あなたのウェブサイトが顧客中心であることを保証する6つの驚くほど簡単な方法
公開: 2022-09-07あなたのウェブサイトが顧客中心であることを保証する6つの驚くほど簡単な方法
目次
すべてが美しく魅力的に見えるようにデザインできます。 しかし、すべてのデザインがユーザーの注意を数秒以上保持できるでしょうか?
一般の買い物客であろうと有名企業であろうと、あなたの Web サイトにアクセスする人々は、問題の解決策を見つけたいと思っています。 顧客が複数のオプションをブラウジングするとき、どのブランドのロゴがよりよく見えるか、または特定の製品が提供する機能の数については考えません。 「これはまさに私が探していたものだ!」と思わせるものだけに焦点を当てています。
そのため、Web サイトの成功は顧客中心の設計にかかっています。 ユーザー中心とも呼ばれるこのタイプのデザインは、顧客のニーズとウォンツを念頭に置いて開発されています。
顧客中心の設計により、訪問者が Web サイトに長く滞在し、ブランドに慣れることができます。 調査によると、デザインやナビゲーションが貧弱でわかりにくい場合や、製品やサービスの仕組みに関する明確なメッセージがない場合、訪問者は Web サイトを離れてしまうことが示されています。
最初のステップは、ターゲット グループを理解することです。 顧客のニーズが常に最優先されるため、典型的な顧客が誰であるかを発見し、その行動パターンを特定します。 これにより、ユーザーの時間を節約し、ユーザーが望むものを提供するために特定の手段を実装する必要がある場所がわかります。
それを念頭に置いて、あなたのウェブサイトが顧客中心であることを保証する6つの驚くほど簡単な方法があります.
技術的特徴よりも利点に焦点を当てる
製品を紹介するときは、ツールではなくメリットとして提示してください。 製品の機能を見せびらかすのではなく、顧客にとってのメリットを伝えましょう。
顧客の立場に立って、製品やサービスがどのように生活を楽にするかを考えてください。 次に、エゴを脇に置いて、その話をしてください。
あなたのソリューションには、世界に知らせるのが待ちきれない素晴らしい技術的特徴があることを私たちは皆知っています。 しかし、あなたのソリューションが顧客の生活にどのように影響を与えるかについて話すことは、コンバージョン率の向上により効果的なメッセージを伝えます.
製品の機能に関する必要な情報を含める必要がある場合は、視聴者にとって何かを意味する、現実世界の測定可能な約束をするようにしてください。 これにより、顧客のショッピング ジャーニーが改善され、購入プロセスを完了できるようになります。
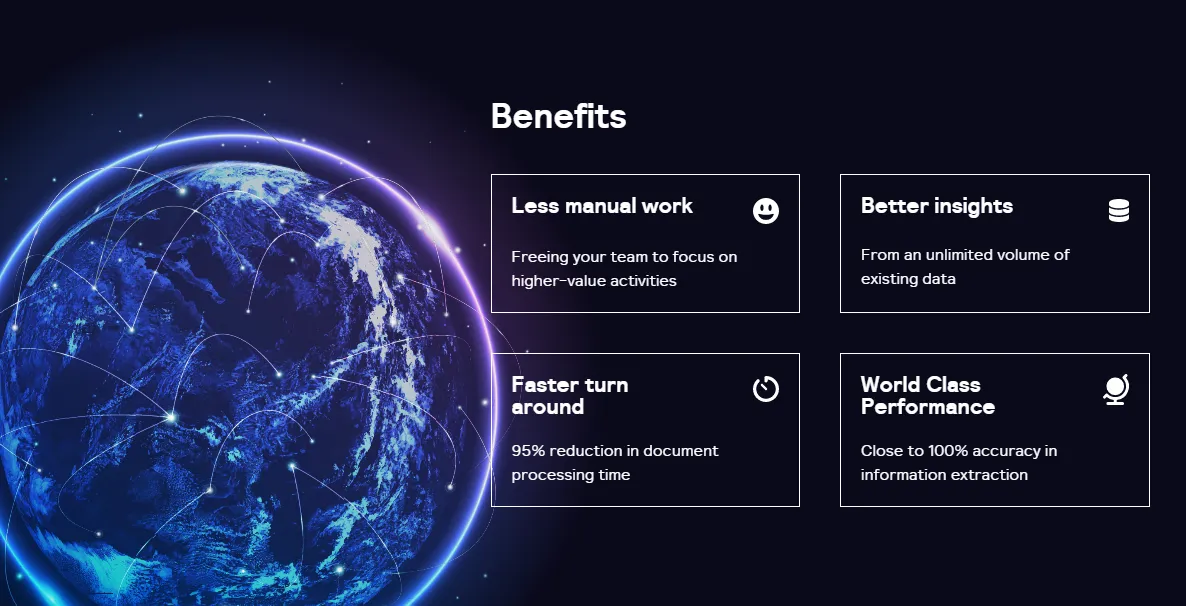
AI を使用してドキュメント処理を自動化する企業である Affindaは、そのホームページでこの実践の好例を提供しています。 それらには、訪問者がサービスにサインアップした場合に何が得られるかを正確に伝える「特典」セクションが含まれています.
手作業の削減、洞察力の向上、ターンアラウンドの高速化、ワールドクラスのパフォーマンスなどの利点を明確かつ明白な方法で概説しているため、見込み客は自分が何を求めているのかがわかります。

ソース: Affinda.com
テキストを最小限に抑える
繰り返しになりますが、製品の構築に多くの時間と労力を費やしてきたので、製品のすべての技術的側面と機能を Web サイトに含めたいと思うでしょう。 しかし、それは重大な間違いでしょう。
物事をシンプルに保つことは、訪問者の注意を確実に引き付け、あなたのオファーに興味を持ってもらい、彼らが自分でより多くの情報を掘り下げることができるようにする方法です.
最初は、顧客はオプションを探しているだけで、検索を絞り込むためにテキストの壁を登りたくありません。 そのため、テキストを最小限に抑えると、より良い結果が得られる場合があります。
結論: ポイントに固執し、何をするかを言います。 不必要な情報を与えないでください。 ユーザーが Web サイトを簡単にナビゲートし、重要なメッセージや行動を促すボタンに気付くことができるように、ユーザーに息抜きのスペースを与えてください。
この戦術の例はたくさんあります。 私たちにとって際立っていたのは、Digitaltarial からのものです。 このアフィリエイト マーケティング エージェンシーは、ウェブサイト全体で最小限のテキスト フィールドを使用していますが、一部のセクションを除き、これらのセクションは、すでに関与していて詳細を知りたいユーザー向けに戦略的に配置されています。
具体的には、ホームページのメイン ヘッダーと「Why Us」セクションを指すことができます。 彼らは、デジタリアルとは誰で、何をするのかを説明するのに 1 ~ 2 文しか使いません。

ソース: Digital.com
直接対応できる
カスタマー サービスの重要性はしばしば語られますが、多くの企業は Web サイトに適切なコミュニケーション チャネルを実装できていません。
サポート メールを障壁の後ろに隠すような企業の 1 つにならないようにしてください。 顧客がサポートを必要としているのに、ハングアップしたままにしておくことで、顧客を苛立たせることほど悪いことはありません。

直接対応することで、顧客のニーズを心から理解していることを示す必要があります。 顧客サービス部門で物事がスムーズに進むようにすることは、クライアントとの強力な関係を築く上で大いに役立ちます。
そのため、連絡先の詳細に簡単にアクセスできるようにし、できるだけ多くのさまざまなサポート オプションを提供してください。 ライブ チャット、電子メール、電話、テキスト、電話会議スケジューラなどから選択できます。
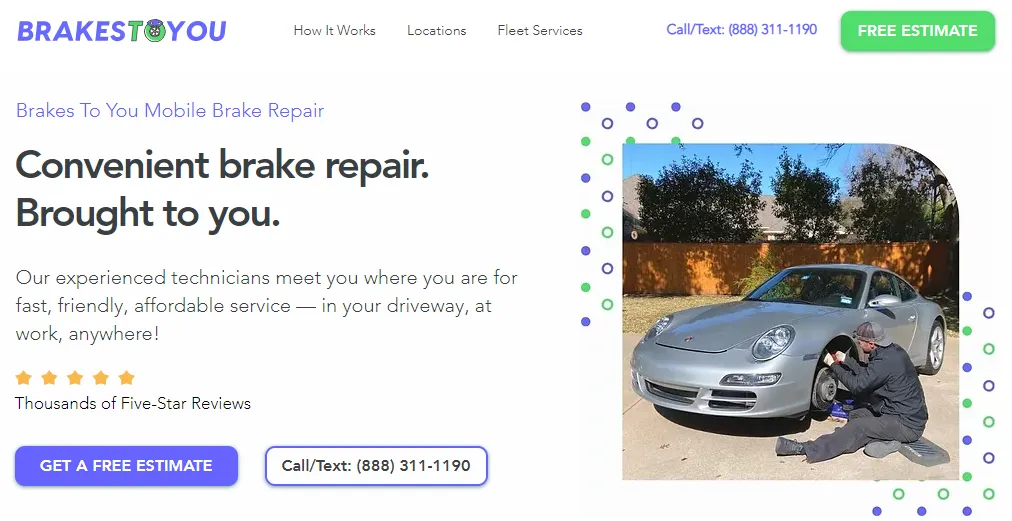
Brakes To You は、目立つ場所で電話番号を宣伝するサイトの一例です。 それだけでなく、このモバイル ブレーキ修理サービスは実際に電話番号を CTA として使用し、ユーザーの電話ダイヤル パッドまたは Skype を自動的に起動します。

ソース: Brakestoyou.com
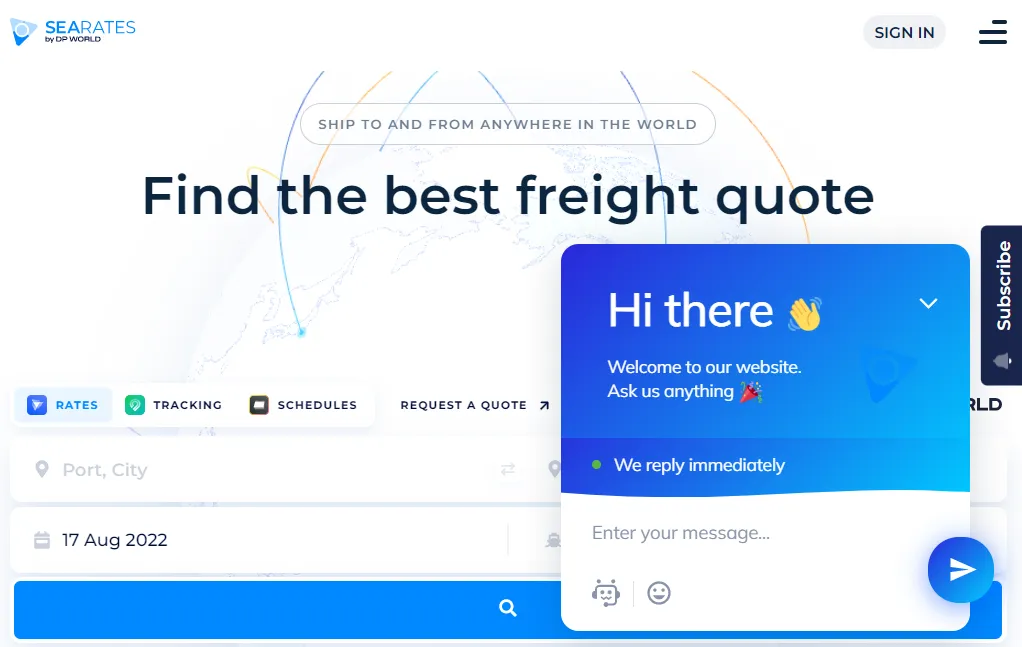
効果的なライブ チャット連絡先オプションの好例は、貨物の追跡および見積もりサービスである SeaRates です。 彼らは直感的な場所に配置されたライブチャットボタンを提供し、顧客の質問に答える準備ができています.

ソース: Searates.com
よくある質問に早めに答える
人々があなたのウェブサイトに来るとき、彼らはあなたのロゴや製品の派手な写真をじっと見つめることにはあまり興味がありません. 彼らは、あなたのブランドやサービスに関するあらゆる種類の質問に対する情報と回答を求めています。
最初からそれを与えるようにしてください。 通常の顧客が必要とする可能性のある、価値のある実用的な情報を提供します。
対象者が誰で、どのような問題に直面しているかをよく知っていることを考えると、対象者が製品やサービスについて何を知りたがっているのかをすでに知っているはずです。 それを知っているので、答えを見つけるためにクリックさせないでください。 ホームページで必要な情報を提供します。
回答は簡潔でありながら、徹底的かつ完全なものにする必要があります。 また、提供される情報が次のカテゴリに分類されていることを確認する必要があります。
- 顧客とあなたをつなぐ答え – 顧客との関係を安心させる詳細
- ソリューションの仕組みについて顧客を教育する情報
- 購入プロセス全体を通して顧客を支援するハウツー ガイド
- ソリューションに関する驚くべき詳細と統計情報により、コンバージョン ファネルのさらに先の顧客に刺激と興奮を与えることができます
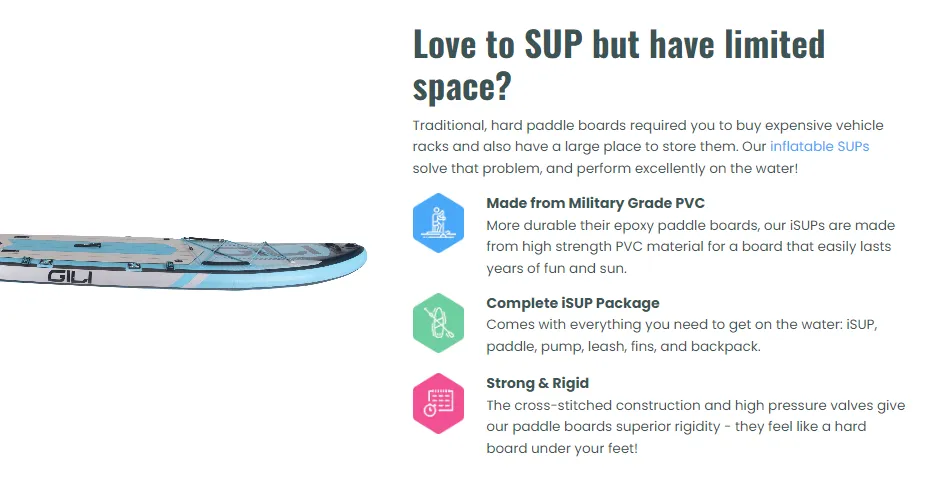
パドルボードとアクセサリーの小売業者である GILI Sports のホームページには、一般的な質問に答える 2 つのセクションがあります。 「SUPが好きだけどスペースが限られている?」の下でそれらを調べてください。 見出しとフッターの上。 これは、通常、FAQ セクションが配置される場所です。

ソース: Gilisports.com
UGC を使用して、製品が使用されていることを示す
プロ仕様の製品写真は通常、手直しされており、非現実的であることを人々は知っています。 彼らは、この種のメディアが販売を目的として表示されることを知っており、多くの買い物客はこの戦術に少し免疫をつけています. また、商品の写真から何を販売しているのかを視覚化するのも難しい場合があります。
より親しみやすくしたい場合は、製品を使用して満足している顧客を示すユーザー生成コンテンツを使用できます。 これは、他の方法ではユーザーがあなたに投げかけるであろう質問の多くにすでに答えています.
このコンテンツをお客様の声のセクションとしてウェブサイトに組み込むか、製品ページのユーザー レビューに表示するかは、お客様次第です。 商品にスポットライトを当てた高品質の写真を厳選してください。
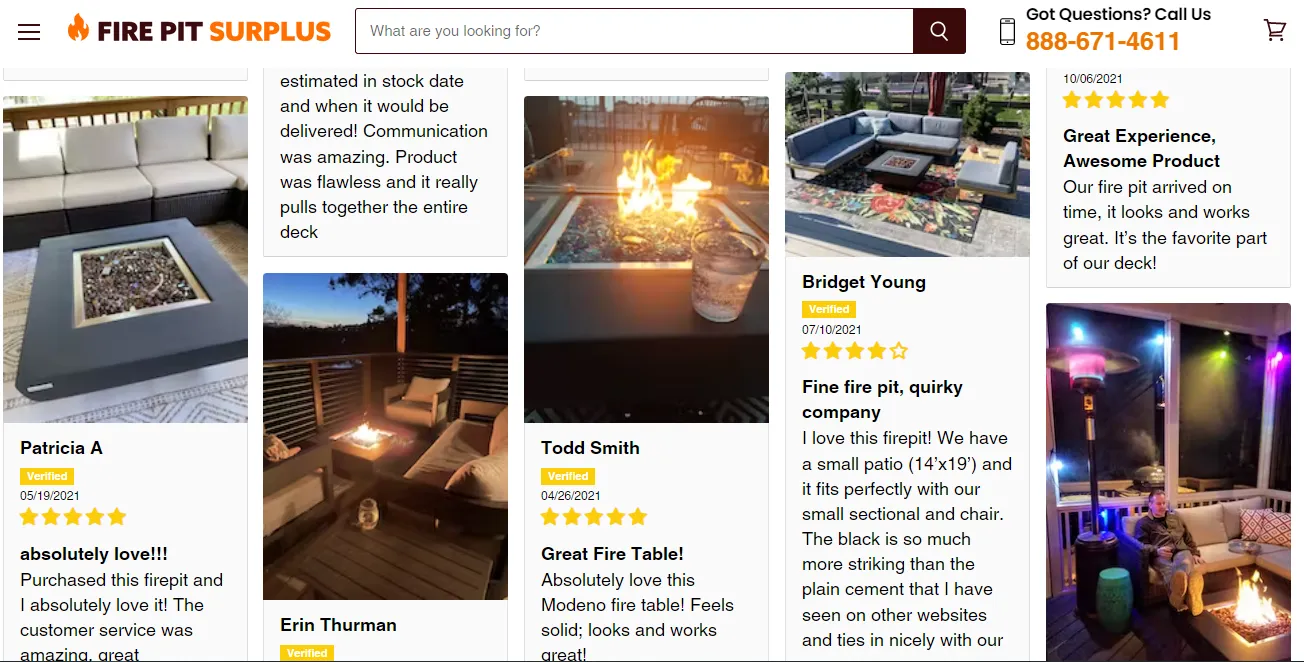
Fire Pit Surplus は、ファイヤー ピットおよび関連製品を販売する会社で、これを非常にうまく行っています。 レビューセクションには、ユーザーが投稿した多くの写真が表示されます。 写真付きのレビューを表示できるドロップダウンもあります.

ソース: Firepitsurplus.com
スピードのためにサイトを最適化する
便利さがあふれている世界では、すべてを正しく行っても、すべての人のニーズを満たすことができません。
顧客中心の戦略はすべて非常にうまく機能し、顧客に製品やサービスの購入を促すことができますが、Web サイトが遅いと、すぐに失う可能性があります。
実際のところ、ウェブサイトの読み込み速度は、見込み客を維持する上で最も重要な指標の 1 つです。
Google は Core Web Vitals を毎年更新しており、2022 年には、検索結果での上位表示を目指す場合、Web サイトは次の 3 つの指標を満たす必要があります。
- LCP – 最大のコンテンツ ペイント: Web サイトのホームページ コンテンツは、訪問者がアクセスを試みてから 2.5 秒以内に読み込まれる必要があります (読み込みパフォーマンス)。
- FID – First Input Delay : 訪問者は、読み込みから 100 ミリ秒以内に Web サイトとの対話を開始できる必要があります (対話性)。
- CLS – Cumulative Layout Shift : Web サイトのビジュアル コンテンツは、スコア 0.1 で表示と操作が安定するはずです。 CLS以下(視覚安定性)。
そうは言っても、速度を向上させるためにサイトを最適化する方法に関する優れたリソースを見つけて、それに基づいて優れたWebサイトを構築してください. ビジネスのオンライン成長の他の側面に焦点を当てたい場合は、専門家を雇ってこれを行うこともできます. いずれにせよ、この問題に対処することを忘れないでください。
まとめ
オンライン プレゼンスの向上は、1 回限りの介入ではなく、継続的なプロセスであるべきです。 欠点を分析し、顧客の行動を常に監視することで、顧客により良いエクスペリエンスを提供するために定期的な改善を行うために必要なすべてのデータが得られます。 常に新しい要素をテストし、顧客とのコミュニケーションに最適なバージョンを適用することを忘れないでください。
ウェブサイトを最適化するための 6 つのヒントが、訪問者をコンバージョンに導き、あなたのビジネスに戻ってくるようなウェブサイトを作成するのに役立つことを願っています。
