WordPress 6.7 の新機能は何ですか?ユーザー向けの 10 のハイライト
公開: 2024-11-18嬉しいニュースです。WordPress 6.7 が新しい名前「Rollins」とともに登場しました。
更新するたびに WordPress は改良され続けており、バージョン 6.7 も例外ではありません。
新しいデフォルトのテーマとデザインツールが付属しており、サイトを簡単に構築できます。
早速、WordPress 6.7 のトップ 10 のハイライトを見て、何が待っているのかを見てみましょう。
WordPress 6.7 の 10 の主なハイライト
WordPress 6.7 には、Web サイトのデザインとエクスペリエンスを向上させる多くのエキサイティングなアップデートが含まれています。そのうちのいくつかは、見逃したくないものです。
1.新225のテーマ
新しい Twenty Twenty-Five テーマから始めましょう。このテーマは、カスタマイズして独自のテーマを作成できる、シンプルさと奥深さの組み合わせをもたらします。柔軟性があり、単純なタスクは管理しやすく、より複雑なセットアップもいつでも可能です。

Twenty Twenty-Five を多用途にしているのは、その内蔵パターンの多様性です。ランディング ページ、イベント セクション、サービス ショーケースのデザインが必要ですか?さまざまなレイアウトを備えたこのテーマを使用すると、手間をかけずに素晴らしいページを作成できます。
そしてそれだけではありません。このテーマは、個人ブロガーから写真家、さらには複雑なコンテンツ作成者まで、あらゆる人のニーズに対応する複数のブログ スタイルを提供します。ぜひ試してみてはいかがでしょうか?
2.ズームアウト機能による全体像
次に、WordPress 6.7 の素晴らしい新機能、 「ズームアウト」機能をチェックしてください。ズームアウトしてすべての全体像を把握するかのように、Web サイト全体のレイアウトを一度に表示できます。
そのため、一度に 1 つの小さな部分を編集する代わりに、すべてのセクションとパターンがどのように組み合わされているかを確認できます。
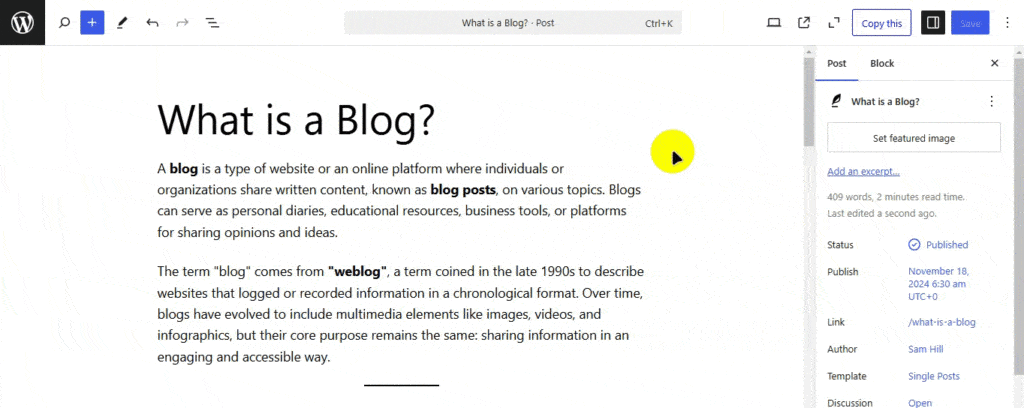
任意の投稿またはページのエディターに移動するだけです。右上隅に [ズームアウト] アイコンがあります。それをクリックするだけで準備完了です。

すごく便利ですね。
そうですね、サイト全体の雰囲気をコントロールしたい場合は、この機能が気に入るはずです。
3.フォントサイズのプリセット
WordPress 6.7 のもう 1 つの驚くべき改良点は、フォント サイズのプリセットです。それが何をするのか見てみましょう!
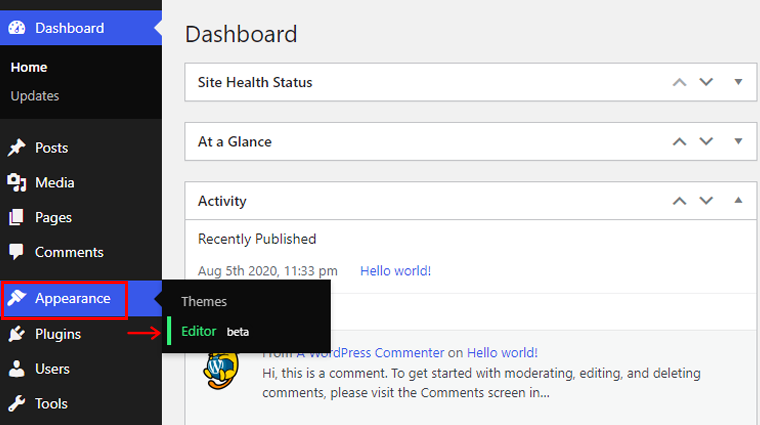
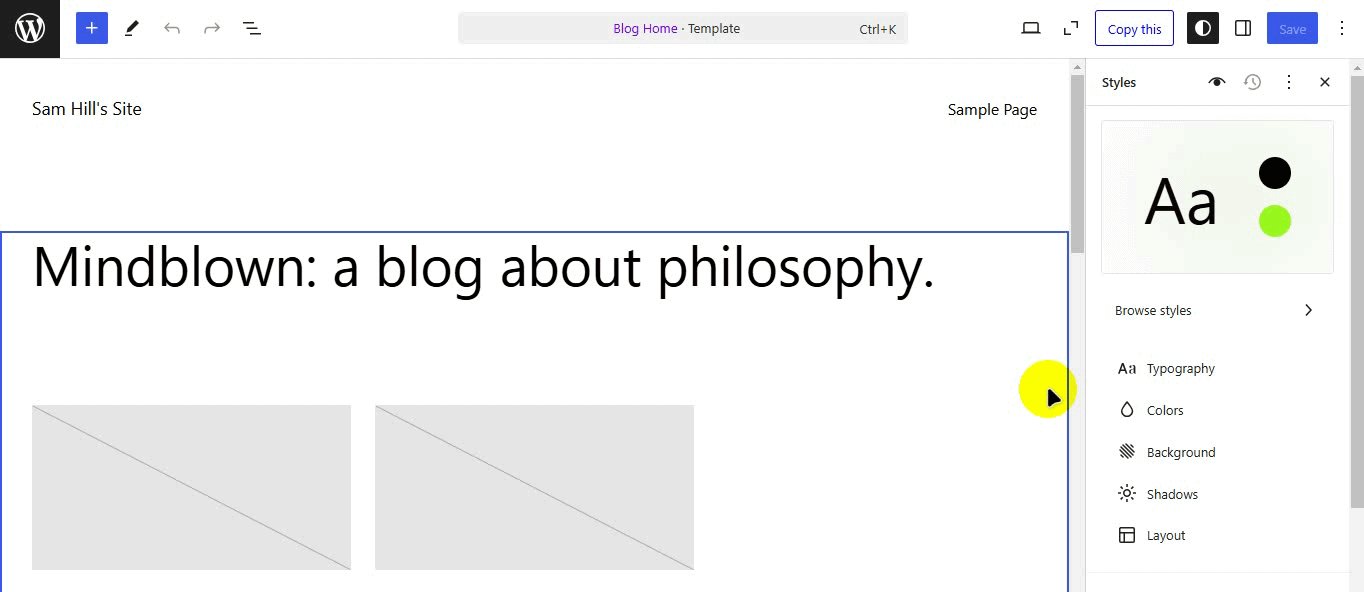
まず、 [外観] > [エディタ]に移動し、サイト エディタの任意の場所をクリックします。

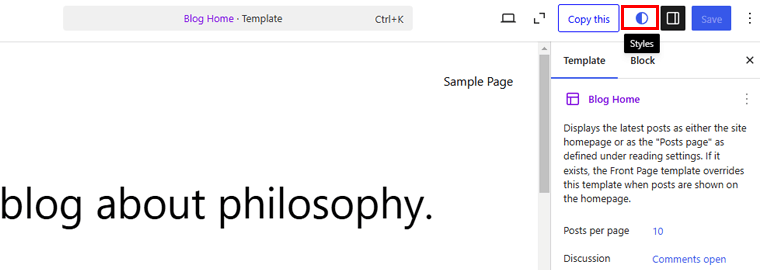
次に、右上のナビゲーション タブにある[スタイル]アイコンをクリックします。

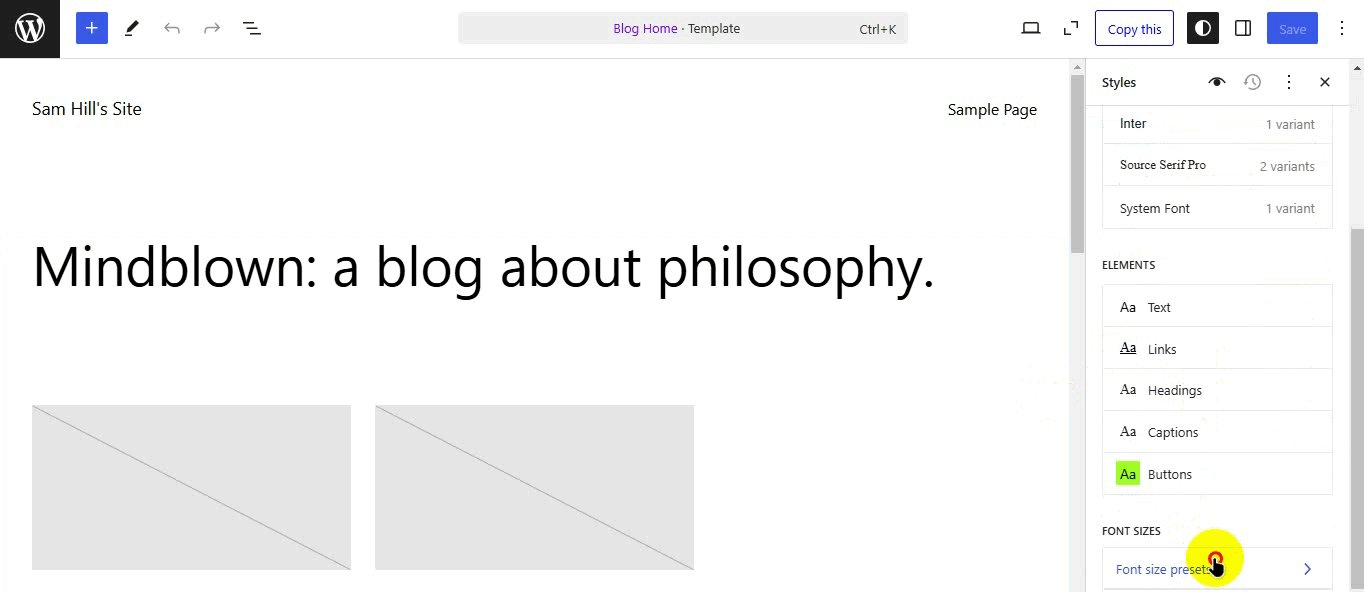
次に、「タイポグラフィ」オプションをクリックし、下にスクロールすると、「フォント サイズ プリセット」タブが表示されます。クリックしてください!

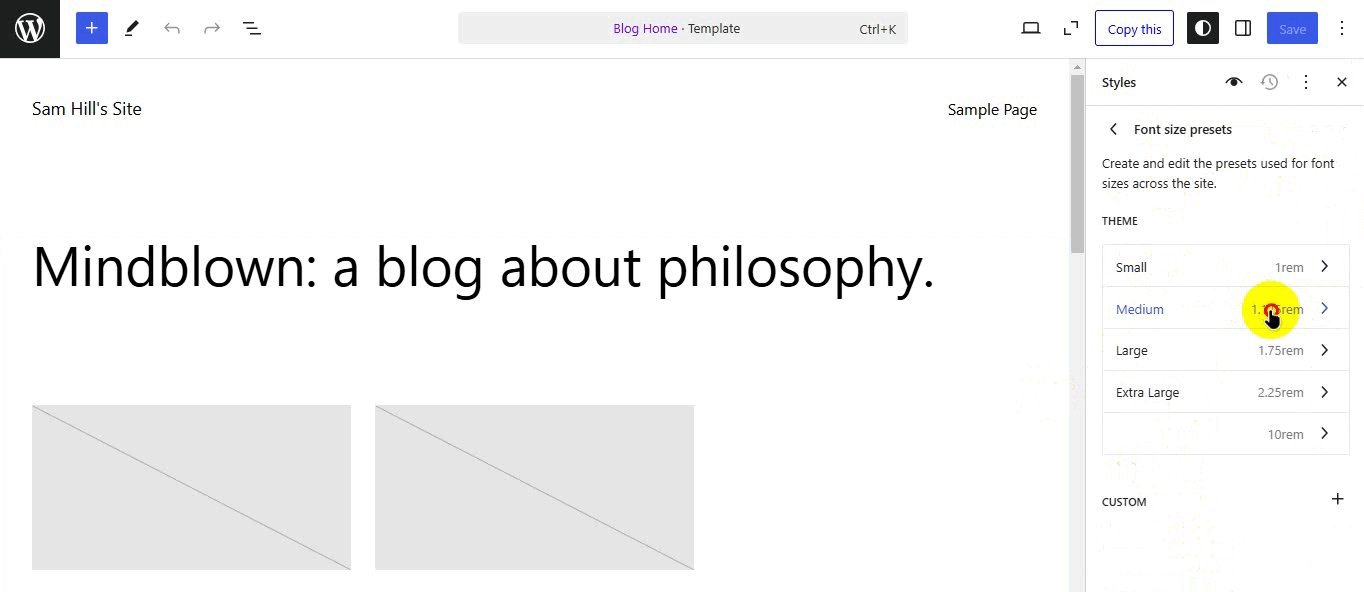
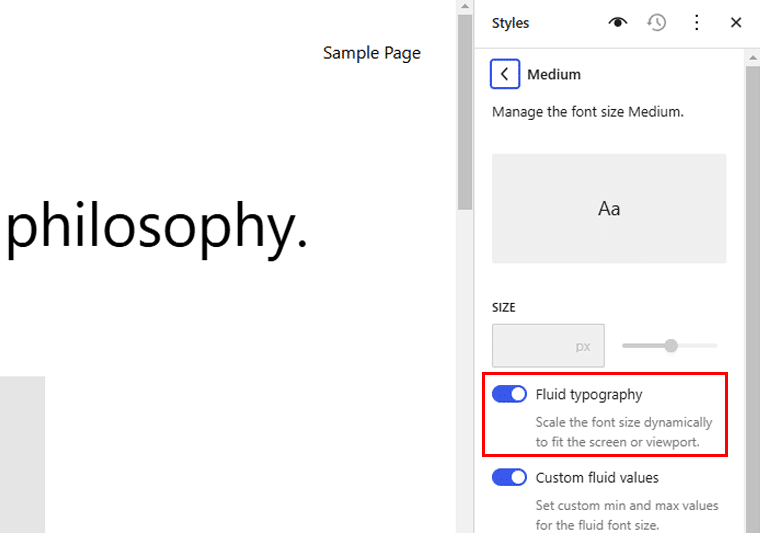
ここでは、サイト全体のフォント サイズに使用されるプリセットを作成および編集できます。利用可能なオプションから選択するか、カスタム サイズを作成することができます。現時点では、 「中」オプションを選択してみましょう。

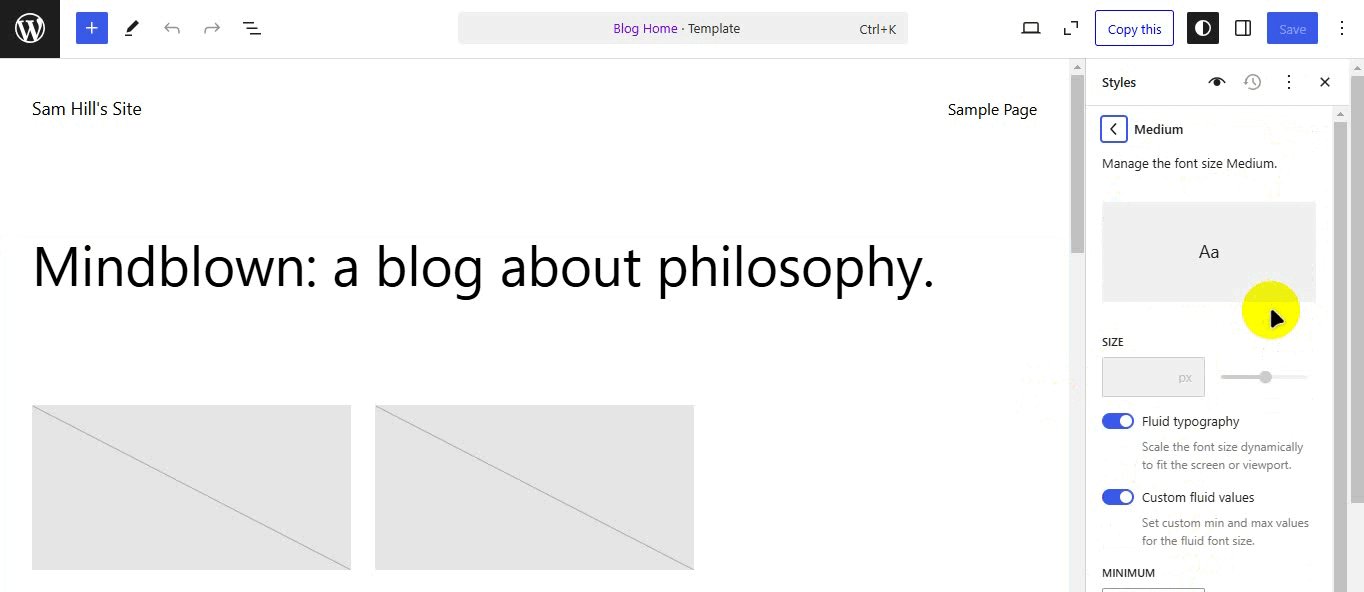
フォント サイズが表示され、 Fluid Typographyオプションを有効にすることもできます。これにより、画面またはビューポートに合わせてフォント サイズが動的に拡大縮小されます。
必要に応じて、 [カスタム流体値]オプションを有効にするだけで、流体フォント サイズのカスタムの最小値と最大値を簡単に設定できます。
変更を保存すれば完了です。
4. HEIC画像のサポート
iPhone から WordPress に写真をアップロードするのがどれほど面倒だったか覚えていますか?
しかし今では、WordPress 6.7 があなたをサポートします。 HEIC 画像がサポートされるようになったので、他のファイルと同じようにアップロードできるようになりました。
最も良い点は、サーバーに Imagick サポートが必要ないことです。多くのホスティングプロバイダーにはこれが含まれています。
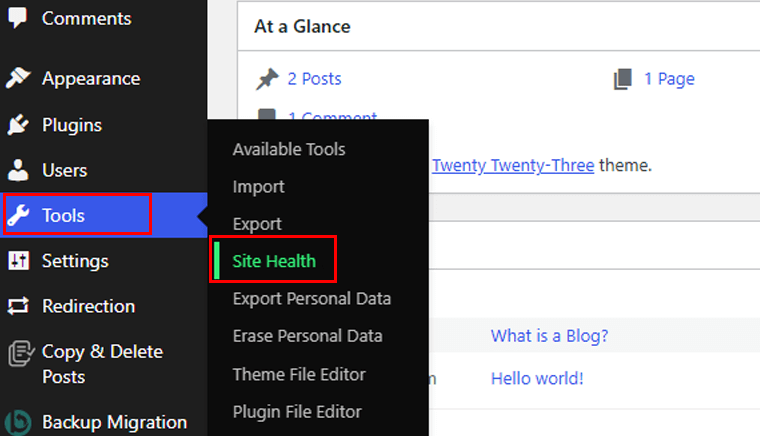
サイトが HEIC 変換をサポートしているかどうかを確認するには、 [ツール] > [サイトの健全性]オプションに移動します。

そして、 「情報」タブに移動します

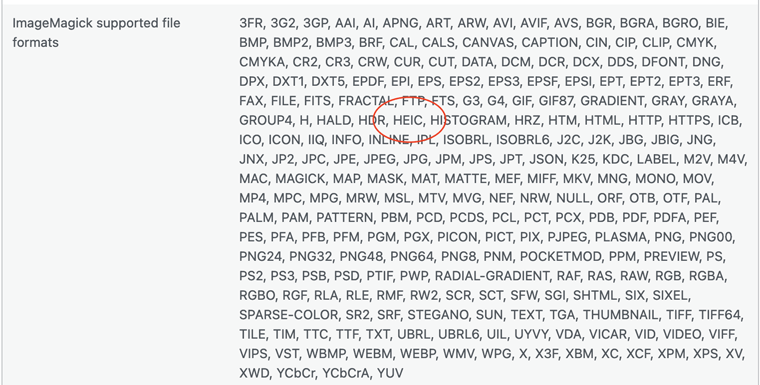
ここで、 「メディア処理」が表示されるまで下にスクロールします。それをクリックして、 ImageMagick がサポートするファイル形式セクションを探します。リストに HEIC が表示されている場合は、サイトがそれをサポートしています。

したがって、HEIC ファイルをアップロードすると、WordPress は画像の JPEG バージョンを表示します。
心配事が一つ減ったんじゃないでしょうか?
詳細については、公式ドキュメントを確認することもできます。
5.引用ブロックとグループブロックの背景画像をカスタマイズする
WordPress 6.7 のもう 1 つの楽しいアップデートは、引用ブロックとグループ ブロックに背景画像を追加できることです。
そのため、背景に独自の画像を使用して強力な引用を簡単に強調表示したり、ページ上のグループ化されたコンテンツに特定の背景を設定したりできます。
やり方を見てみましょう!ここでは、引用ブロックに背景画像を追加する方法を説明します。
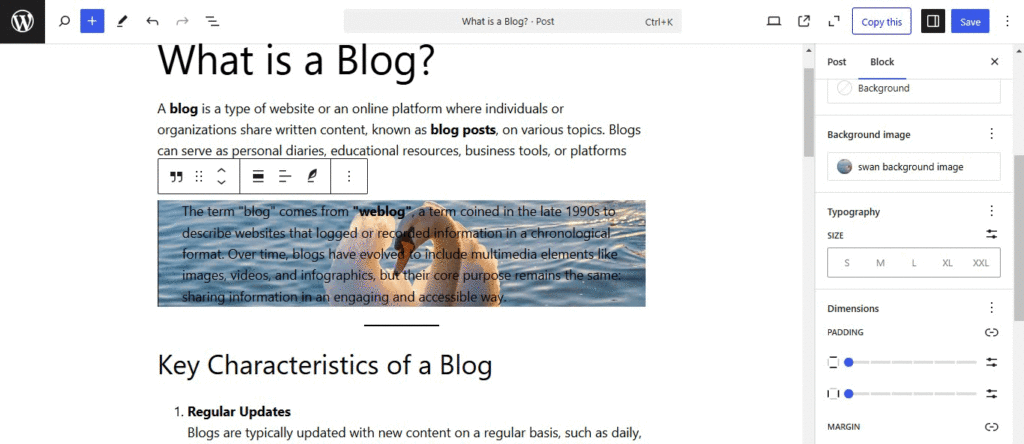
任意の投稿またはページに移動し、引用ブロックを選択し、右側のメニュー オプションで [背景画像の追加] オプションをクリックします。

それではない! [背景画像] タブをクリックすると、画像の焦点を設定するオプションが表示されます。また、引用ブロックの画像を含めるか、修正するか、タイル形式で保持するかを選択します。


単純な変更ですが、かなり個性が増します。そう思いませんか?
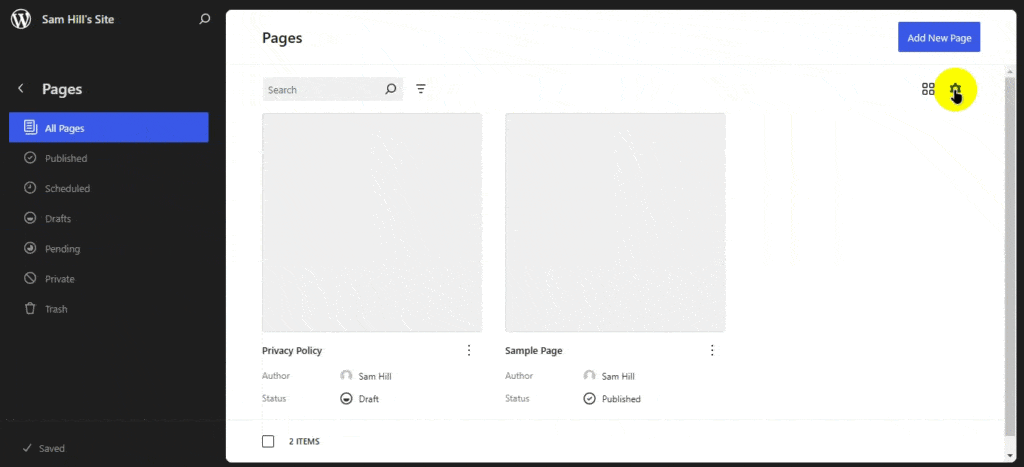
6.サイトエディターでの洗練されたページの表示
まったく新しい WordPress 6.7 では、サイトエディターのページビューも改善されています。制御性と柔軟性が向上しました。
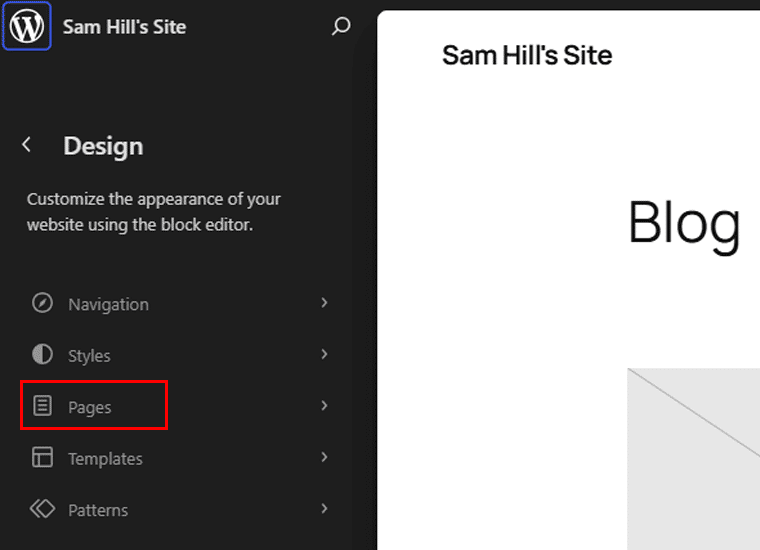
どのように機能するかを確認するには、サイトエディターに移動してから、「ページ」メニューに移動します。

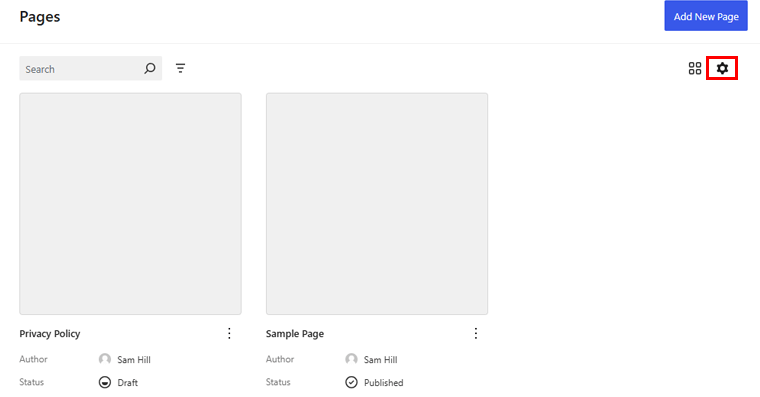
そこに設定アイコンが表示されるので、それをクリックします。

ここでは、日付、作成者、またはタイトルごとにページの外観を変更し、ページの順序を選択できます。

また、1 ページに表示するアイテムの数を選択します。それに加えて、ページでどの情報を非表示にしたり表示したりするかを選択できます。
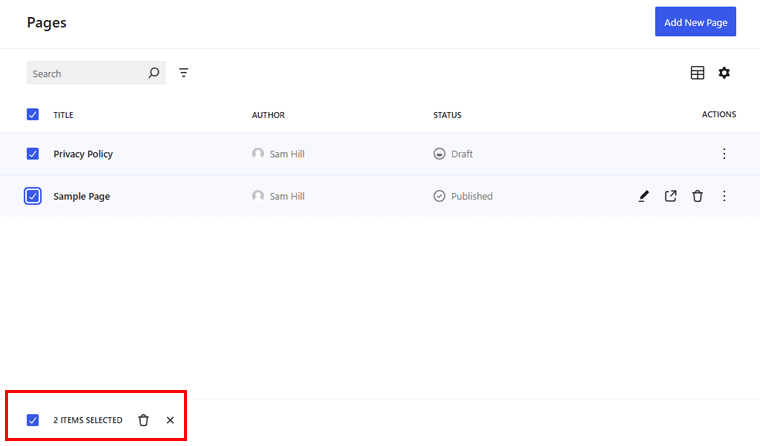
もう 1 つは、一括アクション機能の改善です。
フッターには一括操作メニューとフローティング ツールバーが表示されます。

これは小さな変更かもしれませんが、この機能を使用すると、大量のコンテンツの管理がはるかに簡単になります。
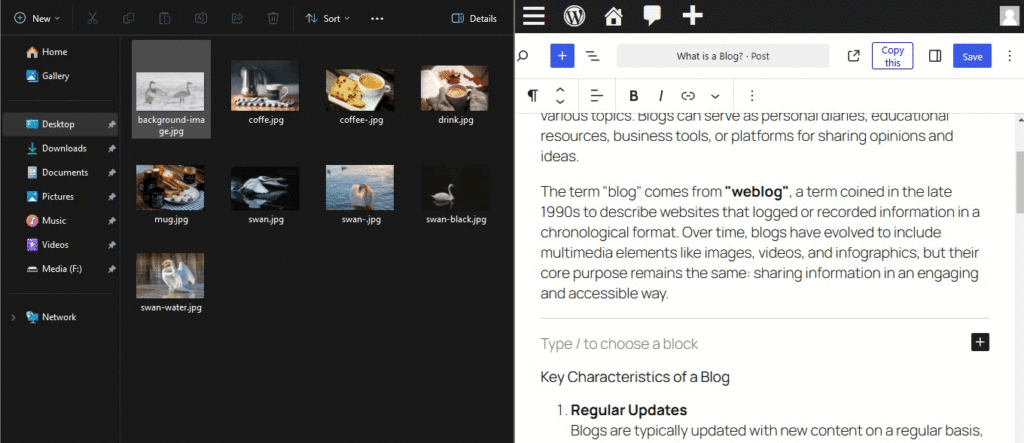
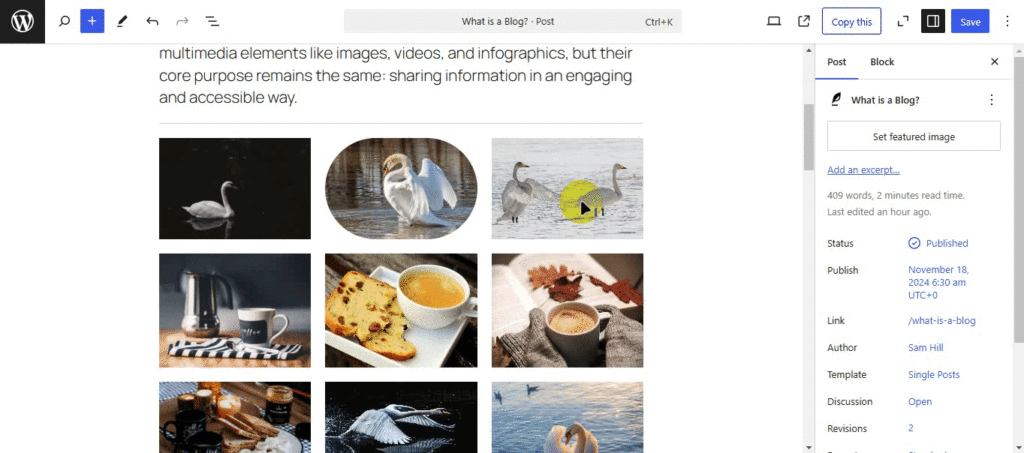
7.複数の画像をアップロードするとギャラリーに変換される
ウェブサイトで紹介したい美しい画像がたくさんあるとします。
画像を 1 つずつ追加するか、ギャラリー オプションを手動で選択する必要があることに注意してください。 WordPress が代わりに作業を行ってくれます。
必要な画像をすべてドラッグまたは選択するだけで、すぐにきちんと整理されたギャラリーとしてまとめられます。画像ブロックを選択する必要さえありません、完璧ではありませんか?

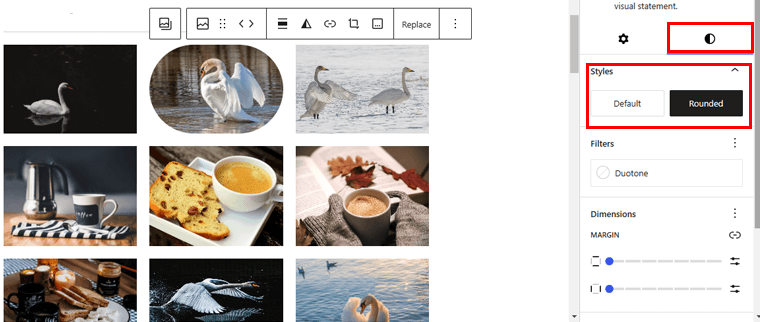
さらに、作成したギャラリーから各画像のスタイルを選択できます。たとえば、画像を選択し、右側のメニューからスタイルオプションをクリックします。そこでは、特定の画像をデフォルトのスタイルのままにするか、丸みを帯びたスタイルに変更するかを選択できます。

さらに、特定の画像に余白やパディングを追加することもできます。境界線の色の追加、ピクセルの変更、境界線の半径のカスタマイズが簡単に行えます。
イベントの写真を共有したり、ポートフォリオを表示したり、投稿にビジュアルを簡単に追加したりできるのは楽しいことです。
待ってください、まだあります!
画像を選択し、Web サイト閲覧者がクリックすると展開されるように設定できます。ギャラリーから画像を選択し、ナビゲーション タブから[リンク] アイコンをクリックする必要があります。
そこで、 「展開をクリックしてください」オプションを選択します。すべての画像または好きな画像に対してこれを行うことができます。

これを実行すると、Web サイト訪問者のために画像に拡大アイコンが表示されます。したがって、それをクリックすると、元のサイズに拡大されて、より詳細なビューが表示されます。
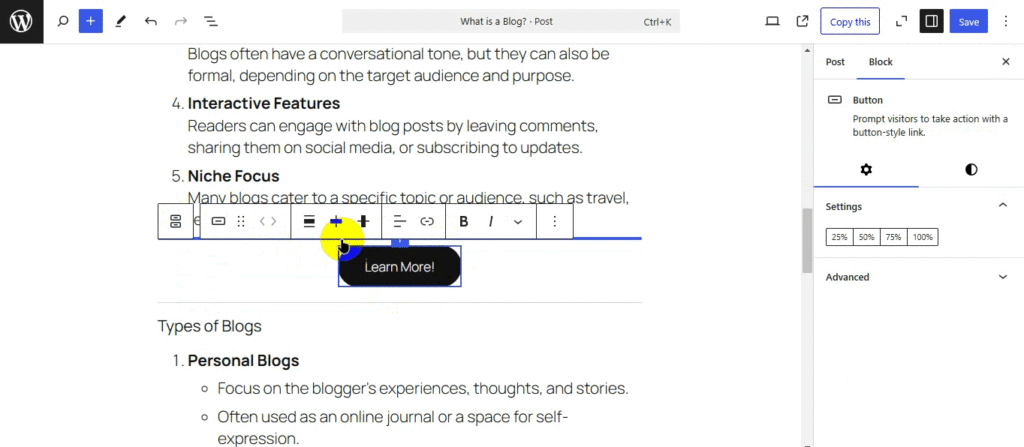
8.ボタンブロックの背景色をカスタマイズする
ボタンについて話しましょう! 「今すぐ購入」ボタン、「詳細を見る」ボタン、または「購読」ボタンのいずれであっても、これらは Web サイトの重要な部分です。
そして WordPress 6.7 では、ボタンの背景色をカスタマイズすることで、ボタンを思いどおりに表示できるようになりました。
これを行うには、ページまたは投稿エディターでボタン ブロックを選択します。左側のメニューから「スタイル」オプションを選択します。
[背景] タブが表示されるので、それをクリックします。これで、好きな色を選択できるようになりました。または、Web サイトのブランドに合わせてカラーコードを追加することもできます。

さらに、ボタンにマージンとパディングを追加できます。
この更新前は、スタイル設定ボタンが少し制限されていました。しかし今では、あなたが完全にコントロールできるようになりました。
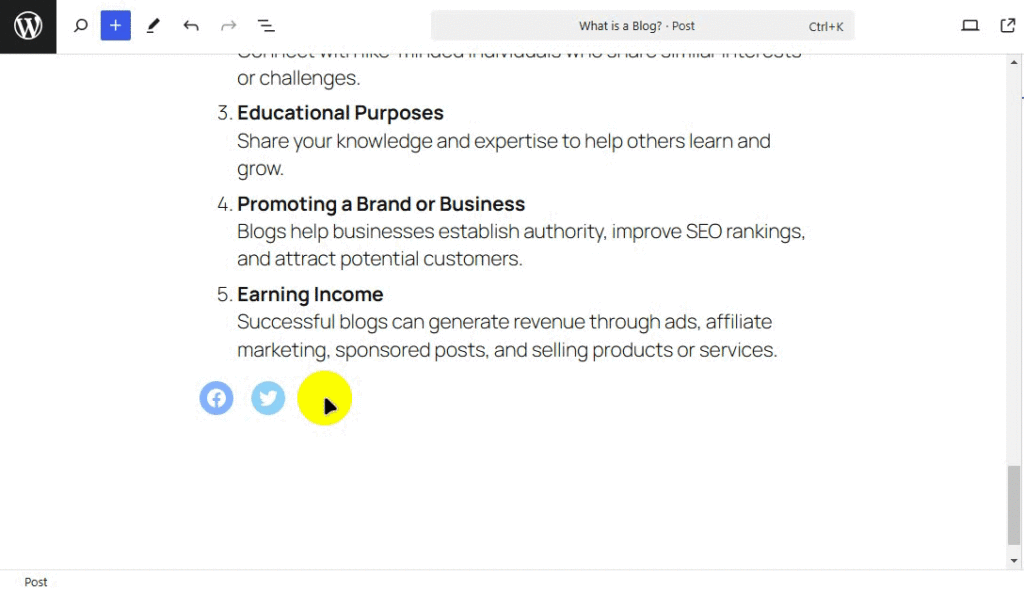
9.ソーシャルアイコンの機能改善
Web サイトにソーシャル アイコンを設置すると、訪問者は Instagram、Facebook、Twitter など、オンラインでたむろしている場所ならどこでもあなたを見つけることができます。
WordPress 6.7 では、これらの小さなアイコンがさらに改良されました。ソーシャルブロックに追加アイコンが追加されました。

これにより、以前のように検索する必要がなく、簡単にソーシャル メディア アイコンを追加できます。
10.ブロックとフィールドをリンク – コーディングなし
カスタムフィールドとブロック属性を扱うのは常に技術的だと感じますよね?さて、WordPress 6.7 はそれを変えるために登場しました。ブロックとカスタム フィールド間のリンクをより直感的に管理できるようになりました。
WordPress 6.7 では、ブロックエディターでブロック属性をメタデータに直接リンクするための新しいユーザー インターフェイス (UI) が導入されました。これはブロック バインディング API と呼ばれます。
使い方はとても簡単です。ブロック設定に移動し、必要なメタデータを選択するだけで、ブロックがリンクされます。
注:パネルには、現在のブロック上のアクティブなバインディングが表示されます。投稿メタが利用可能な場合、パネルも対話型になります。組み込みのポスト メタ ブロック バインディング ソースを介して、これらのカスタム フィールドに属性をバインドできます。
詳細については、WordPress.org の公式ドキュメントを確認してください。
WordPress 6.7 のその他の改善点
WordPress 6.7 には、上で述べた以外にも多くの改善点があります。早速覗いてみましょう!
- グリッド レイアウトのサイズを変更することで、グリッド レイアウト内の情報の密度を調整できます。これにより、より少ない列でパターンを表示できるようになり、プレビューが大きくなり、分析が容易になります。
- サイト タイトル、サイト タグライン、詩、およびボタン ブロックに、書き込みモード オプションが含まれるようになりました。したがって、独自のレイアウトに合わせてテキストの方向を調整できます。
- クエリ ループ ブロックは、デフォルトでテンプレートからクエリを自動継承します。追加の構成を行わなくても、シンプルかつ直感的に動的コンテンツを表示できます。
- 新しいテンプレート登録 API により、プラグインによるカスタム テンプレートの処理方法が簡素化されます。フィルターの必要性が減るため、開発者にとってテンプレート管理が簡単かつ効率的になります。
- ソースごとにフォントを整理し、複数のフォントを一度に有効または無効にすることができます。
- 新しい書式設定オプションが日付ブロックに直接追加されるため、追加のツールを必要とせずに相対日付を表示できます。
これらに加えて、WordPress エクスペリエンスの基本的な側面に焦点を当てた65 を超えるアクセシビリティの修正と機能強化があります。
結論
それで、それだけです!
WordPress 6.7 の新機能に関する記事はここで終わります。この記事が新しい WordPress 6.7 で何が得られるのかを理解するのに役立つことを願っています。
この記事に関してご質問がございましたら、コメント欄でお知らせください。喜んでお手伝いさせていただきます。
また、この記事に不足しているものが見つかった場合は、遠慮なく提案してください。
さらに、ホスティングなしで WordPress サイトを構築する方法や、何も売らずにお金を稼ぐ方法に関する記事もチェックしてみてください。
また、Facebook や Twitter で私たちをフォローして、私たちとつながりを保ってください。
