Los 15 mejores marcos y sistemas de grid HTML5/CSS3 de 2023
Publicado: 2023-09-07Los métodos de diseño tradicionales hace apenas unos años significaban que había que diseñar una página de inicio por sí solo, uniendo estructuras alámbricas y cuadros de contenido y luego esperar lo mejor. Aún así, gradualmente esta técnica ha ido desapareciendo y han surgido métodos nuevos y más modernos de desarrollo rápido de sitios web. En particular, CSS3 introdujo Flex-box, una función de cuadrícula fácil de usar que puedes usar para crear diseños de contenido, pero aún así, algunas son resistentes. Por el contrario, otros adoptan enfoques aún más complicados para lograr una precisión absoluta en el diseño.
Cuando abre un nuevo sitio web, normalmente verá la parte del encabezado del sitio, el área de contenido y una barra lateral; esas áreas principales también incluyen sus propios diseños y especificaciones. La madriguera del conejo continúa haciéndose más profunda. Es fundamental encontrar una manera de diseñar una página de inicio (o cualquier otra página) que se vea bien en todos los medios, dispositivos y software. Entonces, pensamos que podría ser útil para los compañeros desarrolladores que reuniéramos una colección de marcos y sistemas CSS y HTML para desarrollar diseños de cuadrícula.
¿Quieres más marcos? Pruebe nuestros otros resúmenes:
No hace falta decir que estos diseños se adaptan a cualquier situación, por lo que puede evitar tener que resolver los problemas y peculiaridades del diseño en lugar de centrarse en llenar esos cuadros de cuadrícula con el contenido que desea colocar allí. Hay una gran variedad y estilos diferentes que encontrará en estos sistemas de cuadrícula. Tómese un tiempo para visitar las páginas de demostración y tal vez incluso escriba lo que está buscando para que le resulte más fácil encontrar el marco correspondiente. para tus necesidades.
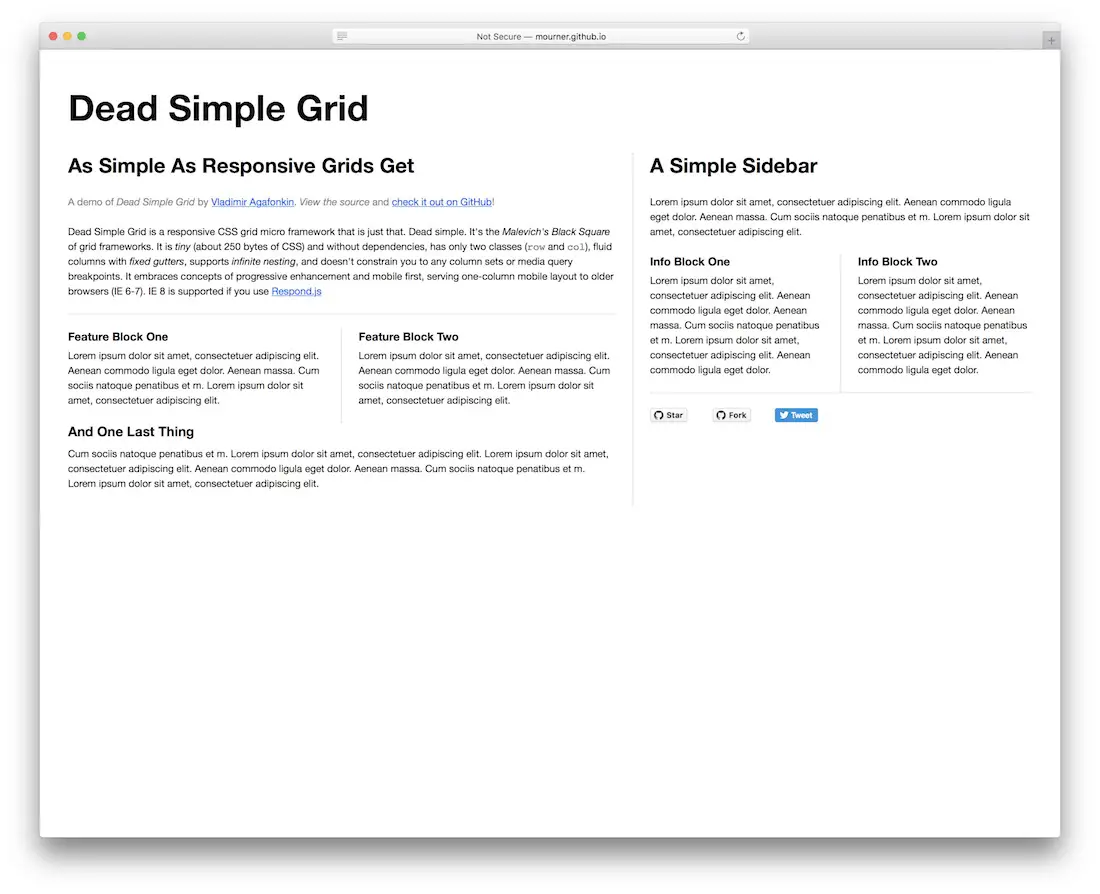
Cuadrícula simple muerta

Las cuadrículas nunca deberían ser complicadas; en su verdadera esencia, son solo elementos HTML que integran un diseño general, y Vladimir Agafonkin es uno de los desarrolladores que adopta ese concepto. Su marco de grid Dead Simple Grid tiene sólo doscientos bytes de código CSS; esa es una cantidad tan mínima de código que sus páginas ni siquiera notarán que está allí. Puede separar la cuadrícula del área de contenido principal y una barra lateral flexible si lo desea. Este tipo de cuadrícula sería adecuada para blogs y diseños de páginas de inicio generales donde se prefiere un diseño minimalista. El diseño responsivo se integra gracias a las consultas de medios, por lo que la cuadrícula se verá impecable en cualquier dispositivo que utilice.
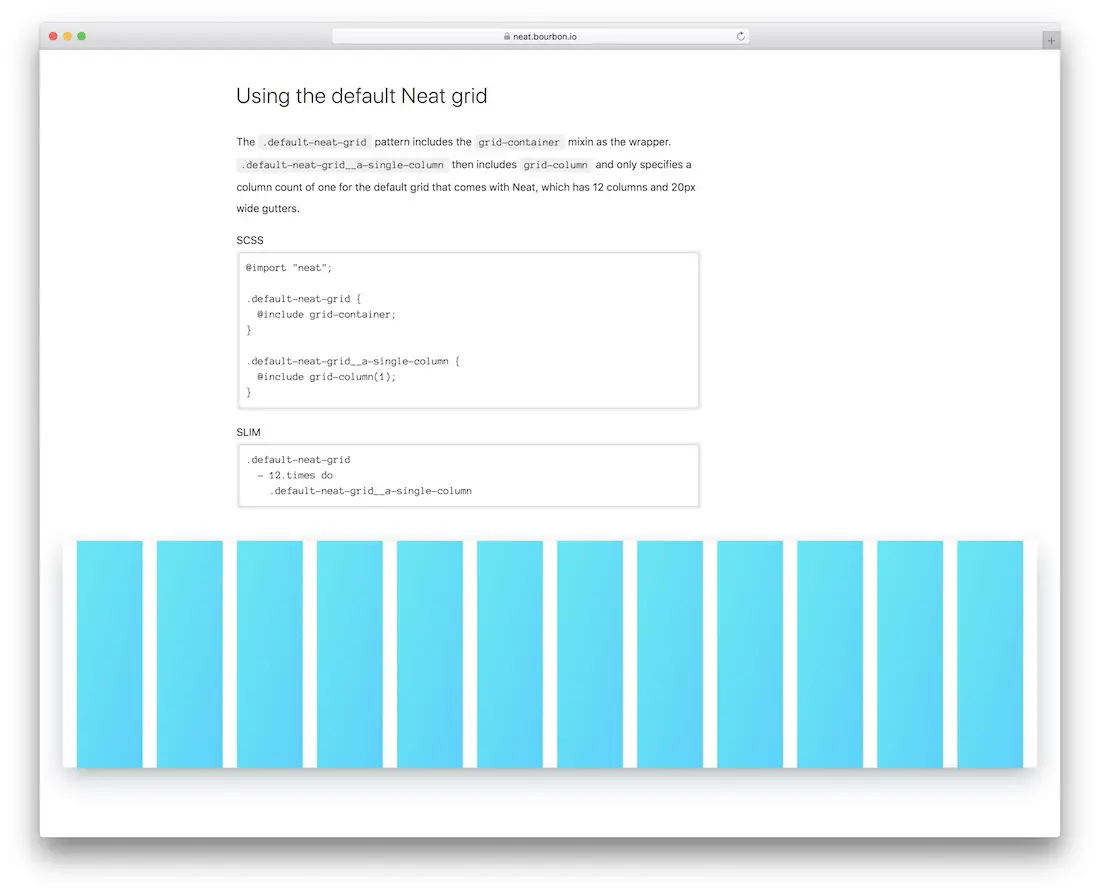
Borbón puro

Bourbon es una biblioteca de mixins muy exitosa para el preprocesador SASS. Esto ha convertido a Neat en una opción atractiva para quienes ya usan Bourbon y SASS. Neat brinda a los desarrolladores acceso a un sistema de cuadrícula fluido que es lo suficientemente rápido y fácil de configurar en minutos, pero flexible hasta el punto en que cambios y ajustes ilimitados no se convertirán en un problema.
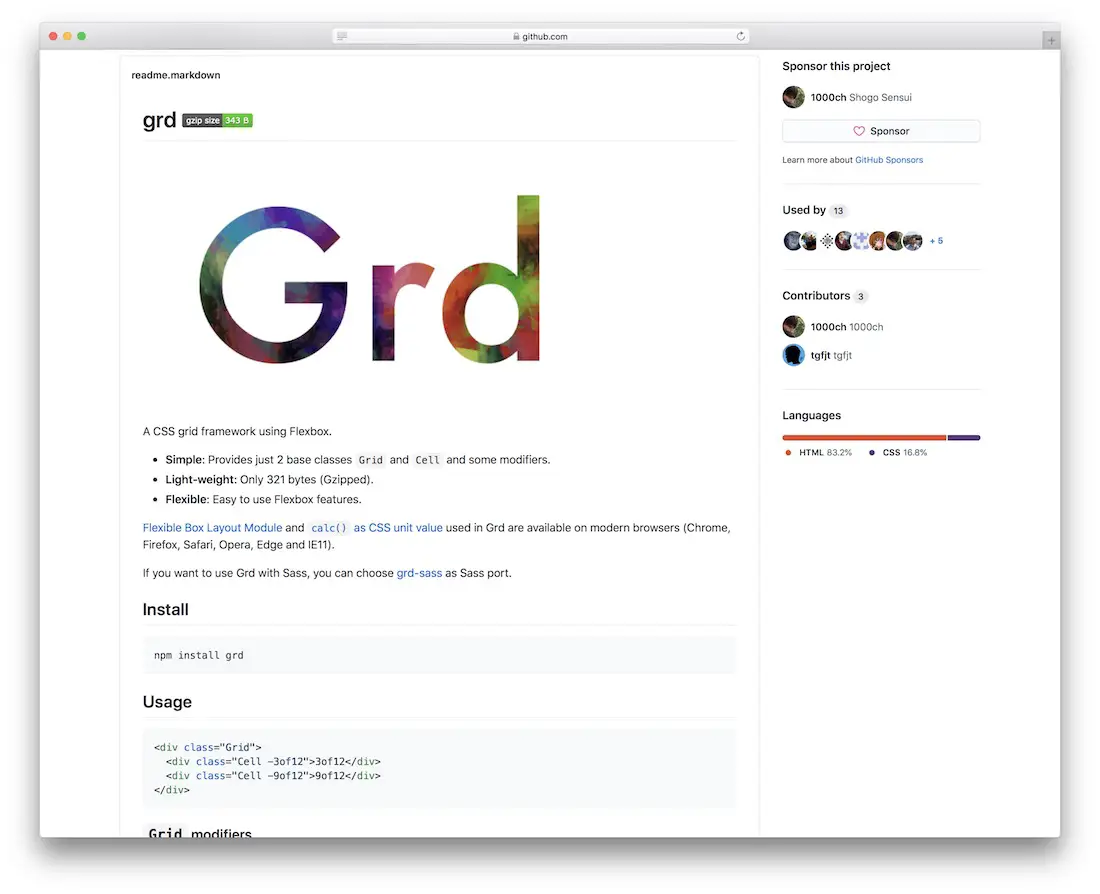
grd

Grd es un sistema de cuadrícula CSS que utiliza Flexbox como herramienta de backend para crear diseños responsivos flexibles y modernos. Con la demostración en vivo, puede jugar con la configuración y diferentes personalizaciones de diseño para ver si Grd podría resolver su problema de integrar un elemento de diseño particular en su flujo de trabajo existente. Nos resultó fácil crear encabezados, pies de página y áreas de contenido general utilizando nada más que un menú desplegable de configuraciones.
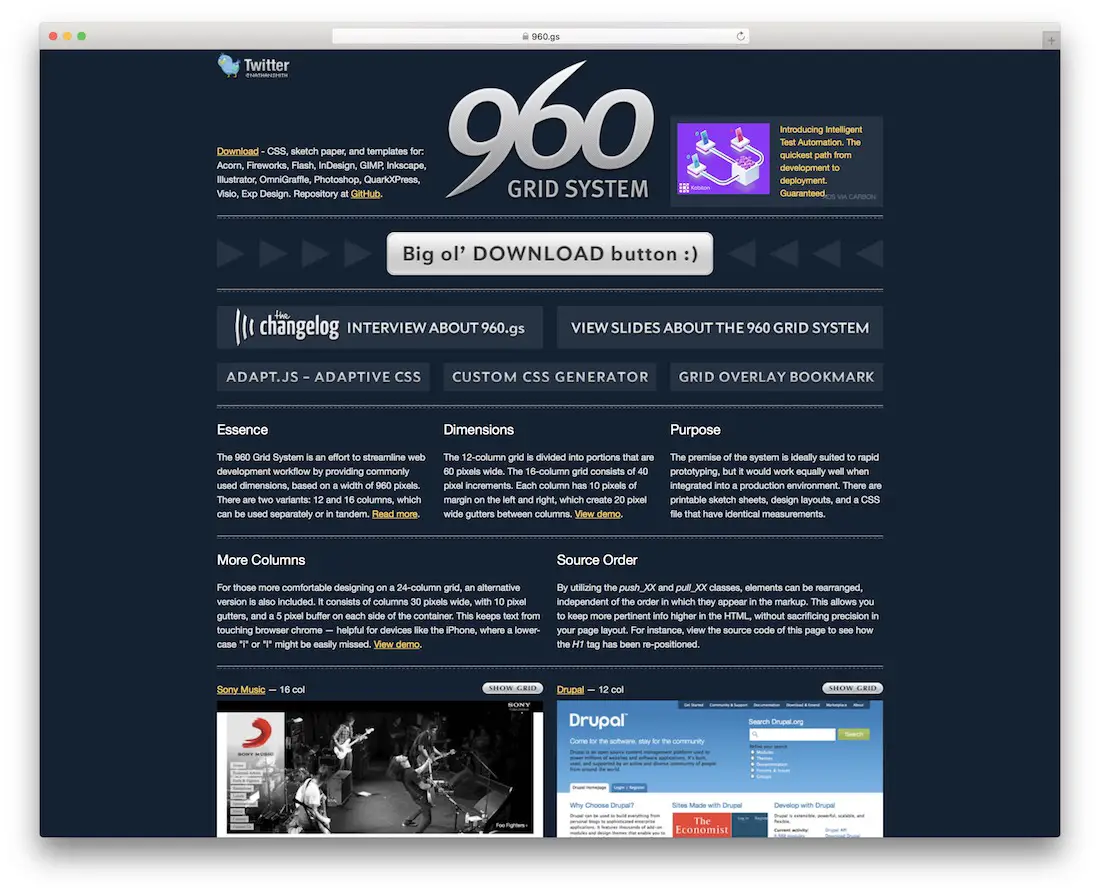
Sistema de red 960

Cientos de miles de sitios web han utilizado el sistema 960 Grid de Nathan Smith para potenciar el diseño de sus diseños. Es una herramienta eficaz para optimizar el flujo de trabajo de los desarrolladores web que trabajan duro. Al elegir dos diseños de columnas diferentes (12 y 16 respectivamente), los desarrolladores pueden iniciar rápidamente una página de inicio que admita cualquier tipo de entrada dinámica y estática. Es posible agregar más columnas, pero deberá trabajar con la documentación para comprender el uso con mayor claridad.
poco semántico

Unsemantic es la versión de seguimiento de 960 grid que proporciona capacidades completas de diseño responsivo. A través de clases de extracción únicas, los desarrolladores pueden reorganizar el diseño de la página que están produciendo, lo que podría ayudar a promover y mostrar el contenido más importante en un momento dado, una estrategia conocida para ayudar a los motores de búsqueda a comprender mejor el propósito de cada elemento de contenido. Unsemantic también es un usuario orgulloso de Media Queries, por lo que los desarrolladores front-end establecidos no tendrán dificultades para personalizar este marco de cuadrícula para sus propias necesidades.
Cuadrícula simple

Por lo tanto, Simple Grid es para todos los que buscan simplicidad y facilidad de uso. El diseño es responsivo y compatible con teléfonos inteligentes, tabletas y computadoras de escritorio. En otras palabras, el rendimiento de su proyecto será de primera categoría sin lugar a dudas. Está totalmente en sintonía con pantallas grandes y también con resoluciones más altas. Además, Simple Grid es sólo una cuadrícula, sin ningún activo adicional, lo que la hace muy liviana. Con la cómoda estructura de doce columnas, tienes la libertad de crear el diseño exactamente a tu gusto. Puedes dividirlo en dos, tres, cuatro o seis columnas sin problemas.
csswizardry-grids

Con una cuadrícula HTML, como csswizardry-grids, puedes ahorrar tiempo y energía. Es una herramienta sólida que puede utilizar con precisión al contenido de su corazón. Es fácil de usar y estructurar, lo que garantiza que los desarrolladores web de todos los niveles lo aprovechen al máximo. En la captura de pantalla anterior, puede echar un vistazo a todas las variaciones que admite csswizardry-grids. Puedes reordenar las cosas libremente, para que coincidan perfectamente con tus deseos. Realice su actividad evitando realizar cosas desde cero con csswizardry-grids ahora y comience con el pie derecho.

Plancha

Los beneficios de utilizar un sistema de red son enormes, ya que no sólo ahorra tiempo, sino que tampoco necesita preocuparse por tecnicismos. Por ejemplo, Griddle garantiza una compatibilidad total con dispositivos y navegadores web populares. Es decir, el rendimiento de su aplicación será de primera clase en todo momento. Con Griddle, puede hacer realidad cualquier cosa, desde cuadrículas proporcionales y anidadas hasta unidades centradas e híbridas. En cuanto a este último, con algo de personalización, puedes combinar unidades fijas y fluidas en una construcción impresionante. Tienes control sobre el centrado horizontal de las unidades e incluso puedes alterar la alineación vertical.
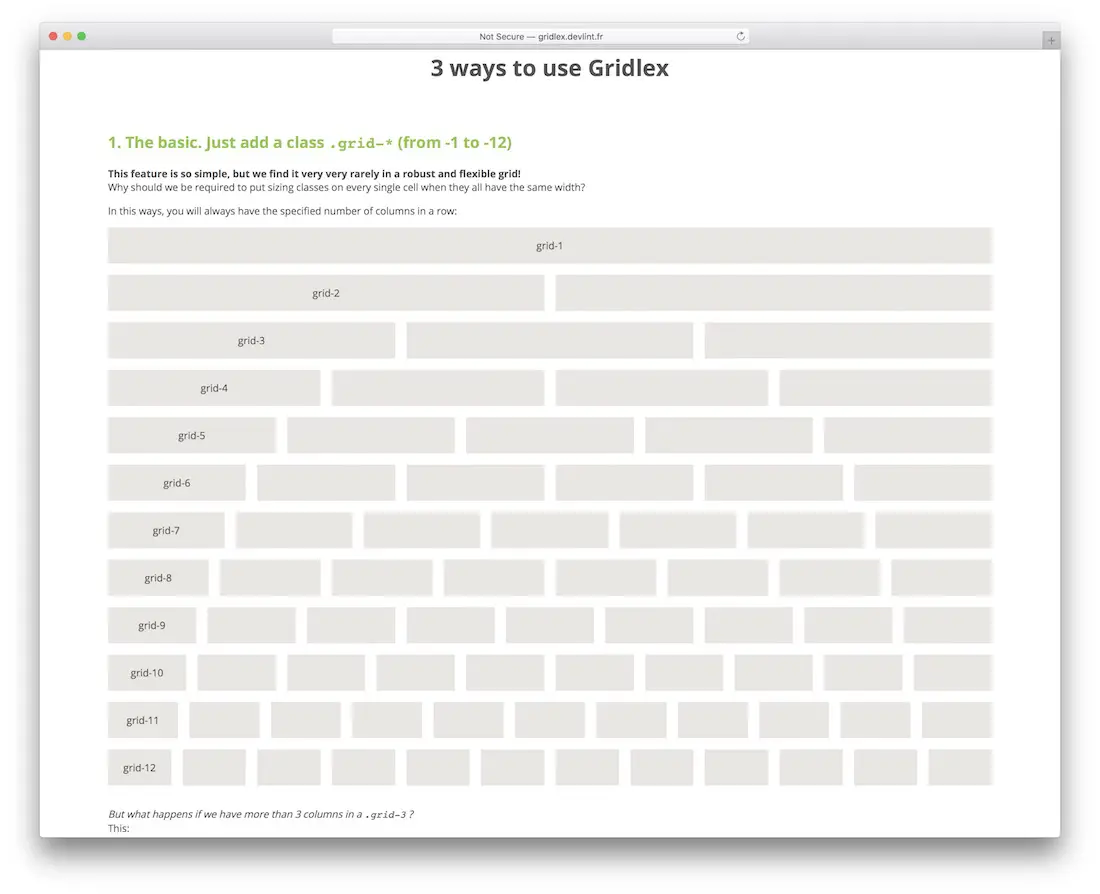
Gridlex

Gridlex se destaca por su diseño estelar y facilidad de uso. La simplicidad de este marco de cuadrícula basado en Flexbox es asombrosa, la visión es simple: envuelva sus columnas dentro de su cuadrícula y, si es necesario, realice ajustes adicionales para que su diseño final parezca irresistible. Con solo mirar las demostraciones de sitios web que usan Gridlex, es evidente que este es un sistema de cuadrícula de primera línea y no se sentirá decepcionado por lo que puede hacer por sus propios proyectos y flujo de trabajo.
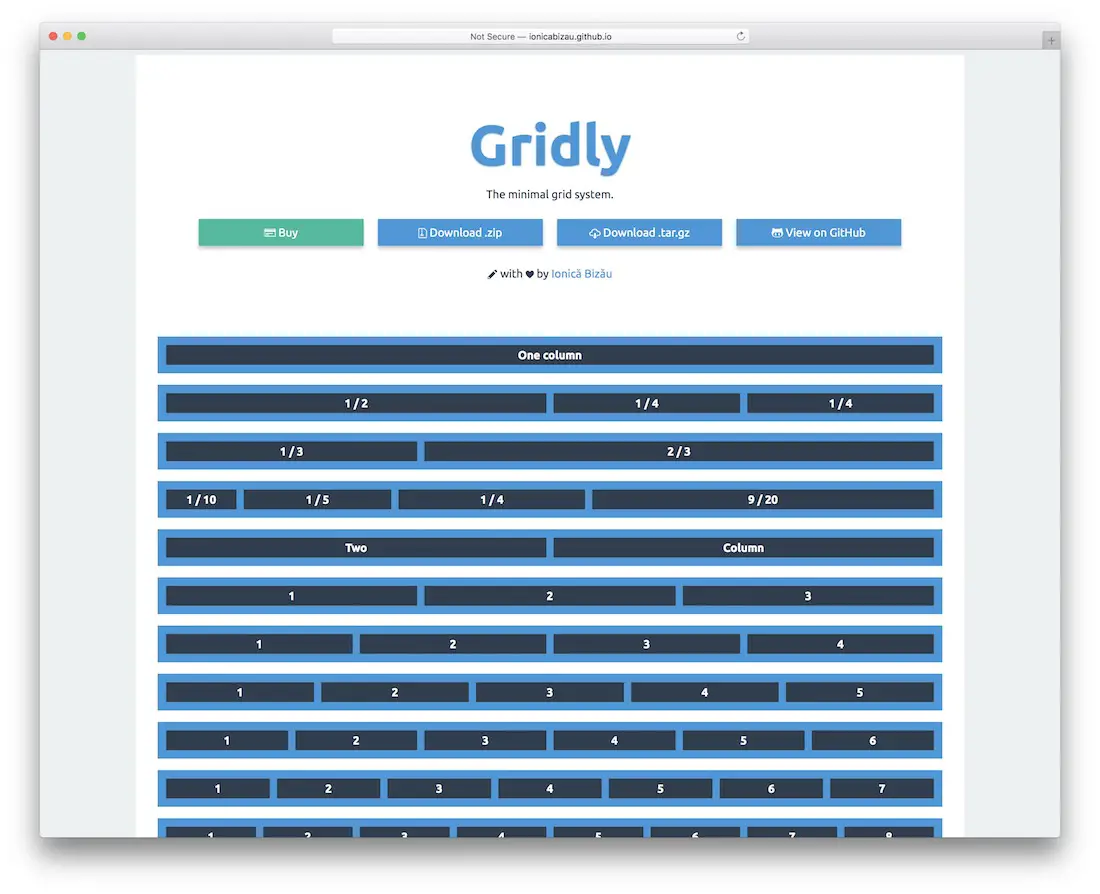
Gridly

Los desarrolladores crearon Gridly como un sistema de diseño de cuadrícula mínimo para admitir los navegadores más modernos de la actualidad. Su estructura liviana ayuda a los desarrolladores a tener un tiempo fácil para poner en funcionamiento un diseño de cuadrícula/columna sin demasiadas molestias. En general, el tamaño absurdamente mínimo de esta biblioteca te dejará con ganas de más para los proyectos venideros.
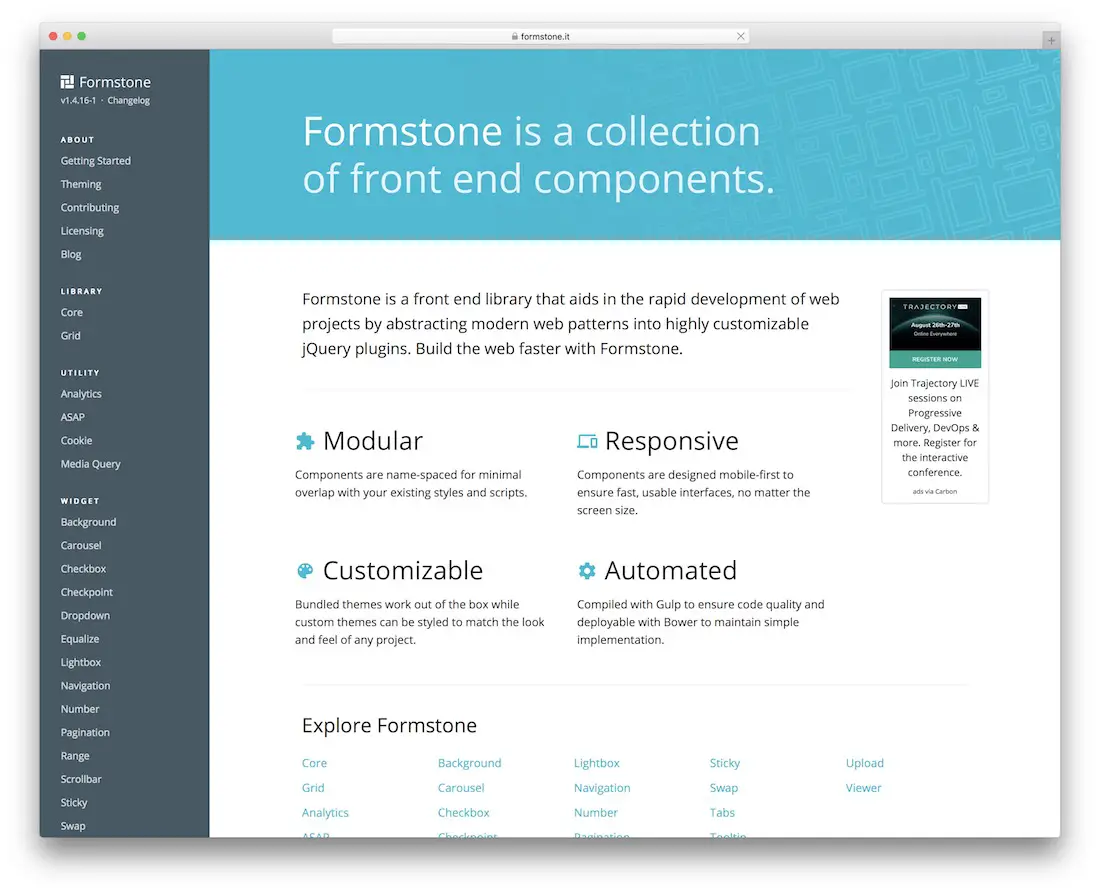
Piedra de forma

Formstone no es un sistema grid administrado único en sí mismo, es una biblioteca para desarrolladores front-end que necesitan componentes y elementos web altamente personalizables que conforman una página web tradicional que encuentra a diario. Al ser una biblioteca modular, receptiva y automatizada, Formstone se puede usar no solo para escalar un proyecto de sitio web de gran envergadura, sino también para usar el diseño de cuadrícula en sí.
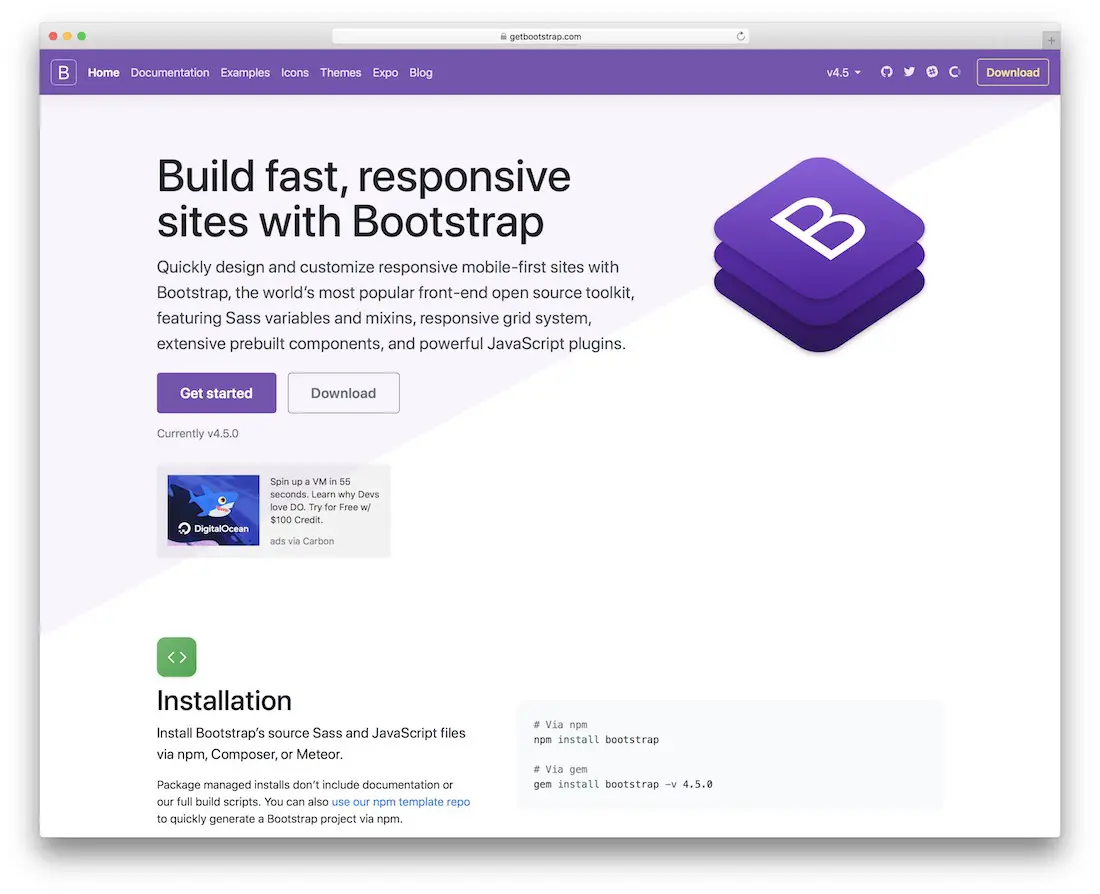
Oreja

¿Dónde estaría Bootstrap hoy si no fuera por su sistema de red sobre el cual se construyó todo lo demás? Todavía estamos esperando ansiosamente que llegue Bootstrap 6, pero mientras tanto... no puedes resistirte a decir sí a un marco que se ha establecido como uno de los marcos de interfaz de usuario más destacados de este siglo. Las características de Bootstrap impulsan millones de sitios web, pero nada de esto sería posible si no fuera por el marco de red que viene integrado en el núcleo de Bootstrap.
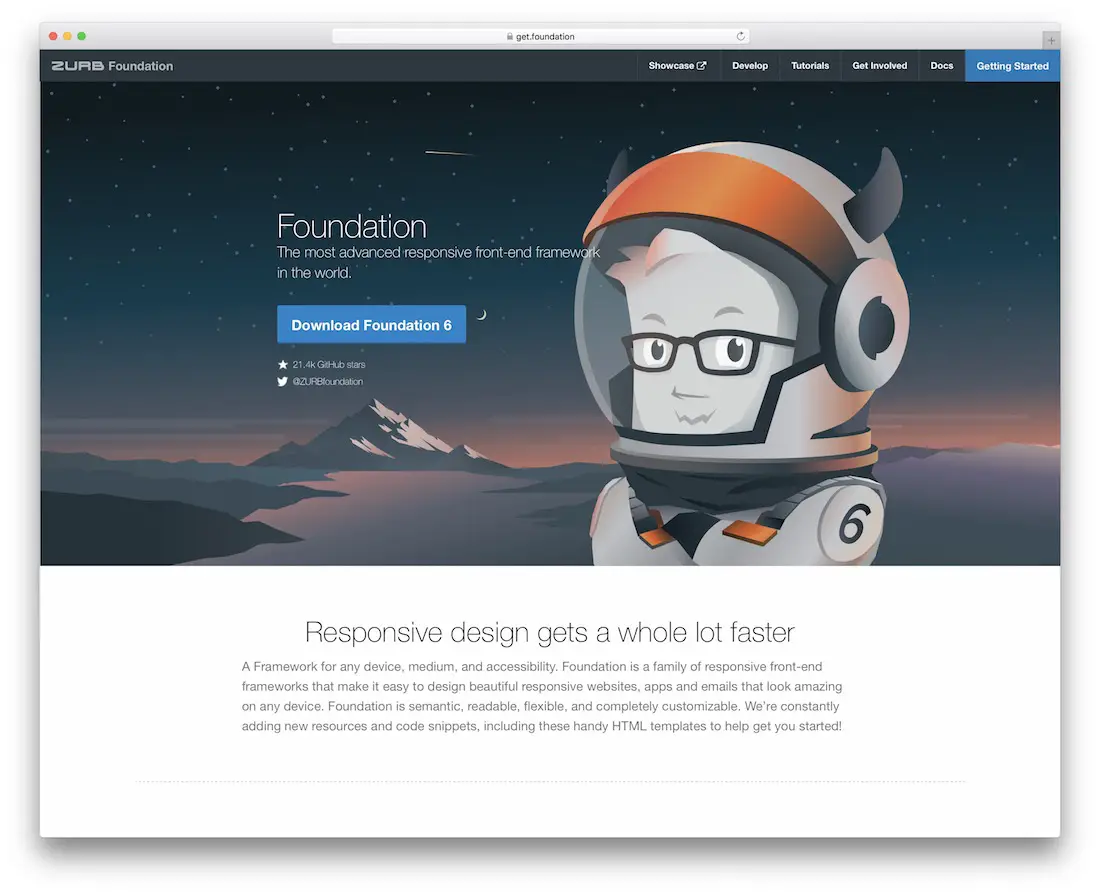
Base

Foundation es otra biblioteca front-end exitosa que admite diseño responsivo; la última versión (Foundation 6) trae a la mesa características y elementos aún más modernos que pueden ayudar a los desarrolladores a brindar a sus clientes diseños increíblemente versátiles. Las plantillas fáciles de usar proporcionadas por Foundation le brindan la oportunidad de descansar de todo este desarrollo de la cuadrícula y, en cambio, concentrarse en lo que es importante: las cosas que va a colocar dentro de esa cuadrícula.
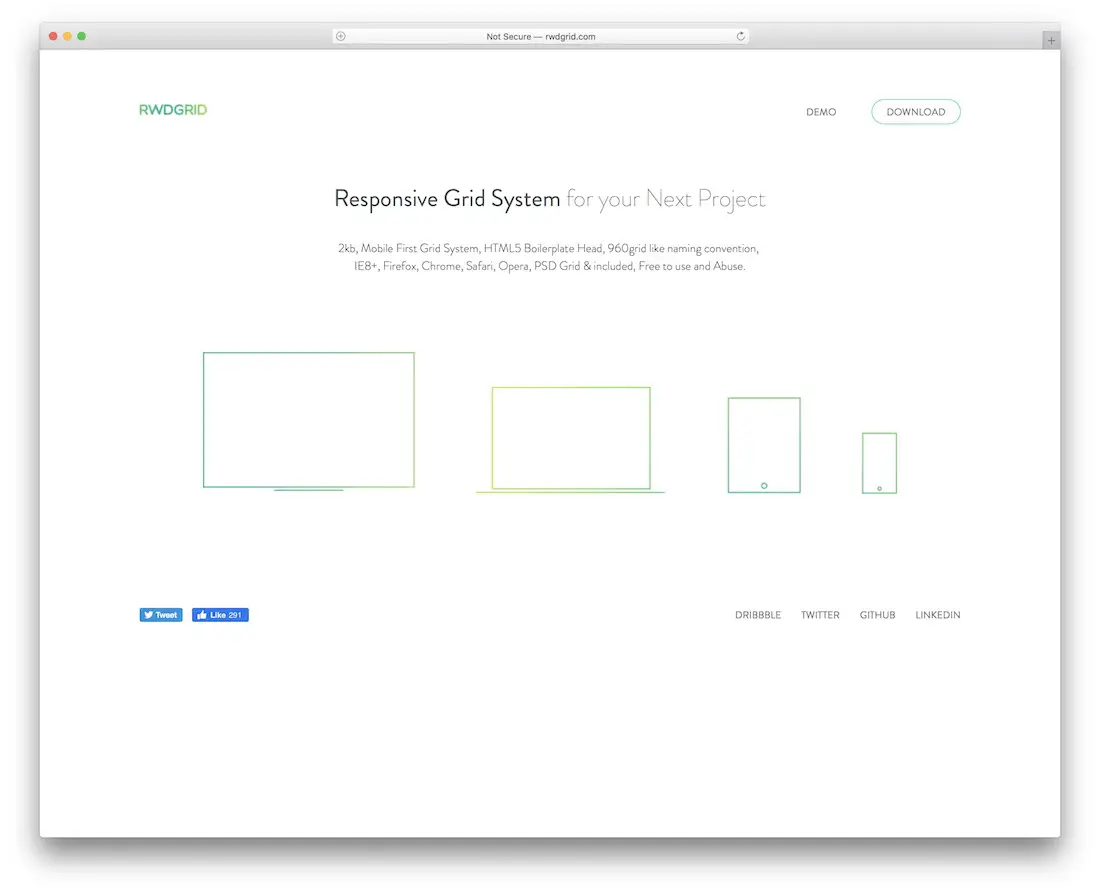
Sistema Grid Responsivo para su Próximo Proyecto

El sistema de cuadrícula receptivo para su próximo proyecto utiliza las mismas clases que el sistema de cuadrícula 960. Se creó para atender primero a los visitantes móviles y proporciona un modelo estándar para la gestión de encabezados. Los desarrolladores lo probaron en todos los navegadores modernos para que estés en buenas manos. Puede utilizar esto como un sistema de cuadrícula base para ayudarle a crear un diseño web responsivo. Esto mantendrá su dominio actual sobre el sistema de red popular.
Texto repetitivo HTML5

HTML5 Boilerplate es un marco (plantilla) repetitivo robusto para desarrolladores de aplicaciones para el usuario. Es para desarrolladores que quieren poner en marcha sus proyectos sin la molestia de marcos más grandes como Bootstrap o Foundation.
¿Te resultó útil este artículo
Sí No
