13 mejores ejemplos de diseño de pie de página de WordPress (+ mejores prácticas)
Publicado: 2023-01-12¿Estás buscando los mejores ejemplos de diseño de pie de página que te ayuden a inspirarte?
El pie de página es el área en la parte inferior de su sitio web, y los propietarios de sitios web a menudo lo pasan por alto. Al revisar los excelentes pies de página del sitio web, puede inspirarse en el diseño y mejorar su pie de página.
En este artículo, le mostraremos algunos de los mejores ejemplos de diseño de pie de página y le ofreceremos las mejores prácticas y consejos para ayudarlo a tomar medidas.

¿Por qué es importante un buen diseño de pie de página de WordPress?
El pie de página es el área de su sitio web que aparece en la parte inferior de la página. Normalmente estará en cada página de su sitio web de WordPress.
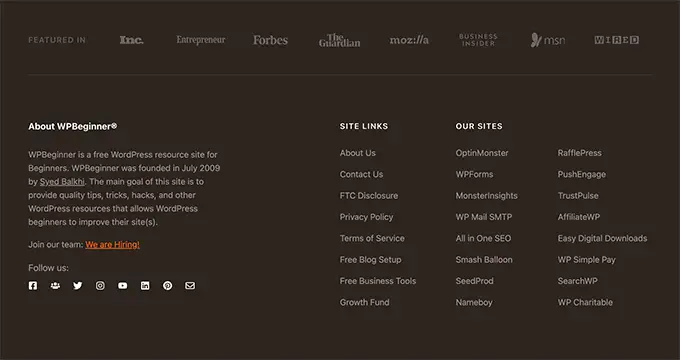
Aquí hay un ejemplo de nuestro pie de página en AprenderWP que millones de lectores ven cada mes.
Incluimos enlaces a nuestras herramientas gratuitas y sitios de productos, así como formas para que los usuarios aprendan sobre nosotros, encuentren trabajos con nosotros, nos sigan en las redes sociales y más.

Dado que se encuentra en la parte inferior del sitio web, la mayoría de los principiantes se olvidan de optimizar esta área.
Sin embargo, el pie de página de su sitio web es un área importante de su sitio web. Le permite mostrar detalles importantes y conclusiones finales en un solo lugar.
Al personalizar su pie de página, puede mejorar la experiencia general del usuario de su sitio web e incluso optimizar su sitio para WordPress SEO.
Además, los visitantes que se desplazan hasta la parte inferior de la página están muy comprometidos, por lo que puede captar su atención con un llamado a la acción, un cuadro de suscripción por correo electrónico o enviarlos a las páginas más importantes de su sitio web.
Dicho esto, le mostraremos algunos de los mejores ejemplos de diseño de pie de página y las mejores prácticas para optimizar su pie de página de WordPress.
Los mejores ejemplos de diseño de pie de página de WordPress
Hemos reunido algunos de los ejemplos de diseño de pie de página superior para ayudarlo a inspirarse en el diseño de su propia área de pie de página.
1. Formularios WP

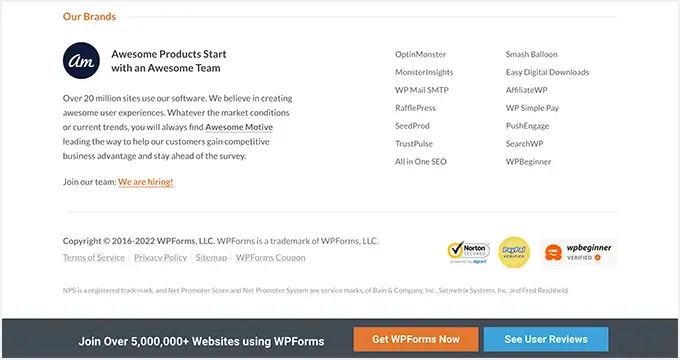
WPForms tiene un pie de página con todo tipo de enlaces útiles. Encontrará enlaces que van a las páginas de la empresa más útiles, las funciones principales del complemento y algunos enlaces útiles de WordPress.
Esto asegura que cuando el lector llegue al final de la página y todavía tenga preguntas, encontrará los recursos exactos que necesita. También hay una barra de alerta flotante en la parte inferior de la página con un llamado a la acción.
2. OptinMonster

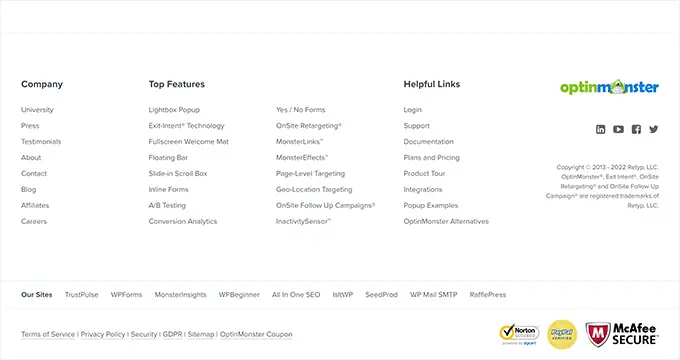
OptinMonster tiene un pie de página que ofrece a los lectores enlaces a páginas importantes de la empresa, características principales, enlaces de productos útiles y mucho más.
También tiene íconos simples de redes sociales, íconos de confianza y un logotipo de la empresa para fines de marca.
3. Neil Patel

Neil Patel tiene un pie de página compacto y sencillo que ofrece a los lectores enlaces de navegación rápida. El menú de pie de página es el mismo que el menú de navegación en la parte superior del sitio.
Además, los lectores también tienen la opción de seguir a Neil Patel en las redes sociales.
4. Michael Hyatt

Michael Hyatt tiene otro pie de página simple y compacto. Destaca la fecha de los derechos de autor, botones fáciles de compartir en redes sociales y enlaces a páginas como términos de servicio y política de privacidad.
Directamente encima del pie de página, verá un llamado a la acción para descargar una guía gratuita, que puede convertir a muchos visitantes que llegan al final de la página.
5. Barra roja

ReddBar es una tienda de WooCommerce con un pie de página que fomenta las suscripciones por correo electrónico. Directamente encima de los enlaces de pie de página, hay un cuadro de registro masivo para los lectores.
Algunos de los enlaces útiles incluyen un enlace a su página de preguntas frecuentes, página de contacto, página de precios al por mayor y más.
6. Resumen del lector

El pie de página de Reader's Digest contiene mucha información para los visitantes. Encontrará enlaces a sus páginas de categoría, otras marcas de la compañía, botones para compartir en redes sociales y más.
Además, hay un atractivo cuadro de registro de correo electrónico para animar a los visitantes a unirse a su lista de correo electrónico.
7. IsItWP

El pie de página de IsItWP tiene una sección rápida sobre el tema del sitio web y enlaces a otros sitios y páginas de la empresa.
También tiene un menú desplegable de enlaces de sitio único que permite a los lectores hacer clic para encontrar el tipo exacto de contenido que están buscando.
8. Información sobre monstruos

MonsterInsights tiene un pie de página simple que se enfoca en ayudar a los lectores a encontrar la información que necesitan. Hay enlaces a sus características premium, recursos de la empresa y otros enlaces de marca.
Además, hay una llamada a la acción para dirigir a los visitantes a la página de precios. También hay iconos sociales.

9. Imprenta Nueva York

Printing New York es una tienda en línea que realiza envíos a todo el mundo. El pie de página destaca su dirección, servicios y productos populares.
Utilizan la estructura de sus enlaces para ayudar a impulsar su SEO local y su clasificación en los motores de búsqueda.
10. Nalgene

Nalgene tiene una sección de pie de página limpia y bien organizada. Justo encima del pie de página, hay un cuadro de registro de correo electrónico simple.
Después de eso, hay enlaces bien organizados para ayudar a los visitantes a encontrar los productos exactos que buscan, junto con enlaces relacionados con la empresa.
11. ProBlogger

El pie de página de ProBlogger tiene enlaces a sus publicaciones más populares, recursos principales y nuevos trabajos publicados en su bolsa de trabajo.
También hay un gran formulario de registro de correo electrónico directamente encima del pie de página y un pequeño menú de navegación de pie de página con las mismas opciones de menú que la navegación del encabezado.
12. Pulso de confianza

TrustPulse es el mejor complemento de notificaciones de pruebas sociales del mercado. En lugar de incluir múltiples menús de navegación o enlaces de página, cuentan con un cuadro de suscripción al boletín de correo electrónico.
Aunque es diferente de la mayoría de las otras marcas, un pie de página minimalista como este puede convertirse bien ya que hay menos distracciones o acciones que el visitante puede realizar.
13. La próxima web

The Next Web tiene un pie de página que se destaca del resto del sitio web. Tiene botones para compartir en redes sociales, enlaces a páginas importantes y más.
Verá una sección de prueba social directamente encima del pie de página donde se muestran logotipos de marcas y sitios web populares que han sido mencionados o destacados.
Diseño de pie de página de WordPress: consejos y mejores prácticas
Hay muchas maneras en que puede mejorar su experiencia de usuario y crear un mejor pie de página para su blog de WordPress.
Echemos un vistazo rápido a algunas de las mejores prácticas para tener en cuenta al editar el pie de página de su sitio web.
Incluya su información de contacto comercial
Tener la información de contacto listada en su sitio es esencial. Debe tener una página de formulario de contacto separada en su sitio web, para que sus visitantes puedan ponerse en contacto.
Sin embargo, el pie de página también es un excelente lugar para incluir su información de contacto, especialmente si tiene clientes locales que buscarán su dirección física.

Para las empresas locales, cuantas más formas pueda presentar su información de contacto, dirección e incluso el horario comercial, mejor.
Agregar enlaces a páginas importantes del sitio web
Es importante tener una navegación clara en todo el sitio web. Por eso es común que los sitios web incluyan enlaces en sus pies de página.
Puede agregar enlaces para sus páginas de productos más importantes, publicaciones de blog principales, páginas de información y más.

Piense en las páginas más valiosas de su sitio web y en las que sus visitantes encontrarán más útiles.
Agregar y optimizar sus enlaces también puede brindarle un beneficio de SEO y aumentar su clasificación en los motores de búsqueda.
Agregue prueba social para mejorar las conversiones
Una cosa que quizás hayas visto hacer en ciertos sitios web en su pie de página es agregar pruebas sociales. Esto puede ayudar a ganarse la confianza de su cliente y posicionarlo como un experto en su espacio.
Puede ser tan simple como el testimonio de un cliente o una colección de logotipos de sitios web populares en los que ha aparecido.
Aquí en AprenderWP, destacamos logotipos de sitios web populares en los que hemos aparecido directamente encima del pie de página del sitio web.

Agregar una llamada a la acción
Cuando sus visitantes lleguen al final de su sitio web, querrá decirles la acción exacta que deben tomar y cómo deben hacerlo.
Para algunos sitios web, esto será un llamado a la acción para suscribirse a su boletín informativo por correo electrónico. Para otros, serán enlaces para explorar funciones de productos populares o incluso un botón de llamada a la acción.

Su pie de página es la última oportunidad para llamar la atención de sus visitantes y alentarlos a convertirse en suscriptores y clientes o simplemente pasar más tiempo en su sitio web.
Para obtener más consejos de optimización, consulte nuestra lista de verificación de diez cosas para agregar al pie de página de su sitio web.
Esperamos que este artículo lo haya ayudado a encontrar algunos de los mejores ejemplos de pie de página para ayudarlo a optimizar el pie de página de su sitio web. También puede consultar nuestra guía sobre cómo elegir la mejor plataforma de blogs y nuestras selecciones sobre las mejores aplicaciones de números de teléfono comerciales virtuales para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
