10 ejemplos innovadores de diseño web de los que puedes aprender
Publicado: 2023-06-08No importa qué tipo de negocio en línea tenga, el diseño de su sitio web es vital para su éxito. Si su diseño se siente desactualizado o mediocre, sus visitantes pueden aburrirse y abandonar su sitio. Por lo tanto, sería prudente adoptar principios de diseño web innovadores.
Desde elementos visuales interactivos hasta funciones de navegación pioneras, hay muchas maneras de hacer que el diseño de su sitio sea más emocionante. Sin embargo, proponer nuevas ideas de diseño es un desafío. Recurrir a sus compañeros innovadores puede ser útil.
En esta publicación, discutiremos algunas de las mejores prácticas para el diseño web innovador. Luego, compartiremos diez ejemplos de sitios web impresionantes para inspirar su próxima idea. ¡Vamos a empezar!
Qué recordar cuando se trata de un diseño web innovador
El diseño web innovador es crucial si desea que su negocio se destaque. Esto puede aumentar la visibilidad de su marca y ayudarlo a alcanzar sus objetivos comerciales. Sin embargo, es importante recordar que todo diseño web debe basarse en la experiencia del usuario (UX).
En pocas palabras, debe sentirse libre de innovar a su gusto, con la advertencia de que sus creaciones no deben obstaculizar la funcionalidad. Después de todo, sus usuarios no apreciarán una página web innovadora si no tienen idea de cómo navegar por ella.
Además, no desea sacrificar la identidad de su marca ni desviarse de su misión en aras de la innovación. De lo contrario, corre el riesgo de perder la confianza de sus clientes o dañar su reputación.
Siempre que tenga en cuenta estas consideraciones, ¡debería poder atraer a los usuarios con nuevos diseños frescos!
Ejemplos de diseño web innovadores de los que puede aprender
¡Ahora, vamos a sumergirnos en algunos ejemplos de diseño web innovador!
Marca y colores
Comencemos nuestra lista revisando sitios que hacen declaraciones audaces con su marca y colores.
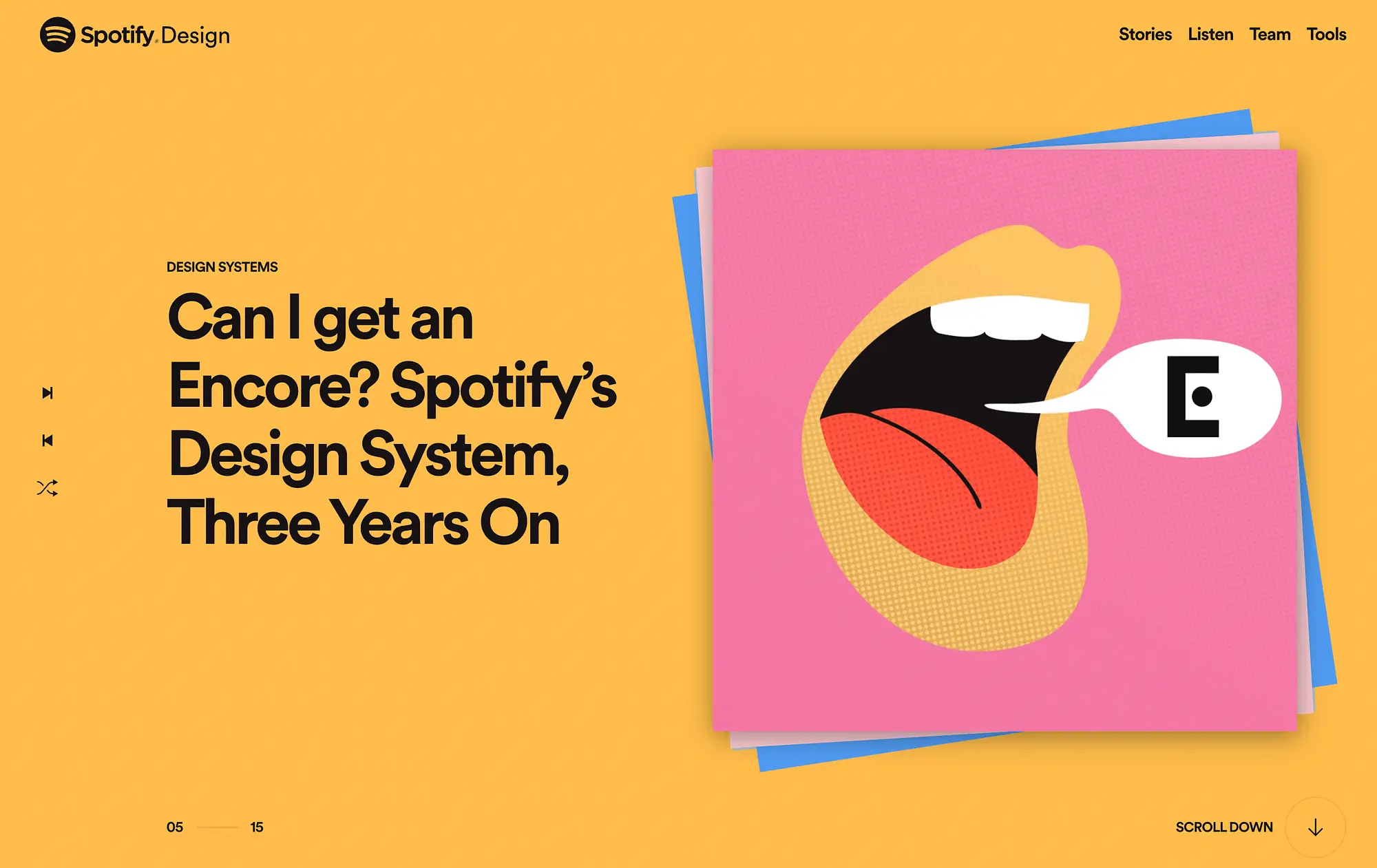
1. Diseño de Spotify

En términos de marcas internacionales, hay pocas más reconocibles que Spotify. Por lo tanto, no debería sorprender que su sitio web de diseño sea un excelente ejemplo de principios innovadores:
La página de inicio de Spotify Design muestra un carrusel de "historias" en las que se puede hacer clic representadas por títulos y obras de arte vibrantes que imitan las portadas de los álbumes. La paleta de colores del sitio web se mantiene en la marca, mientras que al mismo tiempo supera los límites al contrastar ricos pasteles y audaces neones.
Además, el sitio incorpora inteligentemente una variedad de funciones interactivas que recrean la experiencia de escuchar música en Spotify. Por ejemplo, puede usar flechas para hacer clic en las historias o incluso presionar el botón de reproducción aleatoria para aleatorizar su orden. Todos estos elementos de diseño son frescos y divertidos, pero se mantienen fieles a la identidad de marca general de la empresa.
2. Airbnb

A continuación, echemos un vistazo a otra marca global icónica:
El diseño del sitio web de Airbnb es simple y directo, pero refrescante e innovador.
La página principal muestra casas de todo el mundo sobre un fondo blanco simple. De esta manera, encarna la marca, que ofrece alojamiento y experiencias únicas en todo el mundo.
Los pocos toques de color que vemos aquí son muy intencionales. Solo el logotipo y el botón de búsqueda obtienen este honor. Este uso mínimo de color lo hace más impactante.
Además, puede ver la marca sutil de Airbnb en sus filtros. Estas opciones de filtro incluyen todo, desde "Frente a la playa" hasta "Fuera de la red", y cada una está representada por un ícono lúdico.
3. Muestra el mundo

El siguiente ejemplo de diseño web innovador en nuestra lista no tiene el mismo reconocimiento mundial que Spotify o Airbnb, pero su sitio llamativo e interactivo es increíblemente memorable:
Swab the World es una organización sin fines de lucro comprometida con la diversificación de la población de donantes de células madre para ayudar a salvar más vidas.
El diseño de su página de inicio encarna perfectamente este objetivo. En primer lugar, los colores de su marca son llamativos. El turquesa y la lavanda contrastan para crear un tono tranquilo pero acogedor. La misma paleta se utiliza para las ilustraciones educativas del proceso de donación de células madre.
A lo largo de cada página, también verá ilustraciones de la marca y explicaciones sencillas. Esto crea una experiencia cohesiva para el usuario y es apropiado para un sitio principalmente educativo.
Navegación
A continuación, aquí hay algunos ejemplos impresionantes de diseño web que muestran características de navegación únicas.
4. Espejos

Mirrows ofrece arte NFT de estado dual, con el objetivo de brindar a los usuarios experiencias interactivas:
En línea con esta misión ambiciosa y pionera, la página de inicio de este sitio web ofrece una experiencia de navegación distinta. Partiendo del estándar vertical, el sitio de Mirrows utiliza la navegación horizontal.
También emplea scrollytelling para explicar su misión, esparciendo animaciones artísticas por todas partes. Aún así, este estilo de navegación vanguardista es muy fácil de usar. Eso es porque Mirrows da indicaciones claras sobre cómo desplazarse y tiene un menú tradicional en la esquina superior derecha.
5. Almas salvajes

Para los sitios web de comercio electrónico, la experiencia del usuario depende de que los compradores puedan encontrar productos fácilmente. Pero crear un menú de productos estéticamente agradable pero práctico puede ser complicado.
Wild Souls encuentra el equilibrio utilizando un diseño web interesante e innovador para mostrar sus productos:
Esta página abandona el menú horizontal tradicional por una elegante alternativa de mega menú vertical.
Además, este menú le permite ver fácilmente los detalles clave antes de navegar a la página completa del producto. Por ejemplo, puede obtener una vista previa de la imagen y el precio del producto.
Para categorías con más elementos, incluso puede usar una función de desplazamiento. Por último, no perderá fácilmente su lugar al usar este menú, porque el elemento seleccionado aparece en un contraste blanco.
Imágenes de héroe
Para la siguiente categoría, ¡echemos un vistazo a algunas imágenes de la sección de héroes poco convencionales!
6. Chicos de parada de plagas

Pest Stop Boys ofrece servicios de control de plagas. Pero, en contraste con la naturaleza desagradable de sus ofertas, su sitio web es vibrante y divertido:

Gracias al uso de colores brillantes y una atractiva imagen de héroe, los visitantes del sitio se sienten atraídos de inmediato. Al mismo tiempo, este diseño no está demasiado recargado ni abarrotado.
Ves el nombre de la empresa frente a hojas de colores. Además, el indicador de desplazamiento está rodeado por una burbuja transparente que revela periódicamente los errores que corren por la página.
7. Almuerzo

Lunch ofrece otro excelente ejemplo de diseño web innovador:
En lugar de una imagen de héroe estática, esta moderna tienda conceptual emplea un rollo de GIF que muestra escenas de almuerzo poco convencionales. El modelo en estos escenarios ligeramente extraños parece estar usando artículos que se pueden comprar en la tienda, o que al menos reflejan la estética de la marca.
Otro elemento que hace que este banner de héroe sea interesante es que está superpuesto con el nombre de la tienda. En efecto, esto oculta aspectos de las escenas representadas en los GIF, añadiendo una capa de misterio a las secuencias representadas.
Tipografía
Para nuestra última categoría, exploraremos algunas instancias innovadoras de tipografía web.
8. Steffie De Leeuw

Steffie de Leeuw es una artista. Su sitio web profesional muestra un uso interesante de la tipografía:
La imagen del héroe anuncia "Fondos de pantalla y arte mural". La fuente utilizada es anticuada y elegante, a juego con el estilo y el producto del artista. Además, la imagen en sí parece un fondo de pantalla que crece alrededor de estas palabras.
Lo que hace que la tipografía sea especialmente interesante en esta página es el contraste que vemos en la firma "de Leeuw" en la parte superior central de cada página. Los sitios web artísticos, especialmente, pueden querer combinar fuentes en conflicto para transmitir una personalidad audaz.
9. Autocine Hi-Pointe

En general, la tipografía es una excelente manera de representar el carácter o el ambiente de una marca de manera creativa. Hi-Pointe Drive-In logra esto con bastante éxito con el sitio web de su restaurante:
El logotipo de la empresa es un simple "Hola" en letras rojas tenues que combinan con la apariencia retro general de la marca.
Además, este sitio también presenta un sutil conflicto de fuentes. Por ejemplo, las letras de categorías como "Comida y bebida" y "Restauración" son más uniformes que la fuente del logotipo. Además, el pie de página del sitio muestra letras inclinadas nostálgicas para anunciar sus restaurantes hermanos.
10. Van Holtz Co.

Por último, echemos un vistazo al sitio web de Van Holtz Co.:
Anuncia una colección de agencias de diseño y marcas que se especializan en experiencias web. Además, ofrece un ejemplo simple pero brillante de tipografía innovadora.
Esto se muestra principalmente en su menú de navegación que se avecina, que se coloca de manera poco convencional en el extremo derecho de la pantalla. Lo que hace que este ejemplo de tipografía sea tan memorable tiene mucho que ver con el tamaño.
Esta fuente personalizada es simple, pero en lo que respecta a las letras web, las proporciones son bastante audaces. El hecho de que también sea una fuente de mayúsculas se suma a la grandeza de este diseño simple.
Además, los elementos de menú seleccionados se vuelven transparentes y se mueven ligeramente al frente de la pantalla. Este sutil toque interactivo hace que esta página web sea aún más elegante.
Conclusión
Adoptar un diseño web innovador puede dar miedo. Aún así, si te mantienes fiel a tu marca y priorizas la experiencia del usuario, tomar algunos riesgos de diseño puede dar sus frutos. Sin embargo, generar nuevas ideas puede ser un desafío.
Si está buscando algo de inspiración, consulte la página de diseño de Spotify para obtener una clase magistral sobre desarrollo de marcas. O, si desea mejorar sus funciones de navegación, puede analizar los sitios web de Mirrows o Wild Souls. Para impresionantes imágenes de héroes e innovación tipográfica, diríjase a Lunch, Steffie de Leeuw y Van Holtz Co.
¿Tiene alguna pregunta sobre estos innovadores ejemplos de diseño web? ¡Pregúntenos en la sección de comentarios a continuación!
