Uncodeを使用して近日公開のページを作成する方法(3ステップ)
公開: 2018-08-18新しいウェブサイト、アプリ、またはその他の種類のオンラインプロジェクトを立ち上げようとしているときはいつでも、ライブになる前にできるだけ多くの興奮を盛り上げたいと思うでしょう。 ローンチの周りに話題がなければ、コアオーディエンスであっても気付かれない可能性があります。
多くのウェブサイトが行っていることは、「近日公開」ページを表示することです。そのため、製品の発売、再設計、またはその他の作業がいつ行われるかがわかります。 近日公開されるページはWebの主力であり、あなたのページが十分に説得力のあるものであれば、すぐ近くにあるものに人々を興奮させ続けるでしょう。
この記事では、あなたのウェブサイトに近日公開のページを設定することが理にかなっている場合について説明します。 次に、Uncodeテーマを使用して作成する方法を説明します。 仕事に取り掛かりましょう!
近日公開のページをいつ使用するか
近日公開のページを設定することを考えているのであれば、プロジェクトが進行中であるのは当然のことです。 一部の人々は、これらのページを使用して、サイト全体の再設計中に訪問者を誘導したり、新しい機能を実装している間のプレースホルダーとして使用したりします。 他の人は、すぐ近くにある製品またはサイト全体のページを間もなく設定します。
最終的には、近日公開のページを使用するのに賢い時期がたくさんあります。 ただし、私たちの経験から、完成品の発売日を念頭に置くまで待つのが最善です。 そうすれば、ユーザーはあなたの新しい追加をいつ期待するかを知ることができ、チェックし続けることが奨励されます。
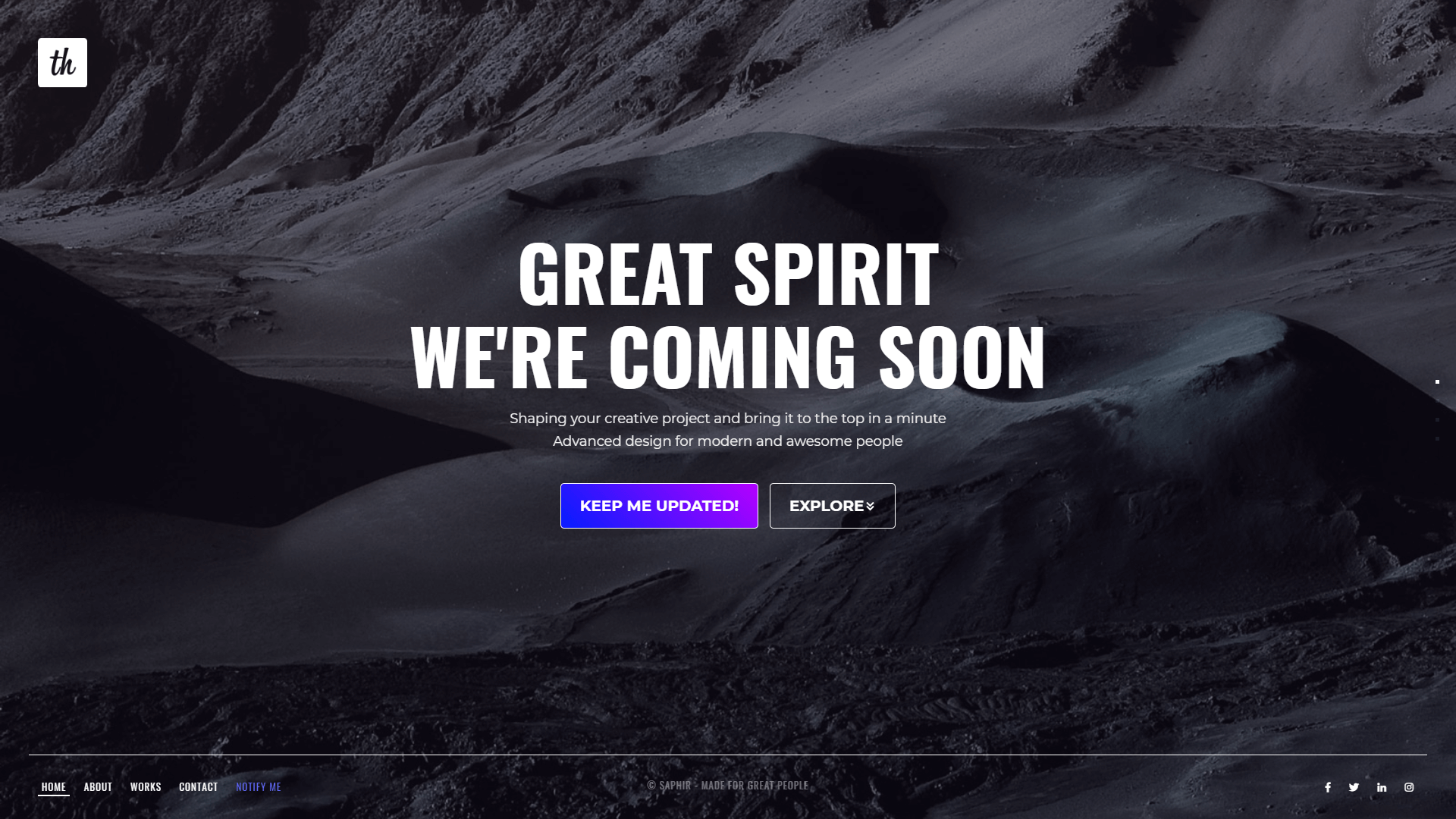
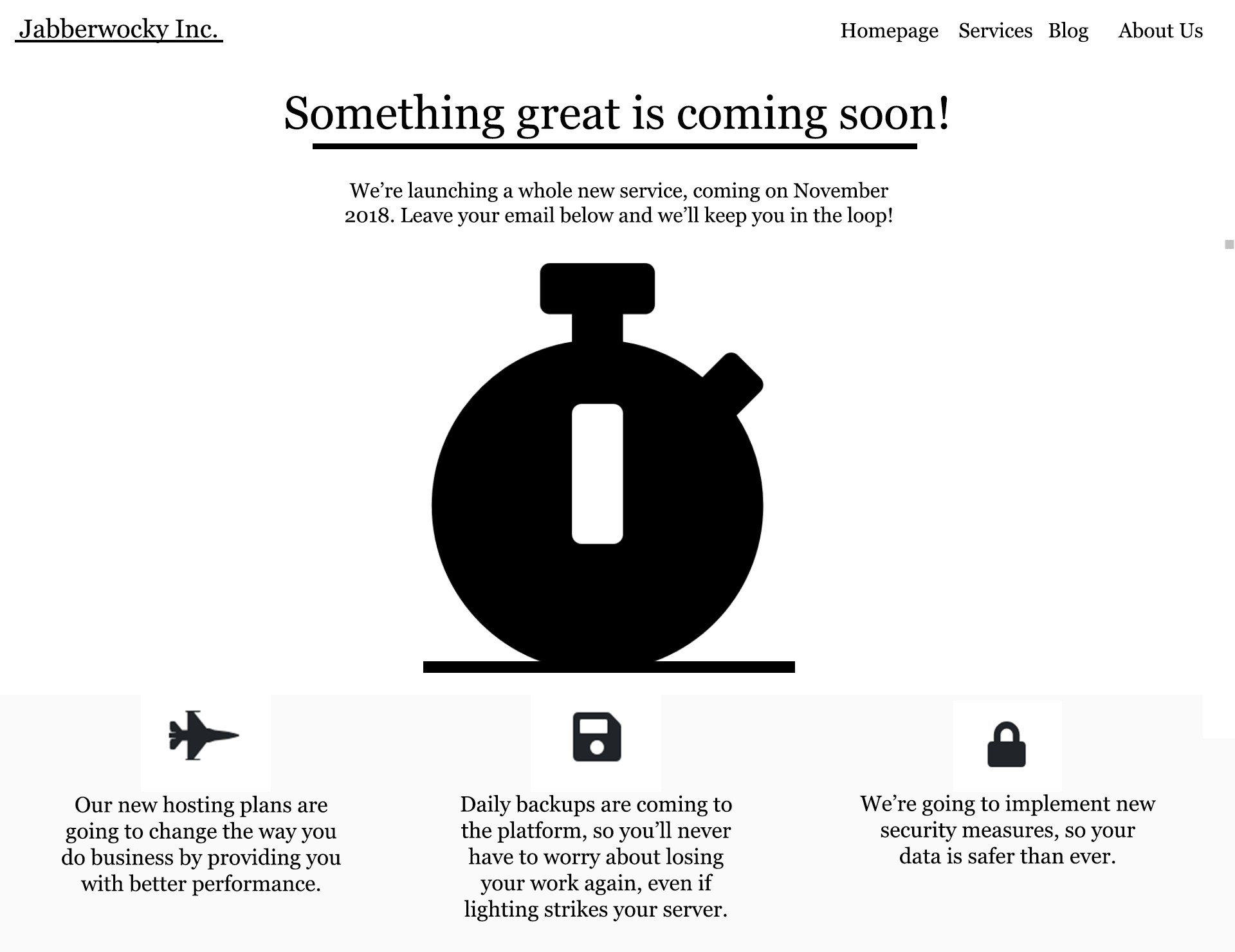
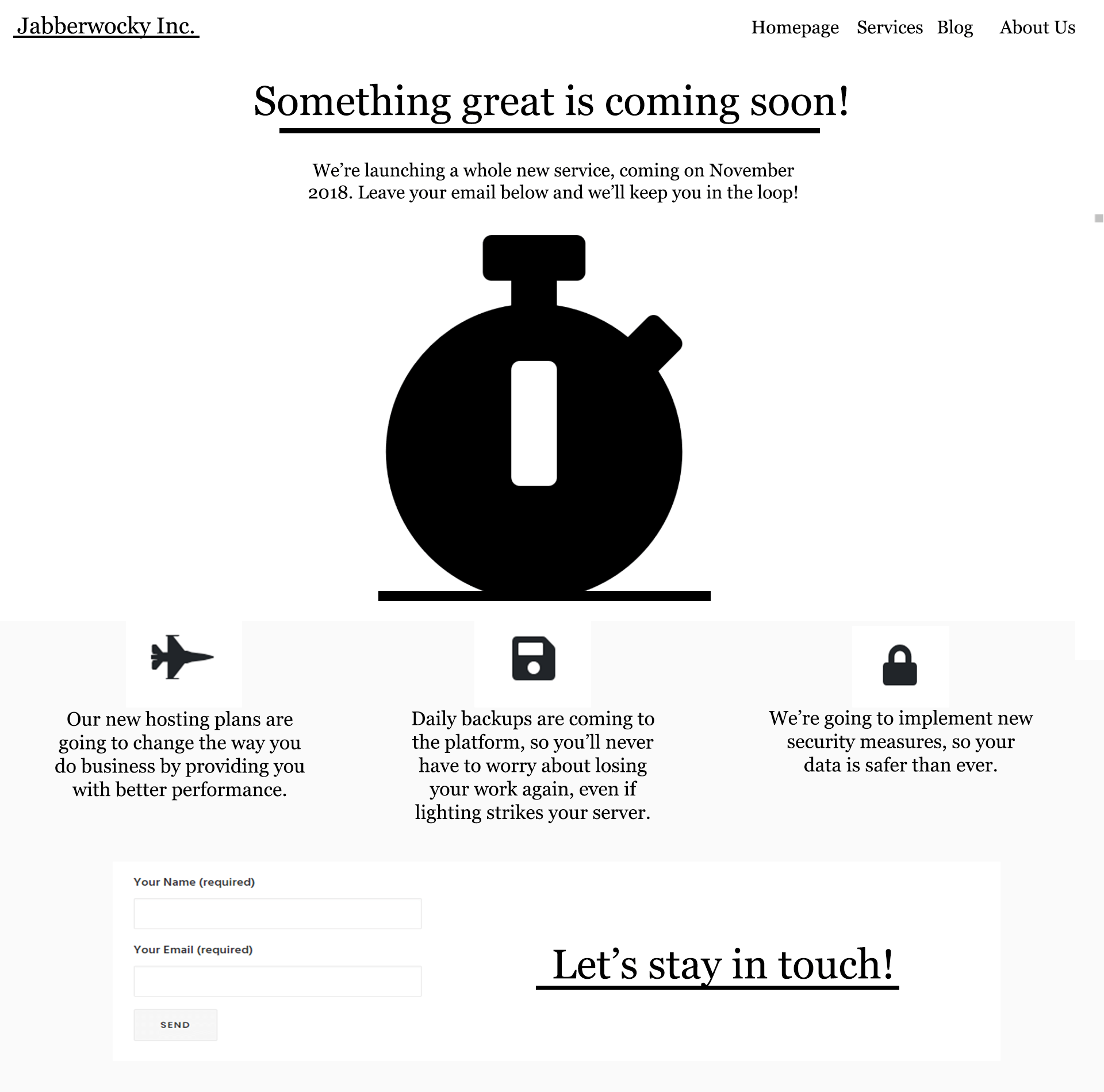
うまく設計された近日公開のページの簡単な例を次に示します。

これは、あまりにも多くの情報で訪問者を圧倒することなく、すべての基本をカバーしています。 そのことを念頭に置いて、近日公開のページに含める必要のある要素について説明しましょう。
近日公開のページの重要な要素
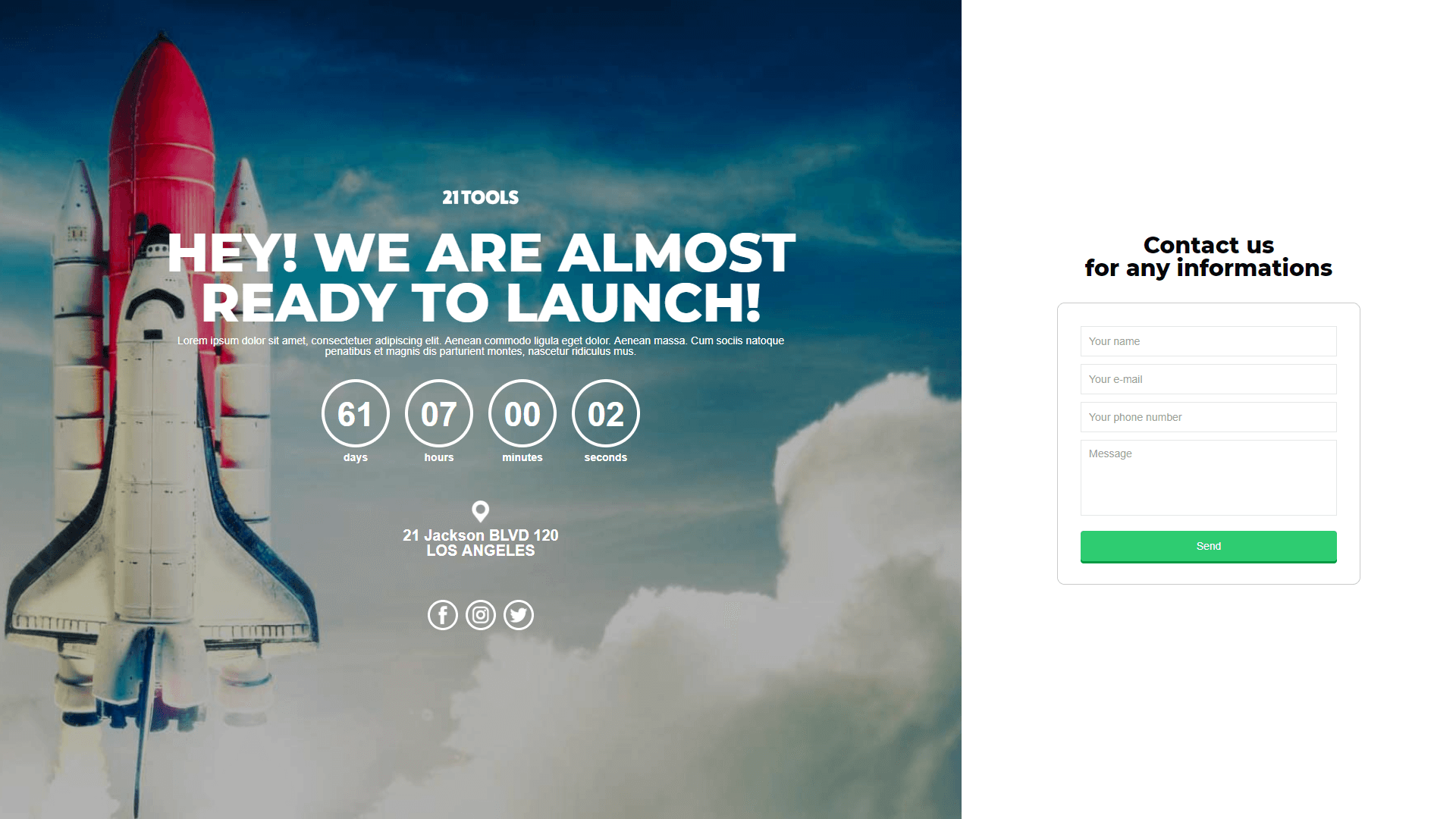
すぐに出くわすページのほとんどは、少なくともデザインの観点からはかなり単純です。 場合によっては、巨大な「近日公開」というメッセージが表示されることがあります。それだけです。

他の企業はこの機会を利用して、今後のローンチについて可能な限り多くのことを伝えます。 これは、興奮を鼓舞するのに役立つため、理にかなっています。

私たちの経験から、あなたがそれを最大限に活用したいのであれば、あなたの近日公開のページに含めるべきものは次のとおりです。
- 「近日公開」のメッセージ。 あなたのページのどこかに、後で戻ってくるように人々に告げるメッセージがあるはずです。 ただし、どの表現を使用するかはあなた次第です。
- 打ち上げにかかる時間の見積もり。 特定の日付を指定する必要はありませんが、球場の見積もりを提供することは常に賢明なアイデアです。
- 作業中のプロジェクトに関する情報。 あなたの訪問者が彼らが何を待っているのかわからない場合、彼らはおそらくそれについて興奮しないでしょう。 もちろん、謎の空気を保持することはできますが、彼らが何を期待できるかについてのアイデアを提供したいと思うでしょう。
- メール登録フォーム。 近日公開のページは、リードを集める素晴らしい機会を提供します。 さらに、電子メールのサインアップフォームを使用すると、製品の発売が到着したときにサブスクライバーに通知できます。
これらはすべて単なる提案であることに注意してください。近日公開予定のページを作成する際の厳格なルールはありません。 ただし、セットアップに手間がかかる場合は、その機会を最大限に活用してみることをお勧めします。
Uncodeを使用して近日公開のページを作成する方法(3ステップ)
間もなく登場するページがどのようになるかがわかったので、それを作成する方法について話しましょう。 柔軟でカスタマイズ可能なテーマを基盤として使用する必要があります。 ここでUncodeが登場します。私たちの多目的WordPressテーマは、ニーズに合った近日公開のページを作成するのに最適です。
ステップ1:ウェブサイトにUncodeをインストールする
最初に行う必要があるのは、WebサイトでUncodeテーマを設定することです。 テーマを初めて使用する場合は、インストールプロセスが通常よりも少し複雑であることに気付くかもしれません。 幸い、Uncodeをすばやく起動して実行するのに役立つ包括的なチュートリアルがあります。
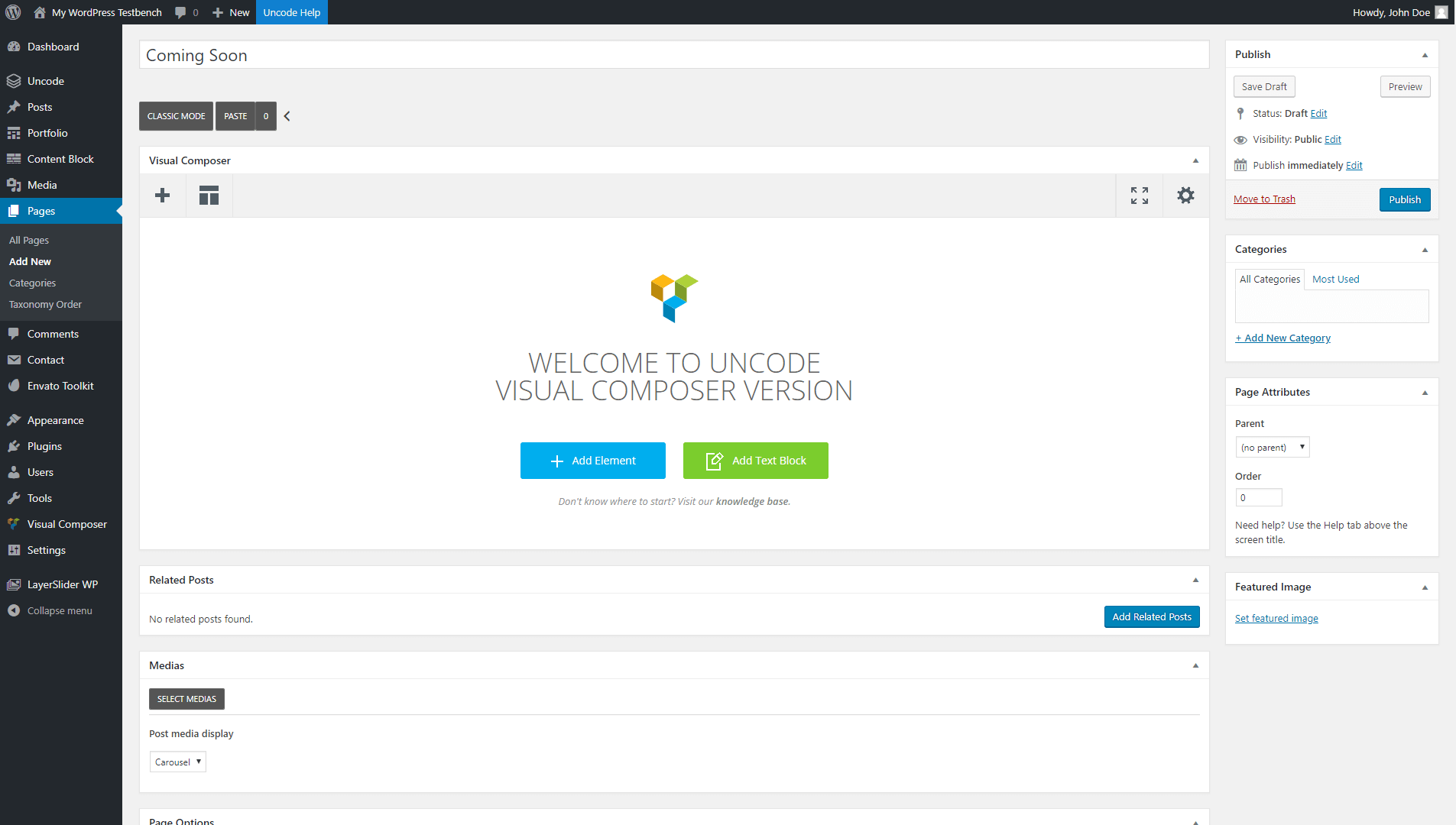
テーマの準備ができたら、ダッシュボードの[ページ]タブに移動し、[新規追加]をクリックします。 すぐに、Uncodeが有名なVisual Composerエディター(カスタマイズされたバージョンではありますが)を使用して、ページをより簡単に作成できることがわかります。
Uncodeでやりたいことは何でもできます。まもなく公開されるページは、ビジネスに固有のものでなければなりません。 ただし、何が可能かを理解するために、前述の最も重要な要素を使用して基本的なページを設定する方法を見ていきましょう。
ステップ2:近日公開のページをカスタマイズする
まず、 ComingSoonページに名前を付けます。 次に、Uncodeのビジュアルビルダーモードを使用して最初の要素を配置します。

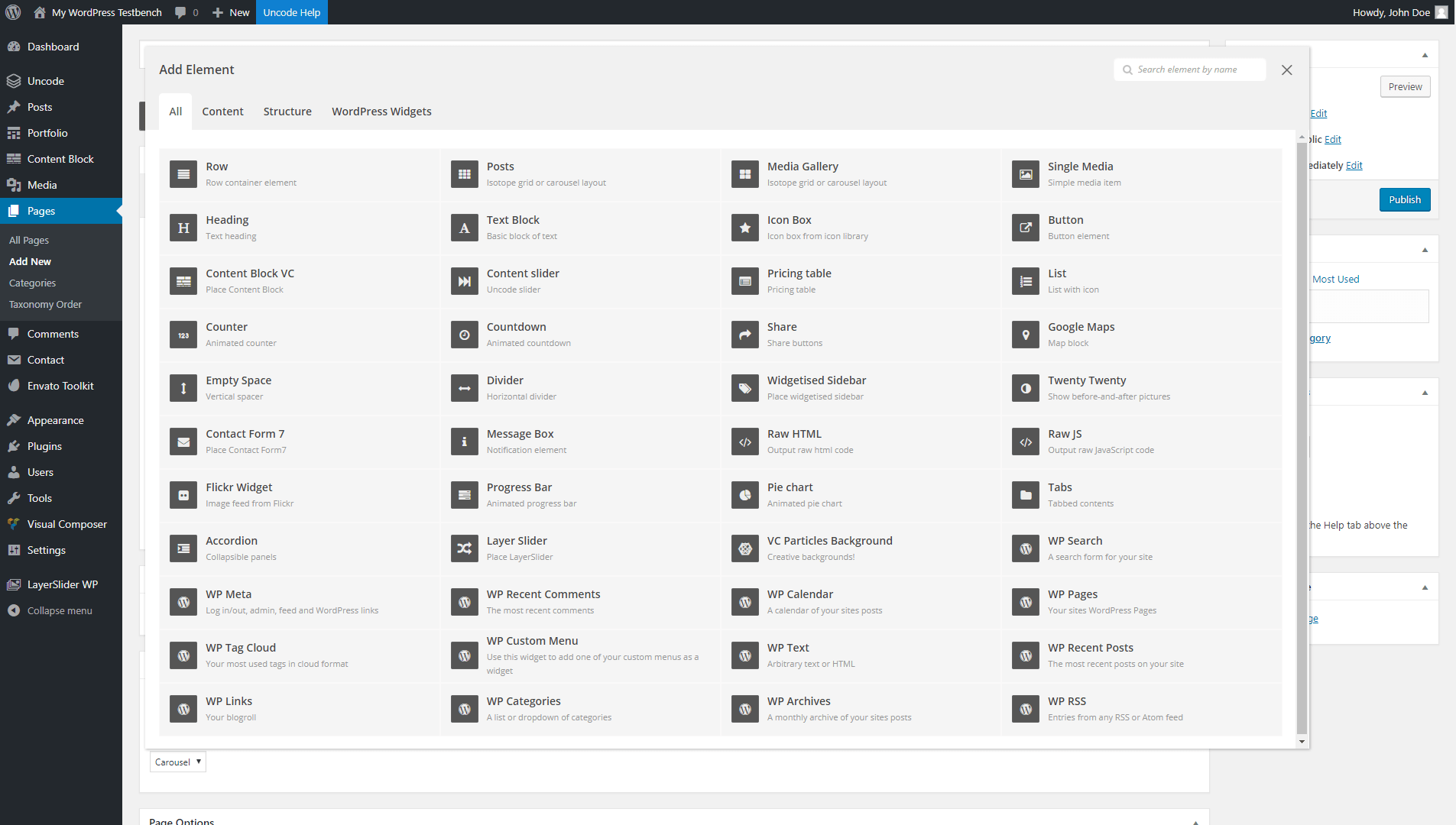
ページの上部に画像を配置するために使用できる単一のメディア要素を追加しましょう。

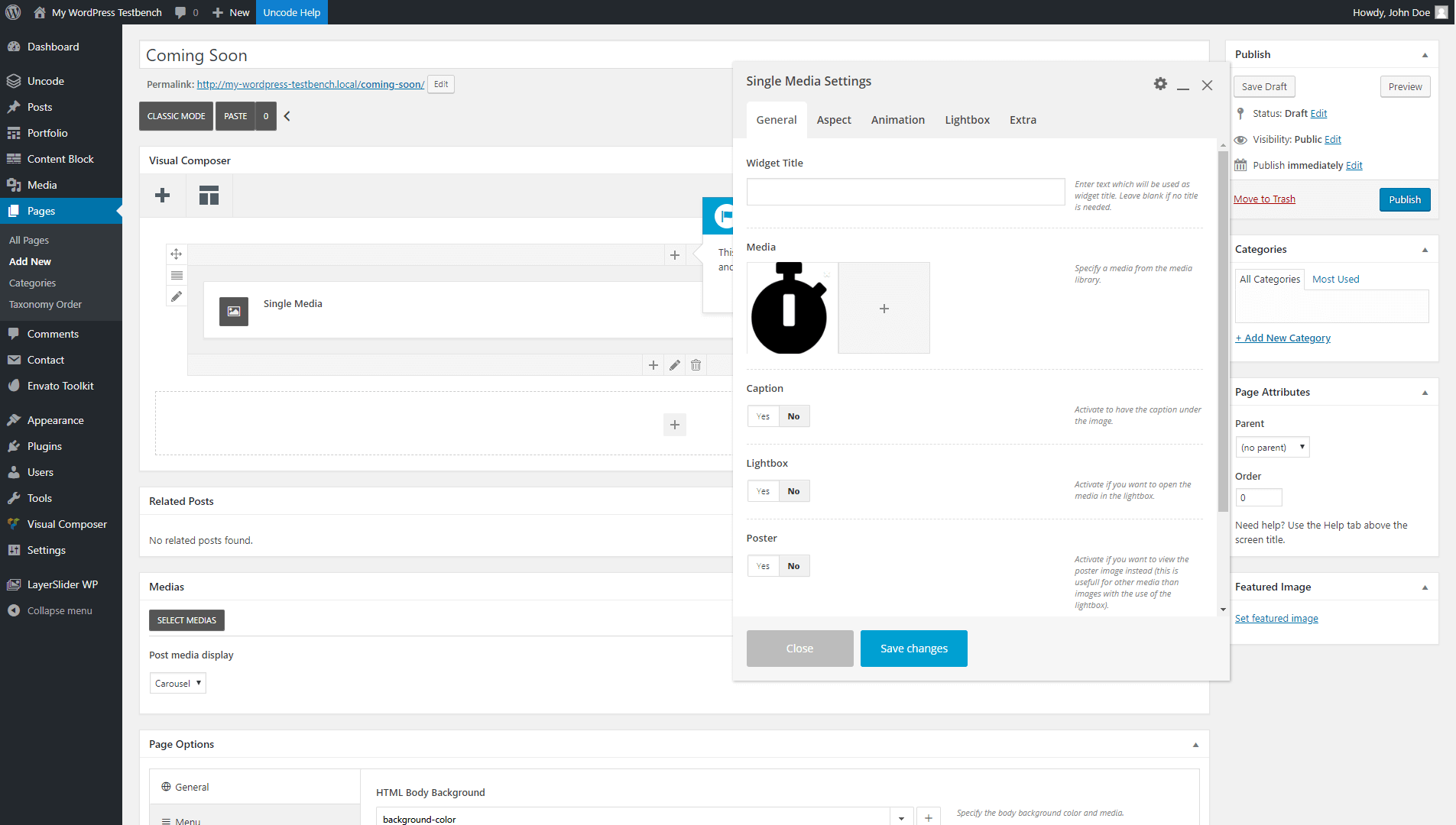
私たちの画像では、打ち上げに向けて時間がカウントダウンしていることを示すために、単純なストップウォッチを使用することにしました。 また、画像を中央に揃え、他のすべての設定はほとんど変更されていません。

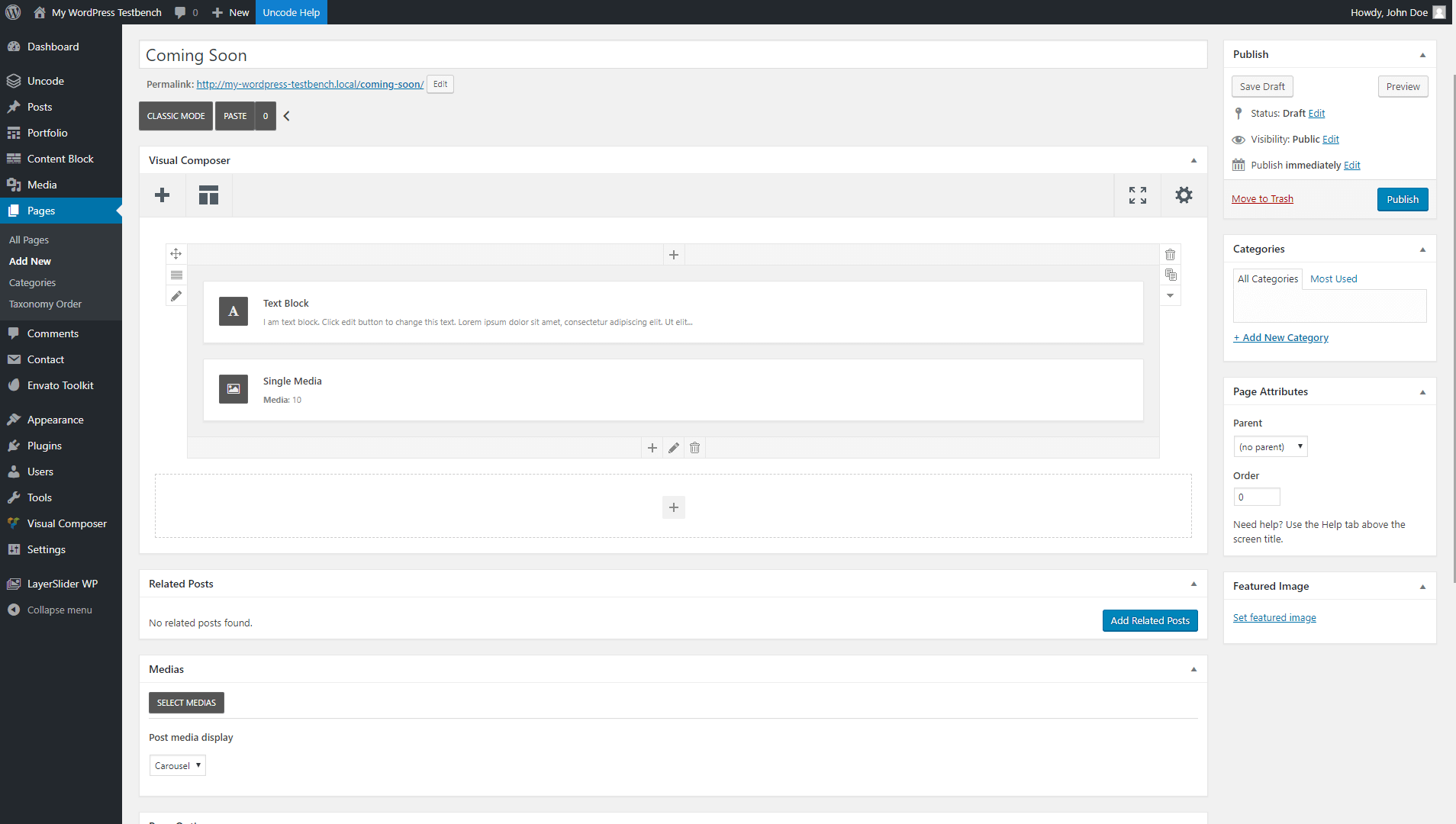
私たちのストップウォッチはそこまでかなり孤独に見えるので、そのすぐ上に新しい要素を追加しましょう。 この場合、「近日公開」のメッセージを表示するテキストブロックを使用します。


このテキストブロックでは、訪問者に以下の電子メールを残すように促しています。これは、サインアップフォームを使用して収集します。 ただし、その前に、なぜ彼らが私たちの製品の発売を気にする必要があるのかを彼らに伝えましょう。
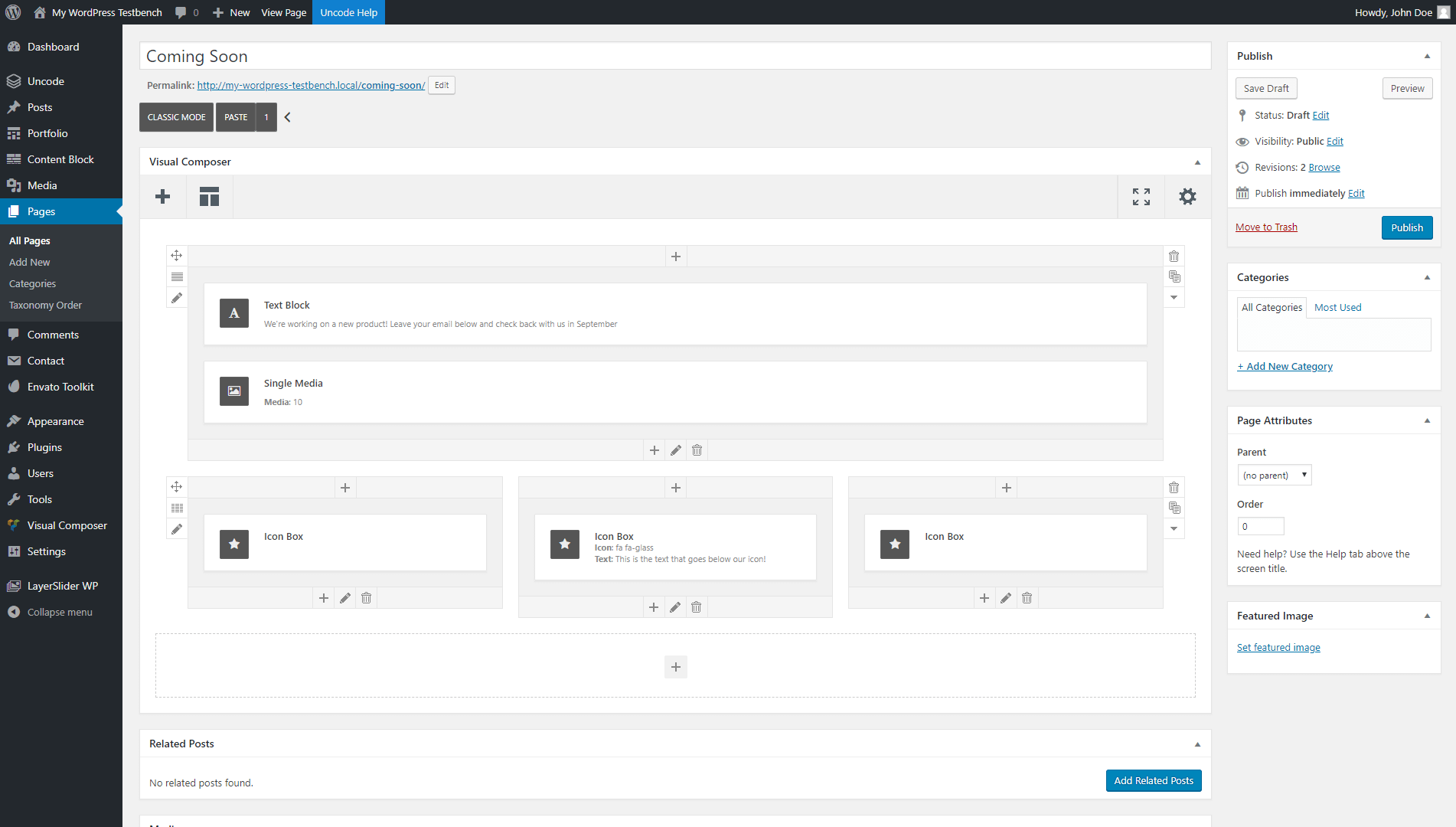
そのために、最初の行のすぐ下に3列の行を作成し、その中にいくつかのアイコンボックスモジュールを追加します。

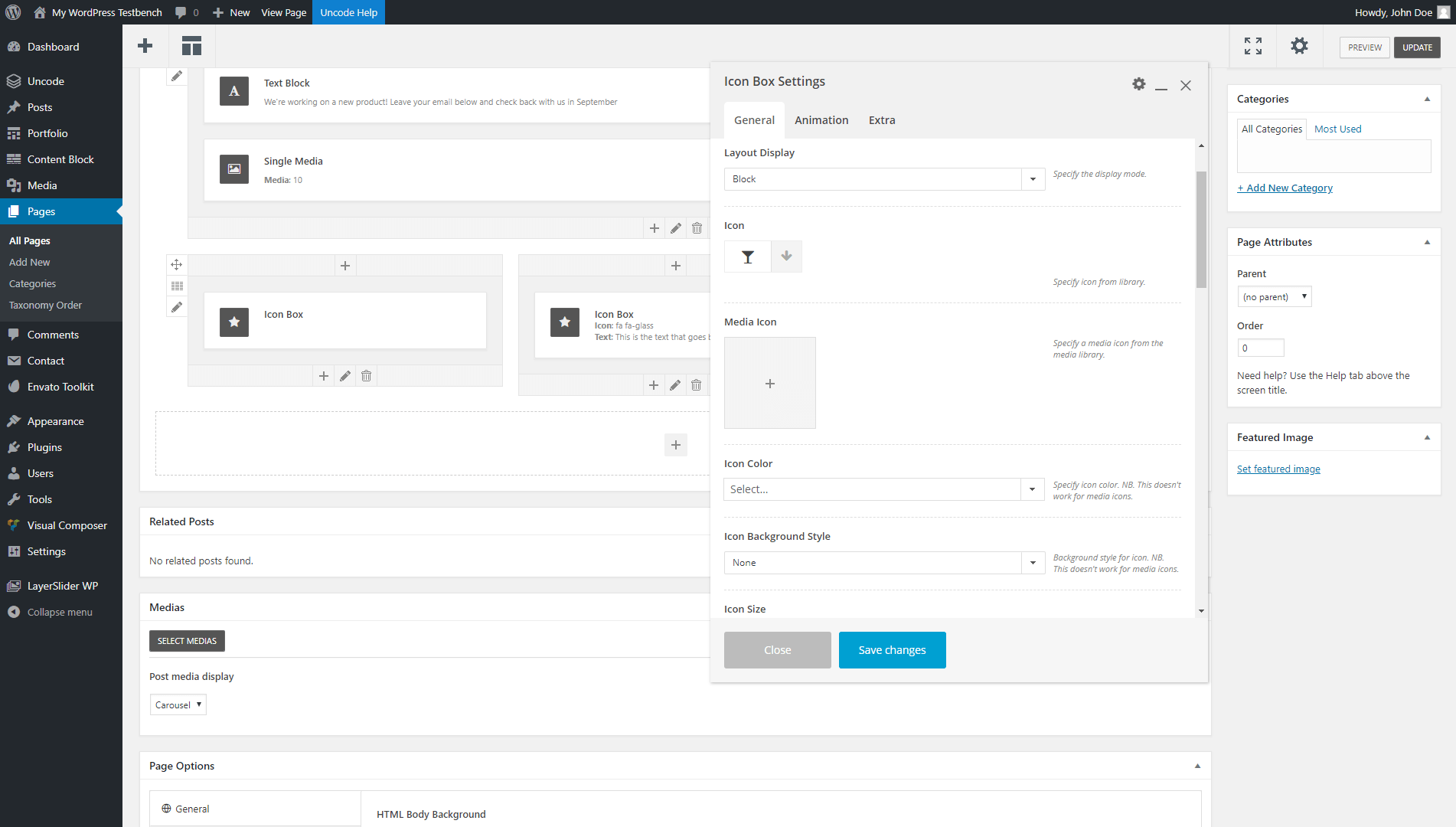
アイコンボックスモジュールの設定を開くと、使用するアイコンを選択し、その下に表示されるテキストを追加できます。 また、アイコンを少し拡大し、テキストを中央に配置しました。

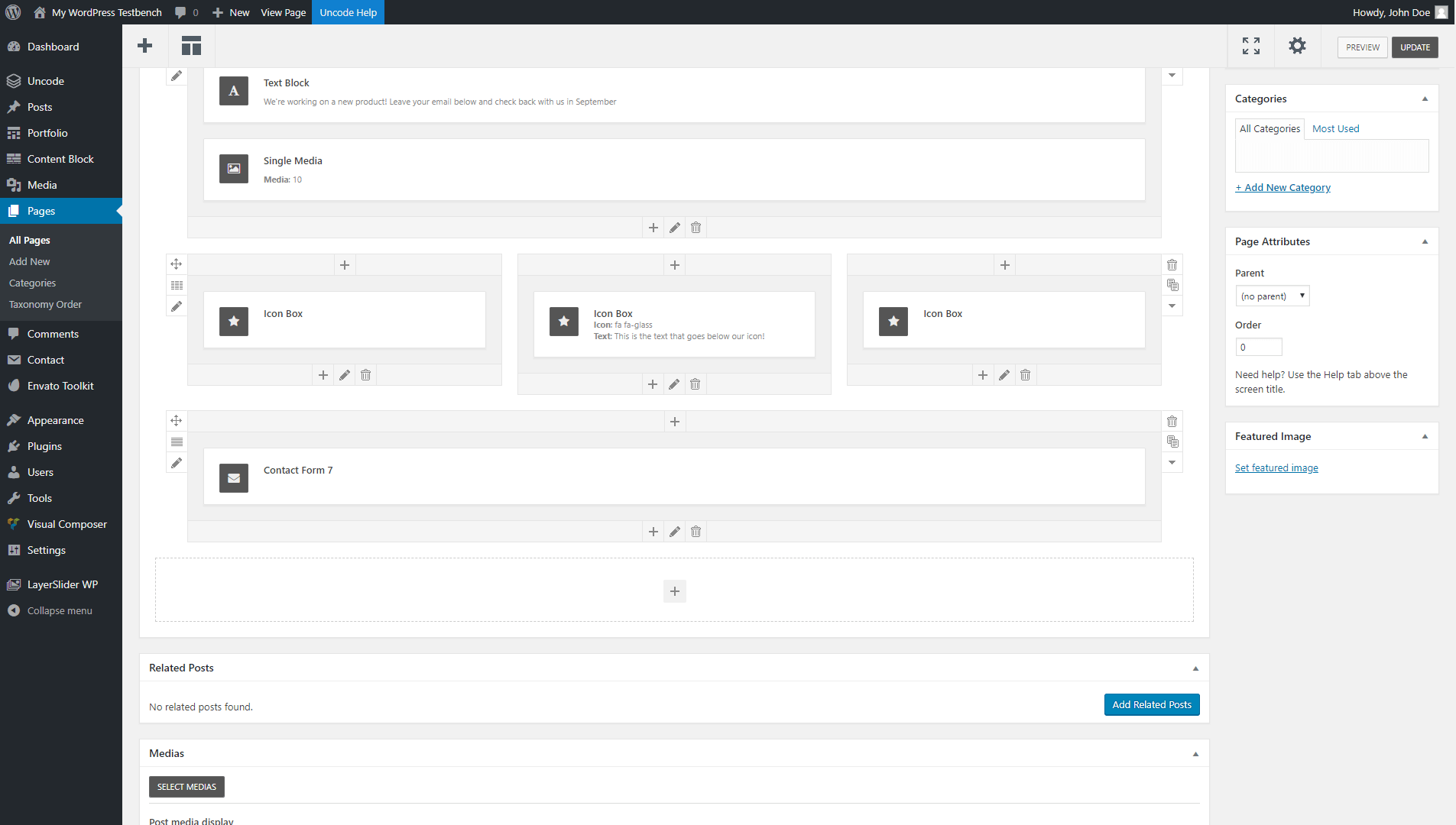
3つのアイコンボックスすべてに対してこのプロセスを繰り返すことにより、重要な情報を強調する個別のセクションを作成できます。 この時点で、近日公開予定のページは次のようになります。

それはかなり基本的ですが、簡潔で効果的です。 もちろん、あなたはあなた自身のもうすぐ来るページをあなたの心のコンテンツにカスタマイズし続けることができます。 色、背景、ブランド要素などを追加できます。
ステップ3:Eメールサインアップフォームを追加する
最も効果的なWebページには、召喚状(CTA)があります。 これは、訪問者に次に何をすべきかを指示する要素であり、近日公開予定のページに追加するのに役立ちます。 現在、サイトや製品を表示することはできませんが、訪問者に連絡したり、メーリングリストに登録したりするなどのアクションを与えることができます。
幸い、この機能の一部はすでにUncodeに組み込まれています。 ページの一番下に、新しい行を使用してContactForm7モジュールを追加しましょう。

次に、新しいプラグインをインストールする必要があるため、近日公開予定のページへの変更を保存します。 お問い合わせフォーム7は便利なツールですが、訪問者からのメールの収集に関してはあまり役に立ちません。 そのためには、無料のContact Form7MailChimp拡張機能をインストールする必要があります。

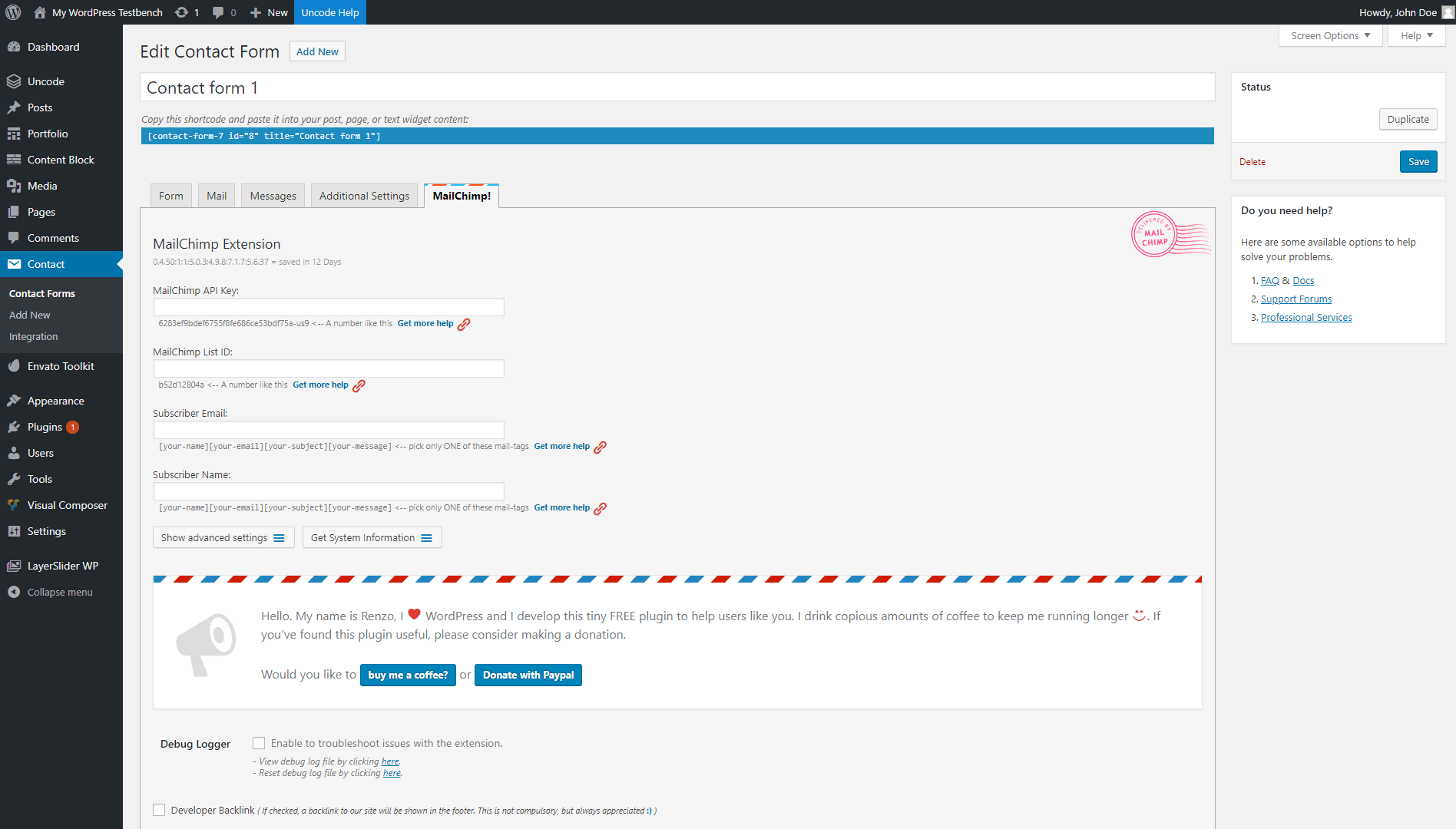
フォローしている場合は、先に進んで拡張機能を今すぐ追加できます。 あなたがそれにいる間、無料のMailChimpアカウントにサインアップすることを忘れないでください。 プラグインがアクティブになったら、[連絡先]> [新規追加]タブに移動して、 MailChimpを見つけます。 画面の右側にあるオプション:

サインアップフォームをアクティブにするには、MailChimpAPIキーとリストIDを取得する必要があります。 次に、新しいお問い合わせフォームページに入力して、変更を保存します。
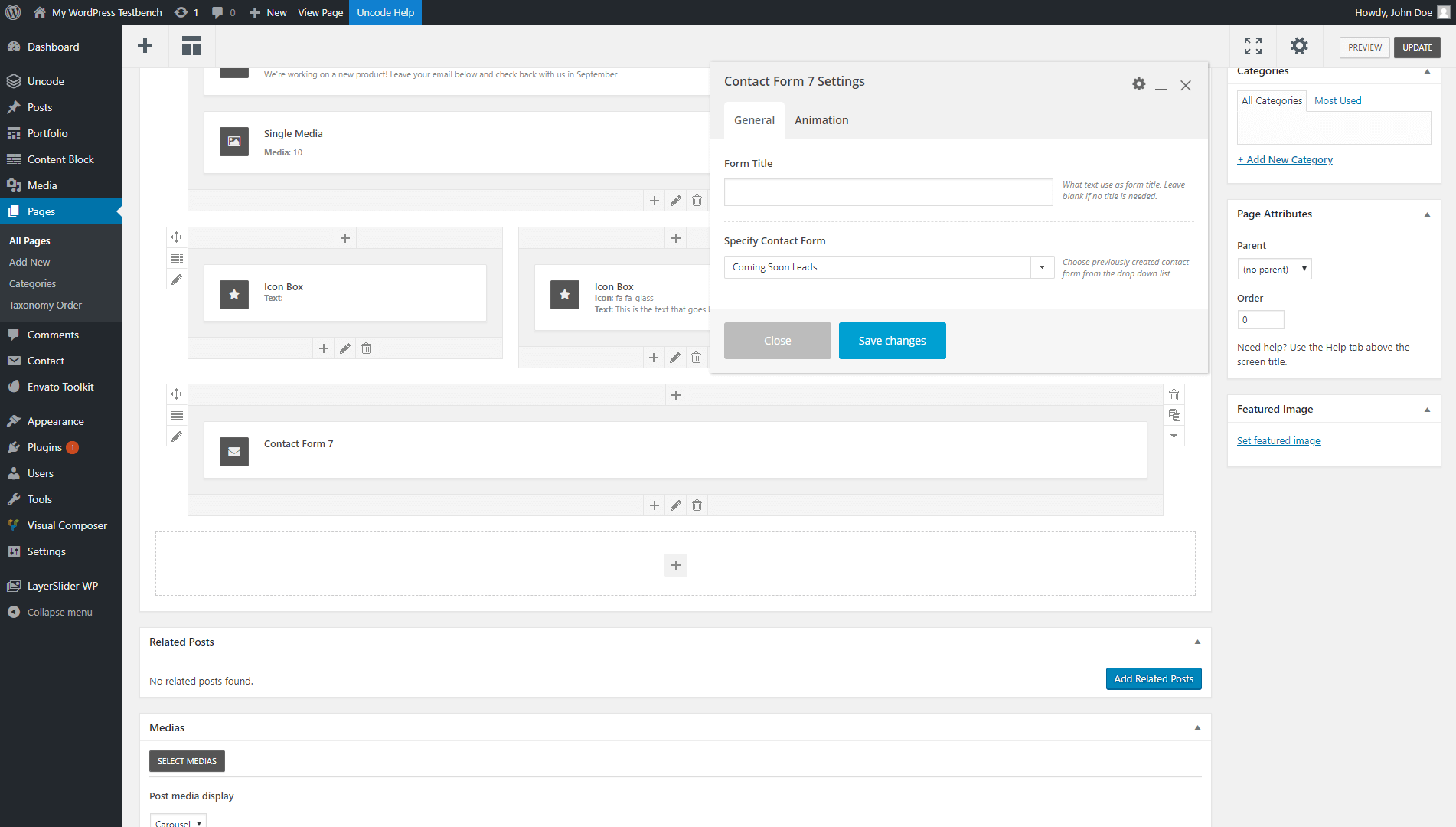
その後、エディタを使用して近日公開のページをもう一度開き、 Contact Form 7モジュールまでスクロールして、その設定にアクセスします。 お問い合わせフォームを選択するように求められたら、設定したばかりのMailChimpサインアップシートを選択します。

最後に、もうすぐ公開されるページを最後に見てみましょう。

シンプルですが、近日公開予定のほとんどのページよりもはるかに役立つ情報を訪問者に提供します。 さらに、誰かが自分の名前とメールアドレスを残すたびに、あなたのMailChimpリストの1つに直接入ります。 これは、サイトまたは製品が公開されるとすぐに、簡単な電子メールを送信して、訪問がロールインするのを見ることができることを意味します。
結論
すぐにページが人気になるのには理由があります。 それがなければ、あなたの聴衆はあなたがあなたのウェブサイトのために取り組んでいるものについて何でも暗闇の中にいるでしょう。 新しいプロジェクトやサイトを立ち上げる場合、魅力的な近日公開のページを作成することは、人々を興奮させ、重要な情報を知らせるための優れた方法です。 そうすれば、初日から組み込みのオーディエンスが得られます。
多くのサイトは、間もなく登場するページで安全にプレイしますが、Uncodeを使用することでほぼすべてを達成できます。 ユニークな近日公開のページを作成するために使用できる3つの基本的な手順は次のとおりです。
- UncodeをWebサイトにインストールします。
- 近日公開のページをカスタマイズします。
- メール登録フォームを追加します。
近日公開のページを効果的にデザインする方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
