注目を集める価格表を作成する方法
公開: 2018-10-02多くのウェブサイトが価格表を使用しているのには理由があります。 彼らはあなたがたくさんの重要な情報を並べて紹介することを可能にし、そうしている間彼らは非常にスタイリッシュに見えることができます。 ただし、価格表の作成、スタイル設定、およびWebサイトへの追加は、予想よりもはるかに難しい場合があります。
そこでUncodeが助けになります。 多目的のWordPressテーマを使用すると、直感的なビジュアルビルダーを使用して、スタイリッシュな価格表を簡単にデザインし、好きなページや投稿に追加できます。 必要なのはいくつかの簡単な手順を学ぶことだけで、すぐに素晴らしい価格表を作成できます。
この記事では、価格表についてもう少し詳しく説明します。価格表が非常に効果的である理由と、それらを使用する意味がある場合について説明します。 次に、Uncodeを使用して独自の価格表を作成する方法を説明します。 仕事に取り掛かりましょう!
価格表の概要(およびそれらが役立つ理由)
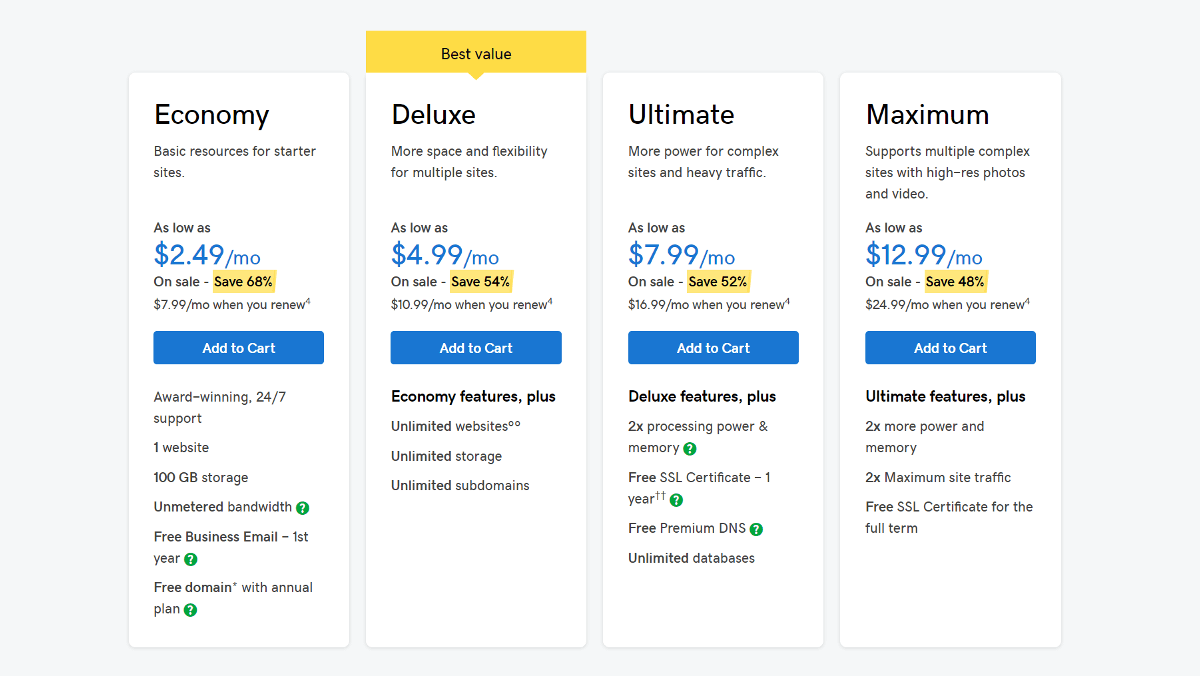
それらを探し始めると、価格表がいたるところにあることがわかります。 たとえば、ホスティングプロバイダーのサイトをチェックアウトすると、その会社の計画または階層をリストしたテーブルが少なくとも1つ見つかるはずです。

価格表の一般的な構造はかなり単純です。 複数の列が表示されます。各列は、単一のプラン、製品、またはその他のオプションに焦点を当てており、詳細が記載されたセクションに分割されています。 上記の例では、各プランの名前と、その主要な機能および価格を確認できます。
価格表を使用すると、オプションを一目で比較し、訪問者にそれぞれに期待できることの概要を示すことができます。 さらに、価格表を使用すると、訪問者に選択してもらいたいプランや製品に注意を引くこともできます。
上のスクリーンショットをもう一度チェックすると、ベストバリューステッカーで強調表示されているプランがあることに気付くでしょう。 ほとんどの場合、これはあなたにとって最も収益性が高く、顧客にとって有用な計画です。
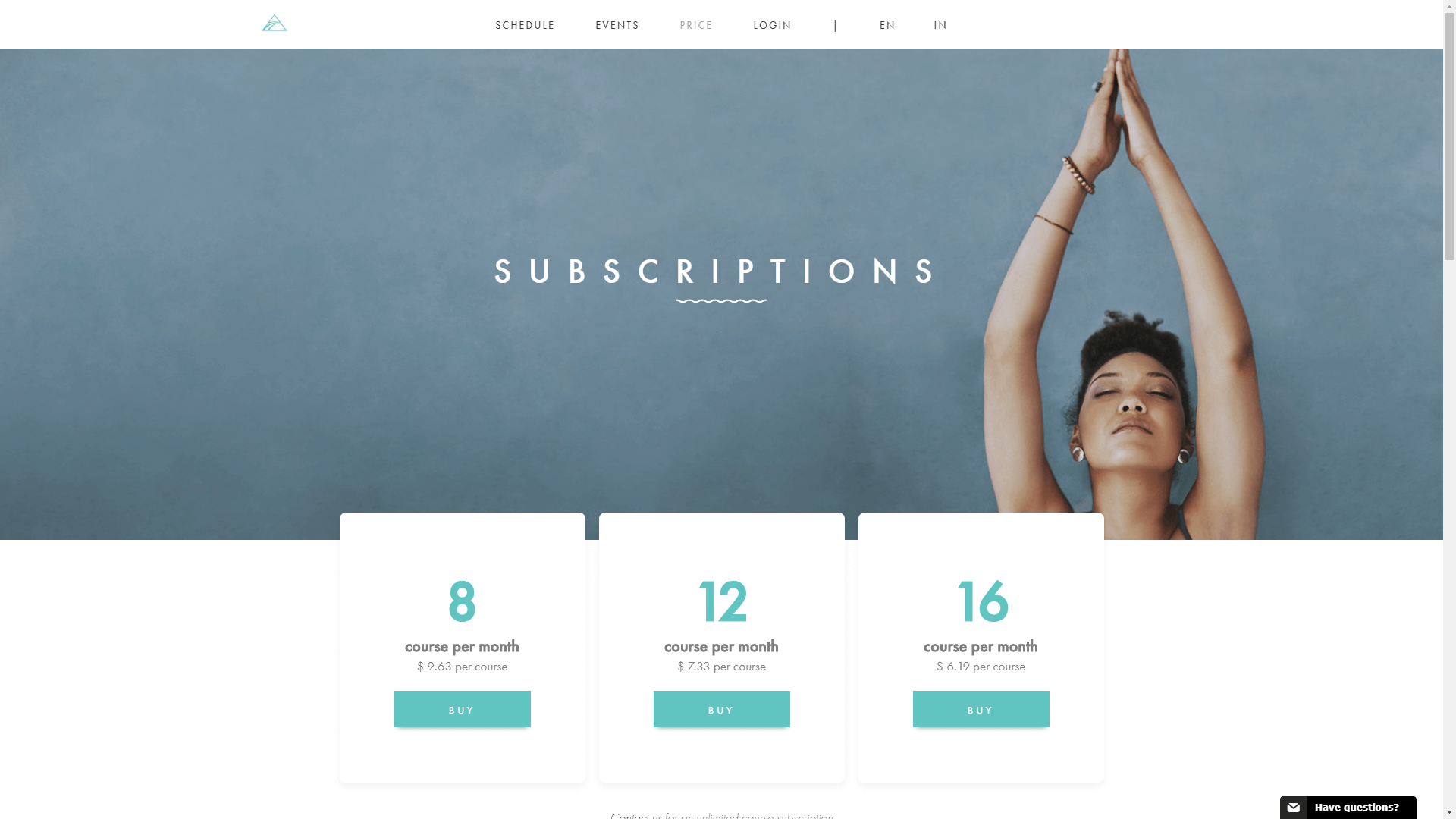
価格表の構造は常に似ていますが、そのスタイルは大きく異なる可能性があります。 これは、非常に最小限のアプローチを使用するUncodeサイトのクールな例です。

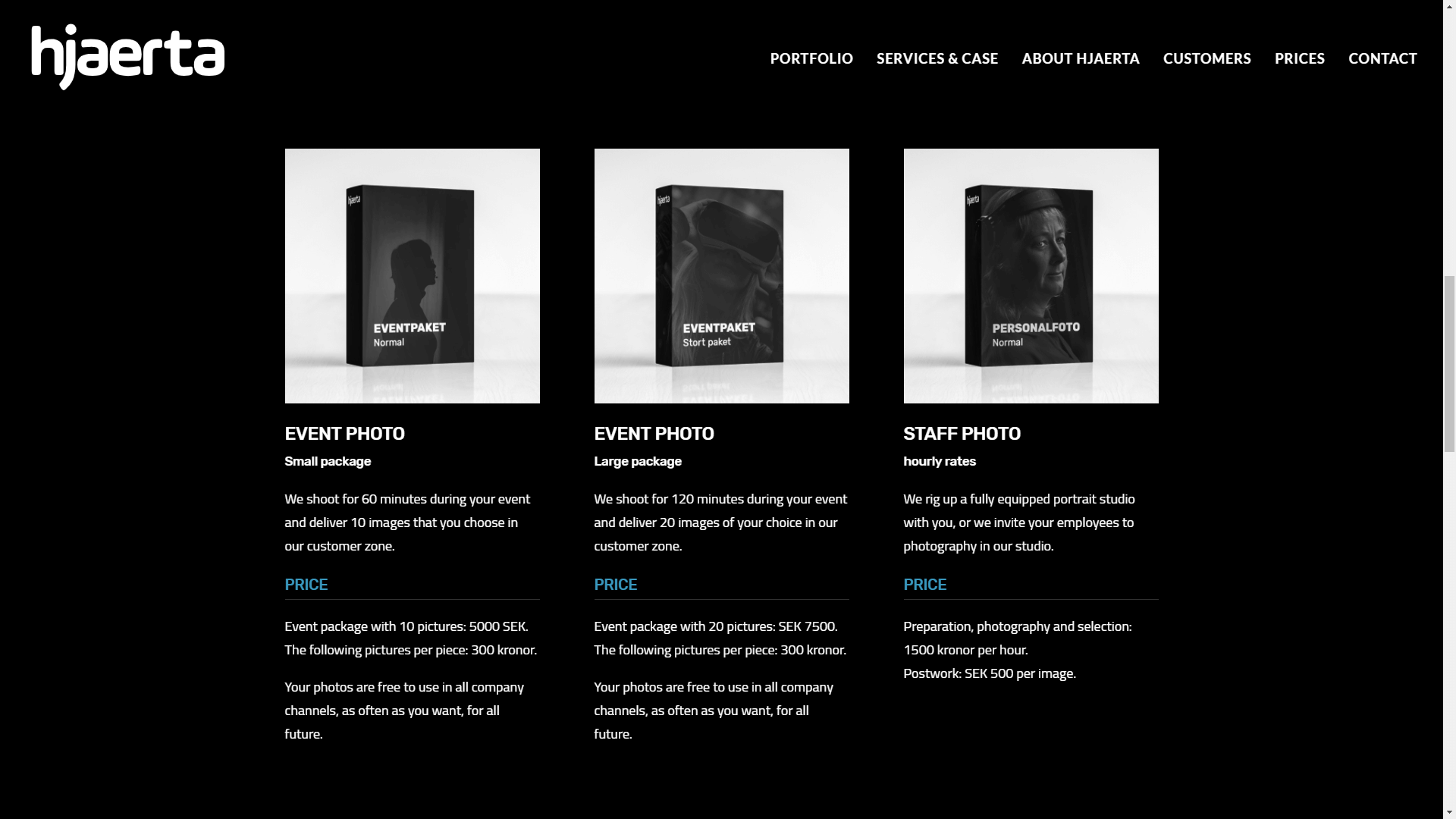
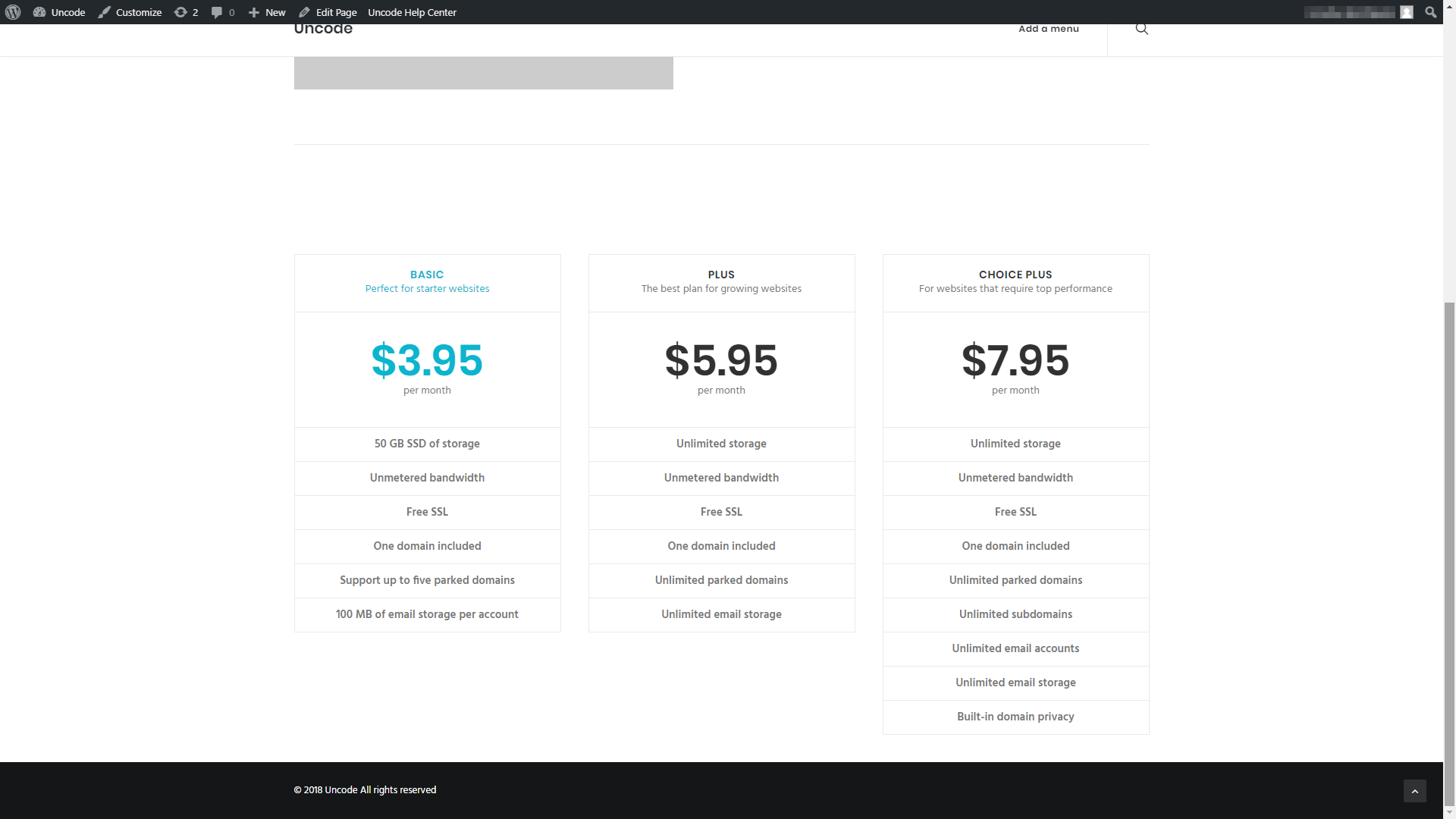
また、境界線を完全に削除して、よりシームレスなスタイルを選択することもできます。

この場合でも、情報はセグメントに分割されており、探しているものをすばやく見つけることができます。 これは、情報が適切に整理されている限り、価格表に任意のスタイルを使用できることを示しています。
一般的に、価格表はサービスおよびメンバーシップのWebサイトに最適です。 つまり、複数の層の計画を提供するサイトにとって、これらはほぼ不可欠です。 価格表を使用して、個々の製品を比較することもできます。 最後に、オンラインポートフォリオがあり、固定価格サービスを提供している場合は、価格表を使用することもメリットがあります。
コード化解除を使用して注目を集める価格表を作成する方法(わずか2ステップ)
Uncodeを使用して価格表を作成するのは非常に簡単です。 実際の作業は、そのスタイルをカスタマイズすることにあります。 次のセクションでは、プロセスの両方のステップについて説明します。
ステップ1:価格表モジュールをページまたは投稿に追加する
このチュートリアルでは、WebサイトでUncodeがすでに設定され、アクティブ化されていることを前提としています。 その後、最初に行う必要があるのは、テーブルを配置するページまたは投稿のエディターを開き、Uncodeビジュアルビルダーを使用していることを確認することです。

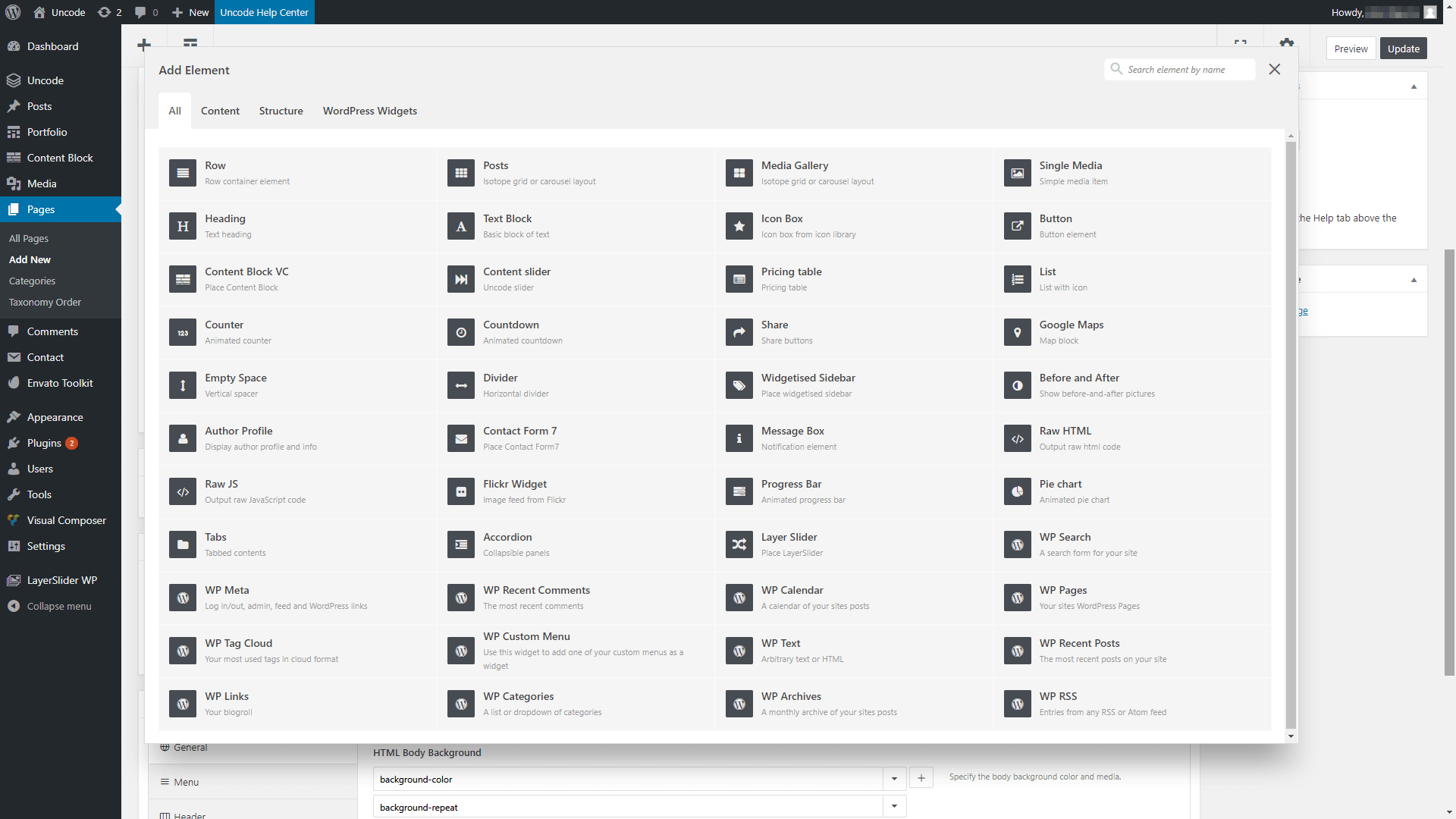
使用したいセクションのプラスアイコンをクリックすると、モジュールオプションのリストが表示されます。 価格表と呼ばれるものを見つけて、それを選択します。

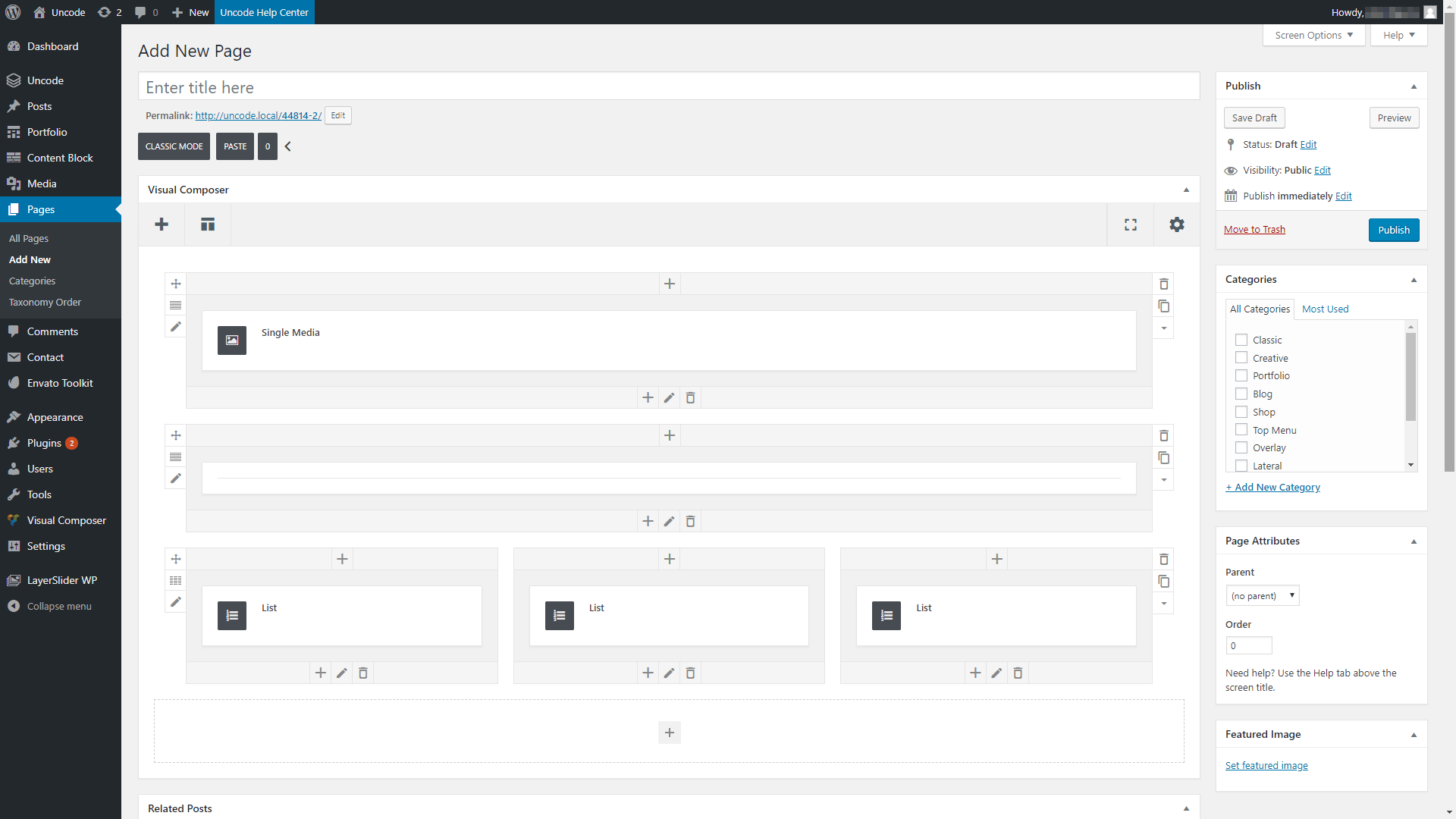
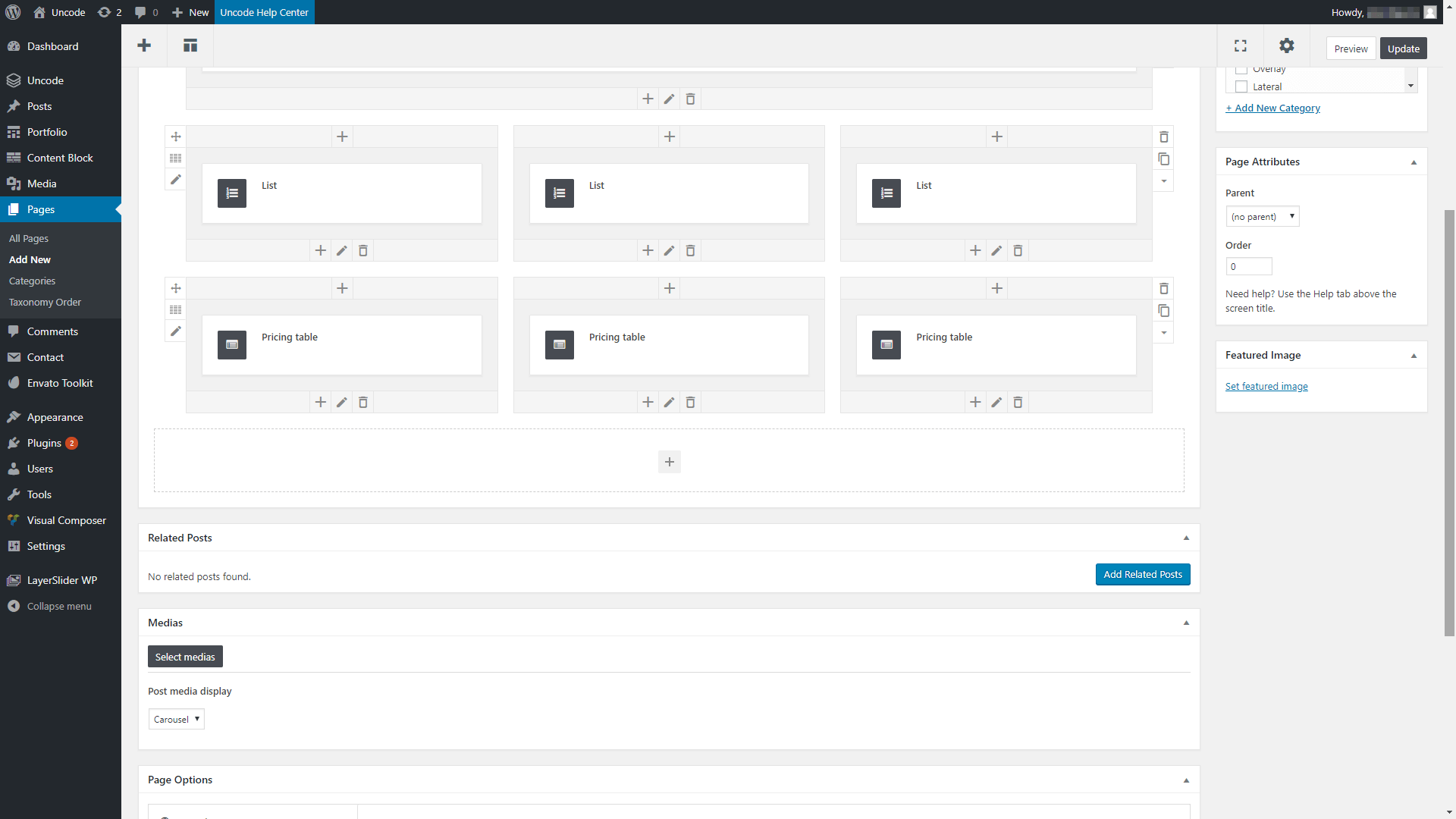
含める列ごとに新しい価格表モジュールを追加する必要があることに注意してください。 たとえば、3つのオプションを含む価格表を作成しているため、3つのモジュールを並べて配置しました。 これが私たちのページが今どのように見えるかです:


これにより、価格表の構造が提供されますが、それだけでは不十分です。 次のステップは、各列に含める情報を追加することです。 これを行うには、配置したモジュールの1つを選択し、[編集]アイコンを選択して変更を加えます。
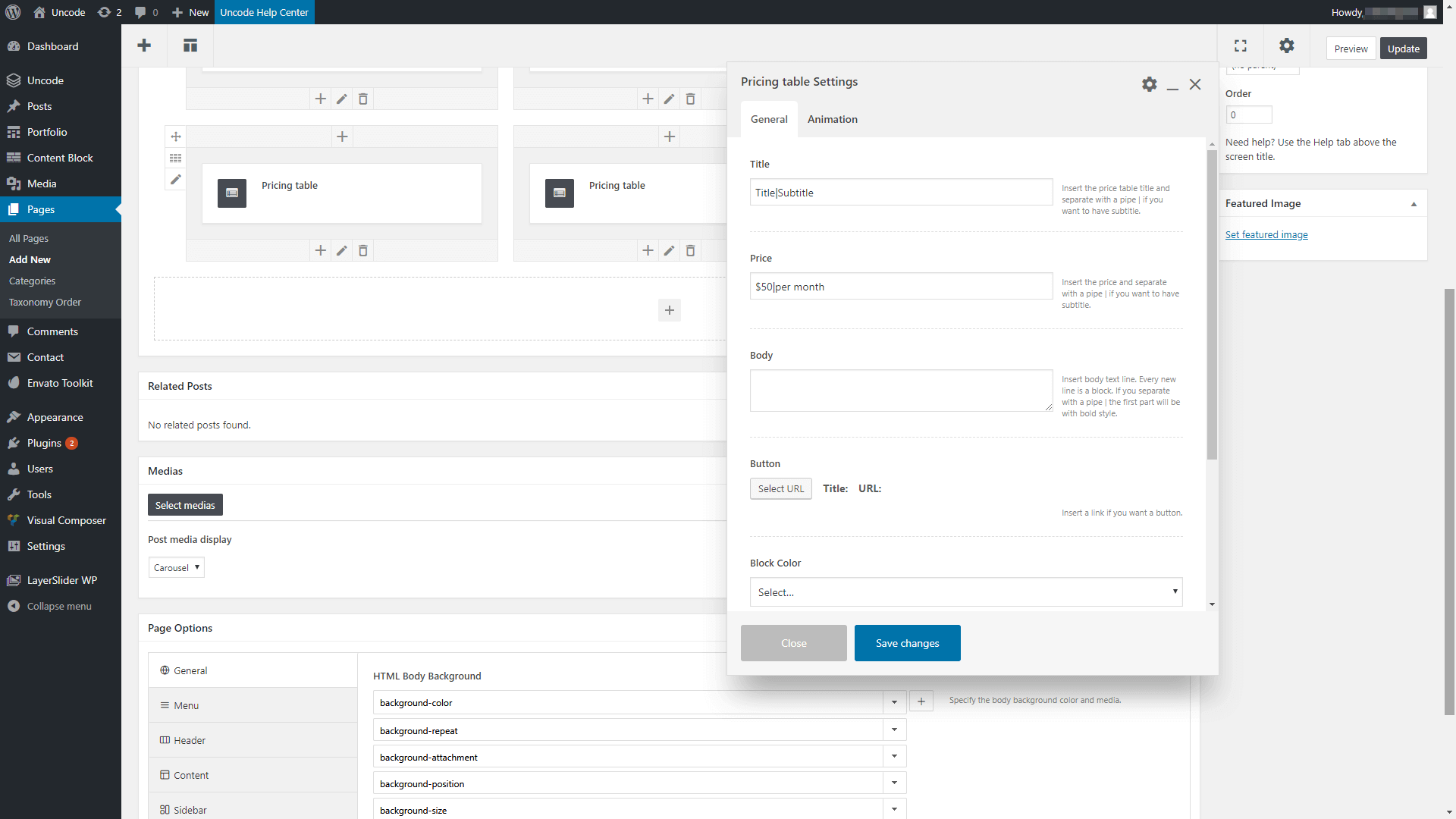
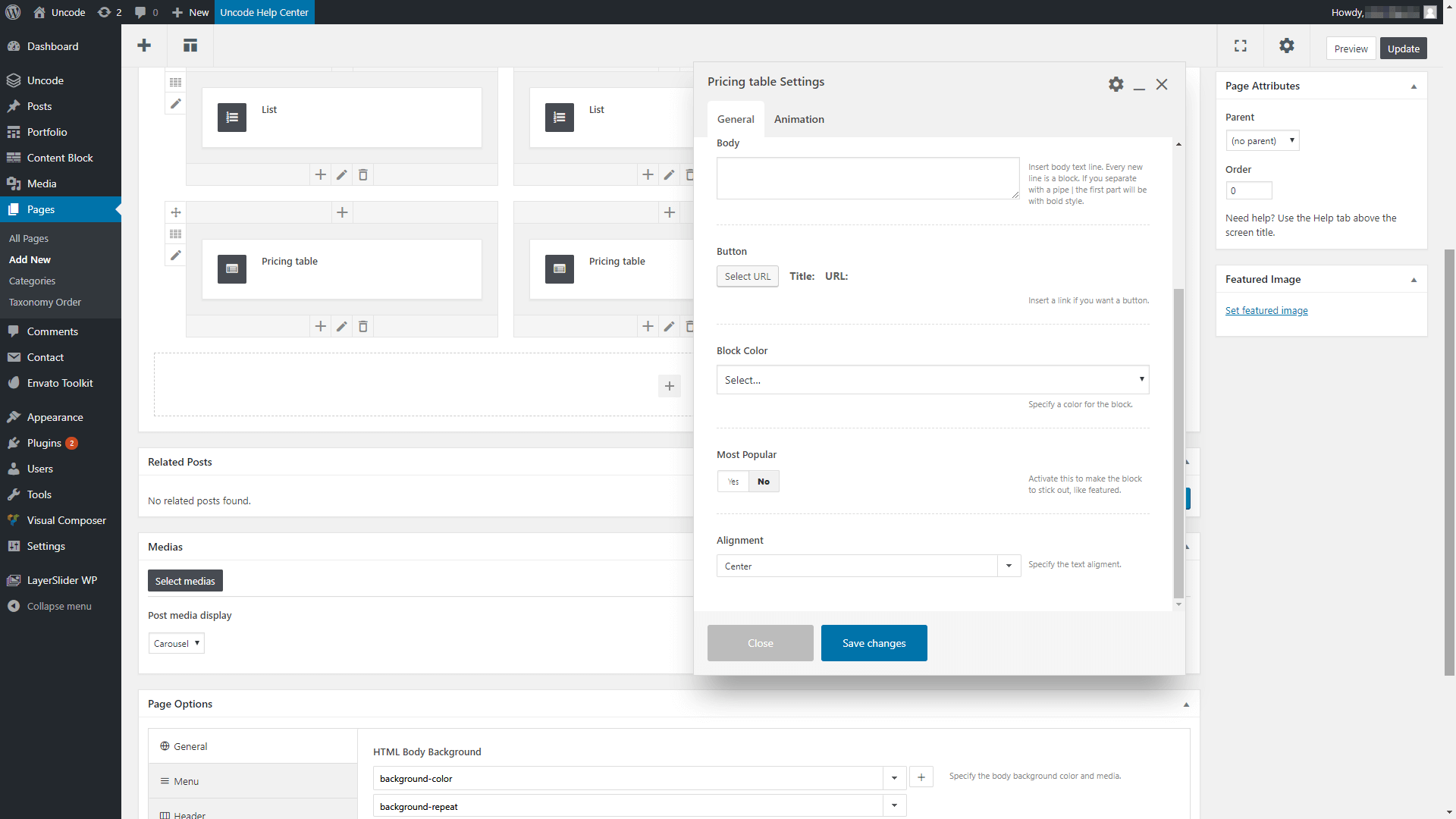
新しいウィンドウがポップアップ表示され、価格表のその列のテキストを入力できます。

ここにデフォルトのテキストがいくつかあり、好きなものに置き換えることができます。 もちろん、その特定のプランまたはオプションの価格を入力することもできます。
変更を保存した後、テーブルに含める他の列ごとにこのプロセスを繰り返します。 完了するまでに、価格表は次のようになります。

この段階で、それを1日と呼び、新しい価格表を公開することができます。 ただし、Uncodeには、テーブルをより視覚的に魅力的にするために使用できる多くのカスタマイズオプションが用意されています。これについては、次に説明します。
ステップ2:価格表のスタイルをカスタマイズする
価格表をカスタマイズするには、各要素の編集ウィンドウをもう一度開く必要があります。 前の手順では、結果のメニューを使用して、各列のテキストと価格を変更しました。 ただし、設定ウィンドウ内でさらに下にスクロールすると、いくつかのスタイルオプションもあることに気付くでしょう。

ここでカスタマイズできる2つの最も重要な設定は、ブロックカラーと最も人気のあるものと呼ばれます。 1つ目は、次の例のように、各列内のコンテンツのアクセントカラーを選択できるようにします。

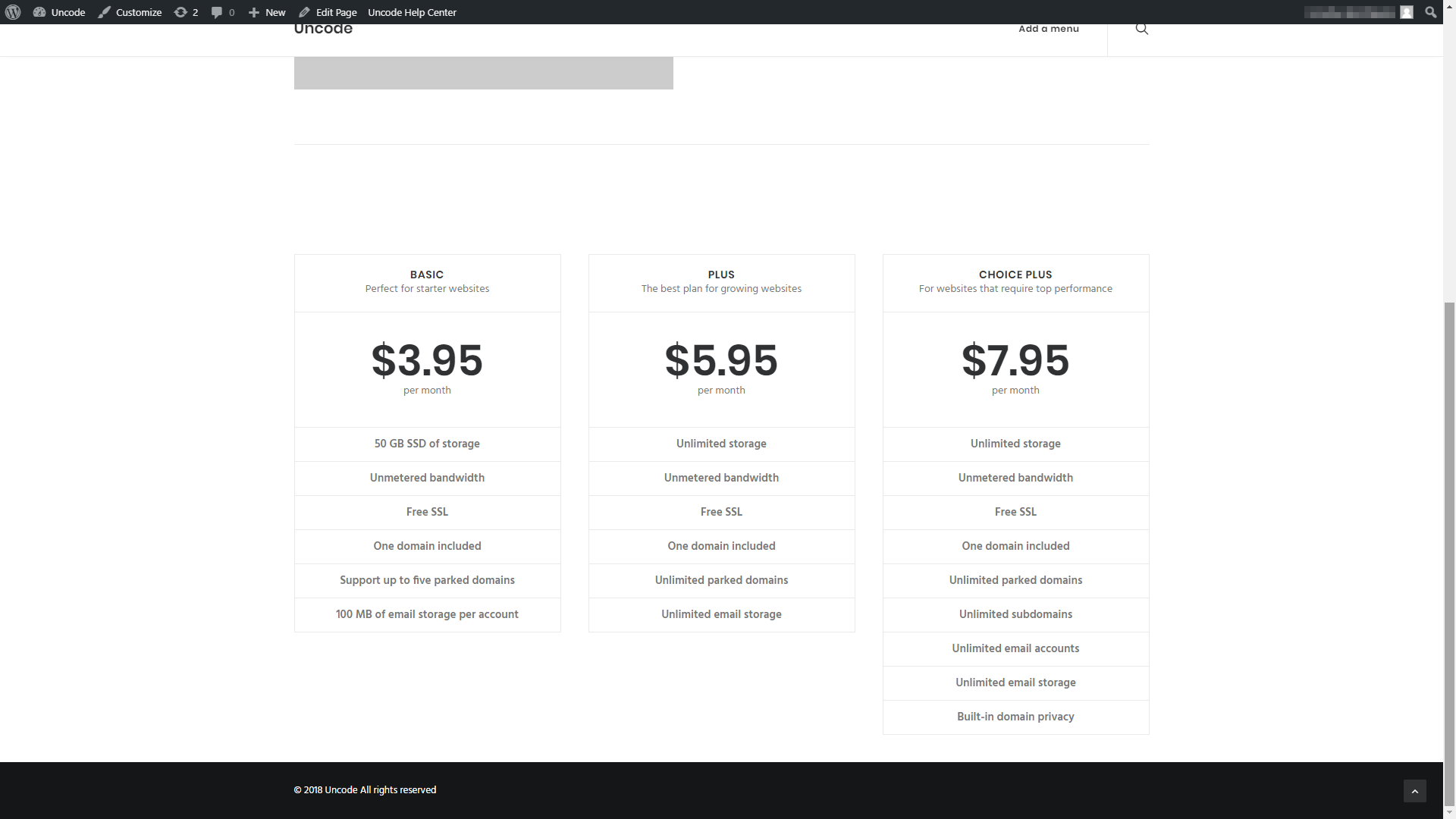
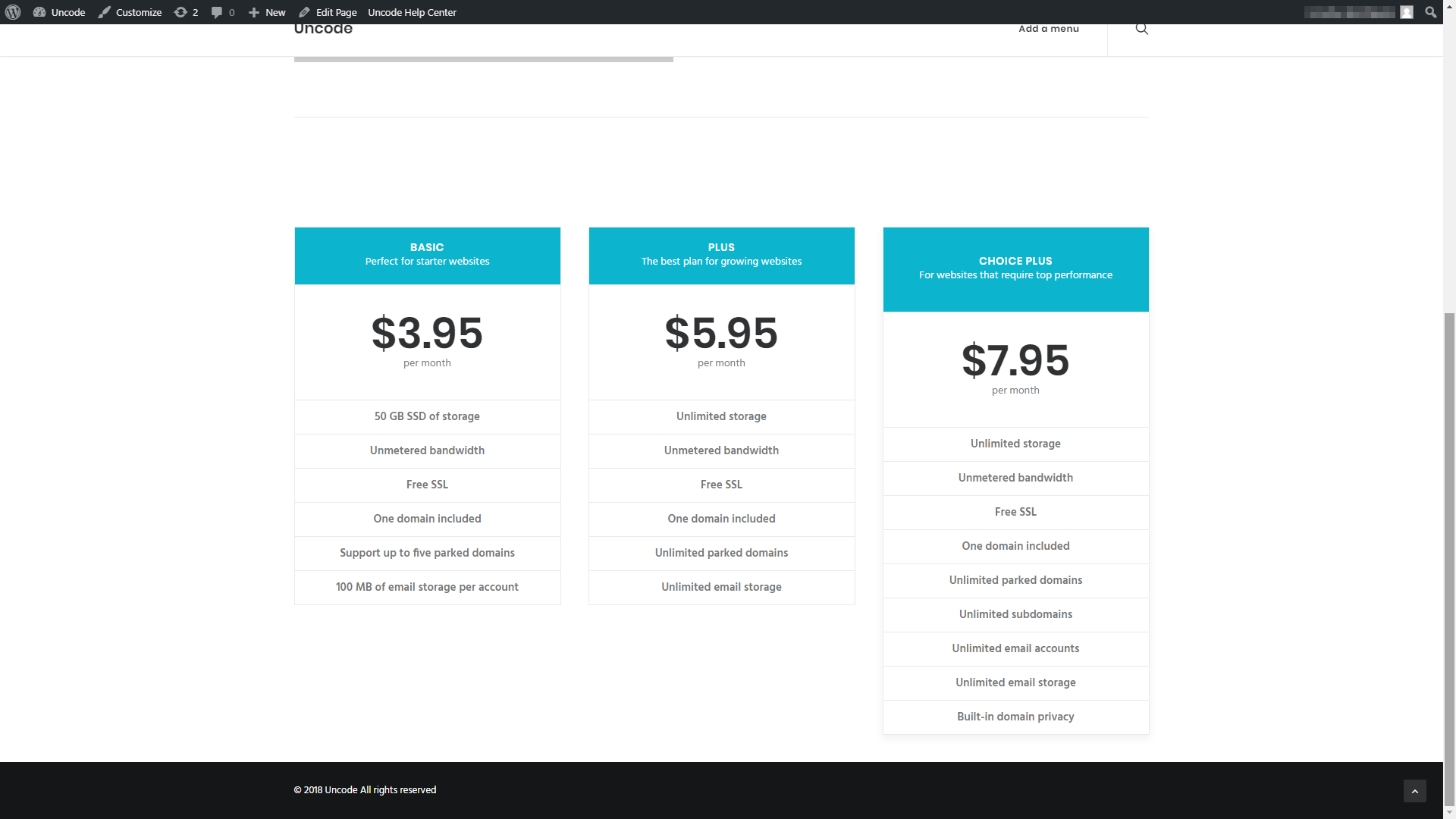
あなたは遊ぶためにたくさんの色のオプションがあります。 ですから、好きな組み合わせが見つかるまで、それらすべてを自由にテストしてください。 最も人気のある設定については、次のように、そのオプションを使用してテーブル内の特定の列をより目立たせることができます。

多くの場合、他の人よりも多くの人に選んでもらいたい1つの計画があるので、これは便利です。 それを強調表示することにより、訪問者の目がその列に引き付けられるようになります。 ただし、その列の内容によっては、計画にお金の価値があることを彼らに納得させる必要があることに注意してください。
実際には、テーブルに含めるすべてのコンテンツが準備できている場合は、このプロセス全体を数分で完了することができます。 その後、いくつかの簡単なスタイルの変更を行うだけで、テーブルを公開できるようになります。 もちろん、Uncodeビジュアルビルダーで好きなだけ遊んで、価格表の外観とレイアウトを適切になるまで微調整することができます。
結論
価格表を使用することがゲームチェンジャーになる可能性がある状況はたくさんあります。 たとえば、サービスWebサイトは、すべてのプランとオプションを並べて表示することでメリットが得られます。 そうすれば、潜在的な顧客は必要な情報をすばやく入手できるようになります。
価格表の作成に関しては、Uncodeは専用の価格表要素のおかげであなたの生活をよりシンプルにします。 これにより、サイトのどこにでも価格表を簡単に追加できます。 次に、目立たせるために、好きなだけカスタマイズできます。
効果的な価格表を設計する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
