コーディングせずにゼロからあなた自身のWordPressブログウェブサイトを作る方法
公開: 2021-07-21あなたがライフスタイル、ビジネス、またはフリーランスのブロガーであるかどうかにかかわらず、独自のWordPressブログWebサイトを作成すると、インタラクティブに宣伝し、より多くのオーディエンスにリーチするのに役立ちます。

インターネットユーザーの77%は、オンラインのときはいつでもブログを読んでいます。 ブログはマーケティング、販促活動、そして最も重要なことにあなた自身の考えを美しい言葉で表現するための人気のある媒体の1つです。 他の多くの機能は、コーディングせずに独自のWordPressブログWebサイトをゼロから作成または作成することによって実現されます。
魅力的に聞こえますよね? WordPressでブログのウェブサイトを作成する必要がある理由を最後まで読んで、以下のすべての詳細を入手してください。
なぜあなたはブログのウェブサイトを作成する必要がありますか?
ブログは、今日のデジタル環境で最も強力なマーケティングツールの1つとして認識されています。 あなたはあなた自身のブログのウェブサイトを持つことによってあなたのビジネス、情熱、そして専門知識に対する信頼を得ることができます。 あなたがあなた自身のブログウェブサイトを持つべきである理由をチェックしましょう。
 トラフィックをリードに変換する
トラフィックをリードに変換する
あなたが様々なトピックについてあなたのウェブサイトでブログを公開し続けるとき、あなたは短時間で定期的な読者を得ることができます。 また、新しいサービス、製品、またはビジネスを紹介したい場合は、喜んでその一部にすることができます。
検索エンジンで上位にランクイン
あなたのウェブサイトが検索エンジンでトップになったときだけ、あなたはより多くのトラフィックを得るでしょう。 ブログは、検索エンジンでサイトをランク付けし、適切なバックリンクやキーワードなどを使用してSEOスコアを向上させるのに役立ちます。
同じような考え方の人々とのネットワークの構築
物理的なオフィスやビジネスがない場合、世界中からニッチな顧客を見つけることはできません。 ブログは、世界中の潜在的な読者にリーチするのに役立ちます。
WordPressを使用してブログWebサイトを作成する利点
世界中で、ブログWebサイトの約96%がWordPressで作成されています。 したがって、ブログWebサイトの作成にWordPressがどれほど人気があるかを推測できます。 コーディングせずに独自のWordPressブログWebサイトを構築したい場合は、このセクションはあなただけのものです。
WordPressは非常に柔軟性があるため、コーディングに関する知識がまったくない場合は、WordPressを使用してブログWebサイト全体を構築できます。 とても順応性があり、柔軟に使用できます。 つまり、カスタマイズ可能な機能を含めたい場合は、それを簡単に行うことができます。
その上、それはデフォルトのワードプレスのテーマが付属しています、またはあなたはお金を使うかどうかにかかわらず、準備ができているものから選ぶことができます。 すべてのWordPressテーマは、 100%応答性が高く、ユーザーフレンドリーな方法で構築されています。 訪問者が面倒なことをせずに、どのデバイスからでも簡単にWebサイトをナビゲートできるようにします。
WordPressブログウェブサイトの作成を開始するにはどうすればよいですか?
WordPressブログのWebサイトを開始するには、戦略を作成し、すべての手順を1つずつ実行する必要があります。 ここでは、独自のWordPressブログをすぐに作成できるように、すべての詳細を最初から説明しました。
ドメインとホスティングサービスプロバイダーを取得する
WordPressブログのウェブサイトを作成する前に何よりもまず重要なことは、ドメイン名とホスティングサービスプロバイダーを選ぶことです。 あなたのドメイン名はあなたのブランドの価値を高め、あなたのターゲットオーディエンスをあなたのウェブサイトにもっと熱心にさせるでしょう。 ブログに関連する印象的なドメイン名を選ぶことができます。
ホスティングプロバイダーを利用するということは、インターネット上のWebサイト用の仮想スペースを取得したことを意味します。 あなたは常にあなたのウェブサイトに最適なホスティングサービスプロバイダーを選ぶべきです。
 独自のWordPressブログWebサイトを設計するための必須プラグイン
独自のWordPressブログWebサイトを設計するための必須プラグイン
ブログWebサイトの美しい名前を取得したら、次の作業は適切なソリューションでWebサイトの作成を開始することです。 WordPressを使用してブログWebサイトを作成する場合、コーディングせずにWebサイトを作成するための非常に多くの柔軟な方法が見つかります。
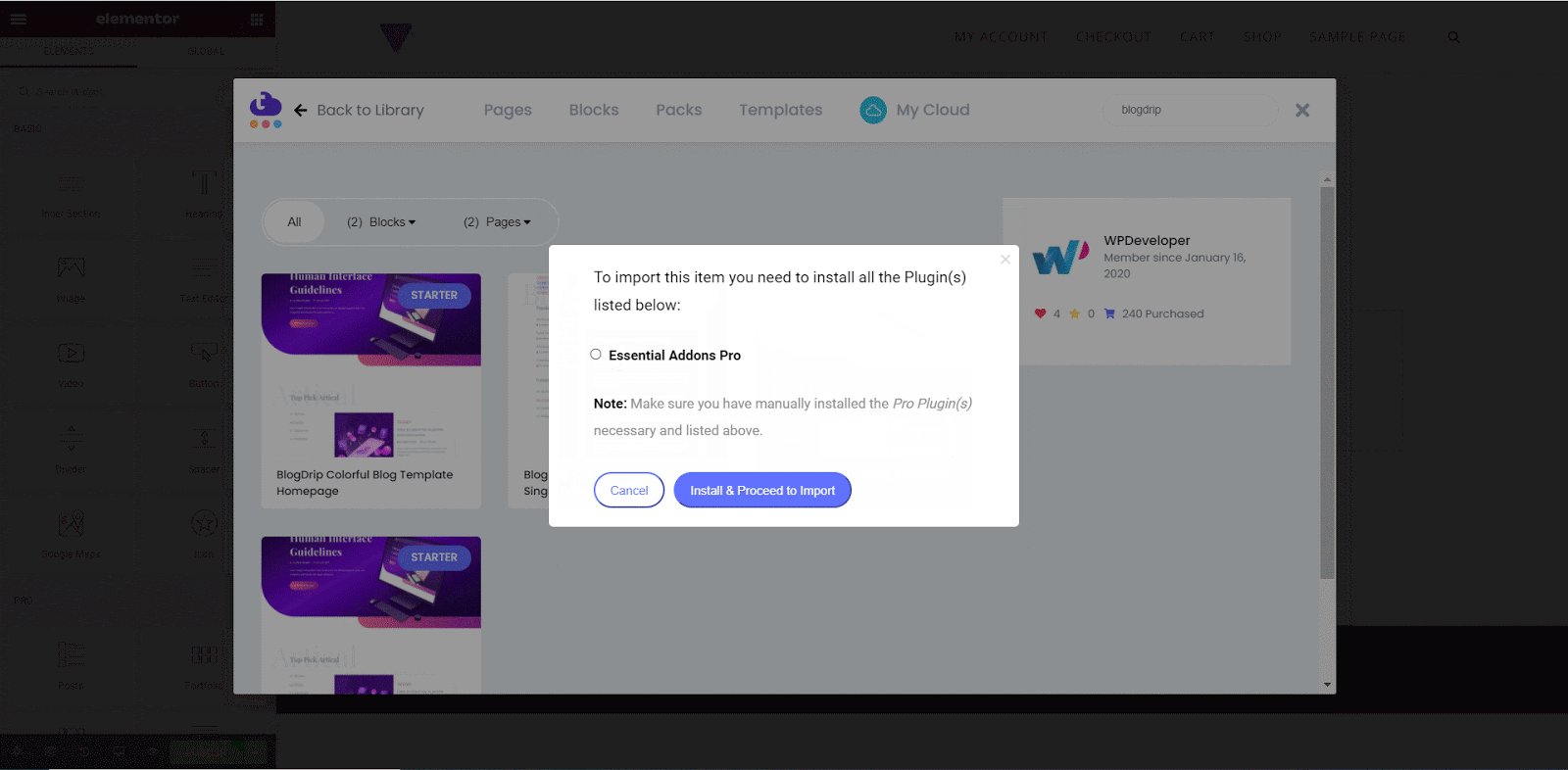
WordPress Elementorテンプレートの使用を開始するには、最適な選択です。 その前に、以下にリストされているすべてのプラグインがあることを確認してください。
Elementor : Elementorは、コーディングせずにWebサイト全体を構築するのに役立つWordPressの最高のページビルダーです。 ドラッグアンドドロップ機能を使用すると、WordPressブログWebサイトに必要なすべての重要な要素を挿入およびカスタマイズできます。 このElementorページビルダーをWordPressダッシュボードから簡単にインストールしてアクティブ化します。
ElementorのEssentialAddons : ElementorのEssential Addonsは、最高で最もリソースの豊富なElementorライブラリです。 現在、 70以上のウィジェットと100万以上の幸せなユーザーがいます。 このプラグインをインストールしてアクティブ化すると、複数の重要なウィジェットを使用してWordPressブログのWebサイトを設計できます。
あなた自身のブログのウェブサイトを設計するための準備テンプレートを入手してください
WordPressブログWebサイトの環境の設定が完了したら、今度は、すべてのニッチな読者をサイトに引き付ける独自のWordPressブログのElementorテンプレートを入手します。
これらの準備が整ったテンプレートにより、Webサイトの作成エクスペリエンスがよりスムーズかつ高速になりました。 デザイナーがピクセルパーフェクトなWordPressブログWebサイトを作成するために行く必要はありません。 それでは、有名なリソースを調べて、ブログWebサイトのテンプレートを準備しましょう。
テンプレート:WordPress用のUltimate Templates Cloud
Templatelyには、WordPressであらゆるタイプのウェブサイトを作成するための1000以上の準備ができたテンプレートの幅広いコレクションがあり、短時間で10万以上のアクティブなインストールが可能です。 単一のポートフォリオ、eコマースWebサイト、企業Webサイトなどのように、 Templately対応のテンプレートを使用してElementorを簡単に構築できます。

さらに、カスタマイズされたテンプレートを保存するための「 MyCloud 」や、保存されたテンプレートを再利用して他の人とコラボレーションするためのTemplatelyWorkSpaceなどの他の独自の機能があります。 TemplatelyにはWordPressプラグインも含まれているため、WordPressダッシュボードから直接目的のプラグインを挿入できます。
ElementorPROテンプレートライブラリ
Elementorには、魅力的でユーザーフレンドリーなWebサイトを作成するためのテンプレートライブラリがあります。 Elementor Proテンプレートライブラリには100を超える無料のプレミアムテンプレートがあり、必要に応じてカスタマイズできます。 Elementorのテーマビルダー機能からこれらのすばらしいテンプレートを挿入して、独自のWebサイトの構築を開始するだけです。

独自のWordPressブログのために選択する素晴らしいElementorテンプレート
これらの2つの有名なソースから独自のWordPressブログWebサイトを作成するためにどのElementorテンプレートを選択するか疑問に思っていますか? ここでは、最も人気があり、細かく設計されたテンプレートをリストアップしました。
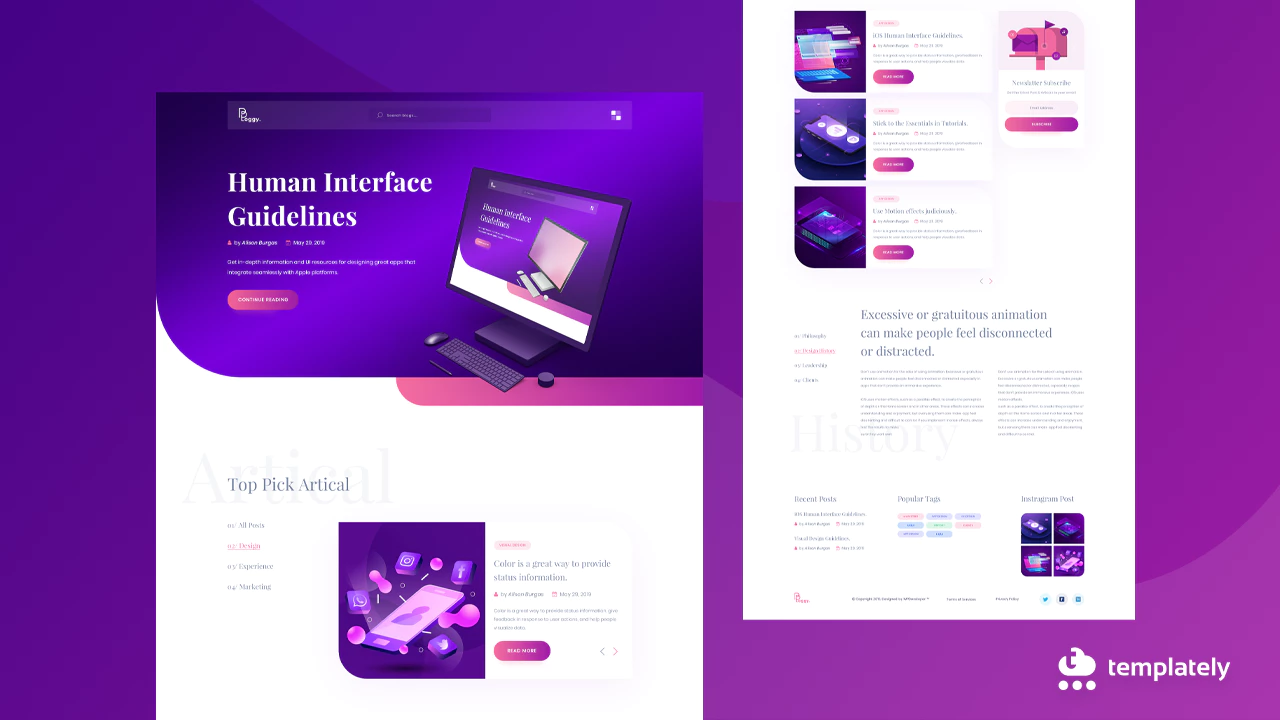
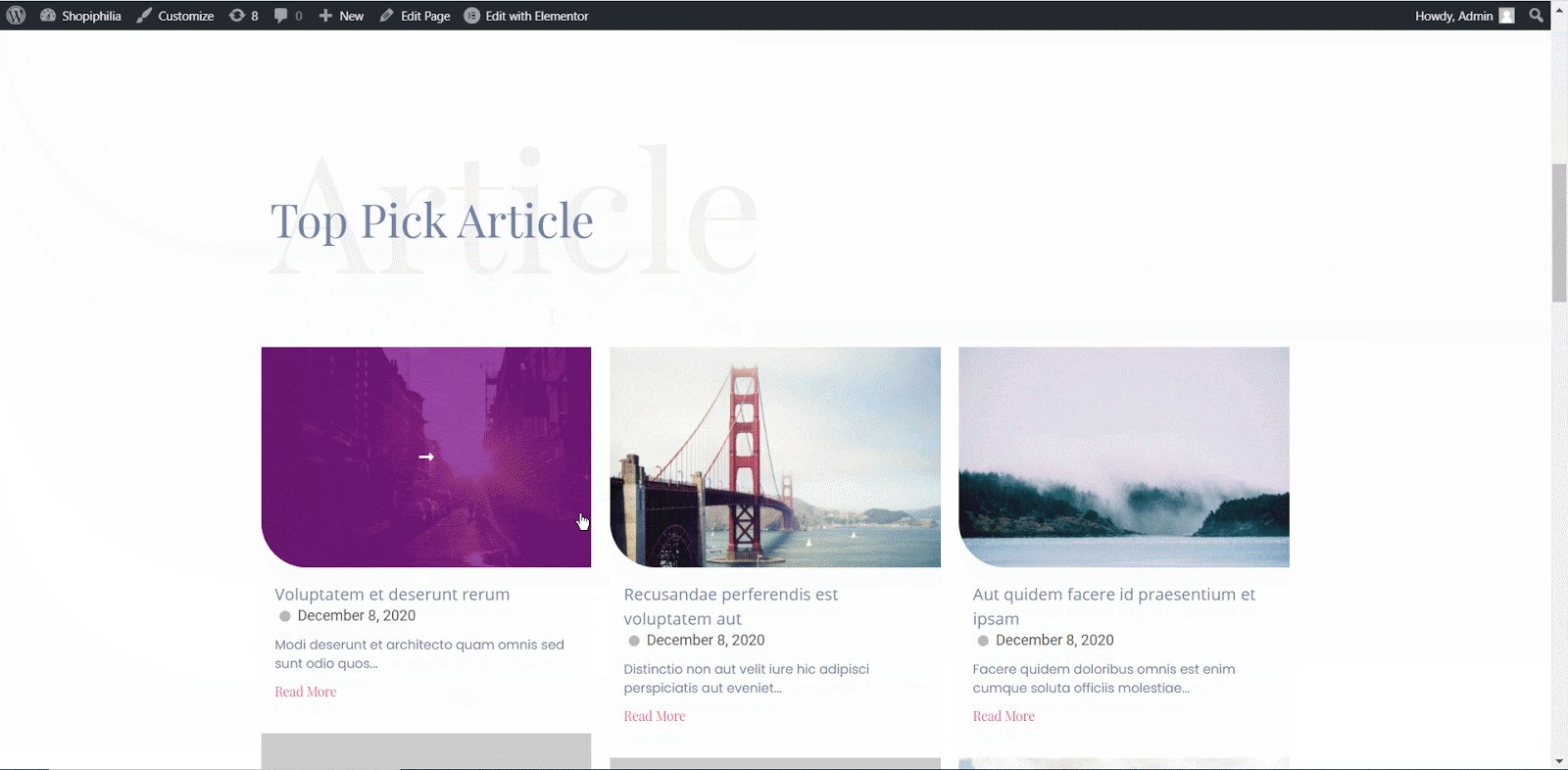
BlogDripカラフルなブログテンプレート
これは、クリエイティブな多目的ブログテンプレートパックです。 ライフスタイル、ファッション、旅行、食品、ハイテク製品、またはあらゆる種類のブログコンテンツをインタラクティブな方法でWebサイトに表示できます。 すぐにあなた自身の素晴らしいブログウェブサイトを作成するために2つの完全に設計されたページがあります。

Blog Metro –WordPress用のBloggerWebサイトテンプレート
これは、ブロガー、ライター、フリーランサー、アーティスト、写真家、またはクリエイティブなコンテンツクリエーターのために特別に作成された、明るくカラフルで美しくデザインされたWordPressブログWebサイトテンプレートです。 また、独自のポートフォリオWebサイト、ビジネスポートフォリオWebサイト、クリエイティブスタジオWebサイトなどの設計にも最適です。

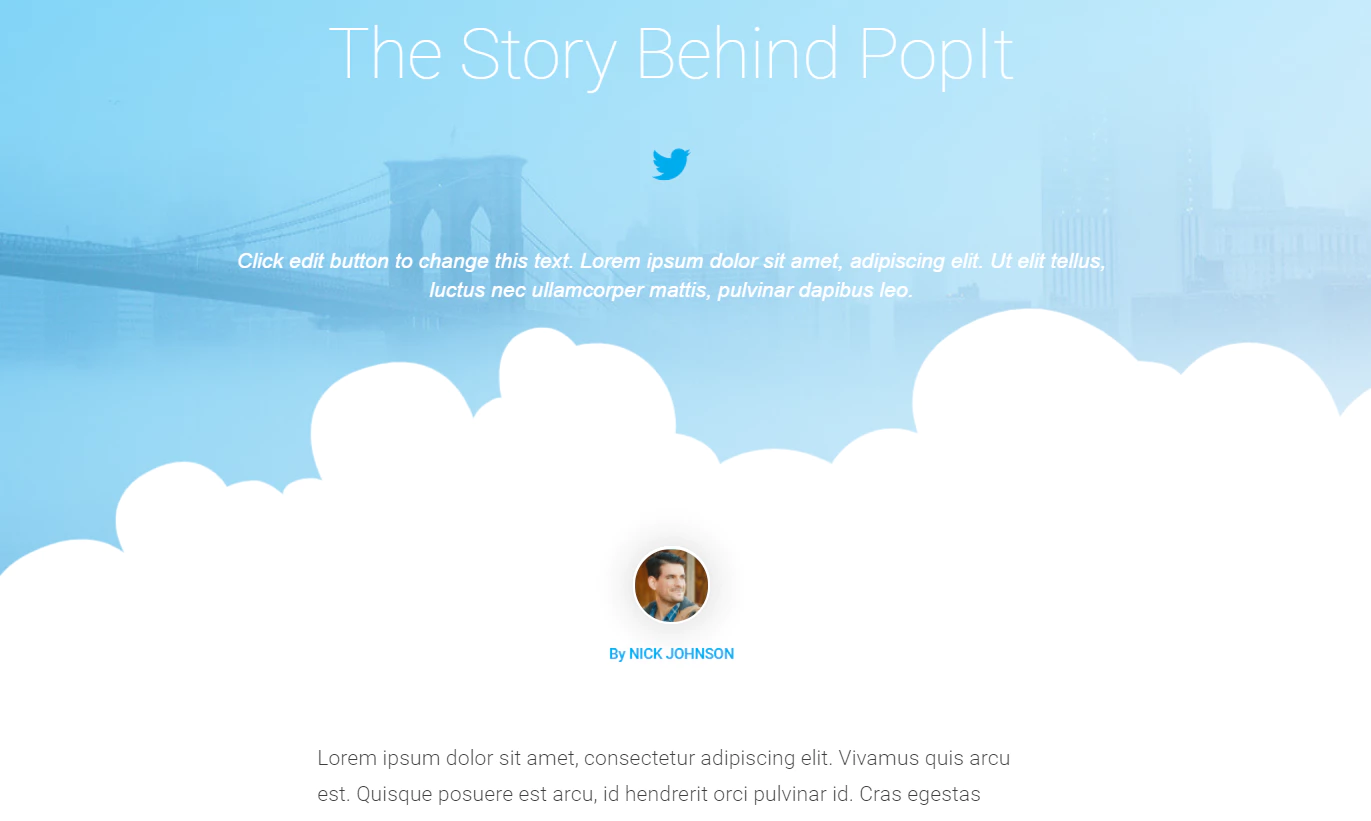
ブログ投稿–ローンチ
あなたはそれであなたのブログの詳細ページを修正することができます。 ソーシャルメディアプラットフォームを含めたり、ニュースレターを購読するためのオプションを提供したりします。 または、これらを任意のブログカテゴリに使用します。

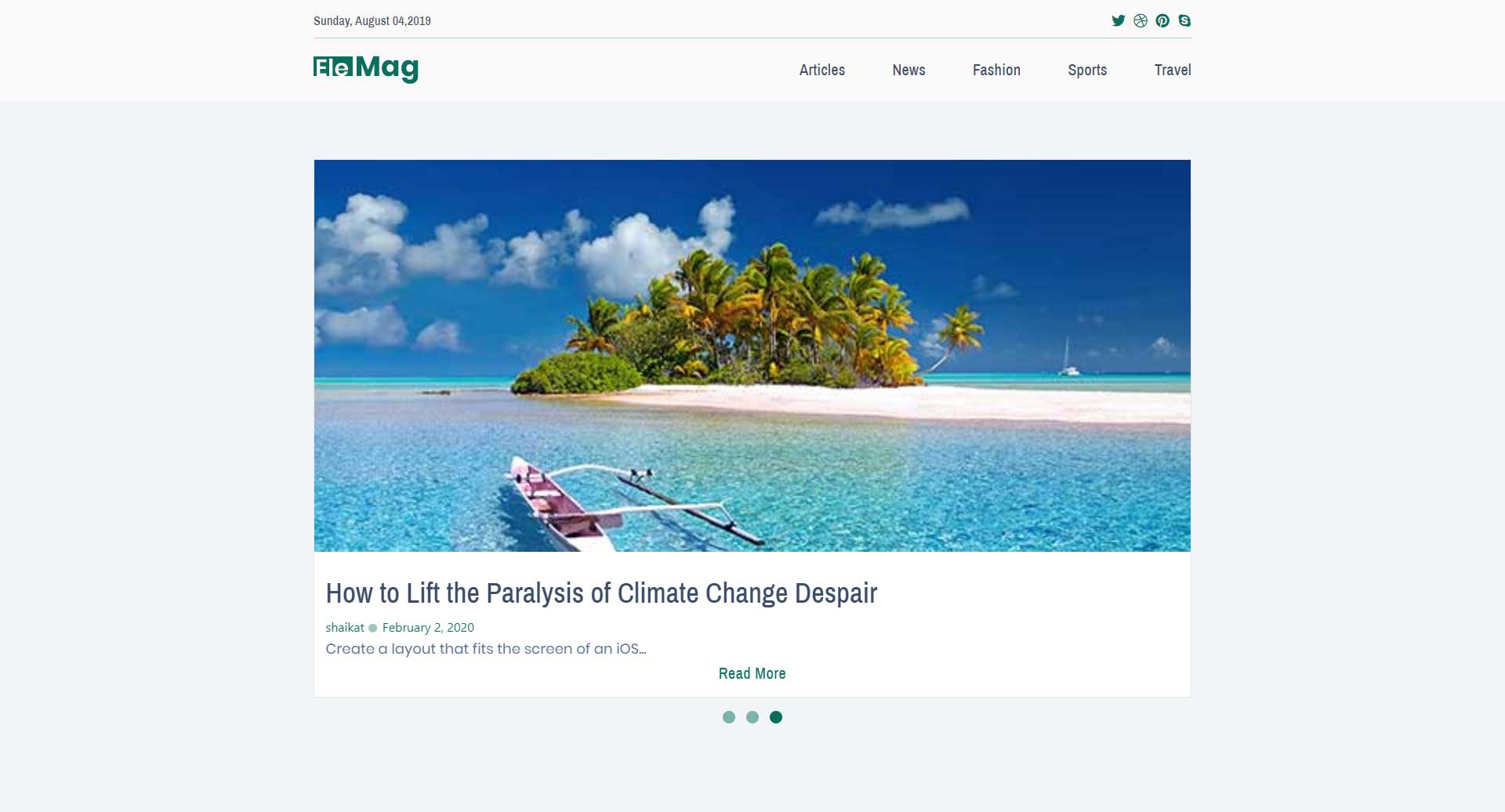
EleMagマガジンテンプレート
明るくカラフルで美しくデザインされたWordPressブログのウェブサイトテンプレートです。 これは、ブロガー、ライター、フリーランサー、アーティスト、写真家、またはクリエイティブなコンテンツクリエーターのために特別に作られています。


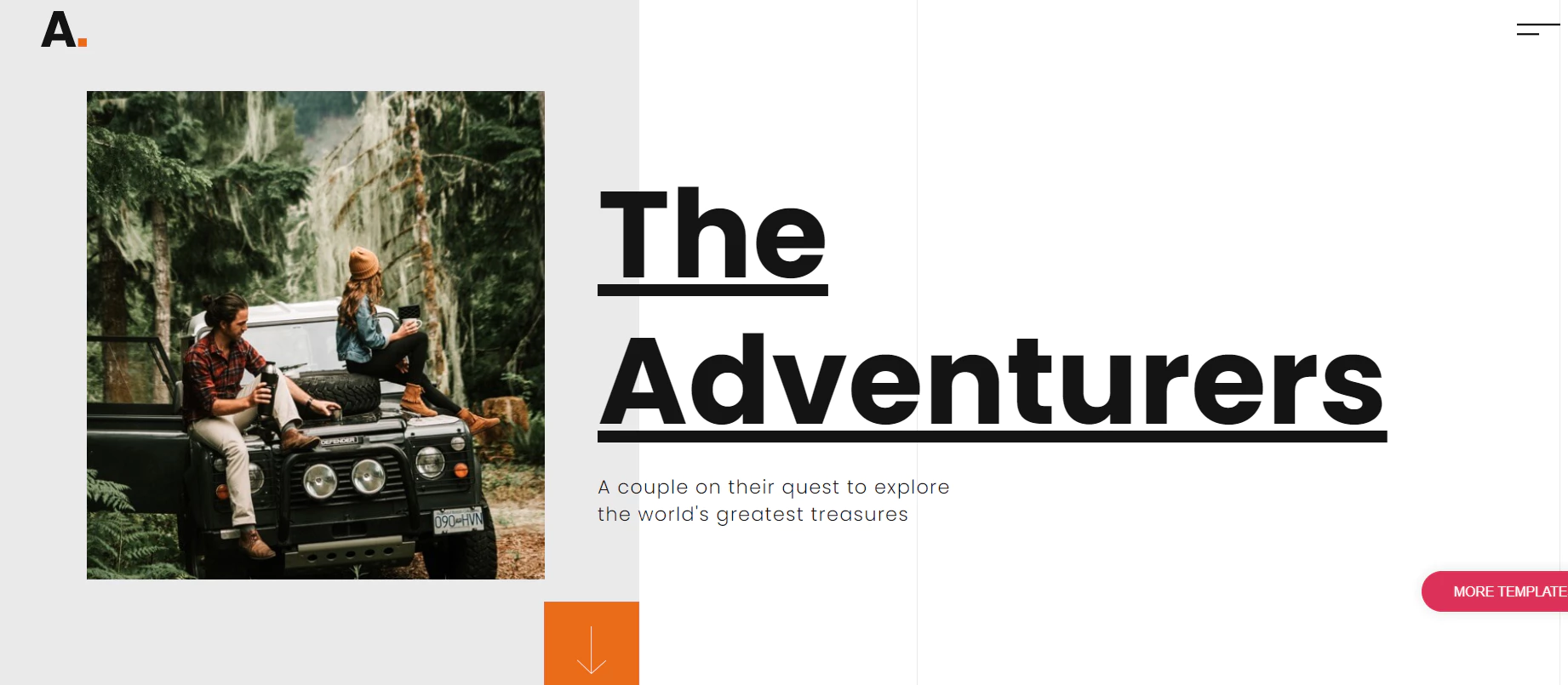
トラベラーズブログ
このテンプレートを使用して、経験、良い瞬間、スリリングな冒険を共有してください。 旅行や執筆が好きな人のために特別に作られています。 この完全なテンプレートパックを使用すると、旅行ブログを絶妙に書くことができます。

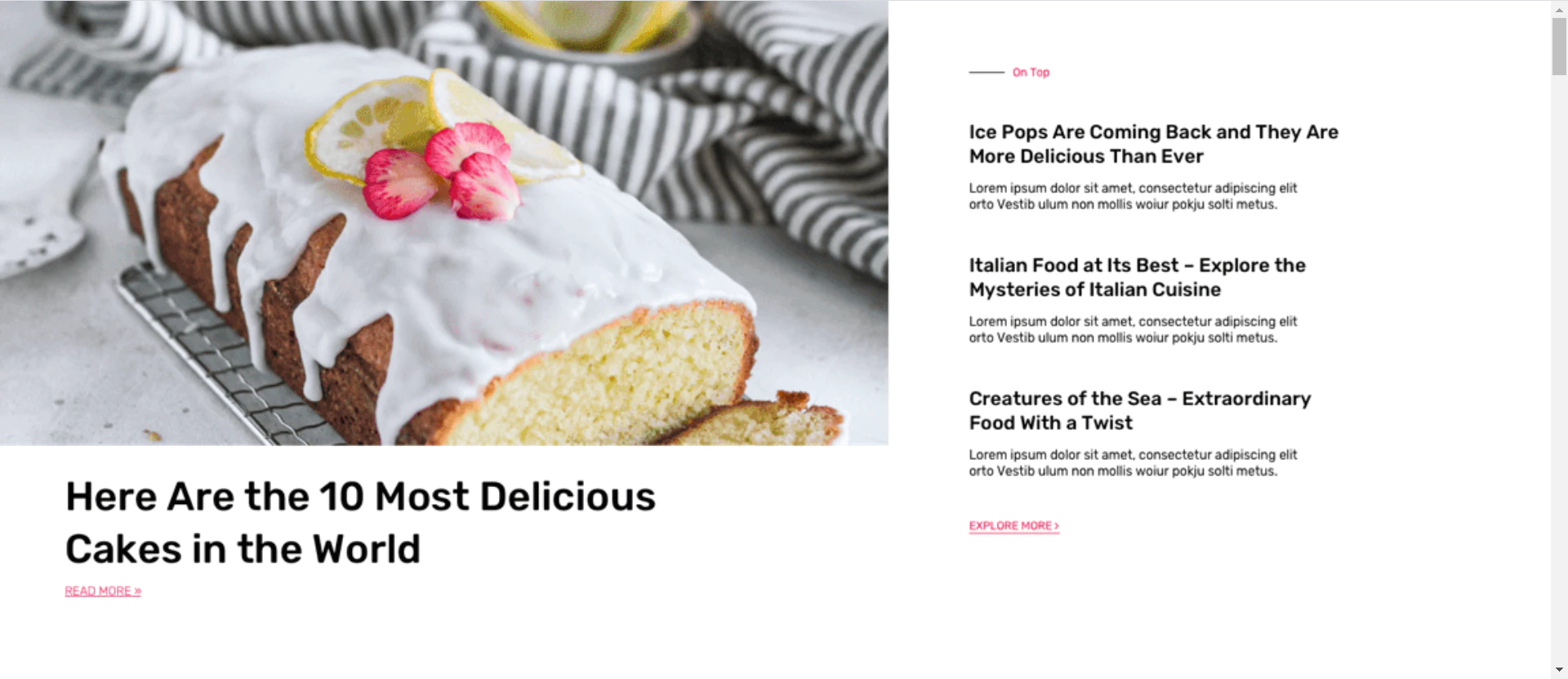
雑誌とブログ
用途の広いテンプレートです。 雑誌とブログの両方のWebサイトを作成し、すべての記事を美しく表示できます。 このテンプレートは100%応答性があり、ブラウザー間の互換性があります。

ステップバイステップガイド:独自のWordPressブログWebサイトを作成する方法
ブログWebサイトのドメイン、ホスティング、および最も適切なElementorブログテンプレートまたはテンプレートパックの設定が完了したら、今度は独自のブログWebサイトの作成を開始します。 以下の手順に従って、コーディングせずに魅力的なWordPressブログWebサイトを最初から作成します。
ステップ1:TemplatelyからBlogDripテンプレートを選択する
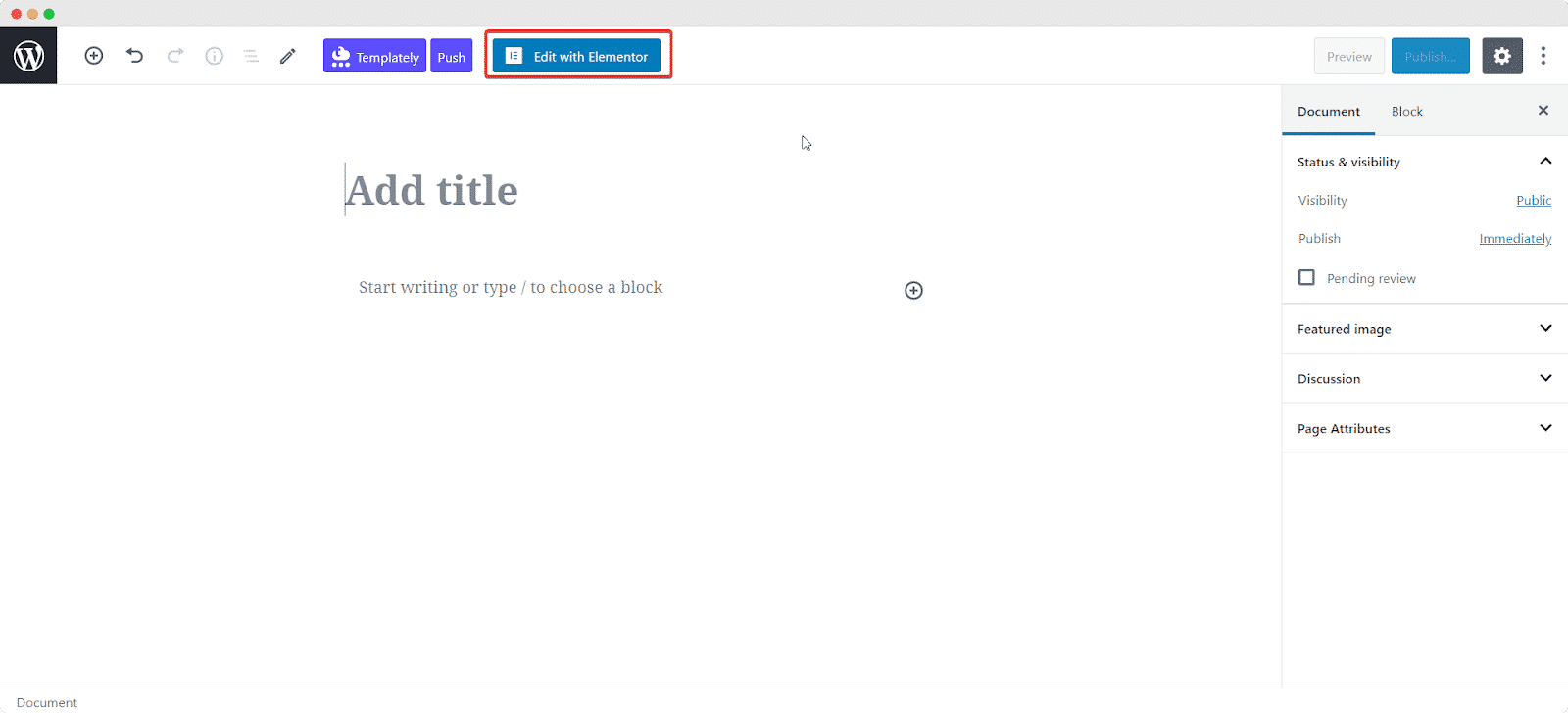
まず、WordPressダッシュボードを開き、新しいページを作成します。 ページに名前を付けて[ Elementorで編集]を選択すると、すぐにエディターが開きます。

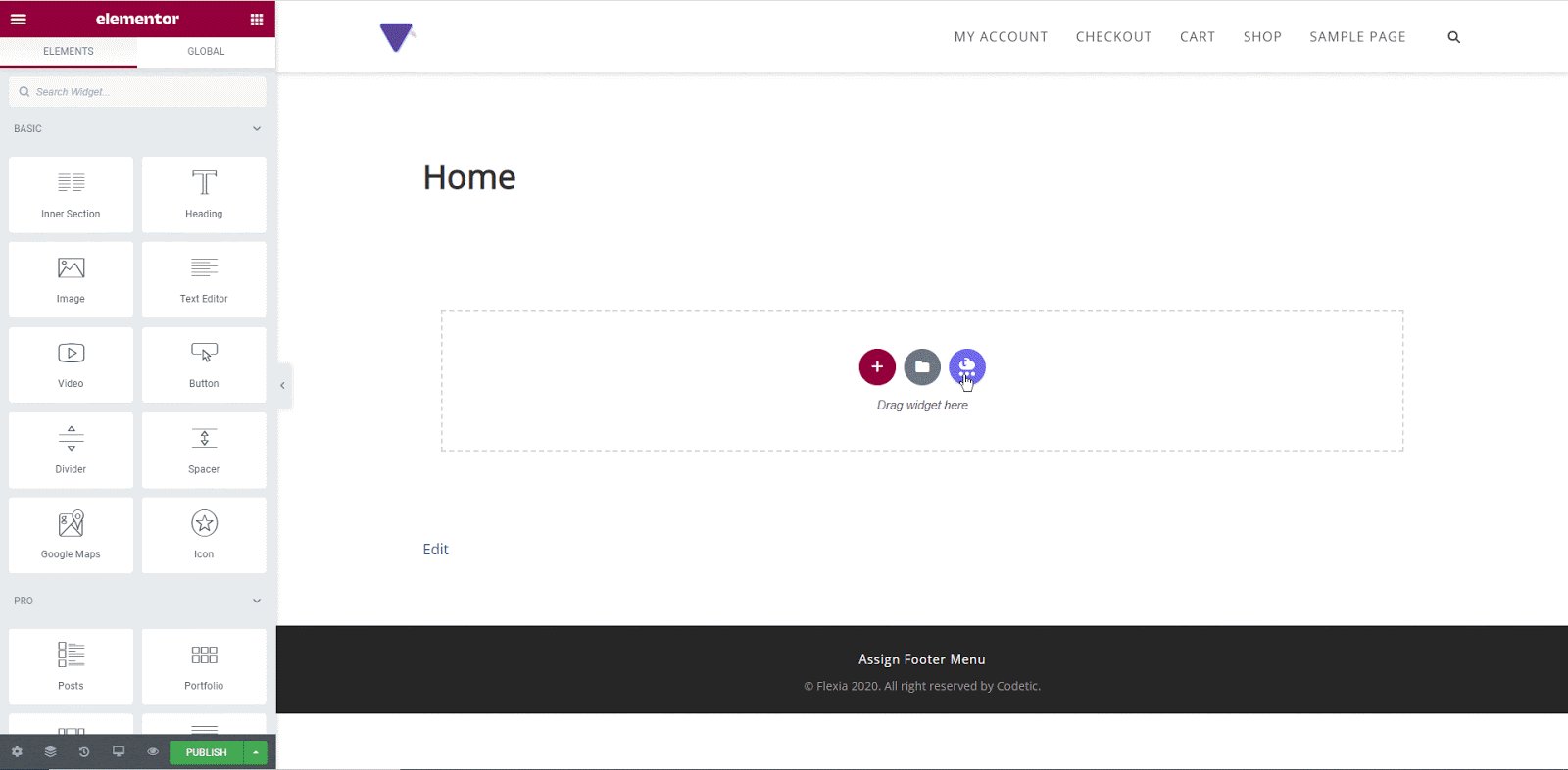
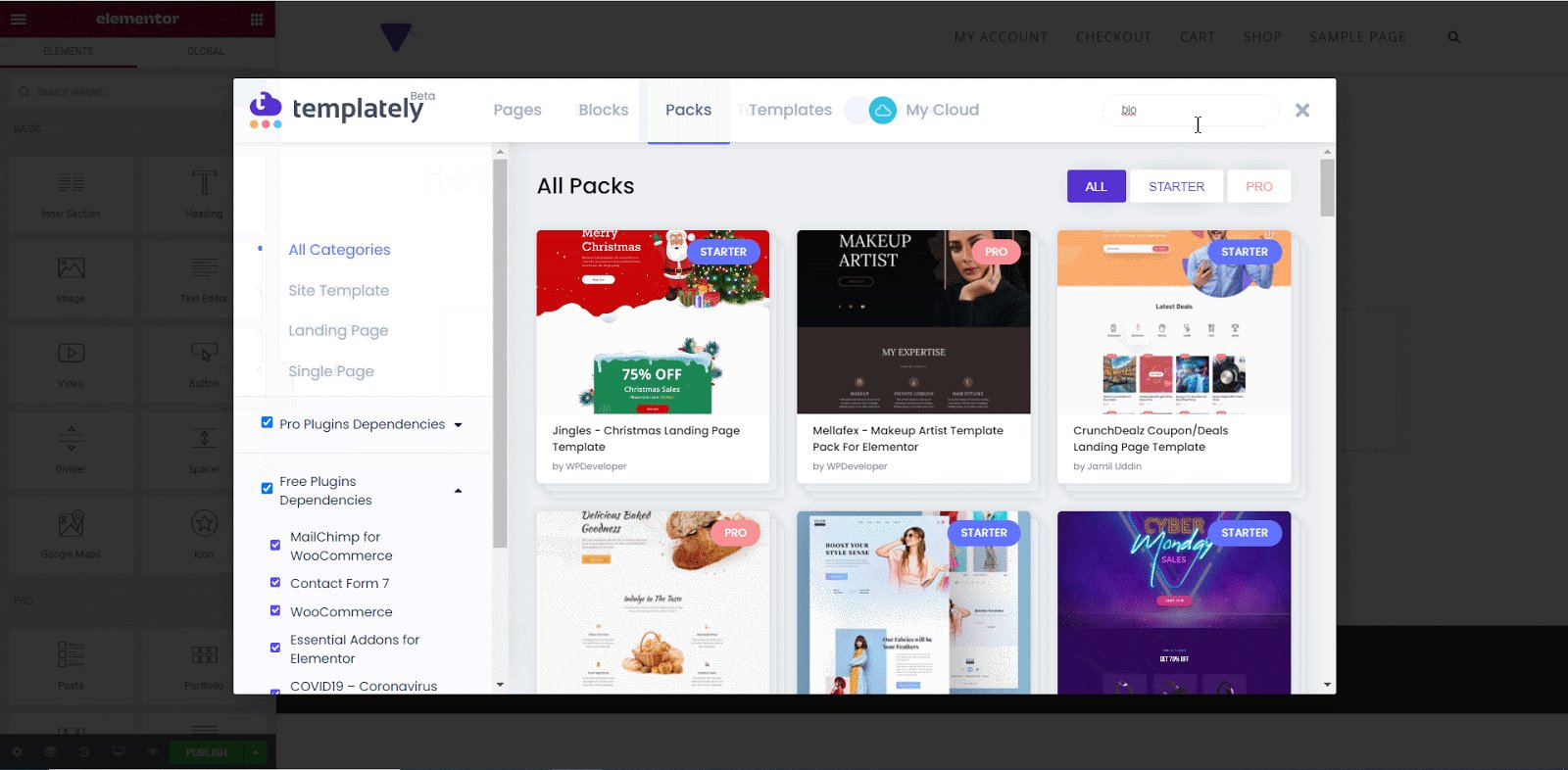
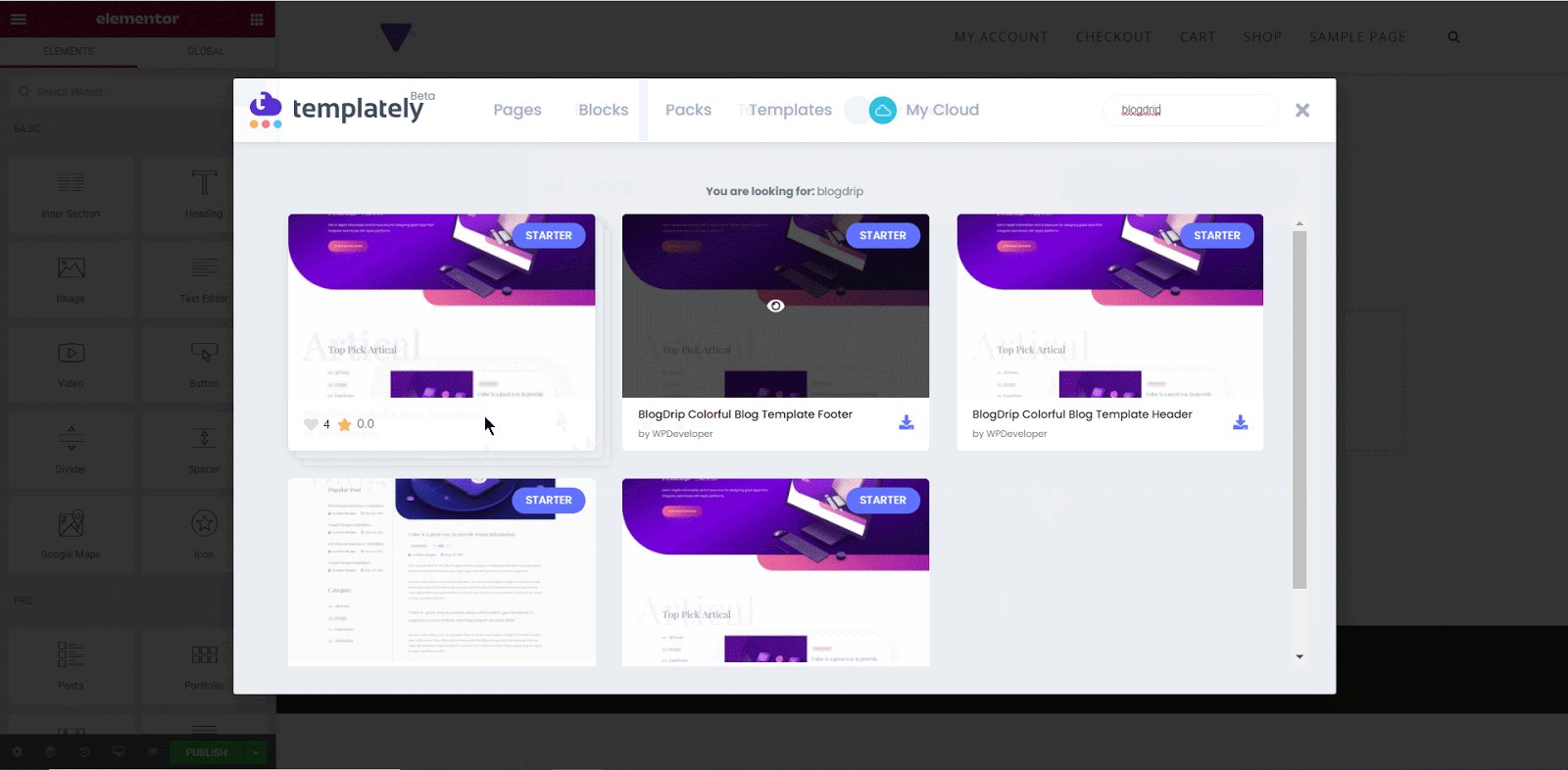
エディタパネルに「テンプレートブルー」アイコンがあります。 それをクリックすると、 Templatelyテンプレートライブラリに移動します。 あなたはあなた自身のWordPressブログウェブサイトのために適切なテンプレートを選ぶことができます。

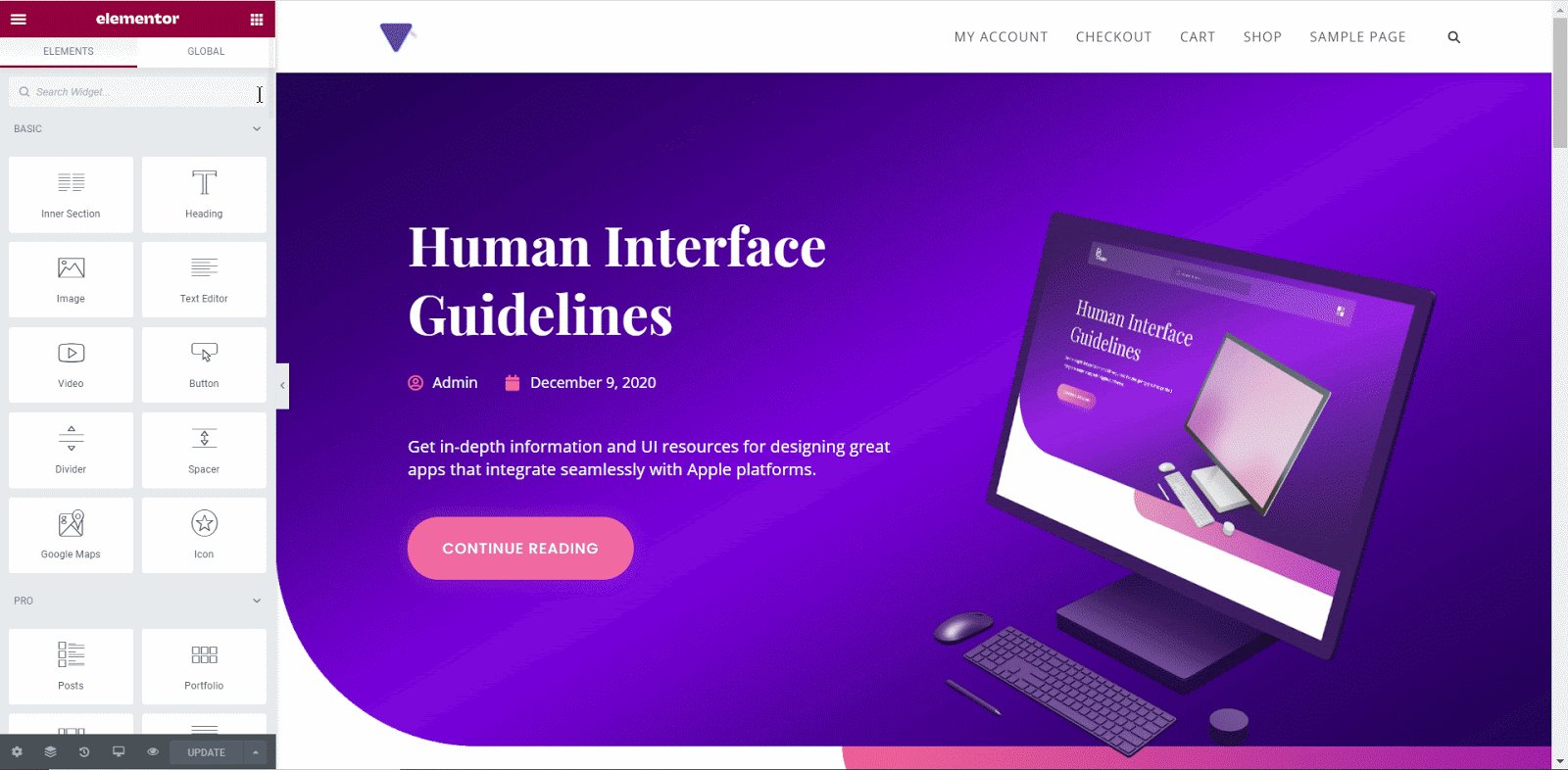
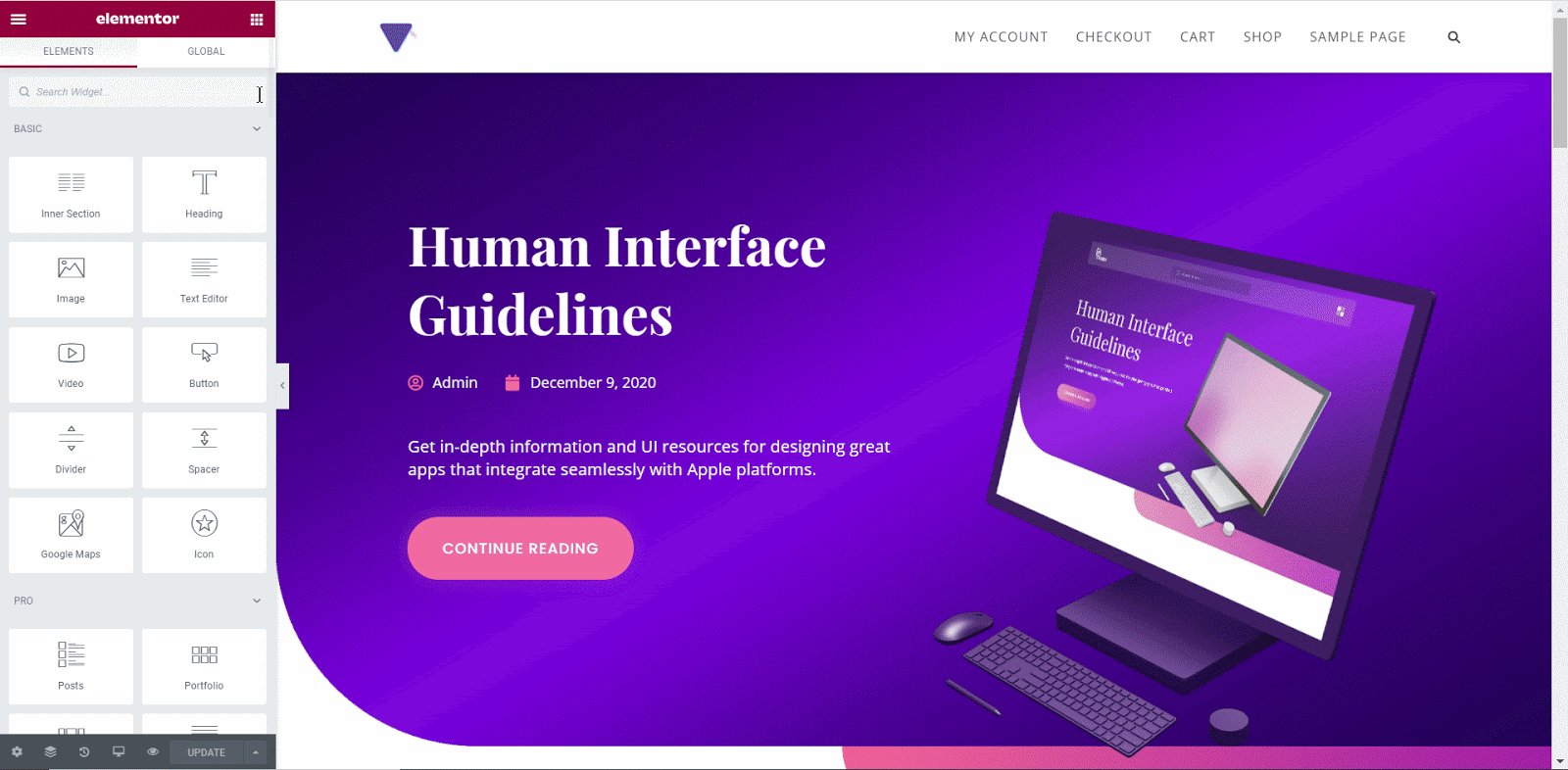
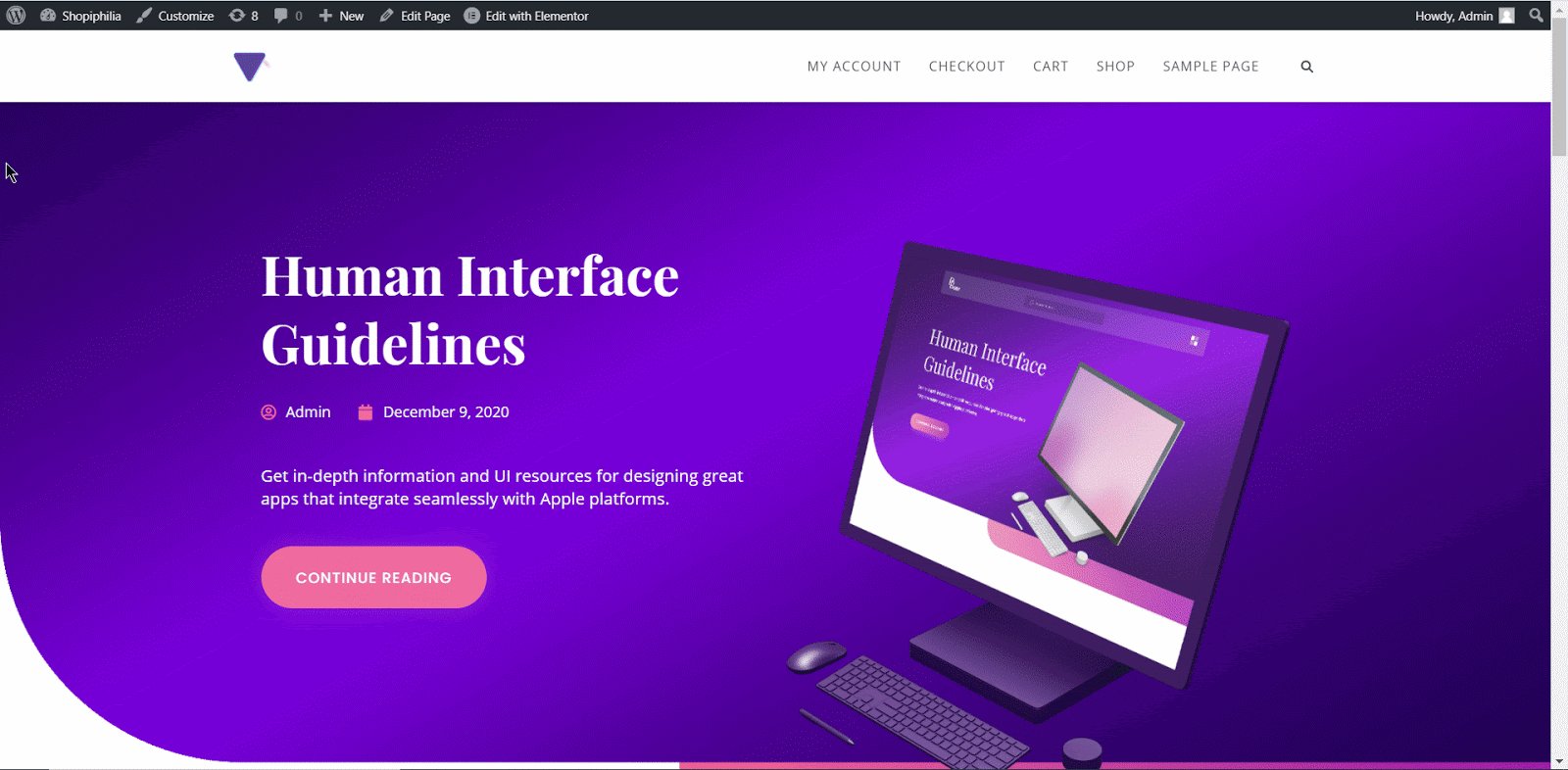
チュートリアルの目的で、TemplatelyのBlogDripホームページデザインテンプレートを使用します。 テンプレートをページにロードするには、数回かかります。 ロードすると、次のようになります。

ステップ2:独自のWordPressブログのホームページデザインをカスタマイズする
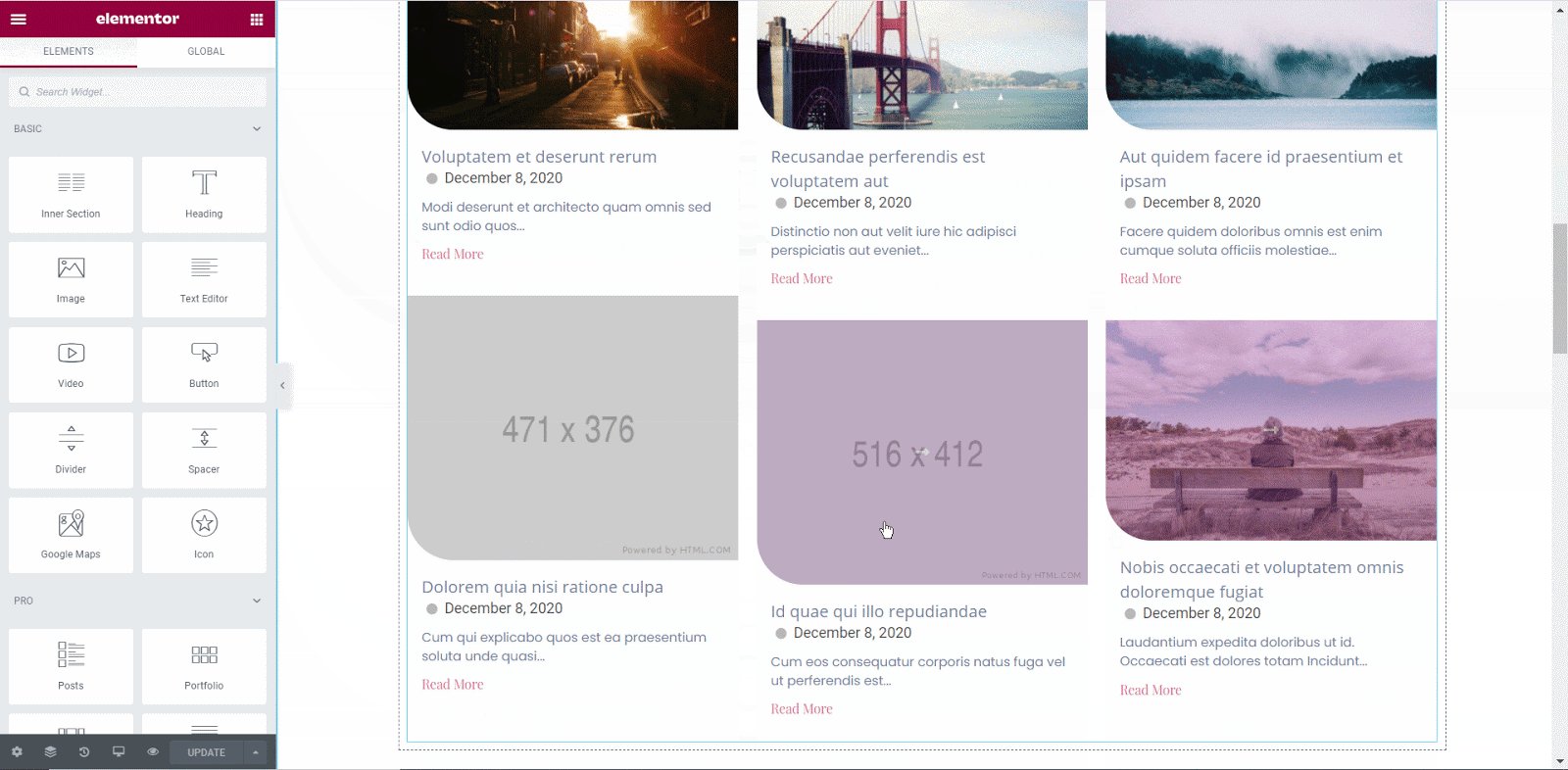
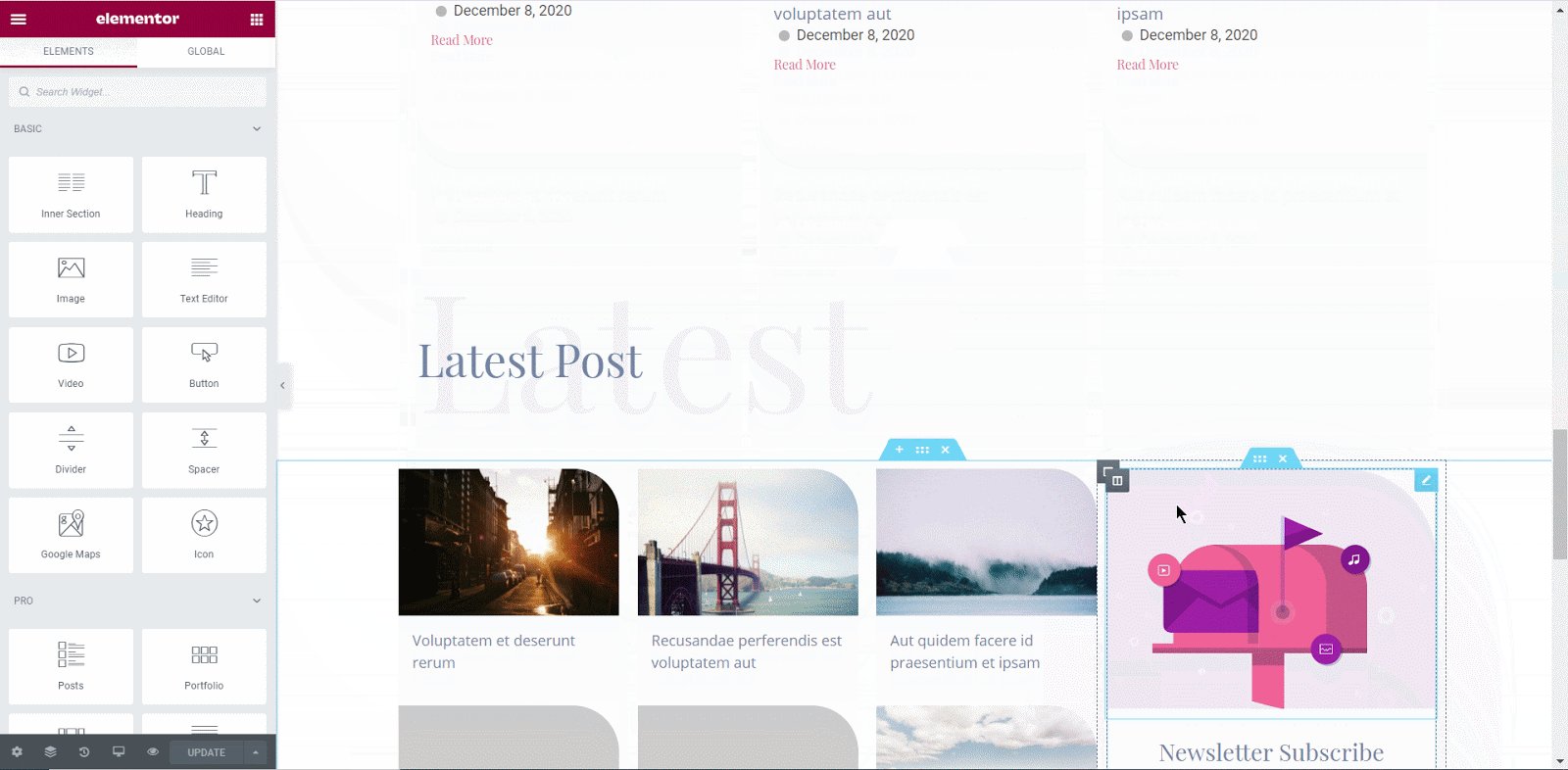
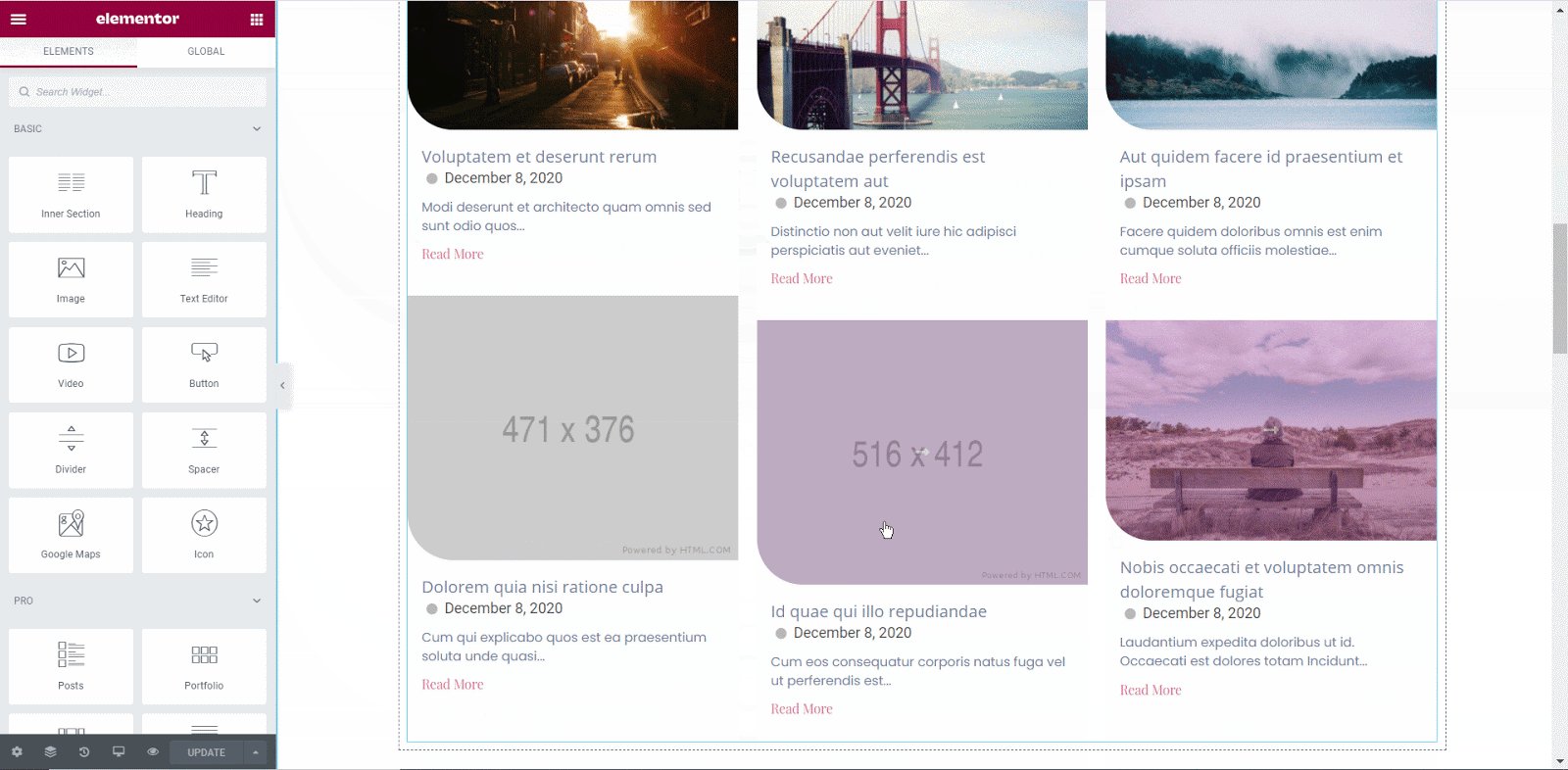
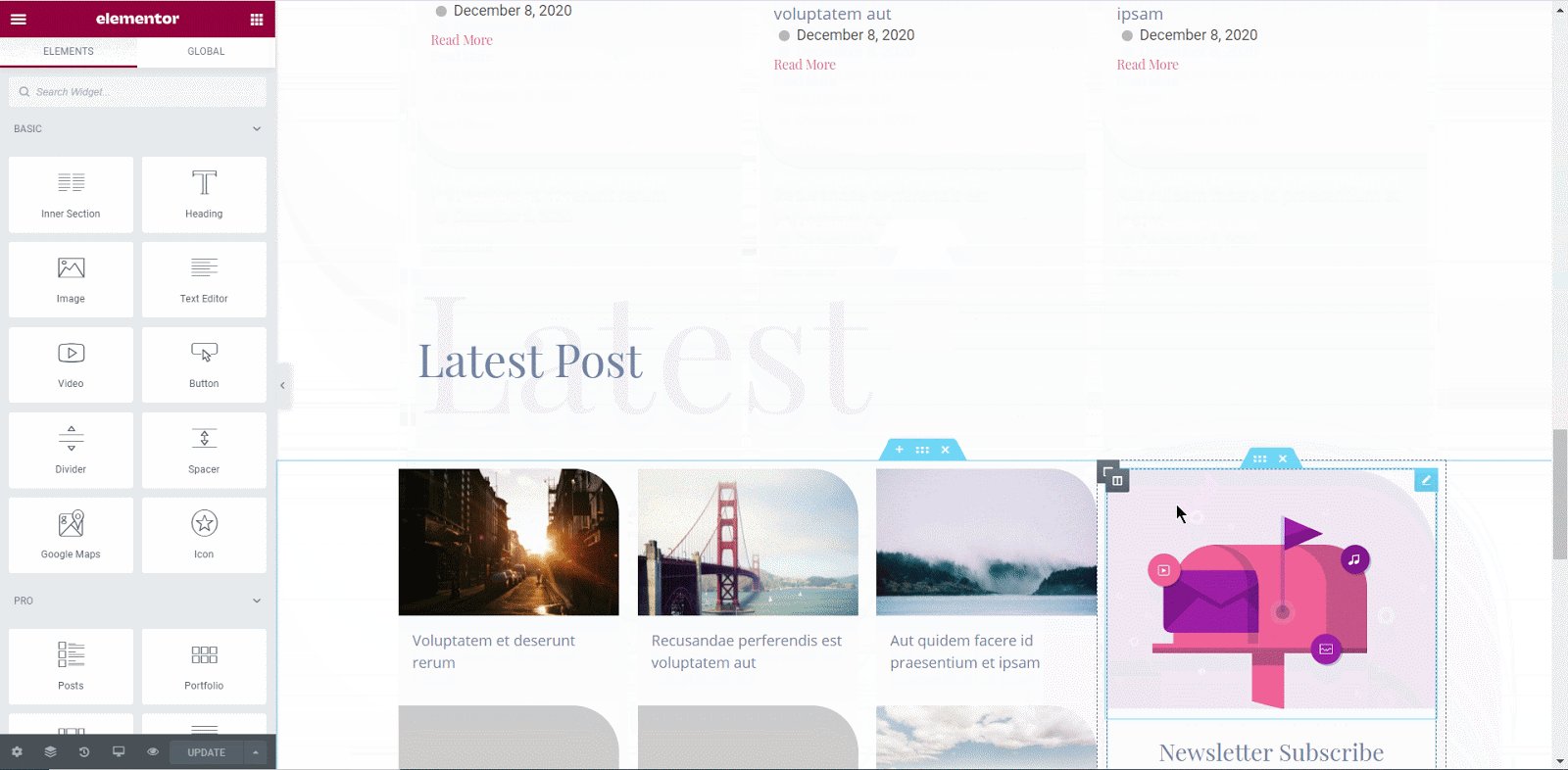
最も重要な部分は、ブランド価値、ターゲットとするオーディエンスの好みなどに応じてブログWebサイトを設計することです。 Webサイトのレイアウト、テキスト、および画像をカスタマイズするため。 左側のElementorウィジェットパネルからカスタマイズするだけです。 ウィジェットで利用できるすべてのオプションを調べて、オンラインファッションストアをカスタマイズし、訪問者の注意を引き付けます。
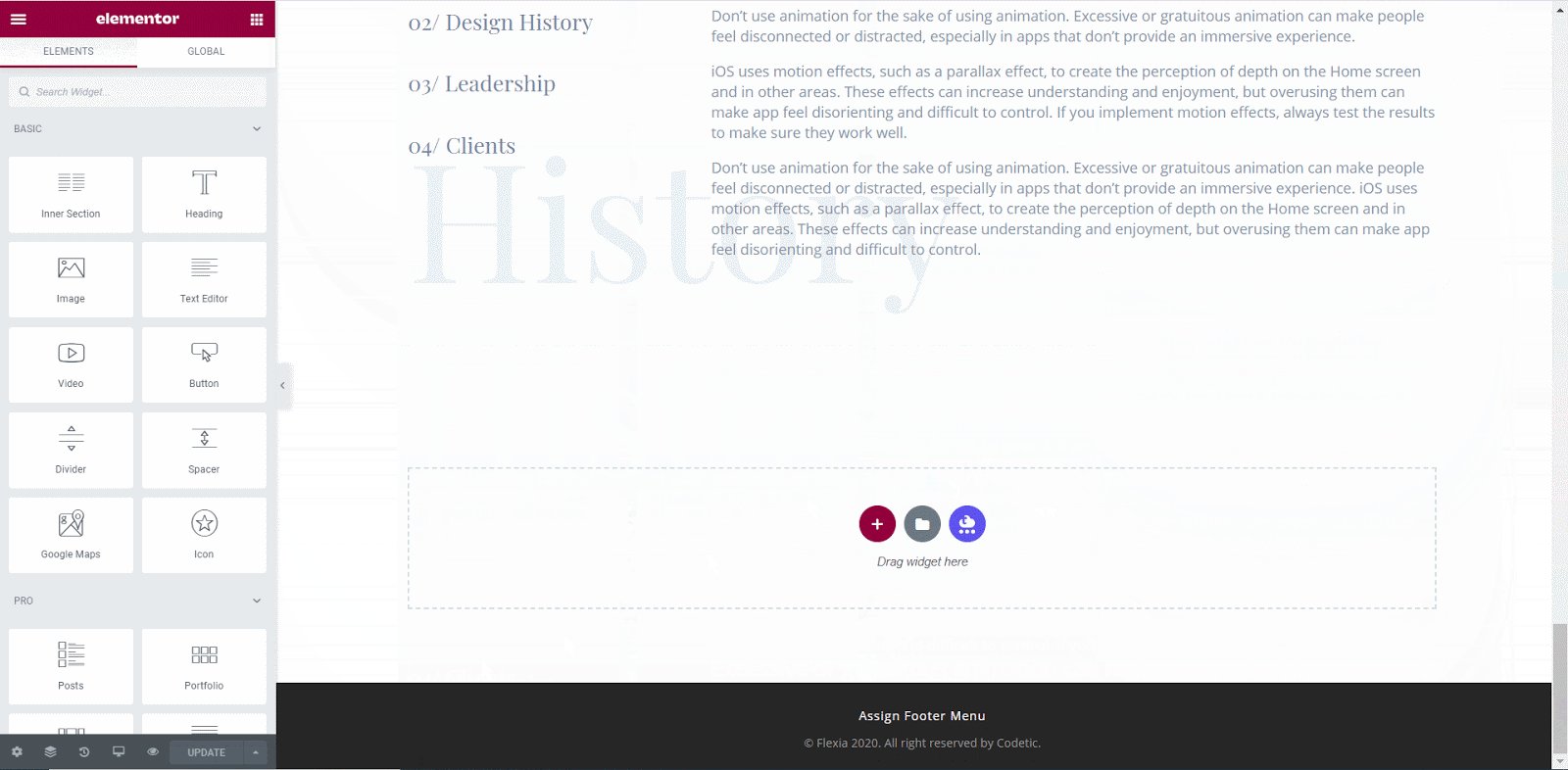
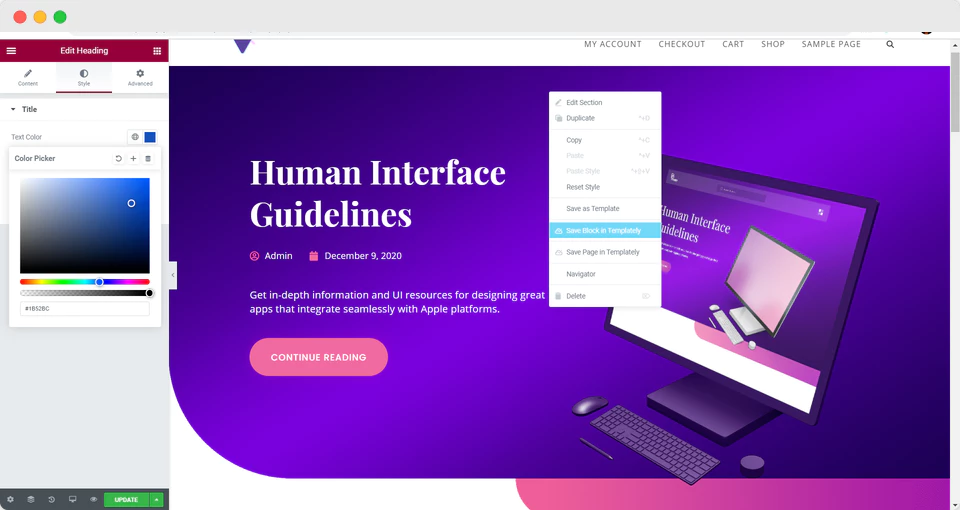
 ステップ3:準備ができたデザインをテンプレートに保存する
ステップ3:準備ができたデザインをテンプレートに保存する
すべてのレイアウト、色などをカスタマイズおよび調整した後、 [プレビュー]ボタンを押してすべての変更を確認します。 TemplatelyのMyCloud機能を使用して、ページ全体または選択したブロックをクラウドに保存できます。 テンプレートにページとブロックを保存して、他のWebサイトやページに使用できます。 これを行うには、特定のブロックまたはページ上の任意の場所を右クリックして、[ページをテンプレートに保存]を選択します。

WordPressブログのWebサイトを他のチームメートと共同で作成している場合は、保存したテンプレートやページをTemplatelyWorkSPaceを介して他のユーザーと共有できます。 この機能を使用すると、チームメートとリアルタイムで共同作業を行い、魅力的なWordPressブログWebサイトを即座に作成できます。
WordPressでブログのウェブサイトを立ち上げる時が来ました
おめでとう! 上記のすべての手順を完了した場合。 左下の[公開]ボタンを押すのを忘れないでください。 これで、Webサイトの準備が整いました。 あなたのブログを正しい方法で書き始めて、そこにいる他の人とそれらを共有してください。

ボーナス:見事なマーケティングツールでブログのウェブサイトのエンゲージメントと生産性を高める
WordPressブログサイトのビューと読者を増やしたり、検索エンジンでブログをランク付けしたりするのは簡単ではありません。 戦略を作成し、それを継続的に維持する必要があります。 WordPressリポジトリには、ウェブサイトでより多くのエンゲージメントを得るのに役立つ、実績のある戦略プラグインがたくさんあります。 ブログサイトの管理とトラフィックの増加のためのいくつかの人気のあるプラグインについて調べてみましょう。
ブログのウェブサイトのUXを改善するための排他的な必須アドオンウィジェット
WordPressブログWebサイトの作成は、 Templatelyテンプレートを使用すると、非常に簡単で時間を節約できます。 すべてのブログを読みやすく、人目を引くものにするのはあなた次第です。 あなたがあなたのブログサイトのコンテンツを美しく魅力的にデザインして表示することができれば、それはより多くの読者を引き付け、彼らが再び戻ってくるように影響を与えるでしょう。
Essential Addonsから簡単に挿入できる人気のElementorウィジェットをいくつかチェックしてみましょう。これにより、UXが向上し、ブログのWebサイトがよりインタラクティブになります。

Smartpostリスト
このウィジェットは、ブログの詳細ページから直接データを取得し、タグとキーワードに基づいて表示します。 それはあなたのブログを簡単に検索できるようにし、あなたのサイトをユーザーフレンドリーな見た目にします。
コンテンツのタイムライン
コンテンツのタイムラインを使用してブログを表示すると、時間と日付を含むコンテンツが表示されるため、読者の信頼を築くのに役立ちます。
目次
読者は、読むかどうかにかかわらず、ブログのコンテンツレイアウトを一目見ただけで安心できる場合があります。 このウィジェットは、すべてのブログセクションを1つずつ美しく表示するのに役立ちます。
プログレスバーを読む
ブログまでスクロールダウンすると、このウィジェットに、読んだ部分の数と残りの部分を示すバーが表示されます。 したがって、読者はブログの長さを明確に推測できます。
️同じプラットフォームからの公開とソーシャルシェアを維持するためのSchedulePress
Oberloの統計によると、ブロガーの97%がソーシャルメディアを使用してブログを宣伝しています。 したがって、すべてのブログをスケジュールされた時間に公開し、ソーシャルメディアで定期的に共有することが重要です。
SchedulePressを使用すると、事前に設定した日時にブログを自動スケジュールできます。 同時に、ブログを共有するソーシャルメディアを選択し、これらすべてを同じプラットフォームから実行できます。 このWordPressプラグインは、ブログの投稿を管理するための見事なカレンダー、手動または自動で投稿をスケジュールするオプション、スケジュールの処理を逃すなどを提供します。

サイトのエンゲージメントとアクティビティを促進するためのNotificationX
NotificationXは、WordPressブログのWebサイトでより多くのエンゲージメントを得るのに役立つソーシャルプルーフプラグインです。 このプラグインは、ブログから直接データを取得し、Webサイトのブログコメントポップアップに表示します。 ブログにコメントした人の数、ブログを読んだ回数などを表示できます。 このタイプのポップアップは、新しい訪問者がその特定のブログを読んだり、貴重なコメントを共有したりするのに影響を与えます。
コーディングせずにこのブログのすべての基本的なガイドラインを最初から実行して、独自のWordPressブログWebサイトの作成を開始します。 よろしくお願いします。下のブログにコメントして、貴重な考えを自由に共有してください。
また、これらのタイプのブログ、楽しいチュートリアル、および洞察をもっと読むために、私たちのブログを購読することを忘れないでください。 他のTemplatelyユーザーと知識や意見を共有できるFacebookコミュニティにぜひご参加ください。
