WordPress でブロックパターンを作成して使用するにはどうすればよいですか?
公開: 2023-08-08一度。 2回。 十回。 五十回。 何十もの異なる出版物で同じコンテンツを作成することは、すぐに退屈になる可能性があります。 そして何よりも時間がかかります。 非常に時間がかかります。
WordPress ブロック パターンという便利な機能のおかげで、この時間とエネルギーの無駄を数回クリックするだけで回避できます。

すべてのブログ投稿に統合する小さなテキスト挿入を作成したいですか? この機能により、作業が大幅に楽になります。 すべてのページに行動喚起やカスタム表を追加したい場合も同様です。
興奮していますか? この記事を最後まで読むと、プロのようにブロック パターンを作成、カスタマイズ、管理する方法がわかるでしょう。 始める準備はできていますか? ガイドに従ってください。
概要
- WordPressのブロックパターンとは何ですか?
- 同期されたパターンは何に使用できますか?
- WordPressでブロックパターンを作成する方法
- WordPressでブロックパターンを使用する方法
- サイト エディターでブロック パターンを管理するにはどうすればよいですか?
- 結論
WordPressのブロックパターンとは何ですか?
ブロック パターンは、WordPress コンテンツ エディター (Gutenberg) を使用して作成されたブロックのセット (例: タイトル ブロック + 画像ブロック + ボタン ブロック) です。
[パターンの作成] オプションでコンテンツと書式設定を保存したら、簡単なスイッチで、このブロックのセットを同期して、サイトのさまざまなパブリケーション (投稿、ページ、その他のカスタム投稿タイプ) で再利用することを選択できます。
同期することを選択した場合、パターンを変更すると、このパターンのコンテンツがサイト上のどの場所に統合されていても自動的に更新されます。
Gutenberg ブロックは、WordPress コンテンツ エディター (Gutenberg) によって提供されるコンテナです。 テキスト、メディア、ウィジェット、埋め込みコンテンツの表示に使用できます。 また、構造を作成したり、出版物のスタイルをカスタマイズしたりするために使用することもできます。
2023 年 8 月の WordPress バージョン 6.3 のリリースより前に利用可能だった再利用可能なブロックは、「同期パターン」という名前に変更されました。 これらは、ブロック インサータの [同期パターン] タブ、またはサイト エディタの [パターン] メニューにあります。
WordPress 6.3 以降、テンプレート パーツもパターンになり、サイト エディター ([外観] > [エディター]) の [パターン] メニューにあります。
同期パターンに重点を置く
WordPress でのブロック パターンの作成の詳細に入る前に、同期パターンの詳細をいくつか見てみましょう。
- 「同期パターン」機能は、2023 年 8 月のバージョン 6.3 のリリース以来、WordPress コンテンツ エディターにネイティブに存在し、古い「再利用可能なブロック」機能に置き換わりました。
- 同期パターンは、サイト全体で同じコンテンツを毎回再作成する必要がないことを意味します。
- 同期パターンは、パブリケーションのメイン コンテンツ領域にあるブロックを変更するために最もよく使用されます。
- 同期されたパターンのコンテンツは、WordPress サイト全体で同期されます。 サイト上の 1 か所 (ブログ投稿など) で同期されたパターンを変更すると、その変更は同期されたパターンを含む他のすべての出版物に反映されます。
- 同期されたパターンは、WordPress コンテンツ エディターまたはサイト エディターのインターフェイスから直接、数回クリックするだけで作成して保存できます(これについては後で説明します)。
知っていましたか? WordPress の公式ディレクトリからブロック パターンをコピーしてサイトに貼り付けることができます。

同期されたパターンは何に使用できますか?
サイト上の複数のページや投稿で同じコンテンツを使用することに慣れている場合は、WordPress の同期パターン機能 (当初は再利用可能ブロックと呼ばれていました) に興味を持つでしょう。
この機能のおかげで、新しいタイプのコンテンツを追加するたびにブロックを再作成する必要がなくなります。
物事をより明確に理解できるように、同期パターンの使用が意味のあるいくつかの状況を以下に示します。 以下を追加する必要がある場合は、それを検討してください。
- すべてのブログ投稿の最後に、自分の小さな写真と簡単な紹介文を含む「著者」の挿入
- ブログ投稿の最後にあるソーシャル ネットワークへのリンク。読者がこれらのプラットフォームであなたをフォローするよう促します。
- 行動喚起(CTA)。ニュースレターの購読やホワイトペーパーのダウンロードなど、訪問者に特定のアクションの実行を促します。
- お問い合わせページに加えて、さまざまな戦略的な場所にあるお問い合わせフォーム。 これは、たとえば、「サービス」ページや「概要」ページに統合できます。
- 出版物の予約フォームまたは営業時間
- 読者に推奨する製品やサービスを宣伝するためのアフィリエイト リンクを含む挿入物
それはあなたにとって良いことですか? それでは、メインコースに進みましょう!
Elementorを使用する場合は、このページ ビルダーが WordPress が提供する「同期パターン」機能に似たプラグインを提供していることを知っておく必要があります。 Elementor Blocks for Gutenbergと呼ばれるこのプラグインを使用すると、Elementor で組み立てられた一連のウィジェットをページまたは記事に直接追加できます。
WPMarmite では、Elementor を宣伝するためなど、さまざまな行動喚起にこれを使用しています。 それをチェックしてください :
WordPressでブロックパターンを作成する方法
ここでは、数回クリックするだけで非常に簡単にブロック パターンを作成する方法を段階的に説明します。

このチュートリアルでは、CTA 挿入の作成という実用的な例を使用します。
ステップ 1: コンテンツを作成または変更する
まず、 [投稿] > [新規追加]に移動して、新しい投稿を追加します(選択した投稿またはページを変更することもできます)。
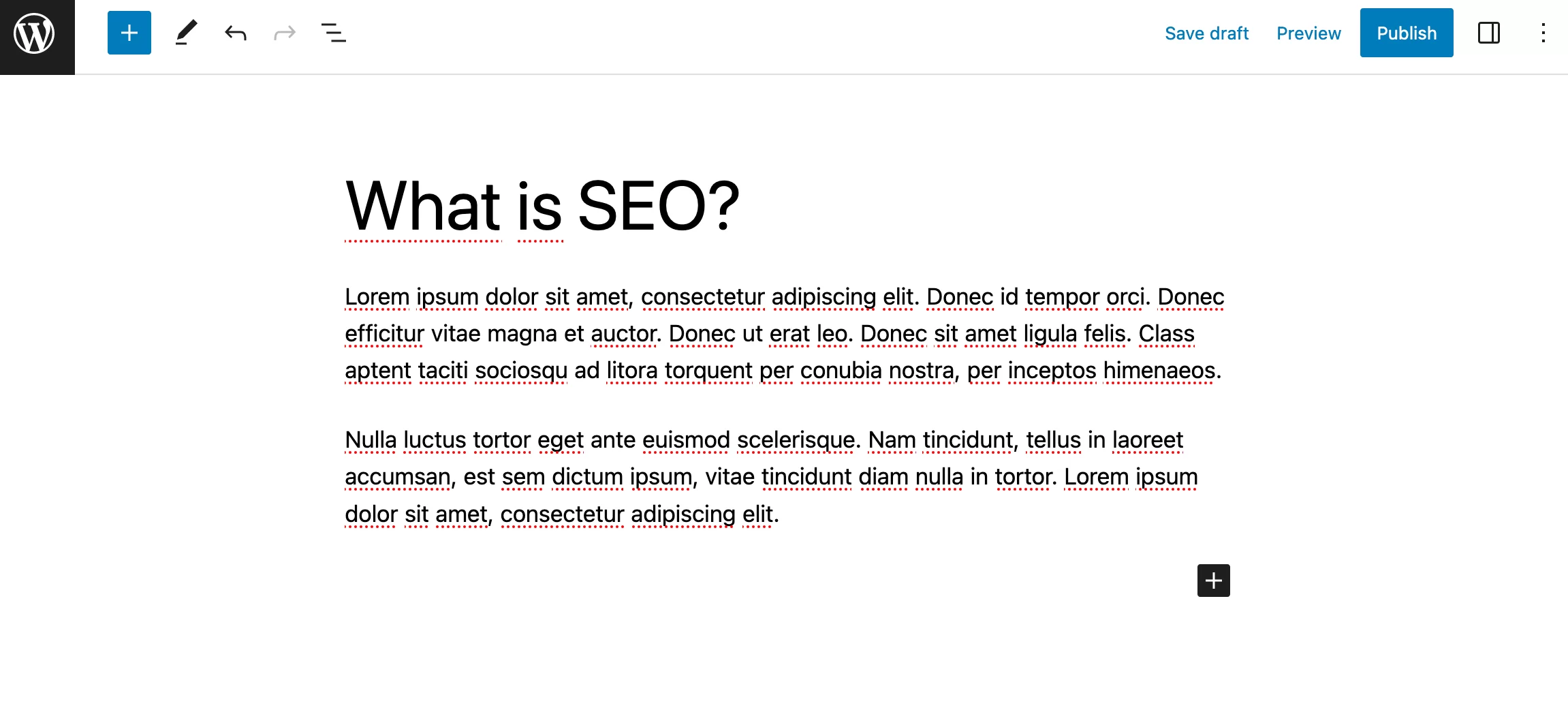
出版物にタイトルを付け、選択したテキストを追加します。

ステップ 2: WordPress ブロック パターンを作成する
CTA 挿入を作成するには、複数のブロックを 1 つにマージする必要があります。 これを行うには、背景画像を簡単に追加できる「カバー」ブロックを使用します。
ただし、「グループ」ブロックを選択することもできます。これにより、同じコンテナ内で複数のブロックをグループ化できます。
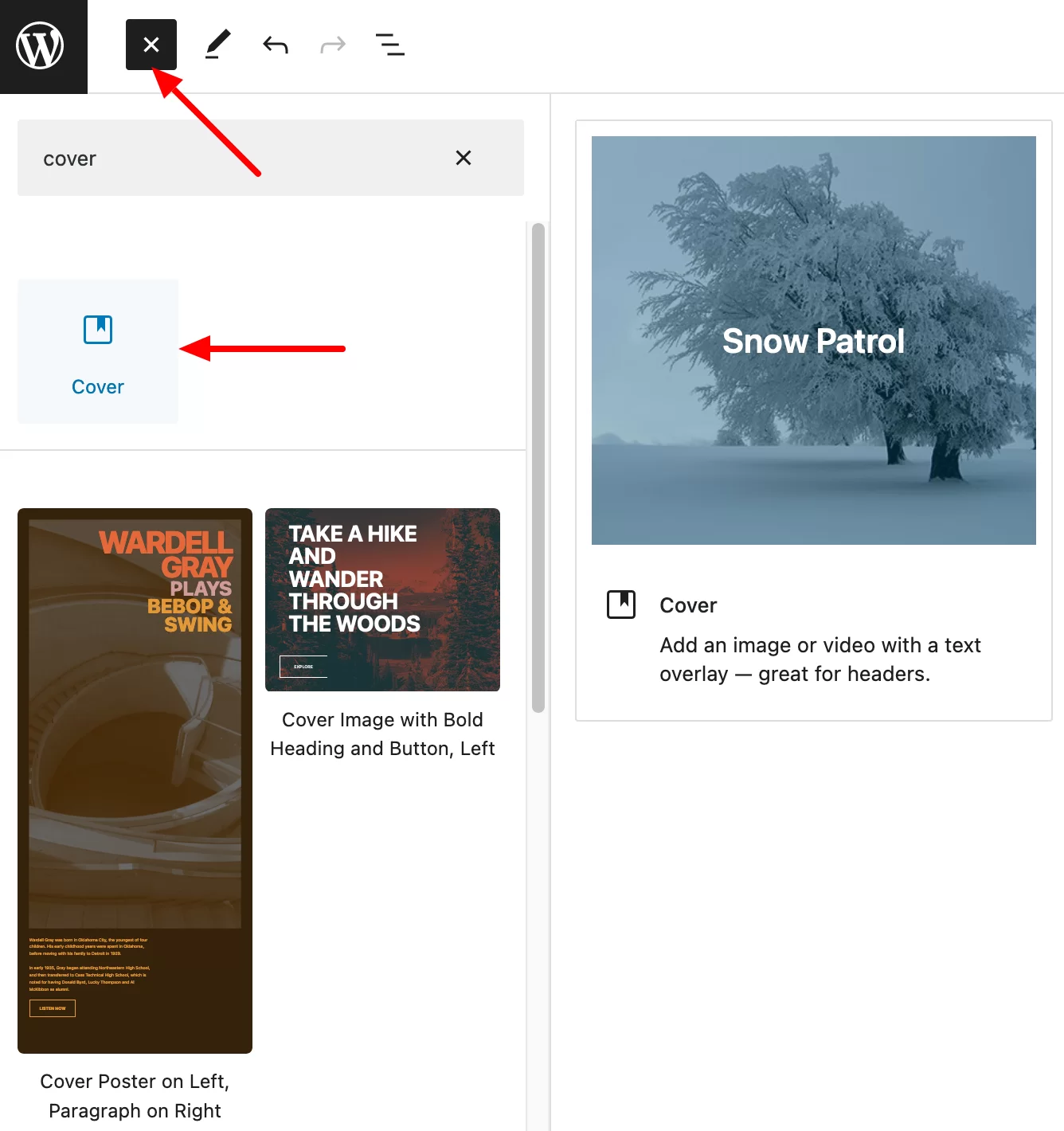
ページの左上にあるブロック インサーターを使用して、「Cover」ブロックを追加します。

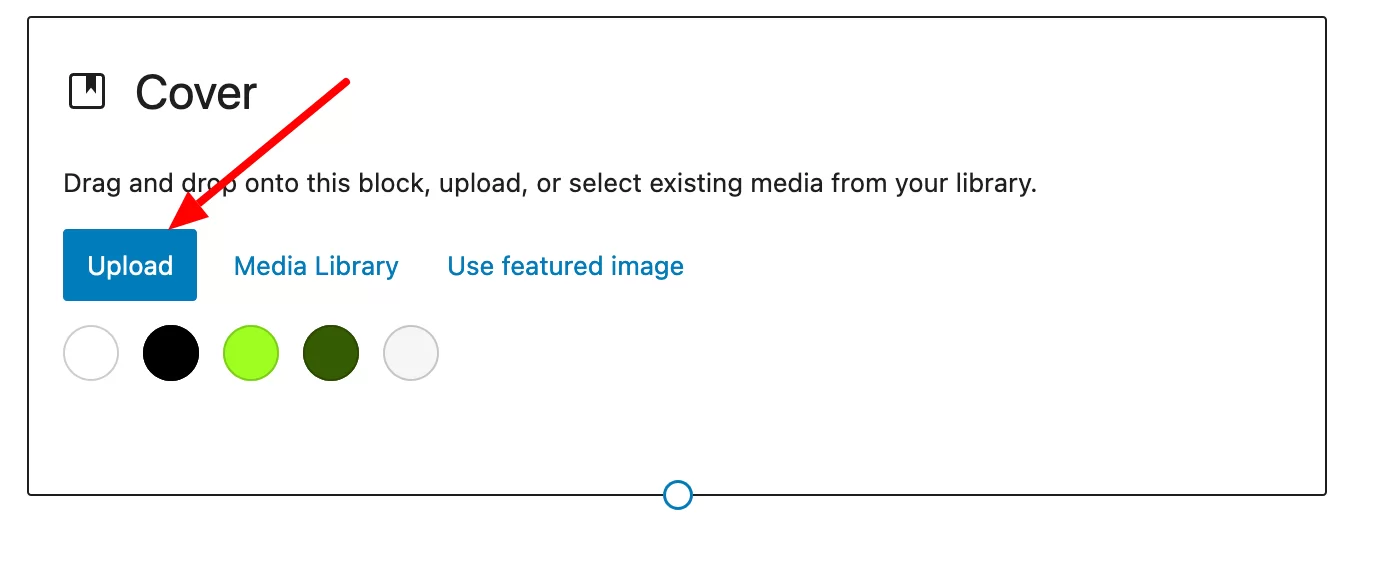
「アップロード」ボタンをクリックして、選択した画像を背景に追加します。 たとえば、ロイヤリティフリー画像のバンクである Unsplash で画像を見つけました。

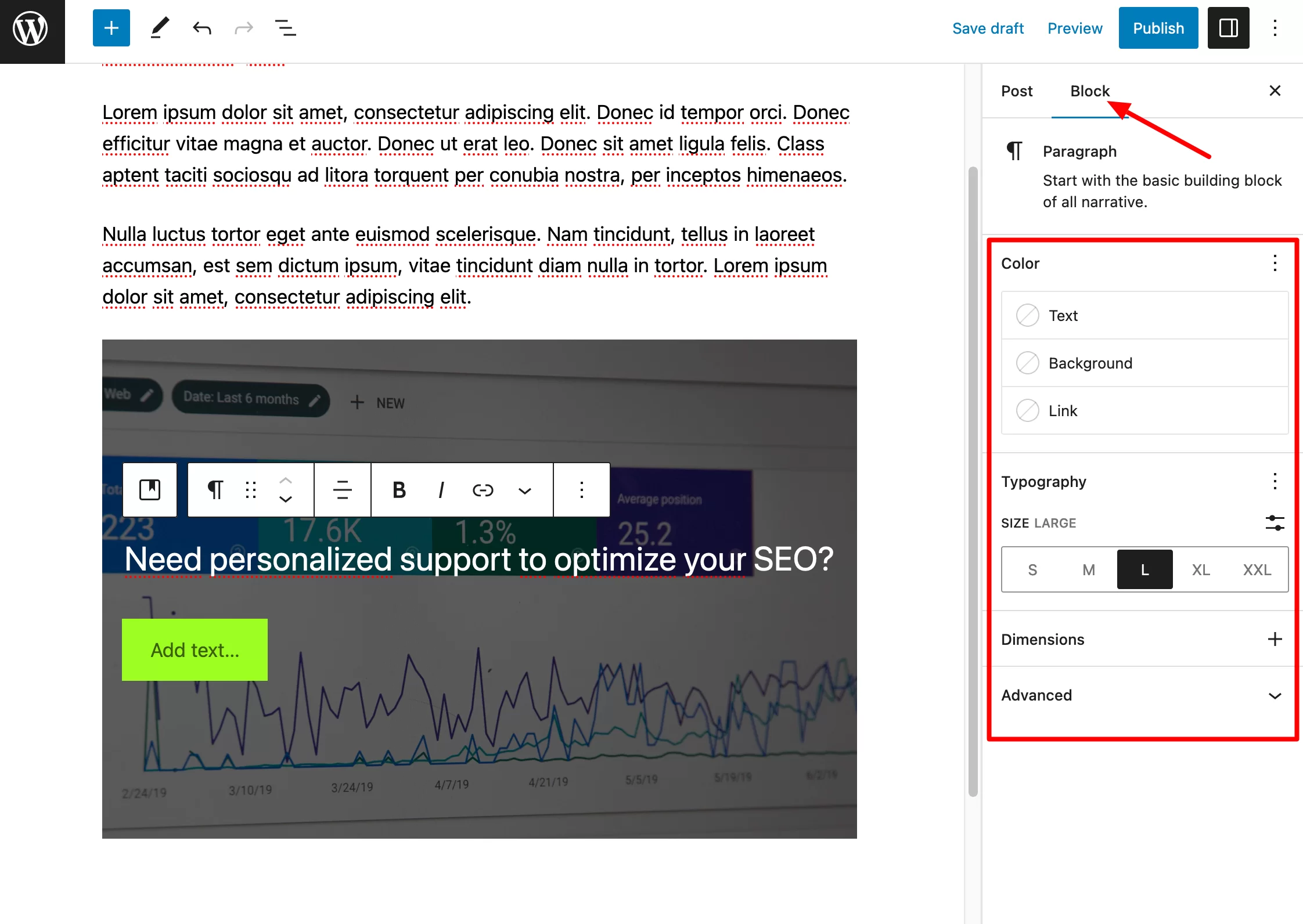
続けて、選択したタイトルを追加し、ブロックの設定に移動してカスタマイズします。

あとは、 「Banner」ブロック内に「Button」ブロックを追加するだけです。 これを行うには、「Banner」ブロック内の任意の場所をクリックしてインサータを表示し、「Button」ブロックを追加します。
タイトルをカスタマイズしたのと同じように、このブロックをカスタマイズします。 たとえば、サイズ、背景色、余白、境界線などを変更できます。
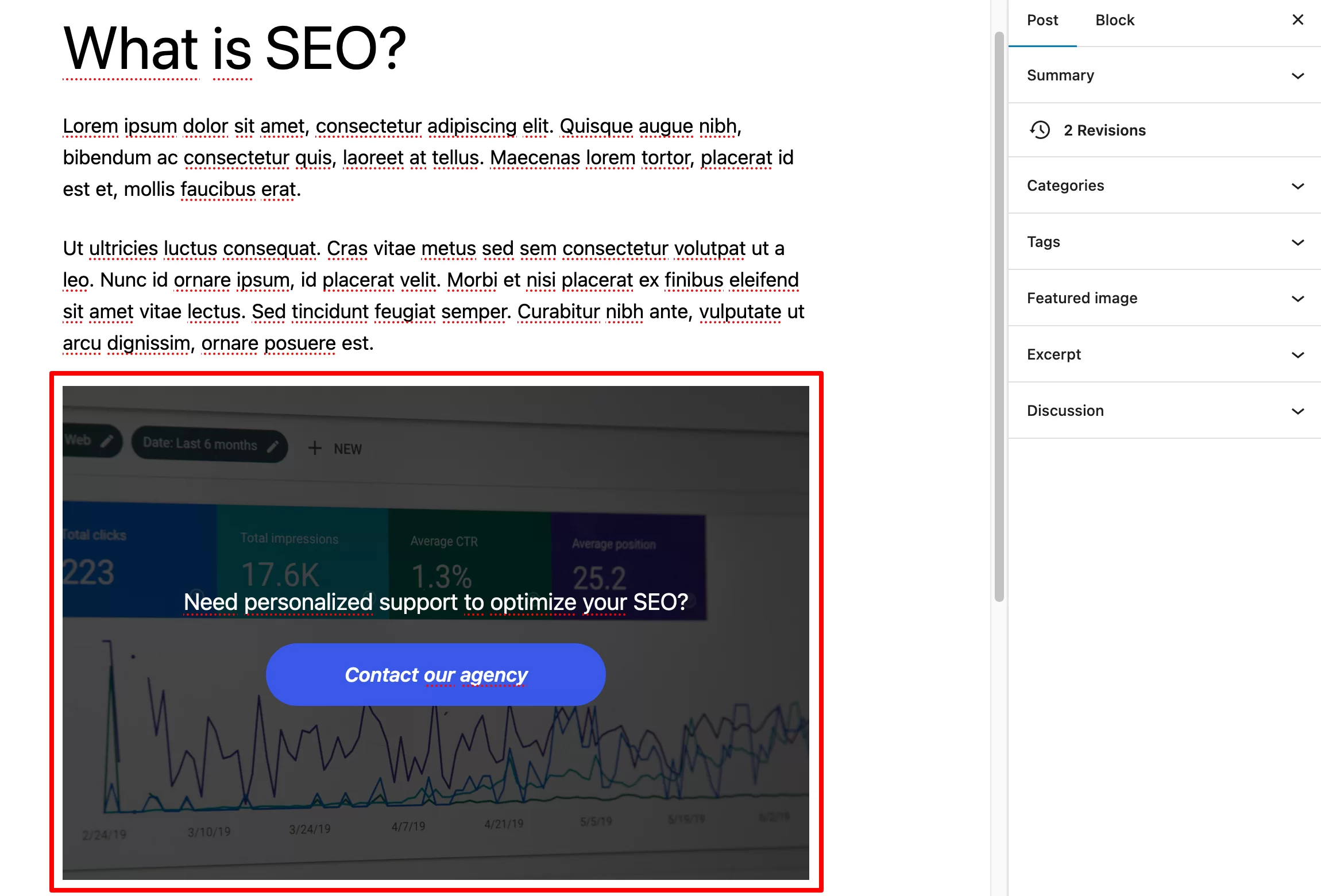
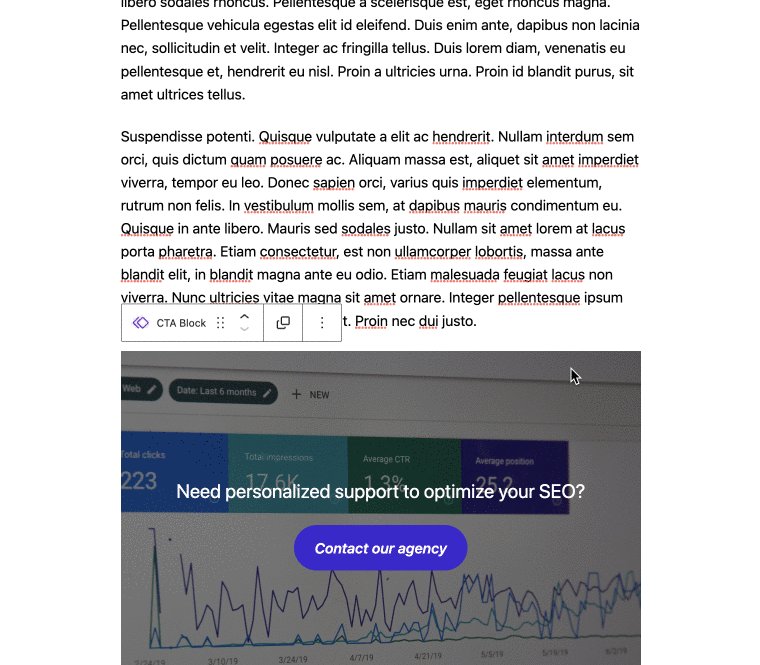
最終的な結果は次のようになります。

もちろん、1つのブロックだけでブロックパターンを作成することもできます。 このプロセスは、複数のブロックで構成されるブロック パターンの場合とまったく同じですが、今回は必要なブロック (例: 「段落」ブロック、「表」ブロック、「画像」ブロックなど) を追加します。
ステップ 3: ブロック パターンを保存する
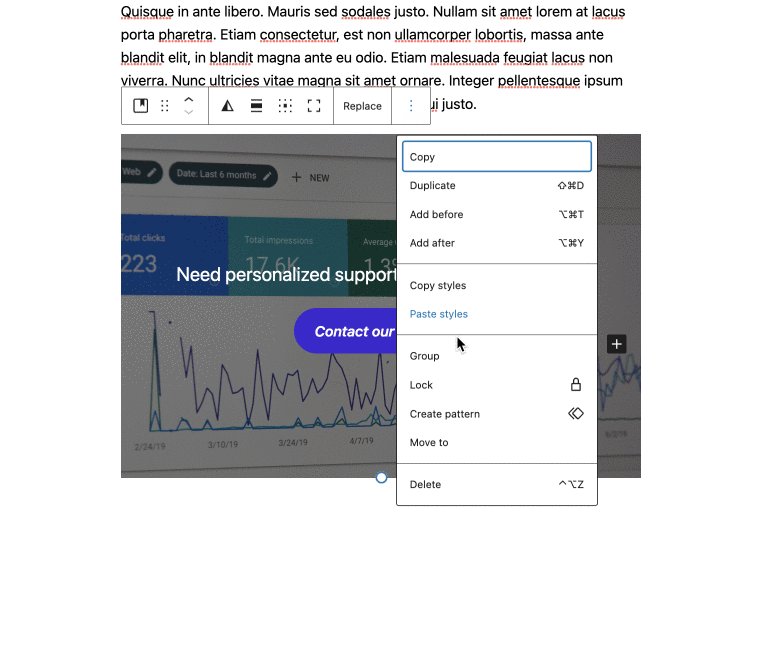
結果に満足したら、「バナー」ブロックをクリックしてブロック設定 (3 つの小さな点) を表示します。
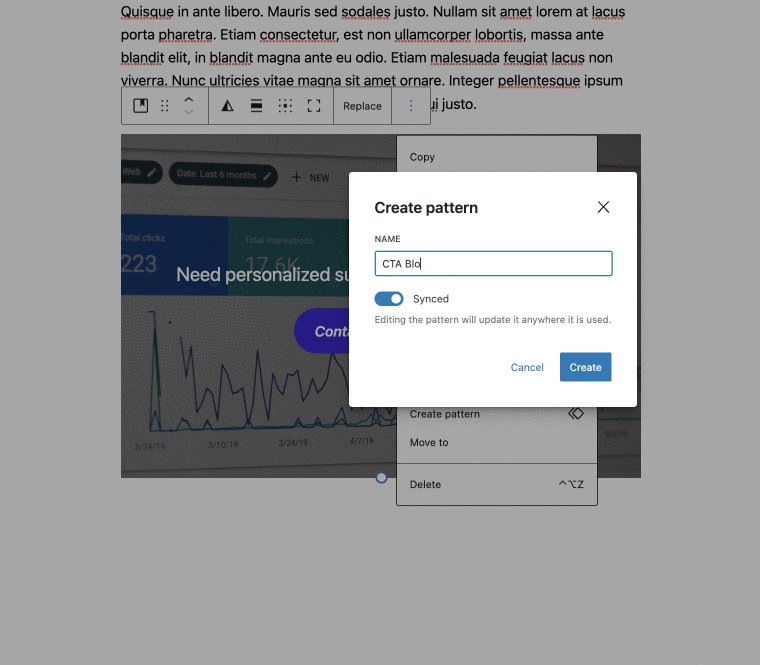
それをクリックして「パターンの作成」オプションを選択します。 ブロックに名前を付け(例:「CTA ブロック」)、「保存」をクリックします。

ブラボー、WordPress ブロック パターンが保存され、選択した出版物で使用できるようになりました。
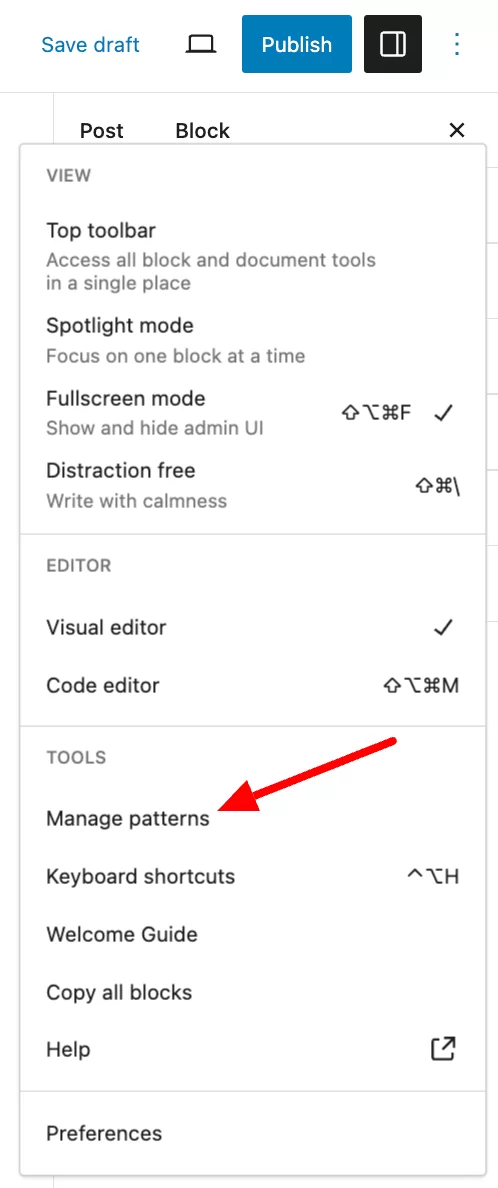
参考までに、コンテンツ エディターから WordPress サイトにブロック パターンを追加する別の方法もあります。 投稿またはページを編集するときは、右上隅にあるページ オプション (3 つの小さな点) をクリックします。 次に、「ツール」セクションで「パターンの管理」を選択します。 開いたインターフェースで、「パターンの作成」ボタンをクリックしてパターンを作成します。

ステップ 4: パブリケーションにブロック パターンを追加する
ここで、新しいブログ投稿の最後にブロック パターンを追加するとします。
新しい投稿を作成します (何をすべきかはすでにわかっています)。 ブロックパターンを追加する場所を選択します。 出版物の最後やコンテンツの途中に簡単に追加できます。
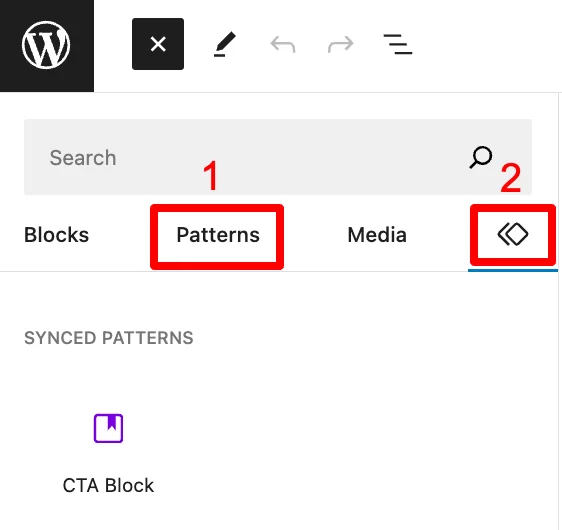
次に、ブロックインサーターに進みます。 2 つの重なったひし形を表すタブ (下のスクリーンショットの番号 2) には、同期されたパターン (最初は再利用可能なブロックと呼ばれていました) があり、「パターン」タブ (番号 1) には、使用可能な残りのパターンが表示されます。

ここには、最初のカテゴリ「マイ パターン」で作成した (非同期) パターンが表示されます。 次のカテゴリには、テキスト、ギャラリー、ヘッダーなどのさまざまなカテゴリに分類された、すぐに使用できるパターンが含まれています。
選択したパターンをクリックするだけで、コンテンツに追加できます。 このパターン機能が気に入って、ニーズに合っていると思われる場合は、すぐにかなり充実したリストが得られるでしょう。
その後、ブロック パターンを管理しながら、可能な限り整理すると便利です。
次のセクションで詳しく説明します。
WordPressでブロックパターンを使用する方法
WordPress 管理でブロック パターンを管理するにはどうすればよいですか?
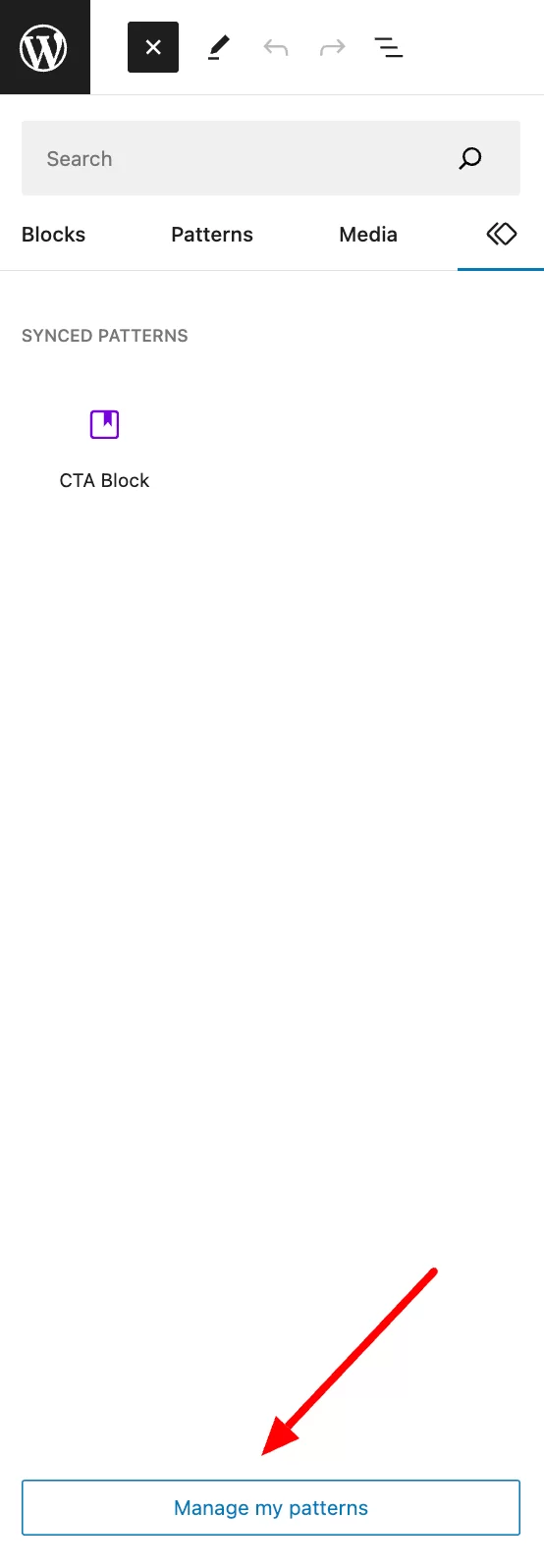
ブロック パターンを最適に管理するには、「パターン」ページに移動してください。 この画面にアクセスするには、コンテンツ エディターに移動し、ブロック インサーターの [同期されたパターン] タブ (当初は [再利用可能なブロック] と呼ばれていました) にある [パターンの管理] ボタンをクリックします。

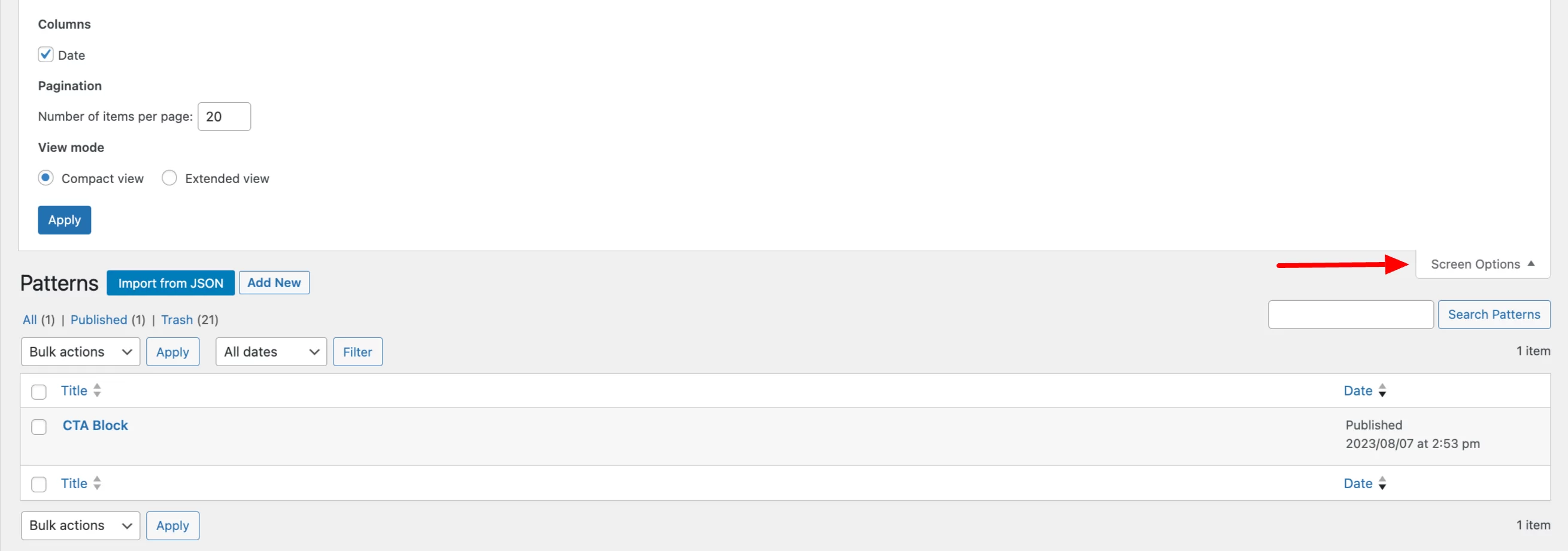
そこから、作成したすべてのブロック パターンのリストが表示されます。 特に次の要素がリストされています。
- ブロックパターンの名前
- 作成された日付
「画面オプション」をクリックすると、日付を表示するかどうかを選択したり、ページごとの要素の数を選択したりすることもできます。

変更するパターンの名前の上にマウスを置くと、各パターンで実行できるアクションが表示されます。 あなたはできる:
- パターンを変更する
- 削除(ゴミ箱)
- 別のサイトにインポートするために、 JSON ファイルとしてエクスポートします。
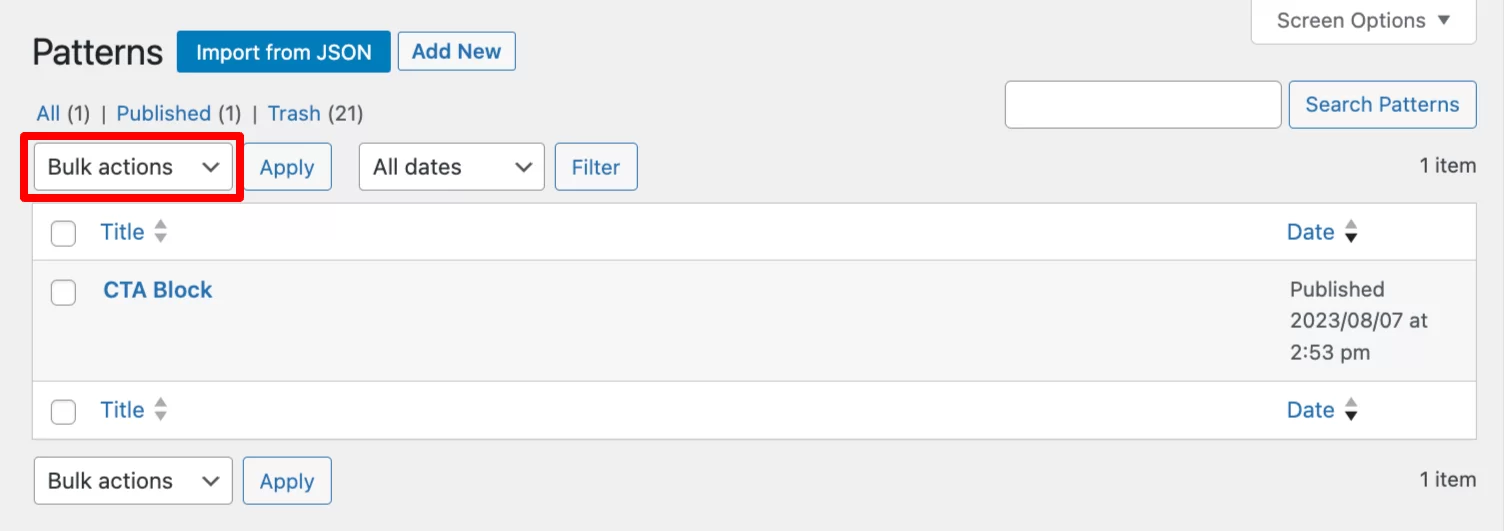
最後に、WordPress 上で複数のブロックパターンを選択することで、一括アクションを実行できます。 たとえば、複数のブロック パターンを一度に削除したり、編集したりできます。

この最後のアクションにより、ブロック パターンの状態 (パブリック、プライベート、レビュー保留、またはドラフト) を変更できます。
サイト エディターでブロック パターンを管理するにはどうすればよいですか?
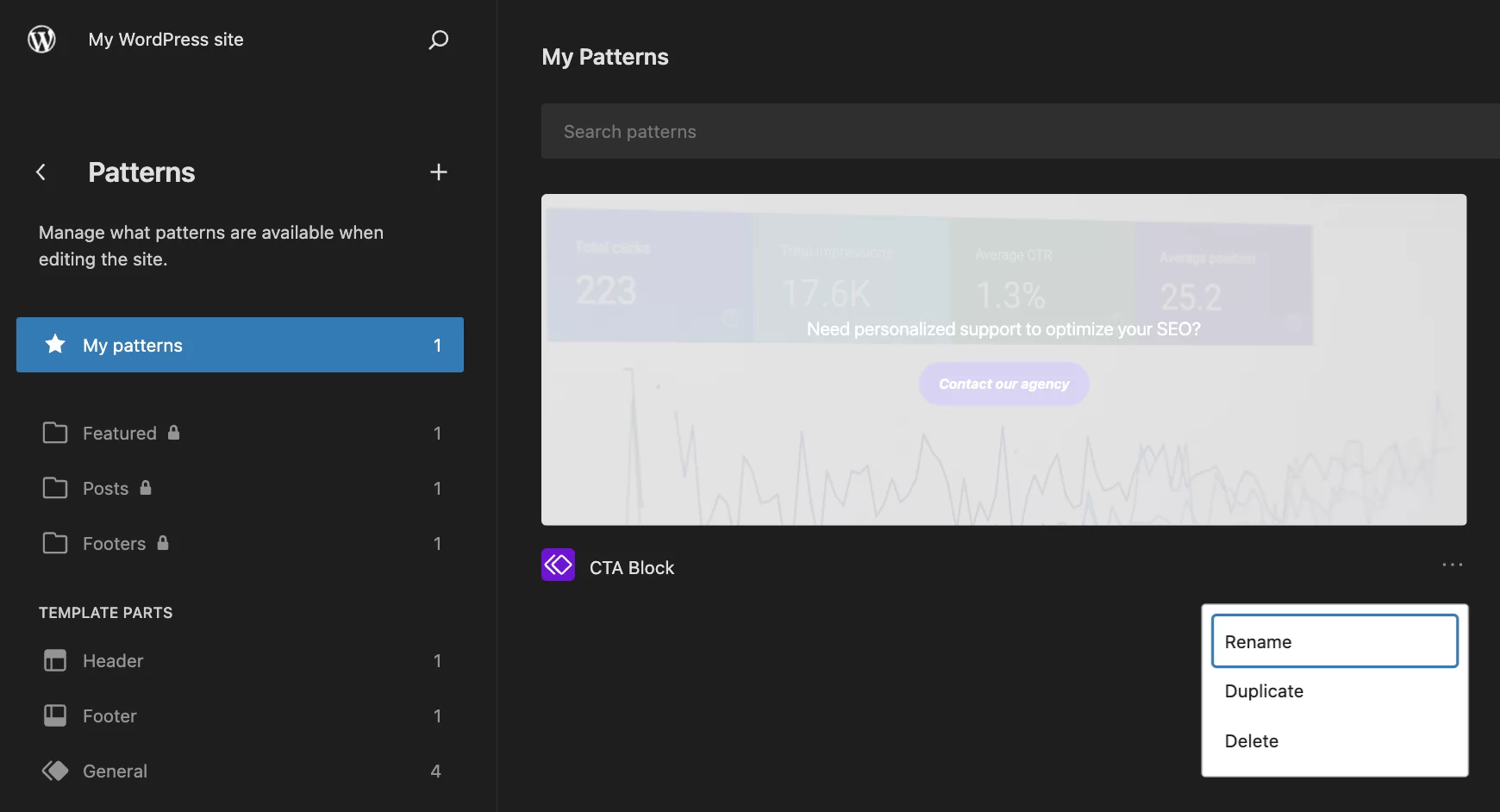
サイト エディター ( [外観] > [エディター]メニュー) の [パターン] ですべてのパターンを管理することもできます。
これらは、「同期」と「標準」の 2 つの異なるカテゴリに分類されます。

このインターフェイスから、ブロック パターンの下にある 3 つの小さな点をクリックすると、次のことができます。
- 名前を変更します
- それを複製します
- 消して
コンテンツを変更するには、パターンをクリックし、必要な調整を行います。
結論
この投稿では、WordPress のブロック パターン機能について学びました。
これで、サイトでブロック パターンを作成および管理する方法がわかりました。 サイト上の複数の場所に同一コンテンツのセクションを作成する必要がある場合は、この知識を活用してください。
出版物のビジュアルプレゼンテーションの統一性を確保しながら、貴重な時間を得ることができます。
#WordPress サイトにブロック #パターン を作成する必要がありますか? この完全なガイドでは、そのすべてを説明します。
WordPress サイトでブロック パターンを使用していますか? コメントを残してフィードバックやベストプラクティスを共有してください。