上昇中のWordPressウェブサイトのトレンド
公開: 2020-12-09WordPressは、世界で最も人気のあるコンテンツ管理システム(CMS)であり、無数のブログやWebサイトを支えています。 あなたがあなたのビジネスのためのウェブサイトを作成することを探しているか、個人的なブログを始めるか、またはオンラインの専門家ポートフォリオを編集することを探しているかどうかにかかわらず、WordPressはプロセスを単純化することができる非常に貴重なツールです。 CMSを使用すると、テンプレートやプラグインなど、さまざまな方法でWebサイトをカスタマイズすることもできます。
あなたがあなたのウェブサイトをデザインする方法を理解しようとしているなら、あなたが利用できるオプションの数は圧倒的である可能性があります。 しかし、オンラインの訪問者を引き付ける効果的なWebサイトを作成したい場合は、最新のWebデザインのトレンドを常に把握しておく必要があります。 したがって、新しいWebサイトを構築したり、既存のWebサイトをシャープに見せたい場合は、現在上昇中の最もホットなWordPressWebサイトのトレンドについて学習してください。
1.チャットボットアシスタント
多くの大企業は、チャットボットを自社のWebサイトに統合しています。これは、チャットボット機能を適切に利用すると、優れたカスタマーサービスツールとして機能するためです。 チャットボットは、Webサイトへの訪問者に即時サポートを提供し、リアルタイムで質問に回答し、Webサイトのナビゲートを支援します。
会社のサポートチームは一度に非常に多くのチケットしか処理できないため、バックアップと長い待機時間が発生する可能性があります。 顧客が必要な支援を受けるのに時間がかかりすぎる場合は、代わりに競合他社に移動する可能性が非常に高くなります。 チャットボットは、カスタマーサポートチームの強化役として機能することで、この問題を解決します。
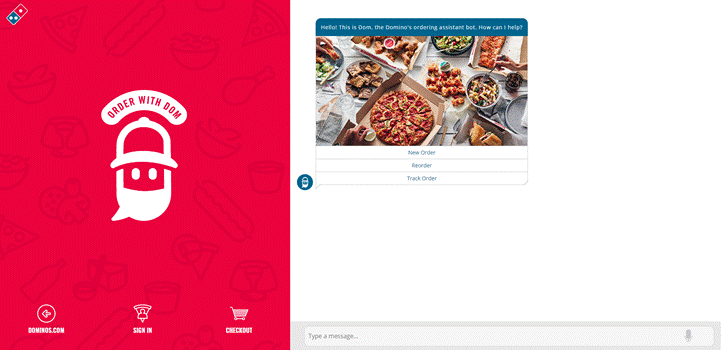
場合によっては、チャットボットは非常に洗練されていて人工知能を利用できますが、最も基本的なチャットボットでさえあなたを助けることができます。 よくある質問(FAQ)に回答したり、関連する顧客情報を収集したり、他の分野でヘルプを提供したりするようにプログラムすることができます。 たとえば、Domino's PizzaのWebサイトのホームページには、顧客が簡単に注文して追跡できるチャットボットが含まれています。

理想的には、チャットボットはサイトへの訪問者からの基本的な問い合わせに答えることができます。 より複雑な問題の場合、チャットボットは、サポートチームが特定の問題を解決するのに役立つ情報を顧客から収集できます。 したがって、問題がヒューマンサポートチームに渡されると、顧客の問題を解決するために必要なすべての情報がすでに提供されているため、より短時間で問題を解決できます。
2.大胆な配色
大胆な配色はあなたのウェブサイトのために驚異的に働くことができます。 うまく機能する色を組み合わせてWebサイト全体に重ねることで、ページ上の任意の場所に訪問者の目を効果的に引き付けることができます。
色を使用してブランドを定義することもできます。 あなたが水着会社なら、遊び心のある、のんきなイメージを投影したいと思うかもしれません。 あるいは、あなたは技術系の新興企業であり、会社のWebサイトを洗練された未来的なものに見せたいと考えているかもしれません。 いずれにせよ、あなたがあなたのウェブサイトのために選ぶ配色は、訪問者があなたのブランドをどのように見て理解するかを形作る上で重要な役割を果たします。
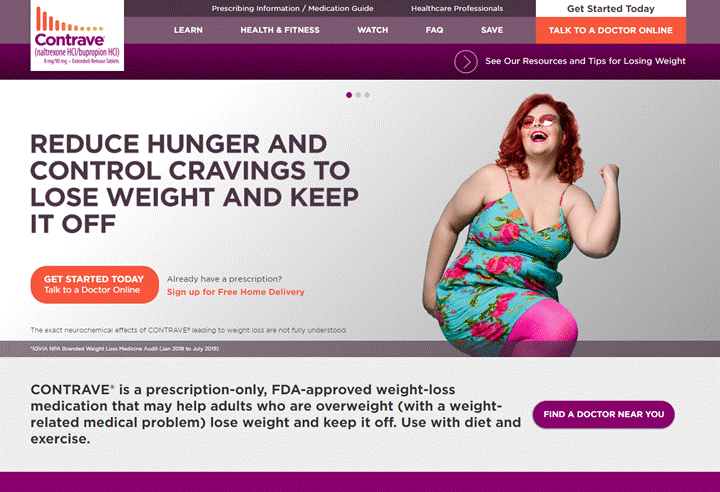
大胆な配色はあなたのウェブサイトを群れから際立たせる素晴らしいツールですが、行き過ぎないようにしてください。 あなたのウェブサイトのデザインにあまりにも多くの明るい色を組み込むと、それが雑然として見え、訪問者を圧倒する可能性があります。 大胆な色を控えめに、しかし効果的に使用するカラーパレットに固執します。 たとえば、処方減量薬であるContraveのこのホームページでは、数色を使用して、シンプルでありながら大胆な結果を実現しています。


3.モバイルの最適化
モバイルデバイスを使用してWebを閲覧する人が増えるにつれ、Webサイトをモバイルフレンドリーにすることが最も重要になっています。 2016年、インターネット監視会社StatCounterの調査によると、歴史上初めて、デスクトップコンピューターよりもモバイルデバイスからインターネットにアクセスする人の数が多くなりました。 それは4年前のことであり、それ以来、モバイルデバイスはさらに人気が高く洗練されており、モバイルインターネットブラウジングは今後も上昇傾向が続くことを示唆しています。
スマートフォンやタブレットなどのデバイス向けにWebサイトを最適化することは、これらのモバイルユーザーを活用するための最良の方法です。 Webサイトが雑然としている、ナビゲートするのが難しい、またはモバイルデバイスにロードするのに時間がかかりすぎる場合は、多くのモバイルユーザーからのトラフィックを失う可能性があります。 それに加えて、Googleの検索アルゴリズムは、検索ランキングを計算するときに、モバイルデバイスでのWebサイトの互換性を考慮に入れています。 したがって、モバイルデバイス用にWebサイトを最適化することで、検索ランキングも実際に向上できる可能性があります。
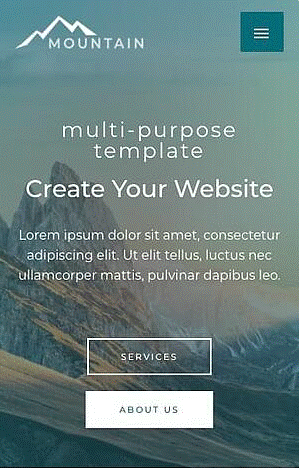
WordPress Webサイトをモバイルフレンドリーにするための迅速で簡単な方法を探しているなら、人気のある(そして無料の)WordPressテーマであるAstraを探すだけです。 Astraは高度にカスタマイズ可能なテーマであり、多くの機能が付属しています。そのうちの1つは、優れたモバイル互換性です。 以下のモバイルテンプレートの例をご覧ください。

まとめ
新しいテクノロジーが出現し、消費者の要望が変化するにつれて、Webデザインはこれらのトレンドに対応するために進化する必要があります。 WordPress自体は絶えず変化しており、成功するWebサイトを維持するために、あなたとあなたのビジネスはそれに合わせて適応し、変化する必要があります。
時々、最新のウェブデザインのトレンドに追いつくのが難しいと感じるかもしれません—そして実際、そうかもしれません。 結局のところ、このようなダイナミックな市場に追いつくのは必ずしも簡単ではありません。 ただし、訪問者を満足させ、検索エンジンの結果に表示し、関連性を維持したい場合は、最新のWebデザインのトレンドを常に把握することが必要です。
幸いなことに、WordPressを使用すると、アマチュアや技術にあまり詳しくない人でも、機能的で視覚的に魅力的なWebサイトを簡単に構築できます。 したがって、プラットフォームを使用して新しいWebサイトを構築したり、既存のWebサイトを更新したりする場合は、上記の傾向を念頭に置いてください。 これらの機能の1つ以上を実装すると、Webサイトのパフォーマンスに大きな影響を与える可能性があります。
