13 mejores prácticas de diseño de formularios para impulsar las conversiones de formularios
Publicado: 2021-02-08Fue en 1994 cuando los formularios web comenzaron a utilizarse para las ventas en línea por primera vez. Desde entonces, han sido la piedra angular de las interacciones en línea. Las empresas confían en los formularios web para enriquecer sus listas de correo electrónico, recopilar datos de clientes, generar clientes potenciales, vender productos y más.
“La mayoría (86%) de las personas completan al menos un formulario web por semana”. embrague.co
De hecho, crear un formulario web es pan comido con la ayuda de docenas de creadores de formularios. Sin embargo, optimizar sus formularios en formularios bien diseñados que aumenten tanto la experiencia del usuario como la tasa de conversión nunca es fácil.
Un formulario web profesional, elegante y fácil de usar juega un papel crucial en la conversión de usuarios en clientes. En este artículo, mostraremos 13 mejores prácticas de diseño de formularios que lo ayudarán a diseñar excelentes formularios, hacerlos compatibles con UX y, por supuesto, aumentar su tasa de conversión de formularios.
- Diseño de formularios: los formularios atractivos ganan confianza
- Ganan las formas cortas
- Seguir con columnas individuales
- Indique los errores sabia y claramente
- Usar validación de campo de formulario en línea
- Límite de escritura
- Use sabiamente el menú desplegable, el botón de radio y las casillas de verificación
- Usa reCAPTCHA en lugar de CAPTCHA
- Permitir mostrar/ocultar contraseñas
- Organice los campos de formulario del más simple al más difícil
- Incluir Prueba Social Fuerte
- Centrarse en los usuarios móviles
- Optimizar el botón CTA
¡Mira esta infografía si necesitas un resumen rápido!
Diseño de formularios: los formularios atractivos ganan confianza
De acuerdo con el efecto de usabilidad estética, los formularios y sitios web bellamente diseñados tienen más probabilidades de ganarse la confianza de los usuarios que los menos impresionantes. Además de eso, una interfaz atractiva aumenta la paciencia del usuario e incluso gana su simpatía para formar errores de diseño.
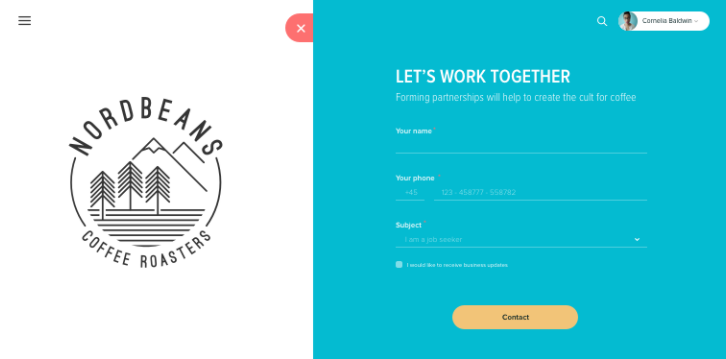
Así que ya sabes qué hacer. Embellece tus formularios con temas atractivos y el esquema de color adecuado. Por ejemplo, elige colores vibrantes para el botón CTA para captar la atención del usuario y colores neutros para los campos de texto o el fondo. Tenga en cuenta la cantidad de colores en su formulario. Cuantos más colores uses, más distraída y desordenada será tu forma. El número ideal debería ser 3. 
Además, su formulario debería ser compatible con personas daltónicas, ya que alrededor del 4-10 % de los usuarios del formulario tienen problemas para percibir los colores, especialmente el rojo y el verde. Sería mejor si usa textos o íconos adicionales junto con colores cuando muestre mensajes de error.
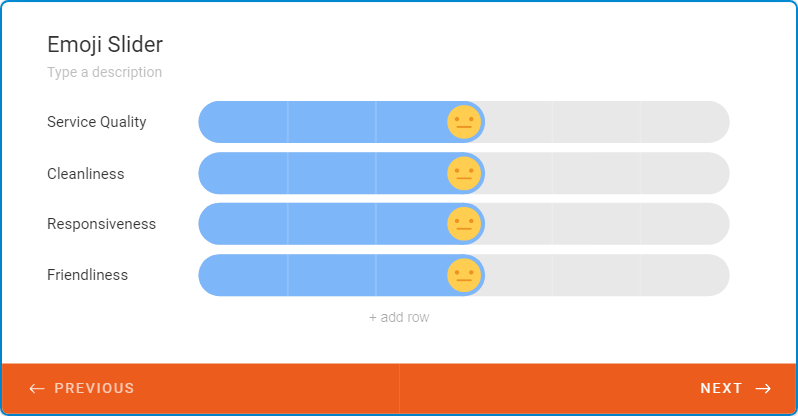
Aparte de eso, puede utilizar íconos, emoji o formas para hacer que completar formularios sea más agradable. Funciona mejor para algunos tipos de formularios específicos, como formularios de evaluación o comentarios. 
Ganan las formas cortas
Los usuarios pueden sentirse cansados de completar un formulario con tantos campos. Es importante diseñar un formulario lo más breve posible, solicitando únicamente la información más relevante. Minimizar los campos del formulario brinda a los usuarios el sentido "gratis y fácil" para completar formularios, lo que lleva a una finalización rápida del formulario y mayores conversiones de formulario.
Clutch.co descubrió que el 67% de los usuarios tardan entre 1 y 3 minutos en completar formularios en línea. Sin embargo, los expertos aún recomiendan mantener el formulario "lo más breve posible".
Veamos estos dos claros ejemplos en la realidad. Expedia sufrió una gran pérdida de $ 12 millones en ingresos por año solo por hacer preguntas adicionales sobre el nombre de la empresa. Al eliminar 7 campos de formulario, de 11 a 4, Imagescape pudo aumentar sus tasas de conversión hasta en un 120 %.
Piense cuidadosamente en sus preguntas, si es realmente necesario. En caso de que necesite recopilar mucha información, piense en dividir su formulario en un formulario de varios pasos con una barra de progreso.
Tenga en cuenta el principio KISS (mantenlo simple, estúpido). Funciona en diversas estrategias de ventas y marketing. Y también lo hacen los formularios web.
Seguir con columnas individuales
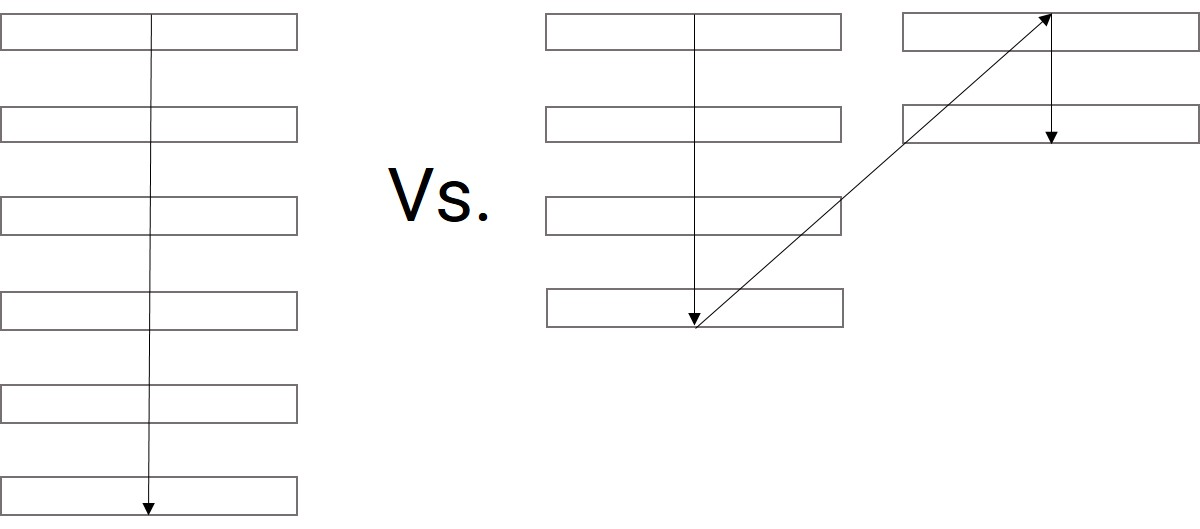
Una forma sencilla pero siempre efectiva de alentar a los usuarios a completar formularios es diseñar el formulario en el estilo de una sola columna. Por naturaleza, el ojo humano escanea la información verticalmente mucho más rápido que horizontalmente. Los diseños de varias columnas obligan a nuestros ojos a moverse de un lado a otro, lo que provoca distracciones e interrumpe el flujo del usuario.
“El formulario de una sola columna fue más rápido de completar. Los participantes de la encuesta completaron formularios de una sola columna en un promedio de 15,4 segundos más rápido que los formularios de varias columnas”. CXL. 
Junto con eso, los usuarios pueden malinterpretar cómo completar formularios de varias columnas, si deben comenzar a completarlos de izquierda a derecha o de arriba a abajo. Por lo tanto, los diseños sencillos de una sola columna ayudan mucho a ahorrar tiempo y esfuerzo a los usuarios.
Indique los errores sabia y claramente
La forma en que diseña los mensajes de error es muy importante en la forma en que los usuarios completan los formularios.
Los mensajes de error de formulario deben ser positivos y directos. Deben señalar dónde está el error y cómo se debe corregir.
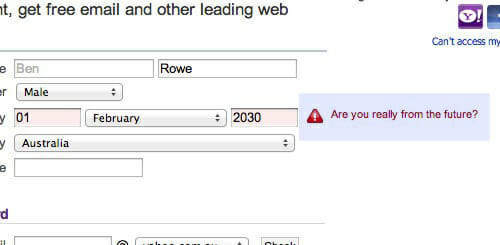
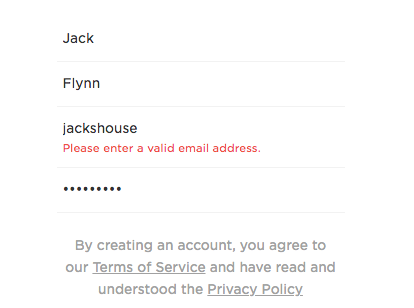
Evite usar mensajes de error demasiado genéricos como "Algo salió mal", ya que confundirá e irritará a los usuarios. ¿Qué es exactamente “algo”? Los usuarios tienen que desplazarse hacia arriba y hacia abajo para encontrar el error. En su lugar, muestre algunos mensajes de error específicos y, si es posible, ingeniosos, como el ejemplo a continuación. 
Una cosa más, debe mostrar mensajes de error junto a los campos respectivos. Le recomendamos que utilice la validación de formularios en línea. La razón de esto se explicará en la siguiente parte.
Usar validación de campo de formulario en línea
La validación de formularios en línea ocurre cuando los usuarios escriben sus datos en un campo de formulario y estos datos se verifican en tiempo real.
Los mensajes de error aparecerán instantáneamente si los usuarios ingresan información incorrecta, por ejemplo, un número de tarjeta de crédito o una dirección de correo electrónico no válidos. Esto ayuda a los usuarios a notar y corregir rápidamente sus errores mientras completan el formulario. 
Límite de escritura
Escribir es el proceso que requiere más tiempo para completar formularios, sin mencionar los errores tipográficos, especialmente en dispositivos móviles. Limitar la escritura al habilitar la función de autocompletar permite que la escritura textual se convierta en clic.
Además, puede habilitar la función de autocompletar del navegador para ahorrar tiempo de escritura. Los navegadores como Google o Firefox tienen la función de autocompletar que le permite completar el formulario en un instante. Para habilitar esa función, los campos de su formulario deben estar en términos comunes, por ejemplo, "nombre", "correo electrónico" o "fecha de nacimiento" para que los navegadores puedan reconocerlos fácilmente.
Si es posible, sus formularios deben conectarse automáticamente a otras cuentas sociales, de modo que los nombres, números de teléfono o correos electrónicos se puedan guardar automáticamente. Esto ayuda a reducir significativamente el esfuerzo de tecleo y acelera el acabado de formularios.
Use el menú desplegable, el botón de radio y la casilla de verificación con prudencia
Se cree que reemplazar los menús desplegables con botones de radio y casillas de verificación en los formularios puede ayudar a minimizar la carga cognitiva. Sin embargo, no en todas las circunstancias, es cierto. La cuestión es que debe saber cuándo usar los botones de opción, las casillas de verificación y los menús desplegables.
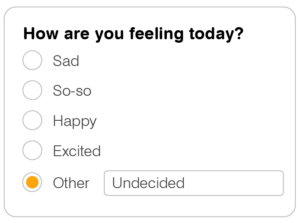
Los botones de radio deben usarse si no hay muchas opciones y solo se puede elegir una opción.
Las casillas de verificación son excelentes si se puede seleccionar más de una opción. Y un menú desplegable funciona mejor si tiene muchas opciones, por ejemplo, cuando pregunta por un año o fecha de nacimiento.
Entonces, la regla aquí es que si sus opciones de respuestas son menos de 6 elementos, opte por casillas de verificación y botones de opción. Y si son más de 6, los menús desplegables son más efectivos.

Para facilitar la lectura del usuario, los botones de radio y las casillas de verificación deben apilarse verticalmente. El diseño horizontal dificulta que los usuarios vean, comparen todas las opciones y elijan la más adecuada.
Los botones de radio limitan a los usuarios en el número de opciones dadas. Por lo tanto, debe incluir una opción adicional denominada "Otros" junto con un campo de vinculación. Esto brinda flexibilidad a los usuarios si sus respuestas preferidas no están en la lista.

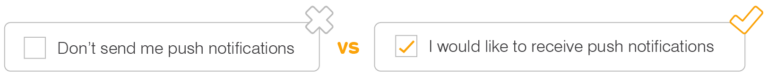
Para la casilla de verificación, debe organizar las opciones en un orden lógico. Recuerde usar palabras positivas en lugar de palabras negativas. Debido a que las palabras negativas confundirán a los usuarios, los modos positivos indicarán que sus selecciones son verdaderas.

Utilice reCAPTCHA en lugar de CAPTCHA
CAPTCHA contribuye a proteger sus formularios del spam y el abuso. Sin embargo, CAPTCHA también molesta a los usuarios por su prolijidad en imágenes, números o letras. Averiguar qué cosas difíciles de leer requiere mucho tiempo, lo que hace que los usuarios abandonen los formularios.
Entonces, ¿qué se debe usar para proteger sus formularios y mejorar la UX?
Es cuando reCAPTCHA resulta útil. Con reCAPTCHA, los usuarios solo necesitan marcar la casilla para demostrar que no son robots y luego presionar enviar. El proceso es mucho más rápido y sin complicaciones.
En caso de que desee optimizar su UX al máximo, considere usar reCAPTCHA v3. Es potente y funciona especialmente entre bastidores, lo que no interrumpe el flujo de usuarios.


Permitir mostrar/ocultar contraseñas
Enmascarar contraseñas es una práctica común para proteger sus contraseñas de los fisgones. Si bien mejora la seguridad de los datos, parece destruir la experiencia del usuario, especialmente para los usuarios móviles.
El enmascaramiento de contraseñas genera más errores tipográficos, ya que los usuarios no pueden ver las palabras incorrectas cuando escriben. Imaginemos que si los usuarios no ingresan la contraseña correcta en el formulario de registro, su cuenta puede bloquearse junto con el mensaje de restablecimiento de contraseña.
Además, no pida a los usuarios que confirmen sus contraseñas dos veces. La idea detrás de la confirmación de la contraseña es mejorar la precisión. Sin embargo, esto equivale a agregar más trabajo para los usuarios y aumentar las posibilidades de errores tipográficos.
Entonces, la cuestión es que debes ponerte en el lugar del usuario. Una solución simple pero efectiva para los dos problemas enumerados anteriormente es insertar una función de mostrar/ocultar contraseña que permita a los usuarios ver lo que escriben.

Organice los campos de formulario del más simple al más difícil
La forma en que organiza sus preguntas también contribuye a la conversión de su formulario. Organizar los campos del formulario del más fácil al más difícil alentará a las personas a completar formularios.
Hacer preguntas complejas desde el principio puede resultar en una alta probabilidad de abandono del formulario. Si sus formularios contienen estas preguntas, por ejemplo, datos bancarios o de tarjetas de crédito, debe colocarlas al final.
El orden de preguntas ideal debe comenzar con preguntas simples como nombre, dirección de correo electrónico, número de teléfono y luego preguntas complejas, como cuenta bancaria, costo de envío, etc.
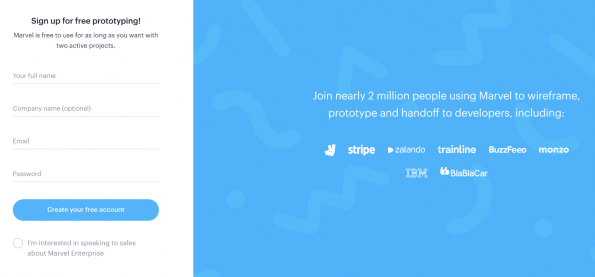
Incluir Prueba Social Fuerte
Mostrar declaraciones como "300,000 personas se han registrado" o "Usado por 1 millón de personas" puede estimular a los usuarios a completar los formularios. Esto actúa como una técnica de persuasión eficaz para generar confianza y consolar a los visitantes que dudan en registrarse. 
Centrarse en los usuarios móviles
Según un estudio de Google, hasta el 48 % de los usuarios sentía que a las empresas no les importaba su negocio si sus sitios no funcionaban bien en los dispositivos móviles. El mismo asunto se puede aplicar a sus formularios.
Hoy en día, los usuarios acceden a sus formularios a través de varios dispositivos móviles. La optimización de su formulario en un diseño compatible con dispositivos móviles juega un papel crucial en el aumento de la participación del usuario, así como en la tasa de conversión del formulario.
Esto es lo que debe considerar:
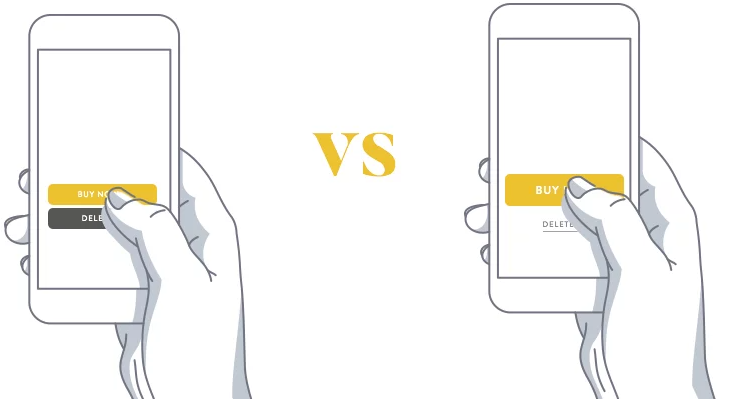
Diseñe un formulario de aplicación compatible con los dedos
Tenga en cuenta que cuanto más pequeños sean los objetivos táctiles, más difícil será para los usuarios terminar sus formularios. Los objetivos pequeños obligan a los usuarios a prestar más atención para presionar los objetivos con precisión. Por lo tanto, asegúrese de diseñar sus formularios con elementos del tamaño de un dedo. 
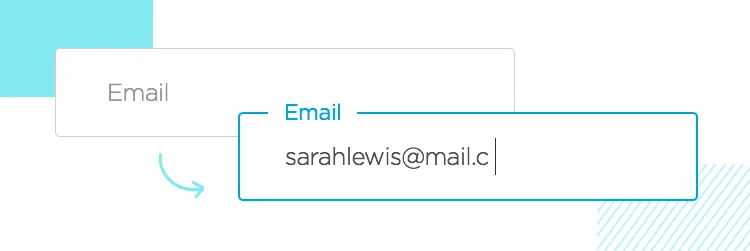
Las etiquetas deben ser concisas, objetivas y colocadas encima de los campos de entrada
El diseño de formularios para móviles requiere más esfuerzo debido a la limitación de espacio. Todo, incluidas las etiquetas, debe optimizarse de la manera más simple pero precisa.
Normalmente, las etiquetas se colocan dentro de la entrada del campo para que desaparezcan cuando los usuarios escriban. Sin embargo, la mejor práctica para las etiquetas es colocarlas encima de la entrada del campo. Esto es útil cuando los usuarios necesitan orientación mientras escriben formularios. 
Optimizar el botón CTA
El botón de envío juega el papel más importante en un formulario. Optimizarlo contribuye en gran medida a aumentar la tasa de envío de formularios. En lugar de mantener el aburrido botón de formulario predeterminado "Enviar" o "Enviar", debe reemplazarlos con un llamado a la acción fuerte y descriptivo, por ejemplo, "Descargar ahora", "Obténgalo ahora", "Iniciar sesión" o " Crea una cuenta."
Además, el uso de colores llamativos y brillantes como el rojo captará fácilmente la atención de los visitantes y los instará a hacer clic en él. Según un estudio de Midas Media, el naranja, el azul, el rojo y el verde son los cuatro colores más populares que evocan fuertemente una sensación de “pruébalo”. 
También puede pensar en probar efectos simples, como flechas o degradados para que su botón se destaque. Otro aspecto necesario a considerar es el tamaño del botón. Los botones demasiado pequeños se hundirán como una piedra, mientras que los de gran tamaño se percibirán como spam o agresivos.
¿Cómo decides el tamaño de tu botón CTA?
Desafortunadamente, no hay principios fijos para esto. Para averiguarlo, tienes que hacer pruebas A/B. Invite a amigos y compañeros de trabajo a realizar la prueba, anote sus comentarios y luego tome una decisión.
Conclusión
Este artículo le ha brindado información sobre 13 mejores prácticas de diseño de formularios para llevar su formulario al siguiente nivel: excelente, compatible con UX, además de aumentar la tasa de conversión.
Tenga en cuenta que su formulario debe ser corto, bien diseñado, compatible con dispositivos móviles, incluir prueba social y usar columnas individuales.
En términos de privacidad, permita mostrar/ocultar contraseñas, así como implementar ReCaptcha para garantizar el flujo de usuarios y la seguridad de los formularios.
Preste especial atención a su botón CTA, ya que es el factor determinante para la tasa de conversión de su formulario. Recuerde embellecer su botón con colores vibrantes y llene su texto enviado con frases fuertes y descriptivas.
Por último, cuando tenga sus formularios adecuados, le recomendamos que pruebe su formulario para asegurarse de que no haya fricción.
Ahora que conoce todos los consejos de diseño de formularios, ¡es hora de ponerlos en práctica y entregar sus mejores formularios a los usuarios!
¿Necesita más orientación sobre este tema? ¡Háganos saber dejando un comentario a continuación!
Si le gusta este artículo, haga clic en "Compartir" y acceda a nuestro sitio web para obtener más tutoriales útiles y temas interesantes.
