サイト用の6つのクールなWordPress画像ホットスポットプラグイン
公開: 2021-11-05ビジネスサイトでのインタラクティブコンテンツの重要性について疑問に思ったことはありませんか? さて、あなたがライバルを打ち負かしたいのであれば、それは非常に顕著です。 Webサイトをインタラクティブにするために活用できるツールの1つは、画像のホットスポットです。
初めてその言葉を聞いた? 心配しないでください!!! ここでそれについてのアイデアを得るでしょう。 この用語に精通している場合でも、画像ホットスポットの包括的なアイデアを提供するので、大きなメリットがあります。
しかしその前に、インタラクティブコンテンツの人気に関するいくつかの統計を見てみましょう。
コンテンツマーケティングインスティテュートの調査によると、81%の人が、インタラクティブコンテンツが静的コンテンツよりも注目を集めることに同意しています。
同じ研究所の調査によると、79%が、インタラクティブコンテンツを従来のマーケティング戦術と組み合わせると、ブランドメッセージの保持が強化されることに同意しています。
画像ホットスポット:
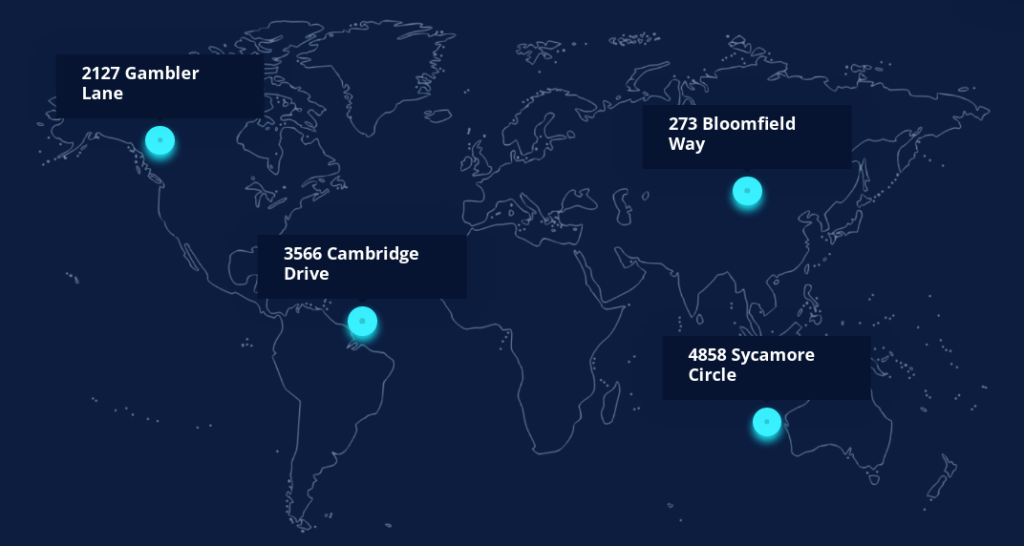
つまり、基本的に画像のホットスポットとは何ですか。 画像ホットスポットは、特定の画像のさまざまな領域に配置されたホットスポットのオーバーレイです。 これらのオーバーレイには、サイト訪問者がホットスポットオーバーレイにカーソルを合わせるか、オーバーレイをクリックしたときにポップアップに表示される特定のアイテムに関する重要な情報が含まれています。
これらのオーバーレイを使用すると、画像ヘッダー、説明、場所、リンク、さらにはビデオを訪問者に表示できます。 それとは別に、画像のホットスポットは、画像内の特定の要素を強調することになると宝石でもあります。

画像ホットスポットには、ツールチップまたは情報のヒントと、視聴者がホバーまたはクリックで表示できる情報が含まれています。 一言で言えば、あなたがあなたのサイト訪問者を何かユニークなものでつかみたいなら、これはあなたが行くことができるクラッキングツールです。
Webサイトの画像に画像ホットスポットを配置する理由
オンラインビジネスは時間の経過とともに競争力を増しています。 オンライン起業家に加えて、従来の企業もオンラインで取引することへの衝動と好奇心を示しています。 この大規模な競争とは一線を画すには、見込み客を魅了するために何か特別なものを考え出す必要があります。
ここで、画像のホットスポットが役立ちます。 このテクノロジーを使用すると、見込み客やクライアントを引き付けて、ビジュアルコンテンツと対話させることができます。 これにより、自動的にライバルから目立つようになります。 どのように疑問に思いますか? さて、はっきりさせておきます。
想像してみてください。あなたの業界には多くの競合他社がいます。 それらのすべては彼らのウェブサイトで非インタラクティブなマルチメディアを利用しています。 そのような場合に競争に打ち勝つことは困難な仕事です。 これで、ビジュアルコンテンツでインタラクティブな画像ホットスポットを利用すると、画像に深く入り込むことができるため、自然に人々を強制します。
あなたがeコマースストアの所有者、イベントマネージャー、または写真家であるかどうかに関係なく、画像ホットスポットテクノロジーはあなたにとって頼りになるツールになり得ます。 関連性のあるキャッチーな情報を注入するウェブサイトの画像で、ホットスポットを適切に使用するだけです。 そして、あなたはすべてあなたのターゲットオーディエンスの注意を引く準備ができています。

たとえば、旅行写真家の場合、画像のホットスポットを介して写真の傑作を驚くほど提示できます。 ショットをWebサイトにアップロードしたら、画像のホットスポットを追加してそれらを強調表示できます。 簡単な説明と一緒に写真の場所を追加すると、それは確かにあなたの聴衆の心にポジティブな印象を与えるでしょう。
画像ホットスポットの使用に関する上記のポイントを要約します-
- ビジュアルをゴージャスに表示できます
- ユーザーエクスペリエンスを合理化し、ユーザーエンゲージメントを強化します
- 製品とサービスのマーケティングを行う革新的な方法
WordPress用の画像ホットスポットプラグイン:
WordPressのディレクトリには60,000近くのプラグインがあり、画像ホットスポットプラグインも含まれています。 画像ホットスポットウィジェットを誇るWordPressプラグインもたくさんあります。 あなたのサイトがWordPressを利用している場合、そこにあるこれらのスマッシングイメージホットスポットプラグインのいくつかを利用することができます。
試してみる価値のある6つのトップクラスのWordPress画像ホットスポットプラグインをまとめました。 それに光を当てる前に、画像ホットスポットプラグインで注意すべき重要な機能のいくつかを強調しましょう。
主な機能:
- 高速読み込みと応答性
- 柔軟でユーザーフレンドリー
- たくさんのスタイリングとカスタマイズオプション
- アニメーション属性が必要です
WordPressのトップ6画像ホットスポットプラグイン:
画像ホットスポットは、プラグインが誇ることができる非常に便利な機能です。 市場で見つけることができる一流の専用画像ホットスポットプラグインはほとんどありません。 あなたが見つけるかもしれない少数のプラグインですが、それらは試す価値がありません。
驚異的な機能を備えた6つのWordPress画像ホットスポットプラグインを厳選しました。 それらをチェックしてみましょう-
ElementsKit:
ElementsKitは、Elementorページビルダー用の包括的なアドオンです。 いくつかのクラッキングウィジェットが付属しており、ホットスポットウィジェットもその1つです。 Elementor画像ホットスポットウィジェットは、画像を驚くほど表示できるように、すべての重要な機能を備えて設計されています。

既存のツールチップに関連情報を追加するだけで、それだけです!!! それとは別に、ウィジェットの使用と構成も簡単です。

- まず、ElementsKitをインストールしてアクティブ化する必要があります。
- 次に、ホットスポットを追加するページを開きます。 次に、「Elementorで編集」ボタンをクリックしてElementorウィンドウに切り替えます。
- Elementorウィンドウでは、サイドバーに多数のウィジェットを表示できます。 検索フィールドでホットスポットウィジェットを検索するか、下にスクロールしてウィジェットを見つけます。 次に、指定したマークされた領域にホットスポットウィジェットをすぐにドラッグアンドドロップします。
- その後、[コンテンツ]タブの[背景マップ]セクションから好みの画像を追加できます。
- 次に、ホットスポットオーバーレイの既存のコンテンツを構成します。 オーバーレイにはデフォルトのテキストがあります。 [編集]セクションに移動し、必要に応じて変更します。
- 最後に、「スタイル」タブを使用して画像の外観を定型化することもできます。 ホットスポットアイコンのテキストの色、背景色、タイポグラフィなどを変更して、画像に素晴らしい外観を与えることができます。
ElementsKitは、Elementorのオールインワンアドオンであり、必要なカスタマイズを行ってWebサイトをデザインできます。
必須アドオン:
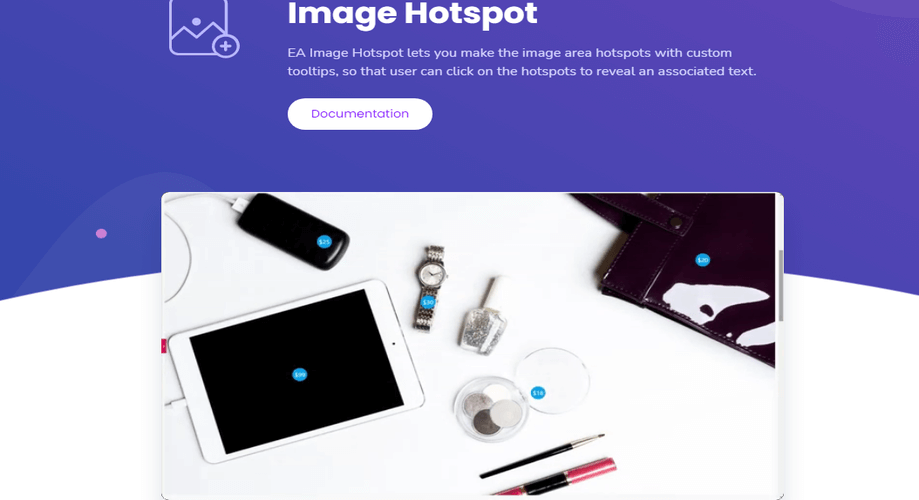
エッセンシャルアドオンは、市場で人気のあるもう1つのプラグインです。 また、目を引く機能を備えた素晴らしい画像ホットスポットウィジェットもあります。 さまざまなデザインのホットスポットオーバーレイをサイトの画像に配置できます。 ウィジェットを使用すると、画像のさまざまな領域にキャッチーなツールチップを追加することもできます。

製品画像、地図、仮想ツアーのいずれであっても、Essentialアドオンのホットスポットを利用して重要な要素を強調することができます。 キャッチーなタイトル、説明、およびその他の関連情報をオーバーレイに自由に書き込むことができます。 さらに、デザインのスタイルを設定するサイトの画像にスパイスを加えることもできます。
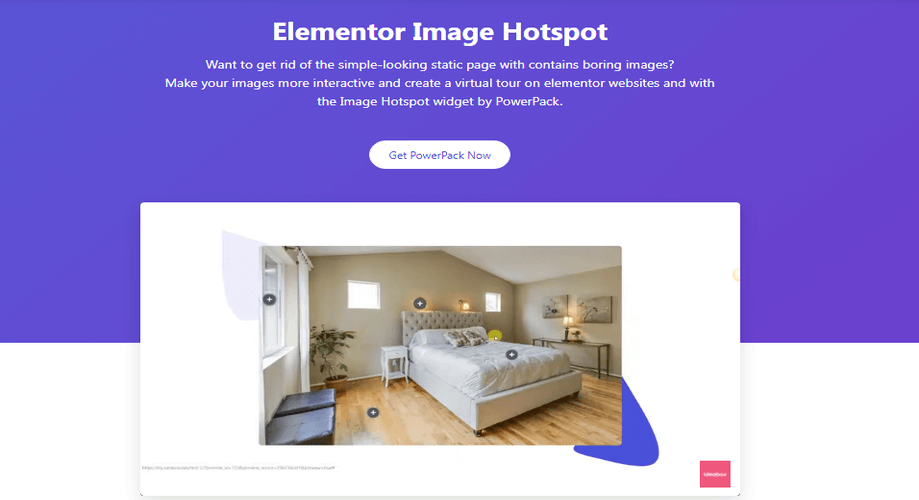
Elementor用のPowerPackアドオン:
PowerPackは、驚異的な機能を豊富に備えたElementorのもう1つの素晴らしいアドオンです。 画像ホットスポット機能を使用すると、ホットスポットの複数のオーバーレイを追加して画像にスパイスを加えることができます。 バーチャルツアーを表示する場合でも、主要な製品機能を強調する場合でも、PowerPackの画像ホットスポット機能は優れたオプションです。

ツールチップに好みの情報を追加して、必要に応じてカスタマイズできます。 さらに、色を微調整し、サイズと位置を調整することで、ホットスポットアイコンのスタイルを設定することもできます。
WP VR- 360パノラマおよびWordPress用バーチャルツアービルダー:
このプラグインを使用すると、以前のプラグインとはまったく異なる独自のエクスペリエンスを視聴者に提供できます。 複数の360画像を統合してシーンを作成し、画像のさまざまな領域にホットスポットを追加できます。 これにより、訪問者がホットスポットアイコンをクリックして、シーンを前後に移動できるようになります。

このプラグインを使用すると、仮想ツアー用に最大5つのシーンを作成できます。 また、各シーンで、最大5つのホットスポットを追加できます。 プラグインには、900以上のカスタムホットスポットアイコンがあり、必要に応じて展開できます。
プラグインが許可するホットスポットにさまざまなタイプのコンテンツを追加できます。 ホットスポットで使用できるコンテンツの種類を見てみましょう-
- テキスト
- 画像
- ビデオ
- URL
- ボタン
- GIF
10Webによるスライダー-レスポンシブ画像スライダー:
WordPressサイトの画像スライダーにホットスポットを追加することを考えている場合は、Sliderby10Webが最適です。 このプラグインを使用すると、スライド画像のさまざまな領域にホットスポットをオーバーレイして、サイトの訪問者にアピールすることができます。 プラグインには、サイトのビジュアルに見事な外観を与えるために利用できるカスタマイズとスタイリングのオプションがたくさんあります。

他のほとんどのホットスポットプラグインと同様に、Sliderby10Webを使用して画像に多数のホットスポットレイヤーを追加できます。 プラグインの特徴の1つは、さまざまな画面サイズ、解像度、向きに調整できるホットスポットを備えたレスポンシブ画像を作成できることです。
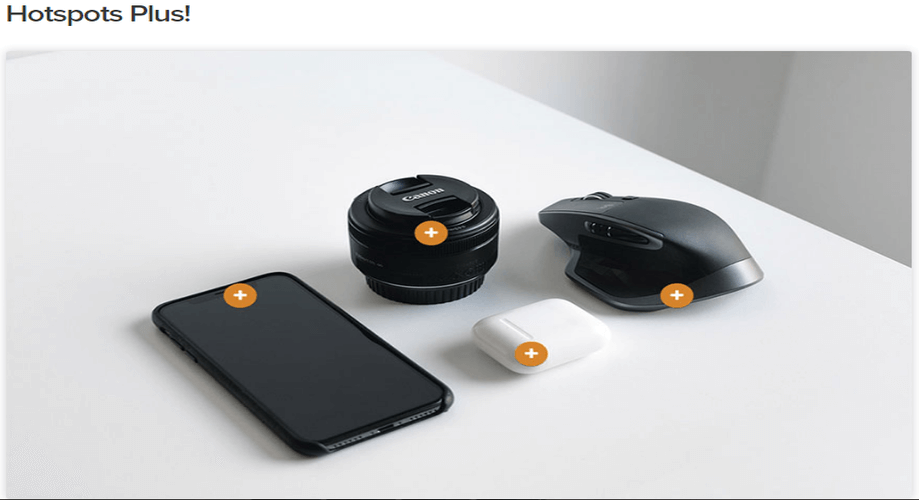
Elements Plus! :
ホットスポットプラス! Elements Plusのウィジェット! 活用したいホットスポット機能がいくつかあります。 画像のホットスポットにテキストまたはマーカーを追加すると、ユーザーは画像にカーソルを合わせたりクリックしたりして表示できます。 それに加えて、利用可能な複数のパラメーターを使用してカスタマイズおよびスタイル設定することができます。

Elements Plusのホットスポットにはツールチップ機能もあります! ツールチップは、プラグインに組み込まれているすばらしい機能です。 クラシックスタイルエディタの[テキスト]タブを使用して、ツールチップテキスト、説明、さらには手動でリンクを追加することもできます。
あなたの選択をしてください:
最高評価のWordPress画像ホットスポットプラグインのリストにあるのはこれだけです。 今ではあなたの番です!!! 上記のすべてのプラグインのホットスポットのパフォーマンスを確認してから、自分に合ったプラグインを探すことができます。
ただし、ElementsKitは、その便利でユーザーフレンドリーなホットスポット機能により、他の製品よりも優れています。 プラグインは、限られた時間内にユーザーからすでに称賛を得ています。 プラグインで問題が発生した場合、サポートチームは通知を受けたら迅速な解決策を考え出します。 当社のブログをフォローして、当社の製品に関する定期的な更新を入手してください。
ElementsKitには、WordPressサイトを魅力的に構築するために必要なすべてのモジュールとウィジェットが含まれています。
