データ視覚化のための5つの一流のWordPressチャートプラグイン
公開: 2022-02-27データは常に主張を統合するための鍵であり、Webサイトを持っている場合は、データを表示することが常に重要です。 しかし、ノンストップの書き込みだけでデータを紹介すると、単調になります。 データをテーブルにリストしても、必ずしも魅力的であるとは限りません。 ここで、データの視覚化が役立ちます。 この記事は、今後、トップのWordPressチャートプラグインを拡張します。
データの視覚化は、ウェブサイトで事実や情報を提示するための魅力的な方法です。 これには、写真、グラフ、図、地図、およびその他の視覚的な形式が含まれます。 これらのチャートを使用して、ビジネスのさまざまな事実や数値、またはその他の必要な数値を提示できます。
実際のところ、WordPressには豊富なデータ視覚化またはチャートプラグインがあります。 しかし、品質の欠如や高コストのため、それらすべてを試す価値はありません。
この記事では、サイトにデプロイできる5つのトップクラスのWordPressチャートプラグインをまとめました。 これらのプラグインを使用すると、Webサイトでデータを視覚的に列挙し、訪問者を引き付けることができます。 すぐに追いかけますが、その前に、データの視覚化またはチャートの概念を明確にしましょう。
推奨:あなたも読むことができるトップ7のWordPressテーブルプラグイン
データの視覚化:
データの視覚化は、このデジタル時代では非常に一般的な用語です。 これは基本的に、事実と情報のグラフィックまたは図による表現です。 簡単に言えば、情報をグラフ、写真、図、インフォグラフィックなどのさまざまな種類のグラフに変換する場合、それはデータの視覚化に他なりません。
Aberdeen Groupの調査によると、視覚的なデータ検出ツールを使用している組織では、マネージャーの48%がITスタッフの助けを借りずに必要な情報を見つけることができます。
データの視覚化を利用してサイトのデータを紹介すると、サイトを魅力的にするだけでなく、サイトの訪問者を引き付けることができます。
現実的な例でポイントを単純化しましょう。 たとえば、WooCommerce、Shopify、BigCommerce、Magentoなどのさまざまなeコマースプラットフォームの市場シェアを提示したいとします。調査を行った後、図を表、わかりやすい文章、またはカラフルでキャッチーなグラフ。 読者がもっとエキサイティングで消化しやすいと思うのはどれだと思いますか?
ヒストグラムまたは円グラフのいずれかの形式のグラフである必要があります。 なんで? このように、彼らは追加された魅力で一箇所で事実を得ているからです。 平易な文章の場合、彼らは各行を通過し、事実を知っている必要があります。
表の場合も、グラフに比べて目が離せません。 そのため、データの視覚化は、情報を美味しく印象的なものにする上で重要な役割を果たします。
トップ5のWordPressチャートプラグイン:
待ちは終わりました! それでは、WordPressチャートプラグインのトップ5を紹介します。 これらのプラグインを使用すると、チャートやデータの視覚化を簡単に作成できます。 追いかけましょう…
ElementsKit:
まとめで最初に使用するチャートプラグインはElementsKitです。 これは主に、一連のウィジェットと機能を備えたElementorのページビルダーです。 それらのウィジェットの1つは、さまざまなタイプのチャートを生成するためにデプロイできるチャートウィジェットです。

これらのチャートには、棒グラフ、円グラフ、折れ線グラフ、レーダーチャート、極座標グラフ、ドーナツグラフなどが含まれます。 これらのチャートに関連データを追加して、サイトの訪問者に魅力的に視覚化することができます。
ElementsKitを使用すると、グラフの内容をカスタマイズしたり、すばらしいグラフのスタイルを設定したりできます。 データ、色、カテゴリ、ツールチップ、ラベル、タイトル、アニメーションなどを変更することで、表やグラフにスパイスを加えることができます。
主な機能:
- 高度なフィルターと検索オプションが付属しています
- 任意のデバイスへのレスポンシブWPテーブルとチャート
- スタイリングオプションのスコア
- 無制限のカスタマイズオプション
- たくさんの種類のチャートが利用可能です
価格:円グラフウィジェットを含む基本機能は無料で使用できます。 ただし、チャートウィジェットのロックを解除してすべての機能にアクセスしたい場合は、プレミアムバージョンを購入する必要があります。 ElementsKitのProfessionalパッケージは、5つのサイトで年間68ドルかかります。

最高のWordPressアコーディオンプラグインについて知りたいですか? 以下のリンクをクリックしてブログにアクセスしてください-

トップ7のWordPressアコーディオンプラグイン
wpDataTables:
今日の企業は十分なデータを誇っており、その一部はWebサイトにグラフ化して表示する必要があります。 その仕事をすることができる多くのデータ視覚化プラグインが存在します。 しかし、それらのほとんどは品質に欠けており、ランダムで乱雑なデータを表示します。

ここでwpDataTablesが役立ちます。これは、データを整理された方法で表示するために必要な便利な機能を備えているためです。 デスクトップでもモバイルデバイスでも、プラグインはエレガントなチャートやグラフを作成するための素晴らしいプラグインです。
データを入力したり、ファイルをアップロードしたりして、チャートにデータを簡単に追加できます。 さらに、日付や場所などに基づいてデータを表示するフィルターを作成できます。全体として、wpDataTablesは、財務、商業、統計など、あらゆる種類のデータを表示するのに最適です。
主な機能:
- レスポンシブなWordPressの表とグラフを作成します
- 高度なフィルターと検索が含まれています
- セル、行、列を強調表示する
価格: Proパッケージの価格は3ドメイン/年で109ドルです。
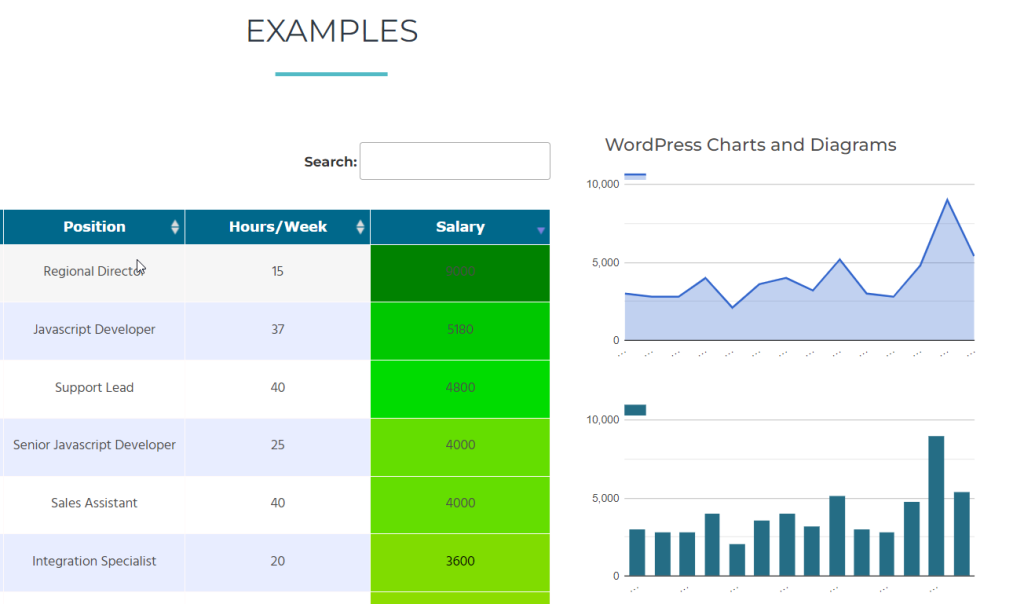
ビジュアライザー:
Visualizerは、サイトで魅力的なデータの視覚化を作成できる表とグラフのプラグインです。 このプラグインの無料バージョンを使用すると、折れ線グラフ、面積グラフ、棒グラフ、縦棒グラフ、円グラフ、地理グラフ、表グラフ、バブルグラフ、散布図など、9種類のグラフを作成できます。

ただし、プロバージョンを選択すると、さらに6つのチャートと電子メールサポートにアクセスできるようになります。 さらに、この素晴らしいツールを使用して、価格表のようなインタラクティブな表を作成できます。 テーブルが長くなる場合に備えて、ページ付けも利用できます。
ビジュアライザーを使用すると、色、軸、配置、線幅など、表やグラフのさまざまなパラメーターを変更できます。さらに、ユーザーが表やグラフを複数の形式で印刷またはダウンロードできるようにすることもできます。
主な機能:
- 複数のソースからデータをインポートします
- 15種類のチャート(無料版では9種類)が利用可能
- 30日間の返金保証オプションを利用できます
価格:開発者パッケージは、3つのサイトで年間199ドルかかります
データテーブルジェネレータ:
このリストで私が選んだもう1つの一流のチャートプラグインは、DataTablesGeneratorです。 それはあなたがあなたのウェブサイトのデザインと構造に簡単に合うことができるレスポンシブチャートとテーブルを提供します。 ただし、無料版は表のみに限定されているため、チャートはプレミアム版でのみ作成できます。

直感的な設定パネルを使用して、データの視覚化にキャッチーなスタイリングを行い、データを印象的に表示できます。 プラグインの特徴は、WooCommerceと統合し、「カートに追加」ボタンを追加して注文フォームを作成する機能です。
円グラフ、棒グラフ、縦棒グラフからバブルグラフ、3D棒グラフ、3D円グラフまで、これらすべてをこの使いやすいプラグインで作成できます。 さらに、すべての重要なパラメータを使用して、さまざまなタイプの図やグラフィックを作成できます。
主な機能:
- ユーザーはテーブルを検索、フィルタリング、および並べ替えることができます
- 組み込みのスプレッドシートエディタでインタラクティブに生成します
- カスタマイズ可能なデータテーブル
価格:開発者パッケージは、5つのサイトで年間69ドルかかります
グラフィナ:
用途の広いプラグインであるGraphinaを使用すると、さまざまなバリエーションのチャートを多数作成できます。 プラグインはApex上に構築されており、多くのオプションと適応性があります。 これは素晴らしいWordPressチャートおよびグラフプラグインであり、動的なグラフやチャートでデータと数値を表すことができます。

Graphina Proは、動的データ、混合グラフ、新しいカウンター、データテーブル、ネストされた縦棒グラフで堅牢です。 プラグインをアクティブ化すると、折れ線グラフ、円グラフ、縦棒グラフ、ドーナツグラフ、レーダーグラフを含む5つのElementorページビルダーウィジェットが表示されます。
Graphinaは使いやすく、Chrome、Firefox、Safariなどの一般的なすべてのブラウザと互換性があります。インタラクティブで目を楽しませてくれるインターフェイスが付属しており、驚異的な要素を生み出します。 さらに、Ajaxベースであり、シームレスなサイト速度を保証します。
主な機能:
- 1000以上のバリエーションを持つ14以上のグラフとチャート
- CodeCanyon購入者には6か月のサポートが含まれています
- WordPress5+まで互換性があります
価格:費用 1年間39ドル
あなたに:
データ視覚化のための上位5つのWordPressチャートプラグインはこれですべてです。 今、あなたに合ったものを選んで選ぶのはあなたの仕事です。 これらのプラグインのいずれかを選択する前に、品質と価格という2つの主要な要素を自然に強調します。
無料版とプロ版の両方が付属しているため、ElementsKitを利用することをお勧めします。 無料版で得られるデータ視覚化の多くの機能。 追加のものについては、プレミアムバージョンを選択する必要があります。
しかし、それについて熟考すれば、プレミアムバージョンは、特にあなたが得る機能の数を考えると、あなたに武器を費やすことはありません。 それで、あなたはあなたのサイト訪問者のためにデータを視覚化するために最高のWordPressチャートプラグインを選ぶ準備ができていますか?
以前に1ページのナビゲーションについて聞いたことがありますか? エキサイティングですね。 下のリンクをクリックして、トップ1ページのナビゲーションプラグインで自己紹介します-
WordPress用のトップ6ワンページナビゲーションプラグイン
