14 impresionantes sitios de fotografía creados con el tema Uncode de WordPress
Publicado: 2017-07-04Si está en el negocio de la fotografía, es imprescindible tener su propio sitio web. Un sitio de fotografía es una excelente manera de mostrar su trabajo, atraer nuevos negocios e incluso vender sus imágenes directamente. Sin embargo, su sitio deberá ser convincente y estar bien diseñado si desea que tenga éxito.
Es por eso que deberá tomarse el tiempo para planificar y desarrollar cuidadosamente su sitio de fotografía para que se destaque entre la multitud. Para los usuarios de WordPress, esto significa elegir un tema que proporcione las opciones y la funcionalidad que necesita. Con el tema correcto en su lugar, puede comenzar a mostrar su trabajo con el máximo efecto en muy poco tiempo.
En este artículo, explicaremos por qué Uncode es una opción inteligente y resumiremos las características que trae a la mesa. Luego, le mostraremos diez ejemplos asombrosos de sitios de fotografía creados con Uncode. ¡Decir queso!
Por qué WordPress y Uncode son la combinación perfecta para su sitio de fotografía

Decidir construir su sitio de fotografía usando WordPress es una forma inteligente de comenzar con el pie derecho. Es una plataforma poderosa y flexible que se puede adaptar fácilmente a todo tipo de sitios web. Además, es seguro, popular y bien respaldado.
Sin embargo, posiblemente la razón más fuerte para usar WordPress para su sitio de fotografía es la amplia gama de complementos y temas a los que tendrá acceso. Estas herramientas le permitirán personalizar su sitio para que se vea y actúe correctamente.
Puede encontrar temas de WordPress específicos para fotografía, que a primera vista pueden parecer atractivos. Desafortunadamente, estas opciones con frecuencia pueden ser limitantes en términos de funciones. En cambio, su mejor opción suele ser optar por un tema personalizable de propósito general que ofrezca prácticamente todo lo que necesita para su sitio de fotografía, como Uncode.
Hay muchas razones por las que Uncode es una excelente opción para su sitio de fotografía:
- Es muy flexible. La apariencia es crucial cuando estás en el negocio de la fotografía, y Uncode te brinda el máximo control sobre el aspecto de tu sitio.
- Hay más de 40 'conceptos' preconstruidos para que pueda comenzar. Estos incluyen muchos que priorizan imágenes, portafolios y escaparates (que le permiten vender sus fotos).
- Crear galerías es simple. Mostrar su trabajo usando galerías de fotos es una opción de diseño inteligente, y Uncode ofrece varias opciones de diseño y carrusel.
- Uncode admite imágenes adaptables. Esto es vital, ya que garantiza que sus fotografías se verán lo mejor posible sin importar qué dispositivo estén usando los espectadores.
Esto es solo una muestra de lo que Uncode trae a la mesa. Además, es un tema fácil de usar con el que es fácil comenzar. Para obtener más pruebas, consulte los siguientes diez sitios de fotografía creados con nuestro tema principal.
14 increíbles sitios de fotografía creados con Uncode
Ahora que comprende lo que Uncode tiene para ofrecer a su sitio web, echemos un vistazo a diez ejemplos destacados de sitios de fotografía que utilizan nuestro tema. Estos sitios fueron seleccionados por su sensación única y aspecto profesional, así como por la amplia variedad de nichos a los que sirven.
Explicaremos brevemente qué hace que cada sitio sea único e interesante. Sin embargo, también lo alentamos a explorar cada uno a su propio ritmo. Nuestro objetivo al presentar estos sitios es darle una idea de lo que puede lograr con Uncode y brindarle inspiración para su propio sitio web.
1. Tom Robak

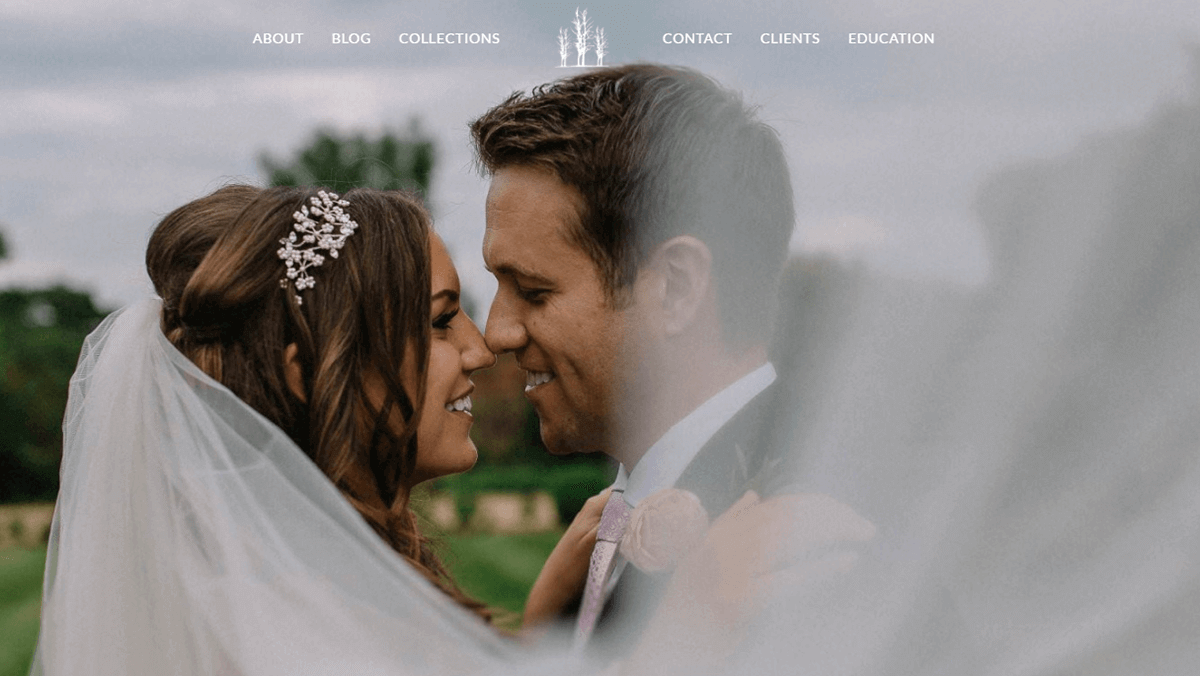
Tom Robak es fotógrafo de bodas, su sitio web y su trabajo son cualquier cosa menos clichés. Además de tener un gran ojo para capturar momentos íntimos, Robak también logra resaltar las ubicaciones únicas de cada boda que filma. Su sitio web muestra esta habilidad utilizando una amplia colección de tomas de ancho completo e incluso incluye un itinerario para los próximos planes de viaje de Robak.
En cuanto a la navegación, el sitio de Robak mantiene las cosas simples. Aunque cada página está repleta de detalles, todas están bien organizadas y son fáciles de usar. Algunas otras ideas de diseño clave para sacar de este sitio incluyen las tablas de precios que Robak usa para sus paquetes de fotografía de bodas y el excelente uso de llamadas a la acción en todo el sitio.
2. Hilario Sánchez

El sitio web de fotografía de bodas de Hilario Sánchez puede estar en español, pero no es necesario que entiendas el idioma para apreciar un diseño de primer nivel. Sánchez optó por un diseño muy minimalista que permite a los visitantes concentrarse por completo en sus fotografías. Cada imagen en su sitio web se eleva sobre el texto en minúsculas, lo que crea un gran contraste que atrae a los espectadores.
Además de eso, este sitio web presenta una barra lateral muy simple que le permite saltar a cualquier página del sitio en cualquier momento. También hay muchos enlaces a otras páginas de medios sociales de Sánchez para una exposición aún mayor. Finalmente, si está buscando inspiración para su próximo formulario de contacto, haría bien en consultar la versión minimalista de este sitio, que es limpia y fácil de usar.
3. Thomas Schuppisser

El portafolio de Thomas Schuppisser es uno de los sitios web más simples que hemos presentado hasta ahora. Sin embargo, eso no lo hace menos efectivo. A primera vista, puede pensar que el sitio web es demasiado simple; después de todo, se trata principalmente de imágenes con muy poco texto. Sin embargo, esta elección de diseño te obliga a prestar atención al trabajo de Thomas y decidir por ti mismo lo que piensas sobre sus fotografías.
En caso de que quieras saber más sobre el propio fotógrafo, su sitio web también cuenta con una sección biográfica completa, incluye todo su trabajo anterior y te permite ponerte en contacto con él a través de una página de contacto. Este último es muy minimalista, como era de esperar, pero hace el trabajo. En general, el sitio de Thomas Schuppisser ejemplifica que si eres fotógrafo, a veces solo tienes que dejar que tu trabajo hable por sí mismo.
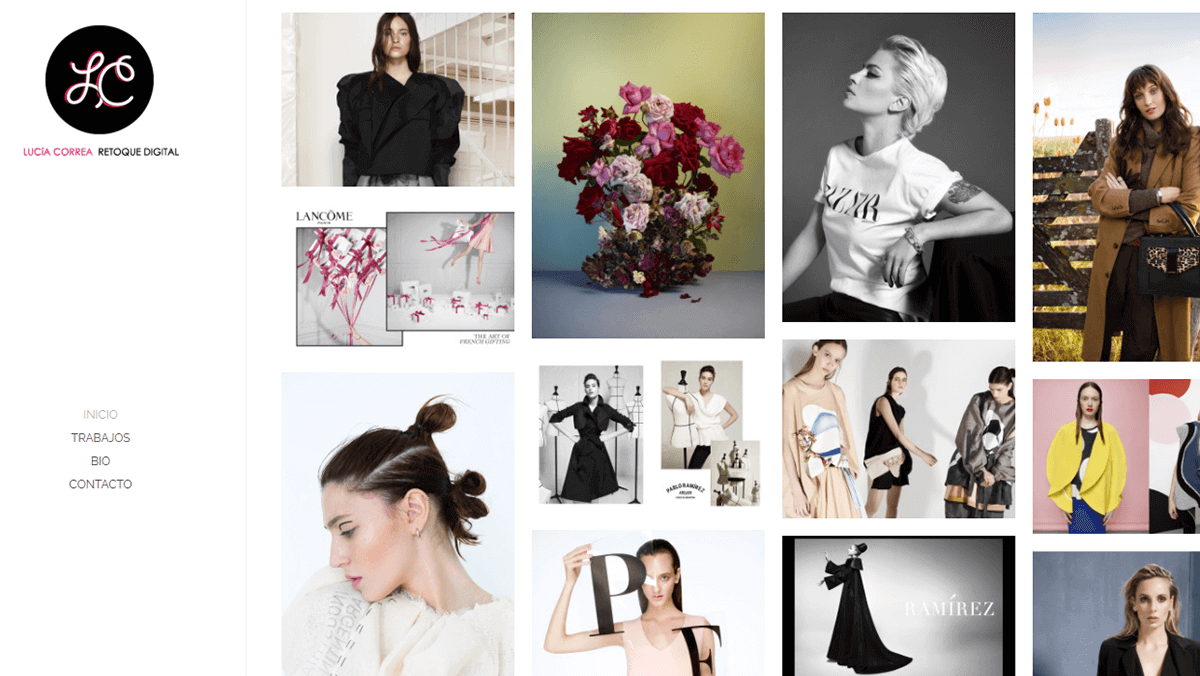
4. Lucía Correa

El sitio web de Lucía Correa es otro gran ejemplo de un portafolio de fotografía moderno con un diseño basado en una barra lateral. Lo primero que notará una vez que se cargue el sitio son las coloridas fotografías de moda y el elegante diseño basado en cuadrículas. Además, el uso de una cuadrícula de mampostería le permite a Correa resaltar fotos específicas sin tener que agregar elementos que resten valor al diseño minimalista, como los bordes.
Si tiene buen ojo, probablemente se dará cuenta de que este sitio web también cuenta con una función de carga diferida, que es perfecta para sitios con muchos medios. Esto permite que el sitio web siga siendo rápido sin tener que reducir la cantidad de imágenes que muestra, algo que no desea hacer cuando ejecuta un sitio web de fotografía.
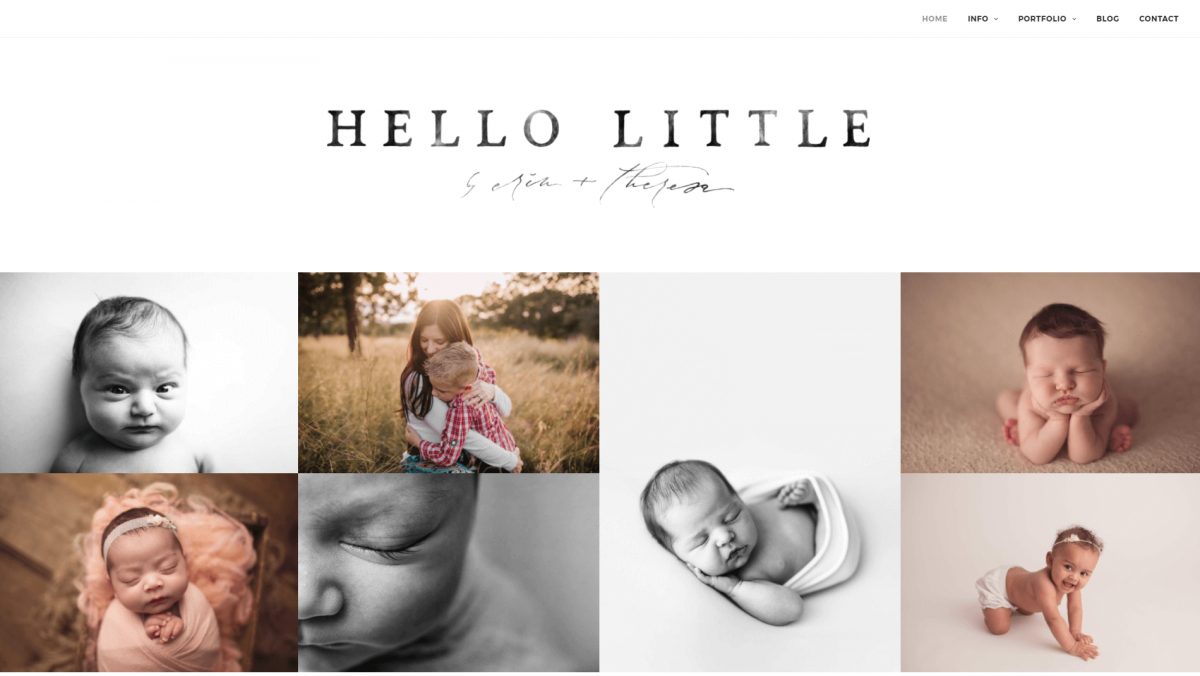
5. Hola pequeños estudios

Lo primero que probablemente notará sobre este sitio es la galería de imágenes de la portada. Hello Little Studios causa una buena primera impresión al limitar el texto inicial que verá a un título y un menú básico, y al enfocarse en sus fotografías. Esta estrategia le da al espectador una impresión inmediata del enfoque y el público objetivo del estudio.
Encontrará galerías de fotos adicionales en las diversas páginas de Portafolio , y hacen un excelente trabajo al mostrar la experiencia y los conocimientos de Hello Little. Uncode ofrece una serie de opciones de galería fáciles de usar, y este sitio aprovecha esa característica de manera efectiva. Tanto la galería de la página de destino como el gran volumen de piezas del portafolio son estrategias que vale la pena considerar para su propio sitio de fotografía.
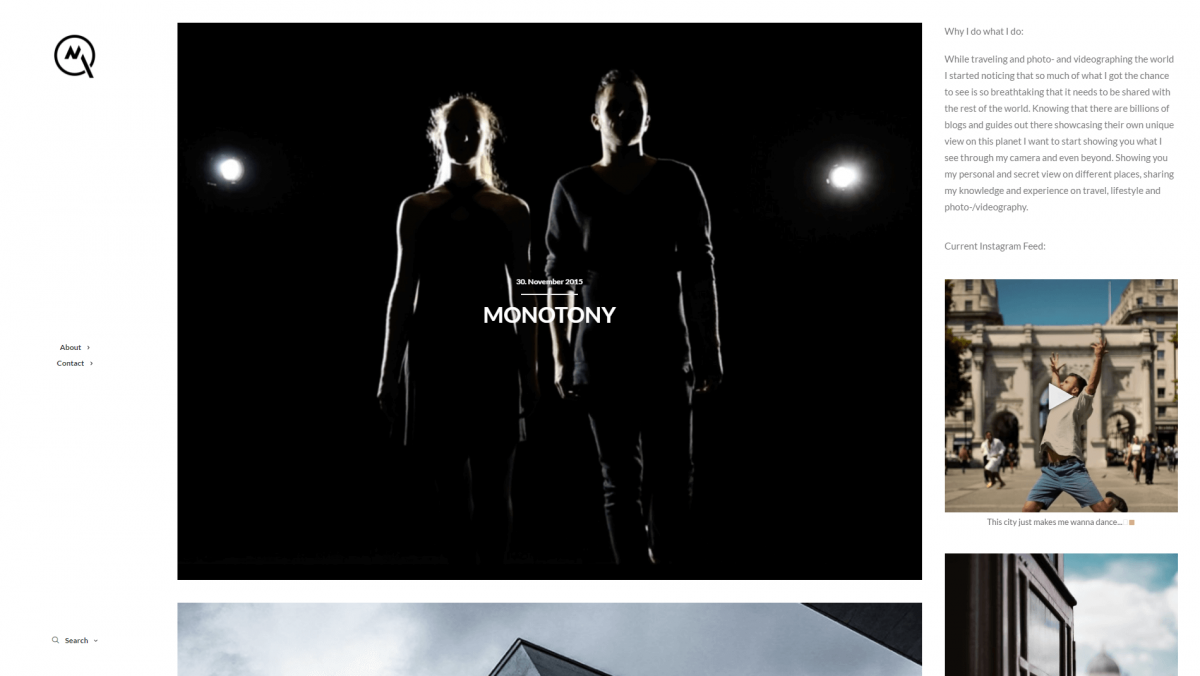
6. Milon Quayim

Milon Quayim tomó la decisión inteligente de mantener su sitio de fotografía simple y minimalista. La portada contiene un breve menú, muestras de su trabajo y una biografía personal. También hay un fuerte llamado a la acción: un feed de Instagram incorporado con un ¡Sígueme! botón. El texto superpuesto permanentemente habilitado en las imágenes también es un buen toque que agrega una sensación de progresión a los trabajos presentados.
Puede ser tentador abarrotar su sitio con información y funciones adicionales. Sin embargo, este ejemplo demuestra el valor de incluir solo lo que es absolutamente necesario. Esta estrategia mantiene el sitio enfocado, profesional y limpio. Además, destaca la fotografía y los videos de Quayim. El diseño de tres columnas también es una opción creativa y ayuda a que el sitio se vea y se sienta distinto.

7. Fotografía R99

Como demuestra este sitio web de R99 Photography, un carrusel de pantalla completa es una excelente manera de enfocar inmediatamente su trabajo. El carrusel se ha configurado para que los usuarios deban navegar manualmente de una diapositiva a otra. Esto les permite tomarse su tiempo y sumergirse en cada imagen. Para los visitantes más ocupados, el práctico botón Omitir introducción lo lleva directamente al sitio web principal.
Los carruseles son una adición convincente a casi cualquier sitio de fotografía, ya sea que estén en pantalla completa (como en este ejemplo) o menos prominentes. Al igual que con Hello Little Studios, este sitio web también es un buen ejemplo de cómo hacer que su enfoque principal sea evidente de inmediato. A menudo, la mejor manera de distinguirse de otros sitios de fotografía es posicionarse firmemente en un nicho particular, como las carreras de autos.
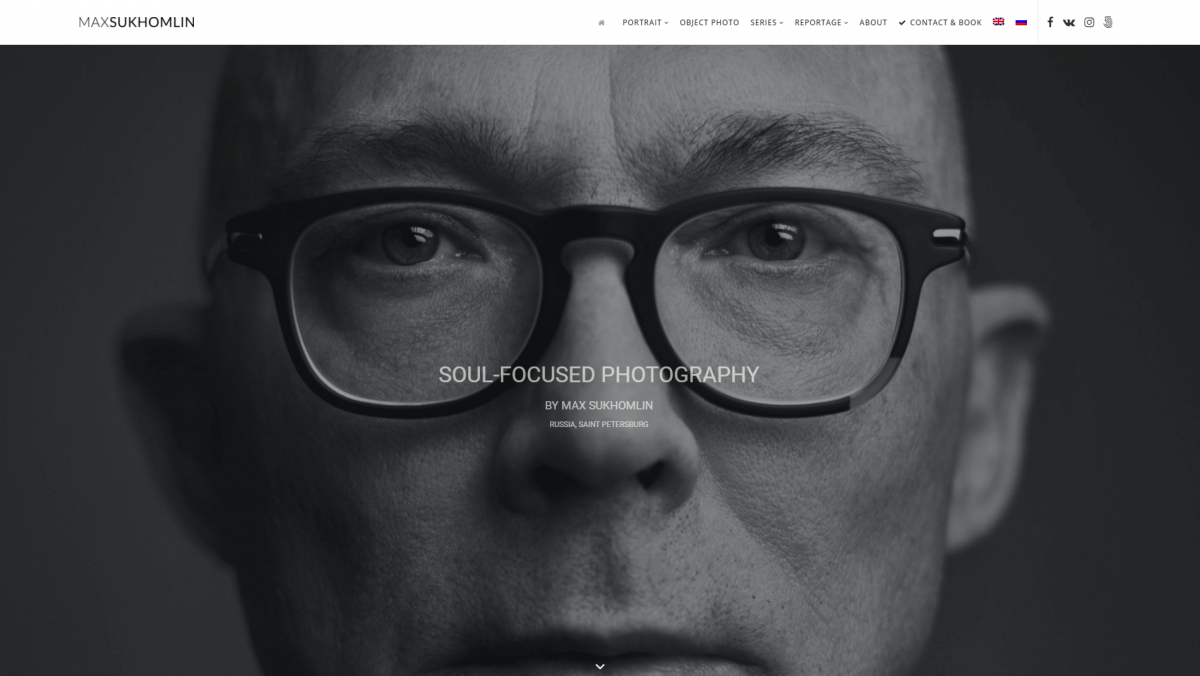
8. Max Sukhomlin

Mientras que a algunos sitios de fotografía les gusta causar una primera impresión con una galería de fotos diversa, otros prefieren un enfoque más simplificado. Max Sukhomlin, por ejemplo, optó por incluir una sola imagen de tamaño completo en la página de inicio de su cartera. Esta imagen audaz capta la atención del visitante, demuestra la calidad del trabajo del artista y ayuda a presentar su enfoque (retratos), todo a la vez.
Otro punto clave de este sitio en particular es el uso inteligente de las llamadas a la acción. Hay varios solo en la página de inicio. Incluyen una opción de contacto y reserva en el menú superior, un botón Reservar ahora en la parte inferior de la página y botones para compartir en las redes sociales en la esquina superior derecha. Esta última es una opción particularmente fuerte para su propio sitio de fotografía, ya que alienta a los visitantes a compartir su trabajo.
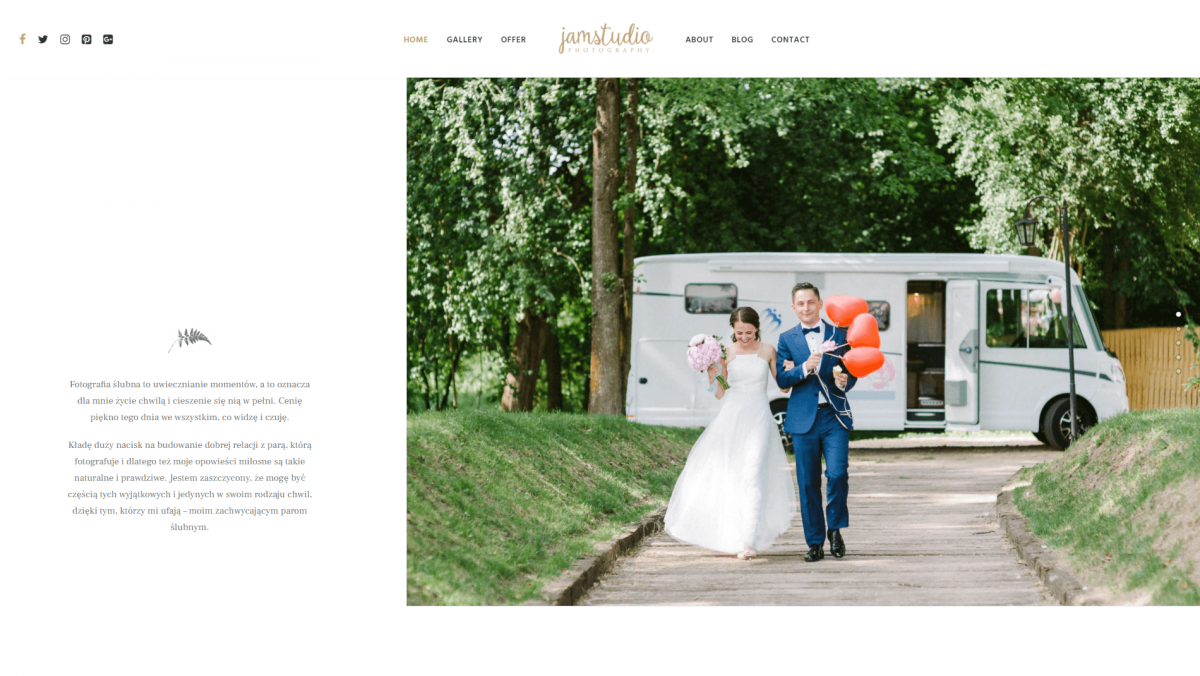
9. Fotografía JamStudio

El sitio web JamStudio Photography es otro excelente ejemplo de diseño minimalista en el trabajo. En particular, este sitio hace un uso excelente del espacio en blanco, una técnica que permite que los elementos clave en la pantalla se destaquen realmente. La adopción de este enfoque le permite centrar la atención de sus visitantes en lo que más importa.
En este caso, el elemento principal es la presentación de diapositivas de imágenes que muestran la experiencia del estudio con la fotografía de bodas. Desplazarse hacia abajo en la página revela ejemplos más convincentes del trabajo de JamStudio. Aunque la mayor parte del sitio no se presenta en inglés, es fácil ver cómo el diseño se beneficia del uso escaso de texto intercalado con imágenes.
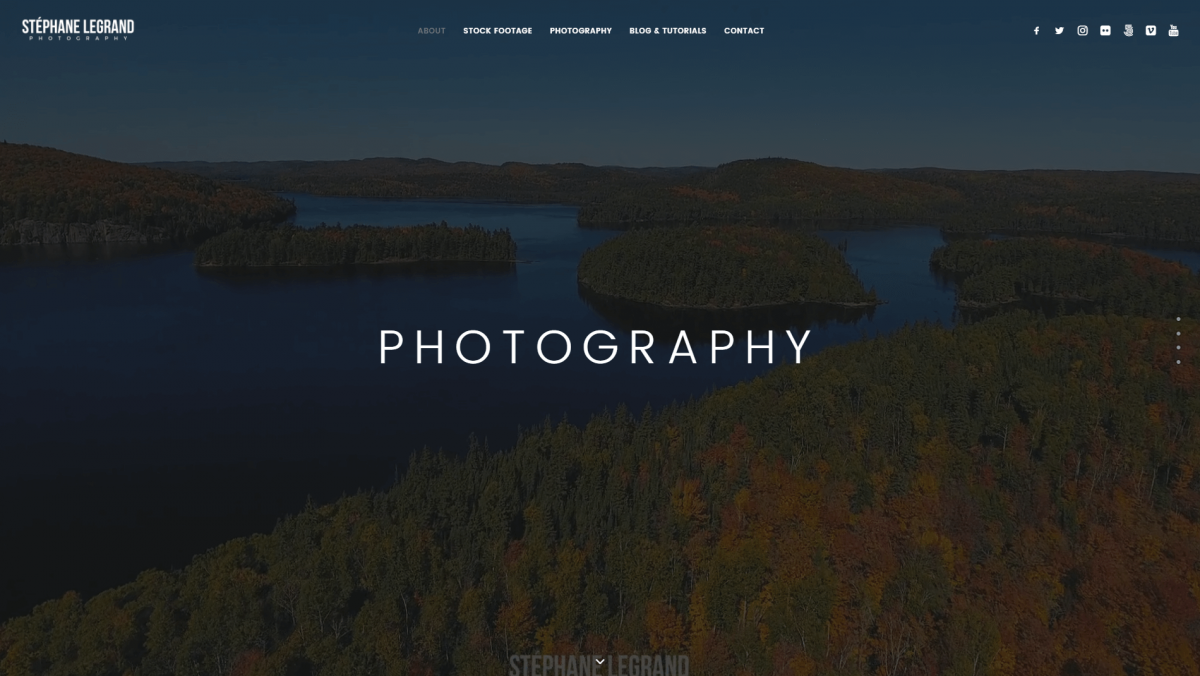
10. Fotografía de Stephane Legrand

La característica más llamativa de este sitio es el video de encabezado de pantalla completa que se le presenta al ingresar. Muestra algunas fotografías arquitectónicas llamativas de una manera que captará la atención del visitante. Las superposiciones de texto simples brindan una lista de servicios clave, y se puede navegar fácilmente a cada una de estas secciones desde el menú en la parte superior del sitio.
Los fondos de video son una manera perfecta de hacer que su sitio se sienta único y deje a los visitantes con una buena primera impresión. Recomendamos dedicar algún tiempo a leer detenidamente el resto de este sitio, ya que muestra una serie de técnicas valiosas. Estos incluyen destacados llamados a la acción, testimonios de clientes y el uso elegante de galerías de imágenes.
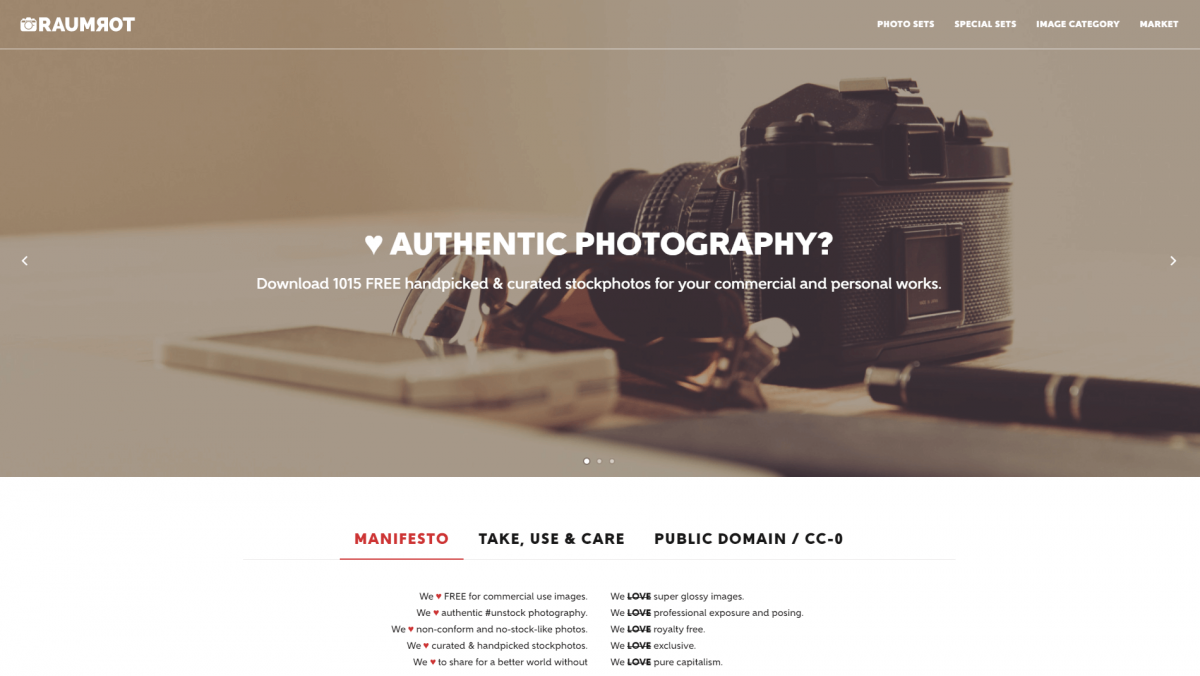
11. Raumrot

Aunque este sitio tiene un diseño más tradicional que algunas de las otras entradas en nuestra lista, eso no resta valor a su efectividad. El uso inteligente de Raumrot de los conceptos básicos de diseño le da un aspecto profesional, y hay muchos elementos individuales para tomar nota. Por ejemplo, el carrusel de imágenes de ancho completo en la página de inicio muestra algunos ejemplos convincentes del trabajo del estudio. Al mismo tiempo, deja espacio en la parte superior de la página para información clave sobre sus servicios.
También cabe destacar el encabezado 'pegajoso', que permanece en la página incluso cuando el usuario se desplaza hacia abajo. Esto es útil cuando sus páginas tienen mucho contenido, para que sus visitantes permanezcan orientados. El menú incluso cambia de color dependiendo de si estás o no en la parte superior de la página, lo cual es un buen toque visual. Si se desplaza hasta la parte inferior del sitio, también notará que utiliza widgets de pie de página para incluir mucha información y enlaces útiles.
12. Hamish Robertson

Aunque la mayoría de los sitios web muestran su menú principal en la parte superior de la pantalla, esa no es su única opción. Solo necesita navegar por el sitio de fotografía de Hamish Robertson para ver un ejemplo de un menú de barra lateral bien diseñado. Esta característica simple puede hacer que su sitio web se destaque y llama la atención sobre enlaces cruciales, como su cartera e información de contacto.
Este sitio web también cuenta con una tienda, que es algo que muchos fotógrafos buscan incluir en sus sitios web. La configuración de Hamish Robertson es simple y minimalista, para no restar valor a las imágenes. También hace un uso elegante de una configuración de galería de medios simple para presentar categorías y trabajos específicos. Si hace clic en una fotografía, incluso lo llevarán a una página completa del producto.
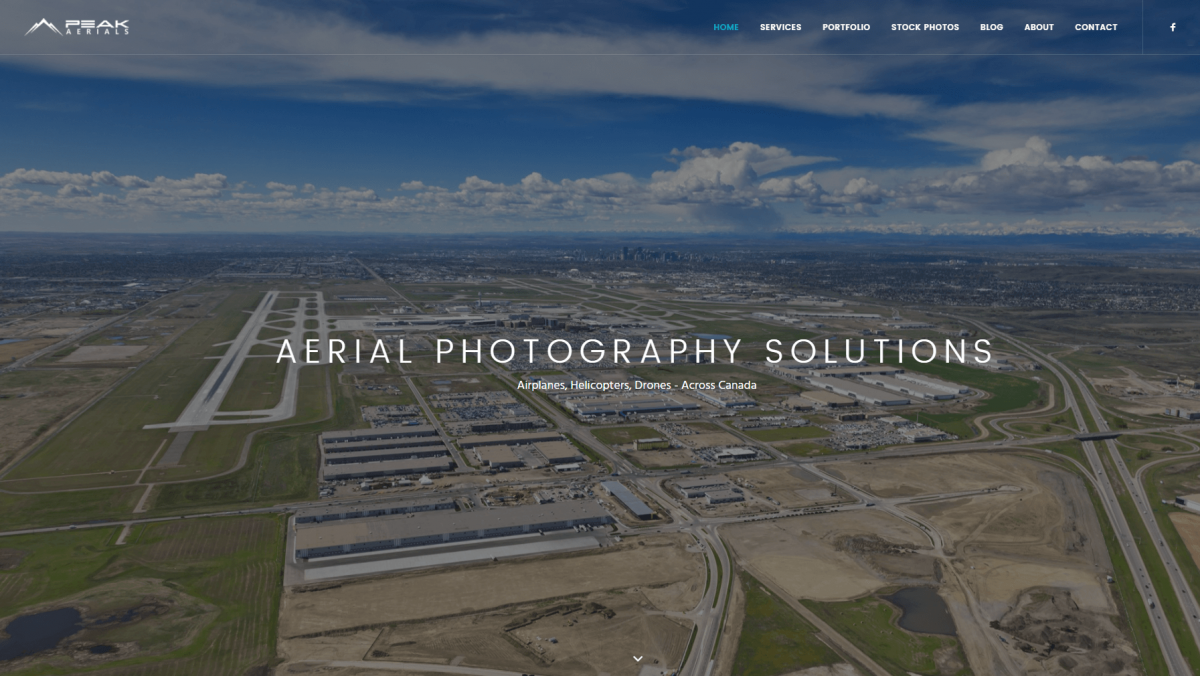
13. Picos aéreos

El sitio web de Peak Aerials utiliza muchos de los elementos que ya hemos discutido, como un encabezado de pantalla completa en la página de inicio, un menú fijo y botones para compartir en las redes sociales. Sin embargo, hay algunas características únicas para comprobar. Por ejemplo, si se desplaza hacia abajo en la página de inicio, encontrará una cuadrícula bien diseñada que intercala fotografías con texto y botones de llamada a la acción.
Al hacer clic en Conozca a nuestro equipo , accederá a la página de perfiles de los miembros del equipo. Dado que la mayoría de los estudios de fotografía son bastante pequeños, una página de portafolio o una biografía personal es un toque inteligente que le da a su sitio una sensación más personal. Los visitantes apreciarán saber quién está detrás de la fotografía. Además, humanizar su sitio y su empresa es una excelente manera de aumentar su credibilidad y generar confianza en su trabajo.
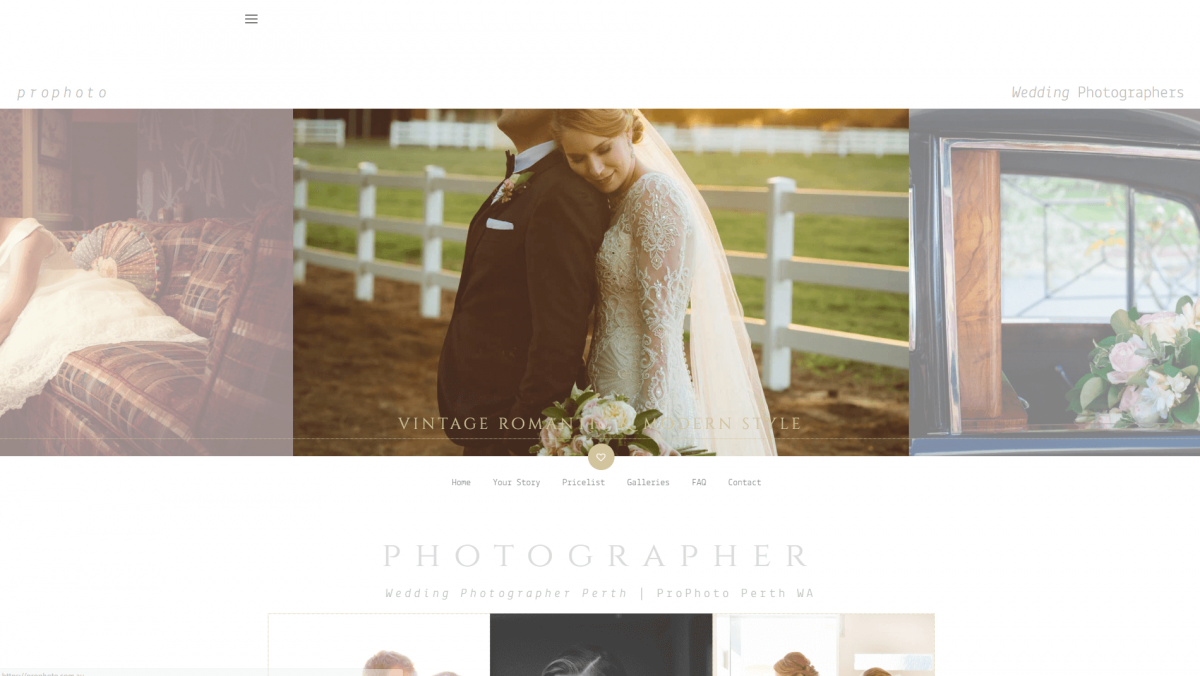
14. Profoto

Si está buscando un fotógrafo de bodas, quiere un estudio que pueda lograr tanto estilo como elegancia. Prophoto demuestra competencia en esta área a través del diseño de su sitio web, así como de su fotografía real, lo que aumenta su credibilidad. La diversa selección de imágenes, una fuente creativa pero legible y un fondo blanco simple son una combinación sólida para el nicho particular de esta empresa.
Ofrecer múltiples opciones de navegación puede ser una decisión inteligente para su propio sitio web de fotografía, ya que alienta a los usuarios a visitar páginas clave. Otra característica inteligente que puede no notar al principio es el menú lateral plegable de este sitio. Puede hacer clic en el ícono en la esquina superior izquierda para ocultar o mostrar el menú, lo que le da al usuario cierto control sobre su experiencia en el sitio. Al mismo tiempo, el menú principal permanece en la parte inferior del carrusel de medios.
Conclusión
Su sitio web de fotografía es un reflejo tanto de usted como de su trabajo, por lo que debe ser profesional y visualmente atractivo. Afortunadamente, el uso de Uncode puede ayudar a que su sitio realmente brille, gracias a su flexibilidad y amplia gama de funciones.
Si no está seguro por dónde empezar, los diez sitios enumerados anteriormente pueden servirle de inspiración y demostrarle lo que puede lograr. Ya sea que esté creando un sitio de fotografía de bodas, una tienda de fotografías de archivo o un portafolio en línea, Uncode puede ayudarlo a lograrlo.
¿Tiene alguna pregunta sobre cómo crear un sitio web de fotografía impresionante con Uncode? ¡Envíenos una línea en la sección de comentarios a continuación!
