WordPress のレイアウト用語をわかりやすく解説 (クイック リファレンス)
公開: 2023-09-21WordPress のレイアウト用語の意味を理解しようとしていますか?
多くの初心者は、Web サイトで作業しているときに WordPress のレイアウト用語や語彙に遭遇します。 これらはデザイナーや開発者によって使用される言葉であり、平均的なユーザーにとっては混乱を招く可能性があります。
このガイドでは、最も一般的に使用される WordPress レイアウト用語のいくつかを説明します。 これは、WordPress Web サイトのレイアウトに使用される専門用語を理解し、完全なプロのように Web サイトで作業するのに役立ちます。

WordPress のレイアウト用語を学ぶ理由
WordPress テーマは Web サイトの外観を制御します。 使用しているテーマに応じて、複数の方法でカスタマイズできます。
フルサイトエディターをサポートするテーマの場合は、 「外観 » エディター」ページにアクセスしてカスタマイズできます。

クラシック テーマ (現在完全なサイト エディターをサポートしていないテーマ) を使用している場合は、[外観] » [カスタマイズ]ページにアクセスしてカスタマイズできます。
これにより、次のようなテーマ カスタマイザーが起動します。

すべてのトップ WordPress テーマには、テーマ カスタマイザーまたはフル サイト エディターを使用して Web サイトのデザインを変更するオプションがありますが、オプションはテーマによって制限されます。
SeedProd などの WordPress ページビルダー プラグインを使用すると、さらに柔軟性が高まります。

SeedProd を使用すると、コードを記述することなく、シンプルなドラッグ アンド ドロップ ツールを使用してカスタム レイアウトを簡単に作成できます。
出発点として使用できるテンプレートも多数あります。 さらに、SeedProd は WooCommerce をサポートしており、オンライン ストアのレイアウトの作成にも役立ちます。
ただし、Web サイトのレイアウトの作成に取り組むと、馴染みのない Web デザイン用語に遭遇する場合があります。
これらの Web サイト レイアウト用語を学ぶと、WordPress Web サイト デザインの構成要素を理解できるようになり、想像できるあらゆるデザインをより簡単に作成できるようになります。
これらの一般的な WordPress レイアウト用語をわかりやすく理解し、その意味と使用方法を学びましょう。 この記事で説明する概念と用語の簡単なリストを次に示します。
典型的な WordPress レイアウトを理解する
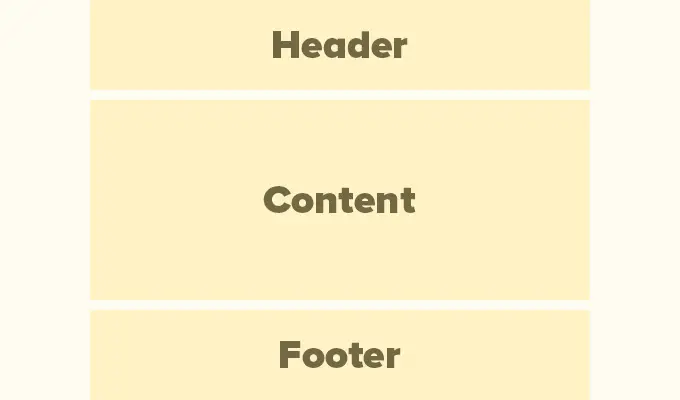
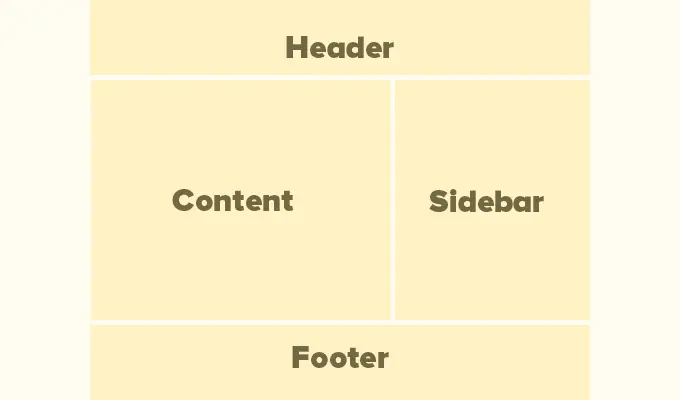
ほとんどの Web サイトでは、非常に使い慣れたレイアウトが使用されています。 次のようになります。

Web サイトの上部領域はヘッダーと呼ばれ、次にコンテンツ領域、ページの下部にフッターが続きます。
ユーザーが表示するページに応じて、レイアウトが異なる場合があります。
たとえば、WordPress ブログ ページには、コンテンツ領域の隣にサイドバーが含まれている場合があります。

この基本的なレイアウトには他の要素が含まれていますが、これについてはこの記事で後ほど説明します。
まず、これらの主要なセクションのそれぞれについて詳しく説明しましょう。
WordPress レイアウトのヘッダーは、どのページでも上部のセクションです。 通常、Web サイトのロゴ、タイトル、ナビゲーション メニュー、検索フォーム、およびユーザーに最初に見てもらいたいその他の重要な要素が含まれます。
WPBeginner でのヘッダー セクションの表示は次のとおりです。

多くの人気のある WordPress テーマには、WordPress レイアウトのヘッダー領域をカスタマイズするための追加機能が付属しています。 この機能はカスタム ヘッダーと呼ばれることもあります。
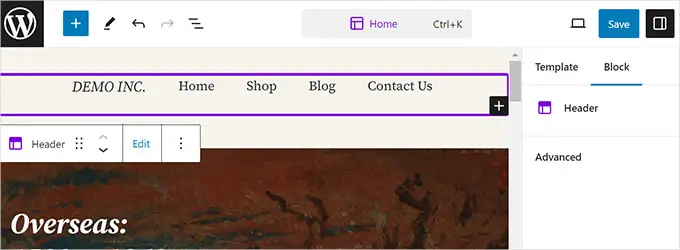
サイト エディターをサポートするテーマを使用している場合は、サイト エディターのヘッダー領域をクリックしてヘッダーを変更できます。

ここから、ヘッダーを好みに合わせてカスタマイズできます。 色やナビゲーション メニューを変更したり、検索、サイトのロゴ、ボタンなどのブロックを追加したりできます。
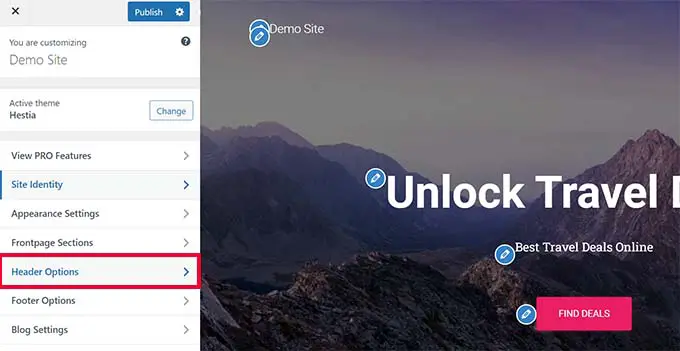
クラシック テーマの場合、[ヘッダー オプション] タブにカスタム ヘッダー設定があります。

WordPress テーマによっては、タグラインまたは CTA ボタンを含むヘッダーに全幅の画像を追加できる場合があります。
一部の WordPress テーマでは、ロゴの位置、ナビゲーション メニュー、ヘッダー画像を変更できる場合があります。
WordPress のカスタム背景
一部の WordPress テーマでは、背景色を簡単に変更したり、Web サイトの背景画像を使用したりすることもできます。
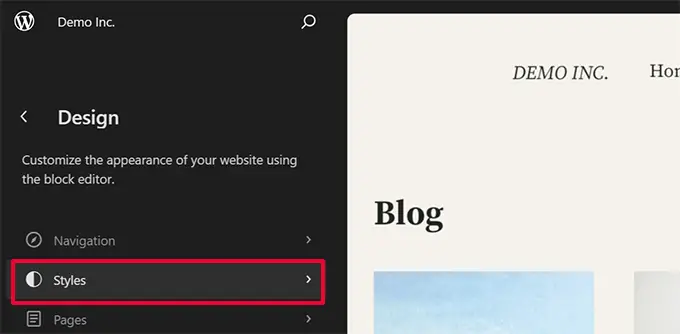
サイト エディターをサポートするテーマを使用している場合は、完全なサイト エディターの [スタイル] に移動して背景色を変更できます。

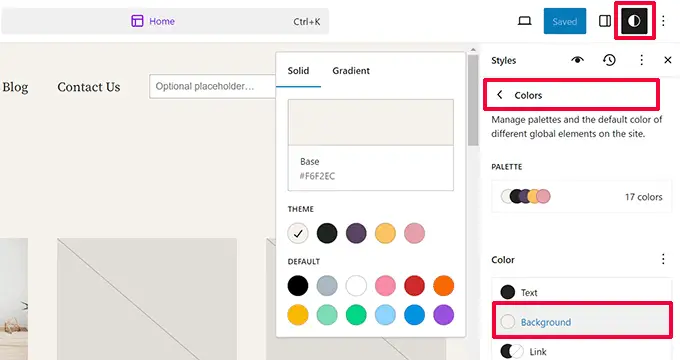
スタイルパネルから「色」オプションを選択するだけです。
その後、「背景」をクリックしてウェブサイトの背景色を選択できます。

クラシック テーマの場合、設定はテーマの機能によって異なります。
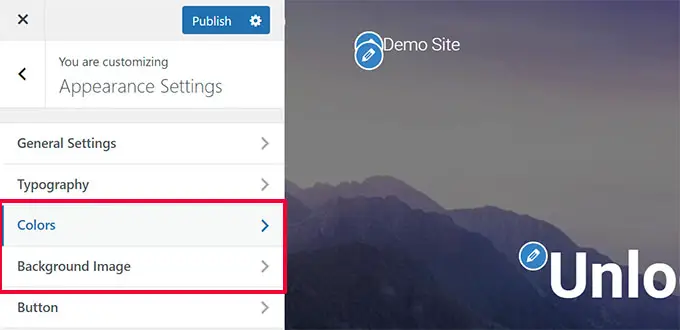
多くのクラシック テーマにはカスタム背景サポートが付属しています。 これらの設定は、テーマ カスタマイザーの「色」または「背景画像」オプションにあります。

多くの場合、これらのオプションは他のタブの中に埋もれているため、見つけるために周囲を見回す必要があります。
詳細については、WordPress で背景画像を追加する、または WordPress で背景色を変更するためのガイドをご覧ください。
WordPress のコンテンツエリア
コンテンツ領域は、レイアウトのヘッダー部分の直後に配置されます。 ここにページのメインコンテンツが表示されます。
カスタムのホームページ レイアウトの場合、コンテンツ セクションには行動喚起が含まれ、その後にサービスや製品、お客様の声、その他の重要な情報が続く場合があります。

オンライン ストアは通常、継続的なセール、目玉商品、ベストセラー商品などを宣伝するためにこのエリアを使用します。
WordPress ブログでは、最近の記事からの抜粋や画像、ニュースレターの登録フォームなどを含むコンテンツの多いレイアウトが使用される場合があります。
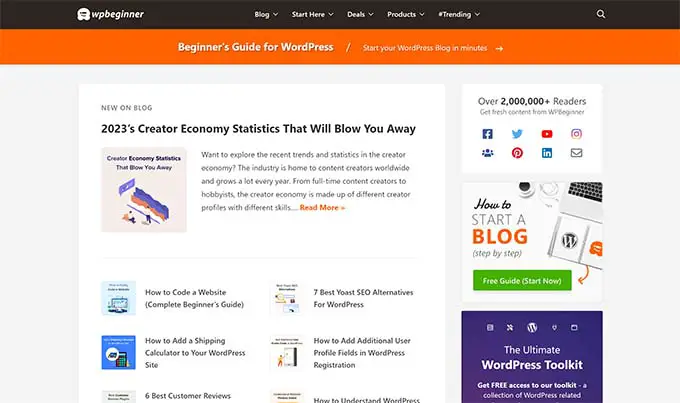
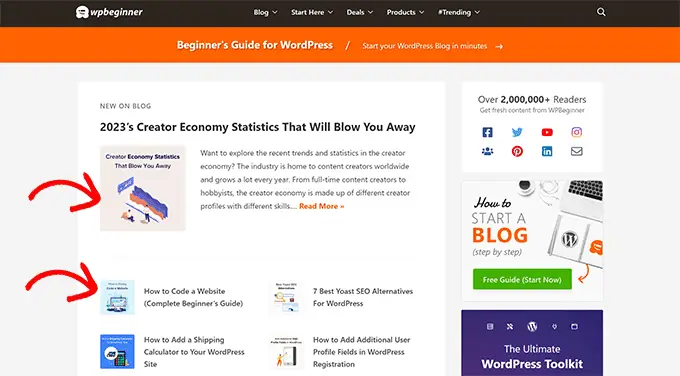
WPBeginner のホームページのレイアウトは次のとおりです。 これはコンテンツが豊富な Web サイトであるため、最近の記事がコンテンツ領域全体を占めています。

デフォルトでは、WordPress は、最新のブログ投稿を Web サイトのフロントページとして表示するブログレイアウトを使用します。
ただし、その設定を変更して、任意のページを Web サイトのフロント ページとして使用することができます。
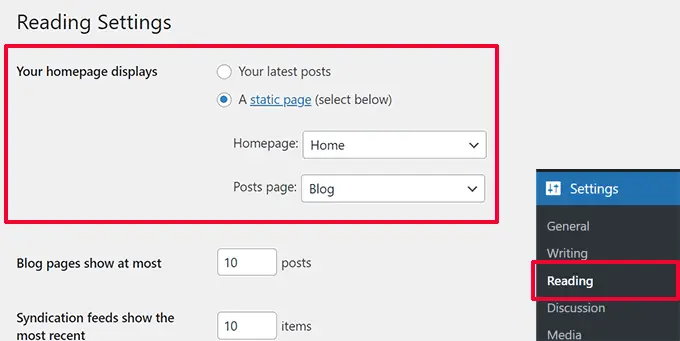
[設定] » [閲覧]ページに移動し、[ホームページが表示される] オプションで [固定ページ] を選択するだけです。

その後、ホームページに使用するページとブログ ページに使用するページを選択できます。
詳細については、WordPress でブログ投稿用に別のページを作成するためのガイドを参照してください。
「変更を保存」ボタンをクリックして設定を保存することを忘れないでください。
ここで、ホームページとして選択したページを編集し、カスタムのホームページ レイアウトを作成できます。
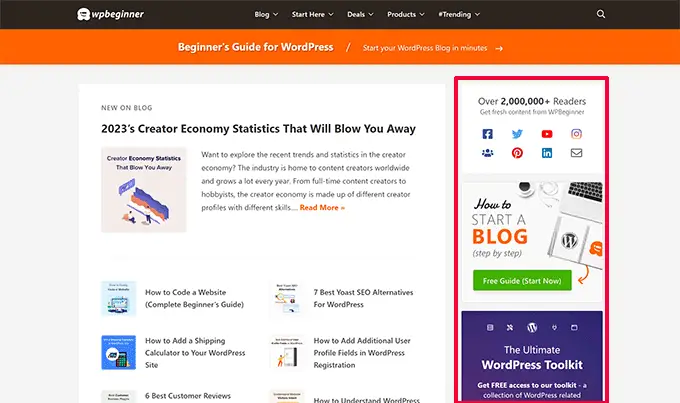
名前が示すように、サイドバーは通常、コンテンツ領域の右側または左側に表示されます。

WordPress では、サイドバーもウィジェットを使用できる領域です。 つまり、この領域にウィジェットを追加して、アーカイブ、ニュースレターの登録フォーム、カテゴリ、人気のコンテンツなどの要素を表示できます。
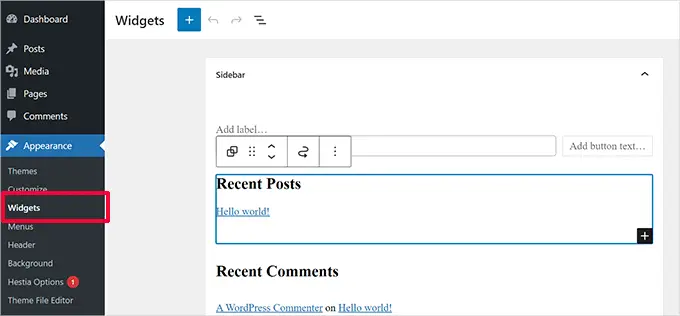
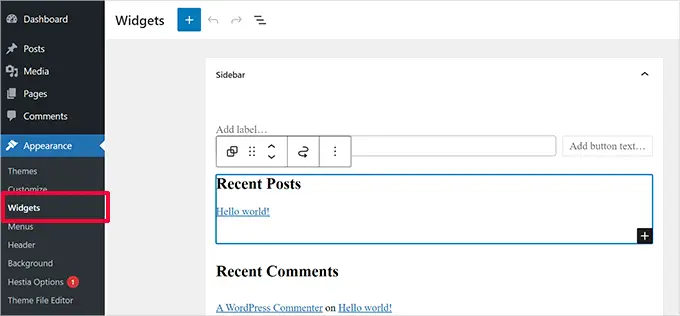
サイドバーを編集するには、 [外観] » [ウィジェット]ページに移動する必要があります。 ここから、サイドバーにブロックを追加し、好みに合わせて編集できます。

ただし、すべての WordPress テーマにウィジェット対応エリアやサイドバーが付属しているわけではありません。
[外観]の下に [ウィジェット] メニューが表示されない場合、テーマはサイドバーをサポートしていないか、ウィジェット対応領域がありません。
フッター領域は、ページ レイアウトの下部のコンテンツ領域の下に表示されます。
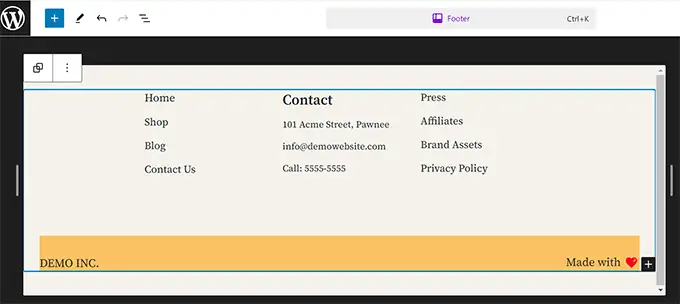
サイトエディターのサポートを備えた WordPress テーマを使用している場合は、フッター領域をクリックして編集できます。
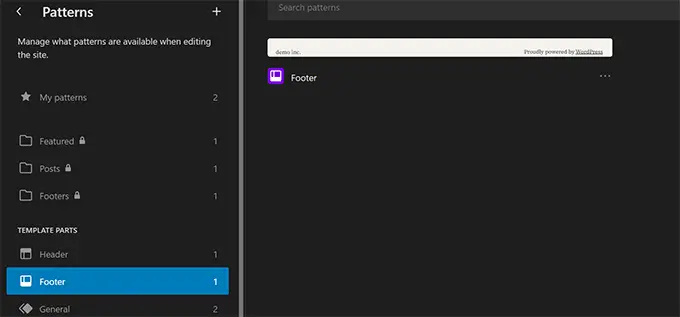
サイト エディターのナビゲーションで [パターン] をクリックして、フッター領域を編集することもできます。 フッター領域は「テンプレートパーツ」メニュー項目の下に表示されます。

サイト エディターでフッター領域を編集するときに、ブロックを追加してさまざまな要素を表示できます。
たとえば、最も重要なページのリストを追加したり、ナビゲーション メニューを表示したり、連絡先フォームを追加したりできます。

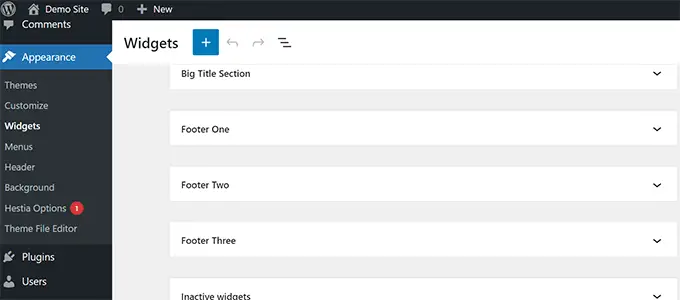
クラシック テーマを使用している場合は、テーマにフッター ウィジェット領域が付属している可能性が高くなります。
外観 » ウィジェットページに移動し、フッター ウィジェット領域を探します。

サイト エディターと同様に、ブロックを使用してテーマのフッター ウィジェットにさまざまな要素を追加できます。
サイトのフッターに何を入れるべきか迷っていますか? WordPress サイトのフッターに追加する項目のチェックリストをご覧ください。
WordPress レイアウトのその他のコンポーネント
次に、ヘッダー、コンテンツ、サイドバー、またはフッター セクションに追加できる WordPress レイアウトのコンポーネントのいくつかを見ていきます。 これらは、機能的なレイアウトを作成するのに役立つ構成要素です。
ナビゲーション メニューまたはメニューは、水平または垂直のリンクのリストです。 ほとんどの Web サイトには、ヘッダー領域に少なくとも 1 つの主要なナビゲーション メニューがあります。

ただし、Web サイトによってはヘッダー領域に複数のナビゲーション メニューを使用しているものもあります。
WordPress では、ナビゲーション メニューをウィジェットとして表示することもできます。 これらのメニューはリンクの垂直リストとして表示され、サイドバーまたはフッター ウィジェット領域に配置できます。

詳細については、WordPress にナビゲーション メニューを追加する方法に関するガイドを参照してください。

WordPress レイアウトでのウィジェットの使用
WordPress テーマがウィジェットをサポートしている場合は、ウィジェットを使用して Web サイトのレイアウトを再配置できます。 さらに、ブロック ウィジェットを使用すると、テーマのウィジェット領域でもブロックを使用できるようになりました。
WordPress Web サイトのウィジェット対応エリアまたはサイドバーにウィジェットを追加できます。 一部の WordPress テーマには、ウィジェットやブロックを追加するための複数のウィジェット対応領域が付属しています。
WordPress には、使用できるいくつかの組み込みウィジェットとブロックが付属しています。 多くの人気のある WordPress プラグインも独自のウィジェットとブロックを提供します。
たとえば、ウィジェット/ブロックを使用して、人気の投稿リスト、お問い合わせフォーム、バナー広告、ソーシャル メディア フィードなどを追加できます。
これらのウィジェットはすべて、WordPress 管理エリアの外観 » ウィジェットページにアクセスすると表示されます。

注:テーマにウィジェット領域がない場合、WordPress 管理領域に「ウィジェット」ページが表示されない場合があります。
詳細については、WordPress でウィジェットを追加および使用する方法に関するガイドを参照してください。
WordPress レイアウトでのブロックの使用
WordPress はブロックエディターを使用して、コンテンツの作成、ウィジェット領域の管理、または Web サイトの編集を行います。 すべての一般的な Web 要素にブロックを使用するため、ブロック エディターと呼ばれます。
このエディタは、ブロックを使用して WordPress の投稿やページの美しいレイアウトを作成できるように設計されています。

あらゆるタイプのコンテンツの最も一般的な要素に対して、さまざまなタイプのブロックがあります。 たとえば、段落、見出し、画像、ギャラリー、ビデオ埋め込み、列、表などを追加できます。
これにより、プラグインをインストールしたりテーマを変更したりせずに、WordPress Web サイト上の投稿やページごとに異なるレイアウトを作成できます。
WordPress レイアウトの注目の画像
WPBeginner のホームページにアクセスすると、各記事タイトルの横にサムネイル画像が表示されます。 これらはアイキャッチ画像と呼ばれます。

WordPress では、投稿やページに注目の画像を設定できます。 WordPress テーマは、Web サイトのさまざまな領域でこれらの画像を使用します。
詳細については、WordPress でアイキャッチ画像を追加する方法に関するガイドをご覧ください。
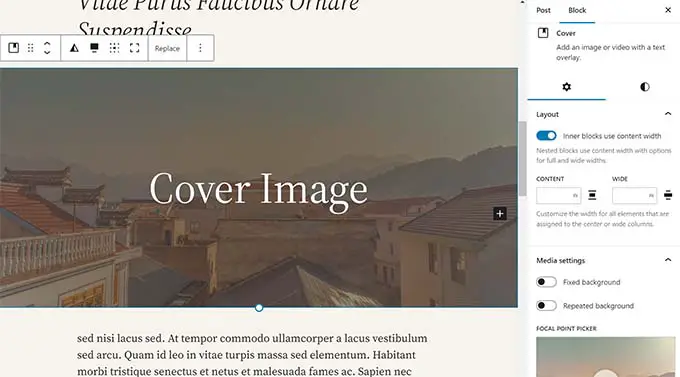
WordPress のカバー画像
カバー画像は通常、ブログ投稿またはページの新しいセクションのカバー写真として使用されるワイド画像です。
Cover ブロックを使用して、投稿またはページに追加できます。 Cover ブロックを使用すると、画像の代わりに背景色を使用することもできます。

詳細については、カバー画像とアイキャッチ画像の違いに関する詳細ガイドをご覧ください。
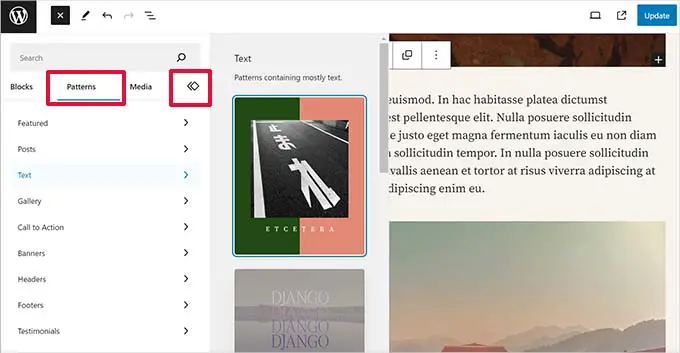
WordPress エディターでのパターンの使用
パターンは、レイアウトにさまざまなセクションをすばやく追加するために使用できる、事前に配置されたブロックのコレクションです。
パターンを使用してコンテンツを作成したり、投稿やページを編集したりできます。

同様に、WordPress テーマや Web サイトのレイアウトのフルサイトエディターでパターンを使用できます。
サイトエディターを起動するだけで、「デザイン」オプションにパターンが表示されます。

各パターンは、一般的に使用されるレイアウト用に特定の順序で配置されたブロックのコレクションです。
WordPress テーマにはいくつかのパターンがある場合があります。 WordPress パターン ライブラリでは、さらに多くのパターンを見つけることもできます。
デザインセクションを保存したいですか? 独自のブロック配置をパターンとして保存し、後で再利用します。

これは比較的新しい機能であるため、使用できるパターンのセットは限られています。 ただし、より多くの WordPress テーマやプラグインがブロック エディターにパターンを追加するにつれて、より多くのオプションが利用可能になります。
詳細については、WordPress でのブロック パターンの使用に関するガイドをご覧ください。
WordPress レイアウトにボタンを追加する
ボタンは、最新の Web サイトのデザインとレイアウトにおいて重要な役割を果たします。 これらはユーザーに明確な行動喚起を提供し、ビジネスとコンバージョンの拡大に役立ちます。
デフォルトのブロックエディターには、WordPress の投稿やページ、またはサイトエディター内で使用できる Button ブロックが付属しています。

WordPress テーマには、テーマ カスタマイザーの CTA ボタン設定が付属している場合もあります。 最も人気のある WordPress ページビルダー プラグインには、使用できるさまざまなスタイルのボタンも付属しています。
プラグインを使用して、WordPress にクリック通話ボタンを追加することもできます。
詳細については、WordPress に CTA ボタンを追加する方法に関するガイドを参照してください。
WordPress レイアウトでのカスタム CSS の使用
CSS は、Web サイトの作成に使用されるスタイル言語です。 WordPress テーマとプラグインには独自の CSS ルールが付属していますが、テキストの色、フォント サイズ、背景色などの小さな変更が必要になる場合があります。
ここでカスタム CSS が登場します。WordPress を使用すると、独自のカスタム CSS ルールを簡単に保存できます。
サイト エディター サポートを備えたテーマを使用している場合は、 [外観] » [エディター]ページに移動してサイト エディターを起動するだけです。
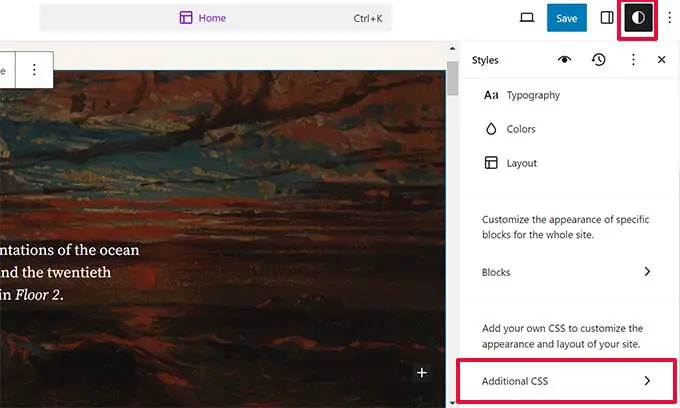
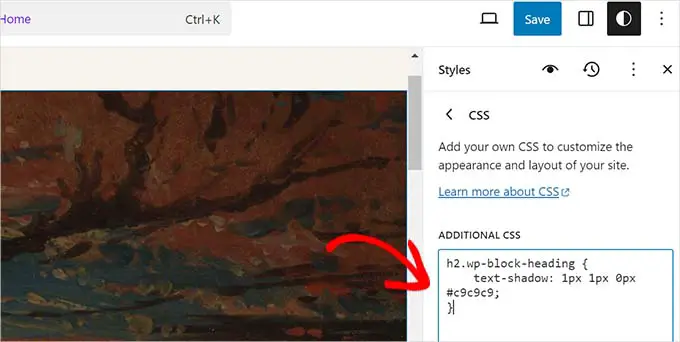
任意のテンプレートをクリックして編集を開始し、画面の右上隅にある「スタイル」ボタンをクリックします。

これにより、右側の列に「スタイル」パネルが表示されます。 ここから下にスクロールして「追加 CSS」タブをクリックします。
これにより、追加の CSS コードを追加できるテキスト ボックスが表示されます。

完了したら、忘れずに「保存」ボタンをクリックして変更を保存してください。
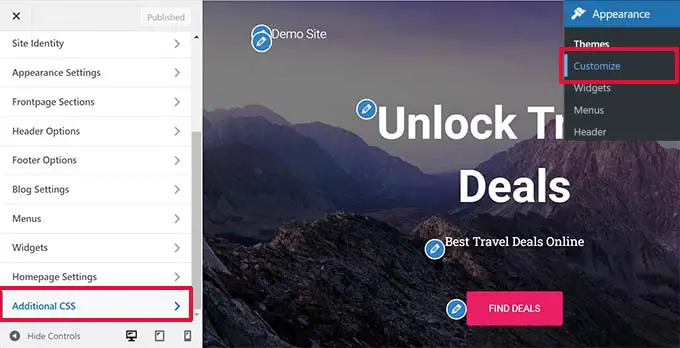
従来の WordPress テーマを使用している場合は、テーマ カスタマイザーでカスタム CSS を追加できます。
[外観] » [カスタマイズ]ページに移動し、[追加 CSS] タブをクリックするだけです。

ここから、カスタム CSS ルールを追加でき、ライブ プレビューでそれらのルールが適用されているのを確認できます。
プラグインを使用してWordPressにカスタムCSSを追加する
通常、デフォルトの方法を使用すると、カスタム CSS コードはテーマ設定とともに保存されます。 テーマを変更すると、カスタム CSS コードが無効になります。
カスタム CSS を WordPress に保存するより良い方法は、WPCode プラグインを使用することです。 これは、サイトを壊すことなくカスタム コード スニペットを簡単に追加できる最高の WordPress コード スニペット プラグインです。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
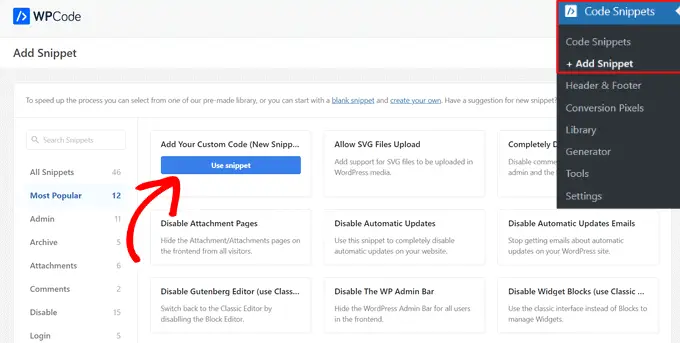
アクティブ化したら、WordPress 管理ダッシュボードからコード スニペット » + 新規追加に移動します。
次に、コード スニペット ライブラリの [カスタム コードの追加 (新しいスニペット)] オプションの上にマウスを置き、[スニペットを使用] ボタンをクリックします。

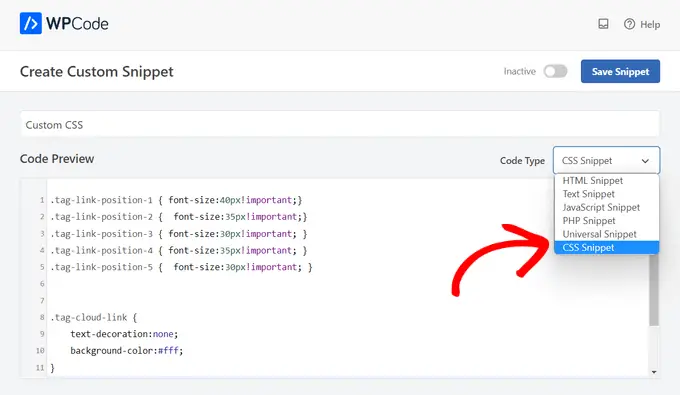
次に、ページの上部にカスタム CSS スニペットのタイトルを追加します。 コードを識別するのに役立つものなら何でも構いません。
その後、カスタム CSS を [コード プレビュー] ボックスに書き込むか貼り付け、ドロップダウン メニューから [CSS スニペット] オプションを選択して [コード タイプ] を設定します。

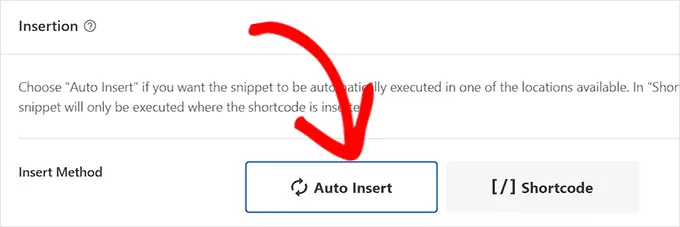
次に、WordPress Web サイト全体でコードを実行する場合は、「挿入」セクションまで下にスクロールし、「自動挿入」方法を選択します。
特定のページまたは投稿でのみコードを実行したい場合は、「ショートコード」方法を選択できます。

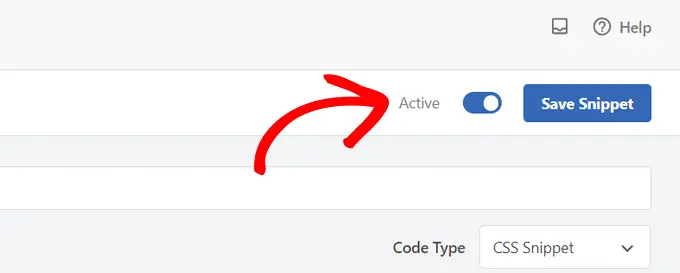
最後に、ページの上部に戻り、スイッチを「アクティブ」に切り替えて、「スニペットを保存」ボタンをクリックします。
これにより、カスタム CSS コード スニペットが保存されます。

このトピックの詳細については、WordPress にカスタム CSS を追加する方法に関する完全ガイドを参照してください。
WordPress ページビルダーのレイアウト用語
ランディング ページ用のカスタム WordPress レイアウトを構築する最も簡単な方法は、WordPress ページ ビルダーを使用することです。
SeedProd の使用をお勧めします。 これは、市場で最も初心者に優しい WordPress ページビルダー プラグインです。
他のページ ビルダーでは、一般的なツールや機能に対して同様の用語が使用されています。
WordPress ページビルダーでのテンプレートの使用
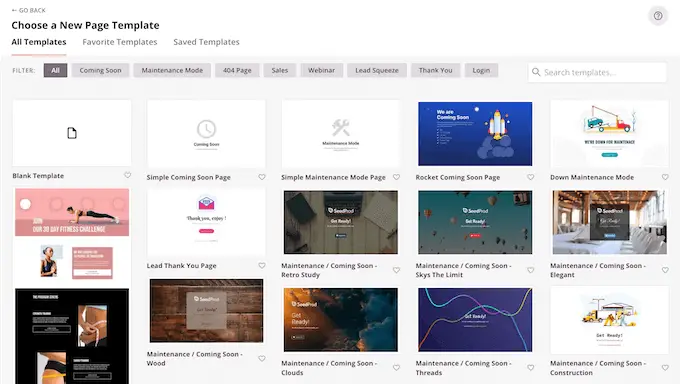
テンプレートは、Web ページのレイアウトを作成する最も簡単な方法です。 すべての人気のあるページ ビルダー プラグインには、開始点として使用できるすぐに使用できるテンプレートが多数付属しています。

たとえば、SeedProd には、ランディング ページ、販売ページ、404 ページ、近日公開ページなど、必要となるさまざまな種類のページのテンプレートが用意されています。
WordPress ページビルダーのモジュールとブロック
デフォルトの WordPress エディターのブロックと同様、ページビルダープラグインもブロックを使用します。
一部のページビルダーはこれらをモジュールまたは要素と呼ぶ場合がありますが、本質的には同じものです。
ただし、ページビルダープラグインには、デフォルトのエディターよりも多くのブロックが付属しています。 たとえば、SeedProd には、お客様の声、WooCommerce ブロック、Google マップ、連絡先フォーム、Facebook 埋め込みなどのブロックが含まれています。

ブロックを使用して独自のレイアウトを作成し、移動したり、試してみたりして、ビジネスに最適なものを見つけることができます。
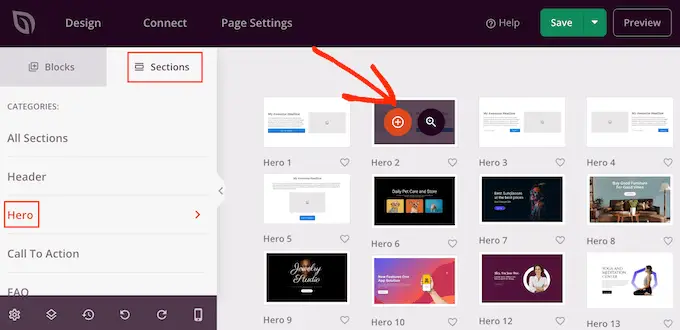
WordPress レイアウトでのセクションの使用
デフォルトのエディターの「パターン」機能と同様に、セクションは、Web サイトの共通領域を即座に作成するためにグループ化されたブロックのセットです。
たとえば、通常はヘッダー セクション、ヒーロー画像、価格表などを使用できます。

WordPress ページビルダープラグインが異なれば、異なる用語が使用される場合があります。 たとえば、SeedProd では、これらはセクションと呼ばれ、Beaver Builder では、保存された行と列と呼ばれます。
この記事が、WordPress レイアウトで使用される用語について学ぶのに役立つことを願っています。 1 週間で WordPress を無料で学ぶ方法に関するガイドや、最高の WordPress ホスティング会社の比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
