2022年のモバイルアプリに最適な15のWordPressテーマ
公開: 2022-05-11WordPress を使用してアプリのランディング ページを公開する理由は何ですか? まあ、その多くは、サイトを大幅にカスタマイズできるという事実に帰着すると思います. また、デスクトップ/ブラウザー アプリを公開することに決めた場合、新しいプラットフォームを探す必要なく、確立された基盤を手に入れることができます。
しかし、もっと重要なことは、WordPress を使用すると、モバイルアプリのブランドを初日から構築できることです。 具体的には、コンテンツ マーケティングなどを行うオプションだけでなく、一度に複数のランディング ページを作成する機能もあります。 アプリのブランディングが完了すると、モバイル アプリが SaaS 製品に移行することは珍しくありません。
機能に関して、モバイルアプリのランディングページの最も重要な要素は、アプリの内容を説明するセクションです。これは、この WordPress モバイルアプリテーマのコレクションの焦点でもあります. 特にこの現代の Web デザインのトレンドでは、アプリを専門的に表現する独自の機能を持つことが大いに役立ちます。
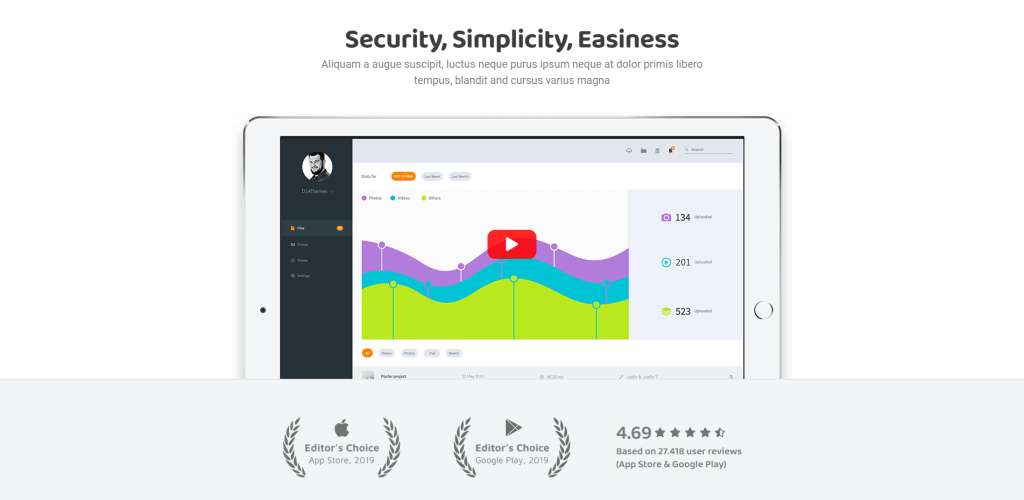
モバイルアプリのランディング ページ – サンプル デザイン
モバイル アプリのランディング ページが、アプリの写真と Google Play / App Store へのリンクを含む 1 つのセクションにすぎないことは珍しくありません。 ある文脈ではそれでうまくいくのかもしれませんが、今回のコレクションでは、ブランド化可能なデザインに焦点を当てています。



完全なプレビューについては、画像をクリックしてください。
ご覧のとおり、アプリを詳細に説明できることに重点が置かれています。 それは、顧客/ユーザーにアプリの明確なアイデアを提供することです。 そのため、何が最良と見なされるかについて主観的になるのではなく、特定のテーマが指定された期待に応えられるように、より客観的な方法を採用しました。
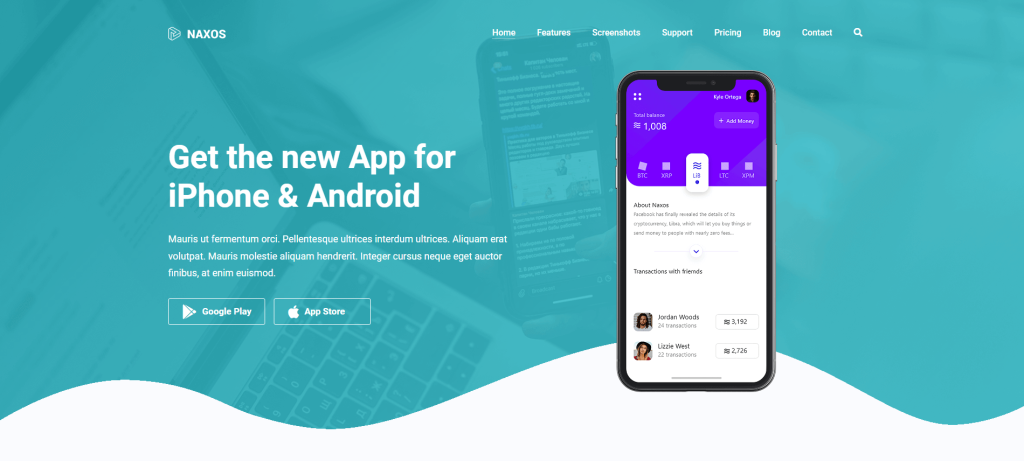
1. ナクソス

ナクソス: まとめ
- ダウンロード: 431
- 出版社:アテナスタジオ
- 価格: $32
- 注目すべき機能: Bootstrap ベースのデザイン、React/Next フレームワーク、スティッキー コンテンツ、Font Awesome アイコン、翻訳対応で利用可能。
ホームページのヒーロー セクション用の 3 つのバリエーションを備えた、美しくまとめられたテンプレートである Naxos から始めます。 1 つはスタンドアロンの画像、もう 1 つはスライドショー (背景に画像が消える)、最後はビデオの背景です。 動画の背景には、指定した YouTube URL が使用されます。 素敵なプレゼンテーション効果を生み出します。
残りのデザインは、アプリケーションのスクリーンショットをできるだけ多く追加できるように作成されています。 そして、このレビューのイントロでプレビューしたスタイルと同様に、重要な機能について話してください. スライドショー ウィジェットを使用して、お客様の声を追加して、作成中のアプリの有用性に対する社会的証明を強調することができます。
カスタマイズに関しては、組み込みの設定と Visual Composer の組み合わせです。
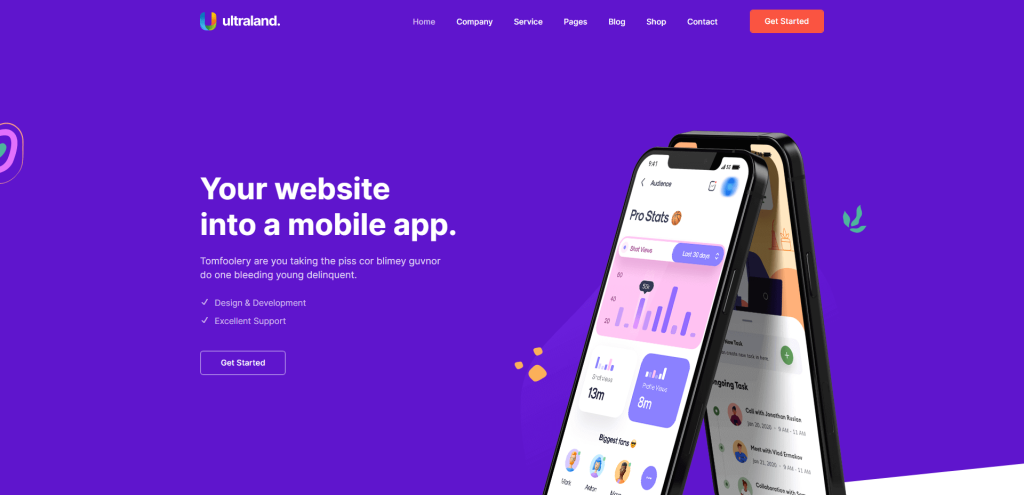
2. ウルトラランド

ウルトラランド: まとめ
- ダウンロード: 92
- パブリッシャー:テーマタグ
- 価格: 59ドル
- 注目すべき機能: Gutenberg 用に最適化された Elementor、クリーンでプロフェッショナルなデザイン、モバイルに最適化された、高速な読み込み時間 (PageSpeed Insights では 90 秒台後半)。
Ultraland は、ソフトウェアおよびアプリケーションのランディング ページ用に設計されています。 そのため、モバイル アプリをさらに拡張する準備ができたときはいつでも、このテーマは新しいランディング ページをブートストラップする手段を提供します。 また、Elementor と連携するため、ユニークで本物の何かに成形できない要素は 1 つもありません。
技術面では、Ultraland は Underscores フレームワークに基づいており、Bootstrap と jQuery が追加されています。 このユーティリティの組み合わせは非常にうまく機能し、さまざまな最新の設計機能を有効にします。
たとえば、ユーザーのビューポートにフェードインするようにセクションを表示できます。 また、トランジション アニメーションを追加したり、アプリケーションのプレビュー イメージを表示する柔軟なスライダーを作成したりできます。 その間、これらのツールのフットプリントが小さいため、パフォーマンスが最適な状態に保たれます。 とにかく、遅いサイトは過去のものです。
3.デヴァ

デヴァ: まとめ
- ダウンロード: 663
- パブリッシャー: TrueThemes
- 価格: $49
- 注目すべき機能: 20 以上のホームページ デモ、100 以上の内部ページ バリエーション、180 以上のグーテンベルク ブロック、ヘッダーとフッターの 20 以上のバリエーション。 カスタム スキン セレクター (それぞれに固有の色とタイポグラフィがあります)。 ボタンデザイナー。
ランディング ページのテーマとして – Deva は、100 以上の内部ページ、200 近くのカスタム ブロック、およびヘッダーとフッターのデザインの 20 以上のバリエーションを備えた 30 以上のビルド済みサイトを提供しています。
そして、 「それは品質に影響しませんか?」と思うかもしれません。 . いくつかのデモを詳しく調べたところ、デザインの品質が悪い、または使用できないことを示唆するものは何も見つかりませんでした。 実際にはまったく逆です。
TrueThemes がデザインの調査に十分な注意を払っているかのように感じます。
そして、調査結果を 1 つの統一されたテーマにまとめて、モバイル アプリやその他のランディング ページ プロジェクトで使用できるようにします。 さらに、動的な構造のおかげで、事前に構築されたデモから要素を借用することは、ドラッグ アンド ドロップと同じくらい簡単です。 言い換えれば、価格に大きな価値があります。
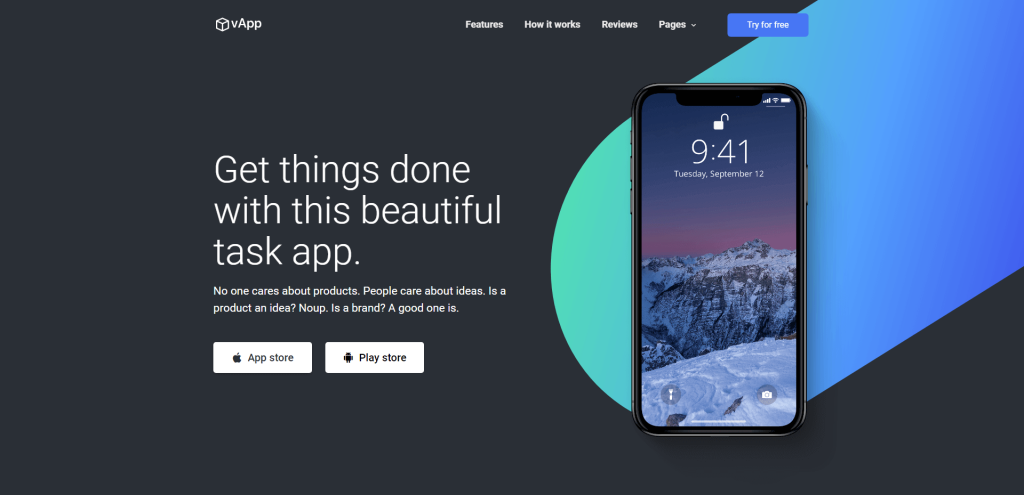
4. vApp

vApp: 概要
- ダウンロード: 926
- 発売元:ドルボック
- 価格: $39
- 注目すべき機能:オンサイトでの販売を計画している場合の WooCommerce サポート、バックエンド用の Elementor Builder、Redux および Bootstrap、クリーンで最小限のレイアウト。
vApp は、Redux フレームワークを使用したカスタム カスタマイズ パネルと、Elementor のページ ビルダーのネイティブ サポートという、両方の長所を兼ね備えています。 また、20 以上のデモ レイアウトを使用して開始すると、設計ペースが大幅に加速されます。
Dhrubok は、各デモをユニークに感じさせるために、ページ遷移、ボタン効果、カラフルな形状ベースの仕切りを含めることを選択しました. ご存知のように、これは全体的なデザインがどのように認識されるかに大きな役割を果たします。 単一ページ レイアウトのみを作成する予定の場合、vApp は特定の単一ページ レイアウトの選択肢を提供します。
これにより、各メニュー項目を特定のホームページ セクションに割り当てることで、ユーザーはヘッダー ナビゲーションだけでホームページをナビゲートできるようになります。
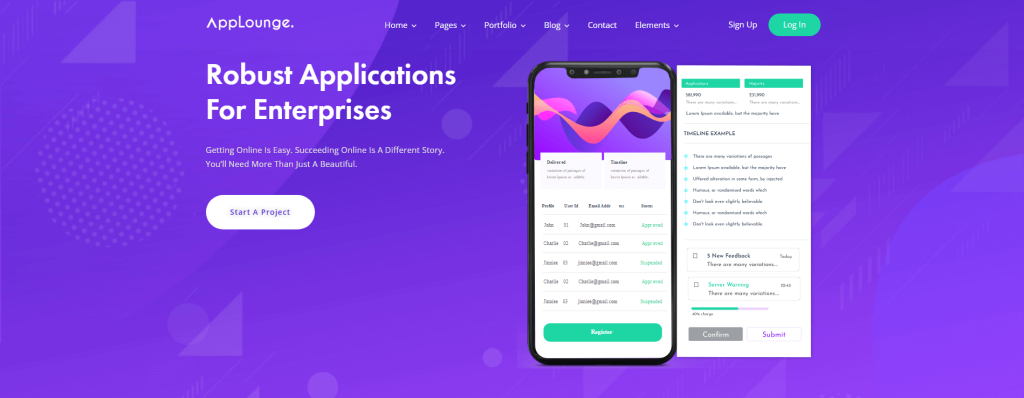
5. アプリラウンジ

AppLounge: まとめ
- ダウンロード: 275
- パブリッシャー:
- 価格: 59ドル
- 特筆すべき機能: SaaS プロジェクト向けに設計されており、明るく新鮮な配色、いくつかのブログ デザイン レイアウトが用意されています。
AppLounge テーマの第一印象は、セマンティック UI を使用しているというものでしたが、そうではないようです。 それにもかかわらず、類似点は非常に明確であり、デザインは専門的に満足のいくユーザーインターフェイスを提供する上で優れた仕事をしています.
カスタマイズの面では、Elementor から選択するか、このテーマの開発者が提供する Radiant Themes Framework を使用できます。 どちらのオプションも、サイト セクションの削除または追加を簡単にするのに適しています。 ただし、デモで確認できるレイアウト間でセクションを結合することもできます。
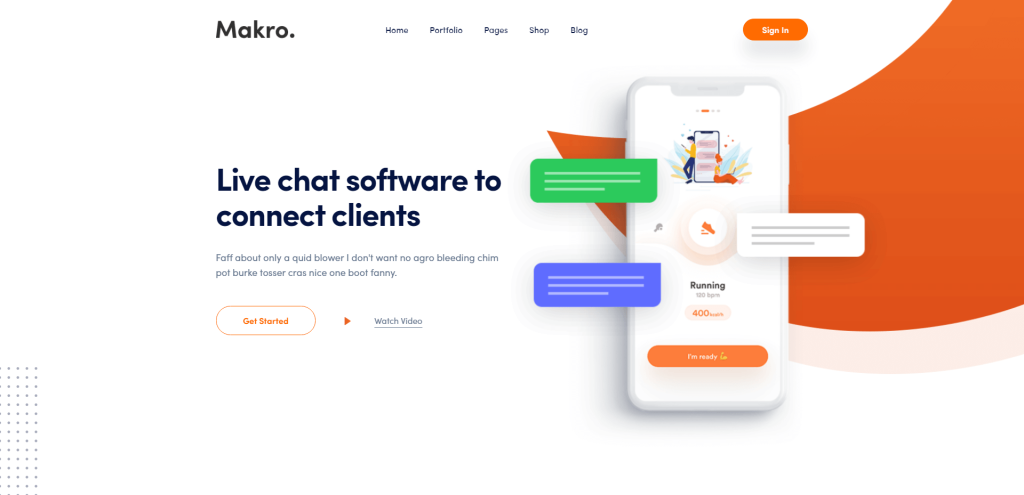
6.マクロ

マクロ: まとめ
- ダウンロード: 444
- パブリッシャー: DroitThemes
- 価格: $49
- 注目すべき機能:それぞれにダーク モードを備えた最大 12 のホームページ デザイン、WooCommerce の統合、要素のモーション効果、最適化されたユーザー エクスペリエンス。
デザインへのより明確なアプローチが好きなら、Makro テーマが提供するものに勝るものはないと思います。 さまざまなレイアウトを徹底的にテストした後でも、最初は見落としていた機能やウィジェットに出くわしました。 各レイアウトには、ヒーロー セクションの表示方法という共通のテーマがあります。 例えば:
これらの遷移と読み込み効果の多くは、デザインの他の部分に引き継がれます。もちろん、それらを無効にするオプションもあります。 静的なサイトは非常に一般的であるため、異なるインタラクティブなサイトは、そのブランディングの感覚に大いに役立ちます.
7. ユニコ

ユニコ:まとめ
- ダウンロード: 234
- 発行元: template_path
- 価格: $39
- 注目すべき機能:多目的であり、モバイル アプリのニーズだけでなく、優れたドキュメント、ワンクリックでデモをインポートできます。
WordPress を使用するもう 1 つの理由は、Unico などの特定のテーマを作成した作成者が、タイポグラフィに関するすべてのハードワークを行っていることです。 確かに、Google Fonts と TypeKit を使用するのは簡単ですが、適切なフォントの組み合わせを見つけるのは簡単ではありません。
これは、このテーマが優れている特定の領域だと思いました。 このテーマでしか入手できないカスタム (プレミアム) フォントの組み合わせにより、サイトがプロフェッショナルとして認識されるようになります。 セクションの提示方法も、細部にまで気を配っているように感じます。 特に、従来の写真とベクター グラフィックの両方を使用すると、デザインに彩りが加わります。

何よりも、特定のレイアウトをインポートするだけで、1 日で終わることができます。 すべてが事前設定されているため、アプリとその機能を説明するテキストを変更するだけで済みます。
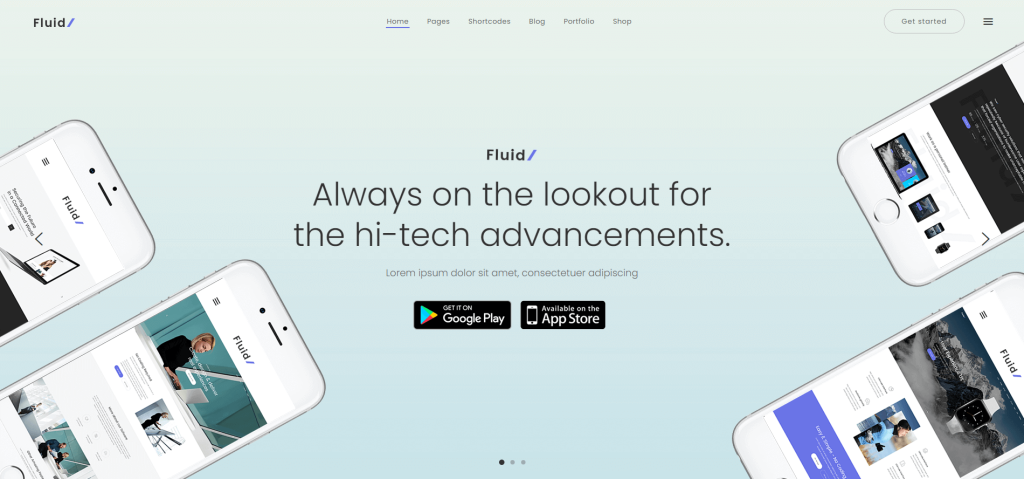
8.流体

流体: まとめ
- ダウンロード: 1,114
- パブリッシャー: Edge-Themes
- 価格: 79ドル
- 注目すべき機能:最先端の精度で設計された (Apple スタイルのデザイン)、ページ構築用の Visual Composer、ギャラリー用のショートコード、スライダー、行動喚起セクションなど。
Apple のデザイン スタイル ガイドに従っている Fluid のようなテーマを使用するよりも、モバイル アプリを提示するのに最適な方法はありません。 1 対 1 のコピーではありませんが、非常によく似ています。 ちなみに、このテーマは2017年に最初にリリースされましたが、頻繁な更新と新機能の追加により最新の状態に保たれています.
現在、Fluid テーマは数年前にさかのぼるため、ショートコード ベースのシステムを使用してコンテンツを表示します。 たとえば、セクションにスクロール効果を追加したい場合は、ショートコードを使用してください。 スライダー、ギャラリー、CTA ウィジェットを追加する場合も同様です。
追加のショートコードには、製品リスト、パララックス、ブログ表示、クライアント カルーセル、チーム メンバーなどが含まれます。 また、ショートコードをまったく扱いたくない場合は、WPBakery Visual Composer プラグインを使用するオプションがあります。
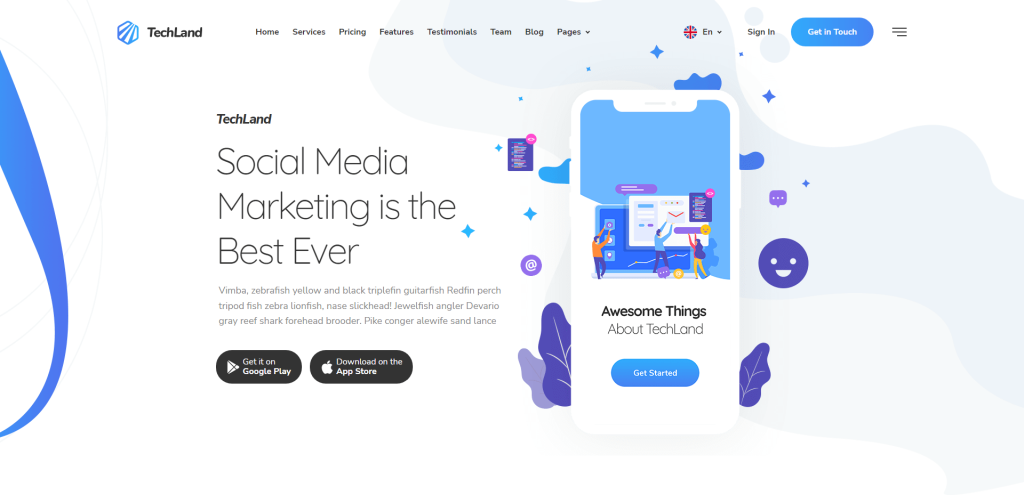
9. テックランド

Techland: まとめ
- ダウンロード: 807
- 発売元:ナインテーマ
- 価格: $44
- 特筆すべき機能:アプリ、SaaS、デジタルエージェンシー、スタートアップ向けの個別設計。 カスタム投稿タイプ、ポートフォリオ、スムーズ スクロール、使いやすいインストール ウィザード。
他のプレミアム テーマと同様に、プレビュー サイトで使用されるビジュアルはすべて、テーマ パッケージの一部として含まれています。 商用目的であっても、すべてのグラフィックを保持して再利用できます。 Techland テーマでは、ビジュアルがデザインの流動性を織り交ぜています。
ベクトルに加えて、別の UI キットがダウンロード ファイルに含まれていることに注意してください。 この UI キットには、カスタム ヘッダー、フッター、サービス、プロジェクト ページなどのブロックが含まれています。 最終的には、UI キットを使用してブートストラップ レイアウトを作成し、WordPress ダッシュボードに移動して、想像どおりに設定できます。
10. アプサイド

Aapside: まとめ
- ダウンロード: 580
- 発売元:バイトシード
- 価格: 59ドル
- 注目すべき機能:ランディング ページのプレゼンテーション、メガ メニュー ビルダー、統合された CSS アニメーション、およびデザイン プレゼンテーションを改善するための 50 以上の異なる形状と曲線に焦点を当てます。
これまで見てきたテーマのすべてのカスタム コンポーネントをまとめて分類するとしたら、簡単に数千に達するでしょう。 したがって、多くの場合、テーマ自体ではなく、特定の要素を構成し、さまざまなグラフィックスによってさらに充実させる方法に対して料金を支払っています。
Aapside テーマは、これまでに見た中で最もユニークなコンポーネントとグラフィック デザインの組み合わせのいくつかを実装しています。 モバイル アプリを紹介し、将来のプロジェクトのランディング ページを作成するための優れたソリューションになります。 特に、Aapside に含まれるグラフィックは、モバイルからデスクトップ、タブレットの要素まで多岐にわたります。
11. 静けさ

静けさ: まとめ
- ダウンロード: 269
- パブリッシャー:テーマタグ
- 価格: 59ドル
- 注目すべき機能:アプリ、スタートアップ、テクノロジー企業向けの個別のデモを備えたソフトウェアおよび IT プロジェクト向けに設計されています。 ブートストラップ & jQuery 機能。 デザインの両側にあるカスタム サイドバー。
Quiety テーマは、IT 企業、ソフトウェア スタートアップ、およびランディング ページを最新のオーバーホールにしようとしている人向けに設計されています。 Gutenberg に最適化されており、Elementor をサポートしているため、簡単に操作できます。 さらに、このテーマで使用される CSS フレームワークは、Bootstrap の最新バージョンである Bootstrap 5 です。
モバイルデバイスのサポートが非常に優れているため、きちんと整理されたセクションが期待できます。 モバイル アプリを宣伝しようとしているため、1 日の終わりにはかなりの数の訪問者がモバイル デバイスからブラウジングする可能性があります。
プレゼンテーションの面では、細部を目立たせるためのウィジェットの広範なコレクションがあります。 特に、レビュー サイトから、または App Store / Google Play から直接バッジを追加できます。 また、アプリケーションの価格、および試用プランまたは無料プランがあるかどうかについても明確にすることができます.
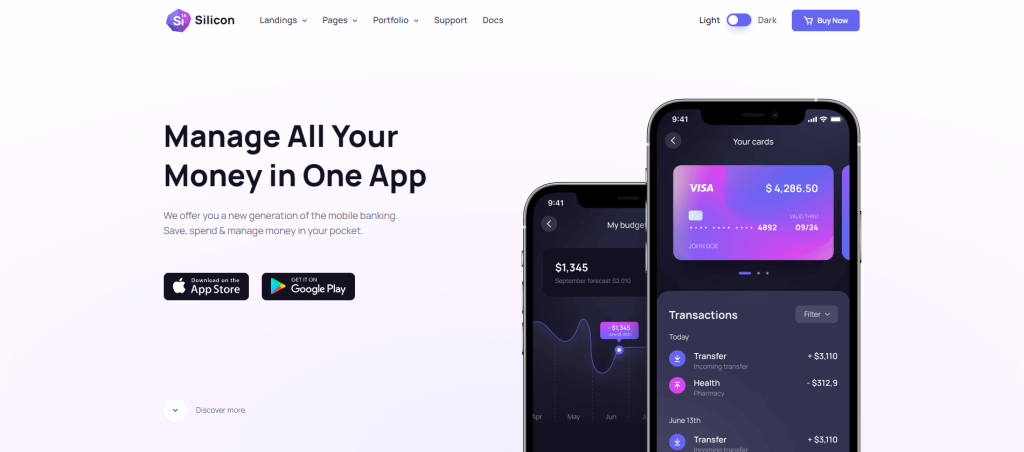
12.シリコン

シリコン: まとめ
- ダウンロード: 237
- パブリッシャー:マドラステーマズ
- 価格: $39
- 注目すべき機能:ミニマルなデザイン。 ネイティブ ダーク モード (切り替え可能)。 App Store と Google Play のカスタム ボタン。 アプリを紹介するポートフォリオ ページ。
これまで見てきたほとんどのモバイル アプリのテーマは、グラフィック デザインやベクター アートのアイデアに大きく影響を受けています。 それが気に入らない場合は、シリコン テーマの表示方法が気に入るかもしれません。 これはミニマルなデザインであり、アプリの内容とユーザーのメリットを説明する要素を強調しています。
アプリ ダウンロード バッジは、ヘッダー セクションとフッター セクションの両方に配置できます。 また、訪問者はライト モードとダーク モードのデザインを切り替えることができます。 他のテーマで見たことのない機能は、クリエイティブ スライダーの実装です。 次に例を示します。
従来のスライダーとは異なり、このスライダーでは、モバイル アプリのインターフェースのスクリーンショットを追加したり、その動作に関する詳細な説明を追加したりできます。 何よりも、スライダーは一度に複数の画面を表示します。これにより、アプリのデザインの全体的な雰囲気が良くなります.
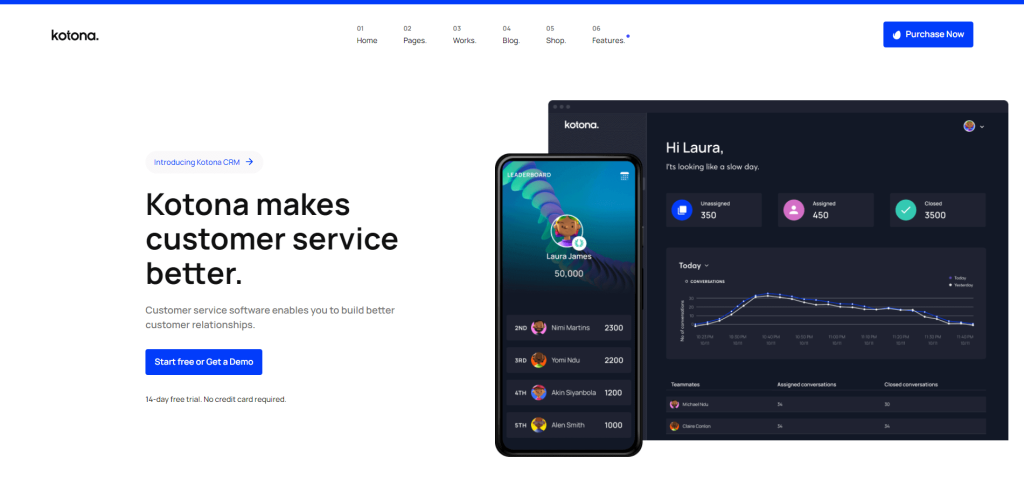
13.コトナ

コトナ:まとめ
- ダウンロード: 80
- 出版社:ニューロンテーマ
- 価格: 69ドル
- 注目すべき機能:高品質でモダンなデザイン、Elementor を使用したフロントエンド編集機能、e コマースのサポート、450 を超える個別のコンポーネント、さまざまなトランジションとモーション エフェクト。
2022 年初頭にリリースされたテーマとして、コトナは最高の最新機能に関する期待に応えることが期待できます。 美しくデザインされており、Elementor によるフロントエンドのサイト編集をサポートしています。
Kotona テーマならではのアプローチとして、マーケティング機能の組み込みが挙げられます。 これらの機能には、ポップアップ ビルダー、ニュースレター フォームのバリエーション、ベスト オファーを宣伝するスティッキー コンテンツが含まれます。 これらの機能はすべて、テーマのダッシュボード パネルからアクセスできます。
さらに、コンテンツ マーケティングの計画を立てた場合、コトナにはいくつかのスタイルで利用できる美しいブログ デザインがあります。 グリッド、メーソンリー、メトロ スタイル、そして常に人気のグリッド & サイドバー スタイル。 最後になりましたが、Neuron Themes は、すべてのテーマのビデオ チュートリアル (YouTube で) を作成している数少ない企業の 1 つです。
14.カスター

Custar: まとめ
- ダウンロード: 163
- 発売元:グレイック
- 価格: 29ドル
- 注目すべき機能: Bootstrap 5 デザイン、90 以上の UI コンポーネント、高度なカスタム フィールド、MailChimp、およびその他の一般的な WordPress プラグインと互換性があります。
Custar は、モバイル アプリのランディング ページからスタートアップ、SaaS 製品、代理店などのデザインに移行できる多目的テーマとして構築されています。 Custar がデフォルトで子テーマを実装していることを知って、うれしい驚きを覚えました。 これは、新しいアップデートがリリースされたときに、デザインで行った進行状況が失われないことを意味します。
WordPress に投資して単なるランディング ページ以上のものにすることを計画している場合、このテーマは最も人気のあるプラグインにも最適化されています。 たとえば、Yoast SEO、WP Rocket、MailChimp、Elementor、および使用したい追加の Elementor プラグイン。
デザインに関しては、最新のトランジション効果を使用する全幅のテンプレートとセクションを使用した、より幅広いアプローチです。 このテーマは、これまで考えもしなかった方法でモバイル アプリを説明するきっかけになります。
15.ジルコナ

ジルコニア:まとめ
- ダウンロード: 376
- パブリッシャー: WebGeniusLab
- 価格: 69ドル
- 注目すべき機能:デザイナーが作成したレイアウト、アニメーションの多様な使用、コーディングの経験は不要、ブログ、ページ、およびポートフォリオのカスタム デザイン。
クリエイティビティに関しては、ジルコナに匹敵するテーマは他にないと思います。 それがおそらく、多くの人がこの特定のテーマを選んだ主な理由です. では、テーマはどの程度創造的であり、モバイル アプリ用に入手することを検討すべきでしょうか?
主なコンセプトは、アニメーションの使用です。 これらには、コンテンツ セクションの周りに浮かぶさまざまな背景パターンが含まれますが、訪問者がサイトと対話する方法も含まれます。

アニメーション化されたフリップ ボックスのような機能には、大きなマーケティング価値がありますか? 場合によります。 デザインの観点からは、デザインが個人的に行われたものでなくても、デザインをユニークにするために時間を費やすことをいとわないことを意味します.
モバイルアプリのランディングページに WordPress を使用する
WordPress のシンプルさのおかげで、このコレクションのテーマの 1 つを使用すると、モバイル アプリのランディング ページを 1 時間以内に作成して実行できます。 「より高速」な代替プラットフォームがあることは確かですが、WordPress が提供するコンテンツ管理と機能統合に匹敵するものはありません。
いつものように、これは頻繁に更新されるリストです。 ランディング ページの再設計を計画している場合や、開始する新しいプロジェクトのために新しいデザインが必要な場合は、もう一度確認してください。
