12 metaetiquetas Open Graph esenciales para Facebook y Twitter
Publicado: 2022-08-05Todos los especialistas en marketing conocen la frase "el contenido es el rey", pero ese contenido no es nada sin lectores y seguidores.
En estos días, hay una forma segura de hacer llegar tu contenido a un público más amplio y compartir tu increíble nueva publicación de blog: las redes sociales.
Con una audiencia lista de millones, sitios como Facebook y Twitter son algunas de las mejores formas de correr la voz. Sin embargo, si desea optimizar ese potencial de alcance, hay una manera muy fácil de hacerlo: etiquetas de gráficos abiertos (OGP).
¿No ha oído hablar del protocolo de gráfico abierto detrás de OGP? Luego, déjame explicarte qué son, por qué son importantes y, lo más importante, ¿cómo los usas?
¿Qué es Open Graph y por qué se creó?
Facebook presentó Open Graph en 2010 para promover la integración entre Facebook y otros sitios web al permitir que las publicaciones se conviertan en objetos enriquecidos con la misma funcionalidad que otros objetos de Facebook.
En pocas palabras, ayuda a optimizar las publicaciones de Facebook al proporcionar más control sobre cómo viaja la información desde un sitio web de terceros a Facebook cuando se comparte una página (o le gusta, etc.).
Para que esto sea posible, la información se envía a través de etiquetas Open Graph en la parte <head> del código del sitio web.

Otros sitios de redes sociales también están aprovechando las metaetiquetas sociales. Por ejemplo, Twitter y Linkedin reconocen las etiquetas Open Graph; Twitter tiene sus propias metaetiquetas para Twitter Cards, pero si los robots de Twitter no pueden encontrar ninguna, utiliza etiquetas OGP en su lugar.
Por qué los especialistas en marketing deberían preocuparse
Las etiquetas OGP son vitales para los especialistas en marketing porque ayudan a garantizar que cuando un usuario comparte un enlace a su contenido en las redes sociales, la información correcta se completa automáticamente. Esto puede ayudar a aumentar el compromiso y ayudar a los clientes potenciales a obtener más información sobre su marca o producto.
Además, los especialistas en marketing deben preocuparse por las etiquetas OGP porque los sitios de redes sociales son los principales impulsores de la mayor parte del tráfico web. En consecuencia, la capacidad de aprovechar el poder de las metaetiquetas sociales es una habilidad vital para los especialistas en marketing de hoy.
Además, el uso de etiquetas OGP puede ayudarlo a rastrear el rendimiento de su contenido en las redes sociales, lo que le permite adaptar su estrategia para compartir.
Sin embargo, lo más notable: las etiquetas de gráficos abiertos pueden tener un impacto masivo en las conversiones y las tasas de clics al resolver problemas comunes.
Por ejemplo, ¿alguna vez compartió un enlace en Facebook solo para descubrir que faltaba la miniatura o que había una imagen diferente de la que esperaba?
Saber un poco sobre las etiquetas OGP puede ayudarlo a abordar estos problemas y mejorar su marketing en redes sociales.
Sin embargo, hay una cosa que no harán y es influir en el SEO de su página. Sin embargo, el impulso que puede obtener del alcance adicional en las redes sociales significa que vale la pena analizarlo.
Ahora, veamos las etiquetas OGP más esenciales para Facebook y cómo optimizarlas para compartirlas mejor.
Comprender las etiquetas OGP de Facebook
Como se explicó anteriormente, las etiquetas OGP son cruciales porque le permiten controlar cómo aparece su contenido cuando se comparte en sitios como Facebook. Las etiquetas de gráficos abiertos le permiten controlar el título, la descripción y la imagen en la publicación; es una excelente manera de asegurarse de que su contenido se vea increíble cuando lo comparte.
Además:
- Agregar etiquetas OGP garantiza que use la imagen y la descripción correctas, lo que puede ayudar a mejorar la tasa de clics, al tiempo que le permite agregar detalles específicos, como si se trata de una película, un libro o un producto.
- El uso de etiquetas OGP le permite realizar un seguimiento del rendimiento de su contenido en Facebook. Cuando alguien comparte uno de sus artículos en el sitio, las etiquetas OG envían datos de tráfico a Facebook. Estos datos le permiten ver qué artículos obtienen la mayor participación y cuáles necesitan mejoras.
- Incluir etiquetas OGP garantiza que use la imagen y la descripción correctas al compartir sus enlaces en Facebook, lo que puede ayudar a mejorar las tasas de clics.
- Agregar etiquetas OGP es fácil y la mayoría de los sistemas de administración de contenido tienen complementos o extensiones para simplificar el proceso.
Facebook tiene varios tipos de etiquetas de gráficos abiertos. Puede usar etiquetas OGP para especificar cosas como el nombre del sitio, la imagen utilizada como miniatura en Facebook y la descripción que aparecerá cuando alguien comparta su página.
En esta sección, cubro los diferentes tipos y luego explico cómo usarlos.

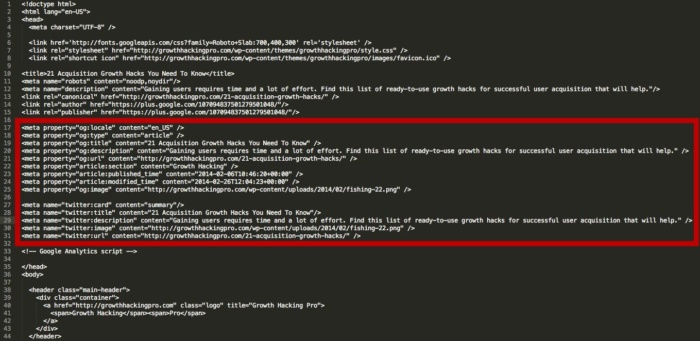
og:título
El og: title es cómo defines el título de tu contenido. Tiene un propósito similar al de la metaetiqueta de título tradicional en su código. De hecho, si Facebook no encuentra la etiqueta og:title en su página, en su lugar utiliza el título de la etiqueta de gráfico abierto.
Como explica Facebook, la mayoría del contenido se comparte como una URL. Si desea controlar la apariencia de su contenido en su sitio, debe agregar etiquetas OGP.
En las propias palabras de Facebook,
“Sin estas etiquetas Open Graph, Facebook Crawler usa heurísticas internas para adivinar mejor el título, la descripción y la imagen de vista previa de su contenido. Designe esta información explícitamente con etiquetas Open Graph para garantizar publicaciones de la más alta calidad en Facebook”.
Para obtener lo mejor de OGP, también debe pensar en la forma en que aparece su texto y su longitud.
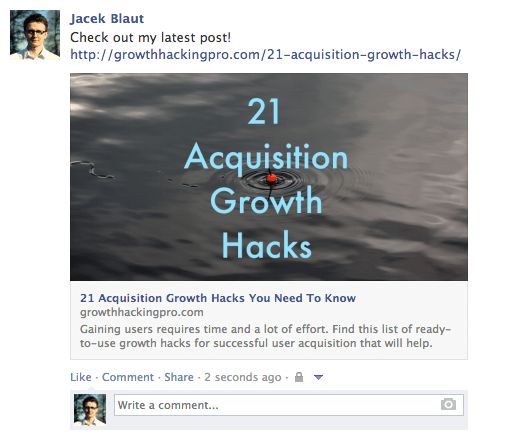
Tenga en cuenta que el texto que se muestra en un feed de Facebook está en negrita y es extremadamente llamativo. Debe ser convincente, al igual que un buen título de publicación.
No hay límite en la cantidad de caracteres, pero es mejor mantenerse entre 60 y 90. Si su título tiene más de 100 caracteres, ¡Facebook lo reducirá a solo 88!
Ejemplo:
<meta property=”og:title” content=”Tu título llamativo aquí” />
og:url
Cuando comparte un enlace en Facebook, puede agregar etiquetas Open Graph. Estas etiquetas ayudan a Facebook a mostrar información detallada sobre el enlace, como una imagen, un título y una descripción.
Así es como configura la URL canónica para la página que está compartiendo. Esto significa que usted define una página a la que van todas sus acciones. Es útil si tiene más de una URL para el mismo contenido (por ejemplo, usando parámetros). Nota importante: la URL proporcionada no se muestra en las noticias de Facebook, solo se ve el dominio.
Ejemplo:
<meta propiedad=”og:url” contenido=”http://www.tudominio.com” />
og:tipo
Así es como describe el tipo de objeto que comparte: publicación de blog, video, imagen o lo que sea. La lista para elegir es larga. Aquí hay unos ejemplos:
Basado en la web:
Entretenimiento:
Lugar:
Gente:
Negocio:
Puedes ver la lista completa de tipos aquí.
Esta etiqueta es importante si su página tiene un botón "Me gusta" y representa un objeto de la vida real (como un libro o una película). Determina si su contenido aparece en la sección de interés de un usuario de su perfil en caso de que le "guste".
En la mayoría de los casos, utilizará el valor "sitio web" ya que lo que está compartiendo es un enlace a un sitio web. De hecho, si no define un tipo, Facebook lo leerá como "sitio web" por defecto.
Ejemplo:
<metapropiedad=”og:tipo” contenido=”sitio web” />
og: descripción
Este descriptor de metadatos es muy similar a la etiqueta de meta descripción en HTML. Aquí es donde describe su contenido, pero en lugar de mostrarse en la página de resultados de un motor de búsqueda, se muestra debajo del título del enlace en Facebook.
Sin embargo, a diferencia de una etiqueta de meta descripción normal, no afectará su SEO, pero sigue siendo una buena idea hacer que sea convincente para que las personas hagan clic en ella.
Og: las etiquetas de descripción no te limitan a un conteo de caracteres, pero es mejor usar alrededor de 200 letras. En algunos casos, dependiendo del enlace/título/dominio, Facebook puede mostrar hasta 300 caracteres, pero sugiero tratar todo lo que supere los 200 como algo adicional.
Ejemplo:
<meta property=” og:description” content=” Tu copia entretenida y descriptiva aquí, si tu meta descripción es buena, úsala.”/>
og:imagen
Esta es la etiqueta OGP más interesante para muchos especialistas en marketing porque una imagen siempre ayuda a que el contenido se destaque. Así es como te aseguras de que Facebook muestre una miniatura particular cuando compartes tu página, y puede ser beneficioso para tus tasas de conversión.
Asegúrese de configurar la imagen og: que elija, de lo contrario, Facebook muestra algo estúpido como un banner publicitario no deseado extraído de la página o nada. ¡Definitivamente no quieres eso!
Aquí hay algunos consejos más:
- Es importante recordar que si su página es estática y no utiliza ningún tipo de sistema de administración de contenido (CMS) (como WordPress), debe cambiar la imagen og:image manualmente para cada una de sus páginas.
- Si controla su sitio web con un CMS e instala el complemento correspondiente, las etiquetas og:image se asignan automáticamente para cada página. Busque la lista de complementos más abajo.
- La resolución recomendada con más frecuencia para una imagen OG es de 1200 píxeles x 627 píxeles (proporción 1,91/1). Con este tamaño, su miniatura será grande y se destacará entre la multitud. Simplemente no exceda el límite de tamaño de 5 MB.

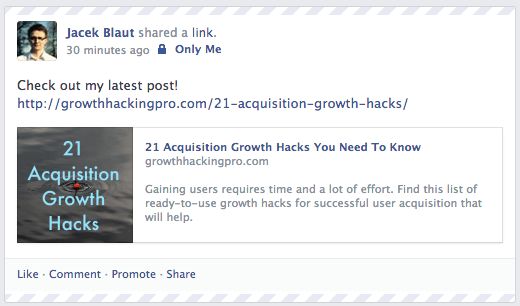
Si utiliza una imagen de menos de 400 píxeles x 209 píxeles, se mostrará como una miniatura mucho más pequeña. No es tan llamativo.

Tenga en cuenta que la imagen que usa como imagen de Open Graph puede ser diferente de la que tiene en su página.
¿Por qué no aprovecharía esa oportunidad para sobresalir aún más?
Por ejemplo, si su título es bueno, pero la imagen que está usando no es muy emocionante (no es una infografía o una persona guapa, etc.), considere usar una imagen con una buena línea o dos de copia en su lugar (vea el ejemplo abajo).
Una cosa que debe recordar si hace esto: coloque su texto, o la parte más significativa, en el medio de la imagen. Esto es importante porque Facebook recorta los lados de las miniaturas.

Ejemplo:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
Para una manera fácil de agregar OGP, hay un generador en línea.
Etiquetas avanzadas de gráfico abierto de Facebook
Las etiquetas Open Graph anteriores son las que necesita saber. Sin embargo, puede utilizar otras etiquetas más avanzadas para proporcionar especificaciones aún más detalladas.
Por ejemplo
- og:locale – define el idioma; El inglés americano es el predeterminado
- og:site_name – si la página (objeto) que está compartiendo es parte de una red más grande
- og:audio u og:video: para agregar archivos de audio o video adicionales a su objeto
- fb:app_id: para vincular a una aplicación de Facebook (p. ej., comentarios de FB) con el objeto
Verifique sus etiquetas OGP
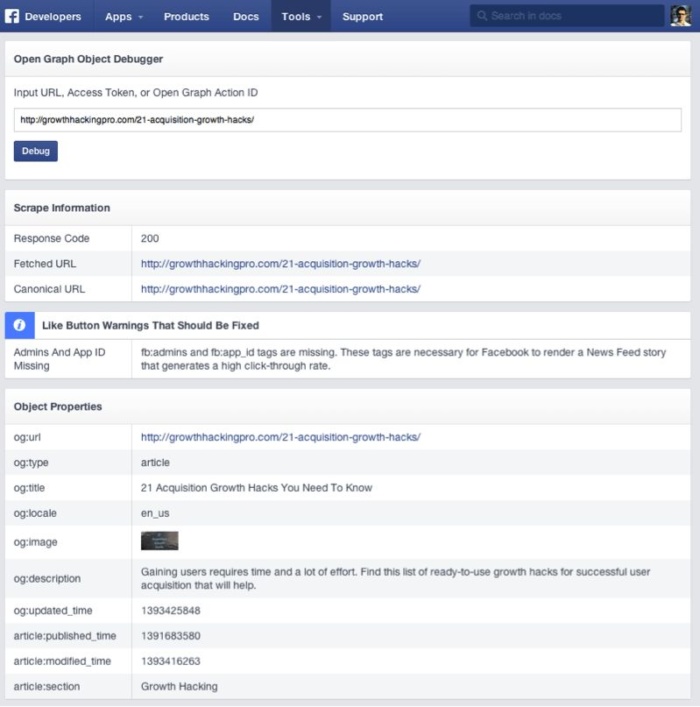
Una vez que haya configurado sus etiquetas de gráficos abiertos, debe verificar que funcionen correctamente. Para hacer esto, puede usar Sharing Debugger para ver cómo se muestra la información cuando comparte el contenido de su sitio web en Facebook, Messenger y otros lugares. Además, Batch Invalidator le permitirá actualizar esta información para varias URL al mismo tiempo.

Para usarlo, simplemente ingrese la URL de la página con la que tiene problemas y haga clic en Depurar.
La herramienta de depuración de Facebook tiene dos funcionalidades beneficiosas.
Primero, cuando ingresa el enlace que desea verificar, devuelve cualquier error y sugerencias para las etiquetas OG, si las hay. También puede verificar cómo se ve la imagen og:, su descripción, etc.
En segundo lugar, borra el caché de Facebook. Imagínese esto: publica un enlace en Facebook, pero luego ve un error en la miniatura, por lo que regresa a su sitio y ajusta las etiquetas OGP, y lo publica nuevamente en Facebook.
Probablemente, no pasará nada. La miniatura permanecerá igual. Esto se debe a la memoria caché. El depurador de uso compartido de Facebook actualizará la memoria caché en sus enlaces después de cualquier ajuste, así que recuerde usarlo cada vez.

Etiquetas Open Graph para Twitter: Twitter Cards
Si no está familiarizado con las tarjetas de Twitter, le permiten adjuntar archivos multimedia y agregar información adicional a sus tweets. Esto puede ser útil para aumentar la visibilidad de sus tweets y proporcionar contexto adicional para los usuarios que hacen clic.
Aunque no son lo mismo, las tarjetas de Twitter usan el mismo protocolo de gráfico abierto y se parecen a las etiquetas OGP. La implementación de estas etiquetas facilita mucho la creación de tarjetas de Twitter sin problemas de duplicación.
Al igual que las etiquetas Open Graph de Facebook, las Twitter Cards te permiten destacar entre la multitud de tweets. En resumen, le permiten generar contenido adicional a partir de su tweet de 140 caracteres.
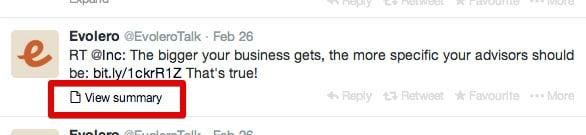
Esto no aparece en los feeds de las personas automáticamente, pero agrega un pequeño botón "Ver resumen" debajo del tweet.
Puede usar etiquetas de gráficos abiertos para especificar el título, la descripción y la imagen de su contenido, y para determinar el tipo de contenido de su página y la audiencia a la que desea llegar.

Cuando haces clic en él:

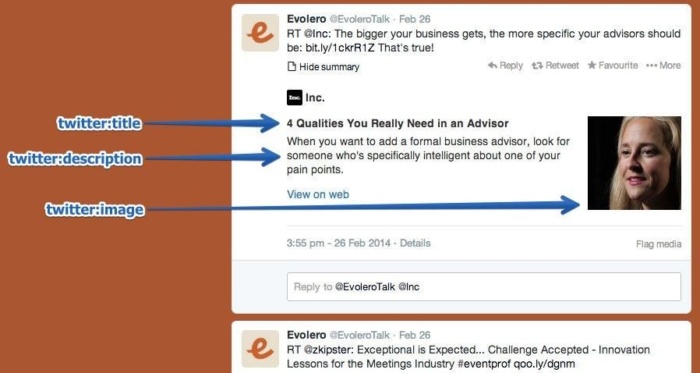
Es tentador hacer clic en la tarjeta de Twitter y proporciona un resumen útil de la página compartida. Sin embargo, sorprendentemente, no muchos sitios aprovechan estas etiquetas, lo que le brinda una gran oportunidad para que sus tweets se destaquen de otros feeds.
La instalación de estas tarjetas no es difícil y existe una solución rápida, incluso si no es un experto en tecnología. Simplemente instale un complemento de WordPress.
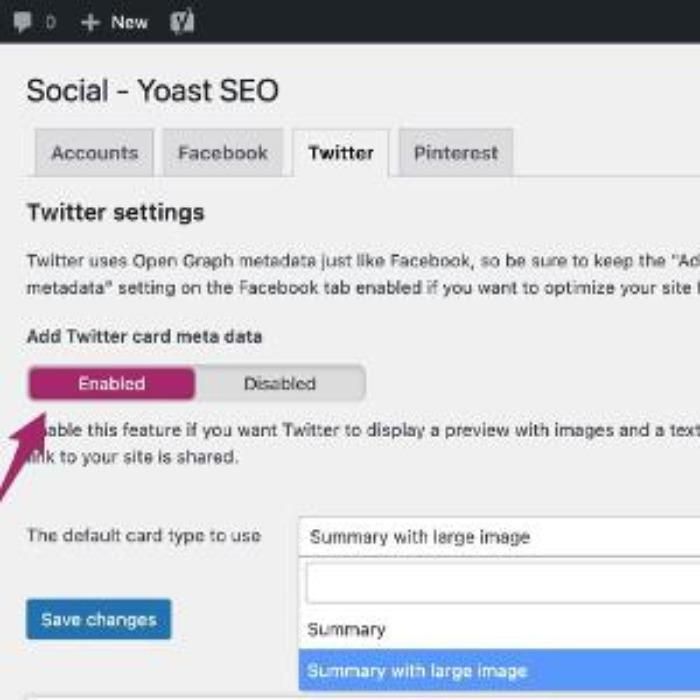
WordPress SEO by Yoast hace el trabajo perfectamente bien.
Para activar las tarjetas de Twitter en Yoast:

- Iniciar sesión en WordPress
- Ve a tu tablero,
- Elija la opción 'SEO' de la lista.
- Haz clic en SEO y elige social. Hacer clic.
- Ve a cuentas y haz clic en tu nombre de usuario de Twitter
- Seleccione la pestaña 'Twitter' haciendo clic en
- Desplácese hacia abajo hasta 'Agregar metadatos de la tarjeta de Twitter'
- Haga clic en 'habilitado'
- Finalmente, guarde los cambios.
Si el método anterior no es una opción, pregúntele a su desarrollador web y proporciónele las etiquetas de Twitter Card listas para implementar. Así es como los harás.
twitter: tarjeta
Esta etiqueta requerida funciona de manera similar a og:type. Describe el tipo de contenido que está compartiendo. Hay siete opciones: resumen, foto, video, producto, aplicación, galería y resumen de "versión grande".
Según el tipo de contenido que elija, el enlace en la parte inferior de su tweet cambia. Puede obtener "Ver resumen" para resúmenes, "Ver foto" para fotos, etc. Si esta etiqueta no está configurada, Twitter lee su enlace como un "Resumen" de forma predeterminada.
Ejemplo:
<meta nombre=”twitter:tarjeta” contenido=”resumen” />
twitter:título
Esto básicamente hace lo mismo que su contraparte OG. Usted especifica el título de su artículo que aparecerá en negrita. Es inteligente evitar repetir el mismo texto que tienes en tu tweet. Aproveche al máximo el espacio provisto y deje que las dos piezas de la copia jueguen entre sí para reforzar el mensaje. Utilice hasta 70 caracteres.
Ejemplo:
<meta name=”twitter:title” content=”Tu título aquí” />
Twitter: descripción
Use esta etiqueta para escribir una guía descriptiva de la página que está compartiendo. Al igual que con las etiquetas Open Graph, no se concentre en las palabras clave porque no importarán para su SEO. Cree una copia convincente que complemente muy bien su tweet y el título. Twitter limita esta parte a 200 caracteres.
Ejemplo:
<meta name=”twitter:description” content=”Su descripción de 200 caracteres aquí” />
twitter:url
Esto establece la URL canónica para el contenido que está compartiendo. (Para obtener más información, revise la descripción de la etiqueta Open Graph equivalente de Facebook anterior).
Ejemplo:
<meta name=”twitter:url” content=”http://www.tudominio.com” />
twitter:imagen
Sí, lo has adivinado. Así es como configuras la imagen para que vaya con tu tweet. Twitter permite dos opciones, una tarjeta con una imagen más pequeña o una más grande.
Tú decides cuál quieres en la etiqueta de tipo. Si opta por la opción grande, asegúrese de que tenga una resolución de al menos 280x150 px y que el tamaño del archivo no supere 1 MB. Puedes considerar usar el mismo truco que la miniatura de Facebook: agrega algo de texto a la imagen para impulsar el mensaje.
Ejemplo:
<meta name=”twitter:image” content=”http://www.yourdomain.com /image-name.jpg” />
Solicitar aprobación de Twitter
Agregar tarjetas a sus tweets es fácil: todo lo que necesita hacer es incluir un código adicional al final de su tweet. El código le dice a Twitter qué tipo de tarjeta desea usar y cómo desea que se vea el contenido.
Existen varios tipos de Twitter Cards, para que puedas elegir la que mejor se adapte a tus necesidades.
Sin embargo, tenga en cuenta que, antes de que pueda beneficiarse plenamente de las Twitter Cards, debe solicitar la aprobación de su página a Twitter.
Afortunadamente, esto solo toma alrededor de 15 minutos y se puede hacer fácilmente usando su Card Validator.
Para empezar,
- Seleccione el tipo de tarjeta que desea utilizar.
- Agrega tus metaetiquetas
- Verifique la URL con la herramienta de validación de Twitter.
- Pruebe en el validador u obtenga la aprobación de su tarjeta, luego twittee la URL para ver su tarjeta mostrada. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Una vez que obtenga la aprobación, Card Validator tiene el mismo propósito que Facebook Sharing Debugger, lo que le permite verificar sus enlaces antes de comprometerse.
Complementos de tarjetas de Twitter
Al igual que con Facebook, hay muchos complementos disponibles para implementar Twitter Cards. Aquí hay algunos:
¿Cómo se implementan las etiquetas Open Graph?
¿Cómo implementas las etiquetas OGP? Básicamente, pertenecen a la parte <head> del HTML de su página. Si no administra el código, deberá pedir ayuda a su desarrollador web. Puede preparar todo el paquete usted mismo utilizando los consejos anteriores para ahorrar su valioso tiempo.
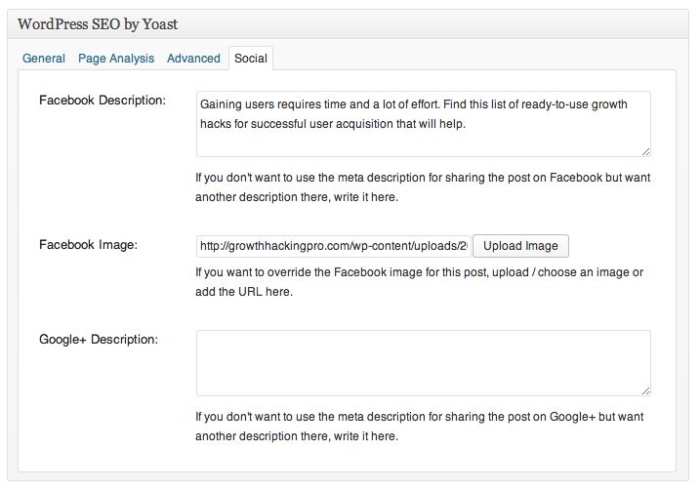
Si está utilizando WordPress, simplemente instale uno de los complementos que implementa perfectamente el código por usted. Como expliqué, me gusta usar WordPress SEO by Yoast, pero hay otras herramientas gratuitas que puedes usar, que incluyen:

Aquí hay otros complementos/extensiones/complementos de OG para:
Me gusta Facebook Twitter ofrece una herramienta para validar tus etiquetas OGP, Twitter Card Validator es una herramienta que te permite probar y obtener una vista previa de cómo aparecerán tus tweets cuando se compartan en otros sitios web. Para usar el validador, ingrese la URL del sitio web en el que desea compartir su tweet y haga clic en "validar".
El validador le mostrará una vista previa de cómo aparecerá su tweet en el sitio web y mostrará el título, la descripción y la imagen.
preguntas frecuentes
¿Qué es Open Graph y por qué se creó?
Open Graph Protocol (OGP) es un conjunto de etiquetas que se utilizan en los sitios web para definir la estructura de una página web para que se pueda compartir más fácilmente en las plataformas de redes sociales. Las etiquetas OGP permiten a los administradores web controlar cómo aparece su contenido cuando se comparte en sitios de redes sociales como Facebook y LinkedIn.
¿Cómo se encuentran las etiquetas Open Graph?
Encontrará el gráfico abierto en la sección <Head> de la página web.
¿Qué es SEO OGP?
¿Cómo se comprueban las etiquetas OGP?
Hay herramientas gratuitas disponibles para verificar sus etiquetas OGP. Sitios como Facebook también ofrecen un validador para que pueda verificar sus etiquetas en busca de errores.
Conclusión
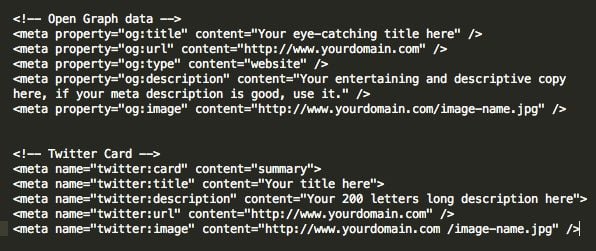
El código final tanto para Facebook como para Twitter debería verse más o menos así:

Puede parecer un poco confuso, pero afortunadamente hay varias herramientas que facilitan el proceso: no es necesario saber codificar.
Hay tres tipos principales de metaetiquetas de Open Graph: og:título, og:imagen y og:descripción, y hacer el esfuerzo de implementarlas tiene claras ventajas, que incluyen mejores clics y participación, que pueden conducir a conversiones adicionales. . Las medidas adicionales de agregar un gráfico abierto también aumentan la visibilidad.
Sin embargo, a pesar de estas ventajas, sorprende la poca gente que optimiza estas etiquetas. Vale la pena hacerlo porque lo ayuda a sobresalir y atraer más clics y vistas, e incluso puede ayudarlo a mejorar su SEO, todo lo que genera más ganancias.
¿Has implementado metaetiquetas de gráficos abiertos? ¿Cómo ha impactado en su sitio?

Vea cómo mi agencia puede atraer cantidades masivas de tráfico a su sitio web
- SEO : desbloquee cantidades masivas de tráfico SEO. Ver resultados reales.
- Marketing de contenido : nuestro equipo crea contenido épico que se compartirá, obtendrá enlaces y atraerá tráfico.
- Medios pagados: estrategias pagas efectivas con un ROI claro.
Reserve una llamada
