2022 年の 18 の最高の技術ブログ WordPress テーマ
公開: 2022-05-09テクノロジー ブログは、コンテンツのアイデアが尽きることが事実上不可能な数少ないニッチの 1 つです。 これは、テクノロジー ブログがテクノロジーやガジェットなどの最新ニュースやトレンドをカバーすることに基づいている場合に特に増幅されます。また、ブランドやテクノロジー ブログを長期的に収益化することを計画している場合にも有利なニッチです。
2010 年代初頭には、ほとんどのテクノロジ ブログは、主にコンテンツに焦点を当てた、かなり飾り気のないデザインを実行していました。 最近では、見栄えの良いデザインと読みやすさを最適化したコンテンツ ページの両方を組み合わせた大規模な技術サイトが珍しくありません。
つまり、それがこのテーマ集の前提です。 モダンでファンクなデザインに焦点を当てますが、コンテンツを読みやすくすることに関しては正直に保ちます. たとえば、過度に飽和したデザイン要素はありません。
テック ブログのデザイン: エディトリアル、ミニマル、プロフェッショナル
TheNextWeb、Fast Company、または Ars Technica などの出版社を見ると、これらすべての編集サイトに共通しているのはデザインです。 プロの/確立された技術ブログは、関連するコンテンツをすばやく見つけるための多くの手段を提供する必要があります. それだけでなく、画像、タイポグラフィ、ページ ナビゲーションなどの要素を通じて読者を惹きつけるためにも必要です。
そのため、次の技術ブログのテーマの多くは、特にこれらの要素に焦点を当てていると予想されます. 最後に、シンプルなデザインをいくつか紹介します。特に、シンプルに保つのが好きな人 (私のような人) 向けです。 とりわけ、WordPress で新しい技術ブログを作成する場合、これらのテーマを最初に検討します。
飛び込みましょう。
1. ブループリント

ブループリント: まとめ
- ダウンロード: 441
- パブリッシャー:コードサプライコ
- 価格: 69ドル
- 注目すべき機能:柔軟なカスタマイズ、9 つのワンクリック デモ レイアウト、要素を組み合わせて独自のデザインを作成、2,700 を超えるフォントを選択できる Google および Adobe フォント。
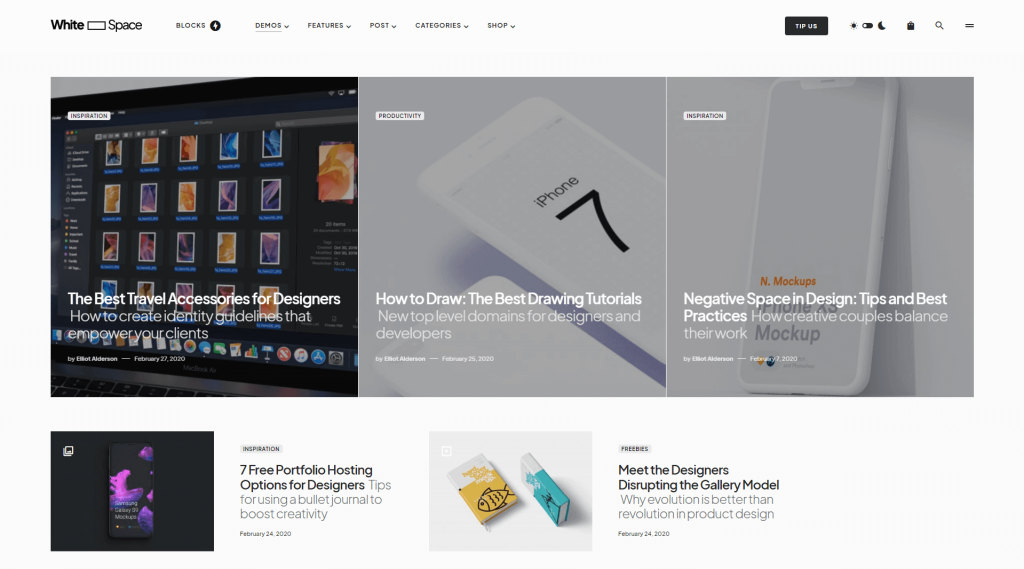
Code Supply Co.のチームは、洗練されたプロフェッショナルな雰囲気を維持するテーマを作成する絶対的な専門家です。 ブループリントは彼らの最新リリースですが、あなたが遭遇するより優れた技術ブログ デザインの 1 つです。 技術志向のデモ デザインはWhite Spaceと呼ばれますが、8 つの追加レイアウトから選択できます。
そして、それがたまたまこのテーマを非常に望ましいものにしている要因でもあります. ホワイト スペースのデザインを見ると、テック ブログに必要なものがすべて揃っています。 画像の優れたプレゼンテーション、ヘッダー タイトルのカスタマイズ可能なフォント、ブログ投稿の優れたプレゼンテーション。
各デザインには暗い配色があり、ブラウザの好みの配色を自動的に検出するオプションがあります。 この機能は、スマート トグルと呼ばれます。 興味深いことに、この機能はバックエンド編集でも利用できます。 したがって、あなた自身が暗い配色を好む場合は、このテーマのコントロール パネルからサイトを編集するときにそれを使用できます。
2. ジーン

Zeen: まとめ
- ダウンロード: 4,780
- 発売元:コードティピ
- 価格: $64
- 注目すべき機能:頻繁に更新される Core Web Vitals の最適化、カスタム デザインの WooCommerce のサポート、Restrict Content Pro プラグインによるサブスクリプション ベースのコンテンツ。
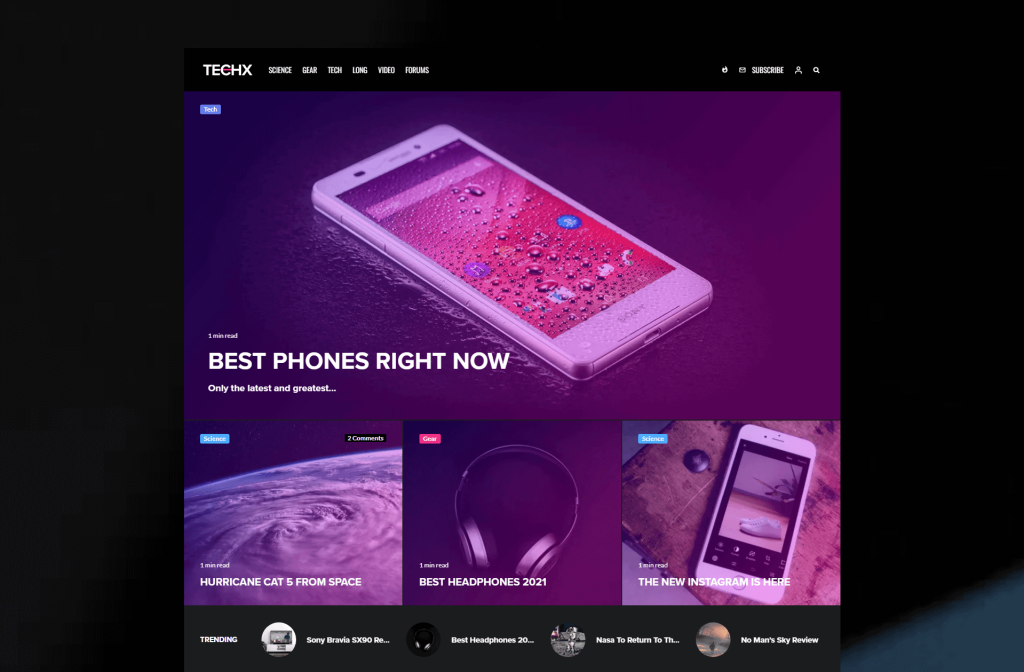
Zeen は、ニュース サイト、雑誌、社説向けの次世代 WordPress テーマです。 このテーマが他のテーマと一線を画している機能の 1 つ (また、人気の理由でもあります) は、サイトをデザインする際の柔軟性です。 Zeen Tech のデモは、The Verge などのサイトやその他の著名な技術社説からデザイン要素を引き継いでおり、プロフェッショナルな感覚を誇っています。
また、Zeen が独自のページ ビルダーである Tipi Builderを導入しているという意味でもユニークです。 カスタム設計のレイアウト ビルダーは、このテーマ バンドルに事前にパッケージ化されたデモ レイアウトをつなぎ合わせるツールを提供します。 そして、それらのかなりの数があります。
ただし、このテーマの本当のキッカーは、付属のプラグインがバンドルされていることです. 特に、 Let's Live Blogは、読者がページを更新する必要がないように、リアルタイムでイベント/ニュースをカバーできるウィジェットです。 さらに、 Let's Reviewウィジェットを使用すると、有効なスキーマ マークアップやその他のオプションを使用してレビューをカバーする十分な機会が得られます。
3.ネットワーカー

ネットワーカー: まとめ
- ダウンロード: 1,110
- パブリッシャー:コードサプライコ
- 価格: 69ドル
- 注目すべき機能:すべてのブログ ページの複数のレイアウト、AMP サポート、次の記事を即座に表示する自動読み込み、ダーク モード オプション (ユーザーは手動で有効にできます)、WooCommerce サポート。
すべてを実行できるテーマを探している場合、Networker が備えている機能に勝るものはありません。 つまり、見栄えが良いだけでなく、実際に最新の WordPress 機能も実装しています。 具体的には、ブロック エディターの完全なサポートにより、デザイン要素を取得して投稿内に実装できます。 すべてエディター自身から。
パフォーマンスに関しては、Networker テーマは外部の CSS フレームワークやライブラリに依存しないため、ファイルが小さくなり、読み込み時間が短縮されます。 同様に、公式プラグインを介して、このテーマがネイティブにサポートされている AMP の使用を選択できます。
あまり見られない Networker 独自の機能は LQIP です。 低品質の画像のプレースホルダー。 これにより、コンテンツのメイン画像をレンダリングしながら、ビューポート画像をわずかにぼかすことができますが、サイズは大幅に小さくなります。 何よりも、デザインの品質は完璧です。 読者は、あなたのサイトが WordPress に基づいていることにさえ気付かないかもしれません。
4.ニュースブロック

ニュースブロック: まとめ
- ダウンロード: 1,762
- パブリッシャー:コードサプライコ
- 価格: 69ドル
- 特筆すべき機能: 9 つのユニークなデザイン、レイアウトを組み合わせる Importable Sections、パフォーマンスのための遅延読み込みと AMP、読みやすさに重点を置いたクリーンで最小限の構造。
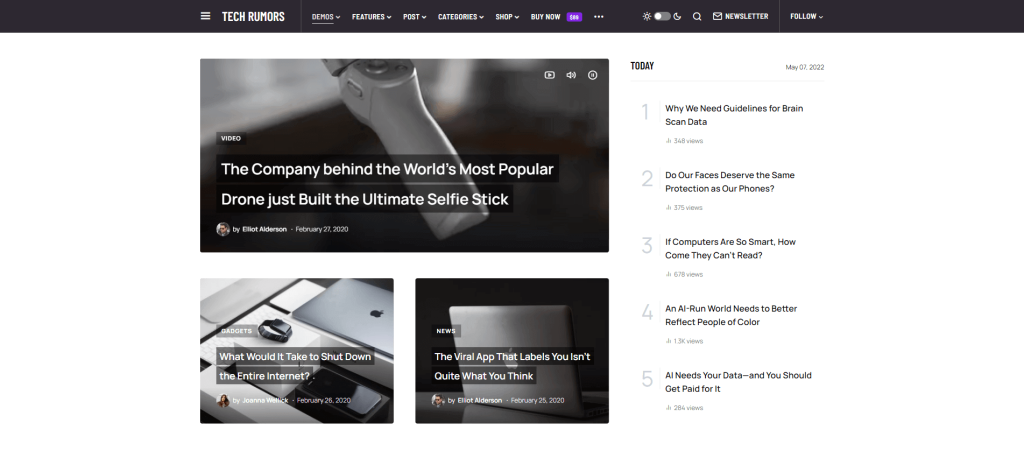
Tech Rumorsのデモのようなレイアウトを設計するために誰かを雇うとしたら、その費用は 6 桁にも及ぶと思います。 上のスクリーンショットから明らかなように、この特定のレイアウトはすっきりとした感じがします。 左側のサイドバー (注目の投稿) に – ただしアイテムの上に置くと、その投稿の注目の画像が表示されます。 いい感じだと思いました。
実際、動画ベースの特集画像を追加することもでき、それらは特集記事のスライダーから再生されます。 繰り返しますが、本当に優れた実行と思慮深いアプローチです。 ポスト レイアウト構造は、従来のグリッド ベースのシステムを使用します。 これはおなじみの選択肢であり、読者が興味のあるカテゴリのニュースを簡単にキャッチできます。
より技術的な面では、このテーマにはCanvasエディターが付属しています。 レイアウトの構築に WordPress ブロックを利用するカスタム ページ ビルダー。 したがって、デモ デザインのいずれかで表示されるレイアウト オプションが何であれ、それらの要素を 1 つの特異なレイアウトに結合するオプションがあります。 これは、カテゴリとアーカイブのデザインにも当てはまります。
5. インハイプ

インハイプ: まとめ
- ダウンロード: 1,113
- 発売元:デダルックス
- 価格: 59ドル
- 注目すべき機能: 40 個のカスタム ブロック、カスタマイズ可能なヘッダーとフッター、優れたパフォーマンス (95 以上のスコア)、モバイル デバイスと Retina スクリーン用に最適化された Gutenberg。
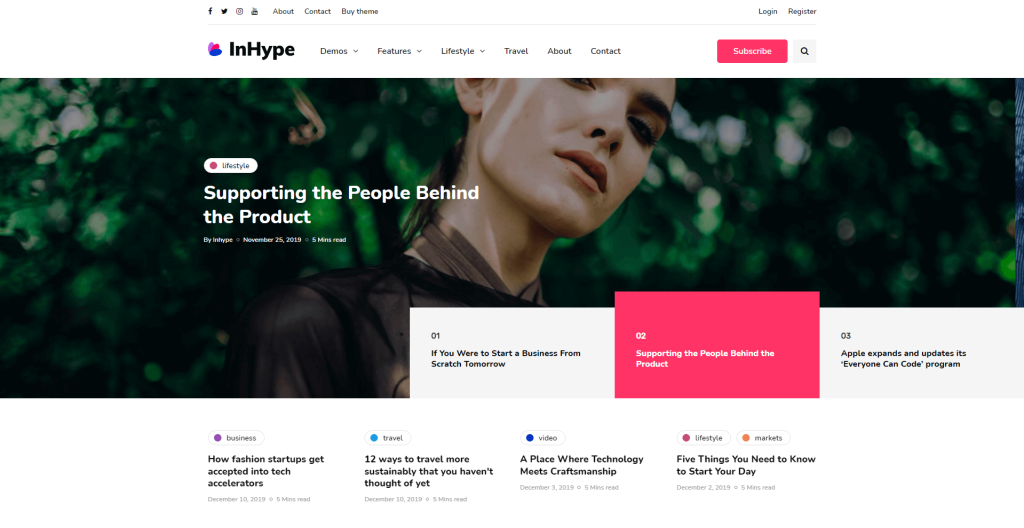
新たに取り組んでいるプロジェクトの新しいテーマを決めるとき、私がデザインに関して最も気をつけているのは、 「自然に感じられるか」ということです。 . つまり、誰かが使ってくれたら嬉しいデザインではないでしょうか? この文脈で、InHype は、本物のユニークなスタイルを持つデザイン プレゼンテーションで期待に応えているように感じます。
ブートストラップされた (実用的な) WordPress テーマとは異なり、InHype のレイアウト カスタマイザーを使用すると、ブログの外観を完全に決定できます。 現時点では、テーマは独自のカスタム パターンで再編成できる約 40 の異なるブロックを提供します。
技術ブログに関する限り、特に専門的なブログでは、常に同じ種類の投稿を何度も公開するとは限りません。 したがって、このテーマに含まれる 11 のカスタム記事レイアウトが役立ちます。 これらのレイアウトは、サイドバーのバリエーションから全幅、ヘッダー タイトルや注目の画像のカスタム配置まで、すべてをカバーしています。
6.ブラバー

ブラバー: まとめ
- ダウンロード: 1,008
- パブリッシャー: AncoraThemes
- 価格: 69ドル
- 注目すべき機能:スタートアップ、ニュース、レビュー、およびアフィリエイト サイトのデモ レイアウト。 Elementorページビルダーで簡単に編集およびカスタマイズできます. GDPR 対応。 カスタム投稿タイプ。
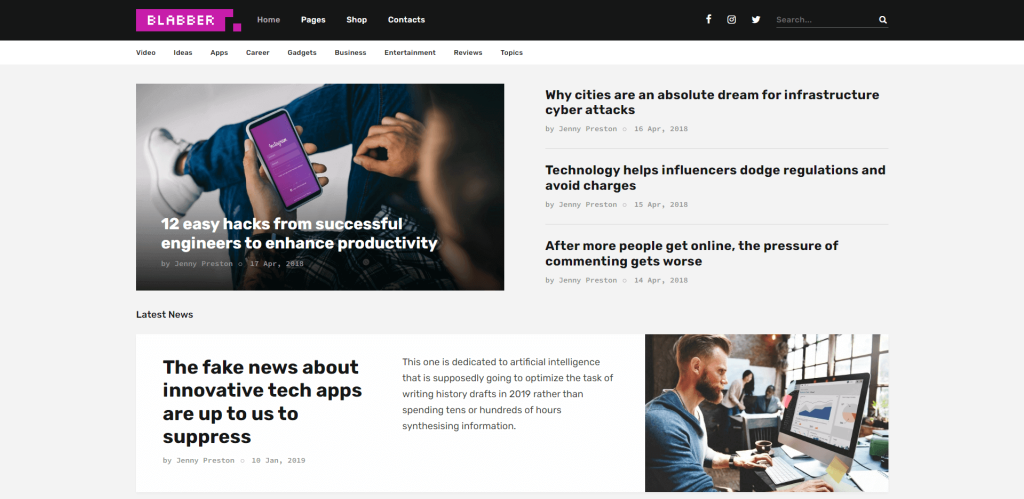
まず第一に、Blabber テーマは 30 のカスタム デモが不足しています。 これらのデモは、テクノロジー、ガジェット、仮想通貨、レビュー、一般ニュースなどのカテゴリにまたがっています。 ただし、このレビューでは、 Tech Blabberレイアウトに焦点を当てています。 これは、TechCrunch が現在使用しているレイアウトに非常によく似ていると付け加えておきます。 実際、このデモには、読者がマウスをニュース投稿の上に移動すると、ホバー効果が追加されます.
私が見つけた Blabber のユニークな機能は、ブログ投稿がホームページに表示される方法です。
ご覧のとおり、読者がニュース投稿をクリックすると、同じウィンドウで開きます。 実際、ニュース投稿はページを更新することなく簡単に閉じることができます。 これは非常にユニークなアプローチであり、読者によりシンプルな読書体験を提供していると思います。
それ以外は、デザインは正直に保たれ、気を散らすものはあまりありません. これは、日刊紙の発行者だけでなく、技術ベースのチュートリアルを書く人にも適しています。
7.ブロガー

ブロガー: まとめ
- ダウンロード: 914
- パブリッシャー:
- 価格: $39
- 注目すべき機能:ネイティブ ダーク モードを備えた複数のレイアウト (Tech、Creative、Default)。 Elementor と Gutenberg がサポートされています。 サイトを際立たせるモダンなページ内デザイン。
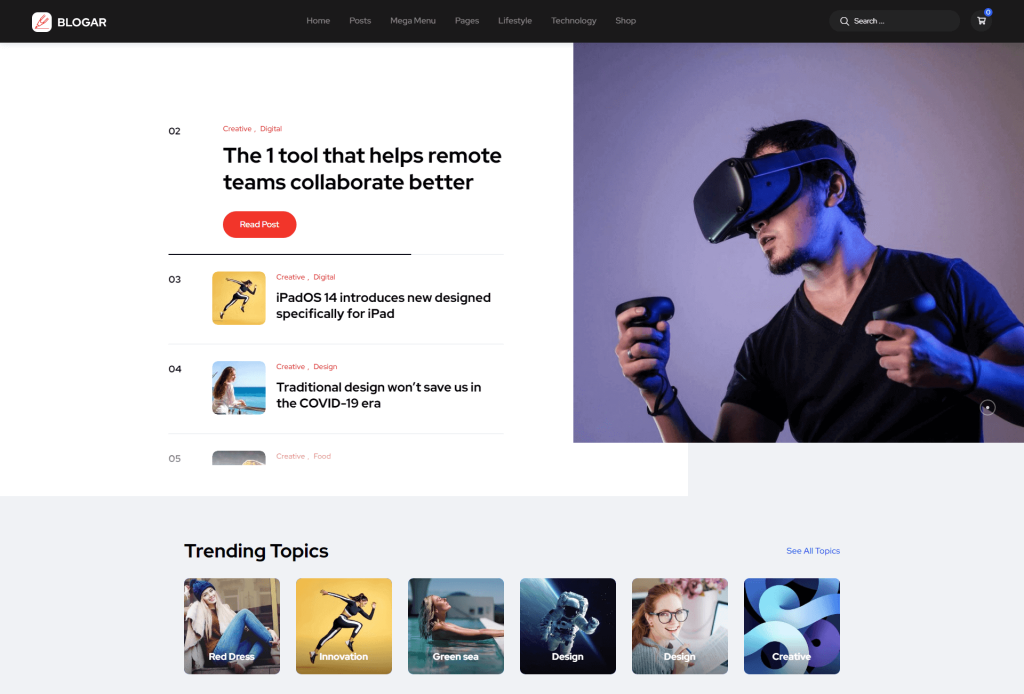
ブロガーはコンテンツ主導のデザインパターンをたくさん利用しており、あなたの最高のカテゴリーだけでなくトレンドの投稿を強調するのに大いに役立ちます. 具体的には、ホームページの上部でトレンド トピックを強調表示できます。 また、フィルタ ベースのカテゴリ リストを追加します。これをクリックすると、その特定のカテゴリに関連するコンテンツのみが表示されます。 そのようです:
また、サイドバーを見ると、ライト/ダーク スイッチが表示されます。 これは、Blogar テーマがダーク モードをネイティブでサポートしていることを意味します。 また、ナビゲーション メニューの上部に追加して、読者がサイトにアクセスしたときにすぐに変更できるようにすることもできます。
編集/ページ作成に関しては、2 つのオプションがあります。 まず、Blogar は Elementor Web サイト ビルダーとうまく連携します。 次に、Gutenberg エディターでレイアウトをカスタマイズできます。 ただし、後者は記事自体のレイアウトをカスタマイズするためのものです。
8.ニューソース

ニューソース: まとめ
- ダウンロード: 144
- 発売元:ダンチ
- 価格: 59ドル
- 注目すべき機能: WooCommerce と互換性があります。 複数のカテゴリーを表示する独自のデザインコンセプト。 タイトル/画像表示を変更できる複数の投稿レイアウト。
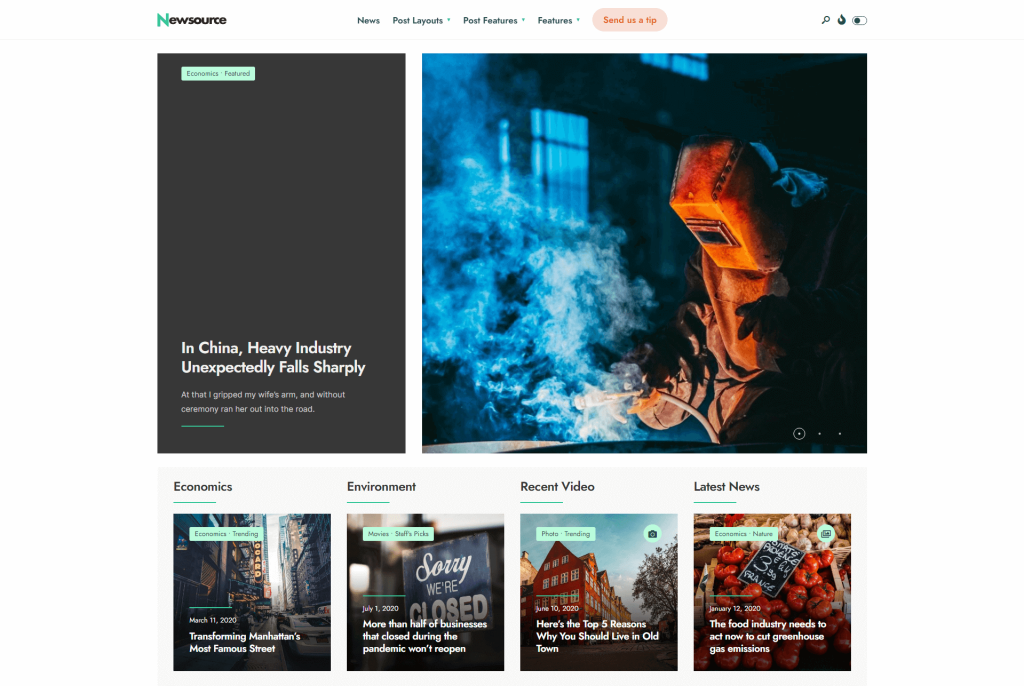
テーマに多くのカスタム機能を追加することは 1 つのことですが、それらの機能を滑らかに感じさせることはまったく別のことです。 これは、この場合、Newsource テーマが最も印象的な場所です。 ヘッダー用のJostとコンテンツ用のInterの組み合わせは非常にうまく調和しているため、フォントを変更する必要があるとは思えません。
投稿のレイアウトには、6 つの異なるオプションがあります。 もちろん、通常のサイドバー バージョンだけでなく、すばらしいフルページ バージョンもあります。 そして、それがあなたが保持しているものであっても、私は驚かないでしょう. 全幅のアイキャッチ画像セクションがあり、ヘッダー タイトルが上に重ねられています。
フッターには、ソーシャル共有ボタン、適切に設計されたニュースレター フォーム、統合された関連投稿ウィジェットがあります。 したがって、外部プラグインを取得する必要はありません。 最下部にも、グローバル ニュースレター フォームを追加したり、多数のメニュー項目を追加したりできます。
9. マガジン

雑誌:まとめ
- ダウンロード: 293
- パブリッシャー:ゴーストプール
- 価格: 69ドル
- 注目すべき機能:コミュニティ機能 (ユーザー プロファイル)。 メンバーシップ (コンテンツをメンバーまたはサブスクライバーに制限します)。 ハブ システム (特定のトピックに関するディレクトリを作成します)。
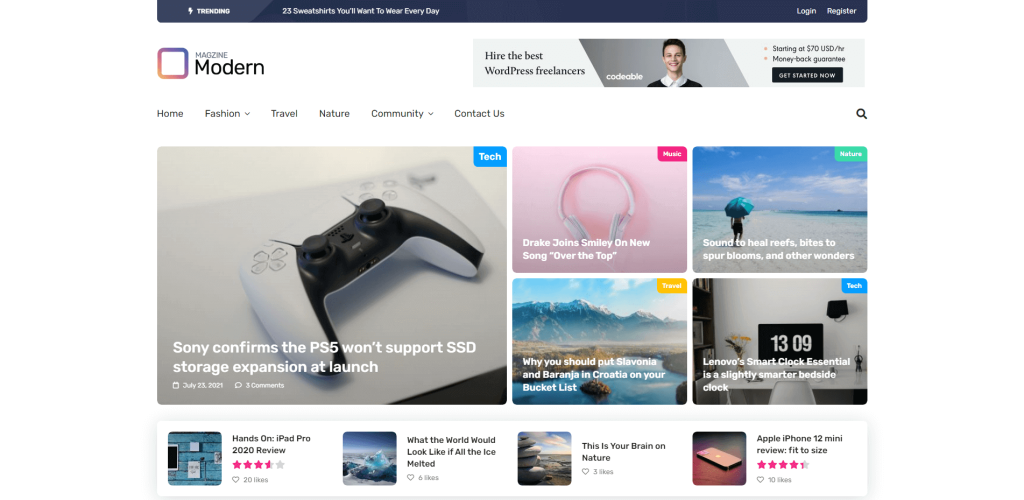
これは、開発、デザイン、景品などの技術ベースのトピックの新しいプロジェクトを開始する場合に使用するテーマです。もちろん、雑誌スタイルの機能がたくさん付属しているという事実も同様に優れています。テクノロジーベースの編集に最適です。

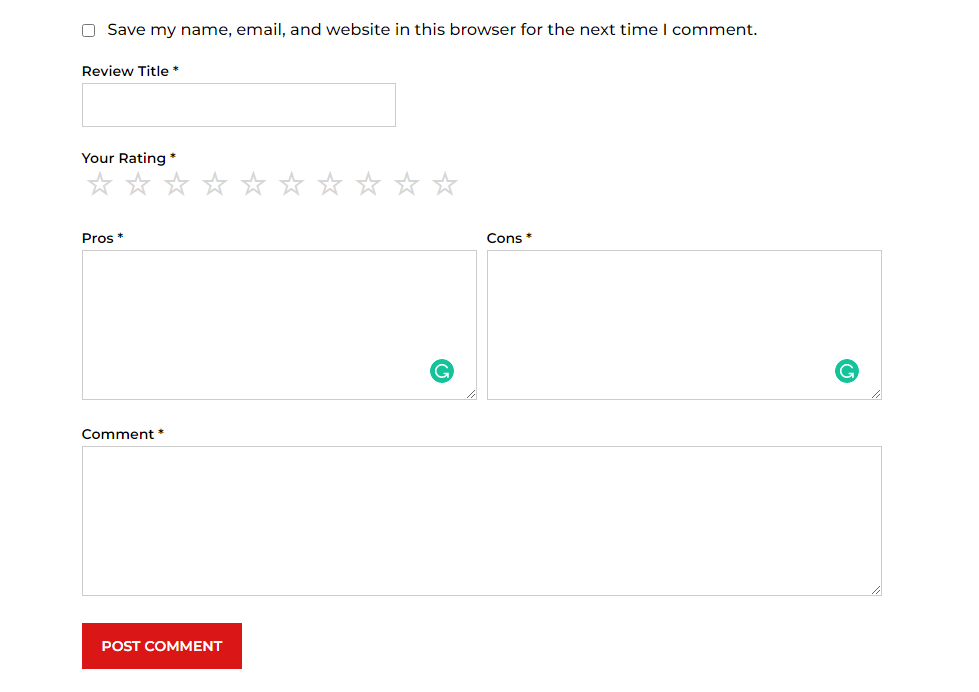
私にとって最も際立った機能 - 技術/ガジェットのレビューを行う予定がある場合、Magzine を使用すると、読者からレビューを収集できます。 したがって、従来のコメント セクションではなく、このテーマには、読者がレビューしている製品の評価と長所と短所を送信するためのオプションが含まれています。 次のようになります。

これは読者を惹きつけるだけでなく、ブログに追加のコンテンツを生成する優れた方法でもあります。 そのため、あなたのレビューが Google 検索の上位の結果として取り上げられる可能性が高くなります。 以下のデモページにアクセスして、送信されたレビューがどのように見えるかを含め、この機能の動作を自分で確認できます.
10.ネメシス

ネメシス:まとめ
- ダウンロード: 76
- パブリッシャー: fbtemplates
- 価格: $50
- 特筆すべき機能: WordPressライブカスタマイザーでレイアウトを調整。 MailChimp と Meta Box が含まれています。 最大 20 の異なるホームページ レイアウト。
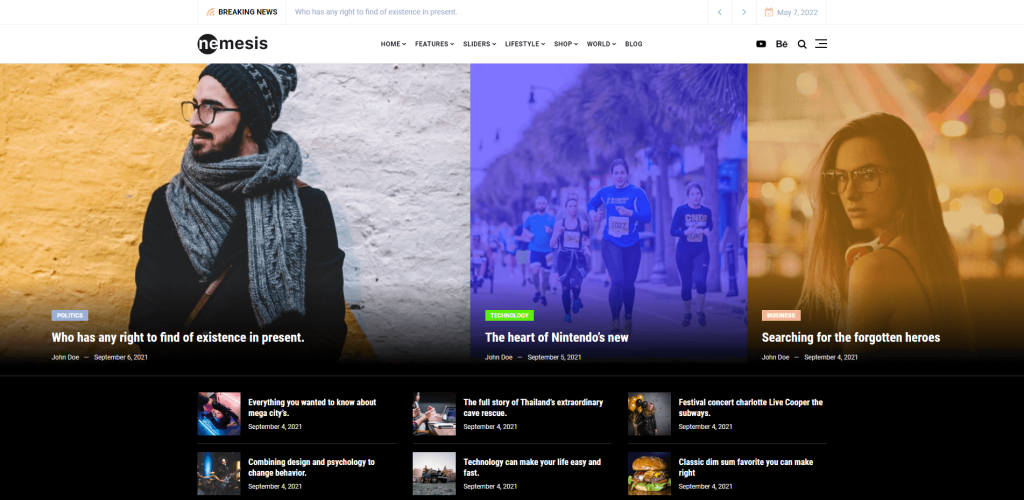
多くの場合、カスタム テーマで起こることは、開発者が事前に作成された各サイトに対して同じタイポグラフィ/デザインの配置を維持することです。 これは、ニュース サイト、技術ブログ、雑誌の多目的テーマである Nemesis には当てはまりません。
好みのレイアウトが見つかったら、Nemesis を使用すると、ヘッダー スタイルを変更したり、フッターをカスタマイズしたり、ポップオーバーやヘッダー通知などを追加したりできます。 最新/最高のニュースを強調するのに役立つ種類の機能。 デザインの観点から言えば、そこには少しのプロフェッショナリズムもあり、モダンに傾いていると思います.
11. ニュース

Newsy: まとめ
- ダウンロード: 361
- 発売元:アクビリシム
- 価格: $49
- 注目すべき機能:より良いエンゲージメントのためのバイラル機能。 フロントエンド コンテンツの送信 (読者はコンテンツを送信できます)。 クイズ、リストなど。
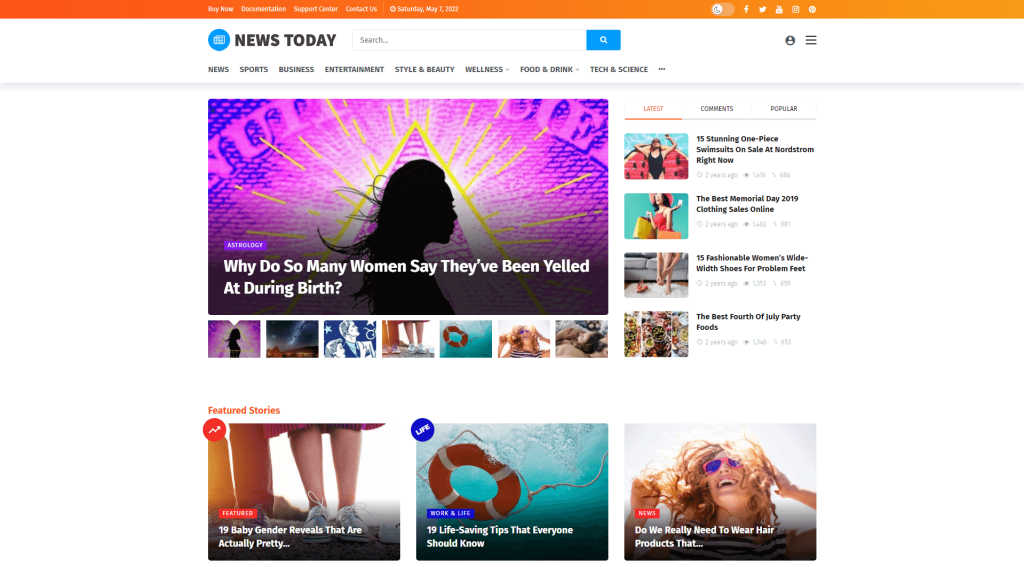
バイラル ニュース サイトの特徴は、機能することです。 一般的に、読者は積極的なユーザー エンゲージメントを含むニュース サイトに非常に反応します。 これは、この特定のケースでは、読者がコンテンツに投票し、カスタム応答を行い、投票/クイズに参加する機能になります。
私にとって、Newsy が提供するデザインは、このままで十分です。 しかし、トリビアクイズ、チェックリスト、投票、インタラクティブな記事要素などの機能が追加されたことで、これらの機能が技術ブログの運営にどのように役立つかがわかります. たとえば、コミュニティ ベースのインセンティブを作成してから、さまざまなクイズ ベースの記事を通じてそれらを宣伝することができます。
言うまでもなく、バイラル サイトは社会的露出も多くなる傾向があります。 人々は互いに競争したいので、これらのバイラル機能を自由に使えるようにすると、ソーシャル エンゲージメントの指標が大幅に向上します。 誰が知っている、それはうまくいくかもしれません!
12. 意見

意見:まとめ
- ダウンロード: 437
- 発売元:メックス
- 価格: 69ドル
- 特筆すべき機能:すっきりとしたシンプルなデザイン。 ドラッグ アンド ドロップ ブロックでサイトの外観を再配置します。 すべてのサイズの画像の最適化。 事前に作成されたバナー エリア。
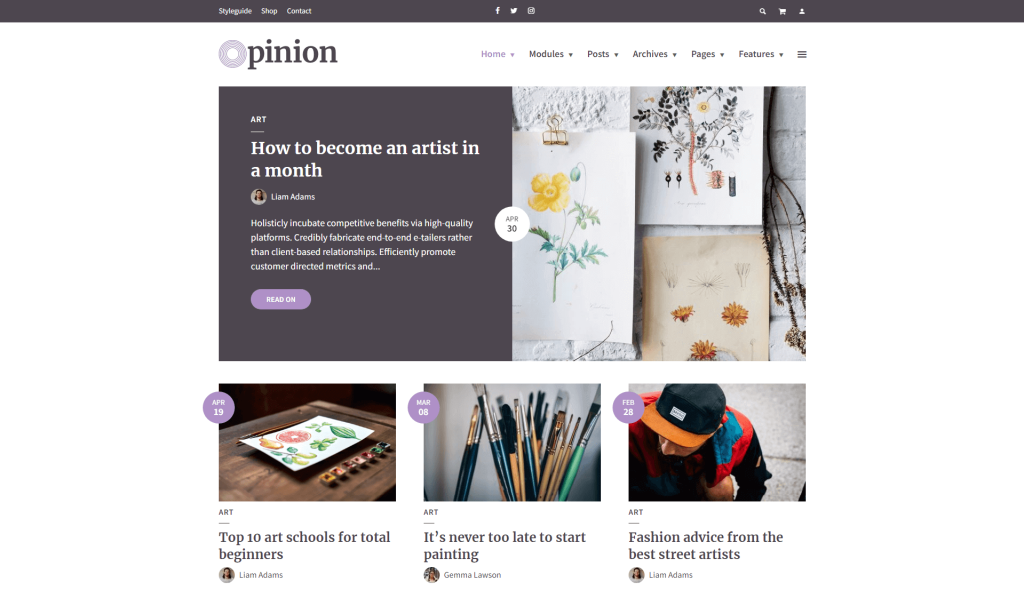
お約束どおり、技術ブログの作成に使用できる、よりゆったりとしたテーマをご紹介します。 つまり、これまでのところ、優れた機能を備えた非常に優れたデザインを見てきましたが、Opinion テーマは、シンプルさも重要であることを思い出させてくれます。
この雑誌スタイルのテーマは、チュートリアル サイト、アフィリエイト サイト、および 1 つの分野に特化した技術ブログに最適です。 さらにシンプルな投稿レイアウトを備えたシンプルなデザインは、読者が気が散ることのない読書体験を確実に提供する優れた仕事をしています.
ページ ビルダー (とにかくサイトが肥大化する傾向があります) を使用するのではなく、Opinion を使用すると、モジュールを使用してレイアウトを再配置できます。 これらは事前に構成されたレイアウト オプションであり、個人的な好みを満たす順序で組み合わせることができます。
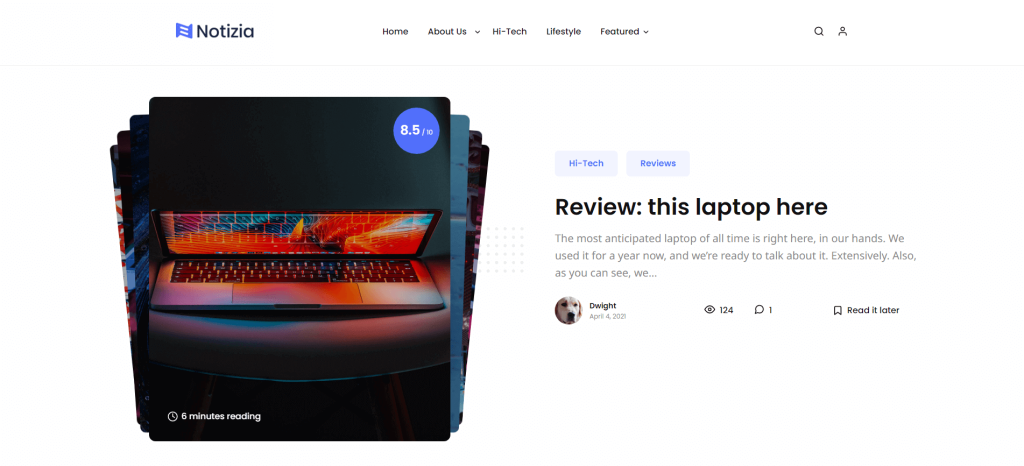
13. ノティツィア

通知: まとめ
- ダウンロード: 83
- 発売元:エマナデザイン
- 価格: $49
- 注目すべき機能:人目を引く記事のプレゼンテーション。 読者は、好きなタグに基づいてコンテンツを見つけることができます。 記事のブックマーク機能。 カスタムビルドのレビュー システム。
Opinion がシンプルであるとすれば、Notizia はシンプルであるだけでなく、エディトリアル サイトで見られる最新の機能の一部も組み込まれています。 ページ遷移、大きなヘッダー セクション、コンテンツ セクションを分割する固定サイドバーなどの機能が見事に融合しています。
技術ブログがコミュニティを構築することは珍しくありません。 このような場合、Notizia の [後で読む] 機能を有効にすることができます。これにより、読者はアカウントを作成し、後で読むためにお気に入りの記事を保存できるようになります。 さらに、ユーザー登録を有効にすることで、新しいコメントをコミュニティ メンバーのみに制限するオプションを利用できます。
より広い視野で見ると、これにより、初日からニュースレターを作成できるようになります。 人々にあなたのサイトに登録してもらう (そしてあなたの条件に同意してもらう) ことで、サードパーティのサービスを使用せずにニュースレターの送信を開始できます。
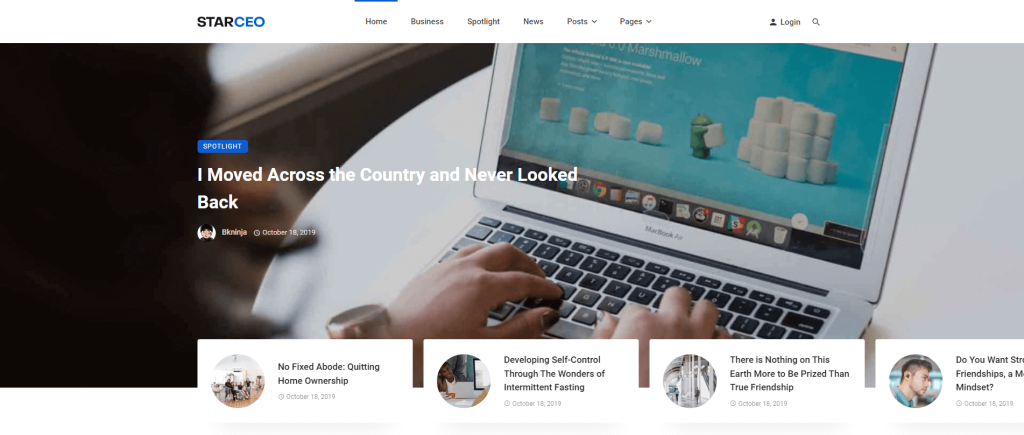
14.セリス

セリス:まとめ
- ダウンロード: 66
- パブリッシャー: bkninja
- 価格: 59ドル
- 注目すべき機能:無限のページ スクロール。 絵文字リアクション。 記事を保存してブックマークします。 グーテンベルクフレンドリー。 どんな言語にも翻訳できます。
Ceris のようなテーマは、最新のデザイン トレンドに従うだけでなく、テーマ作成者の経験の集大成でもあります。 つまり、これは非常にうまくまとめられたテーマであり、レイアウトの選択肢が多数あります. それらすべてに共通点が 1 つありますが、それは読みやすさです。 体験はスムーズで、いくつかのユニークな要素が組み込まれています.
これらの要素には、読書サークル、次の記事のウィジェット、スティッキー ソーシャル共有ウィジェットだけでなく、スティッキー サイドバーも含まれているため、広告の露出を増やすことができます. 全体として、Ceris のようなテーマは扱いやすいでしょう。 絵文字リアクションや無限スクロールなどの機能により、読者は最初の記事を読み終えた後もずっと夢中になります。
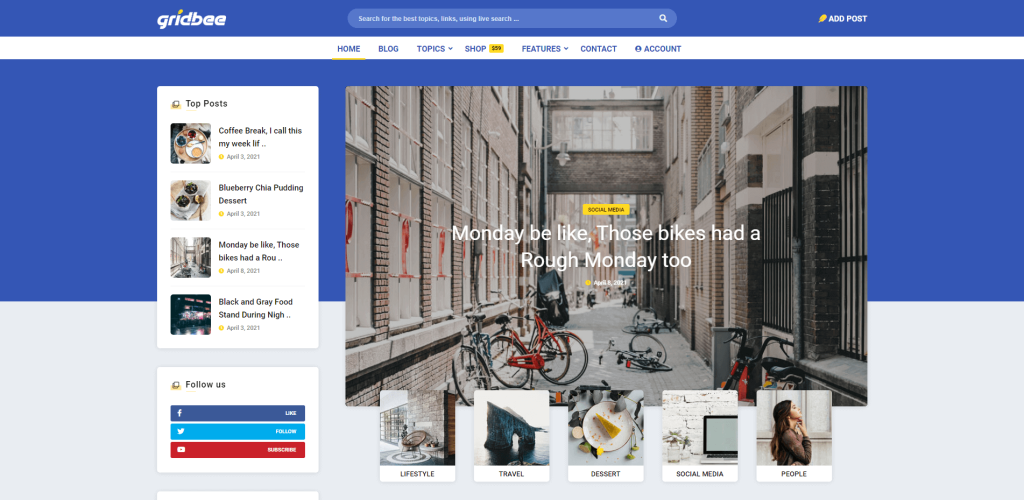
15.グリッビー

Gridbee: まとめ
- ダウンロード: 16
- パブリッシャー:アンテーマ
- 価格: 69ドル
- 注目すべき機能:グリッドベースのデザインへのユニークなアプローチ。 会員コンテンツ。 スティッキーサイドバー。 ユーザーが記事を送信するためのカスタマイズ可能なフォーム。
常にそうとは限りませんが、ほとんどの場合、Web サイトのデザインは、作成しているコンテンツのタイプを直接反映しています。 つまり、その品質です。 したがって、編集プラットフォームのオープンまたは再設計を計画している場合は、Gridbee テーマを検討する価値があります。
デザインとは別に、このテーマの重要なコンポーネントの 1 つは、ユーザー登録とコンテンツ送信機能です。 つまり、ユーザーはサイトに登録して、独自のブログ投稿を送信できます。 これは、BuzzFeed のような発行サイトを構築している場合に便利です。 そのため、ユーザーにコンテンツを送信してもらい、編集者に承認してもらいます。
テーマは RTL をサポートし、「この投稿にいいね」機能があり、剽窃保護、記事ソースへのリンク、および無限スクロールが含まれています。 デザイン自体は信じられないほどリッチで、言葉で表現しようとしてもうまくいきません。 以下のデモをチェックしてください!
16.むら

むら:まとめ
- ダウンロード: 224
- 出版社: 3フォーティメディア
- 価格: 59ドル
- 注目すべき機能:プロフェッショナルで洗練されたデザイン。 レビューや景品のウェブサイトに適応させることができます. 関連する投稿とソーシャル メディア プラグインが含まれています。
これを書いているとき、これはリストで最も新しいテーマです。 そして、私はそれが大好きです。 Design Bombsが使用しているスタイルをよく思い出します。 そのため、Mura テーマは、開発者のニュース、グラフィック デザインのレビュー、景品、インスピレーションを与える記事、チュートリアルなどを共有する技術ブログで非常にうまく機能します。 これは、デフォルトのレイアウトに関する限りです。
技術デモについては、上のスクリーンショットでわかるように、シャープです。 素敵なタイポグラフィと滑らかな画像の組み合わせが、すべてを引き立てます。 また、テーマ全体で最新の記事やカテゴリベースの記事を表示するための優れたウィジェットの選択もあります.
そして何よりも、オプションとしてすべてに組み込みのダークモードが付属しています. デフォルトの記事レイアウトでは全幅の表紙が使用されますが、これにはいくつかのオプションがあります。 サイドバーを組み込んださまざまなデザインも含めます。 ちょっと安っぽく聞こえるかもしれませんが、これを使うためだけに自分で新しいサイトを立ち上げてもかまわない、とても素敵なテーマです。 開発者の素晴らしい仕事。
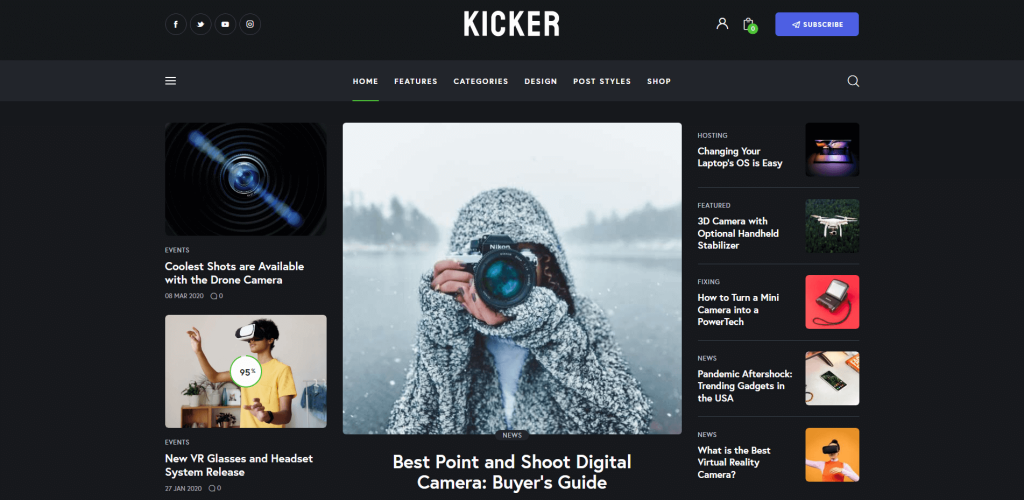
17.キッカー

キッカー:まとめ
- ダウンロード: 1,860
- パブリッシャー: axiomthemes
- 価格: 59ドル
- 注目すべき機能: PageSpeed Insights などのツールで優れたスコアを示す超高速。 FAQ セクションとビデオ説明セクションを作成します。 メガ メニュー、スライドアウト パネル、スティッキー サイドバー。
そのプレビューを見てください。 さらに多様な機能とカスタム要素のセットを備えた細部への信じられないほどの注意が、このテーマを絶対的なバンガーとしてさらに固めています.
つまり、Kicker テーマはモジュール構造を使用しているため、最低でも 1,000 を超える独自のバリエーションを組み合わせることができます。 はい、そうです。 1,000 を超えるさまざまなバリエーションがあり、一部の最高のページ ビルダーよりも柔軟性が高くなります。
Kicker の注目すべき機能には、メガ メニュー機能、さまざまなスライド アウト パネル、サイドバーとコンテンツ列にスティッキー効果を適用する機能が含まれます。
18. さん

さん: まとめ
- ダウンロード: 50
- パブリッシャー: Select-Themes
- 価格: 89ドル
- 注目すべき機能:未来的な世界クラスのユーザー インターフェイス。 クイックナビゲーション用の記事スイッチ。 プログレスバーを読んでいます。 ライト & ダーク スタイル。 複数の投稿レイアウト。
Select-Themes は常に細部にまで気を配っており、 Herrテーマも例外ではありません。 デジタル雑誌向けのソリューションとして構築されたこのテーマは、技術ブログやその他の技術関連の公開プラットフォームにうまく調和します。 デモのセレクションは、雑誌、ゲーム、ファッション、テクノロジーなどのニッチな分野だけでなく、クリエイティブなユース ケースもカバーしています。
暗いトーンと明るいトーンの組み合わせにより、各サイト セクションにカスタム デザインを適用するための多くの代替オプションが提供されます。 また、これは記事の投稿自体にもさらに活用できます。これは、いくつかの作成済みの記事スタイルから選択できるためです。 機能に関しては、Herr はスクロール プログレス バー、矢印キーによる記事切り替え、メール購読者を集めるためのカスタムメイドのニュースレター ポップアップなどの要素を実装しています。
全体として、Herr テーマに対する私の印象は、プロのプロジェクト向けに構築されているということです。 このような高品質のデザインは、独自のブランド プレゼンスを構築するのに役立ちます。
WordPress で技術ブログを作成する
これは、手に入れることができる技術ブログのテーマの最も多様なコレクションだと思います。 ほんの数年前までは、この記事で紹介したテーマの機能の多くは、外部プラグインやページ ビルダーなしでは実現できなかったでしょう。 一方、カスタム機能やプロのデザイン要素のないテーマを見るのは奇妙です.
少なくとも – これらのテーマの少なくとも 1 つがあなたの技術サイトの新しいホームになることを願っています。
