WordPress スライダーで写真の上にテキストを追加する方法
公開: 2021-07-19テキスト付きの WordPress スライダーを作成する簡単な方法をお探しですか? Modula があなたをカバーします! テキストの色を変更したり、テキストを強調表示したりできる WordPress スライダーを作成できます。
Modula は WordPress のスライダー プラグインで、コードを 1 行も入力することなく見事なギャラリーを作成できます。 開発者向けに、カスタム CSS を追加してギャラリーをさらにカスタマイズできるオプションがあります。
まず第一に、テキストと画像を含む WordPress スライダーを用意すると、訪問者が画像をよりよく理解するのに役立ちます. 推薦状のスライダーや簡単なコンテンツ スライダーを作成することもできます。
この記事では、画像とテキスト レイアウトを使用して、プロ並みの WordPress スライダー画像を作成する方法を紹介します。
この記事では、以下を共有します。
- テキスト オーバーレイを使用して WordPress の画像スライダーを作成するには、どのプラグインを使用する必要がありますか。
- テキスト付きのWordPressカルーセルスライダーを作成する方法;
- WordPress でスライダーのテキストを編集するためのカスタマイズ。
- などなど。
目次
- なぜ Modula を使用してテキスト アニメーション付きの画像スライダーを作成するのですか?
- テキスト付きのWordPressカルーセルスライダーを作成するには?
- Modula のインストールと有効化
- 新しいギャラリーを作成する
- WordPress スライダーをテキストでカスタマイズする
- キャプション テキストの編集
- その他の編集
- 最終的な考え
なぜ Modula を使用してテキスト アニメーション付きの画像スライダーを作成するのですか?
Modula は、テキスト付きの見事な WordPress スライダーを作成するだけでなく、好きなように編集するのにも役立ちます。 多くの便利な機能を備えた強力なプラグインです。 たとえば、フィルター可能なギャラリー、42 の画像ホバー効果、ライトボックス ギャラリー、4 つの画像読み込み効果、パスワード保護、透かし、移行ツール、ビデオ拡張機能、4 つのグリッド タイプ (クリエイティブ、カスタム、スライダー、石積みなど) があります。もっと。
さらに、わずか 39 ドルで Modula PRO にアップグレードできます。
テキスト付きのWordPressカルーセルスライダーを作成するには?
まず、画像スライダーにテキストを追加できるように Modula をインストールしてアクティブ化する必要があります。 このプロセスには数分以上かかりません。
Modula のインストールと有効化
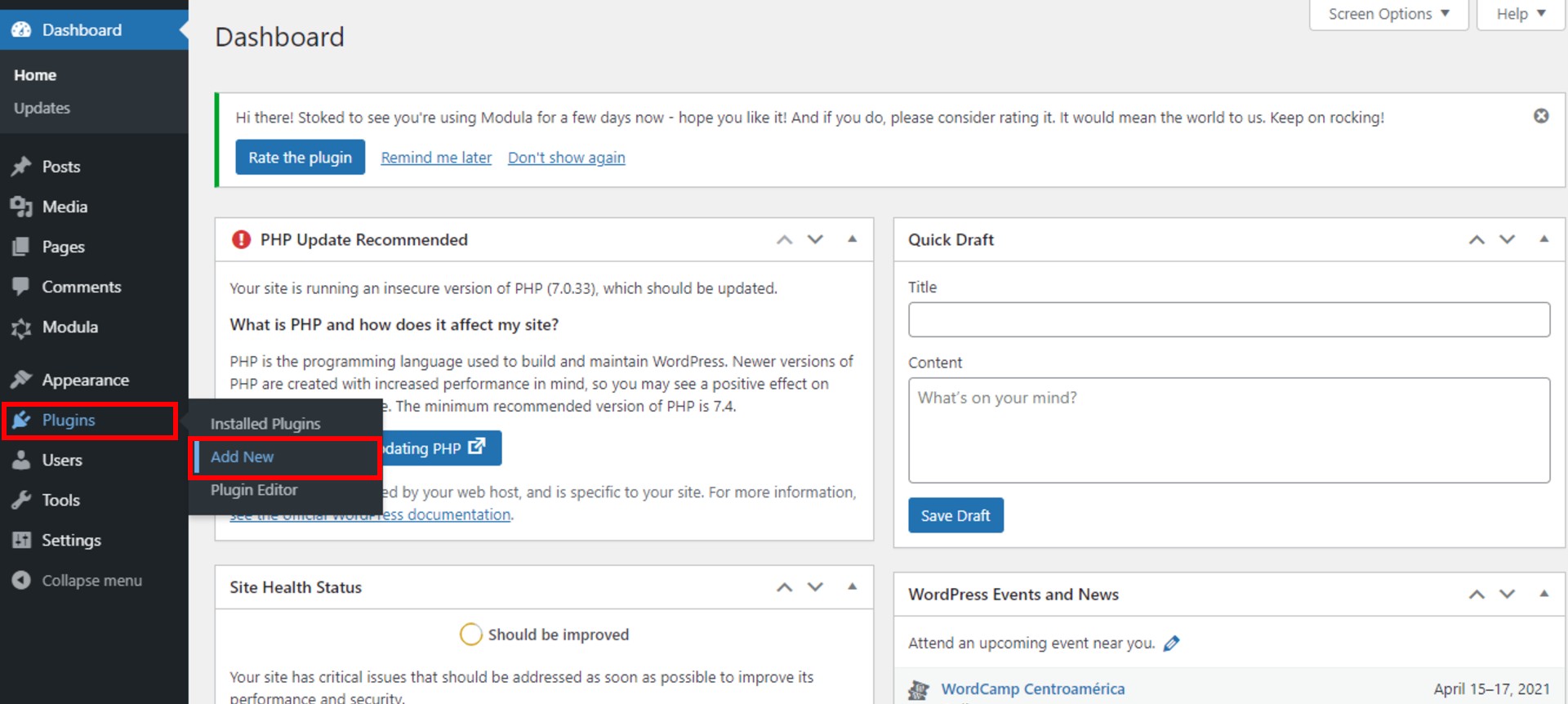
まず、Modula をインストールするには、 WordPress ダッシュボード > プラグイン > 新規追加に移動します。

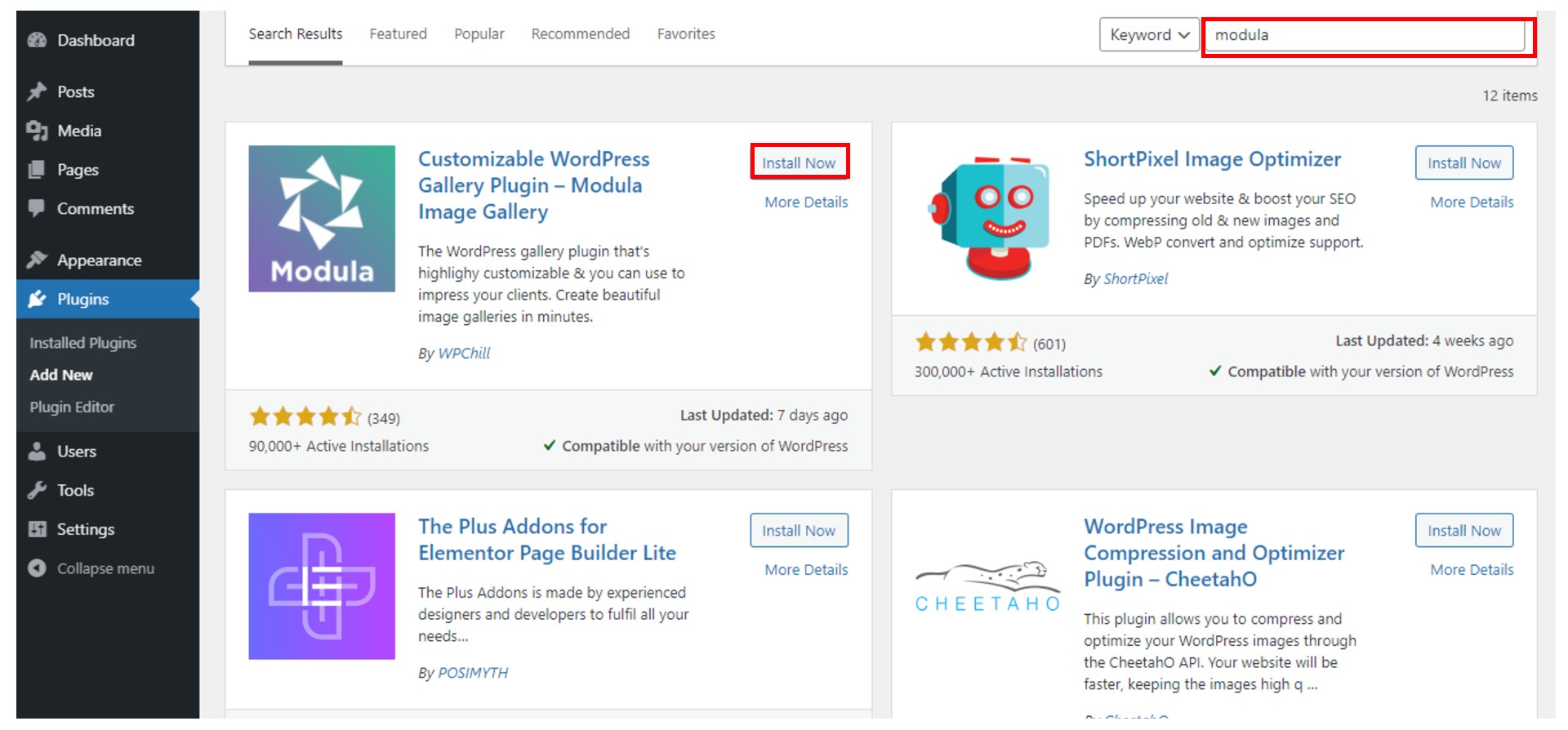
その結果、多くの無料の WordPress プラグインが表示された新しいページがポップアップ表示されます。 Modula を見つけるには、検索バーに Modula と入力し、表示されたら[今すぐインストール] ボタンをクリックします。

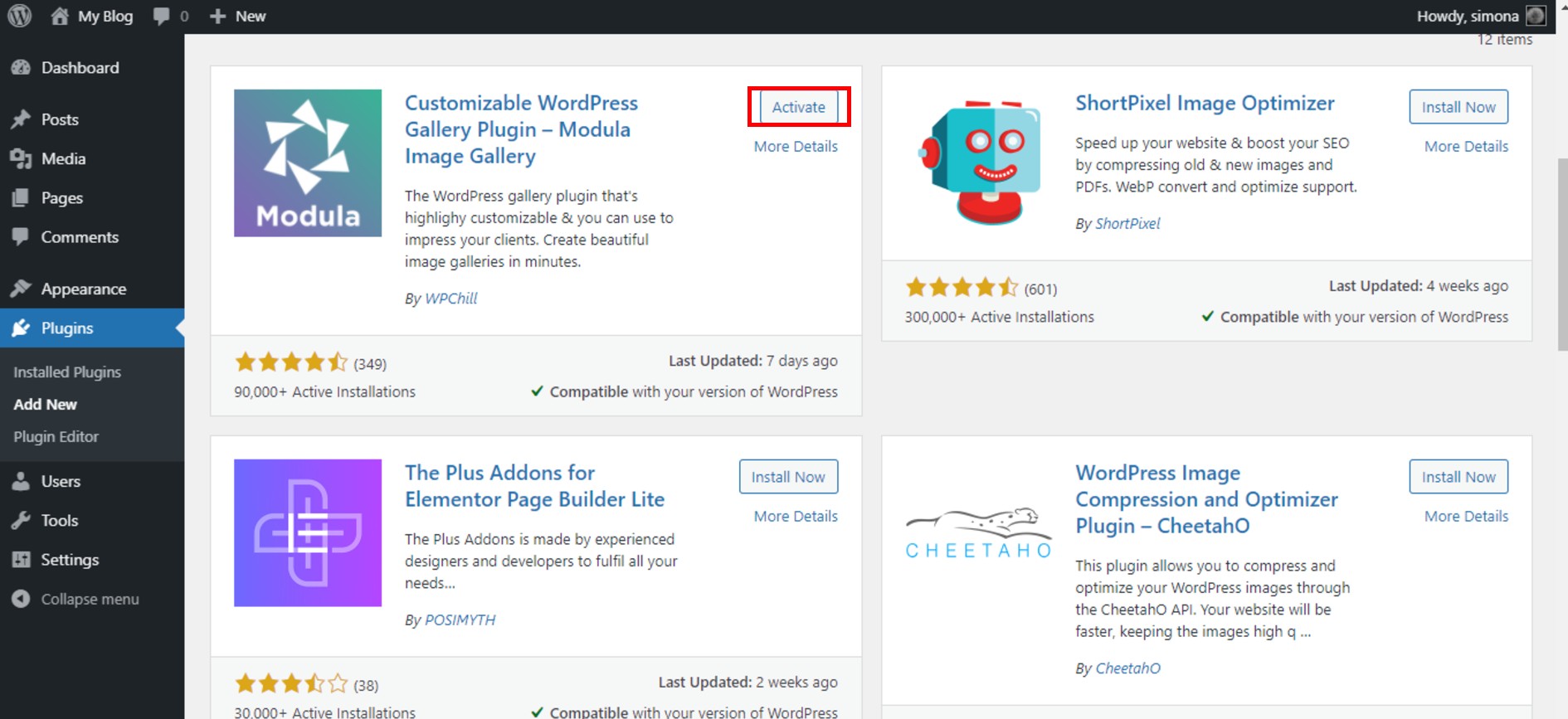
プラグインを有効にするには、[有効化] ボタンをクリックします。 左のWordPressメニューを見てください。 インストールが完了すると、そこに Modula プラグインが見つかります。 次の手順に従って、無料の WordPress プラグインをインストールしてアクティブ化できます。

新しいギャラリーを作成する
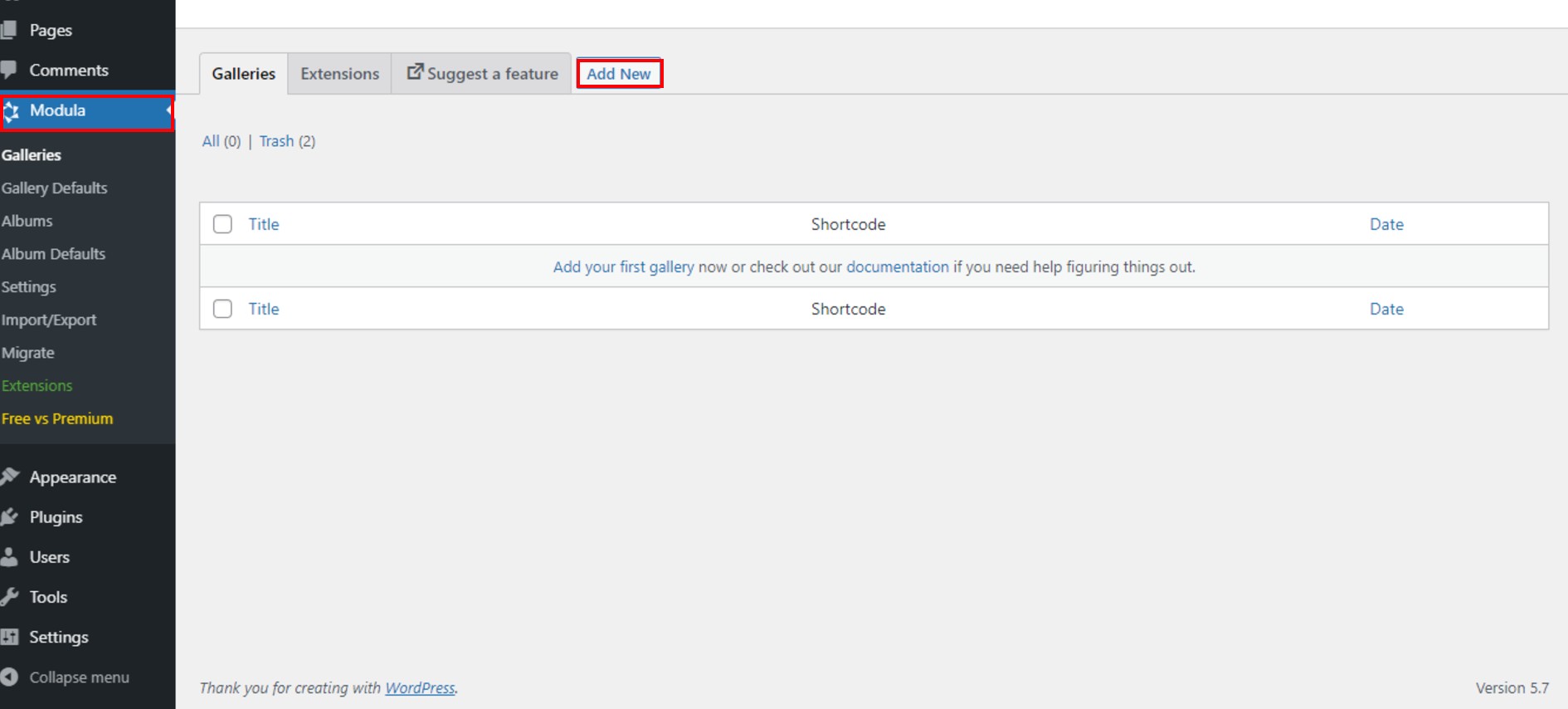
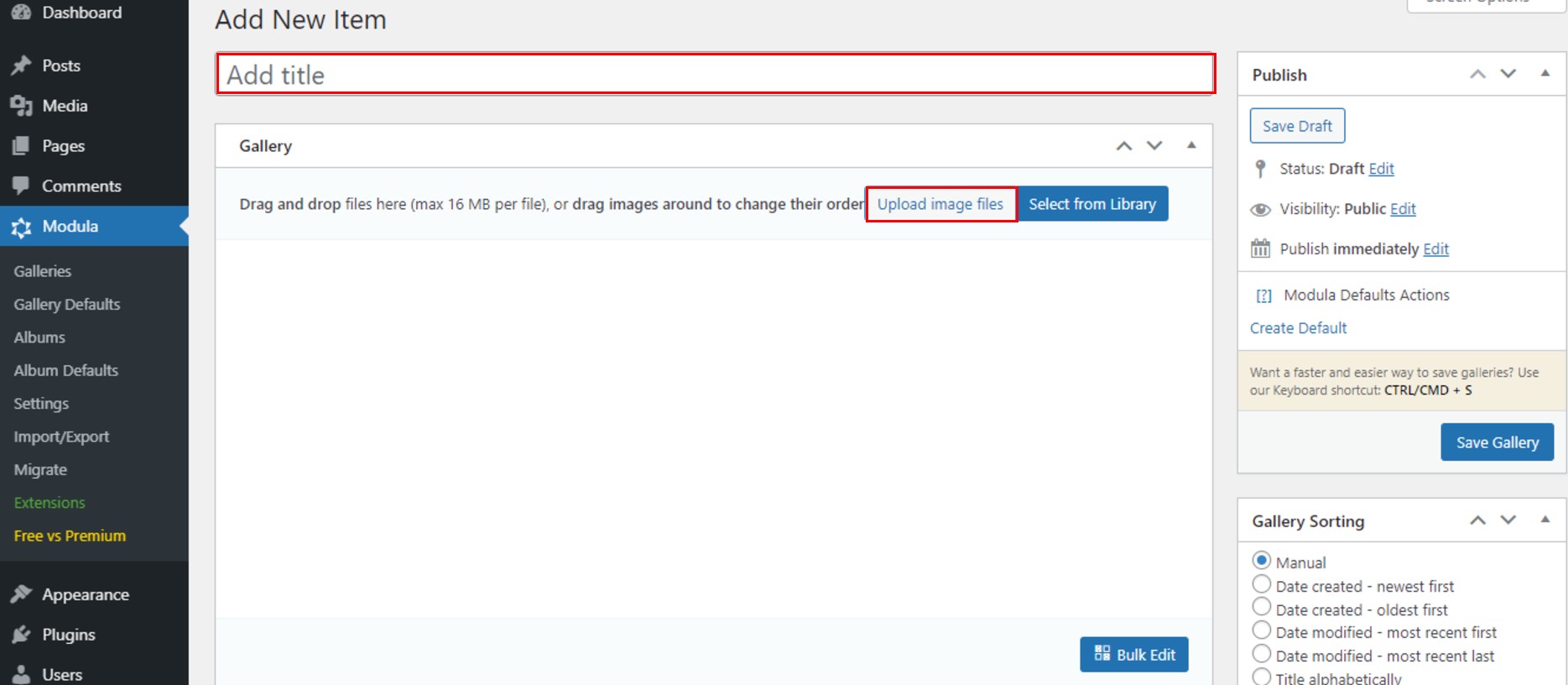
新しいギャラリーを作成し、それをスライダーに設定する必要があります。 新しいギャラリーを作成するには、 [ギャラリー] > [新規追加]に移動します。

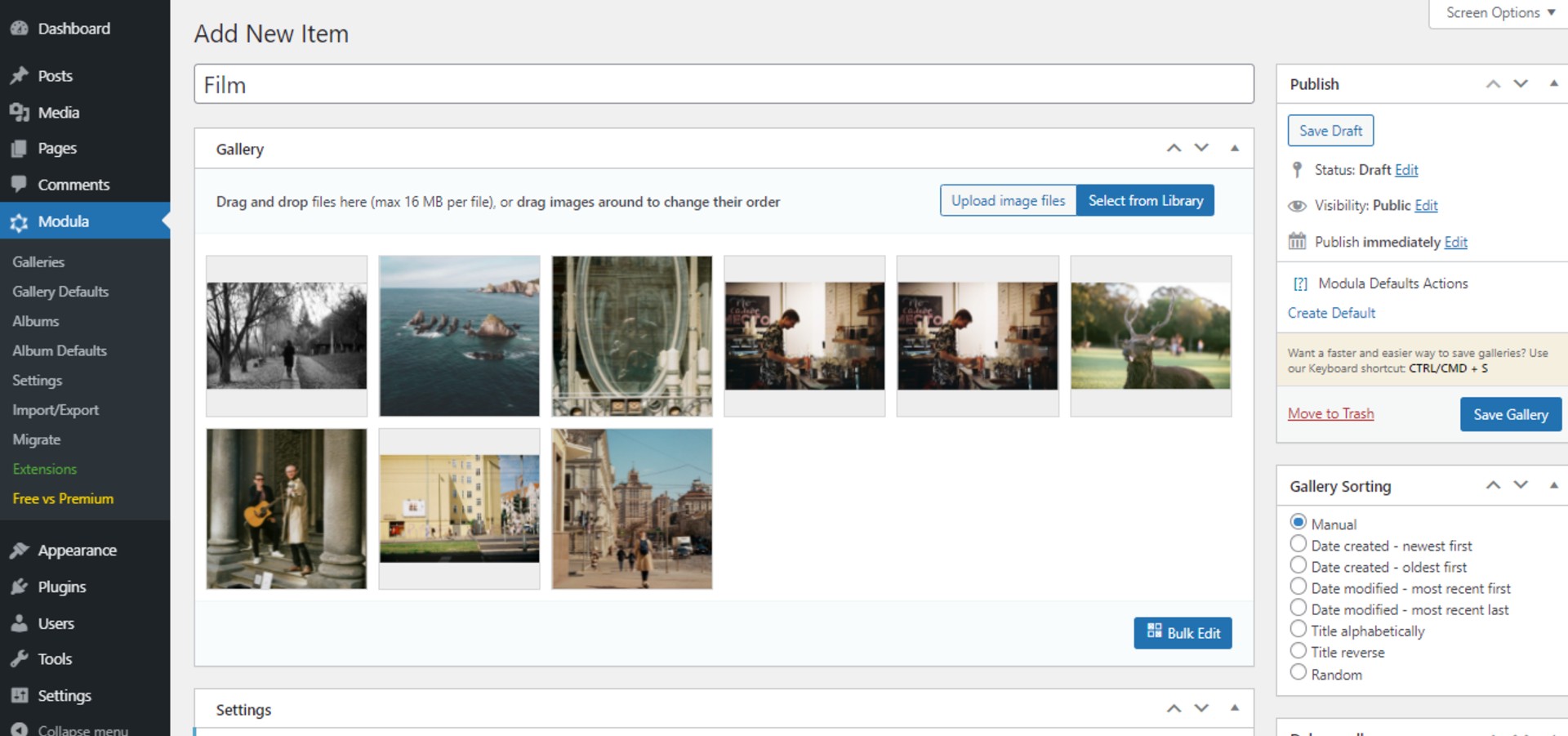
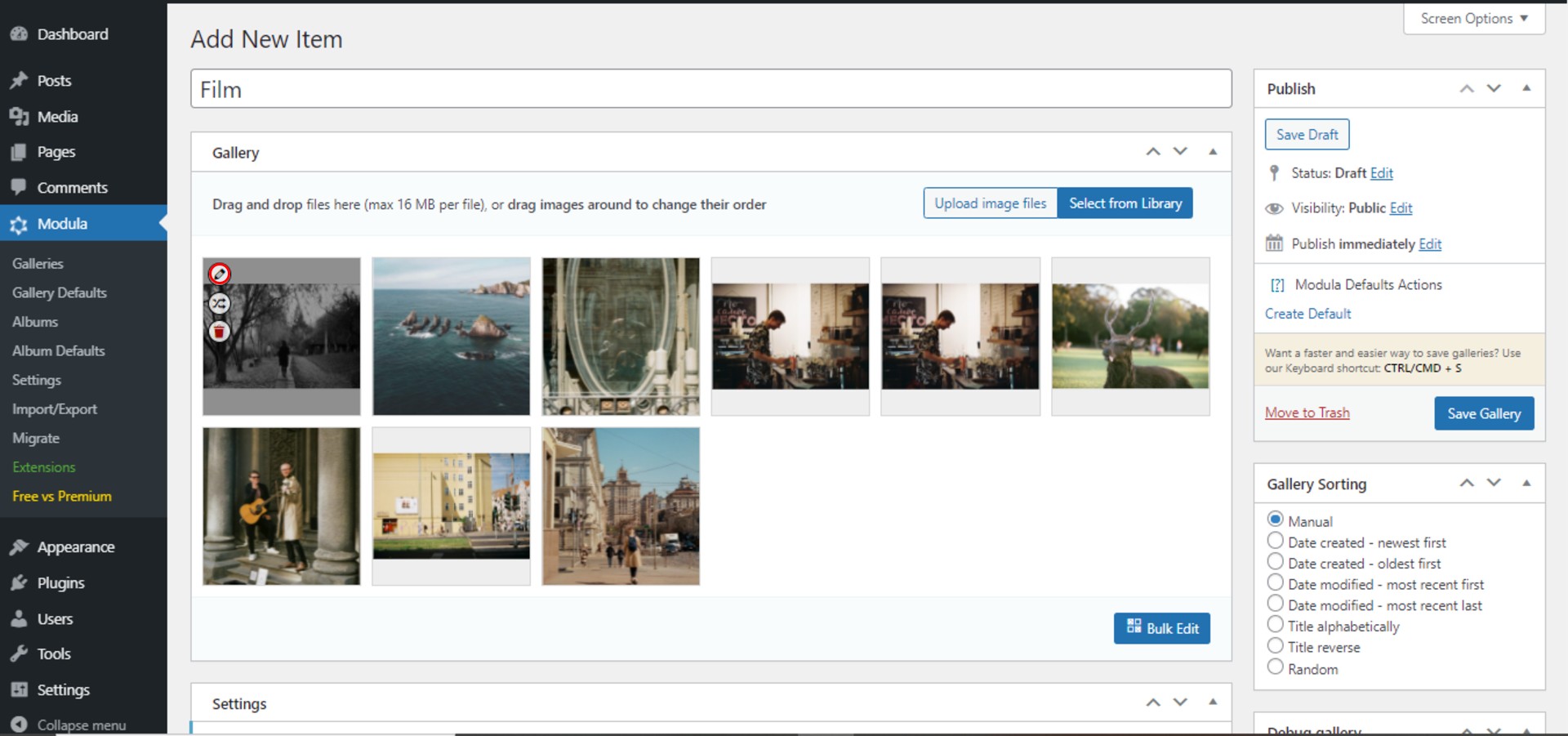
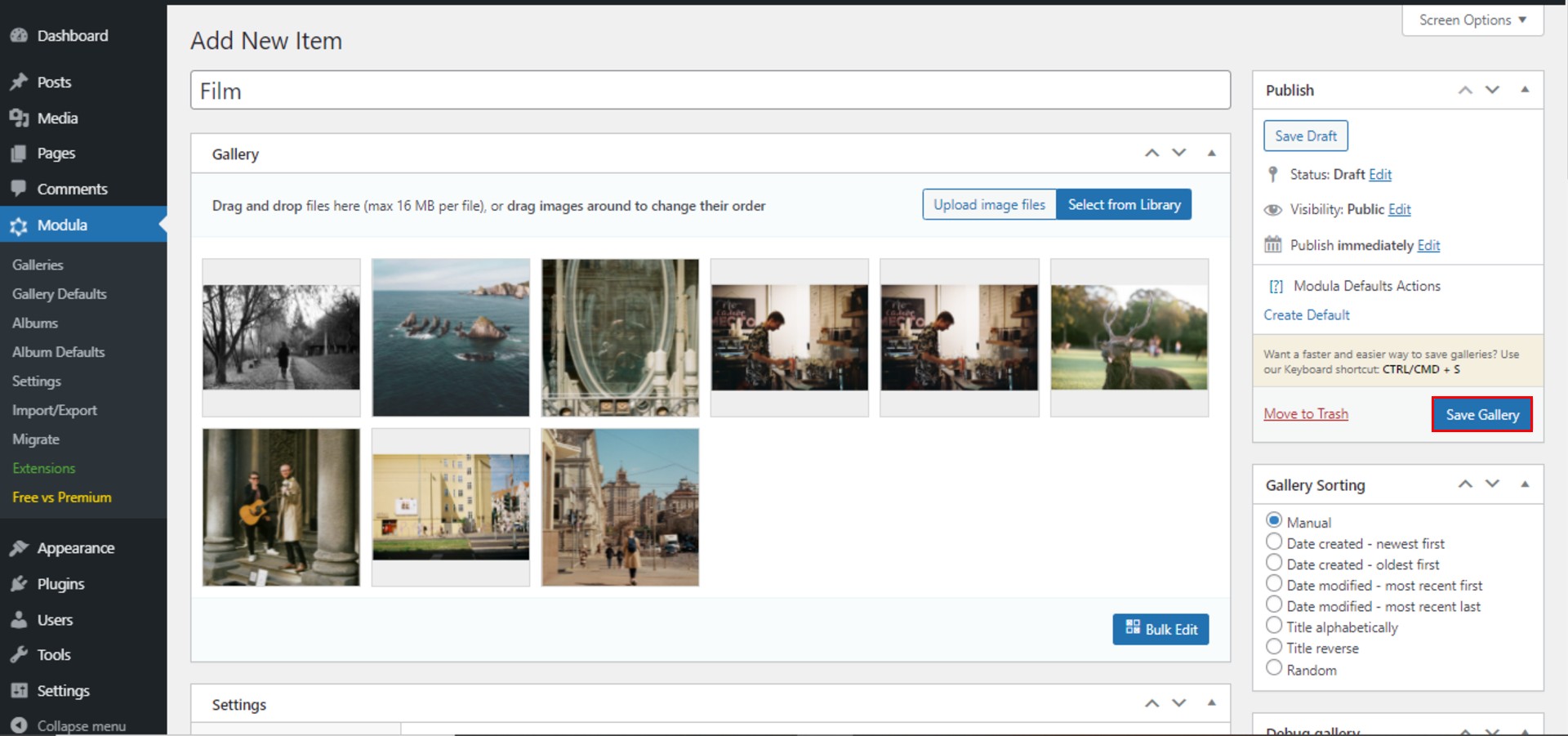
次に、ギャラリーに名前を付けて、画像またはビデオのアップロードを開始します。 これは、[画像をアップロード]または[ライブラリから選択]ボタンを使用して行うことができます。

これは、私のギャラリーの例が今までどのように見えるかです。 名前を付けて、いくつかの画像をアップロードしました。

WordPress スライダーをテキストでカスタマイズする
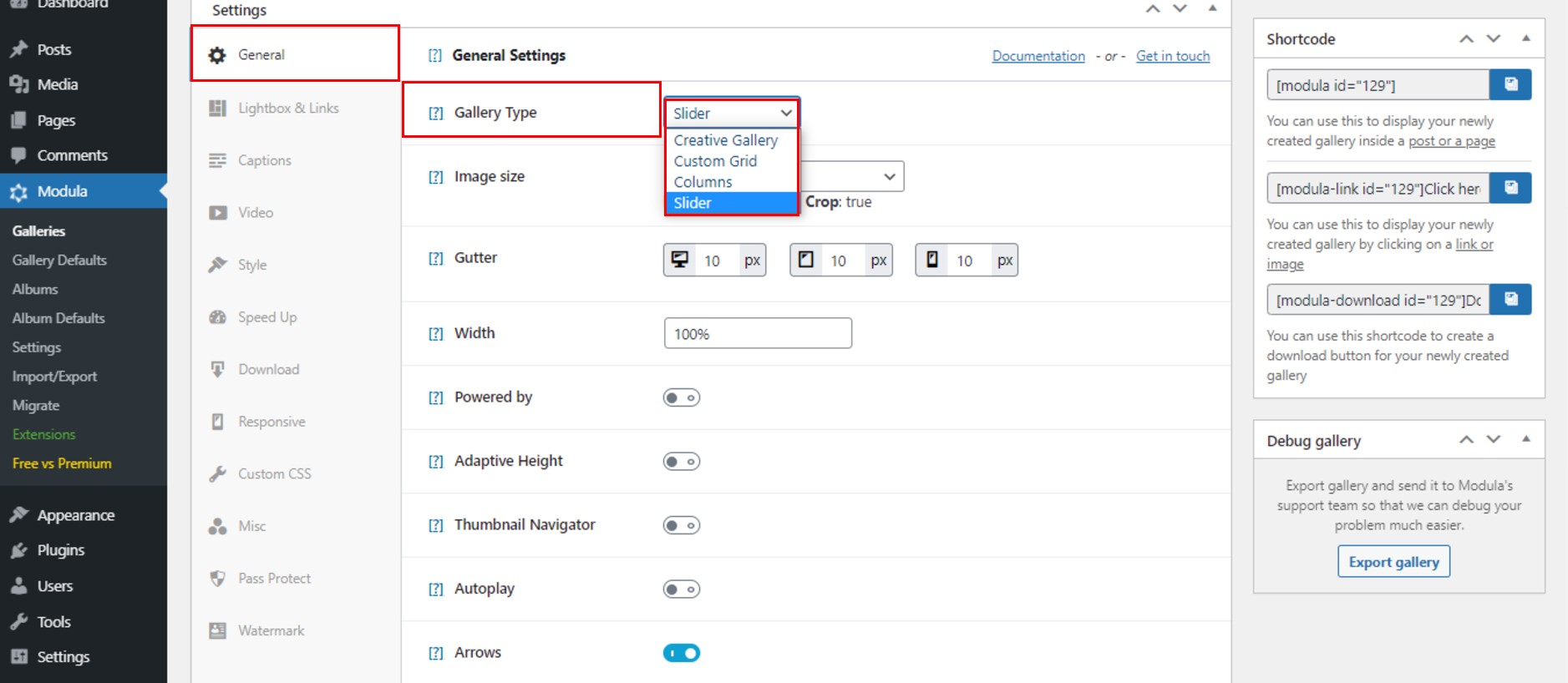
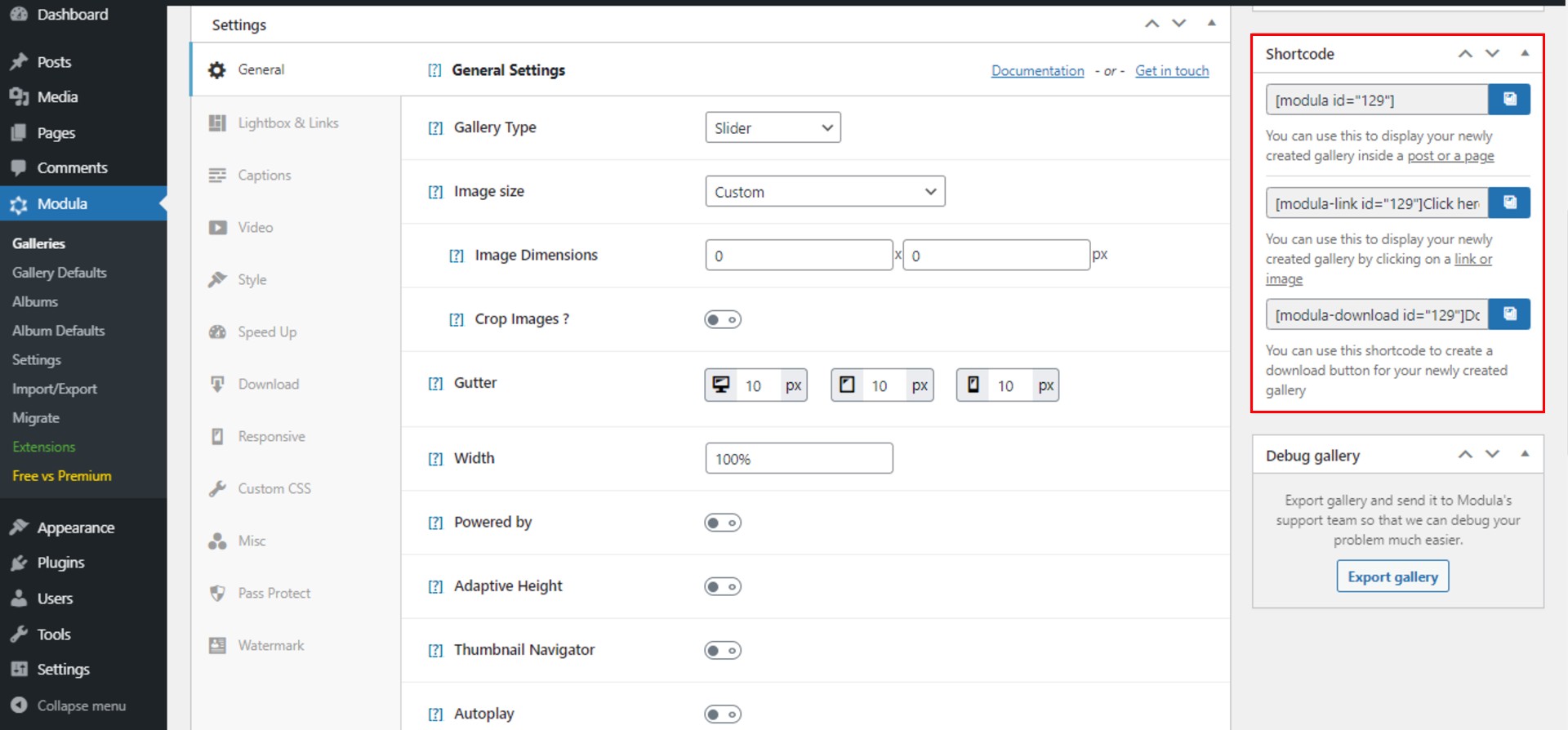
スライダーにテキストを追加するには、ギャラリー タイプを設定しましょう。 どうすればそれができますか? [設定] > [一般] > [ギャラリーの種類] > [スライダー]に移動します。 クリエイティブ、カスタム、スライダー、メーソンリーの 4 種類から選択できます。

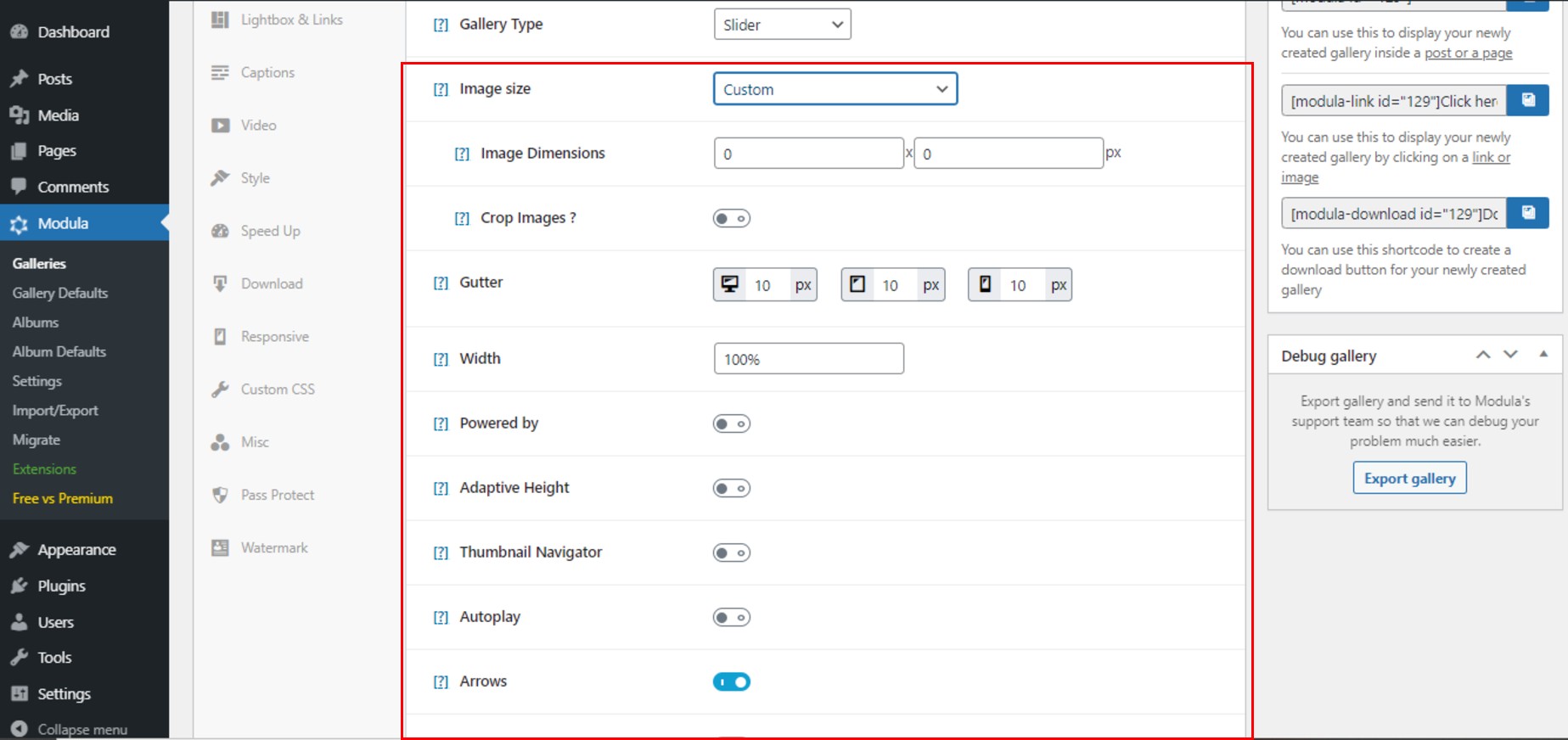
WordPress スライダーのテキストがほぼ完成したので、最初に編集してみましょう。 Modula を使用すると、画像サイズの変更、トリミングの有効化、ガターの編集、幅の設定、Powered by または Thumbnail Navigator の有効化を行うことができます。 このセクションでは、上記のすべてを見つけることができます。 これらの機能は、スライダー ギャラリー タイプにのみ適用されます。


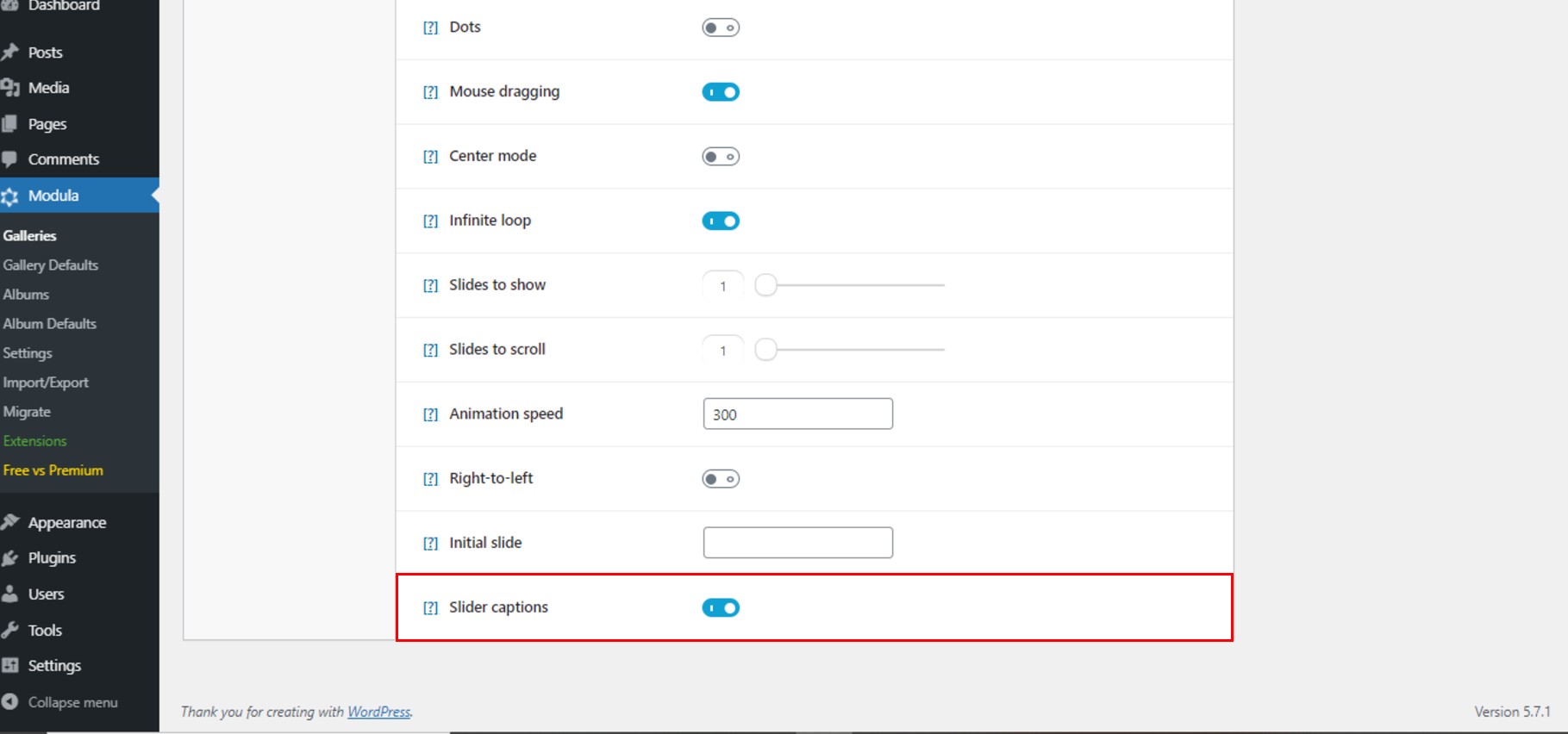
他にも機能があります – 表示またはスクロールするスライドの数、マウスのドラッグ、ドット、中央モード、無限ループ、アニメーションの速度、最初のスライド、そして今私たちにとって最も重要なのはスライダーのキャプションです. それをクリックしてキャプションを有効にします。

スライダーのキャプションを有効にした後、ホバー時に各画像に表示される編集アイコンをクリックします。

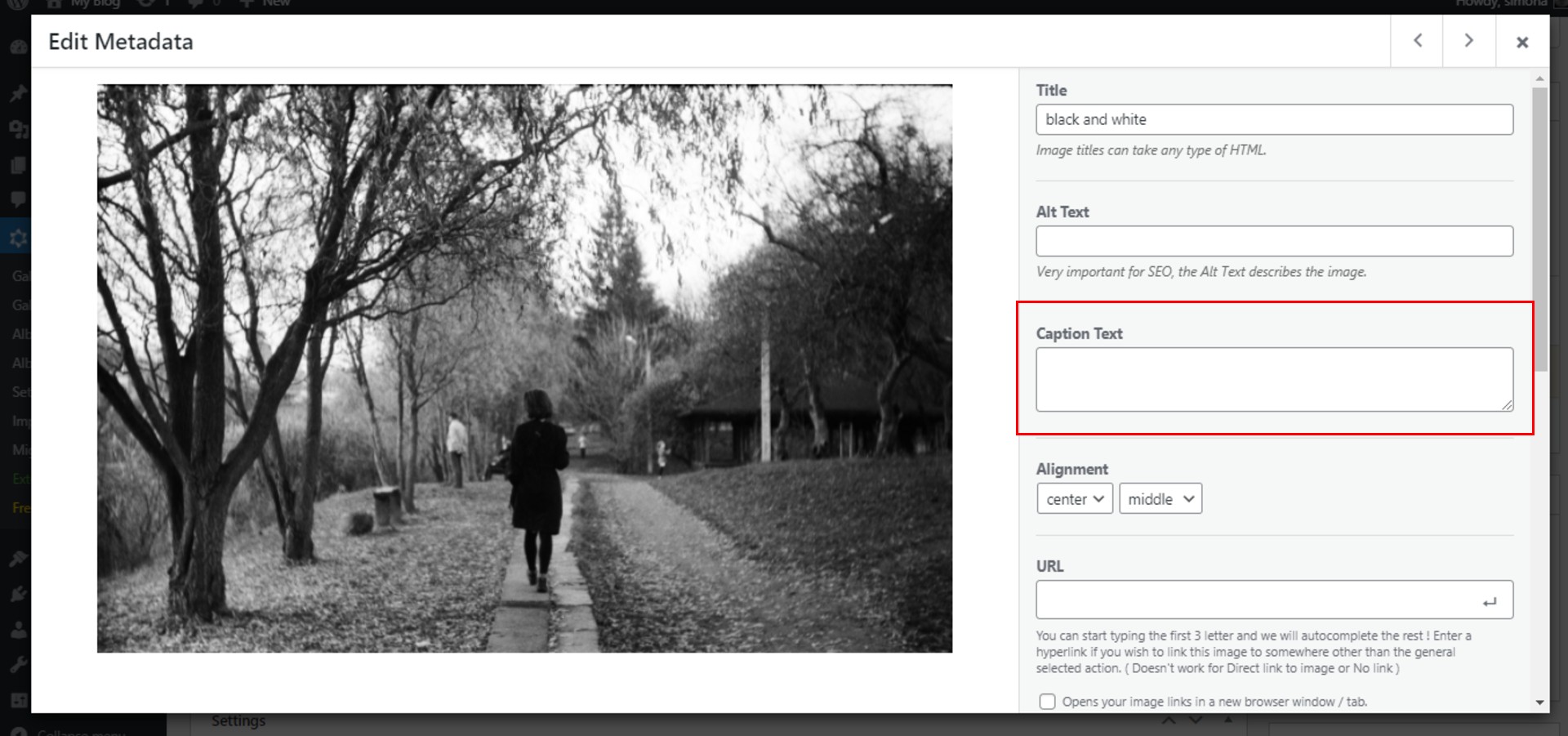
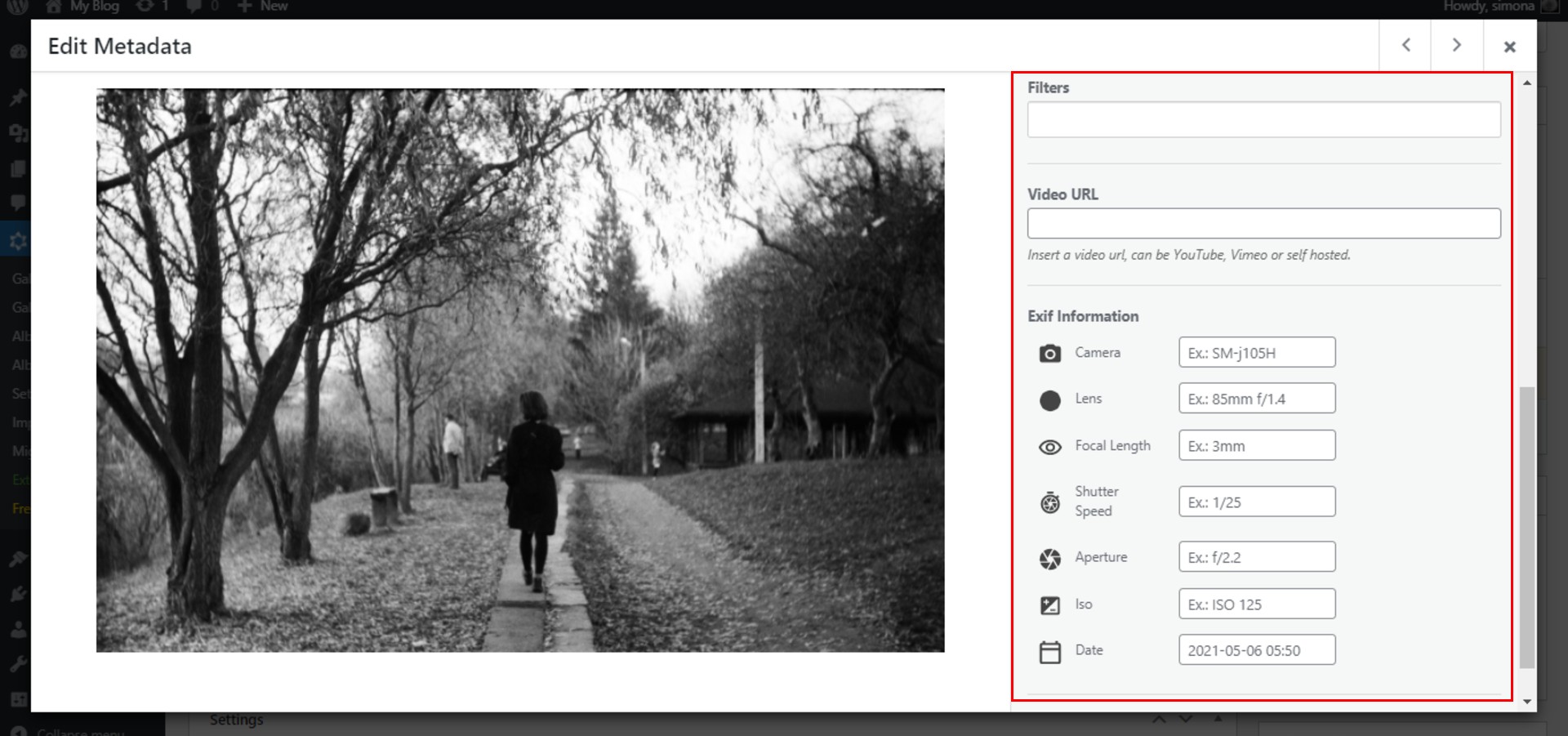
クリックして編集した画像に関するすべての情報を含む新しいページがポップアップ表示されます。 キャプションテキストフィールドのスライダー内で共有したいテキストを書く必要があります.

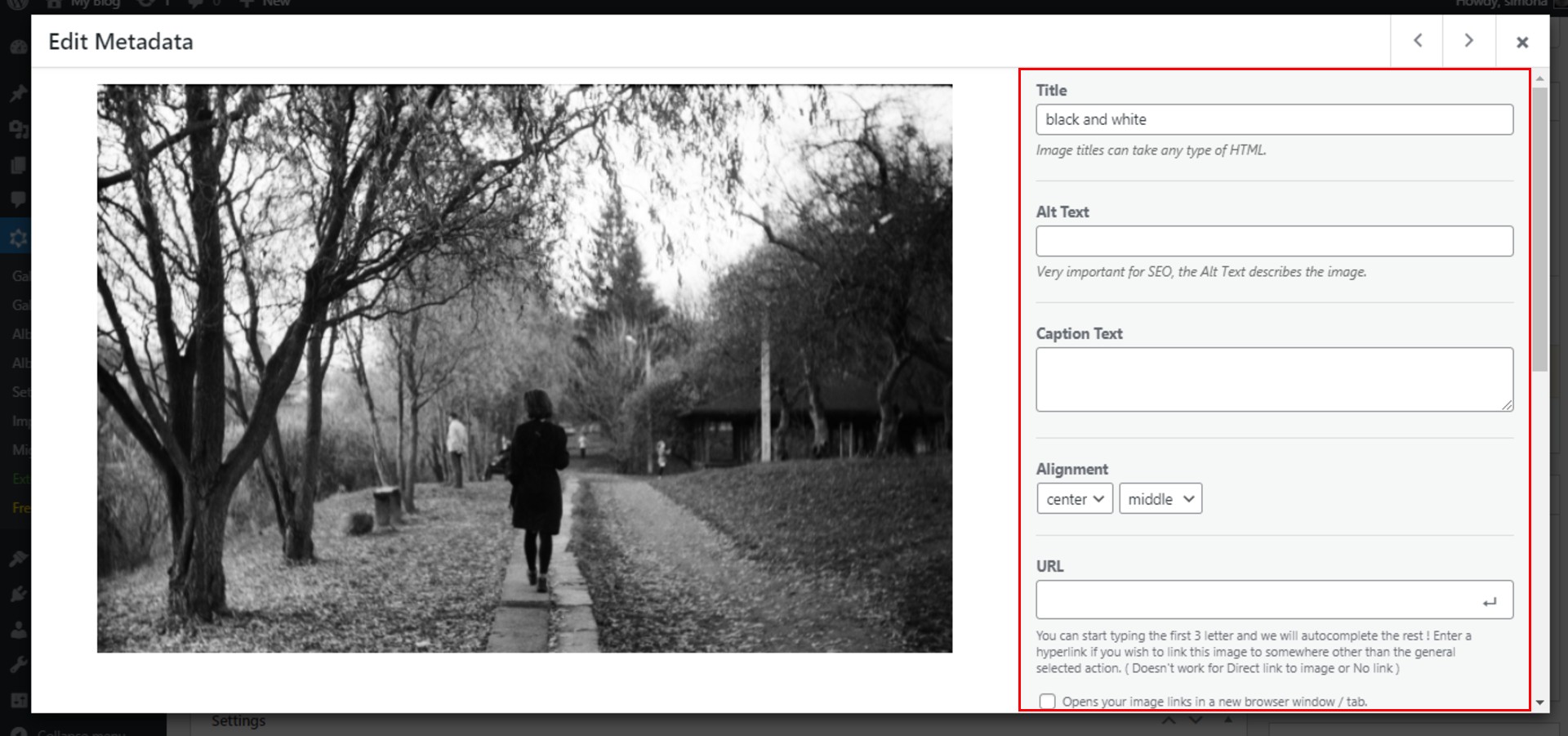
このウィンドウでは、画像のタイトル、配置、および URL を編集できます。

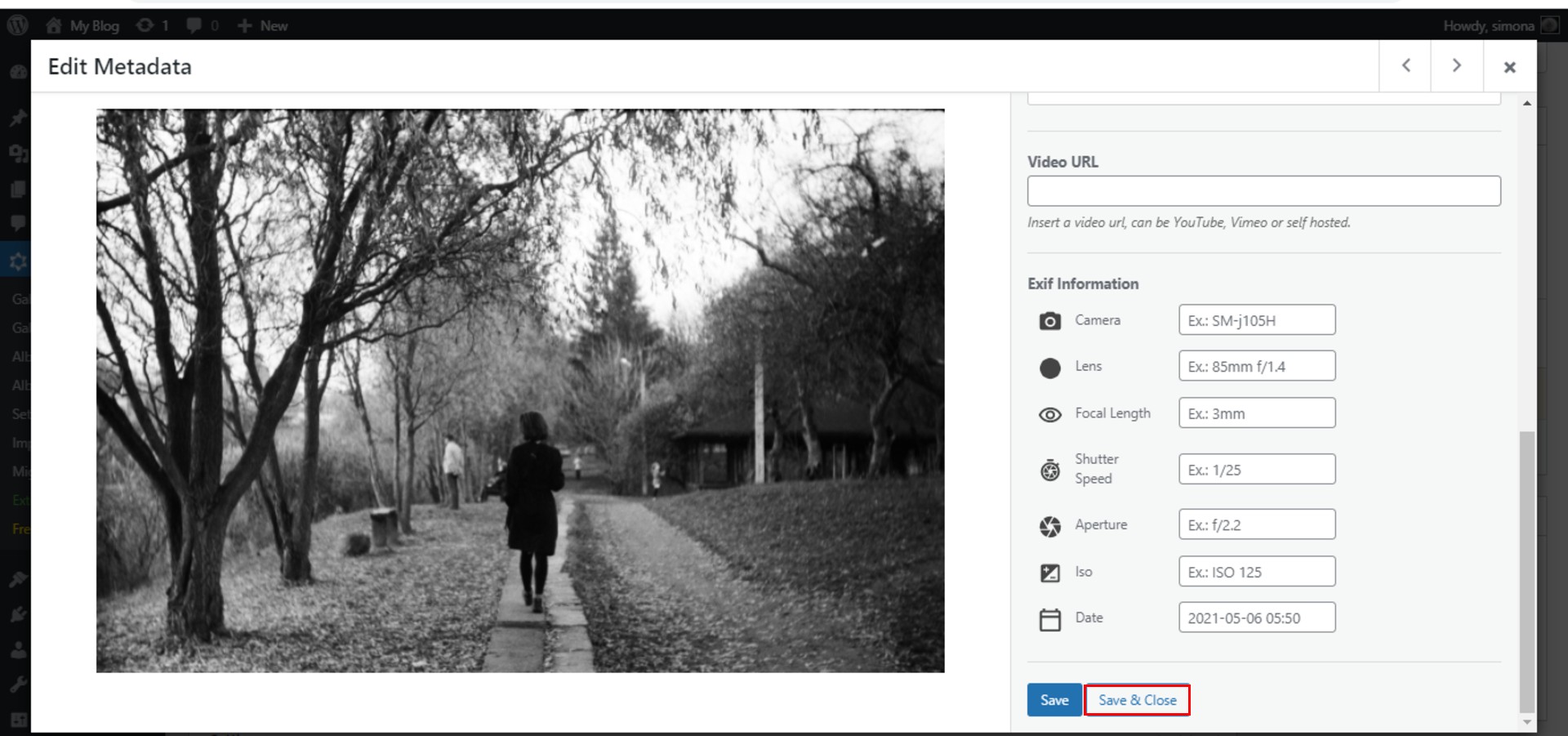
この画像のフィルターを選択したり、EXIF メタデータを編集したりできます。

[保存して閉じる] ボタンをクリックしてこの画像の変更を保存し、次の画像に移動してプロセスを繰り返すことを忘れないでください。

キャプション テキストの編集
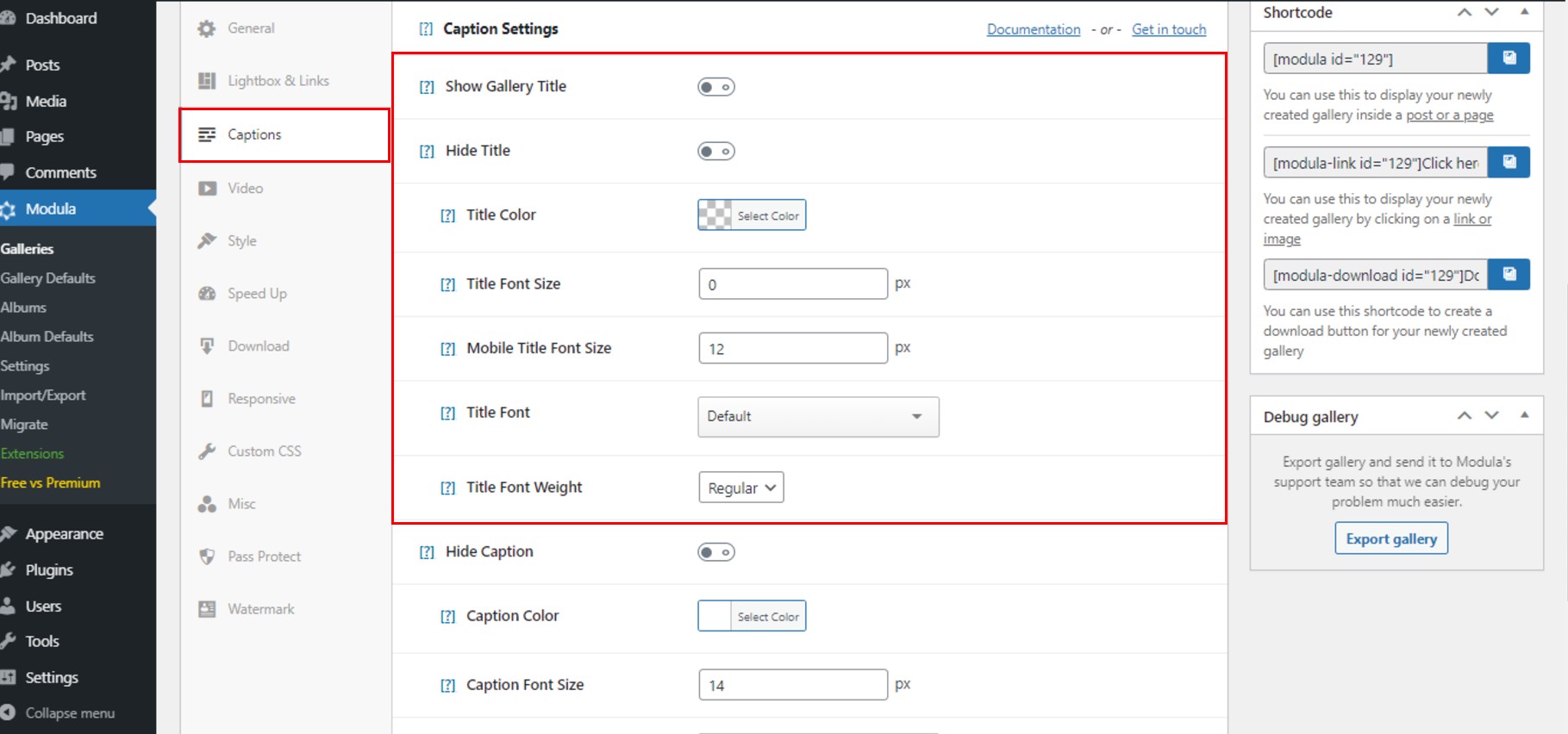
キャプション テキストをさらに編集するには、 [設定] > [キャプション]に移動し、訪問者が画像のタイトルを表示できるようにするには、タイトルを編集します。 色、タイトルのフォント、およびフォント サイズを編集できます。

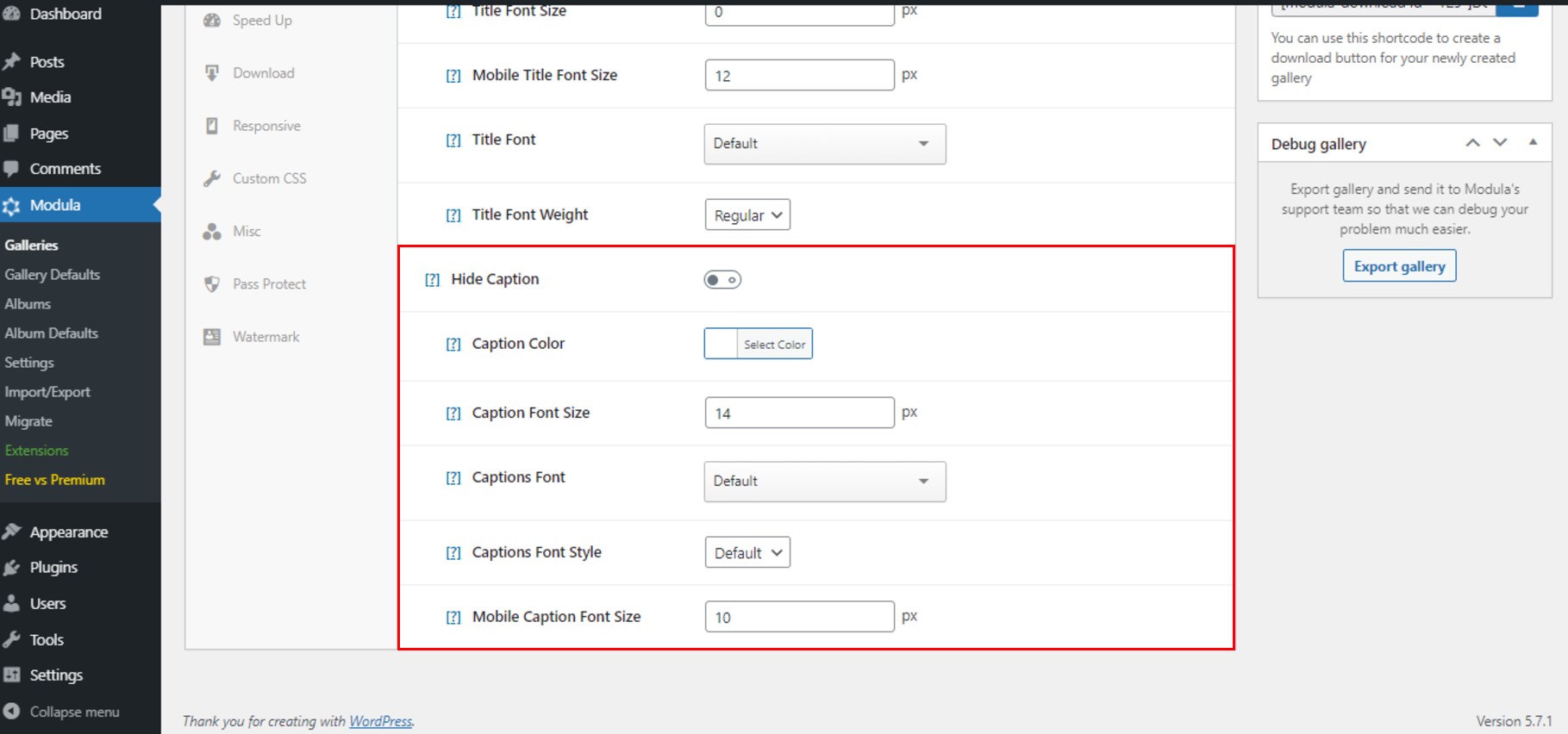
次に、キャプション テキストを編集しましょう。 色、フォント サイズ、フォントとフォント スタイル、およびモバイル デバイスのフォント サイズを変更できます。

その他の編集
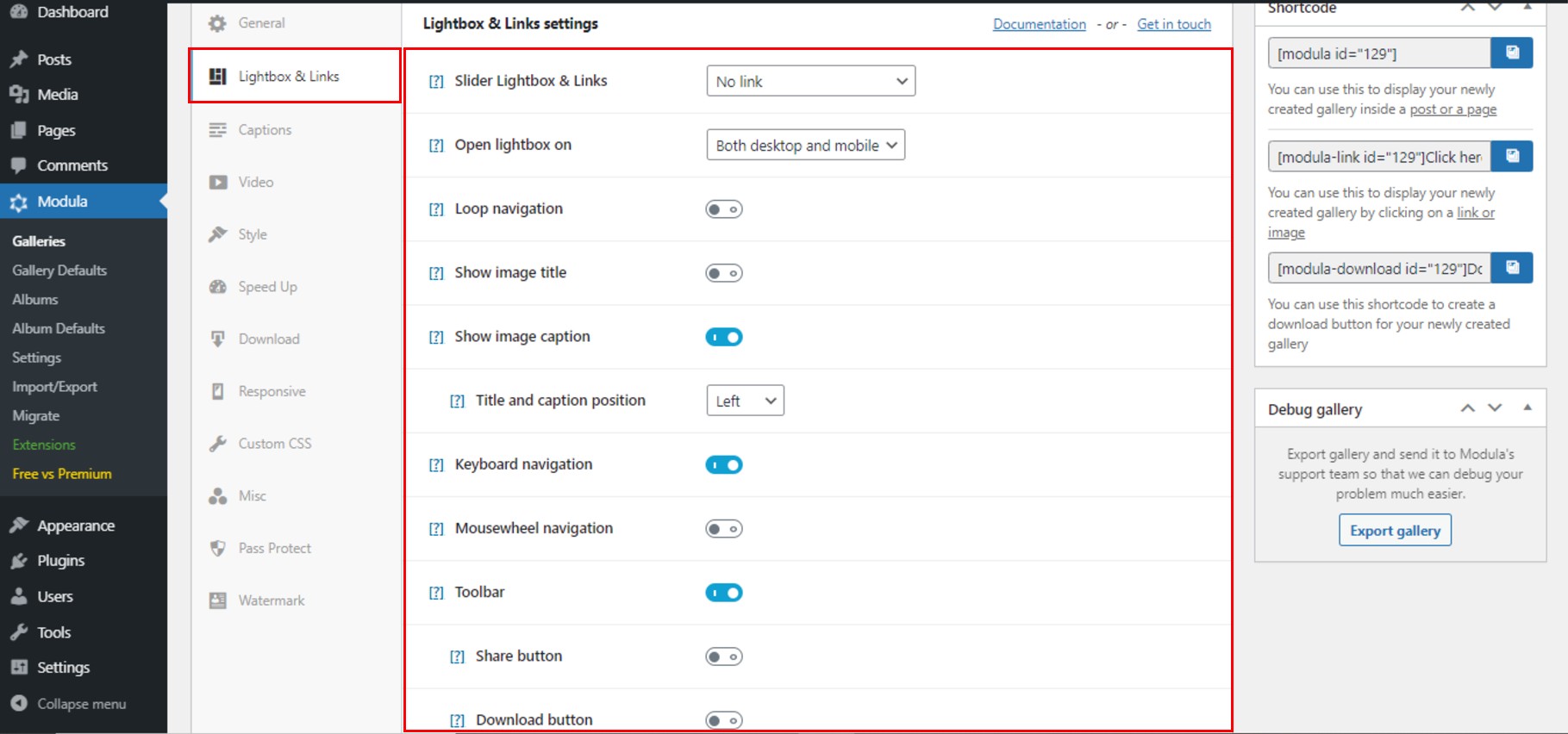
ライトボックスとリンクを編集し、[画像キャプションを表示] ボタンを有効にして、訪問者がライトボックスでもキャプション テキストを確認できるようにします。 ナビゲーション タイプを選択し、ツールバーを編集します。

WordPress スライダーのテキストと画像の編集が完了したら、[ギャラリーを保存] ボタンをクリックすることを忘れないでください。 これで、作業が失われることはありません。

保存後、Modula はテキスト付きの WordPress スライダーを投稿またはページに表示するために使用できるショートコードを生成します。

最終的な考え
Modula を使用してテキスト付きの美しい WordPress スライダーを作成する方法は次のとおりです。 すべての手順を要約しましょう。
- Modula のインストールと有効化
- 新しいギャラリーを作成する
- WordPress スライダーをカスタマイズしてキャプション テキストを編集する
- WordPress ウェブサイトに画像スライダーを追加する
Modula でスライダーを作成すれば、期待を裏切ることはありません!
