Los 10 mejores ejemplos de CSS para diseños tipográficos increíbles
Publicado: 2018-11-13Las tipografías cambian la percepción de tu diseño. Si elige el tipo de letra correcto con el peso de fuente, la altura de línea, el tamaño y el color ideales, así como el relleno y la posición perfectos, esto ya es un 50% de éxito.
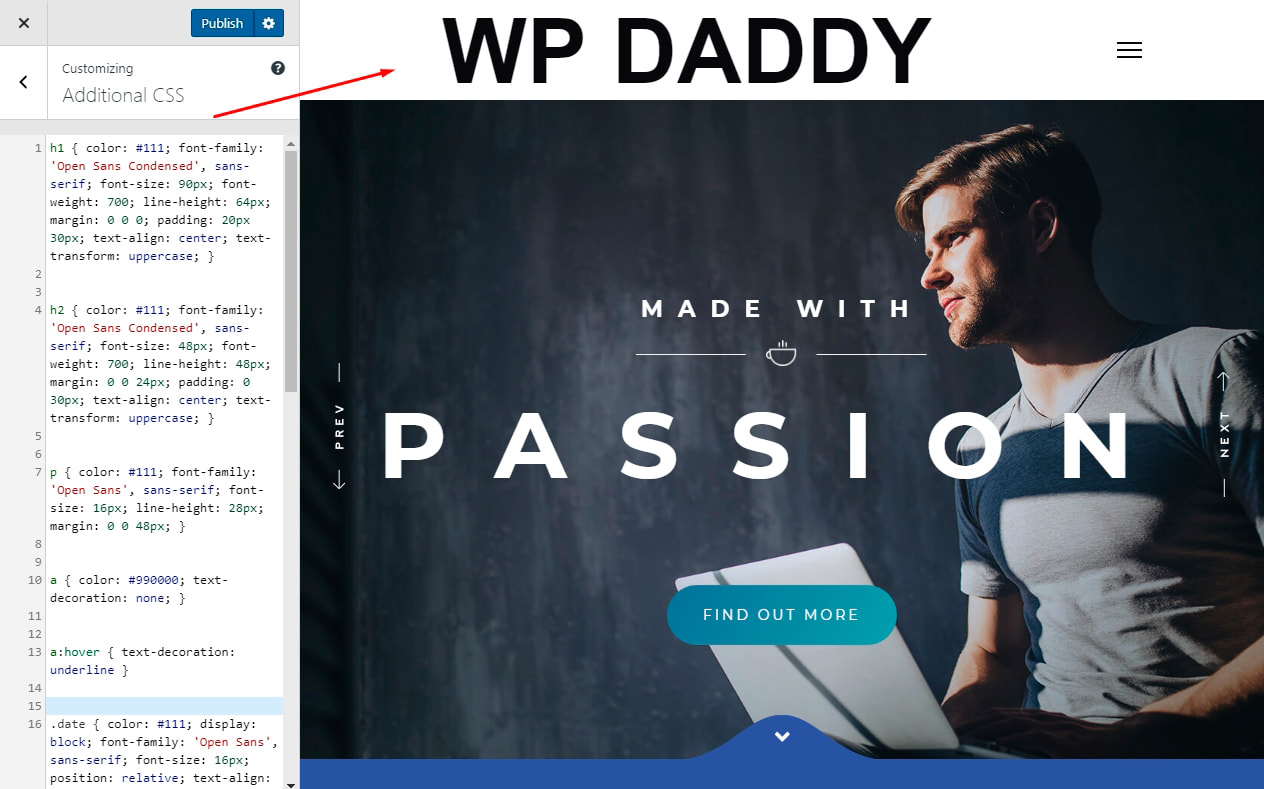
Si ejecuta su sitio web en WordPress, puede usar la pestaña CSS adicional en Live Customizer para insertar CSS personalizado y cambiar la apariencia de elementos definidos de su tema WP, incluido el logotipo, los textos en sus artículos, el color de fondo de sus páginas de publicación, etc.
He recopilado varios fragmentos de código tipográfico que puede usar como CSS personalizado en su Personalizador para cambiar el aspecto del logotipo de su sitio web. En las tablas debajo de cada instantánea, verá el CSS original, pero las instantáneas en sí muestran que he cambiado un poco el tamaño de las fuentes para que coincidan con mi logotipo. ¡Así que Disfrutá!
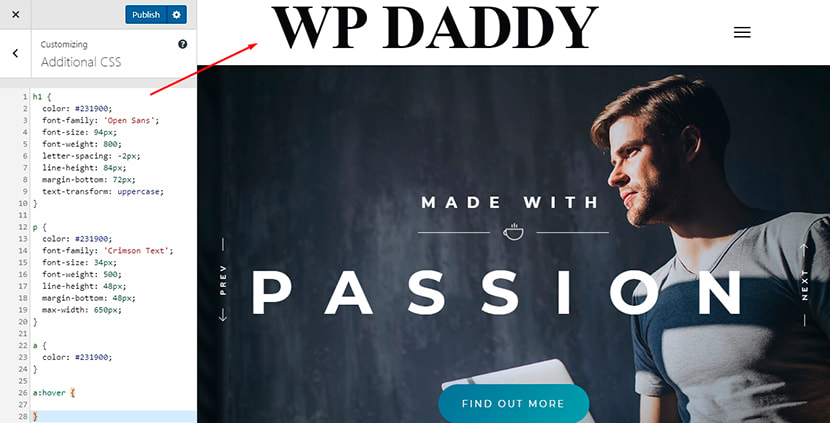
la ciudad enterrada

| h1 { color: #231900; familia de fuentes: 'Open Sans'; tamaño de fuente: 94px; peso de fuente: 800; espaciado entre letras: -2px; altura de línea: 84px; margen inferior: 72px; transformación de texto: mayúsculas; } pags { color: #231900; familia de fuentes: 'Texto carmesí'; tamaño de fuente: 34px; peso de fuente: 500; altura de línea: 48px; margen inferior: 48px; ancho máximo: 650px; } a { color: #231900; } a: pasar el cursor { } |
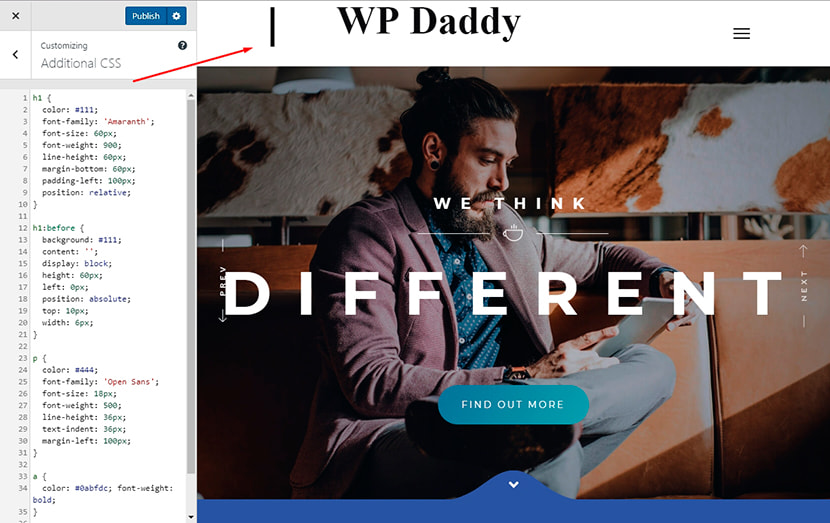
Queenstown

| h1 { color: #111; familia tipográfica: 'Amaranth'; tamaño de fuente: 60px; peso de fuente: 900; altura de línea: 60px; margen inferior: 60px; relleno-izquierda: 100px; posición: relativa; } h1:antes de { fondo: #111; contenido: ''; bloqueo de pantalla; altura: 60px; izquierda: 0px; posición: absoluta; arriba: 10px; ancho: 6px; } pags { color: #444; familia de fuentes: 'Open Sans'; tamaño de fuente: 18px; peso de fuente: 500; altura de línea: 36px; sangría de texto: 36px; margen izquierdo: 100px; } a { color: #0abfdc; fuente-peso: negrita; } a: pasar el cursor { color: #111; } |
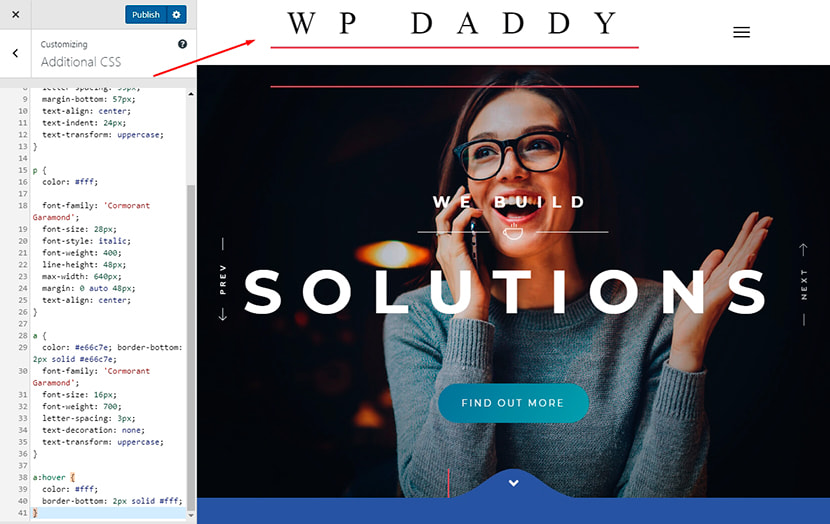
La envoltura

| h1 { color: #fff; familia tipográfica: 'Cormorant Garamond'; borde inferior: 3px sólido #e66c7e; tamaño de fuente: 48px; peso de fuente: 400; altura de línea: 72px; espaciado entre letras: 35px; margen inferior: 57px; alineación de texto: centro; sangría de texto: 24px; transformación de texto: mayúsculas; } pags { color: #fff; familia tipográfica: 'Cormorant Garamond'; tamaño de fuente: 28px; estilo de fuente: cursiva; peso de fuente: 400; altura de línea: 48px; ancho máximo: 640px; margen: 0 auto 48px; alineación de texto: centro; } a { color: #e66c7e; borde inferior: 2px sólido #e66c7e; familia tipográfica: 'Cormorant Garamond'; tamaño de fuente: 16px; peso de fuente: 700; espaciado entre letras: 3px; texto-decoración: ninguno; transformación de texto: mayúsculas; } a: pasar el cursor { color: #fff; borde inferior: 2px sólido #fff; } |
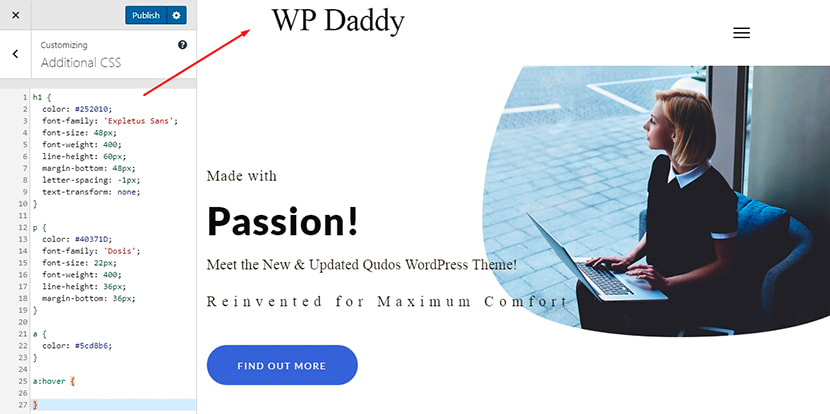
Arena

| h1 { color: #252010; familia tipográfica: 'Expletus Sans'; tamaño de fuente: 48px; peso de fuente: 400; altura de línea: 60px; margen inferior: 48px; espaciado entre letras: -1px; transformación de texto: ninguno; } pags { color: #40371D; familia de fuentes: 'Dosis'; tamaño de fuente: 22px; peso de fuente: 400; altura de línea: 36px; margen inferior: 36px; } a { color: #5cd8b6; } a: pasar el cursor { } |
ardella

| h1 {color: #d54d7b; familia de fuentes: "Great Vibes", cursiva; tamaño de fuente: 165px; altura de línea: 160px; peso de fuente: normal; margen inferior: 0px; margen superior: 40px; alineación de texto: centro; sombra de texto: 0 1px 1px #fff; } pag {color: #7a7c7f; tamaño de fuente: 29px; familia de fuentes: "Libre Baskerville", serif; altura de línea: 45px; alineación de texto: centro; sombra de texto: 0 1px 1px #fff; acolchado superior: 20px; } p.byline { estilo de fuente: cursiva; color: #B6B6B6; tamaño de fuente: 24px; margen superior: 20px; alineación de texto: centro; sombra de texto: 0 1px 1px #fff; } |
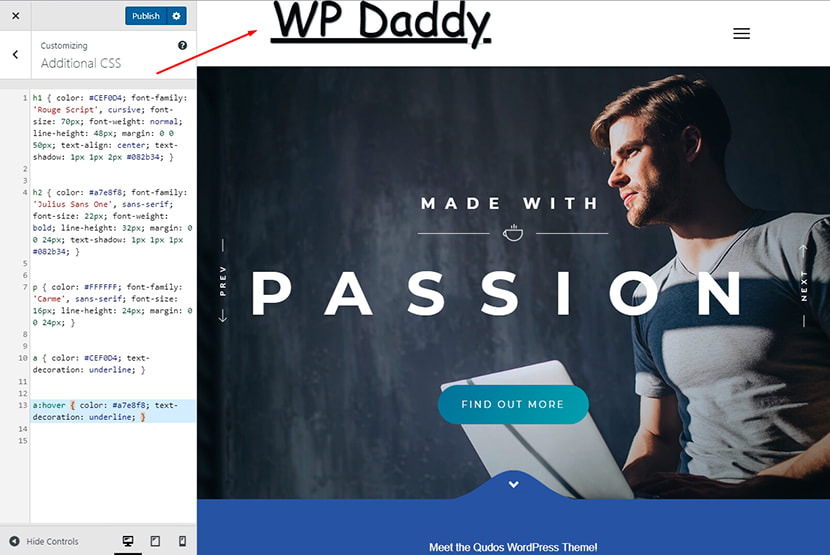
Pavo real

| h1 {color: #CEF0D4; familia de fuentes: 'Rouge Script', cursiva; tamaño de fuente: 130px; peso de fuente: normal; altura de línea: 48px; margen: 0 0 50px; alineación de texto: centro; sombra de texto: 1px 1px 2px #082b34; } h2 {color: #a7e8f8; familia tipográfica: 'Julius Sans One', sans-serif; tamaño de fuente: 22px; fuente-peso: negrita; altura de línea: 32px; margen: 0 0 24px; sombra de texto: 1px 1px 1px #082b34; } pag {color: #FFFFFF; familia tipográfica: 'Carme', sans-serif; tamaño de fuente: 16px; altura de línea: 24px; margen: 0 0 24px; } un {color: #CEF0D4; decoración de texto: subrayado; } a: pasar el cursor {color: #a7e8f8; decoración de texto: subrayado; } |
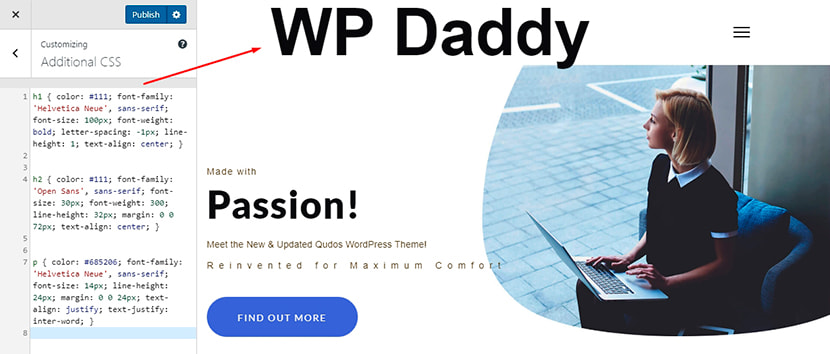
Audaz


| h1 {color: #111; familia tipográfica: 'Helvetica Neue', sans-serif; tamaño de fuente: 275px; fuente-peso: negrita; espaciado entre letras: -1px; altura de línea: 1; alineación de texto: centro; } h2 {color: #111; familia de fuentes: 'Open Sans', sans-serif; tamaño de fuente: 30px; peso de fuente: 300; altura de línea: 32px; margen: 0 0 72px; alineación de texto: centro; } pag {color: #685206; familia tipográfica: 'Helvetica Neue', sans-serif; tamaño de fuente: 14px; altura de línea: 24px; margen: 0 0 24px; alineación de texto: justificar; texto-justificar: inter-palabra; } |
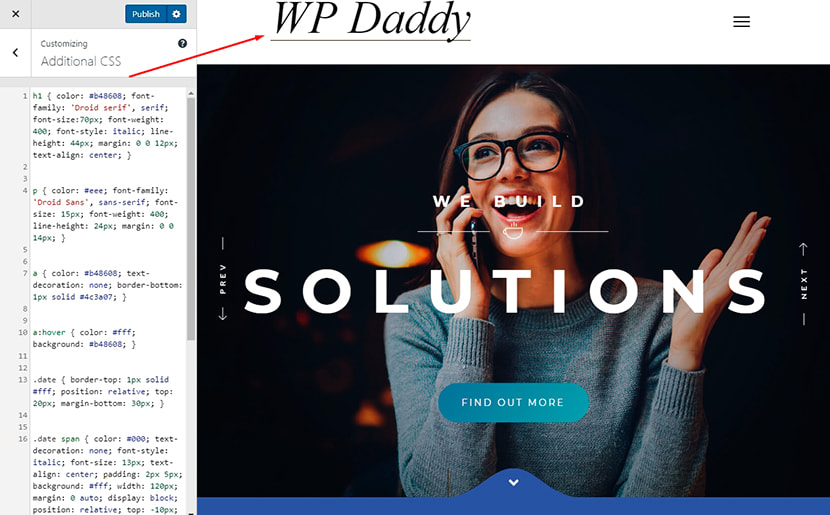
La verdad

| h1 {color: #b48608; familia de fuentes: 'Droid serif', serif; tamaño de fuente: 36px; peso de fuente: 400; estilo de fuente: cursiva; altura de línea: 44px; margen: 0 0 12px; alineación de texto: centro; } pag {color: #eee; familia de fuentes: 'Droid Sans', sans-serif; tamaño de fuente: 15px; peso de fuente: 400; altura de línea: 24px; margen: 0 0 14px; } un {color: #b48608; texto-decoración: ninguno; borde inferior: 1px sólido #4c3a07; } a: pasar el cursor { color: #fff; fondo: #b48608; } .fecha { borde superior: 1px sólido #fff; posición: relativa; arriba: 20px; margen inferior: 30px; } .intervalo de fechas {color: #000; texto-decoración: ninguno; estilo de fuente: cursiva; tamaño de fuente: 13px; alineación de texto: centro; relleno: 2px 5px; fondo: #fff; ancho: 120px; margen: 0 automático; bloqueo de pantalla; posición: relativa; arriba: -10px; familia de fuentes: "Droid serif", serif; } a.btn { familia de fuentes: 'Droid serif', serif; fondo: #b48608; relleno: 4px 7px; color: #000; texto-decoración: ninguno; margen: 0 automático; ancho: 100%; ancho: 120px; margen: 0 automático; bloqueo de pantalla; alineación de texto: centro; estilo de fuente: cursiva; } a.btn: hover {color: #000; fondo: #fff; } .izquierda { flotador: izquierda; margen: 0 5% 30px 0; ancho: 30%; } .derecho { flotador: derecho; margen: 0 0 30px 0; ancho: 30%; } |
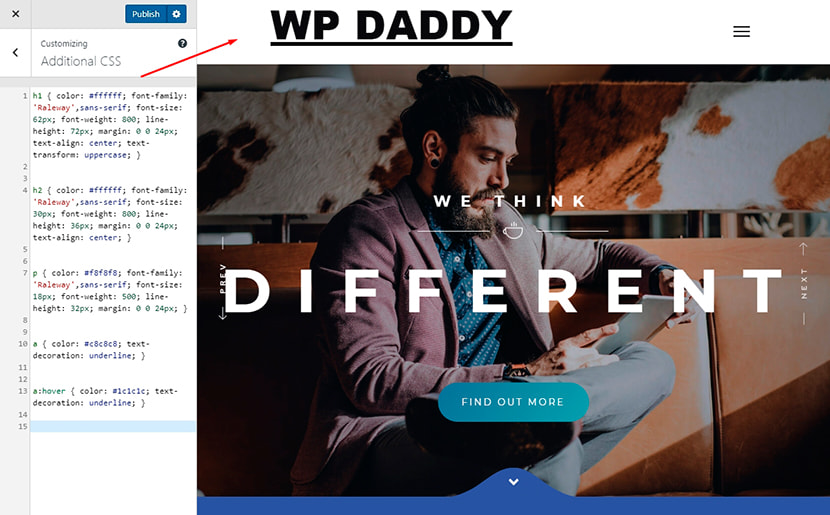
No me pruebes hermano

| h1 {color: #ffffff; familia de fuentes: 'Raleway', sans-serif; tamaño de fuente: 62px; peso de fuente: 800; altura de línea: 72px; margen: 0 0 24px; alineación de texto: centro; transformación de texto: mayúsculas; } h2 {color: #ffffff; familia de fuentes: 'Raleway', sans-serif; tamaño de fuente: 30px; peso de fuente: 800; altura de línea: 36px; margen: 0 0 24px; alineación de texto: centro; } pag {color: #f8f8f8; familia de fuentes: 'Raleway', sans-serif; tamaño de fuente: 18px; peso de fuente: 500; altura de línea: 32px; margen: 0 0 24px; } un {color: #c8c8c8; decoración de texto: subrayado; } a: pasar el cursor {color: #1c1c1c; decoración de texto: subrayado; } |
san moderno

| h1 {color: #111; familia tipográfica: 'Open Sans Condensed', sans-serif; tamaño de fuente: 64px; peso de fuente: 700; altura de línea: 64px; margen: 0 0 0; relleno: 20px 30px; alineación de texto: centro; transformación de texto: mayúsculas; } h2 {color: #111; familia tipográfica: 'Open Sans Condensed', sans-serif; tamaño de fuente: 48px; peso de fuente: 700; altura de línea: 48px; margen: 0 0 24px; relleno: 0 30px; alineación de texto: centro; transformación de texto: mayúsculas; } pag {color: #111; familia de fuentes: 'Open Sans', sans-serif; tamaño de fuente: 16px; altura de línea: 28px; margen: 0 0 48px; } un {color: #990000; texto-decoración: ninguno; } a: hover {decoración de texto: subrayado} .fecha {color: #111; bloqueo de pantalla; familia de fuentes: 'Open Sans', sans-serif; tamaño de fuente: 16px; posición: relativa; alineación de texto: centro; índice z: 1; } .fecha:antes de { borde superior: 1px sólido #111; contenido: ""; posición: absoluta; arriba: 12px; izquierda: 0; ancho: 100%; índice z: -1; } .autor { color: #111; bloqueo de pantalla; familia de fuentes: 'Open Sans', sans-serif; tamaño de fuente: 16px; parte inferior del relleno: 38px; posición: relativa; alineación de texto: centro; índice z: 1; } .autor:antes { borde superior: 1px sólido #111; contenido: ""; posición: absoluta; arriba: 12px; izquierda: 0; ancho: 100%; índice z: -1; } .intervalo de fechas, .autor span { fondo: #fdfdfd; relleno: 0 10px; transformación de texto: mayúsculas; } .line { borde superior: 1px sólido #111; bloqueo de pantalla; margen superior: 60px; acolchado superior: 50px; posición: relativa; } .leer-más { -moz-border-radius: 50%; -moz-transition: todos los 0,2 s de entrada y salida; -webkit-border-radio: 50%; -webkit-transition: todos los 0,2 s de entrada y salida; fondo: #111; borde-radio: 50%; borde: 10px sólido #fdfdfd; color: #fff; bloqueo de pantalla; familia de fuentes: 'Open Sans', sans-serif; tamaño de fuente: 14px; altura: 80px; altura de línea: 80px; margen: -40px 0 0 -40px; posición: absoluta; inferior: 0px; izquierda: 50%; alineación de texto: centro; transformación de texto: mayúsculas; ancho: 80px; } .leer más: hover {fondo: #990000; texto-decoración: ninguno; } |
Espero que les guste la colección.
Melany H.
