10 magníficas características de WordPress que nadie te cuenta
Publicado: 2022-06-04La idea de establecer su propio sitio web puede parecer abrumadora. Incluso podría pensar que esta tarea está fuera del alcance de cualquiera que no sea un desarrollador.
Pero esto ya no es el caso. Algunos programas son tan fáciles de usar que prácticamente cualquier persona puede crear un sitio web único y de aspecto profesional para sus negocios, blogs o carteras. Se llama WordPress.
Diseñado teniendo en cuenta la facilidad de uso y la flexibilidad, WordPress se ha convertido en el creador de sitios web más fácil y poderoso que existe en la actualidad. Impulsa el 43% de los sitios web en Internet, y ese número continúa aumentando dramáticamente con el tiempo.
Aunque mucha gente usa WordPress, no todos conocen todas las características únicas que ofrece. Hoy vamos a profundizar en 10 características extraordinarias de WordPress que puede pasar por alto.
- #1 Enviar enlace rápido de restablecimiento de contraseña a los usuarios por correo electrónico
- #2 Trabajar con bloques reutilizables
- #3 Editar elementos en menús por opciones de pantalla
- #4 Reordenar publicaciones
- #5 Vista previa de temas sin activarlos
- #6 Guardar temas y complementos favoritos
- #7 Divide una sola publicación en varias páginas
- #8 Bloquear automáticamente los comentarios
- # 9 Eliminar la distracción de escritura
- #10 Actualice el sitio de HTTP a HTTPS
#1 Enviar enlace rápido de restablecimiento de contraseña a los usuarios por correo electrónico
WordPress 5.7 lanza una nueva función que permite a los administradores de sitios web enviar manualmente un enlace de restablecimiento de contraseña a los usuarios existentes. Esto puede ser útil cuando los usuarios olvidan sus contraseñas y no pueden usar el enlace de contraseña perdida por ningún motivo.
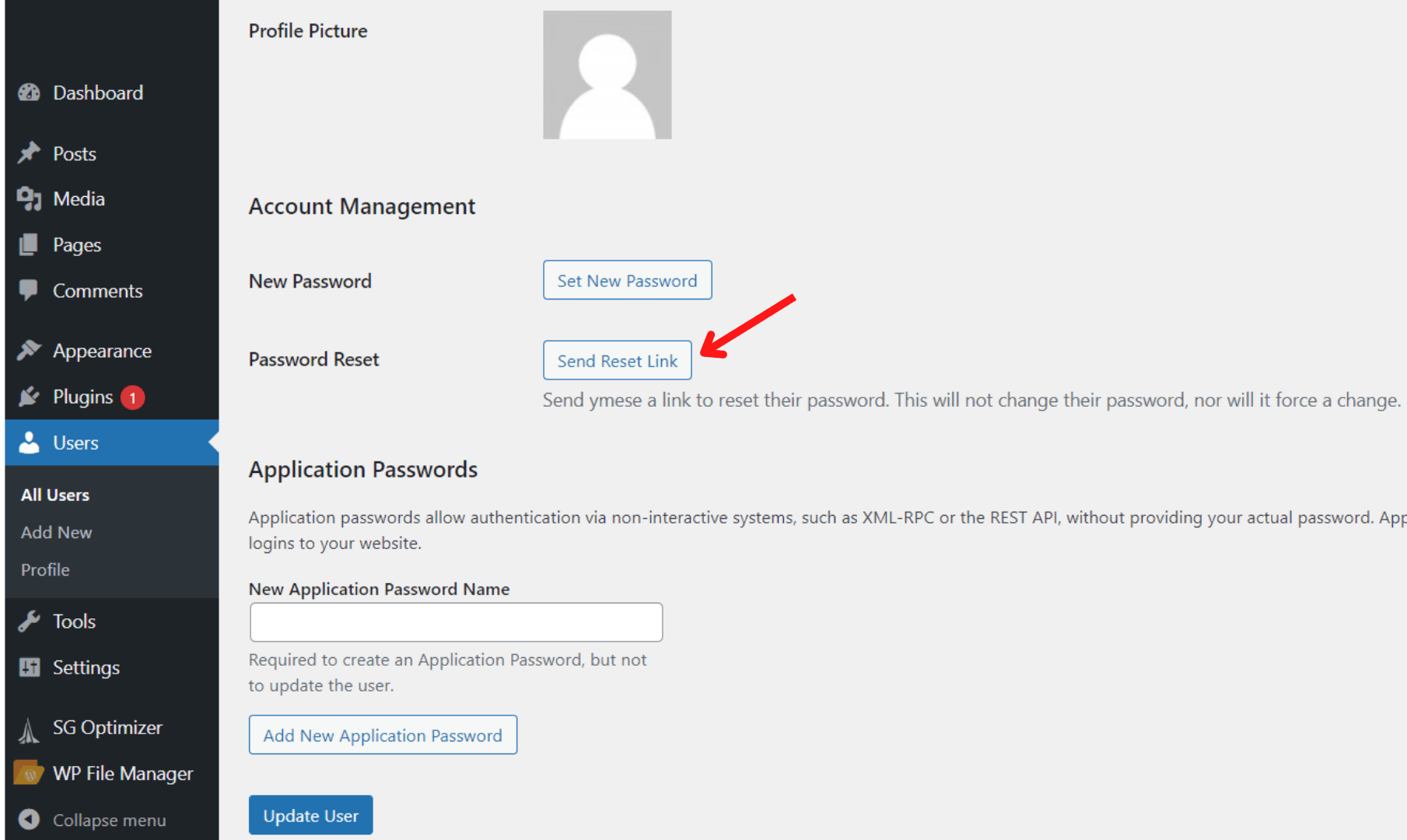
Tenga en cuenta que esta característica no cambia directamente la contraseña del usuario. Les envía un enlace de restablecimiento de contraseña por correo electrónico para que puedan restablecer la contraseña por su cuenta. Enviar un enlace de restablecimiento de contraseña es más seguro que cambiar directamente la contraseña del usuario, ya que las contraseñas no deben comunicarse directamente.
Realice los siguientes pasos para enviar enlaces de restablecimiento de contraseña a sus usuarios:
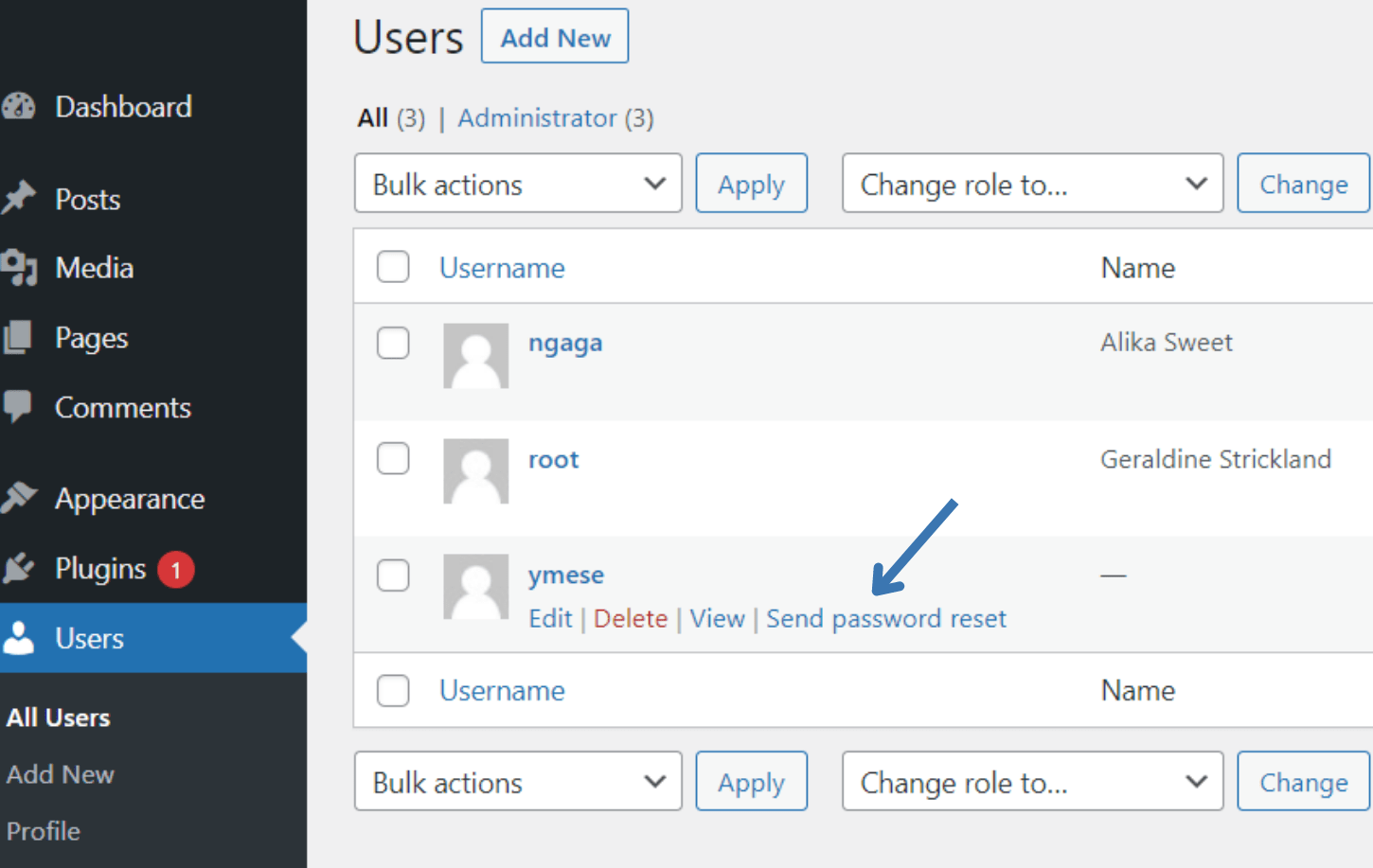
- En su panel de administración de WordPress, diríjase a Usuarios → Todos los usuarios .
- Haga clic en Enviar restablecimiento de contraseña debajo del nombre de usuario o presione el botón Enviar enlace de restablecimiento en el perfil del usuario.


#2 Trabajar con bloques reutilizables
Los bloques reutilizables pueden ahorrar mucho tiempo en la forma en que compones tu contenido. Los bloques que usa con más frecuencia y sus configuraciones se pueden almacenar en una biblioteca especial para usarlos repetidamente en el futuro.
Si a menudo usa fragmentos idénticos de contenido, esta característica de WordPress se convertirá en uno de sus mejores amigos.
Crear: para crear un nuevo bloque reutilizable:
- Elige el bloque que quieras reutilizar.
- Haga clic en los tres puntos que aparecen en la barra de herramientas.
- Seleccione Agregar a bloques reutilizables .
- Introduzca su nombre.
- Presiona Publicar y luego Guardar .
Agregar: para agregar un bloque reutilizable que ya ha creado a su contenido:
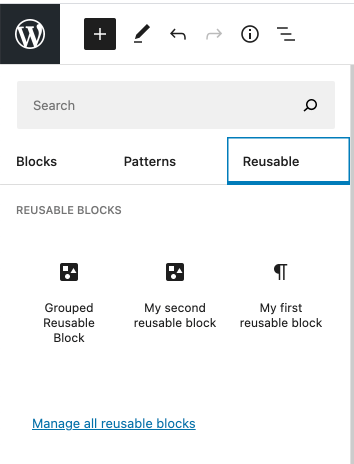
- Haga clic en el icono + Block Inserter y vaya a la pestaña Reutilizable .
- Seleccione el bloque para agregarlo a su publicación o página. O puede arrastrar y soltar bloques directamente a su publicación o editor de página.

Editar: para editar los bloques reutilizables, simplemente haga clic en el botón Editar que está en el bloque. Pero ten cuidado. Cuando realiza ediciones en un bloque reutilizable, cambiará automáticamente la forma en que aparece el bloque en todas las ubicaciones donde lo ha usado.
Si solo desea realizar cambios en una sola página o publicación, primero deberá convertirlo en un bloque normal. De esa manera, puede editar ese bloque sin afectar otras publicaciones y páginas. Para hacer esto:
- Elija el bloque que desea editar.
- Seleccione los tres puntos que aparecen en la barra de herramientas.
- Elija la opción Convertir a bloque normal del menú.
Eliminar: Para eliminar un bloque reutilizable:
- Haga clic en el ícono + Block Inserter y navegue hasta la pestaña Reusable .
- Seleccione Administrar todos los bloques reutilizables .
- Elija la opción Papelera debajo del nombre del bloque.
Importación/exportación: además, si trabaja en varios sitios de WordPress, los bloques reutilizables se pueden exportar desde un sitio y utilizar en los demás. Para importar un bloque reutilizable:
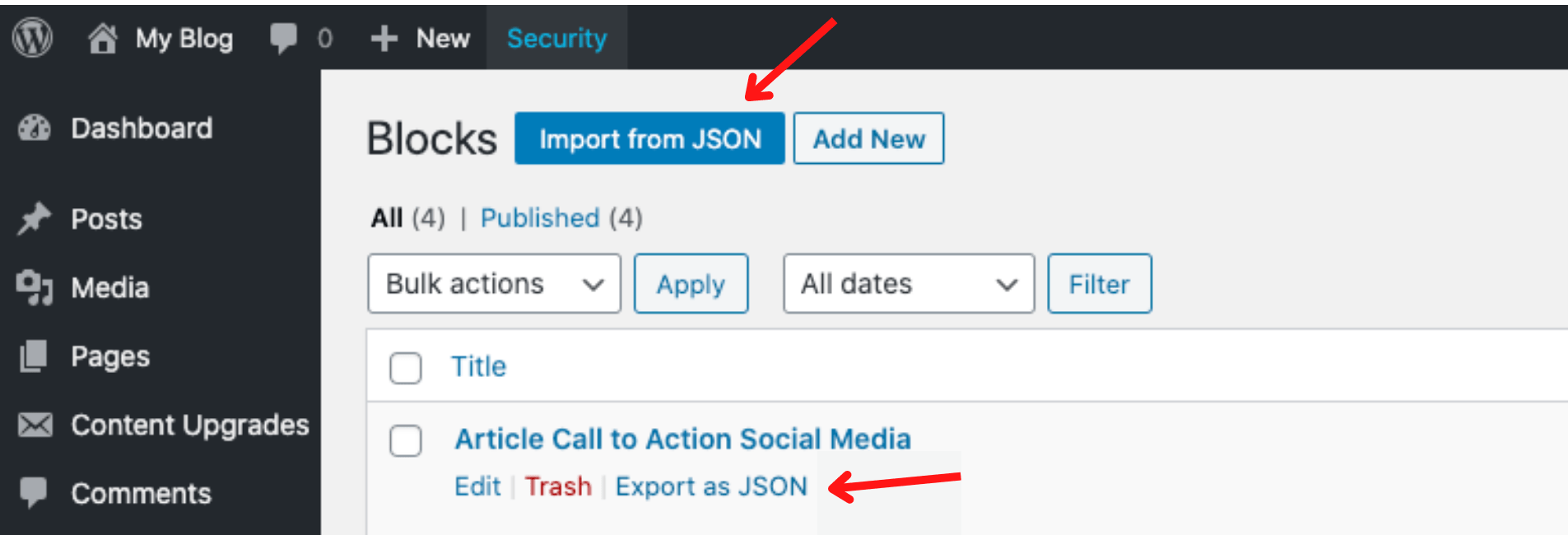
- Ve a Administrar todos los bloques reutilizables .
- Haga clic en Exportar como JSON . Luego, WordPress lo enviará en forma de archivo JSON.
Para exportar un bloque reutilizable:
- Ve a Administrar todos los bloques reutilizables .
- Presione el botón Importar como JSON .
- Aparecerá un cuadro de carga de archivos. Seleccione Elegir archivo y elija el archivo JSON del bloque que descargó del otro sitio que administra.
- Haga clic en Importar .

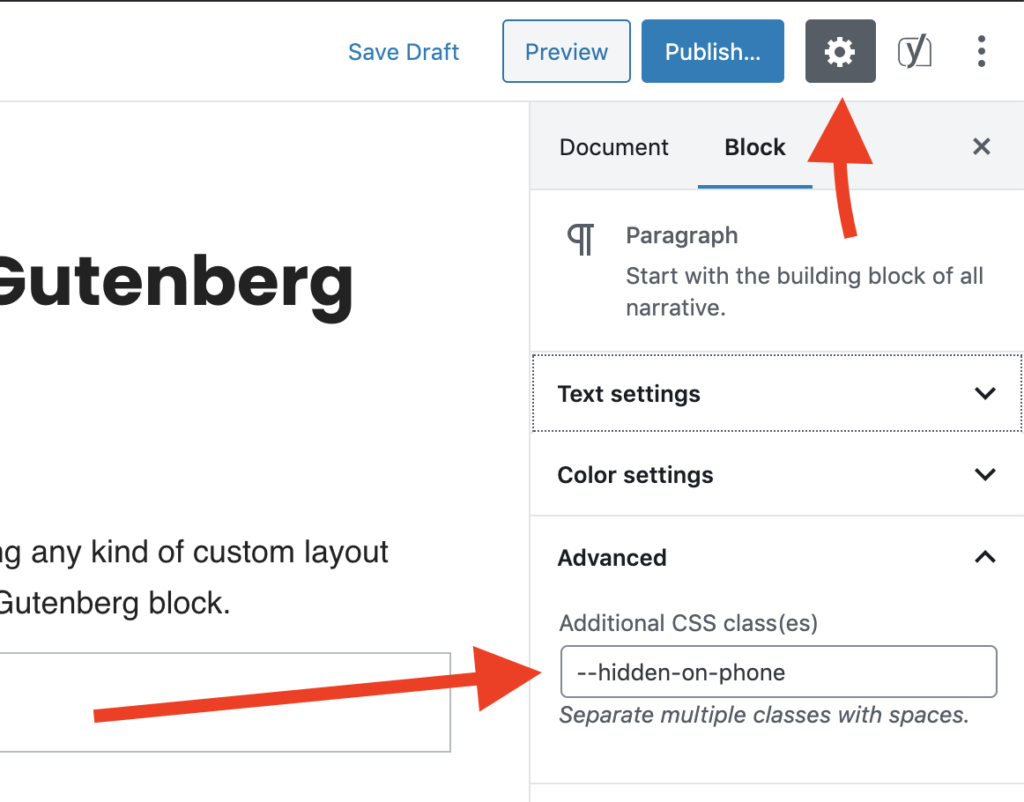
Personalizar: ¿Qué sucede si desea personalizar sus bloques reutilizables? Por ejemplo, es posible que desee envolverlos con un borde específico que se adapte al estilo de su sitio. Para hacer esto:
- En la barra lateral derecha de un bloque, vaya al área Avanzado .
- En el campo Clases CSS adicionales , ingrese una clase personalizada.
Recuerde configurar la clase CSS del bloque antes de volverlo reutilizable para guardar el campo de clase para uso futuro.

Como otra mejora más en la interfaz de usuario del editor de bloques, ahora puede arrastrar y soltar bloques directamente desde el panel de inserción al lugar donde los desee en su publicación o editor de páginas.
Antes de eso, tenía que hacer clic en el bloque que desea agregar al editor. Esto hace una gran actualización para colocar bloques exactamente donde desea mostrar en su contenido.
#3 Editar elementos en menús por opciones de pantalla
Otra gran característica es la edición de sus menús. Esta función de WordPress le permite personalizar el aspecto de los menús, submenús y botones de menú individuales.
Mostrar/Ocultar: siga la guía a continuación para mostrar/ocultar elementos en sus menús:
- En el panel de administración, dirígete a Apariencia → Menús .
- Presione el botón Opciones de pantalla en la parte superior derecha de la pantalla.
- Active/Desactive los elementos de sus menús para mostrarlos/ocultarlos.
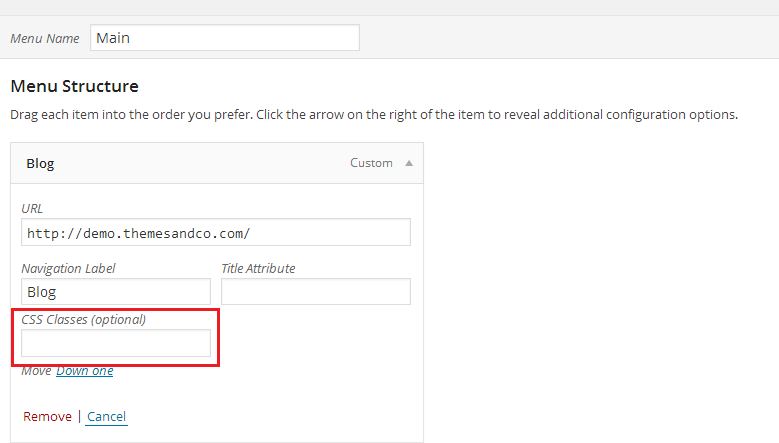
Personalizar: simplemente puede agregar código CSS a cada elemento para diseñar sus menús sin tener que salir de la página de edición:
- En las Opciones de pantalla , marque la opción Clases CSS en el panel Mostrar propiedades del menú avanzado .
- Introduzca el nombre del menú.
- En la sección Estructura del menú , haga clic en la flecha a la derecha de cada elemento.
- Agregue sus clases de CSS .

#4 Reordenar publicaciones
Hay un gran problema que surge con la clasificación cronológica de tu blog: una vez que una publicación cae de la página principal, perderá una tonelada de tráfico. Afortunadamente, puede fijar una publicación en la parte superior de su blog y hacer que los visitantes fluyan constantemente hacia ellos para siempre.

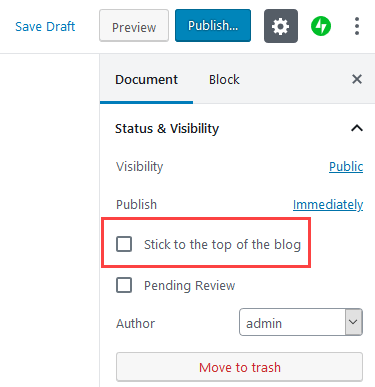
Para fijar una publicación:
- Ve a la pantalla de edición de la publicación.
- En Estado y visibilidad , marque la casilla Adherirse a la parte superior del blog .
- Haga clic en Actualizar para guardar la edición.

Hay otra forma de reordenar tu publicación sin pegarla en la parte superior: cambia las fechas de publicación. Puede publicar una publicación de inmediato, retrotraerla a una fecha anterior o incluso programarla para que se publique en el futuro.
WordPress organiza y muestra sus publicaciones desde la más reciente hasta la más antigua por fecha. Cambiar la fecha de publicación de una publicación anterior la empujará hacia arriba o hacia abajo dentro de sus listas de publicaciones.
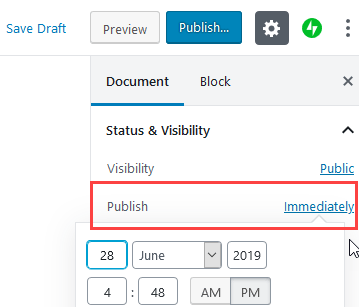
Para cambiar la fecha de publicación:
- Dirígete al área Publicado en la pantalla de edición de la publicación del blog.
- Haga clic en Inmediatamente para cambiar la fecha.
- Presione el botón Actualizar .

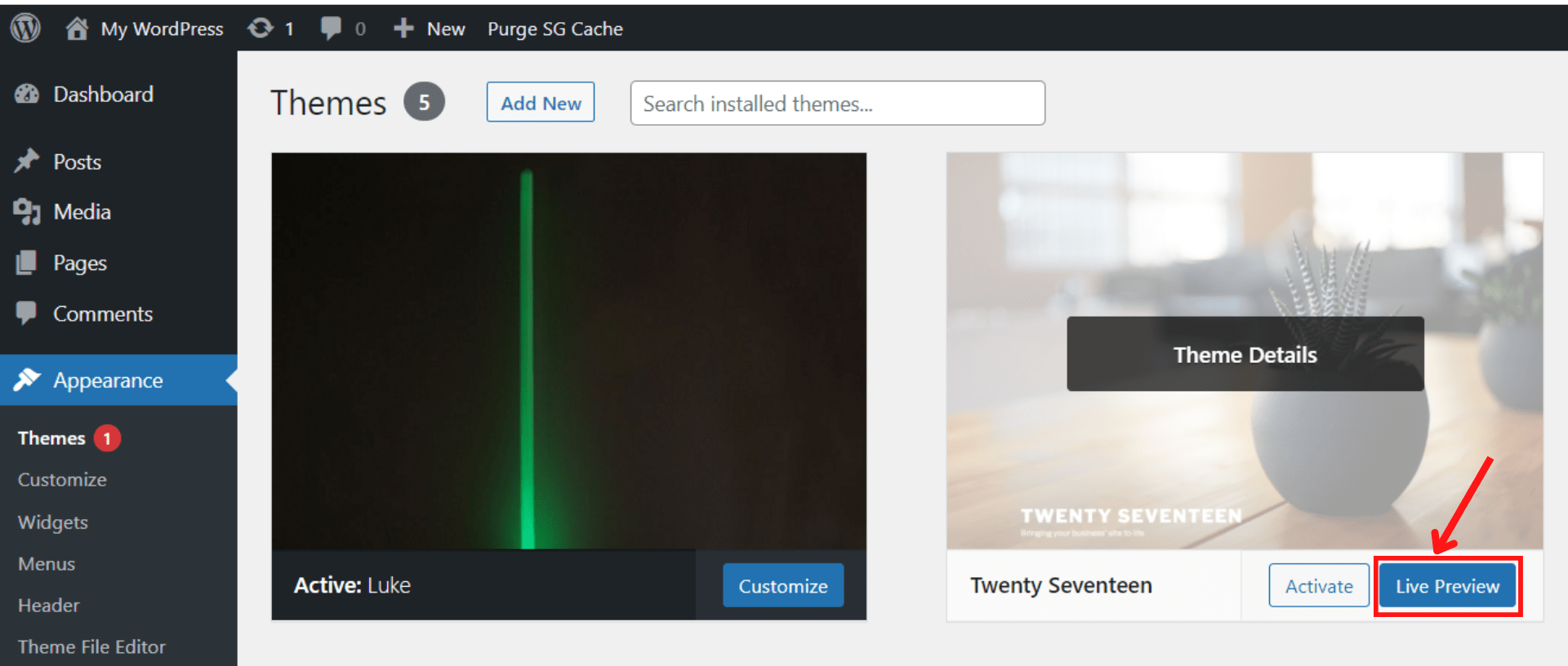
#5 Vista previa de temas sin activarlos
Le preocupa que cambiar su tema de WordPress pueda tener consecuencias no deseadas para su sitio web. Una cosa que puedes hacer es probar el nuevo tema sin activarlo:
- Vaya a Apariencia → Temas en el menú de administración.
- Haga clic en Agregar nuevo , luego elija temas y seleccione Instalar .
- Una vez que haya instalado los temas, simplemente haga clic en el botón Vista previa en vivo .

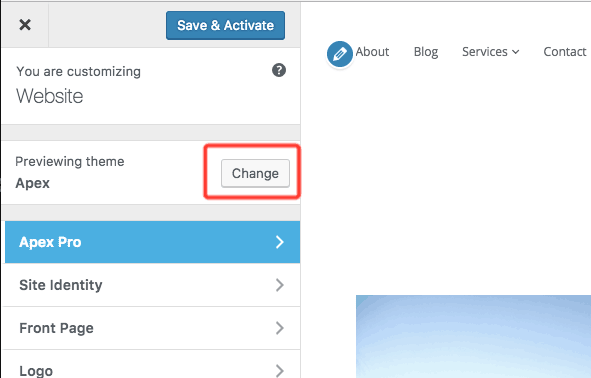
4. Si planea obtener una vista previa de otros temas, presione Cambiar y seleccione otro tema.

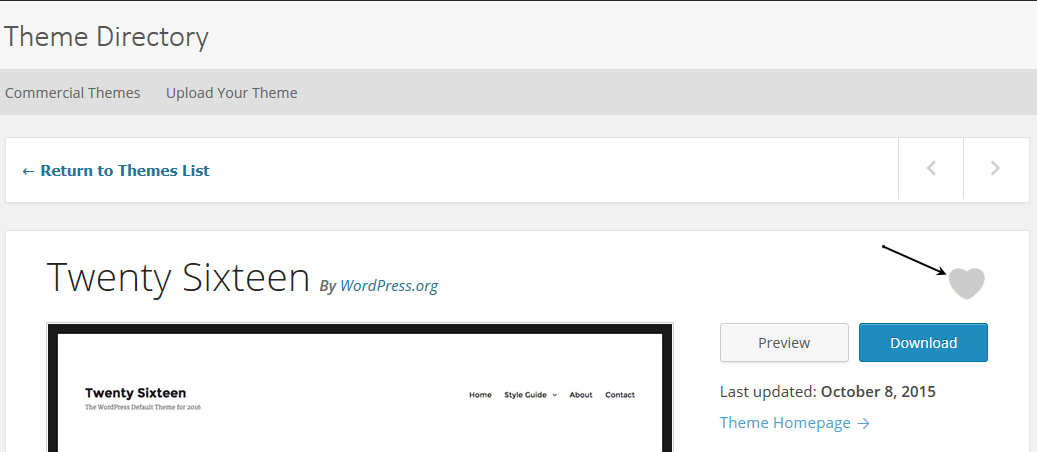
#6 Guardar temas y complementos favoritos
Hay una característica genial de WordPress que quizás no hayas notado: el ícono del corazón ubicado debajo o cerca del botón de descarga de un tema o complemento. Este ícono lo ayuda a guardar sus complementos y temas favoritos que desea volver a encontrar más tarde:
- Inicie sesión en WordPress.org.
- Busque sus complementos y temas favoritos.
- Haga clic en el icono del corazón.

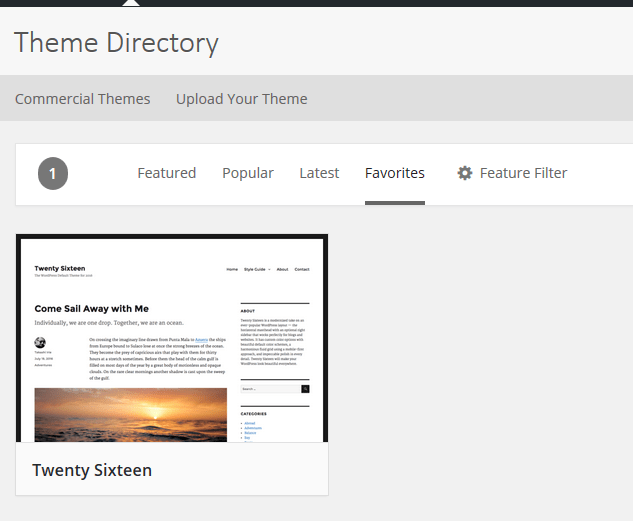
Luego, vaya a la página de su cuenta de WordPress y verá la lista de ellos allí.

Para eliminar temas y complementos de la lista de favoritos, vuelva a hacer clic en el icono del corazón.
#7 Divide una sola publicación en varias páginas
La forma más sencilla de agregar paginación a una publicación de blog es usar el bloque Salto de página en su editor de contenido de WordPress. Esta característica de WordPress admite la división de contenido extenso en varias páginas. De esa manera, puede facilitar que sus visitantes lean artículos y naveguen por diferentes secciones.
Para empezar:
- Abre la publicación deseada.
- Seleccione el botón (+) donde desea dividir su contenido.
- Agregue un bloque de salto de página .
También puede presionar los atajos Alt + Shift + P para insertar saltos de página. Después de eso, obtenga una vista previa o publique la publicación del blog. Ahora verá la paginación de la publicación en la parte inferior de su blog.
#8 Bloquear automáticamente los comentarios
Los comentarios de los visitantes pueden ser una valiosa adición a su sitio de WordPress. Alienta a las personas a interactuar y seguir regresando por más.
Sin embargo, también puede haber un lado oscuro en los comentarios. Tal vez su sitio web esté inundado de spam y comentarios no deseados. Es por eso que a veces es posible que desee cerrar los comentarios. Lo bueno es que esta función está integrada directamente en WordPress.
Para bloquear automáticamente los comentarios en todas las publicaciones y páginas futuras:
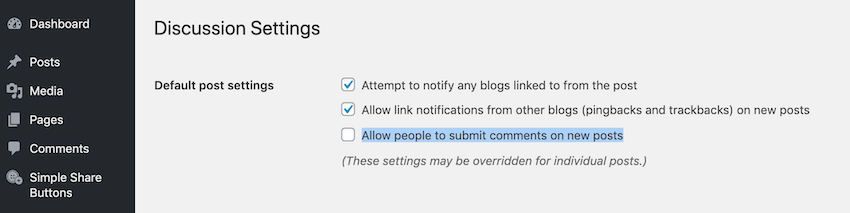
- Vaya a Configuración → Discusión desde el menú de la izquierda de WordPress.
- Deshabilite Permitir que las personas envíen comentarios en publicaciones nuevas .

Para cerrar la sección de comentarios automáticamente después de un cierto número de días:
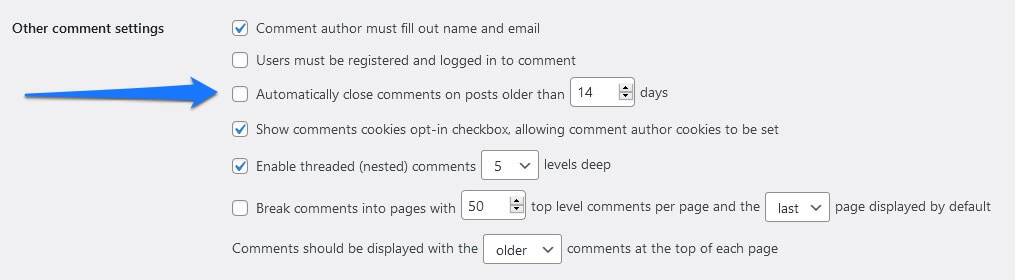
- Desplázate hasta la sección Otros ajustes de comentarios .
- Habilite Cerrar automáticamente los comentarios en publicaciones anteriores a... días , luego ingrese la cantidad de días deseada.
- Haga clic en Guardar cambios .

Para cerrar comentarios en una página o publicación específica:
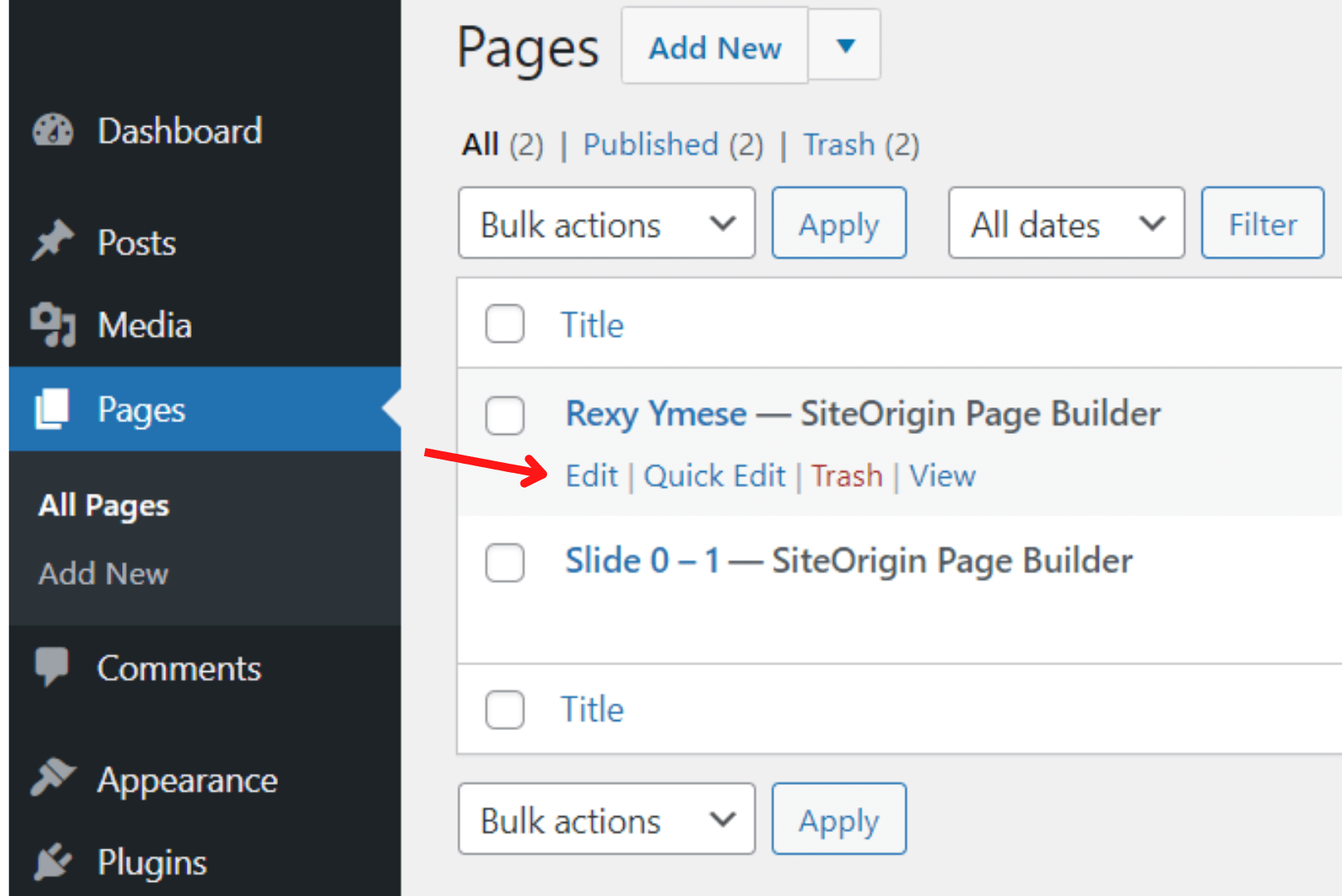
- En el menú de la izquierda del administrador, dirígete a Publicaciones/Páginas → Todas las publicaciones/Todas las páginas .
- Elija la opción Editar debajo de su publicación o página.

3. Haga clic en Opciones de pantalla en la parte superior derecha de la pantalla.
4. Habilite la opción Discusión .
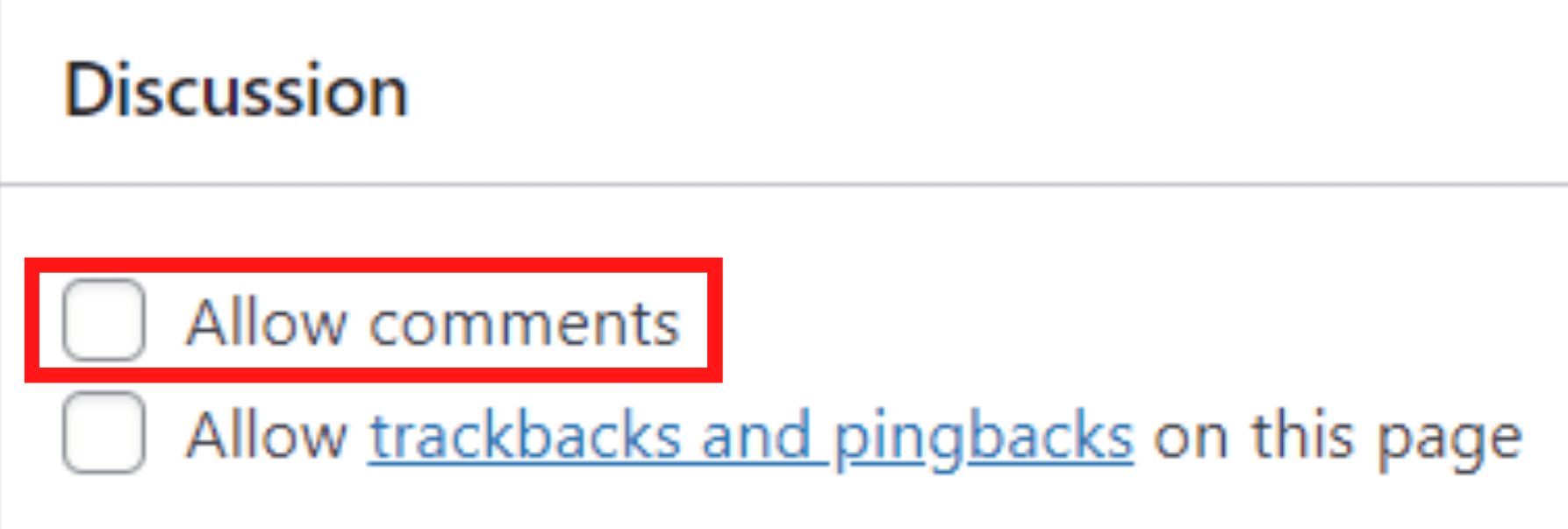
5. Desplácese hasta la parte inferior de la página, en la sección Discusión , anule la selección de la casilla de verificación Permitir comentarios .

# 9 Eliminar la distracción de escritura
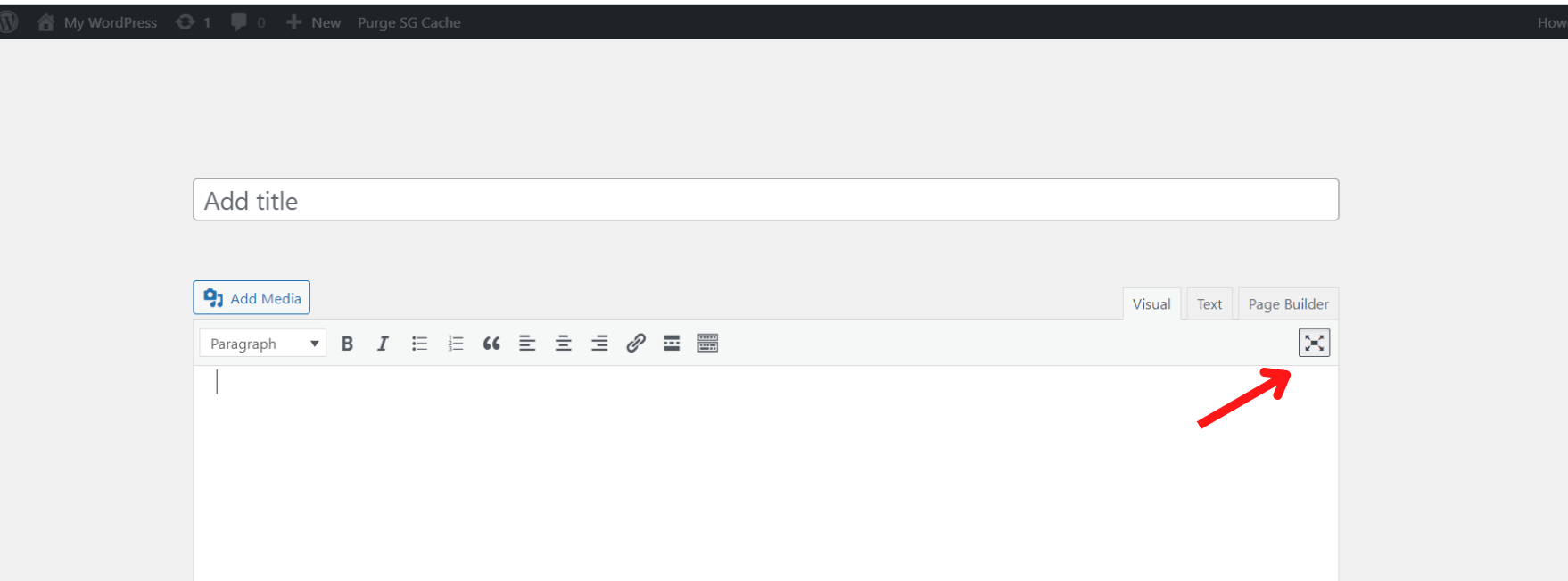
Al escribir blogs, los elementos de las barras laterales o los menús pueden distraerlo y molestarlo. Para ayudarlo a concentrarse en su escritura, WordPress tiene un práctico modo de escritura sin distracciones integrado en su editor nativo.
Simplemente puede hacer clic en el icono en la esquina superior derecha de su blog para desactivar el modo de escritura sin distracciones. Una vez que haga clic, todo ese ruido visual desaparecerá instantáneamente de su pantalla.

#10 Actualice el sitio de HTTP a HTTPS
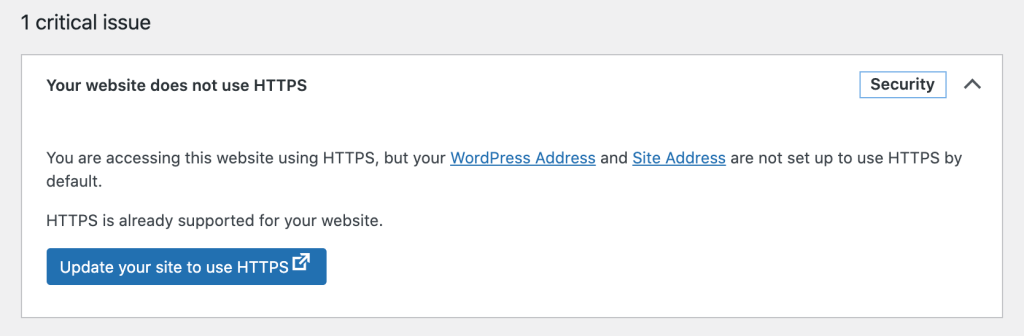
Google anunció que bloquearía todo el contenido HTTP porque se considera inseguro. Es por eso que necesita actualizar su sitio de un HTTP inseguro a una conexión HTTPS más segura.
Afortunadamente, WordPress ahora le permite cambiar un sitio de HTTP a HTTPS con solo un clic sin tener que tocar una pieza de código. Aquí se explica cómo usar esa gran característica de WordPress:
- Navegue a su panel de administración y vaya a Herramientas → Salud del sitio .
- Si WordPress detecta que la URL de su sitio no usa HTTPS, haga clic en el botón Actualizar su sitio para usar HTTPS .

Esto cambiará todas las URL de su sitio a una conexión HTTPS. Además, el contenido del sitio se migrará al nuevo HTTPS.
Tenga cuidado al migrar su sitio web, ya que puede causar errores de contenido mixto.
¡Aproveche al máximo las características de WordPress para subir de nivel su sitio!
Este artículo ha mostrado 10 excelentes características de WordPress que la gente suele pasar por alto. Esperamos que te haya ayudado a descubrir algunas funciones nuevas que probablemente no conocías. Le aseguramos que después de aplicar estas características, llevará su sitio web de WordPress a una nueva altura.
Así que no dudes más. ¡Pongamos este espectáculo en el camino!
