Diez consejos sobre la consola de Chrome que debes saber
Publicado: 2019-12-28Probar un sitio web o una aplicación web y su interfaz de usuario puede ser complicado y llevar mucho tiempo, especialmente si no está utilizando las herramientas de depuración adecuadas, como la consola de Chrome, también conocida como herramientas de desarrollo de Chrome.
Casi todos los navegadores web ahora son compatibles con las herramientas de desarrollo, pero Google parece estar más decidido a proporcionar el mejor entorno para un proceso de depuración rápido.
Google se ha esforzado mucho para que Chrome DevTools sea lo más fácil posible para los desarrolladores. Tanto es así que la pregunta ya no es qué puede hacer con estas herramientas de desarrollo integradas directamente en el navegador Google Chrome. Ahora es una cuestión de cuánto sabes sobre la consola de cromo.
Aunque la utilizan principalmente los desarrolladores, la consola de Chrome es una herramienta excepcionalmente útil para cualquier persona que quiera echar un vistazo "bajo el capó" de cualquier sitio web. No solo lo ayudará a comprender cómo funcionan las cosas, sino que también puede ayudarlo a identificar comportamientos sospechosos en cualquier sitio.
Hay características específicas de la consola Chrome que tienden a fascinar a todos los desarrolladores. Algunos creen que es la mejor herramienta de desarrollo para buscar cómo se crea parte de un sitio web, incluidos los scripts y el estilo. Otros desarrolladores lo encuentran más útil para rastrear etiquetas de enlaces, representación del navegador, solicitudes y respuestas HTTP, puntos de ruptura de página, probar nuevas funciones o scripts, etc.
Este artículo apenas arañará la superficie de lo que se puede hacer con la Consola. Para obtener una descripción general completa de las funciones y el manual, diríjase a la página oficial de Google Developer.
Cómo abrir la consola de Chrome
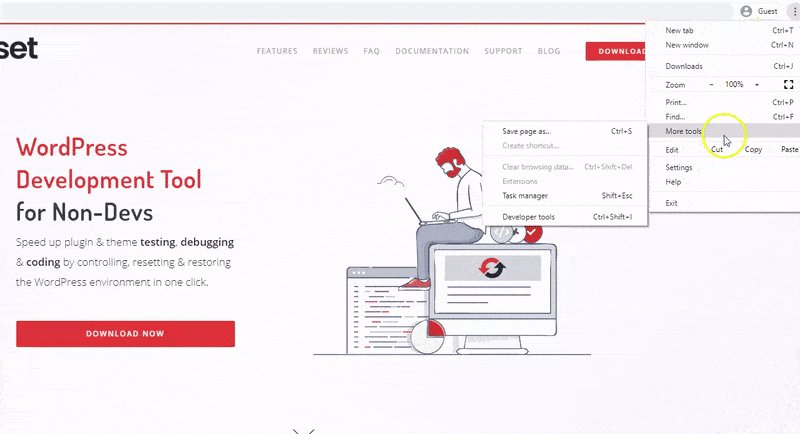
El medio convencional para acceder a Chrome DevTools es hacer clic en el botón Personalizar y controlar Google Chrome (los tres puntos verticales en la esquina superior derecha de la barra de menú del navegador Chrome), desplazarse hacia abajo hasta más herramientas y seleccionar las herramientas para desarrolladores .
Método abreviado de teclado: Ctrl + Shift + I para Windows y Cmd + Opciones + I para Macintosh.

Alternativamente, puede acceder a la consola de Chrome haciendo clic con el botón derecho en cualquier elemento de un sitio web y seleccionando la opción Inspeccionar elemento.
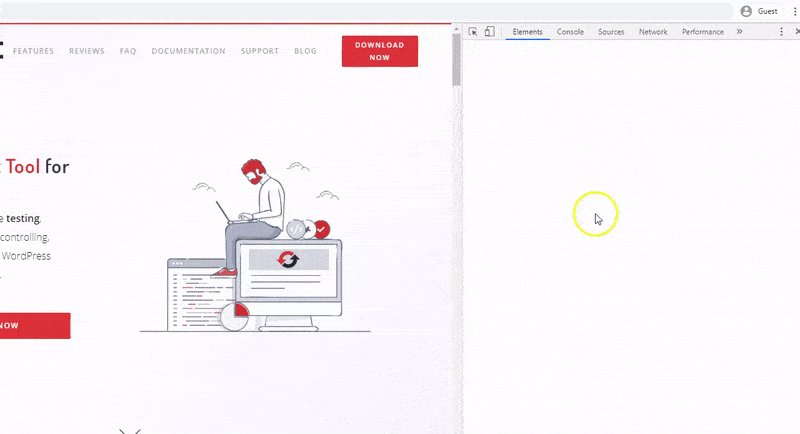
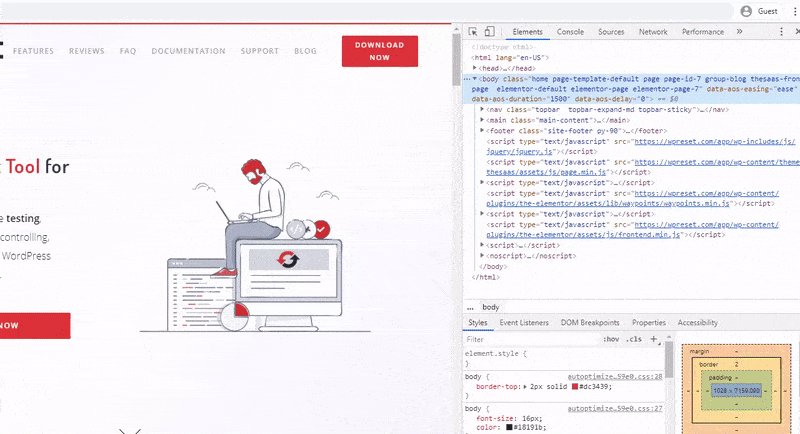
El panel de la consola de Chrome aparecerá al costado o en la parte inferior de la ventana del navegador si usa alguno de los métodos mencionados anteriormente. Puede desbloquear el panel de la consola de Chrome en una ventana separada o cambiar la posición de la base haciendo clic en el botón Personalizar y controlar Devtools (los tres puntos verticales en la esquina superior derecha del panel DevTools) y seleccionando su posición preferida junto a la opción del lado de la base. .
10 consejos de Chrome Console que todo desarrollador debería saber
1. Simular dispositivos móviles
Uno de los aspectos más importantes de las pruebas de sitios web es determinar qué tan receptivos son los diseños de su página y sus puntos de ruptura con respecto a diferentes dispositivos. Puede usar Chrome DevTools para probar consultas de medios o averiguar la resolución a la que se rompería un sitio web para que pueda establecer dónde aplicar una consulta de medios simulando diferentes dispositivos móviles.
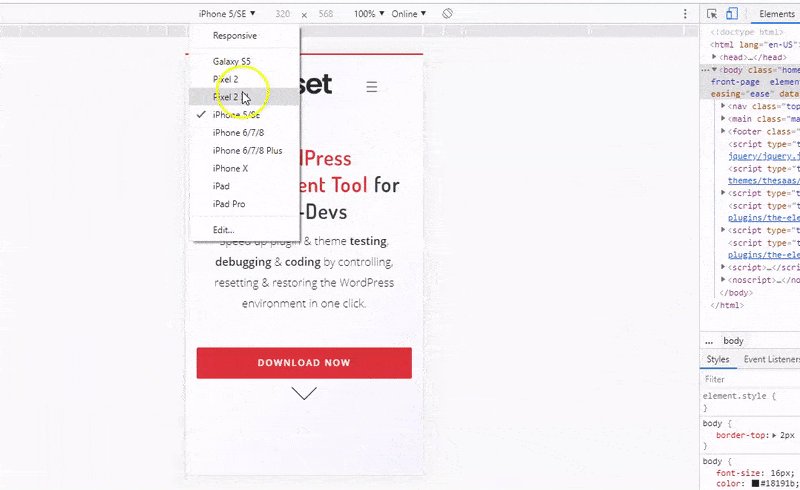
Para acceder al modo de dispositivo de la consola de Chrome, donde puede simular diferentes dispositivos móviles, haga clic en la barra de herramientas del dispositivo (el icono pequeño de teléfono y tableta) en la esquina superior izquierda del panel de la consola de Chrome. Esto cambiaría la ventana del sitio web al modo receptivo.
Atajo de teclado: Ctrl + Shift + M (Cmd + Shift + M).

Un conjunto de herramientas que aparecería en la ventana del sitio web le permitiría elegir los dispositivos y la resolución que desea simular, así como agregar dispositivos móviles que no están disponibles en la lista.
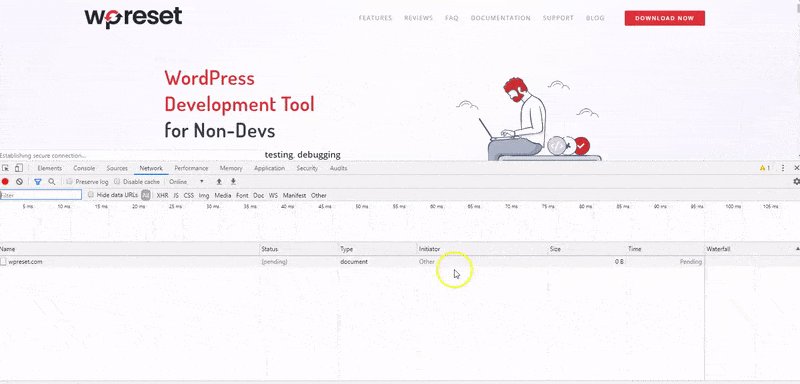
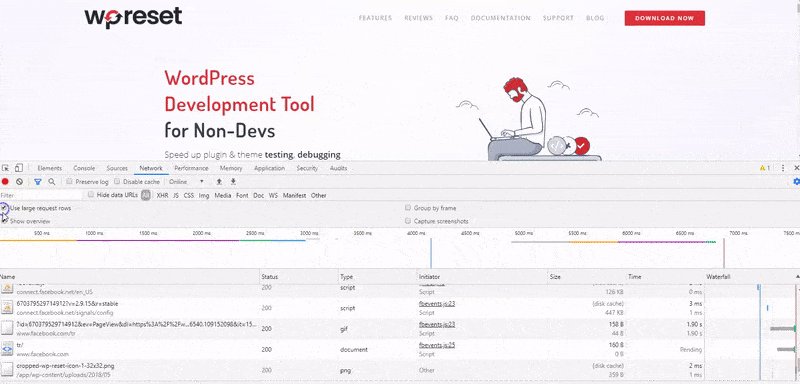
2. Inspeccionar la actividad de la red
Con la consola de Chrome, puede inspeccionar la actividad de red de un sitio web para asegurarse de que todos los recursos se descargan y cargan con precisión. Y también para inspeccionar las propiedades de cada recurso, como el tamaño de la imagen, el contenido, los encabezados HTTP, etc.
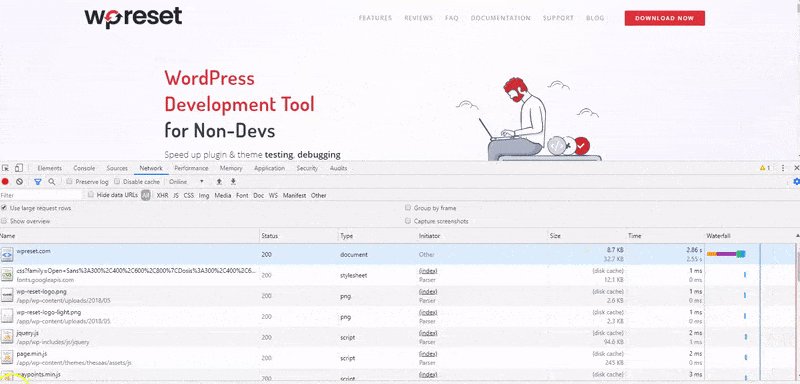
Haga clic en la pestaña de red en la ventana DevTools. Esto abrirá el panel de red con un registro vacío porque la herramienta solo registra la actividad de la red mientras está abierta. Presione Ctrl + R (Cmd +R) o vuelva a cargar el sitio web para ver la actividad de registro de la red de su página.

Debería ver una tabla en la parte inferior de la página que muestra un registro cronológico de la actividad de red de su página. Para ver más información sobre cada recurso, haga clic en la configuración de red (el icono de engranaje a la derecha) y marque la casilla junto a las filas de solicitud de icono grande.
Puede mejorar el rendimiento de carga de la página al depurar errores en los registros de red para resolver problemas como la compresión de archivos.
3. Limitación de la red
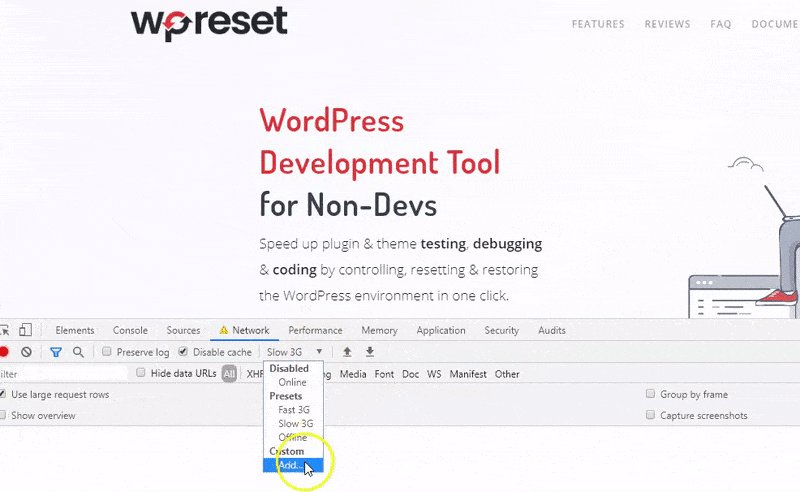
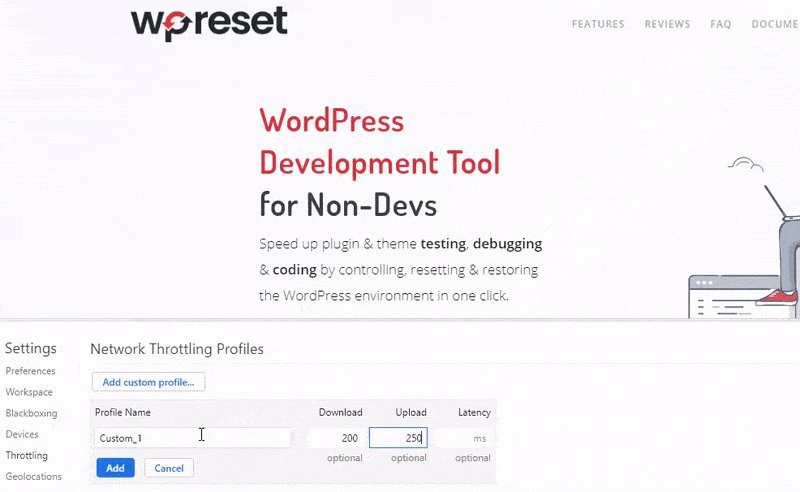
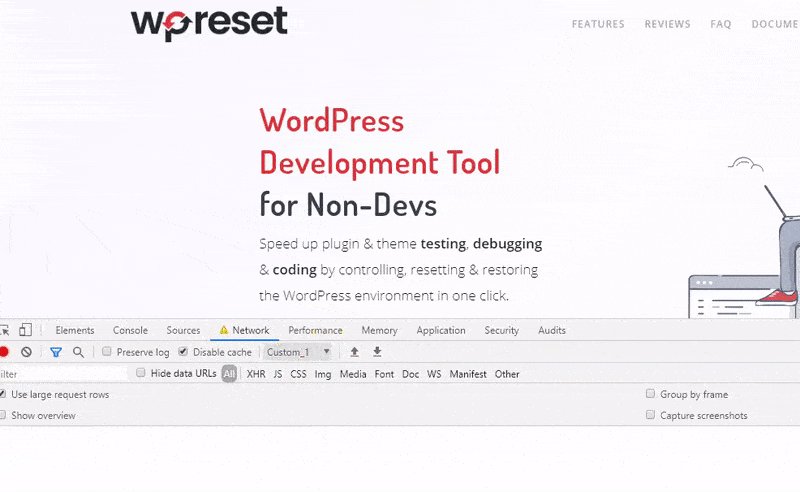
De manera similar a la simulación de dispositivos móviles, puede usar la consola de Chrome para simular diferentes velocidades de Internet. Esta característica puede ser útil si desea probar el rendimiento del sitio web a una velocidad específica, por ejemplo, en un dispositivo móvil 3G.
En la barra de menú del panel Red, haga clic en en línea (limitación) y seleccione la velocidad de Internet que prefiera. Para agregar un perfil de red personalizado, haga clic en la opción Agregar en el menú desplegable e ingrese su velocidad de carga y descarga preferida.

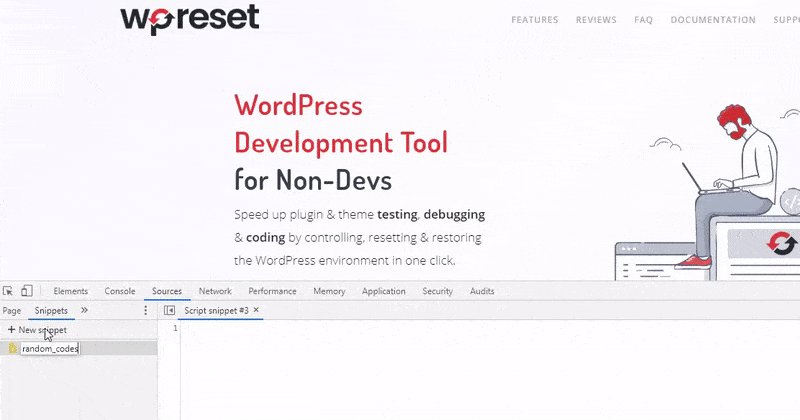
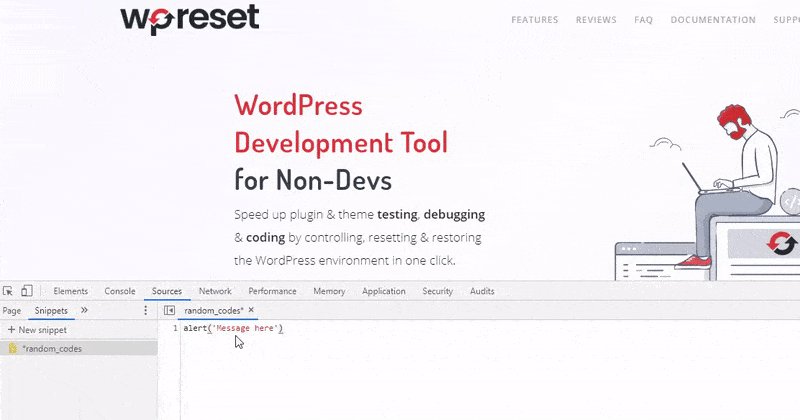
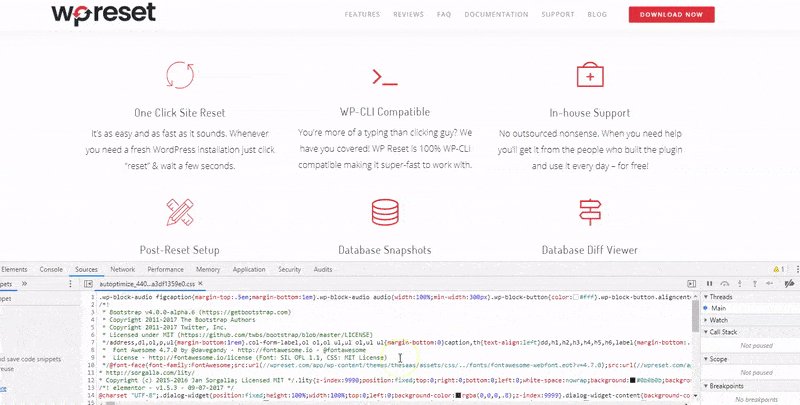
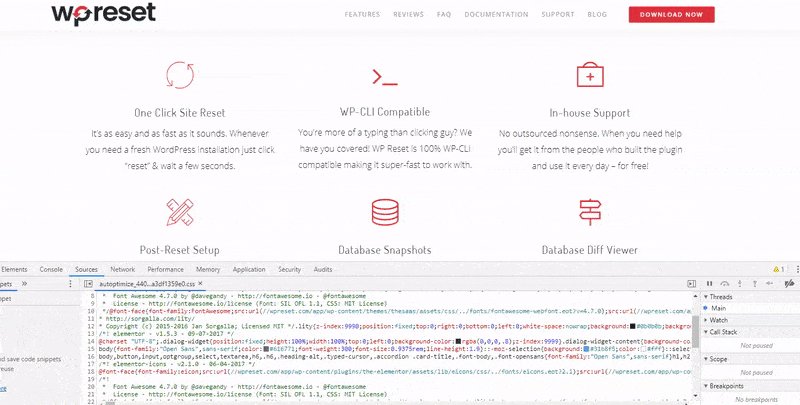
4. Agregar fragmento de secuencia de comandos
Puede agregar su código aleatorio favorito en cualquier lugar que desee dentro de su sitio web utilizando la función de fragmentos. En lugar de tener que escribir el mismo código una y otra vez, esta función le permitirá guardar un fragmento y acceder al código en cualquier momento que desee.

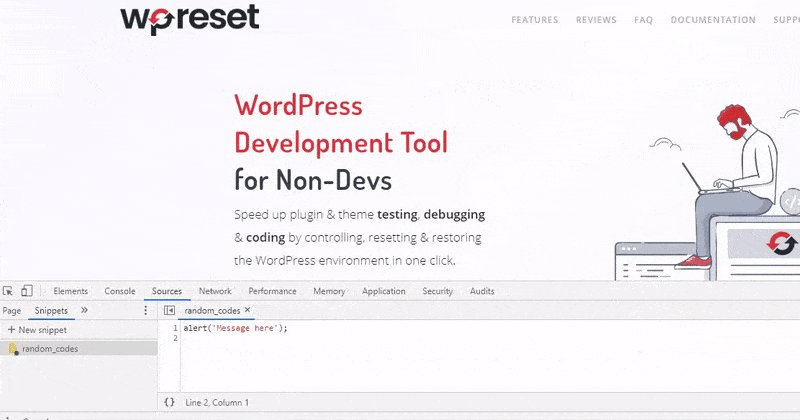
Haga clic en la pestaña de fuentes >> fragmentos >> nuevos fragmentos. Esto creará un nuevo archivo en el panel de fragmentos. Cambie el nombre de su fragmento y escriba su pequeño bloque de código JavaScript dentro de la ventana al lado del panel. Para guardar el fragmento, haga clic con el botón derecho en el archivo del fragmento, haga clic en Guardar como y elija su directorio preferido. También puede acceder a esta función a través del menú de comandos.
Use Ctrl + Shift + P o Cmd + Shift + P (Mac) para abrir el menú de comandos, escriba fragmentos y haga clic en crear nuevos fragmentos .

Use Ctrl + Enter o Cmd + Enter para ejecutar el código o haga clic en el ícono Run Snippet debajo de la ventana de texto.
5. Toma capturas de pantalla de un sitio web
Chrome DevTools le permite tomar capturas de pantalla de diferentes partes de un sitio web. Abra el menú de comandos usando Ctrl + Shift + P o Cmd + Shift + P (Mac) y escriba captura de pantalla . Seleccione el tipo de captura de pantalla que desea. DevTool capturará automáticamente y descargará la imagen como archivo .png en su directorio de descargas predeterminado.
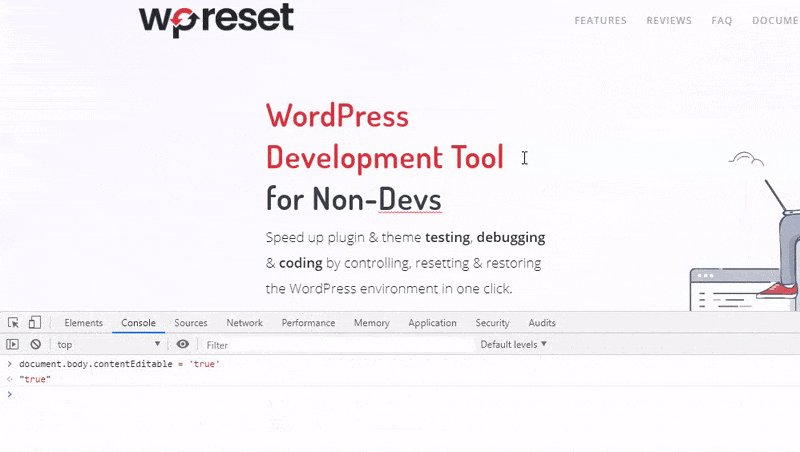
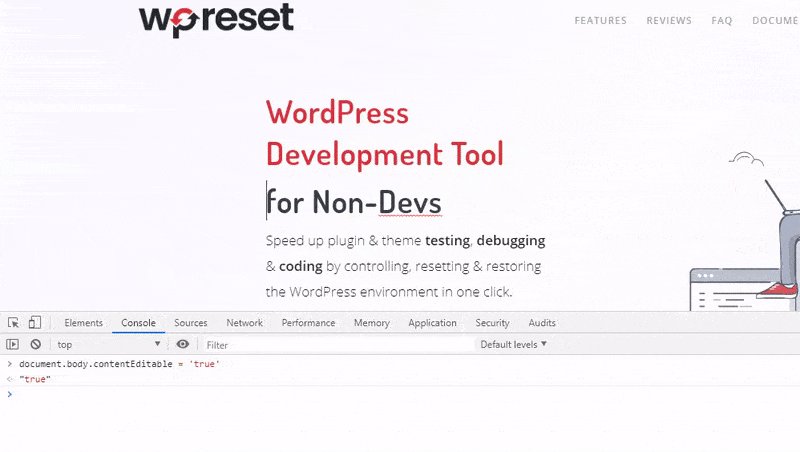
6. Active el modo de edición de texto de contenido
Puede editar el contenido de su página directamente en la ventana del navegador usando la consola de Chrome. Haga clic en la pestaña de la consola y active la función con el siguiente código.

documento.cuerpo.contentEditable = 'verdadero';
O
documento.designMode='on';
Pulse la tecla Intro para activar la función.
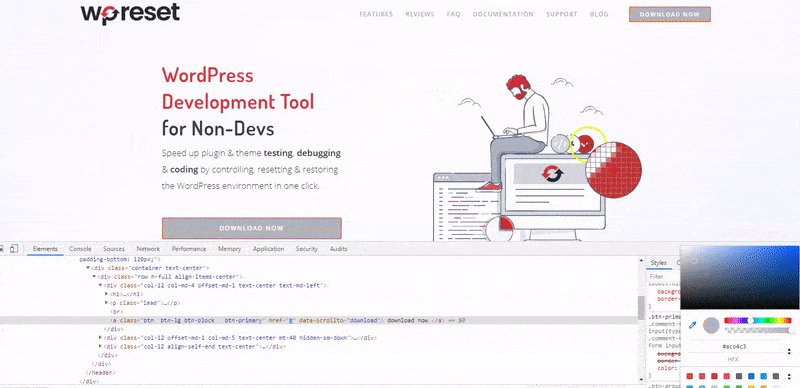
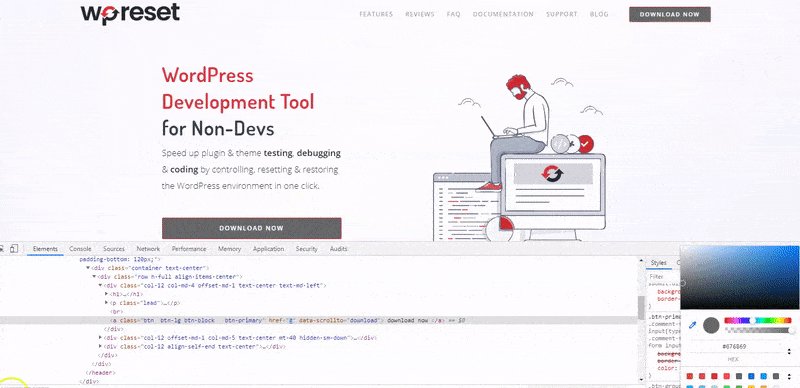
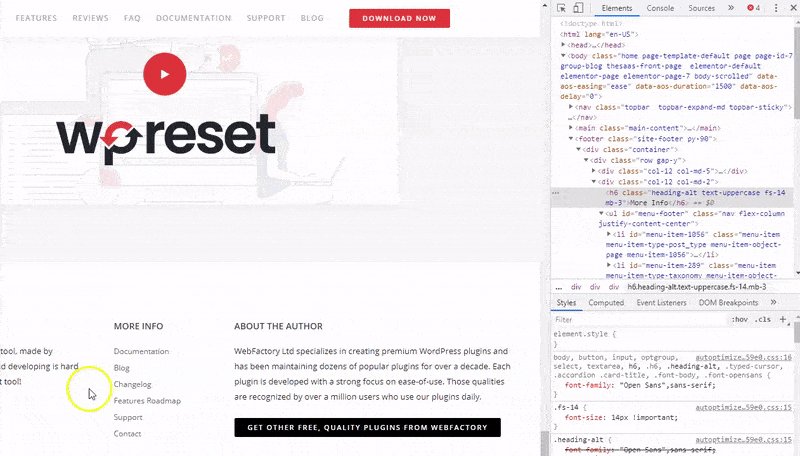
7. Selector de color
Es más fácil manipular el color en su sitio web usando el selector de color que tiene una variedad de herramientas. El cuentagotas le permite elegir colores de páginas web directamente y establecerlos en sus propiedades de color. Puede ajustar el tono y la opacidad de sus colores usando el selector de color y convertir entre RGBA, HEX y HSLA con simples clics.

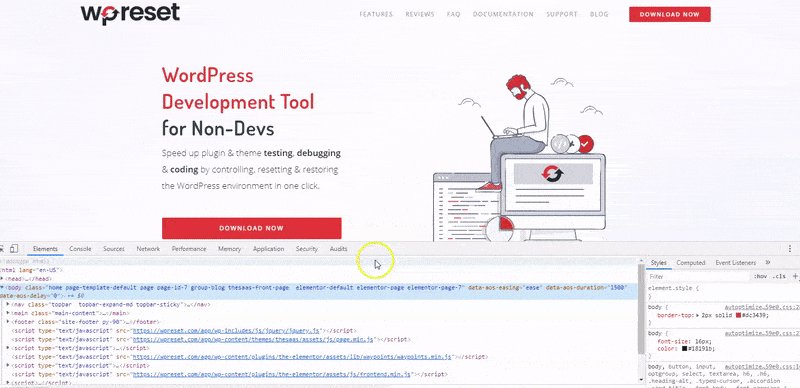
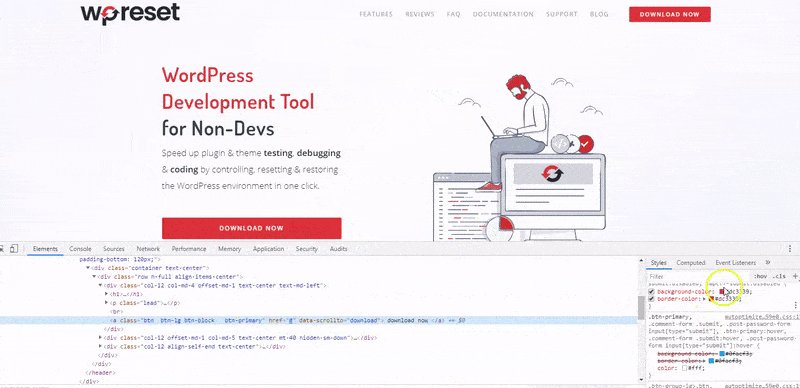
Para acceder al selector de color, seleccione el elemento que desea cambiar su color. Esto debería abrir la pestaña del elemento y el panel de la hoja de estilo a la derecha. Busque la propiedad CSS del elemento y haga clic en el cuadro de color apropiado para abrir el selector de color.
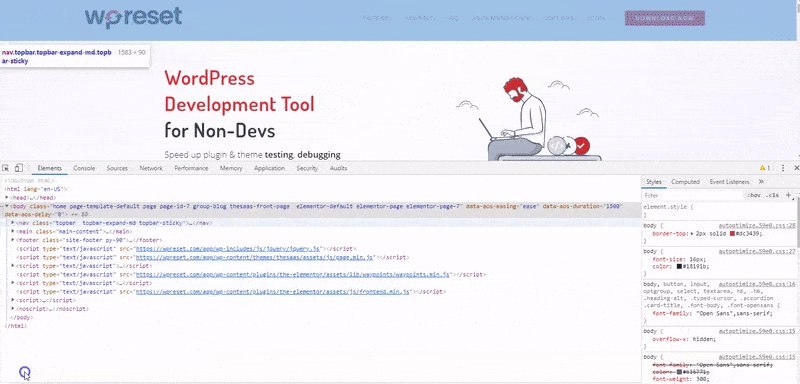
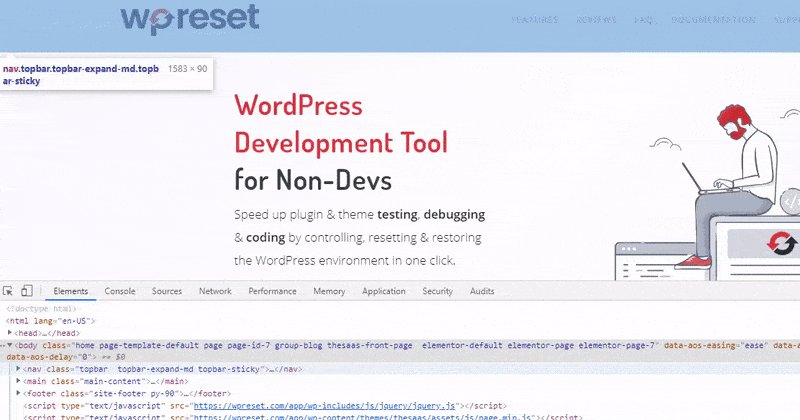
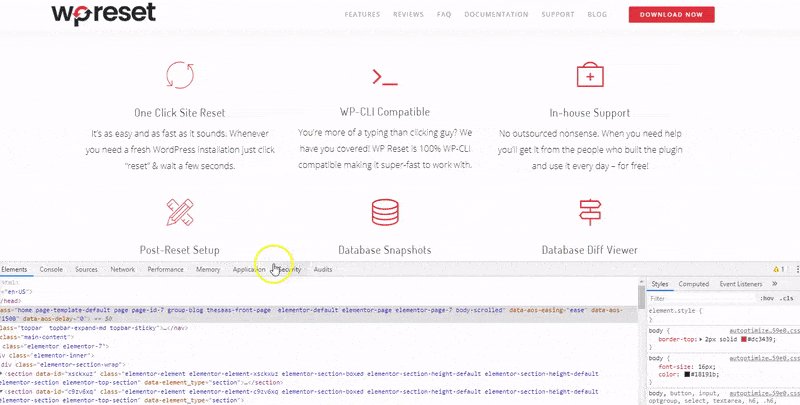
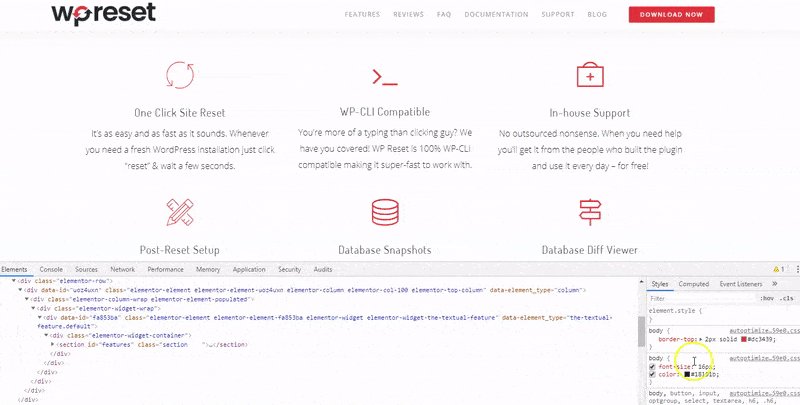
8. Editar propiedad CSS
La consola de Chrome ofrece fácil acceso para ajustar la propiedad CSS de cualquier elemento en un sitio web. Haga clic en el botón de selección (Ctrl + Shift + C o Cmd + Opciones + C), desplace el cursor sobre el elemento que desea editar para obtener una descripción general de las propiedades del elemento, haga clic en el elemento.

Esto debería resaltar la raíz HTML del elemento en el panel Elemento y las propiedades CSS en el lado derecho del panel DevTools. Vaya al panel Estilos y desplácese hasta las propiedades que desea editar para cambios en tiempo real. Puede ver las propiedades completas de cualquier estilo presionando Ctrl + clic (Cmd + clic) en la propiedad.
9. Punto de ruptura de JavaScript
Es en gran medida más fácil encontrar y corregir errores de JavaScript utilizando los puntos de interrupción que el método console.log (). Esto se debe a que, en el último método, debe acceder manualmente al código fuente e insertar las instrucciones console.log() en el código correspondiente antes de volver a cargar la página para revisar los registros. Los puntos de interrupción no necesariamente requieren que comprenda la estructura del código antes de que pueda hacer una pausa en el código relevante.
Haga clic en la pestaña Fuente > página y seleccione el script que desea depurar de la carpeta específica. Puede establecer puntos de interrupción en Chrome DevTools simplemente haciendo clic en el número de línea en el que desea pausar la secuencia de comandos tan pronto como se ejecute en esa línea.
Como alternativa, puede usar el detector de eventos en el panel del depurador para establecer un punto de ruptura con referencia al evento específico al que se dirige en la secuencia de comandos, como un clic del mouse o una reproducción multimedia. Actualice la página usando Ctrl + R (Cmd + R) y use las herramientas del panel del depurador para mover los pasos.
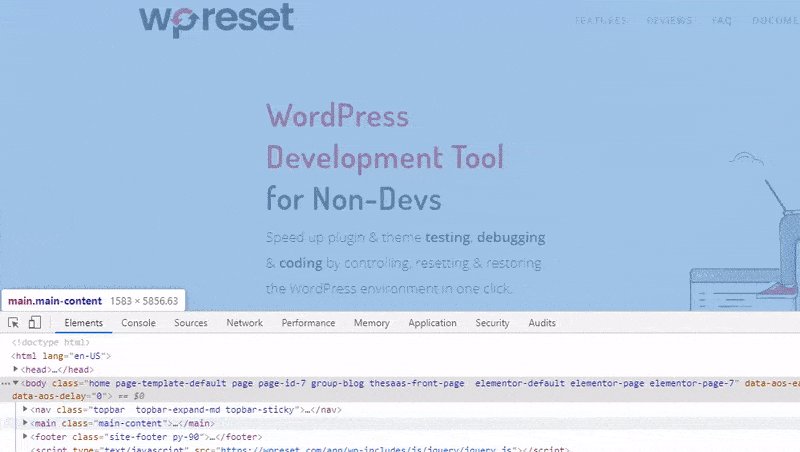
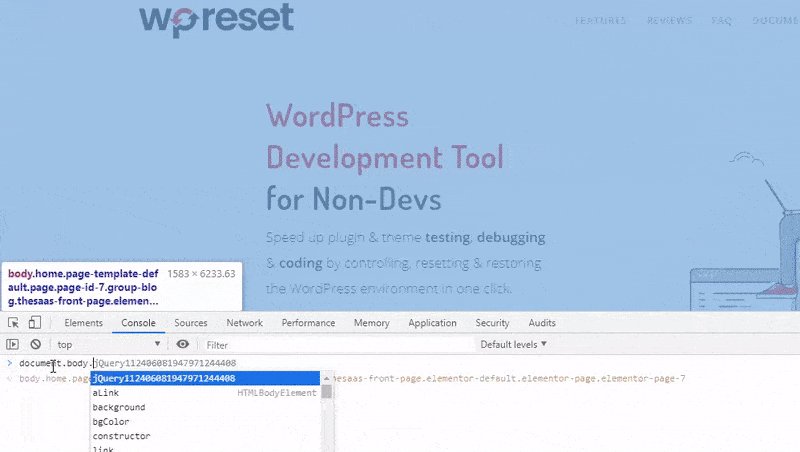
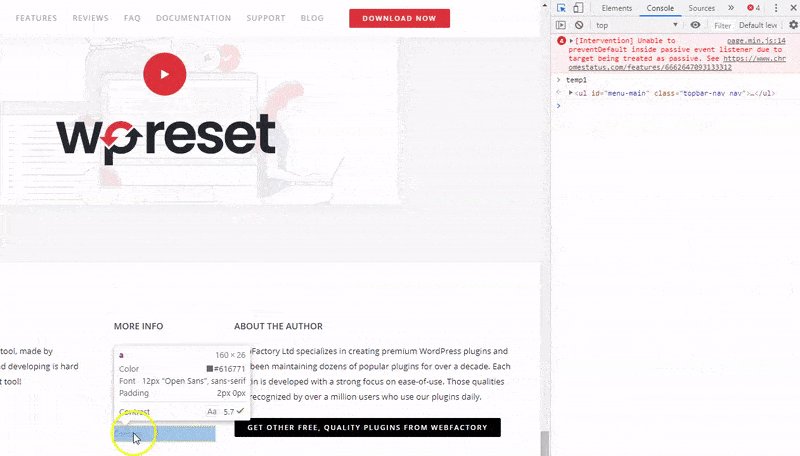
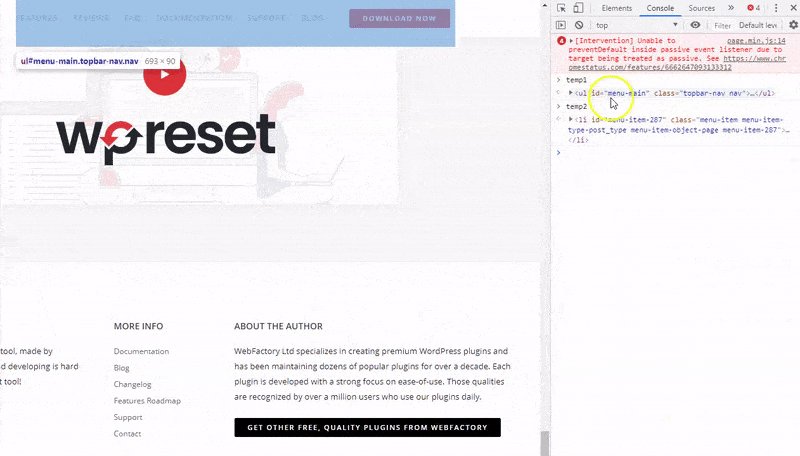
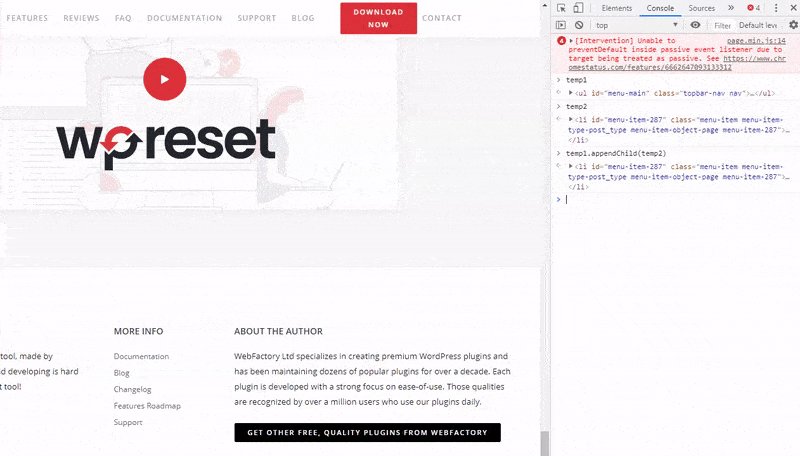
10. Almacene el elemento HTML como una variable JS global
Ya sea que esté inspeccionando un objeto complejo registrado en la consola o un elemento DOM en un sitio, puede almacenar automáticamente una referencia a ellos de forma global. Esto es muy conveniente al depurar, ya que simplemente puede inspeccionarlos como una variable global.
Haga clic derecho en el objeto en la consola o en el bloque HTML de un elemento en la pestaña Elemento y seleccione "almacenar como variable global" en el menú desplegable. La consola de Chrome almacenará automáticamente el elemento como una variable global y lo pondrá a disposición en la consola. El nombre de la variable será "tempN", donde N representa la cantidad de veces que ha almacenado variables utilizando este método. La primera variable obviamente se llamará "temp1" y la segunda "temp2".

Conclusión
La competencia y la velocidad son atributos de la familiaridad de uno con sus herramientas, y esto se profundiza en Chrome DevTools. Cuanta más información tenga, mejor y más rápido podrá utilizar las herramientas, lo que, a su vez, reducirá el tiempo dedicado a la depuración.
Podría valer más la pena acreditar un pequeño porcentaje de su tiempo esta semana y la próxima para leer la documentación, comenzando con los aspectos de depuración que a menudo le toman la mayor parte del tiempo. No nos sorprenderá si los consejos de la consola Chrome mencionados anteriormente no mencionaron su función favorita. Por favor, háganos saber acerca de ellos en el comentario a continuación.
