16 mejores componentes angulares para desarrolladores web 2023
Publicado: 2023-10-02Angular introduce algunos movimientos audaces que podrían sorprender a quienes no están familiarizados con la web móvil. Angular, creado por Google, logró capturar los corazones de los desarrolladores desde el principio y desde entonces ha florecido y evolucionado hasta convertirse en uno de los mejores marcos de JavaScript. Aun así, Angular se centra estrictamente en ser un marco centrado en los dispositivos móviles, lo que significa que las aplicaciones de escritorio y los sitios web deben crearse en orden inverso. Maravillosa estrategia, si nos preguntas, los dispositivos móviles ya están superando todas las expectativas y, a medida que miles de millones más se conectan, tiene sentido que primero construyamos teniendo en cuenta la web móvil.
Si Angular capturó su corazón, es posible que le interese adquirir cualquiera de los siguientes componentes de Angular, creados para respaldar a los desarrolladores con funcionalidades básicas y avanzadas que reducirían el tiempo que lleva pasar de un prototipo a una aplicación de producción completa. Aquí hay una lista de los mejores componentes angulares que se han publicado hasta ahora.
ArquitectoUI Angular

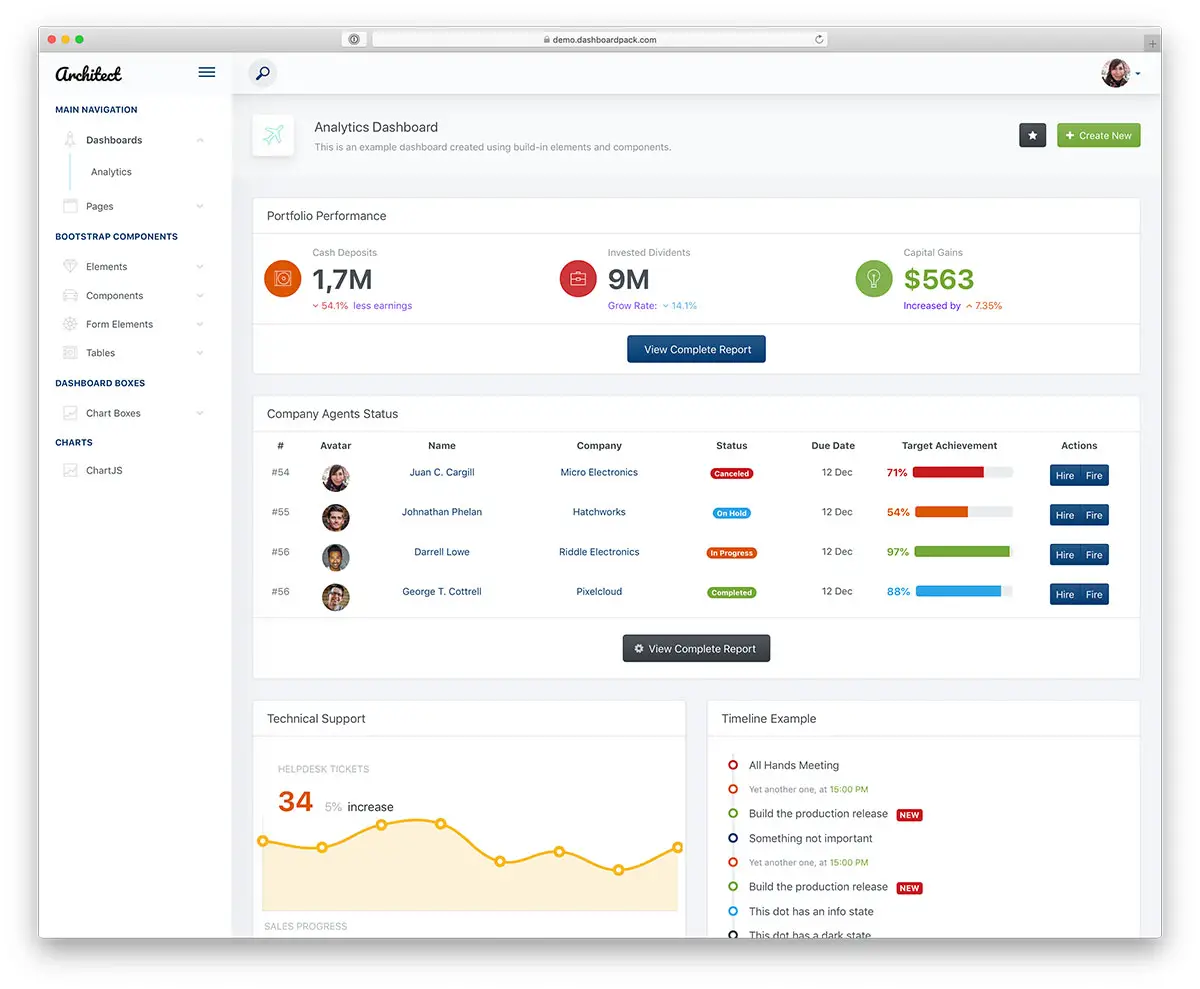
ArchitectUI Angular es un panel multifuncional con un amplio horizonte de diferentes proyectos. El diseño moderno y limpio de esta plantilla tiene excelentes características y funciones que te vendrán bien. Por supuesto, puede utilizar ArchitectUI Angular de forma inmediata, pero también puede adaptarlo a sus necesidades y regulaciones en consecuencia. Si bien puede modificarlo para que se ajuste exclusivamente a una aplicación, también puede integrar ArchitectUI Angular 12 con otros proyectos.
Además, en el paquete, obtienes múltiples diseños y máscaras de color, más de doscientos componentes personalizados, nueve diseños de tablero y documentación completa para una ejecución sin esfuerzo. La estructura también es flexible y fluida, y funciona sin problemas en diferentes dispositivos y navegadores web. Cree un panel de administración que llamará la atención con ArchitectUI Angular 12 y comience a avanzar hacia el éxito que desea lograr con su aplicación.
Más información / Descargar
Diseño de materiales para angular

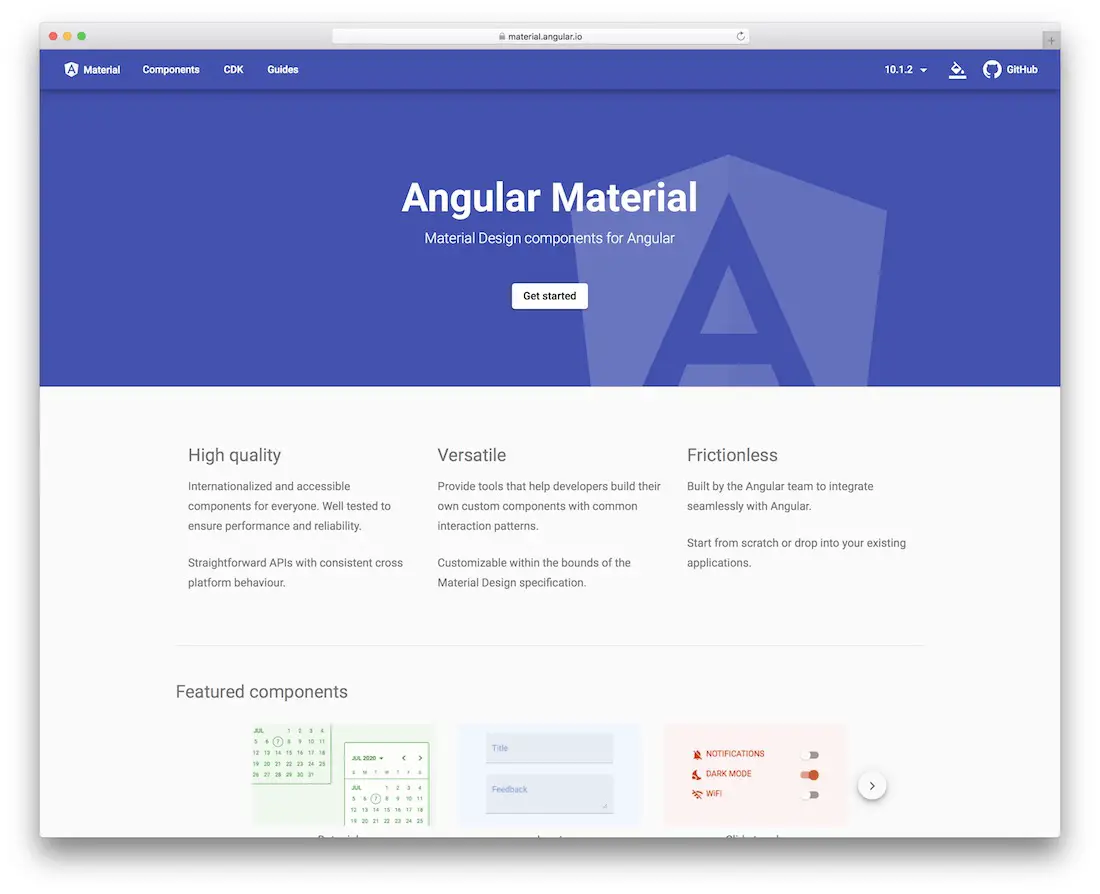
Google es la compañía oficial detrás de Angular, por lo que sería ridículo si no proporcionaran su estándar de diseño para Angular. Eso es lo que hicieron: trasladaron el diseño del material a componentes angulares, listos para usarse en sus aplicaciones existentes y futuras. El objetivo es crear un repositorio de componentes de interfaz de usuario de Material Design para cumplir con la especificación de Material Design. Todos los componentes se han globalizado para que puedan usarse en cualquier idioma o por cualquier nacionalidad, proporcionan una solución API directa que hace que el trabajo del desarrollador sea menos frustrante, se han sometido a pruebas comparativas en situaciones comunes para garantizar la compatibilidad, tienen una base de código limpia y Funciones bien documentadas para que los desarrolladores puedan disfrutar de la calidad por la que Angular es conocido. El componente se mejora gradualmente a medida que Angular se mima, optimiza y procesa más.
Gráficos para Angular2 basados en Chart.js

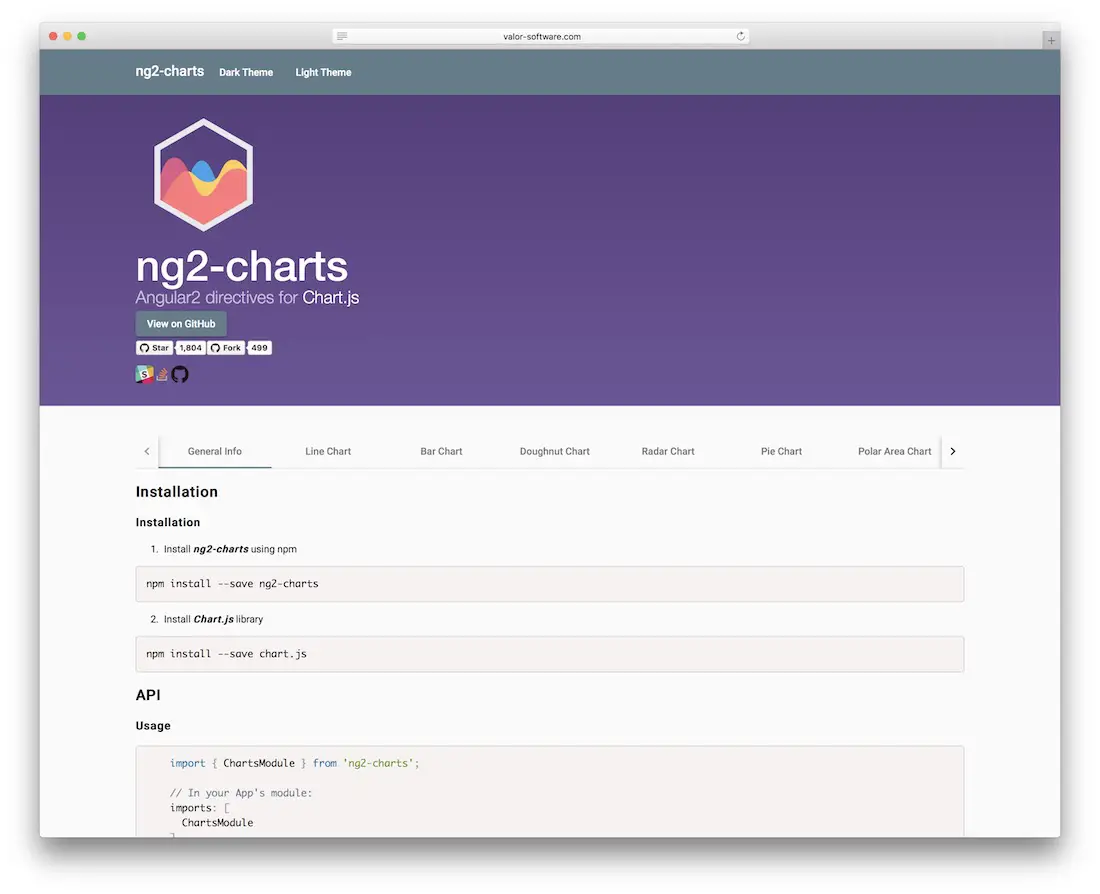
Chart.js es una biblioteca de gráficos HTML5 que utiliza todo el potencial del elemento HTML5 Canvas. Lo han utilizado científicos de datos, investigadores de salud, periodistas, empresas de medios y editores que valoran los gráficos interactivos para proporcionar datos interactivos a su audiencia. Chart.js se ha utilizado en presentaciones de diapositivas, reuniones de negocios y se implementa con frecuencia tanto en aplicaciones web como móviles. Es una de las bibliotecas de gráficos de mayor tendencia en GitHub, y ni un solo artículo en línea que hable sobre bibliotecas de gráficos dejará de mencionar Chart.js. Aunque está limitado (¿en realidad?) a sólo ocho tipos de gráficos, cada uno de los tipos está impecablemente perfeccionado para destacar entre la multitud a través de un enfoque significativo en los datos presentados. Y Angular es el marco perfecto que puede complementar todo el potencial de Chart.js, ya que ambos comparten conocimientos de diseño similares y, juntos, pueden lograr maravillas.
NG-ZORRO

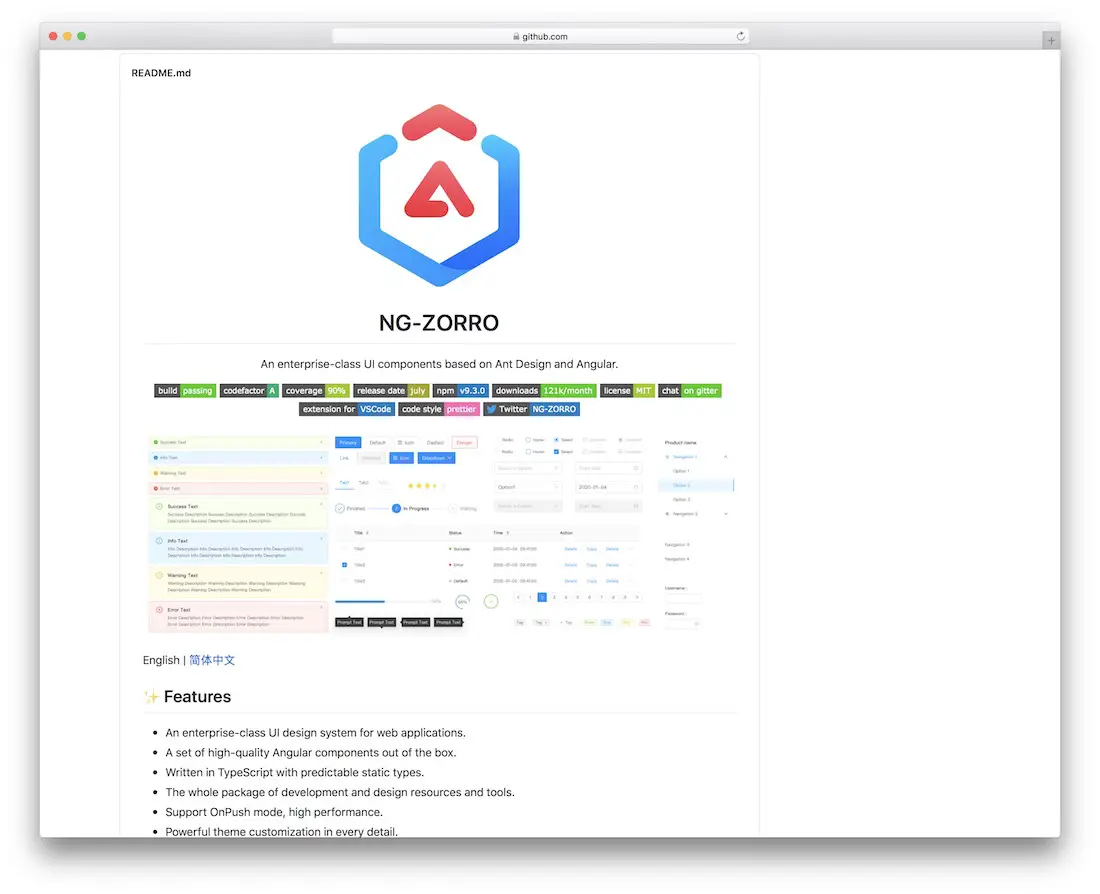
NG-ZORRO es un kit de componentes de interfaz de usuario funcional basado en Angular y Ant Design. Con NG-ZORRO, obtienes muchos elementos y extensiones que puedes integrar en diferentes proyectos en los que estás trabajando. Todo funciona en perfecta armonía desde el primer momento y es compatible con los principales navegadores web. NG-ZORRO también admite la internacionalización, por lo que puedes modificarlo a diferentes idiomas sin problemas. Además, también es posible realizar personalizaciones, por lo que puede ajustar cada componente para que coincida perfectamente con el estilo de su proyecto. Participe ahora, aprenda sobre la instalación y lleve las cosas al siguiente nivel.
Componentes angulares

De ahí el nombre, este es el kit de componentes oficial para Angular. Estas herramientas están disponibles para cualquier persona, ya que son muy flexibles para trabajar con diferentes intenciones. También están bien probados, lo que garantiza que el rendimiento sea del más alto nivel. Con los componentes disponibles, los desarrolladores pueden crear proyectos mucho más rápido y con menos esfuerzo. Puede comenzar desde cero o integrarse en un proyecto existente; ambos enfoques funcionan muy bien. Algunos de los componentes incluyen autocompletar, credencial, tarjeta, alternancia de botones, chips, selector de fecha y campo de formulario, por nombrar algunos. Finalmente, revise la documentación disponible si es necesario y disfrute de una ejecución fluida.
Interfaz de usuario Onsen para Angular

Con Angular y Onsen UI, ahora puede acelerar rápidamente el proceso de creación de aplicaciones móviles de primer nivel. Todos los componentes funcionarán al unísono con su aplicación móvil Angular para un funcionamiento impecable. Algunos componentes incluyen carrusel, diálogo, formulario, cuadrícula, lista, navegación, inicio de sesión, ventana emergente y más. Incluso puedes comprobar los componentes angulares de Onsen UI en acción antes de dar el paso. ¿Por qué perder el tiempo haciendo todo el trabajo pesado usted mismo cuando puede beneficiarse del material predefinido que Onsen UI trae a la mesa? Comience a trabajar con Onsen UI ahora, ya que no tiene costo alguno.
NGX-Bootstrap

NGX-Bootstrap es un proyecto de código abierto que ofrece componentes Bootstrap para Angular. En este caso, no es necesario incluir componentes JS; sin embargo, NGX-Bootstrap utiliza el marcado y CSS de Bootstrap. Cada elemento está construido teniendo en cuenta la adaptabilidad. Es decir, no tienen problemas para adaptarse a diferentes proyectos y aplicaciones, ya sea que esté comenzando desde cero o planeando integrarlos en creaciones existentes. Hay toneladas de demostraciones para elegir, lo que lo ayudará a ahorrar más tiempo mientras se concentra solo en los toques refinados. La documentación, el método de instalación y otra información necesaria también forman parte del paquete del que podrá beneficiarse.
Drácula

En este momento, se está produciendo un gran crecimiento en el caso de las herramientas, bibliotecas y marcos de trabajo de arrastrar y soltar, aunque generalmente se incluyen en la categoría de diseño web o creación de prototipos. No vemos TANTA funcionalidad de arrastrar y soltar en el diseño tradicional a menos que el sitio web esté diseñado para permitir a los usuarios reorganizar el diseño de su interfaz de usuario.

Dragula se destaca porque puede usarse no solo para el diseño sino también para el contenido real, lo que significa que podría llegar incluso a crear aplicaciones relacionadas con cuestionarios o aplicaciones relacionadas con búsquedas de palabras clave que requerirían que el usuario alineara un conjunto particular de datos en el orden correcto, Dragula admite devoluciones de llamada. Me vienen a la mente sitios de revisión y curación de contenido que podrían beneficiarse de Dragula, ya que permite arrastrar el contenido en todas las direcciones según lo que ofrece la plataforma.
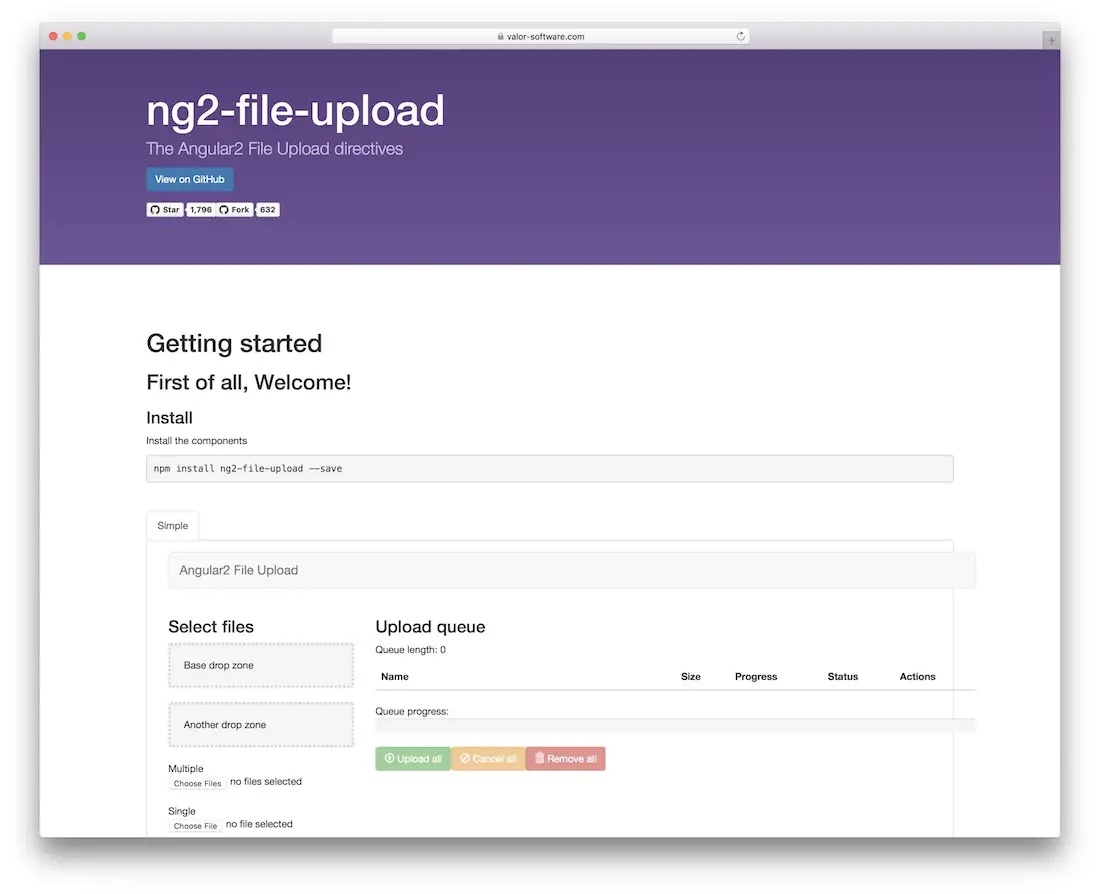
Directivas Angular2 para carga de archivos

La carga de archivos no es algo que considere desde el inicio del arranque de su aplicación. A más tardar, comenzará a pensar en las funciones de carga de archivos cuando finalice las partes del perfil de usuario de su aplicación, ya que es allí donde los usuarios pueden cargar sus fotos sociales. Pero también está la parte del contenido, y si estás incorporando una función de mensajería instantánea, tendrás que darles a los usuarios una forma de enviarse archivos entre sí.
Es algo que la gente espera estos días. Angular File Upload es un pequeño componente excelente, bellamente diseñado y fácil de trabajar. Admite cargas de archivos múltiples, únicos y de arrastre. Los usuarios (o usted) pueden ver el progreso del archivo que se está cargando y, una vez hecho esto, pueden realizar cualquier acción necesaria, como cancelar o eliminar el archivo. Para posibles problemas de código, puede consultar la biblioteca de GitHub y abrir un problema allí.
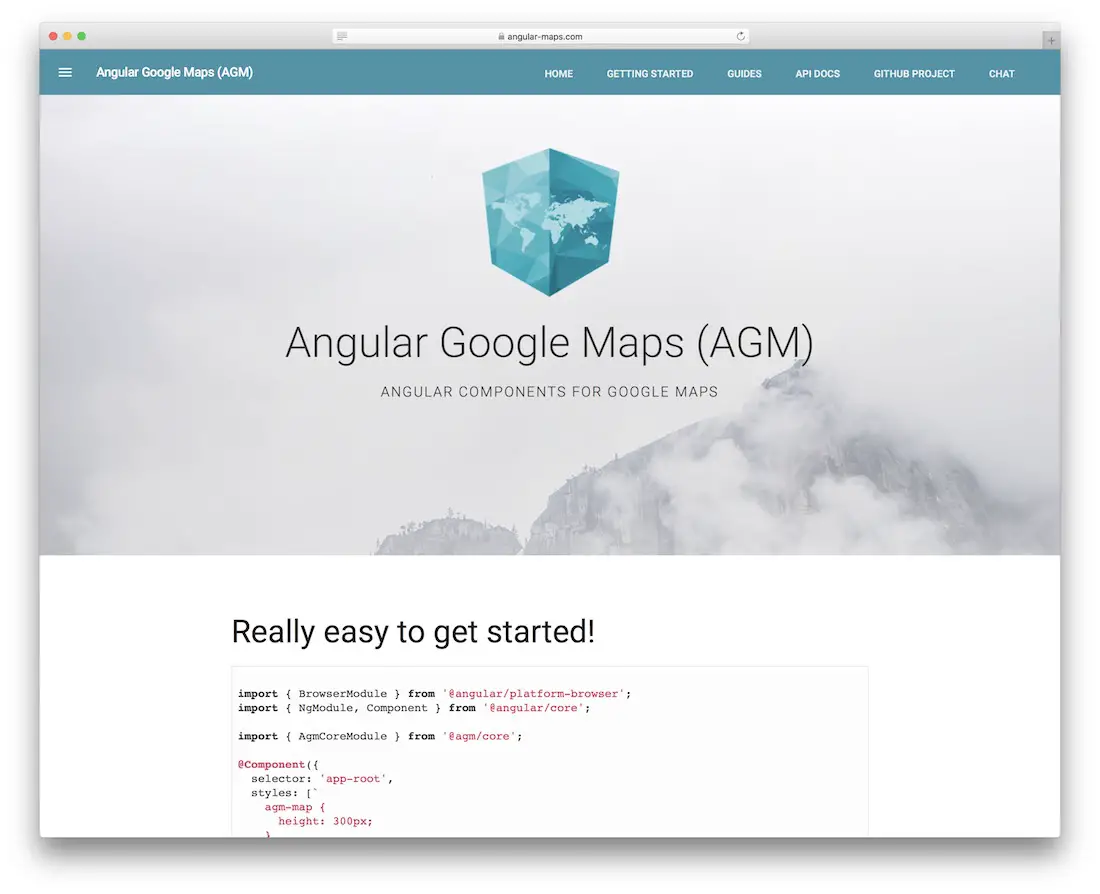
Directivas angulares para Google Maps

Estás trabajando con un cliente para una aplicación Angular y te pide que implementes un widget de Google Maps en la aplicación, ¿qué haces? ¿Utiliza el enfoque tradicional de un iframe o utiliza una biblioteca como Angular Google Maps para integrar mapas de forma nativa en las aplicaciones? Desafortunadamente, la biblioteca se encuentra en la versión Alpha en este momento, por lo que no se recomienda su uso en producción, pero esté atento al lanzamiento, o puede modificar esto usted mismo y crear una versión estable para usar en sus aplicaciones.
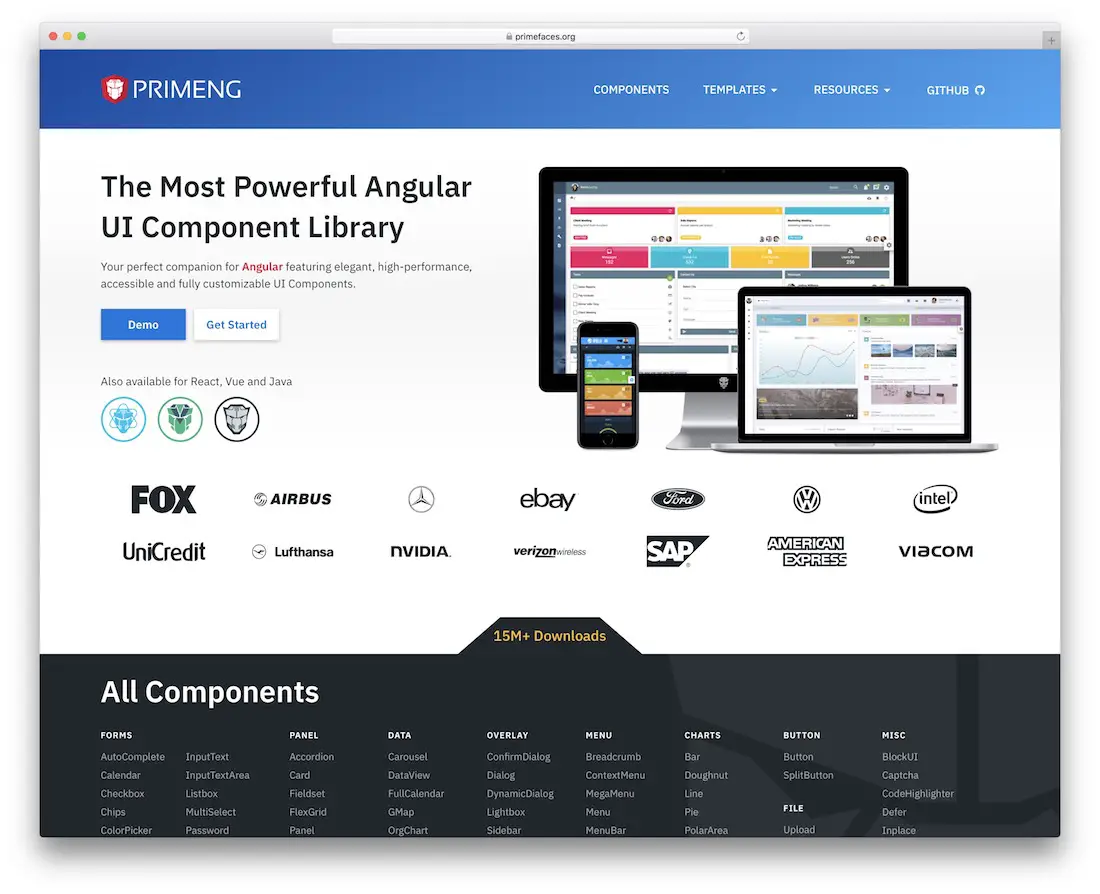
PrimeNG

PrimeNG es una biblioteca de componentes principales para diseñadores de interfaces de usuario que están aprendiendo a adoptar Angular. Se centra en estos componentes únicos: formularios de entrada, botones, visualización de datos, paneles de diseño, superposición de diseño, menús de contenido, gráficos de datos, mensajería, multimedia, herramientas de arrastrar y soltar y herramientas diversas como temas personalizados, diseño responsivo, barras de progreso, código. herramientas de resaltado y terminal. Cada componente proporciona un widget único que se puede aplicar a su aplicación; el uso de PrimeNG no solo mejorará la productividad y la velocidad de desarrollo, sino que también le brindará una base sólida a partir de la cual desarrollar cualquier aplicación futura. Hay muy pocas cosas que PrimeNG no proporciona, y cualquier otra cosa se puede encontrar en esta publicación o en GitHub para finalizar su idea.
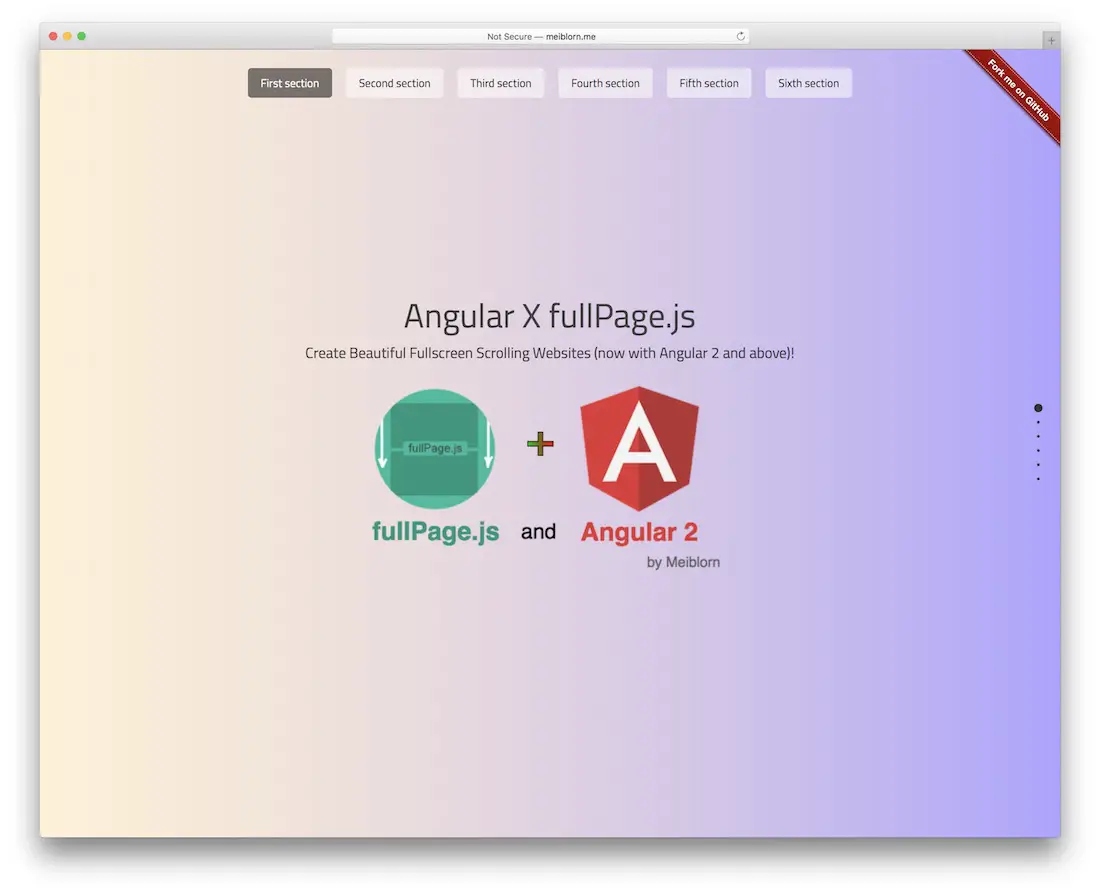
Integración fullPage.js para Angular

¿Qué es fullPage.js? Es una biblioteca de JavaScript destinada a permitir a los desarrolladores estructurar un sitio web con desplazamiento de una sola página. Algo así como un control deslizante de contenido pero vuelto vertical y para mostrar contenido del sitio web. Con una nueva idea, los usos podrían extenderse a situaciones como convertir su sitio web en una presentación de diapositivas. Pero tampoco está lejos de ser útil para los desarrolladores reales que crean proyectos de código abierto y quieren explicar los detalles. El menú de navegación permite a cualquiera saltar de una diapositiva (página) a otra. Técnicamente, funciona de forma muy parecida a como lo haría un sitio web.
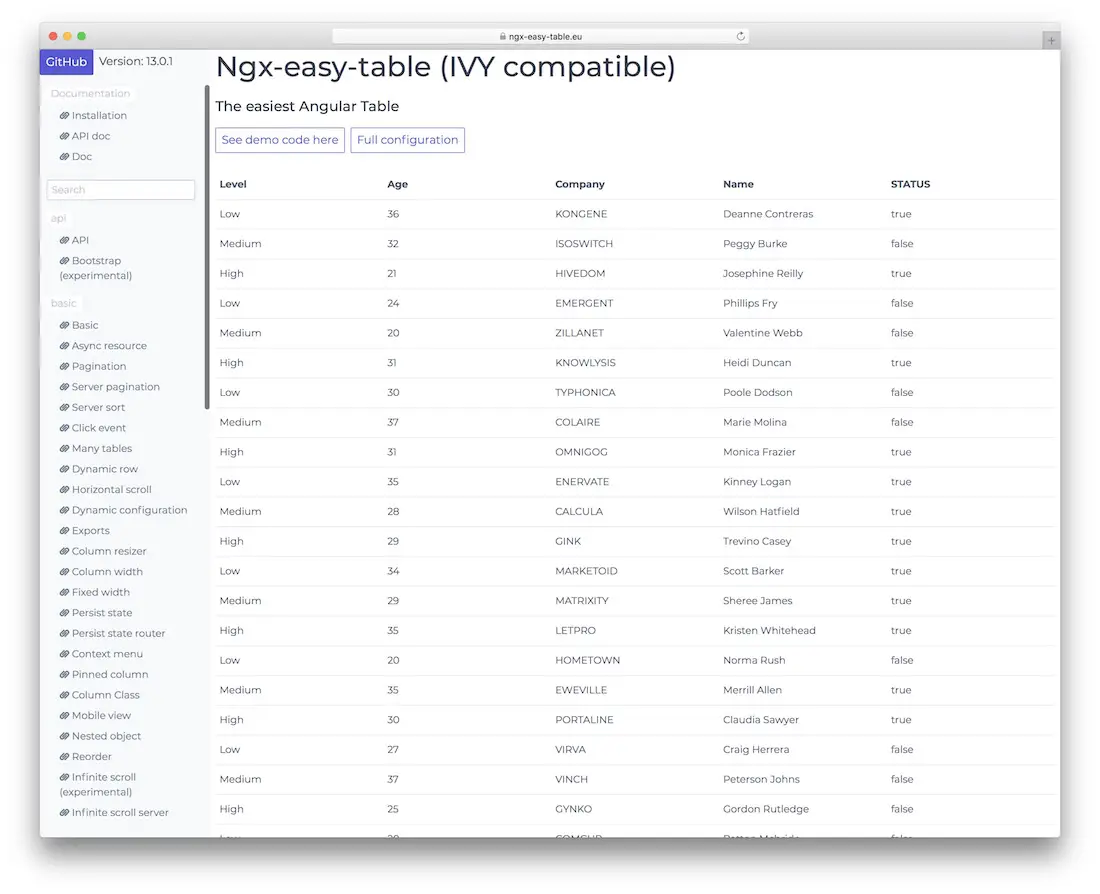
Mesa fácil angular

Espeo Software es un grupo de profesionales que ayudan a los clientes a convertir sus ideas en proyectos reales y tangibles. Cuando encuentran tiempo, comparten libremente algunas de sus bibliotecas e ideas con la comunidad Angular. Una de las cuales es la Angular Easy Table. Es un módulo muy conveniente para implementar tablas en sus aplicaciones o sitios web. Puede usarlo en cuatro configuraciones diferentes: sin configuración alguna, una tabla con capacidades de búsqueda, una tabla con paginación y una tabla que puede usar para exportar datos a un archivo CSV externo. Los desarrolladores no aplicaron Bootstrap al diseño. Esto le da la libertad de recubrirlo con su interfaz como prefiera.
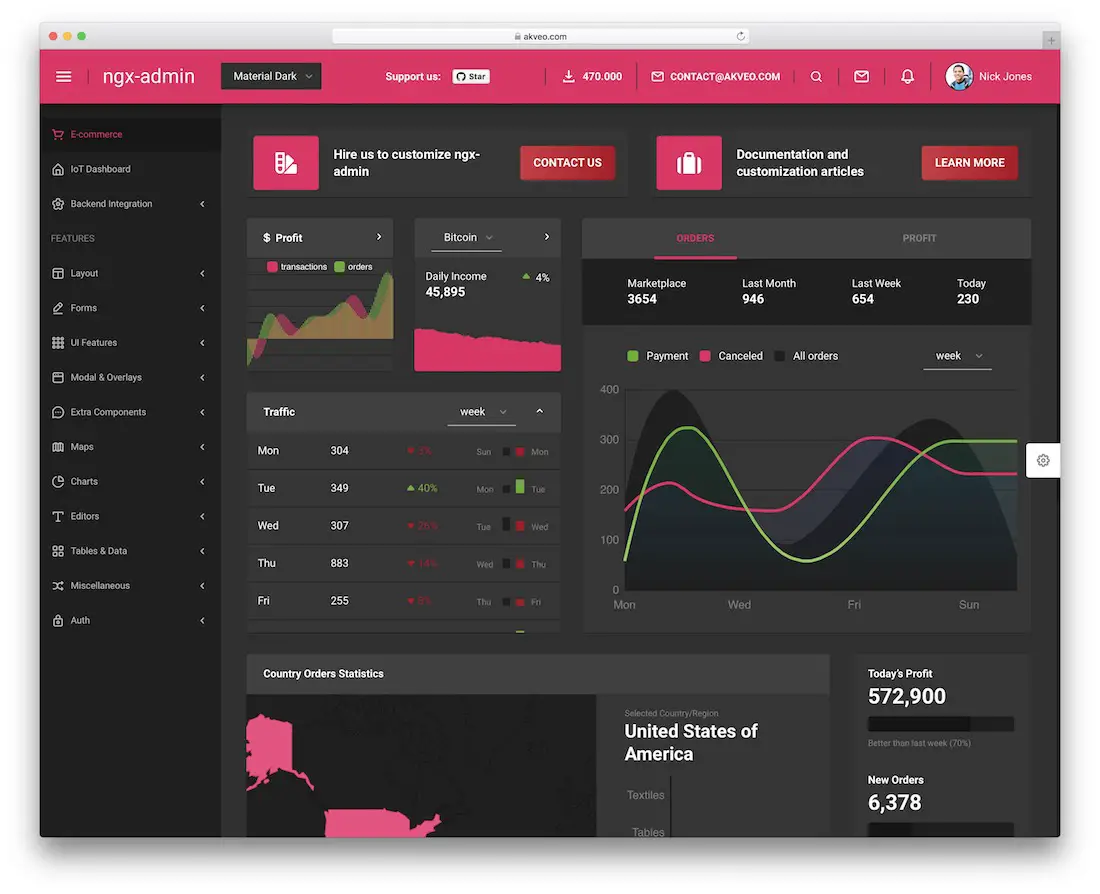
Marco del panel de administración creado con Angular, Bootstrap 4 y WebPack

Las plantillas del panel de administración provienen de muchos marcos diferentes. También los desarrolladores crearon muchos de ellos con Bootstrap. Además, construyeron algunos de ellos de forma nativa y ahora hay una joya de la corona para la comunidad Angular. La plantilla de panel de administración de Angular supera cualquier expectativa que pueda haber tenido sobre el diseño de dicha plantilla. Creado con el marco TypeScript, WebPack y Bootstrap 4: la combinación de interfaz de usuario y experiencia de usuario no tiene precedentes. Angular Admin es una plantilla impresionante con la que trabajar.
Además, tiene características como diseño web responsivo, visualización de alta calidad, SASS, jQuery e integración de bibliotecas de mapas y gráficos. El salpicadero diseñado también es algo realmente especial. Quizás sea de gran ayuda para mostrar cómo será el futuro de los sitios web Bootstrap 4.
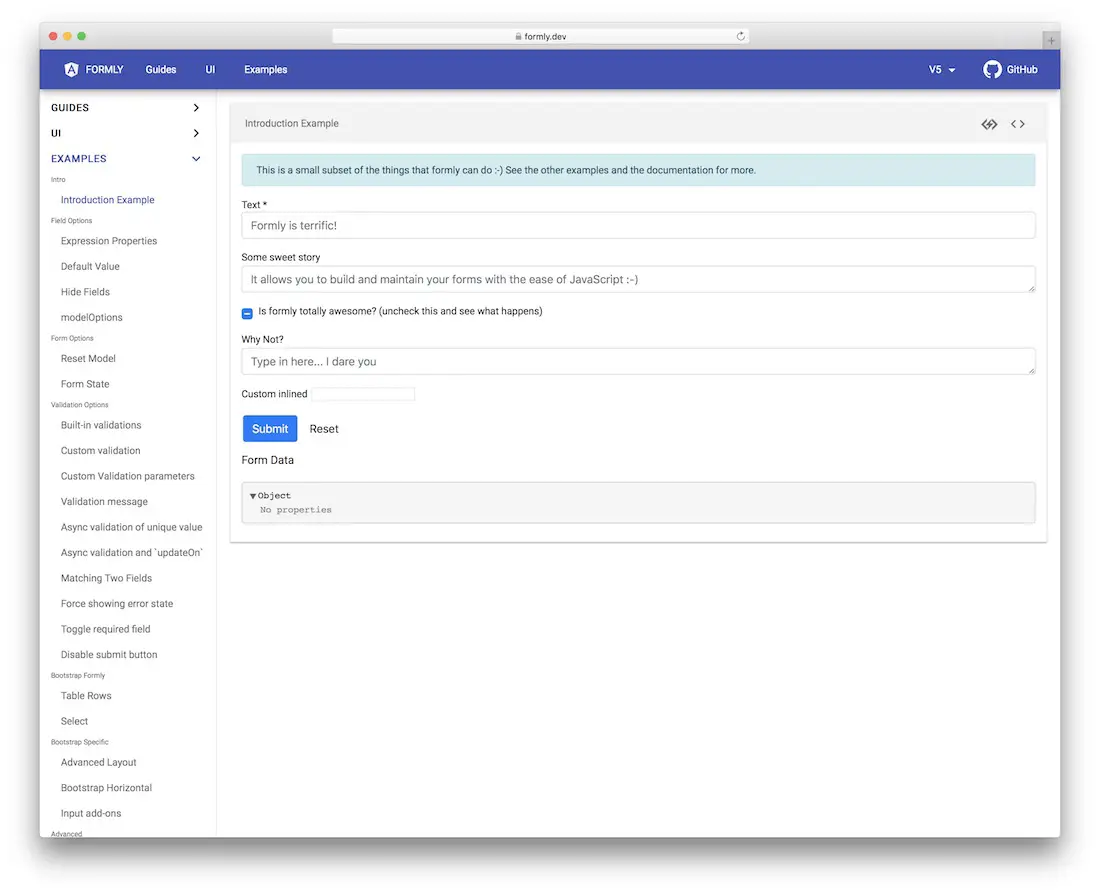
Formularios JavaScript para Angular

Usar formularios JavaScript en su proyecto Angular no tiene por qué ser difícil. Una simple biblioteca de componentes puede agregar las funciones necesarias para habilitar sus proyectos para formularios JS. Aunque es un componente de trabajo en progreso, docenas de desarrolladores demostraron que está en uso activo.
Cargador de imágenes diferido para Angular

Angular tiene un gran atractivo para grandes proyectos que implican jugar con contenido visual. El rendimiento ya está ahí y, ciertamente, la estabilidad también. También puede asegurarse de que solo se muestren a los usuarios una vez que hayan llegado a ese elemento particular de la página. Esto es independiente de la aplicación y de la cantidad de imágenes que manejes constantemente. Así es como funciona la carga diferida. Ahorre algo de ancho de banda para usted y sus lectores. Puede hacer esto mostrando contenido visual una vez que ingresa a la ventana real del navegador.
¿Te resultó útil este artículo
Sí No
