WordPressの子テーマを作成およびカスタマイズする方法:初心者向けのステップバイステップガイド
公開: 2021-07-23現在のWordPressテーマはあなたにぴったりですが、全体的な見通しをカスタマイズする必要があると感じたらどうしますか? 唯一の解決策は、 WordPressの子テーマを作成し、サイト環境に合わせて変更を加えることです。
このWordPressの子テーマの概念があなたにとって新しいものである場合、またはそれを行うための完璧な方法が必要な場合は、この詳細なブログが特にあなたに適しています。

初心者として、メインテーマを直接変更したい場合、それは難しい仕事です。 適切な戦術を実装することで、コーディング、 WordPressの子テーマの作成、およびそこでのすべての変更を行わなくても、これをより柔軟に行うことができます。 コア機能を変更することなく、同じテーマから簡単に目的のWebサイトを構築するのに役立ちます
したがって、子テーマですべてのカスタマイズを行うには、完全で強力な、用途の広い多目的テーマソリューションを入手する必要があります。 これは、子テーマのすべてのカスタマイズを行うのに役立ち、メインテーマは変更されません。 WordPressの子テーマについて明確なアイデアを得るために、最後まで読み続けます。
親テーマと子テーマのバリエーション
あなたがコーディングのバックグラウンドを持っておらず、現在のテーマの見通しをカスタマイズする必要があると仮定しましょう。あなたは完璧な解決策を探しています。 すでにご存知のように、 WordPressの子テーマを作成することはあなたが持っている唯一の実行可能な解決策です。

まず、子テーマとは何か、どのように機能するか、そして現在のWebサイトのテーマとの違いについての基本的な知識を集めましょう。
親テーマ:親テーマは、現在Webサイトにインストールされているメインテーマです。 WordPressの機能はテーマに関連しています。 Webサイトを構築して実行するには、テーマをアクティブ化する必要があります。 親テーマは、必要なすべてのテンプレートファイルを取得しました。 よく知られている多目的テーマを選択すると、外部関数やプラグインの助けを借りずにWebサイトを簡単に構築できます。
not all parent themes framework supports 注:したがって、Webサイトのテーマを取得するときは、この点をチェックリストに残してください。
子テーマ: WordPressの子テーマは親テーマの一部です。 つまり、親テーマと同様の機能とテンプレートがありますが、すべての機能が備わっているわけではありません。 親テーマの主な機能をさまざまなセクションに分割すると、各セクションで子テーマを作成できます。

WordPressの子テーマのすべての主な特徴
WordPressの子テーマは、親テーマのいくつかの主要な機能を変更および複製することによって作成されます。 初心者として子テーマを作成する場合、テーマにはこれらの特性が必要です。
→子テーマを使用すると、Webサイトのカスタマイズを簡単に複製して移植できます。
→すべてのカスタマイズは、メインテーマの機能に影響を与えません。
→親テーマの更新がある場合は、それを簡単に更新でき、子供のテーマの変更には影響しません。
→また、子テーマはでんぷんから作成する必要がないため、開発時間を節約できます。
あなたはいつ子供のテーマに行くべきですか?
すでに説明したように、WordPressの子テーマを作成して現在のWordPressテーマを変更し、好みに応じてカスタマイズする基本。 もう少し調べてみましょう。

複数の機能を持つ親テーマがあるが、機能の少ないスターターWebサイトを作成したい場合があります。 この状況では、 WordPressの子テーマを作成およびカスタマイズして、ニーズに合わせて変更を加えることができます。
もう1つのシナリオは、Webサイトにすばらしい親テーマがありますが、そのスタイル、色、テーマのレイアウトがサイト環境に適切に一致していないことです。 そのときは、現在のWordPressテーマの外観を変更する必要があります。
Webサイトにいくつかの機能を追加する場合でも、WordPressの子テーマを作成し、好みに応じてカスタマイズすることができます。
WordPressの子テーマを持つことの利点
WordPressの子テーマを作成する主な目的は、作業を簡単にし、時間を節約し、テーマのカスタマイズプロセスを簡単にすることです。 以下に、子テーマを使用してWordPressWebサイトを作成するときに得られる魅力的な利点のリストを示します。
Webサイトの機能を簡単に拡張
強力な親テーマからWordPressの子テーマを作成する場合、究極の柔軟性が得られます。 子テーマを使用すると、コーディングせずに、親テーマのコア機能を変更せずに、新しい機能やレイアウトを追加できます。 それは時間を節約し、あなたのウェブサイトをより効率的にします。
サイトの更新を保護する
子テンプレートには、親のテンプレートのスタイル、色、機能が本質的に含まれます。 子テーマに加えた変更は、親テーマを変更しません。 新しく作成された更新は保護されます。 新しい親テーマを含めると、新しいテーマに変更を複製できます。
安全なフォールバック
ブランドの色や価値に応じて親テーマをカスタマイズしたい場合、それは大変な作業になります。 変更を加えるには、コードを追加する必要がある場合があります。 しかし、WordPressの子テーマでは、変更の境界はありません。 したがって、コーディングせずにすべてを簡単に行うことができます。

ステップバイステップビギナーガイド:WordPressの子テーマを作成してカスタマイズする
すでにご承知のとおり、子テーマは親テーマの拡張です。 WordPressの子テーマを作成するには、上記のように子テーマの追加機能をサポートする親テーマをインストールしてアクティブ化する必要があります。
子テーマを作成するための完璧な親テーマを探している場合は、 Flexia-強力なWordPressテーマを選択できます。 この多目的テーマは、完全にカスタマイズ可能で、軽量でモダン、応答性が高く、SEOに適しています。 静的WebサイトまたはマルチベンダーのeコマースWebサイト。 すべてこのテーマを使用して作成できます。 そして最も重要なことは、 Flexiaを使用して複数の子テーマを簡単に作成できることです。
ステップ1:基本的なWordPressの子テーマを即座に作成する
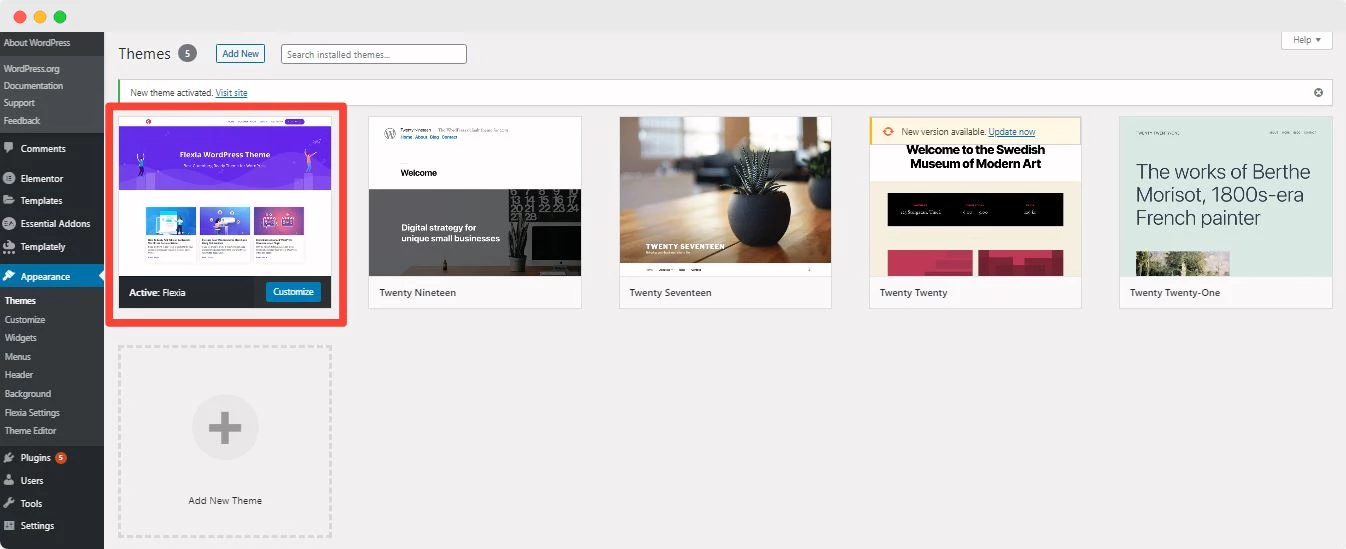
子テーマを作成するには、最初にテーマをアクティブ化する必要があります。 チュートリアルの目的で、テーマFlexiaを選択します。 [外観]→[テーマ] → [新規追加]に移動し、[ Flexia]を選択します。 この素晴らしいテーマをインストールしてアクティブ化します


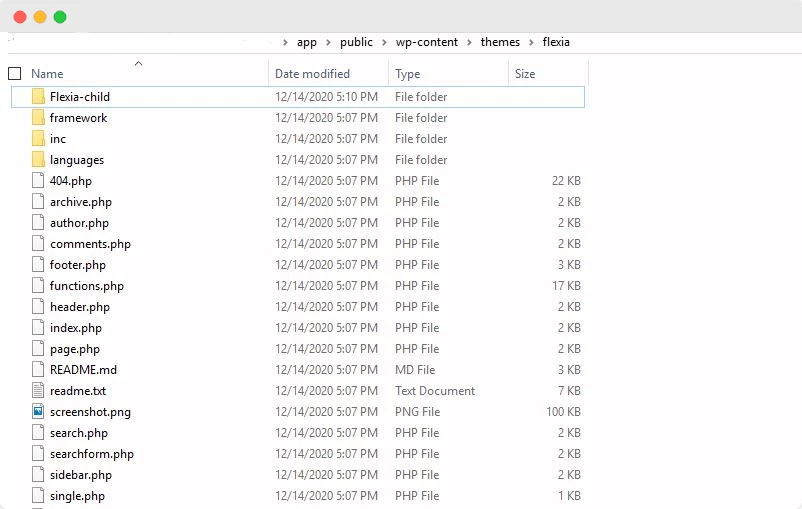
まず、テーマディレクトリにフォルダを作成します。 その後、子テーマの作成が完了したら、フォルダーに名前を付ける際に命名規則に従います。 フォルダ名には、親テーマ名と「-子」が含まれている必要があります。 Flexiaの子テーマを作成しているため、フォルダー名はFlexia-childになります。

すべてのテーマには、機能するためのいくつかのメインファイルが必要です。それぞれ、WordPressの子テーマのさまざまなタイプです。 これらはfunctions.phpファイルとstyle.cssファイルです。 style.cssファイルには、テーマのすべての説明が含まれています。 style.css名でテキストエディタファイルを作成し、以下の詳細を含めて保存します。
/ *
テーマ名:フレキシアチャイルド
説明:Flexiaテーマの子テーマ
著者:管理者
著者URI:http://shopilia.com/
バージョン:1.0
テンプレート:フレキシア
* /
@import url(“ ../ flexia / style.css”);
function.phpファイルを作成して編集する時が来ました。 親テーマからファイル全体をコピーしてから、 wp_enqueue_scripts関数のみに変更を加えます。 下記のテキストをコピーしてテキストエディタに貼り付けることができます。 変更を「保存」することを忘れないでください。
<?php
//子テーマのスタイルシートをキューに入れます
関数shopilia_child_theme_enqueue_scripts(){
wp_register_style('childstyle'、get_stylesheet_directory_uri()。'/style.css');
wp_enqueue_style('childstyle');
}
add_action('wp_enqueue_scripts'、'shopilia_child_theme_enqueue_scripts'、11);
次の作業は、子テーマのプレビューサムネイルを追加することです。 親テーマのスクリーンショットを撮り、そのファイルをFlexia-childフォルダーに配置しました。
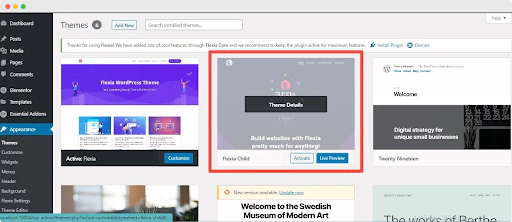
子テーマを作成するには、これですべてです。 次に、 Flexia-childフォルダーをzipフォルダーに変換し、WordPressダッシュボードにアップロードします。 アップロード後、子テーマはダッシュボードに次のように表示されます。

ステップ2:WordPressダッシュボードにお子様のテーマをインストールしてアクティブ化する
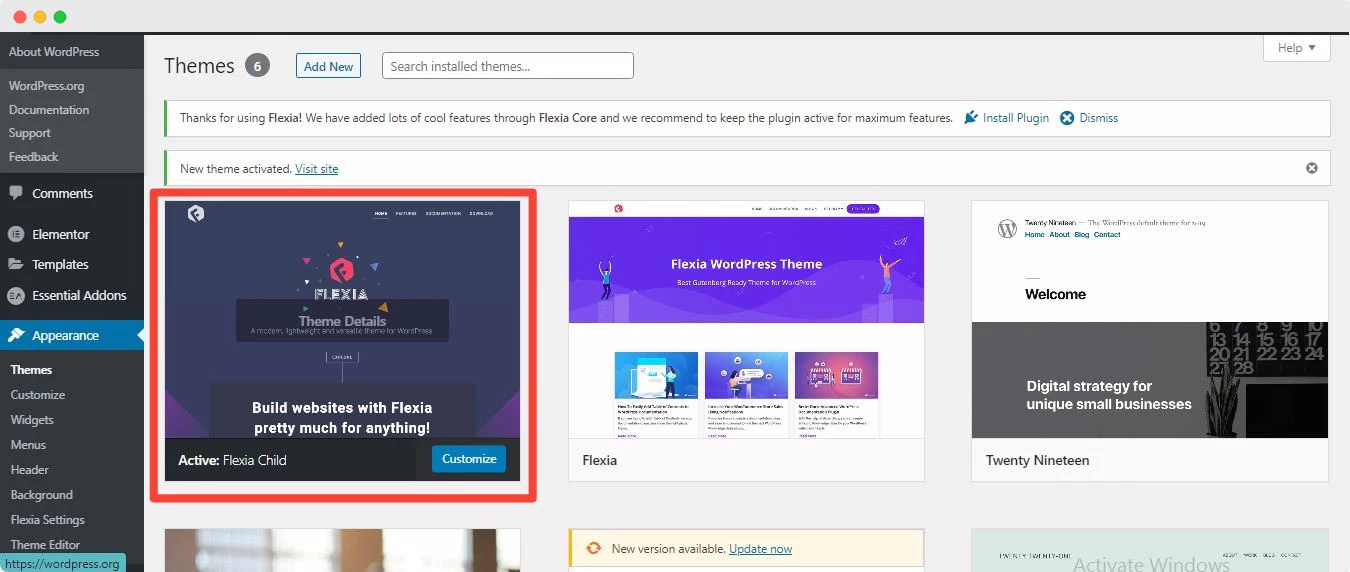
このWordPressの子テーマを使用してWebサイトを作成する前に、テーマをアクティブ化する必要があります。 次に、WordPressダッシュボードから、[外観]→[テーマ]に移動し、[ Flexia Child ]を選択して、[アクティブ化]ボタンをクリックします。 しばらくすると、新しく作成した子テーマが正常にアクティブ化されます。

ステップ3:WordPressの子テーマをカスタマイズする
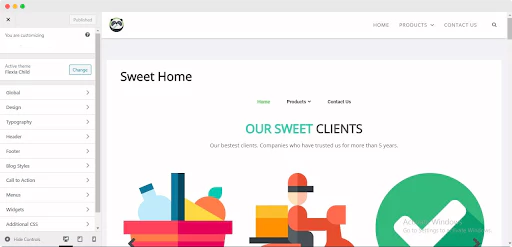
私たちが作成したものの楽しい部分から始めましょう: FlexiaのWordPress子テーマをカスタマイズします。 お子様のテーマに合わせて、あらゆる種類の変更を行うことができます。 テーマをカスタマイズするために、専門家レベルのコーディング知識は必要ありません。
トップバーからカスタマイズオプションに移動すると、子テーマのデザイン、レイアウト、タイポグラフィ、ヘッダー、フッターなどすべてを変更できます。 'AdditionalCSS'または'AdditionalJavaScripts 'を追加して、子テーマに変更を加えます。

子テーマにはいつでも機能を挿入または削除できます。 関数を手動で変更する場合は、 functions.phpファイルをカスタマイズすることで変更できます。 この困難な道を避けたい場合は、子テーマにプラグインをインストールしてアクティブ化するだけです。
最終結果:あなたのライブWordPressチャイルドテーマを見てください
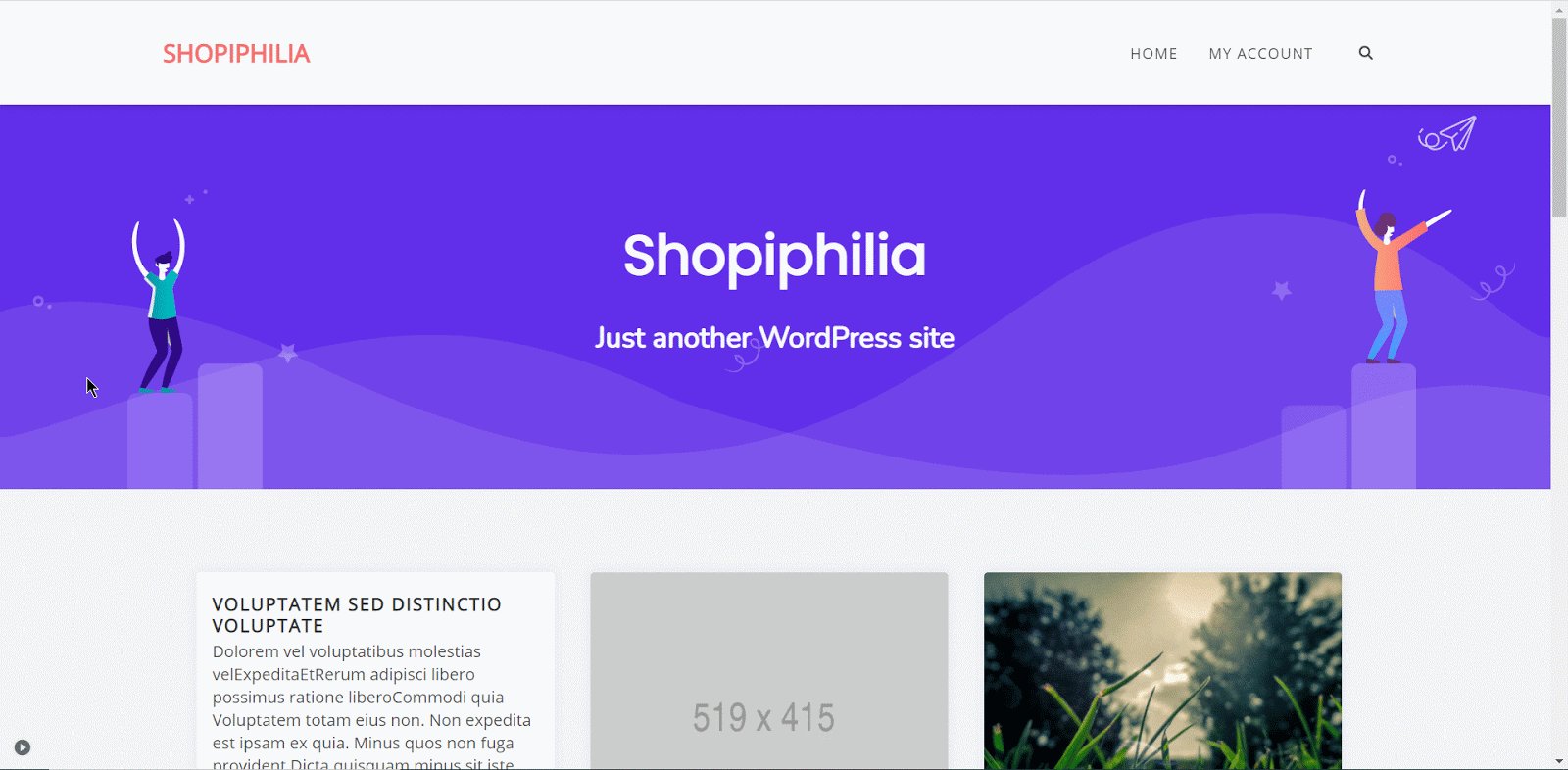
すべての変更を行ったら、カスタマイズパネルの[公開]ボタンを押します。 おめでとう! これで、 WordPressの子テーマを使用して現在のWordPressテーマの外観を正常に作成およびカスタマイズできました。 次に、WordPressの子のテーマを見てみましょう。

WordPressの子テーマは、既存の親テーマのコア機能を壊すことなく、親テーマの機能に基づいてまったく新しいプロジェクトを作成するための強力な方法を提供します。 そして、何を推測しますか? コードを1行追加する必要はありません。 子のテーマは必要に応じて変更でき、デザインにさまざまな可能性を提供し、インスタンス上のWebサイトの外観を変更できます。
これでこの記事は終わりです。 この記事でWordPressの子テーマの作成とカスタマイズについて啓蒙された場合は、以下にコメントして、あなたの経験をお知らせください。 私たちのすべてのエキサイティングな記事を読みたい場合でも、私たちのブログを購読して、私たちのFacebookコミュニティに参加してください。
