ElementorPayPalボタンウィジェットを使用してWordPressで支払いを受け入れる方法
公開: 2022-02-18Elementor PayPalボタンを使用して、WordPress Webサイトにワンクリック支払いを追加しますか? その後、あなたは自分が正しい場所にいることに気づきました。 Elementor PROは、幅広いアプリケーションを提供する新しい支払いウィジェットでかなりの話題を呼んでいます。 本日は、コーディングなしでワンクリックで支払いを受け入れる手順について説明します。

現在、支払いオプションの追加は、eコマースサイトだけで必要なわけではありません。 旅行サイトからブログサイトまで、今日ではほとんどすべてのタイプのWebサイトが支払いを受け入れるように要求される可能性があります。 そして、 Elementor PaymentウィジェットのPayPalボタンを使用すると、非常に簡単になります。 Elementorサイトの任意のカテゴリで支払いを受け入れる機能を作成できる正しい手順に従ってください。
なぜあなたはあなたのウェブサイトにワンクリック支払いを統合する必要があります
現在、多くのWooCommerce支払いプラグイン、Checkoutプラグインなどがあり、Webサイトから直接支払いを受け入れることができます。 では、なぜElementorは支払いウィジェットとしてPayPalボタンを統合したのでしょうか。 チェックアウトする主な理由は次のとおりです。
ウェブサイトを軽量で高速な読み込みに保つ
WordPressでウェブサイトを作成している間、見事な見通しを与えているにもかかわらず、プラグインとテーマが使用しているメモリの量だけでなく、サイトの読み込みについても理解する必要があります。 メモリの使用量とWebサイトの読み込み速度は相互に関連しています。 したがって、高額の支払いプラグインを使用してWebサイトをロードすると、Webサイトのパフォーマンスが低下します。 ページビルダーで見事なPayPalボタンウィジェットを入手する場合、 Elementorはメモリを節約すると同時に、Webサイトのパフォーマンスを妨げません。
簡単に支払いを受け取り、時間を節約する
あなたがチェックアウトプラグインに行くとき、それはあなたのウェブサイトからの寄付の支払いを完了するために3/4のステップを追加します。 それは多くの人を殺し、ほとんどの場合、顧客は不器用なチェックアウトページから戻ります。 チェックアウトページについて共有できる興味深いデータは次のとおりです。
買い物客の57%は、ページが読み込まれるまで3秒待たなければならない場合に放棄します
したがって、ワンクリック支払いをElementor PayPalボタンと統合すると、顧客の時間を簡単に節約できます。 そして、それはあなたのワードプレスのウェブサイトでもトランザクションを後押しします。
製品の売り上げを急上昇
ワンクリック支払いオプションは、顧客がより迅速に取引を完了するのに役立ちます。 それは基本的にすべての顧客が夢見ていることです。 その結果、顧客の満足度が高まり、売上が増加します。 これが、ワンクリック支払いが製品の販売と収益の増加に大きな影響を与える方法です。
ElementorPaymentプラグインでワンクリック支払いを受け入れる最良の方法
WordPressWebサイトでElementor支払いボタンを作成する方法を確認してください。 コーディングなしのソリューションを探している場合、支払いプラグインに代わるものは他にありません。 ここでは、ElementorでPayPalボタンを作成するのに役立つ上位2つの支払いプラグインについて説明します。
ElementorのPayPalボタンウィジェット
この見事なPayPalボタンにはElementorPROが付属しています。 そのため、Elementorのプレミアムバージョンにアップグレードする必要があります。 この非常に簡単な支払いウィジェットは、実装が非常に簡単で、ワンクリックで支払いを受け入れることができます。 あなたとあなたの顧客の両方があなた自身のPayPalアカウントを持っている必要があります。
ElementorPayPalボタンウィジェットを使用する必要がある主な理由は次のとおりです。
このワンクリック支払いウィジェットは、コーディングせずに事前設定されたWebサイトに統合できます。
支払い、サブスクリプション、寄付のためのこの単一のツールで
それはあなたのサイトにとって最も安全で信頼できる支払いシステムです
より良い支払いプラグイン
Elementor PayPalボタンを作成するための無料のソリューションを探している場合は、BetterPaymentプラグインが最適です。 この便利な支払いプラグインを使用すると、Elementor PayPalボタンを作成して、ワンクリックで支払いの受け取りを開始できます。 さらに、WordPressダッシュボードからすべてのトランザクションを直接追跡できます。
Elementor PaypalボタンをWebサイトに統合する:ステップバイステップのガイドライン
Elementor PayPal Buttonの計り知れない利点が、WordPress Webサイトに統合することに影響を与える場合は、それをすばやく追加する方法を探りましょう。 この簡単なステップバイステップのガイドラインに従ってください。

ステップ1:ElementorPayPalボタンをWebページに追加する
ElementorPayPalボタンはElementorPROで利用できるため、WordPress WebサイトでElementorを入手して、プレミアムバージョンにアップグレードしてください。 次に、ElementorPaypalボタンを統合するページを開きます。 次に、[ Elementorで編集]ボタンをクリックして開始します。
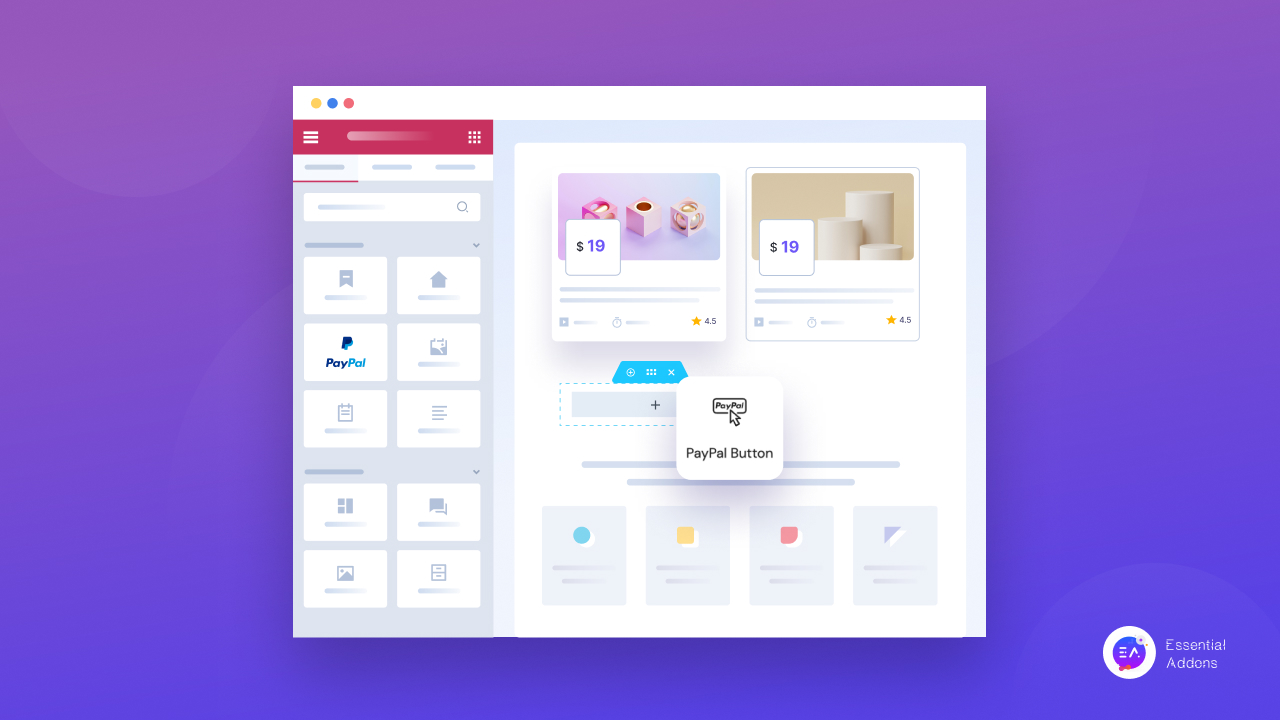
Elementor編集パネルで、 PayPalボタンを検索します。 次に、ElementorPayPalボタンをWebページにドラッグアンドドロップします。 これは、PayPalボタンがWebサイトをプレビューする方法です。
ステップ2:価格の詳細を設定し、PayPalアカウントを接続する
2番目のステップは最も重要な部分です。 PayPalアカウントをElementor支払いウィジェットに統合する必要があります。 アカウントをお持ちでない場合は、このドキュメントを段階的に実行してください。
PayPalアカウントのメールIDをコピーして、ウィジェットフィールドに貼り付けます。 Elementor PayPalボタンを使用する利点は、事前設定が不要なことです。 ワンクリック支払いオプションを統合する場合は、PayPalの電子メールIDを構成できます。
次に、 「価格設定と支払い」セクションから、価格設定、 ElementorPayPalボタンの種類などの他の重要な詳細を設定します。 Elementor PayPalボタンを使用して寄付を収集している場合は、[トランザクション]フィールドで[寄付]を選択します。 同じプロセスで、商品の支払いの「チェックアウト」などを行います。
次のステップは、ElementorPayPalボタンの外観をカスタマイズすることです。 そのためには、編集パネルから「ボタン」セクションに移動します。 そこから、Elementor PayPalボタンの位置、間隔、アイコンなどをカスタマイズできます。
さらに、 「追加オプション」から、トランザクションが成功した後にリダイレクトする場所を設定できます。 別のタブでPayPalページを有効にするために切り替え、さらに多くの柔軟なカスタマイズを行います。
ステップ3:ElementorPayPalボタンのスタイルを整える
[スタイル]タブから、ボタンの間隔、パディング、色などをカスタマイズできます。 すべてのトランザクションの後に成功メッセージがどのように表示されるか、それも設定できます。 Elementor PayPalボタンには、支払いを受け入れるための最大限の柔軟性が備わっています。
WordPressサイトでのElementorPayPalボタン統合の最終的な世話
カスタマイズが完了したら、[プレビュー]ボタンをクリックしてOutlookを確認します。 最終的な外観に満足したら、 [公開]ボタンを押します。 それでおしまい! これは、ElementorPayPalボタンを統合してワンクリック支払いを管理するのがいかに簡単かということです。
WordPressでの支払いを受け入れるプロセスは日々柔軟になり、ElementorPayPalボタンはそれを最大限の柔軟性にします。 このガイドが、顧客にとって使いやすい支払いオプションの作成に役立つことを願っています。 さらにサポートが必要な場合は、いつでも専任のサポートチームに連絡できます。 そして、今後この種の詳細なチュートリアルを更新し続けるには、ブログを購読してください。
