Las 12 mejores extensiones de Google Chrome para diseñadores web 2023
Publicado: 2023-02-06Google Chrome es el navegador de Internet más apreciado, no porque haya sido diseñado por Google por sí mismo. Es un buen líder por cuota de mercado, con más del 69% directo sobre el rival más cercano: Mozilla Firefox. Está empatado por un directo en el segmento de navegador web móvil con WebKit (Safari), el equivalente iOS de Chrome. Chrome es reconocido por su motor JavaScript confiable y estable que impulsa varias tecnologías. En particular, el marco Node.js depende de un motor que impulsa Google Chrome.
Chrome tiene todo tipo de reputaciones por sí mismo, culpando a la falta de estabilidad y hardware completo. Pero cuando se trata de una imagen más grande, imaginar un navegador superior a Chrome es realmente difícil. El ritmo, la escalabilidad, la funcionalidad y aspectos como las aplicaciones para desarrolladores mantienen a los diseñadores de sitios web y a los creadores de Internet apegados a Chrome para la estrategia a largo plazo.
Ha habido varias discusiones sobre la protección y la privacidad de las extensiones de Google Chrome. Pero todo se reduce a una opción consciente de extensiones de desarrolladores confiables y nuevas empresas que desean producir algo fantástico para el vecindario. El crecimiento de las capacidades de Chrome ha brindado a los desarrolladores los conjuntos de herramientas y atributos esenciales para crear extensiones que pueden ayudar a cultivar una mayor productividad y, lo que es más importante, una accesibilidad adicional para desarrollar factores en el navegador.
Los desarrolladores de primer nivel se encuentran entre los ganadores más conocidos del uso de Chrome, ya que brinda una experiencia similar a la de un IDE muy fluida al configurar sitios web y aplicaciones para el navegador y la web móvil. Repasaremos las quince mejores extensiones de Google Chrome para diseñadores, algunas de las cuales los desarrolladores también podrían encontrar prácticas. La lista de verificación es imparcial y se basa principalmente en la investigación que los diseñadores han compartido en algunos de los foros comunitarios más comunes en la web en estos días.
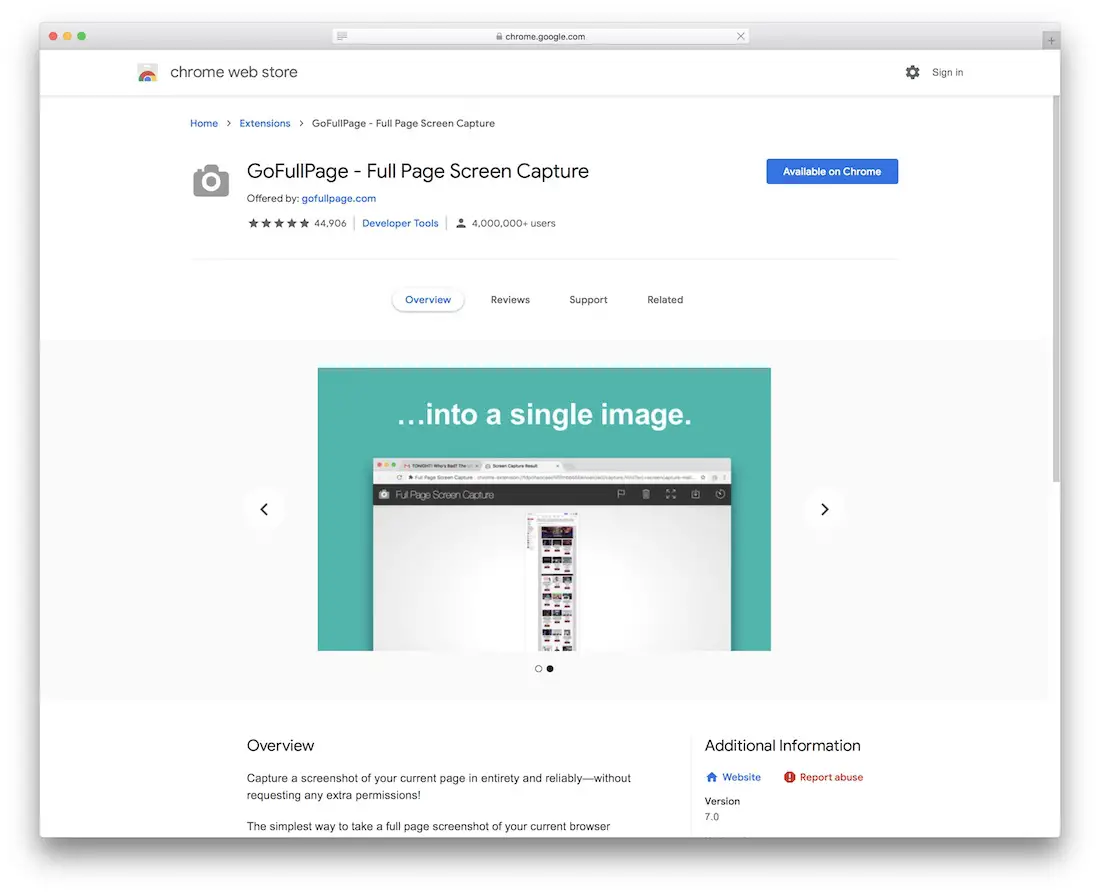
1. Ir a la página completa

Cuando está haciendo el trabajo en un diseño y estilo de Internet, o si desea capturar la visualización total de una página web para mostrar a su comprador, GoFullPage es el camino a seguir. Esta extensión de Chrome fácil de usar para diseñadores de World Wide Web se explica por sí misma. En resumen, la herramienta captura la página del sitio web reciente que está viendo. Simplemente presiona el botón, y eso es todo, no es necesario tener que examinar otras alternativas. Además de eso, también puede usar el atajo de teclado para hacer que GoFullPage funcione.
Esta extensión captura la página web, parte por sección, y luego abre una nueva pestaña desde donde puede descargar una imagen (PNG, JPG) o PDF. Por supuesto, puede arrastrarlo y soltarlo en su escritorio. Independientemente de si se trata de un sitio sencillo o un sitio web sofisticado, o una tienda en línea, GoFullPage captura todo sin la necesidad de sudar.
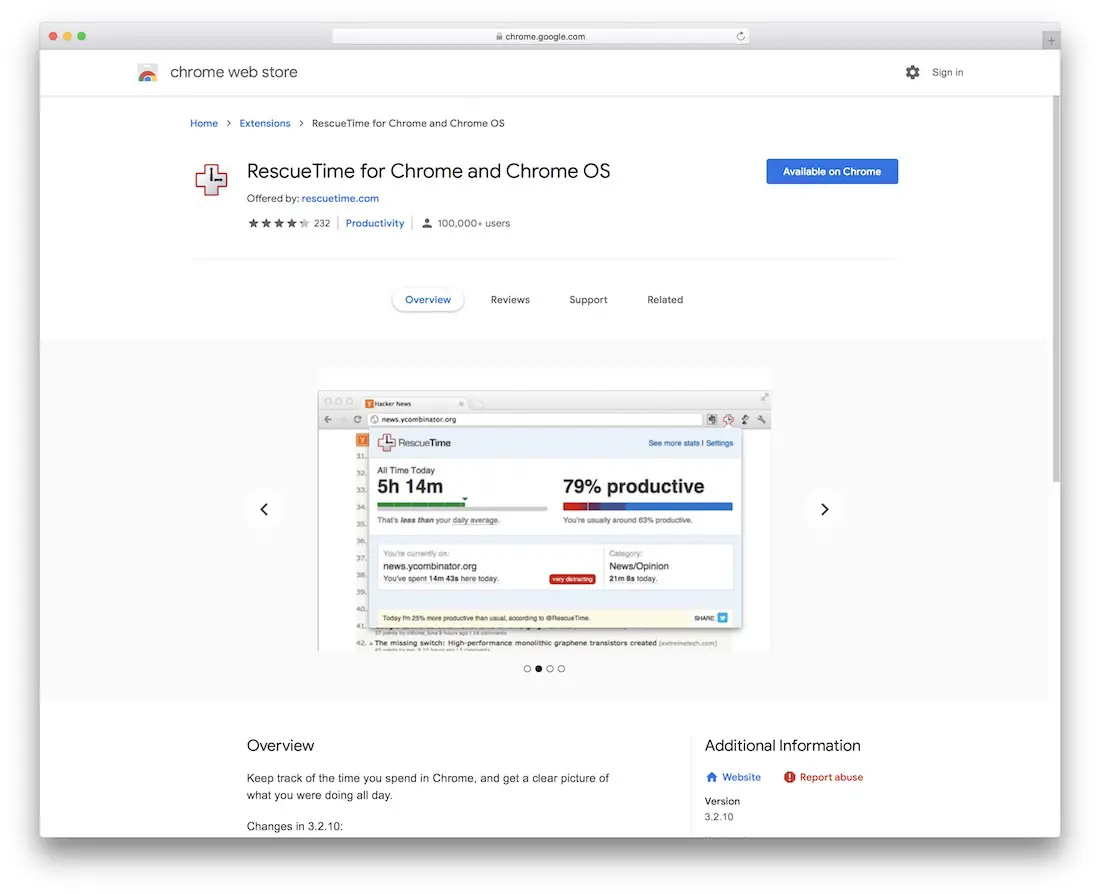
2. Tiempo de Rescate

Cuando se trata de operar en el diseño de la World Wide Web, el tiempo es crucial. Después de todo, no desea dedicar demasiado tiempo a concentrarse en la distracción cuando puede hacer un desempeño mucho más excelente en su lugar. Gracias a RescueTime, una extensión de Chrome, puedes controlar tu tiempo en Chrome durante toda la jornada laboral. ¿Ha sido exitoso o improductivo? RescueTime lo ayudará a identificar puntos, para que pueda controlar su tiempo de manera adecuada.
No se trata solo del seguimiento del tiempo de cada sitio en el que pasa. RescueTime también clasifica las páginas como "muy productivas" y "muy molestas". Además, incluso reconoce cuando te alejas de la computadora; en este caso, deja de rastrear. Si alguna vez se preguntó qué está haciendo en Chrome todos los días, RescueTime le permitirá tener una mejor idea de cuánto tiempo invierte trabajando y cuánto tiempo "solo revisa las cosas".
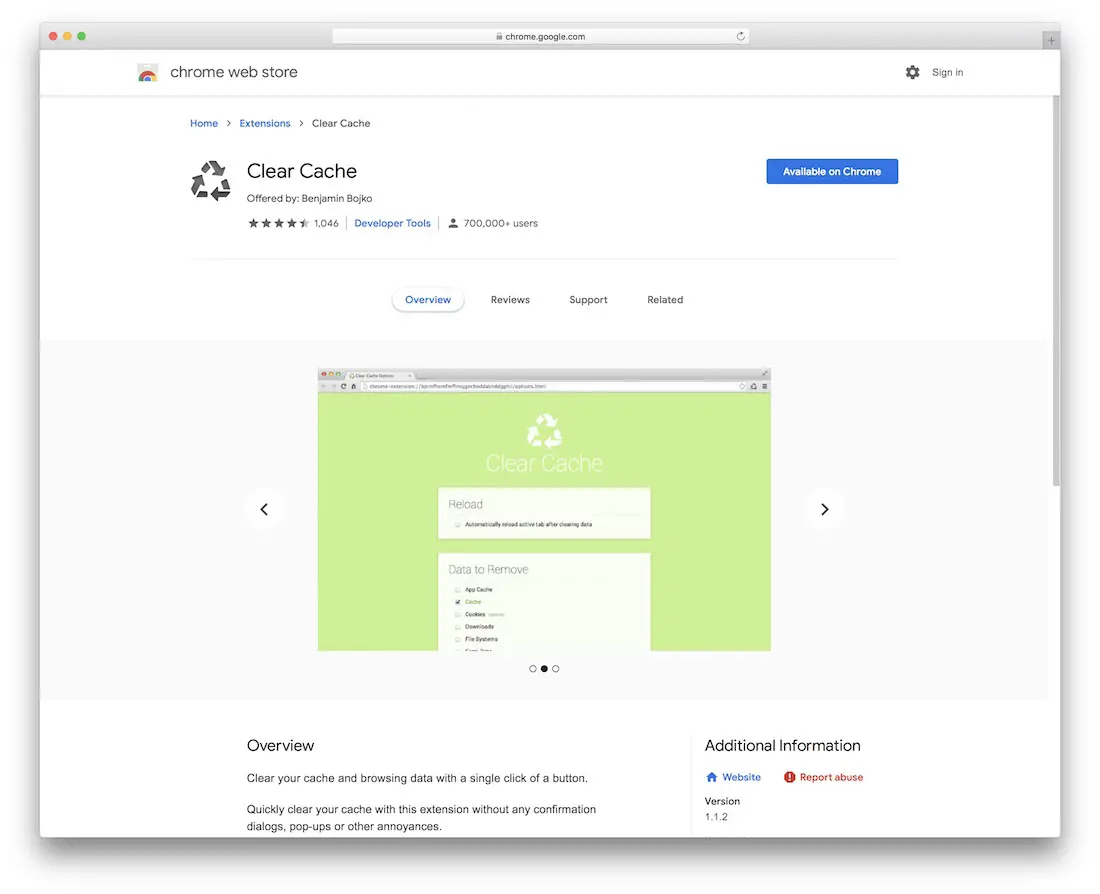
3. Caché obvio

Cuando Chrome tiene su aspecto, puede acelerar las cosas al borrar el caché con, efectivamente, la extensión Obvious Cache. Puede aumentarlo a Chrome con un solo clic y comenzar a usarlo de inmediato. Al borrar el caché, el recurso no solicitará confirmaciones adicionales ni desarrollará ventanas emergentes u otras cosas. Sin embargo, es importante obtener más permisos si desea eliminar toda la información globalmente. Después de todo, no querrás limpiar nada sin querer.
Además, puede especificar rápidamente qué desea distinguir específicamente, como caché de aplicaciones, cookies, descargas, información de variedad, historial, almacenamiento local, y la lista continúa. También puede establecer qué dominio incluir o excluir al borrar información. Distinct Cache también admite duraciones. Rápido y fácil, y eso es lo que más importa cuando impulsa su flujo de trabajo por las nubes.
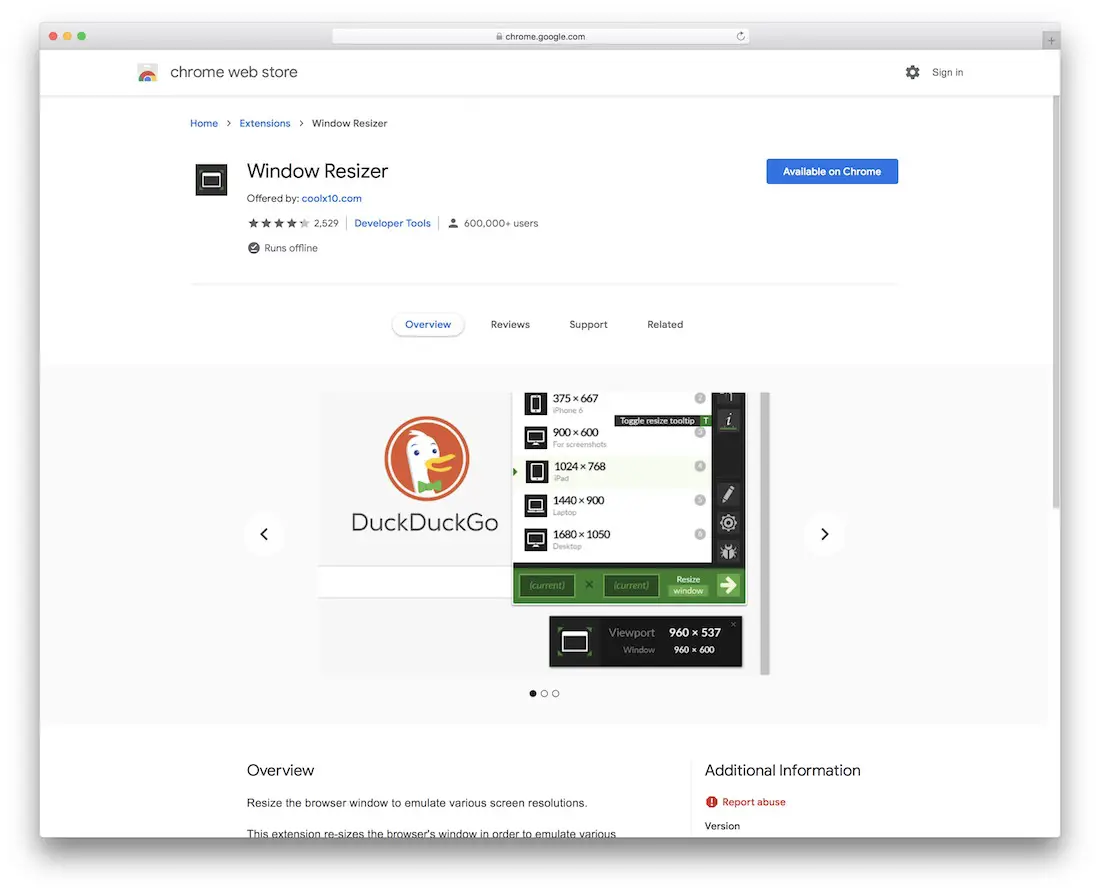
4. Cambiar el tamaño de la ventana

Es necesario construir un sitio web que sea efectivo para la mayor parte de la población. Con más de 700 000 usuarios finales activos en todas las comunidades de ingeniería, la extensión Window Resizer ayuda a los diseñadores a falsificar varias resoluciones para comprender mejor cómo estas resoluciones interactúan con sus tipos. Puede cambiar rápidamente el ancho y la altura de la ventana de su navegador, la posición en la que se encuentra, y una función de código abreviado desarrollada en forma significativa aumentará su capacidad para verificar las resoluciones de pantalla únicas a medida que continúa codificando. Y esta extensión lo ayuda a identificar dónde pueden comenzar a ocurrir las fallas, para que pueda realizar instantáneamente los ajustes de código necesarios.
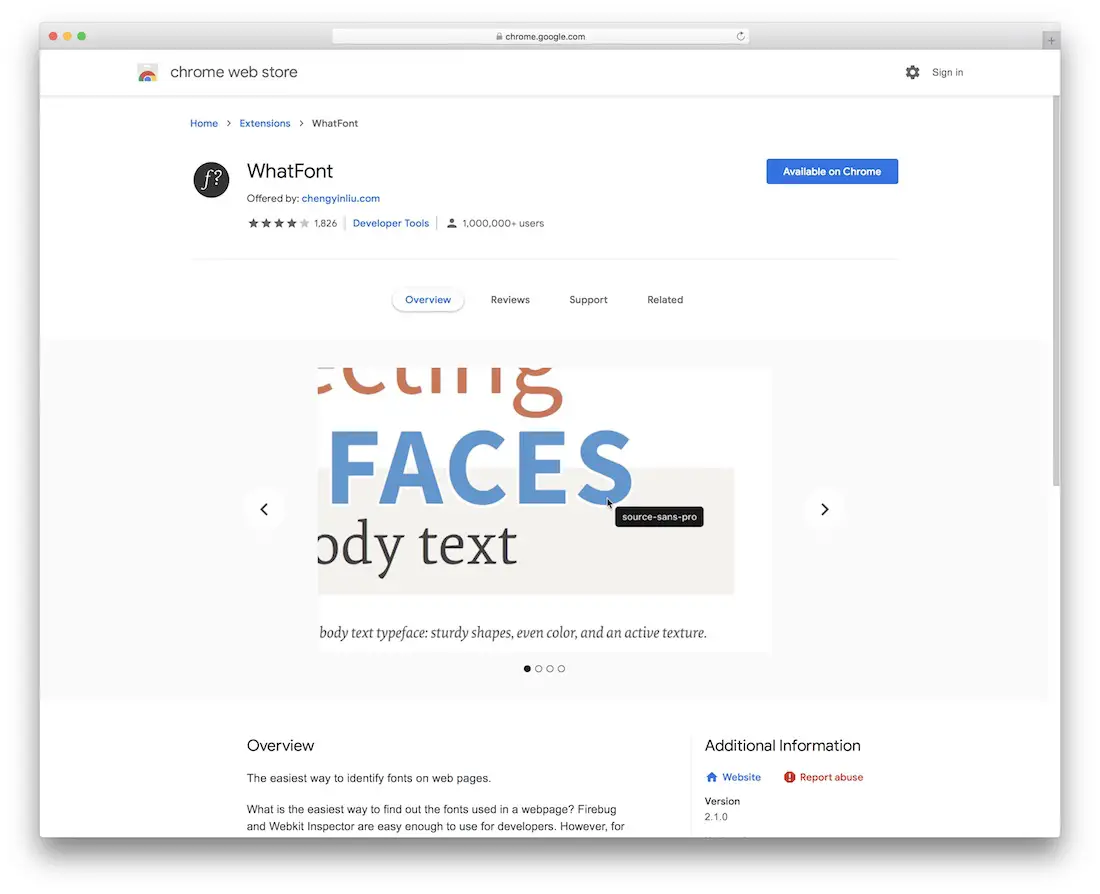
5. Qué fuente

Con decenas de millones de sitios web de Internet animados y muchos nuevos que visitamos todos los días, constantemente hay algo que nos llama la atención: un widget único o una funcionalidad dinámica o una fuente única que se ve fantástica. Sin embargo, no estamos listos para identificar el nombre. Con la extensión WhatFont, puede estudiar rápidamente las fuentes en cualquier sitio web presentado y descubrir rápidamente el nombre de la fuente para que pueda comenzar su investigación. Aparte de eso, WhatFont también puede ayudar a comprender el tipo de proveedores utilizados para proporcionar fuentes, ya sean de calidad o de empresas totalmente gratuitas como Google Fonts o Typekit.

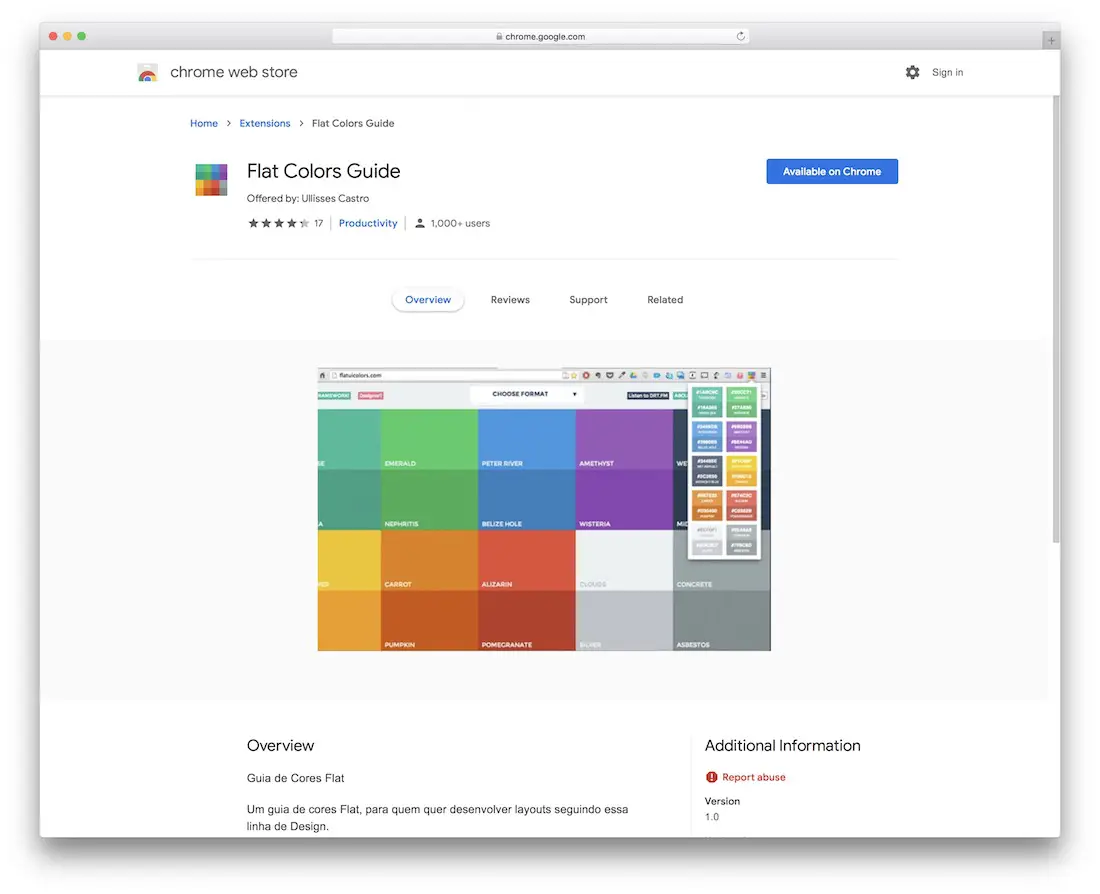
6. Pauta de colores planos

¿Está desarrollando un nuevo estilo y diseño de Internet trabajando con la guía de moda FLAT, pero no está seguro de los códigos de color correctos que debe usar? Con el uso básico de la extensión Flat Colors Information, la preocupación desaparece rápidamente. Instale la extensión y simplemente haga clic en el botón de extensiones para cargar los tonos que normalmente van en los modelos FLAT.
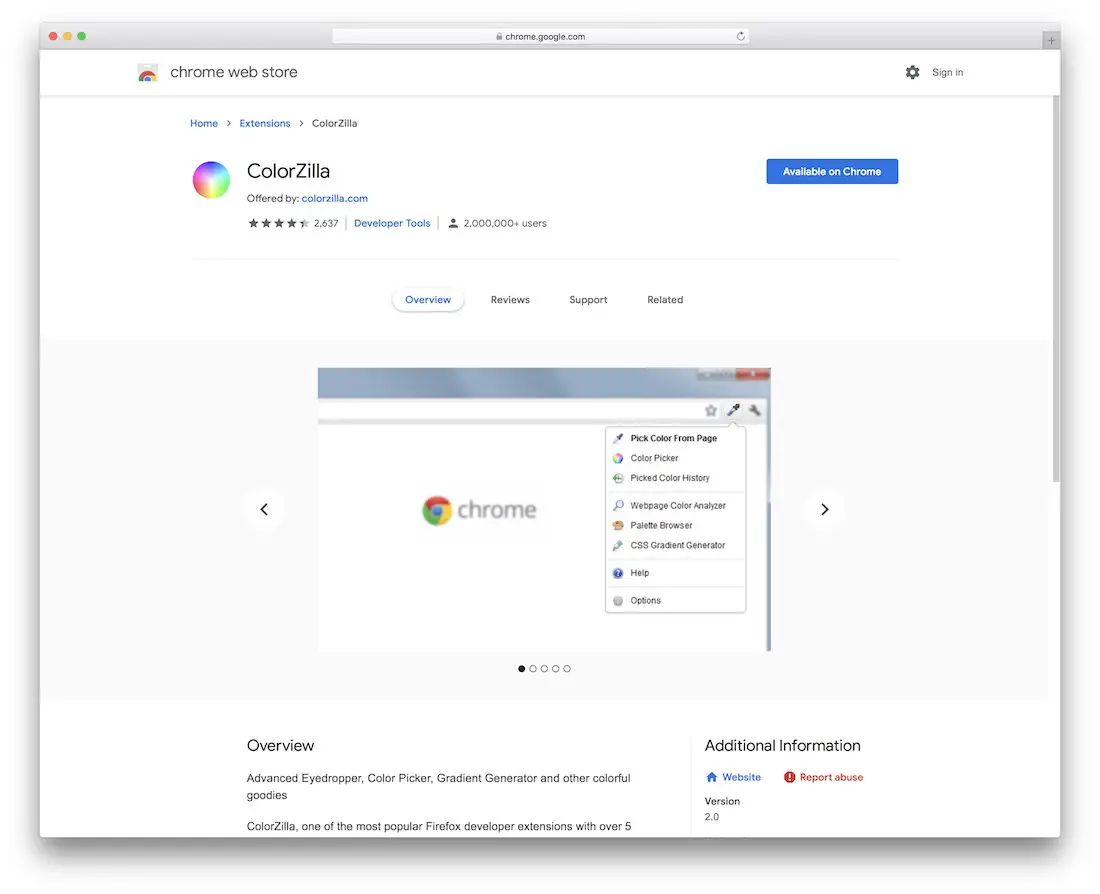
7. Color Zilla

ColorZilla tiene decenas de millones de clientes activos en el navegador Mozilla. Y por último, pero no menos importante, una extensión de Google Chrome también está disponible, acumulando más de 2 millones de personas activas. Con ColorZilla puede evaluar rápidamente los tonos en cualquier página web específica. Y puede usar esos colores de personas para optimizarlos y cargarlos en cualquier otro software que esté usando para hacer sus modelos. Simplemente acceda a los colores de píxeles individuales dentro de la página del sitio web, ofreciéndole la profundidad correcta para sus colores en cualquier circunstancia. Los accesos directos ayudan a manipular y optimizar el color más rápidamente.
8. Estilobot

Stylebot es una herramienta de edición en vivo para manipular el código CSS de cualquier sitio y aspecto que estés navegando actualmente. Puede encontrar rápidamente factores de persona y hacer modificaciones de apariencia trabajando con CSS. Ajuste todo lo que le gusta trabajar con recursos automáticos integrados, o escriba su CSS. Esto te ayuda a dominar más sobre CSS. También le ofrece una idea de cómo funcionará la modificación en vivo y qué tan rápido puede generar las modificaciones que desee en sus modelos. Con más de 200 000 usuarios, esta es la extensión que todo diseñador de Internet debería tener en su caja de herramientas.
9. Disfruta CSS

EnjoyCSS es un estudio de suite de diseño de red directamente en su navegador. Es un generador instantáneo de CSS3 que le permite administrar la configuración de la interfaz de usuario de cualquier componente de su elección. Genere transiciones, transforme funciones, trabaje con degradados, sombras y mucho más. EnjoyCSS también tiene una biblioteca de transformaciones predesarrolladas que puede aplicar instantáneamente a sus aspectos.
10. Estilo de vida de Emmet

Emmet LiveStyle actualiza inmediatamente su hoja de estilo de página web mundial cuando edita información CSS, Less o SCSS en su editor de texto. Sin guardar archivos ni recargar páginas: ¡pura experiencia en tiempo real! Y esta es la primera herramienta que transfiere las actualizaciones de DevTools nuevamente al código fuente de manera adecuada. Varios testimonios de esta extensión señalan que simplemente no pueden pensar en su flujo de trabajo de estructura de red mundial sin esta herramienta.
11. Desarrollador web mundial

Mozilla Firefox tiene sus Instrumentos para desarrolladores, al igual que Google Chrome. Lo que ha ocurrido en los últimos años es que muchos usuarios finales de Firefox se han cambiado a Chrome. Pero, sin embargo, parece que falta una actuación específica o falta en departamentos únicos. Una de las pérdidas más altas para las personas que cambian es la caída de Mozilla Developer Instruments. Y dado que hubo una gran demanda por parte de los usuarios, un par de desarrolladores crearon un espejo específico de Firefox Dev Equipment para Chrome. Con más de 1 millón de usuarios activos, esta extensión es un resultado en auge tanto para los diseñadores principiantes como para los aspirantes que deseen ampliar su conjunto de herramientas del navegador para trabajar con modelos de Internet en un entorno en vivo.
12. Conmutador persona-agente

Una Persona-Agente es una huella digital enviada dentro de todas y cada una de las nuevas solicitudes que realiza en una página web. El sitio web puede entonces detectar a su Consumidor-Agente y proporcionarle la versión adecuada de la página web de acuerdo con las capacidades de su navegador. Este es el enfoque habitual de un sitio web para saber si alguien está navegando por un sitio web desde un dispositivo de escritorio o móvil. La extensión User-Agent Switcher le permite cambiar su Consumer-Agent a cualquier otro navegador o máquina móvil, lo que le permite experimentar rápidamente cómo se ven sus patrones en estos productos y navegadores. Es una extensión muy pequeña con una gran cantidad de energía eléctrica para ayudar a los constructores a aumentar la eficiencia ahorrándoles tiempo al cambiar de un lado a otro.
Déjanos saber si te gustó la publicación.
