13 problemas comunes del editor de bloques de WordPress y cómo solucionarlos
Publicado: 2023-02-22¿Tiene errores al usar el editor de bloques de WordPress?
WordPress reemplazó el antiguo editor clásico en 2019 con un nuevo editor de contenido llamado Gutenberg. Este nuevo editor utiliza bloques para crear contenido en WordPress. Sin embargo, a veces puede encontrar problemas molestos al usarlo.
En este artículo, compartiremos cómo solucionar los problemas más comunes del editor de bloques de WordPress, para que pueda mejorar su flujo de trabajo.

¿Qué es el editor de bloques de WordPress?
El editor de bloques de WordPress, o Gutenberg, es un nuevo editor de contenido introducido en la versión de WordPress 5.0. Desde entonces, WordPress ha mejorado el editor y ha añadido nuevas características y funcionalidades.
Proporciona más funciones de personalización en comparación con el Editor clásico. Obtiene diferentes bloques para agregar diferentes elementos a su contenido y no tiene que editar el código para cambiar la apariencia y el estilo.
Intenta mostrar cómo se verán tus blogs y páginas en tiempo real imitando la misma fuente y colores de tu tema de WordPress.
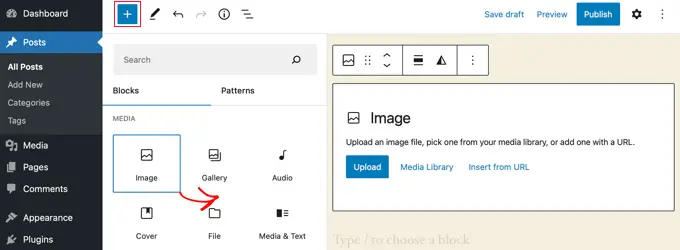
Por ejemplo, puede usar un bloque de imágenes para agregar imágenes a las publicaciones de su blog. Además, obtienes opciones como estilo de imagen, tamaño, alineación y más usando el bloque.

Además de eso, muchos complementos de WordPress agregan sus bloques al editor de contenido. Esto hace que sea muy fácil incrustar cosas como formularios, fuentes de redes sociales y tablas de contenido con solo unos pocos clics.
Dicho esto, el editor de bloques no es perfecto. Como cualquier otro complemento de WordPress, puede encontrar diferentes errores o fallas. Aquí hay algunos problemas comunes en el editor de contenido. Puede hacer clic en los enlaces a continuación para ver su sección preferida.
1. Arreglar el error del editor de bloques de WordPress que no funciona
Uno de los problemas más comunes que enfrentan los usuarios es que 'el editor de bloques de WordPress no funciona'.
Hay varias razones por las que se produce este error. Por ejemplo, podría deberse a un tema antiguo desactualizado, un complemento defectuoso u otros errores técnicos.
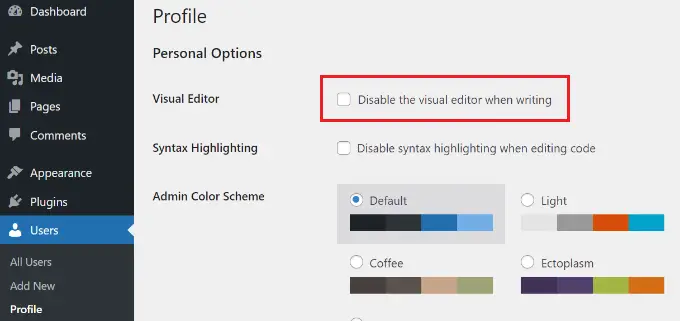
Es posible que el editor de bloques de WordPress tampoco funcione si tiene una configuración mal configurada en su sitio, como deshabilitar el editor visual al crear un perfil de usuario.
Puede verificar esto yendo a Usuarios » Perfil desde su tablero de WordPress. Desde aquí, solo asegúrese de que la opción 'Deshabilitar el editor visual al escribir' no esté seleccionada.

Si el problema persiste, puede intentar desactivar todos los complementos en su sitio. Esto debería ayudar a descartar cualquier conflicto que un complemento pueda estar causando y evitar que el editor de bloques funcione.
Otra forma de solucionar esto es actualizando tu tema de WordPress. Un tema desactualizado puede causar que el editor de bloques no funcione. Puede ver nuestra guía sobre cómo actualizar el tema de WordPress sin perder datos y personalización.
2. El editor de bloques de WordPress sigue fallando
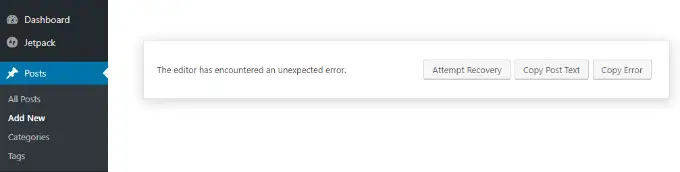
Otro problema común al que se enfrentan algunos usuarios es que el editor de bloques de WordPress falla inesperadamente.
Cuando falla, verá el mensaje de error "El editor ha encontrado un error inesperado". WordPress mostraría entonces 3 opciones, incluido el intento de recuperación, copiar el texto de la publicación y el error de copia.

Puede haber múltiples razones para este problema. Por ejemplo, un complemento podría romper el editor de bloques y mostrar este error, o su versión de WordPress no está actualizada.
Puede solucionar esto desactivando todos los complementos y reactivándolos uno por uno. Otra solución es cambiar su WordPress a un tema predeterminado, como Twenty Twenty-Two, y ver si el problema persiste.
Si aún enfrenta este problema después de verificar los complementos y el tema de WordPress, intente actualizar la versión de WordPress y borrar el caché de WordPress.
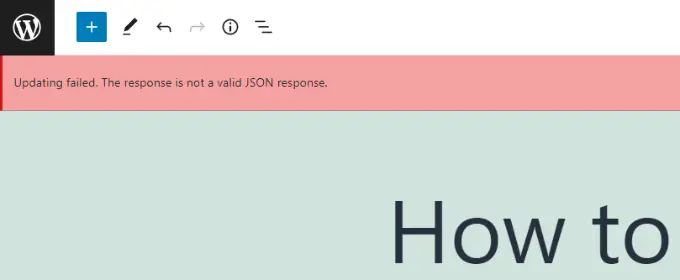
3. Eliminar el error JSON no válido en el editor de contenido
Cuando está editando una publicación o página de blog, puede aparecer el error "La respuesta no es una respuesta JSON válida" al hacer clic en el botón Actualizar en el editor de bloques.

WordPress está en comunicación continua con el servidor del sitio web en segundo plano cuando está editando una publicación en su blog de WordPress. Este error se produce cuando WordPress no recibe una respuesta del servidor o la respuesta no está en formato JSON.
Aquí hay algunas razones por las que obtendría un error JSON no válido y cómo solucionarlo:
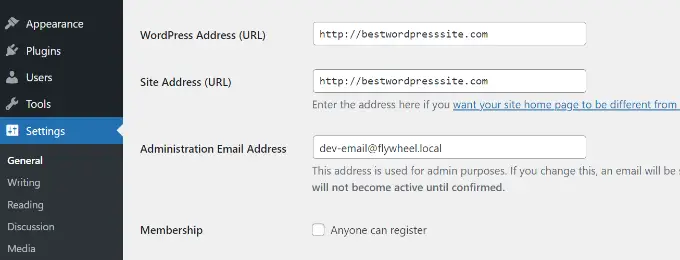
- Verifique las URL de WordPress en la configuración : deberá asegurarse de que la dirección de WordPress y la dirección del sitio en la configuración de su sitio sean correctas. Simplemente vaya a la página Configuración » General y verifique si las URL son las mismas. El error JSON podría activarse si la dirección del sitio es diferente.

- Arreglar la configuración de enlaces permanentes en WordPress : en WordPress, puede configurar URL compatibles con SEO para sus páginas y publicaciones. Sin embargo, una configuración incorrecta puede dificultar que el editor de bloques obtenga una respuesta JSON válida. Solo asegúrese de seleccionar el formato de enlace permanente correcto.
- Verifique la configuración del archivo .htaccess de WordPress : el archivo .htaccess se usa como un archivo de configuración en WordPress para administrar las URL compatibles con SEO (enlaces permanentes). Por lo general, WordPress lo regenerará y actualizará automáticamente. Sin embargo, las configuraciones incorrectas o los archivos .htaccess desactualizados pueden causar errores JSON.
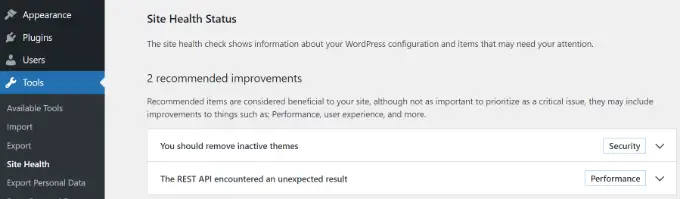
- Consulte los registros de depuración de la API REST : la API REST es un conjunto de técnicas que utiliza WordPress para comunicarse con el servidor de su sitio. Un error JSON también puede significar que la API REST encontró un error. Puede verificar esto al ver los registros de la API REST en la página Salud del sitio en WordPress.
- Intente desactivar todos los complementos : un conflicto entre diferentes complementos de WordPress también puede generar un error JSON no válido. Intente desactivar todos los complementos en su sitio web y vea si el error vuelve a ocurrir.
- Cambie al Editor clásico : si aún no puede resolver el error JSON, puede volver al Editor clásico en WordPress. El antiguo editor de contenido no se basa en la API REST para obtener una respuesta JSON del servidor del sitio web.
Para obtener más información sobre cada uno de estos consejos en detalle, consulte nuestra guía sobre cómo corregir el error JSON no válido en WordPress.
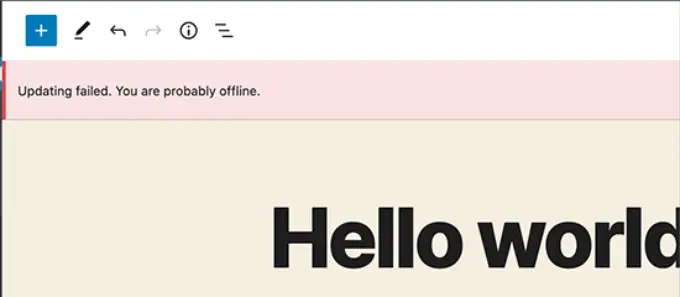
4. Resolver error de actualización/error de publicación
Otro error que puede ver al actualizar o publicar una publicación de blog o una página en el editor de bloques de WordPress es: 'Error al actualizar. Probablemente esté desconectado.
Este problema ocurre cuando la API REST de WordPress no puede comunicarse con la base de datos de WordPress.

Si el editor de bloques no puede enviar ni recibir solicitudes de la base de datos de alojamiento de WordPress, las diferentes partes de su sitio no funcionarán. Esto incluye el editor de bloques.
La API REST puede dejar de funcionar si no está conectado a Internet o ha perdido la conectividad. Para solucionar este problema, asegúrese de que su conexión a Internet funcione correctamente y luego intente actualizar o publicar su página.
Aparte de eso, puede ir a Herramientas » Salud del sitio desde su panel de WordPress y ver los registros de la API REST. Si hay un problema con la API REST, lo verá en la sección "mejoras recomendadas".

El registro de errores mostrará lo que sucedió con la API REST y puede brindarle pistas sobre la causa del problema.
Para obtener información sobre cómo solucionar este problema, puede consultar nuestra guía sobre cómo solucionar errores de actualización de WordPress.
5. Agregue o elimine espacios en blanco entre los bloques de WordPress
Al crear páginas y publicaciones personalizadas con el editor de bloques de WordPress, es posible que observe demasiado o muy poco espacio entre los bloques.
Por lo general, el espacio está controlado por su tema de WordPress. Sin embargo, hay opciones en el editor de bloques que también te permiten controlar el diseño de tu página y ofrecer una mejor experiencia de usuario.
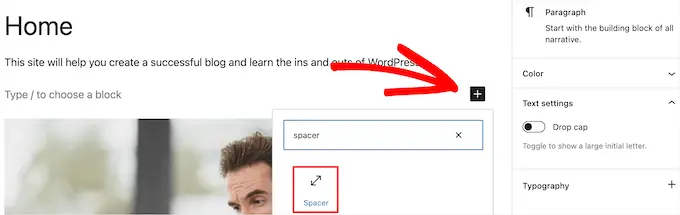
Por ejemplo, puede agregar un bloque espaciador para agregar espacios en blanco. Simplemente haga clic en el botón '+' y agregue el bloque espaciador en cualquier parte del contenido.

De esta manera, puede agregar espacio adicional entre bloques.
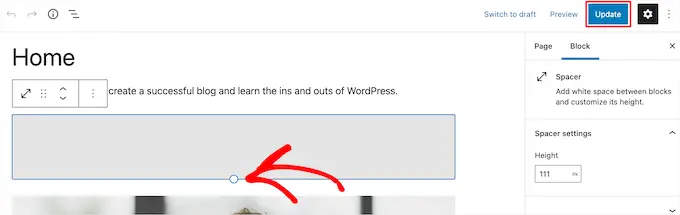
WordPress también te permite ajustar el tamaño del bloque espaciador. Puedes hacerlo más grande o más pequeño arrastrando el bloque hacia arriba o hacia abajo.

Si desea eliminar el espacio en blanco adicional entre los bloques, deberá ingresar CSS personalizado en su tema de WordPress o usar un complemento CSS como CSS Hero.
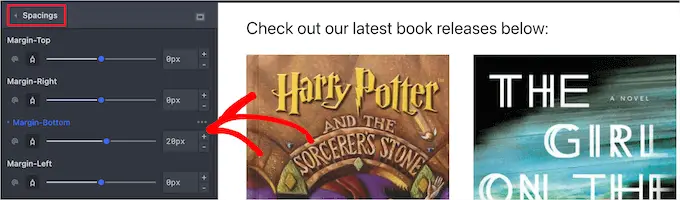
El complemento le permite editar el CSS de su sitio web sin editar el código. Ofrece diferentes opciones de espaciado que puede usar para ajustar el espacio en blanco entre bloques.

También puede usar SeedProd para crear una página personalizada en WordPress y tener control total sobre el diseño.

Para obtener más información, consulte nuestra guía sobre cómo agregar o eliminar espacios en blanco entre los bloques de WordPress.
6. Copie y pegue contenido sin problemas de formato
¿Alguna vez ha notado que cuando copia y pega contenido de una aplicación de escritorio o una página web en el editor de bloques, también termina pegando el formato no deseado?
Verá que la fuente y los colores del contenido pegado no coinciden con su tema de WordPress. Esto es muy común si está utilizando Microsoft Word o Google Docs para escribir el contenido y luego ingresarlo en el editor de bloques.
Algunos consejos simples para mantener el formato original incluyen el uso de estilos de encabezado de Word y Google Docs. De esta manera, WordPress elige automáticamente el nivel del título cuando pega el contenido en el editor de bloques.
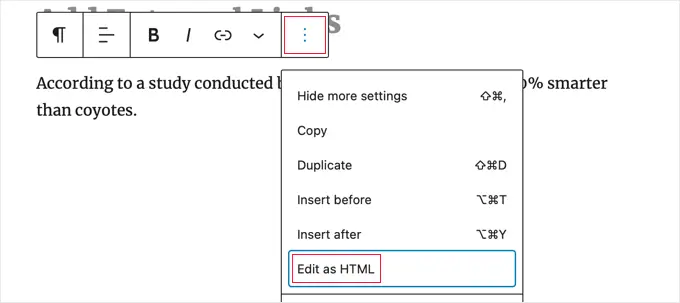
Además de eso, debe verificar el código HTML de su página o publicación después de pegar el contenido. En el editor de contenido de WordPress, puede seleccionar un bloque y luego hacer clic en la opción de 3 puntos verticales. En el menú desplegable, simplemente seleccione la opción 'Editar como HTML'.

De esta manera, debería poder encontrar cualquier error de formato, como negritas y cursivas incorrectas, texto no deseado y más.
Para más detalles, puedes ver nuestra guía sobre cómo copiar y pegar en WordPress sin problemas de formato.
7. Solucionar el problema de carga de imágenes en WordPress
A continuación, es posible que vea un error al cargar imágenes en el editor de bloques de WordPress. Es uno de los problemas de imagen más comunes en WordPress.
La razón principal de este error se debe a permisos de archivo incorrectos. Todos los archivos de su sitio web se almacenan en su servicio de alojamiento web y requieren permisos específicos de archivos y directorios para funcionar.
Si estos permisos son incorrectos, puede evitar que WordPress lea y cargue archivos en el servidor de alojamiento. Como resultado, notará que las imágenes desaparecerán de la biblioteca multimedia cuando se carguen, o es posible que vea un error que dice:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
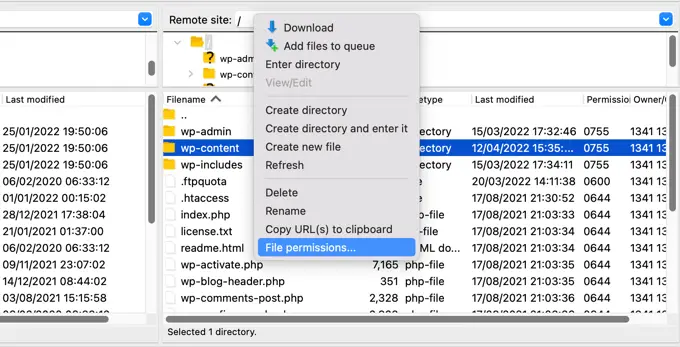
Para solucionar este problema, deberá editar los permisos del archivo. Puede usar un cliente FTP y acceder a la carpeta /wp-content/. Desde aquí, puede hacer clic derecho en la carpeta y cambiar los permisos del archivo.

Siga nuestra guía paso a paso sobre cómo solucionar el problema de carga de imágenes en WordPress para obtener más información sobre esta solución.
8. Corrección del error de carga de imágenes HTTP
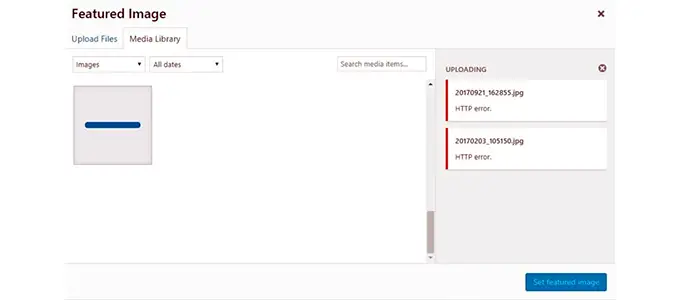
Otro problema que puede encontrar al cargar imágenes en el editor de bloques de WordPress es el error HTTP.
WordPress mostrará un error genérico de 'HTTP' cuando cargue imágenes en la biblioteca de medios y no podrá ver una vista previa de la imagen.

Hay varias cosas que podrían causar este problema. La parte frustrante es que el mensaje de error no da muchas pistas sobre la causa real.
Para arreglar esto, puedes probar un montón de cosas. Primero, simplemente puede esperar unos minutos e intentar volver a cargar la imagen. A veces, el servidor de su sitio web podría encontrar un problema como tráfico inusual y bajos recursos del servidor.
Además de eso, puede aumentar el límite de memoria de WordPress y evitar que la falta de memoria cause el error HTTP. Otras cosas que puede intentar incluyen cambiar la biblioteca del editor de imágenes utilizada por WordPress y editar el archivo .htaccess.
Además, su inicio de sesión podría haber caducado, y este error a veces desaparecerá yendo a su pantalla de inicio de sesión e ingresando su nombre de usuario y contraseña nuevamente.
Puede leer sobre cada uno de estos consejos en detalle en nuestra guía sobre cómo corregir el error de carga de imágenes HTTP en WordPress.
9. Eliminar errores de publicación de programación perdida en WordPress
¿Sabías que WordPress ofrece una opción integrada para programar publicaciones de blog?
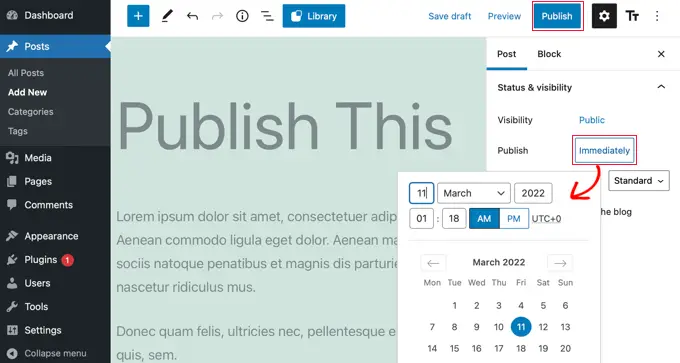
En el editor de contenido de WordPress, puede cambiar la fecha y la hora de publicación de las publicaciones de su blog. Sin embargo, a veces es posible que su contenido programado no se publique a la hora establecida.

La razón principal de este error se debe al entorno de alojamiento de WordPress o a los conflictos de complementos. WordPress utiliza una tecnología llamada 'cron' para publicar automáticamente su publicación en un momento posterior.
Si un complemento o el servidor de alojamiento del sitio web está afectando los trabajos cron, provocará un error de publicación de programación perdida en WordPress.
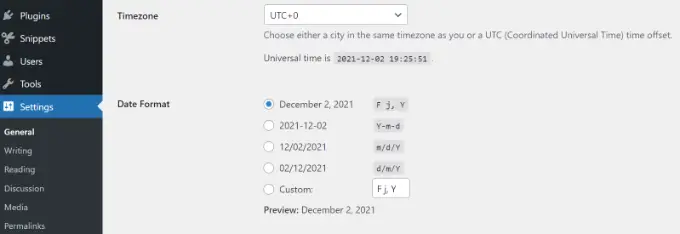
Puede solucionar este problema comprobando la zona horaria de su sitio de WordPress. Es posible que la zona horaria de su sitio no coincida con la zona horaria que le gustaría usar para programar sus blogs.
Simplemente diríjase a Configuración » General desde el panel de administración de WordPress y desplácese hacia abajo hasta la sección Zona horaria.

También puede intentar solucionar este problema borrando el caché de WordPress y aumentando el límite de memoria de WordPress.
Consulte nuestra guía sobre cómo corregir el error de publicación programada perdida en WordPress.
10. Solucionar problemas de alineación en el editor de bloques de WordPress
Otro editor de bloques de WordPress común que podría enfrentar es que su contenido e imágenes pueden no estar alineados correctamente.
Por ejemplo, supongamos que agregó una lista de viñetas a una publicación de blog y la alineó al centro. Sin embargo, la lista aparece alineada a la izquierda en el editor de bloques al editar la publicación. De manera similar, un bloque de imagen alineado en el centro puede aparecer alineado a la izquierda o a la derecha.
Si tiene el complemento Gutenberg instalado y activo en su sitio de WordPress, puede causar problemas de alineación de bloques. Te recomendamos que desactives el plugin de Gutenberg y veas si resuelve el problema.
Otra solución es agregar el siguiente código CSS personalizado para el texto que desea alinear al centro:
.has-text-align-center
text-align: center;
También puede ver nuestra guía sobre cómo agregar y alinear imágenes en el editor de bloques de WordPress.
11. Resolver el problema de la miniatura incorrecta de Facebook
¿Alguna vez has notado que cuando compartes un artículo en Facebook, las miniaturas de las publicaciones son incorrectas?
El problema puede ser causado por complementos en conflicto, problemas con la red de entrega de contenido (CDN) o falta de metaetiquetas de gráficos abiertos para Facebook.
Ahora, este no es un problema que verá en el editor de bloques de WordPress. Sin embargo, puede especificar una imagen de gráfico abierto para Facebook usando el editor de contenido.
Puede usar el complemento All in One SEO (AIOSEO) para solucionar el problema rápidamente. Es el mejor complemento de SEO para WordPress y lo ayuda a optimizar su sitio para los motores de búsqueda y las redes sociales.
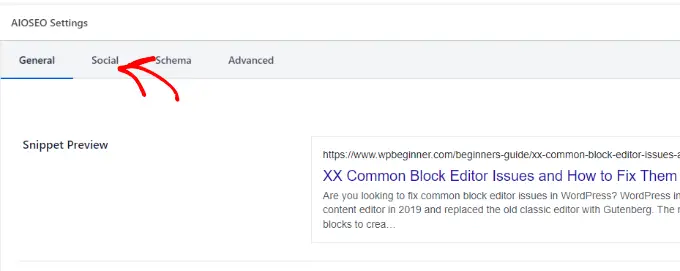
Tras la activación, verá un meta cuadro de configuración de AIOSEO en el editor de contenido de WordPress. Simplemente dirígete a la pestaña 'Social'.

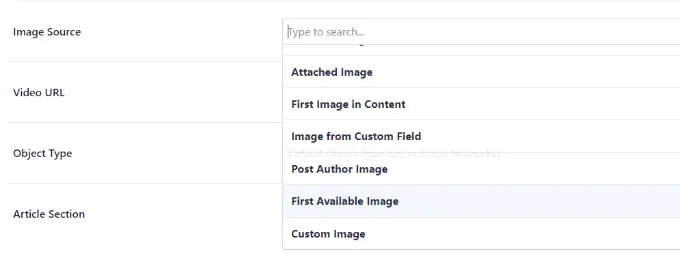
A continuación, puede desplazarse hacia abajo hasta la sección 'Fuente de la imagen'.
Desde el menú desplegable, puede seleccionar qué imagen mostrar en Facebook y otros sitios de redes sociales cuando se comparte el artículo.

Puede seguir nuestra guía sobre cómo solucionar el problema de miniaturas incorrectas de Facebook en WordPress y conocer otras formas de resolver este problema.
12. Solucionar problemas de incrustación de Facebook e Instagram
Otro problema del editor de bloques relacionado con las redes sociales que enfrentará es agregar contenido de Facebook e Instagram a WordPress.
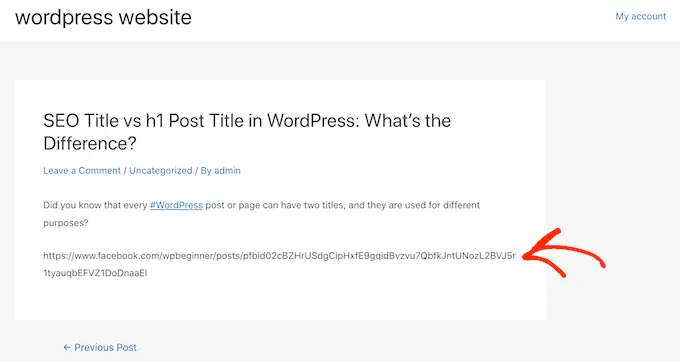
En el pasado, podía insertar fácilmente publicaciones de Instagram o Facebook en WordPress. Sin embargo, Facebook ha cambiado la forma en que funciona oEmbed ahora.
Ya no puede incrustar videos, imágenes, actualizaciones y otro contenido en WordPress. En su lugar, mostrará una URL simple del contenido.

Puede solucionar este problema fácilmente utilizando un complemento de WordPress para redes sociales como Smash Balloon. Le ayuda a incrustar contenido de Facebook e Instagram fácilmente usando oEmbed, y también puede mostrar fuentes de redes sociales en su sitio web.
Para obtener más detalles, consulte nuestra guía sobre cómo solucionar los problemas de integración de Facebook e Instagram en WordPress.
13. No se puede ver la vista previa del contenido incrustado en el editor de bloques
Este es un problema que se planteó en la versión 5.7 de WordPress. Cada vez que incrustaste un video de YouTube y Vimeo o agregaste audio de Spotify y SoundCloud, la vista previa no aparecería en el editor de bloques.
En su lugar, simplemente vería "La vista previa no está disponible" escrito en los bloques. La causa principal de este problema fue la función de carga diferida predeterminada.
En WordPress 5.5, los iFrames se cargaban de forma diferida de forma predeterminada, lo que significaba que el contenido incrustado, como las imágenes, no se cargaba hasta que un visitante se desplazaba hacia abajo hasta la ubicación del contenido.
Una solución simple a este problema es actualizar su versión de WordPress. Este error se ha resuelto desde entonces. Si está utilizando la versión 5.7 o inferior, le recomendamos que actualice su WordPress a la última versión.
Esperamos que este artículo le haya ayudado a conocer los problemas comunes del editor de bloques y cómo solucionarlos. También puede consultar nuestra guía sobre errores comunes de WordPress y cómo corregirlos, y la guía definitiva sobre SEO de WordPress para principiantes.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
