WebサイトでWordPressページビルダーを使用する4つの主な利点
公開: 2018-05-26WordPressページビルダーは、それらを使用するテーマと同様に、最近非常に人気があります。 ただし、プラットフォームを初めて使用する場合は、ページビルダーが何であるか、またはページビルダーを使用することでWebサイトをより効率的に構築する方法がわからない場合があります。
ページビルダーは、Webデザインや開発の経験がなくても、複雑なWebサイトをより速く作成できるようにするためのツールです。 適切なソリューションを使用すると、多くの専門家ができることに匹敵するサイトを構築できるようになります。 さらに、プロセスに数千ドルと数か月を費やす必要はありません。
この記事では、WordPressページビルダーとは何か、そしてそれらがどのように機能するかについて詳しく説明します。 次に、これらのツールを使用する4つの利点について説明します。 また、独自のカスタムページビルダーが付属しているUncodeテーマについても説明します。 さあ、始めましょう!
WordPressページビルダーの紹介

ページビルダーは、コードを処理せずにWebサイトを作成するのに役立つツールです。 ほとんどの場合、これらは、任意のページに追加できる事前に作成された要素のコレクションを提供します。 たとえば、連絡先ページにフォームを含めたいとします。 適切なページビルダーを使用すると、数分でサイトに連絡フォームを追加できます。 1行のコードに触れることなく、必要なすべてのフィールドを含めることもできます。
あなたがそれについて考えるとき、すべてのウェブページは個々の要素のコレクションです。 たとえば、今読んでいるブログ投稿を見てください。 画面の上部にヘッダー要素が表示され、その後に読んでいるテキスト(画像が点在)が表示されます。 一番下までスクロールすると、ニュースレターの登録フォームと、興味のある他の記事へのリンクが表示されます。

ページビルダーを使用すると、自分のサイトに必要な要素を正確に選択できます。 これらのツールのほとんどでは、要素を自由に再配置およびスタイル設定することもできます。 これらすべての機能を組み合わせると、レゴで遊ぶのと同じようなサイト構築体験が得られます。 もちろん、この場合、「ブロック」はもう少し複雑です。 それでも、それらがどのように組み合わされているかを理解し、少し忍耐力を持っていれば、いくつかの素晴らしい結果を得ることができます。
人気のあるWordPressテーマの中には、すぐに使えるページ作成機能が含まれているものもあります。 私たち自身のUncodeテーマは完璧な例です。 これには、強力なWPBakeryPageBuilderプラグインに基づくビジュアルビルダーが含まれています。

このビルダーのバージョンには、多くのカスタム最適化が含まれており、ページの作成を可能な限り単純(ただし柔軟)にするように設計されています。 それを使用する方法を学びたい場合は、ここにプロセスを説明する簡単なチュートリアルがあります。 今のところ、ページビルダーを使用することがあなたのウェブサイトにとって正しい動きであるかどうかをあなたが理解するのを助けることに焦点を合わせます。
WordPressページビルダーの使用を検討する必要がある場合
ページビルダーは、Webサイトを最初から作成した経験のある人から批判されることがあります。 機能が制限されすぎており、それらを使用するとCookie-cutterWebサイトが作成される傾向があると言う人もいます。
それは過去のある時点で真実だったかもしれません。 ただし、最近では、ページビルダーは非常に用途が広くなっています。 たとえば、Uncodeページビルダーは、必要なほぼすべてのタイプのWebサイトを作成するのに役立つ十分なビルド済み要素をパックします。

その最後の文のキーワードはほとんどです。 ページビルダーは、ブログ、中小企業のサイト、控えめなオンラインストアなど、シンプルな機能を備えたプロジェクトに最適です。 もちろん、単一のページビルダーがあらゆる種類のWebサイトに必要なすべての要素をパックしているわけではありません。
たとえば、オンラインフォーラムやソーシャルメディアプラットフォームを構築したいとします。 どちらもニッチなサイトであるため、ほとんどのページビルダーには適切な種類の機能が含まれていません。 一般的に言って、非常に特定の機能を必要とするWebサイトを作成する場合は、ページビルダーを使用することはあまり役に立ちません。 そのような場合は、自分で作業を行うか、他の人を雇って作業を行う必要があります。
ただし、最も一般的なタイプのWebサイトでは、ページビルダーで十分にニーズを満たすことができます。 WordPressプロジェクトを念頭に置いていて、ページビルダーを使用することが適切かどうかわからない場合は、読み続けてください。 次のいくつかのセクションでは、WordPressページビルダーを使用する主な利点について説明します。
WordPressページビルダーを使用する4つの主な利点
以下は、ページビルダーツールを使用する主な理由の4つです。 これらの多くがあなたにとって魅力的に聞こえるほど、これがあなた自身のウェブサイトを作成するための最良の方法である可能性が高くなります。
1.コーディング方法を学ぶ必要はありません
コードは、使用するオペレーティングシステム(OS)からアクセスするWebサイトまで、すべてに電力を供給します。 ほとんどのWebサイトは、正しく機能するために数千行のコードと数百のファイルを必要とします。 したがって、特にWordPressなどのコンテンツ管理システム(CMS)を使用していない場合は、サイトを最初から構築するのに多くの作業が必要になります。
WordPressを使用すると、多くの作業が不要になり、効率が向上します。 ただし、コンテンツのレイアウトと外観をカスタマイズしたい場合がよくあります。 ページビルダーは、次のことを実行できるようにゼロから設計されています。

ページビルダーの制限についてはすでに説明しました。 ただし、適切な種類のプロジェクトの場合、これらのツールを使用すると、プロの開発者を雇うためにお金をかける必要がなくなります。 また、「エクストラ」をほぼ同じ数だけインストールする必要がないことも意味します。
例を挙げると、サイトに連絡フォームが必要な場合は、ContactForms7プラグインを使用できます。 ただし、適切なページビルダーを使用している場合は、表示する場所に連絡先フォーム「モジュール」を追加するだけです。

このモジュールを微調整することもできるので、お問い合わせフォームは見栄えがよく、必要なすべてのフォームが含まれています。 この機能がどのように機能するかをもう少し詳しく見てみましょう。

2.事前に作成されたモジュールを使用してページをデザインできます
前述したように、ページビルダーは、事前に作成された要素を多数提供することで機能します。 ほとんどの場合、これらの要素は「モジュール」または「ブロック」と呼ばれます。 さらに、それらの動作方法は、ほとんどのページビルダーで非常に似ています。 最初に行を使用して作業中のページを分離し、次にリストから選択できるモジュールを使用してそれらの行を入力します。
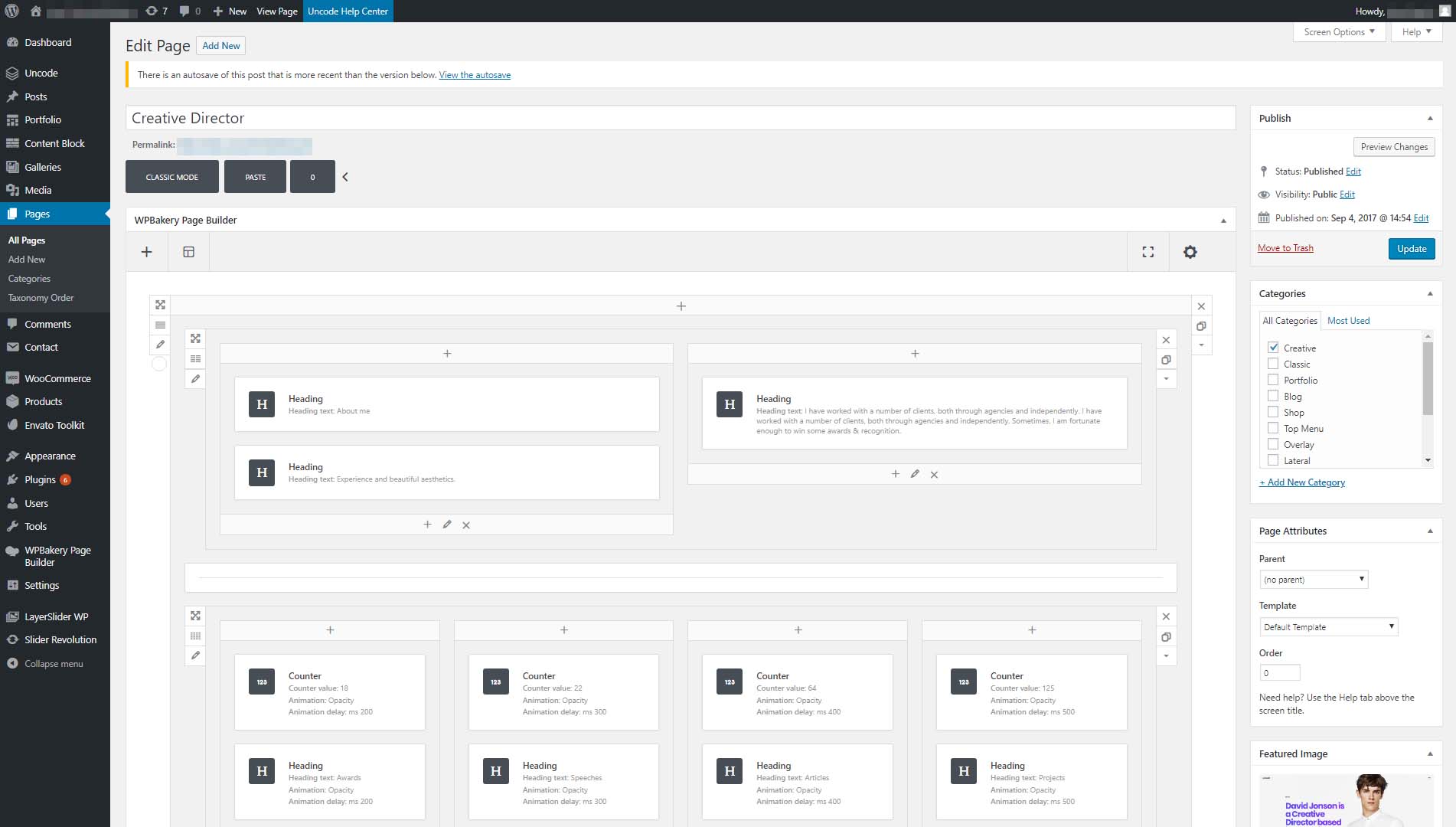
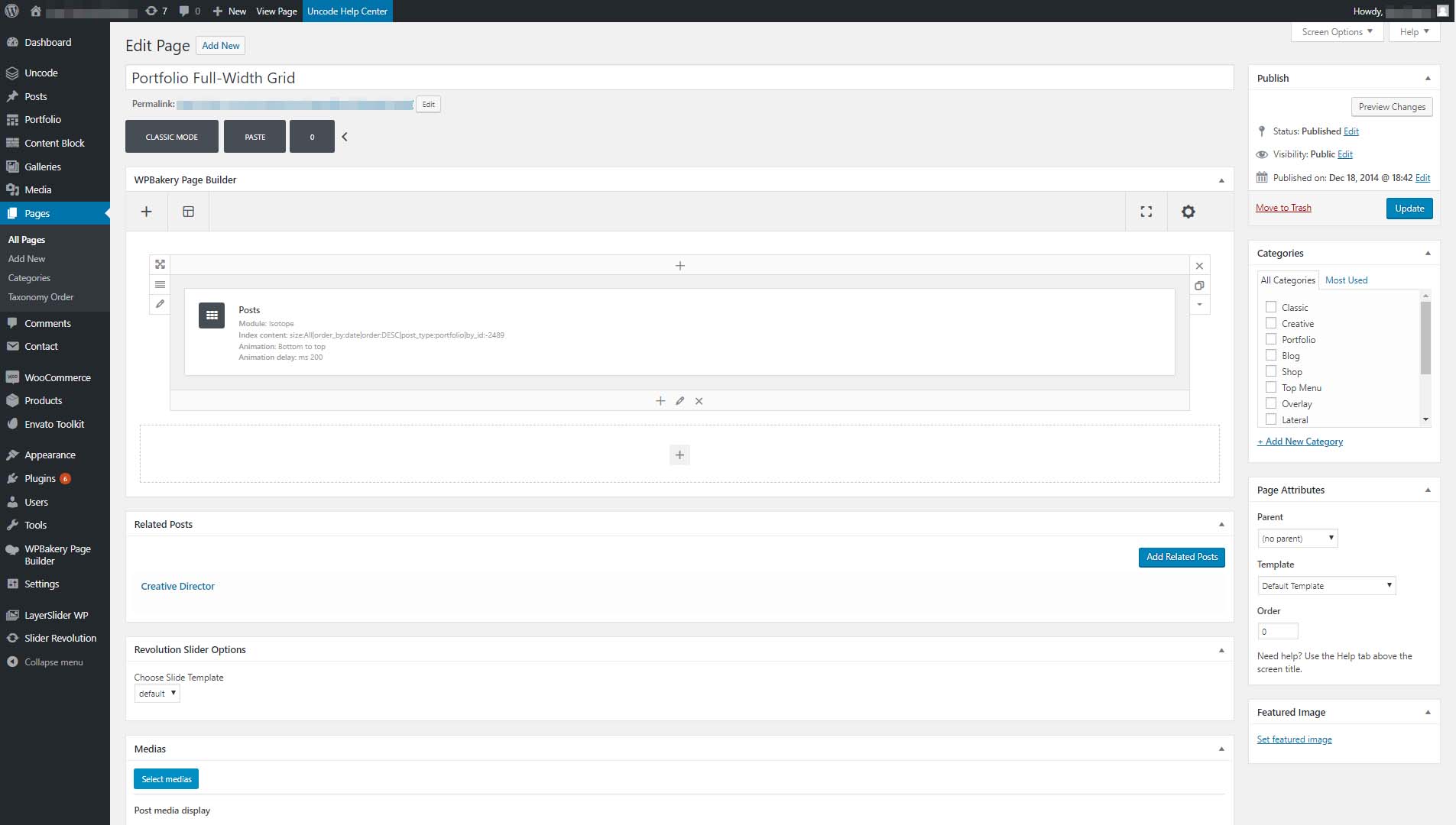
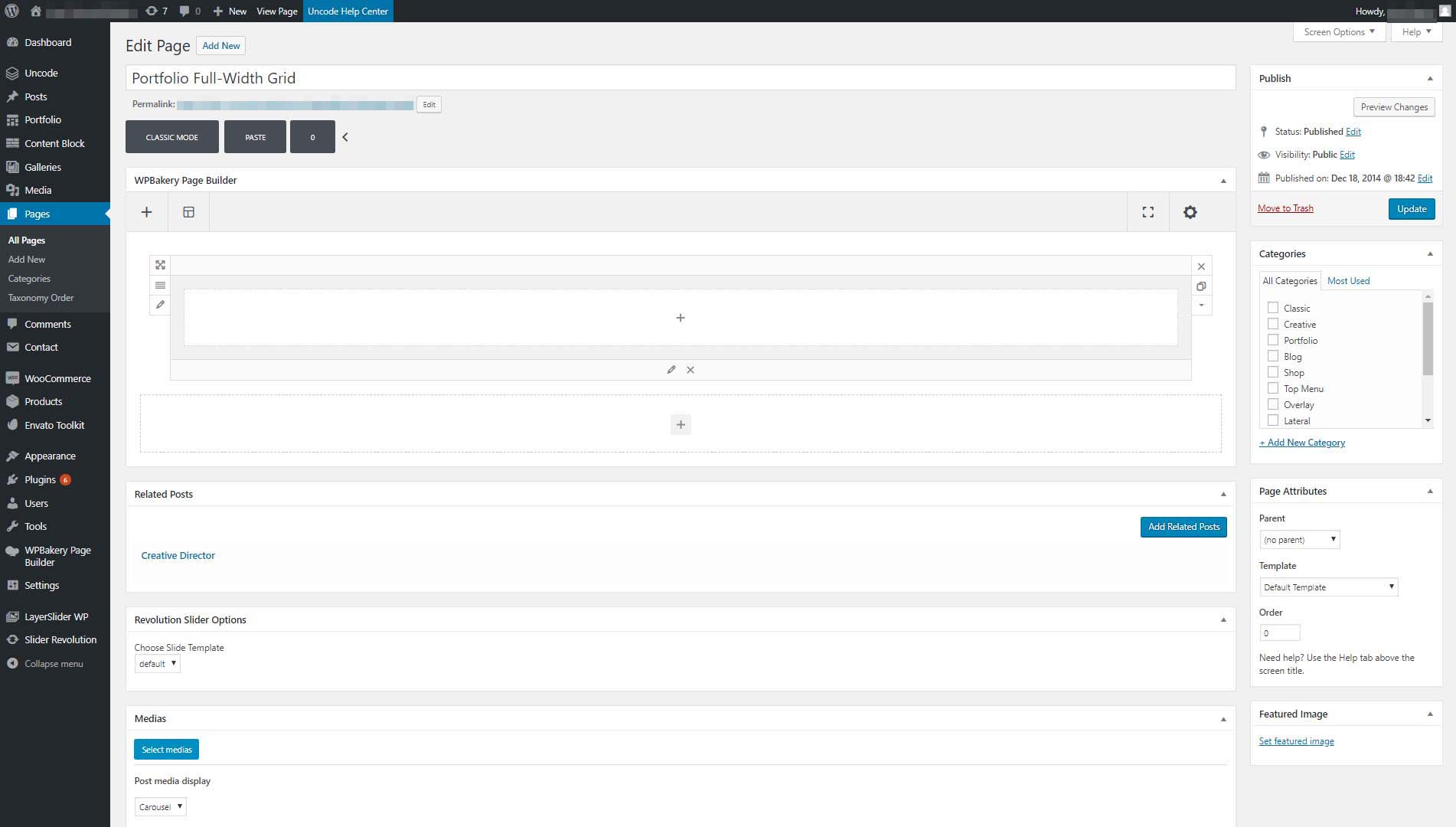
たとえば、Uncodeページビルダーの簡単な行レイアウトは次のとおりです。

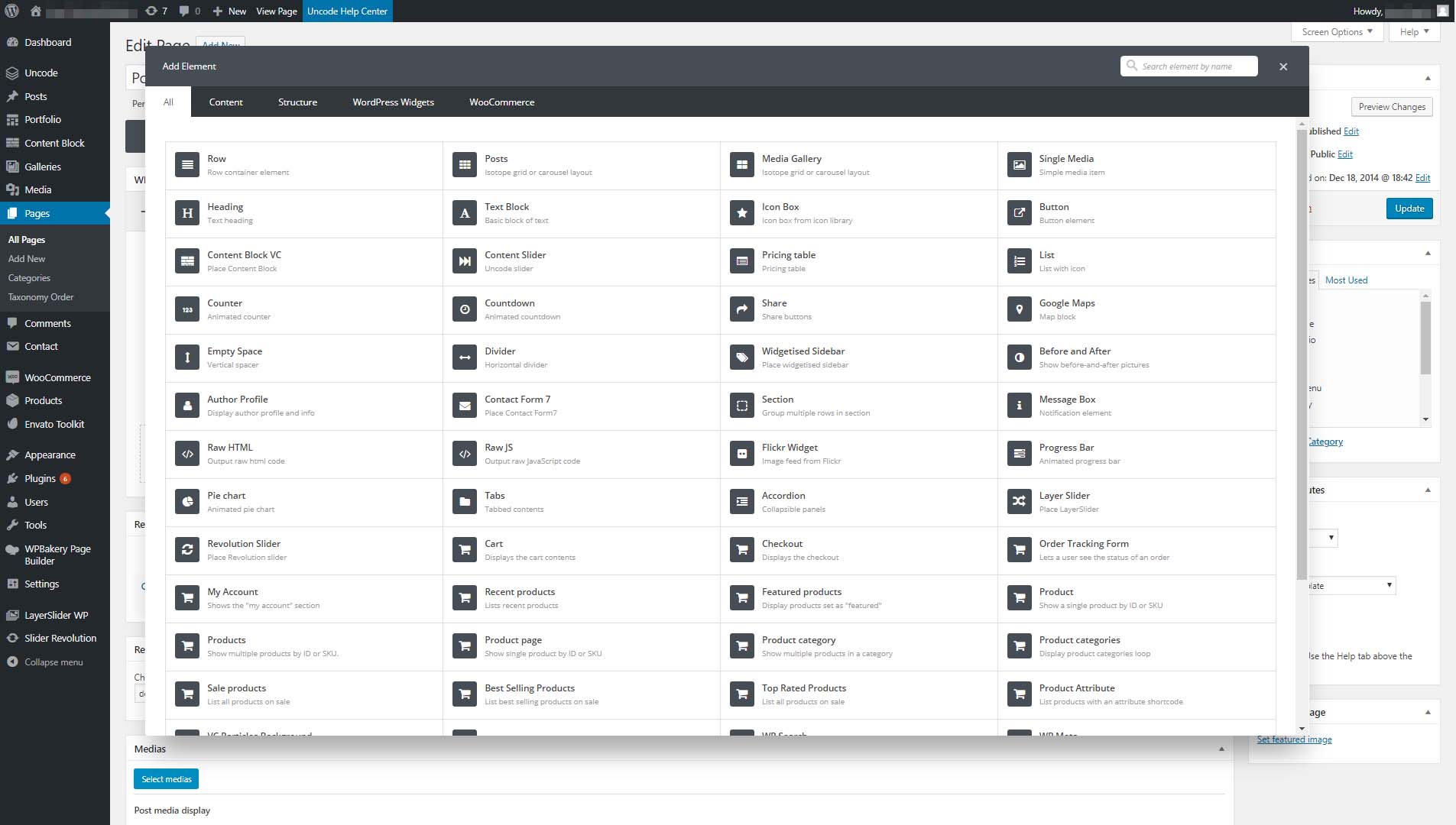
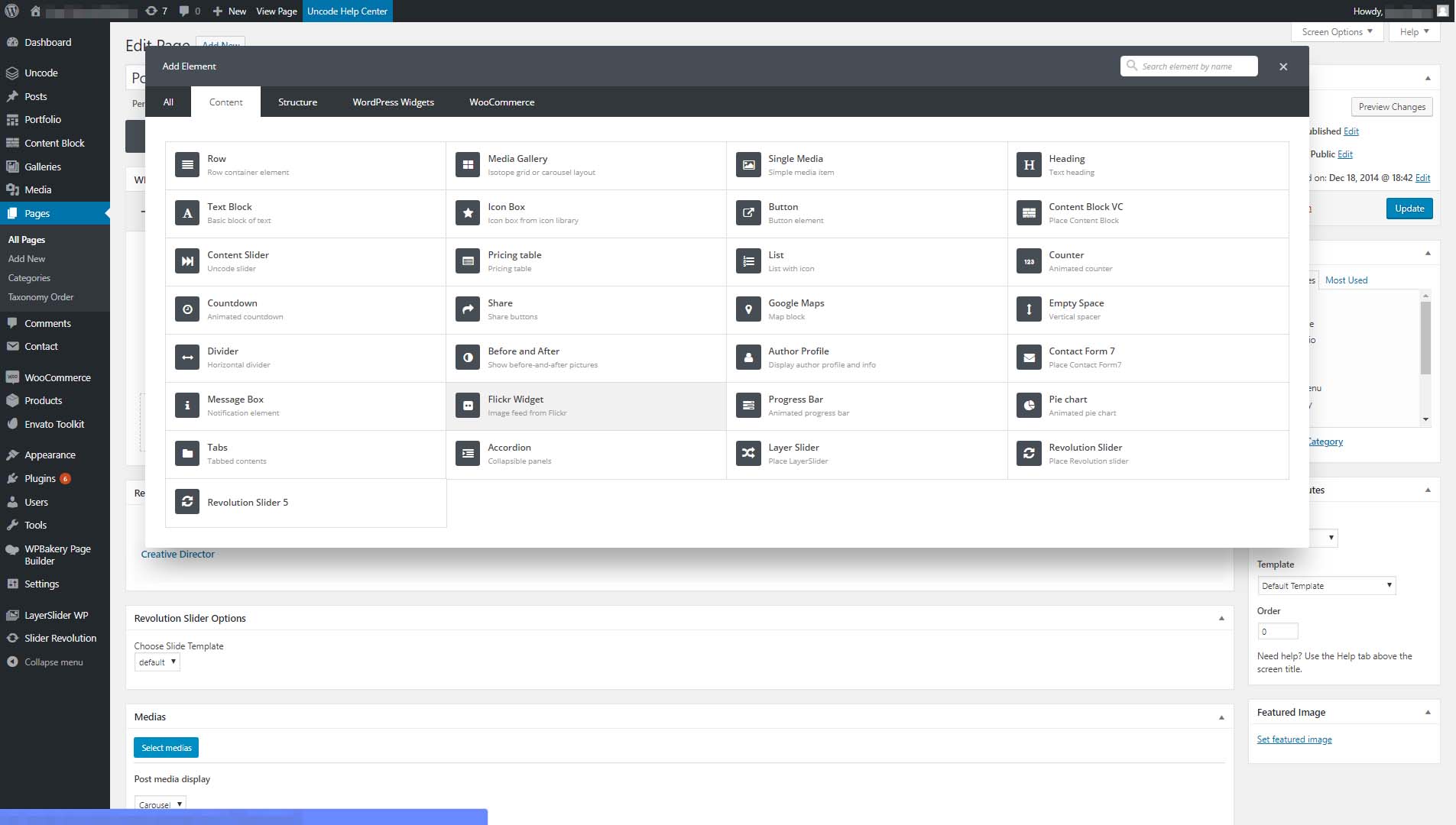
ご覧のとおり、行を列に分割することもできます。これにより、各要素の配置をより細かく制御できます。 ここで、ページに新しいモジュールを追加したときに得られるオプションは次のとおりです。

使用できるオプションには、リスト、ギャラリー、完全な投稿、見出し、仕切りなどがあります。 これらはすべてかなり一般的な要素です。 ただし、プログレスバー、カウントダウン、最近の投稿セクションなど、より高度なオプションも利用できます。
提供されているモジュールの数は、最初は圧倒的に思えるかもしれません。 ただし、目標は、プロのWebサイトを構築するために必要となる可能性のあるすべての要素にアクセスできるようにすることです。 そうすれば、追加のプラグインをインストールしたり、プラグインの設定方法を考えたりする時間を無駄にする必要がなくなります。
3.あなたはあなたのウェブサイトのスタイルをカスタマイズすることができます
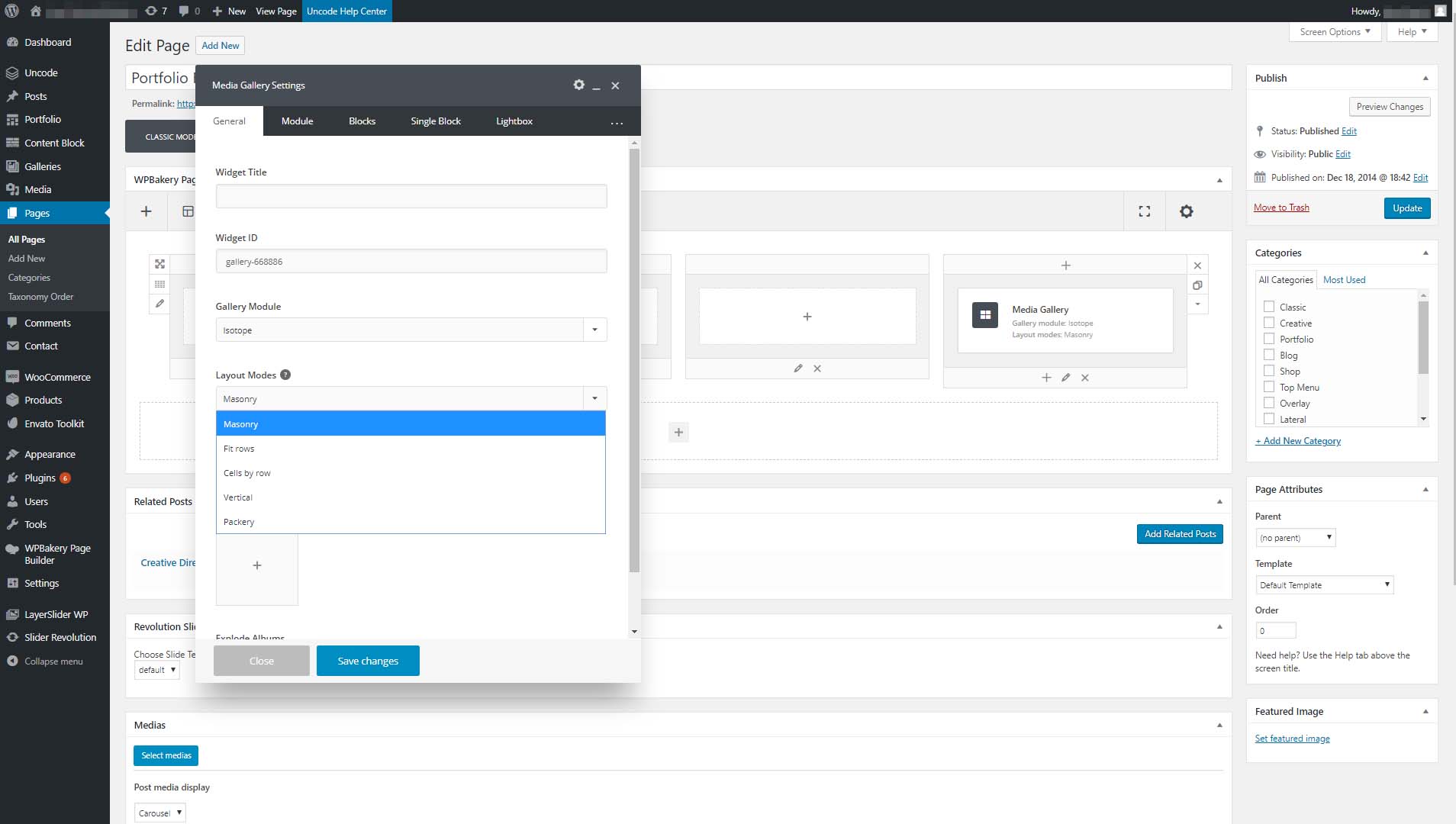
ほとんどのページビルダーでは、さまざまなオプションを使用してモジュールをカスタマイズできます。 たとえば、Uncodeを使用してギャラリーモジュールをページに追加する場合、いくつかのレイアウトから選択できます。

同じモジュールを使用すると、サイズ、ライトボックス効果など、ギャラリーのスタイルの他の側面をカスタマイズすることもできます。 すべてのUncodeモジュールには、独自のカスタマイズオプションのセットが付属しています。 つまり、同じレイアウトとモジュールを持つ2つのWebサイトを作成しても、結果のページは完全に異なって見える可能性があります。
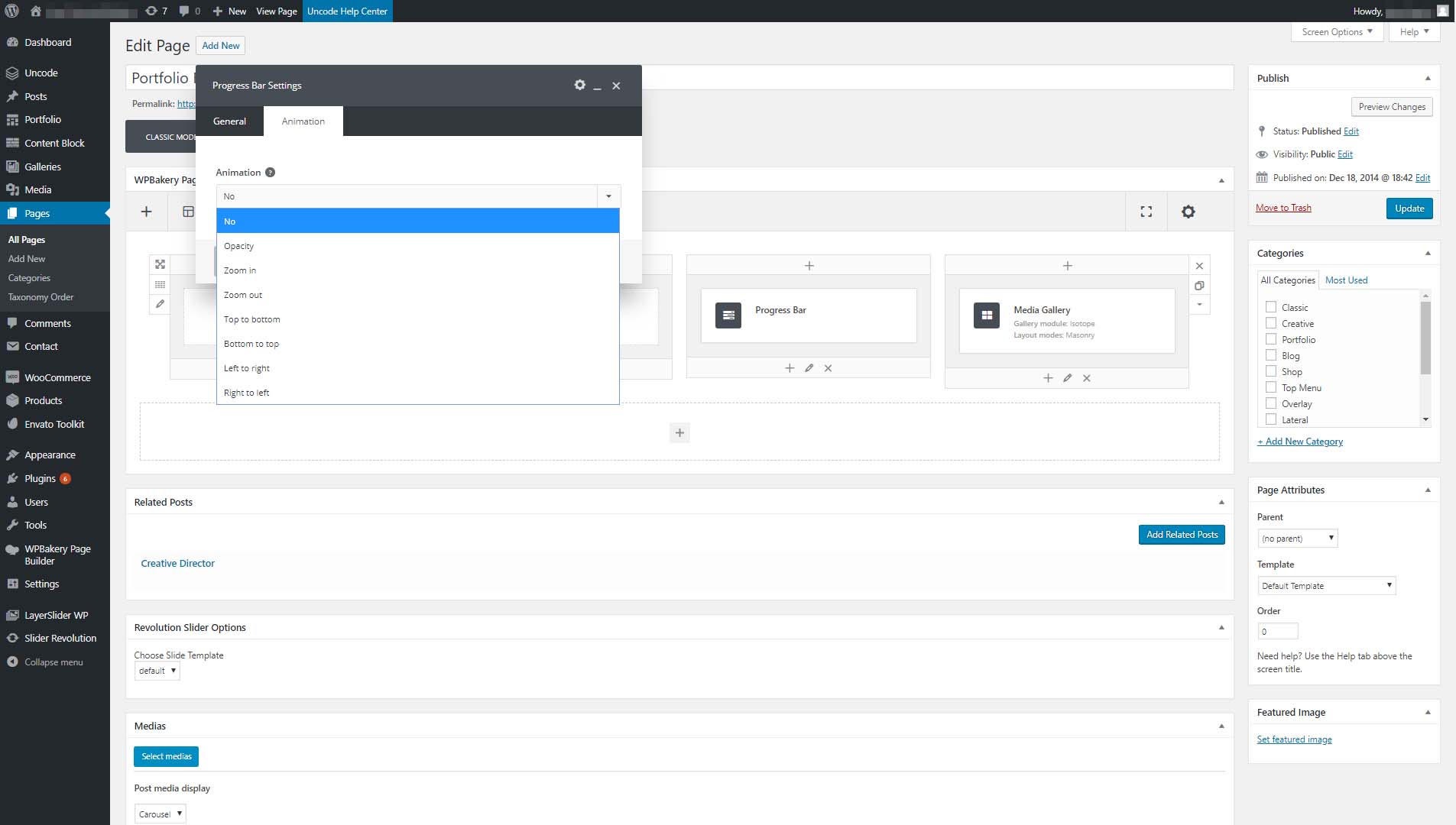
ほとんどの場合、使用する色やサイズなど、モジュールのスタイルの明らかな側面を変更できます。 ただし、一部のモジュールには、より高度なカスタマイズ設定が含まれています。 たとえば、プログレスバーモジュールを使用すると、数回クリックするだけで簡単なアニメーションを追加できます。

Uncodeのページビルダーの使用は簡単です。 本当の学習曲線は、そのすべてのモジュールとそのカスタマイズ設定に精通することにあります。 あなたがあなたのベルトの下で少し経験を積んだら、あなたはいくつかの素晴らしいページを作ることができるはずです。
4.テンプレートを使用してWebサイトをより速く作成できます
コードを1行も記述せずにWebサイトを作成できることに加えて、ページビルダーを使用する主な利点は、非常に効率的であるということです。 ゼロからWebサイトを作成するには、数週間から数か月かかる場合があります。 一方、ページビルダーを使用すると、自分が何をしているかを知っていれば、数日または数時間で作業を完了することができます。
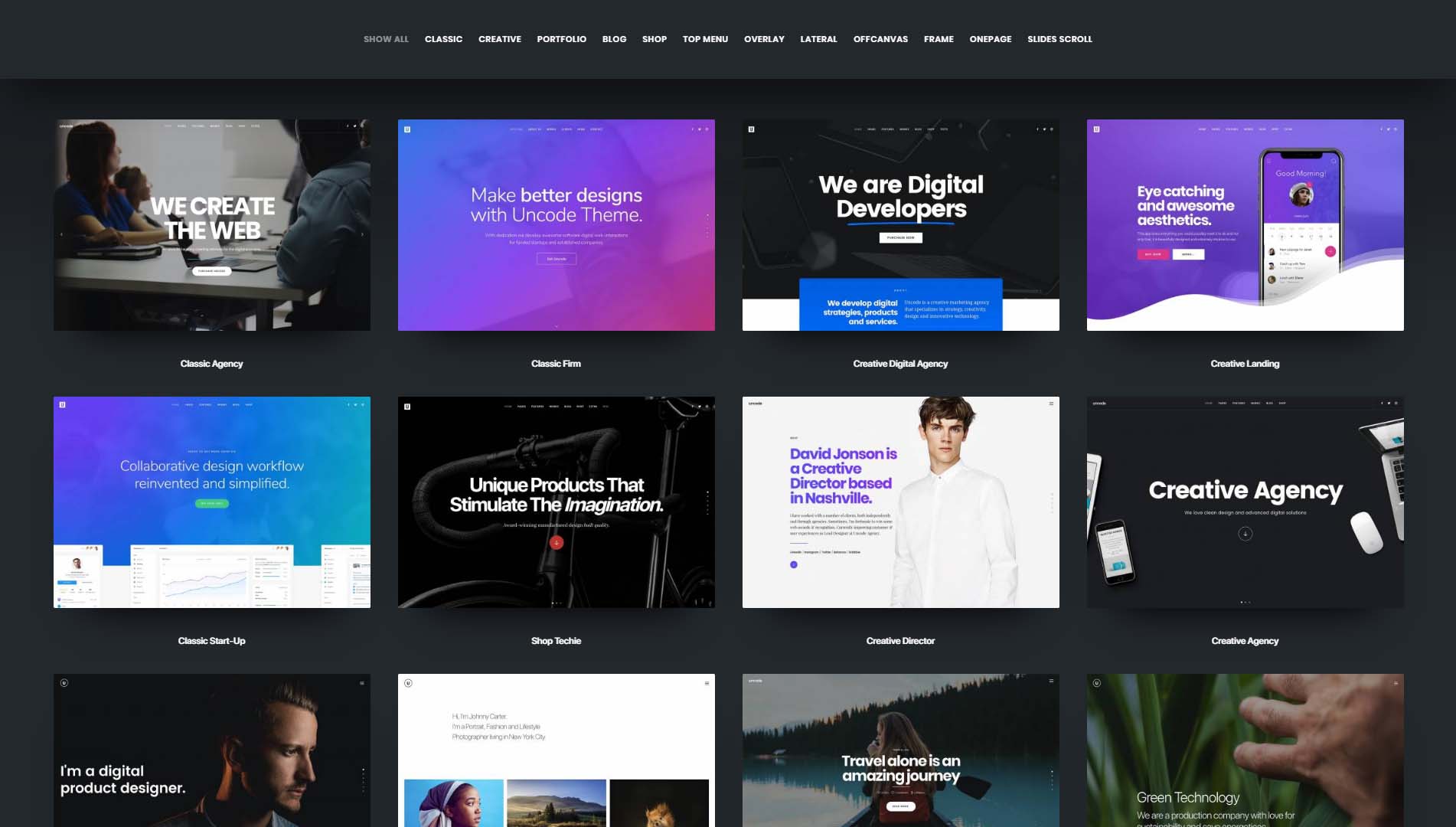
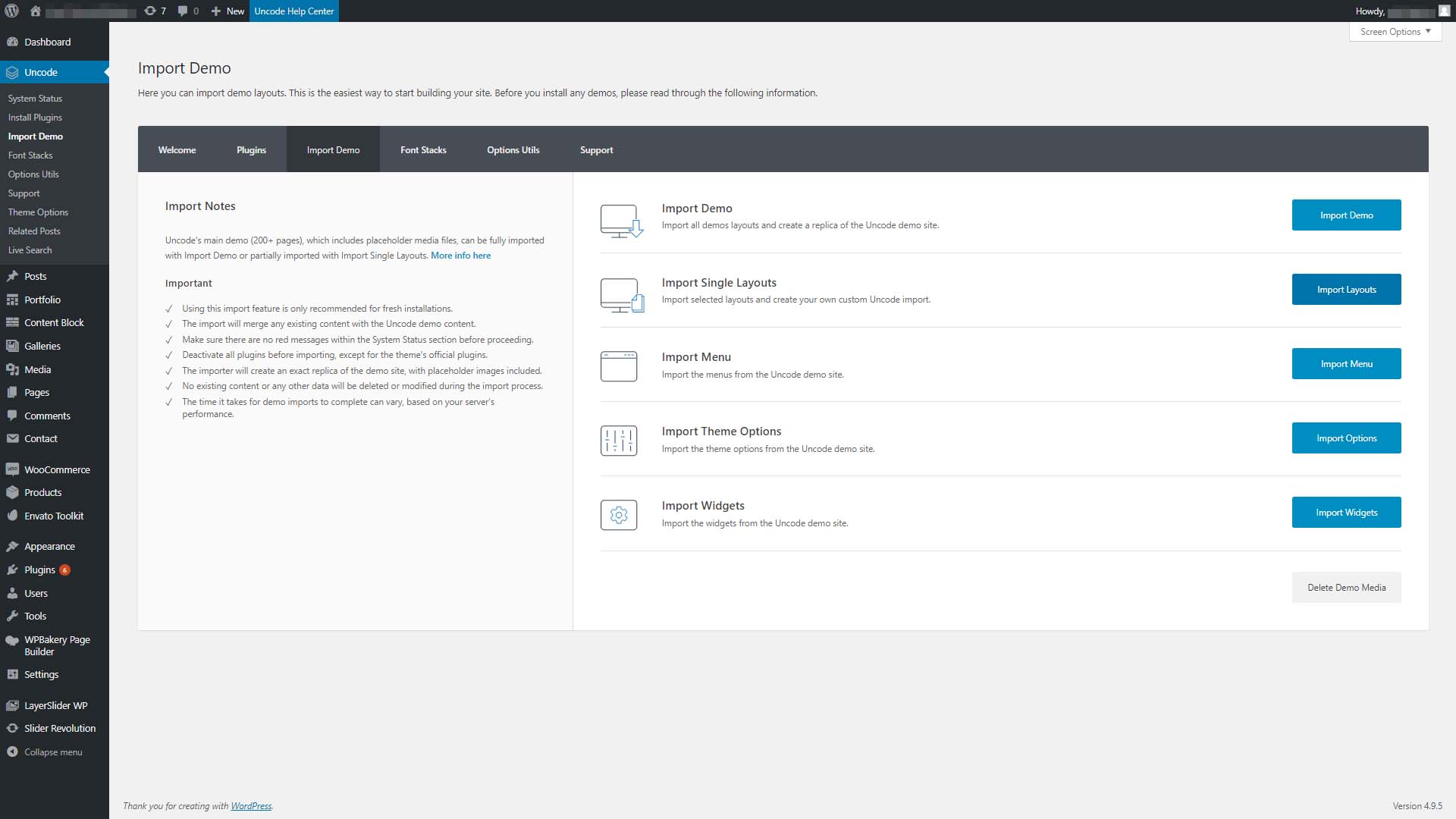
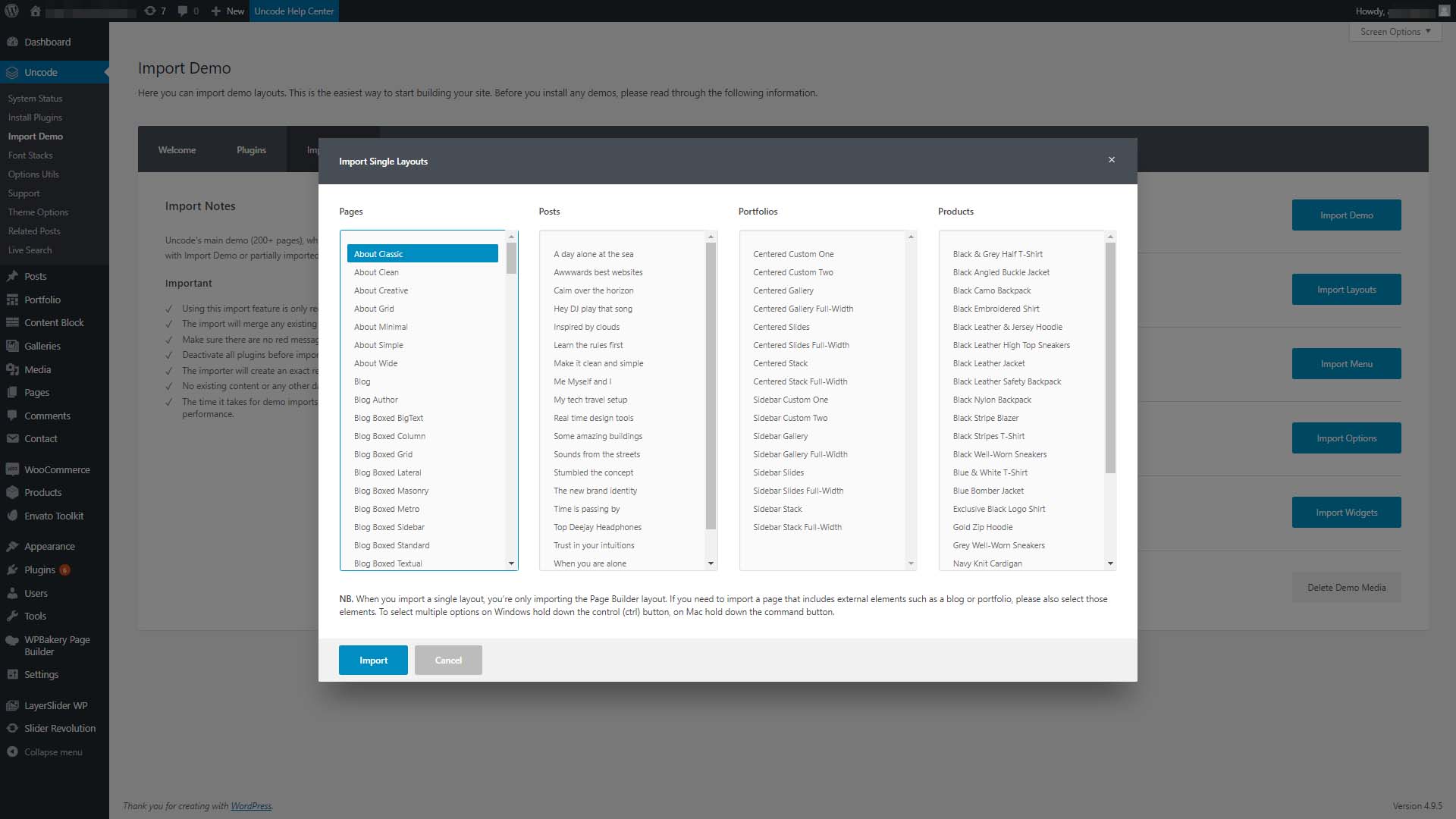
さらに、テンプレートを使用してデザインをキックスタートすることにより、プロセスをさらにスピードアップできます。 テンプレートは、特定の種類のページ用に事前に作成されたレイアウトです。 たとえば、Uncodeには、あらゆる種類のサイトのデモページが含まれています。 ダッシュボードの[コード解除] >[デモのインポート]タブに移動すると、単一のレイアウトをインポートするオプションが表示されます。

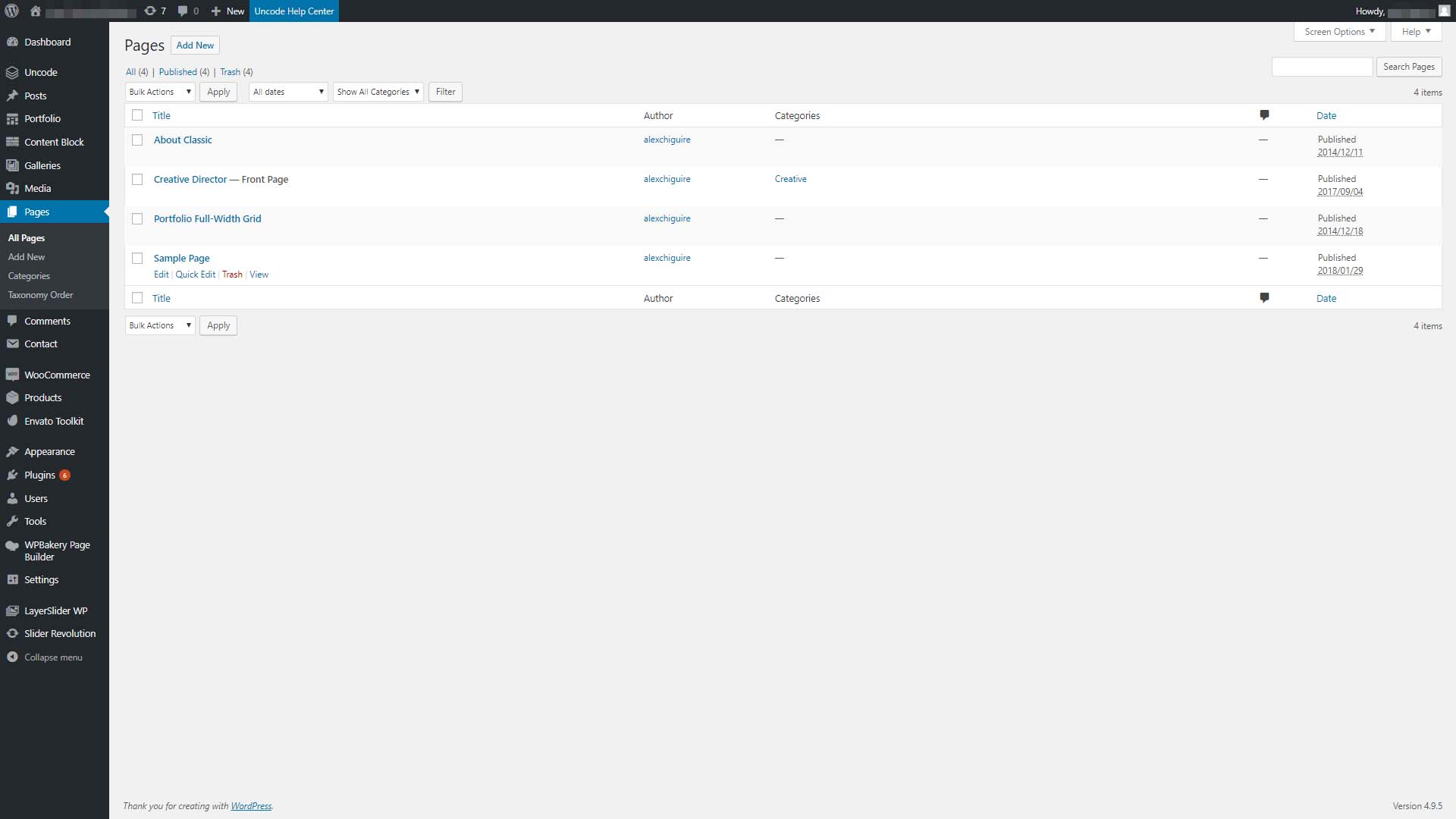
このオプションをクリックすると、Webサイトにインポートして使用できるデモページのリストが表示されます。 たとえば、 Aboutページを作成する場合は、 AboutClassicデモをインポートできます。

これで、ページが[ページ] > [すべてのページ]タブに表示され、Uncodeのページビルダーを使用して編集できます。

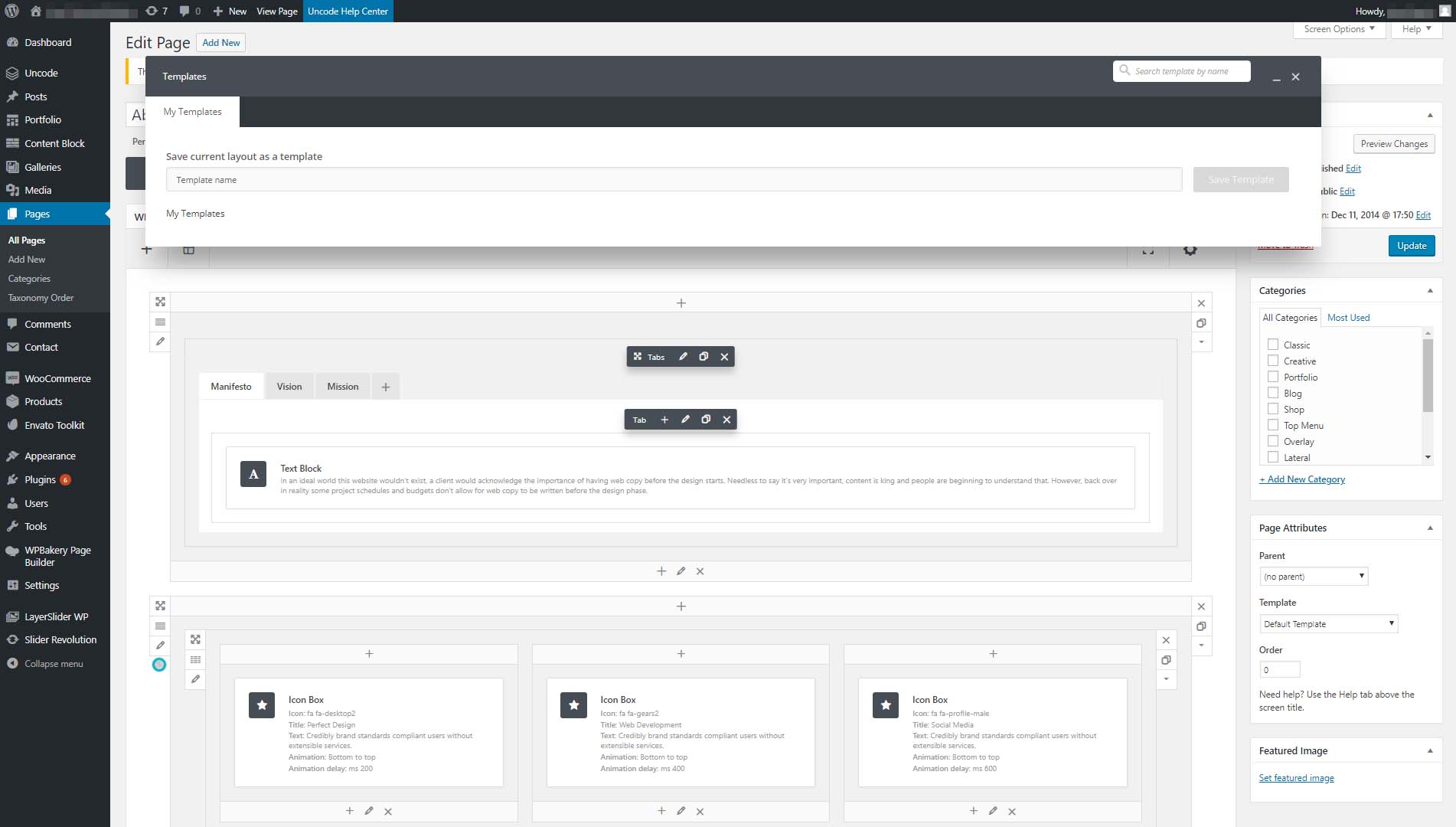
テンプレートを使用する別の方法は、ページビルダーを使用して最初からレイアウトを作成することです。 再利用したいと思うレイアウトがある場合は、ページビルダーの上部にある[テンプレート]ボタンをクリックして保存できます。

次の画面で、テンプレートに名前を付けて保存できます。 このようにして、他のページのベースとして使用できるようになります。 ご想像のとおり、すぐに使用できるテンプレートを使用すると、Webサイトの作成にかかる時間を大幅に短縮できます。 あなたがしなければならないのは、各ページとプレストで使用するモジュールをカスタマイズすることだけです。あなたはすぐに使えるサイトを持っています。
結論
WordPressページビルダーは強力なツールです。 少しの経験で、最初からWebサイトを開発するのにかかる時間の何分の1かで、スタイリッシュで機能的なWebサイトを構築できるようになります。 たとえば、Uncodeには、独自のページビルダーツールと、有利なスタートを切るために使用できるいくつかのテンプレートが含まれています。
先に進む前に、WordPressページビルダーを使用する4つの方法を要約してみましょう。
- コーディング方法を学ぶ必要はありません。
- 構築済みのモジュールを使用してページをデザインできます。
- サイトのスタイルは簡単にカスタマイズできます。
- テンプレートを使用すると、Webサイトをさらに高速に作成できます。
WordPressページビルダーの使用について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
