レストランのウェブサイトを作成するための 5 つのおいしい WordPress テーマ (2022)
公開: 2022-09-28知らないレストランに妻を連れて行くときは、いつもそのレストランのウェブサイトを参考にするようにしています。 これにより、彼らが提供するもののアイデアを得ることができます。
そして残念なことに、ほとんどの場合、それは私の口の水を作りません.
メニューにも価格にも不満はありません。 多くのレストランのウェブサイトが 1998 年のままで止まっているので、私はがっかりしています。
はっきりさせておきますが、私はこのレストランのオーナーを責めるつもりはありません。 私たちはそれぞれ独自の取引をしています。
インターネット上であなたの施設の良いイメージを与えることが今日不可欠であると言っているだけです.
何千人もの人々が、パートナー、同僚、友人を連れて行けるレストランを探しています。 ウェブサイトがあなたに正しい印象を与えないという理由だけで、素晴らしい食べ物を逃すのは残念だということを認めなければなりません.
レストランを経営しているなら、テーブルをうまく配置し、美しい皿を用意し、質の高いサービスを提供しようとしていると思います。 では、なぜあなたのウェブサイトを無視する必要があるのでしょうか?
概要
- レストランのウェブサイトでやってはいけないことの例
- レストランのウェブサイトに期待すること
- 5 WordPress レストランのテーマ
- 結論
この記事にはアフィリエイト リンクが含まれています。 これは、これらのテーマのいずれかを購入すると、WPMarmite が少額の手数料を受け取ることを意味します。 これにより、ブログの編集作業にお金を払い、他のツールを購入してテストするための資金を構築することができます. とはいえ、私たちは公平を保ちます。私たちの目標は、お客様が十分な情報に基づいた選択を行えるようにすることです。 詳細については、編集ポリシーをご覧ください。
レストランのウェブサイトでやってはいけないことの例
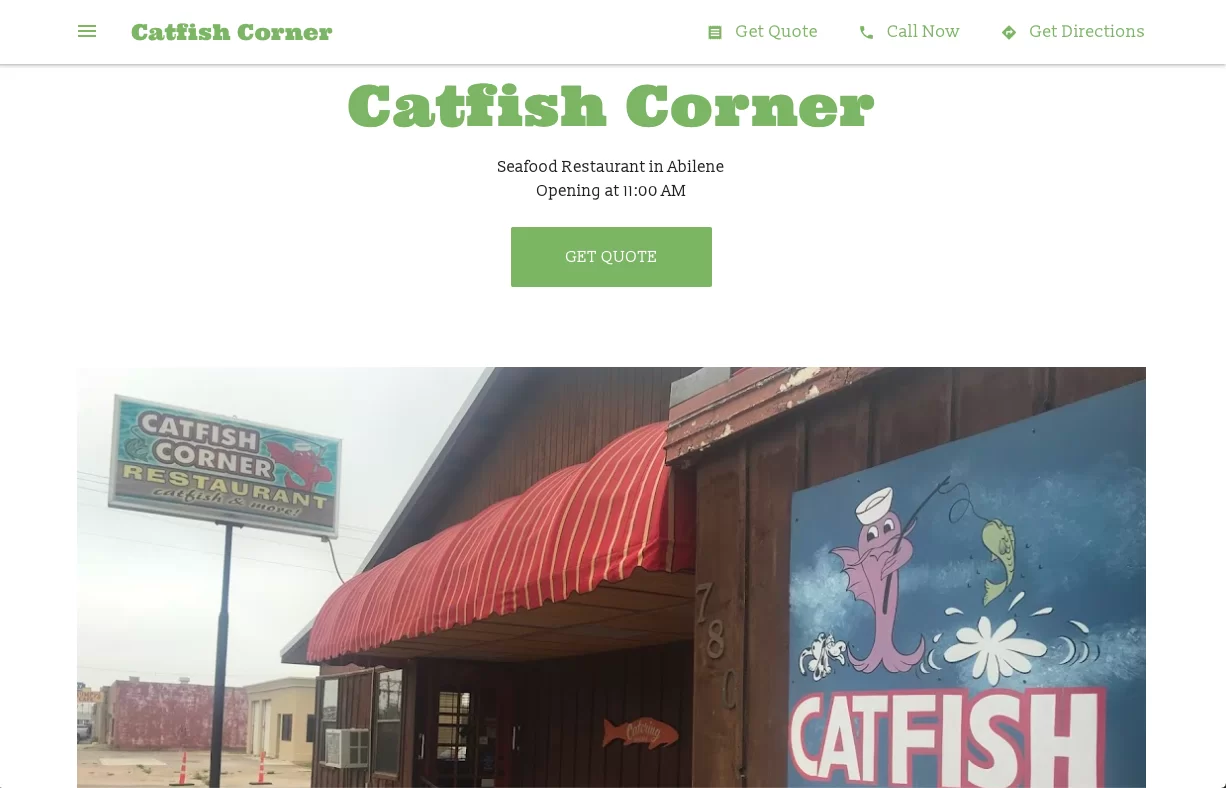
遠くまで行く必要がないことを証明するために、Catfish Corner の Web サイトをチェックしてください。

どう思われるかわかりませんが、テキストに集中せずにサイトをざっと見ただけでは、必ずしもレストランのウェブサイトにいるという印象を持っているとは限りません。
少なくとも私にとっては、そのようなことをまったく考えさせないデザインです。 おそらく注文を行うためのコールトゥアクションボタンは、「Get quote」というラベルが付いていますが、これは非常にあいまいです。
営業時間はページの上部に表示されますが、完全な時間と連絡先情報を見つけるには、下部までスクロールする必要があります.
さらに、メニューはどこにもありません。ページの下部にある画像のギャラリーは、すべてレストランのインテリアであり、料理ではありません. 写真も画質が良くありません。
これに気づいたときの私の反応は次のとおりです。

それでも、このレストランは訪れるのが楽しみかもしれません!
では、ここで批判をやめて、より建設的な段階に移りましょう。
レストランのウェブサイトに期待すること
まだこの記事を読んでいるのであれば、レストランの WordPress ウェブサイトを更新したい、またはゼロから作成したいと思っていると思います。
この記事では、施設の見栄えを良くするのに役立ついくつかのテーマを紹介します。
レストランを探している人の立場になってみましょう。 彼らは自分自身に何を尋ねますか?
- ここで何を食べますか? (レストランの料理は何ですか - 家庭料理、ピッツェリア、和食など)
- 食器は何ですか? (メニュー。)
- それはどれくらいしますか? (組み合わせと価格。)
- なぜ私はそこに行かなければならないのですか? (顧客は満足していますか?)
- 予約はどこでできますか? (連絡先または予約フォーム)
- どうやってそこまで行くの? (地図またはGoogleマップ)
私の意見では、上記のポイントは、レストランのウェブサイトに期待される最低限のものです.
あなたのサイトは人々の食欲を刺激し、最も重要なことは、あなたの場所に来るように説得する必要があることを忘れないでください!
5 WordPress レストランのテーマ
今日、私はあなたのサイトを装備する珍しい真珠を見つけることができるようになることを願って、WordPressレストランのテーマの選択を紹介することにしました.
私たちの目標は、優れたサイトを作成するためのすべてのカードを手に入れることです。
さあ、ナイフとフォークを用意して、ナプキンを首にかけましょう。
カーボン

デザイン
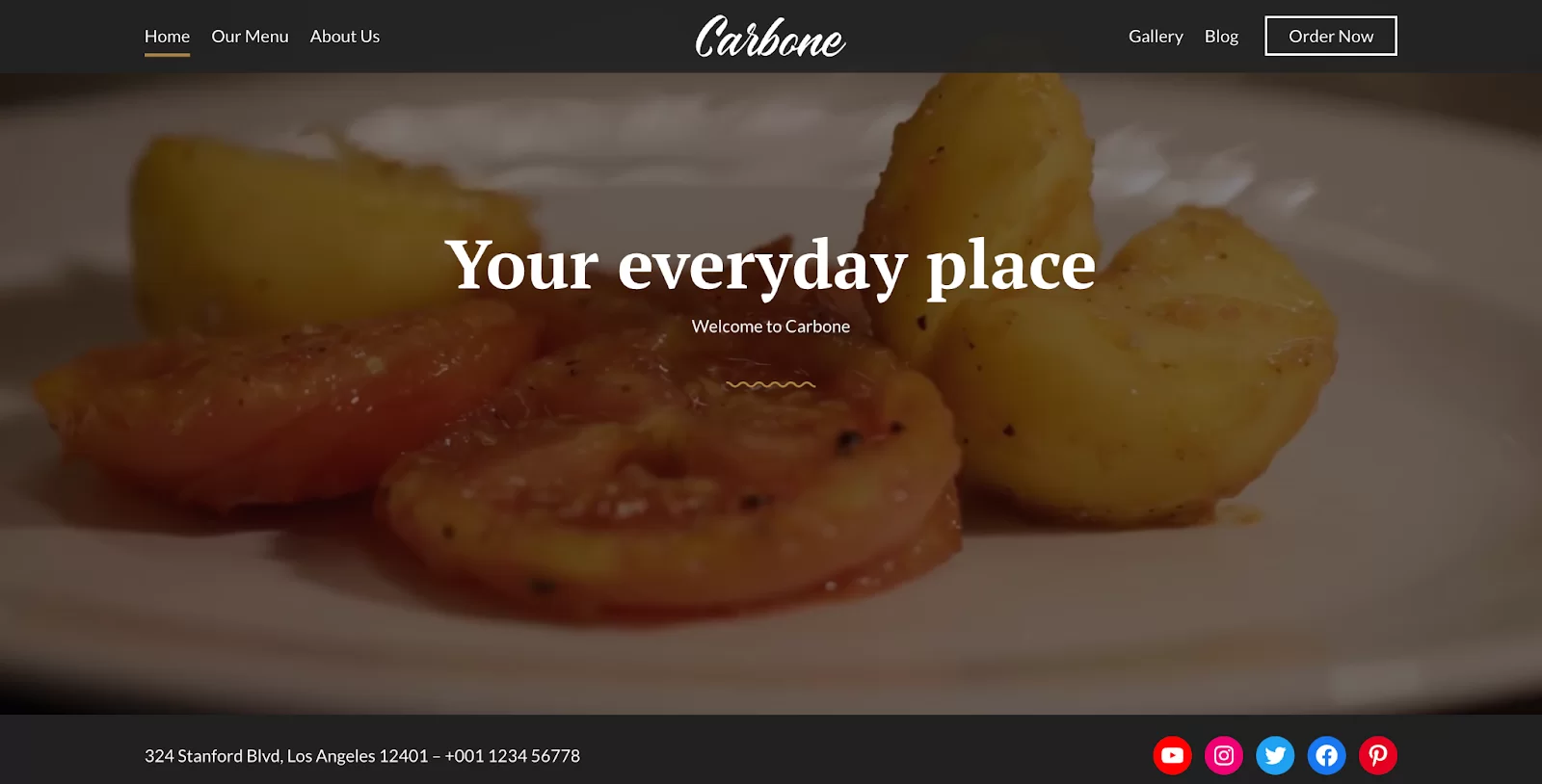
Carbone WordPress テーマによって提供されるデモは、訪問者を巨大なヘッダーで歓迎します。これには、まるでそこにいるかのようにレストランを示すフレンドリーなウェイターのビデオが含まれます。これは非常に没入型で、施設のアイデアを得ることができます.
注文するための行動喚起ボタンがページの上部にあり、これは良いことです. 連絡先フォームを含むページにつながり、レストランの連絡先情報が含まれています。
施設の住所、電話番号、ソーシャル ネットワーク プロファイルも、ヘッダーのすぐ下とフッターのすぐ上に強調表示されます。
営業時間はホームページの真ん中に明確に示されていますが、訪問者がスクロールしなくても瞬く間に見つけることができるように、ページの上部に配置することをお勧めします.
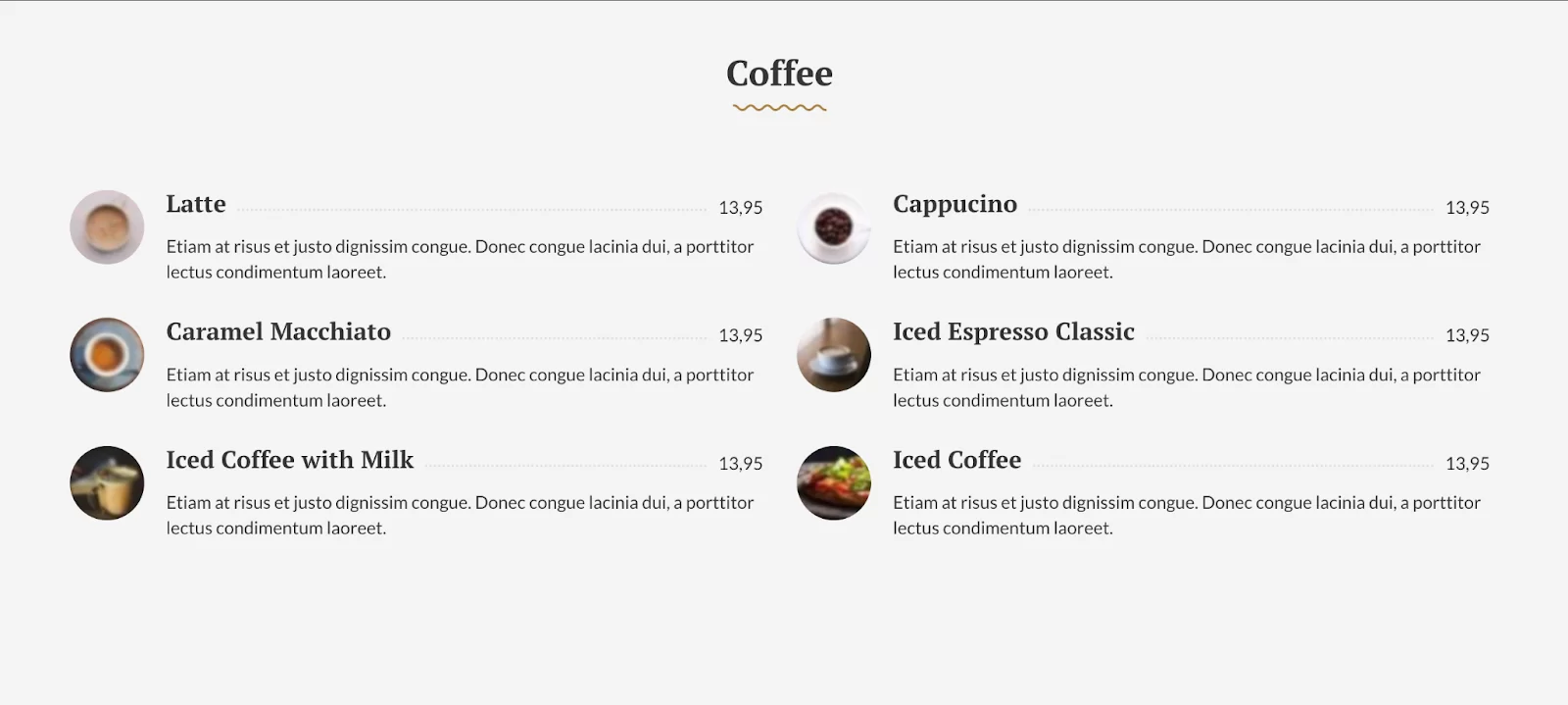
レストランのメニューは人間工学に基づいた方法で表示され、各セクション (スターター、メイン コース、デザート) の間に区切りがあり、ホームページにはコーヒーとスターターのみが含まれています。

インストール
Carbone テーマを使用するには、CSSIgniter によって開発されたプラグインである Framework Ignition をインストールして有効にする必要があります。 エディターに Gutenberg ブロックを追加する GutenBee など、他のプラグインのインストールと有効化をお勧めします。
Carbone テーマと Framework Ignition を有効にした後の私のサイトのトップは次のとおりです。

これを少し改善するために、テーマの 2 つのバリエーションが利用可能です ( [外観] > [テーマ オプション] の [テーマのバリエーション] タブ): Carbone と Igloo。
あるバリエーションから別のバリエーションに切り替えると、テーマのカラー パレットが更新され、カスタマイズ ツールのオプションが変更されます。 そのため、組み込みツールまたはバックアップ プラグインを使用して、事前に既存のオプションを保存してください。
[外観] > [デモ データのインポート]でデモ コンテンツをインポートすることもできます。 デモがサイト (Carbone または Igloo) にインポートされると、コンテンツをサイトのページに統合し、レストランのスタイル ガイドをサイト全体に適用して、そのデザインをカスタマイズして独自のものにすることができます。
テーマでは、追加のプラグインをインストールして有効にする必要があります。
Carbone 氏は、 「デモ データ (投稿、ページ、画像、テーマ設定など) をインポートすることは、テーマを構成するための最も速くて簡単な方法です。 これにより、コンテンツやレイアウトを最初から作成するのではなく、すべてを簡単に編集できます。」
カスタマイズ
カスタマイズ ツールでは、サイトのレイアウト、色 (およびカラー パレット)、および表示されるタイポグラフィを決定できます。
グローバル セクションは Carbone の興味深い機能です。 これらは、サイトのすべてのページまたは記事、または特定の出版物のみに表示されるコンテンツ セクション (つまり、ブロック パターンなどのブロックのセット) を作成するために使用されます。
どのパブリケーションでグローバル セクションを表示するか表示しないかを指定したり、サイトで表示したい場所の定義された場所にショートコードを挿入したりできます (例: すべての記事のフッターの上にニュースレター購読の挿入を挿入します)。など)。 グローバル セクションは、テーマ内の 15 を超える場所で再利用できます。
フレームワーク Ignition には、カスタム メニュー、検索バー、日付、Instagram フィードなどを表示するための一連のショートコードが用意されています。
利点
- モダンなテーマ デザイン。
- インポートできるデモ コンテンツ。これにより、サイトをより迅速に作成できます。
短所
- インストールしてアクティブ化するための多くの追加プラグイン。
- 一部のメニューはあまり役に立たないか、あまりにもキャッチオールです。たとえば、「ユーティリティ」メニューは、天気やソーシャル ネットワーク アイコンの表示の構成、ライトボックスの有効化/無効化、ブロック エディターのダーク モード、ウィジェットなどのブロックのサポート。
このテーマの価格: $49
WordPress テーマ Carbone をダウンロードします。
コリナ

インストールとカスタマイズ
Carbone と同様に、Korina は CSSIgniter によって公開されています。 また、前者と同様に、同じストアによって作成されたプラグインである Framework Ignition のインストールと有効化が必要です。
Carbone テーマと同じ手順に従って、デモ コンテンツを Korina にインポートすることもできます。 ここでも、デモ コンテンツのインポートを続行するには、いくつかのプラグインをインストールして有効にする必要があります。
エディターの右側にある「ページ タイトル イメージ」で、コンテンツ エディターの特定のページのヘッダー (デモで見られるものなど) に表示される画像、GIF、または背景ビデオを選択できます。 .
オプションに関しては、Carbone テーマとほぼ同じです。 2 つのテーマの違いは主にデザインにあります。
デザイン
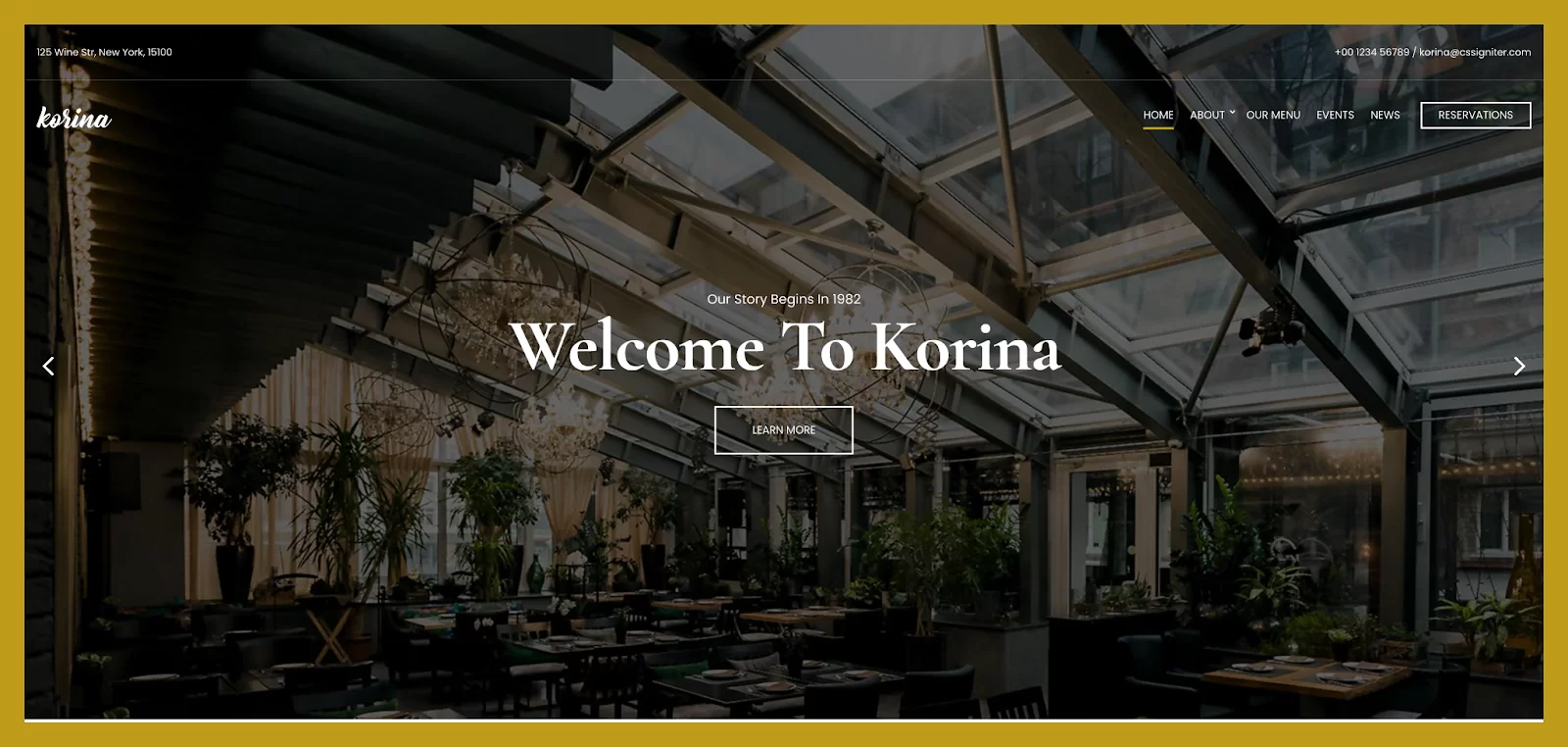
デザインに関しては、今回はレストランの住所、電話番号、メール アドレスがページの上部で強調表示されていることがわかりました。
ナビゲーション メニューには、テーブルを予約するためのコール トゥ アクション ボタンがあり、Contact Form 7 で作成された予約フォームにつながります。
ホームページのヘッダーにあるカルーセルを使用すると、料理やレストランの美しい写真を紹介できますが、訪問者の注意をそらす可能性があるため、カルーセルを使いすぎないように注意してください。 デフォルトでは、写真のスクロールが速すぎるため、ある写真から別の写真に切り替えるタイミングをユーザーが選択できるようにすることをお勧めします。
連絡先情報、営業時間、施設のソーシャル ネットワーク プロファイルをフッターに表示することで、サイトのすべてのページでそれらを簡単に見つけることができます。
コンテンツ ページとホームページでは、ページの左右にテキストと写真が交互に配置され、さまざまなパーツが美しく配置されています。
利点
- デザインはモダンですが、画面の周りの金枠がサイトに独特のスタイルを与えています.
- インポートするデモ コンテンツ。
短所
- テーマを適切に機能させるためにインストールしてアクティブ化する多くのプラグイン。
- Carbon テーマのような「ユーティリティ」メニューなど、一部のメニューはあまり役に立たず、あまりにも一般的です。
このテーマの価格: $49
Korina テーマをダウンロードします。
デリシオ

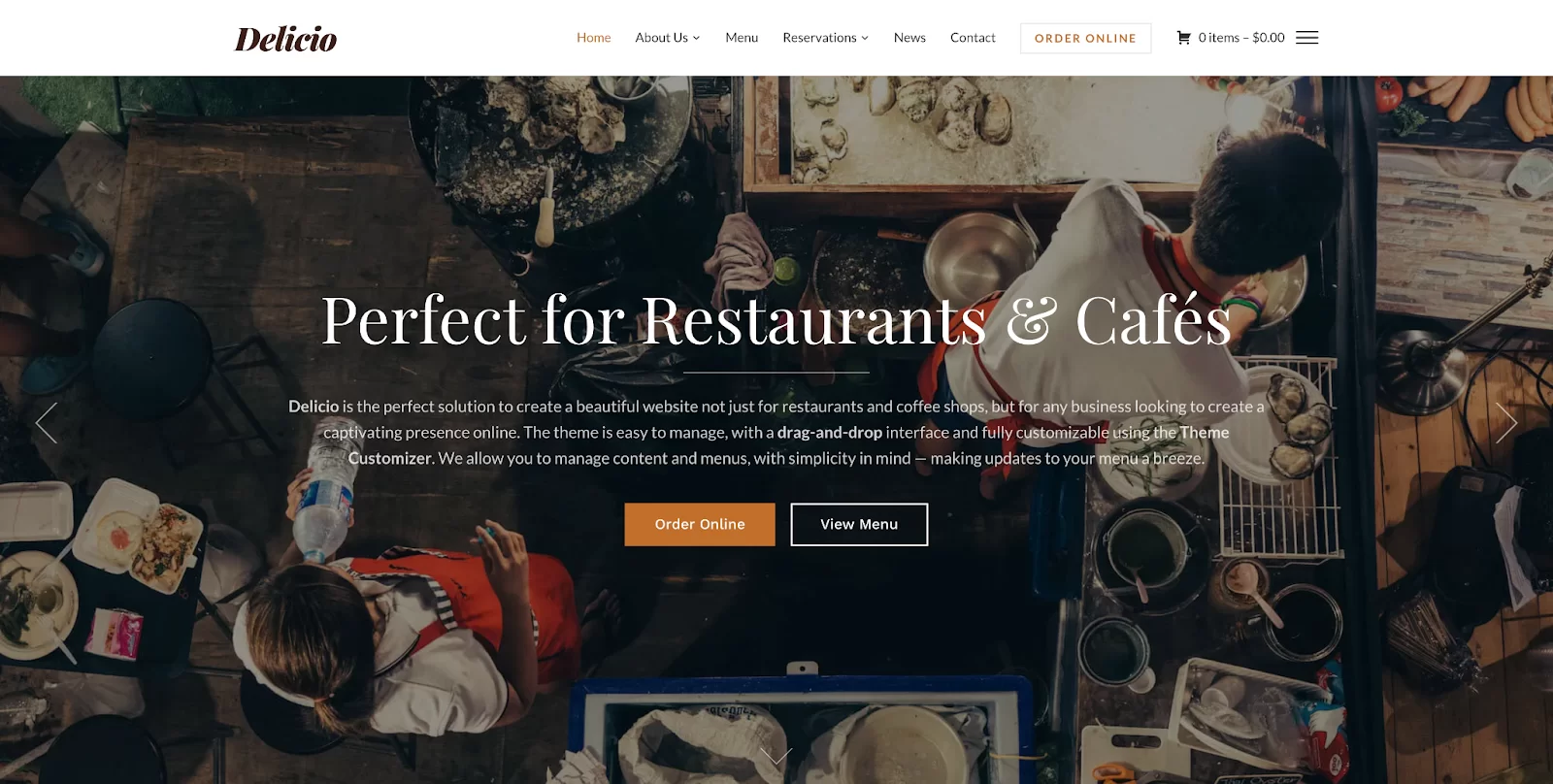
Delicio は、レストランやカフェのウェブサイトを作成するためのテーマとしてだけでなく、「魅力的な」オンライン プレゼンスを作成しようとしている施設にも適しています。
デザイン
WPZOOM ストアのこのテーマは、全画面スライダーであなたを歓迎します。 料理の美しい写真で将来の顧客を魅了するのは悪くありません。 ただし、前に見たように、画像カルーセルには注意してください。 注意して使用する必要があります。
また、ホームページには、サイトに到着するとすぐに表示される「オンラインで注文」ボタンが、訪問者の行動を促します。 このボタンをクリックすると、メニューが表示されます。
ナビゲーション側では、2 つのメニューが利用可能です。 最初のものは非常に標準的で、水平で、サイトの上部に配置されています。 2 番目のバーティカルは、ページの右側にハンバーガー メニューとして表示されます。 どちらも WordPress 管理で簡単に変更できます。
残念ながら、レストランの連絡先情報はサイトの上部に表示されていません。 これらは、レストランの営業時間やソーシャル メディアのプロフィールとともに、フッターに表示されます。
Instagram ウィジェットを使用すると、WPZOOM アカウントを介して WordPress ウェブサイトを Instagram アカウントに接続することで、最も美しい料理の写真を表示できます。
インストール
Delicio テーマをインストールするには、いくつかのプラグインが必要です。Beaver Builder ページ ビルダー、Jetpack、およびその名前が示すように、WPZOOM で作成されたプラグインである WPZOOM による Beaver Builder アドオンで、Beaver Builder に機能を追加できます。

WPZOOM は次のプラグインのインストールも推奨しています: WPForms の Contact Form、WPZOOM Instagram Widget & Block (WordPress サイトに Instagram フィードを表示するため)、Restaurant Reservations (オンライン予約を管理するため)、および WPZOOM による Social Icons Widget (ソーシャル ネットワーク アイコンを表示するため)あなたのサイトで)。
テーマをアクティブ化した後、Delicio ではデモ コンテンツをインポートできます。

6 ステップのウィザードを使用すると、次のことができます。
- デモをインポートする
- インポートされた画像の新しいサムネイルを生成します
- ウィジェットのデフォルト設定をロードする
- 使用可能な各メニュー位置に既存のメニューを割り当てて、メニューを構成します
- ホームページに最新の投稿を表示するか、静的ページを表示するかを定義します (テーマでは静的ページを選択することをお勧めします)
- 子テーマをインストールする
最後のポイント: 子テーマの使用は、親テーマの更新後にテーマに加えられた変更を保持できるように設計されていますが、常に必要というわけではありません。 詳細については、このトピックに関する記事を参照してください。
インポートが完了すると、成功メッセージ (yay!) が表示されます。 青色の [テーマのカスタマイズ] ボタンをクリックして、Delicio テーマでサイトのカスタマイズを開始します。

カスタマイズ
カスタマイズ ツールに入ると、Delicio テーマに固有のメニューが表示されます (「タイポグラフィ」、「ヘッダー オプション」、「ホームページ スライダー」、「フッター」)。 WordPress カスタマイズ ツールの使い慣れたインターフェイスでテーマを直接編集できるのは便利なので、これは良いことです。
ここでは、サイトの色、レイアウト、およびフォントを変更できます。 背景画像の選択、スライダーの高さの編集、不透明度のフェード、ウィジェットの構成などもできます。
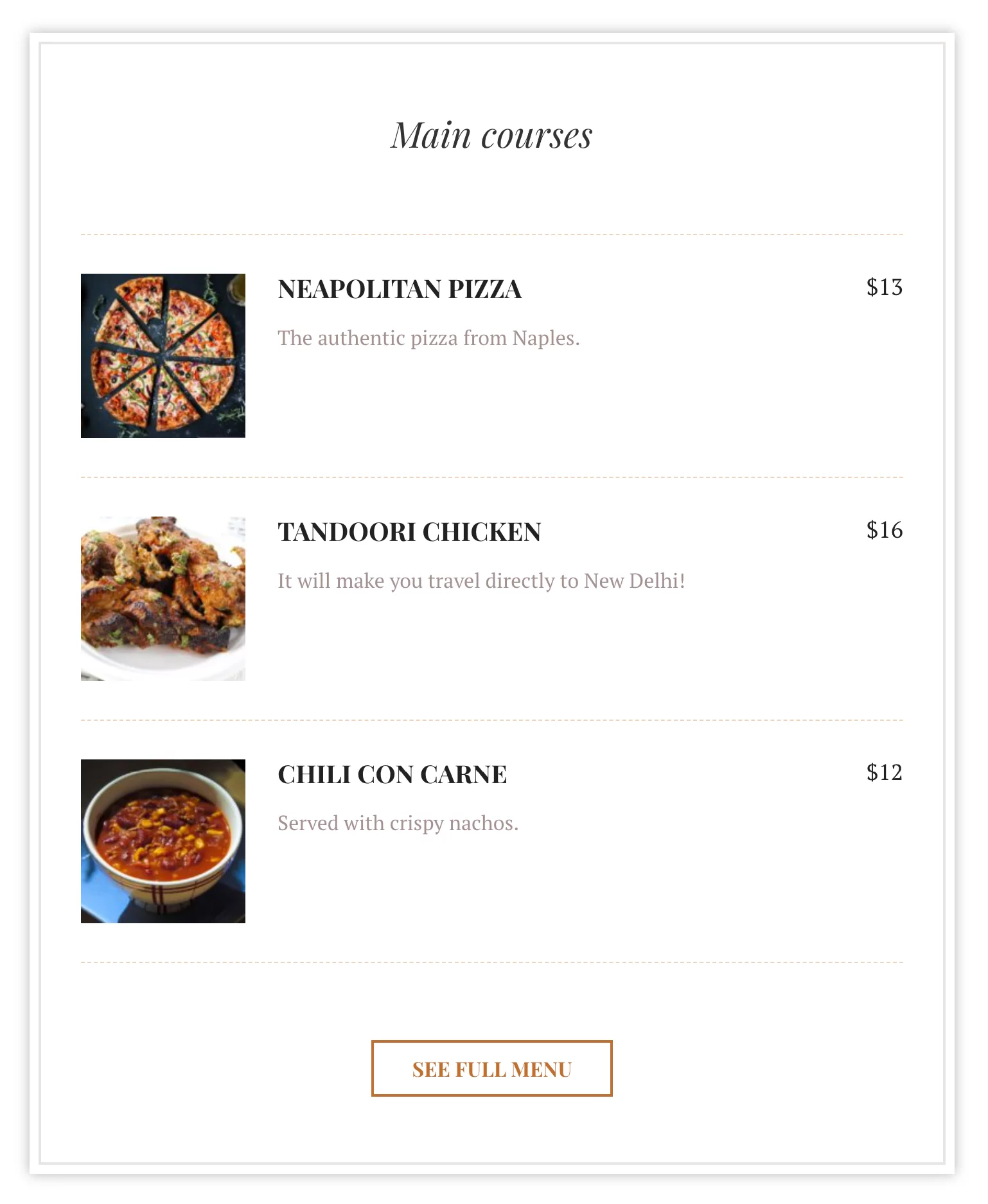
「フードメニュー」メニューでは、レストランのメニューを作成できます。 Jetpack をインストールしてアクティブ化し、それを WordPress.com に接続する必要がありますが、これは特に抵抗がある場合は少し難しいかもしれません。
Food Menu > Menu Itemsでメニュー項目を作成できます。 単一のメニュー項目または複数のメニュー項目を一度に追加できます。 最初に、追加するメニュー項目にセクションを割り当てることができるように、 [Food Menus] > [Menu Sections]で、メニューのセクションを作成する必要があります (複数ある場合: 前菜、前菜、デザートなど)。
次に、ページを作成し、テンプレートに「フード メニュー (Jetpack)」を指定します。 このページには、追加したメニュー項目が自動的に含まれます。
もう 1 つのオプションは、Beaver Builder でメニュー ページを編集し、フード メニュー ウィジェットを追加することです。 次に、選択したメニュー項目 (色、フォント、間隔など) を簡単に追加してカスタマイズできます。

利点
- モダンなデザイン。
- 高速化するためにインポートするデモ コンテンツ。
短所
- Delicio では、Beaver Builder や Jetpack などの多くのツールをインストールする必要があります。 テーマに加えて多くのツールをインストールする必要があると、サイトの重荷になる可能性があります.
- レイアウトは簡単ではなく、ホームページのスライドショーの編集など、一部のオプションは少し古くなっています。 ライブ プレビューを使用して、カスタマイズ ツールで直接カスタマイズできるようにすることをお勧めします。
- メニューのカスタマイズは制限されたままです。
このテーマの価格: $69
Delicio テーマをダウンロードします。
パール

インストール
この記事の更新を書いている時点で、Pearl は多目的テーマであり、提供されている 50 のデモのうち、レストラン業界向けに設計された 2 つのデモを提供しています。
- 食品配達
- レストラン(これは、この記事の最初のバージョンで焦点を当てたものであり、ここでも焦点を当てます)
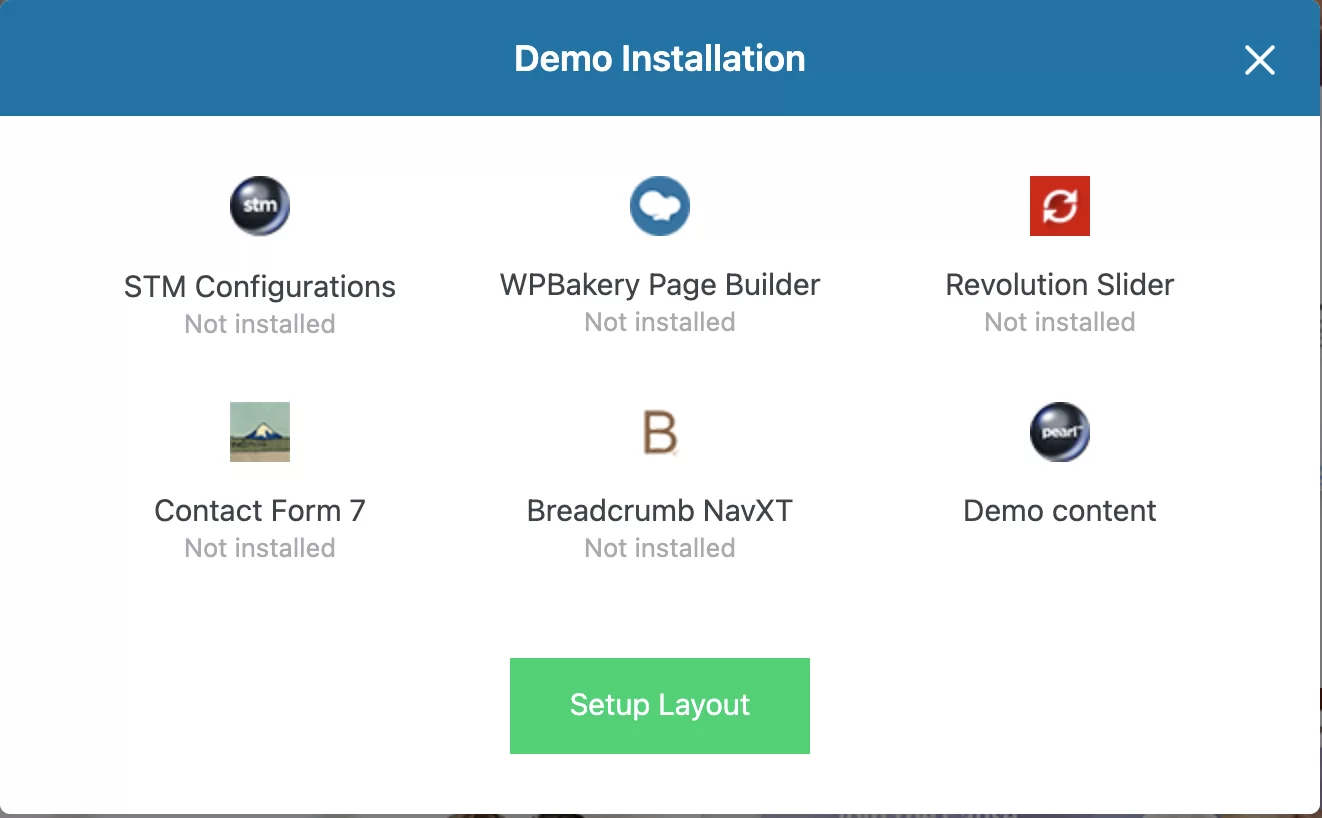
デモを見つけるには、 Pearl > Demo importに移動し、[Install demos] に移動して、目的のデモをクリックします。 ウィンドウが開き、デモを使用するために必要な追加のプラグインが表示されます。

[Setup Layout] をクリックすると、問題のプラグインとデモ コンテンツのインストールとアクティブ化が開始されます。
パール テーマは、投稿に追加する多くのウィジェットを含む WPBakery ページ ビルダーを統合しますが、これは、Elementor などのページ ビルダー市場での競合他社が提供するものと比較すると時代遅れです.
デザイン
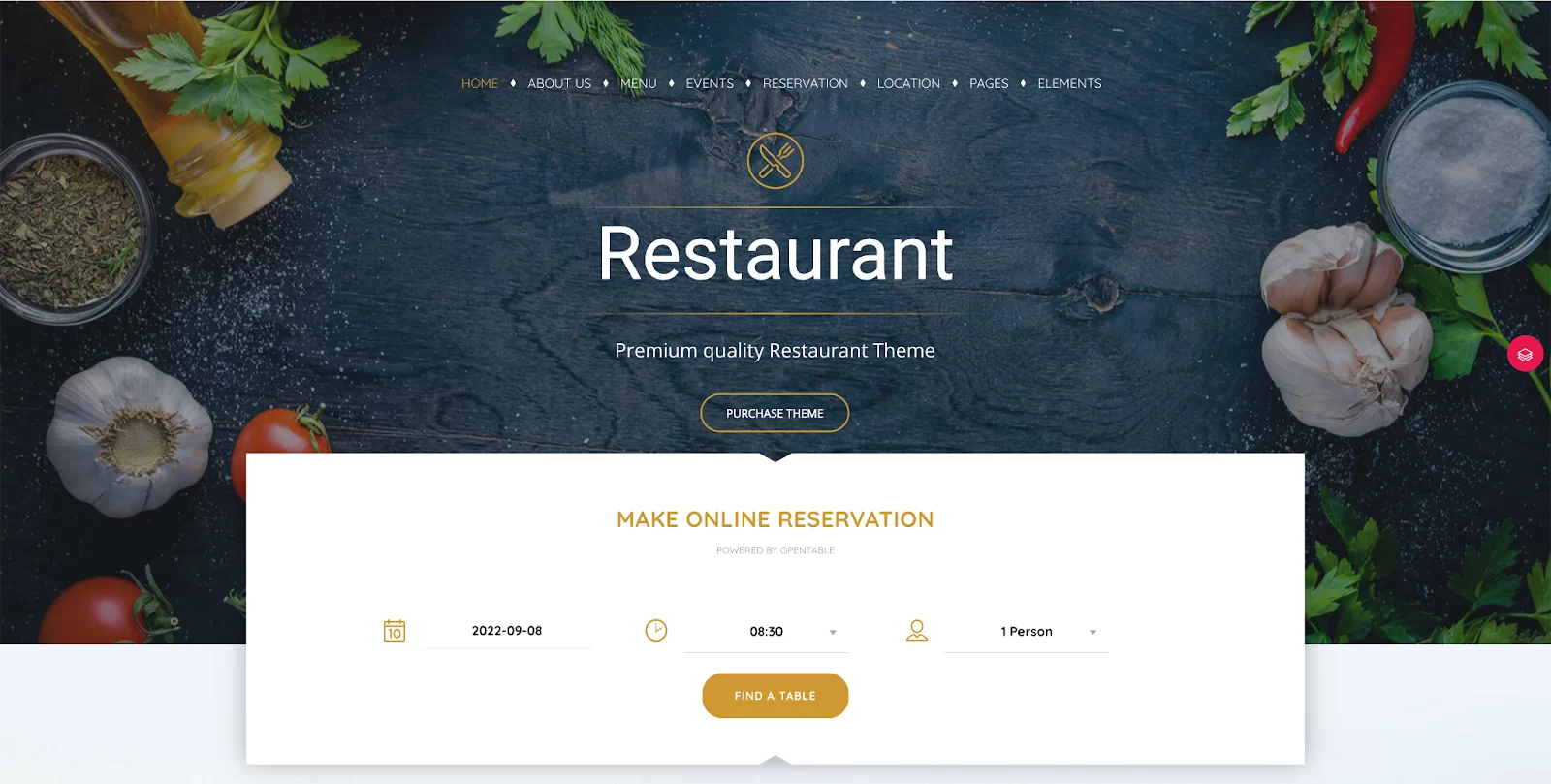
提供されたデモのホームページは、料理と施設の美しい画像を表示するモダンなデザインを提供します。 色は柔らかく、セクションは十分に間隔をあけています。
ただし、ナビゲーション メニューはあまり読みにくいです。 とにかく背景に自分の写真を統合しますが、メニュー項目の色と背景画像が十分に対照的であることを確認してください (常にレストランのスタイル ガイドに従ってください)。 必要に応じて、背景画像に不透明効果を追加します。
行動喚起ボタンの場合、タイトルを「テーブルを予約する」や「注文する」などに置き換える必要があります。これにより、訪問者が Web サイトで行動を起こすよう促されます。 予約について言えば、Pearl はすばらしい予約モジュールを提供しており、これはデモ ヘッダーのすぐ下に表示され、OpenTable サービスにリンクしています。
すぐ下では、レストランのメニューが強調表示されており、専用のボタンを介して完全なメニューにアクセスしながら、タブでスペースを節約できます。
レストランの営業時間と連絡先情報は、フッターに表示されるほか、フォト ギャラリー (料理の紹介用) にも表示されます。
レストランの連絡先情報をページの上部 (ヘッダーの上のバーなど) にも配置すると、ユーザーがページを下までスクロールしなくてもアクセスできるようになります。
カスタマイズ
パール > テーマ オプションメニューでは、サイトのロゴ、間隔、ボタン スタイル、フォーム、およびその他の要素の設定を選択し、ヘッダーを構成できます。
サイトの配色は、メインの色、サブの色、3 番目の色 (施設の視覚的なプロファイルに注意してください)、およびサイトのコンテンツとタイトルのフォント セットから選択できます。 利点: 選択したフォントのプレビューを見ることができます。
ページ タイトルを表示するか非表示にするかを決定し、404 ページのスタイルを選択することもできますが、オプションは非常に限られています。 そのため、404 ページまたは「Coming Soon」ページを簡単にカスタマイズできる専用のプラグインを選択することをお勧めします。
レストランのウェブサイトにブログを統合することを計画している場合は、利用可能なさまざまなレイアウトから選択し、リストまたはグリッド ビューから選択し、サイドバーを構成できます (コンピューターとモバイルで表示または非表示にすることができ、位置を変更できます)。
利点
- 繰り返しますが、デモは時間を節約します。
短所
- 設定は専用メニュー「Pearl」で行います。 カスタマイズ ツールで直接編集できる方が便利でした。そのインターフェイスは使い慣れており、変更の結果を確認するために前後に移動する必要がなくなるからです。
- パール テーマは、競合他社に比べて時代遅れの WPBakery ページ ビルダーを使用します。
このテーマの価格: $59
パール テーマをダウンロードします。
ローザLT

Rosa LT は、ニッチな WordPress テーマ パブリッシャーである Pixelgrade によって公開されています。 この記事の最初のバージョンに含まれていた Rosa 2 の新しいバージョンです。 Rosa LT は、Full Site Editing プロジェクトと互換性のあるテーマです。
インストール
機能するために、Rosa LT はいくつかの要素に基づいています。
- Anima テーマ、Pixelgrade のユニバーサル FSE テーマ
- Nova Blocks プラグインに統合されたカスタム ブロック エディター
- Style Managerプラグインで配信されるサイトデザインのカスタマイズシステム
- Rosa LT テーマ自体のデモ コンテンツ
Nova Blocks と Style Manager は Pixelgrade プラグインで、WordPress の公式ディレクトリで利用でき、投稿レベルとサイト レベルでブロック エディターと統合されています。
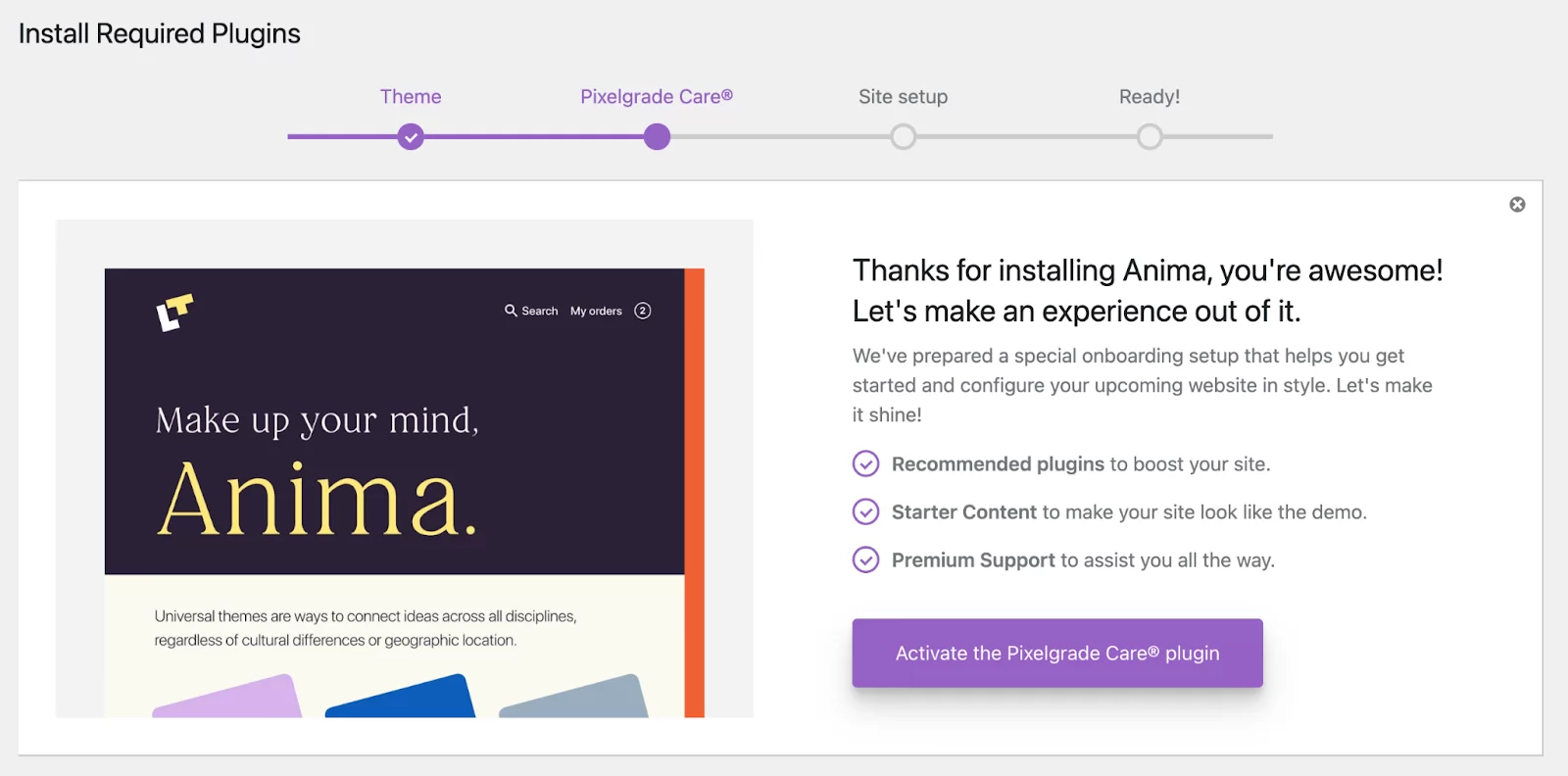
Rosa LT のインストール ウィザードが、WordPress サイトに Rosa LT をセットアップする手順を案内します。
最初にサイトを Pixelgrade アカウントに接続し、インストールするテーマ (ここでは Rosa LT) を選択し、必要なプラグイン (Nova Blocks、Pixelgrade Care、Style Manager) をインストールしてから、デモ コンテンツ (スターター コンテンツ) をインポートする必要があります。あなたはそれのように感じます、そしてあなたは行きます!


デザイン
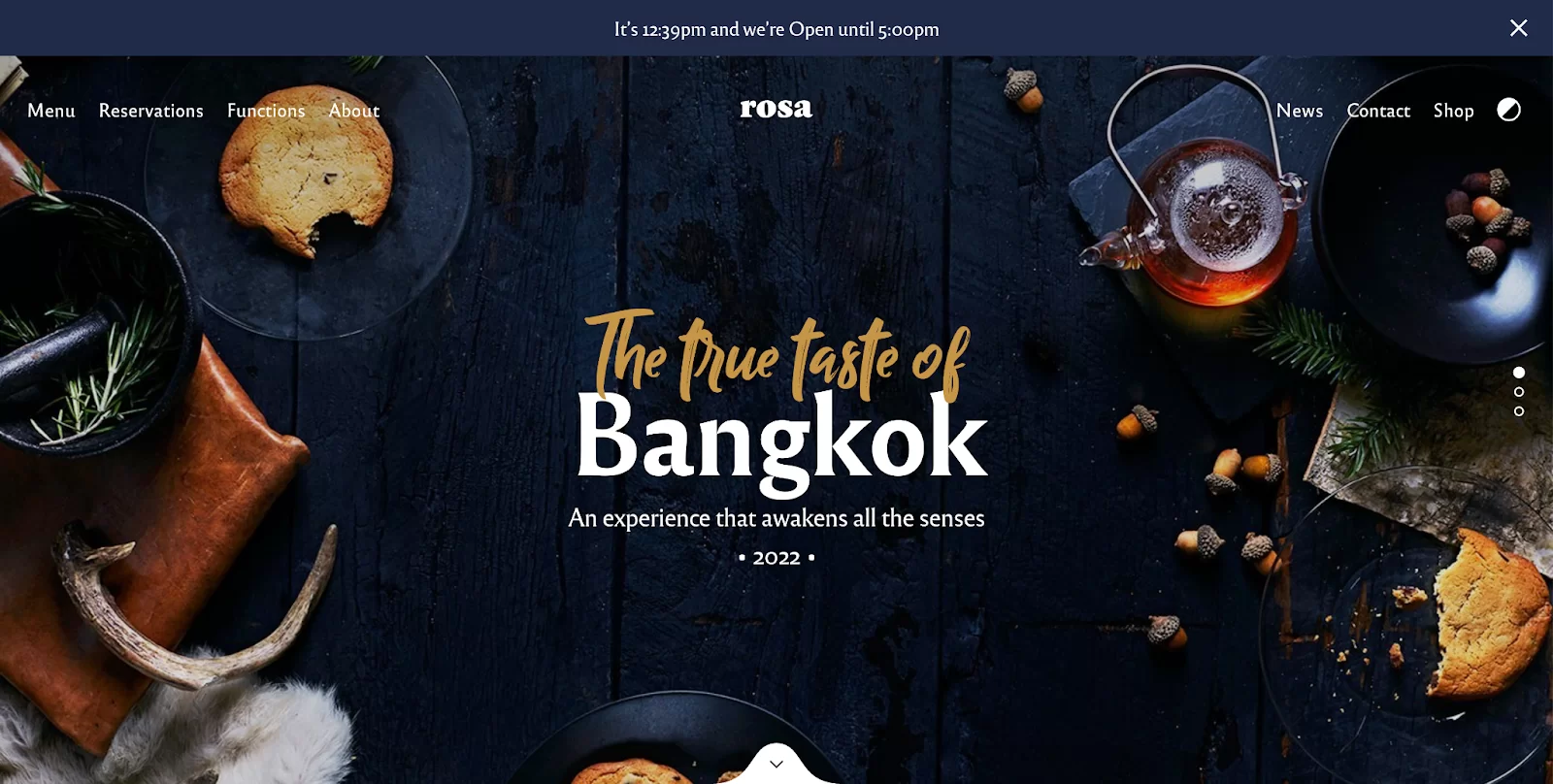
デモを見たときに最初に飛び出すのは、素晴らしい写真があることです。 これは非常に重要な側面です。サイトで美しい写真を使用し、予算が許す場合は写真家を雇ってください。 あなたの料理と施設を紹介して、訪問者の口を潤します。
レストランがまもなく閉店することを示すページ上部のバナーも良い考えです(閉店時間と営業日は、訪問者がレストランのウェブサイトで最初に探す情報の一部です)。
さまざまなコンテンツ セクションは、カスタマイズ可能な素敵な仕切りで区切られています。
ナビゲーションメニューにレストランのメニューと予約リンクが表示されるのは良いことですが、後者は行動喚起ボタンでもっと強調する価値があります.
施設の連絡先情報と営業時間はフッターで強調表示されていますが、ページの上部にも表示されている必要があります.
カスタマイズ

カスタマイズ ツールの [スタイル マネージャー] メニューでは、サイト内の色、タイポグラフィ (フォント サイズとフォント パレットの作成)、および間隔を変更できます。
「カラー システム」メニューでは、サイトのメイン カラーとサブ カラーを定義できます。 次に、カラー システムがカラー パレット全体を生成します。 パレットの構造 (色合い、コントラストなど) を詳細に構成したり、事前に作成されたパレットから選択したりできます (サイトのグラフィックの一貫性に役立ちます)。
「テーマ オプション」メニューでは、タイトルと段落の間の区切りを選択したり、サイトの特定の要素 (ボタン、タイトル、リンクなど) に色を適用したり、フォント (タイトル、段落、メニューなど) をカスタマイズしたりできます。 .)、および色とフォント パレットを構成します。
「スタイル マネージャー」と「テーマ オプション」の下にあるメニューの中には、「タイポグラフィ」と「フォント」、または「カラー システム」と「色の使用」など、わかりにくいものがあります。 色とフォントを 1 つのメニューで管理するには、これらのオプションを一元化する方が便利だったかもしれません。
利点
- デザインの良さ!
- グラフィックの一貫性 (色やフォント パレットなど) を確保しながらサイトのデザインを管理するための多くのオプションがあり、コードを 1 行も変更する必要はありません。 メニューで迷子にならないように注意してください。
- 時間を節約するためのデモ コンテンツ。
- このテーマは、Full Site Editing プロジェクトと互換性があります (この選択で唯一のテーマです!)。
短所
- すべてのオプションを使いこなすには少し時間がかかります (初心者のサイト ビルダーには、フル サイト編集に挑戦することはお勧めしません)。 一部のメニューは混乱を招く可能性があります。
このテーマの価格: $75/年または $95 の 1 回限りの料金
ローザ 2 をダウンロード:
#レストラン向けのおいしい #WordPress #テーマのセレクションと、このカテゴリでサイトを作成する際に避けるべき落とし穴をチェックしてください。
結論
この記事の最後に到達しました。 レストラン、カフェ、またはフードトラックのウェブサイトに適した WordPress テーマを選択するのに役立つことを願っています.
ただし、時間をかけてデモ サイトを確認し、焦ってはいけません。 選択したテーマは、施設に合わせてカスタマイズする必要があることに注意してください。
どのようなテーマを使用しても、それはベースにすぎません。 サイトを作成している施設のスタイル プロファイルに合うようにカスタマイズすることを忘れないでください。
私としては、Delicio と Pearl のテーマはお勧めしません。競合他社に比べてカスタマイズ オプションが限られているためです。また、Pearl には時代遅れの WPBakery が組み込まれているためです。 ページビルダー。
一方、Rosa LT は最新のテーマであり、クリーンなデザインと多くのオプションを備えており、WordPress エディターと完全に統合されています。
では、お聞きしたいと思います。
コメントで教えてください: どのテーマが気に入りましたか、またはどのテーマを購入したいですか?
また、この記事で触れていないテーマを知っていますか? すぐ下でそれについてすべて教えてください。