WordPressブロックパターン–それらを使用してページをデザインする方法は?
公開: 2022-05-26WordPressのブロックパターンが正確に何であるか知っていますか? または、それらを使用してページをデザインする方法を知りたいですか? その場合は、このチュートリアル記事が最適です。
簡単に言うと、ブロックパターンは、WordPressのページに使用できる事前に組み立てられたブロックのコレクションとして理解できます。 また、フッター、ヘッダー、ページなどの排他的なブロックパターンがいくつかあります。
したがって、WordPressのブロックパターンは、ブロックで構築された事前に作成されたコンテンツセクションです。 これらは、ページ、投稿、およびサイトのさまざまな領域を簡単に設計するのに役立ちます。 間違いなく、WordPressのブロックパターンを使用すると多くの時間を節約できます。
WordPressのブロックパターンの使い方を知りたいですか? この簡単なチュートリアルガイドをあなただけのために用意しました! さぁ、始めよう!。
WordPressブロックパターンの紹介
WordPressのブロックパターンを使用してページをデザインする方法を説明する前に、WordPressのブロックパターンを詳しく見てみましょう。
前述のように、WordPressのブロックパターンは基本的にいくつかのブロックで構成されるテンプレートです。 2つ以上のブロックを含めることができ、ページ、投稿、サイドバー、またはWebサイトの他の部分に合わせて特定の方法で配置されます。

たとえば、召喚状、製品の説明、価格表、紹介文、チーム、連絡先、ギャラリー、機能リストなどのブロックパターンを見つけることができます。また、ヘッダー、フッター、404ページなどのブロックパターンを取得することもできます。 。
ブロックパターンの主な目的は、WordPressユーザーが美しいページをより効率的にデザインできるようにすることです。 ブロックを1つずつ組み合わせる代わりに、事前に組み合わせたブロックパターンを使用すると、設計をより簡単かつ迅速に行うことができます。
さらに、ブロックパターンには、事前に組み立てられたブロックの構成設定が付属しています。 このように、色、内容、詳細を変更するなどの微調整を行うことで、パターンを好みに合わせて簡単に調整できます。
本質的に、WordPressブロックパターンを使用してページをデザインする主な理由は、次のように強調することができます。
- 個々のピースを繰り返しデザインする代わりに、パターンを使用することで時間を節約できます。
- より複雑なページデザインを自分で作成するのに便利です。
- 開発者がプロがデザインした既成のパターンを利用できます。
- 頻繁に作成する特定のコンテンツスタイルを再利用できるようにすることで、生産性を高めることができます。
- パターンは高度に構成可能であり、さまざまなテーマやそれらのテーマ内のレイアウトで利用できます。
WordPressのブロックパターンはどこにありますか?
さて、WordPressのブロックパターンをどこで見つけることができるのか疑問に思われるかもしれません。
さて、WordPressコアにはいくつかのブロックパターンが付属していることを知ってうれしいでしょう。 ページエディタインターフェイスから直接それらを使用して、ページをデザインできます。
さらに、WordPress.orgのWordPressブロックパターンディレクトリから、さまざまな美しいブロックパターンを見つけることもできます。

これらのブロックパターンは、WordPressのテーマやプラグインと同様に、世界中の寄稿者によって提出されています。 WordPress.orgのレビューチームは、送信された各ブロックパターンをレビューし、承認します。
美しいブロックパターンを作成して、WordPress.orgディレクトリに送信することもできます。 この記事ではその方法を説明しますので、最後まで頑張ってください。
それでは、WordPressのブロックパターンを使用してページをデザインする方法に進みましょう。
WordPressブロックパターンを使用してページをデザインする方法は?
基本的に、WordPressのブロックパターンを使用してページをデザインする簡単な方法は2つあります。 それでは、これらのメソッドを個別に確認してみましょう。
方法1:エディターインターフェイスから
最初の方法は、エディターインターフェイスから直接WordPressブロックパターンを使用することです。
ここでは、エディターインターフェイスからWordPressブロックパターンを使用してページを作成する方法を段階的に説明します。
ステップ1:新しいページを作成する
ページをデザインするには、まず新しいページを作成する必要があります。 したがって、WordPressダッシュボードにログインした後、ダッシュボードの左側のナビゲーションにある[ページ]に移動します。 次に、[新規追加]オプションをクリックします。

これで、ページエディタのインターフェイスが表示されます。 たとえば、ページに「 WordPressブロックパターンを使用する」という名前を付けましょう。

その後、左上隅に「+」アイコンが表示されます。 それをクリックして、コンテンツインサーターを表示します。
ステップ2:ブロックパターンを調べる
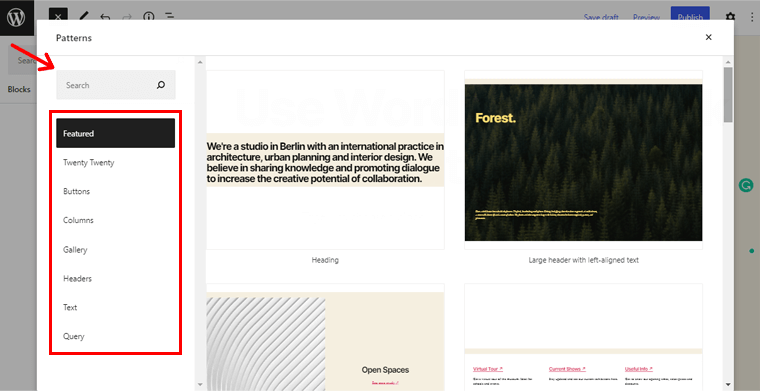
クリックすると、表示されるサイドバーに2つのサブオプションが表示されます。 それらはブロックとパターンです。 次に、[パターン]タブに切り替えます。
![[パターン]タブに切り替えて、[探索]ボタンをクリックします](/uploads/article/4338/RmOta3A4vlQywT0P.png)
その後、[探索]オプションをクリックして、インターフェイスで使用可能なさまざまなブロックパターンを探索します。

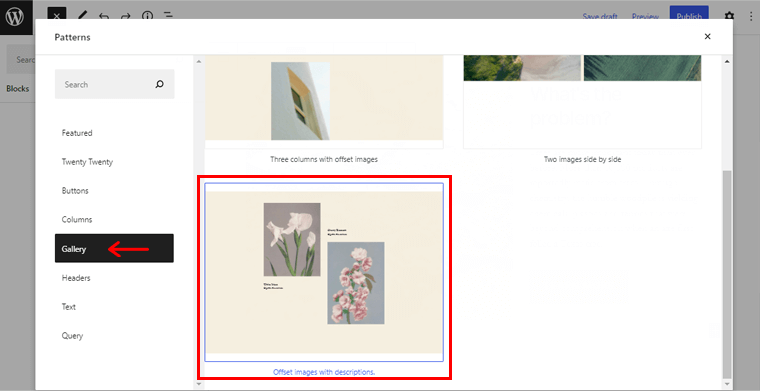
その後、上記のようなページが表示されます。 右側のメニューを使用して、いくつかのパターンカテゴリを調べることができます。 注目、ボタン、列、ギャラリー、ヘッダー、テキストなど。 検索ボックスで名前で特定のブロックパターンを検索することもできます。
ステップ3:ブロックパターンの統合
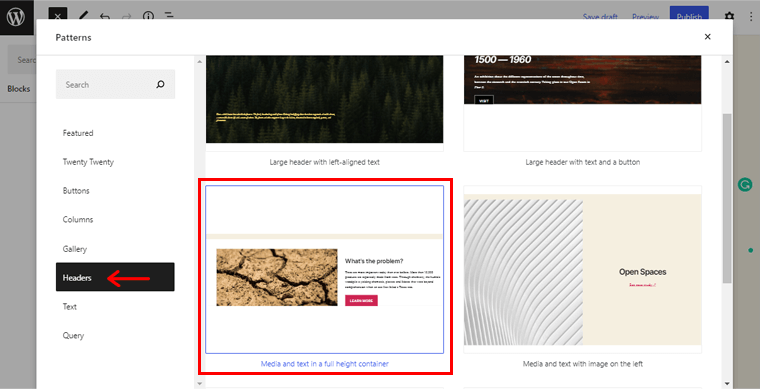
その後、いくつかのブロックパターンをページに統合しましょう。 とりあえず、 「ヘッダー」メニューに移動して、使用可能なヘッダーパターンを確認しましょう。

利用可能なさまざまなパターンの中から、好きなものを選択できます。 ここでは、「フルハイトコンテナのメディアとテキスト」ヘッダーパターンを選択しました。
選択したパターンをクリックするだけで、それを統合できます。

これで、上のスクリーンショットに示すように、ヘッダーパターンがすでにページに統合されていることがわかります。 パターンをさらにカスタマイズして、まもなく作成することができます。
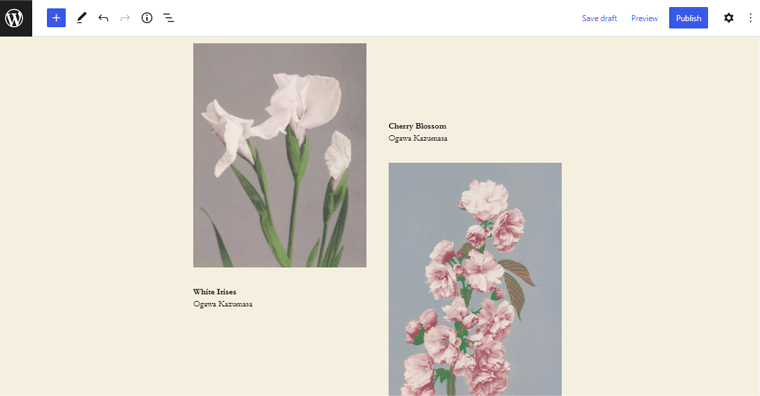
同様に、 「ギャラリー」のパターンを調べてみましょう。 そして、ここでは「説明付きのオフセット画像」ギャラリーパターンを選択しました。 以前と同様に、選択したパターンをクリックするだけで統合できます。

統合が成功すると、次のようなページが表示されます。 これで、ギャラリーパターンを利用できました。

同様に、利用可能な他のさまざまなパターンがあります。 必要なパターンを調べて、上記と同じ方法で統合するだけです。
ステップ4:ブロックパターンのカスタマイズ
特定のWordPressブロックパターンを利用した後、選択に合わせてカスタマイズすることをお勧めします。
それでは、以前に統合したヘッダーパターンをカスタマイズしましょう。
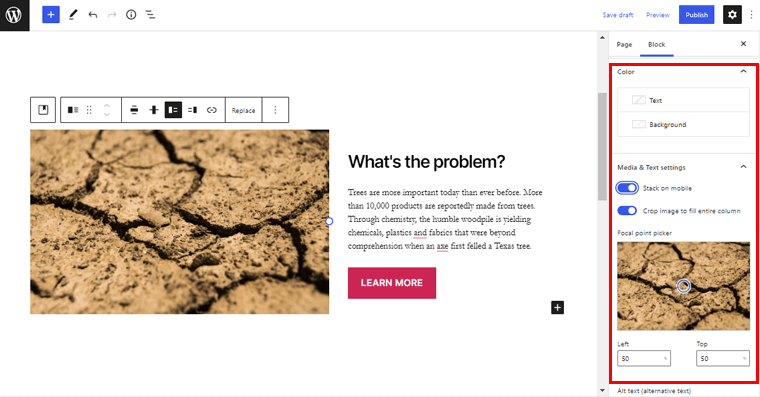
ページのヘッダーパターンをクリックするだけで、カスタマイズの可能性にアクセスできます。

これを行うと、エディターの右側にさまざまな設定が表示されます。

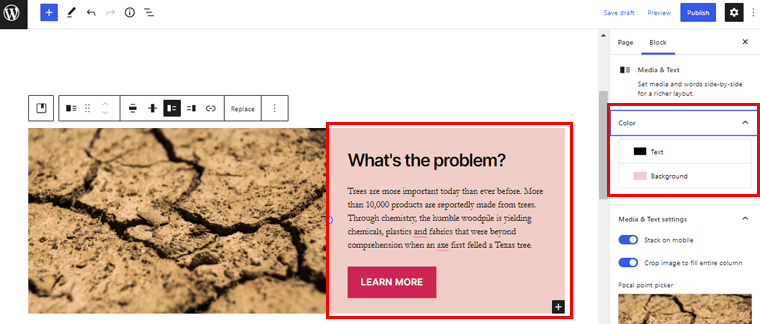
色オプションを使用すると、テキストと背景に選択した色を配置できます。
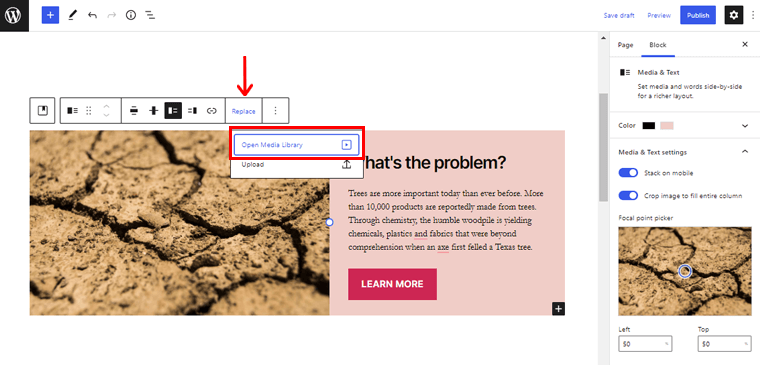
さらに、画像をクリックするだけで[置換]ボタンにアクセスできます。 そして、メディアライブラリからお好みの画像をアップロードします。

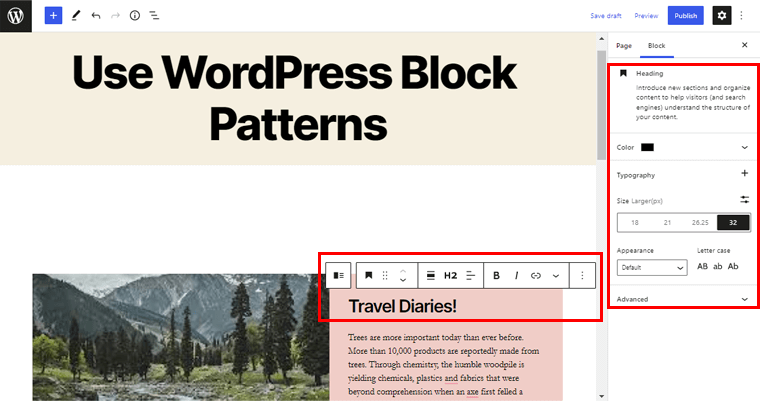
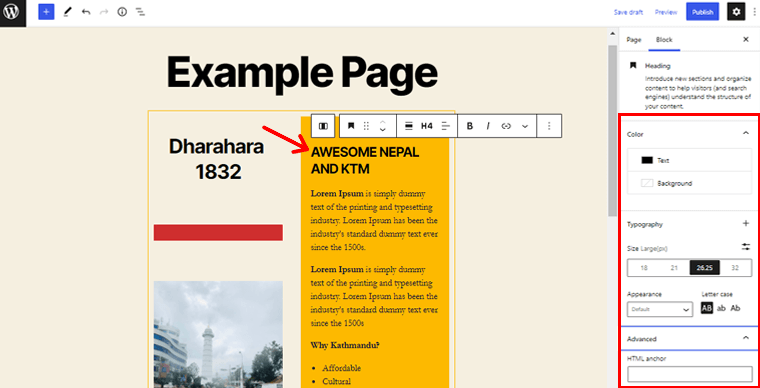
同様に、見出しをクリックしてテキストを編集するだけです。 「旅行日記」に変更した方法です。 ' ここ。

さらに、見出しのレベル、色、タイポグラフィ、サイズなどを変更することもできます。
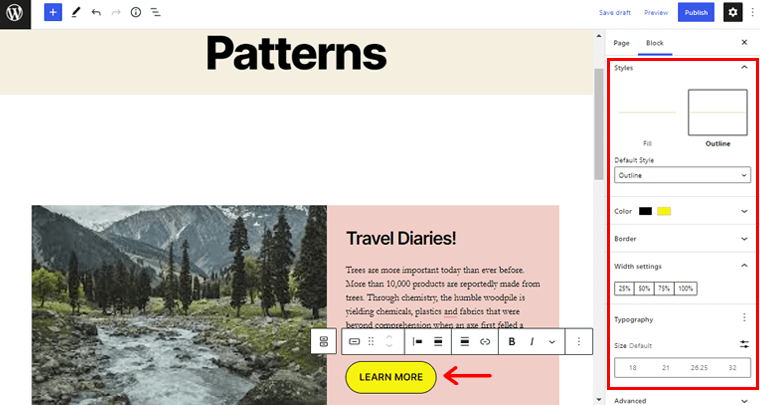
同様に、ボタンのスタイル、色、境界線のスタイル、半径などをパーソナライズできます。

このように、提供されているすべてのカスタマイズの可能性を使用して、WordPressブロックパターンを選択に合わせてカスタマイズできます。
同様の方法で、ページをデザインするために統合した他のさまざまなパターンをパーソナライズできます。 とても簡単です。
ステップ5:ページをプレビューする
カスタマイズが完了したら、右上隅に[プレビュー]ボタンが表示されます。 それをクリックするだけで、パターンを使用してデザインしたページをプレビューできます。
![[プレビューして公開]ボタンをクリックします](/uploads/article/4338/gURXsNJoKSPjxJRQ.png)
デザインしたページに問題がなければ、[公開]ボタンをクリックしてデザインしたページを公開できます。
このようにして、WordPressブロックパターンを使用して、Webサイトでゴージャスなデザインレイアウトをエディターインターフェイスからすぐに作成できます。
それでは、WordPressのブロックパターンを使用する次の方法に進みましょう。
方法2:WordPressブロックパターンディレクトリから
同様に、エディターインターフェイスで探しているパターンが見つからない場合は、別の方法があります。 つまり、WordPressブロックパターンディレクトリから直接WordPressブロックパターンを使用することです。
それでは、WordPressブロックパターンディレクトリのWordPressブロックパターンを使用して、ページを段階的にデザインする方法を確認しましょう。 ご案内しますので、フォローしてください。
ステップ1:WordPress.orgにアクセスし、パターンに移動します
WordPressブロックパターンのパターンを直接利用するには、まずWordPress.orgの公式Webサイトにアクセスします。

これで、プラグイン、テーマ、パターン、学習など、ナビゲーションバーにさまざまなオプションが表示されます。

そのためには、 「パターン」オプションをクリックする必要があります。
ステップ2:パターンを調べる
その後、下の画像に表示されているページに移動します。 ここから、リポジトリで利用可能なさまざまなブロックパターンを調べることができます。

一般に、パターンはボタン、列、注目、ギャラリー、ヘッダーなどに分類されます。 検索ボックスから、探しているパターンの種類を検索することもできます。
現在のところ、[列]サブセクションでは、[画像と段落の説明を含む2つの列]パターンを調べて選択しました。
ステップ3:[パターンのコピー]オプションをクリックします
したがって、探しているパターンを見つけたら、それをダブルクリックしてパターンをプレビューします。
そして左上に、 「パターンのコピー」オプションが表示されます。 それをクリックしてパターンをコピーします。
![選択したパターンの[パターンのコピー]オプションをクリックします](/uploads/article/4338/wufPxyoztu1X4RtS.png)
または、パターンの上にマウスを置くだけでもかまいません。 これで、 「コピー」オプションが表示されます。 それをクリックするだけで、パターンをコピーできます。
ステップ4:ページにパターンを貼り付ける
その後、WordPressページエディターに戻る必要があります。

次に、WordPressディレクトリからコピーしたパターンをページエディタに貼り付ける必要があります。 これにより、下の画像に示すような変更が表示されます。

ステップ5:パターンをカスタマイズする
その後、パターンをさらにカスタマイズして選択できます。 前の方法と同じように、同じ方法でパターンをカスタマイズできます。
それでは、いくつかの調整を行い、パターンに目を向けて選択します。
パターンブロックをダブルクリックするだけで、右側のカスタマイズの可能性にアクセスできます。

パターンのインターフェイスを直接編集することで、パターンテキストを簡単に選択に変更できます。

さらに、右側のカスタマイズ設定から、テキストを簡単に変更できます。 テキストの色、背景色、タイポグラフィのサイズ、テキストの外観、大文字小文字の調整など。
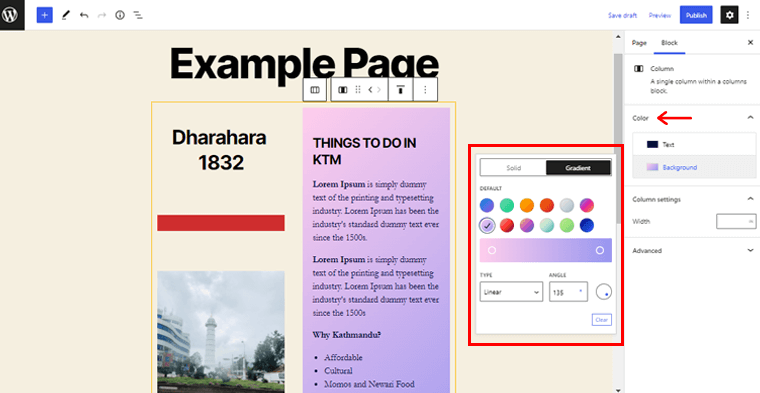
同様に、列のデフォルトの色を選択に変更できます。 色に変更したい列をクリックするだけです。

そして、上のスクリーンショットに示されているように、カスタマイズ設定から選択した色を配置するだけです。
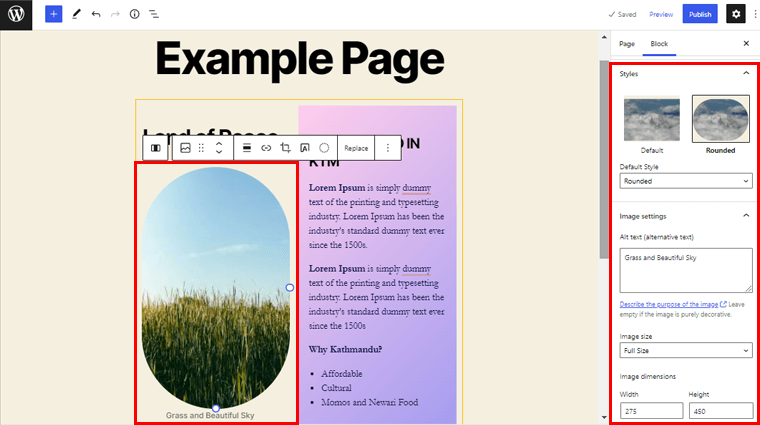
同様に、パターンのデフォルトの画像を選択した画像に置き換えることができます。

さらに、画像のデフォルトのスタイルを調整したり、画像サイズをカスタマイズしたり、画像のサイズをカスタマイズしたりすることができます。 さらに、ページに不要であると思われるパターン内のブロックを削除することもできます。
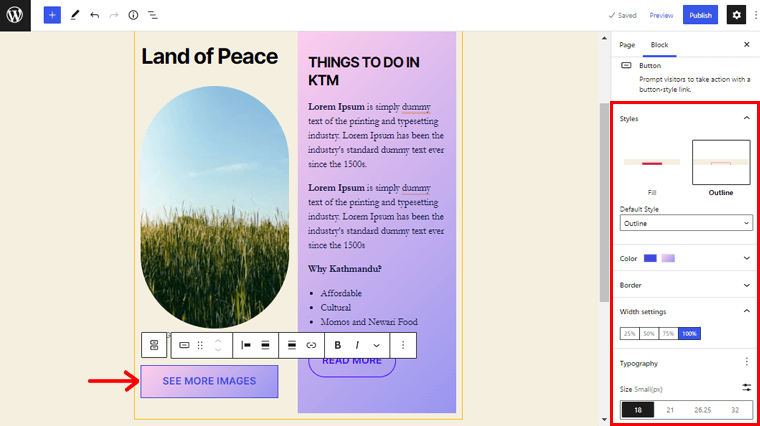
続いて、パターンのボタンセクションをカスタマイズしましょう。

ボタンのスタイル、テキストと背景色、境界線の半径、幅の設定、タイポグラフィなどを変更できます。
同じプロセスに従って、パターンの隅々までひねって回し、パーソナライズすることができます。
ステップ6:ページをプレビューする
カスタマイズが完了したら、右上隅にある[プレビュー]ボタンを探します。 それをクリックするだけで、パターンを使用して作成したページのプレビューが表示されます。
![[プレビュー]をクリックしてページを公開します](/uploads/article/4338/oZVLDTjytZBJkCTd.png)
設計したページに満足したら、[公開]ボタンをクリックしてページを公開します。
そうすれば、Webサイトのエレガントなページデザインレイアウトをすばやく作成できます。 すべてWordPressブロックパターンライブラリのWordPressブロックパターンの助けを借りて。 かっこいいじゃないですか。
独自のWordPressブロックパターンを作成して送信する方法は?
ブロックパターンを使用してページをデザインする方法がわかったので、ブロックパターンの作成にも貢献できるかどうか疑問に思われるかもしれません。
さて、あなたはあなたがそうすることができることを知って幸せになるでしょう。 しかし、それは難しいですか? 絶対違う!
このセクションでは、独自のブロックパターンを作成し、それらをリポジトリに送信する方法について説明します。 次の手順を実行する際は、私たちと一緒にフォローしてください。
ステップ1:WordPress.orgでアカウントを作成する
したがって、ブロックパターンを作成して送信するには、WordPress.orgにアカウントを持っている必要があります。 そうでない場合、最初に行う必要があるのはアカウントを作成することです。
WordPress.orgの公式ウェブサイトの[登録]オプションに移動すると、アカウントを簡単に作成できます。
![[登録オプション]をクリックしてアカウントを作成します](/uploads/article/4338/M1tqXsQby38q51bE.png)
さらに、アカウントを作成するために必要な情報を入力します。 とても簡単です。
アカウントを作成すると、簡単にログインしてブロックパターンをさらに作成できます。
ステップ2:リポジトリにブロックパターンを作成して送信する
ブロックパターンを作成するには、まず、WordPress.orgの公式Webサイトの[パターン]メニューに移動します。
![パターンに移動し、[新しいパターンの作成]オプションをクリックします](/uploads/article/4338/q9OnIAGs2R4dIAt3.png)
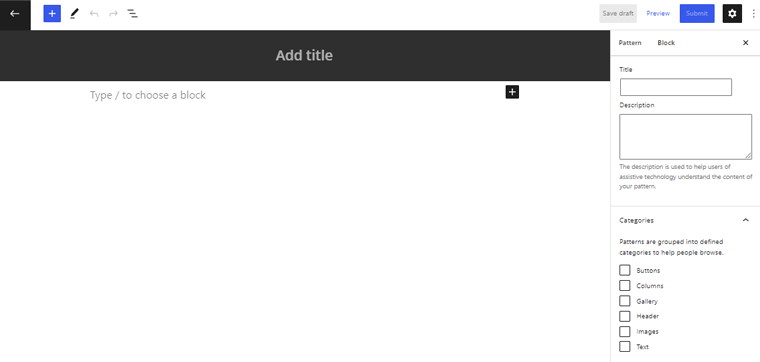
続いて、上の画像に示すように、[新しいパターンの作成]オプションが表示されます。 クリックして。 これで、パターンを作成できる新しいエディターページが表示されます。

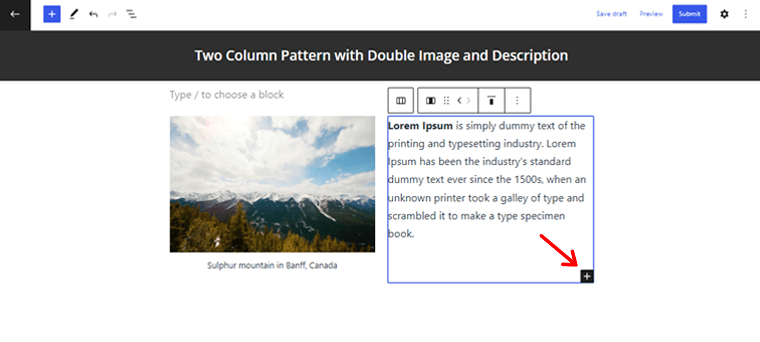
それでは、パターンに適切な名前を付けましょう。 たとえば、「二重の画像と説明を含む2列のパターン」。 その後、 「+」アイコンをクリックするだけで、必要なブロックを挿入できます。
![パターンに名前を付け、[+アイコン]をクリックしてブロックを追加します](/uploads/article/4338/dhcGMpAcEo2mTpFg.png)
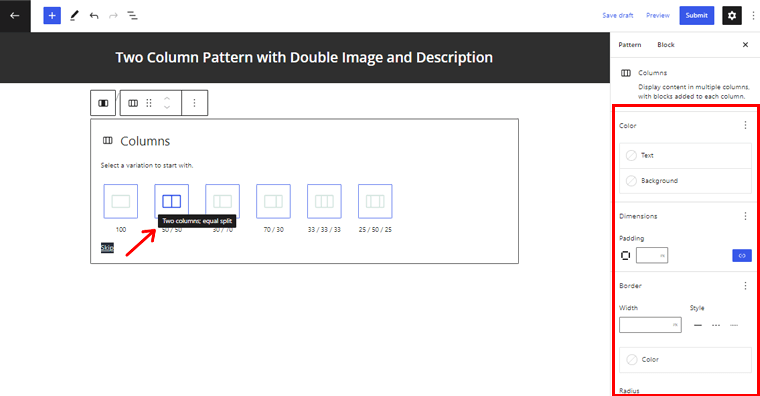
とりあえず、 Columnブロックを挿入しましょう。 さらに、パターンに必要な列数を選択できます。

ここでは2列のパターンを作成するため、 50/50の2列のブロックを選択しました。 また、右側の設定オプションから選択に合わせて列を調整できます。
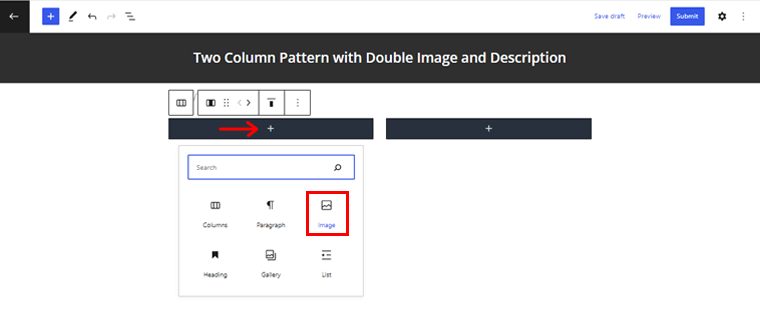
さらに、列の「+」アイコンをクリックして、その中にサブブロックを追加できます。

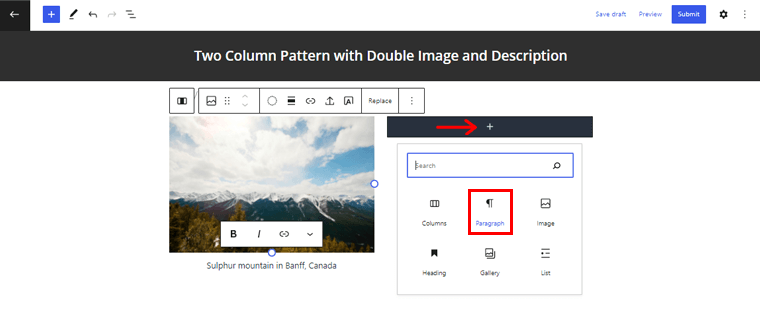
それでは、 Imageブロックを挿入しましょう。 これを行うと、WordPress.orgリポジトリにある適切な画像をメディアライブラリからアップロードできます。 ただし、独自の画像をパターンでアップロードすることはできませんのでご注意ください。
さらに、パターンに説明セクションを作成するための段落ブロックを挿入できます。

同様に、ブロックの「 + 」アイコンをクリックして、同じ列に別のブロックを追加できます。

同様に、最初の列に別の段落ブロックを追加できます。
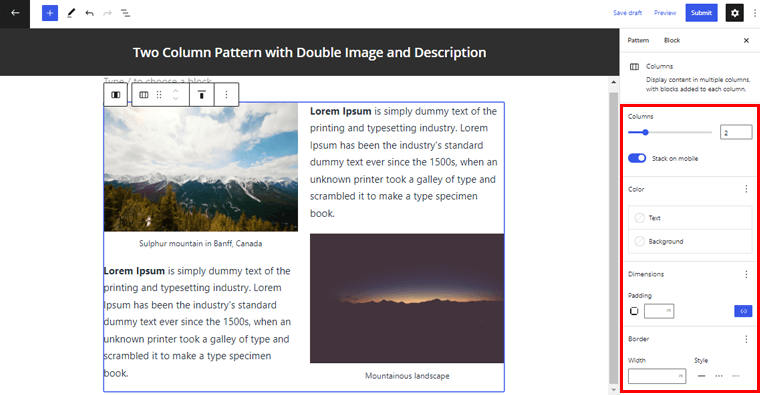
さらに、パターンに必要なカスタマイズを行うことができます。 列全体をダブルクリックするだけで、カスタマイズにアクセスできます。

これで、テキストと背景色、境界線のスタイル、半径、パディング、およびその他の多くの設定を変更できます。
![パターンのスタイルを設定し、[ドラフトの保存]オプションをクリックします](/uploads/article/4338/hqFtvaxqFp5ZSdL4.png)
完了したら、上部にある[下書きを保存]オプションをクリックするだけです。
最後に、右上隅にある[送信]ボタンをクリックして、パターンを公開できます。
![上部の[送信]ボタンをクリックします](/uploads/article/4338/B88pM1ljG4ptOPDm.png)
とても簡単です。 パターンが承認されると、WordPressの公式パターンディレクトリに表示されます。
結論
皆さん、これですべてです。 この記事の最後の旅にたどり着きました。
この記事で、WordPressのブロックパターンと、それらを使用してページをデザインする方法についてのアイデアが得られたことを願っています。 上記の方法に従うと、WordPressのブロックパターンを簡単に利用して、ページをすばやくエレガントにデザインできます。 また、必要に応じて作成してください。
WordPressのブロックパターンの使用方法について混乱がある場合は、下にコメントを残すことを躊躇しないでください。 できるだけ早くご連絡いたします。
また、この記事を楽しんだら、友達や家族と共有してください。
また、完全なサイト編集のための最高のWordPressブロックテーマのような他の記事にも興味があるかもしれません。 また、WordPress用の最高のGutenbergブロックプラグインについてもこの記事を確認してください。
最後に、FacebookやTwitterで私たちを気に入ってフォローし、関連記事を探すことを忘れないでください。
