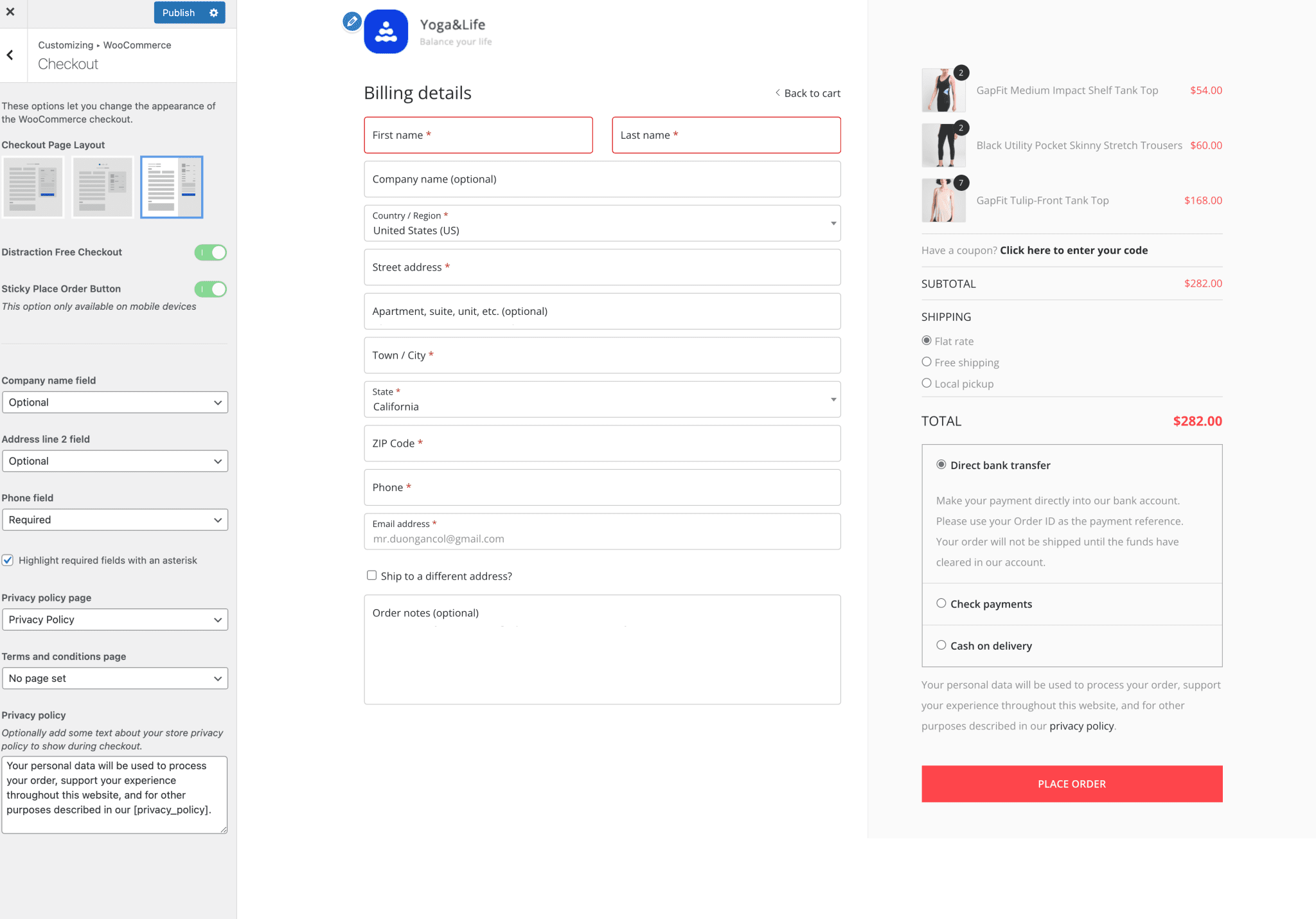
新しいチェックアウト レイアウト
この最新版のもう 1 つの驚くべき点は、新しいレジ レイアウトの作成です。 私たちのチームは、コンバージョン率を改善するためのWooCommerce チェックアウト ページの重要性を明らかに知っています。 次に、以前のものよりもはるかに最適化され、目を引くチェックアウト レイアウトを作成するために多大な努力を払います。

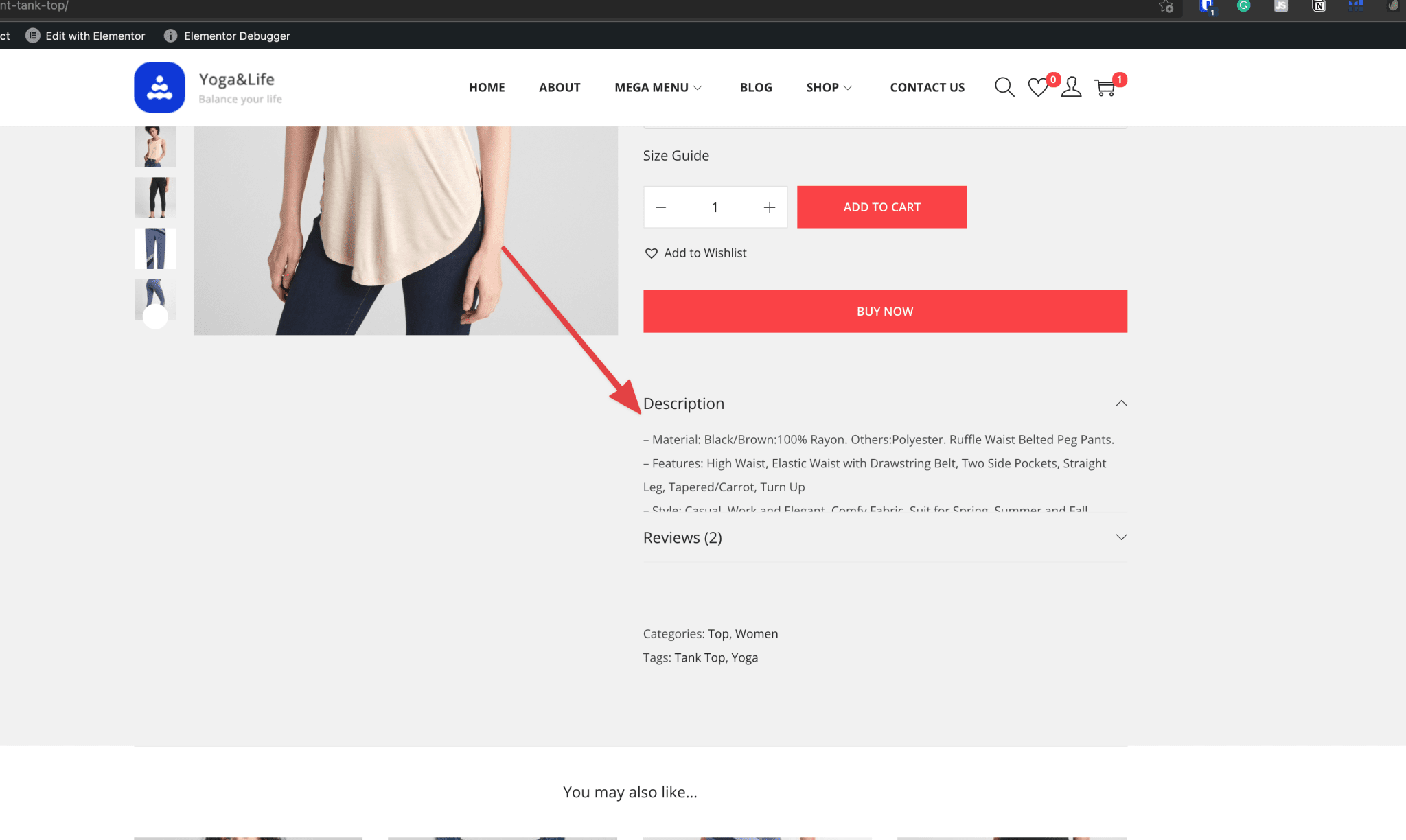
商品タブのデザイン
バージョン 2.0 でのもう 1 つの大きな更新は、単一の製品ページがアコーディオン スタイルに従って設計されることです。 このスタイルにより、製品ページが整頓され、異なるセクション間の明確な分離が作成されます。 また、モバイルでは新しいアコーディオン レイアウトがデフォルトで設定されます。

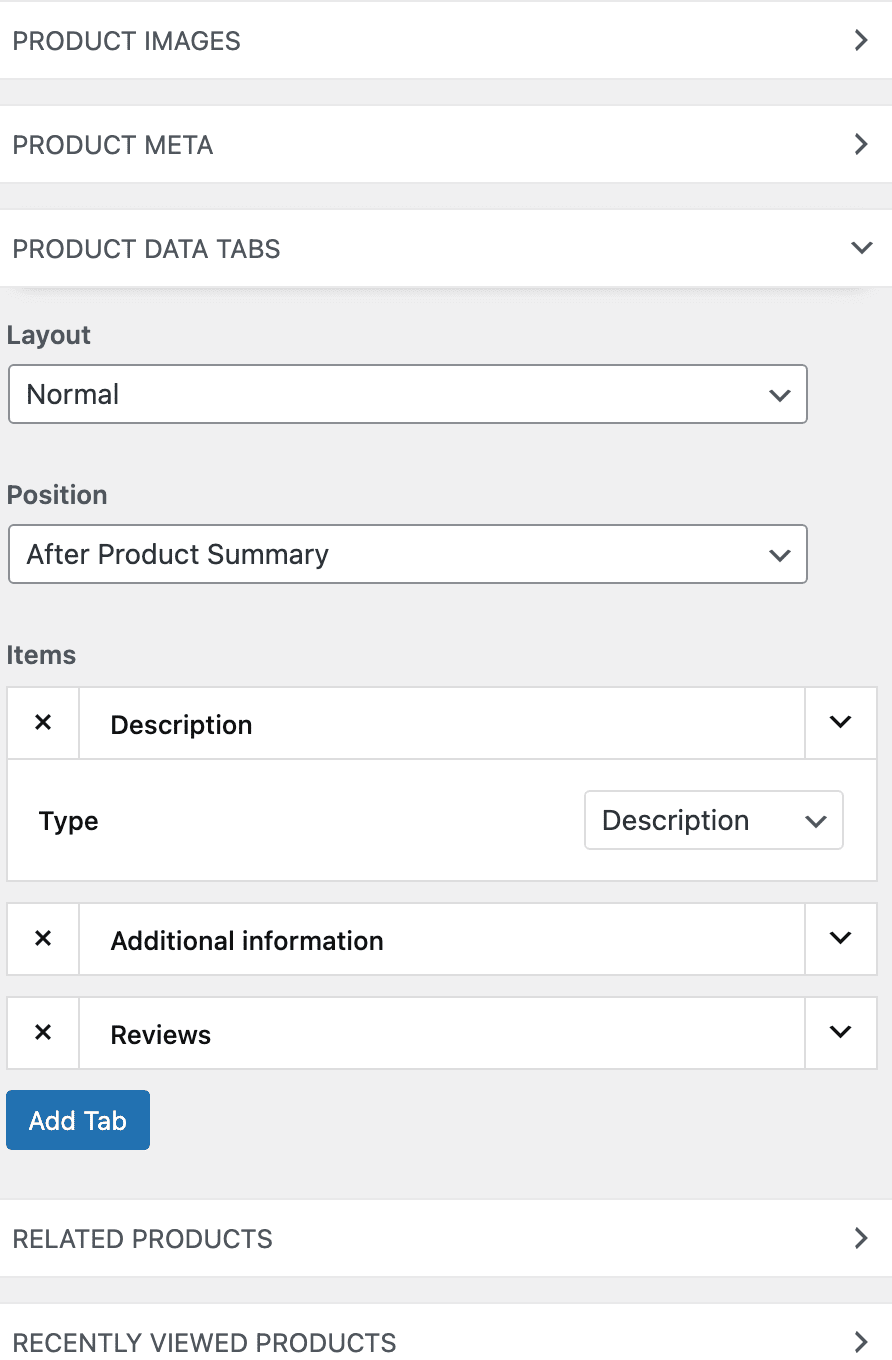
さらに、製品タブのカスタマイズでは、タブの位置を再配置したり、新しいカスタムタブを追加したり、必要なタブを削除したりできます。

カタログモード
一部のユーザーは、コードやプラグインを使用せずにカタログ モードで商品を表示したいと考えるでしょう。 それは主に、自社製品をオンラインで販売したくないためです。 したがって、サイトにショッピング カートを表示する必要はありません。 代わりに、より多くの潜在顧客を獲得するために、WooCommerce サイトをカタログに変えます。
Woostify WordPress テーマ v.2.0 では、ユーザーのニーズに合わせてカタログ モードが利用できるようになりました。 カスタマイザーでカタログ モードを有効にすると、[カートに追加] ボタンもすべて非表示になります。
数量モード
これは、WooCommerce ショップ ページに数量フィールドを表示できる優れた機能です。 このモードを有効にすると、顧客はカートに追加するアイテムの数を変更できます。 具体的には、「+」アイコンをクリックして商品を追加し、「-」アイコンをクリックして商品の数量を減らします。
カルーセルのサポート
WooCommerce の単一商品ページには、クロスセル商品とアップセル商品が含まれることがよくあります。 それらを表示するには複数の方法があります。 顧客が適切なスライダーで関連製品を確認できる製品カルーセルは、そのための最良の方法の 1 つです。
カルーセルのサポートにより、Woosify 2.0 は、WooCommerce ストアを巡回しながら顧客に新しい体験をもたらすことを期待しています。これにより、顧客はサイトでより多くのアクションを実行するようになります。
最後に一言。
Woostify 2.0 は、WooCommerce Web サイトを強化するための強力なツールを提供することがすべてです。 私たちのチームは、これらの更新がサイトでの顧客のエクスペリエンスを改善し、今後の売り上げを伸ばすのに役立つことを願って提供します.
Woostify 2.0 のこれらの新しい改善を皆さんが楽しんでいただけるのを楽しみにしています。 ご満足いただけるものと期待しております。 まだまだあります。最新情報をお見逃しなく。
