WordPress デザインのカスタマイズが簡単に
公開: 2023-09-05もしあなたが、CSS に触れずに WordPress Web サイトのスタイルをカスタマイズしたいと考えている数多くの経験の浅い人の 1 人なら、あなたは幸運です。
WordPress 用の CSS Hero プラグインを使用すると、単独のコード行に触れることなくスタイルをカスタマイズできます。
この最新の CSS Hero 評価では、CSS Hero を使用して Web サイトをカスタマイズする方法と、CSS Hero が WordPress 初心者が検討すべきプラグインの 1 つであると私たちが考える理由を説明します。

CSS ヒーローの評価
CSS Hero は、コードを 1 行も記述することなく (HTML や CSS は必要ありません)、独自の WordPress テーマを構築できる高品質の WordPress プラグインです。
調整をすぐに元に戻すことができるため、経験の浅い人にとっては非常に便利です。 すべての変更は追加されたスタイルシートとして保存されるため、変更を削除することにストレスを感じることなく WordPress テーマを更新できます。
あなたがデザイナーや開発者であれば、同様に優れた CSS Hero に出会うでしょう。 これは、推奨されるすべての WordPress テーマおよびフレームワークで効果的です。 テーマまたは子供テーマを迅速に変換し、クライアントの Web ページにエクスポートできます。
CSS Hero を使用すると、レイアウトのカスタマイズを作成する際の時間を無駄にせずに済みます。
CSS ヒーロー vs. WordPress Web ページ ビルダー
CSS Hero はデザイン ツールであり、ランディング ページを作成したり、カスタム WordPress コンセプトをゼロから生成したりするための最良の手段ではありません。 WordPress トピックと連携して動作し、CSS コードを記述せずに CSS をカスタマイズできます。
一方、WordPress Web サイトページビルダープラグインを使用すると、使用している WordPress トピックに関係なく、ランディング Web ページを生成し、WordPress フォーマットをパーソナライズすることができます。
専門的なヒント:ランディング Web ページ、収益 Web ページ、商品 Web ページなどを作成したい場合は、SeedProd を使用することをお勧めします。 これは、最も効果的な WordPress Web サイトビルダープラグインであり、Web サイトのコンバージョン率が高く、ゴージャスな Web ページをスピーディにスタイルおよびデザインできるようになります。
CSS Hero を使用して WordPress コンセプトをパーソナライズする方法
まず、CSS Hero プラグインを入れて有効化します。 詳細については、WordPress プラグインの導入方法に関する逐次ガイドブックを参照してください。
これは高品質の WordPress プラグインで、価格は孤独なインターネット サイトで 29 ドルからとなっています (時間と不便を考慮すると、十分に価値があります)。
CSS Hero クーポン コード: WPBEGINNER を使用すると、34% オフという独特の低価格を得ることができます。 Pro プランを取得している場合は、まったく同じコードで 40% という驚くべき低コストが得られます。
アクティベーション時に CSS Hero License Critical を取得するためにリダイレクトされます。 モニター上の指示に従うだけで、数回クリックするだけでサイトにリダイレクトされます。
CSS Hero は、テーマを編集するための WYSIWYG (表示されているものがそのまま取得される) インターフェイスを提供することを目的としています。
ログインした状態で WordPress Web サイトにアクセスすると、WordPress 管理バーに [CSS Hero] ボタンが表示されます。

ボタンをクリックすると、Web サイトが常駐プレビューに変わります。
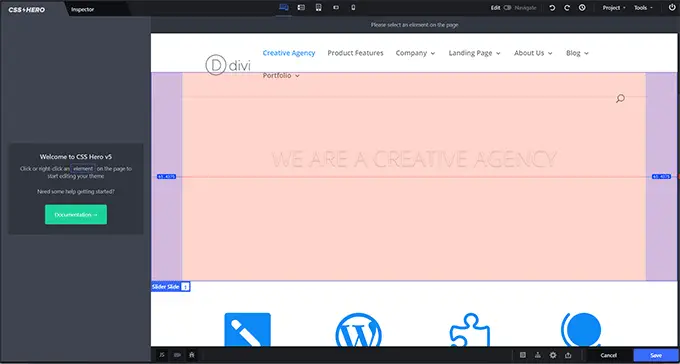
これで、CSS Hero エディターが表示されるようになります。 これには、最高評価の基本ツールバー、左側の列、サイトの滞留プレビューがあります。

次に、編集したい要素にマウスを移動すると、CSS Hero がその要素を強調表示して、どこにいても表示します。
それをクリックすると、その側面が選択され、残りの列にそのプロパティが明確に表示されます。

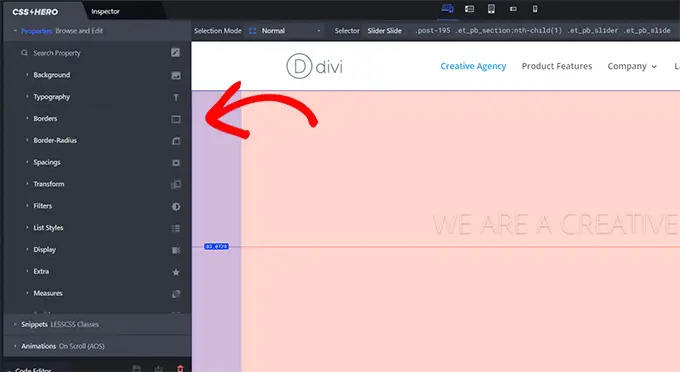
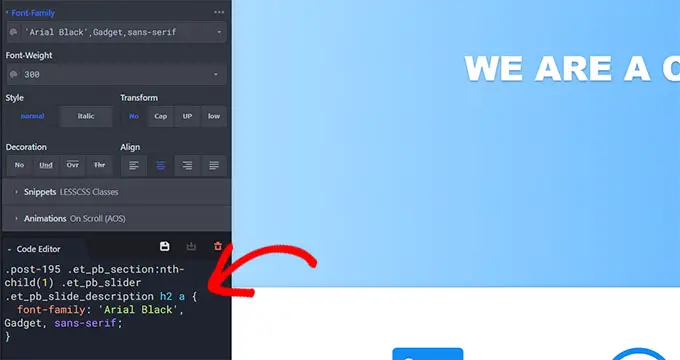
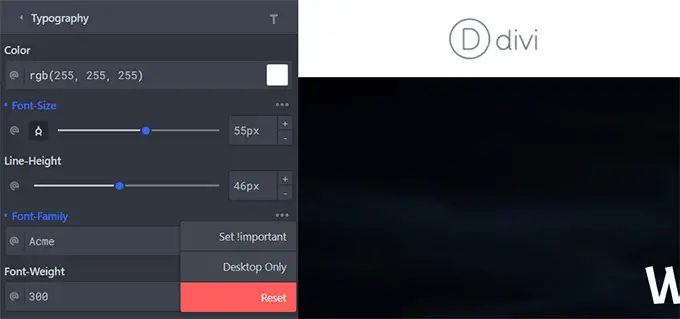
これらには、背景、タイポグラフィ、境界線、間隔、追加など、選択した要素の広範な CSS ホームのようなものが含まれます。
任意の製品をクリックして開発し、シンプルなユーザー インターフェイスを利用して CSS 属性を編集できます。

変更を加えていくと、カスタム メイドの CSS が魔法のように消えていきます。
CSS について調べている場合は、さまざまな CSS バリエーションがドウェル プレビューの最終結果でどのように利用されるかを確認することは有益です。

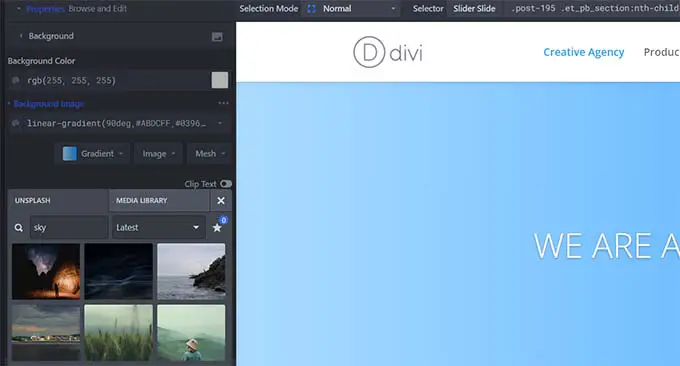
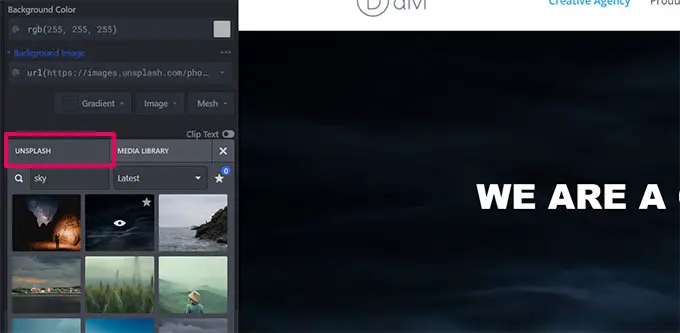
インターネット サイトに使用できる完全ロイヤリティフリーの写真を見つけるのに問題がありますか?
CSS Hero には、開発された Unsplash 統合もあり、Web サイトのデザインやスタイルで素晴らしい写真を検索、検索、使用することができます。

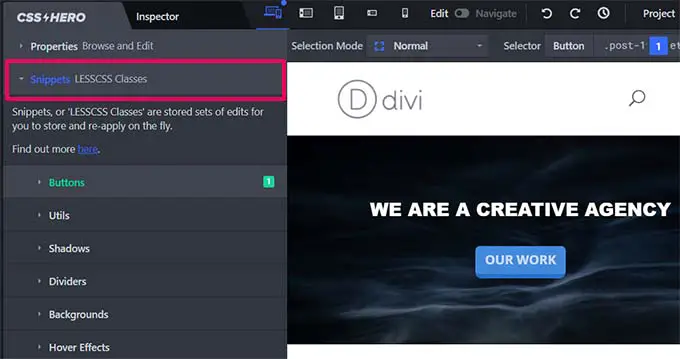
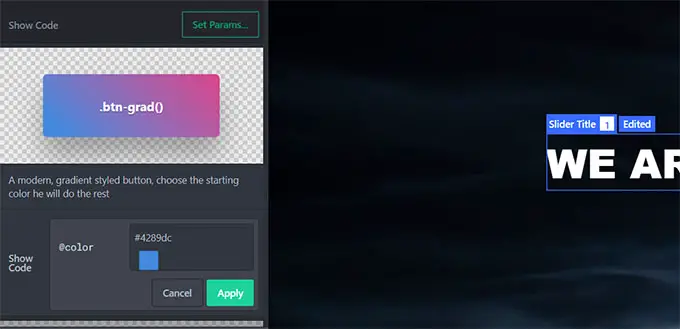
CSS Hero には、インターネット サイトのさまざまな要素に使用できる、すべてセットで作成されたスニペットもいくつか付属しています。

左側の列の「スニペット」タブに切り替えるだけです。 そこには、多くの列の側面が概説されていることがわかります。

クリックして要素を見つけると、CSS Hero がさまざまなデザインとスタイルのバージョンを表示します。
「パラメータの設定」ボタンをクリックして好みのモデルを編集し、「適用」ボタンをクリックしてトピックに挿入します。

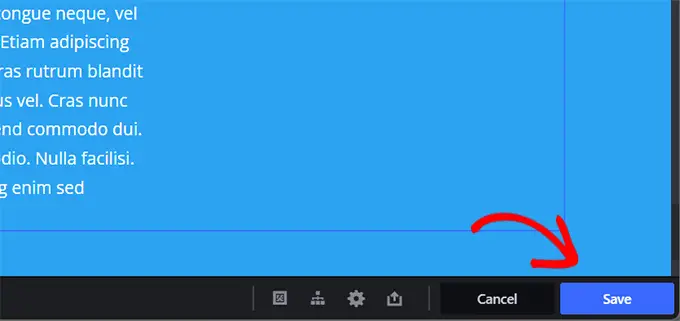
インターネット サイトに変更を加えると、CSS Hero は改善点を自動保存しますが、公開はしません。
これらの調整をあなたの常駐 Web サイトに適用するには、モニターの下部の適切な隅にある [保存して公開] ボタンをクリックする必要があります。

CSS Hero の改善を元に戻す方法
CSS Hero の最大の機能の 1 つは、行った変更をいつでも元に戻せる機能です。
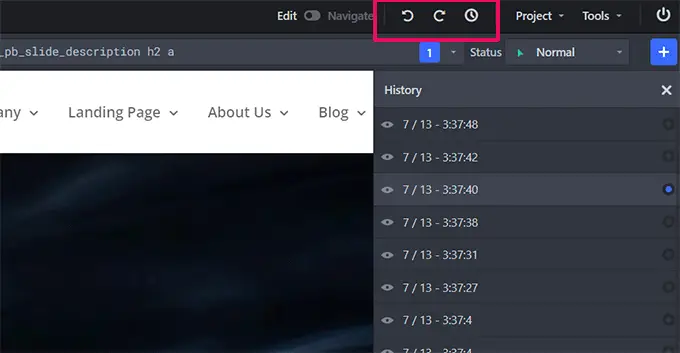
CSS Hero は、トピックに加えたすべてのバリエーションの遺産を保持します。 CSS ヒーロー ツールバーの履歴ボタンをクリックするだけで、改善点のチェックリストが表示されます。 このボタンはささやかな時計のように見えます。

日付と時刻をクリックすると、その時点のインターネット サイトの様子を確認できます。 その点に戻りたい場合は、単に保存するか、その問題からの変更を再開してください。
これは、その時点の直後に作成した変更が消えることを必ずしも意味するものではありません。 それらは引き続き保存され、その時点に戻すこともできます。 これ以上に複雑なことはありません。
しかし、特定の項目に対して行った変更のみを元に戻したい場合はどうすればよいでしょうか?
そのような状況では、実際にはバックグラウンド機器を使用する必要はありません。 以前のバージョンに戻したいコンポーネントをクリックし、「リセット」ボタンをクリックするだけです。

これにより、項目が WordPress テーマで概説されているデフォルト設定に戻ります。
CSS Hero でモバイル デバイス向けにインターネット サイトをカスタマイズする
World-wide Web レイアウトの最も複雑な要素は、システムの互換性です。 すべての機器やディスプレイ画面の測定において、Web ページが同様に特別に表示されることを絶対に確認する必要があります。
Web サイトのデザイナーは、ブラウザとガジェットの互換性を確認するために多数の機器を使用します。 幸運なことに、CSS Hero にはデザインインされたプレビュー インストゥルメントが付属しています。
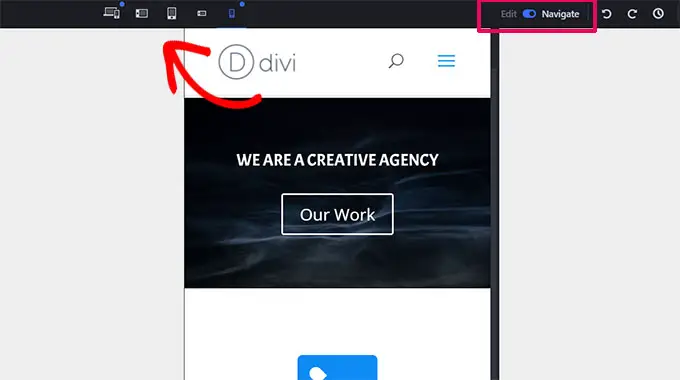
上部のツールバーで携帯電話、錠剤、デスクトップ製品から選択するだけです。 プレビュー領域が選択したユニットに変わります。 「編集」モードと「ナビゲート」モードを切り替えて、他のツールバーを非表示にすることもできます。

「編集」方法に切り替えると、モバイル機器で Web ページをプレビューしながら編集できるようになります。 このソフトウェアは、携帯電話やタブレット向けにテーマのスタイルやデザインを調整するのに便利です。
CSS ヒーローテーマの互換性
正式な CSS Hero Web ページには、適切なテーマのチェックリストが増え続けています。 このチェックリストには、理想的な完全無料の WordPress テーマが多数含まれています。
CSSIgniter、Themify、StudioPress、extra などのストアからの最もよく知られたプレミアム テーマも含まれています。
トピックの互換性リストにないテーマはどうなりますか?
CSS ヒーローには、Rocket Method Vehicle-detection という名前の属性が付属しています。 コンセプト互換性チェックリストに統合されていないテーマを使用する場合、CSS Hero は定期的に Rocket Manner の採用を開始します。
Rocket モードは、テーマから CSS セレクターを推測しようとします。 これはほとんどの場合問題なく機能します。 トピックが WordPress コーディング仕様に従っている場合、事実上すべてのものを編集できます。
トピックの開発者に電話して、CSS Hero との互換性を提供するかどうかを確認することもできます。
CSS Hero に適したプラグインはどれですか?
CSS Hero は、主要な WordPress プラグインとの互換性について定期的にテストされています。 これらには、呼び出しタイプのプラグイン、人気のある Web ページ ビルダー、WooCommerce、およびその他の個人が含まれています。
CSS Hero で編集できない出力を生成する WordPress プラグインを使用している場合は、プラグインの作成者に確認して修正してください。 CSS Hero との互換性を提供するために大きな努力をする必要はありません。
詳細については、WordPress エイドを正しく問い合わせて入手する方法に関するガイドを参照してください。
CSS Hero の批評がお役に立てば幸いです。 また、初心者向けの WordPress のペースとパフォーマンスを強化するための最大のガイドラインや、CSS を使用せずにトピックや Web サイトの Web ページのスタイルとデザインを行うための最も効果的な WordPress Web サイト ページ ビルダーの適格な選択も参照してください。
このレポートが気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
