10 cosas para agregar a su pie de página en el sitio de WordPress
Publicado: 2023-02-09¿Se pregunta qué agregar al pie de página de su sitio de WordPress?
El pie de página es el área en la parte inferior de su sitio web. Aunque es fácil pasarlo por alto, el pie de página puede mejorar la experiencia del usuario en su sitio de muchas maneras significativas.
En esta lista de verificación, compartiremos las principales cosas que debe agregar al pie de página de su sitio web de WordPress.

¿Qué es el pie de página en WordPress?
El pie de página es el área que aparece debajo de la parte del contenido de su sitio web. Es una característica común de diseño de sitios web utilizada por millones de sitios web.
'Pie de página' también puede referirse al área del código de pie de página. Los servicios de terceros como Google Analytics, Facebook Pixel y muchos otros pueden solicitarle que agregue fragmentos de código al pie de página de su sitio web.
Este tipo de código de pie de página no aparece para los visitantes, pero le permite agregar funciones, servicios y otro contenido a su sitio web de WordPress.
Con tantas opciones, los principiantes pueden tener dificultades para decidir qué agregar al área del pie de página. Como resultado, muchos propietarios de sitios web pierden oportunidades de mejorar sus sitios y brindar una mejor experiencia al visitante.
Dicho esto, echemos un vistazo a algunas de las cosas que se pueden agregar al pie de página de su sitio de WordPress y cómo hacerlo más útil.
Aquí están todas las cosas que agregaremos, así que siéntete libre de saltar directamente a los artículos que te interesen.
Muchos sitios web agregan enlaces al área de pie de página. Esto ayuda a los visitantes a encontrar el contenido más importante de su sitio, como la página Acerca de, la página de productos, el pago, el formulario de contacto y más.
Todos los temas populares de WordPress vienen con un área de widgets de pie de página donde puede agregar diferentes contenidos y elementos.
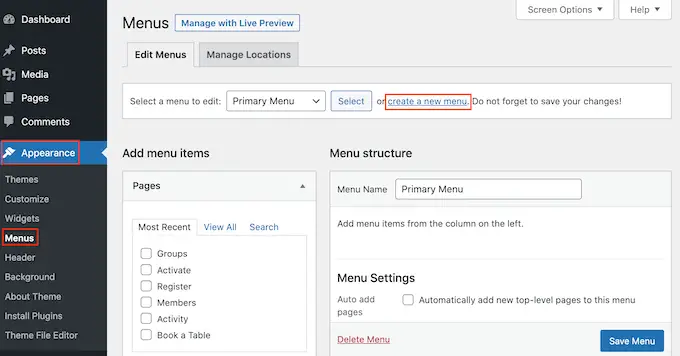
Para agregar enlaces al área de pie de página, vaya a la página Apariencia » Menús y haga clic en el enlace 'crear un nuevo menú'.

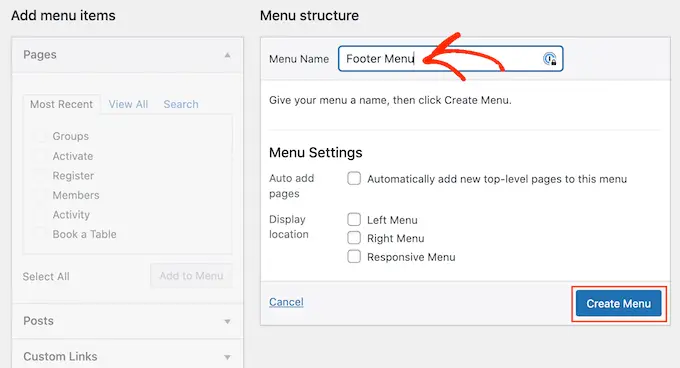
Después de eso, escriba un nombre para el menú. Esto es solo para su referencia para que pueda usar lo que quiera.
Una vez hecho esto, haga clic en el botón 'Crear menú'.

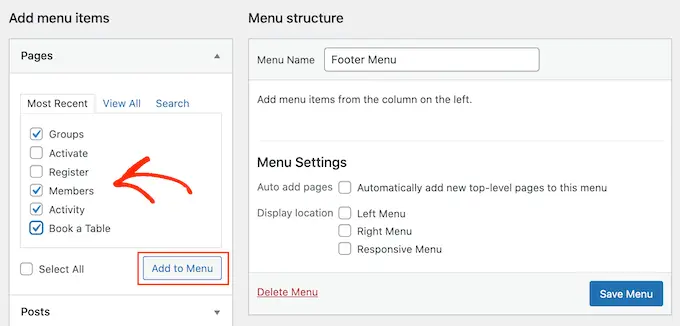
Ahora, marque la casilla junto a cada elemento que desee agregar al menú.
Luego, haga clic en 'Agregar al menú'.

Cuando esté satisfecho con la configuración del menú, haga clic en el botón "Guardar menú" para guardar los cambios. Para obtener más ayuda, consulte nuestra guía sobre cómo crear menús de navegación en WordPress.
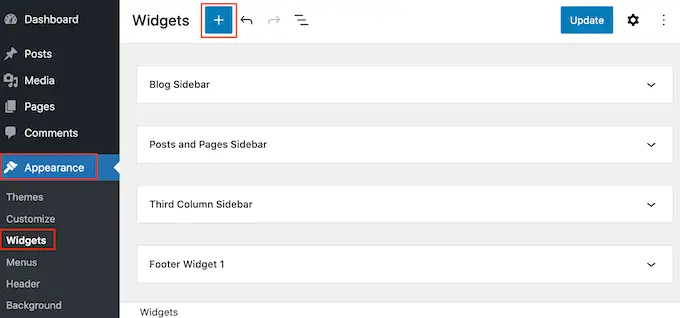
Ahora que ha creado un menú, agréguelo al área de pie de página de su sitio web yendo a Apariencia » Widgets . Aquí, haga clic en el botón azul '+'.

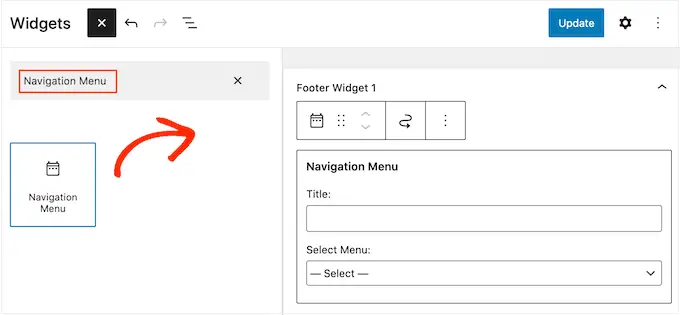
En el campo 'Buscar', escriba 'Menú de navegación'.
Cuando aparezca el bloque derecho, arrástrelo y suéltelo en el 'Pie de página' o área similar.

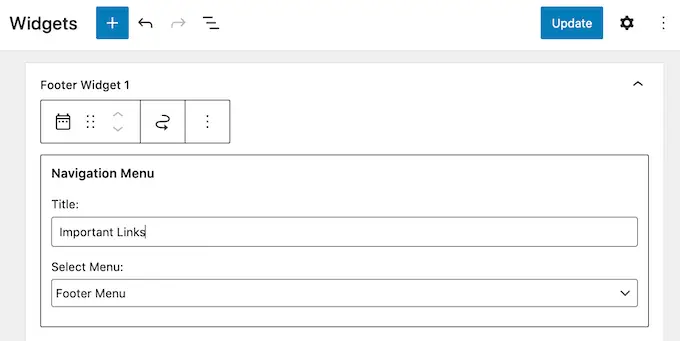
Después de eso, abra el menú desplegable Seleccionar menú y elija el menú de pie de página que creó anteriormente.
También puede escribir un título, que aparecerá encima de los enlaces en el pie de página de su sitio web.

Una vez hecho esto, haga clic en el botón 'Actualizar'.
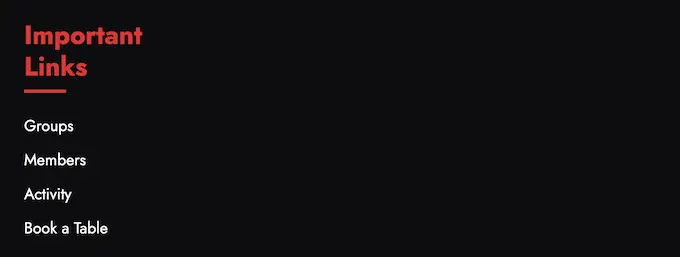
Ahora, si visita su sitio web, verá todos los enlaces en el área de pie de página.

También puede agregar enlaces al pie de página utilizando un complemento de creación de páginas de arrastrar y soltar como SeedProd. Incluso puede crear diferentes pies de página para páginas individuales de WordPress.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo editar el pie de página en WordPress.
Agregar un menú a su pie de página con el editor de sitio completo
Si usa un tema basado en bloques como ThemeIsle Hestia Pro o Twenty Twenty-Three, el proceso de agregar un menú al pie de página es ligeramente diferente.
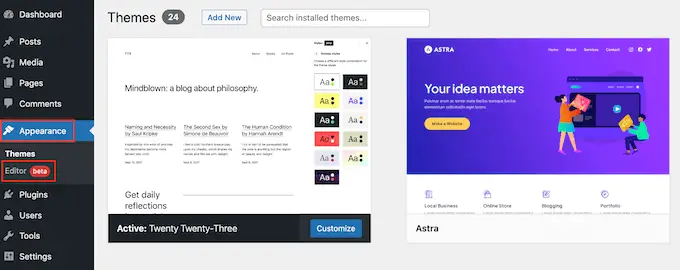
Simplemente cree un menú de navegación siguiendo el mismo proceso descrito anteriormente. Luego, ve a Temas » Editor en el panel de control de WordPress para abrir el editor de sitio completo.

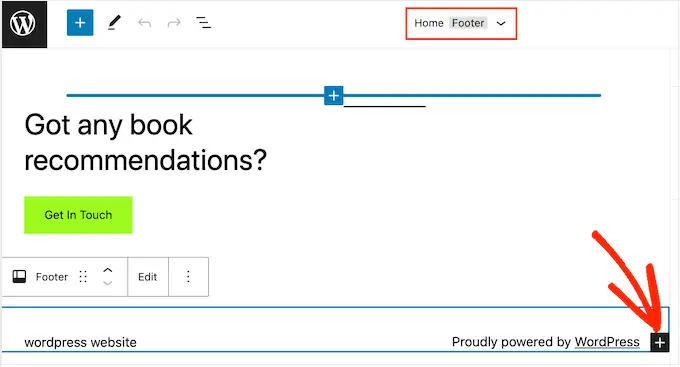
Aquí, haga clic en la flecha que apunta hacia abajo en la barra de herramientas y seleccione la plantilla 'Pie de página'.
En el área de pie de página, continúe y haga clic en el botón '+' para agregar un nuevo bloque.

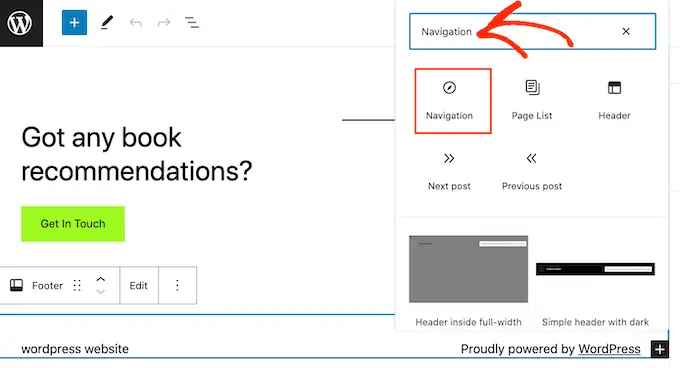
En la barra de 'Buscar', escriba 'Navegación'.
Cuando aparezca el bloque derecho, haga clic para agregarlo al área de pie de página.

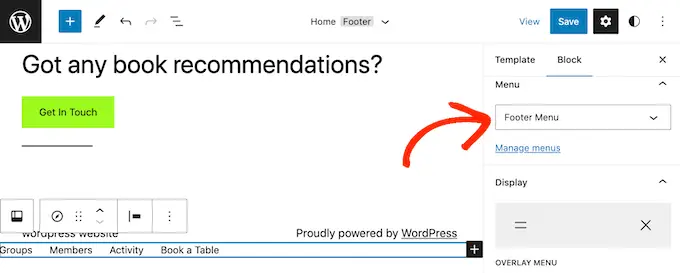
El editor de sitio completo mostrará uno de sus menús de navegación de forma predeterminada.
Si desea mostrar un menú diferente en su lugar, abra el menú desplegable 'Seleccionar menú' en el panel de la derecha y elija el menú que desea usar.

Cuando esté satisfecho con el aspecto del menú, haga clic en 'Guardar' para realizar los cambios en vivo.
A veces, es posible que deba agregar fragmentos a su blog de WordPress o al pie de página del sitio web.
Puede editar sus archivos de tema directamente y pegar el nuevo código en la plantilla footer.php. Sin embargo, esto no se recomienda ya que el código personalizado desaparecerá si cambia el tema de WordPress o actualiza ese tema.
Editar sus archivos de tema directamente también puede ser arriesgado. Incluso un simple error tipográfico o error podría causar muchos errores comunes de WordPress.
La mejor manera de agregar código en el pie de página de WordPress es mediante el uso de un complemento de fragmentos de código. WPCode es el mejor complemento de fragmentos de código para WordPress. Facilita la inserción de código en los encabezados y pies de página de su sitio de WordPress sin necesidad de editar los archivos de su tema.
Primero, debe instalar y activar el complemento WPCode. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
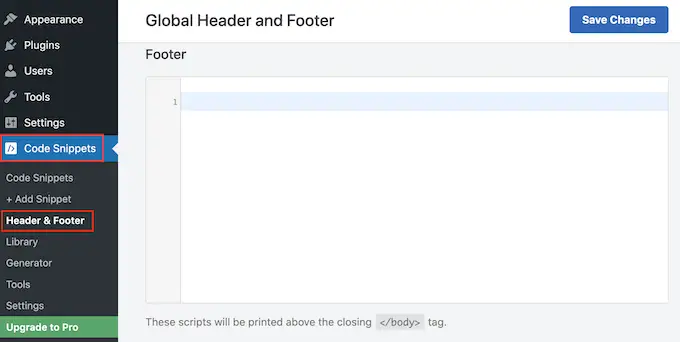
Tras la activación, vaya a Fragmentos de código » Encabezado y pie de página . Desde aquí puede pegar su fragmento de código en el cuadro 'Pie de página'.

No olvide hacer clic en el botón 'Guardar cambios' para almacenar sus cambios. Para obtener instrucciones más detalladas, consulte nuestro artículo sobre cómo agregar código de encabezado y pie de página en WordPress.
3. Agregar un enlace de política de privacidad en el pie de página de WordPress
Para cumplir con GDPR y otras leyes relacionadas con la privacidad en diferentes países, debe agregar una página de política de privacidad en WordPress y luego vincularla desde todas las demás páginas.
Dado que el pie de página aparece en todo su sitio web, es el lugar perfecto para agregar esta URL.
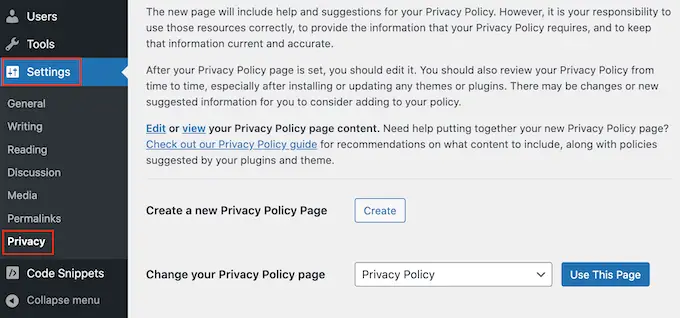
Primero, debe ir a Configuración » Privacidad en el área de administración. Notará que WordPress ya ha creado un borrador de página de Política de privacidad para usted.

Para usar la página de Política de privacidad predeterminada, simplemente haga clic en 'Usar esta página'. Si desea utilizar una página diferente en su lugar, abra el menú desplegable y elija una nueva página de la lista.
También puede crear una nueva página de política de privacidad desde esta pantalla. Simplemente haga clic en el botón 'Crear' y WordPress generará una nueva publicación con un texto básico de política de privacidad.

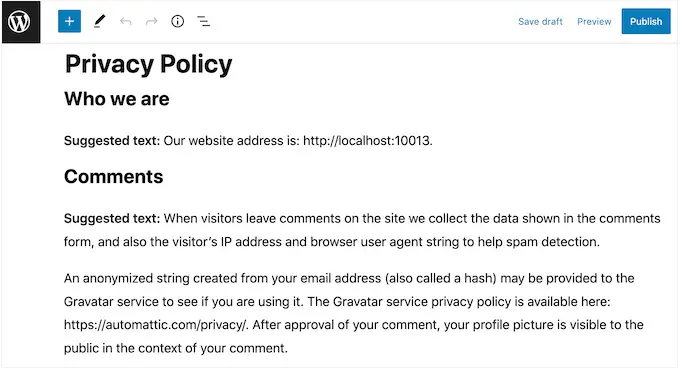
No importa cómo cree la página de política de privacidad, puede editarla como cualquier otra página en WordPress. Por ejemplo, puede agregar más información sobre sus requisitos y términos y condiciones.
Cuando esté satisfecho con la información que ingresó, haga clic en el botón 'Publicar' para publicar la política de privacidad.
Una vez hecho esto, deberá agregar un enlace al pie de página de su sitio web. Para agregar un menú de navegación al área de pie de página, simplemente siga el mismo proceso descrito anteriormente.
4. Agregar fecha de copyright en el pie de página de WordPress
También es posible que desee agregar una fecha de copyright en el área de pie de página de WordPress para que los visitantes sepan que su contenido tiene derechos de autor. Una forma de hacerlo es simplemente agregando el texto a la configuración de su tema.
Muchos de los principales temas de WordPress le permiten agregar texto en el área del pie de página, por lo que vale la pena verificar si su tema tiene esta configuración.
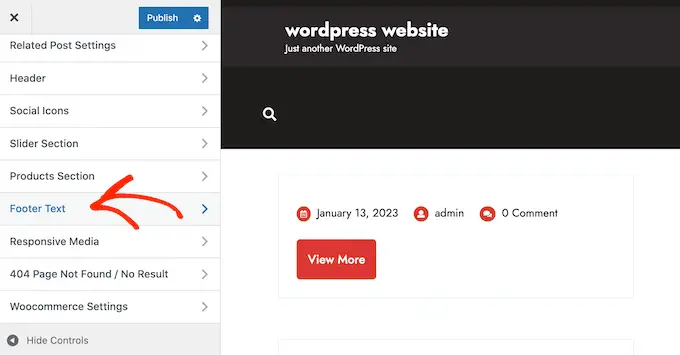
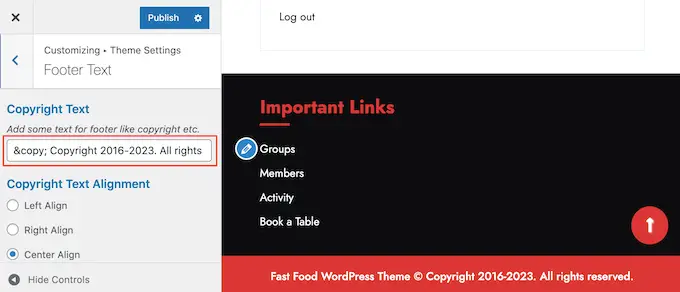
Simplemente vaya a la página Apariencia » Personalizar y busque cualquier configuración de pie de página en el menú de la izquierda. Estos suelen estar etiquetados como 'Opciones de pie de página', 'Configuración de pie de página' o similar.

Para agregar el símbolo de derechos de autor, simplemente pegue lo siguiente en 'Créditos de pie de página', 'Texto de derechos de autor' o una sección similar.
© Copyright 2016-2023. All rights reserved.
El personalizador de temas de WordPress se actualizará automáticamente para que pueda ver cómo se verá el texto de derechos de autor en su sitio web.

Dependiendo de su tema, también puede cambiar el tamaño de fuente y la alineación del texto usando la configuración del tema.
Si está satisfecho con el aspecto del aviso de derechos de autor, haga clic en el botón 'Publicar' para realizar los cambios.
Consejo profesional: con este enfoque, aún deberá actualizar el aviso de derechos de autor todos los años. Para agregar el año nuevo automáticamente, consulte nuestra guía sobre cómo agregar una fecha de copyright dinámica en el pie de página de WordPress.
Agregar una fecha de copyright a su pie de página con el editor de sitio completo
Si está utilizando un tema habilitado para bloqueo, entonces es fácil agregar una fecha de copyright al pie de página. Simplemente vaya a Temas » Editor para abrir el editor de sitio completo.
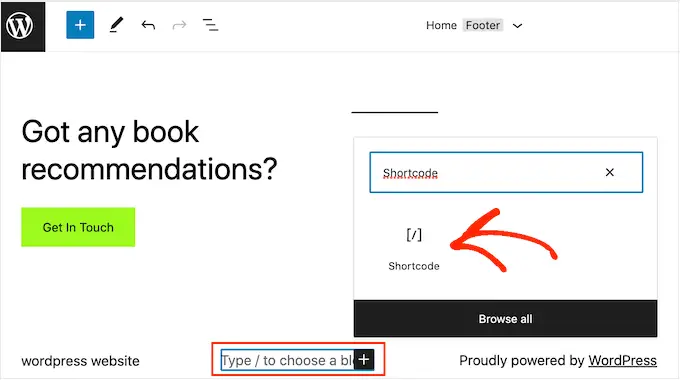
Luego, desplácese hasta la sección de pie de página y haga clic en el '+' para agregar un nuevo bloque. Ahora puede comenzar a escribir 'Código corto' y seleccionar el bloque correcto cuando aparezca.

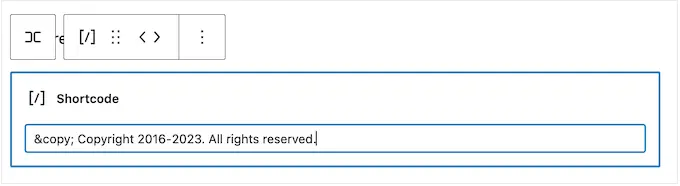
En el bloque de shortcode, agregue lo siguiente:
© Copyright 2016-2023. All rights reserved.

Después de eso, simplemente haga clic en el botón 'Guardar' para que el aviso de derechos de autor esté activo.
5. Eliminar Powered by Links del pie de página en WordPress
Algunos temas gratuitos de WordPress agregan enlaces al área de pie de página. Por lo general, se trata de un descargo de responsabilidad "Con la tecnología de WordPress" que enlaza con el sitio web oficial de WordPress, pero algunos desarrolladores de temas también incluyen enlaces a sus propios sitios web.
Estos enlaces salientes alientan a los visitantes a abandonar su sitio web y pueden tener un efecto negativo en su SEO de WordPress. Con eso en mente, es una buena idea eliminarlos del área del pie de página yendo a Apariencia » Personalizar .
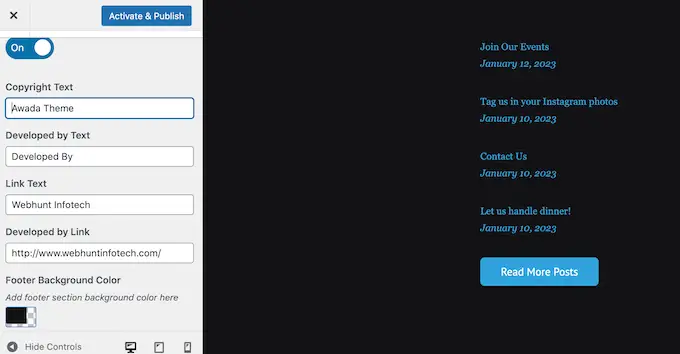
Algunos temas dificultan la eliminación de estos enlaces, por lo que es posible que deba dedicar tiempo a revisar las diferentes configuraciones.
Para comenzar, recomendamos buscar cualquier configuración etiquetada como "Opciones de pie de página", "Opciones de pie de página y derechos de autor" o similar.

Aquí, debería poder eliminar los enlaces o incluso reemplazarlos con sus propias URL.
Algunos temas codifican los enlaces en los archivos del tema y no le dan la opción de eliminarlos usando el Personalizador de WordPress.
En ese caso, puede eliminar estos enlaces editando el archivo footer.php. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo eliminar los enlaces de pie de página de WordPress.
Eliminación de enlaces Powered By con el editor de sitio completo
Para eliminar los enlaces 'Powered By' en un tema habilitado para bloqueo, simplemente abra el editor de sitio completo siguiendo el mismo proceso descrito anteriormente.
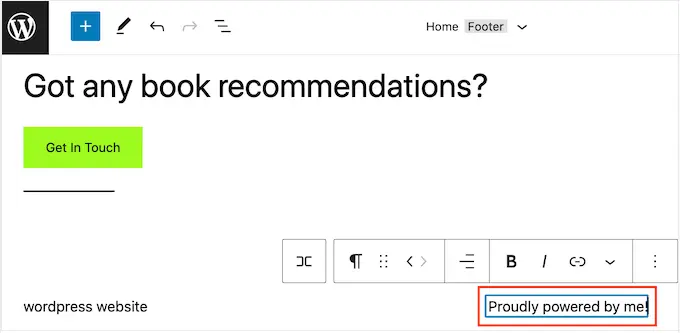
En el editor, busque el texto 'Proudly powered by WordPress' o similar. Puede reemplazar esto con su propio texto escribiendo en el bloque 'Párrafo'.

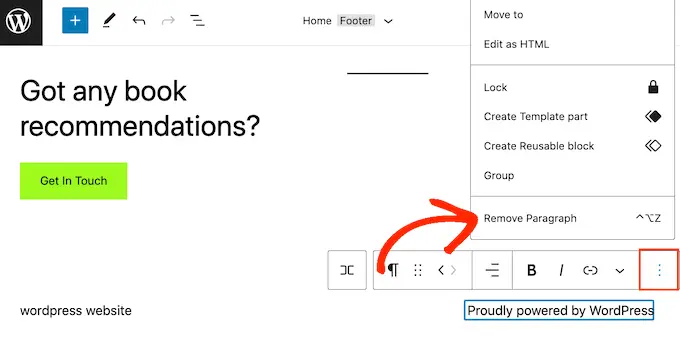
Si desea eliminar el texto por completo, simplemente haga clic para seleccionar el bloque 'Párrafo'. Después de eso, haga clic en el botón 'opciones' de tres puntos.
Finalmente, haga clic en 'Eliminar párrafo' para eliminar el bloque.

A continuación, puede continuar y hacer clic en 'Guardar'. Ahora, si visitas tu sitio web, verás que este texto ha sido eliminado.
¿Publica regularmente hermosas fotos y videos en Instagram?
Las personas no verán su contenido de Instagram si solo visitan su sitio web. Con eso en mente, es posible que desee mostrar fotos recientes de Instagram en el pie de página de su sitio web.

Esta es una manera fácil de promocionar su página de redes sociales y alentar a más personas a seguirlo en Instagram.
La forma más fácil de agregar un feed de fotos en el pie de página de WordPress es usando Smash Balloon Instagram Feed. Es el mejor complemento de Instagram para WordPress y le permite agregar fácilmente una fuente de fotos a su sitio web.
Después de agregar el feed de redes sociales a su pie de página, Smash Balloon obtendrá nuevas fotos de Instagram automáticamente. De esta manera, su pie de página siempre mostrará sus últimas fotos de Instagram a las personas que visitan su sitio web.
Si tiene una tienda en línea, incluso puede obtener más ventas agregando imágenes comprables de Instagram al pie de página de WordPress.
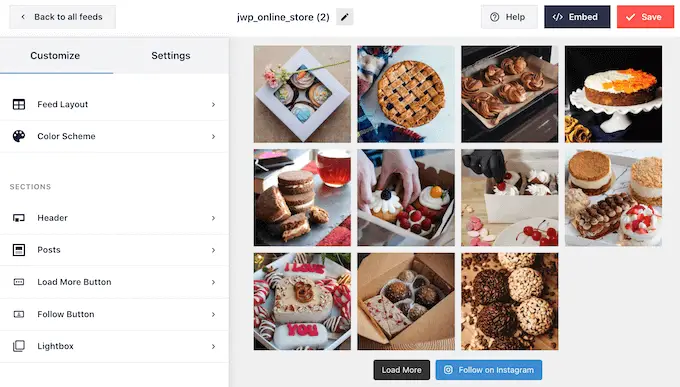
Smash Balloon tiene todas las herramientas que necesita para ajustar cómo se ve el feed de Instagram en su pie de página. Por ejemplo, puede elegir entre diferentes diseños, agregar un botón 'Seguir', optimizar su fuente para dispositivos móviles y más con el editor Smash Balloon fácil de usar.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo incrustar fácilmente Instagram en WordPress.
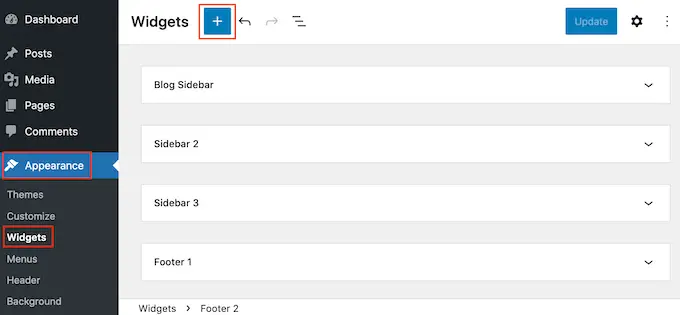
Cuando esté satisfecho con el aspecto del feed, es hora de agregarlo al pie de página de su sitio web. Simplemente vaya a Apariencia » Widgets y haga clic en el botón azul '+'.

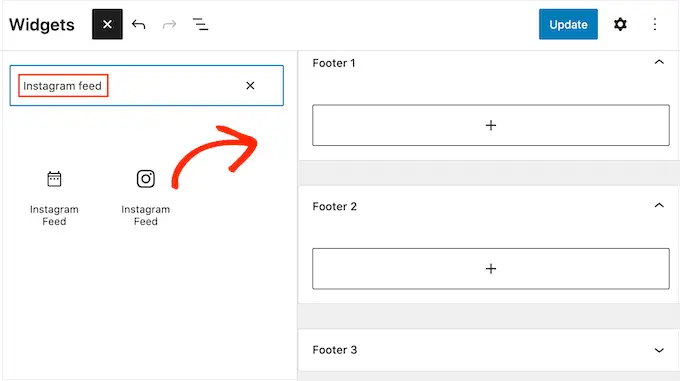
En el campo de búsqueda, escriba 'Feed de Instagram' para encontrar el bloque correcto. Solo tenga en cuenta que WordPress tiene un botón de alimentación de Instagram incorporado, así que asegúrese de usar el bloque que tiene el logotipo oficial de Instagram.

Ahora puede arrastrar y soltar el bloque en el pie de página de su sitio.

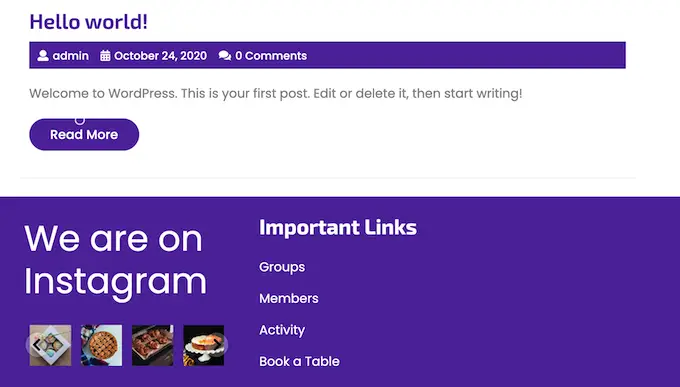
Una vez hecho esto, simplemente haga clic en 'Actualizar'. Después de eso, puede visitar su sitio web para ver su feed de Instagram en el pie de página.
Agregar un feed de Instagram con el editor de sitio completo
Es fácil agregar el feed de Instagram de Smash Balloon a un tema de WordPress habilitado para bloques.
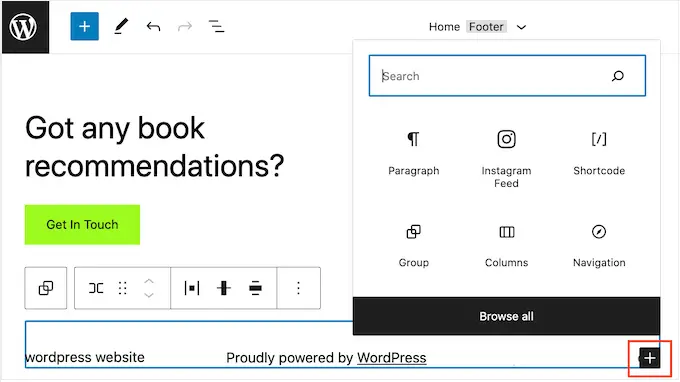
Simplemente abra el editor de sitio completo siguiendo exactamente el mismo proceso descrito anteriormente y luego haga clic en el botón '+' en la plantilla de pie de página.

Una vez hecho esto, escriba 'Feed de Instagram' y seleccione el bloque correcto cuando aparezca para agregarlo al pie de página.
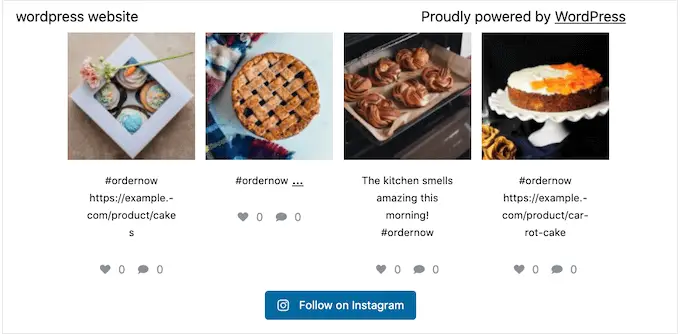
El editor de sitio completo mostrará automáticamente el feed de Instagram que creaste.

Una vez hecho esto, simplemente haga clic en 'Guardar' para que el feed de Instagram se active.
¿Quiere mostrar ofertas especiales o notificaciones en el área de pie de página?
Puede crear una barra de pie de página que permanezca pegada en la parte inferior de la pantalla mientras el visitante se desplaza.
Para crear este tipo de barra de pie de página adhesiva, necesitará OptinMonster. Es el mejor software de optimización de conversión del mercado y le permite convertir a los visitantes del sitio web con una alta tasa de rebote en usuarios y clientes.
OptinMonster también viene con potentes reglas de visualización para que pueda mostrar mensajes personalizados en el pie de página de su sitio web.
Primero, deberá registrarse para obtener una cuenta de OptinMonster.
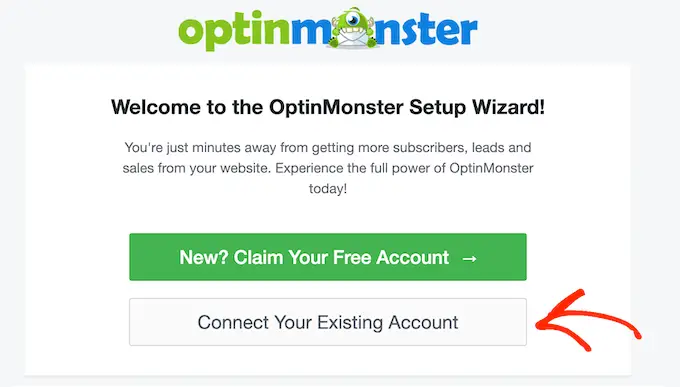
Después de eso, instale y active el complemento OptinMonster en su sitio web de WordPress. Tras la activación, seleccione Conectar su cuenta existente.

Ahora puede escribir la dirección de correo electrónico y la contraseña de su cuenta de OptinMonster.
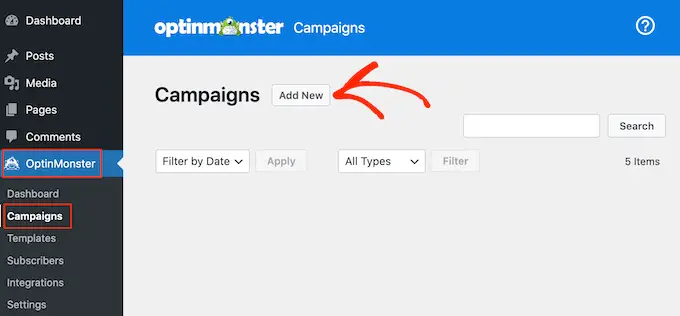
Una vez conectado, vaya a la página OptinMonster » Campañas y haga clic en el botón 'Crear su primera campaña' o 'Agregar nuevo'.

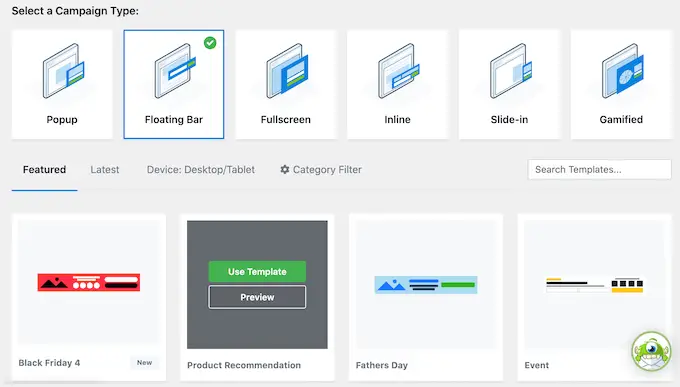
En la siguiente pantalla, elija 'Barra flotante' como tipo de campaña y luego seleccione una plantilla.
Para obtener una vista previa de una plantilla de OptinMonster, simplemente pase el mouse sobre ella y luego haga clic en el botón 'Vista previa'.

Cuando encuentre una plantilla que le guste, haga clic en su botón 'Usar plantilla'.
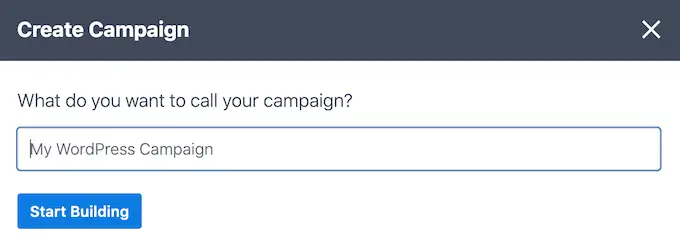
A continuación, puede escribir un nombre para la campaña. Esto es solo para su referencia para que pueda usar cualquier título que desee.

Una vez hecho esto, haga clic en Comenzar a construir.
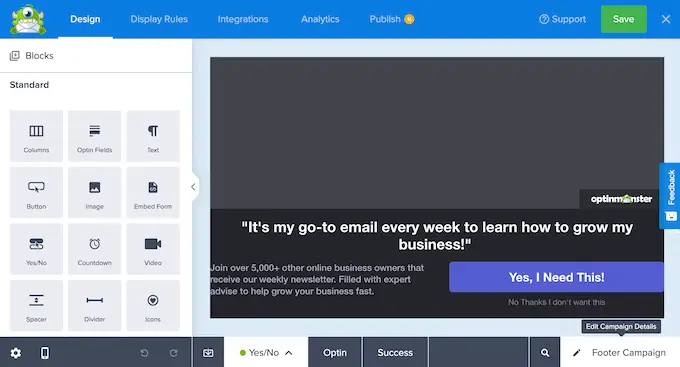
Esto lo llevará al generador de campañas de arrastrar y soltar de OptinMonster, donde puede diseñar la barra de pie de página. Simplemente haga clic en cualquier elemento que desee editar o arrastre y suelte nuevos bloques desde la columna de la izquierda.

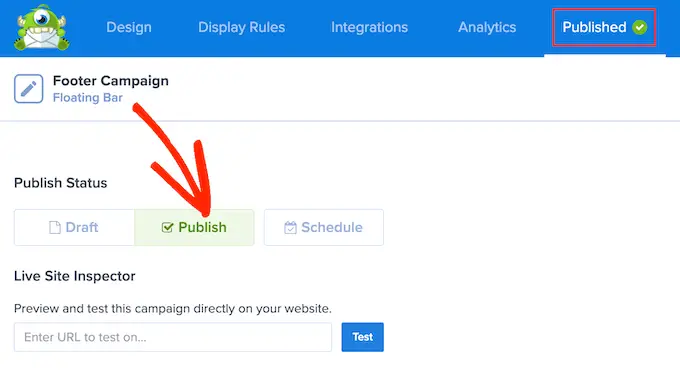
Cuando esté satisfecho con el aspecto de la campaña, simplemente haga clic en el botón 'Publicar'.
Luego, seleccione 'Publicar' para publicar la campaña.

Ahora puede seleccionar el botón 'Guardar' para almacenar sus cambios y luego hacer clic en la 'X' en la esquina superior derecha para cerrar el creador de campañas de OptinMonster.
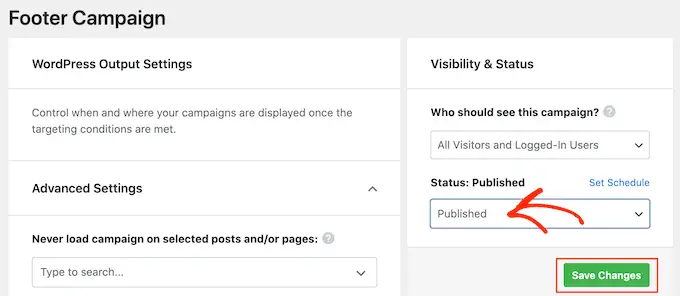
De vuelta en el panel de control de WordPress, abra el menú desplegable 'Estado' y seleccione 'Publicado'.

Finalmente, haga clic en 'Guardar.
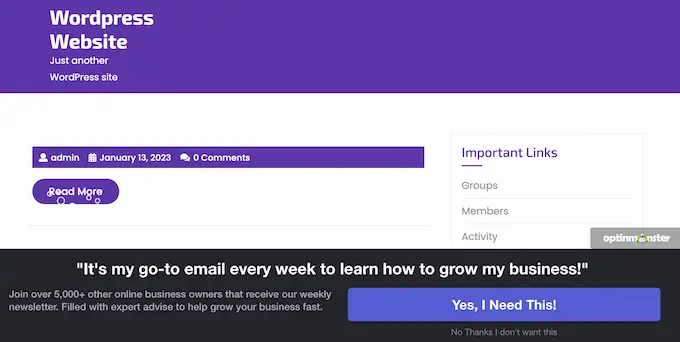
Ahora, visite su sitio web de WordPress para ver la barra de pie de página flotante en acción.

Puede usar OptinMonster para crear todo tipo de campañas de alta conversión, incluidas ventanas emergentes deslizables en el pie de página, temporizadores de cuenta regresiva y notificaciones de pie de página específicas que pueden ayudarlo a recuperar las ventas de carritos abandonados.
8. Agregue botones sociales en el pie de página de WordPress
Otra buena manera de usar el espacio de pie de página en su tema de WordPress es mostrar íconos de redes sociales. Esta es una manera fácil de promocionar sus diferentes perfiles y obtener más seguidores en Twitter, Facebook y otras plataformas populares.
La mejor manera de agregar estos botones es usando el complemento Widget de iconos sociales. Este complemento es compatible con las principales redes sociales y viene con varios estilos de íconos entre los que puede elegir.
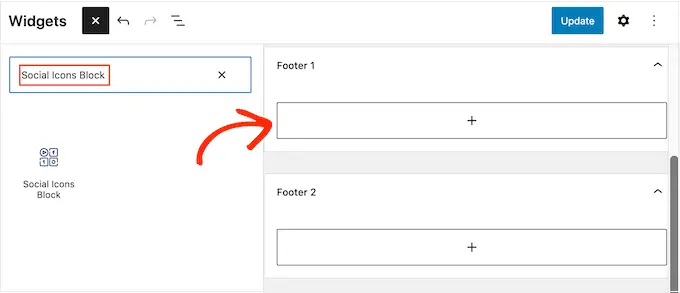
Después de activar el widget de iconos sociales, vaya a la página Apariencia » Widgets . Luego puede hacer clic en el botón '+' y buscar 'Bloque de iconos sociales'.
Cuando aparezca el bloque derecho, arrástrelo y suéltelo en el área del pie de página.

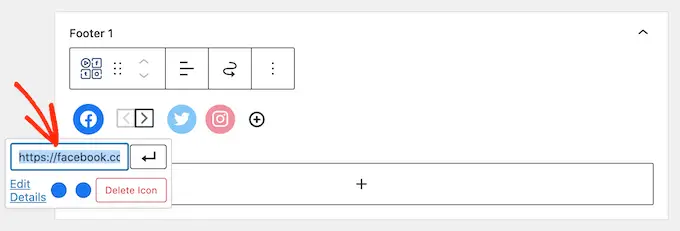
De forma predeterminada, el Bloque de iconos sociales ya tiene algunos iconos de redes sociales incorporados.
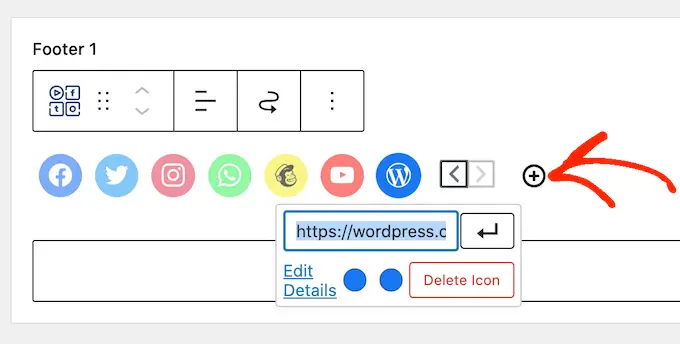
Para vincular cualquiera de estos íconos a tus propios perfiles sociales, simplemente dale un clic. En la pequeña barra que aparece, escribe la URL de la página que deseas promocionar.

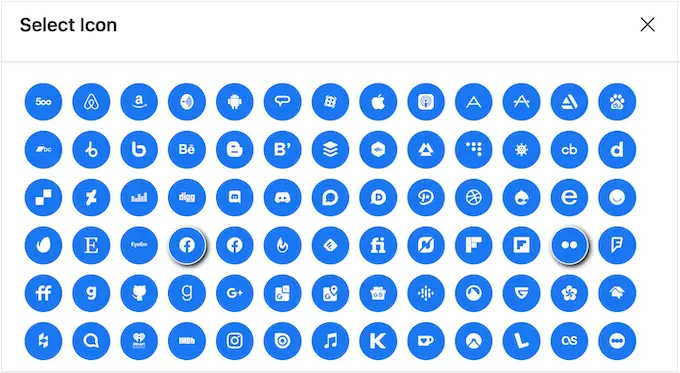
¿Quieres usar un ícono diferente para esta plataforma de redes sociales?
Luego simplemente haga clic en el enlace 'Editar detalles'. Esto abre una ventana donde puede elegir una nueva imagen para el ícono social.

Simplemente repita este proceso para cada ícono de redes sociales incorporado.
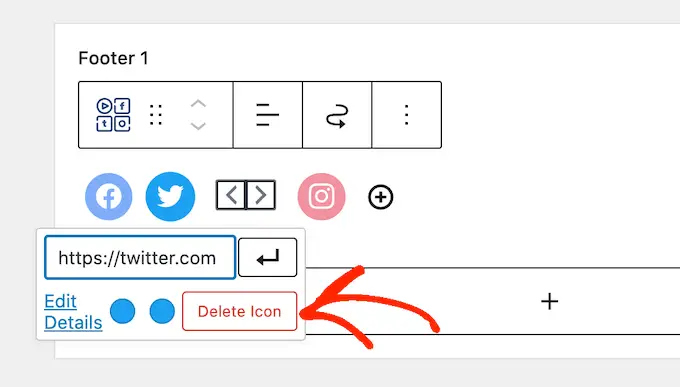
Si desea eliminar uno de estos iconos predeterminados, haga clic en 'Eliminar icono'.

Existen innumerables plataformas de redes sociales y otros sitios web que quizás desee agregar al área de pie de página.
Para hacer esto, haga clic en el botón '+'.

Ahora puede elegir un ícono de redes sociales y agregar un enlace siguiendo el mismo proceso descrito anteriormente.
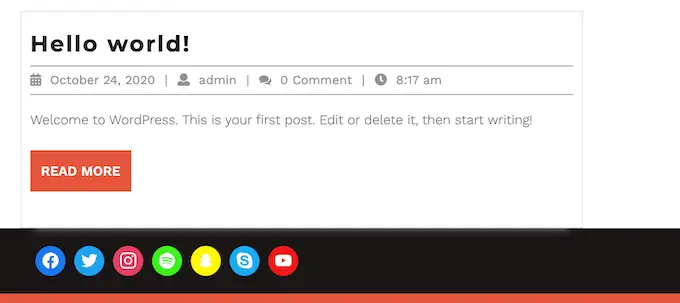
Cuando esté satisfecho con la configuración de los íconos de las redes sociales, haga clic en 'Actualizar'. Ahora, simplemente visite su sitio web y desplácese hasta el área de pie de página para ver los botones sociales en acción.

Bonificación: ¿Quiere agregar más funciones sociales a su sitio web? Eche un vistazo a nuestra selección experta de los mejores complementos de redes sociales para que WordPress aumente su audiencia.
Agregar botones sociales con el editor de sitio completo
¿Está utilizando un tema habilitado para bloqueo? Luego puede agregar íconos sociales al pie de página yendo a Temas » Editor .
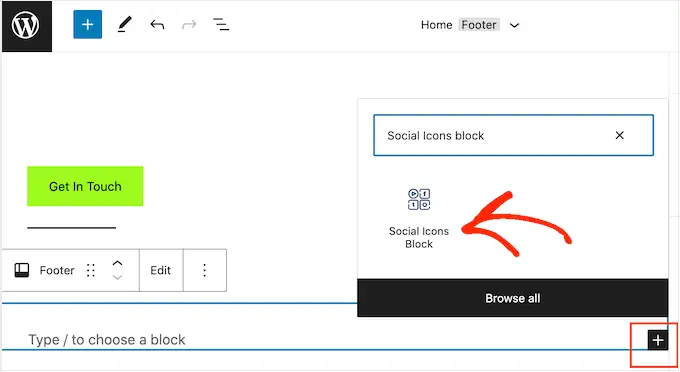
En el pie de página, haga clic en el botón '+' y luego escriba 'Bloque de iconos sociales'.

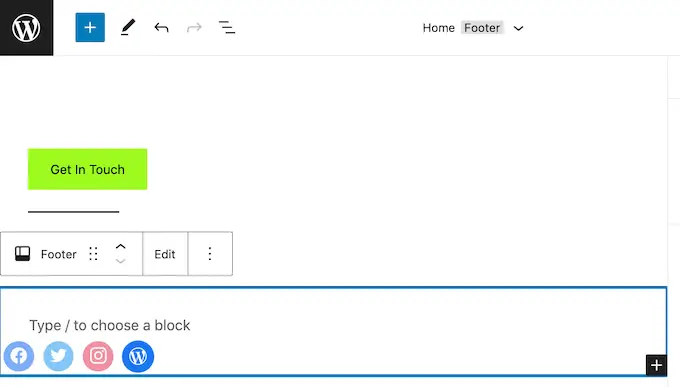
Cuando aparezca el bloque derecho, haga clic para agregarlo al pie de página.
Esto agrega un bloque con los íconos sociales predeterminados.

Ahora puede personalizar estos íconos y agregar nuevos botones sociales, siguiendo el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el aspecto de los botones, simplemente haga clic en el botón 'Guardar'. Ahora, si visita su sitio web, verá los íconos sociales en el pie de página habilitado para bloqueo.
9. Agregue un número de teléfono en el pie de página de WordPress
Si ofrece atención al cliente por teléfono, agregar su número de teléfono en el área de pie de página de WordPress puede ayudar a los usuarios a contactarlo.
Para esto, necesitará un número de teléfono comercial. Recomendamos usar Nextiva, que es el mejor servicio telefónico comercial para pequeñas empresas.
Nextiva le permite hacer llamadas más baratas y utilizar funciones avanzadas como el desvío de llamadas, llamadas nacionales gratuitas ilimitadas, correo de voz a correo electrónico y texto, y más. También puede usar el mismo número en varios dispositivos y teléfonos, y administrar llamadas desde cualquier dispositivo que tenga conexión a Internet.
Una vez que tenga un número de teléfono comercial, deberá agregarlo a su sitio web. La forma más fácil es usar el complemento WP Call Button, que agrega un botón de clic para llamar a su sitio de WordPress.

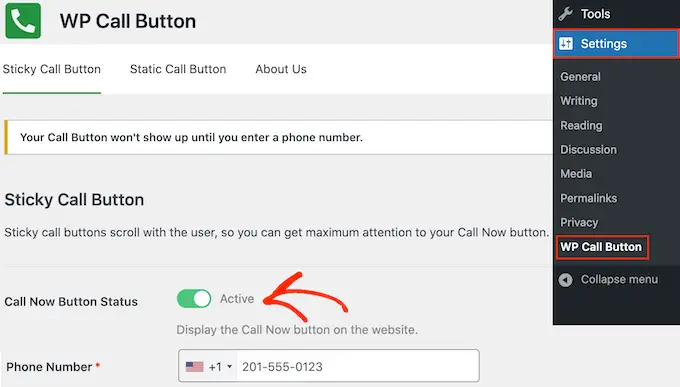
Después de activar el complemento, vaya a Configuración » Botón de llamada de WP en el panel de control de WordPress.
Aquí, haga clic en el interruptor 'Estado del botón Llamar ahora' para que muestre 'Activo'.

A continuación, escriba el número de teléfono de su empresa en el campo "Número de teléfono".
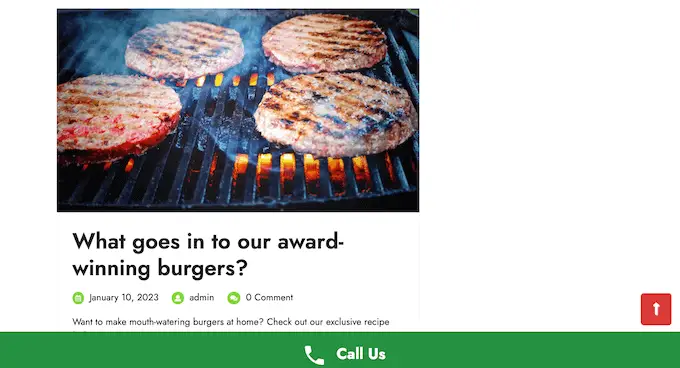
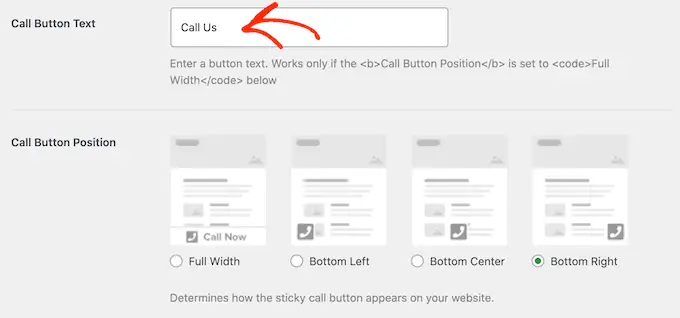
De forma predeterminada, el botón muestra el texto "Llámenos", pero puede reemplazarlo con su propio mensaje personalizado escribiendo en el campo "Texto del botón de llamada".

Después de eso, desplácese a la sección Posición del botón de llamada y elija dónde desea mostrar el botón en su sitio web. Por ejemplo, puede mostrar el botón en la esquina inferior derecha o crear un banner que cubra toda el área del pie de página.
Cuando esté satisfecho con la configuración del botón, haga clic en 'Guardar cambios'. Después de eso, simplemente diríjase a su sitio web para ver el botón de llamada para hacer clic en acción.
¿No desea utilizar un botón de clic para llamar? Luego, consulte nuestra guía sobre cómo agregar números de teléfono en los que se puede hacer clic en WordPress para conocer algunas opciones diferentes.
10. Agregue un formulario de contacto en el pie de página de WordPress
El pie de página de su sitio web no tiene que ser un callejón sin salida. Si ha agregado un menú de navegación siguiendo el proceso descrito anteriormente, entonces ha tenido un gran comienzo. Sin embargo, también puede alentar a los clientes a conectarse con usted agregando un formulario de contacto en el área de pie de página.
Aquí es donde entra en juego WPForms.
WPForms es el mejor complemento de formulario de contacto de WordPress y viene con una plantilla de formulario de contacto simple lista para usar que le permite crear un formulario de contacto con solo unos pocos clics.
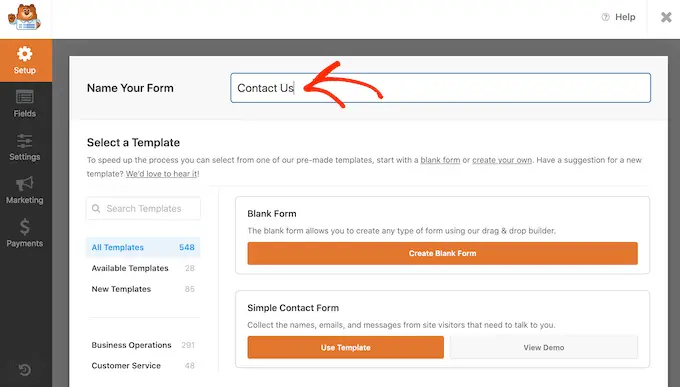
Después de activar el complemento, vaya a WPForms » Agregar nuevo y escriba un nombre para el formulario de contacto. Esto es solo para su referencia para que pueda usar lo que quiera.

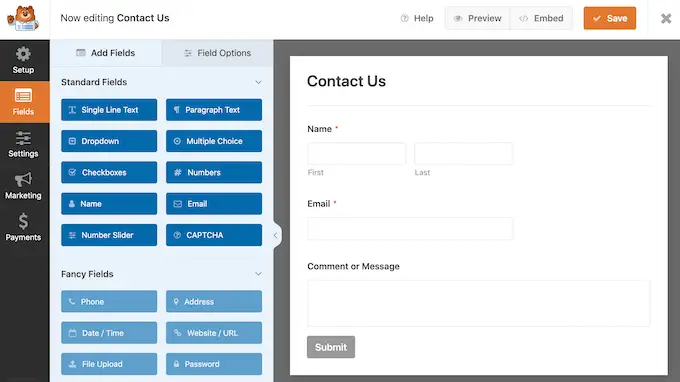
Simplemente busque la plantilla 'Formulario de contacto simple' y haga clic en su botón 'Usar plantilla'.
WPForms ahora abrirá la plantilla en su generador de formularios. La plantilla ya tiene todos los campos que normalmente necesitará, pero puede agregar más campos arrastrándolos desde el menú de la izquierda y soltándolos en su formulario.

También puede hacer clic en cualquier campo para editarlo y reorganizarlos en el formulario arrastrando y soltando.
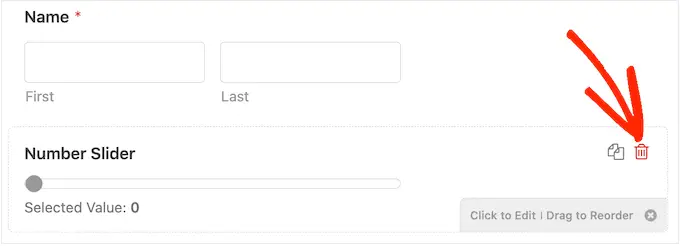
Para eliminar un campo, simplemente pase el mouse sobre él y luego haga clic en el icono de la papelera pequeña cuando aparezca.

Cuando esté listo, haga clic en el botón 'Guardar' para almacenar sus cambios.
Para agregar el formulario de contacto a su pie de página, diríjase a la página Apariencia » Widgets en el tablero de WordPress.
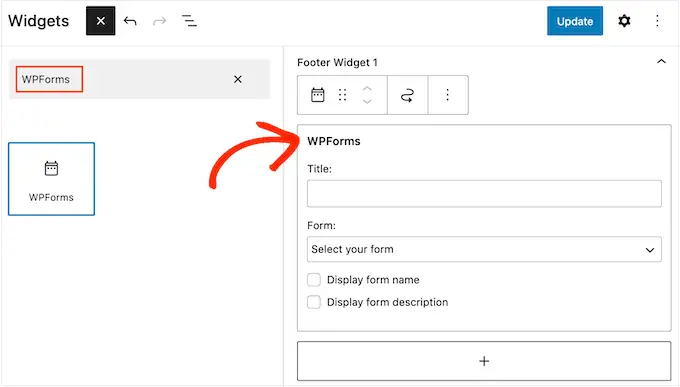
Aquí, haga clic en el botón '+' y busque 'WPForms'. Cuando aparezca el bloque correcto, arrástrelo y suéltelo en el área de pie de página de su tema.

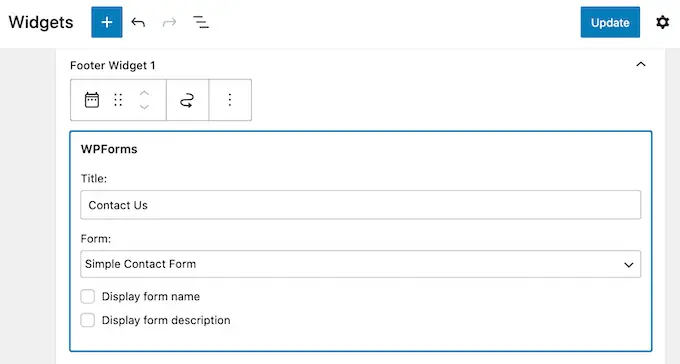
Después de eso, abra el menú desplegable 'Formulario' y seleccione su formulario de contacto.
También puede agregar un título opcional, que aparecerá sobre el formulario de contacto.

Una vez que haya hecho eso, haga clic en el botón 'Actualizar'.
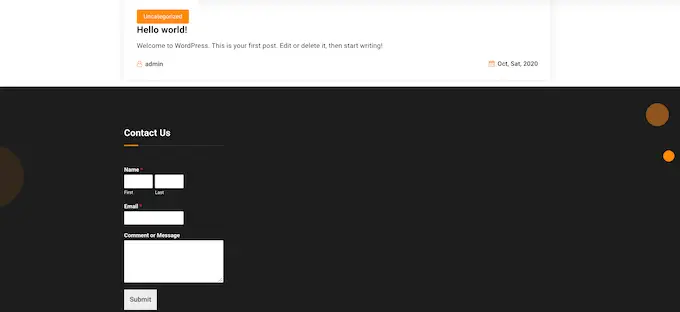
Ahora, si visitas tu sitio web, verás el nuevo formulario de contacto en el pie de página.

Agregar un formulario de contacto con el editor de sitio completo
¿Quiere agregar un formulario de contacto al pie de página de un tema habilitado para bloques?
Luego deberás dirigirte a Temas » Editor . Aquí, desplácese hasta la parte inferior de la pantalla y haga clic en el '+' en el área del pie de página.
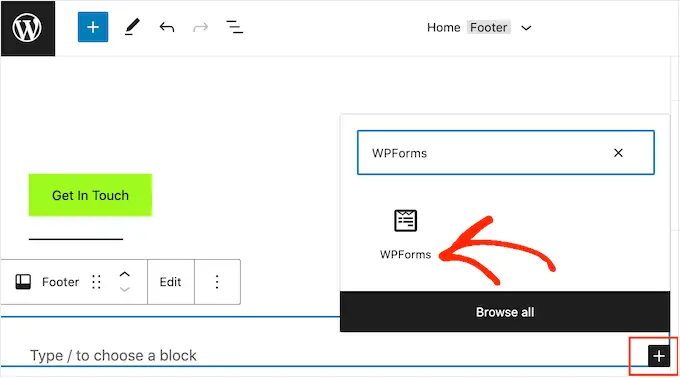
Una vez hecho esto, escriba 'WPForms' para encontrar el bloque correcto.

Haga clic en este bloque para agregarlo al área de pie de página.
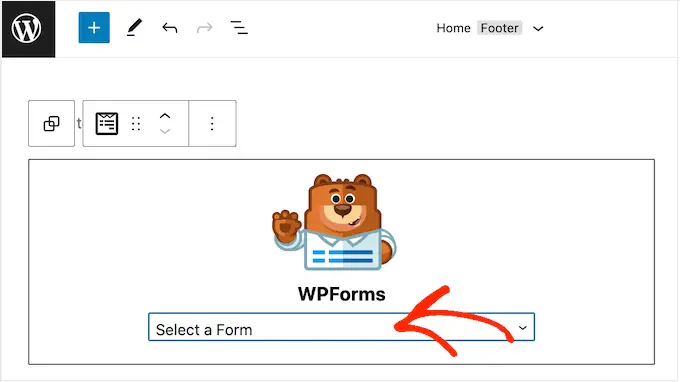
En el bloque WPForms, abra el menú desplegable 'Seleccionar un formulario' y elija el formulario de contacto que acabamos de crear.

Cuando esté listo para activar el formulario de contacto, simplemente haga clic en el botón 'Guardar'.
Esperamos que este artículo te haya ayudado a decidir qué cosas agregar a tu pie de página de WordPress para que sea más útil. A continuación, puede ver nuestra guía sobre cómo mejorar la velocidad y el rendimiento de su sitio web de WordPress, y nuestra selección experta de los mejores complementos de WordPress para usar en su sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
