WordPressの子テーマは親からすべてを持っていますか
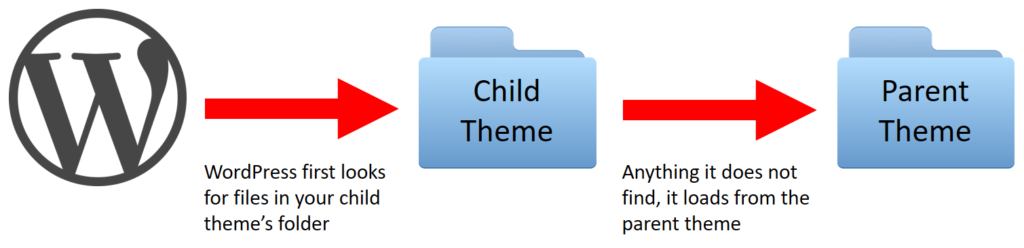
公開: 2022-11-16WordPress の子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマを変更するための推奨される方法です。 子テーマがアクティブ化されると、親テーマがアクティブなテーマとして置き換えられます。 開発者ではなく、既存のテーマを変更したい場合は、子テーマを使用するのが最善の方法です。 これは、子テーマを使用すると、親テーマのコードを実際に変更せずにテーマを変更できるためです。 子テーマには、親テーマのすべてが含まれています。
子テーマは、スタイル、機能、および機能の点で親テーマに似ています。 元のテーマを変更せずに編集およびカスタマイズできる個別のファイル セットが作成されます。 子テーマは親テーマと同じように見えるため、Web サイトのデザインが簡単になります。 通常、カスタム CSS を作成する場合は、通常のテーマよりも子テーマを選択することをお勧めします。 適切なプラグインを選択することで、サイトに新しい機能を追加することもできます. テーマは親テーマを中心に構築されているため、元の開発者がそれを中止することを決定した場合、主要な機能が失われる可能性があります. その後、親テーマと子テーマのスタイルシートをキューに入れる必要があります。
子テーマを有効にすると、テーマのスタイルを親として維持できます。 その結果、元のテーマの関数を変更すると、子のスタイルシートが最初に読み込まれず、子のスタイルシートを変更できるようになります。 変更したい場合は、すぐに変更してください。 WordPress でテーマがアクティブ化されると、CSS のカスタマイズを開始できます。 カスタム CSS ファイルは、サイトのデザインに CSS を追加します。 これにより、Web サイトの外観を簡単に変更できます。 子テーマを作成すると、コンテンツを保護しながら新しい機能を追加できます。
この場合、コード スニペット プラグインを使用すると、テーマをコードでカスタマイズできます。 テーマ ファイルを編集しないという古い警告は、最新のフル サイト編集警告に置き換えられました。 FSE を使用すると、ビジュアル ブロック エディターであろうとコードであろうと、必要なものを何でも変更できます。 子のブロック テーマには、使用するのが望ましくない多くの問題がある可能性があります。
テーマ内のファイルを変更する場合は、子テーマをインストールする必要があります。 多くの CSS 変更を行う必要がある場合は、適切なスタイルの優れたエディターを使用することが最善の方法です。
WordPressの親テーマと子テーマの違いは何ですか?

逆の場合、親テーマは子供向けである必要はありません。 一方、子テーマは親テーマに追加できます。 このツールを使用すると、カスタマイズ オプションが失われることを心配することなく、WordPress テーマを追加、更新、および削除できます。
親テーマは他のテーマに依存せず、自己完結型です。 実際の親テーマに影響を与えることなく、機能やスタイルを変更、追加、または子テーマに追加できます。 カスタム コードは子テーマに含まれていても影響を受けないため、コードがコーディングされていない場合は、テーマに変更を加えることができます。 子テーマは、子供のニーズに合わせて変更されたタイプのテーマです。 親テーマを変更するカスタム PHP および CSS コードはこのディレクトリに保存され、親テーマが更新されても失われません。 子のみが使用できるテーマ要素は、子テーマと呼ばれます。 数行の CSS と css ファイル。
子テーマはさまざまな理由で役立ちます。 コア コードを変更せずに、WordPress Web サイトの外観を少しだけ変更したいだけかもしれません。 理由に関係なく、子テーマを作成することは、タスクを達成するための簡単で迅速な方法です。
子テーマを作成するには、最初に WordPress インストールに新しいフォルダーを作成する必要があります。 style.php という名前の新しいファイルを作成するには、このフォルダーに移動して style.php と入力します。 子テーマがある場合は、このファイルにアクセスできます。
style.php ファイルを作成し、次のコードを追加します。
br/home.html PHP は、世界の一部で使用されているスクリプト言語です。 ※「br」は特定のオブジェクトを表します。 テーマは子供に捧げられています。
サイトの説明です。 子テーマとしてのテーマ名がここに表示されます。
このバージョンは 1.0 です。
著者の方はフルネームとメールアドレスをご記入ください。
*/
数字
子テーマのカスタマイズを開始できるところまで来ました。 その結果、上記のコードのテーマ名を、使用する親テーマの名前と子テーマのバージョン番号に変更するだけで済みます。
たとえば、Twenty Ten テーマの子テーマを作成する場合は、次のコードを入力します。
br。 * * 子のテーマを「子テーマ」と呼びます。
以下の情報を提供します。 Twenty Ten のテーマは子供向けです。
このバージョンは 1.0 から 1.0 に更新されています。
あなたのファーストネームはあなたによって書かれています。
*/
最初のステップはそれを理解することです。
子テーマを使用する理由
子テーマを使用すると、テンプレート全体を変更することなく WordPress サイトをカスタマイズできます。 子テーマを使用すると、テーマ全体を失うことなく、必要な数の項目を保存できます。 テンプレートのような子テーマを使用すると、ソース コードを変更することなく、既存のテンプレートをカスタマイズできます。
子テーマと親テーマの違いは何ですか?

子テーマは、親テーマと呼ばれる別の WordPress テーマから機能を継承する WordPress テーマです。 子テーマは、そのテーマを更新する機能を失うことなく、既存の WordPress テーマのスタイルをカスタマイズまたは変更したい場合によく使用されます。
親テーマは、WordPress Web サイトを実行するために必要なすべてのテンプレート ファイル、スタイル シート、およびコードを含む完全な WordPress テーマです。 子テーマは親テーマのサブセットです: 親テーマを変更するために必要なファイルのみが含まれています。
子育てのテーマとは? つまり、子テーマは親テーマと同様に機能します。 子テーマのすべての機能、特徴、スタイルを組み込んだ親テーマです。 アップグレードする能力を失うことなく、既存のテーマをカスタマイズまたは微調整したい場合は、子テーマを使用できます。 各テーマが何であるかについて混乱している場合は、ここでそれらの内訳を示します. 詳細については、以下のビデオをご覧ください。 子テーマでは、トレーシング ペーパーを使用して画像をトレースする必要があります。 画像をコピーした場合は、猫に色 (CSS コード) を追加する必要があります。 トレースした猫の画像を編集したら、すぐに色を付け始めることができます。
子テーマ: その内容と使用する理由
子テーマは基本的に、独自の方法で変更できる親テーマのコピーです。 親テーマは、テーマの全体的な機能を危険にさらすことなく、特定のニーズを満たすためにこの方法でカスタマイズできます。 親テーマの機能を変更したい場合は、新しい子テーマを作成する必要があります。 子テーマとは? つまり、子テーマは、子テーマが特定のテーマ (親テーマなど) に属しているというアサーションです。 子テーマは、親テーマのすべての機能、機能、およびスタイルを担当しますが、親テーマに干渉することなく、親テーマの機能を選択的に変更できます。 変更を親テーマの主な機能から分離しておく代わりに、それらを分離しておくことができます。 子テーマを使用する利点にはどのようなものがありますか? 子テーマを使用する利点は次のとおりです。 親テーマに対して行うことができるカスタマイズの多くは、基になる機能に影響を与えることなく実行できます。 行った変更は、プライマリ テーマの機能とは別のものになります。 親テーマを変更せずに子テーマを宣言できます。 親のために作成されたテーマを使用する利点は何ですか? 以下は、親テーマを使用する利点の一部です。 親テーマを宣言するために子テーマを変更する必要はありません。 親テーマのすべての機能、機能、およびスタイルを変更できます。 親テーマのすべての機能、機能、およびスタイルは、子テーマと共有できます。
子テーマまたは親テーマを使用する必要がありますか?

主にカスタム CSS を使用している場合は、子テーマを作成するのが最も適切な手順です。 ただし、テーマの機能に大幅な変更を加えたい場合は、親テーマを作成するか、既存の子テーマがあるオプションを選択する必要があります。
子テーマは、特定の (親) テーマにコードとスタイルの変更を加えるために使用できるファイルの集まりです。 変更が必要なテーマ コードまたはファイルの追加要件はありません。 この記事を読むことで、子テーマを定義し、必要かどうかを判断できるようになります。 Avada などの一部の人気のある子テーマには、テーマのダウンロード可能なバージョンが含まれているため、インストールが非常に簡単です。 子テーマを学習してデプロイするには、少し技術的なノウハウが必要です。 ゼロから構築している場合は、子テーマ ファイルを変更する必要がある場合があります。 変更が発生した場合は、子テーマの存在を指標として評価されます。
何かが慣習である、異なる、または異なる性質であると言うとき、それが何を意味するのかすぐにわかります. テーマ ファイルまたはコードを変更またはカスタマイズすることは決してありません。 機能、デザイン、およびサイトのポートフォリオを拡大するにつれて、私たちは開発に専念し、子テーマは常にデザインの一部です.
既存のテーマをカスタマイズする場合、それが何であるかを表示するために、フッターまたは著作権を変更する必要があることがよくあります。 親テーマのファイルを変更しながら、同じ設定を維持することが可能です。 その結果、テーマの全体的なルック アンド フィールを維持しながら、必要に応じて自由に変更することができます。
子テーマの優れた機能の 1 つは、選択したテーマに関係なく、サイトを 1 つのエンティティとしてデザインできることです。 完全に再設計せずにサイトのルック アンド フィールを変更したい場合は、この機能を使用できます。
既存のテーマを変更したり、独自のテーマを作成したりする場合は、子テーマを使用することから始めてください。
WordPressで子テーマを有効にする方法
WordPressで子テーマを作成する方法を教えてください。 WordPress で子テーマを有効にするには、WordPress 管理パネル (ダッシュボード) に移動し、有効にするテーマを選択して、[テーマ] リンクをクリックします。 子テーマを有効にするには、ページの右上にある [子テーマを有効にする]リンクをクリックします。
WordPressの子テーマはどのように機能しますか?
子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマを変更するための推奨される方法です。 子テーマがアクティブな場合、親テーマ内の同じ名前のファイルを上書きします。
たとえば、WordPress の子テーマは厳密にリンクされたテーマであり、一部の機能とスタイルが別のテーマに似ています。 子テーマは、簡素化された、あまり強力でない、または制限されたバージョンのテーマとは対照的に、非常に強力でユニークです。 テーマは、WordPress テーマの拡張機能です。 親テーマの上に、追加の子テーマもあります。 開発者に微調整、追加、削除してもらうことで、機能を失うことなく WordPress テーマをカスタマイズできます。 WordPress テーマを作成するときは、エクストラやスタイルを追加するために子テーマを使用することをお勧めします。 header.php、function.php ファイルを直接変更すると、行ったすべてのカスタマイズが失われます。
これには子テーマがあります。 子テーマを使用して、WordPress テーマに小さな変更を加えることができます。 既存の WordPress テーマに大幅な変更を加えたい場合、またはテーマにまだ存在しない新しい機能を作成したい場合は、カスタム テーマを検討する必要があります。 マーケットプレイスからビルド済みのテーマを購入すると、通常は子テーマが提供されます。
WordPressで子テーマを作成する方法
子テーマを作成するときは、親テーマを自由に変更できます。 コードベースではなくテーマに集中することで、より多くのことをより迅速に行うことができます。 子テーマも、デザインを維持しながら変更する必要があります。 親テーマには利用できるデザインがあるため、必要な変更を加えることができます。 子テーマがアクティブ化されると、使用する親テーマを選択するよう求められます。
WordPressの子テーマとは
子テーマは、親テーマから機能を継承する WordPress テーマです。 子テーマは、将来そのテーマをアップグレードする機能を失うことなく、既存の WordPress テーマに変更を加えたい場合によく使用されます。
子テーマの作成方法
子テーマを作成すると、さまざまな利点が得られます。 最初の原則は、親テーマの変更を避けるために、テーマを変更できるということです。 子テーマに加えた変更は、親テーマに加えた変更とは別に保持されるため、いつでも元のテーマに戻すことができます。 多数の子テーマが利用可能であり、それらはすべて、ブログやブログのカテゴリなど、特定の目的のために頻繁に作成されます。 その結果、子テーマを作成する場合、親ブログのテーマを変更することを心配する必要がなくなりました。 子テーマの設計を開始する前に、まずいくつかの重要な考慮事項について考える必要があります。 最初に、親テーマが子テーマと互換性があることを確認する必要があります。 さらに、子テーマのファイルが適切に編成されていることを確認する必要があります。 最後に、子テーマのファイルには正しい名前を付ける必要があります。 最後の 4 番目のステップは、子テーマのファイルが親テーマのファイルに含まれていることを確認することです。 また、子テーマのファイルが WordPress テーマ ディレクトリに含まれていることを確認する必要があります。 子テーマを追加する前に考慮すべき項目が他に 6 つあります。 アダルト テーマとは対照的に、子テーマを作成すると、元の外観に影響を与えずにテーマをカスタマイズできます。 これらの要素を念頭に置いて子テーマを作成すると、成功するテーマを作成できます。

子テーマと親テーマ
WordPress サイトで使用できるテーマには、親テーマと子テーマの 2 種類があります。 親テーマは、WordPress サイトを実行するために必要なすべてのテンプレート ファイル、CSS、および JavaScript を含む完全なテーマです。 子テーマは、親テーマの機能を継承し、親テーマを変更または拡張するために使用できるテーマです。
一方、子テーマは、以前にインストールされたテーマを機能、機能、およびスタイルに置き換えるために使用できる WordPress テーマです。 子テーマは、style.html と functions.html の 2 つのファイルで構成できます。 それらは非常に複雑になり、親テーマと同じ数のテンプレート ファイルしか含まれない場合があります。 WordPress の子テーマには、いくつかの長所と短所があります。 親テーマとして使用する場合は、子テーマを選択できます。 独自のWordPress テーマの作成を学習している場合は、子テーマを使用して作成できるため、開発時間が短縮されます。 WordPress サイトに子テーマを使用することは、さまざまな要因によっては最善の選択ではない場合があります。 いくつかの要素のスタイルにわずかな変更を加えるだけの場合は、カスタム CSS プラグインを使用できます。 ただし、配色全体を変更する必要がある場合は、外部テーマが理想的です。
子テーマジェネレーター
子テーマ ジェネレーターは、WordPress サイトの子テーマを作成するのに役立つツールです。 子テーマは、親テーマと呼ばれる別のテーマのスタイルと機能を継承するテーマです。 子テーマは、既存のテーマを変更したり、既存のテーマに基づいて新しいテーマを作成したりするためによく使用されます。
WordPressで子テーマを使用する方法
WordPress ダッシュボードに戻ったら、[外観] メニューをクリックして [テーマ] セクションにアクセスします。 画像を含まない子テーマは 1 つだけにしてください。 テーマ名の横にある [アクティブ化] ボタンをクリックすると、Web サイトをデフォルト モードで開くように求められます。
WordPress の子テーマは、親テーマまたはフレームワークにある強力な機能を利用できるため、WordPress テーマを簡単にカスタマイズできます。 親テーマのすべての機能と外観は、コードに影響を与えることなく、子テーマによって借用または変更できます。 WordPress 子テーマの詳細については、次の記事をご覧ください: WordPress 子テーマとは? お子様のテーマが zip ファイルの場合は、[テーマのアップロード] ボタンをクリックするだけです。 親テーマが WordPress.org テーマ ディレクトリから入手できる場合、それをインストールしようとします。 次の手順では、親テーマを手動でインストールする必要があることを通知します。 親テーマと子テーマの両方をインストールした後、子テーマをアクティブ化できます。 使用するために子テーマを有効にする必要はありません。 WordPress テーマで編集する必要があるファイルに関するガイドに加えて、WordPress テーマの編集手順を読むことをお勧めします。
子テーマ WordPress プラグイン
子テーマは、元のテーマのコードを編集せずにサイトをカスタマイズできる WordPress プラグインです。 これは、アクセス権のないテーマに変更を加えたい場合、または元のテーマとは別に変更を保持したい場合に特に役立ちます。
WordPress の子テーマは、別の WordPress テーマ「親」からすべての機能を継承するテーマです。 子テーマの方がデザインや表現の自由度が高いため、子テーマを使用することをお勧めします。 さらに、更新後も、デザインとコードの変更は保持されます。 このチュートリアルでは、子テーマ プラグインを使用して独自のテーマを作成する方法を紹介します。 Child Theme Configurator プラグインを使用すると、WordPress Web サイトの新しい子テーマを作成できます。 設定を変更した後、WordPress 子テーマを WordPress プラグインとして保存できます。 プラグインの Pro バージョンは、Web サイトでできることをさらに強力にします。
関数が成功すると、新しい子テーマがページの上部に表示されます。 その結果、新しい WordPress 子テーマは、インストール後に追加の作業を必要としません。 特定のファイルを利用してコードを操作したい場合は、そうすることができます。 このプラグインの開発者は、インターフェイスの操作を支援するさまざまなチュートリアルも提供しています。
WordPressの子テーマとは?
WordPress Codex によると、子テーマは「別のテーマの機能とスタイリングに本質的にリンクされている」テーマ、つまり親テーマの一種です。 子テーマは、既存のテーマのデザインとコードを維持しながら変更できます。
WordPress には子テーマが必要ですか?
必要に応じて、常に必要なわけではありません。 テーマやファイルを変更する必要がある場合にのみ必要です。 カスタム CSS セクションをテーマに追加するという現在の傾向は新しいものではありません。 CSS の変更は以前は人気がありましたが、現在では多くのテーマがそうしています。 カスタム CSS プラグインも利用可能で、テーマや子テーマの変更や破棄を防止できます。
WordPress.com 対 WordPress.org の評決
2 つのプラットフォームは異なる会社によって運営されており、WordPress.com は Automattic が所有し、WordPress.org は非営利団体である WordPress Foundation が所有しています。 WordPress.com を無料で使用することはできませんが、WordPress.org は有料になります。
WordPress.com はウェブサイトを構築したい愛好家や個人を対象としているのに対し、WordPress.org は WordPress を使用してウェブサイトを構築したい企業や専門家を対象としているため、この 2 つを区別することもできます。
あなたの評決は何ですか? WordPress.com は、WordPress を使用して独自の Web サイトを構築したい初心者と専門家の両方に最適なサイトです。一方、WordPress.org は、WordPress を使用して Web サイトを強化したい企業と専門家に最適なサイトです。 WordPress だけで Web サイトを作成したい場合は、WordPress.com が最適です。 WordPress を使用して Web サイトを強化したい場合は、WordPress.org が最適なオプションです。
親テーマ
親テーマは、子テーマの基盤となる完全なテーマです。 子テーマは親テーマの機能を継承しますが、ユーザーの特定のニーズに合わせてカスタマイズできます。
WordPress を使用して、親テーマのサブセットである子テーマを作成できるようになりました。 子のテーマは、主に CSS にカスタマイズされたスタイルを追加するために使用されます。 テーマ フレームワークのようなフレームワークは、コード ライブラリやその他のファイルと同じではありません。 親/子テーマとテーマ フレームワークの基礎を学べるのは、Web 開発者だけです。
親テーマとは
基本的に、親テーマはすべてのもののコレクションです。 つまり、WordPress テーマの作成に必要なアセットとテンプレート ファイルが揃っています。 必要に応じて、追加または削除できます。 PHP は、php スクリプトの一例です。 メインのテンプレートとスタイル ファイル (css ファイルなど) のみが必要です。
子テーマを使用することの長所と短所
子テーマを使用すると、多くの利点があります。 また、テーマとコードの一貫性を保つこともできます。 また、WordPress テーマ全体ではなく、子テーマの更新と保守がより簡単になります。これはより困難です。 子テーマを使用すると、新しいテーマをゼロから作成するために費やさなければならない時間と労力を削減するのにも役立ちます。
一方、子供は、子テーマの使用について注意することができます。 子テーマは子テーマとしてのみ変更できます。つまり、WordPress のコア機能は変更できません。 通常、子のテーマは親のテーマほど詳細ではないため、特定のテーマには適していない場合があります。 さらに、子テーマは、すべての WordPress バージョンまたはデバイスでサポートされているわけではありません。
子テーマは、デザインとコードを維持しながら、既存の WordPress テーマを変更およびカスタマイズするための優れたオプションです。 子テーマの使用を決定する前に、利点と欠点を慎重に検討する必要があります。
親子WordPressとは?
親テーマは、別のテーマによってそのように宣言されている WordPress テーマです。 テーマの設計者と開発者は、この機能を使用して、より大きくより堅牢な WordPress テーマを利用しながら、それを変更することもできます。
WordPressで親テーマを見つけるにはどうすればよいですか?
ハンドルは、親スタイルの $handles です。 フロント エンドのソースを確認したら、ハンドルを記述したスタイルシートを見つけることができます。 WordPress がハンドルをキューに入れることができる場合、WordPress はそれを ID に書き込みます。 CSS テーマを使用している場合は、id='main-styles-css' を含めてください。
親テーマを変更する方法
ニーズに合わせて親テーマを変更することもできます。 外観に移動するだけで、親テーマを変更できます。 右側で、[テーマの変更] オプションを選択します。
[テーマの変更] ダイアログ ボックスが表示され、新しいテーマの基盤となる親テーマを選択できます。
親テーマを選択すると、そのテーマに含まれるすべてのテーマが [テーマの選択] ダイアログ ボックスに表示されます。 その後、新しいテーマに含めるものを選択できます。
必要なテーマを選択したら、[テーマの追加] ボタンをクリックします。 次に、[テーマの保存] ボタンをクリックして、新しいテーマを保存します。
新しい子テーマ
子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマに変更を加える場合によく使用されます。
WordPress を使用すると、HTML、CSS、または PHP の知識がほとんどなくても、完全にカスタマイズされた Web サイトを作成できます。 欠点は、開発者がテーマを更新すると、変更内容が失われることです。 元のファイルを変更せずに Web サイトに変更を加えたい場合は、子テーマを使用します。 子テーマのファイル システムは、別のテーマによって変更または追加されます。 親テーマで必要なものに基づいて、必要な部分のみを変更します。 子テーマには、フォルダー、スタイル シート、または functions.php ファイル以外のコンポーネントは必要ありません。 子テーマには、独自のファイルに加えて、独自のフォルダー、スタイル シート、および functions.php ファイルが必要です。
WordPress のインストールには、WordPress の content/themes ディレクトリに子テーマが含まれています。 必要なことは、テーマの名前とテンプレートを入力することだけです。 テーマを公開する場合にのみ、残りを確認する必要があります。 functions.php ファイルを変更することで、WordPress サイトに機能を追加できます。 ファイルの作成は、スタイル シートの作成と同じくらい簡単です。 PHP を使用してテーマを変更するつもりがない場合は、PHP なしで行うことができます。 親テーマを使用している場合は、Web サイトがどのように表示されるかをよく理解しているでしょう。
ここに到達するには、親テーマのスタイル シートを継承する必要があります。 これを行うには、CSS を使用するか、@import ルールを使用して別の国からインポートします。 すべてを正しく行った場合、子テーマはその親のように見えるはずです。 これで、テーマのカスタマイズと変更を開始して、探している結果を得ることができます。 ここでは、それらの多くについて説明します。 車両をカスタマイズするには、いくつかの方法があります。 親テーマのスタイルは、子テーマのカスタム スタイルによってオーバーライドされます。
この方法を使用して、ウェブサイトをより良くするために必要なことは何でもできます。 子テーマには、親テーマと同じフォルダー ツリー構造が含まれている必要があります。 変更したいファイルが親テーマの page-templates という名前のフォルダーにある場合、子テーマのディレクトリに page-templates という名前のフォルダーを作成します。 カスタム ページ テンプレートを作成するには、page.php ファイルを親テーマから custom-full-width.php にコピーして名前を変更します。 その結果、footer-custom.php ファイルのフッター要素に全角クラスを含めます。 あとは、スタイル シートにコードを入力するだけです。 詳しくは下記全角ページをご覧ください。
研磨の恩恵を受けるとだけ言っておきましょう。 テーマ フックを使用すると、コア ファイルを変更せずに子テーマをカスタマイズできます。 テーマ フックを使用すると、コンテンツ、関数、およびその他の機能をすぐにテーマに追加できます。 フックは、アクション フックとフィルター フックの 2 種類に分類できます。 アクション フックはカスタム機能を既存の関数に追加しますが、フィルター フックはフックの場所で関数を変更します。 子テーマは、WordPress でわずか 1 行のコードを使用して数秒で作成できます。 これは、Twenty Fifteen テーマでフッター クレジットを提供する関数を見ているためです。
functions.php を使用している場合は、変更した footer.php ファイルを子テーマから必ず削除してください。 子テーマのフックを使用して、さまざまなタスクを完了することができます。 子テーマを使用することで、コア ファイルを編集することなく、Web サイトを完全にカスタマイズできます。 テーマやフレームワークをゼロから簡単に作成できます。 変更はテーマの更新から保護されます。 何か問題が発生した場合でも、テーマは常に稼働しています。
子テーマを作成する理由
子テーマを作成することは、更新やテーマの変更を気にせずにサイトの一貫性を維持する優れた方法です。 WordPress.com では、独自の子テーマやその他のさまざまなオプションを作成できます。
